#i had tried a different way of doing lineart and rendering but it took longer + took more energy + idk if i like the end results
Explore tagged Tumblr posts
Text

Swordtember - Wings
#swordtember#swordtember 2024#my art#i really prefer putting a whole character with a sword instead of designing a more creative sword#even if my weaknesses are people/faces/proportions LMAO#i do just love to suffer (lies)#i had tried a different way of doing lineart and rendering but it took longer + took more energy + idk if i like the end results#but it was worth a try!
5 notes
·
View notes
Note
Hello! Hope it's not a bother, but would it be possible to get 3D renders of the enemies from DD2? I know the devs made a Google folder of posed renders but I'd love some proper image reference of them all considering how detailed their models are.
No pressure! Thanks for reading.
Hi there, sorry for the late reply! If you don’t mind, could you share the link to this folder of posed references you mentioned? I feel like this would be helpful for those who never heard of it! I’m not sure if this is something the devs shared on the dd discord, I’ve left the server months ago after one too many bad moderation incidents– which didn’t even involve me, I just lurked and felt bad watching it all.
About your request, I’m afraid I won’t be able to do it– someone else had already asked for dd2 enemy refs two years ago and my answer was the same, there are just way too many models. On the wiki, I just counted 74 enemies (including variations like knight/fallen templar) and bosses (end of confession + warlord), and there will still be more added on the upcoming kingdoms free dlc.
This is just way too many for just one person to handle, it already took ages to render all the 12 heroes available at the time, the enemies would take even longer due to their drastically different sizes, I’d have to adjust the camera position and keyframes for each of them every time, slowing down even more the already slow rendering process, not to mention the effort of setting up the models in blender with their 2 textures (base color and shadows/lineart).
Another complicating factor: extracting the game assets have become unreliable lately due to some backend changes in Unity, the software dd2 was made in, which messed up a bit AssetStudioGui, the software I had been using to extract assets. For instance, I recently tried to get assets from another game made in Unity (The Pale Beyond) and kept getting errors through the extraction process, in the end there were a lot of missing assets, I had to edit a couple myself to put them in the game’s wiki. This is a great game btw but I cannot rec it much due to how miserable the animal deaths made me feel (rip entire penguin colony, I’m a monster).
Now, truth be told, none of the above reasons would impede me if I really really wanted to do it. Heck, making all those dd1 gifs took way more effort and time than rendering all the dd2 hero refs combined but I still pushed through it because I love dd1. I just don’t feel the same passion and drive about dd2 as a whole. I don’t enjoy the gameplay loop, I don’t like the backstories, I don’t appreciate the inconsistencies, like, Antiquarian was deemed “too evil” to come back as a hero, as said by the devs during a live, then turns out Flagellant was the one torturing Vestal but he gets a free pass? And he comes back as a half-rotten walking corpse? As our ally? While we have to kill other half-rotten walking corpses which aren’t obviously evil and by all means could just be attacking back in self defense (widow and woodsman)? See, I have no big qualms with any of these claims individually (sure, let Flagellant and Vestal put the past behind and get amorous, go nuts), but add them all together in the same game and it starts to feel like an inconsistent mess.
Also, why did time only seemed to pass for Flagellant? It would be so cool if all the heroes had this crazy treatment, like Crusader coming back as a corrupted Tangle soldier, Vestal (or Runaway for the matter) being a former fanatic cult member, Highwayman as a gaunt, like a collected head that somehow survived and escaped and so on. It just feels odd to me that only one hero came back wrong, you know what I mean?
But oh well, none of this matter to me anymore. I just don’t feel like making dd2 renders for the time being, hope this explains!
#darnest answers#I hope my frustrations about dd2 do not read as aggression towards anon-- this is not what I intended. I just wanted to be thorough#long post
11 notes
·
View notes
Text

From planning to posting, share your process for making creative content!
To continue supporting content makers, this tag game is meant to show the entire process of making creative content: this can be for any creation.
RULES: When your work is tagged, show the process of its creation from planning to posting, then tag 5 people with a specific link to one of their creative works you’d like to see the process of. Use the tag #showyourprocess so we can find yours!
Thank you so much for tagging me @highwarlockkareena 💜
I'm tagging:
@zazrichor and this piece
@mushroomtale-fanart and this piece
@snowyfuxue and this set
@wuxxxian and this piece
@satuwilhelmiina and this piece
Of course, feel free to not do this if you don't feel like it, absolutely no pressure 💜
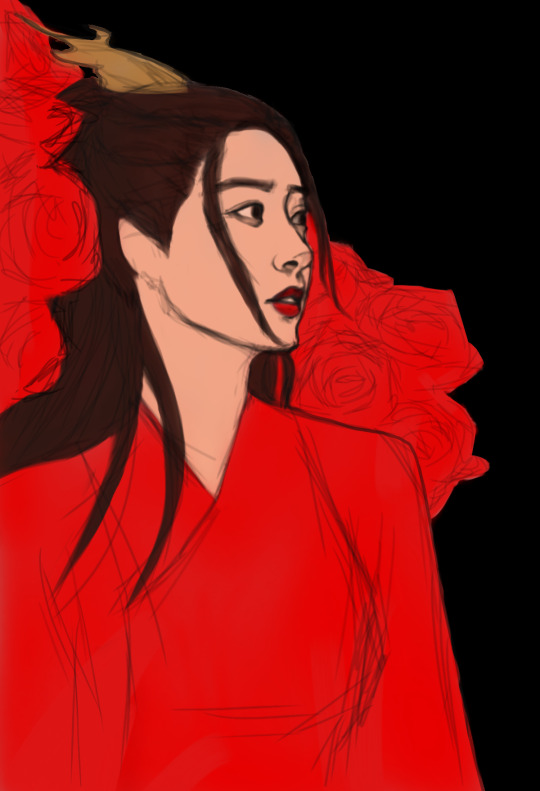
I'll be talking about my process for this art of Wen Qing.
Fair warning that this is going to be a bit of a mess because my process is all over the place, but I'll try my best to explain without it being too confusing.
Planning
Since this was a request, I started by reading the prompt, which asked for Wen Qing and roses. Roses are my one of my favorite flowers so I claimed the prompt and started thinking about what I was going to do with it.
I knew I wanted to do a portrait with roses surrounding Wen Qing, but I still wasn't sure about what the composition was going to be, so I started looking for references to see what would work and to get some ideas.
I started looking for photos of Meng Ziyi that I liked and at first I really liked this one.

She looks great, but when I tried sketching it I couldn't really get the angle of the face right, so I tried to look for a different picture that was within my skill level. Luckily, I remembered seeing a very pretty pucture the day before so I looked for it and this one was the one I ended up going with.

After that, I downloaded some free to use pictures of roses. I really liked the contrast and the color scheme in the pictures so I though I could apply it to the painting itself and so I began getting a clearer idea of what I wanted to do.


Creation
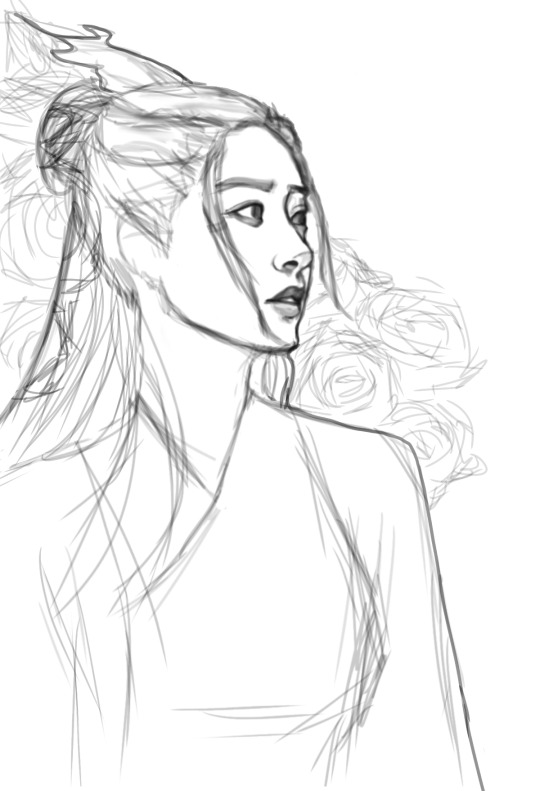
I opened my art program (IbisPaint X) and did a sketch of what I wanted using my references. My sketches are always super messy and I can't be bothered to do lineart, so I usually just clean them up a little bit and work over them directly. I should actually learn how to do proper lineart at some point, but today is not that day 😂

Then, I chose my base colors and filled in the drawing to get an idea of where I was going with the piece. I really likeed how it looked like this so I sent it to my friends for validation. They were extremely lovely to me as always so I was excited to continue working on it 💜

Before rendering, I knew I wanted my light source to be on the right and I wanted the shadows to be quite dark, almost black, but that's the extent of what I knew before going into it.
And then I started actually painting! Unfortunately tumblr won't let me post the process video into this post so I'm going to upload it on twitter. You can see it here! I don't really know how to describe how I paint other than there's a lot of going back and forth and over stuff that I already thought was finished. The whole thing took around 12 hours, which is a bit longer than I usually spend on a portrait but I think it was worth it!
For the main piece I only used three brushes. I did add a bit of glow and sparkles with different brushes on a separate program, but I mostly used these three:

Note that these are at full opacity but I usually work a very low opacity because my stylus doesn't have pressure sensitivity (bc my equipment sucks) and that's the only way I have to blend my colors without the blending tool, which I don't really like because it takes away the texture.
I also had a bit of trouble with the colors in this one because it's not what I usually do, but after multiple adjustments and with help from the references, I ended up with something I really liked!
After the piece was done, I added some of my usual sparkles and a bit of glow and then saved it to my gallery. Then, I opened my editing software and played with the contrast, saturation, brightness and some filters. I was left with three versions of the art that I liked: the one I eventually went with and these two (I still really like the first one tbh).


I sent it to my friends so that they could help me pick which one looked better and after a long period of very serious deliberation (read: we all panicked bc we're gay and can't choose) we ended up going with the one that ended up being posted to the mdzs net!
I then sent it to the net for posting and waited (im)patiently for it to go up! ❤
And that's it! I hope someone can get something put of the mess that is my process or that it was at least enjoyable!!!!!
96 notes
·
View notes
Photo

Was sich liebt, das neckt sich. (Translation: Where there is love, so is teasing.)
My contribution for Sokai Day 2019. I just can’t help how cute those two are together! Unfortunately, I managed to twist my wrist some days ago (though it only got really bad yesterday because I was clumsy and twisted it YET AGAIN), which rendered me unable to finish the shading in time because I can’t hold my pen for long. In situations like this I really wish healing magic would exist for real... Unfortunately the best magic I am able to work are cold bandages :( Anyways, I will definetly finish it once it is healed up though. I still wanted to post it for Sokai Day though, so... Here it is. Honest feedback on drawing and storytelling is always appreciated :) I am still starting out at art (especially digital art) and constructive feedback really helps me to improve.
Please do not repost anywhere without giving credit (reblogs are awesome)! Thank you :x
If you want more rambling and / or read the acknowledgements (because I got quite a few to make for this one), click on “Keep Reading” :)
This was my first try ever on a comic. I am quite pleased with how it turned out, even though there are certainly still things to improve (like my speechbubbles. I wanted them to be soft, but they turned out kinda weird... Guess I’m going to try out a different way to do them the next time).
I tried out some new techniques, most significantly the paint-over technique, with this comic and I think that it really is a huge stretch from my last digital fanart. Also, this is actually the first time I made a digital sketch as well. Unfortunately, Kairi’s hair suffered a little from this experiments: you can clearly see I drew it in two different ways. By the time I was done with the lineart, there wasn’t enough time left to redraw one version, which is why Kairi unfortunately looks a little different in her close-up panel. Sorry for that.
Also, this wouldn’t have been possible without the help of many others.
First of all, thanks to the awesome @davidrevoy for his awesome almost-2-hour-tutorial on how to make a comic page as well as the comic page template. It really helped me a lot creating this! You can find the tutorial as well as all the free content related to it here. Mr Revoy, if you’re reading this, I hope you like the little Easter Egg I included into this. (For everyone else: the cat on Sora’s t-shirt is Carrot, one of the titular characters from Mr Revoy’s comic Pepper & Carrot, which happens to be my favorite webcomic. I do not own this design and / or character)
Also, a huge thanks to my friends and helpers, who spent a longer or shorter portion of the road giving me reviews on the drawings, the script and just the storytelling in general. I couldn’t have done it without all of you - you are awesome!
bombastictiming from Discord, for his very, very honest art reviews and his help on fixing mistakes I made - and for providing a lot of ideas on how to improve the artwork! Your art reviews always help me a lot!
Silva, also from Discord, for pointing out some mistakes, especially with Kairi’s head (which was a pain) when I didn’t know any further advice on it (yeah... It really DID look strange).
@theeeveetamer for beta-reading the script and reviewing the art from sketch to final sketch and for all the interesting conversations we had when I just wasn’t in drawing mood
@phoenix-downer for reviewing the final sketch / beta version of the comic and all the encouraging during the lineart phase (because I am always convinced my lineart is awful).
And finally, huge special thanks to my very good friend Gammy, who did not only discuss the idea with me and gave feedback on nearly everything from script to final version, but also took loads of ingame screenshots of the Paopu Fruit Tree. Thank you a lot, you’re awesome!!
It was really a lot of fun to create this and I don’t think I’m going to step away from comics too soon. In fact, I already have a few ideas for the next ones... But first of all, I will get my wrist some rest (thanks buddy for still trying everything you could, you really deserve it!) and then finish this thingy. I can’t wait to see what it looks like fully shaded!
#Kingdom Hearts#KH#Comics#Kingdom Hearts Comic#Fancomic#Sokai#Sokai Day 2019#SokaiDay#SokaiDay2019#Sora#Kairi#Carrot#Boop!#Unfinished#Long Post#My Content#My Comics#My Fancomics#Fanwork#Fandom#SeaSi draws
46 notes
·
View notes