#graphic design. research and information gathering. etc etc etc
Explore tagged Tumblr posts
Text
i have juuuuust the right amount of general knowledge and surface level experience in certain skills to impress people, and then immediately embarrass myself if they happen to ask any further questions
#i accidentally became my group's 'guy who can do every task you need (but not well)'#at least in things like. audio/video/image editing. painting. writing. translating. dancing. etc#graphic design. research and information gathering. etc etc etc#and i am so good at sounding smart. i am in fact not very smart. but i'm great at sounding like i am. which is also a skill 👍#one girl started joking every time we bring up that we need x thing ''dan can do it'' 😭#and then i make things worse by saying ''actually i did get some experience with it a few years ago''. which is true btw#listen when you drop out of school at age 16 + don't do mandatory military service you get a lot of time to try a bunch of stuff.......#idk if this post is a flex or a confession of something embarrassing truly. ig it's both#i contain multitudes 🧐
4 notes
·
View notes
Text
’Movement; Initial Proposal’
text
Given the scope of primary research was expanded for this brief, “Primary research is research that doesn’t already exist in the world, it is original data i.e., drawing, photography, recording audio, testing materials, gathering information through surveys etc.” I kept this in mind as I developed my initial ideas within ‘movement’.
Given my electives were graphic visual communication, printmaking and animation, one of the natural conclusions I came to was the movement of characters that occurs fundamentally with animation.
As per the brief, I believe an interesting direction to take, ‘movement’ is with an existing year-old “drawing” of my own, depicting an original character of my making. From here, I can explore ‘movement’ in animation of this character, their mannerisms with how they ‘move’, and ‘move’ the character’s concepts forward by developing them and their visuals.
Recognising that this project does need to fully intertwine all three electives, I believe a possible proposal for this, would be a collage-type animation. I could develop printed patterns and use these to form the animation, as shown in this example, and bring in graphic design with a border around the video, and typography like that seen in silent films for dialogue.
This animation would of course, be only an element of the final presentation, but I believe is a possible equal blend of these. Which, presuming the final project is for wall display as has previously been done with both ‘assembly’ and ‘radius’, is a perfect projection piece that can be paired with other elements that can be created alongside this piece.
As for the character himself, Alastair von Mandeville, is originally a character made for the tabletop roleplaying game Dungeons and Dragons, but for the purpose of this brief, I am removing him from this context, and repurposing him into another of my own creation, though I am retaining the fantasy framing and flavour.
Alastair hails from a merchant family that operates out of a boreal climate dealing in trapping and the sale of animal furs and skins; a business that has dwindled dramatically due to overhunting. As a twice spare heir to a dying fortune, Alastair was shipped to the local monastery to be educated in magic, taking an oath to the god of the monastery’s dogma of protection of nature’s winter cruelty; winter’s wrath should not be intervened with.
Despite this oath, due to being sworn it at a young age, Alastair’s worldly perceptions have shifted, especially as his magic has matured.
When it comes to character design, I often pursue themes as the central aspect of the character, for Alastair, this is of the moth.

0 notes
Text
From Concept to Creation: The Step-by-Step Process of Crafting a Stunning UI/UX Landing Page
In today's digital landscape, a well-designed landing page can make or break a user's first impression of your product or service. Creating a stunning UI/UX landing page is both an art and a science, requiring a careful blend of creativity, strategy, and technical know-how. This blog post will guide you through the step-by-step process of crafting a landing page that not only looks beautiful but also delivers an exceptional user experience.
1. Define Your Goals and Target Audience
Before diving into design, it's crucial to establish clear objectives for your landing page. Are you looking to generate leads, increase sales, or simply provide information? Understanding your goals will shape every aspect of your design process.
Equally important is identifying your target audience. Create detailed user personas that include demographics, interests, pain points, and motivations. This information will help you tailor your design and content to resonate with your ideal users.
2. Research and Gather Inspiration
Don't start from scratch. Research competitors and industry leaders to see what works well in your niche. Use tools like Dribbble, Behance, or Awwwards to gather inspiration for layouts, color schemes, and interactive elements. Remember, the goal isn't to copy but to spark ideas and identify best practices.
3. Plan Your Content Strategy
Content is the backbone of your landing page. Outline the key messages you want to convey and organize them in order of importance. Consider using the inverted pyramid model, where the most critical information appears at the top of the page.
Craft compelling headlines, subheadings, and calls-to-action (CTAs) that speak directly to your audience's needs and desires. Keep your copy concise, engaging, and focused on the benefits of your product or service.
4. Create a Wireframe
A wireframe is a low-fidelity sketch of your landing page layout. It helps you visualize the structure and hierarchy of your content without getting bogged down in visual details. Use tools like Balsamiq or Sketch to create a basic outline of your page, including:
- Header and navigation
- Hero section
- Key features or benefits
- Social proof (testimonials, client logos, etc.)
- Call-to-action buttons
- Footer
Iterate on your wireframe until you're satisfied with the overall flow and organization of your content.
5. Design the Visual Elements
With your wireframe as a guide, it's time to bring your landing page to life visually. Consider the following elements:
Color Scheme: Choose colors that align with your brand and evoke the right emotions. Use tools like Adobe Color or Colors to create harmonious color palettes.
Typography: Select fonts that are both aesthetically pleasing and easy to read. Stick to 2-3 fonts maximum for consistency.
Imagery: Use high-quality photos, illustrations, or custom graphics that support your message and appeal to your target audience.
Icons and Buttons: Design or select icons and buttons that are intuitive and visually consistent with your overall design.
Whitespace: Don't be afraid of empty space. Proper use of whitespace can improve readability and guide users' attention to key elements.
6. Incorporate UI Patterns and Microinteractions
To enhance the user experience, implement familiar UI patterns that users intuitively understand. This might include:
- Sticky navigation bars
- Progress indicators
- Accordions for FAQs
- Modal windows for sign-up forms
Add microinteractions – small, subtle animations that provide feedback and delight users. Examples include hover effects on buttons, smooth scrolling, or animated loading indicators.
7. Optimize for Mobile Devices
With mobile traffic accounting for over half of all web traffic, it's essential to design your landing page with a mobile-first approach. Use responsive design techniques to ensure your page looks great and functions well on screens of all sizes. Pay special attention to:
- Touch-friendly buttons and links
- Readability of text on smaller screens
- Loading times for images and other media
- Simplified navigation for mobile users
8. Implement Accessibility Features
Make your landing page accessible to all users, including those with disabilities. Follow Web Content Accessibility Guidelines (WCAG) by:
- Using sufficient color contrast
- Providing alternative text for images
- Ensuring keyboard navigation is possible
- Using semantic HTML structure
9. Develop and Test
Once your design is finalized, it's time to bring it to life through development. Work closely with your development team to ensure the final product matches your design vision. Pay attention to:
- Cross-browser compatibility
- Page load speed optimization
- Integration of any necessary back-end functionality (e.g., form submissions, user authentication)
Conduct thorough testing across different devices, browsers, and screen sizes to catch and fix any issues before launch.
10. Analyze and Iterate
Your work doesn't end with the launch of your landing page. Use analytics tools like Google Analytics or Hotjar to monitor user behavior and gather data on:
- Bounce rates
- Time on page
- Conversion rates
- Click-through rates on CTAs
Use this data to identify areas for improvement and conduct A/B tests to optimize your page continuously.
Conclusion
Crafting a stunning UI/UX landing page is a multi-faceted process that requires careful planning, creativity, and attention to detail. By following these steps – from defining your goals and audience to continuously iterating based on data and feedback – you can create a landing page that not only looks beautiful but also delivers real results for your business.
Remember, the key to a successful landing page lies in the balance between aesthetics and functionality. Strive to create a page that not only captures attention but also guides users effortlessly towards your desired action. With patience, practice, and a commitment to user-centered design, you can master the art of creating landing pages that truly stand out in today's crowded digital marketplace.
My Fiver link for : Figma Landing Page Design Service
0 notes
Text
Content Creator Wanted At Dis-Chem Pharmacies
New Post has been published on https://sistamagazine.co.za/content-creator-wanted-at-dis-chem-pharmacies/
Content Creator Wanted At Dis-Chem Pharmacies

Dis-Chem Pharmacies has an opportunity available for a Content Creator. The main purpose of position would be to develop, create, edit and publish high-quality content for social media and other digital platforms within Dis-Chem to increase brand awareness, drive traffic and engage our target audiences.
Minimum Requirements: Essential: • Gr12 / Matric or equivalent Senior Certificate and a Diploma or Degree in Marketing, Multimedia, Audio Visual or related field
• Minimum of 3 – 5 years’ experience in a content creator role either an agency or corporate setting. Advantageous:
• Postgraduate qualification in Marketing or related field. Duties and Responsibilities: Content Creation:
• Develop concepts and ideas that align with the Dis-Chem brand’s goals and customer base.
• Produce, shoot, and edit high-quality videos and images for external audiences.
• Develop storyboards and incorporate animations and graphics into video content to enhance visual appeal and engagement.
• Create compelling, relevant, and high-quality content including but not limited to social media posts, videos, infographics etc.
• Optimise content for search engines to improve visibility and drive traffic.
• Distribute video content across multiple platforms, including social media and on the company website.
• Create and manage content production schedules and ensure that all stakeholders are aligned and agree on participation.
• Conduct thorough research to generate ideas and gather information for content creation. Content Management:
• Maintain and organise video assets and equipment.
• Measure and analyse the effectiveness and performance of content using analytics tools adjust strategies accordingly.
• Ensure that all video content meets the company’s branding standards and legal requirements.
• Stay up to date with the latest industry trends and best practices in content marketing and social media. Stakeholder Engagement:
• Collaborate with other agencies and team members, such as social media specialists and the digital design team, to develop compelling video content.
• Collaborate with the marketing team to ensure video content aligns with the brand’s messaging and marketing strategy. General:
• Adhere to Dis-Chem Policies and Standard Operating Procedures.
• Adhere to Health and Safety rules and regulations.
Competencies: Essential:
• English – Read, write and speak well
• Knowledge of digital marketing channels, SEO, and social media best practices. Has a good understanding of project management principles, including the ability to plan, organize, and execute video production projects effectively.
• Cognitive skills – Be able to analyse and evaluate the effectiveness of different video techniques and strategies. Make informed decision on how to optimize video content to achieve the desired results.
• Business Acumen
• Strong interpersonal, and communication skills (written and verbal)
• Quality Orientation : Deliver high-quality video content that meets or exceeds expectations. Pays attention to detail and is able to identify and correct errors or issues in their own work.
• Technical Skills : Proficiency in using video editing software such as Adobe Premiere Pro, Final Cut Pro, or DaVinci Resolve to edit and produce high-quality videos. graphic design software such as Adobe Photoshop and Illustrator; Mobile Editing Apps such as iMovie, Adobe Premiere Rush, or InShot.
• Microsoft Office pro (Word, PowerPoint, Outlook, Excel) Special conditions of employment:
• South African Citizen
• MIE, clear criminal, and credit
• Valid driver’s license and own reliable transport
• Working conditions: Occasional Traveling
Remuneration and benefits: • Market-related salary • Medical aid • Provident fund • Staff account
APPLY ON LinkedIn NOW
ONLY SUCCESSFUL APPLICANTS WILL BE CONTACTED. IF YOU HAVEN`T BEEN CONTACTED WITHIN TWO WEEKS AFTER THE CLOSING DATE, PLEASE CONSIDER YOUR APPLICATION AS UNSUCCESSFUL. Dis-Chem Pharmacies is an equal opportunity employer. Dis-Chem’s approved Employment Equity Plan and Targets will be considered as part of the recruitment process aligned to Dis-Chem’s Employment Equity & Transformation Strategy. Dis-Chem actively supports the recruitment of People with Disabilities
0 notes
Text
Estimate Rummy Game Development Cost With Factors
Introduction
Rummy is the most imposing game that people of all ages across the world play. Traditionally, the game is played at casinos, bars, or gatherings at home, but times have changed a lot. Gone are the days when people visited big casinos or bars to play such fascinating card games. Modern technologies and advancements have played a significant role in making rummy games accessible for everyone, with the comfort of playing them anytime from anywhere.

Nowadays, smartphones and desktops have replaced the traditionality of rummy playing. Also, the demand for online rummy games has increased because of the level of gaming experience, accessibility, and vivid features these rummy game platforms provide.
But are you fascinated by the concept of a rummy game and want to develop one for your business? Then, you must be wondering about the cost associated with your rummy game development. If you really want to know the cost of your rummy game, you are on the right page. Before you go into the development process, knowing how much of the budget you will need and what factors affect the overall development is essential. This will not only help you make informed decisions but also help you save a lot of costs. But don't you worry, we've got you all covered.
In this article, we will delve into the rummy game development cost with factors. So, keep reading the post until the end to know all the crucial aspects of rummy game development.
Factors Affecting Rummy Game Development Cost
Before we dive into the rummy game development cost, let's know the crucial factors that affect it. Developing an online game is challenging; it demands time, resources, platform, planning, research, and many other things. All these points are necessary to consider to bring your game idea into reality.
However, if you're looking to develop a rummy game, one of the first things you'll need to consider is how much it will cost. Many factors can affect the cost of your rummy game development. Therefore, it's essential to consider all of them when creating your project budget.
The most crucial factor that influences your game development cost is complexity. Other factors include the platforms, features and functionality, payment gateways, and regulatory compliance. The development cost also depends on whether you hire an experienced and professional game developer or do it yourself by enforcing an onsite team. Here, let's discuss the top factors that affect the overall rummy game development cost:
- Game Complexity, Graphics and Design Requirements
It's essential to note that the scope of your rummy game also impacts its development cost. A more complex rummy game with more advanced features and levels will cost more to develop than a less feature and functionality one.
If you have a less or limited budget, it's essential to be realistic about your business goals and achievements. You need to make your game structure according to your available resources.
The complexity of your rummy game is determined by its gameplay, story, and level of graphics. If you want to develop a rummy game with simple gameplay and graphics, it will be less pricey.
However, if you want to develop a game with all the core features, functionality, and graphics, it surely increases your budget limit. Therefore, the more complex your rummy game will be, the more cost it will require to develop.
- Platform Compatibility (web, mobile, etc.)
The next is platform compatibility, which typically includes web and mobile. This is another crucial factor to consider when developing your rummy game app if you want to create a rummy game that only works on a single platform like Android, iOS, or web.
It's essential to know that each platform has different development and coding structures that require additional knowledge. Therefore, each platform contains a different cost structure, ultimately impacting the overall development cost. Remember, leaving any platform means leaving the audience of that segment.
Targeting iOS might incur higher costs than Android due to stricter App Store fees. If budget is a primary concern, there might be better options than aiming for multiple platforms. Remember, the more platforms you target, the more development costs inflate. This happens because each platform requires a unique game version, demanding extra effort from developers.
- Development Team Expertise
The expertise of your development team directly impacts the cost. Hiring experienced developers with proven Rummy game development experience comes at a premium but guarantees efficient development and high-quality results.
However, outsourcing to less experienced teams or freelancers might offer lower costs initially but could lead to longer development times, bugs, and rework, potentially negating the cost savings. Consider the trade-off between experience and budget to find the optimal team for your project.
- Multiplayer and Other Functionality
The game functionality is also a factor that can influence the rummy game development cost. Rummy game multiplayer functionality determines user experience and engagement with the platform. The functionality determines how many users can play rummy in the multiplayer option.
Integration of multiplayer functionality will cost you more than other basic features. The core Rummy mechanics form the base, but additional features add flavor and engagement. Simple features like different game modes, leaderboards, and chat functionalities incur moderate costs.
However, advanced features like AR/VR integrations, AI-powered opponents, and live tournaments require specialized expertise and sophisticated tools, significantly inflating the budget. Carefully select features that align with your target audience and budget to avoid overspending.
- Integration of Payment Gateways
Reliable payment functionality is paramount as rummy is a real money game played with real money to earn cash. Integrating reliable and fast payment gateway services is necessary to allow users to do hassle-free transactions within your platform.
Many trustworthy payment gateway services are available, such as Razor, Stripe, PayPal, Credit & Debit cards, and net banking. However, integrating each payment gateway will cost you differently. Each service has its charges that ultimately will impact your development cost.
- Regulatory Compliance & Security Considerations
Rummy games often involve real money transactions, necessitating robust security measures to protect player data and financial information. Implementing secure payment gateways, encryption protocols, and anti-fraud systems adds to the development cost. Additionally, complying with regional gambling regulations requires additional efforts and potential licensing fees, further impacting the budget.
How Much Does It Cost to Develop a Rummy Game?
As mentioned above, the cost of developing a rummy game will ultimately depend on the factors and your business requirements. Each factor adds different prices and charges that impact your overall budget limit. Moreover, the overall complexity and type of game significantly affect and determine the final cost.
Other factors like the level of graphics, game UI and UX design, app size, API integration, etc, also influence the cost during development. On average, the cost to develop a rummy game can range from $10,000 to $25,000 with essential features and functionalities for a single platform.
Moreover, the cost can shoot up from $40,000 to $80,000 depending on the requirements like multiple platform support, advanced features integrations, third-party integrations, game assets quality, etc. So, if you want to develop your rummy game for multiple platforms, you have to invest more money. Here, we have provided you with a boat breakdown guide based on the factors you must consider. Take a look:
Development team expenses - $5,000 to $30,000
Software and technology costs - $10,000 to $40,000
QA testing - $5,000 to $15,000
Maintenance and updates - $10,000 to $20,000
How To Manage Your Rummy Game Development Cost? Tips for Managing Cost!
As mentioned above, developing a rummy game can cost this much. However, the abovementioned cost is just an estimation and depends on your core needs. However, you can still maintain the cost of a rummy game and can develop it by staying within your budget. The only thing you will have to do is prioritize your core needs and requirements for the project. Moreover, here are the tips for managing your costs and making them more suitable according to your budget.
Prioritize Features Based On Budget
Adding unwanted or high-end features and functionality into your rummy game is not necessarily a good idea. Not all features are created equal, and understanding your budget limitations is crucial.
Start by listing desired features, then ruthlessly prioritize them based on their impact on gameplay and user experience. Focus on core functionalities like smooth matchmaking, intuitive gameplay, and secure transactions before adding bells and whistles. Remember, you can introduce advanced features later as your game gains traction.
Consider Outsourcing vs In-House Development
You can save a lot of costs here if you choose the right development team for your project. Generally, you will have two options: outsource or build an in-house team. Which development model you choose will affect your budget gradually. If you consider outsourcing the development team, it is far more cost-effective than building an in-house team.
By outsourcing a game development team, you eliminate most of the daunting tasks from your side, such as gathering technologies or resources, monthly salary, management of the team, etc. Still, when you choose to build an in-house team, you have to pay them monthly even though there is no work.
Moreover, if they need to gain specific tech knowledge, you must provide them with an instructor to teach them about the technology. Similarly, there are many things that you need to manage from your side to drive your team according to your needs and requirements.
But, when you hire a game development company, you eliminate all these hassles as the team will handle the development tasks, and you can focus on your core business needs like marketing and promotions. So, outsourcing a team is far more cost-effective than forming an on-site team.
Plan for Scalability and Future Enhancements
While prioritizing features for launch, remember the future. Choose technologies and architectures that can accommodate future growth and feature additions.
This might involve using scalable frameworks, modular design, and well-documented code. Remember, investing in future-proof development today can save you significant costs.
Conclusion
As mentioned, developing a rummy or any type of game from idea to full-fledged reality is no easy task. If you need more technical expertise, it's better to hand over your idea/project to a professional who understands the gaming niche, particularly a card game. With the help of their expertise level and experience, they can help convert your idea into reality without any issues.
However, your research, planning, and requirements should be top-notch because going dark without goals is risky for your business. Therefore, proper planning and your business vision should be clear.
But the most important thing you need to consider is the pricing of your rummy game. Also, determining which factors affect the development cost can help you build your budget accordingly. And lastly, why take this daunting task on your head alone? Hire a top-class rummy game development company, and let them do the rest of the magic work while you can focus on your core business needs.
#rummy game development company#rummy game#rummy app development#mobile game development#rummy game development#rummy developer
1 note
·
View note
Text
The Art and Science of Graphic Design: Transforming Ideas into Visual Stories

Graphic design is a powerful medium that intertwines artistry, technology, and creativity to convey messages, evoke emotions, and captivate audiences. From branding and advertising to user interface design and multimedia presentations, the influence of graphic design is omnipresent in our daily lives. In this blog post, we'll delve into the fascinating world of graphic design, exploring its essence, the creative process, and its significant impact on various aspects of our society.
The Essence of Graphic Design
At its core, graphic design is about effective communication through visual elements. It's a creative process that involves combining typography, imagery, color, layout, and various design principles to create compelling visuals that convey a specific message or idea. Here are some key aspects that define the essence of graphic design:
1. Visual Communication:
Graphic design is a language of visuals. It utilizes images, typography, symbols, and other elements to communicate messages, ideas, and information in a clear and engaging manner.
2. Aesthetic Appeal:
Aesthetics are crucial in graphic design. The visual appeal of a design not only grabs attention but also conveys a sense of professionalism and credibility.
3. Functionality:
Designs must serve a purpose and function effectively for their intended audience. Whether it's a website, a brochure, or a logo, the design should align with its objectives and target audience.
4. Problem Solving:
Graphic designers often face the challenge of presenting complex information in a simplified and visually appealing way. They are problem solvers, finding creative solutions to effectively communicate ideas.
The Creative Process in Graphic Design
The creative process in graphic design involves several stages, each crucial in crafting an exceptional and meaningful design. Here's a simplified breakdown of the typical design process:
1. Understanding the Brief:
Begin by thoroughly understanding the project requirements, target audience, goals, and constraints. The more clarity you have at this stage, the better the outcome.
2. Research and Inspiration:
Conduct research to gather information about the industry, trends, competitors, and design styles. Seek inspiration from various sources to fuel your creativity.
3. Conceptualization:
Generate initial ideas and concepts based on the gathered information. Brainstorm and sketch rough layouts to visualize potential directions for the design.
4. Design Development:
Refine the chosen concept, incorporating feedback and making necessary adjustments. Experiment with color schemes, typography, imagery, and layout to achieve the desired look and feel.
5. Feedback and Revisions:
Share the design with stakeholders or clients for feedback. Revise and iterate based on the feedback received, ensuring the design aligns with the project objectives.
6. Finalization and Delivery:
Once the design is approved, prepare the final files for delivery, ensuring they meet the necessary specifications for the intended use (print, web, etc.).
Impact of Graphic Design in Society
Graphic design has a profound influence on various aspects of our society and everyday life. Here are a few ways it shapes our world:
1. Branding and Marketing:
Strong and memorable branding is a result of effective graphic design. Logos, packaging, advertisements, and marketing materials are all designed to attract customers and convey brand identity.
2. Web and User Experience:
Websites, mobile apps, and online platforms rely heavily on graphic design to provide an intuitive, visually appealing, and seamless user experience.
3. Social and Cultural Impact:
Graphic design often mirrors social and cultural movements, conveying messages about identity, diversity, inclusivity, and societal values.
4. Education and Information:
Educational materials, infographics, and signage utilize graphic design to make information accessible and engaging, enhancing learning and understanding.
In conclusion, graphic design is a dynamic and ever-evolving field that merges creativity, aesthetics, and functionality. It's a blend of art and science that transforms ideas into visual stories, leaving a lasting impact on our world. As we continue to witness advancements in technology and evolving design trends, the role of graphic designers remains vital in shaping the way we communicate and interact with the world around us.
1 note
·
View note
Text
WEEK 3
Group 5 decided on a wicked problem...
Inclusive Public transport

The problem: “For many people in the Hunter region public transport provides independence, access to employment and education and access to entertainment and social activities. For people with an intellectual disability this is also true, however the system and services were not designed to be inclusive and can leave people stranded, or unable to use public transport at all.”
Getting to know each other, brainstorming, goal for next week:
Strengths and Interests: Mia - illustration, research, April - graphic design, writing skills, research , Callum - animation and graphic design, publication, Riley - music and arts research and public speaking, Jackson - music, Muazzam - graphic design animation
Riley stated he has had first hand experience with this Wicked Problem which will be great for the groups understandong of how this effects people
We established a communication method - Messenger for general chat and organising meeting times etc. As well as a group email for larger files and discussions
We Brain Stormed our problem - that potentially the lack of recourses could be a cause of the problem
Over the weekend/week we will all do some research and defining of the wicked problem and share with the group. We can then use our individual work to create a common definition
Created a shared doc for our contract that we can all edit and sign.
The lecture topic was Empathy. Starting with ‘What is Empathy?’
Watching a great Brené Brown video, where she discussed how empathy is to do with connection. As she put it “empathy is feeling with people”. Sympathising isn't the same as empathising.
youtube
From what I learnt in the video empathy is nearly putting yourself in someone else's shoes and trying to gather an understanding on what they are going through and being there for them through the dark times.
Introduced then to an Empathy map which we will be creating next week. An empathy map allows us to gather information on what a user might experience when interacting with a deisgn. Which can further create a persona.

Graphic showing empathy (image from stock images)
WEEKLY READINGS:
Design Thinking And Learning
This was an interesting read, speaking about how Design Thinking is primarily about learning, and the process of learning throughout problem solving and innovation
Designers learn by doing, they design without even having all the information or a clear project goal, they learn by actively engaging in the process. Learning by doing is considered an effective strategy for solving complex problems and allows for collaboration.
Learning to learn is said to be a crucial skill for designers, it involves making things, observing and seeing things accurately, thinking creatively, connecting different ideas and understanding concepts in new ways.
The article basically talks about how design thinking is all about the value of learning, active engagement and interactive problem solving. The process encourages designers to embrace uncertainty, learn by doing and always gathering research to tackle complex problems well.
references:
Hambeukers, D. (2019) Design thinking and learning, Medium. Available at: https://medium.com/design-leadership-notebook/design-thinking-and-learning-fefd64f9bd1c (Accessed: 05 June 2023).
0 notes
Text
The Journey of Building Apps and Websites

It can be intimidating to begin your own app development journey for your company. Making an innovative app for your company involves many steps. This manual will show you step-by-step how to begin developing apps for your company. Once you get going, you will learn what steps you should take before contacting a developer and what to keep in mind! How can an app benefit your company?
You might be asking, what value does an application add to my business?
Apps that are both internal and external will significantly impact your company. In a nutshell, an app for your company will boost productivity and simplify your life. Apps can also improve customer engagement and interaction with your company. Through features that aren't present in web browsers, apps have the power to attract the attention of both current and potential customers. A useful app enables you to:
• Boost output and reduce the paper trail in your company.
• Increase brand recognition.
• Promote a brand's loyalty.
• Boost customer involvement.
• Offers should be direct and specific.
• Faster customer service and assistance
It's a good idea to identify a problem first if you don't yet have an app idea but are confident that an app will benefit your company. You can develop an app that addresses a problem or issue within your company by identifying it. This implies that the app you develop for your company will be valuable and a good investment. The following are some typical issues that an app can assist you in resolving for your business:
• Distribution of information and customer service
• Corporate internal tool
• Supervision of employee work.
• Monitoring the operations of your business processes
• Introducing fresh goods and services to the marketplace
• Data as needed.
• Collecting and processing useful data
• Customer interaction.
• Faster customer service and assistance
• Maintain a competitive edge in your sector.
How exactly do we create a mobile application?
1) Strategy, planning, and analytics are the first steps
Analytics is a stage that is of utmost importance. It is not necessary to stop working on it and begin the project specified in the terms of reference. We learn who is in the market, who to target, and the best way to avoid doing this during the analysis process. Business analysts lay out the specifications for a mobile application, present methods for implementation, and develop user interface (UI) wireframes that serve as the application's foundation.
• Examining and surveying business procedures
• An explanation of both functional and non-functional requirements in detail.
• Deciding on the future mobile application's data direction.
• Creating potential user interaction scenarios.
• Technical specifications for creation
• Preparing and outlining the application's requirements (such as having a server for data processing or storage, having an admin panel, having the option to edit content, etc.).
Determine the objectives of the company, research your audience and communication methods, and examine your competitors to help you find the best positioning. Focus groups, peer reviews, and executive and client interviews are frequently included in analytics.
Such planning will assist in gathering all the requirements and organising them into comprehensible visual models, such as mind maps, business process diagrams, and user journeys, before deciding on the foundation for development and moving on to the prototype.
Consider the monetization plan at the bank to be taken into account when creating the application as another way to increase profits.
2) Stages in UI/UX design creation:
• Choosing stylistics that are appropriate for the customer's roles, standing, and reputation
• Development of the application's design concept.
• Design components are listed on the drawing screen.
• Creation of graphic content, such as icons, illustrations, and photos.
The application's design objective is to offer a seamless, uncomplicated, and visually appealing user experience. DesignLab will make sure to create a unique design for your product because it's important to stand out and maintain your brand's identity.
For the majority of users, the design must be practical, straightforward, and understandable; however, this is harder to accomplish than it might first appear. UI and UX are typically built from scratch. Drawing on-screen maps, creating graphical elements, and developing software prototypes for various use cases are all used here.
A fundamental design principle is consistency. This dispels the uncertainty. It is crucial to keep the application's overall appearance and feel consistent. The procedure, when used in a mobile application, means the following:
• Visual coherence
The application must use the same fonts, buttons, and labels throughout.
• Functionality Sequence
The functionality of interactive elements should be consistent throughout your application.
• External Consistency
For a variety of products, the design must be uniform. In order to use another product, the user can apply previously acquired knowledge.
3) Prototyping
Separate static from interactive prototypes. The designer creates prototypes, which are the trial versions of the programme's layouts. The latter includes buttons for transitions and controls.
When prototyping, an analyst considers the application's flow and the user interface's navigational structure. The original concept might need to be modified for the target market and the tasks that must be accomplished using the mobile application.
The customer and the prototype are in agreement after development. If modifications are required, they are made, and the project is given to the designer. The latter decides on the application's style. This makes use of the dimensions, padding, and animation elements from the Material Design Guidelines and the iOS Human Interface Guidelines.
Figma is a recommended online tool for interactive prototyping. You can view the mobile application as though it were already prepared and set up on the device by clicking the link. It is okay to navigate between pages, use control buttons, etc.
Both the client and the contractor benefit from interactive prototypes. The latter will be able to spot mistakes and act swiftly to correct them.
4) App creation
First, these platforms' development is complete:-
• Nearly 95% of the market for mobile devices is dominated by Android and iOS.
• Linux, Windows, Symbian, and other platforms receive the balance.
Tablets, wearable technology like electronic watches and fitness trackers, wearable gadgets with AR, and smart TVs should also be taken into account in addition to apps for smartphones. By the way, the number of them increases yearly.
The applications for these gadgets, which frequently use our two flagship platforms, fall under the umbrella of mobile development.
There are two stages involved in creating a service code:
• Back end
• Front end
The client-side of the app's development, including the interface and business logic, is called the frontend. Native and cross-platform applications are the two different categories.
5) Testing Phase
Product testing involves looking for mistakes in a recently developed mobile service. Clients frequently make the mistake of underestimating the value of the testing phase and their desire to launch the project as quickly as possible in order to eliminate any potential bugs "on the fly."
It will eventually be necessary to fix mistakes, but doing so will cost more money this way. Application testing is done throughout the entire development process. They examine the ease of use, level of security, speed, and responsiveness of the user interface. This enables prompt error correction and the delivery of a normally functioning final product.
Mobile developers are advised to perform regression testing in addition to basic testing. Its purpose is to ensure that after some errors are fixed, no new ones appear and that the portions of the code that were unaffected continue to run successfully. Although the testing phase requires a lot of money and time, it is not worthwhile to turn it into a savings item.
Phases for the following aspects of the phone platform:
• Registration, authorization, and payment for purchases
• Various hardware options and support for various operating systems
• Under a range of loads, from minimal to maximal, performance and service work are performed. At this point, the data transfer rate between the server and external interface is assessed.
• Because they are insecure, users occasionally remove mobile platforms. Therefore, a requirement ensures that private information won't be accessible to outsiders.
6) Release
The last step in creating a mobile service is to submit it to an app store, such as Google Play or the App Store.
If everything goes according to plan, it will be accessible for download in a few days. The Google Play Store and Apple App Store guidelines must be carefully reviewed prior to launch, and page screenshots, a marketing release strategy, and a description must be ready. After downloading, the stores review all the data regarding the project's applicability and make a decision regarding whether or not to publish the application. Post-release assistance is also crucial, though.
The server needs to be tested to make sure it can handle the load, handle errors quickly, and has enough disc space available. It is advised to conduct research to enhance the application: study customer reviews and refine them based on them. release updates and expand functionality.
Making an app versus creating a website
An app is a software programme that runs on a device, such as a smartphone or tablet, whereas a website is a collection of web pages accessed via the internet. While apps are installed on a device and run natively, websites are typically made to be viewed in a web browser.
Both websites and apps use different building technologies. Apps are typically created using programming languages like Java, Swift, or Kotlin, whereas websites are typically created using web technologies like HTML, CSS, and JavaScript. While app development entails designing for particular device resolutions and screen sizes, web development typically entails creating a responsive design that adjusts to various screen sizes.
To Sum Up
In conclusion, creating websites and apps can be a difficult but rewarding process. Both involve developing digital experiences that cater to the needs of users, but they call for different methodologies and technologies.
Making a collection of web pages that can be accessed online is the process of building a website. Websites must be created with responsiveness in mind, which means they must adjust to various screen sizes and be mobile-friendly. Typically, web technologies like HTML, CSS, and JavaScript are used to build websites.
An application that runs natively on a device, such as a smartphone or tablet, is created by building an app. Apps must be made to function properly on a variety of screen sizes and resolutions of devices. You may contact us, DesignLab, in case of any queries related to our services.
0 notes
Text
Assignment 3_W2_A0203765E_AmandaJuliaWanHuiLing
Upon receiving the brief, I was a little flustered as this was the most complex design project that I had encountered thus far. Creating an entire visual piece from scratch was something that was completely new to me and I was not sure if I had the necessary abilities. Yet despite my reservations, I was excited to take on the challenge and started brainstorming ideas.
At first, I wanted to make an infographic on road safety but I struggled to decide on an angle for my research, statistics, and presentation. I was unsure if I wanted to approach the topic from the perspective of drivers or pedestrians, and I found it tough to synthesise both viewpoints as they target opposite ends of the spectrum. Moreover, since I do not have a driver's license I did not feel qualified to create a comprehensive infographic from a driver's perspective because I was worried that I might miss out on some key points.
From there, I drew inspiration from other aspects of my life and decided to make an infographic on the public transportation system in Singapore, a topic that I am familiar with as a frequent user. I was more confident in my abilities to select appropriate research areas and relevant statistics that made sense for the infographic. Also, in comparison to my previous topic, I knew that I would be able to recreate public transport visual icons more accurately since they are things that I interact with daily. After some contemplation and experimentation, I decided that I wanted the main visuals of my design to seem fluid - this would represent the mobility of the transportation system. I did not stick to a particular colour palette, opting for something that stuck to the "real" colours of the elements. Since a majority of people deal with public transport every day, I thought it would be apt to retain the original colours. Finally, looking back at what we learned from the typography session, I chose Monserrat (sans serif) for the title text and Merriweather (serif) for the running text. The clean and crisp nature of the sans serif typeface helped to emphasise key points/statistics while the guided "eyeline" that the serif typeface helped to make longer pieces of text more legible.
My use of Adobe suite for this brief was extremely pivotal in the design process as it allowed me to plan, draw inspiration from, align, and more importantly - draw up the icons! There were a few tools that I found extremely important along the way.
(1) Grouping and layers - since the work consisted of many different icons and parts, it was helpful when I wanted to duplicate or move objects around in a group.
(2) Shear and the 3D functions - I wanted to play on the angles of my graphics and these tools were helpful in my decision of the direction and rotation of my work.

(3) Alignment - working with many different elements, and adjusting each element would have been incredibly time-consuming so this was a lifesaver!

Despite the benefits of Adobe Suite, I encountered some frustration while using the graphing function. It was unintuitive, lacked data labeling functions, and had limited design capabilities. As a result, I decided to create the graphs myself rather than relying on the default functions.
As usual, the critique session was useful in providing me with different ideas on how to improve my work. However, for this particular session, I did find it especially crucial as I was stuck in terms of formatting and how to present my information such that it was (1) visually appealing, (2) concise, yet (3) conveyed sufficient information to readers. In addition, I did think my draft seemed a little messy due to the amount of information I wanted to convey and because the visual representation involved multiple components (icons, details, etc) that made it seem cluttered. I also gathered feedback that the artwork was a little inconsistent throughout the infographic - I guess I had a hard time deciding whether or not to eliminate details that I thought were crucial to the work!
After the critique, I decided it was most important to figure out and tighten up the placement of the textual elements and visual icons. I tried out different rotations, eliminated a few icons, and experimented with sizes to come up with what I thought looked the best, and helped with achieving my aforementioned visual design goals. In addition, I worked on aligning the art style throughout the entire infographic. I think this helped to create a cleaner feel and made it better to look at. Finally, I made a key change to the positioning and size of the second main graphic. This made more space for the rest of the visual icons and improved the padding for the rest of the text bodies.
Through this assignment, I gained a deeper appreciation for infographic makers and visual designers - it is tough striking a balance between aesthetic appeal and the need to convey sufficient information to an audience. I think my relative inexperience in this aspect was reflected in my draft but hopefully was resolved in my final version since I worked on the comments that I received during the critique session.
0 notes
Photo

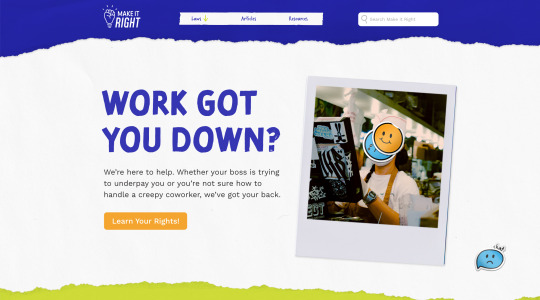
BLOG POST #8: CASE STUDY ROUGH
CLIENT
Make It Right
PROBLEM
Anyone that’s ever worked a job as a teenager or young adult will tell you how much it sucks- you get harassed, taken advantage of, and screamed at by crappy bosses and customers. Young worker jobs just plain suck.
The statistics back this up, showing young workers are the most likely to suffer issues at work. Being new to the workforce, everyone and everything is intimidating and you’re afraid to ask questions. So how do we help young workers know their rights and gain the confidence they need to assert their boundaries?
ROLE
Graphic Design, Typography, Illustration, UX/UI
SOLUTION
a punchy brand that appeals to 14-20 year olds and stands out on social media that feels as though it was made by other young workers (not corporate, FOR the workers not FOR businesses and companies)
brand guide that volunteers can follow easily to keep brand consistency
merchandise that’s wearable but also showcases the brand and drives awareness
accordion, square pamphlet featuring real stories from young workers, showcasing audience they are not alone and showing solutions to possible issues at work in a playful and easy to digest way
instagram profile with easy-to-follow templates that volunteers and people involved can use to post to instagram
website that teaches users their rights in a quick-snippet fashion that’s easy to navigate, and is empathetic to short attention spans
set of sticker illustrations that volunteers can utilize across all templates and media
DESIGN PROCESS
Research
Gather large amounts of statistics and pieces of information, both anecdotal and factual, from a variety of sources, on both the audience and the topic
compile information and sift through key points/commonalities
write data on sticky notes (visual person, if I don’t do this I can’t function I SWEAR), begin categorizing information into categories such as facts about harassment, survey information, mental health info
begin making connections, IE. 75% of young workers find stress when there are problems at work=this is a stressful topic, so it needs to be as smooth as possible to deal with
Ideation
choose key tone words (bold, energetic, authentic)
create moodboard
create design brief to keep self on track
decide on best-fit deliverables based on research
begin sketching ideas for said deliverables
begin sketching logos and selecting type and colours
create personas for website
decide on most important information for website
create wireframes
receive feedback on sketches and wireframes, implement
Design
set up all files with the same swatches and type choices
scan analog materials-shredded paper, tape, hand writing, etc
utilized procreate to create illustrations for brand, bring into illustrator to vectorize
photoshop sticker elements
implement designs
create adobe xd prototype for website
Test
get feedback on all deliverables
have audience members test website prototype for user issues
print out print documents to check for legibility and colours
upload instagram templates, icons, etc to make sure everything fits and flows together (fake instagram profile)
RESULTS
Make it Right succeeds when young workers are able to use its resources to educate themselves on their rights in the workplace. Young workers in British Columbia will feel empowered with these resource and they’ll be properly informed about their rights while involved in the workforce. They’ll also gain a sense of community and solidarity with other young workers, knowing that they’re not alone.
Playful branding softens the topic of troublesome work issues and makes it easier to consume information about your rights at work. Information is short and punchy, written in a more casual, condensed form, taking away the issue that most worker’s resources have, which is dry and difficult to understand legal information. Young workers will feel a sense of community on social media, interacting with the profile, and reading stories from young workers like themselves in the pamphlet. Merchandise spreads the word about Make it Right’s message, while also showing solidarity between those that are involved with Make it Right. Finally, the website is accessible and easy-to-navigate, featuring categorized, searchable information about young worker’s rights, written in a peer-like manner. The chat feature on the website offers immediate support to advice to those in need.
KEY LEARNINGS
create a brand and apply it to both digital and analog products
empathize with younger audience
condense difficult information into something easy to digest
create a fully-linked website prototype in xd
extract important info and glean commonalities from large amounts of data
new illustration style
photoshopping stickers
use scanned analog materials
CONCLUSION
Make it Right informs young workers of their rights and empowers them with that knowledge, while also giving them a sense that they’re not alone in their struggle-it happens to the best of us.
Possible Image Captions:
-bright colours, ripped paper, tape, and stickers, all feel handmade and vibrant, kind of like an old school diary
-since this is a charity thing, the brand guide makes it easy for anyone just volunteering to keep content consistent
-instagram is kind of a given for an audience of 14-20. it spreads brand awareness, but also informs in visual, short, bite-size snippets.
-instagram templates are pretty much plug and play for content, anyone volunteering can just punch in the words and images they need.
-The pamphlet’s a bit tactile, and the square shape is unique. Gotta catch the eye!
-merchandise being wearable at actual jobs was important, like water bottle and tote bags.
0 notes
Photo

✔Hiring Alert!! Company Name: MyAnatomy Integration PVT. Int. ltd. MyAnatomy is India’s one of the promising Digital Talent platforms. Our products and services help corporate to acquire talent with minimum effort, time, and resource investment. We work with many fortune 500 companies and MNCs, MSMEs, and large enterprises to meet there day to day talent needs. Our SAAS-based Products, such as MAPIT (assessment, Movie, and LMS) and MATCH (interview management and campus connect) were highly admired. In brief, we strive to create a Talent Ecosystem through comprehensive platform-based services and are engaged in creating a Digital Talent Platform that emerges in the Skill assessment and recruitment arena Registration Link - https://docs.google.com/forms/d/e/1FAIpQLSf-4QZjF9EECBQGtsULumX6CYvn7CQvuxbk2Q8ERKu2omi0gw/viewform Job role: UI/UX Designer Preferred Educational Qualification: Bachelor's degree in a related field (e.g. Graphic Design, HCI, Human-Computer Interaction) Job Type: Full Time. Experience: 3+ years of experience in UI/UX design, with a strong portfolio of work showcasing your design skills Location: Bengaluru / WFH Skills we look for: • Ability to conduct user research and testing and incorporate findings into design decisions • Excellent communication and collaboration skills, with the ability to effectively present design concepts and explain design decisions to cross-functional teams • A portfolio of professional UI/UX design work for both web and mobile platforms. • Working knowledge of the following technologies and software: HTML, CSS (SCSS), iOS, Android, Design Systems, Figma, Visio, In Vision, Sketch, Axure and Adobe Creative Suite etc • A team player but can work independently too. Roles & Responsibilities: • Conduct user research and user testing to gather insights and inform design decisions • Create wireframes, mockups, prototypes, and high-fidelity designs for web and mobile applications • Collaborate with cross-functional teams, including product management, engineering, and marketing, to ensure design consistency and accuracy • Develop and maintain design systems, style guides, and pattern libraries • Stay up-to-date with the latest UI/UX design trends and technologies • Provide guidance and mentorship to junior designers as needed • Creating user-centered designs by understanding business requirements, and user feedback • Creating user flows, wireframes, prototypes, and mockups • Translating requirements into style guides, design systems, design patterns, and attractive user interfaces • Designing UI elements such as input controls, navigational components, and informational components • Creating original graphic designs (e.g. images, sketches, and tables) • Identifying and troubleshooting UX problems (e.g. responsiveness) Industry ● Information Technology & Services #Myanatomy #Hiring #Jobs #uiuxdesign #jobsearch
0 notes
Text
Level 3: Blog Entry (Player Profile)
Part 1: Gather Information
I conducted three interviews and read an article. For interviews, I had the same main questions (How familiar are your with citations? How much do you play games? How much do you play learning games?) and followed these up in reaction to the participants’ answers. (i.e., what sort of games do you like? Do you have any struggles with citations? etc.)
Interview 1 Summary: 20′s female college grad
Self identifies as “gamer” (over 150 games in Steam library alone)
Does not enjoy social games, prefers playing alone
Familiar with MLA citations, used EasyBib and often ran into issues when struggling to find information or if entered incorrectly
Learned citations in high school, never in college (beyond the syllabus pointing it out as needed)
Greatest learning wish: a chance to practice the order of citation and identifying the source material type
Interview 2 Summary: 20′s female graduate student
Citations used often in grad school
Played learn to type games (Garfield’s Typing Pal), math games (Star Wars Jabba’s Game Galaxy), as an adult could not think of any to start, had to check library (5D Chess with Multiverse Time Travel, You Don’t Know Jack Trivia Murder Party, etc.)
Remembered liking the characters who would interact with the player’s answers
Enjoys learning games with a story or element of fantasy, specifically mentioned player avatars and companions positively
Dislikes poor graphics and visuals
Pointed out that games that assume you know the material are too difficult, enjoys some sort of reference if incorrect
Interview 3 Summary: 30′s male graduate student
Familiar with APA 7th citations, uses in current program
Greatest struggle with citations is catching mistakes in references page and remembering formats as typing (dyslexia font helps, reading/edit buddy as well)
Considers self a “gamer”
Enjoys exploration and story in games
Dislikes games and learning games that look “amateurish”
Notes that quality of learning games is perceived to be lower, “looks bad, plays bad, doesn’t have the same [love] put into them as [non-learning] games”
Standards for physical games is “admittedly lower,” but still requires “thought” in the design and interesting concepts/characters/settings/mechanics/etc.
Article Summary: Clark & Murphy. (2020). The Efficacy of a Classroom Game for Teaching APA Style Citation.
In a study of 90 undergrads: students were given a 75 minute lecture on APA citations, then played a game where they chose a celebrity’s name and a year from a cup. They then made up a citation that could make sense. The study’s pre and post assessments showed it was effective at increasing the students’ ability to remember citation methods, as well as encouraged engagement.
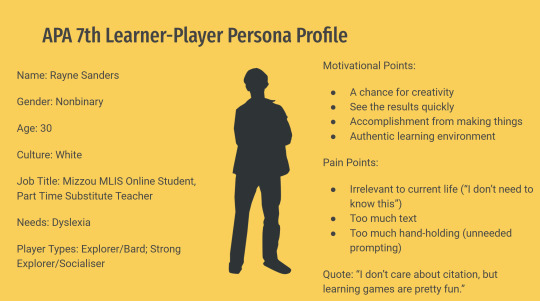
Part 2: Develop Learner-Player Persona

Part 3: Testing LP Persona
The in-browser games would likely not satisfy my LP persona. Their actual game elements and design are too low and underdeveloped to be attractive as a game, meaning they would likely be perceived as a chore. They would be looking for more immersion. The physical games, posing a social aspect, may cause distress as their struggles with dyslexia would be highly visible. The variety in tasks may be appealing though. Overall, I believe the entire list of my market research games would be frustrating to the persona.
0 notes
Text
SCOPE OF COMPUTER ENGINEERING -

Computer science is the rapidly growing technology field in India. This IT field is blooming in to large sectors because the quarantine system has added the increased transactions and digitization of all services and also provides a range of clusters of possible careers. That’s why many students looks forward to pursuing computer engineering more. This is the field of engineering that deals with developing and evolving computer hardware and software and it integrates software development and design, hardware-software integration, and electronic management of computer systems, dealing with circuit designing, microprocessors, PC, supercomputers, and so on . Students who want to work in governmental organizations for that they have to appear for the GATE examination. There are many MNCs, NGOs, and private firms like Wipro, Google, Infosys, HCL, Google, Microsoft, Amazon, IBM, Adobe, etc., who give computer engineers opportunities to shine in their career . And Computer engineers can be employed at private firms, software companies, banks, public sector, colleges and universities, IT firms, government organizations, media and entertainment industry, PR, advertising and communication, finance companies, research labs, medical field, digital consultancy firms, armed forces, and other sectors also.
DOMAINS OF CAREER OFFERED BY COMPUTER ENGINEERING-
Artificial intelligence and robotics
Embedded systems
Ethical hacking
Wireless networks
Computer manufacturing
Database systems
Web applications
Animation
Computer graphics
Scientific modeling
Computational biology
Video Games development
Mobile application development
Data science
Network administration
JOB PROFILES FOR COMPUTER ENGINEERS-
DATA SCIENTIST-
Role of an data scientist is that they have to gather and analyze large amounts of data as well as extract them from different databases and sources. They ensure that they produce a valuable idea to make company more profitable and commendable in the active scenario. They utilize their different skills like statistics, mathematics, and computer science skills to analyze data and social and current trends. So they are everything, from developers to decision-makers.
SYSTEM ANALYST-
Role of an system analyst in an organization is that they have to work for a company existing system and have to suggest new programs and application s which are useful in improving business, also troubleshoot and optimize the system for company existing system. And system analyst usually work at medical, IT, financial and even in government agencies also. They use their strong analytical skills which enhance the role of an technology in an company and help them to analyze business and technology efficiently.
SOFTWARE DEVELOPER-
There are basically two types of software developers-software system developers and software application developers. Role of an software developer is that they have to create new applications which improve and enhance your agency and also help them to tackle digital problems. They develop various games and apps for computers and they write codes in languages like Python, Java, C#, SQL, etc. These software developers are high in demand among companies like Microsoft and Oracle which analyze present trends and create a software program that necessarily addresses the same and help to eliminate bugs and malware, facilitate user-friendly interface, update in-app tools, and so on.
HARDWARE ENGINEERING-
Role of and hardware engineer is that they have to develop, design and test various physical components of computer system and in other technological systems also. They are used in embedded systems, medical sectors, computer vision and in robotics and AI.
IT CONSULTANT-
IT consultant works on projects which involves: counseling staff from various parts of a customer's association, analyzing association's information, deciding data framework prerequisites and characterizing project targets, making proposals, for example, they have to recommend proper equipment, software and hardware programming and frameworks, planning, introducing and testing new systems and software, , and fixing PC issues and eliminating malware for software, IT and utility agencies, service and medical sectors, financial and professional firms, and other MNCs and NGOs. And fixing any issues that emerge, assembling and presenting data.
NETWORKING ENGINEER-
Role of an Network engineers is that they have to create information transmission systems and networks for various telecommunication, video calls, calls, data, voice, and wireless network systems. And they also maintain connectivity of networks and formulates, implements, and executes computer networks within an organization. They also provide security and maximum network infrastructure to users and organizations.
DATABASE ADMINISTRATOR-
Database administrator manage and administer computer programs which help to analyze, interpret and store information for various firms . And these databases are generally used by banks, hospitals, financial firms, government organizations, non-governmental firms, universities, etc.
WEB DEVELOPER-
Role of an web developer is that they have to designs and develops websites for organizations, services, events, e-commerce, and so on. They use languages like HTML/CSS, XML, Java script, etc., to write and develop websites and their contents. They have to check and analyze the function of website, its user interface, engagement, performance, maintenance, and positive browsing experience. They usually work for business firms, non-profit organizations, services, and E Commerce government agencies, and so on.
TOP COMPANIES FOR STUDENTS
Amazon
Apple
Accenture
HCL
Wipro Technologies
Cognizant
TCS
LG Soft
Tech Mahindra
Google
Reliance Industries Limited
Oracle
Dell
Unisys
Sapient
MRF
IBM
Samsung
Infosys
LOOKING FOR TOP ENGINEERING COLLEGES IN NCR-
Sunder Deep Engineering College Ghaziabad is a premier technical institution established in 2006 with a vision of becoming centre of excellence for professional education in all its realms. This best engineering colleges in Ghaziabad is approved by All India Council for Technical Education (AICTE) and affiliated to Abdul Kalam Technical University (AKTU), Lucknow offering courses of bachelor, masters and additional courses of MBA and MCA under guidance of experts. Due to its unique teaching methodology and excellent placements records and best infrastructure it comes under top engineering colleges in UP.
#top engineering colleges in up#best btech colleges in delhi ncr#best placement btech colleges in delhi ncr
0 notes
Text
Blog #5 Ideal Workplace
Name: Pentagram
Pentagram is a multidisciplinary, independently owned design studio. Their work includes many disciplines of the graphic design industry. They have done work encompassing brand identity, book design, editorial design, film and motion, product/industrial design, website and digital experiences, packaging and much more.
Their types of client would include Tiffany & Co, Vanity Fair, The Daily Show, The National, Cosmopolitan, Harley-Davidson etc
At the moment of writing this blog, honestly I was all over the place. To be honest, what interests me in the Graphic Design field is a whole lot and not one or 2 specific things. I am drawn to work such as brand identity, UI design, book design, editorial design, film and motion graphics, product and packaging design and (recently started to get into typography
Pentagram shows me that they are a good fit for me as they are specialized in all these different disciplines of graphic design (that I am interested in) and those that I am yet to discover and do work in. From the information I had gathered I think their main office is in New York and other branches are in London, Austin and Berlin. My goal, at the moment, is to land a great job, that I love, in New York and they seem to fit the bill.
The partner at Pentagram, New York, Mr. Micheal Beirut is someone whom I would get along with and love to work for. He’s someone who is precise, particular, intelligent and holds a lot of value for those who are willing to do good work and learn along the way, over those with, only, a lot of experience. I love working with people who share the same mindset as me and that’s why when I had researched companies who have a big reputation in this industry and Pentagram came up I became and still am obsessed. I am however open to finding more design studios that may also be more prestigious than theirs.
Create a profile of your ideal workplace (or client*).
Refer to all of the work you've done in your StandOut Worksheets to help you determine what your ideal workplace might look like.
That is, how does your choice align with who YOU are as a designer?
I imagine my ideal workplace in a nutshell to be a huge studio or office that’s creatively and aesthetically designed for graphic designers to come together and work as a team to produce mind blowing masterpieces. To be honest I haven’t thought much about my “dream” place to work; rather I imagined myself working at a high end job on a design team either in Vancouver, Toronto, New York or maybe even in Paris ,France God willing.
I went on the hunt for a company that I can see myself working at and enjoying my time at their firm while creating posh and pristine design work for amazing and highly reputed clients. I started by looking for design companies and found a world renowned one called Pentagram. Pentagram is a multidisciplinary, independently owned design studio whose work includes many disciplines of the graphic design industry such as brand identity, book design, editorial design, film and motion, product/industrial design, website and digital experiences, packaging and much more. Their types of clients would include Tiffany & Co, Vanity Fair, The Daily Show, Saturday Night Live, The National, Cosmopolitan, Harley-Davidson etc. I was convinced, so to say. I browsed through their work and I was not surprised that their work and clients that they had done projects for, were phenomenal and something I see myself becoming successful at. In addition I learnt that all full time employees started off as interns who made their way up within the company. That definitely gave me hope and a vision that I believe is possible for me to maybe one day get a full time job there.
So here’s where I changed lanes. I started writing this blog about Pentagram but then I thought to myself what am I actually interested in? What am I passionate about? What does my work say about me? What am I truthfully successful at and enjoy? And lastly is there something that I would love to be successful at but either haven’t tried it or failed at? That’s when I made a list of what graphic design mediums I’m interested in/passionate about, which part of the world I dream of working in and what world renowned companies align with my professional and personal goals.
Hence I researched again and again and again until finally, I realized beauty, entertainment and branding are what I am interested in and can see myself being successful at. I selected a few companies and walked through their goals, impacts, objectives, beliefs etc and came to the conclusion that I see myself, absolutely, working at Lush.
LUSH
Lush is devoted to creating fresh, effective, ethically-sourced, cruelty-free, handmade, and low-waste products for bath, body, skin and hair care.
https://www.lush.ca/en/home
So, how are they a good fit for me? Do they align with my personal and professional goals? What might I learn from them and how would I develop my skills as a designer?
From all the information I gathered on Lush I can agree that they are an excellent fit for me. This is because for the past 4 years of developing my skills as a graduating graphic design student I learnt that the main issue that not many address is the amount of waste accumulated from design work. Like all the packaging waste for example. Along with many other good things about working in Lush as part of their design team is that, like myself, they believe that “when it comes to packaging less is more.” I love that as when I do get an opportunity to be a part of their team I won’t need to feel guilty or get lost in thought as to how much damage will this do to mother nature.
I love LUSH and I always have; from their products to their customer service and not their seamless design talent showcased on their interiors, website, packaging and posters I am obsessed.
Now, why am I a good fit for them? What skills and qualities do I bring to the table?
The qualities I possess that make me an excellent candidate as a designer at LUSH are being optimistic, resilient, observant, considerate and someone who's easy to talk to. Having the skill of being easy to talk to allows me to make and maintain relationships and connections with everyone at work or with friends and family.
Profession-wise, what I bring to the table in terms of skills and qualities are the ability to pay attention & have an eye for detail, eloquently and effectively communicate with colleagues/peers, create designs that appear efficient yet effortless (a simple design that seamlessly reaches its goal and target audience), and most of have patience. It takes patience to let an idea develop, so it's advisable to work on communication and try out other creative alternatives before getting the result you want.
What am I offering them? (keeping in mind my brand statement, skills, characteristics, and strengths).
After getting through 4 years of being in the Bachelor of Arts program I learnt about a specific superpower of mine. I am a very observant individual, as I am quite introverted. This led me on the path to practicing good habits like patience and learning how to practice the willpower to keep consistently improving my knowledge and skills in any and every passion of mine. When you are patient, humble, and observant, you always find the solution to your problem, whatever the situation or circumstance. My strengths as a designer are my love for illustrating, video editing, photography (even though it is challenging for me at the moment), branding and any kind of advertisement design work in the beauty and skincare industry. I believe I am an excellent candidate to be considered for a job at LUSH in their creative/design team because whether I am at work or at home I am an individual who listens and then acts. This is important in the graphic design industry as your job requires you to listen to clients, and find what it is they’re struggling with or find challenging. Then find a way to help them find a creative solution that's effective and proves successful in the long run.
0 notes
Text
Gigaleak, preservation, emulation and content dissemination

(la version française de cet article est disponible ici)
On November 21, 1992, the sequel to the most widespread Mega Drive title was released in both Japan and South Korea, then in the rest of the world. In spite of itself, this game made many people want to find out what had happened to all those elements that had been cut during development. A few months earlier, when Sega started to show its future hit to the press, the public got a glimpse of levels such as Hidden Palace, an area absent from the final version. This wasn't the first time such an event had occurred; other sometimes equally popular titles such as Super Mario Bros. 3 have encountered the same fate, either through press coverage or via screenshots featured on the game's box. But Sonic 2 has one point that sets it apart from most other titles, in addition to its popularity: a development version was stolen a few months before the game hit the shelves. According to Yuji Naka, programmer and figurehead of the license at the time, a cartridge was stolen at a trade show in New York. His former colleague Akinori Nishiyama, meanwhile, says Sega had been hacked. In any case, this version was marketed in markets where cartridges produced without an official license were common, before being found in 1999 on a Chinese website as a ROM. Named after the person who found the ROM, the Simon Wai prototype features an unfinished version of a level that was thought to be never playable: Hidden Palace. The popularity of the license helping, amateurs started to collect documents of all types in order to identify all the differences between the versions marketed by Sega and the numerous screenshots and other development versions found over the years.

A preview published in the October 1992 issue of the British magazine Mega. 2 of the 3 levels shown here do not appear in the final version of the game.
Since Sonic 2, a lot of development versions and design documents have found their way on the net with more or less echo and communities of amateur researchers have gathered around sites such as The Cutting Room Floor, Unseen64 or Hidden Palace. On February 23, 2008, the latter put online a thousand development versions of games produced by Sega or released on Sega consoles after buying archives disks containing the games in question, sometimes with several dozen versions per title. However, the data leakage that Nintendo is experiencing in recent months seems unparalleled in terms of volume and variety of content.
In April 2020, development versions of various episodes of Pokémon, as well as source code, development tools and graphics from intermediate versions were released. Before that, in 2018 and 2019, a development version of Pokémon Gold and Silver (the "Spaceworld 1997 demo", named after the show where it was presented), assets of Pokémon Red and Green then Pokémon Diamond and Pearl had leaked on the net. In the days that followed, other types of content appeared on 4chan: official documentation relating to a number of Nintendo consoles including the Wii, the Nintendo 64, the 64DD, the iQue Player, a technical demo produced for the Nintendo 64, source code written for Super Mario 64, Powerpoints and internal correspondence from several companies for a total of about 29,000 documents. A second batch of data began to appear on July 24th and found an echo that goes far beyond technical enthusiasts and console clone producers. A large amount of content relating to some of the most popular titles and licenses in the history of video games (Mario, Zelda, Animal Crossing, StarFox) has been put online, linked on 4chan then distributed on the rest of the Internet. Development versions of Super NES, Nintendo 64, Game Boy, Game Boy Color, Game Boy Advance games, as well as source codes, graphic assets, 3D animation tests, sound effects and uncompressed music, 2D and 3D illustrations, logos, level editors, conversations between developers, visuals for a website, documents relating to the Wii, etc.
The origins of the leak Nintendo has been the subject of several attacks in recent years. Of those that have come to light, one resulted in the leakage of information about the Switch prior to its release, another involved source codes obtained from dozens of companies, but the one that most closely corresponds to the present case - generally called the Gigaleak - was carried out in 2018 by a man named Zammis Clark, a British security researcher and former Malwarebytes employee, a company specialised in detecting and removing malicious software. In 2015, he hacked VTech's servers, revealing that the company had illegally collected the data of nearly 200,000 children. He also revealed vulnerabilities in apps from manufacturers such as Dell, Lenovo and Toshiba as well as in a tool used in UK schools and developed by Impero. In 2017, he hacked some of the Microsoft servers and stole tens of thousands of files before sharing access to these servers with others. After being arrested and released on bail, he hacked Nintendo's internal network in March 2018. In its official communication, the Japanese company only mentioned the theft of a few thousand IDs and passwords as well as access to data relating to games in development at the time. However, Ganix, the man who released the Pokémon Diamond and Pearl sprites in December 2019, explained in an interview he gave to LavaCutContent a few days later that the various leaked content relating to Pokémon (including the Spaceworld 1997 demo released in May 2018, the month Nintendo realised it had been hacked by Clark) all came from a hack done in March 2018 by a man who goes by the pseudonym "Wack0". We know since the Impero affair that Wack0 is none other than Clark's pseudonym - a letter written by Impero and addressed to Clark in 2015 links the two names. Clark had shared these files with Ganix, who decided on his own initiative to leak them in December 2019, thus betraying Clark's confidence in him. The 4chan thread with which the Gigaleak started in July 2020 seems to refer to this event by its title: "ppg leak time: fuck ganix".
Because of his profile - Clark has a form of autism and suffers from prosopagnosia, the inability to recognize and identify faces - the judge felt that he would be at too great a risk if sent to prison. He was sentenced in 2019 to a 15-month suspended prison sentence and subject to a 5-year judicial review.
The presence of files relating to the iQue Player and the BroadOn company among the leaked documents suggests that the hacker accessed BroadOn’s servers, a company founded by Wei Yen who also co-founded iQue with Nintendo. Due to the legal restrictions in effect in China from 2000 to 2015, Nintendo had to make a joint venture to enter this market and develop a variant of the Nintendo 64 - the iQue Player. BroadOn is one of Nintendo's collaborators and has developed software for the Wii as well as for the iQue Brand (which includes game consoles such as the Game Boy Advance, the DS and the 3DS).

The iQue Player (picture by Evan Amos)
While Nintendo is the main target of this leak, other companies have also been affected by the ripple effect. Among them are Capcom, Konami and M2 (which is the current holder of the rights to the Aleste series). Assets and development versions of some of their games released on Super Famicom are now in the wild. Among them are Megaman X, Super Ghouls'n Ghosts, Super Castlevania IV, Axelay, Parodius Da!, Ganbare Goemon and Super Aleste. Since the release of Collection of Mana, it is public knowledge that Nintendo keep content produced by other companies in its archives. Masaru Oyamada, producer of the Mana series, said that this compilation was made possible by Nintendo, which allowed Square-Enix to recover the various source codes of these games.
In the wake of the Gigaleak, the source code for the Xbox Unreal Championship 2 game has been put online, along with numerous design documents. Epic Games' servers had been hacked in 2011 without the identity of the visitor being revealed; it cannot be excluded that the files in question originated from this attack and that the author of the hack kept them until that day on July 30, 2020. The link between this leak and the Gigaleak is not yet certain. In such a case, it is unlikely that anyone would publicly claim responsibility for the leak.
On the authenticity of the leaked content When a console prototype, a development version of a popular game or from a major license surfaces, it is customary to take it with a pinch of salt, in case someone came up with the idea of pulling a hoax or to replenish his bank account by trying to sell a fake. In the case of the contents leaked in 2020, since Nintendo hasn't officially commented on the case despite the requests made by Vice.com and LeMonde.fr, the doubt persists and the volume of data is such that it will be difficult to authenticate everything file by file. Nevertheless, Dylan Cuthbert, former developer of Argonaut who later joined Nintendo, recognised one of the tools developed for Starfox 2. In addition, in a number of cases, developers at the company have in the past provided clues suggesting that at least some of the content is authentic. This includes some rejected designs for Yoshi from Super Mario World, already unveiled in 2017.

A sprite sheet created by Shigefumi Hino during the development of Super Mario World, one year before the game’s release.
There are also quotes from developers about the presence of Luigi in Super Mario 64 and adult Mario in Yoshi's Island (both of which were set aside during development), characters in overalls in Super Mario Kart before it was decided to set the game in the Mario universe and a circuit from Mario Kart 64 located in a city but deemed too big. The same goes for the Zelda license: Yoshiaki Koizumi said he made a polygonal version of Link as part of a prototype adaptation of Zelda II for the Super Famicom, Eiji Aonuma explained that the cycle of Majora's Mask originally lasted not three days but a week and Link's Awakening was originally thought to be an adaptation of A Link to the Past - the world map of the latter made with the engine of the former has been found. Regarding Dragonfly, one of the very first Super Famicom titles shown to the public in 1988 before being renamed Pilotwings, the different screenshots published in magazines correspond to the version that leaked. While this is not an absolute proof of its authenticity - in 2012, a fan recreated an early version of Sonic 1 using screenshots as references -, the sum of clues previously cited and the large amount of documents posted online make the hoax thesis unlikely.
This leak also contains a lot of files that are difficult to identify, mainly because the names used for the files and directories are not always very explicit and some titles had never been publicly shown before or in another form. Examples include Sleep, an unfinished mouse-playable Super Famicom game (which may have been announced under the title "Black Out" in 1992), Super Donkey, another unfinished title with a number of visual similarities to Yoshi's Island, or Link's profile sprites for which we can only make guesses. Plunging into this maze of repertories requires patience as well as certain skills. Let's take the case of a game: each game has its own CVS file (named after the software used by Nintendo). A CVS file may contain several versions of a game, like a log of its evolution: an early version, a more advanced version with some elements that differ from the final version, the final version, etc. These files are not ROMs that could be launched in an emulator in 3 clicks. You have to compile the source code of the game you want to launch first, if there is source code.
Private conversations There is one point on which the leak doesn't seem to have been publicly praised: the posting of private conversations. Since April 2020, conversations between employees from various companies (Nintendo, BroadOn, then Argonaut in July) have been circulating on the net, in particular exchanges between Argonaut employees that took place in the early 90s, when some of them came to work at Nintendo in Japan. In addition to the fact that these are private correspondence - which already poses legal and moral issues - some of the excerpts shared online highlight issues that echo recent cases involving other companies, particularly on the subject of sexism and sexual harassment. In this case, the problem is twofold: there is, of course, the harassment itself (unsolicited pornographic images), but also the fact that the subject has come up without the victims having chosen to deal with it themselves.
This case illustrates the fact that video game preservation requires a minimum of methodology and should not necessarily result in the unregulated dissemination of any content relating to the development of a game or the history of a society. On the rest of the leak, opinions are very divided. Some people welcome it unreservedly; others have a mixed or even negative opinion, with the question of preservation and its modalities itself being debated.
Preservation Video game preservation is a race against time that began years ago, but the rules to be applied are still being discussed. A part of the public considers that everything that is not yet available as a ROM or ISO on the net should be dumped and shared. In 2019, a notorious collector, owner of one of the 3 knonw copies of the arcade game Akka Arrh, claimed that someone came to his home to unknowingly dump the ROM of the game in question and put it online. This is one of the most extreme cases known (if true), but it raises another issue: does preservation necessarily have to be illegal? The ROMs of commercial games you can find on the net (excluding the official websites such as the Nintendo eShop) are copies that contravene intellectual property law, whether they are final or intermediate versions, marketed or not. As early as 1993-94, consoles such as the NES, Super NES and Mega Drive had their dedicated emulator and with them ROMs that could be found via BBS. Already at that time, there were ROMs of development versions, some of which seem to have disappeared from the net because of their low distribution. These generally come either from developers who kept cartridges, CDs or files on hard disk, or from journalists who did the same with preview versions. In both cases, it is likely that they were not supposed to keep possession of them, let alone resell them years later to individuals. The amount of money exchanged for these copies has skyrocketed over the last 20 years. What might have been worth a hundred dollars in the early 2000s is now steadily rising to over a thousand. The illegal nature of the Gigaleak is nothing new in this field, but it may have been shocking in terms of its scale and the fact that the content was not obtained through a transaction (even if what made it possible is of questionable legality).

In 1979, while Namco was conducting a location test of Galaxian in a coffee shop, the game's PCB was swapped and duplicated, making it one of the first commercial titles with a beta version that ended up in the wild even before the final (and official) version was released.
Legislation in countries such as Japan, France or the United States is not so much a hindrance to the preservation as it is to the dissemination of ROMs and ISOs. We can certainly deplore the inadequacy of state initiatives as well as the meagre budgets allocated to the preservation of video games - in 2017, during a symposium on the preservation of video game preservation held at the BNF (National Library of France), its audiovisual department confessed that the budget allocated for video games was much lower than that obtained by the film sector with an average of 5,000 to 6,000 euros per year, going up to 8,000 euros in good years. It covers the acquisition of missing games (those who fell through the cracks of legal deposit), storage costs (the room where the games and machines are kept must remain at a constant temperature), etc. But the current legislation is an obstacle to preservation mainly in special cases such as video games with child pornographic content, games that companies such as Enix sometimes published in the early 1980s in Japan.
The Game Preservation Society, an entity based in Japan, does not have the task of putting online copies of the (sometimes very rare) games that it keeps in its archives, but of preserving them. Private individuals can also call on it to make backups of titles from their collection, the purpose of a private backup being to prevent damage to the programme's storage medium (cassettes, floppy disks, CDs, etc.). This policy is sometimes met with incomprehension or even disapproval from a certain fringe of the public who tirelessly demand the games' ROMs. OK, but which games? Websites that share ROMs without the agreement of their rights holders have a definite advantage over game publishers: almost all the games released on some of the most popular consoles can be found on the net. Few publishers are able to exploit their entire catalogue on a continuous basis for reasons as diverse as lack of resources, rights problems in the event of third-party licenses, or lack of commercial interest. If you want to try out the entire Mega Drive library, either you buy the 900 or so cartridges published in the past, or you download an emulator and the corresponding ROMset, thus breaking the law. It gets even more complicated with games that were playable online or available for sale in digital form only if the relevant service has closed. Abandonware-France, a website created in 2000 where you can find thousands of PC games and video game-related magazines, has adopted a clear line excluding games that are still commercially exploited as well as those released after 2000. It's less an ideal solution than a default solution - it doesn't solve the legality issue, since the games haven't yet fallen into the public domain - but it has no impact on publishers' sales, which is still one of the surest ways to get through the bullets. Other websites have been less cautious on this point by making available content that is still commercially exploited. Due to its special status, Internet Archives makes it possible to play (but not download) thousands of old games online, including titles that are still commercially exploited (Sonic 1 for example) but with the notable exception of Nintendo games or games released on Nintendo systems. In 2016, the Japanese company took down the Nintendo Power issues that were available for download at the digital library, stating that "The unapproved use of Nintendo's intellectual property can weaken our ability to protect and preserve it, or to possibly use it for new projects”. On June 1, 2020, four book publishers sued the Internet Archive after its National Emergency Library project went online, a project with which the library lent out digitized versions of books that are still commercially available. The outcome of this lawsuit could have an impact on the fate of the site and the different types of content that can be found there.
If you're interested in development versions, having a well-stocked wallet won't be of much help as legally accessible versions are rare. Sega provided us with a few exceptions by including both the final and an intermediate version of Gunstar Heroes in "Sega Ages 2500 Series Vol. 25: Gunstar Heroes Treasure Box". Probably unintentionally, the version of Revenge of Shinobi featured in "Sega Smash Pack Volume 1" on PC is a development version. As for “Silent Hill HD Collection”, the choice to base these adaptations of Silent Hill 2 and 3 on intermediate versions (retouched for the occasion) was made by default.
Finally, there is the question of making the design documents available, which again relies largely on the good will of the publishers. In addition to the interviews and documents published on specialized sites and magazines, many artbooks including illustrations, concept art and/or excerpts from design documents have been released in Japan since the end of the 1980s, followed by the US market in the early 2000s and more recently by France. Although it is not the first representative of its category, Sonic Jam has long been a reference in terms of compilation by offering galleries of documents, information and sometimes previously unseen videos in addition to the first Mega Drive episodes. In 2002, Final Fantasy X came bundled with a making of, following in the footsteps of the movie industry Square was looking towards at the time. For the past few years, some of the games produced by Sony have been the subject of making of accompanying their release and many independent developers regularly communicate on the progress of their games, both on social networks and through their blogs. However, not all games have their own journal or post-mortem. This is where initiatives such as the one launched by the Conservatoire National du Jeu Vidéo in France take over. The latter meets with developers and development companies and requests that part of their archives be made available to the public, with varying degrees of success. Other organizations such as the Musée Bolo in Switzerland (which was given archives by former Infogrames CEO Bruno Bonnell) and Internet Archive have hosted documents of this type.
The issue of preservation is not only a public issue, as companies are (or should be) concerned as well. Apart from exceptional cases such as the Great Hanshin earthquake that destroyed part of the Konami Archives in 1995, development companies rarely communicate about the loss of documents. One of the reasons for this is that in many cases they have disposed of all or part of their archives themselves. In 2016, 2 Namco employees started the Archive Project to save 350 boxes of documents from the dumpster. The two men had to convince their company to release a budget for this project even though the latter was planning to dispose of the boxes to avoid incurring new storage costs. At Square Enix, on the other hand, some files could not be saved in time and some games' source codes were lost. In addition to the Mana series previously mentioned, we know that the source code of the PlayStation version of Final Fantasy VIII has disappeared, forcing the developers of the HD version to fall back on the code of the PC version whose music is slightly different. Same with the first episode of Kingdom Hearts; the developers of the 1.5 HD Remix version had to analyze in depth a commercial copy and recreate many assets. An example that echoes the story a developer posted in 2010 in which he explained that, as part of a port of various Midway arcade games, the editor in charge of the project was unable to get his hands on the source code of Spy Hunter, so he had to download the game's ROM in order to extract the graphics via MAME and retrieve the sound files from a fan site, among other things.
---- Interlude: source code----- Having the ROM of a game does not mean you have the source code of that game. While there are thousands of ROMs of commercial games on the net, source codes are much rarer. In 2012, Jordan Mechner released the source code for the Apple II version of Prince of Persia, which he wrote alone and for which he is the owner, even though the licensing rights now belong to Ubisoft. More unexpectedly, it was discovered in 2014 that a large part of the source code for the NeoGeo version of Art of Fighting was in a file from its adaptation on PC Engine CD. In all likelihood, the developers of this version had access to the source code of the original version, which was mistakenly included in all copies of the game. In theory, having the source code of a game facilitates its adaptation on another support since, from one version to another, one can reuse a more or less important part of it, thus reducing the workload and the development costs. The loss of a game's source code therefore greatly reduces the chances of seeing a remastered version of the game. The fallback solution when it is an old game originally released on console or arcade is to use a ROM and an emulator, as it has been done on many compilations or re-releases of arcade games since the early 2000s.
The Nintendo case The source code for several Nintendo games and systems is now available on the net. Some might see this as a public backup, but the various leaks that happened since 2018 tend to prove that Nintendo knows how to preserve its data (at least for some time) and doesn't necessarily need outside help. There are several rumours about Nintendo that have not yet been confirmed. One of them is that the source code for The Legend of Zelda: Link's Awakening has been lost, a hypothesis that arose after studying the source code for the DX version of the game, released five years later for Game Boy Color. Another rumour claims that Nintendo is downloading the ROMs for its own NES games, a rumour that found an echo in 2016 after a lecture on emulation was given at the Game Developer Conference. However, if the NES game ROMs used by Nintendo for its Virtual Console look like the ones circulating on the rest of the net, maybe it's because at least one of the persons hired by the Japanese manufacturer to dump the ROMs of its games - Tomohiro Kawase - contributed to the group (iNES) that was dumping ROMs of those same games before joining the company.
The argument that Nintendo is a temple from which nothing comes out seems somewhat exaggerated. The company's games may not have been the subject of as many artbooks as Square Enix's, which, when it doesn't lose its source codes, knows how to showcase its heritage, but it has published many documents in the past relating to series such as Mario and Zelda (which was recently the subject of a series of artbooks), has released new games or versions of new games (Starfox 2 on the Super NES Mini, the European version of Drill Dozer on the Wii U Virtual Console), not to mention the "Iwata Asks" series, which we'd like to see an equivalent in all other development companies. The sense of secrecy that some people might see in Nintendo is probably due in part to the fact that the public is more interested in it than in most of its competitors. The popularity of some of its licenses has few equivalents in the world of video games and pop culture in general. The fact that we still discover old, unreleased Nintendo games nowadays is nothing unusual; tons of games are cancelled without having had a chance to be officially announced.
On the age of the content put online Two arguments are regularly put forward to minimize the significance of the Gigaleak. According to the first one, the content in question is old and therefore less sensitive or of lesser value than if it were recent documents. This is forgetting that Nintendo has more than once taken ideas or concepts that are sometimes decades old out of its boxes. During the 2007 Game Developers Conference, Shigeru Miyamoto went back over the concept of Miis and explained that it had undergone several changes over the years, starting as a demo on the Famicom Disk System, then reappearing on Super Famicom and 64DD before finally finding its way to the Wii in 2006. The Mario series has also had its share of ideas that have been put aside then used in later episodes. The idea of straddling a mount, for example, was first suggested during the development of Super Mario Bros. 3 (1988) before being adopted in Super Mario World (1990) with Yoshi. Miyamoto had originally envisioned a horse, but he kept the idea for The Legend of Zelda: Ocarina of Time (1998). A simultaneous multiplayer mode was experimented with at the time of Super Mario Bros. 3 (1988) and will only be included in the series starting with New Super Mario Bros. Wii (2009). Finally, one of the sprites from Super Donkey bears some resemblance with one of those appearing in Super Mario Maker, by its concept.

Top: Super Donkey. Bottom: Super Mario Maker.
The second argument concerns the damage suffered by Nintendo and reveals a difference in treatment with what happened in April 2020 when a development version of The Last of Us 2 leaked a few weeks before the game's release. Messages of disapproval and support for the developers seem to have been more popular than those welcoming the leak. In the case of the Gigaleak, Nintendo has often been perceived as a big company, an abstract entity, thus obscuring the fact that its games are also the sum of the work of a group of individuals. In legal terms, unless otherwise stated, the fruit of the work produced within a company is the property of the company. On a personal level, it often happens that a developer has a particular attachment to what he produces.

Dylan Cuthbert, in response to a person asking him how he felt, a few hours after the July 24th leak.
While some developers may have been in favour of releasing development versions - Yuji Naka tried to find the prototype of the first Sonic publicly shown in June 1990 to include it in Sonic Mega Collection - or even production documents - Jordan Mechner published the journals he kept during the development of Karateka and Prince of Persia - others are less enthusiastic about making such files available. By definition, a development version is not a finished product, and while it is natural for a finished product to be made public, this is not necessarily the case with everything relating to the development process. This is not exclusive to video games: many illustrators are reluctant to show their sketches, works in progress or unfinished drawings, no matter how old theirs works are, and the same is true of writers and musicians. As with private conversations, there is the question of respect for developers and their consent. This is obviously not a small obstacle for anyone who wants to preserve and share all the documents relating to the history of video games, but it seems difficult to me to do the work of an archivist or historian (who relies on the work of developers) if it means harming some of these developers even slightly. Of course, you have to hope that as much information as possible will come out and you can work on it in different ways, but you also have to set limits on the methods you can use and not just reason in legal and/or material terms.
Consequences It is difficult to measure how much will come out of this case, as other elements may be added in the coming days or weeks. Now that the leaked content is circulating, Nintendo will have a hard time getting it off the net and can expect clones of consoles using its own source codes to be produced and marketed in certain countries.
Regarding the emulation scene, it's a bit more complicated. In 1999, source code and documents relating to the Nintendo 64 leaked from Silicon Graphic Inc, a company that produced processors for the Nintendo 64. Known as the Oman Archive, this content was used in the early days of Nintendo's system emulation, which led to quick results. But this use of an illegally obtained code subject to intellectual property law was also a liability for the emulation scene of this machine, which took years to get rid of. Most of the other emulators available online are legal since they were developed with their own code. It's to avoid breaking the law that console BIOSes often have to be downloaded separately (like the source code, BIOS are copyrighted). The appearance of the Wii source code is therefore a poisoned gift for developers of amateur emulators. It may allow them to understand how Nintendo has done this or that, but they can't reuse it even partially without breaking the law.
Nintendo has probably already apologised to Capcom, Konami and M2 whose files have also ended up on the web. As for the rest, we can only speculate. Will publishers become aware of the interest of a part of their audience in the making of their games and offer more content to satisfy this curiosity (videos from their archives, books, making of, etc.) or, on the contrary, will they lock the doors of their archives by throwing the key into a well? Will security and control on the net increase, further restricting the distribution of certain types of content, be it fan games, ROMs - two categories that Nintendo has been fighting hard against in recent years - or Youtube videos showing things that publishers would prefer not to see on the net (like, say, glitches from Animal Crossing: New Horizons)? Or maybe nothing will change.
Sources : Sonic 2 https://web.archive.org/web/20051104100754/http://xbox.gamespy.com/articles/654/654750p4.html https://info.sonicretro.org/Sonic_Team_interview_by_Kikizo_(November_30,_2005) Hidden Palace http://info.sonicretro.org/February_23,_2008_Proto_Release Pokémon Gold 1997 prototype (2018) https://twitter.com/sanquii/status/1002107775651057664 Pokémon 2019 leak https://lavacutcontent.com/pokemon-beta-leaker-statement/ https://helixchamber.com/2019/02/16/what-dreams-may-come/ April-May 2020 leak https://resetera.com/threads/the-nintendo-leak-saga-continues-biggest-nintendo-leak-in-history-full-source-code-design-files-for-wii-released-online.196683/ https://www.resetera.com/threads/the-nintendo-leak-saga-continues-biggest-nintendo-leak-in-history-full-source-code-design-files-for-wii-released-online.196683/post-32917584 https://nintendoeverything.com/nintendo-suffers-huge-leak-source-code-and-design-files-for-wii-appearing-online/ https://twitter.com/Zetsuboushitta/status/1256320740527239168 https://twitter.com/LuigiBlood/status/1256543745794879488 recent leaks: 1 Ryan Hernandez https://www.thegamer.com/man-leaked-nintendo-switch-prison-charges/ https://www.justice.gov/usao-wdwa/pr/california-man-who-hacked-nintendo-servers-steal-video-games-and-other-proprietary 2 Tillie Kottmann https://www.bleepingcomputer.com/news/security/source-code-from-dozens-of-companies-leaked-online/ 3 Zammis Clark https://www.theverge.com/2019/3/28/18286027/microsoft-nintendo-vtech-security-hack-breach-researcher-guilty https://lavacutcontent.com/pokemon-beta-leaker-statement/ Mail sent by Impero to Zammis Clark - Wack0 https://archive.org/stream/pdfy-fRcZ1TWHaDkwz-Ea/Letter%20to%20Mr%20Zammis%20A%20Clark%20dated%2013%20July%202015_djvu.txt BroadOn + iQue https://wiki.mariocube.com/index.php/IQue#BroadOn July 2020 leak https://boards.4channel.org/vp/thread/44305551/ppg-leak-time-fuck-ganix https://www.resetera.com/threads/update-super-mario-64-and-oot-source-leaked-massive-nintendo-data-leak-source-code-to-yoshis-island-a-link-to-the-past-f-zero-and-more.254724/page-62 Aleste and M2 https://twitter.com/M2_STG/status/1014031712672571393 Collection of Mana https://gameinformer.com/preview/2019/06/11/decades-in-the-making Vice, Lemonde.fr and Nintendo https://www.vice.com/en_us/article/7kp7bx/a-massive-leak-of-nintendo-source-code-is-causing-chaos-in-video-games https://www.lemonde.fr/pixels/article/2020/07/31/nintendo-ce-que-l-on-sait-de-la-fuite-supposee-de-documents-lies-aux-jeux-video_6047809_4408996.html Cuthbert and Starfox 2 https://twitter.com/dylancuthbert/status/1286789583061934080 Mario World sprite sheet https://topics.nintendo.co.jp/article/cb34ab17-9135-11e7-8cda-063b7ac45a6d Luigi in Super Mario 64 https://shmuplations.com/mario64/ Adult Mario in Yoshi's island http://shmuplations.com/yoshi/ Super Mario Kart before Mario https://twitter.com/toruzz/status/1287400639165861888 http://iwataasks.nintendo.com/interviews/#/wii/mariokart/0/0 Mario Kart 64 circuit http://shmuplations.com/mariokart64/ https://twitter.com/AeroArtwork/status/1288299965954088966?s=19 Zelda II SFC in 3D http://iwataasks.nintendo.com/interviews/#/3ds/zelda-ocarina-of-time/1/1 Zelda OOT in Ganondorf's Castle https://twitter.com/AeroArtwork/status/1287524648222105607 7 day cycle in Zelda: Majora's Mask https://twitter.com/Zen64_/status/1287582698085777408 http://iwataasks.nintendo.com/interviews/#/3ds/majoras-mask-3d/0/0 https://www.polygon.com/2015/2/18/8064257/majoras-mask-three-day-timer-week DragonFly https://www.unseen64.net/2008/04/14/pilotwings-snes-proto/ Sonic 1 fan recreation https://www.youtube.com/watch?v=oHtzXzu2BDA Argonaut https://twitter.com/corentin_lamy/status/1286932458173276161 https://www.resetera.com/threads/update-super-mario-64-and-oot-source-leaked-massive-nintendo-data-leak-source-code-to-yoshis-island-a-link-to-the-past-f-zero-and-more.254724/post-40826655 Unreal Championship 2 https://twitter.com/Sinoc229/status/1288680503801860096 https://www.ign.com/articles/2011/06/11/epic-games-website-forums-hacked Akka Arrh https://arstechnica.com/gaming/2019/04/after-a-lost-atari-rom-leaks-retro-fans-ask-was-it-stolen/ Galaxian https://www.4gamer.net/games/999/G999905/20180313040/ Firsts emulators https://emulation.miraheze.org/wiki/History_of_emulation Namco's Archive Project https://game.watch.impress.co.jp/docs/news/1205387.html Spy Hunter http://web.archive.org/web/20110925185703/http://www.ppl-pilot.com.nyud.net/mame.aspx Prince of Persia https://github.com/jmechner/Prince-of-Persia-Apple-II On the CNJV, Musée Bolo and BNF : "colloque: la conservation du patrimoine vidéoludique" (2017). Nintendo Power, Internet Archive https://www.polygon.com/2016/8/8/12405278/nintendo-power-issues-disappear-from-free-online-archive http://blog.archive.org/2020/06/01/four-commercial-publishers-filed-a-complaint-about-the-internet-archives-lending-of-digitized-books/ Nintendo ROMs https://www.resetera.com/threads/tomohiro-kawase-mightve-been-hired-by-nintendo-to-put-rom-headers-into-vc-updated-dec-1-2018.64755/ https://twitter.com/LuigiBlood/status/1045348387174977536?s=19 https://www.reddit.com/r/emulation/comments/9msl9j/update_did_nintendo_actually_download_roms_for/e7iemhb/ GDC 2016 https://www.gdcvault.com/play/1023470/-It-s-Just-Emulation The Legend of Zelda: Link's Awakening source code https://www.neogaf.com/threads/it-bothers-me-that-nintendo-keeps-ignoring-links-awakening.931702/page-2 Mii https://unseen64.net/2008/04/14/mii-nes-prototype/ https://www.nintendo.fr/Iwata-demande/Iwata-Demande-Nintendo-3DS/Vol-5-Interview-de-Miyamoto-san-a-la-veille-de-la-sortie-de-la-console/2-Faire-des-personnages-Mii-un-standard-international/2-Faire-des-personnages-Mii-un-standard-international-210297.html Yoshi and a horse https://www.nintendo.co.uk/News/2017/October/Nintendo-Classic-Mini-SNES-developer-interview-Volume-5-Super-Mario-World-and-Super-Mario-World-2-Yoshi-s-Island-1290850.html Multiplayer mode in SMB3 http://iwataasks.nintendo.com/interviews/#/wii/mario25th/2/3 Super Donkey - Mario Maker https://twitter.com/dbMisadventure/status/1286751468293414912 Dylan Cuthbert https://twitter.com/dylancuthbert/status/1286822093703622656 Sonic 1 prototype https://www.gamesradar.com/super-rare-1990-sonic-the-hedgehog-prototype-is-missing/ Oman Archive https://sm64-conspiracies.fandom.com/wiki/Oman_Archive Animal Crossing: New Horizons vidéo https://www.vice.com/en_us/article/m7j7yb/nintendo-takes-down-youtube-video-of-fan-showing-animal-crossing-glitches
89 notes
·
View notes