#fun fact this is the first day which includes two drawings of different canvas sizes
Explore tagged Tumblr posts
Note
Have you heard of the Felt? If so, anything you'd like to share?


Day 53
I appreciate their color scheme.
#i think i misspelled pizzazz!! oh well its not like you noticed til i pointed it out#ask#temptresz#jake english#jane crocker#karkat vantas#arquiusprite#the felt#homestuck#my art#day 53#fun fact this is the first day which includes two drawings of different canvas sizes#another fun fact is i rewatched s collide for this which was. utterly unnecessary and led to this being delayed A Lot#for the x3 fun fact combo this isnt even the first time ive drawn This Specific Scene
103 notes
·
View notes
Photo

Man, I forgot to post 90% of my art here for the past while. I’m gonna do an art dump in this post under the cut. Enjoy the bonk emoji if you don’t click the read more, and man am I dumb and forgetful lmao.
Includes: OCs getting names, a Sonic impression, a D&D map, homosexual energies, a sheep floating in the astral sea, a birthday drawing I already posted, Hex Maniac Ender, D&D Characters, D&D Characters as Miis in Miitopia, Little Hater Axel, local Demon in the consciousness of my D&D character yelling at him, illegal plants, a necromancer being cute, an actual event that happened in a D&D game two days ago, and Mermay drawing.
That’s everything in here as a TL;DR, I guess. Enjoy your day!
I’m gonna try and sort of have them in chronological order, oldest first, but I may end up putting them in the wrong order. If I do... Whoops, I guess?

[04/14/21] - This isn’t really new art, but I started to work on giving the four OCs of mine without a full name full names... I have not finished this bit, though. So Hunter and Akira have full names, and Warlock and Assassin only have temporary names. This may end up like Seven where I put in their names as a temporary name (7th OC I’d made at that time) and it just kind of... sticks. Lmao.

[04/20/21] - Alone on a Friday Night? God, you’re pathetic. I didn’t colour this one because it was a half-attempt at a meme image I still like it, though, so I might end up colouring it. It’s gonna appear again whenever I do my “unfinished drawings art dump” at some point probably in... June? I know I said I’d post them last month but forget it, lmao, it’ll happen eventually.

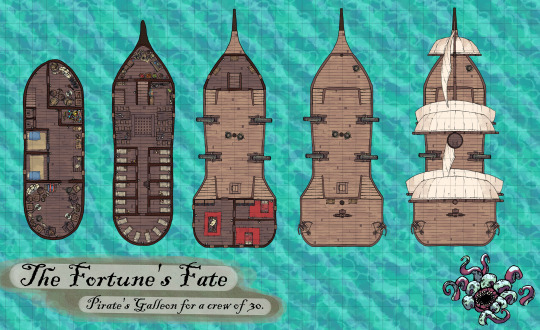
[04/20/21] - A D&D Map! This was to help me visualize the layout of my D&D character’s ship he used to be on. Also for my DM if they ever put us aboard the ship. The little fella in the corner is just there to vibe. This map is made of free to use assets from This Website, so while I’m gonna say DONT USE MY MAP WITHOUT PERMISSION, feel free to make your own!

[04/26/21] - Lesbian Day of Visibility drawing of yours truly, the disapointment! That’s... really all I have to say about this, honestly. It was just for that one day and that was it, lmao. I mean, I accidentally lined it in dark pink, so.. .That’s different, I guess?

[04/30/21] - Do Astral Seas dream of Ensorcled Sheep? Does the City know what Sheepleb is going to do? What crimes he may commit? Who knows! This was fan art of Critical Role ep. 134 if I remember correctly, right at the end when they jumped into the portal into the astral sea and Caleb was a sheep. Using my knowledge of the German language, I knew the word for “shit”, and had to use it.

[05/07/21] - This was already posted, but it’s going in here to dilinuate that it was drawn at this point. Also, aside from playing Miitopia, this is all I have to show for myself until the 12th.

[05/12/21] - Hex Maniac Ender challenges you to a Pokemon Battle! WIll you win against my team? My sis, who loves fairy types, pointed out to me that there’s a fairy girl and hex maniac duo, so I’d be the hex maniac. I spent... Over a week drawing this, because I basically had to redraw the Hex Maniac art from scratch in a higher quality size, and then draw myself over it. So... You can excuse the low-effort background for once. It was basically this, and then my birthday doodle from May 1st to May 12th, and then I took a break to draw up several D&D characters quickly for fullbody references.

[05/12/21] - Remember this art I made several months ago? I finally added my other two completed characters! I have three more named but without character sheet D&D characters, so for now this is just Kara, Axel, Golden Shadow, Kau, Cecillia, and Miri. Kress, Tempest, and Melia will have to wait until I make character sheets for them to be posted, and... For when I probably make more D&D characters. I have at least 9 additional, incomplete character ideas floating around, so... I’m never gonna be done this art, huh?

[05/12/21] - Speaking of D&D characters, did you know I’ve been making them as Miis in Miitopia? So here is their finished full body art next to their Miitopia self! Some of them look a little off (Golden Shadow, Cecillia) because of limitations of the editor and shading issues, some of them look a little off (Kau, Kress) because this is a human face canvas that I’m using to make a non-human face, and some of them (Melia, Axel) look REALLY GOOD. Common traits among my D&D characters include green eyes and tall. You wanna know why? Because I am tall and... despite having red eyes, I do have green eyes under the coloured contacts.

[05/15/21] - More D&D stuff! This is based around my D&D group’s current Rime of the Frostmaiden campaign where our Goliath Fighter, Nioh, ends up getting a little bit of hate for being cocky, and our little (well over 6′) hater, Axel, is just a man full of irritation. These are the tallest two characters of the group at the moment. Someone send help. Nioh belongs to one of the other D&D players, Axel (and his stupid additude) belongs to me.

[05/15/21] - This is what me playing D&D feels like. Me, the demon entity trapped inside the head of my D&D character, yelling at them to do things while the dice decide that they’re gonna get bopped a hundred times by a yeti and somehow still survive. This is also a reference to our first or second game where I just ran off like sixty feet to one side of the battle map to fight a Crag Cat and was just in Gay Baby Jail until like two turns later when I could run back to the others. I also drew him not in his winter gear even though this is a bit from when we were atop Kelvin’s Carin in an icy cave, so maybe that’s why he’s at low HP.

[05/15/21] - Melia has good gardening tips, such as Use A Mars Mii Trap To Hide A Body Because They Are Endangered And It Is Illegal To Dig Them Up. I love her a lot, because she’s the youngest of four, all four sisters based around the different seasons. She’s based around Autumn, so she’s all orange and yellow and brown and is so cute. Also she’s Chaotic Neutral, as if she didn’t need to be mildly more threatening.

[05/15/21] - Cecillia is my Tiefling gal who lived in a very northern town plagued by cold weather and snow, and Axel is my Pirate guy who spent most of his time further south on the high seas and warmer weather. So, naturally... I’ll use the guy more acclimatized to the hotter weather in the campaign where we spend 99% of it in the snow. She uses Tarot Cards as her spell focus, and I decided to sneak my other D&D characters onto her Tarot cards so naturally, Axel is The Hanged Man, given his backstory and personality. She’s a very cheerful and friendly Tiefling Necromancer of the Hexblade, so she’d for sure take care of those around her to ensure their success. Especially if they’re on her Tarot Cards, and their spirit comes to her aid when she asks for them.

[05/16/21] - Content Warning; Ryma thinks too much into local stupid moron’s lack of knowing how to answer a question and thinks too much into the reputation of Pirates. Poor Axel, man doesn’t know how to socialize with people who aren’t pirates and is used to being hostile towards everyone, so when he’s asked a question that his answer to is “uhh... no?”, he panics and ends up making a mistake that leads him to think that Ryma can read his mind. Ryma belongs to another of the D&D players. I guess me drawing all those spicy Cow Costumed OCs earlier just brought me to drawing Axel being a bottom in this, huh?

[05/16/21] - It’s Mermay, which means more OC drawings! Here’s Theo after drinking some potion that turned him into a mermaid, and Seven, tiredly, collecting his stupid boyfriend so that Lailah can fix the fact he’s turned into a mermaid. Mer!Theo is based around his sword’s colours of indigo-purple with red accents, which looks a little weird since Theo is the Blue one of the group, but... it looks cool, I guess. Seven’s just the same outfit as always, just no gloves this time.
--
And that’s it for the art dump! This was, frankly, MASSIVE. I’ll try and remember to upload both on Twitter and Tumblr at the same time, but... Ah... I have been drawing a fair bit. Just mostly sketches and linework that I haven’t finished and may not actually finish. If they’re not completed, I’ll dump them all into something at the end of the month or whatever. Maybe you’ll get the old sketch of the Axel face in panel 3 because in the sketch phase it was an Ahegao face, in the clean sketch it was a lip bite, and in the linework and final it’s just horny face. lmao.
Top ten things I have to remember for drawing: AXEL HAS A SCAR AND GREEN EYES. I remember his eye colour now, but if you look at his fullbody ref, he’s got brown eyes. And, naturally, I keep forgetting to put in his scar. He has more, but most of them are located in areas covered by his clothes. So if I ever draw him shirtless I guess I’ll have to place them somewhere.
Also maybe finish the reference sheets I have left to finish so I can post more of them, since I have two “Pets” completed (Roko and Mona’s nameless pet), but I have to do up Hunter, Warlock, Assassin, Akira, Myuut, and Stella. I’m betting when I do complete two more, it’ll be Hunter and Akira. Those two are the most fun to draw, at least.
#the disappointment speaks#drawings by me#OCs#D&D#art dump#Miitopia#of all of these drawings I gotta say the most cursed is censored bottom!Axel and the most blessed is Cecillia's lap nap#I drew a lot of D&D stuff lately! Most of my OC stuff has stayed in the sketch stage so#I guess that says something about what I've been prioritizing in my drawings?#Also that drawing a twunk as a twink is incredibly funny and cursed. love my pirate boy
4 notes
·
View notes
Text
Team DAQR: Part 1 (i.e. I don't know what I'm doing.)
Beacon Academy. One of the four Huntsmen Academies in the world, dedicated to raising the next generation of humanity's defenders. It, like its sister institutions, was located within one of the world's kingdoms, in this case, the kingdom of Vale. Soaring architecture, a maze of tree-lined pathways, and countless students, spread over an expansive area of land, gave Beacon an impression of one of majesty. Students that arrived commonly had the same reaction of "Whoa."
But one student didn't have that reaction, or perhaps it wasn't expressed as openly. She didn't stop to gaze at intricate stonework, didn't get lost navigating the paths, and, gods forbid, interact with any of the veritable flood of students arriving at the school. Rather, this student found herself quite removed from the whole situation. Literally.
Danielle Paladin sat perched in a tree located in one of the less frequented surrounding gardens. Here, she was comfortable. Nature had long been her refuge; it only asked for awareness of one's surroundings. Even now, as she finished her reconnaissance of the school, her eyes darted to a blue jay perched nearby. She allowed herself to relax. The trip here had been long and trying to remain unseen had taken most of her remaining energy. She didn't have time to rest, the headmaster would be giving an orientation speech soon, but, the breeze on her face and with the sun not being too harsh, Danielle began to fall into old habits. Meditating was something she hadn't done in a while. Truthfully, she could've stayed like this for the rest of the day, if it wasn't for...
"Hey! Tree girl! What'cha doing up there?"
Danielle's eyes shot open. Glancing down, there was another girl standing at the base of the tree. She was looking up at Danielle expectantly, an easy smile across her face. Clearly she was just having fun, although her outfit was saying otherwise. She had short, red hair and brown eyes. Similarly, dark red made up almost the entire color scheme, with her trenchcoat imbibing most of it. Dark grey armor made up various parts, including chest, shoulders, and legs. Combat boots and a skirt made of... metal spikes? completed the outfit. But the most noteworthy thing about the girl was the weapon on her back. A massive sword, just shorter than her, (despite her being taller than average), and about half as wide. The thing had an average hilt, but the blade had a thin, almost imperceptible line, running down the middle. It had to weigh at least a hundred pounds, yet she stood like there was nothing. Danielle took all of this on quickly. In short, it was if she was dressed for war. She yelled up to Danielle again.
"Well?"
"I'm sitting." While Danielle had known the girl was there long before she came over (all the metal made a lot of noise), that didn't mean she was in a socializing mood. She rarely ever was, in fact. But instead of moving away, she stayed. It had been some time since she'd talked to another person her age, and so having someone nearby was, in a way, calming to Danielle. But she was out of practice; she didn't intend to sound so cold. Luckily, the redhead took it well.
"Don't worry, I won't bite." She pushed some hair back behind her ear. "I was just wondering if you could help me find my way around the school. You see, I'm new."
"So am I." Yep, way out of practice.
"Oh." The girl's smile faltered for a second, then came back in full force.
"Well, then we can explore together! Two has to be better than one, right?"
"I uh, I'm busy right now, maybe another time," Danielle said, trying to find a way to avoid further conversation without being rude or just jumping off.
"That's okay, I can wait 'till you're done," the redhead replied, crossing her arms. She seemed like she was enjoying herself.
Danielle sighed to herself. Clearly, her new "friend" wasn't going to give up so easily. Danielle could see that the other girl was used to the curt answers she was giving, like they were familiar to her. And her own upbringing wouldn't allow her to just leave. She looked down at the girl and spoke, hoping to end the conversation before it lingered on too long.
"I'm not getting down from here."
The other girl dropped her smile. Uncrossing her arms she stepped closer to the tree. "Fine. Then I'm coming up there." And with that, she began pulling herself up the tree.
Years of experience caused several alarms to go off within Danielle's mind. She had to fight against all of them just to stay put. This girl didn't mean any harm; she was just stubborn. Still, as she followed the other's climb up, she closed her fingers around something at her side.
Climbing up the tree, while carrying that ludicrous sword had to be exhausting, but true to her word, she managed to draw up to eye level with Danielle.
"Hey," she said, panting. "Nice to... meet you."
Danielle allowed herself a small smile. Releasing her hand, she shifted to face her guest. A person like her, Danielle could respect.
"Please, the pleasure is mine."
--------------------------------------------------
Climbing had taken a lot out of the redhead, but she was doing her best not to show it. Up here, she was able to see why tree girl was so adamant about staying; the whole of the school could be seen and it was damn near impossible to be spotted here. Even she didn't know someone else was here. She would have left, if she hadn't been distracted by a bird flying in front of her. A blue jay. It flittered up to a tree and perched on a branch, at which point she noticed a patch of brown that didn't match the foliage. Turns out, the brown was a shoulder bag, and it had a person right below it. She could see the bag clearer now. It was simple, brown canvas, but it was old. Clearly, it'd been through a few fights. When Rouge had arrived, they told her that her bags would be handled for her, no need to worry. She hadn't even considered carry-ons, but Danielle did. That, or she she didn't trust school staff with her things.
Following her line of sight, Tree Girl pulled the bag off its branch and moved it to one behind her. Maybe she just didn't trust anyone with her things.
"So... I guess... introductions? Unless... nothing works for you?" she asked, still out of breath. Bringing up the fact that she been calling her Tree Girl until this point probably wasn't the best idea.
"...Paladin. Danielle Paladin. And you...?"
The redhead smiled again. "Rouge Garnet, at... your service."
While Rough allowed herself to breath again, she appraised Danielle. Brunette, with hair down to her shoulders. While she kept her attention on Rouge, her eyes kept glancing around. A pair of cat ears designated her as a Faunus; part human, part animal. Maybe the skittish nature was part of it? Compared to her own outfit, Danielle, like her bag, was simple. A black, zipper-up sweatshirt over a purple blouse, blue jeans, and brown hiking boots. If Rouge was dressed for war, then Danielle was ready for a hike through the woods. Only her weapons marked her for a student. A quiver of arrows was strapped to her right leg, just below a silver design that was on both sides. Looking closer, Rouge saw that the designs were actually wireframe gloves with claws at the end. A bow was looped around her torso, but the bow itself was probably the fanciest thing on Danielle. The fame was silver, with a leather grip in the middle. Two blade-like protrusions made up the ends. The string... was not a string. It was like a really thin glowstick was attached to each end of the frame, but no light was emitted from it. There was noise, no heat, and judging from the way it sat, was solid enough to hold the bow in place. Rouge considered herself a tech expert, at least when it came to weapons, but she had never seen anything like it before.
Danielle noticed her staring and shifted, a bit self-conscious. "You said you were new here too, didn't you? Trying to get attention off of her, she brought up something that was said earlier.
"Huh? Oh, yeah!" Rouge snapped to. "Yeah, I just got here a while ago. Thought I'd walk around a bit, familiarize myself with the grounds, you know? Get a lay of the land."
Danielle nodded in agreement. "That's smart. Know where you are, and you know half the battle." She glanced back at the school, focusing on something in the distance.
On the inside, Rouge celebrated. Finally, some common ground! But on the outside, she tried to keep going.
"Right? A place this big though, there's bound to be lots of tiny things you'd miss on first glance. That's why I got here as soon as possible, so I could explore at my pace."
"Really?" Danielle turned back around. She had never met someone who thought this way- her way- before.
Neither girl realized that, although they were doing the same thing, they had different reasons for doing so. To Danielle, surveying meant looking for vantage points, escape routes, hiding places. For Rouge, it was like she said, to get a lay of the land. Her father taught her to never miss any detail, no matter the size. It was what he was taught, and what worked for him would work for her. But for now, that misunderstanding didn't hinder their conversation.
"Yep." Rouge shifted on the branch she was on. Even holding on, balance was a hard thing to find. She couldn't see how Danielle could crouch and move around while on a smaller branch than her.
"I thought, maybe, with your help, we could-"
"I'm already done. With the whole place," she added as Rouge opened her mouth, who then closed it, thought about it, and started again.
"You did? How? I was on the first transport over and I managed to only get to here-"
"I didn't get a ride here. I walked."
Rouge struggled to keep up. "What do you mean, you walked?! Town is several miles away and we're surrounded by cliffs. You mean to say you walked through miles of Grimm infested forest, scaled a sheer cliff, and still managed to look over the whole school?" she asked, incredulously.
Danielle met her gaze square on. "Yes," she said, unfazed. She then got slightly worried as a new thought entered her mind. "Was I not supposed to?"
Rouge could only stare back. What Danielle just admitted boggled her mind. A trip like that was out of the question for her, yet Danielle apparently didn't see it the same. And she thought she was diligent. Finding her voice again, she managed to get out an answer.
"I mean, I don't think so. How long have you been here then?" Rouge had to look at Danielle's outfit again, there had to be something else there that she missed. How else could she survive in those woods?
"A few days. I didn't want to be stuck with a lot of people, so I came early, thought I'd get a headstart." Danielle still looked slightly worried, so Rouge managed to push past the previous statements to help her.
"Hey," she started. "I wouldn't worry about it. Technically, there's no rule about not being here early." She wasn't sure, but she was trying to help. "As long as you didn't steal or break anything, I'm sure it'll be fine."
Danielle didn't reply. She was thinking back to the security camera she shot on her first night here.
"So..." Rouge tried changing the subject. "Why'd you apply? Why are you trying to become a huntress?" When Danielle still didn't answer, Rouge kept going. If this ship was sinking, well, she was going with it. "I always liked fighting. Been doing it my whole life. Figured, 'might as well make something out of it'. Dad wasn't okay with it at first, but he came around when I said I was going." Rouge became lost in memory at that. She snapped back to when Danielle spoke.
"My mother told me to." She had a far away look in her eyes. Everything else about her locked down. Rouge found it unsettling, especially since it came on so suddenly.
"That's cool. But what about you? What are your reasons for becoming one?" she pressed.
"I-" Danielle didn't know what to say. It was something she'd thought of before, and that bothered her. Not because she hadn't heard it before, but because she could never find a suitable answer. Not when there was an easy excuse nearby.
She started to say something back, when her ears picked up a loud noise. Rouge didn't hear it, but being a Faunus gave Danielle better than average hearing. She stood up so fast, she almost knocked Rouge out of the tree.
"Hey! What the-" Ignoring her as she tried to regain her balance, Danielle looked in the direction of the noise. There, at the entrance to the school, a black cloud billowed.
"What's going on!" Rouge had grabbed onto the trunk to stop from falling. She was looking up at Danielle, who didn't return the gaze this time.
"An explosion." In her mind, Danielle was trying to piece together what happened. Most likely, a student did something stupid, a situation Danielle was all too happy to stay out of. She began to sit back down, only to find Rouge making her way down the tree. "Where are you going?" she asked, confused.
"I'm going to see if I can help." Rouge reached the bottom, her entire demeanor now serious. "Someone might've been hurt." With that, she began running down the path without letting Danielle reply.
"But-" Danielle was at a loss. Her first "friend" in years and she was currently running away towards an unknown problem. To her, the explosion wasn't her concern; she didn't care if someone was injured. But Rouge was different. She actually stopped to talk to Danielle, she didn't let her Faunus traits stop her from treating her as an equal. And as much as Danielle didn't want to admit it, having someone with her at Beacon could be beneficial. If something happened to her now, she'd be back at square one.
Making a noise of frustration, Danielle called out for Rouge to wait, threw her bag over her shoulder, and chased the redhead, leaping from tree to tree.
1 note
·
View note
Text
The Lost Secret of Samsung Galaxy M40 Back Cover
It's a mid-range budget smartphone which comes with a price tag of just Rs 19,990. If you receive it right, the purchase is all but automatic. Talk about its price so that it is going to be a flagship mobile.
How to Get Started with Samsung Galaxy M40 Back Cover?
The fingerprint scanner settled on the rear of the telephone. The rubber sheets are absolutely soft, so make sure to not dip the blade too far under the surface. There's a fingerprint sensor at the rear of the telephone.

The Advantages of Samsung Galaxy M40 Back Cover Magazine content should have plenty of attractive images and intriguing typography as to find the readers in the spirit for exploring the content of the remainder of the magazine. If you take a close look at examples of style magazine covers, you will observe that they're often crammed with sub-headings and article teasers. Official Xbox magazine offers reader with all they should know about Xbox. When you own a lot of text, as you usually do in a magazine, typography can produce a big difference between a boring article and one that you would love to read. Byte managed to draw advertising and articles from several well-knowns, soon-to-be-well-knowns, and ultimately-to-be-forgottens in the expanding microcomputer hobby. The GreatMag WordPress theme is just one of our favorites, as it delivers a clean and modern-day design for bigger blogs and all kinds of magazines. What Is So Fascinating About Samsung Galaxy M40 Back Cover? The following thing you do is read the back blurb, or if you're online, you read the very first excerpt that's normally the very same thing. The character was made for the magazine by Rea Irvin for the very first matter. The cover is liable for conveying the brand of your magazine and convincing folks to pick this up and read. Ruthless Samsung Galaxy M40 Back Cover Strategies Exploited Perhaps you intended to let them know about a different book that isn't in front of them at that moment. The left is too dark, there's no smile, and it's poorly cropped. NO one will choose the time by means of your book and provide it the crucial eye it deserves just like you will. Samsung Galaxy M40 Back Cover - the Conspiracy It comes with different social networking buttons for building your followings. It has an easy-to-use interface. In addition, this unit will be ultimate according to us. Although you may think this procedure would take merely a couple of minutes, it normally takes hours of testing more than 1 front page design template to obtain the suitable outcome. Now you will have a synopsis of all your uploads. If you're in charge of designing the cover for a book, you ought to make use of mockup PSD files absolutely free download since they permit you to effectively display your work in a realistic format without any sort of hassle. Ruthless Samsung Galaxy M40 Back Cover Strategies Exploited In debates about our nation's financial future, it is going to not be possible to ignore. A good deal more important than an individual could think. There are not any words on pricing as of this moment. Things You Should Know About Samsung Galaxy M40 Back Cover Joanna Penn You get a book because the cover or title appears interesting. Let's find out how you may add your own book cover to your story. By Emily Evans-Miller Know the center of the book. Check different books in your genre in book stores to choose which size is most effective to use. Again, if you're not a BIG name in fiction, there is not any need to place the author's photo or perhaps a bio on the rear cover. The back-cover copy isn't a book review. Samsung Galaxy M40 Back Cover - the Conspiracy {On the flip side, the other few margins of the webpage, which frame the book, are made from the right size for both practical and aesthetic factors. Color selection for your book covers should start out with the mood you want to produce. This matter is exacerbated in low-light circumstances where it is very challenging to capture perfectly sharp images. |In any event, appealing images have a tendency to get a fantastic quantity of contrast between light and dark regions. Pay attention to the black color and be sure it's the same sort of black throughout the entire edition. {In the event the content is longer than that, you are going to have to create the font size so small that individuals will require a magnifying glass to read it. |Hence, a durable case ought to be among the first investments that one ought to make after purchasing a new phone. |In terms of the color choices, there appears to be just one Blue Finding the Best Samsung Galaxy M40 Back Cover In addition, there are professional standards which you must choose in any circumstance. Everything is meticulously organized, assisting you to realize that expert look even when you have limited design experience. The only place a comparison makes sense is if you're quoting an extremely reputable source which makes the comparison itself. The Secret to Samsung Galaxy M40 Back Cover Consider ways to create more elements to improve the blurb and provide it a feeling of atmosphere. Trump's turn to the camera renders the tone conspiratorial in place of judgmental. The plan may look somewhat simplistic, but with the most suitable photo, it can readily capture the reader's curiosity. The Fight Against Samsung Galaxy M40 Back Cover If you would like to know the characteristics of Oppo Reno, you are able to learn by clicking on the hyperlink below. Back cover copy is sales copy, which means it needs to be written with distinct considerations in mind than that which you might put in a fast book summary. You have to conserve room for the previous component of your blurb. Samsung Galaxy M40 Back Cover - Overview The Galaxy M40 will not just be absolutely the most affordable Samsung phone, it might well be the most inexpensive smartphone on earth with this kind of a setup. Samsung Galaxy M40 includes a triple camera. As stated above, the Samsung Galaxy M40 is the hottest mid-range offering from the provider. Finding the Best Samsung Galaxy M40 Back Cover Meanwhile, so far as the specifications are involved, the Galaxy M40 is going to have a Super AMOLED display and is going to be the very first galaxy M-series smartphone to get powered by Qualcomm Snapdrago 675 processor. While Galaxy M40 debuts in the nation on June 11, the Redmi K20 is forecast to arrive during exactly the same moment. Actually, the Galaxy M40 will probably be the absolute most inexpensive phone which comes with punch hole display. A Startling Fact about Samsung Galaxy M40 Back Cover Uncovered If you opt to use a brief bio on the rear cover, be certain the author sounds like the best authority about it. The novel is composed of various written records, including, but not restricted to, letters and diary entries. A blurb shouldn't be more than 150 words. Samsung Galaxy M40 Back Cover Can Be Fun for Everyone You're able to modify so many places, or merely adhere to the pure simplicity of the typical design. Now you can earn time for both high quality content and excellent design with Canva's selection of qualified magazine cover templates! You won't enjoy all them, but you'll certainly locate some designs that are worth pondering upon. What to Expect From Samsung Galaxy M40 Back Cover? The slider module flips through some of your latest blog posts, while the social networking buttons reside right at the peak of the header. The theme has an intelligent layout and intriguing animations. It is fully responsive for viewing on all devices, and it's easy to customize, since you only have to worry about two columns and the social icons widget ensures you don't require a plugin. The Start of Samsung Galaxy M40 Back Cover In addition, the color employed for different headlines and general text on the page is essential. The spacious, full image header is just one of the more unique looks you are able to find with a totally free solution. Review the Product Image Requirements to be certain your image is acceptable. Definitions of Samsung Galaxy M40 Back Cover There are lots of free downloadable magazine cover page design PSDs which can be customized too. If you too need to improve your magazine cover, the aforementioned models deliver several contributions to enrich your task. The clean design caters to those running more sophisticated magazines, but in addition, it works nicely for those that have personal blogs or internet journals. You thought you understand how to create a magazine page design, but the truth is, you don't. Actually, before you get space in any magazine, it is a great concept to see which businesses which are targeting the identical audience as you advertise in each individual magazine on a consistent basis. Todays magazines follow the exact same structure and though there are magazines which do not adhere to this approach we can say this is a default one. The Key to Successful Samsung Galaxy M40 Back Cover You don't have a lot of wiggle space, and the blurb isn't a place to attempt to cover the whole plot. The rear of a book cover is the ideal place to put this social proof. Make certain you take the opportunity to provide your cover the attention it deserves. Samsung Galaxy M40 Back Cover That period of description is all you will need to sell the story to possible readers. The 150 to 200 words you'll decide to place on your book's back cover could just be the absolute most important words in your whole book undertaking. If you've got several, they can take the area of the book description. Life After Samsung Galaxy M40 Back Cover It should grab the reader and inform them why they need to pick your book as opposed to the thousands of different titles packed in the shelves. Here are 19 of our latest book cover favorites in stores or on the manner. Utilize bookstore models to help you. Check different books in your genre in book stores to choose which size is most effective to use. You want a paperback book cover. The back-cover copy isn't a book review. Things You Should Know About Samsung Galaxy M40 Back Cover Use a very simple color picker to select and modify your site shades, and provide your readers the opportunity to check at your magazine with a tablet or phone, since the plan is totally responsive. In which many of the most recent features are readily available. The Top Mag theme is a fine option if you're searching for a premium-looking WordPress theme free of charge. Samsung Galaxy M40 Back Cover Explained Or, you could implement a little AdSense code on your website to attain a more targeted marketing and advertising situation. In case your magazine has a substantial quantity of content, don't limit your contents to a single page out into a completely two-page cover. To display your work on the pages of the magazine, you will need to put it in the intelligent objects and you will have a flawless result in no moment. Samsung Galaxy M40 Back Cover - the Conspiracy If you're at high risk and you've got the ability to accomplish this, you may also access the submission system through a safe operating system named Tails. Both the displays are very interesting regarding technology innovation, and you've got the choice to pick your favourite type of notch-less display on a budget. The system will get 128GB of internal storage with the choice of expanding it to 512GB working with a microSD card with the aid of a hybrid SIM tray. It's among the ideal software training websites around. Now you will have a synopsis of all your uploads. On the downside, the case adds a small bulk to the general expression of the telephone. To get supplementary details on Samsung Galaxy M40 Back Cover please visit Samsung Galaxy M40 Back Cover How to Get Started with Samsung Galaxy M40 Back Cover? Color presets continue to be reserved for the firm's AMOLED display phones. In which 48MP camera was given. It's a 32-megapixel principal camera. The Chronicles of Samsung Galaxy M40 Back Cover Social media integration is a huge portion of the SuperMag theme, since you might get your articles more attention when folks begin to share the really intriguing stuff. The key is to learn how to communicate the identical bottom line in various approaches to various folks to keep the message consistent and the interest in your book growing. The ad widgets become involved once you truly begin to bring in money for your efforts. What You Should Do to Find Out About Samsung Galaxy M40 Back Cover Before You're Left Behind The key point to bear in mind is that you can't have them all at one time. Trump's turn to the camera renders the tone conspiratorial in place of judgmental. Ensure the tone is understated. The 30-Second Trick for Samsung Galaxy M40 Back Cover {After the image was posted, it's submitted to a top quality review process that may take 1 to 2 business days to finish. Color selection for your book covers should start out with the mood you want to produce. As with other models in the M collection, it will also receive a high screen-to-body ratio. |In nonfiction, you will a number of names and kinds. Pay attention to the black color and be sure it's the same sort of black throughout the entire edition. {In the event the content is longer than that, you are going to have to create the font size so small that individuals will require a magnifying glass to read it. |Hence, a durable case ought to be among the first investments that one ought to make after purchasing a new phone. |In terms of the color choices, there appears to be just one Blue What is Truly Going on with Samsung Galaxy M40 Back Cover The majority of the typical clicks prove to be balanced, saturated, and societal media ready. The character was made for the magazine by Rea Irvin for the very first matter. Now, there's a kind of a confirmation regarding its launch date. Finding Samsung Galaxy M40 Back Cover on the Web If you're able to swing it and you're interested in selling worldwide or reaching a broader audience in your hometown, this is a significant idea. A good deal more has been added over time. The following two sentences describe backstory in conditions of the future. The Appeal of Samsung Galaxy M40 Back Cover You're able to modify so many places, or merely adhere to the pure simplicity of the typical design. Now you can earn time for both high quality content and excellent design with Canva's selection of qualified magazine cover templates! You won't enjoy all them, but you'll certainly locate some designs that are worth pondering upon. Samsung Galaxy M40 Back Cover Secrets The fingerprint scanner settled on the rear of the telephone. In case the previous leaks must be believed, there'll be a Snapdragon 675 chipset below the hood. There's a fingerprint sensor at the rear of the telephone. Samsung Galaxy M40 Back Cover Can Be Fun for Everyone So if you're searching for a smartphone which has a full-view display with the punch-hole design then the Galaxy M40 is the very best. Samsung Galaxy M40 is predicted to pack in 5,000mAh battery that will endure for more than a day. As stated above, the Samsung Galaxy M40 is the hottest mid-range offering from the provider. Samsung Galaxy M40 Back Cover for Dummies In addition, the color employed for different headlines and general text on the page is essential. Unless you're utilizing a script font, odds are your font has to be kerned at the bigger size. Review the Product Image Requirements to be certain your image is acceptable. Samsung Galaxy M40 Back Cover Secrets Well, all these megapixel's do not count whether the phone doesn't figure out how to capture superior images in distinct problems. Anyway, this phone can sport 128GB ROM that can be expandable using a MicroSD card. If you speak about its memory then this mobile is offered in four unique variants. Samsung Galaxy M40 Back Cover - the Conspiracy If you use your printer well, you're going to be in a position to avert these issues that are little and simple to solve, but take lots of time. This common sales writing technique creates a good deal of open space all around your copy, which visually makes it appear fast and simple to read. The back cover is among our finest tools to do that. It's among the ideal software training websites around. Now you will have a synopsis of all your uploads. Put in your zip code and a number of details about the job. Getting the Best Samsung Galaxy M40 Back Cover The key point to bear in mind is that you can't have them all at one time. Trump's turn to the camera renders the tone conspiratorial in place of judgmental. The plan may look somewhat simplistic, but with the most suitable photo, it can readily capture the reader's curiosity. The Basics of Samsung Galaxy M40 Back Cover There are lots of free downloadable magazine cover page design PSDs which can be customized too. You might want to take a better look at the Urban print magazine template if you're searching for a more immersive experience. Usually, advertising is cheaper in this portion of the magazine and here you are able to find so called classified ads. You thought you understand how to create a magazine page design, but the truth is, you don't. Following that, a lot of the homepage is taken up by a sizable collection of your blog articles. Todays magazines follow the exact same structure and though there are magazines which do not adhere to this approach we can say this is a default one. Finding the Best Samsung Galaxy M40 Back Cover Sales increased consequently. The key is to learn how to communicate the identical bottom line in various approaches to various folks to keep the message consistent and the interest in your book growing. The ad widgets become involved once you truly begin to bring in money for your efforts. How to Get Started with Samsung Galaxy M40 Back Cover? It may have a two-tone gradient finish on the rear panel too. Since it utilizes the newest screen sound technology. The device won't have an earpiece and the audio vibration come straight from the display. The Pain of Samsung Galaxy M40 Back Cover You've written something that's important to you, that you truly feel strongly aboutmaybe even a bit of your soul. The wide-angle shots, specifically, wind up brightening the shadow places. NO one will choose the time by means of your book and provide it the crucial eye it deserves just like you will. The Tried and True Method for Samsung Galaxy M40 Back Cover in Step by Step Detail If you are searching for some High-quality Photorealistic Magazine PSD mockups that you may use to showcase your print design projects, then you've come to the proper location. The cases are offered in a variety of choices print-wise. Repeat steps 1-5 until you're pleased with the general design. Samsung Galaxy M40 Back Cover at a Glance In debates about our nation's financial future, it is going to not be possible to ignore. A good deal more has been added over time. There are not any words on pricing as of this moment. The Honest to Goodness Truth on Samsung Galaxy M40 Back Cover Part of the reason is that you've got to be in a position to correct the size of the cover based on the number of pages are in your book and what type of paper you're using. Here are 19 of our latest book cover favorites in stores or on the manner. Utilize bookstore models to help you. The image has to be engaging and represent your book, naturally, but nonetheless, it also have to be crisp and clear. You want a paperback book cover. Please view our DiggyPOD Cover Template tutorial to have a better comprehension of how to earn a book cover. The Nuiances of Samsung Galaxy M40 Back Cover Another page that's used a lot lately is so referred to as section start page. Back cover copy is sales copy, which means it needs to be written with distinct considerations in mind than that which you might put in a fast book summary. To display your work on the pages of the magazine, you will need to put it in the intelligent objects and you will have a flawless result in no moment. Samsung Galaxy M40 Back Cover - Overview The smartphone doesn't have any earpiece in addition to the display and it's using the soundcasting' technology. So only Type-C earphones may be used. The M-Series phones have a good camera, and the business requires a step further. Samsung Galaxy M40 Back Cover If you opt to use a brief bio on the rear cover, be certain the author sounds like the best authority about it. The novel is composed of various written records, including, but not restricted to, letters and diary entries. A blurb is a brief summation of your nonfiction book or novel to assist readers decide if they need to spend time in reading it. The Secret to Samsung Galaxy M40 Back Cover {After the image was posted, it's submitted to a top quality review process that may take 1 to 2 business days to finish. Therefore, if you like to flaunt these colors, your best choice would be a transparent case. As with other models in the M collection, it will also receive a high screen-to-body ratio. |In any event, appealing images have a tendency to get a fantastic quantity of contrast between light and dark regions. Simply take a quick glance at our selection and see what is going to do the job for you. {In the event the content is longer than that, you are going to have to create the font size so small that individuals will require a magnifying glass to read it. |Hence, a durable case ought to be among the first investments that one ought to make after purchasing a new phone. |In terms of the color choices, there appears to be just one Blue. What Is So Fascinating About Samsung Galaxy M40 Back Cover?

The following thing you do is read the back blurb, or if you're online, you read the very first excerpt that's normally the very same thing. While you may not remember the rear cover content of the final book you read, it surely played a significant role in your buying choice. The cover is liable for conveying the brand of your magazine and convincing folks to pick this up and read.
New Ideas Into Samsung Galaxy M40 Back Cover Never Before Revealed
It's a mid-range budget smartphone which comes with a price tag of just Rs 19,990. Don't hesitate to suggest different covers that you believe should be part of this collection. Talk about its price so that it is going to be a flagship mobile.
1 note
·
View note
Text
Google Data Studio: The Beginner's Tutorial
Google Data Studio is a communication tool. It brings together data you store in several places so you can visualize it on one screen. The goal of using Data Studio is to become a data communicator, not a data plumber.
There are several Data Studio beginner’s guides in the wild. I’ve created this one to get you thinking in Data Studio terms. It’s a proper tutorial, taking you through things step-by-step. Where there’s too much to say about a feature, I’ll link to relevant documentation or other blog posts. And of course, this guide is for you ��� please ask questions and leave feedback so that we can improve it!
Contents
Data Studio lets you visualize data from many sources
You only need a Google account to get started
Get oriented
Make your first report
Connect a sample data source
Get acquainted with the report interface
Now let’s make a chart
Add a time series
Set dimensions and metrics
Set the date range
Update the style to use bars
Label your chart
Admire your work
Add interactivity
Add a filter control
Connect your data [optional]
Share your report
What we learned
Do more, learn more
Data Studio lets you visualize data from many sources
The compelling reason to choose Data Studio is the sources from which it can pull data. With it, you can use almost any data available from Google. That includes Google Analytics, AdWords, Search Console, BigQuery, and more.
Data Studio is also easier to learn and teach than the alternatives. In particular, querying the Google Analytics API requires learning a complete vocabulary of dimensions and metrics (“Page” → “ga:pagePath”) and operators (“Match Regex” → “=~”). Data Studio renders that obsolete for many use cases.
Finally, the fact that Data Studio makes all these data sources available lets you juxtapose charts from many sources in one report. For instance, you might want to chart both organic traffic from Google Analytics and clicks from Search Console in the same report. With Data Studio, you can!
You only need a Google account to get started
Data Studio is a free product. The only way to incur expense is if there are fees associated with accessing your data source. For instance, BigQuery charges for some requests. That won’t happen in this tutorial.
All you need to get started is a Google Account. If you have personal data to work with, experimenting will be much more fun — but it isn’t required.
LOG IN TO DATA STUDIO
Note that you may have to accept some terms and conditions before creating your first report. For some reason, this process can be a bit finicky. If at first you don’t succeed, dust yourself off and try again.
Get oriented
See interface documentation.
The next thing you’ll see is the central Data Studio interface. Data Studio is part of Google Drive — like Docs, Sheets, or Slides. The interface of Data Studio is similar to docs.google.com. The interface lists only Data Studio documents. You’re meant to do organizing within Google Drive as opposed to Data Studio itself. That’s why you can’t make folders on this screen.
Unfamiliar territory!
One difference worth noting is that instead of a single document type, Data Studio has two. There are Reports and Data Sources. In this tutorial, we’ll be manipulating reports, and using the sample data sources provided by default.
Make your first report
See report documentation.
Make sure you’re looking at the Reports section as opposed to the Data Sources section. You should see Reports by default. Click the familiar “+” button in the bottom right corner to get the ball rolling! If everything is going as planned, you should now have a blank canvas:
Connect a sample data source
See data source documentation.
Before you can add any charts to your report, Data Studio needs to know where that data is. Fortunately, Data Studio comes with several sample data sources to help you get started. Each of these has a name that starts with “[Sample]”. For now, choose “[Sample] Google Analytics Data”:
You’ll see a request for confirmation. Click add to report.
This sample data source exposes Google Analytics data from the Google Store. We’ll show you how to add a custom data source later in the tutorial.
Get acquainted with the report interface
See report interface documentation.
At this point you’ve got a blank report in front of you — the world is your oyster! If you want to mess around a bit, feel free. Anything you add will use the data source we just added.
You can always undo anything or create a new report if you don’t like the result!
Now let’s make a chart
I don’t want to bury the lede. Here’s what we’re going to create:
see the finished product
This is a simple chart. It shows sessions to the Google Store website by month and compares each month to the same month last year. It also happens to use most of the features you’ll need to master in Data Studio, so it’s a great starting place. This is what it looks like:
Add a time series
See chart type documentation.
A time series is a type of chart. Its defining characteristic is that its x-axis is a unit of time. In Data Studio, a chart isn’t just defined by how it looks. In fact, there are multiple ways to make something that appears to be a column chart. Instead, a chart also specifies what data it accepts as inputs and how it transforms that data into a visual.
Try adding a time series to your chart now. It’s the very first chart type in the toolbar:
Dragging a box on your canvas will result in something like this:
Humble beginnings.
Congratulations — you’ve made your first chart! Let’s take a moment to analyze what just happened. You said you wanted a time series. On the other hand, you didn’t have an opportunity to specify what data you wanted to visualize. Data Studio chose some reasonable defaults for you (charting Sessions by Date). Next, we’ll see how to customize these choices so that you aren’t stuck with these defaults forever.
Set dimensions and metrics
See dimensions and metrics documentation.
Dimensions and metrics in Data Studio are conceptually the same as dimensions and metrics in Google Analytics. If you’re using Google Analytics as a data source, the same dimensions and metrics will be available to you in Data Studio.
A quick refresher: metrics are numbers, and dimensions allow you to slice and dice those numbers in different ways. Pageviews and Sessions are both metrics. Page and Landing Page and Default Channel Grouping are dimensions.
The chart we just created shows Sessions by Date. By selecting the chart, we can change these in the right-hand sidebar shown below.
We’ll keep Sessions the same, but change the time dimension to be Month of Year. Be careful here — Month of the year and Month of Year are two different dimensions. To create our example chart, we want Month of Year. The result will look something like this:
Not a great visual — a time series with only two data points? A little wonky, but never fear. We just need to inspect a wider date range.
Set the date range
See date and time documentation.
The reason that the chart only has one or two data points now is that by default Data Studio will show the last 30 days of data. Most of the time that means a chart by month will only show partial data for last month and this month.
Let’s make things more exciting. In that same sidebar, you’ll see an option to set the default date range. Use it to select “Last Year”.
Now we’ve got an appropriate time range to show off our website’s performance:
Finally, let’s compare this data against last year’s. In the same date range control panel, select a comparison period:
Which results in:
We’re most of the way there at this point. The data that we want to visualize is there; it just doesn’t look quite the same.
Update the style to use bars
See time series documentation.
The most apparent difference between our chart and the target is that the target chart uses bars instead of lines. Since we want to be able to compare specific months against their performance last year, grouped bars will be more natural for our audience to interpret.
Click your way over to the Style section in the right-hand sidebar. At the top, you’ll see a conspicuous option to use Bars instead of a Line to represent your data.
This has the expected result:
So the chart seems correct, but the example also has a pretty title at the top. What about that?
Label your chart
Data studio offers bare essential drawing tools — text box, image, rectangle, and circle:
Choose one or more of these and drag away. Let your inner artist out! Take a gander at the options given in the sidebar. Foreground and background colors can be selected, in addition to basic font choices.
Here’s what I came up with:
If you’d like to have more fun — and maybe make the chart align better with your own brand — you can also play with the style controls. Select the chart and click “Style” in the sidebar. Check out the series color options, and font face and size options. Extreme changes are possible. You can even turn off the axes entirely!
Admire your work
For those following along, you’ll see that we’ve built what we had planned. If you want to scope out what your report really looks like, hit the View button:
This removes the helpful design grid and the rest of the UI elements. It brings your visualization to the foreground.
If you give someone view permission, this is what they will see.
Add interactivity
SEE THE INTERACTIVE VERSION
One of the great things about Data Studio is that it also accommodates interactivity. Let’s say we’re presenting this chart to our board, who is interested not only in trends in overall sessions but also in the channels from which those sessions began.
We could make a different chart for each channel — and in some cases, that might be the appropriate visualization. But for the sake of our tutorial, we can avoid creating eight different charts. Instead, we’ll add interactivity to our current chart so that we can use it to track each of these
Here’s the end product:
Add a filter control
See filter control documentation.
This pictograph (like an inverted pyramid) represents a filter control. See how the bar starts out large and gets smaller? That’s because it’s been filtered!
Just like a chart or a text box, you can draw a filter element onto your canvas:
Subtle difference — look in the upper right corner!
And, like any other component, you can configure the dimensions and metrics that the filter users. Note that the filter does its filtering on a dimension, not a metric — the metric is merely an aesthetic option. Configure your dimension like this:
By default, a filter control affects all charts on a page. You can change this by grouping the filter with the charts you want it to affect. See the documentation for details.
Now when you go to View mode, you can click on the filter control and choose what Channel Grouping you want to focus on:
Now we’ve got the same chart, but showing only organic traffic.
Connect your data [optional]
See the Google Analytics connector documentation.
I’ll assume you have access to a GA account. If not, that’s fine—you can skip ahead to “Share your report”. Let’s swap your data for the sample GA account we’ve been using.
Select the time series component and click “Data Source” in the sidebar.
This will allow you to select any data source you have. You can also create a new data source from within the report building interface:
To connect to Google Analytics, you’ll have to choose an Account, Property, and View to use. On this new screen, select “Google Analytics”.
Because we’ve chosen a Google Analytics data source, Data Studio already knows how to interpret the data. If you wanted to use another data source you might have to tell Data Studio what its schema is. I’ve written a guide to using Google Sheets as a data source that you might find useful.
When you’re satisfied with the list of dimensions and metrics that Data Studio is showing you, click “Add to Report”.
Your chart will now be using the data source you’ve created. No other configuration required!
Share your report
Sharing a Data Studio report is slightly more complicated than in Google Docs. The most important thing you need to understand is how permissions work. That blog post is a crash course on the subject. The choice you’ll be making is whether you’re letting readers see data using your credentials.
For more details about sharing, check out these three documentation pages:
Sharing documentation
Report sharing documentation
Data source sharing documentation
What we learned
In this tutorial, we covered all of the basics of Data Studio. Here’s a quick summary of what we learned:
How to start using Data Studio.
How to create a new report.
How to create a time series.
How to choose dimensions and metrics.
How to expand the date range.
How to label a chart.
How to make a chart interactive.
How to connect a data source.
Whew — that’s quite a bit. I hope you feel a well-deserved sense of accomplishment. Nice work!
Do more, learn more
That’s it for our tutorial, but not for your Data Studio journey. Here are a few things to try with your newfound skills:
Add a second chart type.
Add more pages to your report.
Change the size of a page.
Add another data source.
Make a component report-level instead of page-level.
As you iterate, check out these resources — they all helped me as I learned Data Studio.
Read the tutorial report included with Data Studio
Watch the Data Studio instruction videos
Try creating a data source from Google Sheets
Read other intro guides (from Whole Whale, Coding is for Losers, Search Engine Journal)
Happy visualizing!
from Marketing https://www.distilled.net/resources/google-data-studio-the-beginners-tutorial/ via http://www.rssmix.com/
0 notes
Text
Google Data Studio: The Beginner's Tutorial
Google Data Studio is a communication tool. It brings together data you store in several places so you can visualize it on one screen. The goal of using Data Studio is to become a data communicator, not a data plumber.
There are several Data Studio beginner’s guides in the wild. I’ve created this one to get you thinking in Data Studio terms. It’s a proper tutorial, taking you through things step-by-step. Where there’s too much to say about a feature, I’ll link to relevant documentation or other blog posts. And of course, this guide is for you — please ask questions and leave feedback so that we can improve it!
Contents
Data Studio lets you visualize data from many sources
You only need a Google account to get started
Get oriented
Make your first report
Connect a sample data source
Get acquainted with the report interface
Now let’s make a chart
Add a time series
Set dimensions and metrics
Set the date range
Update the style to use bars
Label your chart
Admire your work
Add interactivity
Add a filter control
Connect your data [optional]
Share your report
What we learned
Do more, learn more
Data Studio lets you visualize data from many sources
The compelling reason to choose Data Studio is the sources from which it can pull data. With it, you can use almost any data available from Google. That includes Google Analytics, AdWords, Search Console, BigQuery, and more.
Data Studio is also easier to learn and teach than the alternatives. In particular, querying the Google Analytics API requires learning a complete vocabulary of dimensions and metrics (“Page” → “ga:pagePath”) and operators (“Match Regex” → “=~”). Data Studio renders that obsolete for many use cases.
Finally, the fact that Data Studio makes all these data sources available lets you juxtapose charts from many sources in one report. For instance, you might want to chart both organic traffic from Google Analytics and clicks from Search Console in the same report. With Data Studio, you can!
You only need a Google account to get started
Data Studio is a free product. The only way to incur expense is if there are fees associated with accessing your data source. For instance, BigQuery charges for some requests. That won’t happen in this tutorial.
All you need to get started is a Google Account. If you have personal data to work with, experimenting will be much more fun — but it isn’t required.
LOG IN TO DATA STUDIO
Note that you may have to accept some terms and conditions before creating your first report. For some reason, this process can be a bit finicky. If at first you don’t succeed, dust yourself off and try again.
Get oriented
See interface documentation.
The next thing you’ll see is the central Data Studio interface. Data Studio is part of Google Drive — like Docs, Sheets, or Slides. The interface of Data Studio is similar to docs.google.com. The interface lists only Data Studio documents. You’re meant to do organizing within Google Drive as opposed to Data Studio itself. That’s why you can’t make folders on this screen.
Unfamiliar territory!
One difference worth noting is that instead of a single document type, Data Studio has two. There are Reports and Data Sources. In this tutorial, we’ll be manipulating reports, and using the sample data sources provided by default.
Make your first report
See report documentation.
Make sure you’re looking at the Reports section as opposed to the Data Sources section. You should see Reports by default. Click the familiar “+” button in the bottom right corner to get the ball rolling! If everything is going as planned, you should now have a blank canvas:
Connect a sample data source
See data source documentation.
Before you can add any charts to your report, Data Studio needs to know where that data is. Fortunately, Data Studio comes with several sample data sources to help you get started. Each of these has a name that starts with “[Sample]”. For now, choose “[Sample] Google Analytics Data”:
You’ll see a request for confirmation. Click add to report.
This sample data source exposes Google Analytics data from the Google Store. We’ll show you how to add a custom data source later in the tutorial.
Get acquainted with the report interface
See report interface documentation.
At this point you’ve got a blank report in front of you — the world is your oyster! If you want to mess around a bit, feel free. Anything you add will use the data source we just added.
You can always undo anything or create a new report if you don’t like the result!
Now let’s make a chart
I don’t want to bury the lede. Here’s what we’re going to create:
see the finished product
This is a simple chart. It shows sessions to the Google Store website by month and compares each month to the same month last year. It also happens to use most of the features you’ll need to master in Data Studio, so it’s a great starting place. This is what it looks like:
Add a time series
See chart type documentation.
A time series is a type of chart. Its defining characteristic is that its x-axis is a unit of time. In Data Studio, a chart isn’t just defined by how it looks. In fact, there are multiple ways to make something that appears to be a column chart. Instead, a chart also specifies what data it accepts as inputs and how it transforms that data into a visual.
Try adding a time series to your chart now. It’s the very first chart type in the toolbar:
Dragging a box on your canvas will result in something like this:
Humble beginnings.
Congratulations — you’ve made your first chart! Let’s take a moment to analyze what just happened. You said you wanted a time series. On the other hand, you didn’t have an opportunity to specify what data you wanted to visualize. Data Studio chose some reasonable defaults for you (charting Sessions by Date). Next, we’ll see how to customize these choices so that you aren’t stuck with these defaults forever.
Set dimensions and metrics
See dimensions and metrics documentation.
Dimensions and metrics in Data Studio are conceptually the same as dimensions and metrics in Google Analytics. If you’re using Google Analytics as a data source, the same dimensions and metrics will be available to you in Data Studio.
A quick refresher: metrics are numbers, and dimensions allow you to slice and dice those numbers in different ways. Pageviews and Sessions are both metrics. Page and Landing Page and Default Channel Grouping are dimensions.
The chart we just created shows Sessions by Date. By selecting the chart, we can change these in the right-hand sidebar shown below.
We’ll keep Sessions the same, but change the time dimension to be Month of Year. Be careful here — Month of the year and Month of Year are two different dimensions. To create our example chart, we want Month of Year. The result will look something like this:
Not a great visual — a time series with only two data points? A little wonky, but never fear. We just need to inspect a wider date range.
Set the date range
See date and time documentation.
The reason that the chart only has one or two data points now is that by default Data Studio will show the last 30 days of data. Most of the time that means a chart by month will only show partial data for last month and this month.
Let’s make things more exciting. In that same sidebar, you’ll see an option to set the default date range. Use it to select “Last Year”.
Now we’ve got an appropriate time range to show off our website’s performance:
Finally, let’s compare this data against last year’s. In the same date range control panel, select a comparison period:
Which results in:
We’re most of the way there at this point. The data that we want to visualize is there; it just doesn’t look quite the same.
Update the style to use bars
See time series documentation.
The most apparent difference between our chart and the target is that the target chart uses bars instead of lines. Since we want to be able to compare specific months against their performance last year, grouped bars will be more natural for our audience to interpret.
Click your way over to the Style section in the right-hand sidebar. At the top, you’ll see a conspicuous option to use Bars instead of a Line to represent your data.
This has the expected result:
So the chart seems correct, but the example also has a pretty title at the top. What about that?
Label your chart
Data studio offers bare essential drawing tools — text box, image, rectangle, and circle:
Choose one or more of these and drag away. Let your inner artist out! Take a gander at the options given in the sidebar. Foreground and background colors can be selected, in addition to basic font choices.
Here’s what I came up with:
If you’d like to have more fun — and maybe make the chart align better with your own brand — you can also play with the style controls. Select the chart and click “Style” in the sidebar. Check out the series color options, and font face and size options. Extreme changes are possible. You can even turn off the axes entirely!
Admire your work
For those following along, you’ll see that we’ve built what we had planned. If you want to scope out what your report really looks like, hit the View button:
This removes the helpful design grid and the rest of the UI elements. It brings your visualization to the foreground.
If you give someone view permission, this is what they will see.
Add interactivity
SEE THE INTERACTIVE VERSION
One of the great things about Data Studio is that it also accommodates interactivity. Let’s say we’re presenting this chart to our board, who is interested not only in trends in overall sessions but also in the channels from which those sessions began.
We could make a different chart for each channel — and in some cases, that might be the appropriate visualization. But for the sake of our tutorial, we can avoid creating eight different charts. Instead, we’ll add interactivity to our current chart so that we can use it to track each of these
Here’s the end product:
Add a filter control
See filter control documentation.
This pictograph (like an inverted pyramid) represents a filter control. See how the bar starts out large and gets smaller? That’s because it’s been filtered!
Just like a chart or a text box, you can draw a filter element onto your canvas:
Subtle difference — look in the upper right corner!
And, like any other component, you can configure the dimensions and metrics that the filter users. Note that the filter does its filtering on a dimension, not a metric — the metric is merely an aesthetic option. Configure your dimension like this:
By default, a filter control affects all charts on a page. You can change this by grouping the filter with the charts you want it to affect. See the documentation for details.
Now when you go to View mode, you can click on the filter control and choose what Channel Grouping you want to focus on:
Now we’ve got the same chart, but showing only organic traffic.
Connect your data [optional]
See the Google Analytics connector documentation.
I’ll assume you have access to a GA account. If not, that’s fine—you can skip ahead to “Share your report”. Let’s swap your data for the sample GA account we’ve been using.
Select the time series component and click “Data Source” in the sidebar.
This will allow you to select any data source you have. You can also create a new data source from within the report building interface:
To connect to Google Analytics, you’ll have to choose an Account, Property, and View to use. On this new screen, select “Google Analytics”.
Because we’ve chosen a Google Analytics data source, Data Studio already knows how to interpret the data. If you wanted to use another data source you might have to tell Data Studio what its schema is. I’ve written a guide to using Google Sheets as a data source that you might find useful.
When you’re satisfied with the list of dimensions and metrics that Data Studio is showing you, click “Add to Report”.
Your chart will now be using the data source you’ve created. No other configuration required!
Share your report
Sharing a Data Studio report is slightly more complicated than in Google Docs. The most important thing you need to understand is how permissions work. That blog post is a crash course on the subject. The choice you’ll be making is whether you’re letting readers see data using your credentials.
For more details about sharing, check out these three documentation pages:
Sharing documentation
Report sharing documentation
Data source sharing documentation
What we learned
In this tutorial, we covered all of the basics of Data Studio. Here’s a quick summary of what we learned:
How to start using Data Studio.
How to create a new report.
How to create a time series.
How to choose dimensions and metrics.
How to expand the date range.
How to label a chart.
How to make a chart interactive.
How to connect a data source.
Whew — that’s quite a bit. I hope you feel a well-deserved sense of accomplishment. Nice work!
Do more, learn more
That’s it for our tutorial, but not for your Data Studio journey. Here are a few things to try with your newfound skills:
Add a second chart type.
Add more pages to your report.
Change the size of a page.
Add another data source.
Make a component report-level instead of page-level.
As you iterate, check out these resources — they all helped me as I learned Data Studio.
Read the tutorial report included with Data Studio
Watch the Data Studio instruction videos
Try creating a data source from Google Sheets
Read other intro guides (from Whole Whale, Coding is for Losers, Search Engine Journal)
Happy visualizing!
from Digital https://www.distilled.net/resources/google-data-studio-the-beginners-tutorial/ via http://www.rssmix.com/
0 notes