#i did just grab the pictures of the original game off google images but technically i could start the game and take those myself properly
Explore tagged Tumblr posts
Text






























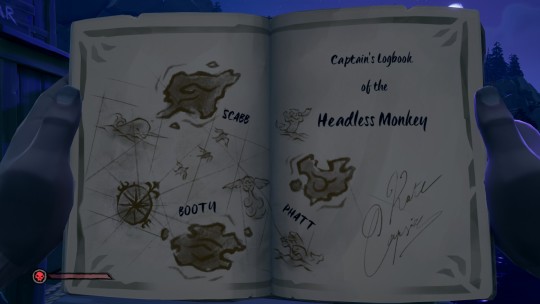
bro the amount of details sea of thieves did with the monkey island crossover its everything i wanted since sea of thieves came out
#monkey island#sea of thieves#dont think ive ever taken this many screenshots in one session of playing any game#and this isnt even all of them!#down to the dang details of the holes in the wall in the scumm bar#or the cook having a picture of himself in the kitchen its INSANE TO ME#sea of thieves has a lot of problems but honestly#all is forgiven just for this#fun fact i was literally pogging unintentionally when i saw this was a thing#had to keep quiet tho because my partner was sleeping lol#long post#i did just grab the pictures of the original game off google images but technically i could start the game and take those myself properly#but this was faster and easier for now
124 notes
·
View notes