#hiring Vue.js developers
Explore tagged Tumblr posts
Text
#Vue.js developers#hiring Vue.js developers#Vue.js proficiency#maintainable code#front-end technologies
0 notes
Text
0 notes
Text

Why You Should Hire Vue.js Developers for Your Next Web Project
Reasons you must check before hiring a Vue.js developer for your project. It will help you to hire best talent for your company.
0 notes
Text
#digital aptech#reactjs developers#reactjs#react.js#vuejs#hire vuejs developers#vue.js#vue.js development company#vue.js development services#react js development company#react js development services#react js web development#react js development solutions#angular js#angular#angularjs development company#angularjs developers#angularjs development services#angular js development company
0 notes
Text

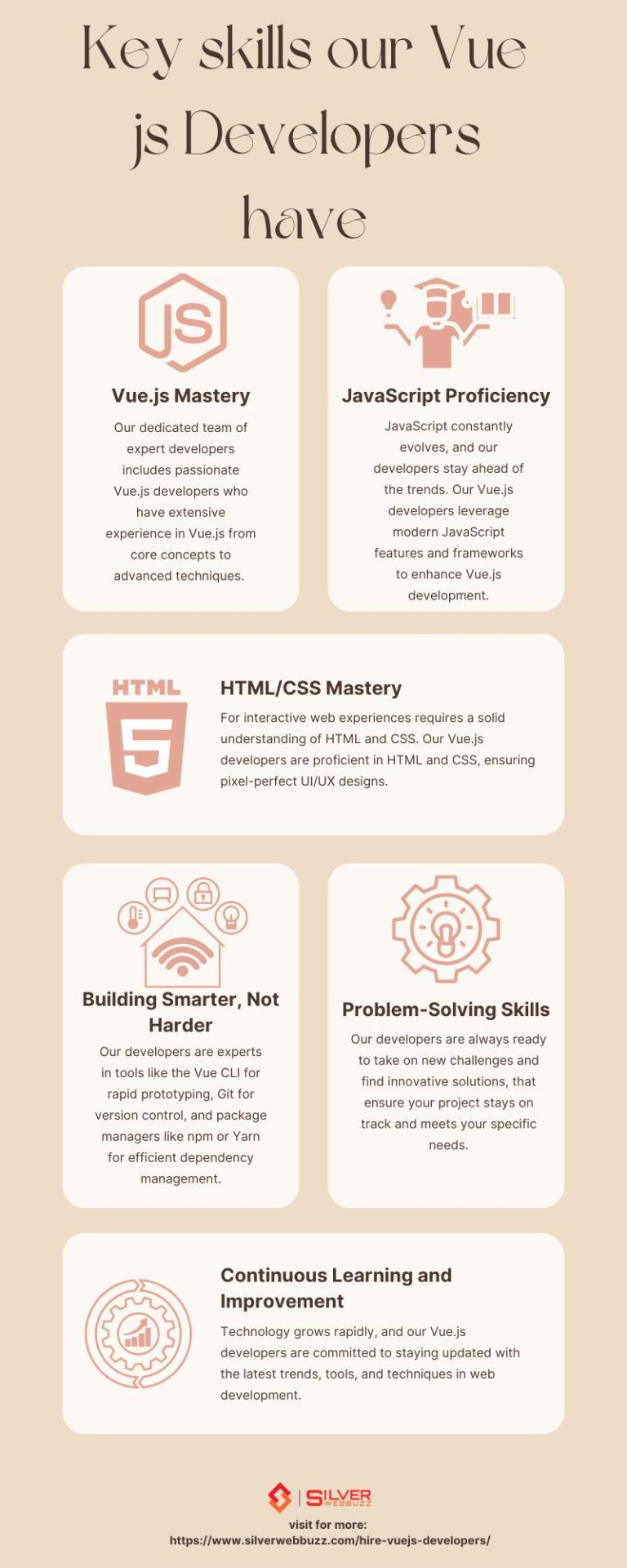
Key skills our Vue js Developers have
Discover what makes our Vue.js developers stand out. Explore their key skills and expertise. Dive in now
0 notes
Text
Vue.js Development Services in Canada
Look no further if you're in search of top Vue.js developers. Devstree Canada stands out as the leading Vue.js development firm in Canada, offering unparalleled Vue.js Development Services worldwide. With our expertise and commitment to excellence, we ensure the success of your projects with innovative Vue.js solutions tailored to your needs.
WebPage | Vue.js Development Services
0 notes
Text
Looking to hire Vue.js Developers in India and the USA? Hire highly skilled pre-vetted Vue.js developers from ScalaCode onboarding within 48 hours at your ease.
#hire Vue.js Developers#hire Vue.js Developer India#Hire remote developers#hire Dedicated Vue.js Developers
1 note
·
View note
Text
Top Vue.js Development Services
LevelUP is a renowned Vue.js development services company known for its expertise in creating highly responsive and dynamic web applications using Vue.js. With a team of experienced Vue.js developers, they offer customized solutions to businesses of all sizes. We provide highly skilled Vue.js developers on a freelance or project basis, making it easier for companies to find the right talent. These companies have a strong reputation for delivering high-quality Vue.js development services. To know more kindly visit https://thelevelup.team/hire-vue-js-developers/
#Top Vue.js Development Services#Best Vue.js development company#hire dedicated Vue.js developer#hire remote Vue.js developers
1 note
·
View note
Text

Better user interface is a primary source of driving maximum clientage! Therefore, you need to hire vuejs developers to enhance the visual appearance and audience engagement of your site. As its name describes Vue js is a javascript-based framework that was created by Evan You in 2014 and since then has empowered the improvisation of appearance for many projects globally. Vue js developers are preferred due to being able to use this lightweight, schematic, and single-file component-based architecture to leverage the site’s overall performance. Moreover, this extremely adaptable framework is stacked with a set of apt tools that any vue js developer either beginner or professional can easily work with. So, are you also looking to hire vuejs developers given below is the link to vteams!
#hire vue js developer#hire vuejs developers#vue js developer#vuejs developers#hire vue.js developers#vue developer
0 notes
Text

Check out who works out best for WordPress development, out of the two most popular front-end web development frameworks out there, Vue.js, and React.js. The blog reveals who delights more to WordPress developers.
#WordPress development#WordPress developers#Hire React.js Developers#Hire Vue.js Developers#Vue.js Development Company
1 note
·
View note
Text
Hiring a Vue.js Developer: Essential Interview Questions

The success of your project relies significantly on the choice of the right talent. Vue.js is regarded for its flexibility and simplicity making it a highly popular front-end framework for dynamic and user-friendly web app development.
When you are looking to hire vue js developers a thorough assessment is vital to ensure they possess the necessary skill level and expertise. In this article, let’s uncover the key questions you must ask in a Vue.js developer interview.
Essential Interview Questions When Hiring a Vue.js Developer
If you are wondering why you should hire Vue.js developers there are several benefits from flexibility, efficient performance, to rapid development of scalable web applications. Now the key is to get the right talent for your project and for that you need to ask the right questions.
Some must-ask questions include:
State your experience working with Vue.js
When hiring Vue.js engineers, one of the first things you should do is find out about their specific experience with the framework. It's crucial to know how much experience the developer has with Vue.js because it's commonly used in conjunction with other JavaScript frameworks and libraries.
Request specific instances of previous projects in which they have utilized Vue.js, and ask them about any difficulties they have encountered and how they resolved them. This will allow you to learn more about their approach to problem-solving and real-world Vue.js experience.
Can you explain the Vue.js component system?
A competent Vue.js developer must be well-versed in the operation of Vue.js components. The fundamental building block of Vue.js development are components, which let programmers divide the user interface into reusable parts. Ask the candidate to describe a Vue.js component's lifecycle, including the functions of each lifecycle hook (generated, mounted, updated, destroyed, etc.), throughout the interview. When you hire vuejs developer this question can help you assess the developer's granular understanding of Vue.js and ability to design scalable, maintainable code.
How do you handle state management in Vue.js applications?
It's critical to evaluate Vue.js engineers' state management skills in sophisticated application development before hiring them. Inquire about the candidates' familiarity with Vuex, the official Vue.js state management library. Building scalable applications requires them to be able to properly manage the global application state. Along with explaining when and why to utilize Vuex, a skilled Vue.js developer should also know how to handle reactivity in large-scale applications.
How do you optimize Vue.js applications for performance?
Performance optimization is key to ensuring a smooth user experience. Ask candidates how they have optimized Vue.js applications in the past. Inquire about techniques such as lazy loading, component caching, and code splitting. This question will help you hire vue.js developers who understand the importance of building fast and responsive web applications.
What’s your approach to testing in Vue.js?
Delivering a dependable and bug-free product requires testing. Find out from the developer how they have tested Vue.js applications. A competent Vue.js developer should be able to create unit, integration, and end-to-end tests as well as be conversant with tools like Jest or Mocha.
Closing Remarks
The right questions will help you gauge the technical proficiency, problem-solving expertise, and experience of the developers with Vue.js tools. By focusing on these key areas, you will be able to ensure that you hire Vue js developers who are well-equipped in dealing with the unique challenges of your project.
0 notes
Text
#digital aptech#mobile app development#web developing company#information technology#vuejs#vue js 3#hire vuejs developers#vue.js#vue.js development company#vue.js development services
0 notes
Note
do you have any advice for someone who kinda "failed" to break into tech and is still in the medium-level for learning. i feel like i've spent so much time (years) on this but haven't made much progress. how do i really get into it and stay in it? love your blog btw. i'm tempted to start one of my own but my projects are a mess and ugly 😭

I'm sorry to hear that you feel like you haven't made much progress in breaking into tech. It's important to remember that everyone's journey is different, and it's never too late to start or improve. But then again, you have spent years learning and you want to into the tech industry.

The obvious advice would be don't give up. My dad has been studying to get into Cybersecurity since the early 90s and he just got into the industry this year. He never gave up - family to look after and he could study like the other students in his university course because the large majority of them were single 18-22-year-olds who their only responsibility is themselves. Don't give up and don't compare yourself to other people.
You've got to look at what has been holding you back. Health issues, work issues, money? Can't study full-time or even part-time if you need to pay the bills.
Even if you can, are you consistent with your studying? We all know consistency is key. Studying for one week but don't study for 2-3 weeks won't work. I know the type of learner I am - if I don't code or study every day, even just for 30 minutes, then my tendency to procrastinate will increase a lot and it'll all go downhill from there.
Know your strength - build on the skills you are good at. Believe it or not, I know a developer I met in a discord server who only uses HTML, CSS, and JavaScript to build websites and webpage themes for clients as a freelancer and he's doing really well. It's because he realised that he's really good at those three basic languages and he worked really hard to excel at them. Expand on what you know best.
On the flip side, you could look at job postings around where you live or nationally in your country and see what skills/languages/technologies they ask for the most for hiring developers. Example: I live in the UK and a couple of months ago when I was actively looking for a new Frontend Dev job, I saw that Vue.js, React.js, and PHP (besides the usual HTML, CSS, and JavaScript) were asked for the most. If I wanted those jobs, I would learn those technologies, create a few projects to showcase my knowledge in them, and start applying. That could be one way to break into the industry.
Another way would be certificated. Bootcamps, online courses, or in-person courses like university or community colleges. Yes, they say that you don't always need a university degree to get into tech but some kind of education you've gone through that is tech-related e.g. Google courses or the Frontend Dev course that Meta is providing (paid). My colleague completed a computer science degree but he then did a bootcamp and he completed and that's how he landed the job where I work. So even graduates are getting further education. If you can't afford the massive fees, Udemy is a great place to get courses. And don't be shy with the Havard CS50 course videos they have on YouTube - free and you get a certificate free as well!
The advice I give might not work if you haven't identified why after all these years you haven't gotten your foot into the tech industry. This is no way intended to be rude, but if another person who had the same amount of time you studied, and they have gotten a tech job in that time, what makes you different? Goes back to what I said about the things that are holding you back. Some of the reasons are inevitable like health but you need to keep making that effort!
If you need help, you need to ask. Find a mentor or support group. Having someone to guide and encourage you can be incredibly helpful. Look for a mentor or join a support group where you can connect with others who are also learning and growing in tech. You can search for them online, some people offer advice for CV/Resume help or real "getting into tech" advice on places like Fiverr or Upwork or just google for some consultants online. They would cost obviously but if you're really struggling, this might help. After completing bootcamps, they tend to help you get your first job etc so they might be worth considering!
The last bit of advice is do you have a portfolio? No no, like a proper one where you feel confident enough to give to family members, friends, and potential employers? No? Either learn to build one (free of charge) or hire someone to build it for you (costs money) A portfolio is a great way to showcase your skills and projects to potential employers. Even if your projects feel messy or ugly, focus on highlighting what you learned and what you accomplished.

Obviously, I gave hints of advice more towards Frontend Dev because that's what I know more of but you can alter the advice to whatever niche in programming you're into. Remember, breaking into any field takes time and effort. Stay motivated and focused on your goals, and don't be afraid to reach out for help or support when you need it. Good luck!
** I'm not the best at giving advice but I hope this helps 💗
#my asks#programming#coding#studying#progblr#codeblr#studyblr#comp sci#tech industry#coding advice#motivation#study motivation#study help#programmer#computer science#tech advice#career#career advice
46 notes
·
View notes
Text
Hire Top Vue.js Developers in Canada for Exceptional Web Development Solutions
Unlock the power of Vue.js with our dedicated Vue.js developers in Canada. Leverage the expertise of our skilled professionals to build dynamic and responsive web applications tailored to your business needs. Our Vue.js developers are committed to delivering high-quality solutions, ensuring seamless user experiences and robust performance. Hire dedicated Vue.js developers in Canada and take your web development projects to new heights.
0 notes
Text
Transforming Businesses with DI Solutions: Innovative IT Expertise
Transform your business with DI Solutions

In the ever-evolving digital landscape, businesses must harness cutting-edge technology to remain competitive. At DI Solutions, we specialize in driving business transformation through advanced IT solutions and expert services. Our dedication to innovation and excellence has empowered numerous clients to achieve their goals and excel in their industries.
Innovative IT Solutions DI Solutions excels in providing tailored IT solutions that meet each client's unique needs. Our services include custom software development, mobile app creation, web development, and UI/UX design. By leveraging the latest technologies, we deliver state-of-the-art solutions that enhance growth and efficiency.
Expert Team of Professionals Our team consists of highly skilled professionals—creative designers, experienced developers, and strategic problem-solvers. We emphasize continuous learning to stay at the forefront of industry trends and technological advancements, ensuring that our clients receive the most effective and innovative solutions.
Global Reach and Impact
With over a decade of experience, DI Solutions has made a significant impact globally, partnering with more than 120 clients across North America, Europe, Asia, and Australia. Our extensive global presence demonstrates our capability to provide exceptional IT services that address diverse business needs.
Client-Centric Approach
At DI Solutions, clients are central to our mission. We take the time to understand their business objectives, challenges, and requirements, enabling us to deliver customized solutions that surpass expectations. Our client-centric approach ensures we provide not just what is needed but what drives success and growth.
Comprehensive IT Services
Our service offerings include:
Custom Software Development: Tailored software solutions for optimal efficiency and performance.
Mobile App Development: Innovative mobile applications for Android and iOS platforms.
Web Development: Expert web development to create responsive and user-friendly websites.
UI/UX Design: Engaging user interfaces that enhance the overall user experience.
Quality Assurance: Rigorous testing to ensure the highest quality standards.
DevOps Services: Streamlined operations through integrated cultural philosophies, practices, and tools.

Join Hands with DI Solutions
Partner with DI Solutions to harness the power of innovative IT expertise. Whether you’re a startup aiming to establish a presence or an established business seeking new heights, we have the solutions and expertise to propel you forward.
For more information, visit our website or contact us directly. Let’s embark on a journey of transformation and growth together.
Transform your business with DI Solutions – where innovation meets excellence.
Contact Us Website: https://disolutions.net/ Email: [email protected] , Call: 91-9904566590 , B-301, 307, 406 Apex Commercial Center, Varachha Road, Nr. Yash Plaza, Surat, Gujarat,India-395006.
youtube
#disolutions #DI Solutions #Hire Angular.js Developers #Hire React.js Developers #Hire Vue.js Developers #Hire UI/UX Developers #Hire .NET Developers #Hire Node.js Developers #Hire Laravel/PHP Developers #Hire Android Developers #Hire IOS Developers #Hire Ionic Developers #Hire React Native Developers #Hire Full Stack Developers #Hire MERN Stack Developers #Hire MEAN Stack Developers #Mobile App Development #Web Development #UI/UX Design #Quality Assurance #DevOps Services
2 notes
·
View notes