#datepick
Explore tagged Tumblr posts
Text





limelight - honestly
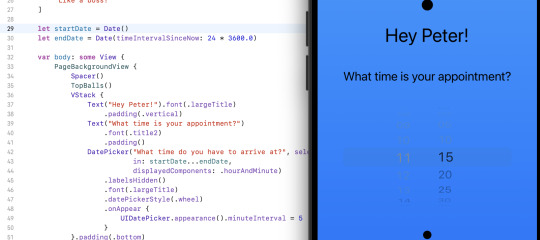
#limelight#honestly#kpopccc#miu#gaeun#suhye#mine#mine: limelight#sat on this one for a while but then i flipped back around to liking it enough lol#intrigued and slightly annoyed by the new post editor#wait it has an actual datepicker now? and a timepicker??
9 notes
·
View notes
Text

Transform your Shopify store's shipping experience with Flare - the ultimate delivery scheduling app. Seamlessly integrate our user-friendly platform to offer flexible and convenient delivery options for your customers, boosting customer satisfaction and loyalty. With advanced automation features and real-time tracking capabilities, streamline your fulfillment process while always providing a top-notch service.
#best shopify shipping app#delivery schedule app#order scheduling app#scheduled delivery date#shopify delivery date app#shopify estimated delivery date#delivery datepicker shopify#order scheduler#order scheduling
1 note
·
View note
Text
5 Best WordPress DatePicker Plugins (Free & Paid)
Do you want to add a date and time field to your WordPress form? So users can easily book appointments, schedule calls, or complete other time-sensitive form submissions. What you need is a date and time picker WordPress plugin. These tools let you add calendar and clock features to your WordPress forms, making it easier for people to book appointments, schedule events, or fill out forms. In…
0 notes
Text
0 notes
Text
[solved] Wordpress ACF Datepicker Field Update To Todays Date But Keep Time At Value In Post
[solved] Wordpress ACF Datepicker Field Update To Todays Date But Keep Time At Value In Post
WordPress is a content management system used for creating and managing websites. One of the key features of WordPress is its flexibility, allowing developers to customize themes and add functionality through plugins. One such plugin is Advanced Custom Fields (ACF), which allows users to create custom fields for specific types of content. One of the fields available in ACF is the Datepicker…
View On WordPress
0 notes
Text

Datepicker Example
#datepicker html css js#datepicker examples#javascript#html css#code#frontend#css#css3#html#learn to code#codingflicks
0 notes
Text
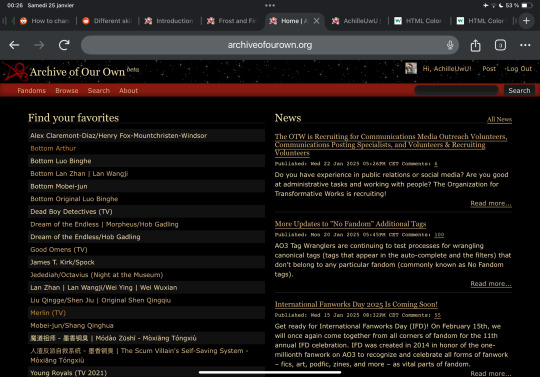
dark flat ao3 skin v2.0




1. log in and go HERE
2. click button "Create Site Skin"
3. name it whatever
4. copy/paste code from below in "CSS" field
5. "Submit"
6. make sure you clicked button "Use" HERE in the list of skins
7. change it as you like
CSS:
outer .region,
footer .group,
.post fieldset fieldset, fieldset fieldset { background: none; }
body, .group, .group .group, .region, .flash, fieldset, fieldset fieldset ul, form dl, textarea,
main .verbose legend,
.verbose fieldset, .notice, ul.notes, input, textarea, table, th, td:hover, tr:hover, .symbol .question:hover,
modal,
.ui-sortable li, .required .autocomplete, .autocomplete .notice, .system .intro, .comment_error, .kudos_error, div.dynamic, .dynamic form,
ui-datepicker-div,
.ui-datepicker table { color: #eee; border-color: #151619; outline: #111; box-shadow: none; }
form .notice, form ul.notes { box-shadow: none; }
workskin {
font-size: 1.2em; margin: auto; padding: 0 0.25em; max-width: 60em; overflow-x: auto; overflow-y: hidden; position: relative; }
.actions a, .actions a:link, .action, .action:link, .actions input, input[type="submit"], button, .current, .actions label { border-radius: 0; }
header ul.primary,
outer #footer,
.toggled form { background: #1a1b1f; }
header .primary {
background: none; padding: 10px 0; width: 100%; box-shadow: none; }
fieldset, form dl, fieldset dl dl, fieldset fieldset fieldset, fieldset fieldset dl dl, dd.hideme, form blockquote.userstuff { background: #1a1b1f !important; }
.user.navigation.actions>li { margin-top: 0.3em !important; }
header .menu,
small_login {
border: 1px solid #1f2126; box-shadow: none; padding: 0; }
.tags.group, .more.group { margin-top: 0.6em; }
header .actions a:hover,
header .actions a:focus,
header .dropdown:hover a,
header .open a,
header .menu,
small_login,
.group.listbox, fieldset fieldset.listbox, form blockquote.userstuff, input:focus, textarea:focus, li.relationships a, .group.listbox .index, .dashboard fieldset fieldset.listbox .index,
dashboard a:hover,
th,
dashboard .secondary,
.secondary, .thread .even, .system .tweet_list li, .ui-datepicker tr:hover { background: #151619; }
.userstuff p { text-align: justify; margin: 1.286em auto; padding: 0; line-height: 1.5; }
.tags.commas { margin: 1.5em auto; }
header .dropdown .menu a:hover,
header .dropdown .menu a:focus,
.splash .favorite li:nth-of-type(odd) a, .ui-datepicker td:hover,
tos_prompt .heading,
tos_prompt [disabled] {
background: #22262a; }
outer,
.javascript, .statistics .index li:nth-of-type(even),
tos_prompt,
.announcement input[type="submit"] { background: #151619; }
.filters .submit input { border: 1px solid #202227; background-color: #202227; height: 110%; margin: 1em 0; min-height: 2.286em; padding-left: 0; padding-right: 0; text-align: center; white-space: normal; }
header ul.primary,
footer,
dashboard ul,
dl.meta, .group.listbox, fieldset fieldset.listbox,
main li.blurb,
form blockquote.userstuff, div.comment, li.comment, .toggled form, form dl dt, form.single fieldset,
inner .module .heading,
.bookmark .status span, .splash .news li, .filters .group dt.bookmarker { border-color: #1a1b1f; }
.work.navigation.actions { width: 100%; }
dl.meta { border: none; }
.splash .news li { padding: 1em; }
fieldset, form dl, fieldset dl dl, fieldset fieldset fieldset, fieldset fieldset dl dl, dd.hideme, form blockquote.userstuff { padding: 1em; }
.logged-in .splash>.module { width: 100% !important; }
dl.meta { max-width: 75em; margin: auto; clear: right; padding: 2em 1.75em; position: relative; overflow: hidden; }
.group.listbox, fieldset fieldset.listbox,
main li.blurb,
.wrapper,
dashboard .secondary,
.secondary, form blockquote.userstuff, .thread .comment, .toggled form { box-shadow: none; }
dashboard .current,
.actions a:active,
outer .current,
a.current, .current a:visited, span.unread, .replied, span.claimed, dl.index dd, .own, .draft, .draft .unread, .child, .unwrangled, .unreviewed, .ui-sortable li:hover { background: #1a1b1f; border-color: #1f2126; }
greeting .menu {
right: 0; border: 1px solid #1f2126; box-shadow: none; }
select { background-color: #202227; color: #fff; border: 1px solid #202227; min-height: 3em; border-radius: 0; padding: 0 0.6em; }
input:focus, select:focus, textarea:focus { background: #202227; }
body, .toggled form, .dynamic form, .secondary, .dropdown { background: #202227; color: #fff; margin: 0; padding: 0; }
footer a:hover,
footer a:focus,
.autocomplete .dropdown ul li:hover, .autocomplete .dropdown li.selected, a.tag:hover, .listbox .heading a.tag:visited:hover, .symbol .question, .qtip-content { background: #a7a7a7; color: #111; }
.splash .favorite li:nth-of-type(odd) a:hover, .splash .favorite li:nth-of-type(odd) a:focus { background: #a7a7a7; color: #111; }
header #greeting img,
header .heading a,
header .heading a:visited,
header .user a:hover,
header .user a:focus,
header fieldset,
header form,
header p,
dashboard a:hover,
.actions a:hover, .actions input:hover, .delete a, span.delete, span.unread, .replied, span.claimed, .draggable, .droppable, span.requested, a.work, .blurb h4 a:link, .blurb h4 img, .splash .module h3, .splash .browse li a:before, .required, .error, .comment_error, .kudos_error, a.cloud7, a.cloud8,
tos_prompt .heading {
color: #a7a7a7; }
header .menu li {
border-bottom: 1px solid #2c2c2c; margin: 0; text-align: left; }
greeting .icon,
dashboard,
dashboard.own,
.error, .comment_error, .kudos_error, .LV_invalid, .LV_invalid_field, input.LV_invalid_field:hover, input.LV_invalid_field:active, textarea.LV_invalid_field:hover, textarea.LV_invalid_field:active, .qtip-content { border-color: #151619; }
dashboard.own {
border: none; }
form.filters dl { margin-left: 0; margin-right: 0; }
.filters .expander:focus { outline: none; }
.filters .expander { padding: 0.45em 0 0.45em 14px; }
.filters .group dt.search, .filters .range dt { padding: 1.25em 0 0.4em 0; }
a.tag { border-bottom: 1px dotted !important; }
a, a:link, a.tag,
header a,
header a:visited,
header .primary .open a,
header .primary .dropdown:hover a,
header .primary .dropdown a:focus,
header #search input:focus,
header #search input:hover,
dashboard a,
dashboard span,
dashboard .current,
.heading, .group .heading, .filters dt a:hover { color: #fff; }
header .dropdown .menu a {
padding: .75em .5em .75em; }
header #search .text {
background: #151619 !important; border-radius: 0; margin: 0.2857em 0.429em; }
a:visited, .actions a:visited, .action a:link, .action a:visited, .listbox .heading a:visited, span.series .divider { color: #999; }
a:active, a:focus, button:focus { outline: none; }
.actions a, .actions a:link, .action, .action:link, .actions input, input[type="submit"], button, .current, .actions label,
header .actions a {
background: #23252a; border-color: #23252a; color: #eee; box-shadow: none; text-shadow: none; }
.actions a:hover, .actions input:hover,
dashboard a:hover,
.actions a:focus, .actions input:focus,
dashboard a:focus {
color: #fff; border-color: #101214; box-shadow: none; background-color: #101214; }
.actions a:active, .current, a.current, .current a:visited { color: #fff; background: #101214; border-color: #101214; box-shadow: none; }
.delete a, span.delete { box-shadow: none; }
ul.required-tags, .bookmark .status span, .blurb .icon { opacity: 0.9; border: 0; }
outer .group .heading,
header .actions a,
fieldset.listbox .heading, .userstuff .heading, .heading, .userstuff h2 { text-shadow: none; color: #fff; background: none; }
header .actions a,
fieldset fieldset, .mce-container button, .filters .expander { box-shadow: none; }
fieldset fieldset.listbox { outline: none; }
form dd.required { color: #eee; }
.mce-container input:focus { background: #F3EFEC; }
.announcement .userstuff a, .announcement .userstuff a:link, .announcement .userstuff a:visited:hover { color: #fff; }
a, a:link, a:visited:hover { color: #fff; text-decoration: none; }
.announcement .userstuff a:visited { color: #666; }
.announcement .userstuff a:hover, .announcement .userstuff a:focus { color: #999; }
.event.announcement .userstuff a, .filters .expander { color: #eee; }
form.verbose legend, .verbose form legend { background: #151619; }
.listbox li.blurb { box-shadow: none; background: #1a1b1f; }
li.blurb, fieldset, form dl { border: none; }
li.blurb, .blurb .blurb { display: block; position: relative; clear: left; padding: 1em 1.4em; overflow: visible; background: #1a1b1f; }
dashboard ul {
float: none; display: block; padding: 0.26em 0; text-align: right; position: relative; background: none; }
user-fandoms {
padding: 1.4em 0; background: #1a1b1f; }
.listbox .index { padding: 0.6em 0; }
.bookmark div.user { background-color: #151619; }
.bookmark dl.stats { margin-bottom: 1.5em; margin-top: 1.5em; }
.dashboard .own, .comment span.unreviewed { background: #1a1b1f; opacity: 1.0; }
.own, .draft, .draft .wrapper, .unread, .child, .unwrangled, .unreviewed { background: #1a1b1f; opacity: 0.95; }
.actions a, .actions a:link, .action, .action:link, .actions input, input[type="submit"], button, .current, .actions label { padding: 0.5em 1em; border-radius: 0; }
header {
margin: 0 0 3em; }
.tags.group, .more.group { padding: 0.6em; }
dashboard a,
dashboard span {
line-height: 2.2; padding: 0 0.5em; }
.listbox>.heading, .listbox .heading a:visited { margin-left: .6em; }
.listbox, fieldset fieldset.listbox { border: 1px solid #1a1b1f; margin: 0.5em auto; box-shadow: none; }
.reading .user { margin-top: 1.5em; padding-top: 0.5em; border-top: 1px solid #23252a !important; }
.comment .userstuff { background-color: #1a1b1f !important; }
input, textarea { box-shadow: none; background: #151619; padding: 0.4em; }
.filters .indicator:before { background: #404248; color: #aaa; display: inline-block; border: 1px solid #404248; margin-right: 0.25em; background-image: none; }
.filters [type="checkbox"]+.indicator:before { padding: 0 0.25em; border-radius: 2px; }
.filters [type="checkbox"]:checked+.indicator:before { background: #970000; color: #ffffff; background-image: none; }
.filters input:checked+.indicator:before { border-color: #1a1b1f; }
.filters input:checked+.indicator+span { font-weight: 500; }
.filters .exclude [type="checkbox"]:checked+.indicator:before { background: #970000; color: #ffffff; background-image: none; }
.filters [type="radio"]:checked+.indicator:before { background: #970000; background-image: none; }
ui-datepicker-div,
.ui-datepicker table { background: #1a1b1f; }
.ui-datepicker td { border: 1px solid #23252a; }
.notice, .comment_notice, .kudos_notice, ul.notes, .caution, .error, .comment_error, .kudos_error, .alert.flash { background: #2e3138; border: 1px solid #2e3138; margin: 0.6em auto; padding: 1em; box-shadow: none; border-radius: 0; }
.listbox .index { padding: 0.6em; box-shadow: none; }
dl.meta { max-width: 75em; background: #1a1b1f; margin-top: 1em; }
dl.index dd { background: #151619 !important; }
form.search input[type="text"] { border-top-color: #151619; background-color: #202227; padding: 0.45em 0.45em; border-radius: 0; }
modal {
background: #1a1b1f; border: 10px solid #1a1b1f; margin: 3% 0; max-width: 800px; min-width: 200px; padding-bottom: 44px; position: relative; text-align: left; width: 80%; z-index: 501; }
.post .meta dd ul li { display: block; padding-bottom: 0.6em; }
workskin {
font-size: 1.2em; max-width: 52em; }
div.comment, li.comment { padding: 0.6em; background: #1a1b1f !important; }
53 notes
·
View notes
Text
Well guess I made it even more yellow (code below !)




#footer .group,
.post fieldset fieldset,
fieldset fieldset {
background: none;
}
#header {
background: #000 url('https://media.archiveofourown.org/news/milestones/2024-08-seventeen-years-otw/2024-08-seventeen-years-otw-pattern.jpg');
background-size: 350px;
}
#header .heading a,
#header .primary .dropdown a:focus,
#header .heading a:visited,
#main .pagination .current,
h2 {
color: #ffe8b4;
}
#header .clear,
#footer {
border-color: #000000;
}
#header .actions a[href="/menu/fandoms"],
#header .actions a[href="/menu/browse"],
#header .actions a[href="/menu/search"],
#header .actions a[href="/menu/about"] {
color: #DEB887;
}
#footer ul {
background: url('https://live.staticflickr.com/7284/9616997915_4194b6c6f7_h.jpg');
background-size: 350px;
}
#footer ul li:nth-child(1) ul,
#footer ul li:nth-child(2) ul,
#footer ul li:nth-child(3) ul,
#footer ul li:nth-child(4) ul {
background: rgba(0, 0, 0, 0.0);
}
#header .primary {
background: #8a1a10;
}
#footer {
background: #8a1a10;
}
input[type="text"],
textarea,
select {
background: #191919;
color: #DEB887;
}
select:focus {
background: #2a2a2a;
}
option {
background: #191919;
color: #DEB887;
}
#work form fieldset.work.meta dl dd.warning.required fieldset,
#main form fieldset.work.meta dl dd.warning.required fieldset {
color: #DEB887;
}
#bookmark-form form {
background: #2a2a2a;
color: #DEB887;
}
#error {
color: #000000;
}
fieldset,
.verbose fieldset {
border-color: #404040;
background: #000000;
border: 1px solid #595959;
}
.search [role=tooltip] {
background: #333;
border: 1px solid #666;
}
#main a:visited {
color: #c88937;
}
#main a.tag:visited:hover {
color: #111;
}
body,
.group,
.group .group,
.region,
.flash,
form dl,
#main .verbose legend,
.notice,
ul.notes,
table,
th,
td:hover,
tr:hover,
.symbol .question:hover,
#modal,
.ui-sortable li,
.required .autocomplete,
.autocomplete .notice,
.system .intro,
.comment_error,
.kudos_error,
div.dynamic,
.dynamic form,
#ui-datepicker-div,
.ui-datepicker table {
background: #000000;
color: #FFE4B5;
border-color: #800000;
outline: #111;
box-shadow: none;
}
#header .actions a:hover,
#header .actions a:focus,
#header .dropdown:hover a,
#header .open a,
#header .menu,
#small_login,
.group.listbox,
fieldset fieldset.listbox,
.listbox,
form blockquote.userstuff,
input:focus,
textarea:focus,
li.relationships a,
.group.listbox .index,
.dashboard fieldset fieldset.listbox .index,
#dashboard a:hover,
th,
#dashboard .secondary,
.secondary,
.thread .even,
.system .tweet_list li,
.ui-datepicker tr:hover {
background: #191919;
}
a,
a.tag,
a:link,
#header a:visited,
#header .primary .open a,
#header .primary .dropdown:hover a,
#header #search input:focus,
#header #search input:hover,
.userstuff h2,
#dashboard a,
#dashboard span,
#dashboard .current,
.group .heading,
.filters dt a:hover {
color: #DEB887;
}
#header .dropdown .menu a:hover,
#header .dropdown .menu a:focus,
.splash .favorite li:nth-of-type(odd) a,
.ui-datepicker td:hover,
#tos_prompt .heading,
#tos_prompt [disabled] {
background: #111;
color: #ffe8b4;
}
#outer,
.javascript,
.statistics .index li:nth-of-type(even),
#tos_prompt,
.announcement input[type="submit"] {
background: #000000;
}
#dashboard ul,
dl.meta,
.group.listbox,
fieldset fieldset.listbox,
#main li.blurb,
form blockquote.userstuff,
div.comment,
li.comment,
.toggled form,
form dl dt,
form.single fieldset,
#inner .module .heading,
.bookmark .status span,
.splash .news li,
.filters .group dt.bookmarker {
border-color: #2a2a2a;
}
.group.listbox,
fieldset fieldset.listbox,
#main li.blurb,
.wrapper,
#dashboard .secondary,
.secondary,
form blockquote.userstuff,
.thread .comment,
.toggled form {
box-shadow: 1px 1px 3px #000;
}
#dashboard .current,
.actions a:active,
a.current,
.current a:visited,
span.unread,
.replied,
span.claimed,
dl.index dd,
.own,
.draft,
.draft .unread,
.child,
.unwrangled,
.unreviewed,
.ui-sortable li:hover {
background: #000;
border-color: #191919;
box-shadow: -1px -1px 3px #000;
}
input,
textarea {
box-shadow: inset 0 1px 2px #000;
}
li.blurb,
.blurb .blurb,
.listbox .index,
fieldset fieldset.listbox,
.dashboard .listbox .index {
box-shadow: inset 1px 1px 3px #000;
}
#footer a:hover,
#footer a:focus,
.autocomplete .dropdown ul li:hover,
.autocomplete .dropdown li.selected,
a.tag:hover,
.listbox .heading a.tag:visited:hover,
.symbol .question {
background: #ffedc5;
border-color: #988352;
color: #111;
}
#header #greeting img,
#header .user a:hover,
#header .user a:focus,
#header fieldset,
#header form,
#header p,
#dashboard a:hover,
.actions a:hover,
.actions input:hover,
.delete a,
span.delete,
span.unread,
.replied,
span.claimed,
.draggable,
.droppable,
span.requested,
a.work,
.blurb h4 a:link,
.blurb h4 img,
.splash .module h3,
.splash .browse li a:before,
.required,
.error,
.comment_error,
.kudos_error,
a.cloud7,
a.cloud8,
#tos_prompt .heading {
color: #ffe8b4;
}
#greeting .icon,
#dashboard,
#dashboard.own,
.error,
.comment_error,
.kudos_error,
.LV_invalid,
.LV_invalid_field,
input.LV_invalid_field:hover,
input.LV_invalid_field:active,
textarea.LV_invalid_field:hover,
textarea.LV_invalid_field:active,
.qtip-content {
border-color: #8a1a10;
}
.splash .favorite li:nth-of-type(odd) a:hover,
.splash .favorite li:nth-of-type(odd) a:focus .splash .favorite li:nth-of-type(odd) a:visited:hover,
.splash .favorite li:nth-of-type(odd) a:visited:focus {
background: #ffe8b4;
color: #111;
}
a:visited,
.actions a:visited,
.action a:link,
.action a:visited,
.listbox .heading a:visited,
span.series .divider {
color: #BC8F8F;
}
.actions a,
.actions a:link,
.action,
.action:link,
.actions input,
input[type="submit"],
button,
.current,
.actions label,
#header .actions a,
#outer .current {
background: #191919;
border-color: #222;
color: #eee;
box-shadow: inset 0 -8px 4px #232323, inset 0 8px 7px #191919;
text-shadow: none;
}
.actions a:hover,
.actions input:hover,
#dashboard a:hover,
.actions a:focus,
.actions input:focus,
#dashboard a:focus,
.actions .disabled select {
color: #999;
border-color: #000;
box-shadow: inset 2px 2px 2px #000;
}
.actions a:active,
.current,
a.current,
.current a:visited {
color: #DEB887;
background: #191919;
border-color: #DEB887;
box-shadow: inset 1px 1px 3px #000000;
}
.delete a,
span.delete {
box-shadow: -1px -1px 2px rgba(255,255,255.25);
}
.actions label.disabled {
background: #222;
box-shadow: none;
}
ul.required-tags,
.bookmark .status span,
.blurb .icon {
opacity: 0.9;
border: 0;
}
#outer .group .heading,
#header .actions a,
fieldset.listbox .heading,
.userstuff .heading {
text-shadow: none;
color: #DEB887;
background: none;
}
#header .actions a,
fieldset fieldset,
.mce-container button,
.filters .expander,
.actions .disabled select {
box-shadow: none;
}
fieldset fieldset.listbox {
outline: none;
}
form dd.required {
color: #eee;
}
.mce-container input:focus {
background: #F3EFEC;
}
.announcement .userstuff a,
.announcement .userstuff a:link,
.announcement .userstuff a:visited:hover {
color: #111;
}
.announcement .userstuff a:visited {
color: #666;
}
.announcement .userstuff a:hover,
.announcement .userstuff a:focus {
color: #999;
}
.event.announcement .userstuff a,
.filters .expander {
color: #eee;
}
11 notes
·
View notes
Text
Thought I'd leave my ao3 skin here because no matter how hard I tried I couldn't find one with a yellow background (other than one that was wayyy too bright for my liking) and I realised recently yellow backgrounds make it easier for me to read so I tried my hand at making my own with absolutely zero experience or idea of how to do so. It's a bit scuffed, (updated to fix it a little bit, yaaaay! Still scuffed tho). It's just a messily recoloured version of a skin I found on a reddit post (if I remember who's I'll come back and edit the link to it onto this) but I tried my best and it kinda worked lmao
The colour pallets I used are:



So if anyone actually sees this and wants to fix the scuffed colours please do (I'm also quite certain the dodgy colour bits are the ones more towards the end since I kinda just filled the parts I couldn't figure out what they changed with dark brown)
Enough of my rambling now so here it is, my quite banana looking yellow background skin:
body,
#inner,
#outer {
background: #ffff99;
color: #30231d;
border-color: #30231d;
}
#header {
margin-bottom: 0px;
}
#header,
#header .heading a {
background-color: #30231d;
color: #6a5750;
padding-top: 10px;
}
#header ul.primary,
#outer #footer,
.toggled form {
background: #6a5750;
color: #30231d;
box-shadow: none;
padding-top: 10px;
padding-bottom: 10px;
margin-top: 5px;
}
#header .primary a {
color: #ffffcc;
}
#header a {
color: #ffff99;
}
#header a:visited {
color: #9b4244;
}
#header a:hover {
color: #fff8dc;
}
#header a:focused {
color: #fff8dc;
}
#header .navigation .dropdown .menu li a {
color: #1F1915;
}
#header .navigation .dropdown .menu li a:hover {
color: #fff8dc;
}
#header h1.heading {
margin-left: 30px;
}
#header #search .text {
padding: 5px 7px;
}
#header .user a #greeting {
margin-top: 0.5em;
margin-right: 30px;
}
#header li.search {
float: right;
position: relative;
padding-right: 30px;
}
#footer {
background-color: #6a5750;
color: #30231d;
}
fieldset,
fieldset fieldset,
fieldset dl dl {
background: #6a5f5a;
color: #d4cecb;
border: none;
border-radius: 15px;
box-shadow: none;
}
.filters .expander {
color: #ffffcc;
}
.filters .expandable,
.filters .group dd.autocomplete {
margin: 0;
}
form dt {
border-bottom: 1px dotted #d4cecb;
}
form.filters {
background: none;
}
textarea {
width: 100%;
border-radius: 15px;
}
.sort select {
background: #30231d;
border-radius: 15px;
padding: 4px 7px;
width: 100%;
}
.autocomplete input,
input {
background-color: #b5a397;
border-radius: 15px;
padding: 4px 7px;
width: 90%;
}
input:focus,
input:focus-visible,
select:focus,
textarea:focus {
background: #b5a397;
outline: 1.5px solid #6a5750;
}
.group.listbox,
fieldset fieldset.listbox,
form blockquote.userstuff,
.group.listbox .index,
.dashboard fieldset fieldset.listbox .index,
#dashboard a:hover,
th,
#dashboard .secondary,
.secondary,
.thread .even,
.system .tweet_list li,
.ui-datepicker tr:hover {
background: #ffffcc;
box-shadow: none;
border: 1px solid #6a5750;
border-radius: 15px;
}
.listbox,
fieldset fieldset.listbox {
border: none;
}
.home .header h2 {
color: #30231d;
}
li.blurb,
li.blurb.own {
border: none;
background: #ffffcc;
padding: 2em;
border-radius: 15px;
}
.blurb h4 a:link,
.blurb h4 img {
vertical-align: bottom;
}
.blurb h4 a:link:hover,
.blurb h4 a:link:visited:hover,
.blurb h4 img {
color: #30231d;
vertical-align: bottom;
}
.splash .favorite li:nth-of-type(odd) a,
.statistics .index li:nth-of-type(even) {
background-color: rgba(106, 95, 90, 0.463);
}
#footer a:hover,
#footer a:focus,
.autocomplete .dropdown ul li:hover,
li.selected,
a.tag:hover,
li.relationships a.tag:hover,
li.characters a.tag:hover,
.listbox .heading a.tag:visited:hover,
a:visited:hover,
a.tag:visited:hover,
.symbol .question,
.qtip-content,
.splash .favorite li:nth-of-type(2n+1) a:hover,
.splash .favorite li:nth-of-type(2n+1) a:focus {
background: #f08080;
color: #ffffcc;
}
.actions a:hover,
.actions input:hover,
.actions a:focus,
.actions input:focus,
label.action:hover,
.action:hover,
.action:focus {
box-shadow: none;
border-radius: 15px;
padding: 4px 12px;
}
span.unread,
.replied,
span.claimed,
dl.index dd,
.own,
.draft,
.draft .unread,
.draft .wrapper,
.unread,
.child,
.unwrangled,
.unreviewed,
.ui-sortable li:hover {
background: #30231d;
opacity: 1;
border: none;
border-radius: 15px;
}
.actions a,
.actions a:link,
.action,
.action:link,
.actions input,
input[type="submit"],
button,
.current,
.actions label {
background: #b5a397;
border: 1px solid #30231d;
border-radius: 15px;
padding: 4px 15px;
}
.actions a:active,
.current,
a.current,
a:link.current,
.current a:visited {
background: #ffffcc;
border: 1.5px solid #ffffcc;
box-shadow: inset 1px 1px 3px #ffffcc;
border-radius: 15px;
padding: 4px 15px;
}
.actions a:hover,
.actions a:link:hover,
.action:link:hover,
.actions input:hover,
input[type="submit"]:hover,
button:hover,
.current:hover,
.actions label:hover {
background: #ffffc;
}
.actions a:visited,
.action:visited,
.action a:link,
.action a:visited {
color: #6c4f49;
}
a,
a:link {
color: #b5a397;
text-decoration: none;
}
a,
a:link,
a:visited:hover {
color: #fff8dc;
text-decoration: none;
border-bottom: 1px solid;
}
a,
a.tag,
dt a:visited {
color: #6a5750;
}
a:visited,
.listbox .heading a:visited {
color: #6c4f49;
}
li.relationships a {
background: none;
}
#main .wrapper {
box-shadow: none;
border-radius: 15px;
position: relative;
z-index: 1;
margin-top: 10px;
}
dl.meta {
border: none;
background-color: #ffffcc;
border-radius: 15px;
padding: 2em;
margin-top: 10px;
}
#workskin {
background: none;
border-radius: 15px;
padding: 0em 1em;
margin: 20px 0px;
max-width: none;
}
.preface a:hover,
.preface a:visited:hover {
text-decoration: underline;
color: #30231d;
background: none;
}
div.comment,
li.comment {
border: none;
border-radius: 15px;
padding: 15px;
color: #30231d;
background: #6a5f5a;
}
.comment h4.byline {
color: #6a5f5a;
border-radius: 15px;
padding-right: 20px;
background: #ffffcc;
}
.toggled form,
.dynamic form {
background: #c8bebb;
}
a.rss span {
background: none;
padding: 0px;
}
.search [role="tooltip"] {
color: #30231d;
}
.bookmark .user,
.reading h4.viewed {
background: none;
border: 1px solid #ffffcc;
}
#dashboard .current {
background: #ffffcc;
}
.inspired.index.group,
.signup.index.group,
.assignment.index.group {
background: #ffffcc;
padding: 0.25em;
}
.inspired.index.group dd {
border-bottom: 1.5px dotted #ededed;
}
form.verbose legend,
.verbose form legend {
background: #6a5f5a;
border: 2px solid #ffffcc;
box-shadow: none;
}
.delete a,
span.delete {
padding: 0 .1em;
box-shadow: 0px 0px 2px rgba(0, 0, 0, .75);
background-color: #ffffcc;
}
#modal {
background: #b5a397;
border-color: #30231d;
border-radius: 15px;
}
#modal .footer .action.modal-closer {
background-color: #00ff00;
}
#symbols-key dl {
background: #00ff00;
border: none;
border-radius: 15px;
padding: 1em;
margin-bottom: 0px;
}
.notice,
.comment_notice,
.kudos_notice,
ul.notes,
.caution,
.error,
.comment_error,
.kudos_error,
.alert.flash {
background: #6a5750;
border: 1px solid #30231d;
margin: .643em auto;
padding: 15px;
clear: right;
box-shadow: 1px 1px 2px gray;
border-radius: 15px;
color: #ffffcc;
}
ul.actions {
margin-bottom: 0px;
}
.comment fieldset {
padding: 2em;
}
form.verbose legend,
.verbose form legend {
box-shadow: none;
border-radius: 15px;
}
#bookmark-form.post.bookmark form {
background: #ffffcc;
border-radius: 15px;
margin-top: 1em;
padding: 2em;
}
.new.dynamic #bookmark-form {
background: #ffffcc;
}
.toggled form p.footnote,
.dynamic form p.footnote {
padding-bottom: 0.2em;
}
.removeme fieldset {
background: #ffffcc;
color: #ffffcc;
}
#outer,
.javascript,
.statistics .index li:nth-of-type(even),
#tos_prompt,
.announcement input[type="submit"] {
background: #30231d;
}
media="only screen and (max-width: 42em),
handheld" .filtering .filters #leave_filters,
.javascript .filters p.narrow-shown {
background: #ffffcc;
}
.warnings .tag,
.work .warning a.tag,
dt.warning.tags a,
dd.warning.tags a {
color: #9b4244;
font-style: normal;
}
li.relationships a,
.relationships .tag,
.work .relationships a.tag,
dt.relationship.tags,
dd.relationship.tags a {
background: none;
color: #a66a40;
}
.characters .tag,
.work .characters a.tag,
dt.character.tags,
dd.character.tags a {
color: #569566;
}
.freeforms .tag,
.work .freeforms a.tag,
dt.freeform.tags,
dd.freeform.tags a {
color: #4c709a;
}
.kudos_error {
border-color: #090;
background: #d1efd1;
}
#ao3#ao3 skins#ao3 skin#I have no idea what else to tah this with#Gloombusglombus#have a great day#ao3 workskin#Ao3 yellow skin#Yellow ao3 skin#Yellow background ao3#yellow background#ao3 things#fanfic#fanfiction#reading
21 notes
·
View notes
Text
AO3 Site Skin - DarkPurple
for @beastlyinstrument

Theme colors: #070707, #191919, #f2f2f2, #541f7b, #551f78
Code to copy below the cut ↓
#outer .region, #footer .group, .post fieldset fieldset, fieldset fieldset { background: none; }
body, .group, .group .group, .region, .flash, fieldset, fieldset fieldset ul, form dl, textarea, #main .verbose legend, .verbose fieldset, .notice, ul.notes, input, textarea, table, th, td:hover, tr:hover, .symbol .question:hover, #modal, .ui-sortable li, .required .autocomplete, .autocomplete .notice, .system .intro, .comment_error, .kudos_error, div.dynamic, .dynamic form, #ui-datepicker-div, .ui-datepicker table { background: #070707; color: #f2f2f2; border-color: #191919; outline: #191919; box-shadow: none; }
#header .actions a:hover, #header .actions a:focus, #header .dropdown:hover a, #header .open a, #header .menu, #small_login, .group.listbox, fieldset fieldset.listbox, form blockquote.userstuff, input:focus, textarea:focus, li.relationships a, .group.listbox .index, .dashboard fieldset fieldset.listbox .index, #dashboard a:hover, th, #dashboard .secondary, .secondary, .thread .even, .system .tweet_list li, .ui-datepicker tr:hover { background: #070707; }
#header .dropdown .menu a:hover, #header .dropdown .menu a:focus, .splash .favorite li:nth-of-type(odd) a, .ui-datepicker td:hover, #tos_prompt .heading, #tos_prompt [disabled] { background: #191919; }
#outer, .javascript, .statistics .index li:nth-of-type(even), #tos_prompt, .announcement input[type="submit"] { background: #070707; }
#header ul.primary, #outer #footer, .toggled form { background: #191919; }
#header ul.primary, #footer, #dashboard ul, dl.meta, .group.listbox, fieldset fieldset.listbox, #main li.blurb, form blockquote.userstuff, div.comment, li.comment, .toggled form, form dl dt, form.single fieldset, #inner .module .heading, .bookmark .status span, .splash .news li, .filters .group dt.bookmarker { border-color: #070707; }
.group.listbox, fieldset fieldset.listbox, #main li.blurb, .wrapper, #dashboard .secondary, .secondary, form blockquote.userstuff, .thread .comment, .toggled form { box-shadow: -1px -1px 1px #541f7b; }
#dashboard .current, .actions a:active, #outer .current, a.current, .current a:visited, span.unread, .replied, span.claimed, dl.index dd, .own, .draft, .draft .unread, .child, .unwrangled, .unreviewed, .ui-sortable li:hover { background: #191919; border-color: #551f78; box-shadow: 0 0 1px #541f7b; }
input, textarea { box-shadow: inset 0 1px 2px #541f7b; }
li.blurb, .blurb .blurb, .listbox .index, fieldset fieldset.listbox, .dashboard .listbox .index { box-shadow: inset 1px 1px 1px #541f7b; }
#footer a:hover, #footer a:focus, .autocomplete .dropdown ul li:hover, .autocomplete .dropdown li.selected, a.tag:hover, .listbox .heading a.tag:visited:hover, .symbol .question, .qtip-content { background: #541f7b; color: #191919; }
.splash .favorite li:nth-of-type(odd) a:hover, .splash .favorite li:nth-of-type(odd) a:focus { background: #541f7b; color: #191919; }
#header #greeting img, #header .heading a, #header .heading a:visited, #header .user a:hover, #header .user a:focus, #header fieldset, #header form, #header p, #dashboard a:hover, .actions a:hover, .actions input:hover, .delete a, span.delete, span.unread, .replied, span.claimed, .draggable, .droppable, span.requested, a.work, .blurb h4 a:link, .blurb h4 img, .splash .module h3, .splash .browse li a:before, .required, .error, .comment_error, .kudos_error, a.cloud7, a.cloud8, #tos_prompt .heading { color: #541f7b; }
#greeting .icon, #dashboard, #dashboard.own, .error, .comment_error, .kudos_error, .LV_invalid, .LV_invalid_field, input.LV_invalid_field:hover, input.LV_invalid_field:active, textarea.LV_invalid_field:hover, textarea.LV_invalid_field:active, .qtip-content { border-color: #541f7b; }
a, a:link, a.tag, #header a, #header a:visited, #header .primary .open a, #header .primary .dropdown:hover a, #header .primary .dropdown a:focus, #header #search input:focus, #header #search input:hover, #dashboard a, #dashboard span, #dashboard .current, .heading, .group .heading, .filters dt a:hover { color: #f2f2f2; }
a:visited, .actions a:visited, .action a:link, .action a:visited, .listbox .heading a:visited, span.series .divider { color: #f2f2f2; }
.actions a, .actions a:link, .action, .action:link, .actions input, input[type="submit"], button, .current, .actions label, #header .actions a { background: #551f78; border-color: #191919; color: #f2f2f2; box-shadow: inset 0 -8px 4px #551f78, inset 0 8px 7px #551f78; text-shadow: none; }
.actions a:hover, .actions input:hover, #dashboard a:hover, .actions a:focus, .actions input:focus, #dashboard a:focus { color: #551f78; background: #191919; border-color: #191919; box-shadow: inset 2px 2px 2px #191919; }
.actions a:active, .current, a.current, .current a:visited { color: #f2f2f2; background: #551f78; border-color: #f2f2f2; box-shadow: inset 1px 1px 1px #070707; }
.delete a, span.delete { box-shadow: -1px -1px 2px rgba(255,255,255.25); }
ul.required-tags, .bookmark .status span, .blurb .icon { opacity: 0.9; border: 0; }
#outer .group .heading, #header .actions a, fieldset.listbox .heading, .userstuff .heading, .heading, .userstuff h2 { text-shadow: none; color: #f2f2f2; background: none; }
#header .actions a, fieldset fieldset, .mce-container button, .filters .expander { box-shadow: none; }
fieldset fieldset.listbox { outline: none; }
form dd.required { color: #f2f2f2; }
.mce-container input:focus { background: #f2f2f2; }
.announcement .userstuff a, .announcement .userstuff a:link, .announcement .userstuff a:visited:hover { color: #191919; }
.announcement .userstuff a:visited { color: #551f78; }
.announcement .userstuff a:hover, .announcement .userstuff a:focus { color: #551f78; }
.event.announcement .userstuff a, .filters .expander { color: #f2f2f2; }
.chapter p { font-size: 110%; }
110 notes
·
View notes
Note
How do I make a tag/title/author or any link I click on remain the same color as if I haven't clicked on it? My OCD is going crazy over this, thank you in advance :DD
Btw: I'm using this skin, love it so much as someone who is light sensitive :))
hello! I found that removing all instances of the :visited css selector in your skin to work for this! edited skin below
#outer .region, #footer .group, .post fieldset fieldset, fieldset fieldset { background: none; }
body, .group, .group .group, .region, .flash, fieldset, fieldset fieldset ul, form dl, textarea, #main .verbose legend, .verbose fieldset, .notice, ul.notes, input, textarea, table, th, td:hover, tr:hover, .symbol .question:hover, #modal, .ui-sortable li, .required .autocomplete, .autocomplete .notice, .system .intro, .comment_error, .kudos_error, div.dynamic, .dynamic form, #ui-datepicker-div, .ui-datepicker table { background: #131517; color: #eee; border-color: #131517; outline: #111; box-shadow: none; }
form .notice, form ul.notes { box-shadow: none; }
#workskin { font-size: 1.2em; margin: auto; padding: 0 0.25em; max-width: 60em; overflow-x: auto; overflow-y: hidden; position: relative; }
.actions a, .actions a:link, .action, .action:link, .actions input, input[type="submit"], button, .current, .actions label { border-radius: 0; }
#header ul.primary, #outer #footer, .toggled form { background: #131517; }
#header .primary { background: none; padding: 10px 0; width: 100%; box-shadow: none; }
fieldset, form dl, fieldset dl dl, fieldset fieldset fieldset, fieldset fieldset dl dl, dd.hideme, form blockquote.userstuff { background: #1a1c1e !important; }
.user.navigation.actions>li { margin-top: 0.3em!important; }
#header .menu, #small_login { border:1px solid #1f2126; box-shadow: none; padding: 0 }
.tags.group, .more.group { margin-top: 0.6em; }
#header .actions a:hover, #header .actions a:focus, #header .dropdown:hover a, #header .open a, #header .menu, #small_login, .group.listbox, fieldset fieldset.listbox, form blockquote.userstuff, input:focus, textarea:focus, li.relationships a, .group.listbox .index, .dashboard fieldset fieldset.listbox .index, #dashboard a:hover, th, #dashboard .secondary, .secondary, .thread .even, .system .tweet_list li, .ui-datepicker tr:hover { background: #131517; }
.userstuff p { text-align: justify; margin: 1.286em auto; padding: 0; line-height: 1.5; }
.tags.commas { margin: 1.5em auto; }
.tweets { display: none; }
#header .dropdown .menu a:hover, #header .dropdown .menu a:focus, .splash .favorite li:nth-of-type(odd) a, .ui-datepicker td:hover, #tos_prompt .heading, #tos_prompt [disabled] { background: #22262a; }
#outer, .javascript, .statistics .index li:nth-of-type(even), #tos_prompt, .announcement input[type="submit"] { background: #131517; }
.filters .submit input { border: 1px solid #131517; background-color: #131517; height: 110%; margin: 1em 0; min-height: 2.286em; padding-left: 0; padding-right: 0; text-align: center; white-space: normal; }
#header ul.primary, #footer, #dashboard ul, dl.meta, .group.listbox, fieldset fieldset.listbox, #main li.blurb, form blockquote.userstuff, div.comment, li.comment, .toggled form, form dl dt, form.single fieldset, #inner .module .heading, .bookmark .status span, .splash .news li, .filters .group dt.bookmarker { border-color: #1a1c1e; background: #1a1c1e; }
.news, .readings { display: none; }
.work.navigation.actions { width: 100%; }
dl.meta { border: none; }
.splash .news li { padding: 1em; }
fieldset, form dl, fieldset dl dl, fieldset fieldset fieldset, fieldset fieldset dl dl, dd.hideme, form blockquote.userstuff { padding: 1.643em; }
li.blurb, fieldset, form dl { border: none; }
li.blurb, .blurb .blurb { display: block; position: relative; clear: left; padding: 1em 1.4em; overflow: visible; }
.logged-in .splash>.module { width: 100% !important; }
dl.meta { max-width: 75em; margin: auto; clear: right; padding: 2em 1.75em; position: relative; overflow: hidden; }
.group.listbox, fieldset fieldset.listbox, #main li.blurb, .wrapper, #dashboard .secondary, .secondary, form blockquote.userstuff, .thread .comment, .toggled form { box-shadow: none; }
#dashboard .current, .actions a:active, span.unread, .replied, span.claimed, dl.index dd, .own, .draft, .draft .unread, .child, .unwrangled, .unreviewed, .ui-sortable li:hover { background: #131517; border-color: #1f2126; }
#greeting .menu { right: 0; border: 1px solid #1f2126; box-shadow: none; }
select { background-color: #131517; color: #fff; border: 1px solid #131517; min-height: 2.4em; border-radius: 0; }
input:focus, select:focus, textarea:focus { background: #131517; }
input, textarea { min-height: 1.8em; box-shadow: none; }
#footer a:hover, #footer a:focus, .autocomplete .dropdown ul li:hover, .autocomplete .dropdown li.selected, a.tag:hover, .symbol .question, .qtip-content { background: #a7a7a7; color: #111; }
.splash .favorite li:nth-of-type(odd) a:hover, .splash .favorite li:nth-of-type(odd) a:focus { background: #a7a7a7; color: #111; }
#header #greeting img, #header .heading a, #header .user a:hover, #header .user a:focus, #header fieldset, #header form, #header p, #dashboard a:hover, .actions a:hover, .actions input:hover, .delete a, span.delete, span.unread, .replied, span.claimed, .draggable, .droppable, span.requested, a.work, .blurb h4 a:link, .blurb h4 img, .splash .module h3, .splash .browse li a:before, .required, .error, .comment_error, .kudos_error, a.cloud7, a.cloud8, #tos_prompt .heading { color: #a7a7a7; }
#header .menu li { border-bottom: 1px solid #2c2c2c; margin: 0; text-align: left; }
#greeting .icon, #dashboard, #dashboard.own, .error, .comment_error, .kudos_error, .LV_invalid, .LV_invalid_field, input.LV_invalid_field:hover, input.LV_invalid_field:active, textarea.LV_invalid_field:hover, textarea.LV_invalid_field:active, .qtip-content { border-color: #131517; }
#dashboard.own { border: none; }
form.filters dl { margin-left: 0; margin-right: 0; }
.filters .expander:focus { outline: none; }
.filters .expander { padding: 0.45em 0 0.45em 14px; }
.filters .group dt.search, .filters .range dt { padding: 1.25em 0 0.4em 0; }
a.tag { border-bottom: 1px dotted !important; }
a, a:link, a.tag, #header a, #header .primary .open a, #header .primary .dropdown:hover a, #header .primary .dropdown a:focus, #header #search input:focus, #header #search input:hover, #dashboard a, #dashboard span, #dashboard .current, .heading, .group .heading, .filters dt a:hover { color: #fff; }
#header .dropdown .menu a { padding: .75em .5em .75em; }
#header #search .text { background: #131517 !important; border-radius: 0; margin: 0.2857em 0.429em; }
.action a:link, span.series .divider { color: #999; }
a:active, a:focus, button:focus { outline: none; }
.actions a, .actions a:link, .action, .action:link, .actions input, input[type="submit"], button, .current, .actions label, #header .actions a { background: #1a1c1e; border-color: #1a1c1e; color: #eee; box-shadow: none; text-shadow: none; }
.actions a:hover, .actions input:hover, #dashboard a:hover, .actions a:focus, .actions input:focus, #dashboard a:focus { color: #fff; border-color: #101214; box-shadow: none; background-color: #101214; }
.actions a:active, .current, a.current { color: #fff; background: #101214; border-color: #101214; box-shadow: none; }
.delete a, span.delete { box-shadow: -1px -1px 2px rgba(255,255,255.25); }
ul.required-tags, .bookmark .status span, .blurb .icon { opacity: 0.9; border: 0; }
#outer .group .heading, #header .actions a, fieldset.listbox .heading, .userstuff .heading, .heading, .userstuff h2 { text-shadow: none; color: #fff; background: none; }
#header .actions a, fieldset fieldset, .mce-container button, .filters .expander { box-shadow: none; }
fieldset fieldset.listbox { outline: none; }
form dd.required { color: #eee; }
.mce-container input:focus { background: #F3EFEC; }
.announcement .userstuff a, .announcement .userstuff a:link { color: #fff; }
a, a:link { color: #fff; text-decoration: none; }
.announcement .userstuff a:hover, .announcement .userstuff a:focus { color: #999; }
.event.announcement .userstuff a, .filters .expander { color: #eee; }
7 notes
·
View notes
Text

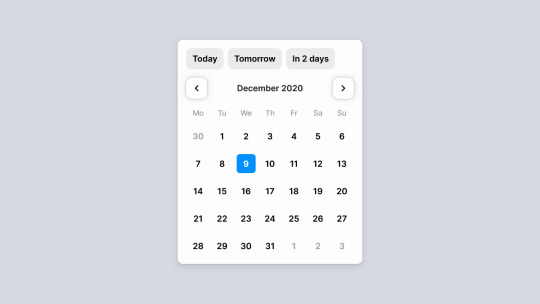
Datepicker: https://codepen.io/havardob/pen/eYdbewq More CSS calendars: https://freefrontend.com/css-calendars/
4 notes
·
View notes
Text
i reblogged im fuck you and im die and we're the UI brothers without even realizing it was about tumblr. i was just like yeah makes perfect sense #relatable #me when im trying to customize a datepicker element
2 notes
·
View notes
Text
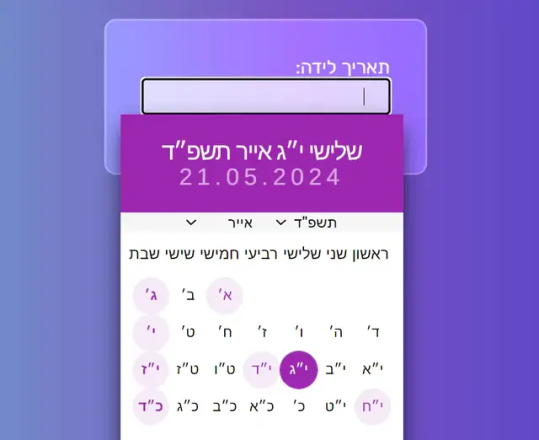
Easy Hebrew Date Picker In Vanilla JavaScript - he-datepicker
he-datepicker picker is a tiny and easy-to-implement JavaScript library that adds a Hebrew (Jewish) date picker to your text field, powered by Hebcal API. It can be useful for websites or web applications that require users to input Hebrew dates. For instance: event scheduling, historical data entry, or Jewish holiday applications. How to use it: 1. Download and add the following JS & CSS files…

View On WordPress
1 note
·
View note
Note
Hi!! Newbie to making Ao3 skins here. Do you know how I can change the text color? I changed my background, and now the default black text shows up a bit funny and I'd like a different color that won't be so bad on the eyes but I don't know how to do that in CCS or Wizard. Thanks!
if you just want to make all the text the same color than use the wizard! you can find text color under the color section (make sure you use a hashtag before the hex or else it won't work) but if you want to make the text different colors than use this code:
.userstuff p { color: #FF0000; outline: none; font-size: medium; }
body, th, col.name, form blockquote.userstuff, input:focus, input, select:focus, select, textarea:focus, textarea, .autocomplete div.dropdown ul,
ui-datepicker-div,
ibox_wrapper,
ibox_content,
.toggled form, .dynamic form, .secondary, .listbox .index, .dashboard .listbox .index, .nomination dt { color: #FF5300; }
header .user a,
header .user a:visited {
margin: 2px; color: #FFA500 !important; }
header .menu,
header .menu li a:link,
header .menu li a:visited {
color: #FFD200 !important; }
.heading a, .userstuff, .heading,
heading h3,
.splash .module h3 { color: #FFFF00; }
.actions a, .action, .actions input, input[type="submit"], button, .current, .actions label, a.cloud4, a.cloud5 .actions a, .actions a:link, .actions a:visited, .current, a.current, .current a:visited, .current a:link { color: #80C000; }
body,
main.error,
main.slow,
main.maintenance,
.required .autocomplete, .autocomplete .notice, .post .required .warnings, .listbox .heading, .listbox .heading a:visited, .userstuff h2, .userstuff caption, .userstuff table, .userstuff td, .userstuff col, .userstuff tr, .userstuff thead, .userstuff tfoot, .userstuff tbody, .userstuff th, .userstuff thead td, .userstuff th a, .userstuff th a:link, a.cloud3 { color: #008000; }
.actions a, .action, .action:link, .actions input, input[type="submit"], button, .current, .actions label, span.unread, .replied, span.claimed, kudos a:hover { color: #004080; }
header #greeting img,
header .heading a,
header fieldset,
header form,
header p,
header .user a:focus,
header .user .current,
.delete a, span.delete, span.unread, .replied, span.claimed, .draggable, .droppable, span.requested, a.work, .blurb h4 a:link, .blurb h4 img, .system .latest h3, .system div.news h3, .system .tweets h3, .required, .error, a.cloud7, a.cloud8 { color: #0000FF; }
span.symbol { color: #2600C1; }
a, a:link,
dashboard a,
dashboard span,
a.tag, .tags a { border-bottom: none; color: #4B0082; }
the hex codes included are: #FF0000 #FF5300 #FFA500 #FFD200 #FFFF00 #80C000 #008000 #004080 #0000FF #2600C1 #4B0082
they're in the order they appear, hope this helps!
1 note
·
View note