#downloaded topaz again so now I just need to find some actual good quality videos and I'll be back to where I was 7 years ago when I quit
Explore tagged Tumblr posts
Text



You were right, you were right, I was wrong, you were right.
#good omens#goodomensedit#goodomensgifs#crowley#aziraphale#my gifs#downloaded topaz again so now I just need to find some actual good quality videos and I'll be back to where I was 7 years ago when I quit#no one reads the tags right?#this is just me talking to myself#hello
1K notes
·
View notes
Text

For this gif tutorial I’m going to try to keep it as basic as possible, I may add a few tips for coloring at the end, but for the most part this is going to be how I make my basic gif. Also I’m not going to use my vapoursynth to process the video beforehand, just because I know not everyone uses it and it’s harder to learn. This is going to be just a downloaded mp4 video through the gif process. Don’t let the idea that this is a BASIC TUTORIAL fool you, I’m going to try to teach you a lot of things. It’s gonna get wordy, but i will try my hardest to keep the process easy. I’m just going to explain what things do instead of having you just copy + paste my method and not know what it means. okay? okay.
Before we start though, if you plan of giffing live stages you either need to accept the they will not be super crisp and clear OR learn how to use avisynth/vapoursynth to resize the videos without quality loss.
If you just want to gif music videos or variety shows then this should still give you HQ gifs.
Other notes:
try to ONLY use 1080p and up video if possible, maybe 720p if you’re really desperate, but anything under that... it’s not going to look good at all, so try to avoid using them.
The Photoshop I am using is PS 2020, so all my screenshots will be from that version and with my weird set up. But I’ve been using pretty much the same method since cc 2015 so other than the fact that some placements and names are tweaked, it’s the same. (If you can’t find something on your version shoot me an ask and I’ll try to help! And asks I get on this tutorial I’ll link HERE for future reference)
CUTTING VIDEO
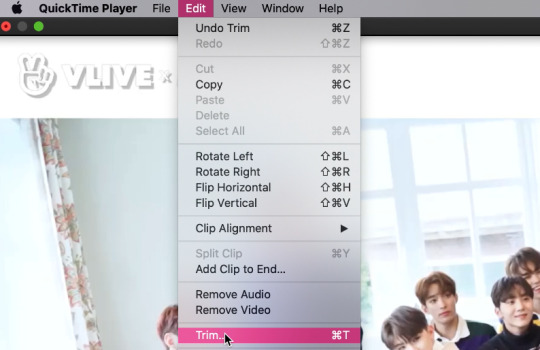
To cut videos I’ll just use my quicktime player.
I use edit > trim to select the portion of the video I plan to gif and save that as it’s own new mov file.

which pops up this tab

that you just slide until the part you want to gif is selected

then just save it as a new video and your done with part 1
ENTER PHOTOSHOP
Now what we’ll do is open our photoshop and import that clip into layers
FILE > IMPORT > VIDEO FRAMES TO LAYERS and select your video.
A small pop up will appear to show the clip you’re opening, you can trim it further here or just keep going by clicking okay
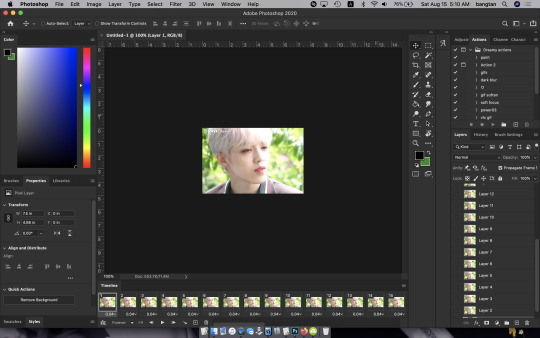
my setup is weird for drawing BUT you should have it looking remotely like this:

The things you will DEFINITELY need to see are TIMELINE, LAYERS, ADJUSTMENTS. If you don’t have these sections you can add them to your screen by clicking on the WINDOW tab at the very top menu bar and clicking on them

LAYERS - this is pretty self explanatory but each row is a layer in the gif. the more layers the bigger the gif will end up, the longer it plays. So bigger clips will have more layers and end up as larger gifs in the end.

TIMELINE - This is where you can edit the gifs timing (make it faster or slower)
We’ll be doing a bit of work with it so it’s important to know it well

ADJUSTMENTS - Best friend and worst nightmare. this is where ALL the tedious recoloring is done. VERY rarely would you not use these. 99.9% of kpop things are filmed through a green or blue lense so you’ll want to fix that to not have ghost idols
So, Let’s make a gif
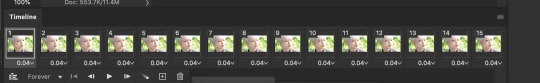
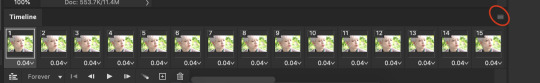
Step 1 - In the top right corner of your timeline is a set of lines, click there and then click SELECT ALL FRAMES

under each frame is a time stamp (this video’s is 0.04) this decides how fast each clip goes by, or how quickly the gif moves. Personally I prefer slower gifs, but I say anywhere between 0.04-0.06 is a decent speed.
Step 2 - with all the frames selected, click on the small down arrow next to any of the frames and change the speed to your liking. (I’m going to use .06)
Step 3 - in that same tab of lines we’ll now click CONVERT TO VIDEO TIMELINE, which will change our Timeline to look like this:

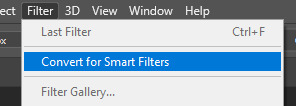
Step 4 - Back in our very TOP menu we’ll click SELECT > ALL LAYERS, then on the TOP menu click FILTER > CONVERT FOR SMART FILTERS (this might take your computer a minute since our File is still pretty large.) Now our Time line will look like this:

Step 5 - Sharpening
This one is VERY MUCH something you’re going to have to play with to get your settings to be how you like them. It’s also where I’d use topaz adjustments, BUT since I said we’re doing basic PS gif we’re just going to be using smart sharpening. SO:
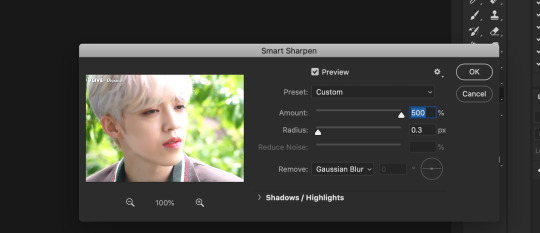
in the TOP munu again, click FILTER > SHARPEN > SMART SHARPEN
A pop up window will appear and you can edit the settings to your liking. Mine:

Step 6 - Resize your gif or crop it to tumblrs standards: big singal gifs have a 540px width || Two gifs use 268px || and three gifs use 177/178px
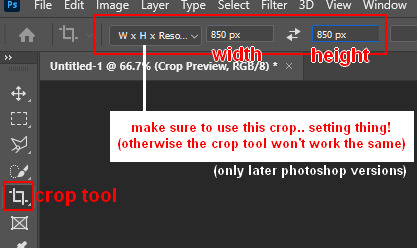
To do this we’ll use the crop tool and type in our dimensions in the menu bar:

and then crop to your liking. (this doesnt resize the gif it just crops to the correct ratio so we still have to shrink the gif)
Next, we’ll resize the gif to that size in the TOP menu click IMAGE > IMAGE SIZE a pop up menu will appear and you’ll type in your resize ratio and click enter.
Now technically thats a gif. it’s TECHNICALLY done. but mine is white washed and there are words on it that I dont want so onto the coloring and blurring.
First I’m going to show you how I blur text on gifs. because text is EVERYWHERE in kpop content and it’s hideous and I hate it. so lets kill it.
BLURRING LETTERING
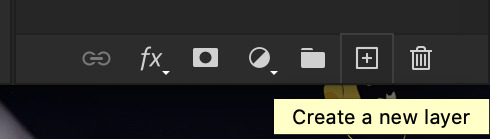
First we’re going to add a new blank layer to our LAYER TAB by clicking the little box with the + inside at the bottom

Sometimes doing this can mess up the timeline’s selection but its SUPER easy to fix so lets do that.
So in our timeline we have these two bars on each side that select what part of the gif will play. this is also where you can readjust your gif if it has extra frames at the end, or it ends up being too large and you have to make the gif smaller to save it. Just click and drag the bars back to where our gif actually ends, and all is fixed!

Now on our new layer we’re gonna take a paint brush (one of the ones with a lot of fade NOT the solid circle ) and paint over where the words are like so:

MAKE SURE ITS ON OUR BLANK LAYER AND NOT THE GIF LAYER!!
I know it looks stupid but trust me okay.
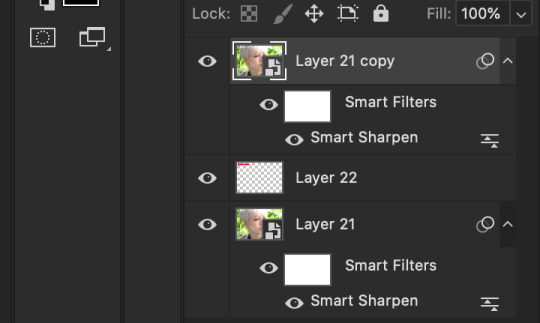
Now in your LAYER tab we’re going to duplicate our gif layer by right clicking on it and selecting duplicate.
Then we’re going to drag the new gif layer so that it’s above the paint layer in our LAYER tab :

Now, right click on the top gif layer and select CREATE CLIPPING MASK. it should put a little down arrow to the left of the picture, toward the paint layer. This means the gif is ONLY visible where that paint is now.
So we’re going to click on FILTER in the TOP menu again (while we still have that top gif selected!) and Go to BLUR > GAUSSIAN BLUR. a pop up menu will appear and you can just drag the radius until the text is as blurry as you want it to be. (also IF you missed part of the text, you can just go add more paint to your paint layer and it will blur wherever you paint!)
so now my gif is like so:

So now we’ll color him, because he’s pretty washed out.
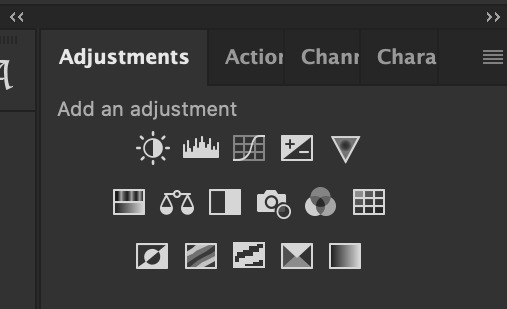
ADJUSTMENTS
This is where I’m going to be the least specific about what I do and more about what tools do, so that you can learn how to color things the way you like them!
The Adjustment tab on Photoshop has 16 options but I’m really only going to talk about 6 of them. We’ll do it in order though. All the actual adjustment tools will open in the PROPERTIES tab
Brightness / Contrast - Pretty self explanatory, but definitely should be toward the end of your coloring, as if can effect the quality a lot. Small adjustments do A LOT so don’t go crazy,
Levels - Levels is all about the balance of how dar or light your gifs will be if you adjust in the RGB layer it will adjust for the entire image, but if you change the selection to RED/GREEN/BLUE it will adjust just those colors hues. Also there are three small droppers to the left of the graph. using those you can select which part of the gif you want the image to recognize as the lightest/darkest part of the gif, and the tool will adjust the gifs coloring to that point. ( play with those droppers! magic happens i swear!)
Curves - Kind of like levels but instead of how light or dark the entire image is it works more on contrast. REALLY play with the curves options, i’m sure most things you can do with other tools can also just be done in curves if you’re patient enough to learn
Vibrance / Saturation - Vibrance will make duller parts of an image higher contract and brighter and saturation will make everything a more neon shade. or in reverse lowering vibrance will dull out the things that were already neutral and saturation will dull out the more vibrant parts of the image (usually reds)
Color Balance - Good for fixing tones. so if a live stage is SUPER BLUE!!!!! you can readjust and calm down the blues to dull them out or get rid of them completely. Again play with this its insane what it can do
Selective Color - adjusts the different colors in your image without touching the other colors. if you wanna touch the reds, make them pinker but not change the blues and greens, you do it here
If you want MORE drawn out explanations of what each of the 16 adjustment layers do here and here are actual articles you can look at. But it’s all about practice. playing with all the adjustments alone and together. Finding out what you like to do!
Now when you gif is ALLLLL colored and you’re ready to save it we do FILE > EXPORT > SAVE FOR THE WEB and a whole new window of options pops up. I’ll give you two examples of how to play with those options and then we’re done!


keep in MIND tumblr’s gif limit is 10MB which is pretty huge now, but still watch your gif size!!!!
AND SAVE your done!

I hope this was helpful! Let me know if you have any questions,again I’ll have an ask tag for it and it’ll get linked HERE if people end up needing help!
Happy giffing!!!
#drm.pst#drm.txt#Gif tutorial#this is LONG okay please be aware of that before you open it#als i did NOT reread it because it took me 3 hours to type out so it's probably a grammatic nightmare#BUT i'm JUST under a new milestone so i'm gifting this early because i had the patience to do it today lmao
106 notes
·
View notes
Text
how I make my gifs: a tutorial
Hi everyone! Just in case someone asks in the future + for those curious, I'm here with a tutorial on how I make gifs! If you have any questions whatsoever, please do send me an ask! I’ll be glad to help! The gif I made with this tutorial is the one right here!

So... let’s start this tutorial with the programs I use.
Adobe Photoshop 2020 - To make the gifs, majority of the work is done in this program.
TopazLabs (Topaz DeNoise 6 and Topaz Clean 3) - To "denoise" and "clean" the gifs, as the names would suggest. Links for download: Topaz DeNoise 6 & Topaz Clean 3
KMPlayer (an alternative would be PotPlayer, or any other video playing program that allows you to capture the frames) - To capture the frames. - I use an older version of KMPlayer, though I don't know which exact version that is.
Now let’s continue onto how I use these programs to create gifs!
Step 1: After you’ve downloaded the necessary programs, download your video. The way to get the best gifs? Quality videos. That’s the first step. For K-pop performances, I recommend this website (the hq files are in .ts form, KMPlayer should be able to open these). Bookmark it! It’s really handy :) Get the video you want to make a gif from and open it in KMPlayer (or PotPlayer or any other program, but for this tutorial I’ll use KMPlayer). Open your video in said program and look for the part you want to make a gif of. Then press CTRL+G (I apologize because I cannot for the life of me remember if this was a standard shortcut or not)
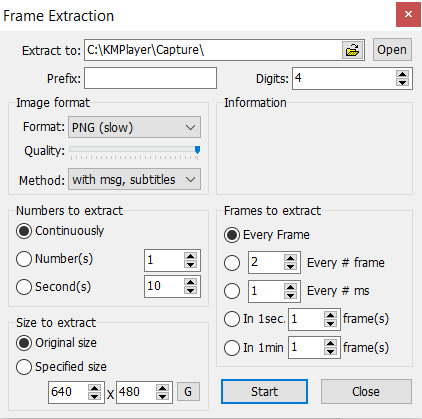
Step 2: After pressing CTRL+G, you’ll be met with this screen:

I’ll briefly explain the numbered parts, but before that, these are my standard settings and just make sure you have them all the same and it should be good!
1: This is where your captured frames will be extracted to. I have them extracted to the standard folder, but you can change this if you want to. You’ll need this folder later when opening the frames!
2: Like it says, this is the image format. I use PNG in the highest quality, as the name would suggest, for the quality.
3: These are the amount of frames the program captures. Say you put in every 2 or 4 frames, you’ll get more choppy gifs. To get the smoothest gifs, put “every frame” (this in turn will increase the gif size as the amount of frames will obviously be bigger).
Once you’ve put in the correct settings and you’ve put the slider where you want the capturing process to start, press “start” (now, before you do this I recommend putting the video on mute as the audio will start to get kinda demon-y the longer you record lol save your ears pls). Then, when you’ve captured all the frames you need, pause the video, press CTRL+G again and click “stop” and close the pop-up/program.
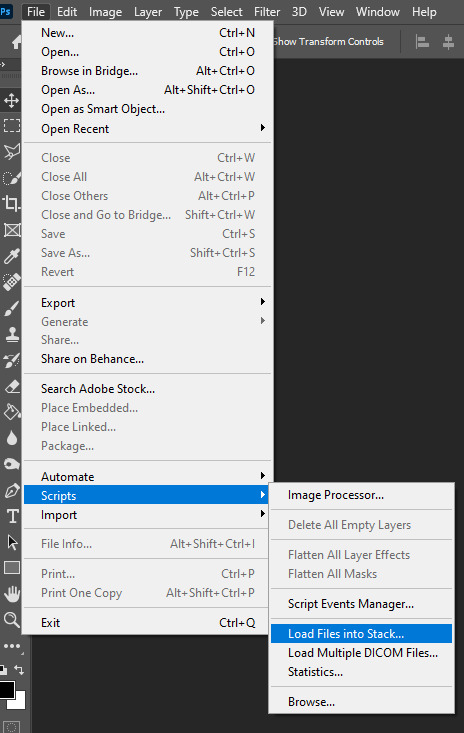
Step 3: It’s time to open up Photoshop! Then go to File > Scripts > Load Files into Stack... (for older versions/another version I used in the past this one didn’t work and I had to use the “Load Multiple DICOM Files...” instead. It should work similarly though, if I remember correctly).

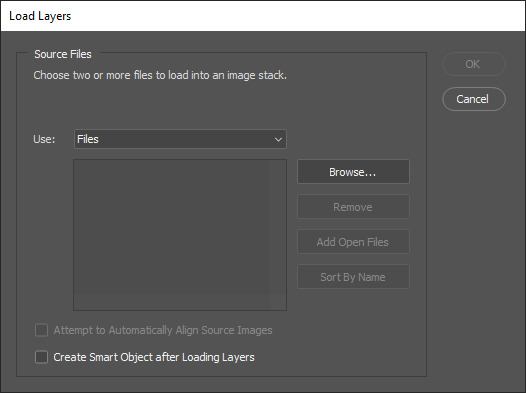
You then get a little pop-up that looks like this:

All you have to do here is click “browse” and navigate to the folder where your captured frames have been saved in. Select all the frames you need, wait for them to load in and then click “OK”!
Step 4: Depending on the amount of frames you’ve selected to load in, as well as the beefiness of your PC/laptop, the frames loading part might take a little while. Photoshop is importing every frame as a separate layer into one file, so just... grab a drink or something and wait a bit! When you’re done waiting, if you haven’t already, go to Window > Timeline. This will show you the animation timeline. For older Photoshop versions this is slightly different (I believe it’s called animation). Then click “Create Video Timeline” and click the 3 squares on the left bottom side (in older versions it’s on the right bottom side, not sure).
Step 5: After you’ve done all that, you’ll want to select all your layers. You can do this by pressing ALT+CTRL+A or going to Select > All Layers. With all the layers selected, you have to go to Layer > Arrange > Reverse. You only have to do this if you used the “Load Files into Stack” option!
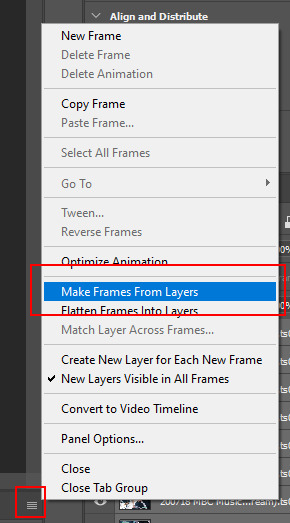
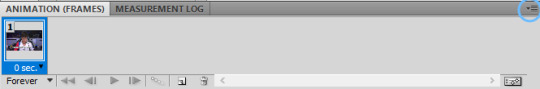
Step 6: After reversing all your layers, you’ll want to go to the three lines you see in the following screenshot, and click “Make Frames From Layers”.

As the name suggests, this turns all the layers into frames. I don’t know why but the first frame will always be 5 seconds long, so to make it easy on yourself when you want to check your gif while editing, just put that on 0 for now. You can do that by clicking the seconds under the frame and clicking “No delay”. After this, check to see if you have the right frames and if you need to delete some (you can do this at any point in the process but I didn’t know where to put it in the tutorial oops).
Step 7: Time to crop the gif to the correct size! For this gif I’m using as an example, I’m making it specifically for Twitter, so the sizes aren’t that obvious (for Twitter I usually use a width of 850 px to keep it sharp, for long size gifs (more height than width for example), I add a background so that it eventually still becomes 850x850 pixels). There’s many posts on Tumblr about the correct sizes for gif/photosets, but a brief rundown of my most used sizes: one gif spanning the entire width of the post has to be 540 px in width. Two gifs next to one another need to have a width of 268 px. I use these dimensions the most! For others, you can Google!

Step 8: After you’ve cropped the gif, you can do either of two things: either you first add the coloring of your choice and then sharpen the gif OR you do it the other way around. I usually switch these two around depending on how sharp the gif already looks before sharpening because I can’t stand looking at 2 pixels while coloring (lmao). For this one I’ll do the sharpening first.
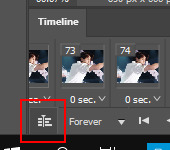
The whole sharpening process is actually quite simple but you need to make sure that you do the following little steps in the right order or else it won’t work! Select all the layers (CTRL+ALT+A or Select > All Layers) and then click this little thingy:

Then you’re going to Filter > Convert for Smart Filters

If you don’t do it in this order, your gif will end up... well, not being a gif and not moving. If that happens, track back in your history to see if you did it in the correct order! :)
Step 9: The actual sharpening process! After clicking the “Convert for Smart Filters”, you’ll want to go to Filter again and find the Topaz Labs tabs. Personally, I usually do it in the order of DeNoise first and then Clean, but this is a personal thing, really.
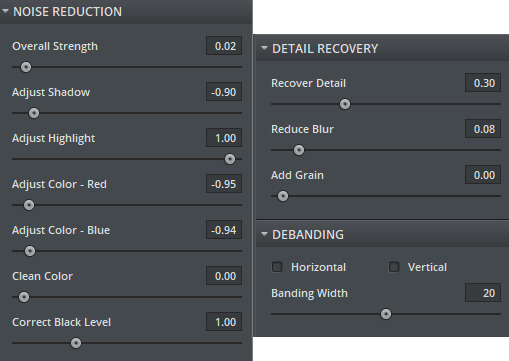
I recommend playing around with the settings to see what fits the gif but here are my go-to DeNoise settings (tip: save these as a preset so you only have to click that for faster giffing!):

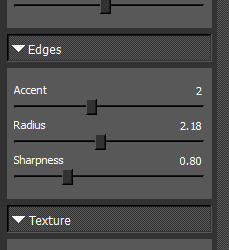
And my Clean settings:

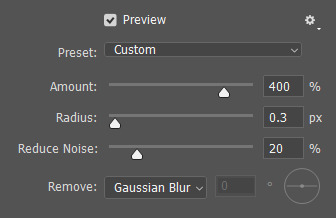
Press OK when you’re done with these and then go to Filter > Sharpen > Smart Sharpen. These are my SS settings (just copy these, and again, save as a preset!):

Depending on how sharp you want the gif to be, you can input the same settings or go to this in the layers and change the percentage.

Now that we’re done with these... it’s time to flatten it! Just follow these little steps:

And then you wait. Again. I know.
Step 10: After playing the waiting game, you’ll click the three little squares again and do the same thing you did earlier: “Make Frames Into Layers”. Delete the first frame. Add a coloring of your choice (can be a PSD, can be your own coloring, etc. this is honestly just... playing around with things and see what it can do). After you’ve done coloring, select all your frames (same lines as previous screenshot except now you’ll see a “Select All Frames” option, click it!) and change the time to whatever you like (I usually go for 0.05, 0.06, or 0.07. Again, just play around with this!! Try different things!)
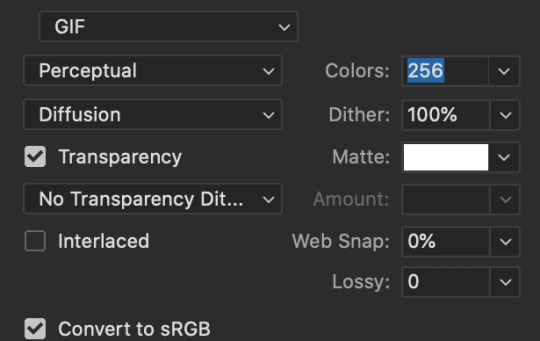
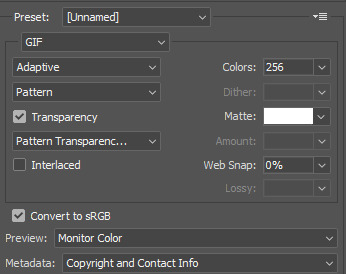
Step 11: Final step! Saving :) I use shortcuts a lot to make things faster so either press ALT+SHIFT+CTRL+S or go to File > Export > Save For Web. Not much to do here, just copy the following settings and save the file!
!!! NOTE: After making a new gif today I realized there’s a weird dotted border on the top of my gifs, it’s a bit difficult to explain but I had no idea what it was. Turns out that the reason why this showed up was because, as shown in the screenshot below, I had “Transparency” selected. If you’re experiencing this too, UNSELECT the transparency and it should be all good!

Also make sure that the “Looping Options” is set to Forever, or else your gif will play only once and then stop!
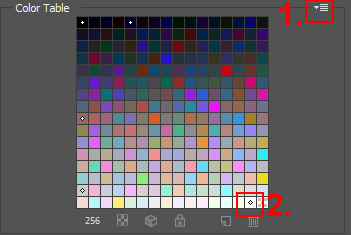
Tip: While making gifs for Twitter I at one point noticed that if I added in a white background, no matter what I’d do, it’d show up as yellow-y in the preview box. After googling I found that going to the options (1 in the screenshot) and then clicking “Sort by Luminance”, then double-clicking the lightest color (not the transparent one, 2 in the screenshot) and selecting white (or FFF) will get rid of this! This likely won’t be that useful for Tumblr gifs but just in case you ever want to have a white background...!

Then just... save, and upload to Tumblr! :)
Final note: Tumblr has a mix gif size of 3MB. If you have a gifset of 4 gifs you want to upload, all 4 gifs can be max 3MB each. Keep this in mind! If you’re over 3MB, delete a few frames and try again, or resize/crop your gif!
As it turns out, Tumblr has increased their gif size to 8MB, however, the quality tends to get compressed with larger gifs like that so per recommendation: keep them below 5MB! (thank you @yeoli for letting me know!)
I hope this helped! If you have any questions, feel free to send me a message and I’ll try my best to answer them.
75 notes
·
View notes
Text
gif tutorial !! (feat. anamo)
for everyone asking how i get my gifs so crispy
note: this tutorial is made using photoshop cs5! and while it should still work for newer versions, not everything may be the same. sorry :(
programs
photoshop cs5 (this is the only version i’ve really ever used so sorry cs6 and cc users)
topaz clean & denoise (optional)
kmplayer
media downloaders
4k video downloader
twitch leecher (for clips longer than what twitch allows)
how to download twitch clips (I use the “slow” method) twitch update made this useless ! so now i just use this site to download clips :)
1. extracting your frames when you can’t do video frames to layers
I think you need QuickTime (i don’t, which is why i can’t use this method) for this, but if your version of photoshop allows you to do File > Import > Video Frames to Layers, here’s another tutorial to help with that!
Remember that the best, clearest gifs come from the highest quality sources! However, I don’t normally recommend downloading actual 4k videos because while your gifs may be super HD, the frame rate is almost always really weird and slow.
After downloading your video/clip using one those nifty programs listed above, we need to extract your frames! Personally, I’ve only ever used KMPlayer to do this, but I’m sure that other equivalents will work pretty much the same.
Anyways, after opening your video in KMPlayer, pause right before the scene you want to gif and right click. There should be a tall menu that pops up, and from there you click Capture > Frame: Extract. This brings up yet another menu, and here are the best settings (at least I think so) for extracting your frames!

Now, you need to click start and let your video play. Once you’ve captured all the frames that you want, they should all be in your Capture folder that KMPlayer made for you (mine is located under This PC > Windows (C:) > KMPlayer > Capture). Just organize the frames as you want - I usually separate the frames for each gif into separate folders, but do whatever you want.
To actually get these frames into PS, start up the program and go to File > Scripts > Load Multiple DICOM Files and locate your Capture folder. Look, we have frames now. Cool.
2. actually making gifs
Make sure that your Animation window is open (it’s under Windows on PS if it’s not) so you can see what is likely only one frame, which is probably way less than the amount of frames that you captured (this will be different if you used Video Frames to Layers). To fix this, click on the symbol (a little upside-down triangle next to four lines) on the far right of the animation window and choose Make Frames From Layers.

Since we now have a lot more frames in our timeline, you can click the play button and watch them scroll through. Decide how you want to crop your gif and then resize the cropped frames to fit Tumblr (sizes here). Once you’ve done this, click on the upside-down triangle again and select Convert to Timeline, then select all the frames in the Layers tab that’s probably on the right of your screen and right click > Convert to Smart Filters. This will make sharpening easier because you can sharpen every layer all at once like this.
3, sharpening
At the top of your PS window, there should be a Filter tab. From there, click Sharpen > Smart Sharpen. Using my fairly limited experience with PS versions other than CS5, I do know that not every version of PS sharpens the same, so if you’re using something other than CS5, settings may vary somewhat. But anyways, here’s what my Smart Sharpen settings look like:

I then have my own personal sharpening action that I apply to the gif to somewhat smooth out the sharpness, but this tutorial has something towards the end that’ll give you a similar effect. And don’t forget to play your gif again to make sure that it works before you start coloring!

4. coloring
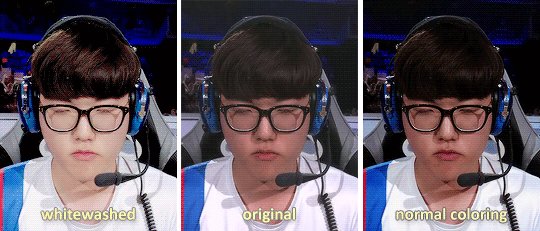
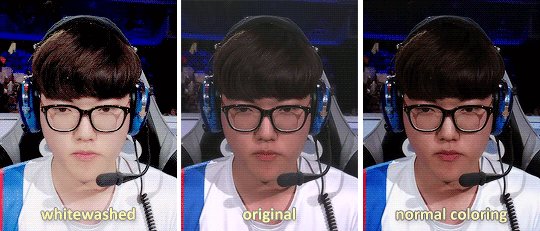
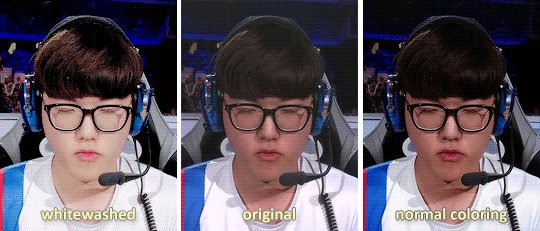
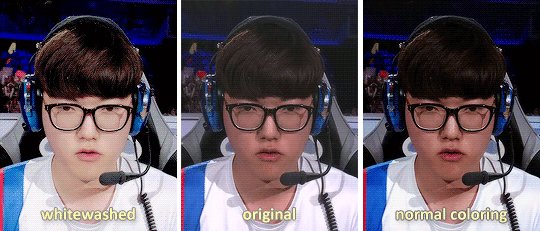
As a lot of players are POC, please be conscious of how you color the gif! Obviously, Obivously, it’s one thing to lighten up a dark scene because it’s hard to see what’s going on. However, when you purposefully and consciously make the decision to lighten (or darken) solely a player’s skin color, that’s gross! Stop!

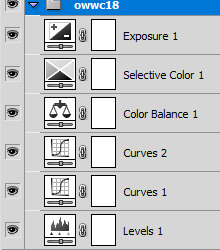
This being said, there are 5.6 million gif coloring tutorials out there and 5.6 million ways to color a gif. Personally, I tend towards more “””natural””” and true-to-life colorings for my OWL gifs, but I’ve made vibrant and pastel and colorful gifs as well. Here’s what the base PSD for all my OWWC gifs looks like, and this is pretty representative of all my other OWL PSDs as well.

But as I said, there are so many different ways to color gifs - some of my gifs only have a total of three adjustment layers - and everyone has their own preferences for how they like their gifs to look. However, I will say that my first step in coloring is a gif is always use Levels and click the Auto option for a little color correction.
When you’re all done coloring your gif, select everything in your Layers tab (PSD + actual gif), then right click > Convert to Smart Filters again so that you only have one (1) layer in the tab.
5. using topaz to be extra (this is optional)
Is using Topaz necessary to make gifs? No, absolutely not. It also makes the giffing process take longer. It’s literally just to be extra yet I still use it on every single one of my gifs. Why? Because it makes them s m o o t h and I hate seeing pixels. Even if most OWL stages are pretty noiseless and nice overall.
To use Topaz, click on your single Smart Object gif layer and go to Filter > Topaz Labs.
While I do have both Topaz Clean and DeNoise, I typically prefer DeNoise over Clean, and that’s mostly because it’s a bit more difficult to mess it up. Topaz DeNoise does exactly what it sounds like it does - it removes noise from images. However, it also smoothes skin and hair and everything else, which is why you still need to be careful using it unless you’re going for an unrealistic, completely airbrushed look. Topaz Clean does the same, but with more emphasis on the smoothing (I guess), so it’s easier to accidentally go overboard with it.


I almost never use the two in conjunction, but a good thing about Topaz is that it also reduces your gif file size by reducing noise! Which is nice! Also here are some nice Topaz settings. I use these (for the most part)!
update as of jan. 6, 2019: I am a Big Liar and I use both Clean and Denoise together all the time now and have been doing so since pretty much immediately after writing this tutorial. Just be careful when using both otherwise your gif might start looking too smooth - as with anything else, Topaz should be used in moderation :)
6. saving your gif
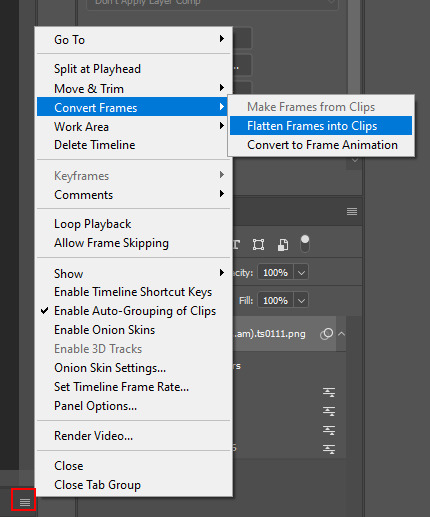
This part is actually super important if you used Topaz on your gifs. After you’ve made everything into a Smart Object, click on the upside-down triangle on your Animation window and select Flatten Frames Into Layers. If you used Topaz and don’t do this before trying to save your gif for posting, you will crash PS.
This process might take a while for Topaz users, but at the end, once your Smart Object has been made into many layers, go back to the upside-down triangle, click Convert to Frame Animation, and then select Make Frames from Layers from that same menu.
Now all your frames are visible on the timeline! Delete the very first one (otherwise the same frame will be repeated twice), select all of the frames on your timeline, then click on the little “0 sec” thing beneath the frames to set the gif timing. For this, I generally recommend using 0.03 or 0.04 seconds, but this depends on personal preference as well as the frame rate of the original video.
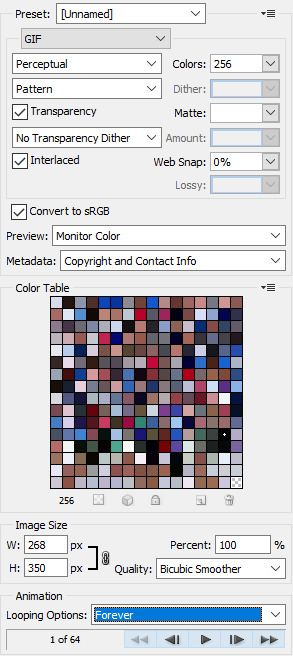
It’s time to finally save our gif. You just go to File > Save for Web & Devices and a big window will pop up. Honestly, the only save setting that really matters is that you have your gif set to loop for forever. Some people prefer using Diffusion over Pattern when saving, but this is what mine looks like right now:

If you go to save your gif and find that it’s above Tumblr’s 3MB gif limit, you are probably just going to want to delete frames if you don’t want to lose the overall gif quality. Otherwise, you can click on that Colors: 256 box and try to cut down the number of different colors in your gif - though I will warn you that this generally makes gifs look more pixelated. And once your good and settled, click save and your gif is ready to post!
12 notes
·
View notes
Note
henlo! can u post a gif tutorial cause your gifs are so pretty and look amazing, even on mobile which messes up with everythjng 😆
ahh anon u flatter me!! thank you for your kind words!!! i honestly have ways to go, but it means a lot that u say this thank you
so for starters i have a mac + photoshop cs5 so a lot of this tutorial will be based on what you do for that, but i’m sure u could do the same thing on pcs (actually pcs have more programs available so i highly recommend, if u have a pc, finding a tutorial that is based around pcs) and other photoshop versions too! but i think the general process is still the same, a different tutorial might just be more nuanced^^
1. Finding/downloading your video~so for normal mp4 videos on youtube i use this website. it’s pretty useful it can download from actually a wide variety of sites like naver (up till 1080p!) ~for v app videos i use this site~ts files i find on kpopexciting or kpop24hrs (u need an account for kpop24hrs i think to download video but! signing up isnt difficult and its nothing fishy. i use it a lot esp for older ts files it has a good archive, kpopexciting tends to be faster though.)~the higher quality files you find the better! i find that it tends to go mp4~honestly finding the right high quality video is a HUGE part of making gifs look nice2. Extracting your video~there are many many many ways to extract your video but I highly recommend downloading avisynth! There are ways to download it for pc! avisynth is beautiful because it doesn’t really reduce the quality of your video to the extent that photoshop does, plus it can extract 60fps from ts files. some gifs ive made through avisynth ( x x x ) if you’re interested in avisynth further, tumblr user @/brandinator is a good place to start! if you want to know more regarding how to use it and a different tutorial through that, let me know! ~now i’m not sure if there is an avisynth tutorial for mac anymore, BUT theres another great program, vapoursynth, that mac users can look into. here’s a tutorial that i’ve found~Before I got avisynth I used VLC player for ts files but I had to basically screenshot each frame individually. Some gifs I’ve made through this method ( x x x ). these gifs are 60fps only bc i found a user who uploaded the ts file in 60fps. usually you cant get 60fps w/o avisynth. but this is also me saying that if you cant get avisynth or vapoursynth, there are still ways to work around it i think! one of my fav giffers for the longest time didnt use either!! and sharpening and coloring were always on point.~I think pcs can use kmplayer? id look into that if you have a pc~for normal mp4 videos I just use photoshops ‘import video frames to layers’ option (under file in the menubar)! you can use avisynth as well, but for me it takes forever to extract what i want in avisynth (minimum like a minute ish), whereas ps can get the part of the video i want to gif in a couple of seconds. I think it’s self explanatory but basically you find the video you want to extract, find where u want ur gif to start, and for photoshop cs5, you hit the ‘shift’ key and let the part u want giffed in the video play. when youre done u lift the shift key and hit ‘ok’ (idk if it differs for different versions of ps). i extract all!!! frames!! it makes it look smoother too :)
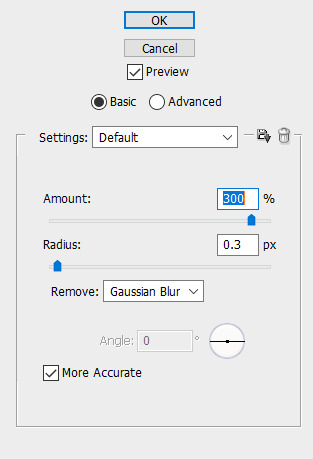
3. Coloring/Sharpening/Cropping/Etc~now this is the step that I can’t really give a tutorial on because honestly it varies for everyone! but i feel that this is the step that a lot of ppl need guidance with (me included) because it is the hardest step, probably because it is so ‘up in the air’ for lack of a better word? there is no one right way of doing it the possibilities are literally endless but here are some tips~Coloring: ~most important rule: don’t whitewash ur gifs!! ~other than that, the world is yours. ~honestly have fun with this part! coloring is something that i haven’t fully learned yet ~i tend to play around mainly with the curves, selective color, hue/saturation, and color balance layers ~you can also download psds other ppl have made (i dont do this myself) and use those! ~also i feel that a lot of the times, the right coloring can make ur gif seem higher quality. coloring can also play a role in reducing gif size if u do it correctly. ~honestly this part is just a lot of experimentation, over the course of a gifset and over the course of time in general. some people find their coloring style easily, but i was not one of those people. ive spent a lot of time trying to figure out how to adjust what layers to get the colors that i want and i think only as of this era ive been able to execute the coloring i had pictured in my mind. so patience is a virtue!!! ~Sharpening: ~ah yes my biggest enemy: sharpening ~first things first, i sharpen my gifs using smart sharpen + topaz ~settings for my smart sharpen are 500%; 0.4 ~check the box that says ‘more accurate’ and i personally remove ‘gaussian blur’ ~some people also use topaz denoise, and/or topaz clean ~ honestly topaz is a lifesaver for me bc it smoothes out a lot of grain that can be introduced via coloring! also!!! it can reduce gif size by a lot!!!!!!!!!!! ~on topaz denoise i hit the ‘light’ setting on the side and adjust the settings accordingly ~idk how to use topaz clean even though I have it, because it refuses to work ~to apply topaz you have to hit ‘flatten frames into layers’ ~some gifs i’ve made with just topaz and no avisynth ( x x x x) ~there are ways to make it look nice without topaz but i’ve forgotten how after i got it ~id duplicate the frame then use smart sharpen and ‘gaussian blur’ under ‘blur’ ~then adjust the opacity levels in some way. ~my settings for the opacity levels aren’t good so i’ll refrain from sharing ~some gifs ive made through this method ( x x ) ~last but not least i’ll bring up avisynth again. avisynth is nice at preserving video quality ~a lot of ppl i know say they don’t even sharpen gifs out of avisynth ~here are some gifs i have made with avisynth + topaz ( x x x x x x x ) ~honestly when it comes to sharpening, im still floundering with it. my sharpening needs a lot of work but, amongst the people who i consider good sharpners, most of them use avisynth, topaz denoise and/or clean, and smart sharpen! so all the resources are here !
~Cropping: ~it’s super important to follow tumblr dimensions otherwise gifs come out looking grainy! even when they’re not ! (case in point: x in which i used 168 instead of 178 for the dimensions)~Timing: ~Timing is so important!!! I almost forgot!! Always make sure u dont have duplicate frames for starters! for 60fps source videos i use .03, for mp4s i typically use .04 but sometimes the frame rate is kinda funky so you may have to go slower accordingly! and the important thing about timing is that if u use smart object, when u save ur gif, it’ll be in a different timing? like .04 gets changed to .07 but in order to fix that, u can simply just save ur gif in the wrong timing, and then reopen the gif in ps, simply change the timing to what u want on all ur frames, and then save it again!! idk if that made any sense but laskdjf this was the biggest mystery for me for so long omg4. Saving the gif~personally the save settings I use are “Selective/Adaptive” ; “Diffusive”; Dither: 100%; 256 colors. sometimes this makes the gif super grainy so i use “pattern” instead of “diffusive” in those instances5. Pray Perseverance ~a lot of the time when you’re giffing, gifs won’t come out the way you want it (i’m sure for every gifset i’ve uploaded on tumblr, there’s a gifset that i started making and never finished because it looked really bad). idk sometimes it feels like photoshop has its own will, sharpenings wont always work the same way each time, video quality won’t be the way you want it, i’m honestly still very experimental right now I don’t have ps figured out at all. so yeah…sometimes all u can do is that when u hit that save for web button (that ruins everything alskf), pray that ps doesnt mess it up too bad ahahaha but also that even when it does, its okay and you can try again! or try something new!
this is a super generic guide! let me know if you need more information!
10 notes
·
View notes
Note
can you ever make a gif tutorial?
i can anon idk how qualified i am to make one but i’ll give it a shot anyways!
so for starters i have a mac + photoshop cs5 so a lot of this tutorial will be based on what you do for that, but i’m sure u could do the same thing on pcs (actually pcs have it a lot easier than macs like more programs available so i highly recommend, if u have a pc, finding a tutorial that is based around pcs) and other photoshops too!1. Finding/downloading your video~so for normal mp4 videos on youtube i use this website. it’s pretty useful it can download from actually a wide variety of sites like naver (up till 1080p!) ~for v app videos i use this site~ts files i find on twitter or kpopexciting. for w1 related stuff though, i HIGHLY recommend this twitter account. most of their ts files are already in 60fps formatting so if u dont want to download avisynth for the 60fps extraction, you don’t have to! ~the higher quality files you find the better! i find that it tends to go mp4~honestly finding the right high quality video is a HUGE part of making gifs look nice2. Extracting your video~there are many many many ways to extract your video but I highly recommend downloading avisynth! There are ways to download it for pc and now for mac as well!! avisynth is beautiful because it doesn’t really reduce the quality of your video to the extent that photoshop does, plus it can extract 60fps from ts files. some gifs ive made through avisynth (x x x ) if you’re interested in avisynth further, tumblr user @/brandinator is a good place to start! if you want to know more regarding how to use it and a different tutorial through that, let me know! ~Before I got avisynth I used VLC player for ts files but I had to basically screenshot each frame individually. Some gifs I’ve made through this method ( x x x compare x with x (avisynth) for comparison purposes, it’s the same music broadcasting show so the same video quality; i feel that avisynth has a greater advantage when it comes to griddy backgrounds/flashing lights in live performances) ~I think pcs can use kmplayer? id look into that if you have a pc~for normal mp4 videos I just use photoshops ‘import video frames to layers’ option (under file in the menubar)! you can use avisynth as well to preserve quality but I almost feel like that takes up too much time (for me) since ps can get frames to layers in a couple of seconds whereas avisynth can take many many minutes. I think it’s self explanatory but basically you find the video you want to extract, find where u want ur gif to start, and for photoshop cs5, you hit the ‘shift’ key and let the part u want giffed in the video play. when youre done u lift the shift key and hit ‘ok’ (idk if it differs for different versions of ps)
3. Coloring/Sharpening/Cropping/Etc~now this is the step that I can’t really give a tutorial on because honestly it varies for everyone! but i feel that this is the step that a lot of ppl need guidance with (me included) because it is the hardest step, probably because it is so ‘up in the air’ for lack of a better word? there is no one right way of doing it the possibilities are literally endless but I think i will give u some tips~Coloring: ~most important rule: don’t whitewash ur gifs!! ~other than that, the world is yours. ~honestly have fun with this part! coloring is something that i haven’t fully learned yet ~i tend to play around mainly with exposure, levels and selective color. ~my main goal when i color is to get a ‘realistic’ view of how the person may have looked ~this usually means that i do whatever i can to get rid of video filters ~for generic gifs i think it’s important to find what your goal is when you are coloring ~do you want something realistic looking? negative space? coherent color schemes? ~you can also download psds other ppl have made (i dont do this myself) and use those! ~caution: changing the colors too much can result in super grainy gifs if you aren’t careful~Sharpening: ~ah yes my biggest enemy: sharpening ~first things first, i sharpen my gifs using smart sharpen + topaz ~settings for my smart sharpen are 500%; 0.4 ~check the box that says ‘more accurate’ and i personally remove ‘gaussian blur’ ~caution: more sharpening = more grain ~sadly i am super duper duper dependent on topaz (a plug in) for sharpening ~people use topaz denoise, and/or topaz clean ~on topaz denoise i adjust clean color all the way to 0, ~then i adjust ‘overall strength’ and ‘reduce blur’ to whatever looks nice in the preview ~idk how to use topaz clean even though I have it, because it refuses to work ~to apply topaz you have to hit ‘flatten frames into layers’ ~some gifs i’ve made with topaz (x x x x) ~there are ways to make it look nice without topaz but i’ve forgotten how after i got it ~id duplicate the frame then use smart sharpen and ‘gaussian blur’ under ‘blur’ ~then adjust the opacity level in some way lasldf idr ~some gifs ive made through this method (x x x x) ~last but not least i’ll bring up avisynth again. avisynth is nice at preserving video quality ~a lot of ppl i know say they don’t even sharpen gifs out of avisynth~Cropping: ~it’s super important to follow tumblr dimensions otherwise gifs come out looking grainy! even when they’re not !4. Saving the gif~personally the save settings I use are “Selective/Adaptive” ; “Diffusive”; Dither: 100%; 256 colors5. Pray ~a lot of the time when you’re giffing, gifs won’t come out the way you want it (i’m sure for every gifset i’ve uploaded on tumblr, there’s a gifset that i started making and never finished because it looked really bad). idk sometimes it feels like photoshop has its own will, sharpenings wont always work the same way each time, video quality won’t be the way you want it, i’m honestly still very experimental right now I don’t have ps figured out at all. so yeah…sometimes all u can do is that when u hit that save for web button (that ruins everything alskf) that ps doesnt mess it up too bad
this is a super generic guide! let me know if you need more information!
3 notes
·
View notes