#i am fully aware that some people add image ids for virtue signaling and will fully ignore alt text
Explore tagged Tumblr posts
Text
Image Descriptions and You!
or, How to avoid cluttering up your posts with extraneous text while simultaneously making it *easier* for screen readers to parse image descriptions
Lately, I've noticed an increase in people adding image descriptions to reblogs of art or photos. This can be helpful for users who rely on screen readers, since many older posts were created before embedded image descriptions became available.
However, I've also noticed a lot of people adding text-block image descriptions to their own new photo posts, so you end up with something like this:

While this is not wrong to do, it can be a little clunky when there is text content in the post as well as an image description -- and when the image ID is placed after other text, it can be confusing. It's also not really necessary, because you can add image descriptions directly to your uploads! Here's how:
On Desktop*:
After uploading your image, mouse over it so the menu icon in the lower right appears. Click on the three dots and select "Update image description."

A text-entry box will appear. Type your image description in the box:

Click the Update button, and Tumblr will save the description of that image so that screen readers will automatically find it exactly where the picture is placed in that post!
On Mobile**:
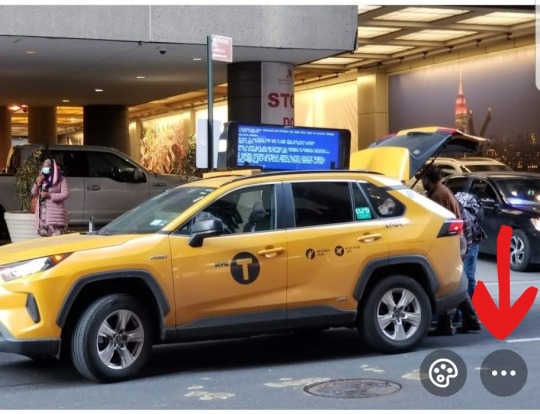
After adding your image, tap the menu button in the lower right corner:

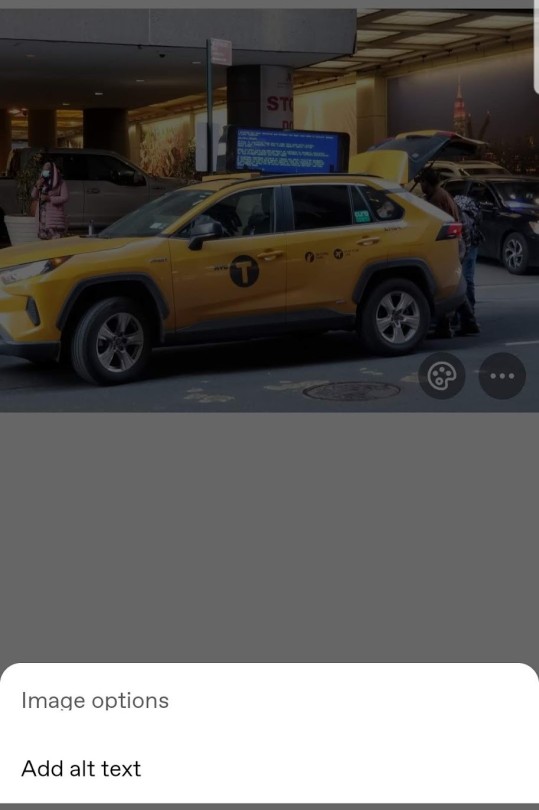
Select "Add alt text" from the popup menu:

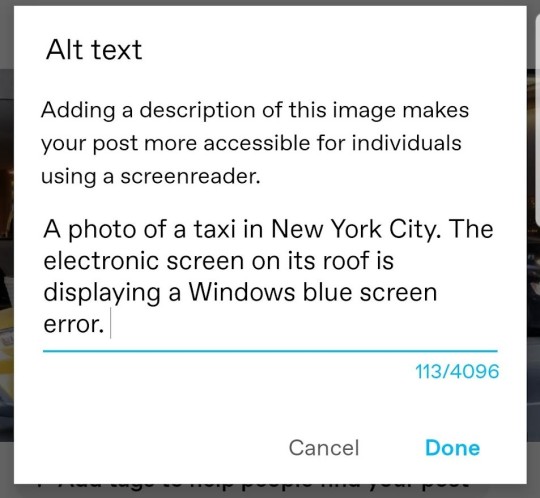
Then enter your description and tap "Done."

...and you're done! It's so easy!
Adding Text Descriptions to Reblogs
Now, what if you're reblogging a post with an image, and you want to know whether or not it already has a description so you know if you should add one in your reblog?
Well, alt text is supposed to show up in mouseovers, but we all know that Tumblr doesn't work quite like other sites (*cough*search function*cough). Fortunately, there's an easy way to check!
First, right-click on the image you want to investigate. Select "Inspect" (Chrome; Edge) or "Inspect Element" (Safari) or "View Source" (some other browsers) or whatever option allows you to see the code for that particular page element.

A window will open displaying the HTML for that image. Look and see if there's already alt text in the block of image code. (It will be in the format alt="text description" and will usually be the only section of non-hyperlink text in the block.)

If there is, then you don't need to add an image description because the person who posted the photo already added one! If there isn't, then you can add one in the body of your post.
Now go forth and (more efficiently) describe images, friends!
* Desktop demo shown with Tumblr's "new" post editor (which has been available for literal years at this point, despite still technically being in beta)
** Mobile demo shown using the Android app. I don't have access to an Apple device, so someone with an iPhone can add to this if there's a different process.
#image descriptions#accessibility#how to tumblr#post editor beta#screen readers#please rb to let people know about this change in the user interface#i am fully aware that some people add image ids for virtue signaling and will fully ignore alt text#but i'm hoping that we can gradually make adding alt text a part of tumblr culture
54 notes
·
View notes