#como usar tumblr tutorial
Explore tagged Tumblr posts
Note
Vai ter tutorial de hachura??? Ps. Amo seu estilo e aprendo muito observando seus desenhos, um abração
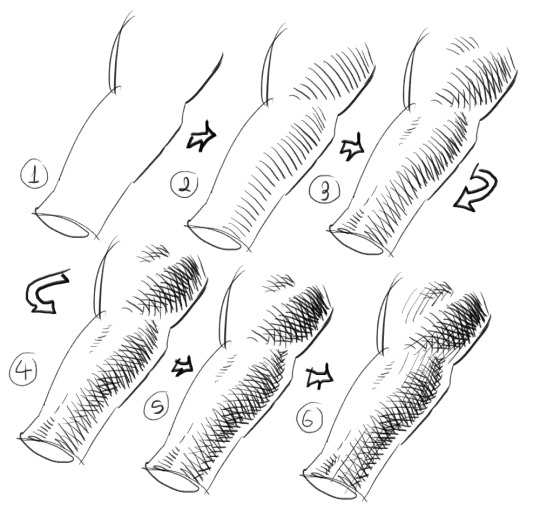
Vou começar falando obrigado e desculpas por não responder por tanto tempo. Toda vez eu abria minha caixa de entrada no tumblr e eu simplesmente não sei como responder isso com muita qualidade, mas vou tentar. Basicamente com rachura você está simplificando iluminação e executando ela totalmente com traços ao invés de cores. Logo para entender hachura você precisa entender como a luz funciona, como ela bate de volta em superfícies opacas e ilumina a parte do corpo que está voltada à tal, e como por isso a parte mais escura da sombra normalmente é o centro, e não a que está totalmente oposta à fonte de luz. Eu não vou muito a fundo na parte sobre a luz por que é bastante para uma resposta só no tumblr, mas eu vou tentar ilustrar como que eu penso em questão a forma usando hachura.

Eu aprendi hachura porque eu não me entendia muito bem com cores, e era um jeito de ilustrar luz e sombra com alto detalhe sem pintar. Eu normalmente começo só definindo a forma principal, on caso um cilindro/braço, e depois vou definindo com traços adicionais em novas direções de acordo com a intensidade/direção/emoção da luz na cena. No desenho dá para ver aquilo que comentei da luz batendo de volta na parte inferior do braço. A hachura para lá para demonstrar isso, e as sombrars mais intensa não necessariamente ficam bem na fronteira da iluminação dessa luz refletida, mas perto por ser menos intensa que a fonte de luz principal. Tudo isso ajuda bastante a criar uma forma bem 3D no desenho, até mesmo quando não é executado realisticamente. Para fazer hachura bem tem que ter um traço firme e consistente. Não precisa ser realistico, a consistência é a parte que vai te ajudar a construir enquanto desenha. Além disso procure artistas que usam hachura até o limite de suas abilidades, como Gustavo Dore ou Moebius. Eu não chego perto de ser nenhum mestre da hachura, e tenho muito a aprender.

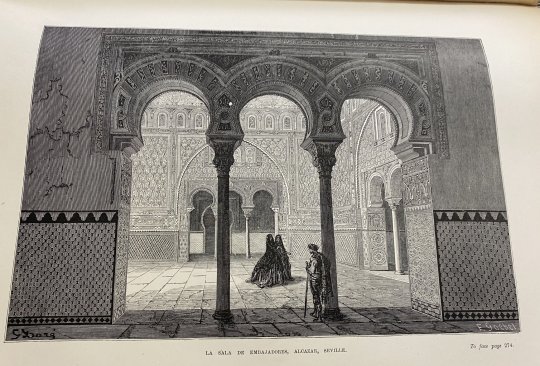
Olha como ele ilumina a cena, dá textura e direciona sua atenção tudo ao mexmo tempo. Ele sabe exatamente onde por os traços, e tem tanto controle que ele usa a distancia entre eles ao invés de sobreposição para criar tons diferentes nesse desenho (ele ainda sobrepõe/cruza em vários outros, só mencionando esse caso em particular).

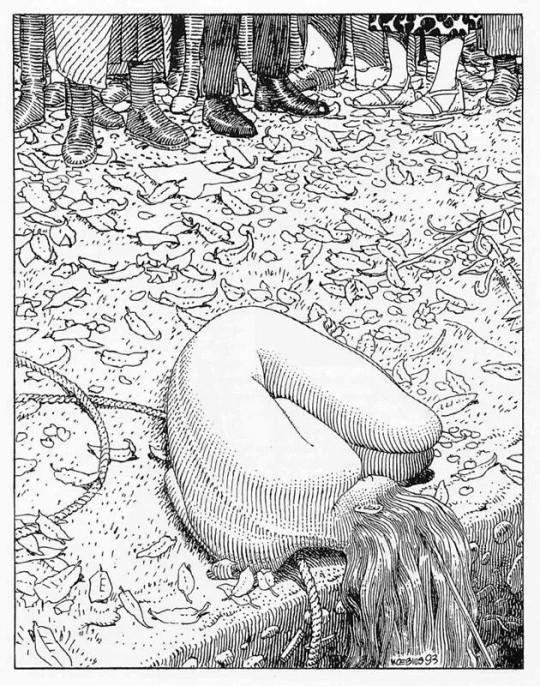
O moebius é muito bom con a hachura, mas também sabe quando não usar ela para criar um impacto maior ou deixar a cena clara. Ele também pensava muito como um desenhista de quadrinhos que eventualmente teria cores aplicadas nos desenhos, então deixa espaço para isso. Olha como ele acaba os traços com pontos para criar a ilusão de um degrade. É muito bonito. Espero que tenha ajudado. O melhor jeito de aprender é ir tentando você mesmo, sempre. Ter referência é ótimo mas a vontade é o que mais importa, continue desenhando e eventualmente vai fazer sentido.
34 notes
·
View notes
Text

— COMO FORMATAR UM TURNO?
Como formatar um turno usando o space generator.

Vou admitir que quando voltei a jogar no tumblr e me deparei com turnos super formatados, foi um grande de um susto. Continuei jogando com meus turnos simples, sem muitas firulas e no máximo usando as letrinhas pequenas, mas caso você queira deixar o seu turno diferentão também, aqui vai uma boa ferramenta pra isso e um tutorial de como usar.
Se você notar, existe um padrão seguido por grande parte dos players no tumblr na hora de formatar: uso de letras pequenas (que já ensinei a usar no guia de como jogar no tumblr); marcação nas falas do personagem, seja com negrito ou usando cor; e, às vezes, espaçamento.
O Space Generator permite que você adicione cores além das disponibilizadas pelo editor de texto do próprio tumblr, e também pode utilizar espaçamento. Ele utiliza html, mas você não precisa saber mexer com o código para usar.
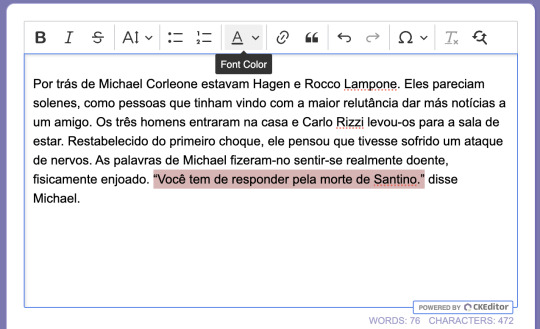
Primeiro, você vai precisar escrever o seu turno da forma que achar melhor. Eu vou utilizar um trecho de O Poderoso Chefão pra exemplificar. Depois você cola ele no espaço disponibilizado pelo Space Generator, e então vai começar a customizar.
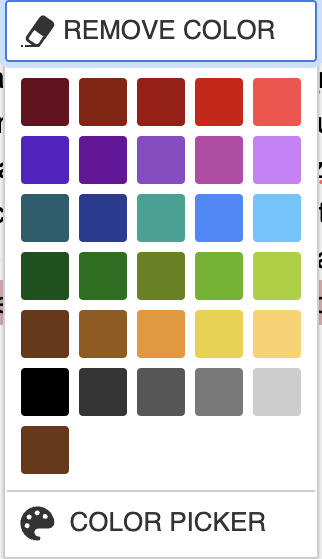
Para adicionar cor às falas, você vai selecionar o texto e a opção de mudança de cor da fonte:

Ele possui algumas cores pré-estabelecidas, mas você pode selecionar o color picker para escolher outra, só precisa ter o código da cor, que você pode encontrar aqui, ou explorando no próprio color picker mesmo.

Minha preferência pessoal é usar negrito para marcar as falas, então vou adicionar também.
Você pode parar por aqui, ou pode adicionar espaçamento. O Space Generator tem opção de espaçamento duplo, ou triplo. Exemplos:
Espaçamento duplo:
Por trás de Michael Corleone estavam Hagen e Rocco Lampone. Eles pareciam solenes, como pessoas que tinham vindo com a maior relutância dar más notícias a um amigo. Os três homens entraram na casa e Carlo Rizzi levou-os para a sala de estar. Restabelecido do primeiro choque, ele pensou que tivesse sofrido um ataque de nervos. As palavras de Michael fizeram-no sentir-se realmente doente, fisicamente enjoado. “Você tem de responder pela morte de Santino.” disse Michael.
Espaçamento triplo:
Por trás de Michael Corleone estavam Hagen e Rocco Lampone. Eles pareciam solenes, como pessoas que tinham vindo com a maior relutância dar más notícias a um amigo. Os três homens entraram na casa e Carlo Rizzi levou-os para a sala de estar. Restabelecido do primeiro choque, ele pensou que tivesse sofrido um ataque de nervos. As palavras de Michael fizeram-no sentir-se realmente doente, fisicamente enjoado. “Você tem de responder pela morte de Santino.” disse Michael.
Algumas pessoas não gostam desse tipo de formatação, mas é uma opção pessoal.
Caso você não queira espaçamento, clique em 'get code!' e depois em 'copy to clipboard', copiando o seu código. Caso você queira espaçamento duplo, você vai clicar 'get code!' > 'double space it!' > 'copy to clipboard'. Para espaçamento triplo 'get code!' > 'triple space it!' > 'copy to clipboard'.
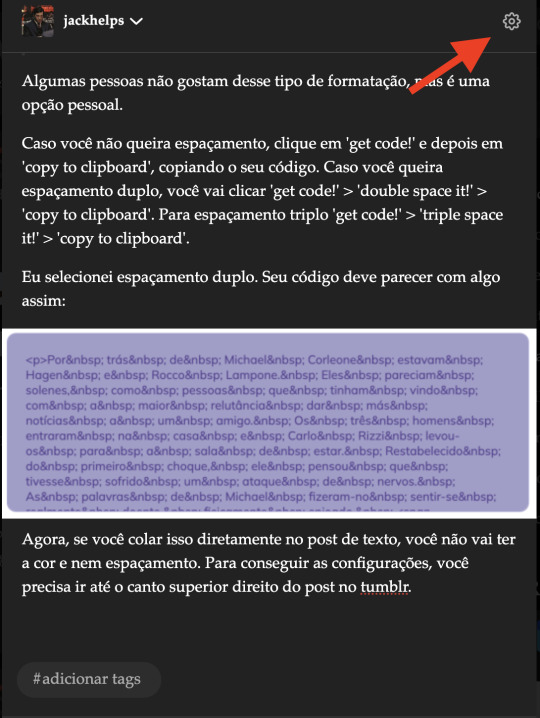
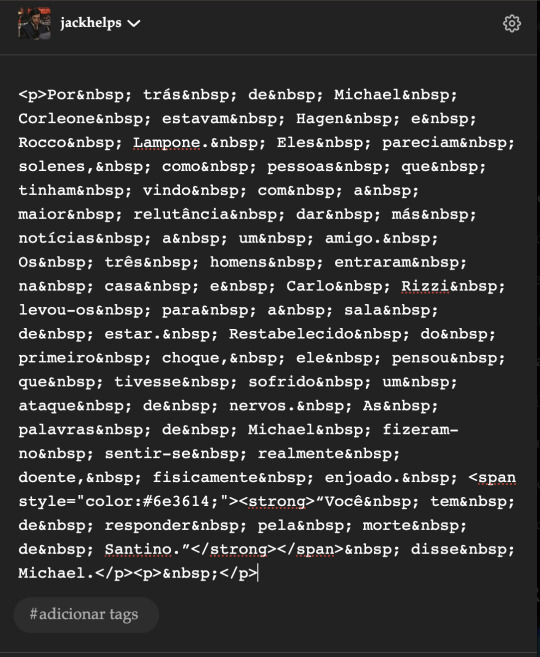
Eu selecionei espaçamento duplo. Seu código deve parecer com algo assim:

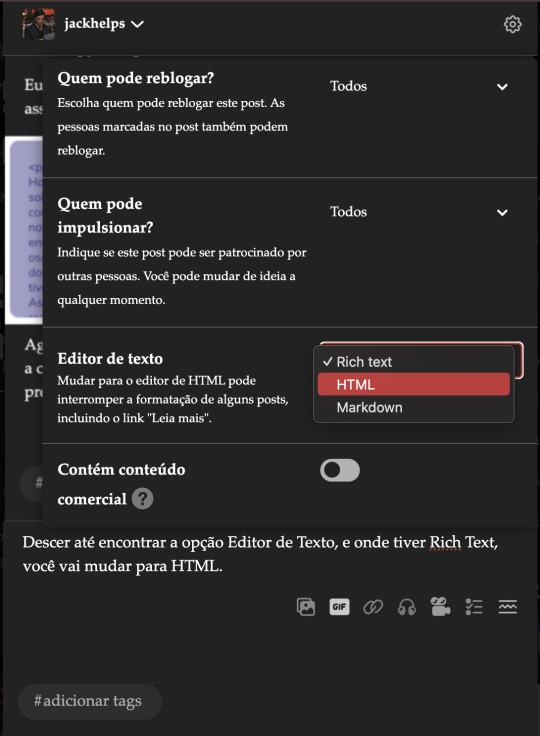
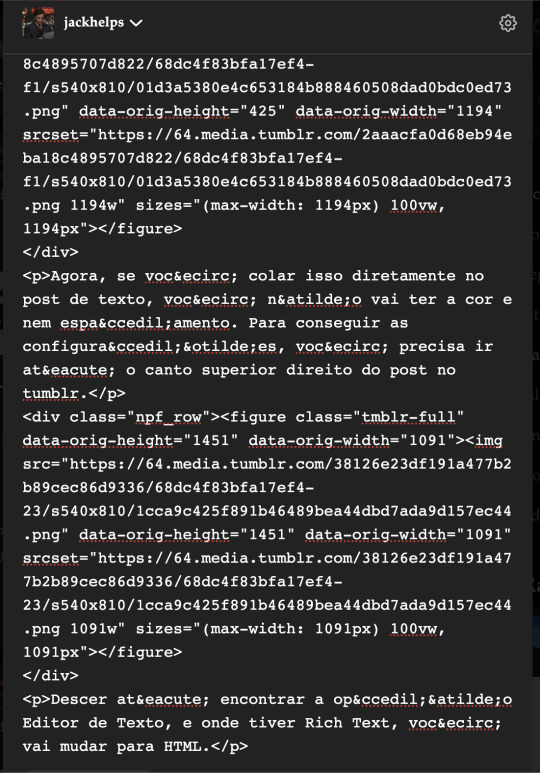
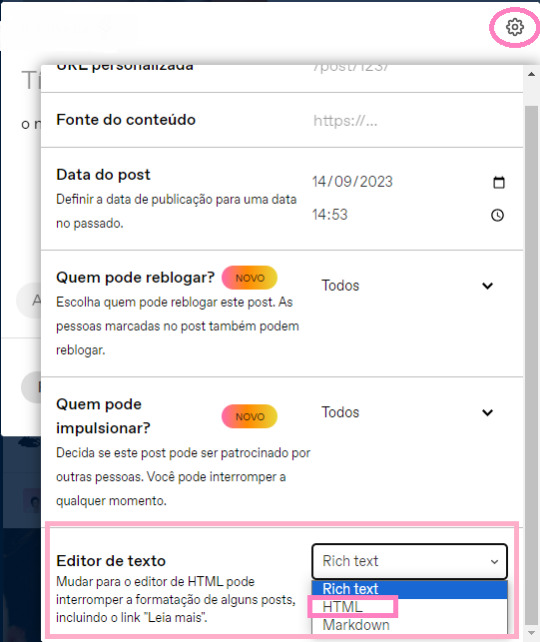
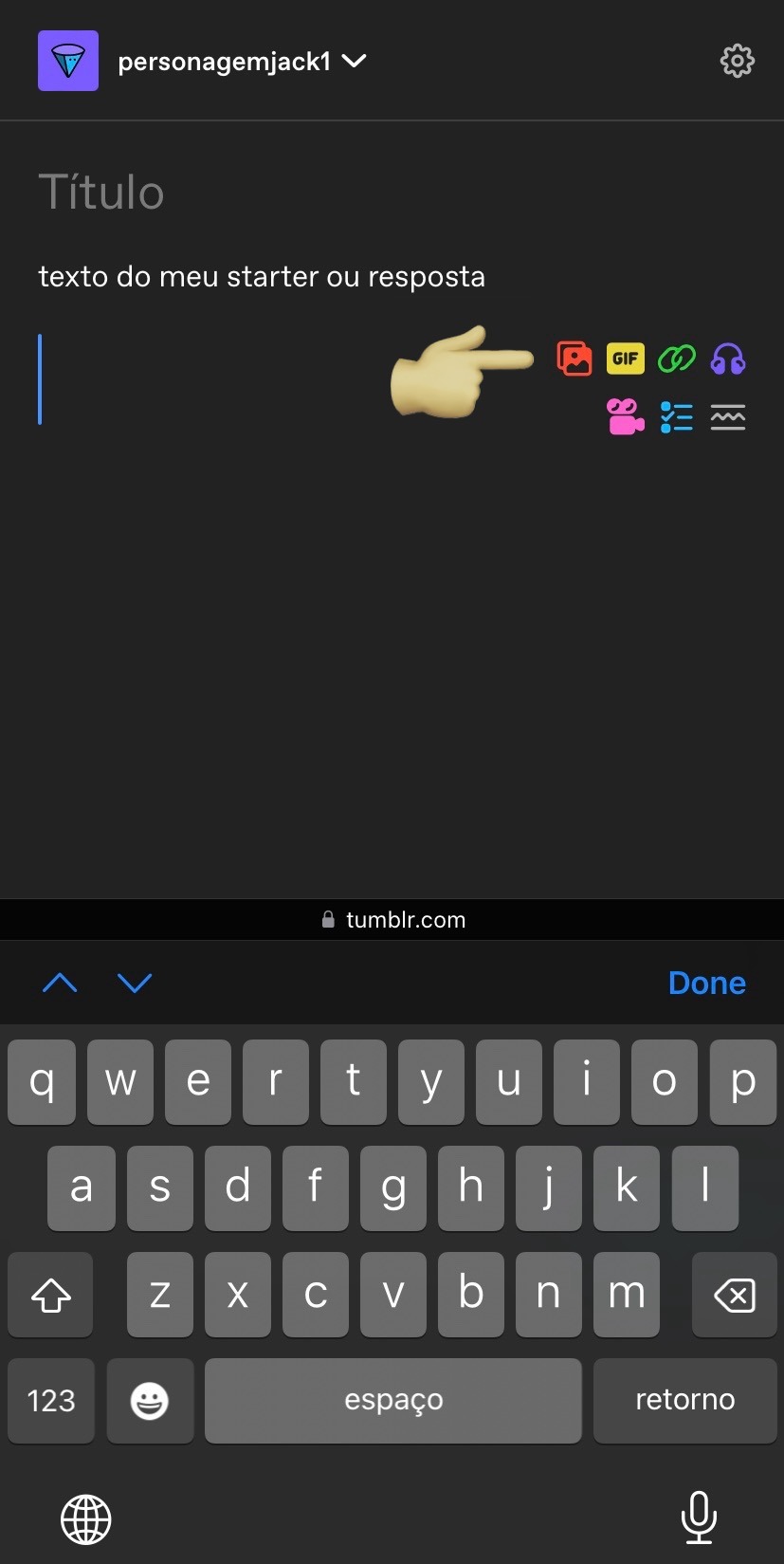
Agora, se você colar isso diretamente no post de texto, você não vai ter a cor e nem espaçamento. Para conseguir as configurações, você precisa ir até o canto superior direito do post no tumblr.

Descer até encontrar a opção Editor de Texto, e onde tiver Rich Text, você vai mudar para HTML.

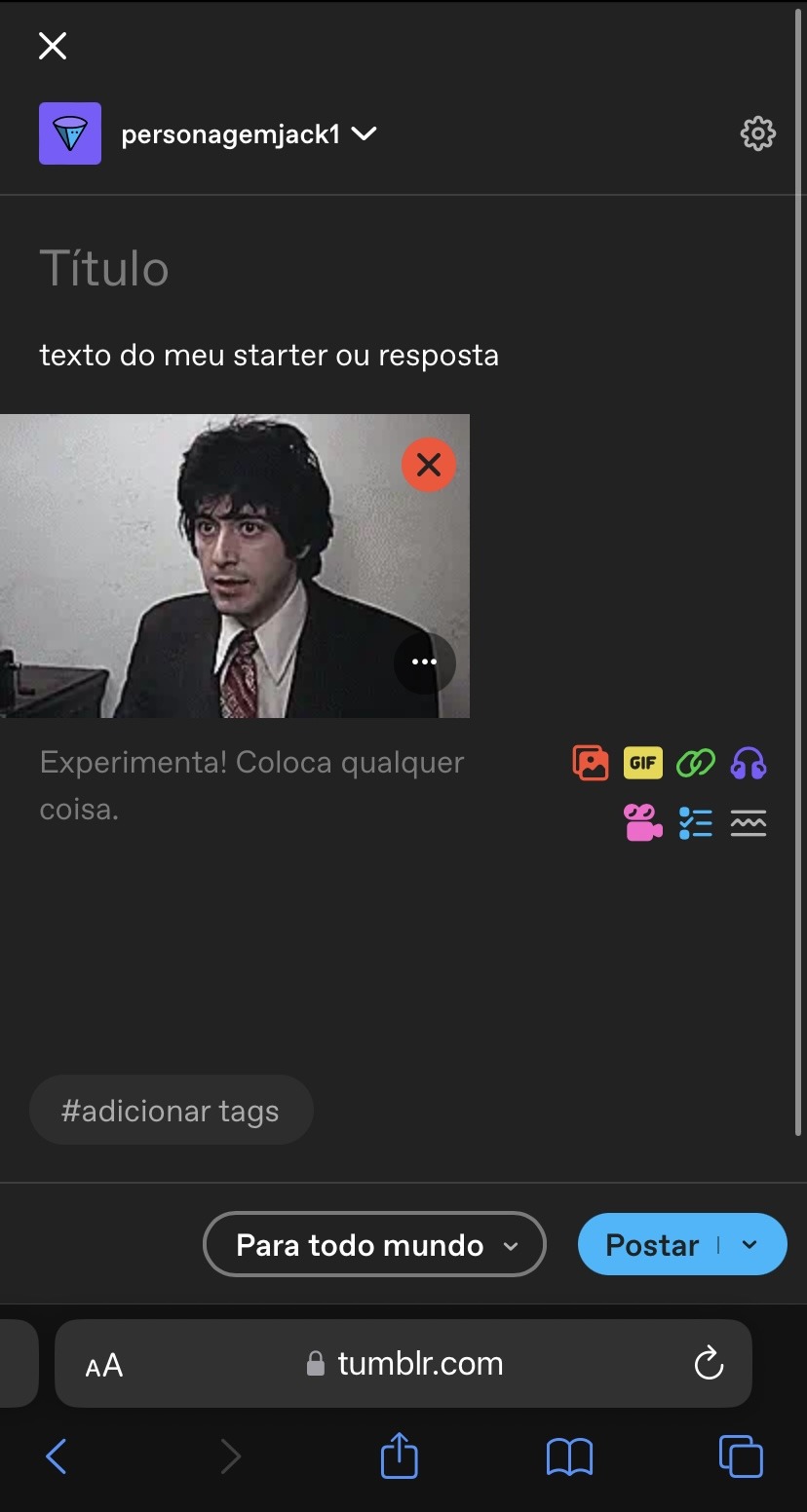
Caso você não tenha nada escrito ainda, a página vai estar vazia e você só precisa colar o código disponibilizado pelo Space Generator, assim:

Caso você tenha escrito seu turno no tumblr antes de passar ele pro tumblr, ele vai estar na página de html também. Você apaga ele, e cola o código do Space Generator. Depois disso você volta nas configurações do texto, vai até a opção de Editor novamente, e muda de HTML para Rich Text.
O próximo passo, caso você queira, é de deixar as letras pequenas. No final, seu turno vai ficar como algo assim:
Por trás de Michael Corleone estavam Hagen e Rocco Lampone. Eles pareciam solenes, como pessoas que tinham vindo com a maior relutância dar más notícias a um amigo. Os três homens entraram na casa e Carlo Rizzi levou-os para a sala de estar. Restabelecido do primeiro choque, ele pensou que tivesse sofrido um ataque de nervos. As palavras de Michael fizeram-no sentir-se realmente doente, fisicamente enjoado. “Você tem de responder pela morte de Santino.” disse Michael.
E, pronto! Você formatou o seu turno.
Apenas para que vocês não se assustem caso não tenham experiência com html, esteja editando um texto longo e quer colar uma parte formatada, quando você fizer o processo de passar de Rich Text pra HTML, a sua página vai surgir assim:

Esse aqui é o meu post quando colei o turno ali em cima. Não precisa alterar nada, só colar o código do Space Generator abaixo do </p>, voltar para Rich Text e sua formatação vai estar lá.
EDIT:
Essa ask trouxe um método mais simples para usar o space generator.
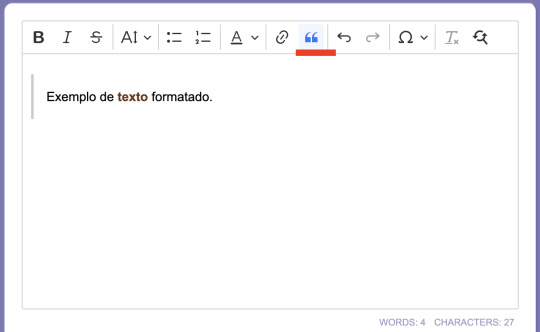
Para colar o código editado, você só precisa adicionar um recuo no space generator, copiar o código e colar. Para adicionar recuo você clica nas aspas:

Depois só gerar o código, copiar e colar no post sem precisar editar o html! Agradecimentos ao anon pela dica.

Formatação de turno é algo puramente estético e opcional do próprio player. Você não precisa fazer nada disso para jogar aqui no tumblr. Estou ensinando pois sei que muita gente vai chegar, ver esse tipo de formatação e se assustar ou se sentir intimidado pois não sabe fazer.
É algo totalmente pessoal e você pode sim optar por manter o seu turno simples, sem nada além da sua escrita e do gif escolhido.
Qualquer dúvida, pode chegar na askbox!
27 notes
·
View notes
Text
⠀ᯓ★ COISAS PARA FAZER NO TÉDIO
aqui vai uma lista de coisinhas para se fazer em momentos de tédio, espero que gostem!! ᡣ𐭩
1 - colagens no pinterest | o aplicativo do pinterest veio em uma das últimas atualizações a colagem, é uma boa maneira de passar o tempo.
você pode fazer alguns desses exemplos:
aesthetic que quer ter, guarda roupa que quer ter, wallpaper, poster...
obs: fazer colagens em cadernos/livros também pode ser bem divertido, até melhor.
(final da página passo a passo de como fazer)
aqui vai um exemplo de colagem:
@adelehanlon15 on pinterest

2 - assistir filmes & séries | pode parecer óbvio, mas pode ser mais interessante quando você descobre seu estilo preferido de filme ou série, ou melhor, quando você avalia eles com amigos, voce pode chamar alguém para assistir e cada um avaliar o que achou.
uma forma bem legal é usar o letterboxd
(aplicativo que dá para avaliar filmes que você ja assistiu e por no seu perfil seus favoritos, você consegue ver perfis de amigos também, entre muito mais coisas)
maneira de assistir filmes & séries de forma gratuita: telegram é uma ótima forma de assistir filmes e séries, lá tem uma variedade de canais, basta achá-los. uma forma legal é pesquisar seu filme/série e ver se acha algum canal apenas para ele. (pesquise, se necessário, com a palavra "dublado")
3 - fazer um blog | aqui no tumblr você pode postar coisinhas e usar como blog, personalizar seu perfil e postar coisas que você ache que seja legal.
você pode usar para desabafar, fazer amigos, postar coisas divertidas, memes, fotos aesthetic, usar como diário anônimo...
qualquer coisa que você imaginar e ter criatividade vai ficar ótimo!! boa sorte ⊹ ࣪ ˖₊˚⊹⋆
(tipo esse post)
4 - playlist's | fazer playlist saindo do óbvio é super divertido, você pode fazer playlist para pessoas que você conhece, amores, amigos... cabe a você mandar para elas ou não.
uma boa forma de desabafar não tendo que falar de forma literal.
ex: fazer playlist com tudo que falaria para aquela pessoa que você ama / saiu da sua vida / que odeia...
ou fazer playlist de um livro que você tá lendo.
5 - dia de sessão de fotos | se arrume, faça uma maquiagem, entre no pinterest e veja referências de poses e fotos para fazer.
foi isso meus amores, assim como vocês, estava no tédio e fiz esse blog (não sei se vai dar certo, não sei nem se vou continuar com isso), mas se der bom, eu faço parte 2, pq tenho muitas ideias, tipo, melhores que essa que só pensei agora, mas tava ficando muito grande KKKKKKK
tutorial de como fazer colagem no pinterest: aperte em uma foto, vá nos três pontinhos, aperte em adicionar colagem, e se divirta, o resto vai estar bem fácil de saber como fazer...
(ignore qualquer tipo de erro ortográfico)
૮ ˙Ⱉ˙ ა fim!!

#hell is a teenage girl#lana del rey#this is what makes us girls#lizzy grant#girlblogging#lista#brazil#brasil#português#portuguese#blog#girl blogger
50 notes
·
View notes
Text

Hi! Faz um tempinho que passei a usar o Notion para organizar meus muses e outros aspectos da minha vida rpgística — e da mesma maneira, faz um tempinho que uns amigues me pedem ajuda para usá-lo. Entretanto, percebi que muitas pessoas não estão familiarizadas com o Notion e suas possibilidades. O Notion é um aplicativo grátis e prático. Não é tão personalizável quanto o Tumblr e possui algumas limitações quando comparado ao Google Docs; entretanto, ainda é uma opção muito boa para aqueles que querem um espaço prático e facilmente personalizável, mas acham outras plataformas muito inconvenientes. O Notion não é complicado, mas pode ser intimidador no princípio! Por isso decidi fazer um tutorial!
⭒ Neste tutorial, irei ensinar a montar uma MUSE PAGE com personalização avançada! ⭒

Na verdade, esta é a TERCEIRA PARTE do meu tutorial. A primeira e a segunda podem ser encontradas no google docs — as primeiras partes são focadas em explicar detalhadamente a Interface, Páginas e Elementos do Notion. Como algumas pessoas podem não estar interessadas e, como ficou muito longo, me pareceu melhor deixar no google docs. Se estiver interessade em aprender desde o princípio a como utilizar o Notion, recomendo checar o google docs!

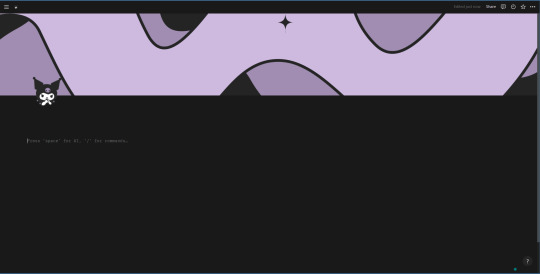
(1) Vamos criar uma página e escolher a opção PÁGINA VAZIA / EMPTY PAGE. Depois, vamos para as configurações de página e escolher a opção TEXTO PEQUENO / SMALL TEXT e LARGURA COMPLETA / FULL WIDTH. Dessa maneira teremos um espaço maior para trabalhar.

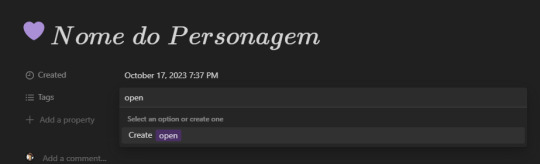
(2) Sinta-se à vontade para colocar um título! Para o tutorial, em vez de escrever um, colocarei um espaço no bloco de título para ficar em branco — minha intenção é utilizar uma imagem para usar como título. Para o banner e ícones da página colocarei uma coisinha simples. Por enquanto, minha página está assim:

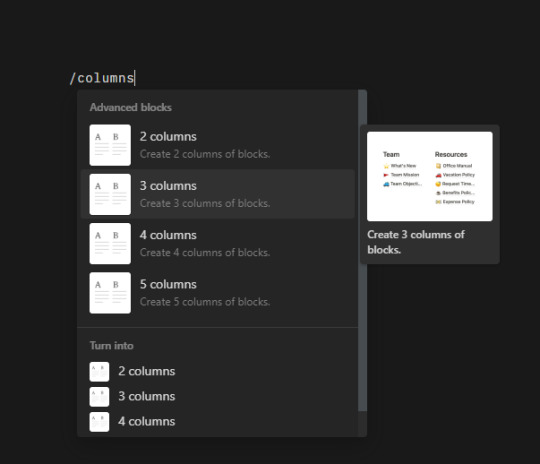
(3) Agora, adicionarei uma imagem para título. Vou ensinar o primeiro "truque": como quero deixar a imagem centralizada na página, eu vou clicar no primeiro bloco de texto da página, onde está escrito CLIQUE NA BARRA DE ESPAÇO PARA A IA, OU "/" PARA COMANDOS… / PRESS 'SPACE FOR AI, '/' FOR COMMANDS. Vamos digitar / para aparecer a lista de opções de comandos; então, digitar columns e escolher a opção de 3 COLUNAS / 3 COLUMNS.

É autoexplicativo, mas essa opção fará a página ser dividida em TRÊS COLUNAS. Nós iremos clicar na coluna do meio e digitar /image. Depois que escolher uma imagem para o título, ela ficará centralizada. Assim:

Se você passar o mouse sobre a imagem e/ou sobre as colunas, verá que aparecerá uma opção para ajustar o tamanho delas. Eu ajustei um pouco para ficar maior!
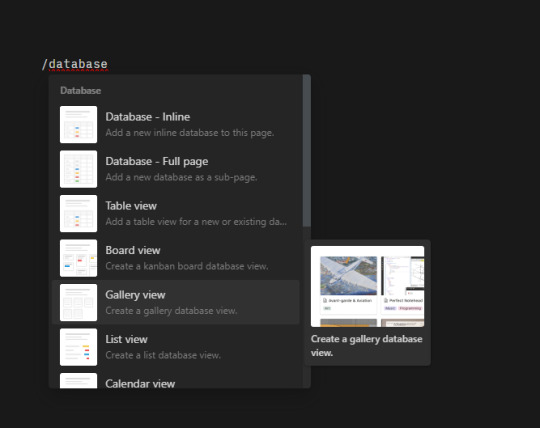
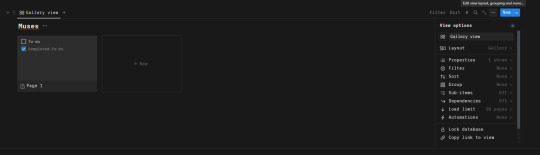
(4) Agora, vamos clicar num bloco que esteja fora das colunas, para que a nossa database fique com o tamanho inteiro. Isso mesmo, nossas muses vão ficar numa database — dessa vez, vamos escrever /database e escolher a opção VISUALIZAÇÃO EM GALERIA / GALLERY VIEW.

O Notion irá criar uma visualização em galeria, mas você precisa criar a database. É simples:

Se o menu na lateral direita não aparecer automaticamente, basta clicar onde está escrito em DEFINIR FONTE DE DADOS/SELECT A DATA SOURCE. Então, você vai clicar no campo onde permite escrever (na imagem, ali onde está selecionado escrito Muses!) e escrever… Muses. Você pode, em fato, dar o nome que preferir! Em seguida, é só criar em + NOVA BASE DE DADOS "[NOME QUE VOCÊ ESCOLHEU]" / + NEW DATABASE "[NOME QUE VOCÊ ESCOLHEU]. Ele irá aparecer assim:

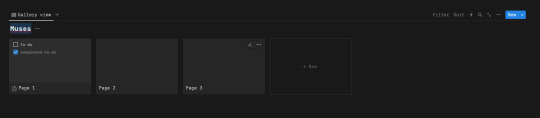
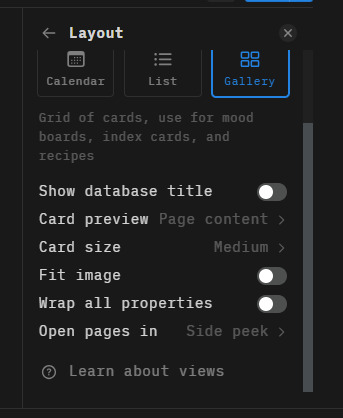
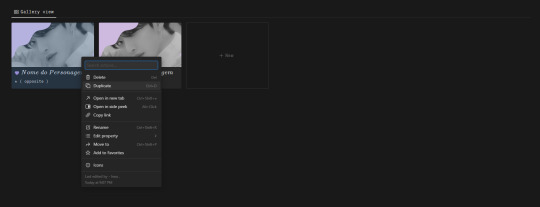
(5) Por questões de organização, vamos faxinar essa galeria. Primeiro vamos excluir a Página / Page 2 e 3 — basta clicar sobre elas com o lado direito do mouse e escolher a opção excluir / delete. Depois, vamos clicar nos três pontinhos e abrir o menu de opções de personalização da galeria.

Em Layout, iremos DESLIGAR a opção MOSTRAR TÍTULO DA BASE DE DADOS / SHOW DATABASE TITLE; em VISUALIZAÇÃO DO CARTÃO/CARD PREVIEW, a opção CONTEÚDO/PAGE CONTENT; em TAMANHO DO CARD/CARD SIZE, a opção MÉDIO/MEDIUM; ABRIR PÁGINAS EM/OPEN PAGES IN, a opção MODO LADO A LADO/SIDE PEEK.

(6) Agora, vamos para a subpágina na galeria (página/page 1). Nós vamos clicar nela e excluir tudo o que está nela, deixar ela sem nada.
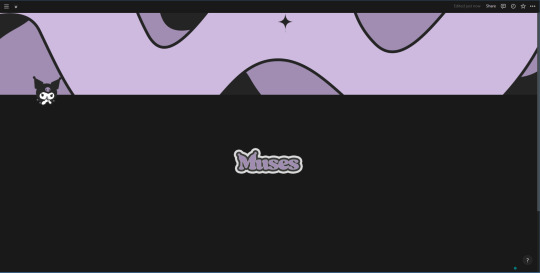
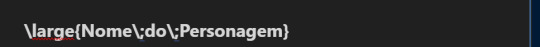
Essa é a hora que eu ensino o truque mais poderoso do Notion — você deve ter percebido que ele possui uma opção de inserir equações: graças a essa opção podemos usar o KaTeX para expandir as opções de formatação do Notion. Como vamos fazer isso? É muito fácil. Você irá clicar no bloco do TÍTULO e escrever: \large{Nome\;do\;Personagem}
\large é a propriedade para mudar o tamanho da fonte. Há 10 opções disponíveis: \Huge, \huge, \LARGE, \Large, \large, \normalsize, \small, \footnotesize, \scriptsize, \tiny.
{} todo texto que não for um "código", por assim dizer, irá entre {}.
\; é o "código" que indica que deve ter um espaçamento ali.

Você pode acessar o site do KaTeX para olhar outras opções de formatação!
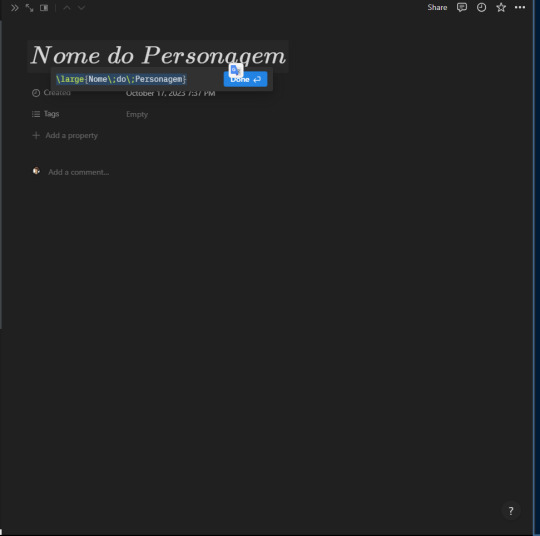
Agora, selecione tudo e aperte (no seu teclado) CTRL + SHIFT + E.

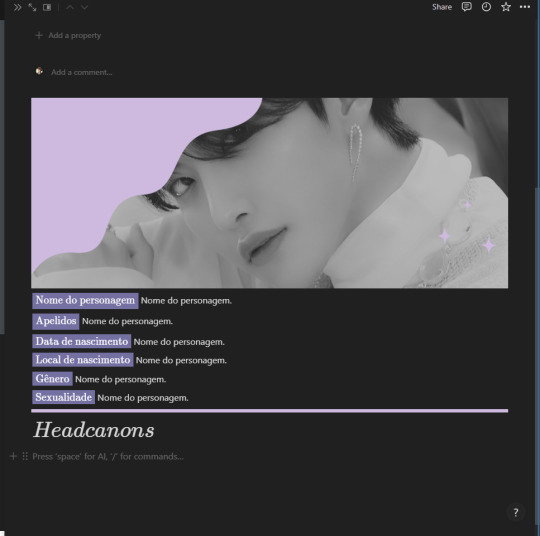
CLIQUE EM DONE PARA CONFIRMAR, e pronto! Por enquanto, não vamos colocar o nome do personagem, okay? Nós iremos usar essa primeira subpágina que estamos montando como MODELO / TEMPLATE. Por isso deixaremos as informações em branco.
Okay, agora podemos colocar o ícone e a capa da subpágina. A minha está assim:

(7) O próximo passo é adicionar as propriedades / properties que iremos dar para os nossos personagens para organizá-los. Você vai ver que há uma pré-criada chamada Tags. No campo da frente estará escrito VAZIO / EMPTY — clique nele! Agora, só precisa escrever as tags. Sinta-se livre para ir criando quantas quiser! Por enquanto, eu somente farei duas: OPEN, CLOSED. Para criar, é só escrever a tag e, em seguida, clicar nela no campo que aparecer abaixo na frente de CRIAR / CREATE.

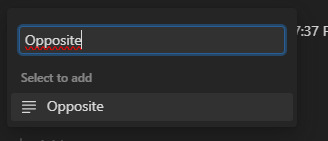
Agora, clicaremos em + ADICIONAR PROPRIEDADE / + NEW PROPERTY. e criar uma propriedade chamada PARTNER. Depois, uma propriedade chamada OPPOSITE. É a mesma lógica de antes: escreva no campo, e para criar clique na opção que irá aparecer.

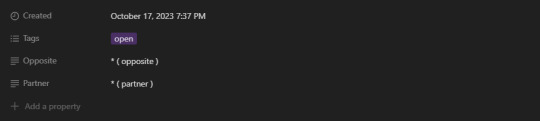
Por enquanto, elas ficarão vazias! Ou, se preferir, pode deixar um modelinho para ser preenchido depois. Por exemplo:

(8) Com o "cabeçalho" pronto, vamos passar para o conteúdo da subpágina. Lembra que em VISUALIZAÇÃO DO CARTÃO/CARD PREVIEW, escolhemos a opção CONTEÚDO/PAGE CONTENT? Então! Isso significa que a "imagem" que ficará aparecendo na galeria, serão os primeiros elementos da subpágina. Por isso, para ficar bonitinho, vamos adicionar uma imagem!
Vamos escrever no bloco /image e selecionar a opção que aparecerá. Então, adicionaremos uma imagem. A minha ficou assim:

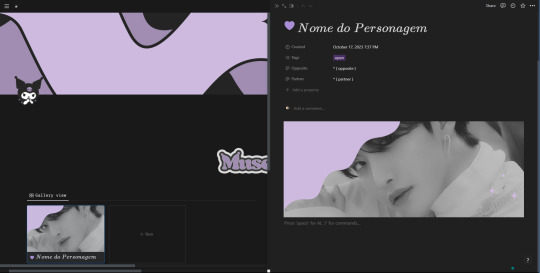
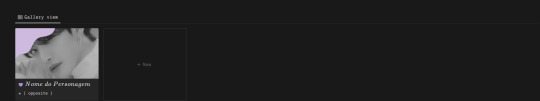
Viu ali na galeria? Ficou a imagem que colocamos!
(9) Por fim, vamos colocar as informações de nossa muse. Mas vamos deixar bonitinho, né?
Para isso, de novo, usaremos as equações! Dessa vez vamos digitar: \color{#ffffff}\colorbox{#7471a2}{Nome do personagem}
\color{#ffffff} é o código que mudará a cor da fonte! Sinta-se à vontade para mudar o #ffffff por outra cor!
\colorbox{#7471a2} é o código que irá mudar a cor do fundo! Sinta-se à vontade para mudar o #7471a2 por outra cor!
Dessa vez não é necessário utilizar os \; para marcar espaço.

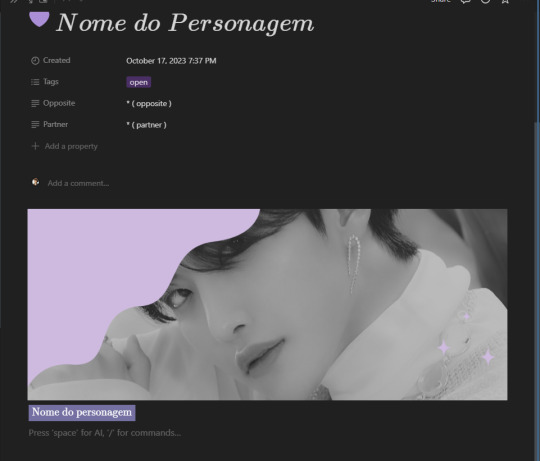
Novamente, selecione tudo e aperte (no seu teclado) CTRL + SHIFT + E. Não se esqueça de CONFIRMAR clicando em concluído / done. Vai ficar assim:

Para colocar o nome do personagem, iremos clicar para fora da equação e escrever. Assim:

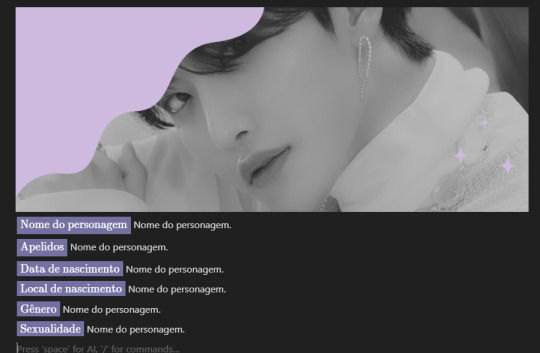
Bom, agora nós iremos duplicar esse bloco, mas mudando para outras informações! Para duplicar, basta clicar no bloco e apertar CTRL + D no seu teclado. O meu ficou assim:

Você pode ir adicionando quantas outras informações quiser / precisar! Eu quis, depois, colocar uma imagem de divisória e adicionar uma parte para headcanons!

Depois que adicionar todas as informações que você deseja, você pode fechar a subpágina — clicando naquele ícone lá das setinhas!

(10) Para o toque final, iremos voltar para o menu de opções da database e clicar em PROPRIEDADES / PROPERTIES. Você verá que, ao lado das propriedades que criamos, há um ícone de OLHO. Você vai clicar neles para habilitar que essas propriedades fiquem à mostra na galeria.

Você verá que a galeria, agora, irá mostrar essas propriedades assim:

(11) Lembra que eu disse que essa subpágina seria usada como MODELO / TEMPLATE? O que quis dizer com isso é que, para facilitar, sempre que você for criar uma muse nova, você pode duplicar essa página "sem informações" e depois só substituir! Assim você não precisa criar tudo desde o princípio de novo…
Para isso, basta clicar com o lado direito do mouse sobre o "card" na galeria e escolher a opção duplicar! Fácil, não? Depois é só ir modificando o quê precisar.

(*) Eu sei que o Notion oferece uma ferramenta para criar templates dentro da plataforma, porém, acho muito mais complicado do quê fazer assim!

Prontinho! Está pronta a sua página de muses no notion! Mais do que fazer uma página super elaborada, meu propósito com esse tutorial era apresentar / ensinar funções que irão ajudar vocês a começar. Com o tempo, pretendo disponibilizar alguns templates mais estéticos! Assim como fazer outros tutoriais sobre a plataforma!
Caso possua dúvidas, não hesite em me mandar uma mensagem e tentarei ajudar!
Sem mais delongas, espero ter ajudado de alguma forma!

94 notes
·
View notes
Text
𝓣utorial
"Como fazer header com gif no canvas"

💭 Me pediram para ensinar a fazer a header que estou usando no momento, e como a explicação iria ficar muito grande decidir criar esse tutorial. Levem em conta que esse é meu primeiro tutorial, então se não ficar bom peço desculpa antecipadamente.
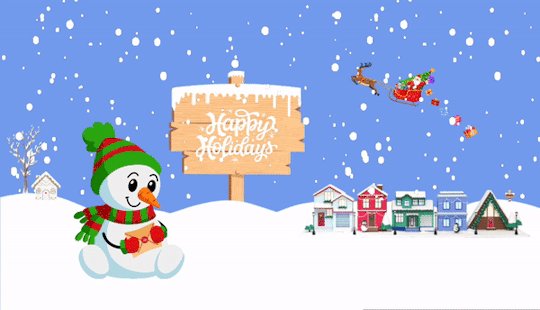
A header:


Vamos lá:
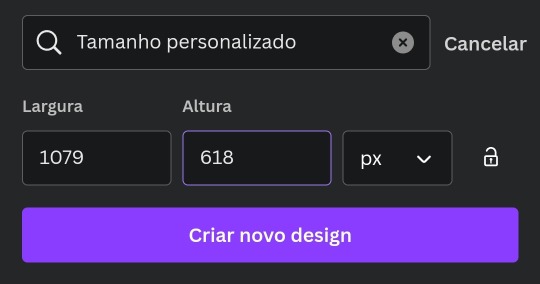
▫️ Abra o app e crie um novo design personalizado com o tamanho 1079x618

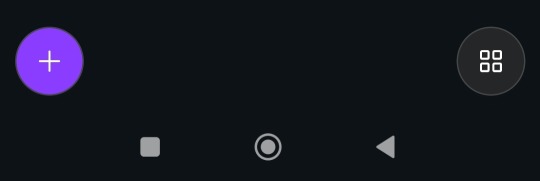
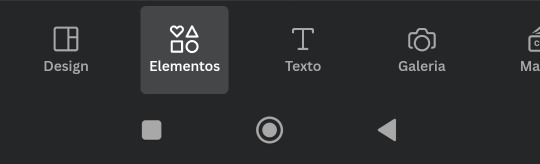
▫️Com o design aberto você vai clicar no "+" na parte de baixo. (imagem 1)
▫️Depois clique em "Elementos" (imagem 2)


▫️Agora você vai na barra de busca e escreva o nome da figura que você quer usar.
▫️Depois você clica na aba "Elementos gráficos".
▫️Escolha a figura que quer usar e adicione no design em branco.
▫️Faça isso até encontrar tudo que quer usar.
▫️O gif de neve caindo você encontra em "Elementos gráficos" também.

▫️Agora use sua imaginação e crie um design completo usando apenas figuras.
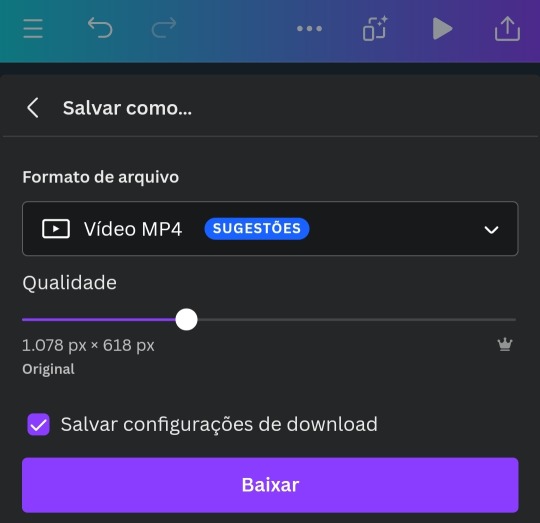
▫️Depois de editar tudo você salva e baixa no formato de "Vídeo MP4", por causa do gif de neve.
▫️Se você salvar o design como gif de primeira, o tumblr não aceita como capa. Bom, pelo menos no meu celular não funciona.

▫️Depois de fazer tudo isso, você vai nesse link aqui e transforma o vídeo em gif e salve na sua galeria.
▫️E tá pronto o sorvetinho... ops, digo o design 🤭😉

t𝗎𝗍𝗈𝗋𝗂𝖺𝗅ㅤ©ㅤestrelinha-s • 𝗅𝗂𝗄𝖾ㅤ𝖺𝗇𝖽ㅤ𝗋𝖾𝖻𝗅𝗈𝗀ㅤ𝗉𝗅𝖾𝖺𝗌𝖾.
#﹫estrelinha-s ᐧ 𝗇𝖾𝗐 𝗉𝗈𝗌𝗍 𝗇𝗈𝗐.#ㅤ📎 ㅤ' ㅤ tutorialㅤ ♡#tumblr tutorial#kpop#kpop tutorial#tumblr headers#my tutorials#aesthetic headers#random headers#arquivo#messy headers#aesthetic christmas#aesthetic
53 notes
·
View notes
Note
Ola, você poderia disponibilizar alguns materiais? É que eu sou capista iniciante e não tenho muito conhecimento de materiais ou onde conseguir....
Suas capas são LINDAS DEMAIS 😍💗
Olá, olá, meu amor ♡♡ Muito obrigada por gostar do meu trabalho, fico muito feliz ♡♡ /perdoa a pessoa que não é boa com palavras !!
Então, antes de tudo, você precisa ter em mente que o seu estilo de edição é único e que nunca deve se comparar com alguém, por mais difícil que isso seja.
Bom, eu geralmente pego meus materiais no deviantart. Por lá procuro stocks, texturas, pngs diversas, os famosos psd's colorings, brushes e os mais de 500 materiais para o photoshop (preciso de tudo isso? não, mas adoro passar horas baixando só pra lotar o pc \o/)
Eu uso o photoshop na versão cs6 portable porque é o mais leve pro meu computador, mas existem inúmeras versões que você pode baixar seguindo tutorias no yt (aqui não capitalismo vivemos de pir4t4ria). Alguns capistas usam outros programas como canva e ibispaint, porém, sou uma 0 a esquerda para explicar como funcionam porque não tenho ideia de como mexe neles KKKKKKKKKKKKKK
Acho que isso vai acabar virando um mini tutorial, então já peço desculpas pela minha didática não muito boa! Antes de tudo, vamos dar nomes aos bois:
texturas — você já deve ter notado os fundos em algumas capas, uns floridos, vintage, semelhante a papel ou com mais detalhes. Esses fundos são as texturas, são geralmente usadas em capas dark, românticas e agora, em estilos de capas mais clean e existem aqueles que consegue usar em divertidas! Além disso, podem ser usados para dar um contraste maior a capa, como texturas de iluminação ou de efeitos como algo mais antigo, ou parecido com filtros de câmeras velhas, tudo vai depender de como vai usá-las
png's e stock — png's são aquelas imagens com fundo transparente, enquanto os stocks podem ser fotos, cenários, ou até mesmo png's. São bem simples de identificar.
psd coloring — sabe quando você vê aquela capa com uma cor linda? Então, certamente o capista usou um psd coloring que nada mais é do que um conjunto de efeitos do photoshop para dar mudanças na cor da sua edição. Você pode baixar ou fazer por conta própria (o que é mais divertido)
brushes e actions — os brushes são os queridinhos das capas divertidas. Traduzindo, é literalmente brush = pincel. Eles também podem ser baixados com desenhos diferentes, formas, e claro, você pode fazer os seus. Já as actions funcionam como uma edição mais "precisa" (?) elas alteram sua imagem por completo, deixando ela mais nítida, mais ofuscada, com traços mais fortes, etc, etc
Existem muitos outros materiais no ps, se fosse falar de cada um deles, essa ask ia ficar imensa, então deixei os mais importantes para o nosso trabalho!
A sua procura por materiais vai depender do que quer editar. Por exemplo, eu faço mais capas para kpop, então procuro ou no deviantart, ou no pinterest a foto que quero usar. Se eu quiser fazer uma capa com a Joy do Red Velvet, no deviantart, procuro por: Joy Red Velvet png pack/Joy (nome do photoshot) e por ai vai. Já no pinterest procuro, por exemplo, se quiser ela com cabelo vermelho: Red Velvet Joy red hair e salvo as fotos que mais gostei para transformá-las em pngs mais tarde.
Já para animes/jogos/etc a coisa fica um pouco mais chata. No caso de fanarts, estamos falando de artes que possuem direito autoral, e não são todos os artistas que permitem uso, por isso prefiro procurar por artes oficiais nos perfis das empresas, produtoras e na wiki da obra. Porém, caso queira usar uma fanart, procuro a FAQ do artista ou se em algum lugar da bio ele fala sobre permissão de uso, se não encontrar, tento mandar uma mensagem perguntando.
Geralmente pego paletas de cores prontas no google pesquisando em inglês as cores que quero: orange green color pallete, mas também uso sites como color hunt ou perfis do tumblr como o @color-palettes. Para remover fundo de imagens uso o remove.bg. Para fontes (estilo das letras dos títulos, frases) baixo pelo dafont (motivo da minha memória cheia)
Vou deixar os links dos perfis que mais pego material:
alkindii — ungodlybee — opulenceresources — coloursource
peachcoloring — cypher-s — fairyixing — wiintermoon
orangx — neighbourhood-ps
Você pode também dar uma olhada em perfis de outros capistas para se inspirar ou ver as dicas que acabam deixando no perfil, como exemplo essa lista deixada pela @loeynely e esse post MARAVILHOSO da @opher com tutoriais, dicas e desafios!
Sempre lembre que nunca deve se sentir mal por estar começando e suas capas ainda não estarem do jeito que imaginou, ninguém começou sabendo e passamos por muitas coisas até encontrarmos nosso estilo, o importante é sempre continuar tentando e praticando!
Muito obrigada pela ask e sempre que precisar é só me mandar uma dm ♡♡
39 notes
·
View notes
Text

COMO FAZER TEXTOS COLORIDOS/EM DEGRADÊ NO TUMBLR!
[ Como fazer textos coloridos/em degradê no tumblr!]
Faz tempo que queremos fazer um tutorial assim, mas fica uma jogando pra outra e nunca é feito. Então resolvi fazer, de uma vez por todas, uma ask sobre apareceu do buraco negro que é nossa inbox e me fez lembrar do pedido. Eu sei que o tumblr oferece uma seleção de cores, mas elas são fortes e algumas não são boas para leitura (estou falando de você, senhor amarelo); só que o que vou ensinar aqui vai permitir que qualquer letra fique colorida e na cor que estiver no seu coração! Vou ensinar dois jeitos para fazer um texto colorido e personalizado, é uma boa opção para aqueles que gostam de combinar letra + cor do theme.
Antes de começarmos, creio ser importante comentar que apesar de bonito, fontes coloridas/degradê, como as que vou ensinar, não são lidas em alguns leitores de tela - que são utilizados por pessoas com deficiência visual -, segundo esse post, invés de ler as palavras ou frase normalmente, alguns leitores (talvez não todos) vão soletrar letra por letra e pode se tornar difícil entender. Por que estou falando disso? Achei interessante deixar as pessoas cientes! E tem um meio de “melhorar isso”, que é colocando a tradução embaixo sem qualquer fonte, como não uso leitores de tela, infelizmente não sei como funciona, mas é bom ficar informada.
Agora vamos ao nosso tutorial de hoje!

FAZENDO FRASES EM DEGRADÊ!
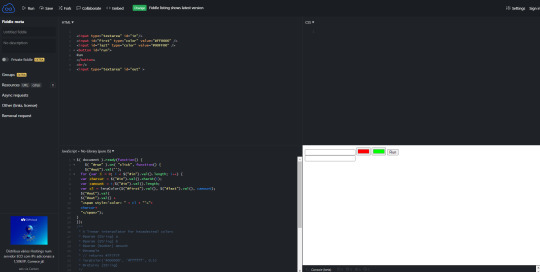
Você precisa entrar nesse site, porque ele vai te ajudar a fazer um texto com muitas cores! A interface não mostra muito, mas tem o necessário para o que vamos fazer e não, você não precisa entender horrores de HTML para mexer nele, tanto que vou te ensinar o básico, caso deseje adicionar mais cores.

Como pode ver, temos o código e esse quadrado branco, que contém dois retângulos em vermelho e verde. Se você quiser fazer com apenas duas cores, pode pular o que vou ensinar, mas se quiser colocar outras cores, me acompanhe. Digamos que você quer um degradê com quatro cores, mas o código só nos dá duas opções, o que fazer? Simples, veja o print abaixo.

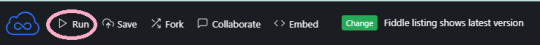
Perceba que aumentei duas linhas entre a “first” e a “last” no código, tanto que notifiquei com as setas vermelhas. Para ter mais opções de cores, você precisa aumentar as linhas, ou seja, como quero quatro cores, adicionei uma linha como “second” e outra como “third” (precisa ser em inglês); só copiar as linhas já existentes, dar um espaço e colar e, claro, mudar os “títulos”. Mas veja que mesmo mexendo no código, continuamos apenas com dois quadrados coloridos e para que o code seja atualizado, você deve apertar no “Run” no menu acima.

Vai atualizar e surgir os quatro campos que desejamos. Eu tentei até dez quadrados de cor e foi, não sei o limite, mas creio que ninguém vai querer um degradê com tantas cores, espero né… Se quiser fazer as cores do arco íris, por exemplo, basta adicionar até o “sixth” e deixar o “last” que vai contar como a sétima cor.


Voltando ao nosso exemplo, com quatro cores, para selecionar as mesmas é só clicar no retângulo e selecionar a cor que desejar. Você pode usar o cursor e ir optando pela cor desejada, mas se você tiver o “code” da cor, só selecionar o “HEX” e colar o código ali. E para chegar no HEX, só clicar duas vezes no “R G B”.

Selecionei essas cores de exemplo e adicionei o texto que desejo, tudo na linha de cima. Não sei se tem limite de caracteres, porque, normalmente, uso apenas para frases pequenas, fica por sua conta em risco tentar. Depois do texto escrito e as cores escolhidas, clique em RUN para que o código apareça na segunda linha (em vermelho no print), você clica ali e dá um ctrl + a e ctrl + c para copiar; agora vamos para o tumblr. Crie uma nova postagem e mude o editor atual para o editor HTML, não vamos mudar de BETA para LEGACY ou vice e versa (nem sei se dá mais). Siga o que indico na imagem abaixo:

Ao selecionar o editor HTML, nós vamos ter essa interface:

Eu prefiro apagar esse código que aparece, porque dá para editar depois. Depois de apagar, você só precisa colar o código do site ali e antes de salvar, dê uma olhada antes, só mudar de HTML para VISUALIZAR. Se o texto ficou colorido, deu certo! Então pode voltar para o Rich Text de novo e ser feliz. Mas Rinn, eu quero colocar em itálico ou em qualquer formatação do tumblr, como faço? Como faz normalmente com os textos comuns, não vai interferir no degradê.

USANDO APENAS UMA COR!
Você não quer fazer um degradê e não gosta das cores disponibilizadas pelo tumblr, mas ainda quer colocar cores em seu blog? Não tem problema, nós conseguimos também! Você pode usar o site que indiquei, só deixar apenas uma linha ou as duas iniciais, colocando a mesma cor em ambos os retângulos; mas quando quero usar uma cor só, uso um carrd chamado ROLEPLAY FORMATTER! que além de colocar cores, também ajuda a formatar uma resposta para thread - ou para o que quiser.

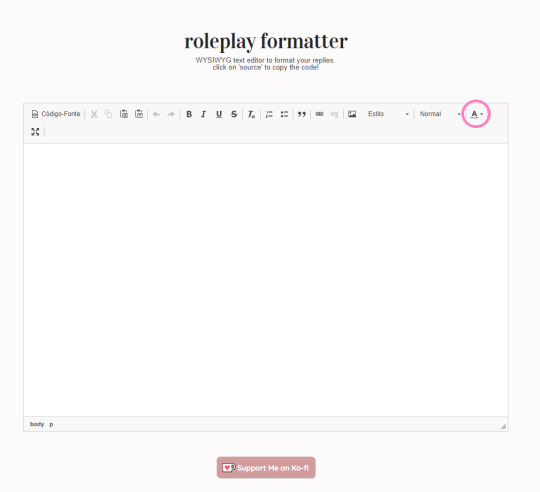
Essa é a interface do formatador, não vou me apegar em como formatar as coisas, se quiserem, posso ensinar depois, hoje vamos falar de cores. Muito simples, você vai clicar onde circulei para aparecer a paleta de cores, infelizmente não temos muitas opções, então só clicar em “Mais Cores” para abrir essa tela.

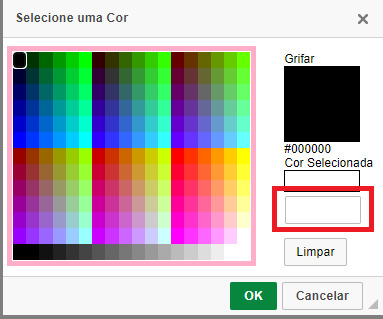
Não tem opção diferente, mas se quiser escolher alguma das colocadas ali, fique à vontade. Normalmente, eu procuro as cores em código em um site que gosto muito. Pesquiso HTML Colors no google e vou no segundo site sugerido, porque acho ele mais fácil de mexer.


Como na imagem, temos esse hexágono com muitas cores; a cor escolhida e como ela fica em bold e afins + seu código em HEX, RGB e HSL; e por fim, a paleta dessa cor com cores mais claras ou escuras. É dali que você pode tirar a cor que deseja e clicando na mesma, vai aparecer como ela fica nas especificações de bold/italic. Quando encontrar a cor que deseja, copie o código dela e cole no segundo retângulo da aba aberta no carrd de formatar - se não copiou a # junto, não esqueça de colocar na frente - e depois só clicar em ok. A cor fica salva para ser utilizada, então você precisa escrever o que deseja e selecionar tudo para adicionar a cor, fazendo o básico, clicando na opção texto (A) e selecionando a cor escolhida.

Como podem ver, selecionei o texto e depois a cor que queria, se quiser adicionar itálico ou bold, fique a vontade, só usar o que está destacado em rosa claro. Se quiser deixar em small, só clicar onde destaquei em roxo e selecionar a opção. Mas como vamos manter a cor pra colocar no tumblr? Simples, sigam esses passos.


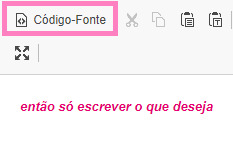
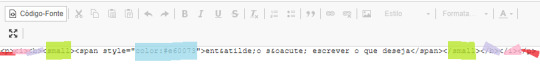
Aperte em “CÓDIGO FONTE” para transformar em HTML, assim vamos ganhar essa “equação” de code, onde: <p> é o começo do código, <i> é o itálico, <b> é o negrito/bold, <small> é para a letra ficar pequena e o <span style=”color: #tantantan”> corresponde a cor que foi selecionada. Dá aquele ctrl + a e ctrl + c esperto e vamos para o tumblr, só repetir o passo referente ao aplicativo no tópico acima e pronto! Agora você tem uma cor diferente na sua dashboard e pode ser feliz.

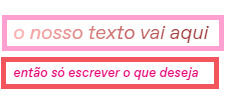
Acabamos nosso tutorial por aqui e eu espero que tenha sido bom para ajudar alguém, inclusive, esse é o resultado final, em rosa temos o primeiro jeito e em vermelho temos do segundo jeito.

134 notes
·
View notes
Text
.08 | Dados personalizados

Los dados de Foroactivo, los usamos, los odiamos por la mala suerte que tenemos con el RNG, pero también odiamos su estilo ¿verdad?... ¿VERDAD? Bueno, hace un tiempo @mrd-design hizo un tutorial para editar su estilo. Este daba un código bastante largo, pero muy completo para editarlo... Pero en su momento, me pareció complicado y en su lugar, en mi foro yo había "ideado" otra manera.
No se si llamar a esto algo "bien hecho", es solo un truco que se me ocurrió en aquella época y que a mi me dio resultado, porque pude poner el estilo de los dados como yo quería. Hoy lo revisaba, y tras hacerle algunas "correcciones", se los comparto por si les sirve.
El código es simple. Es solo un código para reemplazar palabras. Lo que hice fue buscar palabras clave dentro del lanzamiento de los dados, como "el miembro X ha lanzado bla bla bla..." y ejecuté un "replaceall" para que, en lugar de anunciar esa frase, ponga un div. Así fui buscando más palabras que me ayudasen a cerrar esos divs, y finalmente creé un a tablilla sencilla para el lanzamiento de los dados.
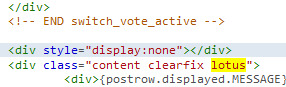
Lo primero que vas a hacer es tomar los posts, para no cambiar, romper o alterar nada de los demás posts o de la estructura del foro. Lo que tienen que hacer es ir a los templates, ahí buscar viewtopic_body y en este template, buscan la siguiente línea:

Si todavía no editaste el template, esa línea es la 188, pero sabemos que ya le metiste mano hasta el cansancio, así que te tocará buscarla. Ahora ¿ves que resalta "lotus"? Bueno, "lotus" es solo un class que creé para poder usarlo como identificador para el script que vamos a usar para los dados... que es este:
https://pastebin.com/yj7vdk6A (182)
Y ahora vas a ir a Módulos » Gestión de los códigos Javascript. Y ahí vas a crear uno nuevo, lo vas a poner para que se muestre en los temas y vas a pegar el código de arriba.
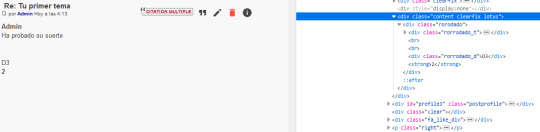
Si todo salió bien, tu próximo lanzamiento de dados debería haberse modificado y ahora se tendría que ver de la siguiente manera:

Como ves, la tirada de dados ahora crea divs, esos divs no estarán en el post, pero se pueden editar dándoles estilo desde el CSS de tu foro. Es solo un truco sencillo, pero si a alguien le sirve, lo comparto con gusto.
Dicho esto, tal vez a alguien le resulte un código muy precario o torpe, pero hasta ahora, desde que lo empecé a usar, no me rompió nada en el foro y me ha dado resultados. Los leo si tienen alguna duda, saludos!
No tengo donde poner créditos en este código, pero agradecería que si lo usas, pongas el link a mi tumblr en cualquier rinconcito de créditos o agradecimientos que tengas en tu foro.
Por último, no es obligatorio, no es necesario si no quieren. Pero si gustan, tengo un ko-fi para recibir una propina de aquellos que quieran y puedan. Aunque como digo, no es condición de nada. Todos reciben de mi parte el mismo trato <3
@elalmacen-rp
25 notes
·
View notes
Note
hola! quería preguntarte cómo haces o con que app armas los divisores :( es que te quedan muy bonitos 🤍
hola, cielo ! ❀ suelo utilizar picsart para hacer mis divisores y pinterest para buscar las imágenes. una manera sencilla sería buscar imágenes con fondo transparente y colocarlas como gustes, pero también puedes quitarle el fondo a las imágenes tú mismo o con la ayuda de inteligencia artificial de picsart ( que detecta el fondo de la imagen y lo elimina ) aunque no siempre funciona bien.
hay muchas más opciones como por ejemplo ibis paint o cualquier otro editor de imágenes que te permita utilizar capas y editar sin fondo.
aquí dejo un pequeño tutorial muy resumido de cómo hago dividers en picsart:
nota: recomiendo tener una imagen transparente lista como plantilla para hacer los divisores, ya que picsart no te permite modificar el tamaño del fondo transparente y es de dimensiones bastante pequeñas, por lo que se vería a baja calidad. además, ayuda a que los tamaños de los divisores sean costantes y siempre puedes cortar la imagen si es necesario. aquí dejo una de las que yo utilizo.

↑ haz click aquí arriba para abrir la imagen transparente
update: si abres el fondo desde el menú de selección de fotos de tu galería de imágenes será de dimensiones mayores, así que si no quieres usar plantilla abre el fondo transparente desde ese menú y no en el anterior !! ( see all > background )
1. buscar la imagen o imágenes deseadas para hacer el divider. recomiendo utilizar pinterest o incluso tumblr.




2. guardar las imágenes y abrir picsart. en mi caso utilizaré estas para el ejemplo:


3. una vez abierta la aplicación pulsamos el + y abrimos nuestra plantilla.
4. pulsamos “añadir imagen” y seleccionamos aquellas imágenes que queramos utilizar.
5. una vez abiertas las imágenes tenemos varias opciones:
- borrar el fondo manualmente
- utilizar la opción de “eliminar fondo automáticamente”
- utilizar alguna web externa para eliminar el fondo antes de empezar a editar
para imágenes con fondo blanco / negro / fácil de distinguir recomiendo utilizar la opción de “eliminar fondo automáticamente” que nos proporciona picsart. en caso de que picsart no elimine el fondo correctamente recomiendo utilizar una web que lo haga.
para el ejemplo he utilizado la segunda opción, puesto que ambas imágenes tenían un fondo blanco sencillo y la aplicación pudo detectarlo y borrarlo correctamente.

6. ahora que nuestras imágenes están listas solo tenemos que acomodarlas a nuestro gusto y guardar la imagen.
así quedó el divider después de acomodar las imágenes y ajustar las medidas:

muchas gracias y espero que este ( muy ) pequeño tutorial sea de ayuda ! ʕ ꈍᴥꈍʔ ❀
#͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏⠀#asks#tutorials
25 notes
·
View notes
Note
Um dia ensina como fazer nesses estilos dos seus últimos blogs, que é algo mais dark com cores vibrantes. Achei lindo e queria saber fazer, eu chamo de estilo russo

minha didática, infelizmente, é pavorosa, então, não sei se serei a pessoa mais apta pra explicar, mas tentarei!
esse estilo se pauta, principalmente, no uso de uma cor bem viva e forte + preto. além disso, eu uso muitas ferramentas de mesclagem, como: sobrepor, adicionar, multiplicar e escurecer.
o uso cada uma depende muito do objetivo, mas a que tem sido uma mão na roda toda vez que tento editar é o sobrepor — ajuda a deixar as cores mais vividas e saturadas, ajuda a escurecer e colorir qualquer overlay muito claro.
geralmente, eu preciso usar mais de uma ferramenta de mesclagem por imagem. por exemplo, para colorir um png de rosa bem intenso: crio uma camada cortando com tom rosa em matiz, uma camada de preto com baixa opacidade em saturação e uma ou mais camadas de rosa em sobrepor para chegar no tom e ajudar a escurecer.
para esse efeito "brilhante", colocar os overlays de texto em adicionar vai destacar todos eles, se puder criar outra camada desse texto e desfocar ela com borrão de movimento (ainda com adicionar selecionado) o efeito fica ainda mais perceptível.
quanto aos materiais, eu prefiro fazer ele bem poluidinho, então eu procuro muito por "typography overlay" ou pngs relacionados ao tema daquela edição. é interessante pesquisar também pelas cores que você vai usar. a maioria das imagens vai ter algum fundo, então, você vai precisar fazer seus pngs, através de algum site/app ou com suas próprias mãozinhas.
a textura é a parte mais importante da edição, buscar por texturas que fiquem bem em tons mais escuros e que não fiquem completamente apagadas pelos overlays é importante.
pngs escuros; eu acho que o fato dos pngs todos estarem em tons escurecidos ajuda a destacar a cor do restante das coisas.
inspiração: eu chamo esse estilo de "capa de fanfic" porque é de lá que eu tiro a maior parte da inspiração, acho que vale super a pena pesquisar por watch me edit de capas de fanfic, eu aprendi várias estilizações de texto através desses vídeos. também há vários editores, principalmente do spirit, que postam seus trabalhos no tumblr, com tutoriais e tudo mais.
acho que acabaram sendo mais dicas do que um tutorial, né? acredito que seja um pouco difícil explicar exatamente a lógica por trás desse estilo de edição. ao menos, pra mim, parece ser algo de momento, de testar todas as ferramentas possíveis até achar uma que fique legal. mas espero ter ajudado de alguma forma!
4 notes
·
View notes
Note
Oi, oi. Tudo bem? Eu vim tirar umas dúvidas com você. Como você finaliza suas capas mais 'cleans'? Elas ficam bem suaves mas não tão suaves como um topaz, e não tão 'marcada' como a nitidez. Se for um programa específico poderia me mandar? Amo seu trabalho. ❤
A-yo, broto! Tudo bem? Espero que sim.
Peço mil perdões pela demora para responder, sério mesmo. Quase não entro no Tumblr mais… Mas vamos às respostas!
No caso, você menciona sobre finalização da capa, pelo que entendi. Nesse caso, a resposta é um tanto engraçada: uso ambos, tanto o Topaz, quanto nitidez. Não é um programa específico.
Antigamente, eu utilizava apenas o Topaz, mas, para alguns estilos de capa, não estava mais gostando do aspecto plastificado forte que eu costumava usar. Dessa forma, tentei até migrar para nitidez e, ainda, sim, não gostava totalmente do resultado tão "granulado". Por isso, comecei a balancear ambos. Continuo usando a minha configuração normal do topaz em uma camada e nitidez em outra, regulando a opacidade de uma ou de outra para ficar do jeito que eu ache melhor, conforme o estilo. Por fim, mesclo tudo e aplico o RGB.
Vou deixar um tutorial abaixo para ficar mais explicativo. Segue a quebra.
Já estamos com nossa cobaia. Irei duplicar e mesclar esse grupo base onde montei a capa, fazendo uma camada apenas com a capa:


Irei duplicar essa camada da capa, para ficarem duas camadas: uma aplico topaz (você encontra minha configuração no meu tutorial de finalização antigo), outra nitidez (aqui vario entre 15-20 de intensidade). E vou regulando a opacidade do jeito que acho melhor. Depois que encontro o jeito que gosto, mesclo ambas as camadas e duplico para fazer o RGB:

Para dar um "tach!" final, dou uma iluminação/escureço o que acho que merece uma ajeitada e está pronto! Dá um trabalhinho a mais, mas vale pelo resultado. E vamos vê-lo:

Outras dicas, você acha no meu último tutorial e em outros que deixo no meu perfil (qualquer coisa, só me perguntar, também). Espero que tenha ajudado. Um xero no cangote!
4 notes
·
View notes
Text
ㅤㅤㅤ✧ᅠ—ᅠ⋆ ᅠGUIAS PARA DISCORD: PARTE UM.
com o crescente interesse da tag em usar o discord como plataforma principal das comunidades, entrei em contato com a nic do blog @dayslily e ela me deu permissão de traduzir seus vários guias e dicas para montar e entender melhor como jogar em um rp usando o aplicativo. como são muitos guias, com imagens e bastante informação, irei dividir essa super tradução em várias partes. não se esqueçam de também apoiar o trabalho da nic dando like e reblogando os posts originais!

— IDEIAS DE CANAIS PARA O SERVER DO SEU RP. post original aqui.
palavras de nic: um dos muitos benefícios de usar o discord como plataforma de roleplay é poder criar canais e categorias, o que permitirá que você tenha as mesmas funções de um blog de personagem. este guia foca principalmente na introdução de ideias de páginas para administradores, mas também inclui muitas descrições de canais e tutoriais de uso - então acho que os membros também podem se beneficiar deste guia.
categorias básicas.
na minha experiência, seu servidor precisa de pelo menos uma categoria ooc e uma categoria ic. estes devem incluir tudo o que você veria em um tumblr principal. categoria ooc: informações ooc, chat ooc, plot do rp, regras, lista de fcs ocupados, informações dos personagens. categoria ic: chat ic, canais para as interações de cada muse, musings.
vou explicar isso um pouco mais detalhadamente enquanto divido as coisas por categoria e expando a lista! acho que também é importante notar que meus servidores tendem maiores, porque eu gosto que tudo tenha um lugar específico. Tenho certeza de que você encontrará alguns canais que podem ser mesclados aqui.
categoria: ooc + informações.
você pode dividi-los como achar melhor, mas aqui estão algumas ideias de canais que podem entrar neste tipo de categoria!
— landing: um local para seus convidados aterrissarem ao se juntar ao servidor e também para enviar mensagens automáticas.
— informações ooc: inclua nome/apelidos ooc, idade e pronomes.
— chat ooc: para os membros conversarem!!
— enredo: informação do rp.
— locais: uma forma de expandir o mundo do rp com ideias onde os personagens podem interagir. exemplo:

— linha do tempo: se o seu rp for mais agitado, isso pode ajudar os membros a acompanhar tudo o que aconteceu.
— regras: estabeleça algumas regras para o seu grupo!!
— gatilhos: um lugar para os membros listarem quaisquer gatilhos que precisam ser marcados.
— aplicação: intercambiável com informações dos muses, apenas tente fixar o formato da ficha para facilitar o preenchimento.

— informações dos muses / personagens: nome do muse, fc, idade, pronomes, gênero – qualquer outra informação que você possa precisar!! eu recomendo pedir aos membros que se limitem a uma mensagem só e apenas revisem/editem essa mensagem conforme necessário.

— fcs ocupados: lista de fcs que já fazem parte da comunidade.
— tasks: local para anunciar as tasks– considere também criar um canal de tasks concluídas para ficarem todas em um só lugar!!

— eventos: local para divulgação de eventos e plot drops!!

— aleatório: bom para enviar memes ou tiktoks!! ajuda a manter o fluxo do chat ooc sem muitas interrupções
— nsfw: você pode sinalizar canais como +18!! local designado para qualquer conversa explícita
adições extras divertidas:
— tupperbox: em breve também traduzirei o tutorial de tupperbox.
— prompts e ask memes: isso requer uma explicação mais longa, que vira em outra parte da tradução.
— cores: deixe seus membros escolherem as cores dos seus nomes aqui!!
— descartados: como a tag de unfollow e mudança de fcs, os moderadores podem enviar fcs e muses descartados aqui para se certificar de que não passe despercebido pelos players.
— calendário: lista de aniversários de personagens ou eventos ic!!
— navegação: você pode linkar outros canais do servidor usando #nomedocanal para que você possa fazer uma navegação funcional!!

categoria: divulgação.
esta é uma categoria para canais que exigem a interação de todos os players. achei mais fácil criar uma categoria própria para que as pessoas possam encontrá-la rapidamente!
— starter calls: os membros podem pedir reações em troca de starters!!

— plot calls: os membros podem pedir reações em troca de plots entre os personagens!!
— starters abertos: este canal também demora um pouco mais para explicar, então aguarde até a parte de tutoriais para ver como ele funciona!!
— enquetes: maneira rápida dos moderadores pedirem a ajuda dos players na hora de decidir eventos!!

— wanted fcs: lugar para os players postarem os rostinhos que querem ver no rp.
— wanted connections: canal para lista conexões importantes ou headcanons que os players e moderações estejam buscando no rp. considere listar coisas como relacionamentos, ex-namorados, conexões familiares ou ocupações.
#rp br#traduções.#── * ᅠ 𝐋𝐈𝐌𝐈𝐓𝐋𝐄𝐒𝐒ᅠ//ᅠself promo.#discord rp#⊰ 🍀:made in brazil ˎˊ˗#⊰ 🐚:mine: guides ˎˊ˗
50 notes
·
View notes
Text

— COMO JOGAR PELO TUMBLR MOBILE?
Tutorial básico de como jogar rpg pelo aplicativo mobile do tumblr.

Recebi essa ask aqui me pedindo um guia pra jogar rpg pelo mobile, e como disse, eu nunca joguei pelo celular. Fui dar uma procurada em tutoriais e tentei explorar o app pra jogar, e trago boas e más notícias. A boa notícia é que é possível sim jogar pelo celular, mas além de ser um pouco mais complexo, você precisa usar o navegador pra isso e para formatar, usar o html.
É obrigatório formatar usando html? Não. Eu vou explicar o que eu usei aqui, mas são detalhes opcionais e preferências minhas. Você pode pular essas partes.
Já adianto também que, felizmente, não muda muita coisa entre mobile e desktop, além de alguns detalhes específicos que vou colocar aqui. Então é totalmente possível jogar.
De qualquer forma, se tiverem dúvidas, minha askbox está aberta!

Primeiro, a forma de jogar não vai mudar. Você vai reblogar posts e postar posts, como eu expliquei no primeiro guia de como jogar no tumblr.
Nesse guia, vou repassar as mesmas informações, usando o aplicativo, mas recomendo a leitura do primeiro guia para mais detalhes.
Customização e fixado:
No aplicativo, a opção de customização é diretamente no seu perfil. Você vai entrar no blog, clicar na paleta de tintas e vai abrir a seleção para customização do icon, header, cor de fundo e de realce.
Eu acredito que, quando você cria um tumblr diretamente pelo mobile, a opção de theme customizado já vai estar desativada, então você só precisa customizar normalmente. Eu vou usar o app do pinterest pra buscar as imagens e o lingojam para as fontes.
No final, vou ter algo assim:

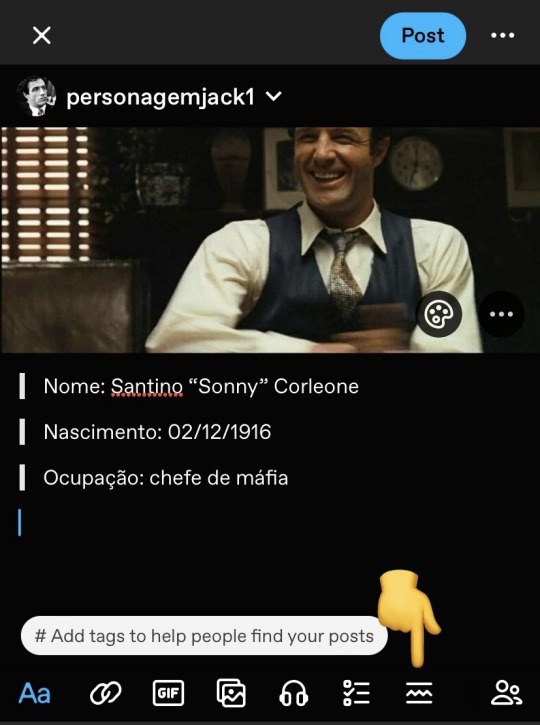
Agora, vamos para o nosso fixado. Para criar posts você vai selecionar o lápis, e para ser um post de imagem, é só selecionar a sua foto de header primeiro, já que o app não permite escolher um formato específico como no desktop.
Feito, vou colocar a minha descrição inicial, e depois o readmore com esse ícone na barra inferior:

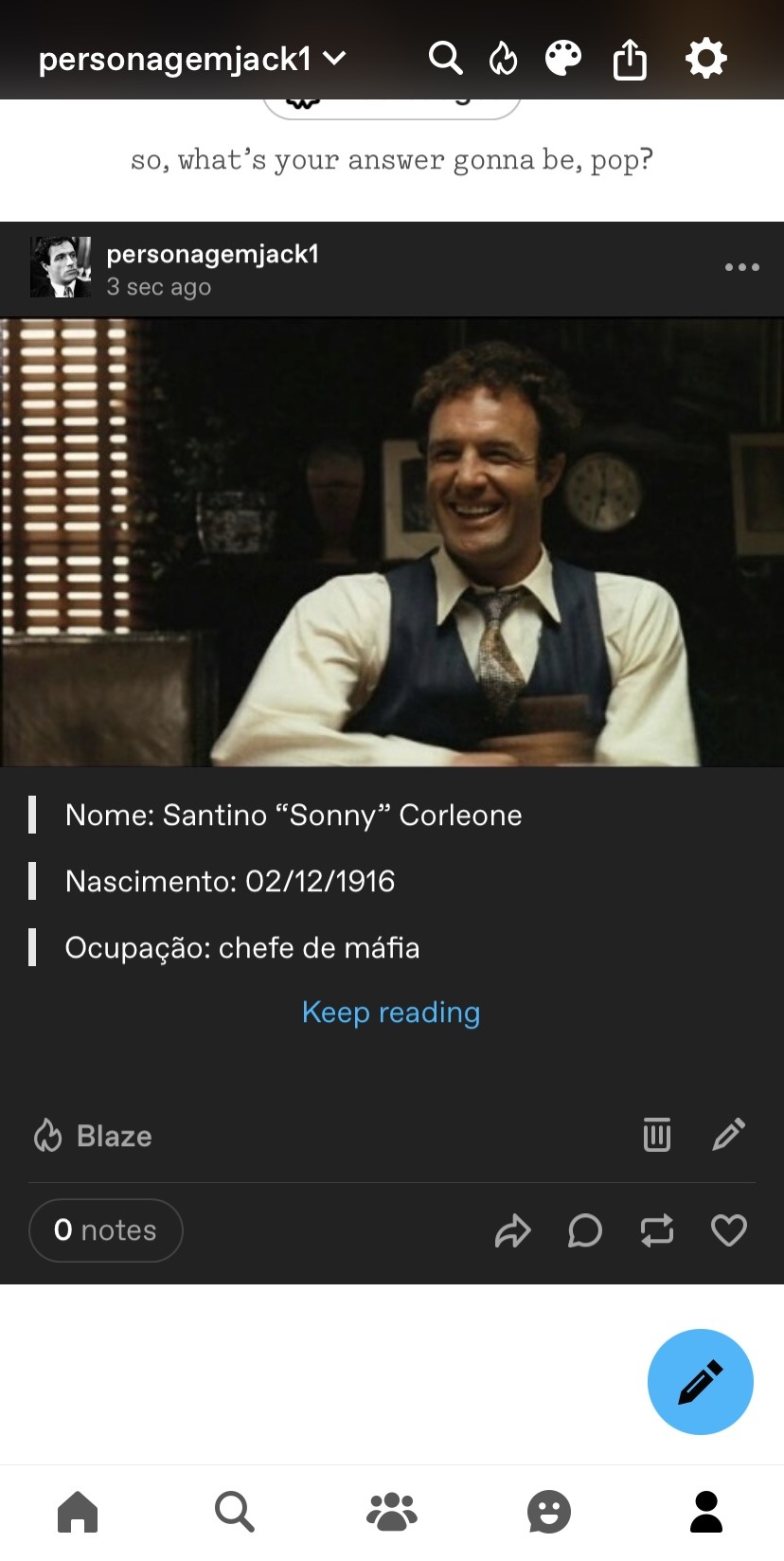
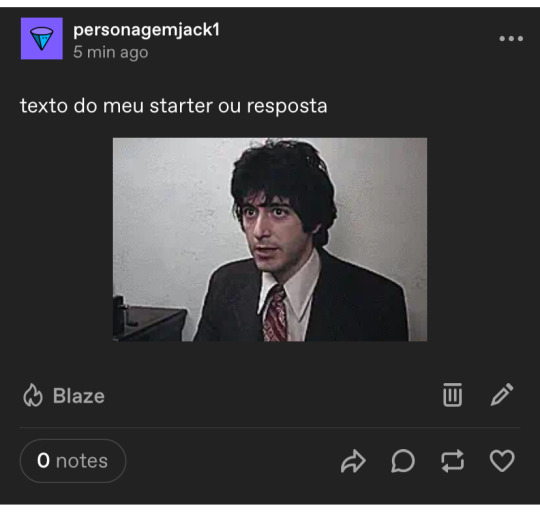
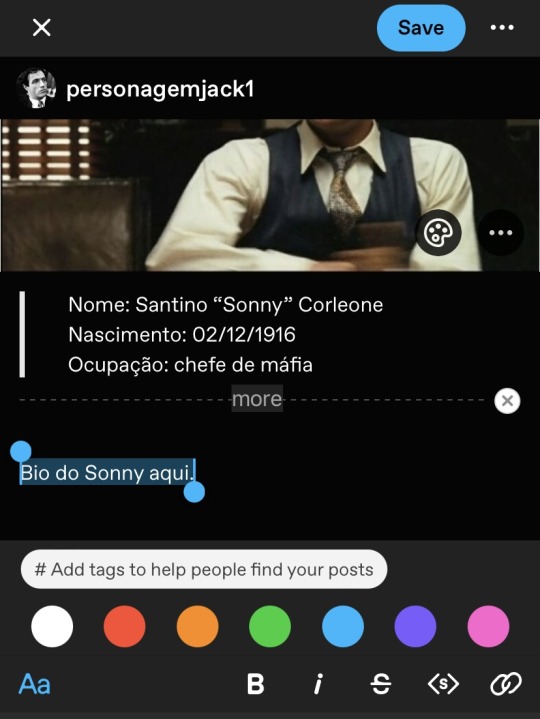
E depois adicionar a bio. Igual ao post no desktop, nós vamos ter algo assim depois de postado:

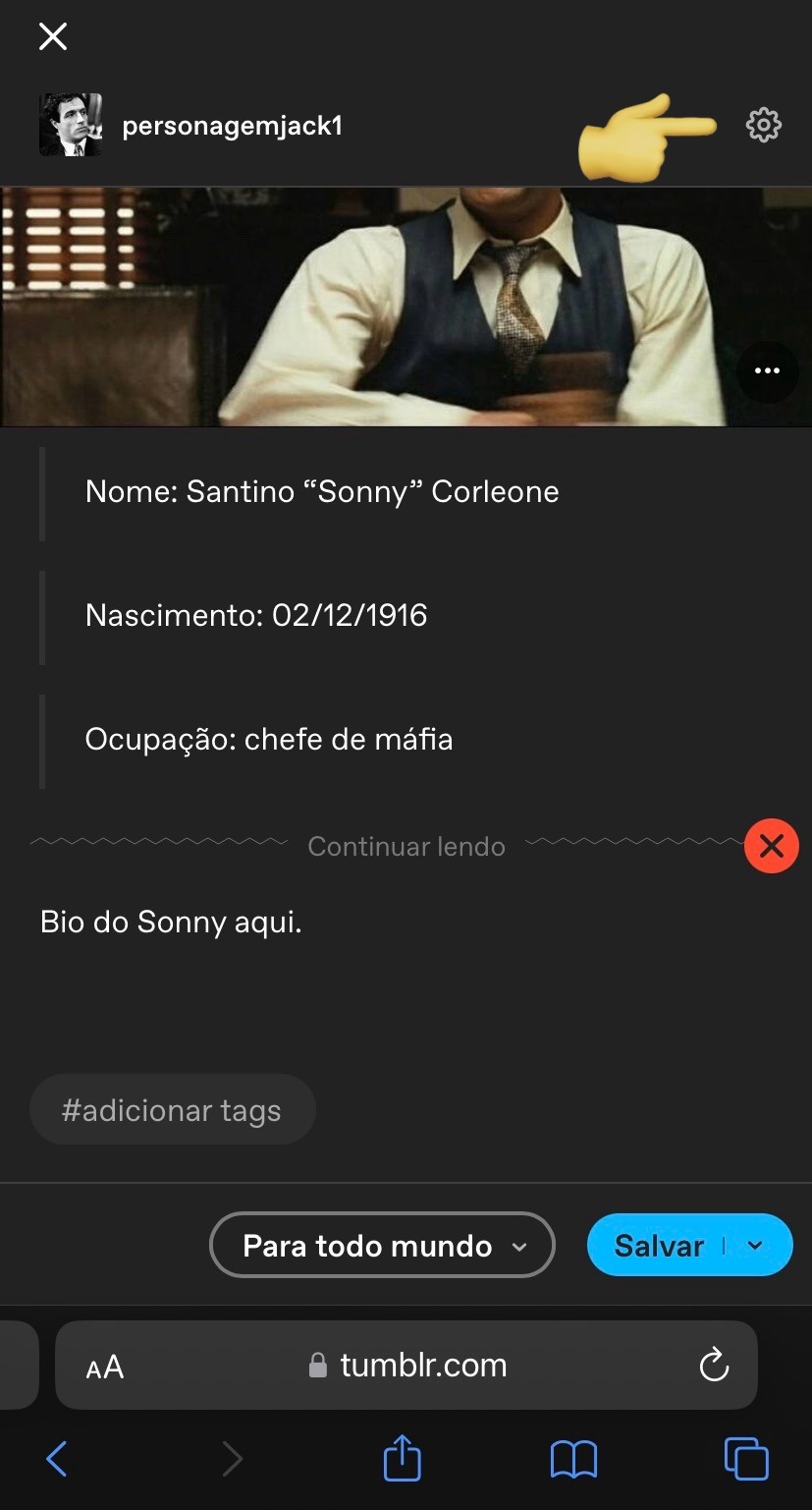
Você seleciona os três pontos no topo direito, e clica em fixar. Pronto!
Um detalhe: toda vez que você der enter, o app vai iniciar um novo parágrafo, dando espaço entre as duas linhas. Por isso os cortes no recuado.
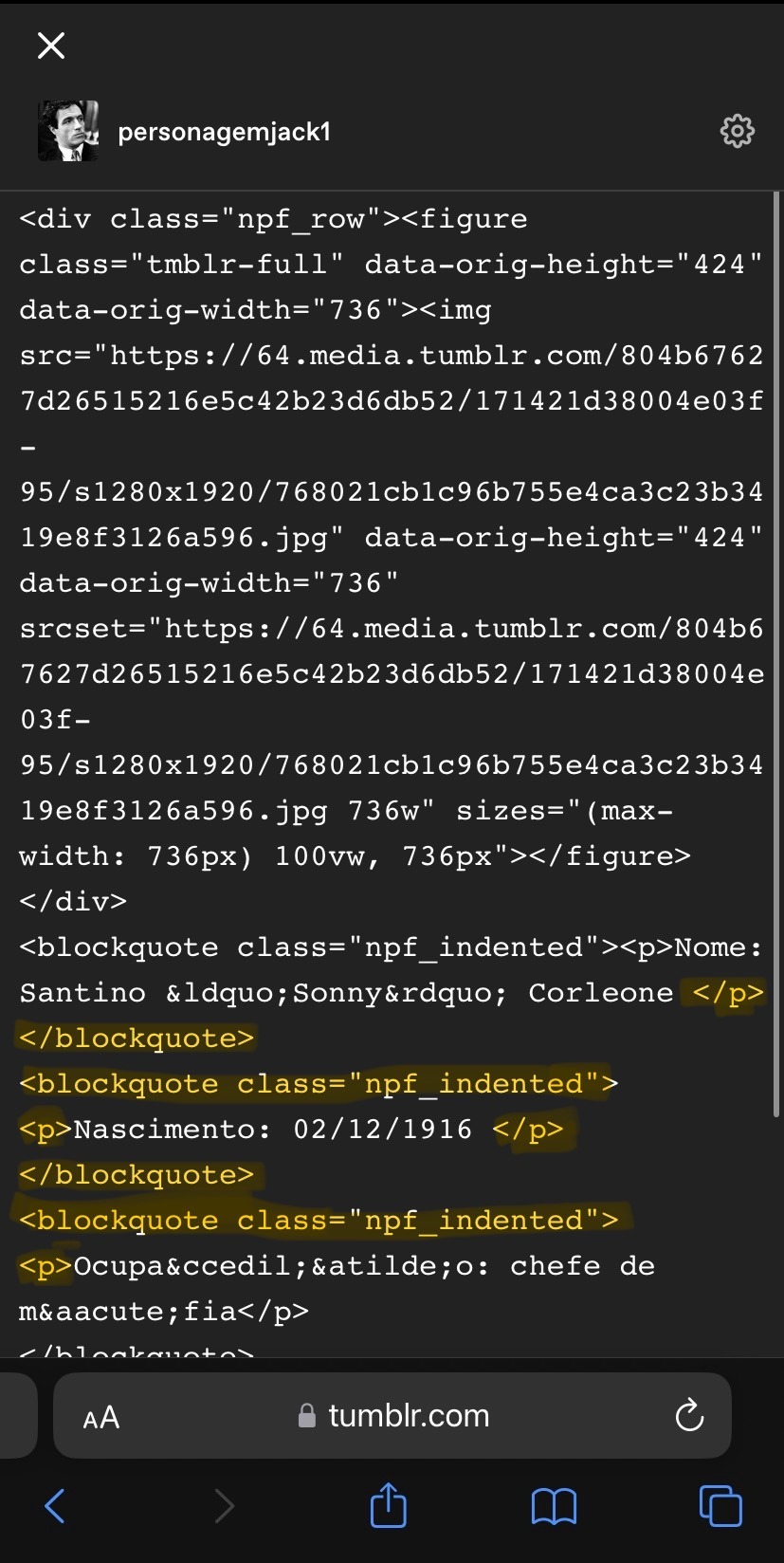
OPCIONAL: Pra retirar esses espaços, você vai precisar usar o navegador, ir até o post e editar ele. Você entra no menu do canto superior direito, rola até encontrar editor de texto e muda de rich text para html:


Depois que seu post for transformado em html, você precisa alterar duas coisas: os parágrafos e os blockquotes. Deixei marcado em amarelo o que precisa retirar e mais abaixo vou explicar o que significa:

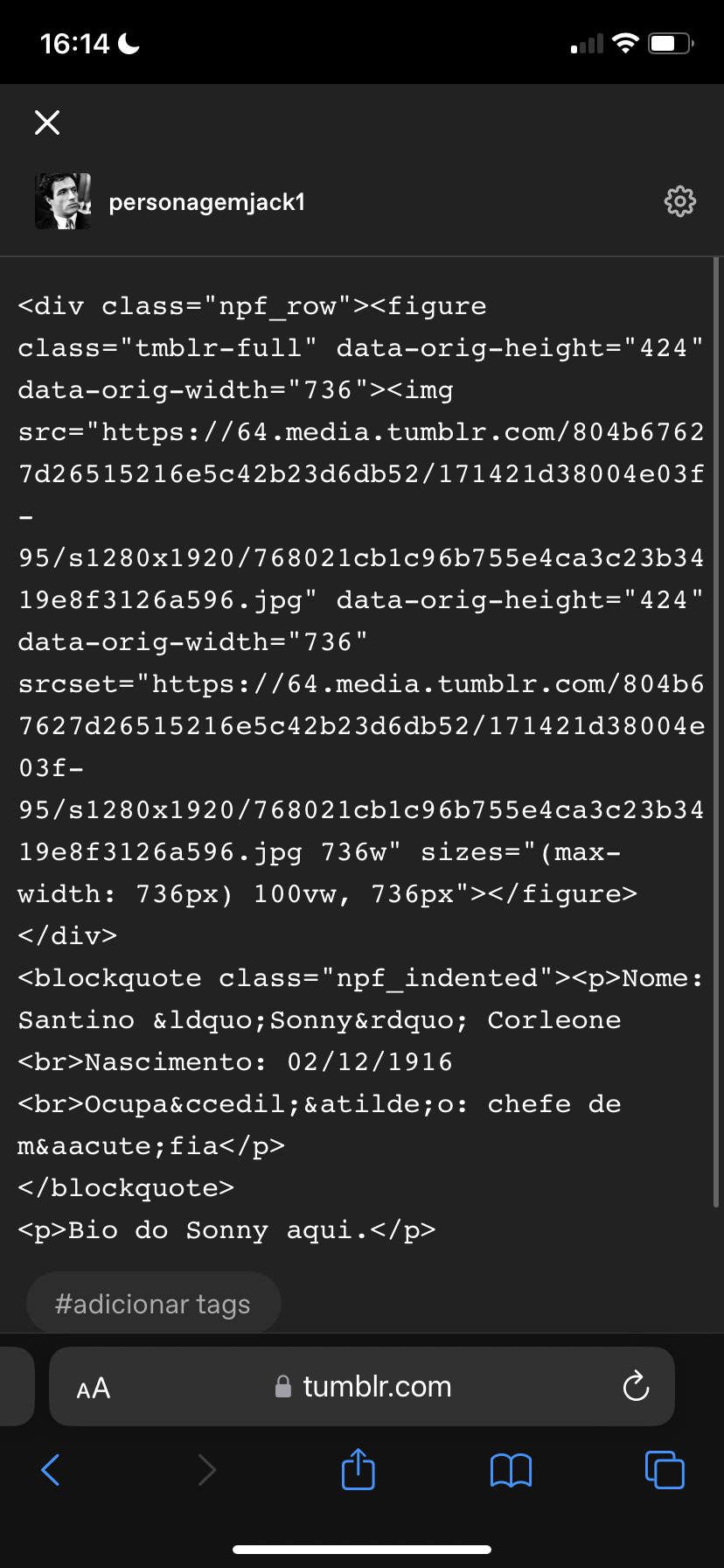
A tag <p> significa o início de um novo parágrafo, e </p> o fim dele. Perceba que no meu post essa tag está entre todas as linhas, justamente porque o app adicionou um novo parágrafo toda vez que eu iniciei uma nova. Primeiro, então, eu preciso retirar as tags de parágrafo, exceto a primeira e a última, e apenas no início das linhas novas eu adiciono a tag <br>, que significa uma quebra de linha.
Agora, <blockquote class="npf_indented"> é onde começa um novo recuado, e </blockquote> é onde finaliza. Da mesma forma que a tag de parágrafo, eu vou retirar todas elas do meio do texto, deixando a primeira e a última.
No final, meu código vai ficar assim:

Note a posição do <br> no início de onde quero começar uma nova linha.
Salvo o post assim e volto pro app pra editar o post e adicionar o read more novamente. Se você seguiu esse passo, vai ficar assim:

Tumblr pronto!
Para ilustrar, é assim que os users de desktop vão ver o seu tumblr:


Tudo normal, nenhuma diferença de ter customizado ele pelo mobile.
Como jogar:
O básico continua o mesmo do meu tutorial inicial: posts de textos e reblogs. O tumblr mobile tem as mesmas funções que no desktop quanto a isso, então não tem muito o que explicar. Você vai seguir o padrão do tutorial inicial, mas o detalhe do mobile é que não tem como cortar os posts.
Eu testei vários tutoriais, adicionando código ao link, tentando baixar o firefox e editando no navegador, mas todos os tutoriais tem mais de 2 anos e desde então o tumblr atualizou algumas vezes, e isso não funciona mais.
Portanto, a única opção para os users do mobile é pedir para o seu parceiro de jogos para cortar o post na vez dele. Ninguém vai se incomodar com esse pedido, já que o outro player teria que fazer isso de qualquer forma. Se alguém souber de uma maneira de cortar posts no mobile, por favor me avise que eu incluo aqui.
Depois, é claro, temos o detalhe dos gifs, que também vai ser precisar feito pelo navegador.
Antes de começar, você pode escrever a sua resposta pelo aplicativo e salvar nos rascunhos.
Eu aconselho que você já tenha as suas gifhunts salvas no navegador, então só vai precisar abrir ela quando for editar. Meu exemplo vai ser essa aqui:

Selecione o gif que vai usar e salve no seu celular. Depois vá até o navegador e abra o post nos rascunhos. Selecione o ícone de foto vermelho, o gif que você salvou da gif hunt e pronto:


Ele vai ser adicionado no tamanho correto e funcionando. Depois é só salvar, ou postar. Vai ficar assim:

Edição: recebi esse comentário e não precisa salvar o gif! Você pode só copiar e colar o link, como explicado.

"Posso fazer isso pelo app do tumblr?" Não. O gif não abre corretamente, ficando travado no primeiro frame. Aconselho vocês a testarem, mas essa foi a minha experiência tentando adicionar um gif pelo app.
Agora, então, sabemos como reblogar e adicionar gifs. Para entender a dinâmica e tudo mais, recomendo a segunda parte do guia.
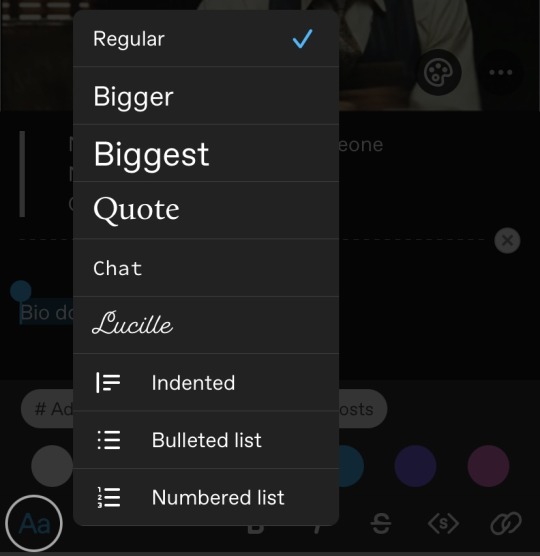
Nele eu falei brevemente sobre formatação dos turnos, e o app do tumblr tem as mesmas funções, basta selecionar o texto ou clicar em Aa:


Para deixar as letras pequenas, você seleciona o texto e clica em <s>, da mesma forma que no desktop. E para adicionar o recuo, você vai clicar em Aa e selecionar 'indented', ou em português recuo mesmo.

No geral, as diferenças entre mobile e desktop não são gritantes. Eu pessoalmente acho um tanto inconveniente jogar pelo mobile por ter que ir até o navegador e tudo mais, mas não é algo que me impediria de jogar se fosse a única opção. Além disso, como eu já falei no outro guia, algumas centrais não cobram que você use gif obrigatoriamente, então é só um detalhe também.
A questão de html ali pra retirar os parágrafos é totalmente opcional, e sobre cortar posts, não há problema nenhum em explicar para seus parceiros de jogo que está no mobile e não consegue fazer isso. Eu já fiz algumas vezes no 1x1, por exemplo, e todos compreendem (a não ser que você dê o azar de encontrar algum player babaca, mas nesse caso aconselho até evitar interação em geral).
Espero que esse tutorial tenha ajudado de alguma forma, qualquer dúvida, a inbox está aberta!
23 notes
·
View notes
Note
Olá, boa tarde. Por favor, você poderia fazer um tutorial ensinando como compartilhar posts do tumblr para outros sites? E que dê pra customizar os ícones, como os que vc usa no Anyh'sTheme? Seu tumblr é maravilhoso. Estou fazendo um theme do zero e aqui está me ajudando muito. Tenha um 2024 maravilhoso.
Oi! Fico feliz em estar ajudando, obrigada! 💕
Pra fazer os botões de compartilhamento que eu uso, eu fui literalmente atrás do link de compartilhamento de cada rede social que eu incluí ali. Eu fui pesquisando no Google "facebook share button", "whatsapp share button" e etc. Daí peguei o link de compartilhamento de cada um, personalizei com as tags do Tumblr, peguei os ícones do FontAwesome e fiz os botões dentro do theme utilizando HTML e CSS.
Mas alguns deles devem não estar funcionando mais devido a algumas mudanças recentes no código dos posts do Tumblr e também à mudanças recentes em algumas dessas redes sociais (como o Twitter, que mudou de nome e ícone). Então eu teria que resolver isso primeiro e eu ando com muito pouco tempo livre no momento, por isso talvez eu demore pra conseguir postar um tutorial detalhado e bem organizado. Mas pra te dar um empurrãozinho, vou te dar um exemplo...
Ah, e você vai precisar incluir as tags do link, título, descrição ou imagem do post nas URLs de compartilhamento. Pra isso você vai precisar entender um pouco de como usar variáveis em URLs.
Aqui vai um exemplo utilizando o link de compartilhamento do Blogger (que até a última vez que eu chequei ainda estava funcionando)... Esse é o link para compartilhar no Blogger:
https://www.blogger.com/blog-this.g?u={Permalink}?spref=bl&n={block:PostSummary}{URLEncodedPostSummary}{/block:PostSummary}&t={block:Text}{URLEncodedBody}{/block:Text}{block:Answer}{URLEncodedQuestion}{Name} respondeu:{URLEncodedAnswer}{/block:Answer}
Explicando:
Ali, na frente de "u=" deve ir a URL do link permanente do post, então eu usei a tag {Permalink};
Na frente de "n=" deve ir o título do post, então eu utilizei a tag {PostSummary} que retorna um resumo do post (com "URLEncoded" na frente, pra evitar que acentos e caracteres especiais façam o link bugar), caso ele não tenha título;
E na frente de "t=" deve ir o conteúdo do post, então eu utilizei a tag {Body} e também {Question} e {Answer}, pra quando o post for um post de Ask (mais uma vez com "URLEncoded" na frente das tags, pra evitar que o link bugue).
Você pode usar esse link e testar pra entender melhor como funciona.
OBS: Lembrando que essas tags do Tumblr são para os posts, então só funcionam dentro de {block:Post}{/block:Post}. Então o código dos seus botões de compartilhamento devem estar em algum lugar entre {block:Post} e {/block:Post} no HTML do seu tema, ou as tags não irão funcionar.
Claro que esse é apenas o link de compartilhamento do Blogger, os de outras redes sociais serão diferentes, mas é basicamente isso... Cada um vai ter suas variáveis que você vai precisar preencher com as tags corretas dos posts do Tumblr.
~ x ~
Espero ter ajudado em algo. Mas qualquer coisa é só ir pesquisando no Google e conferindo as tags do Tumblr que você pode usar lá na Documentação sobre Temas.
Tenha um ótimo 2024 você também! 😊
13 notes
·
View notes
Note
Oi, Oli! Tudo bem? Acompanhei a conversa aqui recentemente sobre o pessoal que não sabe como jogar no tumblr ainda. Estava com um tutorial em mente há um tempo, e as asks me fizeram tirar a ideia do papel. Acabei de postar a primeira parte, e caso alguém tenha dúvidas e queira aprender a jogar pelo tumblr, minha askbox está aberta!
Obrigada pela dica! Vou postar o link aqui e dar um reblogue!
Sempre bom ver uns tutoriais atualizados, vou até ler também. Obrigada pela colaboração!

1 note
·
View note
Text
COMUNICADOU 🧐
Olá besties! queria dizer que tô retornando a ativa na plataforma do espírito! com isso também estou voltando a doar capas. já faz um tempo que eu não tô tão ativa então eu tô igual a um VEIO CACA SEM SABER O QUE FAZER! portanto quero saber de vocês, que capas vocês querem ver? originais? de kpop? darks? românticas? divertido vocês sabem que eu não faço mas ainda assim posso tentar.
eu fico meio desanimado porque na doei uma porrada de capa e como de costume chocando zero gente, a maioria não é usada. eu lavo minhas mãos. a partir do momento que você adota uma capa, tá na sua responsabilidade de usar, eu não tenho que ficar cobrando ninguém nem fiscalizando ninguém que eu não tenho vocação pra ser tia de creche.
prazo pra uso das minhas capas é 3 MESES, tu consegue escrever em três meses? então ótimo rapa
também não fico fiscalizando se tão se inspirando em capa minha pra fazer capa e não dá insp hein, eu também tô nem aí. porque o problema tá nozotro não tá em mim, P A Z
e deu mole é vapoooo segura que Kai capista tá na área!
não aceito pedidos nem vou gente... pqp desde 2015 fazendo isso, EU PRECISO DE DISTÂNCIA! sabem quantas capas eu já fiz nessa indústria vital? 👺🔪 asks perguntando sobre pedidos de capa vai ser ignorado viu gente, pelo amor, eu sou um ser humanoide
eu também quero fazer mais tutoriais de capa. pra quem não sabe, eu fiz UM, sim, um só.
QUAL TUTORIAL DE CAPA TU PRECISA HEIN IRMAO?
digita aí nos comentários
de resto, agradeço muito todo mundo que gosta do meu trabalho, que me incentiva, que me apoia. amo vocês, beijos beijos beijos 💕💕💕🌷
infos:
user no Spirit: taehyundai
MANDA ASK AI
19 notes
·
View notes