#emeraldcatears
Explore tagged Tumblr posts
Text
An Introduction
Main blog is @emeraldmew
I finally decided to check out RPG Maker MZ, so this blog will be a sort of note-taking tool for me to keep track of how I'm learning. Feel free to learn alongside me, but be warned I am a noob.
Some background:
I'm not completely new to RPG maker but I'm going into this as though I'm starting fresh because I honestly haven't used it in a long time. I first got RPG Maker XP back when Pokemon Essentials was a thing. I pretty much never touched the base program and instead just played with the Pokemon Essentials specific stuff. But I ended up giving up on it.
There were a few factors involved in that. Real Life stressors kind of left me in a funk for a decade a while so I didn't practice much. Then other things cropped up. A lot of the resources around at the time also tended to expect you to come in knowing the right terminology. There was just so much to learn that I couldn't actually decide where to start and ended up just making maps instead. Eventually I just sort of fell out of love with the idea of making a Pokemon fangame altogether (in favor of an original monster system but I got overwhelmed over where to start). In short, I got discouraged.
But I still kept getting the itch to make a game. I debated for years over whether to just try with XP or try to learn with a newer version and finally made the decision to use MZ.
So why the sideblog?
I figure if I keep something external that I update it'll act as motivation to keep learning when things don't go well. I sort of think of it as an old-fashioned commonplace book used for storing notes in a way others can also use.
It's not a tutorial - I'm a noob myself - but I'll be recording things as I figure them out. Feel free to join me on this journey.
2 notes
·
View notes
Text


more grasss look at my improvements!
ty to @emeraldcatears for a simple n effective tutorial. even though i am using a single 32x32 tile, the methods translate over perfectly:3
3 notes
·
View notes
Text
Just a reminder that I do have a writing sideblog! It’s @shardkeeperwip
Mostly about Shardkeeper (a sci-fi adventure), but I have been known to also post stuff for a currently untitled fantasy WIP.
I also recently (as of the end of March 2024) made a sideblog tracking my progress learning RPG Maker MZ. It’s @emeraldcatears for the curious.
2 notes
·
View notes
Text
Battles: an introduction
There's a reason I've been hesitating about talking about the battle system in the learnalong: it's been hard to figure out where to start.
In order to build a battle system from what RMXP gives you as tools you need to explore multiple tabs in the database, each of which probably deserve their own deep dives.
Then I realized that, yeah, they do deserve their own deep dives. And I don't have to dive into them all at once. I can just make an introduction to those parts and make different entries later for the details.
So to introduce battles, let's look at some of the options in the System 1 tab.

I'm starting with the System 1 tab rather than Enemies, Troops, Classes, or other tabs because here's where some defining parts of the battle system come into play.
Battle Screen is probably the simplest choice you can make here. It simply determines whether you display the enemies in front of the portraits of the actors in the player's party or if the enemies and side-view actors battle side-to-side.

If you select Front-View...

you'll just get the heroes at the bottom of the screen with all their Health and skill-using MP and TP bars visible. The enemies will be in the main part of the screen.
(Don't worry about my fourth actor slot not having a face. I've been playing around with some things instead of using the default party and just haven't decided what the 4th should look like yet.)

Whereas the Side-view option...

Uses the side-view battlers to make the fight appear more dynamic. The battlers made in the generator do all the animation frames for you, making them easy to add. However, the enemies aren't animated. Having animated heroes and still enemies might draw attention to the difference between the two. I think there are plug-ins to animate the enemies too, but that also means you'd have to actually make the art for the animated enemies (or any actors not made in the generator).
Either way, the choice here is up to the dev. It affects the look of battle, not the actual mechanics.
The Battle System options, on the other hand, determine battle mechanics.

In a turn-based system the player selects actions for all the party members. Once those are chosen, the heroes and enemies take their actions in order based on their Agility stats (stats to be explored later).
It's pretty simple and straightforward. What about those other two options? Well...


They're pretty similar. In the Time Progress system each actor is given a bar that fills as time passes (how fast is fills is based on agility) and the player can pick their action upon filling the bar. The action then executes. Of course, the enemies are also making their own moves during this time.

The difference between these is whether time continues to pass (and enemies can get turns in) while the player is making their choices or if the action is paused upon one of the player's party becoming available for command input and doesn't resume until the player enters their choice.
I personally would probably prefer Time Progression (Wait) or Turn-Based for accessibility. Your party won't get beaten up by the enemies while you're distracted by something!
Of course, which one works best depends on your own preferences and you can test them out for yourself pretty easily to get a feel for them.

Once you've picked a style, pop into the Troops tab and pick Battle Test against a troop of your choice to see how that style plays for you!
TP is a resource like MP that the characters can draw on to use skills, but it's optional to include it in your system. You can even hide the TP bar if you don't want it.

Like so.

As for how TP differs from MP? It kind of works like Breath in Flight Rising. The actors are given more TP for taking certain actions (and a small amount is even generated at the beginning of battle!). Once you have enough built up you can use skills that use TP as a cost, as opposed to MP.

The TP bar caps at the same amount (100) for every actor regardless of class, unlike MP that is adjusted by things like class and level. Whether you want to use TP for your skills or just turn it off and make everything cost MP is up to you.
What about all those other tabs? How do you give the actors and enemies stats and skills and armor and....
Yeah, that's the reason this is going to be an overview and not a deep dive on the other parts of battle. There's a lot that goes into making a battle system and even more that goes into balancing one. But in brief...
Our Heroes

You can select a Class in the Actor tab from a dropdown in General Settings. An actor's stats mostly come from their class.

As does just about everything else, unless you chose to set these traits on the character page. See, the Traits section located in both Actor and Class sections can determine what an actor of that class can equip and how they can fight (magic, special skills, or both).

Which also leads us to many other tabs! The Types tab is where you can define the subgroups of weapons and armor (such as the Bow, Crossbow, Light Armor, and General Armor that the Hunter is able to use) or Skill Types (Magic, Special, or more if you add them).

And of course the armors, weapons, and skills themselves have more details to dive into. I'll eventually tackle each individually.
And in the Other Corner...

Likewise, enemies are built in other tabs as well. Yes, tabs in the plural. See, an individual enemy is put together in the enemies tab where all the actions and stats it has access to are defined. But that just makes an opponent. To actually battle the opponent...

... you have to add them to a Troop in the Troops tab (even if it's a troop of one).
This is also the tab we looked at a little before, where battle testing can occur.
So play with battle tests to determine whether you prefer Time or Turns and such. Nothing beats actually testing the battles to tell you what will work best for you. Meanwhile, I'll prepare for some of those other tabs getting their own deep dives.
5 notes
·
View notes
Text
It* begins.


*It = making walksprites of my fakemon original monsters.
5 notes
·
View notes
Text
There's a lot to learn/explain about RPG Maker. Like, so much.
Anyone have preferences/recommendations to what my next post(s) should delve into?
6 notes
·
View notes
Text
Another walk sprite thing.
It's been a while since I did anything focusing on the graphics side of making a game, huh? Let's change that.
Now, I'm not all that experienced with making sprites. I just sort of make them when I'm in need of a little art project so this isn't really a guide to making a good sprite. It's more of a compilation of tricks I've learned for the sake of completeness of this sideblog.
Of course, there's the overview I did ages ago over how RPG Maker animates a set of sprites into a walking character and how to put a png of your character into the game. But even if you're making your own sprites from scratch the Generator can provide some starting points to study from.
Not every character you want to put in your game can be made with the built-in generator, especially if you're not into the default generator's aesthetic. But you can get the general principles of what makes a sprite work from there.

One way to get started is to look at the generator characters at their base. No frills, just a character set that gives you a look at poses and shading. If you want to use the generator's style but don't like the outfits it comes with you can just draw your own outfits over a naked sprite in your art program of choice!
But I'm not doing that. I'm going to create this guy.
So let's look at what we can learn.

It may not be obvious at first glance because it's only a pixel of difference, but a quick study of the generator's sprites shows that the stepping images are actually one pixel shorter than the standing ones to simulate the bobbing of the character's head as they walk.

At the same time whether walking or standing still, the sprites' feet are on the ground. Which makes sense...

... because the height gets distributed into the legs when the character walks.

In other words, once you've built yourself a workable front-facing sprite then making the stepping sprites is a matter of copying that one over and moving it one pixel down from the original height. From there, erase the legs and redraw them in the walking pose.

You can make the back from a copy of the front, too, in order to get an easy pose to work from!

The same trick of removing the parts that need changing (arms and legs) of a copied sprite works for the back and side stepping poses as well. Just remember to make them the same height as the front-facing ones with the stepping ones one pixel down.
Another thing you can learn from the generator sprite?

There's a lot that simply copying and flipping can do. Save yourself time - especially if you're making a lot of original sprites. If the generator sprites look good enough that you don't notice the light source flipped between the right and left facing sprites until it was pointed out then you don't need to worry about it either!
You can test the sprite in the game before it's even done, too. For example to test how the stepping animation looks in game for the front sprite before you've even made the other directions, all you have to do is add the png to the game's character images (as detailed in a previous post) and create an event with the stepping animation turned on.

Then simply save over the test version with your adjustments as you make them.
Now one thing of note about that the finished sprite...

A sprite in one style won't always play nice with the rest of the tiles. Stegrow here is way paler than the tiles and sprites that come with RMXP. If I wanted to use them together I'd change up Stegrow's colors with deeper greens, likely color picked from the greens available in generator sprites or the tiles that came with the base package.
The style is also different in other ways: the generator-created player is a chibi sprite with a large head that takes up as much as the rest of the body while Stegrow's head is more proportional by comparison. Stegrow is pretty much vertical while the barrels from the default tiles are shown to be at a slight angle.
If you're adding to an existing tile/sprite set, you'll want to study it's style and adjust your own work to fit in. Otherwise, you can always make everything in your own style from the literal ground up.

I'll admit, I've kinda been stalling on the next bit, which will be beginning to explore the battle system. I never did much with XP's as Pokemon Essentials had it's own highly customized version so getting used to the one that's built into MZ will be completely new for me. Not all games need a battle system but I have decided that this is a learnalong so I will indeed be learning things instead of just playing with stuff I knew from XP but in MZ this time. Now I just need enough oomph in the tank after work....
3 notes
·
View notes
Text
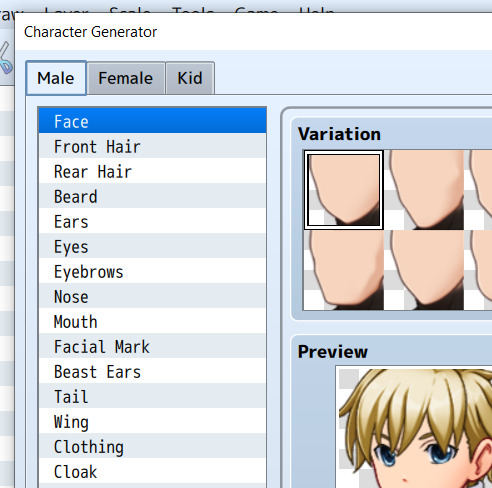
Character Creation (graphics)
While MZ gives you some starting actors you'll probably want to make your own. There are a few ways to do that, but the easiest is probably by using the built-in character generator.

The generator that comes with MZ is intuitive enough. I've made a halfling with the child model that you may have seen in some of my screenshots before now. I'm going to make a new character for this example. It's Dracula season again, so let's go with a vampire.

Whether you randomize or carefully craft a character, there are a few things you need to do to get them from being a pretty face in the generator to becoming a member of the team (or an enemy, or a custom NPC).
Save Settings might seem like the intuitive way to go, but that just saves the settings so you can pull the character up again in the generator to make it easier to adjust them in the future. You'll actually need to save the character in separate parts as png images to use them in the game.

Clicking the Face Image button isolates the face I've created and puts it in a set of up to 8 face images. You can then Export the image...

... and the game will prompt you to save it in the faces folder. Convenient!
Now, you can save up to 8 faces this way so you can put together a set of eight characters or...

... you can save the same character with different expressions so you can change their image in text boxes based on how they're reacting to the events around them.
To add another image to an existing sheet, simply Import the image you want and click to move the newest face to the slot where you want it. Then Export it again and repeat the steps until you have a full set of eight faces.
You can also make your own in any art program, of course, rather than using the generator to make faces. Each face is 144x144 pixels and as long as they're placed into two rows of four columns the game will know how to divide up the individual faces.
Next is the Walking Character.

This is the character as they'll appear walking around on the map. The generator automatically puts them together in a way that MZ knows how to animate. Unlike XP, which used 4 poses across and 4 down, MZ animates with three across and four down.
The middle column is the character standing and the right and left columns are the animations of the character stepping. The game will alternate between the middle and side frames to show a walking character. The four rows are divided into the directions the character can face down, left, right, and up in order from top to bottom.
Whether you've got a humanoid character, an animal, a chest that opens, or a puff of smoke all animations pretty much work by "turning" down, left, right, and up and cycling between stepping animations. This is why you'll find stuff like fire animations in the Characters folder. Looking at the example images that come with MZ will give you ideas about how to create the effect you want. Here we're just making a "human" character so we'll just use what the generator gave us as export it to the right folder (img > characters).
You'll also notice that, like the face image, the walking character only takes up a small portion of the whole png that you create. You have room to add other characters (or different outfits for the same character) on a sheet like this. The game will divide the png image into 96 evenly sized sections so it understands that whatever you put in the character folder has eight characters with twelve poses each.
It'll do this with any sized png file you put together as a character, btw. If you're building a character completely from scratch rather than using the generator you can make them way taller/shorter than the generator's standard size. It divides the png into 8 characters with 12 poses unless you specifically tell the game otherwise.

The Big Monsters are examples that come with MZ for how to make a single character on an image instead of eight. Putting a $ in front of the file name tells MZ that this is an image of a single character (easy enough to recall - a dollar sign is an S shape for Single).
(note that for the big monsters that come with MZ, "turning" directions will change the image with one of the other monsters since the samples are made of four forward facing monsters).
Damaged character poses work more or less like the walking character in that they're saved in the character image folder and are read by the program the same way as described above.
The Battler, as saved in img > sv_actors, is a bit more involved.

MZ allows you to have side-view battles with animated battlers, and the character generator is kind enough to make these super easy to just export into the right folder with a click. But if you're making your own images from an art program instead of using the generator you'll want to have a better understanding of how all this is broken down.
As the asset standards page describes, the battler sprites are read as one character with several poses. You can't stack multiple characters together in one image like the faces and walking sprites.
The battler is made of 54 evenly divided images to make the animation frames in 6 rows and 9 columns. These display eighteen different motions that the game will play in battles.
You can probably intuit from the way the poses are laid out that these are also split into main and stepping frames for each pose with the three poses in a row being frames of the same "motion".

That's a lot of art if you're using the side-view battles and want to draw completely original sprites for everyone!
Regardless of whether you're using the generator or making your own sprites, making one of these guys into a character is a relatively simple matter once the files are all saved to the right places.

Open the database and go to Actors to add your custom character to the game. You can replace an existing actor with your own images, of course, but you can also just add a new actor by increasing the maximum number.
(Also the eight characters that come with RMMZ spell out RPG MAKER with the first letters of their names. Cute!)

From there just fill in the blank images with the actor you made. You can also name them and change their class and the like (which will be it's own thing and this post is already quite long).
I think he'd be a good Sorcerer.
4 notes
·
View notes
Text
Making a Grass Autotile (part 3)
It's time to see how the tiles look in the game.
The first thing to determine is where to put them. I made a grass tile and a dirt path that are intended to be ground autotiles so those should be put in the game as part of the A2 block - the second group of the A tab.
The full image for this needs to be 768x576 pixels in size. I'll go ahead and open a new picture for this step.

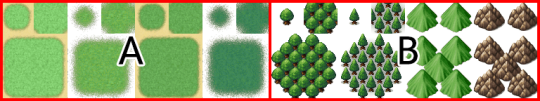
The RPG Maker assets standards page shows how this is meant to be laid out.

These can be further adjusted in the database to be designated field or area type. If I'm reading this correctly this can determine how they interact with other tiles in the A2 portion of the tileset.
If Block A is "Field" then the transparent parts of the second and fourth tiles will autofill with the first and third tiles respectively. Otherwise, these designations seem to refer to how the tiles stack on the layers when mapping with auto-layering.
I believe "Field" is outdated and changed to "World" type in the most current MZ version I have.

Since World Type seems to be used for, well, overworld maps I'll go ahead and just make this Area Type and lay the tiles out without worrying about how the transparencies fill in like I would if I used World.
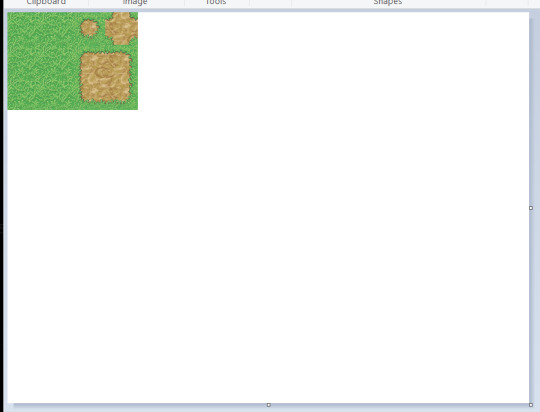
In short all that is to say I'll just paste my two tiles in next to eachother in the first two slots.

They look so lonely!
The beauty of things here is that I don't need a full set of tiles to start testing how they look in-game. I just have to have the ones I've made so far and can always save over this with a larger set later.
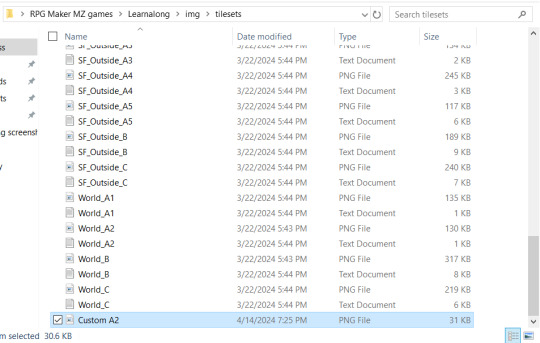
I'll go ahead and save this as Custom A2 and put it into the project.

Simply go to wherever you've got the project you're adding a your tiles to saved and open the img folder and find the tilesets to add your own. Make sure it's a PNG file.
Then open RPG Maker and open the project you saved the new tiles into and open the Database.

From here go to the tilesets button and the available sets appear. In this case I'll create a new set rather than just adding mine into an existing one.
At the bottom of the screen I can make room for a new set by changing the maximum and increasing it as needed.

Then find where you want to put the tilesheet. In this case I want it in A2 (Ground) so I select the image from the dropdown. Instead of appearing as the full image I made it displays the two tiles as just their representative pieces (the 48x48 section in the top left of the six-tile pattern that makes an autotile).

I honestly don't need to do much else at this point since this is just about putting them into the game to see how they look, but this is also the part where things like passability and terrain tags are set. They don't matter at this stage of the learnalong, though. I could also put other tilesheets in teh A1-E slots but I'm not worried about that at the moment.
Next I go to a map (in this case MAP001) and select my custom set for the tileset.

From there I can just draw the tiles I made into patterns the way I would the default assets!

Now, that took a while. While I know part of the time came from pausing to explain each step for the sake of the learnalong and that I'll get faster with drawing tiles with practice, it is important to take time to consider how long an original tileset takes to put together.
In other words, it takes hours upon hours to make a workable set of original tiles. If that's something you find doable then this post is also an appreciation of the time and effort that goes into it! It's "simple" in theory but it takes time and making them look good is a skill honed by practice. To everyone who puts the effort in: seriously, you all rock.
If you're not the type to put your own set together there are loads of other options for both free-to-use and paid tilesets made by others. Please appreciate the work put into each and every one of them and credit them as you use them.
6 notes
·
View notes
Text
Switches & Self Switches
I'm drained from a short-but-somehow-long-anyway work week so I'm just going to properly cover switches this time.
I already talked about switches with the bridge and at the time I promised to explain them more.

Switches are super simple but they're also pretty much the most potent tool in the box when it comes to determining game progression. They're what tells you whether something has happened yet in the story in order to unlock the next part of the plot at the right time. They can control different parts of puzzles. They can be turned on and off again as needed like a light switch. They can even be used multiple times over.
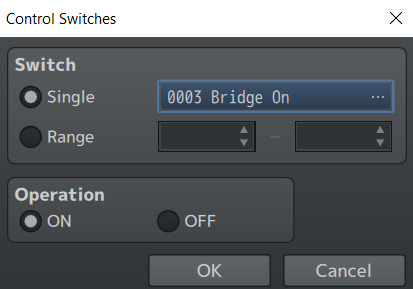
To change whether a switch is on you just need an event that triggers it. Decide what the trigger event is (something you step on, someone you talk to, etc.) and add a control switches command.

Under the switch command you'll see that you can choose to control a single switch or a range of switches at once. They can only be in one of two states: ON or OFF.
The ability to control a range of switches can have uses such as resetting a puzzle to it's default settings all at once, for example.
We've already looked at the benefits of turning a switch ON and OFF at different points to make an event change behavior in relation to a bridge you can walk under and over. The other lovely thing about this is that that one single switch can be used for any bridge on any map so long as you also put the trigger events to actually operate the switch on the map as well. One switch can control as many events as you need it to. Just make sure to name it properly so you can find it.
Especially if you use a lot of them.

You can have a maximum of 5000 switches and navigating them will pretty much require naming them in ways you can recall easily and sorting them in appropriate groups.
Thankfully, you can also do other things to organize them.

An unused switch can just be used as a header to indicate that the switches after it are all related to the same thing, for example. Just because the switch is named doesn't mean it has to actually do anything. (Conversely, you can use a switch before you name it. The switch technically already exists even without a name. It's just not practical for remembering what it does.)
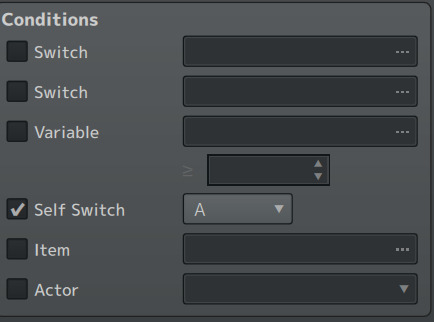
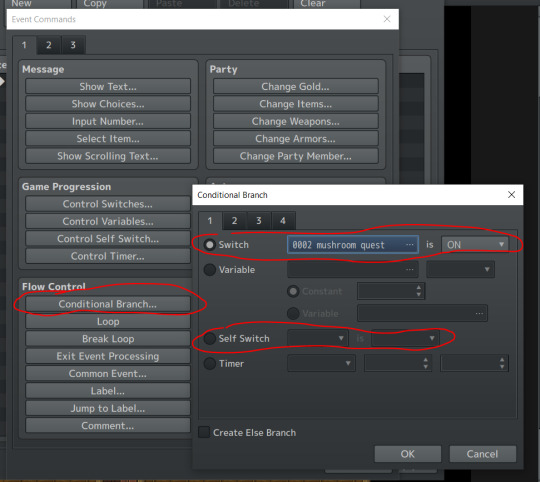
Events can check if a switch is on in the condition field.

If you want, say, the event's page to play only when a quest has been activated you just need to include that switch in the conditions and the game will check whether the event is ON.

In this case I have a kid blocking the player's path on the first page of the event (when no conditions are set). The second page checks if a quest to collect mushrooms has been activated. If it has, then the second page plays instead of the first one and the child is absent so the player can pass.

The game tries to play the highest numbered page first (page two) and if it finds the condition is not met (the switch is OFF) then it moves to the next highest page instead (page one).
Switches are best used when you want one event to affect another event. If you want everything to happen in the same event you can use a Self Switch instead.

While Switches work across as many events and as many maps as you want, Self Switches are switches that activate within an event. These can't reach across different maps. These are used to, for example, make sure a character gives you an item only once. Like regular switches they can be turned ON and OFF. You can have up two four on an event: A, B, C, and D.
Use the command to turn a switch on/off and the game can check it in the conditions field.

These can be used separately from or in conjunction with regular switches and other conditions.
You can also check Switches and Self Switches with Conditional Branches.

Finally, there is a way to use one event to control another event's Self Switch.
youtube
Among the various tutorials I've been watching I found this one where the youtuber explains how to use scripts to control any event's self switch from another event! It adds yet another way to keep your switch organization under control.
$gameSelfSwitches.setValue([mapId, eventId, 'A'], true)
(I'm honestly not sure about following all the advice from this tutorial series because he uses Parallel Process a lot and most other tutorials I've looked into say to avoid PP unless you need it because it can cause undue lag, but this doesn't involve PP so that particular question doesn't come up here.)
2 notes
·
View notes
Text
Character animations for stationary objects.
Okay then. Since the poll was inconclusive (three-way tie) I guess I'll just alternate between things.
I'll start with a mini-clarification on event animations since that's sort of two categories at once (graphics and events).
So we know from making a character with the character generator that all character sprites animate a certain way...

by Stepping and by Turning.

That is to say that the columns represent the character's stepping animations. When on a character like our vampire, this means it'll animate so the character will put a foot forward (a) when moving from one tile to the next, display the standing animation frame (b) when on a tile, and put the other foot forward (c) when taking the next step. The pattern repeats itself each time the character moves: B-A-B-C-B-A-B-C.
This is also how certain stationary events animate in place.
If you go through the "Characters" that come with RPG Maker, you'll notice some of them, such as the example below (!Other2 under characters)...
... appear to not quite fit the typical three column/four row format at first glance. For example, the smoke plumes that make up the 7th "character" in this set.

That's because they're meant to be stationary objects that move by "stepping" only.

You can place character events like this on the map as decoration to liven things up with motion. Select "Stepping" and even though the event is stationary on the map it will cycle through the a-b-c-b-a frames of animation to appear in motion.

If this smoke plume character "turned" it would cycle through the white, brown, bluish, and fiery smoke plumes, so you also want to turn on "Direction Fix" in any cases where the player might touch the event and cause it to turn to face a new direction (though it's a good practice to just select it for a stationary event even if there's no way for the player to touch it).
This Stepping event animation is used for flickering candle flames, the splash at the bottom of waterfalls, and any other number of three-frame animations you might want on a still object. If you want to make your own graphics for any such events just remember that you can make up to four different (same-sized) events in one sheet this way. They'll animate across the three columns without whatever is in the row above or below them ever showing up if you use stepping/direction fix to just let them do their thing.

Turning works the same way with the four rows.
Most often used for doors, chests, and switches, the turning animation tends to be used when the player interacts with a stationary object.

For events like this, "stepping" would cycle through three different door images which isn't what you would typically want. Instead when the player interacts with them you want to set the move route of the event to turn different directions. Even though the graphic shows a door opening, the game reads each graphic as a turning animation the same way it reads the humanoid characters. A closed door is "turned" up. "Turning" that door to the left changes the graphic to slightly open. Another "turn" to the right causes the game to display the door as more open. Finally being "turned down" shows it fully open.

For something like a door you'd probably want to have the event set to being triggered by the player touching it. For a chest you'd want the player pressing the action button.
You can technically have it sit idle and cycle through the turning animations with a custom move route under autonomous movement as well - something like the geyser/lava plume in the character set I got the smoke from might use both stepping and turning to animate while otherwise staying decoratively in place on a map.
Direction fix is your friend for making sure items like chests and switches don't animate in unwanted ways, too. You can turn it on and off as part of the Set Move Route options.
When making animated background objects just remember:
Across columns - animates by stepping.
Up and down the rows - animates by turning.
One last thing: You may notice that the "characters" used in this example have a ! before their names. This tells the game to put them directly on the ground as objects/items. Otherwise they'll be treated like a normal character and be placed a few pixels up from the edge of a tile to look more naturally like they're standing on it.
! = the letter I = Item is how I remember it.
You can also combine the dollar sign for single characters with the exclamation point for items, such as with the large gate that comes with RMXP.

If you do the ! comes before the $.
2 notes
·
View notes
Text
Whether you're making your own tiles or using an existing set, there is a little bit more to using them than just placing them on the map. Here's where we get into the database.
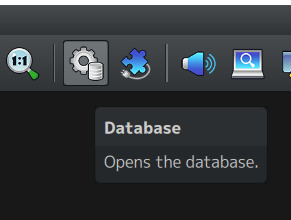
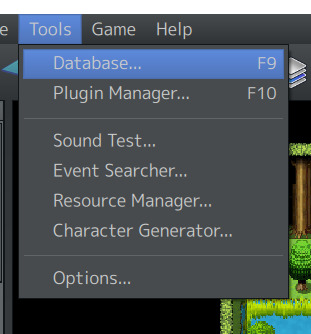
As a refresher, you can get to the database under Tools, by pressing F9, or by selecting the gear icon at the top of the screen.


You can tell that a lot of the magic happens here because there are a lot of ways to get to it.
There's a lot in the database, but we're still focused on tiles for now so I'll pop down to the tilesets button. It'll bring up your tilesets.

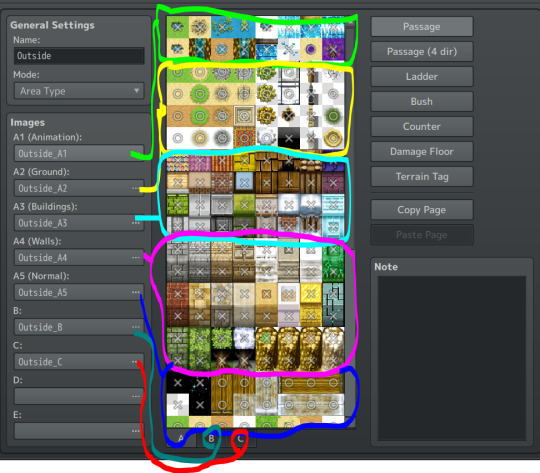
As shown above, all parts of a tileset can be adjusted here, from the separate parts of the A tab through the B-E tabs (though the sample set shown here only goes through C).
Outside here is made of a few different subgroups so a set can mix and match from your available assets for flexibility. For example, the Outside and SF Outside sets that comes with RMMZ both use the same A1 and A2 tiles but have different A3-C tiles.
Once you've got the tiles you want to work with put together, the important stuff is that column of buttons on the right. That's where you tell RPG Maker how to make the tiles behave in the game.
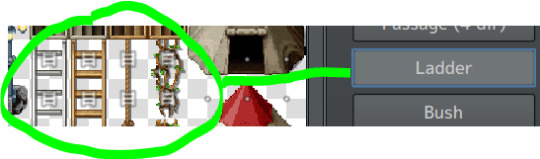
The first one is Passage and it actually has three possible settings.

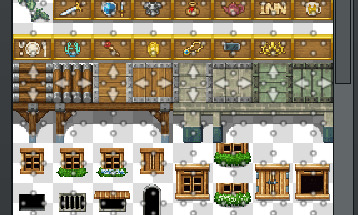
An X, as shown on the barrel and gravestones, means that the player cannot walk on the tile. Whether it's a solid object like a building or a hole the character cannot just jump down, an X is used to prevent the player from walking where you don't want them. An O means the tile is passable and the player can walk on it, as with the clumps of grass and stepping stones.
Finally the star, as shown on the upper tile of the tree, means that the player can pass the tile and whatever is shown on the tile will appear above the player. This allows the player to walk behind tall trees or under hanging signs.
Passage (4 dir) is that but more nuanced. It's for tiles you want the player to be able to walk on in some directions but be blocked in others. Think like a bench the player can "sit" on or a bridge over a gap of land.

If I kept the passage as it was in the default settings for this set, the player would be able to walk north or south off the bridge directly onto the grass "below". Likewise they could just walk onto a bridge high "above" them from the ground and destroy the illusion of elevation in a 2D environment.
So to fix this all I have to do is go into the B tab...

... and make the bridges 4-direction passability match how I want the tile to work in-game. Now I can build bridges over land as well as over already impassable tiles like water.
Next is Ladder.

Basically, this setting being on indicates that the player will always face up when standing on this tile regardless of the direction they're moving up or down it (so you don't climb down a rope and just look like you're walking).
In XP if you wanted this effect you'd have to make direction fix events. MZ allows you to build it into the tile and call it a day.

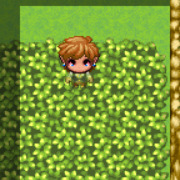
Whether it's to indicate sinking into shallow water or trudging through deep snow (or, you know, walking through tall grass where wild Pokemon are ready to jump out), this setting makes it so the lower part of the player becomes semi-transparent when standing on the tile.

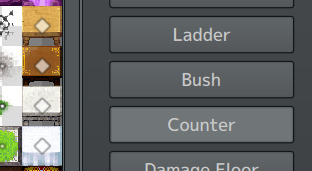
Counter is for if you want a tile to be a solid object but still allow you to interact with an event on the other side.

You can "talk" over a counter if there is a one-tile width counter between you and the event you're trying to talk to (like a businessman seated behind a desk or a shopkeeper behind their counter).

A counter will also extend the A2 autotiles a little to extend the legs down a bit to look more natural.
Damage Floor

This one's pretty neat to have built in. Damage floor is for stuff that drains HP from walking on it, such as swamps of poisonous goop.
I honestly don't remember whether this existed in XP or not.
Elsewhere in the database you can also control whether the player can reach 0HP from floor damage or if it instead only drops to 1HP. That's for later, though. We're still here for tiles. When I say I'm doing a learnalong I'm going into painful detail here.
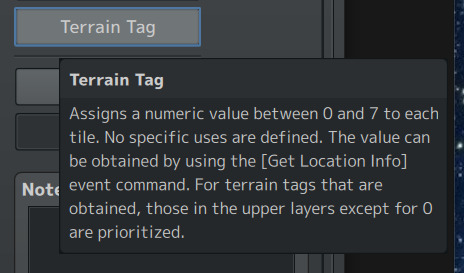
Finally there's Terrain Tag.

Basically you get a default of 0 and up to seven other tags you can assign to tiles. Terrain tags were a big thing in determining encounters back when I played around in Pokemon Essentials (think Tall Grass) but I never played much with them otherwise. They allow custom versions of the aforementioned ways to assign special rules to a tile that automatically works when put on a map.
That last bit about priority basically refers to the layer the tile is placed on.

In other words, a table (counter) placed on layer 2 would be read by the game over whatever the floor or ground below it is. However, if a tile on a higher layer has a default 0 chosen and the ground below it has a numerical tag added, the 0 tile will be ignored in favor of the one with a terrain tag assigned.
Even if you're not building all your own resources these are pretty useful to know for if you want to change something up, like I did with the 4-directional passage on the bridges.
3 notes
·
View notes
Text
Making a Grass Autotile (part two)

There's a reason that I stacked the grass from last time into a rectangle, and that is to make it an autotile. Instead of just a single tile, this tile will go into the "A2" tilesheet (for ground tiles) and basically work like a brush instead of like a stamp the way a regular tile does. This is because the program reads this 96x144 rectangle not as six 48x48 pieces but as a group of 24x24 mini-tiles that interact with each other in specific ways when placed next to each other or next to a different group of tiles.
The RPG Maker website has links to their own tutorials that explain this way better than I can, but this is a learnalong so I'm going to paraphrase as I make another tile to go with this one that better demonstrates the principle. I just think it helps me to learn if I can also explain it back to the void.

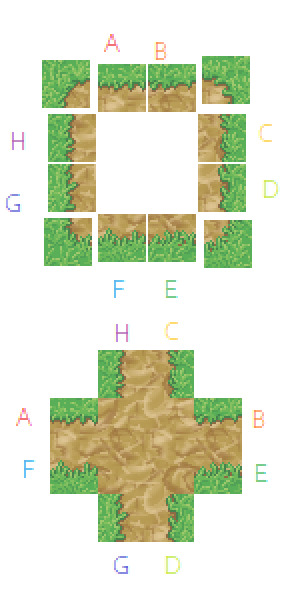
The way RPG Maker MZ reads the whole autotile causes it to think of the tile in pieces. The top two 48x48 blocks are a "representative" piece and the inner corners. The representative tile that in the upper left displays in the program so the user can see what tile they're working with. It's basically the four corners of the base tile if you think of the base as made of four mini-tiles.
Below that are the four other tiles that the program knows to read as the middle, edges, and corners. You may notice that the middle "tile" is actually the original tile but with the four mini-tiles inverted (that is to say the top right of the original tile is the bottom left of the center of the lower set and so on). The program will know how to loop them as per the link explaining autotiles I included a two paragraphs back.
To better demonstrate how the edges and corners work I'll make a dirt path through the grass.
I begin by making a repeating dirt tile using the same cutting half off and moving it to the opposite side method I used for the grass.

Then I made a grid of four of them and created a border around the edges and erased everything outside that border. I copied the remaining group onto a copy of a grid of four grass tiles so the amount of space between the dirt border and the ends of the tiles were even on all four sides.

As long as the border parts stay within 24 pixels of the outside edges the edits I make to them will only effect the mini-tiles that make up the edges without interfering with the repeating pattern made by the middle 48x48 square.
The straight lined border looks unnatural, but it's just a guideline. I'll edit it with more grass clumps to make the real border. Again, something better than Paint will have grid functions but I'm just going to separate out the mini-tiles from the center to show how this works.

Now I'll just edit the borders so the grass overlaps the dirt. As I do this I want to copy and paste the edges to make sure they still loop nicely - here I've got an example with a 48 pixel tall section pasted next to itself but I also check that the top and bottom of that section work when swapped for each other as mini-tiles (not shown in the above sample).
Once I've worked my way around the outside I have 16 mini-tiles of dirt path altogether. MZ will draw the edges with the outside blocks and continuous dirt with the middle four.

Remember how I said the "representative" tile was just the four corner mini-tiles when you thought about it? Yep All I have to do to put that tile together is put the four mini-corners together. All that's left to make is the inner corners.

At this point the inner corners are easy. I'll rearrange the edge tiles I've already made next to the plain dirt tile so I can be sure the corners loop well.
The inner corners are where the tile attaches to the sides, so when I put my dirt in the middle I want to make sure the sides are attached the way MZ would connect them.
Remember we want the initial dirt tile in the middle - not the center of the path we made - to make sure it patterns well.

Then just draw in the borders to match up with the exit paths!

Once all the inner corners are bordered with grass it's just a matter of copying that and pasting it into the remaining corner of the autotile.

Join us next time to see how we get this from a bunch of pixels in MS Paint to actual tiles in an RPG Maker game!
6 notes
·
View notes
Text
Making a Grass Autotile (part 1)
While RPG Maker gives you some tiles to play with, I find that really understanding how they work works best if you also know how to make your own. That and, well, I actually like making custom tiles. It takes a while - especially to make a whole set - but I just lose track of time while doing it and it helps me de-stress.
I won't claim to be good at it, mind you, but this is a learnalong so I'll go ahead and explore my process.
I'm using MS Paint. Yep. The basic art program that comes with Windows. There are a lot of tools in more sophisticated art programs that make this faster or easier, but for the sake of this example I want to show that you don't have to know anything more complicated than Paint to make an autotile that works in RPG Maker.
First I pick some greens since I'm making some grass.

This way I have a consistent set of colors to work with to make the tile. I'm no color expert and I'm sure someone experienced in that area would be better at explaining how to pick a good pallet. I just picked some that I thought looked nice together without being overly saturated.
Since RPG Maker MZ uses 48x48 tiles the next step is to make a square.

And I'm done!
Okay, not really. I could actually make a tile that's just a single color and save the details that make it look like jagged, growing grass for the parts where it borders other tiles if I wanted, though. For a simpler style that might be ideal - this is just the stuff your player walks on after all. It shouldn't look so busy as to be distracting. Variation could be done via decorative tiles like flowers added on top the base grass.
But I'm not leaving it here. I might experiment with a simpler style later but this is a learnalong so I'll make it more interesting.

I like to make an asterisk shape of grass. Here I used the middle green for the shape and highlighted the tips with the lighter greens. I added some dark green under the lower edges as shadows.
I also only made a few in the center of the tile. None of these touch the edges. That's because to make sure it loops nicely...

... I cut the tile in half and move the right side to become the left and vice-versa. If I were to copy this tile and paste it next to itself on either the right or left side, the edges would line up perfectly to recreate the first clumps.
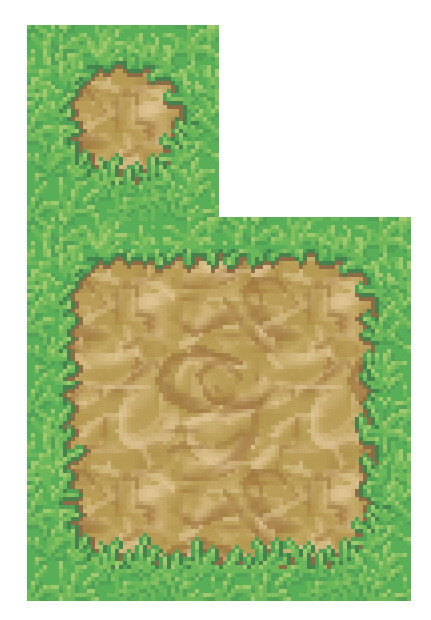
Since I know it repeats horizontally I can fill the middle in with more clumps of grass.

And from there it's a matter of repeating the cut-and-paste process with the top and bottom halves to make a tile that loops vertically.

Huh. That bare patch actually kind of looks like part of the grass has been worn down from foot travel. I'll keep this in mind if I want to make a path like this sometime later.
For now...

More filling up the middle.
I want to do one more switcharoo of the left and right sides to make sure those last bare bits repeat correctly.

And once that last part is nice and clumpy...

I know it loops with itself, but I'll go ahead and place copies of this 48*48 tile next to each other so I have three tiles vertically and two horizontally. If I just wanted this patch on it's own I'd be done, but to make it an autotile I need the arrangement of six.
One last thing...

After letting it sit for a bit I decided the initial greens I picked blended together almost too much. I recolored the tile with a bit more contrast between the light and dark shades.
Again, that can be done in Paint if you'd prefer not using a fancier art program. While the tools available in a more sophisticated program can get the job done in a number of more efficient ways I do want to show that Paint can recolor things too. And I don't mean using the fill bucket on each of the different pixels.

Normally, Color 1 is the color of your brush and Color 2 is the color you erase with. But if you hold down the right mouse button while moving the eraser tool it’ll replace any Color 1 pixels with the second color. In the example above I’ve started replacing the lightest green with my new set’s lightest green.
While I do actually have a complete autotile with just this one tile in a group of six of itself, to really show why this is an autotile and not just, ya know, a tile, I'll have to make something with clear corners.
Join me later for a path.
2 notes
·
View notes
Text
Seeing what's new.
I used RPG Maker XP before (though mainly only used Pokemon Essentials) so MZ has a lot new that folks who used the RPG Makers in between like VX and MV are probably already familiar with.
For example:

It comes with a character generator that makes easy-to-use sprites!
While I intend to use my own resources eventually you know I have to play with this...
Also? Children exist beyond gender! In that case...

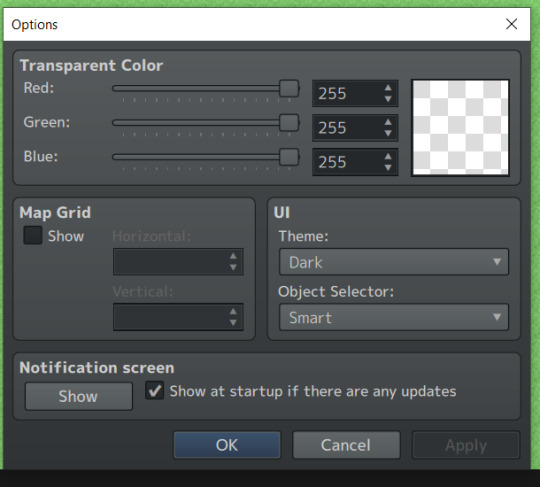
There's also a dark theme (as well as two high contrast ones that... don't appeal to me.

That should be easier on the eyes after staring at a computer screen at work all day.
Another thing I noticed right away is that the tilesets give you a lot more autotiles than XP. XP maxed at 8. This one has loads!

Autotiles, for those newer to this than I am, are tiles that automatically draw corners and the like based on what tiles they're drawn next to rather than needing to be put together with individual tiles. These can also be animated to show the motion of waves or waterfalls.
The tilesets are also broken into tabs! Looks like the bases are in the A tab and the details to add on top are in B and C. I'll have to look more into this when I eventually import my own tiles but it already seems nice for organizing.
Another thing?

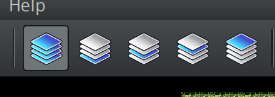
Four layers for mapping! XP had three. Apparently they took away layers for some of the iterations between XP and MZ? That sounds irritating. Good thing MZ has them again.

MZ defaults to 48x48 tiles but has options for others as well. Again, I'll worry about that when I play with my own resources.
Those are just what I noticed right away. Apparently another difference is that XP used the Ruby programming language and MZ uses Java JavaScript. I never touched the code back in my Pokemon Essentials days so anything involving that is going to be new to me.
Oh, man. I'm already getting ideas for things to make with this. I plan on using the default resources to start with while I'm learning (for the most part) but when I start putting my own in I'll probably record the process here.
2 notes
·
View notes
Text
Battle Basics II: Enemies and Troops
As I explored in brief in a previous post, creating enemy encounters actually happens in two database tabs.
First, there are the individual Enemies.

Individual enemies are designed in the Enemies tab. Some parts are pretty intuitive: You can name the enemy and select a picture for it. Depending on if you're using front-view or side-view battles (selected in System 1) the database will allow you to pick an enemy's sprite from the enemies or sv_enemies folders.

If you're making custom enemy images, place them in the folder for your preferred battle system.
Filling in the stats is also pretty intuitive - you just enter the numbers you want. Enemies don't level up so they're just flat numbers (though nothing is stopping you from making multiple identically appearing enemies with different stats to have the illusion of facing the same foe but stronger at a later location).
Balancing these stats is a matter of playtesting, but you can get an idea of what sort of numbers will be produced if you know the damage formulas you'll be working with and such.

Rewards are also simple enough - you can enter the amount of experience and gold the foe will give upon defeat. You can also pick up to three items to drop and choose the chance of it being rewarded to the player by setting the denominator of the probability text box. You know how fractions work: the higher the denominator the lower the chance.
Traits have a lot of variety that are covered elsewhere, so the other main point to cover here will be Action Patterns.

Here's where you determine the actions an enemy can take. Select a Skill from the dropdown menu to add a move to the enemy's repertoire. From there you can determine conditions that have to be met to make the rng land on that skill as opposed to another one, such as only triggering when the enemy's health gets low enough or even happening only if a Switch is on. You can even list the same Skill more than once and give it a different rating based on changing conditions.
Rating?

As long as the conditions for using a skill are met, the rating will determine how likely the skill is to be used. You can use the numbers 1-9 but only the highest rating and the ones within two points of it can be selected (if your high rating attack is an 8 it will never pick a move below a 6, for example). The range allows you to give an Always available attack a low rating so it will be available when nothing special is happening but will be ignored entirely in favor of other moves when the right condition is active, such as the enemy being low on HP.
Once you've built an enemy, move to the Troops tab.

Here's where you actually build the encounters. You can add enemies to a troop from the list of enemies made in the Enemies tab (or remove them if you've discovered you've gone overboard). It maxes at 8 at a time. You can also auto-align the sprites to the same height on the screen with a button or drag the image around to change where the enemy sprite will appear in an encounter.

You'll notice the default "blank" page will have "Don't Run" selected in the Conditions dropdown. This just means "don't run any special events" beyond the typical battle processing - it has no effect on whether you can flee the encounter.
Battle events are hugely customizable. If you click to add one you'll actually get the full Event menu!

Most of what's relevant to battles will be on page 3, but you're not limited to those alone.
For example, I'll create a "first battle" for my halfling to run into during their mushroom collection quest.

I can create a text event just like I could on a map. Here on turn 0 (before any battling happens) Marigold will alert the player to the gnome's ability to use Poison-inflicting attacks. You can also do this to have an enemy taunt the heroes when they're low on health or say something to indicate their own HP is dwindling.

You can control the flow of these events with the Condition(s) you select, such as after certain turns.

Span determines how often the event check whether the conditions are met and try to run. If you want an enemy to only taunt the player the first time their HP drops to half or lower, pick "Battle". If you want something to happen once a turn as long as the conditions are met, pick turn.
There is a lot that is possible here, but that's enough depth for the purposes of this post.
Instead I'll wrap up by looking at how to make an encounter happen in the game.

You can create a battle with an event. The built-in tutorial that comes with RPG Maker MZ also goes over this method. Pick a troop to throw at the player and choose whether the player is allowed to attempt to flee the battle or not. You can also check the Can Lose box to allow the player to continue with 1 HP upon losing instead of going to the Game Over screen. If you add these, you can then specify what events happen after fleeing or losing a fight.
You can trigger a Battle Processing event the same way you can any other, so it's up to you whether you need to walk up and talk to a boss or if stepping on a trap will lead to a fight.
Random encounters are set up on the Map Properties menu.

Select the troops you want and add them to the encounters list. The Weight of the troop will determine how likely an encounter with that particular troop is, from a range of 0-100. You can specify the background that appears during fights in the area and adjust the number of steps between encounters here as well.

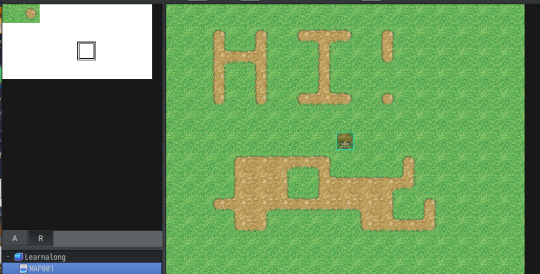
Range determines which Regions of the map an encounter appears on. Regions can be added to a map with the R tab in map editing mode. Simply draw the region over the tiles you want to have considered part of that region. They're invisible outside of Map Editing with the R tab selected so the player won't ever see the distinctions.

Picking a range for enemy encounters is only the tip of what region IDs can do, but for the purposes of exploring the battle system they're a very easy way to distinguish parts of the map as holding more dangerous enemies (or just ones that make more sense in the terrain of the area). You can have up to 255 region ids (plus a blank one) and can reuse the same ones for different purposes on a different map.
Not all games need a battling element, of course, but you should have a grasp on how to make one if you want it.
#emeraldcatears's rmmz learnalong blog#rpg maker mz#rpg maker#rmmz#battles#enemies#troops#encounters
1 note
·
View note