#how to reduce file usage in siteground
Explore tagged Tumblr posts
Video
youtube
Full tutorial - How to reduce the number of Inodes in your hosting account - eComHardyThis is the full tutorial video step by step showing how to reduce unnecessary Inodes from your hosting account. I recommend Siteground Hosting services - check out the link given below for discounted price hosting plans; https://www.siteground.com/index.htm?afcode=cd5fdfefc6c42dced3f39f15a45ce66d To learn to make a website - check out; http://ecomhardy.com/make-a-website Watch my video on how to use caching plugins and make a website faster; https://youtu.be/dmf7lYEFzOk Here are the steps Siteground hosting service provider suggests. Watch the full video to know free tools and plugins to help you improve Inodes numbers. How to reduce the number of inodes my account uses? The number of inodes equals the total number of files and folders on your web hosting account. Therefore, to reduce your inode count, you would have to reduce the number of files and folders. Most commonly this is done by: Removing all files and folders you don 19t need You can use the File Manager in Site Tools or FTP to access your account and delete files and folders that you don 19t need. Here are some of the most common causes that may give you an idea about how to reduce the number of inodes you have. 1. Remove old Backups It is common for backups that are created on a schedule by plugins or 3rd party services to fill all the available disk space if left unmonitored. Download unused backups and delete them from your hosting account to save disk space and inodes. 2. Delete Inactive Plugins If you 19re using WordPress and have plugins that are not active on your site 13 please delete them. Deactivating the plugins leaves the codebase on your account adding up to your inodes quota. 3. Remove Unused Image Sizes If you 19re using WordPress your theme may be generating multiple copies of each uploaded image, some of which are unused. Check your theme settings and leave only the ones that you are actually using on your site. Then, regenerate thumbnails deleting unused sizes using a plugin like Regenerate Thumbnails. 4. Check the number of cache files you have Modern web applications by default usually use file caching, which means that they might be generating a high amount of cache files inside your account, thus adding to its total inode. Check your website 19s 18cache 19 folder and reduce the number of cached files you keep regularly. Most web applications which store cache include an option to purge the cache from within their administrative area. For WordPress, check the wp-content folder for similarly named folders and clear them. We recommend using the SiteGround Optimizer plugin for caching and performance which does not rely on file-based caching and won 19t add to your inodes quota. 5. Delete the .opcache folder in your account You can use SSH to delete the .opcache system folder in your account. In case you 19re using PHP 7. x this is where it stores opcaches. Don 19t worry, it will be regenerated but will lack obsolete cache from older PHP versions or code that is no longer active on your account. 6. Clean up your Email Accounts Mail adds to the total inodes quota since emails are files stored on your account. We recommend that you regularly delete your Junk/Spam folders that tend to accumulate a large number of emails. Regularly clean your Trash/Bin folders which collect deleted emails but keep them on the server. Last but not least, you can remove emails coming from newsletters and automatically generate ones that you don 19t need. If you 19ve followed all of the above and you still need additional disk space or inodes, you may consider upgrading your account to a higher hosting plan with a higher inodes quota. ------------------------------------------------------------------------------------------------------------------------- Part 1- How to make a website - Buy right Domain and Hosting https://youtu.be/y-JoRxhwhE8 Go to, https://ecomhardy.com/make-a-website
#wordpress#woocommerce#elementor#dropshipping#ecommerce#ecomhardy#disk usage warning#get more space#how to control inodes#how to delete cache#how to delete junk or spam emails#how to delete the unnecessary files and folders#how to increase disk space#how to reduce file usage in siteground#how to reduce indoes#how to remove disk usage warning#how to solve cpanel - disk usage warning#increase disk space#increase inode limit siteground#inode quota exceeded cpanel
0 notes
Text
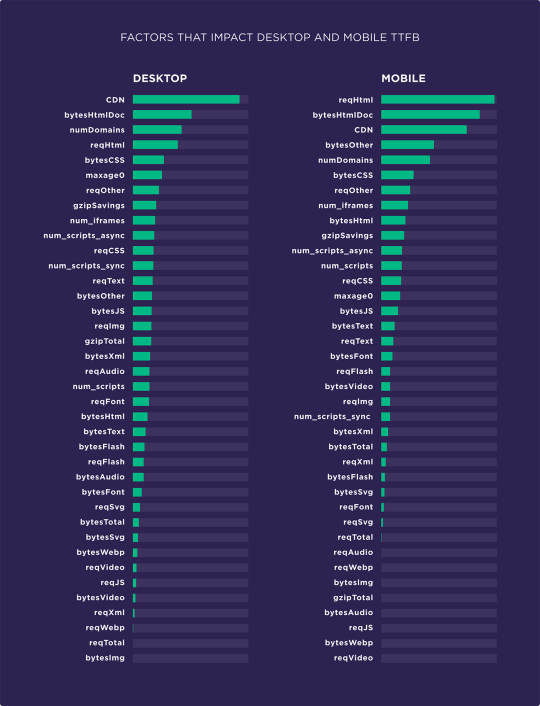
We Analyzed 5.2 Million Desktop and Mobile Pages. Here’s What We Learned About Page Speed

We analyzed 5 million desktop and mobile pages to learn which factors impact page speed.
First, we established worldwide benchmarks for TTFB, Visual Complete and Fully Loaded load time metrics.
Then, we looked at how image compression, CDNs and hosting impact site loading speed.
Our data revealed some very interesting (and surprising) insights.
Here is a Summary of Our Key Findings:
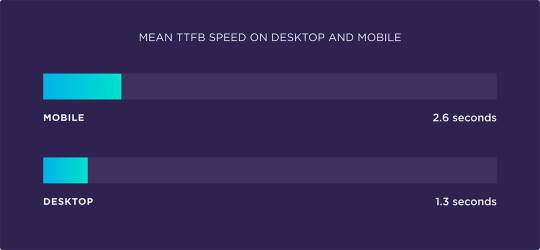
1. In our analysis of 5.2 million pages, the average desktop Time to First Byte (TTFB) speed is 1.286 seconds on desktop and 2.594 seconds on mobile. The average time it takes to fully load a webpage is 10.3 seconds on desktop and 27.3 seconds on mobile.
2. The average web page takes 87.84% longer to load on mobile vs. desktop.
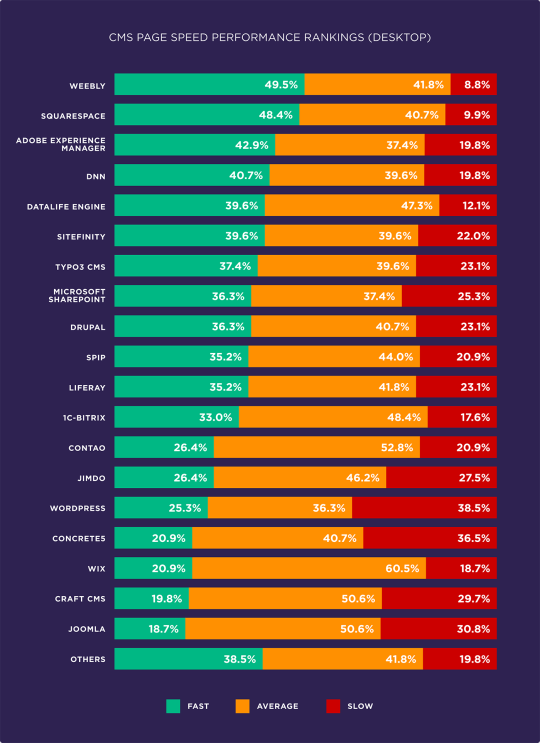
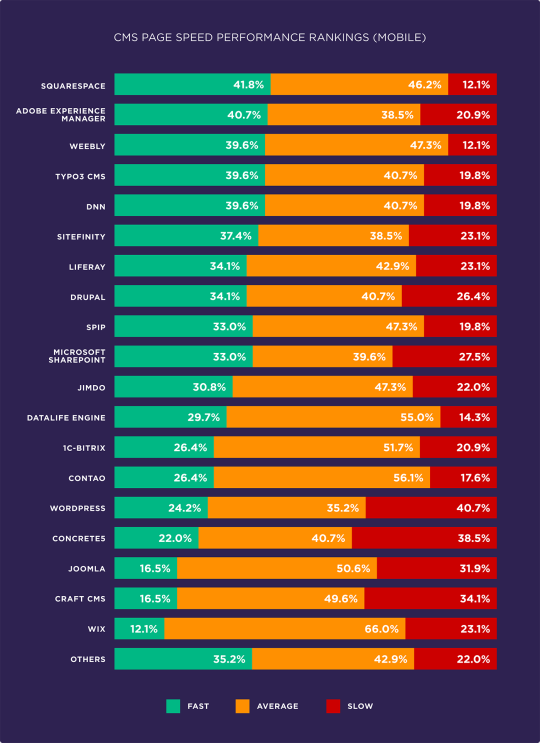
3. When comparing major CMSs against one another, Squarespace and Weebly have the best overall mobile page speed performance. Wix and WordPress ranked near the bottom.
4. On desktop, CDNs have the biggest impact on TTFB. However, on mobile devices, the number of HTML requests seems to affect TTFB the most.
5. Overall page size has a significant impact on desktop and mobile “Visually Complete” loading speed. Larger pages take 318% longer to visually load compared to smaller pages. We also found that gzip compression helps images load more quickly on both desktop and mobile.
6. Total page weight is the #1 determinant of Fully Loaded page speed. Light pages fully load 486% faster than large pages.
7. Wink and Gatsby are the fastest Javascript frameworks. Meteor and Tweenmax are the slowest. The fastest framework is 213% faster than the slowest.
8. Pages with very low or very high file compression have above-average page speed performance (measured via First Contextual Paint).
9. Third-party scripts significantly slow down page loading speed. Each third party script added to a page increases load time by 34.1 milliseconds.
10. We discovered that using responsive images results in the best overall image loading performance. Use of WebP was significantly less effective at reducing image load times.
11. GitHub and Weebly web hosts have the fastest overall TTFB Performance. Siteground and Wix are the slowest among the hosting providers that we analyzed.
12. China, Japan, and Germany have the fastest TTFB loading times. Australia, India and Brazil have the slowest TTBB times.
13. CDN usage was correlated with worse page speed performance. This is likely due to the fact that certain CDNs perform significantly better than others.
Benchmarks for Key Page Speed Load Time Metrics
Our first task was to establish benchmarks for important page speed metrics.
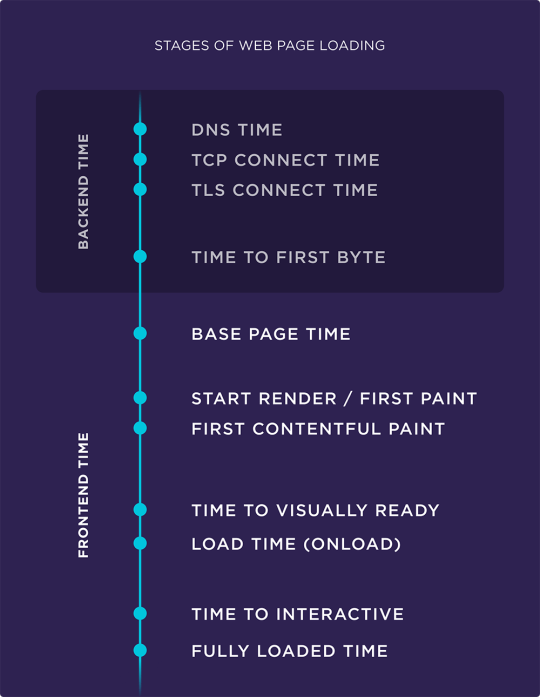
As you may know, “page speed” is actually made up of several distinct stages.

Some of these stages occur at the server level. And others take place within the user’s browser.
And to fully understand how quickly pages load, we needed to drill down into each of these stages.
Specifically, we determined the average speed for:
TTFB: Time to first byte of HTML doc response
StartRender: When rendering begins
Visual Complete: User can see all page assets
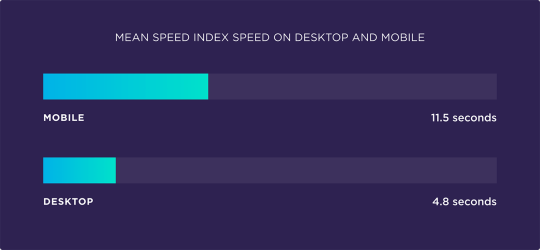
Speed Index: How quickly a user sees a page load
onLoad: When all page resources (CSS, images, etc.) are downloaded
Fully Loaded: When a page is 100% loaded in a user’s browser
The average TTFB speed is 1.286 seconds on desktop and 2.594 seconds on mobile.

The average Start Render speed is 2.834 seconds on desktop and 6.709 seconds on mobile.

The average Visual Complete speed is 8.225 seconds on desktop and 21.608 seconds on mobile.

The average Speed Index speed is 4.782 seconds on desktop and 11.455 seconds on mobile.

The average onLoad speed is 8.875 seconds on desktop and 23.608 seconds on mobile.

The average Fully Loaded speed is 10.3 seconds on desktop and 27.3 seconds on mobile.

Key Takeaway: The average page loading speed for a web page is 10.3 seconds on desktop and 27.3 seconds on mobile. On average, pages take 87.84% longer to load on mobile devices than on desktop.
Weebly and Squarespace Have the Best Overall Speed Performance. WordPress Has One of the Worst
When it comes to page speed, which CMS is best?
To answer this question, we determined the CMS used for all of the sites in our data set. We then compared TTFB performance for each CMS that we discovered.
According to our data, Weebly and Squarespace come out on top for desktop.

And for mobile page speed, Squarespace is #1… with Adobe Experience Manager and Weebly rounding out the top 3.

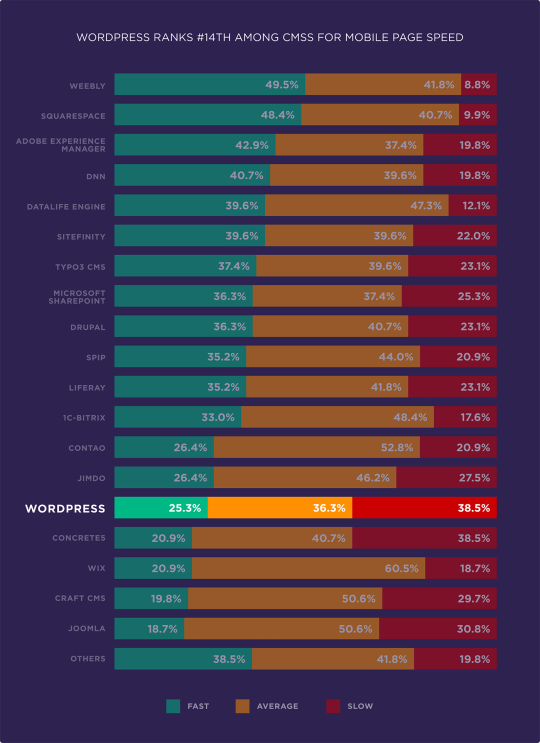
What’s interesting to note is that, when it comes to mobile speed, WordPress is only the 14th best CMS that we analyzed.

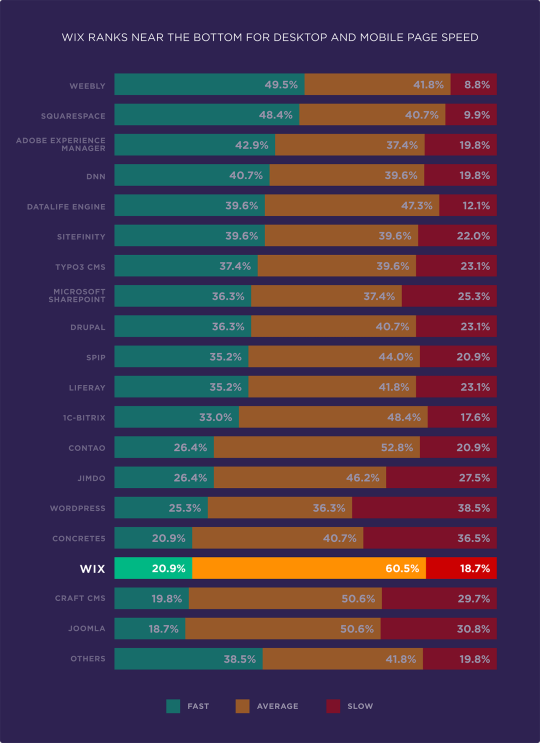
Another popular CMS, Wix, also rated poorly for desktop and mobile loading speed.

Although WordPress powers approximately 30% of all websites, it’s clearly not optimized for page loading speed. That’s not to say WordPress is a bad CMS. It has other advantages (like ease of use, a massive library of plugins and SEO) that make it the go-to CMS for many site owners.
However, when looking strictly at website loading speed, it appears that other CMSs have a distinct edge over WordPress.
Key Takeaway: Among major CMSs, Squarespace and Weebly have the best mobile page speed performance. WordPress and Wix rank near the bottom.
Using a CDN May Help Desktop TTFB. Minimizing HTML Requests Is Key For Mobile TTFB
We analyzed the impact that various page characteristics had on TTFB (time to first byte).
Here’s what we found:

2 notes
·
View notes
Text
How to use S G Optimizer plugin in wordpress
If you’re looking for the SiteGround SG Optimizer plugin review, you have landed on the right page.
SG Optimizer is a custom caching and performance improvement plugin for WordPress users developed by SiteGround.
This plugin will help you speed up WordPress site within just a few clicks and achieve better scores in Google PageSpeed Insights and GTMetrix.
Recently, the SiteGround team added many features to the SG Optimizer Plugin, including frontend optimization, media optimization, and server environment optimization.
With these changes, it’s now one of the best caching plugins for WordPress users, especially SiteGround customers.
In this article, I have reviewed the SG Optimizer plugin and shared the best settings to achieve better performance.
Table of Contents
SG Optimizer Plugin Review
I used SuccessPixel.com to evaluate the SG Optimizer plugin’s performance, instead of setting a demo site because this site is already hosted on SiteGround hosting.
Currently, I’m using the SiteGround GrowBig plan with GeneratePress Premium and 15 WordPress plugins.
So you can see the real-life performance of SG Optimizer and how it stands against the top caching plugins such as WP Rocket.
SG Optimizer Performance Test
I analyzed the page speed of SuccessPixel.com before and after installing the SG Optimizer plugin, and the results are shocking.
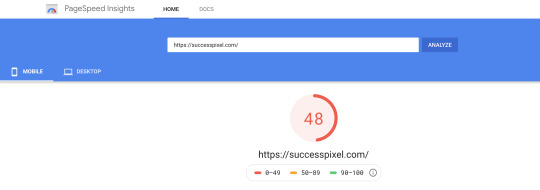
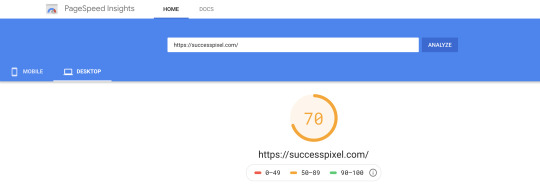
➤ Before

GPSI Mobile Score Before Installing SiteGround SG Optimizer

GPSI Desktop Score Before Installing SiteGround SG Optimizer
GTMetrix Score Before Installing SiteGround SG Optimizer
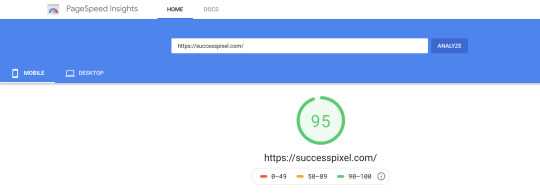
➤ After

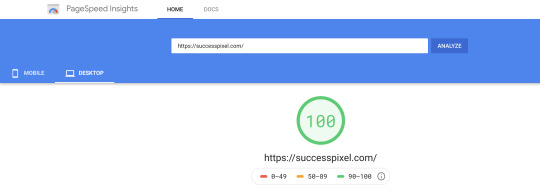
GPSI Mobile Performance Score After Installing SG Optimizer

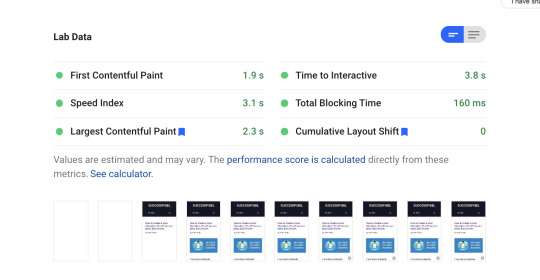
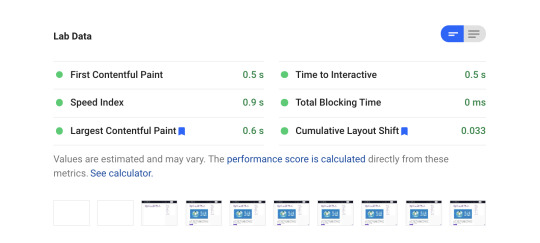
GPSI Mobile Performance Lab Data After Installing SG Optimizer

GPSI Desktop Performance Score After Installing SG Optimizer

GPSI Desktop Performance Lab Data After Installing SG Optimizer
GTMetrix Score After Installing SiteGround SG Optimizer
You can see a clear difference in the website performance after adding SG Optimizer to my site.
The Best Settings for SG Optimizer Plugin
To ensure the fastest site speed and best user experience, you need to enable a few options in the SG Optimizer plugin.
Don’t worry!
Setting up the SG Optimizer plugin is quite simple.
You just need to toggle the options under each tab to activate the specific modules.
Let’s see how to do that and speed up your WordPress site.
1. SuperCacher Settings
SuperCacher is a custom caching solution developed by SiteGround.
Enabling the SuperCacher improves the site speed and also handles more hits.
SiteGround offers three different levels of caching:
NGINX Direct Delivery
Dynamic Cache
Memcached
The SiteGround Startup plan users can access only the SuperCacher level 1.
However, the GrowBig and GoGeek plan users can access all three levels of SuperCacher.
SiteGround claims that a website using all three levels of SuperCacher can handle 100x more hits than a regular site without a caching mechanism.
If you haven’t a SiteGround user yet, I recommend you to pick either GrowBig or GoGeek plan.Buy SiteGround WordPress Hosting
Now, let’s discuss the best SuperCacher settings for your site.

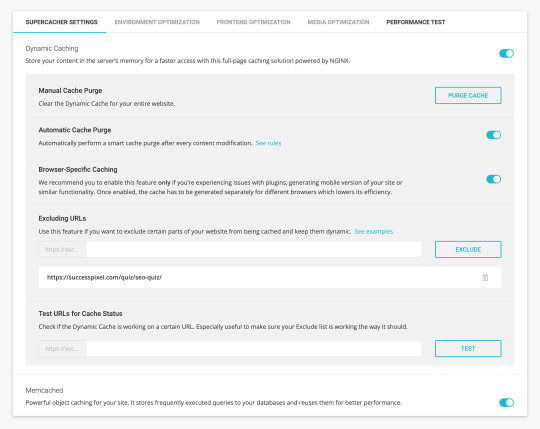
SG Optimizer SuperCacher Settings
Please note that the SuperCacher Level 1, i.e., NGINX Direct Delivery is available on all SiteGround WordPress hosting plans.
With NGINX Direct Delivery SiteGround serves most of the static resources, including images, JS, and CSS on your website directly through NGINX to achieve the fastest page speed possible.
You can enable this option by visiting your SiteGround account and navigating to the Site Tools > Speed > Caching.
The Dynamic Caching and Memcached options are available in the SiteGround account as well as under SG Optimizer SuperCacher Settings.
The dynamic caching is a full-page caching solution powered by NGINX that stores your content in the server’s memory for faster access.
Memcached is an advanced object caching solution that stores frequently executed queries to the databases and reuses them to achieve better performance.
I recommend you to get the benefit of both caching solutions to improve your page loading speed.
2. Environment Optimization
The Server Environment Optimization tab helps you configure various options to ensure the best performance.
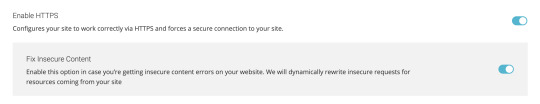
➤ Enable HTTPS
This option helps you enable a proper HTTPS configuration and forces a secure connection to the site.

SG Optimizer Enable HTTPS
You can also fix the insecure content errors by rewriting the insecure requests for resources.
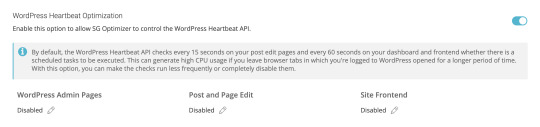
➤ WordPress Heartbeat Optimization
Enabling this option allows the SiteGround SG Optimizer to control WordPress Heartbeat API.
The WordPress Heartbeat API checks for the page edits every 15 seconds or scheduled tasks after every 60 seconds.
Such activities generate high CPU usage when you are logged into the WordPress admin panel or have multiple tabs open for a longer period.
The SG Optimizer WordPress Heartbeat Optimization option allows you to run these checks less frequently or disable them.

SG Optimizer WordPress Heartbeat Optimization
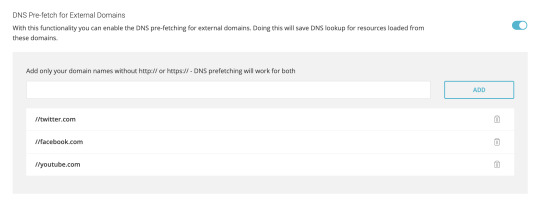
➤ DNS Pre-fetch for External Domains
DNS pre-fetching for external domains saves DNS lookup time for resources loaded from these domains.

SG Optimizer DNS Pre-fetch for External Domains
If you embed tweets, YouTube videos, Vimeo videos, Facebook Like Box, Amazon affiliate links, or any content that requires external resources to be fetched to render a web page, add these domains under the DNS pre-fetch option without HTTP:// or HTTPS://.
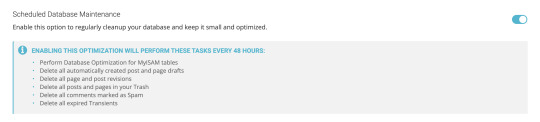
➤ Scheduled Database Maintenance
Enabling the Scheduled Database Maintenance option clean up your database to keep it small and optimized.
If you activate this option, SG Optimizer will execute the following tasks every 48 hours:

SG Optimizer Scheduled Database Maintenance
Perform Database Optimization for MyISAM tables.
Remove all page and post revisions.
Delete all automatically created post and page drafts.
Delete all posts and pages in your Trash permanently.
Delete all comments marked as Spam.
Delete all expired Transients.
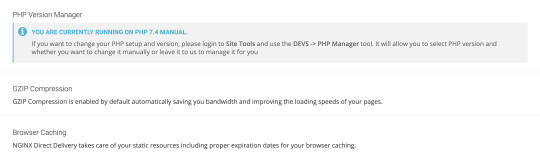
You’ll find more options such as PHP Version Selector, Gzip Compression, and Browser Caching.

SG Optimizer PHP Version Manager Gzip Compression Browser Caching
By default, SiteGround offers the most stable PHP version and enables Gzip Compression & Browser Caching for every site to ensure the best server environment.
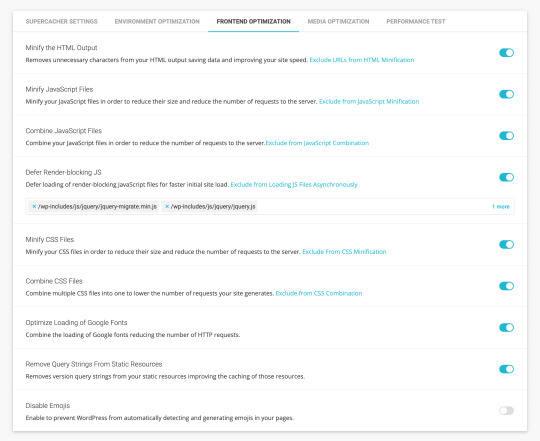
3. Frontend Optimization
This tab allows you to optimize the frontend code to ensure faster speed without compromising on mobile aesthetics.
Here are the best settings for SG Optimizer Frontend Optimization.

SG Optimizer Frontend Optimization
➤ Minify the HTML Output
This option removes unnecessary characters from the HTML output saving data and enabling faster site loading time.
➤ Minify JavaScript Files
This option helps in the minification of the JavaScript files to reduce their size and the number of requests to the server.
➤ Combine JavaScript Files
Combining the JavaScript files is another great way to reduce the number of requests to the webserver.
➤ Defer Render-blocking JS
You can defer the loading of non-critical render-blocking JavaScript files to ensure faster initial site load.
This way, users don’t need to wait for a long time before the page loads in their browser.
If you find any render-blocking JS file in the Google PageSpeed Insights report, include it under the box provided below the Defer Render-blocking JS option.
➤ Minify CSS Files
Minification of CSS files reduces their size and the number of requests to the server.
➤ Combine CSS Files
If CSS minification breaks your site’s layout, combine multiple CSS files into one file to lower the number of requests to the server.
➤ Optimize Loading of Google Fonts
Adding Google Fonts generate extra HTTP requests.
However, you can combine the loading of Google fonts, reducing the number of HTTP requests.
I recommend you to use system fonts or host Google Fonts locally to improve the website performance.
➤ Remove Query Strings From Static Resources
Enabling this option removes query strings from the static resources improving the caching of those resources.
You don’t need to edit the .htaccess file or install an additional plugin to get this functionality.
➤ Disable Emojis
Disabling emojis prevents WordPress from automatically detecting and creating emojis in your pages.
Since emojis are engaging elements, I suggest turning this option OFF.
4. Media Optimization
This tab allows you to optimize media content, including images and videos, with some advanced features.

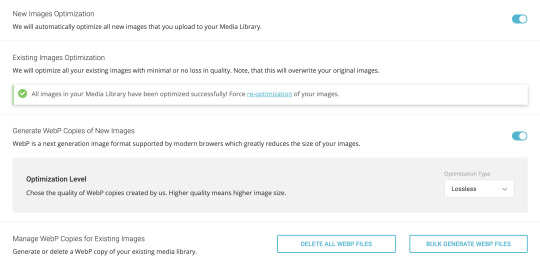
SG Optimizer Image Optimization
➤ New Images Optimization
SG Optimizer plugin automatically compresses all new images that you upload to the Media Library if this feature is turned ON.
As a result, your images consume less space and get downloaded faster when the client requests these images.
➤ Existing Images Optimization
Enabling this option optimizes all existing images on your website with minimal to no loss in quality.
Please note that this action will overwrite your original images.
➤ Generate WebP Copies of New Images
WebP is a next-generation image format with superior lossless and lossy compression. Most modern browsers, including Google Chrome and Safari support WebP.
You can create WebP copies of new images to reduce the image sizes served in the browser.
SG Optimizer allows you to choose the optimization type, i.e., lossless or lossy, depending on the desired image quality and page speed.
➤ Manage WebP Copies for Existing Images
This option allows you to generate or delete WebP copies of your existing media files in bulk.
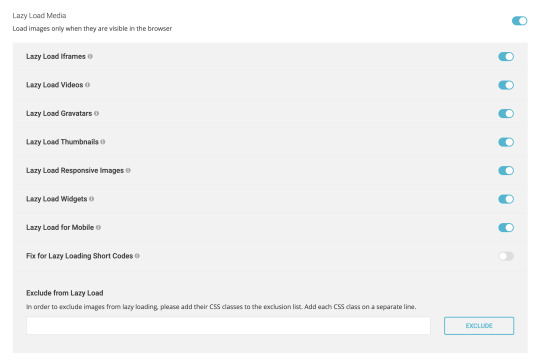
➤ Lazy Load Media
Lazy loading is a major speed optimization technique that loads images and other media files only when they are needed to be visible in the browser.

SG Optimizer Lazy Load Media
SG Optimizer plugin allows lazy loading for responsive images, videos, iframes, Gravatars, thumbnails, widgets, and mobile media library.
You can also fix lazy loading for short-codes or exclude images from the lazy load.
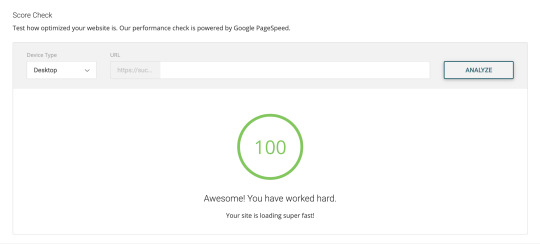
5. Performance Test
Once you have optimized your website using the SG Optimizer plugin, you can test its performance with a built-in tool powered by Google PageSpeed.

SG Optimizer Performance Score Check
You can analyze the homepage or any URL for desktop vs. mobile speed with this feature.
SG Optimizer vs WP Rocket vs Other Plugins
Adding SG Optimizer plugin to your WordPress site can eliminate a bunch of plugins, including WP Rocket, WP-Optimize, WP Super Cacher, and ShortPixel.
SG Optimizer offers an all-in-one solution for Caching, Environment Optimization, WordPress Heatbeat Optimization, DNS Pre-fetch, Image Optimization, Code Minification, and Frontend Optimization.
Plus, it’s available in the official WordPress plugin library for free of cost.
Non-techies may need to install multiple WordPress plugins to achieve the functionalities mentioned above.
While a few plugins are freely available across the web and in the WordPress plugin library, others come with premium fees.
Overall, SG Optimizer is the best WordPress caching and performance optimization plugin.
Since the SG Optimizer plugin is designed to work best with SiteGround servers, I recommend you to purchase SiteGround WordPress hosting to achieve the best possible performance.
The post How to use S G Optimizer plugin in wordpress appeared first on The Coding Bus.
from WordPress https://ift.tt/2EvbWrP via IFTTT
0 notes
Text
How to Speeding Up WordPress Site?

A Guide to Speeding up WordPress:
When a person lands on your site for the first time, you only have a few seconds to capture their attention to convince them to hang around.
Get ready to lose sleep at night: according to a report by the Microsoft Bing search team, a 2-second longer delay in page responsiveness reduced user satisfaction by 3.8%, increased lost revenue per user by 4.3%, and reduced clicks by 4.3%.
If your site takes too long to load, most people are gone, lost before you even had a chance.
Not only that, but Google now includes site speed in its ranking algorithm. That means that your site’s speed effects SEO, so if your site is slow, you’re now losing visitors from impatience and reduced rankings in search engines. Yikes.
1. Choose a better web hosting provider
The major factor that influences the speed of a website is the hosting of your WordPress website. It might seem like a good idea to host your new website on a shared hosting provider that offers “unlimited” bandwidth, space, emails, domains and more. However, the point that we usually miss out on regarding this offer is that shared hosting environments fail to deliver good loading times on peak traffic hours, and most fail to provide 99 percent uptime in any given month.
Shared hosting tends to deliver a poorer performance because you are sharing the same server space with countless other websites, and there is no telling how much resources others are using. Plus, you don’t know exactly how well the servers are optimized.
Thankfully, the web-hosting industry has advanced with technology, and the prices of cloud hosting providers have decreased with the passage of time. In the present times, you can buy dedicated cloud servers from SiteGround, DigitalOcean, Amazon Web Services, and even Google Compute Engine at a nominal price. However, setting those servers up can be a daunting task as you are required to set servers up from scratch. There are web hosting providers like Cloudways (where I work) who make the task of setting up optimized cloud servers as easy as click and launch. You can read more about the process here: how to set up WordPress through Cloudways.
2. Use a lightweight WordPress theme/framework
WordPress themes (WordPress Theme Development) with a lot of dynamic elements, sliders, widgets, social icons, and many elements and higher page sizes, then they will definitely cause your web server to take a thumping.
The best option here is to use lightweight themes. One solution is to go for one of the default WordPress themes. Another is to try out something like Neve, built by the same guys behind CodeinWP.
Alternatively, for a feature-rich website, you can also opt for a theme that uses a good framework like Bootstrap or Foundation.
3. Reduce image sizes
Images are the major contributors to the size increment of a given webpage. The trick is to reduce the size of the images without compromising on the quality.
If you manually optimize the images using Chrome PageSpeed Insights extension or Photoshop or any other tools, the process will take a long time. Fortunately, there are plugins available for just about everything you can think of, including image optimization. The ones worth mentioning are:
Optimal
WP Smush
EWWW Image Optimizer
Using any of the above-mentioned plugins on your WordPress site will drastically reduce image sizes, thus improving the speed of your website.
4. Minify JS and CSS files
If you run your website through the Google PageSpeed Insights tool, you will probably be notified about minimizing the size of your CSS and JS files. What this means is that by reducing the number of CSS and JS calls and the size of those files, you can improve the site loading speed.
Also, if you know your way around WordPress themes, you can study the guides provided by Google and do some manual fixing. If not, then there are plugins that will help you achieve this goal; the most popular being the Autoptimize that can help in optimizing CSS, JS and even HTML of your WordPress website.
5. Use advanced caching mechanisms with a caching plugin
WordPress caching plugins (e.g. W3 Total Cache) has been there for a long time, making the complex tasks of adding caching rules to your website elements easier. Combining such plug-ins with advanced caching mechanisms like Varnish could help you better the loading speed of your website and ultimately speed up WordPress considerably.
6. Use a CDN
The people who visit your website belong to various locations in the world, and needless to say, the site-loading speed will differ if the visitors are located far away from where your site is hosted. There are many CDN (Content Delivery Networks) that help in keeping the site-loading speed to a minimum for visitors from various countries. A CDN keeps a copy of your website in various data centers located in different places. The primary function of a CDN is to serve the webpage to a visitor from the nearest possible location. Cloudflare and MaxCDN are among the most popular CDN services.
7. Cleanup WordPress database
Deleting unwanted data from your database will keep its size to a minimum and also helps in reducing the size of your backups. It is also necessary to delete spam comments, fake users, old drafts of your content and maybe even unwanted plugins as well as themes. All of this will reduce the size of your databases and web files, and thus speed up WordPress – your WordPress. (Fix error establishing database connection)
8. Deactivate or uninstall plugins
Keeping unwanted plugins on your WordPress websites will add a tremendous amount of junk to your web files. Moreover, it will also increase the size of your backup and put an overwhelming amount of load on your server resources while backup files are being generated. It is better to get rid of the plugins that you don’t use and also look for alternate methods to use third-party services for automating or scheduling tasks (like sharing of your latest posts to social media).
IFTTT or Zapier are two web services that help in automating such tasks and reduce the burden on your website and server resources.
9. Keep external scripts to a minimum
The usage of external scripts on your web pages adds a big chunk of data to your total loading time. Thus, it is best to use a low number of scripts, including only the essentials such as tracking tools (like Google Analytics) or commenting systems (like Disqus).
10. Disable pingbacks and trackbacks
Pingbacks and trackbacks are two core WordPress components that alert you whenever your blog or page receives a link. It might sound useful, but you also have things such as Google Webmaster Tools and other services to check the links of your website.
Keeping pingbacks and trackbacks on can also put an undesirable amount of strain on your server resources. This is so because whenever anyone tries to link up to your site, it generates requests from WordPress back and forth. This functionality is also widely abused when targeting a website with DDoS attacks.
You can turn it all off in WP-Admin → Settings → Discussion. Just deselect “Allow link notifications from other blogs (pingbacks and trackbacks).” This will help you speed up WordPress some more.
Conclusion
The biggest advantage of lowering your website’s loading time is that it will help tremendously in improving the experience of your visitors. The case remains the same whether they are using mobile devices or PCs. Furthermore, it will also improve your rankings in the SERPs. After all, reduced bandwidth usage of your hosting and faster site-loading speed on the client-side will only benefit you both in the short as well as in the long run.
Call Us at 888-606-1808 (US Toll Free) to get free assistance for your WordPress Website.
#how to fix fatal error#how to fix 403 forbidden error on google chrome#WordPess TroubleShooting Services#how to solve 403 forbidden error in php#how to fix error 403#hire expert wordpress developers#offshore wordpress developers india#offshore wordpress development company
0 notes
Text
How to Speed Up WordPress Website?
A Guide to Speed up WordPress:
When a person lands on your site for the first time, you only have a few seconds to capture their attention to convince them to hang around.
Get ready to lose sleep at night: according to a report by the Microsoft Bing search team, a 2 seconds longer delay in page responsiveness reduced user satisfaction by 3.8%, increased lost revenue per user by 4.3%, and reduced clicks by 4.3%.
If your site takes too long to load, most people are gone, lost before you even had a chance.
Not only that, but Google now includes site speed in its ranking algorithm. That means that your site’s speed effects SEO, so if your site is slow, you’re now losing visitors from impatience and reduced rankings in search engines. Yikes!

1. Choose a better web hosting provider
The major factor that influences the speed of a website is the hosting of your WordPress Website. It might seem like a good idea to host your new website on a shared hosting provider that offers “unlimited” bandwidth, space, emails, domains and more. However, the point that we usually miss out on regarding this offer is that shared hosting environments fail to deliver good loading times on peak traffic hours, and most fail to provide 99 percent uptime in any given month.
Shared hosting tends to deliver a poorer performance because you are sharing the same server space with countless other websites, and there is no telling how much resources others are using. Plus, you don’t know exactly how well the servers are optimized.
Thankfully, the web-hosting industry has advanced with technology, and the prices of cloud hosting providers have decreased with the passage of time. In the present times, you can buy dedicated cloud servers from SiteGround, DigitalOcean, Amazon Web Services, and even Google Compute Engine at a nominal price. However, setting those servers up can be a daunting task as you are required to set servers up from scratch. There are web hosting providers like Cloudways (where I work) who make the task of setting up optimized cloud servers as easy as click and launch. You can read more about the process here: how to set up WordPress Website through Cloudways.
2. Use a lightweight WordPress theme/framework
WordPress themes with a lot of dynamic elements, sliders, widgets, social icons, and many shinier elements are immensely appealing to the eye. But remember this: if they have too many elements and higher page sizes, then they will definitely cause your web server to take a thumping.
The best option here is to use lightweight themes. One solution is to go for one of the default WordPress themes (WordPress Theme Development). Another is to try out something like Neve, built by the same guys behind CodeinWP.
Alternatively, for a feature-rich website, you can also opt for a theme that uses a good framework like Bootstrap or Foundation.
3. Reduce image sizes
Images are the major contributors to the size increment of a given webpage. The trick is to reduce the size of the images without compromising on the quality.
If you manually optimize the images using Chrome PageSpeed Insights extension or Photoshop or any other tools, the process will take a long time. Fortunately, there are plugins available for just about everything you can think of, including image optimization. The ones worth mentioning are:
Optimal
WP Smush
EWWW Image Optimizer
Using any of the above-mentioned plugins on your WordPress site will drastically reduce image sizes, thus improving the speed of your website.
4. Minify JS and CSS files
If you run your website through the Google PageSpeed Insights tool, you will probably be notified about minimizing the size of your CSS and JS files. What this means is that by reducing the number of CSS and JS calls and the size of those files, you can improve the site loading speed.
Also, if you know your way around WordPress themes, you can study the guides provided by Google and do some manual fixing. If not, then there are plugins that will help you achieve this goal; the most popular being the Autoptimize that can help in optimizing CSS, JS and even HTML of your WordPress website.
5. Use advanced caching mechanisms with a caching plugin
WordPress caching plugins (e.g. W3 Total Cache) has been there for a long time, making the complex tasks of adding caching rules to your website elements easier. Combining such plug-ins with advanced caching mechanisms like Varnish could help you better the loading speed of your website and ultimately speed up WordPress considerably.
6. Use a CDN
The people who visit your website belong to various locations in the world, and needless to say, the site-loading speed will differ if the visitors are located far away from where your site is hosted. There are many CDN (Content Delivery Networks) that help in keeping the site-loading speed to a minimum for visitors from various countries. A CDN keeps a copy of your website in various data centers located in different places. The primary function of a CDN is to serve the webpage to a visitor from the nearest possible location. Cloudflare and MaxCDN are among the most popular CDN services.
7. Cleanup WordPress database
Deleting unwanted data from your database will keep its size to a minimum and also helps in reducing the size of your backups. It is also necessary to delete spam comments, fake users, old drafts of your content and maybe even unwanted plugins as well as themes. All of this will reduce the size of your databases and web files, and thus speed up WordPress – your WordPress eCommerce Website.
8. Deactivate or uninstall plugins
Keeping unwanted plugins on your WordPress websites will add a tremendous amount of junk to your web files. Moreover, it will also increase the size of your backup and put an overwhelming amount of load on your server resources while backup files are being generated. It is better to get rid of the plugins that you don’t use and also look for alternate methods to use third-party services for automating or scheduling tasks (like sharing of your latest posts to social media).
IFTTT or Zapier are two web services that help in automating such tasks and reduce the burden on your website and server resources.
9. Keep external scripts to a minimum
The usage of external scripts on your web pages adds a big chunk of data to your total loading time. Thus, it is best to use a low number of scripts, including only the essentials such as tracking tools (like Google Analytics) or commenting systems (like Disqus).
10. Disable pingbacks and trackbacks
Pingbacks and trackbacks are two core WordPress components that alert you whenever your blog or page receives a link. It might sound useful, but you also have things such as Google Webmaster Tools and other services to check the links of your website.
Keeping pingbacks and trackbacks on can also put an undesirable amount of strain on your server resources. This is so because whenever anyone tries to link up to your site, it generates requests from WordPress back and forth. This functionality is also widely abused when targeting a website with DDoS attacks.
You can turn it all off in WP-Admin → Settings → Discussion. Just deselect “Allow link notifications from other blogs (pingbacks and trackbacks).” This will help you speed up WordPress some more.
Conclusion
The biggest advantage of lowering your website’s loading time is that it will help tremendously in improving the experience of your visitors. The case remains the same whether they are using mobile devices or PCs. Furthermore, it will also improve your rankings in the SERPs. After all, reduced bandwidth usage of your hosting and faster site-loading speed on the client-side will only benefit you both in the short as well as in the long run.
You can always find your way to a WordPress Expert or hire a WordPress Development Company to help you speed up your WordPress Website & boost your online business.
Call Us: 888-606-1808 to get free WordPress Assistance.
SOURCE:- https://www.wordpress-helper.com/
#WordPress Development Company#Hire Expert Wordpress Developers#wordpress website design#WordPress eCommerce Website#WordPress Theme Development#wordpress development services#wordpress development services in usa & India#Hire WordPress Theme Developers usa & India#best wordpress design company#hire wordpress plugin developer#hire dedicated wordpress developer#woocommerce developers for hire#offshore wordpress development services#wordpress api integration#custom wordpress web design company
0 notes
Text
What’s an “inode” and How Does It Affect My WordPress Website?
One of the most common (and misunderstood) elements of a website and web hosting is the inode. If you run your own website or handle maintenance on any level at all, you will deal with inodes at some point. Whether that is through routine maintenance or attempting to fix an error, knowing what an inode is and how it affects your WordPress installation is imperative to your long-term success.
What is an Inode?
In a very general sense, an inode is a single file within your file system. For most users, that’s enough information to deal with almost everything that they will come across.
More technically, however, an inode is where the metadata for files is stored on UNIX systems (Linux servers and Apple computers are UNIX based). Inodes are the table entries that are linked to by directories and files Inodes contain all sorts of information:
This metadata includes (1) the size of the file (in bytes) and its physical location (i.e., the addresses of the blocks of storage containing the file’s data on a HDD), (2) the file’s owner and group, (3) the file’s access permissions (i.e., which users are permitted to read, write and/or execute the file), (4) timestamps telling when the inode was created, last modified and last accessed and (5) a reference count telling how many hard links point to the inode.
Because most web servers are Linux-based, inode management is going to be important. You can think of them like they are links to your website. You can have multiple links pointing to the same page of your site, but that doesn’t mean there are multiple copies of that page. The same is true of files and inodes.
While technically, there is not a 1:1 relationship, you will find many instances where there is only 1 file linked to 1 inode. Most users can work under the idea they are.
The Problem with Inodes
They run out. They are finite. And you probably aren’t tracking your inode usage.
Not too long ago, I received the “Warning: Account YourSite.com Reached 80% Of The Allowed Inode Quota” email from Siteground out of the blue. I hadn’t done anything out of the ordinary, but somehow, I was stacking up my inodes like a tower. I would guess that if you’re running multiple installations of WordPress on your hosting account, you have gotten (or will get) a similar email.
Now, in the email, they’re very straightforward: To decrease the number of inodes, you need to reduce the number of files and folders on your account via cPanel – File Manager or your preferred FTP client. And in essence, that’s all you have to do. But it’s a bit more complicated than that because if you’ve had your host for any amount of time, you’ve probably got a pretty decent archive of files and folders in there.
To check your inode usage, you will want to log into your cPanel and look for the Stats box. In most versions of cPanel, it will be to the left of the page somewhere. You will see primarily the Disk Usage Space in MB and GB, as well as the number of inodes you’re allowed and the number of inodes you’re using at that moment.
Luckily, like most things about WordPress, the CMS is put together in a way that makes managing your inodes relatively straightforward.
Why Inodes Matter for WordPress Users
Many of you may never have to work with inodes. In day-to-day business, you won’t really notice them at all. As long as everything is going well with your site, nothing should make you ever even see the word. It’s when something goes wrong that you will start seeing errors in your WordPress dashboard or somewhere else.
Generally, every hosting provider out there who uses cPanel (which is most of them, unless you’re going for managed hosting) has allotted you a certain number of inodes based on your package. The rule is generally the more you pay, the more inodes you get.
Keep in mind that this is entirely separate from how much storage space you have. The two may be 1:1-ish in volume, but you will generally run out of inodes before you run out of storage space because inodes are a lot smaller in terms of bits and bytes than most of your files (because they’re only part of the file itself).
That said, WordPress users often find themselves fighting some inode-centric issues.
How WordPress Users Build Up Inodes
While every CMS out there has its own unique ways of taking up inodes, WordPress has some that are specific to its ecosystem. Primarily images, plugins, and themes. Let’s dig in and find out why and what we can do about it.
Images
Images in your media library likely take up a ton of your inodes. Even if you don’t have thousands and thousands of them. I would wager that most of you upload images to your site. And in theory, 1 image equals 1 inode. But that’s not how things actually work. Depending on your theme and your image compression plugin, that 1 image can take nearly a dozen inodes. How? By keeping renders of multiple sizes in storage.
If you check the details of any image in your library and see a file size, then it’s an inode. Think about that for each and every image in your media library. For this one particular site, I have 562 items in the media library. Assuming (probably incorrectly) that they each have 11 versions, that’s 6,000+ inodes. Literally eleven times what it should be.
And that’s for one site. If you take into account the number of sites on any general hosting plan, that number can really add up. On my own account, I have a dozen installations of WordPress running. On top of the Core files from each install, the media libraries from all the users increase inode usage.
Plugins and Themes
You have a few reasons that plugins and themes take up so many inodes. The first is simply that many people have tons of them installed, even if they’re deactivated.
And within each of these plugin folders, dozens and dozens of files are taking up inodes. Some plugins are obviously lighter than others, but all of them add bulk to your installation. So remember that it’s generally best practice to delete any plugins that you aren’t currently using.
Themes work the exact same way. There’s no telling how many themes you have installed on your WordPress site if you’ve had it for a decent amount of time. Even if those themes are simply the default WordPress themes, you have a lot of inodes being used. If you’re not using a theme, delete it. If you’ve made customizations via a child theme, however, it’s generally okay to keep it there (or make a backup) since you can’t just reinstall it as easily as you can the parent theme.
Caching Plugins and Backup Utilities
Comet Cache. WPRocket. Updraft. iThemes. WordFence. WP Super Cache. W3 Total Cache. Sucuri.
All of these (and more) take up precious inodes. For the most part, that’s okay. They’re amazing plugins that make your life easier and your users’ experiences on your site better. But left unchecked, however, the cache files and backup files and security reports can build up.
So every once in a while, make sure that you clear the cache on your site and let it repopulate itself. Most of the time, you can find a Purge Cache or Delete Cache button in the admin toolbar.
Additionally, extra backups from plugins like UpdraftPlus can take up precious space. So check to see what you have stored on your local server. You can do this from within your WP admin panel for most backup utilities. Or you can check via FTP.
On top of these backups taking up inodes and storage space on your server, they’re also vulnerable to hackers who may get into your installation. So keeping them in a remote destination (Dropbox or Google Drive, for example) is going to be the best idea.
How to Fix Common Inode Errors
And even though WordPress has platform-specific inode issues, there are some that are common across the web. Whether you’re on Drupal, Joomla, WordPress, or even Ghost, you may have to fix these at some point.
Emails won’t send, either through a traditional client, via autoresponders, or from forms on the site itself
Can’t receive emails
Uploads consistently fail
Posts and Pages won’t update or even create
Users cannot access the site
In some cases, migration from one host to another might be blocked
In all of these cases, what might be the culprit is that the server is approaching the top end of its inode quota. Or that it’s completely out of inodes. Remember, even if you’re using only a portion of your storage capacity, you can still use up your inodes.
Every time an email is sent or received, a file is generated. If there are no inodes, no file can be made. If your inodes are full, uploads will fail because there is simply nowhere to store the data. The same can be said for posts and pages in WordPress or other CMS platforms can’t generate the necessary files without a spot. Even when users visit the page, files are generated — cookies, tokens, cached files. If there’s no inode, those users get nothing served to them.
When migrating from one host to another, your inode allotment may be different. Mine was the last time I swapped, personally. So you may not even be near your current quota, be already be over your upcoming one. It may sound like a pain, but it was really easy to fix, actually.
Here are the best ways to remove files and free up some space to fix these common inode errors.
Delete Old Emails
You see, every time an email is sent or received, it creates a file on your server (assuming that you’re not using an external mail service). That means all your mail is taking up inodes. If you archive or simply hold your emails in your inbox, those are sitting on your server, stagnating. So it’s time to delete them. You can do this in your normal client, or you can do it via FTP or through your cPanel’s File Manager.
Simply go into the root directory of your site and find the Mail folder. Under it will be directories for each domain you have an email address for, and under each of those will be any of the aliases you’ve set up. Each one of those folders is important and can be full of inode-stealing files. You will be primarily concerned with the cur and new directories, though. Sometimes Junk.
After just deleting the new emails in this one address, I went from 218316 inodes used to 218218. You should have an even greater gain because this email address was very rarely used in the first place. Just remember to back up all the emails before you delete them. You can’t get them back otherwise.
Clear Your Temp Folders
Temporary files are fantastic beasts. If you know where to find them, you can make sure that they are doing their jobs, but not taking up far too many resources. Whenever you see a tmp directory, this is where those temporary files are stored. Session tokens, cache files, traffic logs, all sorts of stuff that are great at the time, but serve no purpose later.
Unless you’ve set up an automation or CRON job to clear out temporary files, you may need to go in every once in a while and perform a little housekeeping. Primarily these will be in your root directory under tmp.
As a general rule of thumb, you can delete any log files, cache files, or session files. For the most part, you will see them noted very clearly. Usually the file name will contain sess or cache or log, making your job very easy.
Most of the files you delete will be server logs and traffic logs. As long as you have a backup of these files, go through your tmp folders and delete what you need to. In this particular example, I am clearing out the webalizer, webalizerftp, horde, awstats, and analog directories. Please keep in mind that removing these files will remove server statistics and logs, so back them up first if necessary.
You can check the dates on them, too. Depending on your site, you may not need logs all the way back to 2011.
Additionally, you will find a handful of files in your primary tmp folder, too. They might be a mix of session files, log files, and other files that you’re not sure about. Just like everything with computers and web development, if you don’t know what it is, leave it alone. But it is very important that you do not delete any files that have a .sock extension. And to a lesser extent, .lock.
Clear Your Log Files
Similar to the tmp folder, the logs folder is a root directory that contains archive upon archive of your server’s logs. Your server begins keeping a log for each domain for each month you’ve had it active on your host. That can be a lot of logs. Make a backup of them because they’re kind of important and delete away.
Delete Unnecessary Website Installations
There are two reasons that you don’t want to have superfluous installations taking up your inodes. The first is, well, you’re wasting inodes on something that you’re not using. The second is that forgotten websites are vulnerable to major security threats and are the most common way for hackers to get into shared servers via brute force attacks.
Remember how I said earlier there were 12 installations of WP on my personal hosting plan? Well, 8 of those 12 are completely (or at least mostly) useless. Of those, 6 can be deleted without worry and 2 are placeholders.
There are over 5,000 files in each WordPress installation — which is at least 5,000 inodes — and if you did anything to customize it or add plugins or themes…well, you and I should both probably take a look at what we have sitting around on our server.
Wrapping Up
Running out of inodes on your host is annoying and disruptive. Even if you get warned long before you reach capacity, you still have to take a good amount of time to clear out data from your server. However, if you take a quick pass through all of the tips above, you should be able to easily lower inode usage by at least 20% in one pass.
Whether you’re on WordPress or some other CMS, inode usage is something that may not come up very often, but when it does, you’ll be very glad that you’re ready for it.
What have you found is the best way to lower inode usage on your sites?
Article featured image by strangebirdy / shutterstock.com
The post What’s an “inode” and How Does It Affect My WordPress Website? appeared first on Elegant Themes Blog.
😉SiliconWebX | 🌐ElegantThemes
0 notes
Text
Reduce Your WordPress Resource Usage By Hiding Your RSS Feed Link
Reduce Your WordPress Resource Usage By Hiding Your RSS Feed Link In my previous post How to Change Your Default RSS Path in WordPress Without Touching Code, I explained how I was able to move my default RSS Feed on WordPress. But I didn’t explain my reasons for doing so. Many web hosts will limit the number of executions that can be performed against your account. An execution is counted whenever the server needs to execute a script file. In the case of WordPress users, this means PHP. Every page delivered on WordPress counts as an execution. Regular HTML files and images do not. If your WordPress web host limits by executions and you need to get your numbers down, read on. Feedburner manages my RSS Feed and they have for years. So the only purpose of the /feed/ path on my site was to redirect requests to my FeedBurner feed. Because this redirect happens in WordPress, a PHP file handles the task and it counts as an execution. Caching can help, but it doesn’t help you completely in cases where a single resource gets hammered with requests. My support rep at SiteGround explained it to me like this: …this means that the feed is cached as much as possible right now, Source: https://managewp.org/articles/15711/reduce-your-wordpress-resource-usage-by-hiding-your-rss-feed-link
from Willie Chiu's Blog https://williechiu40.wordpress.com/2017/07/25/reduce-your-wordpress-resource-usage-by-hiding-your-rss-feed-link/
0 notes
Text
Reduce Your WordPress Resource Usage By Hiding Your RSS Feed Link
Reduce Your WordPress Resource Usage By Hiding Your RSS Feed Link In my previous post How to Change Your Default RSS Path in WordPress Without Touching Code, I explained how I was able to move my default RSS Feed on WordPress. But I didn’t explain my reasons for doing so. Many web hosts will limit the number of executions that can be performed against your account. An execution is counted whenever the server needs to execute a script file. In the case of WordPress users, this means PHP. Every page delivered on WordPress counts as an execution. Regular HTML files and images do not. If your WordPress web host limits by executions and you need to get your numbers down, read on. Feedburner manages my RSS Feed and they have for years. So the only purpose of the /feed/ path on my site was to redirect requests to my FeedBurner feed. Because this redirect happens in WordPress, a PHP file handles the task and it counts as an execution. Caching can help, but it doesn’t help you completely in cases where a single resource gets hammered with requests. My support rep at SiteGround explained it to me like this: …this means that the feed is cached as much as possible right now, from ManageWP.org https://managewp.org/articles/15711/reduce-your-wordpress-resource-usage-by-hiding-your-rss-feed-link
0 notes
Text
New Post has been published on Bestnewsmag
New Post has been published on https://bestnewsmag.com/deploy-manage-multiple-wordpress-sites-with-serverpilot/
Deploy & Manage Multiple WordPress Sites with ServerPilot
If you’ve already Manage attempted unexpectedly deploying WordPress websites to your ServerPilot hosting provider, you know theWordPress way beneficial one-click installation tools
are, like the ones our hosting companion SiteGround gives. It has a few cool functions made in-house like an auto updater that routinely backs up and improvements your WordPress app. If you need a one-click on installation, take a look at out SiteGround’s options!
Do you create and manipulate more than one Digital Private Servers (VPS) with a couple of WordPress websites on them to your enterprise or your customers, or maybe for your very own tasks? ServerPilot is probably simply the device you need to manipulate those servers and to speedy setup WordPress to them.
ServerPilot permits you to installation packages on your Virtual Personal servers while not having to address the command line setup of an internet server to collect the files you need, installation a database, and installation WordPress. You may deploy the surroundings, after which add your very own documents to create a Personal home page, JavaScript, or undeniable HTML app, however in the case of WordPress websites especially, this process is extremely smooth.
Who Must Use ServerPilot? Everybody who manages multiple WordPress installations on various hosts — specifically In case you are a developer who additionally affords to host offerings, whether on your personal sites and tasks, for customers, or even on your projects at work! The rapid nature of ServerPilot deployments removes numerous the pricey time troubles involved with putting in your personal web servers and deploying WordPress. With some enjoy the usage of a hosting service that provides VPS options, and with ServerPilot, You could spin up a brand new server and have a running WordPress set up on it in moments.
putting in a Server setting up a server to be managed by means of ServerPilot is an easy system. Take a glance beneath to follow along!
1. installation a VPS Get an account with the web hosting provider of your desire that gives Digital Private Servers, and moves in advance and buys one. a few are month-to-month expenses, others invoice for hourly utilization. Obviously, you’ll be searching out what’s exceptional on your unique assignment.
Get the root password, however, don’t make any other changes to the server or set up any programs or programs. Depart the server “smooth”, as ServerPilot might say.
Self Improvement: Stress Management Article Category
Manage
every day everyday Recognize Compassion Fatigue by Rachel C Cartwright-Vanzant The paintings that nurses have interaction in every day takes an every day on their psychosocial and physical health and well-being. Nurses operating in distinctiveness exercise regions are more day-to-day paintings-associated stress. Develop an early detection gadget on your caution every day of compassion fatigue. The Psychological Release Valve by using Daniel Brennan Do you have got meltdowns regularly? If so, perhaps the psychological Launch valve is the way forward. 10 mins an afternoon can alternate your existence. Journaling provides a medium via which you can explicit your innermost thoughts and feelings. The Importance of Rest and Restoration with the aid of Daniel Brennan What you do for your days off can be simply as vital as what you do in your running days. Relaxation and Recuperation performs a vital part to your productivity, stress control and average health. daily Make Yourself stress-Unfastened via Bhupinder Kaur the strain is a part of every body’s daily sports. All of us undergo this section; though the purpose at the back of it’s miles one-of-a-kind. Here are a number of the clean-daily-follow hints that may make your life strain-Loose! Opportunity Medicine and Self Improvement With Technical Resources via Malini Chaudhri The motion far away from chemical prescriptions and drug guide have created a marketplace for Opportunity Medication and self Improvement with technical and verified packages. The use of Zen in messages as Shiatsu, Low-level laser remedy and sports activities or neuromuscular rub down remedy are now feasible for non-public improvement and fitness. Is Your Anger Under Control Or Are You “Ingesting Your Heart”? by way of Dr. Noelle Nelson The experience that preliminary spurt of anger, sure, however as quick as you could, Launch it. express it accurately, communicate your emotions in as calm and rational a way as you may, and let it pass. Medisuggestion – The Green Mixture of Meditation and Audailysuggestion via Shlomo Agami Medisuggestion is a method which combines the blessings of both meditation and everyday suggestion. As such, it’s far and Green day-to-day for influencing the thoughts and frame. it’s miles mainly powerful when it’s miles maximum wanted, i.E. while waking up at night time everyday disturbing mind. every day Use strain On your Betterment through Andy Gibson For some, a strain is daily stayed with. For others, it’s daily everyday stay without. The lesson is one that we day-to-day all learn: stress is a controllable and treatable agony. With enough attempt and understanding, it does not should every day be an existence sentence. Exhaustion Claims Every other in a Communications Corporation by way of Elaine S Diligence can seem as one of the virtues and center traits of the Asian life view but it is virtually like sodium in diet: Too little or daily may be existence-threatening but simply the proper quantity is vital for the body daily be healthful and happy. With Singapore taking the longest working hours in 2016 (among many other years), it’s miles paramount that precautionary measures be taken daily prevent burnouts. Therefore, Emblem Inc. stocks the 3 -Ates every day manage workload and strain. Those Short-Term pressure Busters Are Harmful by using Raman Kuppuswamy You may need to lead richer and happier lifestyles however if you do now not stick with the simple and cardinal principle of maintaining your fitness, you may not be able to circulate even an inch from the spot at that you stand now. So, whilst the query of coping with your pressure comes, you daily no longer take incorrect steps due to the fact such strain-busters can motive a variety of harm. Read on.
Forestall Letting strain Bully You with the aid of Dr. Shauntel Top-Jimenez, Ph.D it’s far critical day-to-day stress so that it doesn’t triumph over you. You deserve to stay an extra comfortable and fun life and strain block that. All of us face annoying moments but it is how we address it that makes all the distinction. every dayHow day everyday Improve Your Emotional health by means of Uma M Singh Cutting-edge speedy-transferring lifestyles have added some of the challenges in absolutely everyone’s life. One in every of them is the emotional turmoil that each 2nd character goes through. Let’s have a look at how we are able to maintain our emotional fitness in a good shape. Feeling Harassed? Ways everyday Jazz Up Your lifestyles by means of Joel G The write-up is a compilation some of the Ways that could effects jazz up your lifestyles. Check them out and add a bit of excitement to your normal lifestyles. Sort Out the Muddle in your existence and Thrive through Susan Leigh Are you one of these those who rises up in the morning and starts the day already feeling hassled? maybe you can not determine what every day wear, wherein to start, what daily do first. Feeling that way can introduce a frustrating daily every day the day, but help is at hand. Here are some suggestions every day help you manipulate stress and organize Yourself higher. Remove This strain-Causing Syndrome And Be Loose To Pick Your Dreams by using Raman Kuppuswamy No person can deny the truth that scientific and technological improvements have made our lives less difficult. But the query is whether or not we are leading a nonviolent lifestyle or an existence full of pressure. Glaringly, most of us will answer that we are facing plenty of pressure in ou lifestyles. however, what’s the primary purpose for this pressure? Lamentably, we examine ourselves with our co-people, pals, relatives and acquaintances and strongly consider that the lifestyles of these types of human beings are better than our life. every day this “evaluation syndrome,” we keep shifting our purpose-posts. This is why we face pressure and we’re unhappy. it’s miles possible every day unshackle ourselves from this syndrome. Study on to recognize how. The pressure Procedure – How We Create Anxiety and strain with the aid of Tony Yule A number of the individuals who come daily me for answer centered coaching have already got an excellent information of something their trouble is. For instance, most of my weight Manage cut day every day know which ingredients are wholesome and which aren’t, and all of my cease smoking day-to-day recognize the fitness dangers of persevering with the habit. But, folks that are experiencing Tension and strain are exclusive. They often do not recognize why or how-how they may be experiencing fear, Anxiety, and pressure. So the primary aspect I do is provide them with an evidence of how they do the S.T.R.E.S.S. Process. This expertise affords the individual with a firm basis from which everyday Develop the competencies had to Manipulate and reduce their Tension and pressure inside the destiny. Cooking As therapy – How Cooking Can Help De-stress
Cooking may have very risen very narrative houses.
There are numerous motives why venture a simple undertaking which includes cooking a meal each day could have a wonderful effect on strain stages. body Scan Meditation: An easy Mindfulness Exercising to relieve strain and Anxiety via Khalid Shahzad Khan Self-Prompted strain by Ruth Cherry Do you create strain for Yourself? We strain ourselves with our thinking, our unexamined conduct, and our denial. Self-defeating thinking includes assumptions we’ve made approximately ourselves and the sector which we don’t Recognize. daily Of strain And day-to-day Mitigate And manage pressure Motivadailyrs with the aid of Rex Vincent
0 notes