#cleandesign
Explore tagged Tumblr posts
Text

🚀 Join Mynimalistic as a Non-Tech Volunteer/Intern! 🚀
We're a passionate team of developers creating simple, user-friendly solutions. Gain valuable experience and earn a certificate of participation after 1 month!
🔗 Apply here: https://forms.gle/oEyqxmpvDiYxiWNB8
Domains:
Marketing Content Writing Social Media Graphics Designing
We would be excited to have you on board!
#non tech#marketing#digital marketing#graphic design#social media#content writing#internship#recruitment#appdevelopment#webdesign#userexperience#minimalistdesign#techinnovation#uiuxdesign#digitalsolutions#techforgood#startuplife#mynimalistic#cleandesign#problemsolvers#innovation#appdesign#webdevcommunity#makinglivessimpler
10 notes
·
View notes
Text
💡 Did you know?
Minimalism and Simplified Navigation: Clean, uncluttered designs and straightforward navigation improve the user experience. Focusing on essential elements helps guide users through your site effortlessly. . . 👉For more information, please visit our website: https://zoofinc.com/ ➡Your success story begins here. Let's grow your business with us! 👉Do not forget to share with someone whom it is needed.
➡️Let us know your opinion in the comment below 👉Follow Zoof Software Solutions for more information ✓ Feel free to ask any query at [email protected] ✓ For more detail, visit: https://zoof.co.in/ . . .
Minimalism #WebDesign #SimplifiedNavigation #UserExperience #CleanDesign #UXMatters #WebsiteTips #EasyNavigation #DesignTrends #UIUX #WebDevelopment #UserFriendly #ModernDesign #ClutterFree #WebappSoftwareDevelopment #BestITservice #ZoofUnitedStates #ZoofIndia #SoftwareCompany #StartUpTechnology #Mobilefriendlywebsite #TechnologyConsulting #GrowBusiness #ZoofSoftwareSolutions #Zoof #Zoofinc #MobileAppDevelopment #AwardWinningCompany #BestSoftwareCompany #digitalmarketingtips
#Minimalism#WebDesign#SimplifiedNavigation#UserExperience#CleanDesign#UXMatters#WebsiteTips#EasyNavigation#DesignTrends#UIUX#WebDevelopment#UserFriendly#ModernDesign#ClutterFree#WebappSoftwareDevelopment#BestITservice#ZoofUnitedStates#ZoofIndia#SoftwareCompany#StartUpTechnology#Mobilefriendlywebsite#TechnologyConsulting#GrowBusiness#ZoofSoftwareSolutions#Zoof#Zoofinc#MobileAppDevelopment#AwardWinningCompany#BestSoftwareCompany#digitalmarketingtips
2 notes
·
View notes
Text

Discover the power of Minimalist Design with MyBrandE Logo Maker! Less is more—create logos that speak volumes with simplicity and precision. Elevate your brand with clean, impactful designs that leave a lasting impression. ✨🎨
#minimalistdesign#lessismore#LogoPerfection#mybrande#simplicityindesign#minimalistlogo#creativebranding#modernlogos#ElegantDesign#brandidentity#cleandesign#designinspiration#VisualImpact#branding#entrepreneurship#logodesigner#logo#logomaker#brand#entrepreneur#smallbusinessbigdreams#business#startup
2 notes
·
View notes
Text



Minimalist Fashion Design Ideas
In the fast-paced fashion world, where trends often come and go, minimalism has carved out a niche that transcends seasonal fads. Characterized by simplicity, clean lines, and neutral colors, minimalist fashion focuses on "less is more," delivering timeless, functional, and aesthetically pleasing designs. However, while minimalist fashion may appear effortless, it requires a strategic approach to branding and communication—enter graphic design. In this post, we’ll delve into minimalist fashion design, explore how graphic design can elevate minimalist fashion, and provide actionable insights for both fashion and graphic designers.
The Rise of Minimalist Fashion Design
Minimalist fashion is all about stripping away excess and focusing on what truly matters: simplicity, quality, and functionality. Over the years, it has become synonymous with timeless style, as minimalism avoids passing trends in favor of versatile, long-lasting designs. This movement is particularly popular among consumers who seek to declutter their wardrobes and invest in fewer, higher-quality pieces.
Let's Dive into the details of Minimalist Fashion
#minimalistfashion#FashionDesign#TimelessStyle#LessIsMore#NeutralPalette#SustainableFashion#CleanDesign#MinimalistStyle#ChicAndSimple#CapsuleWardrobe#WardrobeEssentials#GraphicDesign#EffortlessStyle#FashionInspiration#QualityOverQuantity#ModernDesign
2 notes
·
View notes
Text

🎨 Want a pro-level paint job? Here are 5 tips we use on every CG Pro Painting project: ✅ Sample test first ✅ Clean and prep ✅ Right tools matter ✅ Save leftover paint ✅ Use painter’s pyramids
#PaintingTips#DIYPaint#CGProPainting#HomeRenovation#InteriorDesign#PaintHack#HomeInspo#SanDiegoContractor#TumblrHome#HomeGlowUp#BeforeAfter#PaintLife#CleanDesign
1 note
·
View note
Text
Explore the Ultimate Colored Line Vector Icons from Iconadda

The design trend evolves daily, and staying on top implies having the right assets on your fingertips. That is why Iconadda offers the icon package, being a top-notch set of the free icon with energetic color schemes coupled with a minimalist attitude.
Whether you are creating a user interface, creating marketing values or creating educational content, our lineal color icons assist you in conveying your message with clarity and visual beauty
What is unique about lineal color icon? The lineal color icons offer a hybrid visual style that blends microscolors with pure line-based designs, as opposed to the conventional flat or disposition icon. This two-tone approach: Drawing attention to key elements The user enhances engagement Current Ui/UX grievances with trends
What’s on the package? You can have the following upon downloading the Lineal Color Icon Pack via Iconadda: Over 100 + icons Technology, health, education, business, food and other Various file types: PDF , ICO , PNG and SVG Adjustable filling and stroke color Icon that can be used on both dark and light background What’s the best part? It is fully independent!

Designer’s view of the Iconadda icon “Lineal Color Icon Collection of Iconadda is now a staple in my user interface toolbox. Simple, bright and extremely easy to use. — Ui designer Janvi Gajera
“My two-option for free design budget is Iconadda these days. The quality is always top-notch. — Freelance developer Om Motisariya
Promote your projects with free resources Iconadda provides more than just icons. Our goal is to offer free, good design resources to developers and designers who promote creativity and save time. Explore our expansion choice:
Free vector symbol Elegant template for logo Grand Picture Minimum sticker package In fact, everything is available under a right, free permission!
Are you ready to download? Visit iconadda.com and download a color line vector icon package today. Don’t forget to review our other icon groups, such as: Icon that is flat Symbol in duality Gliff icon
#LinealIcons#VectorIcons#ColorfulIcons#FlatDesign#IconPack#UIIcons#DesignAssets#MinimalIcons#CreativeDesign#VectorArt#IconSet#ModernDesign#GraphicDesign#IllustrationArt#CleanDesign#FreeDesignAssets#DigitalDesign#InterfaceDesign
1 note
·
View note
Text

#Streetwear & Fashion:#Streetwear#HoodieSeason#HypeBeast#MinimalistFashion#StreetStyle#UrbanFashion#DopeThreads#StreetwearDrip#Athleisure#DailyFit#Branding & Aesthetic:#WELÇOME#LogoHoodie#AestheticClothing#ColorfulFashion#StatementPiece#TrendyHoodies#CleanDesign#WearableArt#FashionStatement#Tumblr & Lifestyle Tags:#TumblrFashion#AestheticApparel#CasualWear#OutfitInspo#BlackHoodie#ModernStreetwear#SimpleButStylish#EverydayWear
0 notes
Text








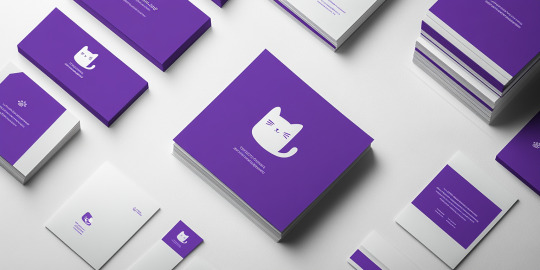
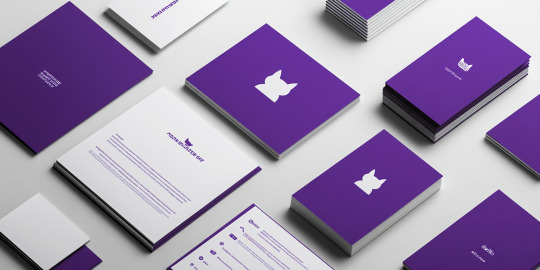
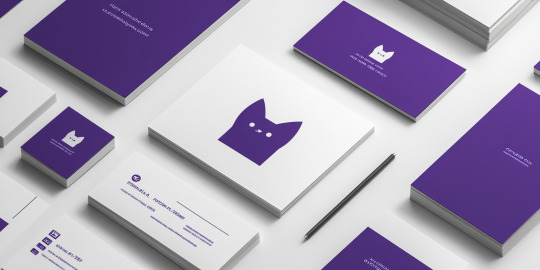
Feline-Inspired Minimalism in Branding
The images showcase a distinctive brand identity using purple and white tones, centered around a simple, recognizable cat icon. This branding approach emphasizes elegance, minimalism, and clarity, demonstrating the power of cohesive design. The use of white space and monochromatic elements enhances readability, ensuring that the visual message is direct and uncluttered.
The consistent application across various materials—business cards, notebooks, brochures, and letterheads—reinforces the brand’s identity. The purple hue symbolizes creativity and ambition, making it ideal for businesses seeking to leave a lasting impression. The cat logo, playful yet refined, adds a personable touch, hinting at the brand’s approachable nature.
This design reflects the importance of uniformity in branding. By maintaining visual harmony across all touchpoints, the brand ensures memorability and fosters trust. The cat icon serves as a focal point, making it instantly recognizable across platforms, whether on print media or digital spaces.
In today’s competitive market, such a consistent and clean brand identity can set a business apart. It communicates professionalism with a hint of playfulness, appealing to audiences seeking both style and substance.
#MinimalistBranding#FelineElegance#ModernIdentity#CleanDesign#PurpleAesthetic#BrandConsistency#ElegantSimplicity#CreativeBranding#IconicLogo#VisualHarmony
0 notes
Text

Don’t Let a Weak Logo Undermine Your Business—See Tone Mastery’s!
A few weeks ago, David reached out to me, feeling stuck. He just launched “Tone Mastery,” a service specializing in audio mixing, mastering, and production. However, he worried his business wouldn’t stand out in a busy market. As a branding and brand identity designer, I knew we needed a remarkable logo to capture the true spirit of his work.
During our first meeting, David talked about how his clients crave rich, crystal-clear sound. I explained that a strong graphic symbol should instantly show his promise of quality and precision. We explored several concepts before deciding on a sleek sound wave in a bold blue hue. This wave represents the clarity and depth Tone Mastery gives its clients, while the color blue projects trust and reliability.
But the design was only half the story. We also had to think about how this logo would support his overall branding. With consistent use across social media, business cards, and promotional materials, David’s new logo became the anchor shaping his brand identity. Now, potential customers see a modern, confident image that resonates with audio enthusiasts who demand professional results.
When David first viewed the final graphic, he was thrilled. He said, “It’s like you captured my vision in one simple design!”
Creating this logo was more than just drawing a cool shape. It was about helping David send a clear, powerful message. And to me, that’s what a dedicated designer does—bringing a brand’s personality to life so it can truly be heard.
#LogoDesign#BrandIdentity#GraphicDesign#AudioBranding#ToneMastery#CreativeLogo#ModernDesign#FlatDesign#SoundWaveLogo#TrustAndReliability#ProfessionalBranding#AudioMixing#MasteringLogo#UniqueLogoDesign#BrandStory#CleanDesign#BoldBlueLogo#AudioProduction#CustomBranding#DesignerPortfolio
1 note
·
View note
Text
🚀 Introducing Mynimalistic! 🚀
We’re a passionate team of app and web developers, dedicated to making your digital life simpler and smarter. From clean designs to efficient solutions, we focus on creating intuitive experiences that solve real-world problems.
Let's keep things "Mynimalistic"!
#appdevelopment#webdesign#userexperience#minimalistdesign#techinnovation#uiuxdesign#digitalsolutions#techforgood#startuplife#mynimalistic#cleandesign#problemsolvers#innovation#appdesign#webdevcommunity#makinglivessimpler
11 notes
·
View notes
Text

Graphic Aid’s Model to Flat-lay conversion service specializes in transforming images of clothing worn on models into flat-lay photographs that showcase the garment on its own. This process begins by digitally removing the model and any background, isolating the clothing item to create a clean, minimalist canvas. Next, the garment’s shape and contours are carefully adjusted to retain a natural, lifelike look, ensuring the fabric appears as it would if laid flat. To enhance realism, details such as stitching, fabric texture, and patterns are highlighted, making the garment look three-dimensional and true-to-life. Precise color correction ensures that each garment’s colors are accurately represented, and soft shadows are added to give depth and a professional finish.
For e-commerce or catalog presentations, flat-lay images offer a clean and focused presentation, free from distractions, so the product itself takes center stage. This approach is especially valuable for brands seeking a cohesive and polished visual style across all product images, as Graphic Aid ensures consistency in lighting, angle, and overall look. The result is a high-quality, ready-to-use image that captures the garment’s details, making it perfect for digital and print display.
#FlatLayPhotography#ProductPhotography#EcommercePhotos#FashionFlatLay#ImageEditing#PhotoRetouching#ProductDisplay#ClothingPhotography#FashionEditing#ApparelPhotography#ProductImages#BrandConsistency#EcommerceReady#PhotoEnhancement#StudioQuality#ImageProcessing#VisualBranding#CleanDesign#ProductPresentation#ProfessionalImages
0 notes
Text

Hello, design lovers! 🌟 I'm excited to share our latest project – Taja Mart: A Grocery Shopping App & Website UI/UX Design concept, built to simplify and enhance your grocery shopping experience. From intuitive product discovery to real-time order tracking, this concept merges user-friendly design with powerful functionality to make grocery shopping seamless across web, app, and webapp platforms.
Project Highlights:
↳ Smooth User Experience
↳ Effortless Navigation
↳ Sleek Modern UI
↳ Branding & Design System
Key Features:
↳ Schedule Delivery Times
↳ Real-time Order Tracking
↳ Personalized Whitelist for Essentials
↳ Delivery & Pickup Options
↳ Shopping Cart & Wishlist
Outcome: A comprehensive platform designed to redefine grocery shopping by blending simplicity with performance. This project challenged us to create an effortless user journey while integrating unique functionalities.
Got any ideas? Let’s collaborate! 💡
📞 WhatsApp: 01781907745
🌐 bertobaseit.com
#uiux#grocery_app#bertobaseit#grocery#app_uiux#TajaMart#UIDesign#UXDesign#WebDesign#EcommerceDesign#OnlineShopping#UserExperience#CleanDesign#ResponsiveDesign#MinimalistUI#OrderTracking#DesignInspiration#WebAppDesign#RealTimeDelivery
1 note
·
View note
Text
#MinimalistKitchen#MinimalistLiving#KitchenOrganization#SimpleLiving#DeclutterYourSpace#MinimalistHome#KitchenDesignInspo#MinimalistStyle#KitchenStorage#CleanDesign
0 notes
Text

🌟Homzen: The Ultimate Real Estate React NextJS Template! 🌟
Are you ready to elevate your real estate website? Look no further than Homzen! Designed for real estate firms, agents, rental properties, and more, Homzen offers a modern, responsive, and easy-to-use platform to showcase your listings.
Key Features:
🔥 Sleek Design: Professional and attractive layouts that captivate visitors.
🔥 Responsive: Optimized for all devices, ensuring a seamless experience.
🔥 Easy Customization: Tailor your site to match your brand effortlessly.
🔥 Advanced Search: Help users find their dream property quickly.
🔥 High-Quality Listings: Showcase properties with detailed descriptions and stunning images.
🔥 Agent Profiles: Highlight your team with dedicated pages.
Transform your real estate website with Homzen and stand out in the market! 🌐✨
#Homzen#RealEstate#ReactTemplate#NextJS#WebDevelopment#RealEstateWebsite#TemplateDesign#ReactJS#NextJSTemplate#ModernUI#ResponsiveDesign#PropertyListing#RealEstateMarketing#HomeForSale#WebTemplate#FrontendDevelopment#TechTrends#StartupBuilding#UserExperience#CleanDesign
0 notes
Text
Abstrike Empty State Illustrations — Free & High-Quality Designs by IconAdda

Empty state images are required to enhance the user experience in Ui/UX design. When there is no data, the abstrian empty state image offers aesthetic and informative perspectives that guide users to realize the status of the system. To enhance its digital ventures, Iconadda provides an extensive range of free Graphics.
Empty state images: What are they? If there is no data to show on the user interface, there are blank conditions, such as: There were no results for your search. A lack of an Internet connection errors pages (404, 500, etc.) employs beautiful pictures for skill messages rather than a blank screen or alerts for a message or notification. These images enhance the function by providing guidance, by decreasing annoyance and overall the user experience.
Why use abstrike empty state images from Iconadda?
1. High quality and flexible design
Our empty state drawings in Iconadda are drawn with precision to conform to contemporary UI/UX requirements. With either a webapp, mobile app or dashboard, our vector-based images can easily be modified to fit your brand.
2. Free illustrations options

3. Numerous formats to make integration easy
Our abstrike empty state illustrations come in numerous formats like SVG, PNG and more to make it convenient to incorporate them into any design or development process.
4. Ideal for web and mobile applications
At first, these images are compatible with multiple platforms and provide a seamless visual experience. Whether you are creating an e-commerce website, mother-in-law website or fintech app, you can make our empty state graphics interface more user-friendly.
How to use blank state images? User increase on board: Guide users through novel features using impressive views. Reduce error handling: Replace standard error messages with an amicable sketch. Marketing involvement: Users find interest even in any material availed. Easier navigation: Assist users on what to proceed with when meeting empty situations.
Free download of abstrike blank state images from iconadda
At Iconadda we think that big design should be accessible to all. That is why we offer a set of free completely empty state images that you can download and use in your projects right away.
Begin today!
Visit iconadda and discover our extensive library with images, high-quality stickers and icons. You are a UX/UX designer, developer or business masters, our abstragistic empty state images will assist you in designing a spontaneous user experience.
Don’t remember! Download free photos today and add the life of your empty conditions!
#EmptyStateIllustrations #MinimalIllustration #VectorArt #AbstractDesign #ModernIllustration #CreativeVectors #UIUXDesign #FlatIllustrations #WebGraphics #DigitalIllustration #AbstractVectors #IllustrationPack #CleanDesign #DesignResources #UIIllustrations
#EmptyStateIllustrations#MinimalIllustration#VectorArt#AbstractDesign#ModernIllustration#CreativeVectors#UIUXDesign#FlatIllustrations#WebGraphics#DigitalIllustration#AbstractVectors#IllustrationPack#CleanDesign#DesignResources#UIIllustrations
0 notes
Text


#Streetwear & Fashion#Streetwear#Hypebeast#FashionDaily#WearableArt#UrbanStyle#StreetwearCulture#DopeFits#LimitedEdition#CustomHoodie#Branding & Lifestyle#Welçome#ExclusiveDrop#CollectorItem#IndieBrand#StreetwearDrip#CreativeVision#CasualLuxury#Minimalist & Aesthetic Appeal#CleanDesign#SubtleFlex#ColorPop#BoldTypography#SleekStyle
1 note
·
View note