#clipping path servive
Explore tagged Tumblr posts
Text
How To Select and Change Colors In Photoshop - Replace Colors In a Photo.
We're going to be using three different techniques. The first will deal with the Color replacement tool. It's a tool that you probably haven't used before, but it can be very powerful. Then, I want to show you how you can use the Hue and Saturation Adjustment Layer so that you can work non-destructively and change the colors of objects in your image and if you change a line, you can always go back and easily make edits to those adjustments. So the first method that I'm going to show you is how to use a tool that you probably never used before. It's the Color Replacement Tool, which is nested under the Brush Tool. If you click on that tool, you can set the foreground color to use as your source color. So I'm going to double click on the foreground color picker.

I'm going to click on the beanie hat and I want to click and drag this up to select a red that has the same luminosity, and, maybe, make even make it just a little bit darker, so I'm going to click and drag this down,and then, I'm going to press OK. With the Color Replacement Tool selected, I'm going to make sure that I have Color under Mode and under Limits, find Edges, so when you click and drag in an area, you'll notice that the colors will change to the color in the foreground. Now the good thing about this tool is that I can increase the size of the brush, so I'm tapping on the right bracket key on the keyboard and I can keep painting, and notice that I don't really go outside of that blue line because Photoshop knows that I'm trying to replace this blue color, and there is no blue found on her face or in the background.
The downside of this tool is that I'm working destructively, as you can see on this layer here, so I'm going to Undo those changes. If you wanted to use this tool, what I recommend you do so you work non-destructively is use the Lasso Tool to make a selection around the object whose color you want to change, in this case, the beanie hat. Then press CtrlJ, Command J on the Mac, to Duplicate that selection. So, now, we have a layer that contains the beanie hat, then you can use the Color Replacement Tool again. But to be frank with you, there are better ways of changing colors in Photoshop. This is just an easy tool to use but the downside is that if we decided to use green as the color, we would have to come in and paint everything all over again, and that just takes too much time. But for something small and quick, this tool will be just fine. But if you want to have more control, there are better alternatives. So it's better to have flexibility when working in photoshop. So what I'm going to do now is show you two different methods that I like using for changing colors of things.
So what we're going to do first is make a selection around the beanie hat. I'm going to click on the Quick Selection Tool, come over to the hat, click and drag, and just create a very quick selection. As you can see there, that was really very quick. I'm going to Zoom In by tapping on the Z key and then clicking, just so I can deselect some of these areas that shouldn't be selected, so I'm going to hold Alt, And I'm not going to spend too much time here,you get the idea, and that's going to be okay for this example. So what I'm going to do now is I'm going to Zoom Out, Fit to Screen, and I'm going to create a new adjustment layer—here and Saturation Adjustment Layer.
Then, I can click and drag on the Hue Slider to change the color of the beanie. Now the problem is that not all the colors change at the same time. Notice that we have some orange and then some yellow. If you have this issue, you can solve it by clicking on the Colorize checkbox here and it colorizes the entire area, so then I can find a red color that I want to use, maybe something like this, add a little more saturation, make it a little bit darker, maybe bring down the saturation a bit, so something like that. I'm just looking for something that matches the scene. But, anyway, so now that we have this set-up. We can always come back and make changes if you want to. We want to make her hat green, we can do that, and we can make all types of adjustments because we're using an adjustment layer and a layer mask. Now, what I would do if this were a real project is Zoom In on parts of her hair, like this one here, and just fix them by painting with black on the layer mask.
So we'll select the BrushTool, and with white, I reveal, with black I conceal. So with black, I would paint in areas like that strand of hair and just go around the entire area here, making sure that there's no green spilling on to her face. Obviously, I'm not going to take the time to do that in this tutorial, but that's something that you definitely should do with your image. Now, what if we want to make this into sort of a Christmas theme where her hat is green and also the blue on her shirt is green? One of your initial thoughts might be to use theSelect Color Range feature in Photoshop, which allows you to select the color, and then, find similar colors around the image clipping, and select those. Now, the problem with that is there are so many different shades of blue here that you're really not going to be able to get a good selection. A solution for a problem like that is to use the Hue and Saturation slider again, but this time, take advantage of the slider here. So if I click on it, I can hold Ctrl, Command on the Mac, and click anywhere on this image, and adjust the color that I click on. In this case, if I click on the hat, the color is blue.
Watch what happens when I hold Ctrl, Command on the Mac, then click and drag. Notice that I can change the color of her hat to green, but also, the other blues in the image turned green as well, then I can control exactly which shades of blue. Notice these gradients here. This is telling us exactly what's happening. We're taking these blues here on top and converting them into the green here on the bottom, and you could also make adjustments to those. Notice that in some areas, I'm not quite getting all the greens in there; there's still some blue. Well, I can click and drag this icon to the left and it pops here on to the other side, then I can continue clicking and dragging on that. And notice that now I'm selecting more of the colors on the hat and in the shirt, and I can do the same thing on the other side if need be, but there's no reason to do that. I can also adjust these as well. So that before and that's after. And after this, you can just take a little bit more time to adjust the image.
This green is a little too colorful and saturated for the image, so what I would do is maybe desaturate it a little bit and, maybe, darken it up just a tiny bit. So maybe something like that will work better with this particular image. Now, in this image, it's not really necessary, but if there were also areas of the image that also had blue, you can simply mask those out by painting with black on the layer mask of. this Hue and Saturation Adjustment Layer, but there's no blue in the background, so there's really nothing to paint, but you can paint that if you wanted to or, maybe, if you wanted to keep the hat blue, you will just paint with black over the hat on the layer mask to reveal the original blue. But that's not something we want to do in this case, so I'm just going to go ahead and undo that. And one other thing I want to mention that if we go back into the Hue and Saturation Adjustment Layer by clicking on the thumbnail here, you will see that the adjustments we made are not going to be shown here and that because we're now back on the master.
If you want to go back and make more adjustments to the blue, which is now green, you'll have to select blues from the dropdown, and then, we can come back here and make adjustments if need be. Also, you have more options. You have reds, yellows, greens, cyans, blues, and magentas. So maybe you want to adjust the reds. You can select reds and adjust the Hue and Saturation of the reds, as well as lightness, of course. And you can adjust this widget to select the colors that will be adjusted by the Hue, Saturation, and Lightness. Obviously, this is not looking very good, so I'm just going to Undo the changes that I made and go back to what I had before.
1 note
·
View note
Text
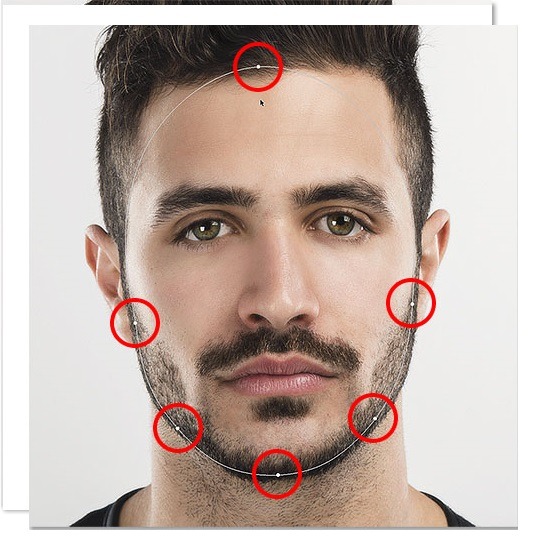
How To Adjust and Change Facial Features In Photoshop.
I'm going to show you how to adjust facial features in Photoshop. We'll start out with the Puppet Warp Tool which will allow us to make targeted adjustments. Then, I'll show you the different tools that are available in the Liquify filter that will allow you to make changes to any facial feature that you like. Also, I want to point out that this image really does not need any adjustments. Her face looks great the way it is, so all the adjustments that we'll make in this video are not only unnecessary, but they're also exaggerated. That is because it makes it easy for you to see how the tools work with extreme adjustments. Keep in mind that when working on an image, you never really want to make an extreme adjustment. Always keep your changes subtle. That way, your results look more realistic and you keep the essence of the person. Okay, let's get started. So I have this image here on this background layer, and what I'm going to do is I'm going to start adjusting her facial features.
So one of the things that you can do to adjust the facial features is to select the lasso tool by pressing the L key on the keyboard and just selecting a part of the face, so why don't we select the mouth? So I'm going to click and drag and make a selection around the mouth. You always want to make a selection larger than the area that you need so you can have some room to mask away from the edges. So now that I have the mouth selected, I'm going to press Ctrl J, Command J on the Mac, to duplicate that selection on to a new layer, and there it is. Then I can go into Edit, Puppet Warp, and you'll see this mesh around the new layer. You can disable it if you like.
For now, I'm going to leave it on. And I'm just going to make a few points here on the mouth. I'm going to disable the mesh. Now if you only make two points, it's not going to work very well because when you click and drag one point, all the mesh is going to move. The only other attachment is on this point, so that's not something that you want to do, so I'm just going to go ahead and cancel that for now. I'm going to go into Edit, Puppet Warp, I'm going to reenable the mesh and what I'm going to do now is I'm going to create some points here on the edge that is sort of going to hold the mouth in place. Then I can add points that will control the mouth, so I'm going to click here, here, here, and here. So now I can click and drag these points and make adjustments to the mouth if I need to. So, maybe, we can give her a smile or we could give her a frown, or we can make other kinds of adjustments that we need.

Now, as I mentioned earlier, she does not need any adjustments. We're just using this image as an example, but in other image clipping, you might need to use this technique to fix a couple of problem areas, so once you're done making the adjustment to your image, you can just press Enter or click on this check mark here. Photoshop is going to make those adjustments, so there it is, before and after. And you usually want to add a layer mask and paint with black on edges if you have any. So, in this particular case, I don't have any edges around the layer that I created, so I can go ahead and leave it like so, but, usually, any of these hard edges may cause problems, so you always want to smooth them out with a layer mask; so that's before and that's after. Obviously, in this case, we only did a subtle change. I want to make a more extreme change now so that you can see how this technique could work. And what we're going to do now is I'm going to press L on the keyboard to select the lasso tool and I'm going to make a selection around her eyebrow, so this is going to be a pretty large selection. I'm actually going to include her eye as well, just because as I said earlier, we want to select more than what we're going to use so we can have some pixels to mask and make a smoother transition.
I'm going to press Ctrl J, Command J on the Mac, and now we're going to distort the eye. You can actually create a smart object out of this layer, so I'm going to click on Convert to Smart Object to work non-destructively on this layer that we created. So I can go into Edit, Puppet Warp, enable my Mesh, create those points that are going to hold my Mesh in place, and then, create the points that are going to distort the eyebrows, so I'm going to click here, here, and I'm going to use these points to distort the eyebrows as best as I can, and I think this is going to work. I'm going to apply the change by clicking on this check mark, and there it is. I'm not worried about the eye because we're going to mask that out, so I'm going to create a layer mask and I'm just going to mask out that eye by painting with black. Okay, there it is. If I need to make any changes to my Puppet Warp, I can double click on Puppet Warp here and continue making changes to the eyebrow if I need to.
Now I think I have too many points here, so I can actually delete some, so I'm going to click on Delete Pin and it removes some of these pins, and I don't think we need this many, so I'm going to remove this one as well. So it looks like we only needed the two on the side and, maybe, we don't even need those, so let me just delete them and see what happens. Yeah, I think it's okay if we delete it and we delete this one and see what happens with this one. Yeah, that's okay, so we don't need any of those, so we just need the ones here on the eyebrow, and that's the beauty about working non-destructively with smart objects. You can always come back and make adjustments.
So, actually, what I'll do is I'm going to make one other change. I'm going to click on this check mark here to accept the changes and I'm just going to fill with black on this layer mask, Alt Backspace, Option Backspace, to fill with the foreground color. Then I can paint with white just on the areas that I want to reveal. I want to reveal the eyebrow, so the eyebrow is up here and we start painting that again. There we go. And I can see a little bit of the eyebrow of the original eyebrow there, so let's get rid of that.
So I'm going to click on the background layer, the original layer, Ctrl J, Command J on theMac, to duplicate and on this duplicate object, I'm just going to make a selection around the eyebrow there, and I am going to click on the Patch Tool, which is nested under the Spot Healing Brush Tool. Click and drag that up right about there and Photoshop gets rid of the eyebrow, Ctrl D, Command D, to deselect, so now she doesn't have one eyebrow, and I can enable that eyebrow layer. So there you go, the eyebrow is back on the right spot. I know she looks a little weird, but that's sort of the point of this tutorial. We're taking things into the extreme. Again, she doesn't really need any of these adjustments. So that's another thing that you can do to adjust a facial feature. So I'm going to delete those two layers and we're back with the original layer. And what I'm going to do now is I'm going to show you how to work with the Liquify Tool to make adjustments to facial features.
Now, I do have a tutorial that goes deep into the Face Tool that allows you to make changes to facial features that Photoshop detects, as you can see there. So I'm not going to spend too much time talking about this feature. It's only available in Photoshop CC2015. 5 and newer. So if you don't see this Face Tool option, then you're probably on an older version of photoshop. Again, I did a tutorial just on this feature alone. Look at the Description for a link to that tutorial. And, by the way, that tutorial also shows you how to apply this effect to a video. Anyway, so what I wanted to show you here is the adjustments that you can make using the other tools, so I'm going to click on the Forward Warp Tool, which is this one here, and it allows you to move pixels around. Now, what you want to do is always have a large brush. If you have a small brush when you make an adjustment, it's going to take you a while to make the right adjustments and you're not going to get it right, so make sure that you are using a large brush. And, by the way, to Undo, I'm pressing Ctrl Alt Z, Command Option Z on the Mac, so make sure that you're using a large brush. You can click on the Brush Tool options here and increase the size or just use the bracket keys on the keyboard to make adjustments to the brush.
Once you have a large brush, you can just click and drag, and just make those adjustments if you need to. Another tool that you need to be aware of is the Freeze Mask Tool, which is this one here. Wherever you paint, those pixels will not be affected by the Brush Tool here. So, I painted over the eyes and the eyebrows and I can come with the Forward Warp Tool and move the nose around. I can move the hair around, but the eyes stay still. So I'm going to disable that mask by clicking on Mask options and scroll down Show Mask. So, this looks a little bit weird here on this side because the mask was covering those pixels, but you can see how the mask protected the eyes, so I'm going to go ahead and undo that. Another tool that you need to be aware of to make changes to facial features is thePucker Tool, so I'm going to, again, create a large brush and just tap, and notice what happens. It puckers the nose. I'm going to do an extreme there so you could see.
Now she's got a really tiny nose. Another tool that you can use is the Blow Tool, which is right below that, and the BlowTool does the opposite. Again, you need a large brush for that. I'm going to undo those changes, so we go back to where we started. Another tool that I like using to make facial feature adjustments is the Twirl ClockwiseTool, which is this one here, and this one can help us give her a little bit more of a smile, so I'm going to click here to rotate clockwise, and I can hold Alt, Option on theMac, to rotate counterclockwise. And I think I'm in here to make further adjustments with the Forward Warp Tool, so I can come in here and make more adjustments. Obviously, this is not looking very good. I didn't take my time, but, again, you can see how you can start making those adjustments. Now, all these things I've been showing you with the Liquify Tool are very extreme adjustments. You usually don't want to make anything that extreme and, again, her face is pretty much perfect. There are no changes that we really need to make, but if for whatever reason I decided to make a change, I wouldn't make any extreme change. It would just be little, subtle things, maybe, nothing more than just a tiny little bit to sort of emphasizing the facial feature like the mouth there, maybe just the eyes, just a tiny little bit, not very much, and then, that would be the changes that you make. Also, I wasn't working non-destructively, so you always want to create that smart object.
So we have the smart object, we have the Liquify Tool, you can come in here and just make really subtle adjustments, press OK, and then, we need to come back and adjust them because those adjustments are too strong. We can do that by double-clicking on the Liquify label there and coming in and making any other adjustments. The last thing that I'm going to show you with the Liquify Filter is that you'd have something similar to a Fade Command, so I'm just going to make an extreme adjustment here,then I'm going to go into the Reconstruct options here, and I can click on Reconstruct and just click and drag the slider over to the left to reconstruct that adjustment.
0 notes
Text
Product Photography: How to Take Beautiful Pics for Your Online Store.
I’m going to share 12 killer product photography tips to help you grow your dropshipping business. And stick around, because I’m also going to tell you about 4 awesome online services that you can use to massively improve your images. If you want unique images for business online. Then you can create unique photos through the clipping path services provider company.
Let’s get started! Product Photography
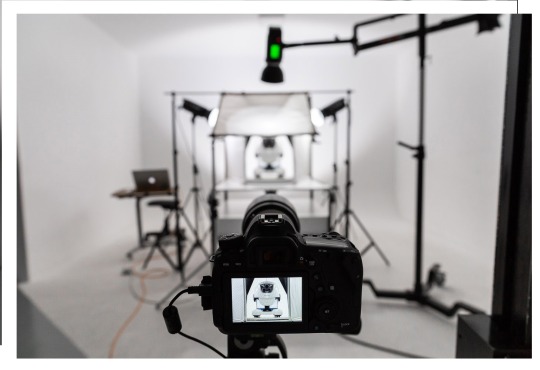
Tip 1: Choose The Right CameraDo you need an expensive DSLR to take great quality pictures?
Simply? No. But it helps. Today, you can get away with using a high-quality smartphone camera. If you’re just starting out, or you’re only selling a few products, this might be a good option for now. But if you’re willing to put the time and effort into learning product photography, it might be worth investing in a DSLR camera. Yes, quality cameras are expensive, and the learning curve is steep. But, you can change the settings and lenses depending on your needs. Even at factory settings, the high resolution of a DSLR camera will allow you to show the details of your products.
Product Photography Tip 2: Take Two Types of Product PhotosThe first type of product photo you’ll need is a lifestyle photo. These photos show your product being used in its intended environment. If you can use models that look like your target audience, even better. For example, here’s a photo of a jacket from Ball and Buck in a lifestyle shot. The second type of product photo you need is one with a white background. Here’s the same product from Ball and Buck, but with a white background: This image is great because it’s simple, so it lets customers see the product’s details. You can never have too many photos like this, as long as they all showcase your product from different angles.
Product Photography Tip 3: Create an Infinity CurveSo how do you create that perfect white background at home? You’ll need what’s called an infinity curve background. To create an infinity curve background, take a large piece of white paper or card, and bend it to create a curve, like in this photo from Sky Garden. If you have larger products, you can use a white bed sheet to create the same effect.

Product Photography Tip 4: Choose a Great Background for Your Lifestyle PhotosA well-chosen background can do wonders to enhance the appearance of your products. When shooting lifestyle photos, make sure to choose a background that’s consistent with your brand. In this image, rugged menswear company Taylor Stitch showcases their leather jacket in the asuitably industrial-looking setting. If you sell smaller products, you might want to include photos of your products on different surfaces, like a wooden table or marble countertops. Watch Outfitters has done that here. Feel free to experiment, to find out what works best for your brand.
Product Photography Tip 5: Take Photos of Every Color and Variable. Don’t just tell visitors that your product is available in other colors — show them! Remember, customers, want to see the product before they buy it. Bump does a great job of this on their site. Bottom-line?Make sure every unique product has its own set of images.
Product Photography Tip 6: Use Natural Lighting Unless you can afford professional lighting equipment, and you’re willing to learn how to use it effectively, it’s best to start by using natural light. Why? Because natural light is soft, providing you keep your product out of direct sunlight. Unlike hard light, soft lighting is diffused and doesn’t create harsh shadows. This is nearly always better for product photography. Also, avoid using more than one type of light in an image. For example, you don’t want to mix natural light with artificial light from a lamp.
Product Photography Tip 7: Use a Tripod You need to keep your camera steady when taking photos because even the slightest movement can cause a blur. That blur might not be obvious at first, but the closer you get to an object, the more obvious the blur will become. Not good--You need your images to be as sharp and clear as possible. Fortunately, even an inexpensive tripod can make a huge difference in the quality of your photos. If that’s not an option, however, try leaning your camera against a sturdy object to minimize movement.
Product Photography Tip 8: Be Consistent When taking many photographs of different products, it can be hard to keep variables like background and lighting consistent. But consistency is the key to creating a striking brand. Notice how in this example from Triangle, all product photos have been taken the same way. The positioning, lighting, and backgrounds are all consistent. The result is powerful and looks extremely professional.

Product Photography Tip 9: Provide a Sense of ScaleThis tip is important if you sell particularly large or small products, like kayaks or jewelry. Why? Because customers want to be able to visualize the actual size of something before they buy. And, if they misunderstand the product dimensions, they might end up returning the product. So, include common objects in your images to provide a sense of scale. Hem does that with their sofa here--the floor lamp and side table help customers get a sense for how big the sofa actually is.
Product Photography Tip 10: Don’t Delete Photos as You Take ThemImages can look very different on your camera display and your computer screen. So, if you make quick judgments and delete photos on your phone or camera, you might end up losing the one perfect image of your product. It’s best to be patient. Wait until you download your photos onto your computer, get a coffee, and take your time deciding on the best shots.
Product Photography Tip 11: Avoid using product filters. Image filters are everywhere these days. But, it’s best to avoid using them on your product photos. Why? Because customers want to see an accurate depiction of your product, so they can make an informed decision to buy it. Sure, your product images might look awesome with a stylized filter. But it might make your customers think twice before buying. So, stick to taking natural photos of your products.
Product Photography Tip 12: Don’t Neglect editing taking a fantastic product photo is only half the job. The other half?Photo editing. Simple editing techniques like cropping and color correction can make a world of difference. You also need to make sure that white backgrounds are perfectly white, and that your images are the same size. To do this, use an editing program like Photoshop, or a free online alternative like BeFunky. com. Ok, that brings us to the end of our product photography tips! But don’t go anywhere just yet. Because there are. 4 Awesome Product Photography Services You Can Use to Improve Your ImagesFirst up? Photo Resize This nifty Shopify App resizes your product photos to make them into the standard e-commerce square shape. This gives your store a consistent, professional look. It’s particularly great for new store owners, as your first 400 images are totally free. Number 2 is Retail Ready Photos This awesome service removes the background on your product images, so you can create crisp, clean, professional-looking photos.
Simply upload photos to the app within your Shopify store, and you’ll receive professional edits within 24 hours. Your first five images are free, and then pricing starts at $1. 60 per image. Third, on Our List is Loox This app allows customers to add their own photos to their product reviews. This is a great way to include social proof on your product pages. As well, shoppers can see your products in a natural setting. Here’s how Cole and Cuddle are using Loox to boost their sales. And, you never know, a customer might upload an incredible looking photo that you can ask to use in future promotions. Loox is free for 14 days and then starts at $9. 99 a month. And, last on our list is Arqspin. This is a 360 spin product photography tool. With it, customers will be able to see your product from all angles. Customers can even move products around to see the details they’re most interested in. Arqspin starts at $19. 95 a month, so I’d only recommend it for the established dropshipping store.
0 notes