#changemod
Explore tagged Tumblr posts
Text

WordPress Dosya İzinleri (CHMOD) Nasıl Olmalı?
WordPress, dünya genelinde milyonlarca web sitesi için tercih edilen bir içerik yönetim sistemidir. Ancak, her popüler platform gibi, güvenlik de büyük bir önem taşır. Sitenizin güvenliği ve performansı, sadece güçlü bir şifre ve güncel eklentilerle sınırlı değil. Dosya izinleri de bu konuda kritik bir rol oynuyor. Bu yazıda, WordPress sitenizin güvenliğini artırmada kritik bir rol oynayan dosya izinlerinin (CHMOD) nasıl ayarlanması gerektiğini detaylıca ele alacağız.
WordPress Dosya İzinleri Nedir?
CHMOD, UNIX ve Linux tabanlı sistemlerde dosya izinlerini değiştirmek için kullanılan bir komuttur.. Bu izinler, dosya ve klasörlere kimlerin okuma, yazma veya çalıştırma yetkisi olduğunu belirler. WordPress bağlamında, doğru izinlerin ayarlanması, sitenizin güvenliğini önemli ölçüde etkiler. Düşünün ki evinizde bazı odalara sadece siz girebiliyorsunuz, bazılarına misafirleriniz de girebiliyor. İşte dosya izinleri de buna benzer bir mantıkla çalışır.
CHMOD Nedir ve Nasıl Çalışır?
CHMOD, “Change Mode” kelimelerinin kısaltmasıdır. Bu sistem, üç farklı kullanıcı tipine (dosya sahibi, grup ve diğerleri) üç farklı izin tipi (okuma, yazma ve çalıştırma) atar.
Bu izinler genellikle üç basamaklı sayılarla ifade edilir:
4: Okuma izni
2: Yazma izni
1: Çalıştırma izni
Bu sayıları toplayarak farklı izin kombinasyonları oluşturabilirsiniz. Örneğin, 644 izni şu anlama gelir:
Dosya sahibi: Okuma ve yazma (4+2=6)
Grup: Sadece okuma (4)
Diğerleri: Sadece okuma (4)
Doğru Dosya İzinleri Neden Önemli?
Doğru ayarlanmış dosya izinleri, sitenizin güvenliğini artırır, yetkisiz erişimleri engeller sitenizin ve bütünlüğünü korumak için hayati önem taşır. Aynı zamanda, WordPress’in düzgün çalışması için de kritik öneme sahiptir. Yanlış izinler, güvenlik açıklarına, kötü niyetli kişilere zararlı kod eklemelerine veya verileri sızdırmalarına, hatta sitenizin çökmesine neden olabilir.
WordPress’te Temel Dosya İzinleri
WordPress’in sorunsuz çalışması için bazı temel dosya ve klasörlerin doğru izinlere sahip olması gerekir. İşte en önemli olanları:
wp-config.php Dosyası İzinleri
wp-config.php dosyası, WordPress kurulumunuzun kalbidir. Veritabanı bilgileri gibi hassas verileri içerdiğinden, bu dosyanın izinlerinin sıkı tutulması gerekir. Genellikle önerilen izin 600 veya 640’tır.
wp-content Klasörü İzinleri
wp-content klasörü, temalarınızı, eklentilerinizi ve yüklenmiş medya dosyalarınızı içerir. Bu klasörün izinleri genellikle 755 olarak ayarlanır, böylece WordPress bu klasöre yazabilir ama diğer kullanıcılar sadece okuyabilir.
Tema ve Eklenti Dosyaları İzinleri
Tema ve eklenti dosyaları genellikle 644 izinlerine sahip olmalıdır. Bu, WordPress’in bu dosyaları okumasına izin verir ancak yazma iznini kısıtlar.
Dosya İzinlerini Kontrol Etme ve Değiştirme Yöntemleri
Dosya izinlerini kontrol etmek ve değiştirmek için birkaç yöntem var. İşte en yaygın olanları:
FTP Üzerinden Dosya İzinlerini Yönetme
FTP istemcinizi kullanarak sunucunuza bağlanabilir ve dosya izinlerini görüntüleyip değiştirebilirsiniz. Çoğu FTP istemcisi, dosyaya sağ tıklayıp “İzinler” veya “CHMOD” seçeneğini seçmenize olanak tanır.
cPanel File Manager ile İzin Değiştirme
Web hosting kontrol panelinizde bulunan File Manager aracını kullanarak da dosya izinlerini değiştirebilirsiniz. Dosyayı seçin, “Change Permissions” butonuna tıklayın ve istediğiniz izinleri ayarlayın.
SSH Kullanarak Dosya İzinlerini Ayarlama
Eğer sunucunuza SSH erişiminiz varsa, komut satırını kullanarak izinleri değiştirebilirsiniz.
Örneğin: chmod 644 dosya_adi.php
Güvenli WordPress Dosya İzinleri İçin En İyi Uygulamalar
WordPress sitenizi güvende tutmak için bazı best practice’leri uygulayabilirsiniz:
Hassas Dosyaların Korunması
wp-config.php gibi hassas dosyaların izinlerini sıkı tutun. Bu dosyaları 600 veya 640 izinleriyle koruyun.
Düzenli İzin Kontrolleri
Sitenizin dosya izinlerini düzenli olarak kontrol edin. Özellikle güncellemelerden veya yeni eklenti/tema yüklemelerinden sonra bu kontrolü yapmayı unutmayın.
Otomatik Güncelleme Ayarları ve İzinler
WordPress’in otomatik güncellemeler yapabilmesi için bazı dosya ve klasörlerin yazılabilir olması gerekir. Ancak bu, güvenlik riskleri oluşturabilir. Otomatik güncellemeleri dikkatli kullanın ve güncelleme sonrası izinleri tekrar kontrol edin.
Dosya İzinleri ile İlgili Yaygın Sorunlar ve Çözümleri
Bazen dosya izinleri sorunları, can sıkıcı hatalara neden olabilir. İşte en yaygın sorunlar ve çözümleri:
500 Internal Server Error
Bu hata genellikle .htaccess dosyasının izinleriyle ilgilidir. .htaccess dosyasının izinlerini 644 olarak ayarlamayı deneyin.
Beyaz Ekran Hatası (WSOD)
WSOD genellikle PHP hatalarından kaynaklanır. wp-content klasörünün ve alt klasörlerinin izinlerini kontrol edin ve 755 olarak ayarlayın.
Eklenti ve Tema Yükleme Sorunları
Eğer eklenti veya tema yükleyemiyorsanız, wp-content/plugins ve wp-content/themes klasörlerinin izinlerini kontrol edin. Bu klasörler 755 izinlerine sahip olmalıdır.
İleri Seviye WordPress Dosya İzini Yönetimi
WordPress’in temel dosya izinlerini anlamak önemlidir, ancak bazı durumlar daha ileri düzey bir yaklaşım gerektirir. İşte derinlemesine bakmanız gereken bazı alanlar:
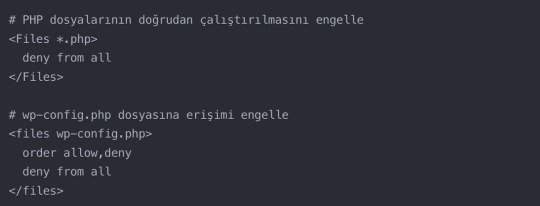
.htaccess Dosyası İzinleri ve Özelleştirmeleri
.htaccess dosyası, WordPress sitenizin davranışını kontrol eden güçlü bir araçtır. Bu dosyanın izinleri ve içeriği, sitenizin güvenliği ve performansı üzerinde büyük bir etkiye sahip olabilir.

H3: Özel İçerik Türleri için İzin Ayarları
WordPress’te özel içerik türleri oluşturduğunuzda, bu içeriklerin nasıl depolandığını ve erişildiğini dikkatle yönetmeniz gerekir.
Özel Klasörler: Özel içerik türleri için ayrı klasörler oluşturduysanız (örneğin, wp-content/custom-post-types/), bu klasörlerin izinlerini 755 olarak ayarlayın. Bu, WordPress’in içerikleri okumasına ve yazmasına izin verirken, diğer kullanıcıların sadece okumasına izin verir.
Özel Dosya Türleri: Özel içerik türleriniz özel dosya türleri içeriyorsa (örneğin, .pdf veya .docx), bu dosyaların izinlerini 644 olarak ayarlayın. Bu, dosyaların okunabilir olmasını sağlarken, yetkisiz değişiklikleri önler.
Dinamik İçerik Yönetimi: Eğer özel içerik türleriniz dinamik olarak oluşturulan dosyalar içeriyorsa (örneğin, kullanıcı tarafından yüklenen dosyalar), bu dosyaların güvenli bir şekilde depolanmasını ve erişilmesini sağlamanız gerekir:

H3: Cron İşleri ve Zamanlanmış Görevler için İzin Yönetimi
WordPress’in zamanlanmış görevleri ve özel cron işleri, özel izin ayarları gerektirebilir.
wp-cron.php İzinleri: wp-cron.php dosyasının izinlerini 644 olarak ayarlayın. Bu, dosyanın okunabilir olmasını sağlar ancak yetkisiz değişiklikleri önler.
Özel Cron Betikleri: Özel cron betikleri oluşturduysanız, bu betiklerin izinlerini 644 olarak ayarlayın ve güvenli bir konumda (örneğin, public_html dizininin dışında) saklayın.
Cron Logları: Cron işleriniz için log dosyaları oluşturuyorsanız, bu dosyaların izinlerini 664 olarak ayarlayın. Bu, WordPress’in dosyaya yazmasına izin verirken, diğer kullanıcıların sadece okumasına izin verir.
H3: Çoklu Site (Multisite) Kurulumları için İzin Yönetimi
WordPress Multisite kurulumları, daha karmaşık bir izin yapısı gerektirir:
Uploads Klasörü: Multisite kurulumlarında, her alt sitenin kendi uploads klasörü olur. Bu klasörlerin izinlerini 755 olarak ayarlayın.
Alt Site Klasörleri: Her alt sitenin kök klasörünün (örneğin, /wp-content/blogs.dir/2/) izinlerini 755 olarak ayarlayın.
Ağ Yöneticisi Dosyaları: wp-admin/network/ klasöründeki dosyaların izinlerini 644 olarak ayarlayın, bu klasörün kendisini ise 755 yapın.
Bu ileri düzey izin yönetimi teknikleri, WordPress sitenizin güvenliğini ve performansını önemli ölçüde artırabilir. Ancak, bu değişiklikleri yaparken dikkatli olun ve her zaman bir yedek alın.
Dosya izinleri konusunda herhangi bir şüpheniz varsa veya WordPress sitenizin güvenliğini profesyonel bir şekilde yönetmek istiyorsanız, uzman desteği almak en doğru seçenek olabilir. Gezgin Ajans olarak, WordPress güvenliği konusunda kapsamlı hizmetler sunuyoruz. WordPress Güvenlik Hizmetimiz hakkında detaylı bilgi almak ve sitenizi nasıl daha güvenli hale getirebileceğinizi öğrenmek için WordPress uzmanlarımızla iletişime geçebilirsiniz. Uzmanlarımız, sizin özel ihtiyaçlarınıza uygun çözümler sunarak, sitenizin güvenliğini en üst düzeye çıkarmanıza yardımcı olacaktır.
Sonuç
WordPress dosya izinleri, sitenizin güvenliği ve performansı için kritik öneme sahiptir. Doğru izinler, sitenizi korurken aynı zamanda sorunsuz çalışmasını sağlar. Düzenli kontroller yaparak ve best practice’leri uygulayarak, WordPress sitenizi daha güvenli ve stabil hale getirebilirsiniz.
Sıkça Sorulan Sorular (SSS)
Dosya izinlerini değiştirmek tehlikeli mi? Doğru yapıldığında tehlikeli değildir. Ancak yanlış izinler sitenizin çalışmamasına veya güvenlik açıklarına neden olabilir. Değişiklik yapmadan önce mutlaka yedek alın.
WordPress’in önerdiği standart dosya izinleri nelerdir? Genellikle, dosyalar için 644, klasörler için 755 önerilir. Ancak wp-config.php gibi hassas dosyalar için daha sıkı izinler (600 veya 640) gerekebilir.
Dosya izinlerimi nasıl kontrol edebilirim? FTP istemciniz, cPanel File Manager veya SSH kullanarak dosya izinlerini kontrol edebilirsiniz.
777 izinleri neden tehlikeli? 777 izinleri, herkesin dosyayı okuma, yazma ve çalıştırma iznine sahip olduğu anlamına gelir. Bu, potansiyel saldırganların dosyalarınızı değiştirmesine olanak tanır.
Dosya izinleri sorunları nasıl tespit edilir? Genellikle, WordPress hataları veya beyaz ekran sorunları dosya izinleriyle ilgili olabilir. Ayrıca, WordPress güvenlik eklentileri de izin sorunlarını tespit etmenize yardımcı olabilir.
wp-config.php dosyasının izinleri neden önemli? wp-config.php, veritabanı bilgileri gibi hassas bilgiler içerir. Bu nedenle, bu dosyanın izinlerinin sıkı tutulması güvenlik açısından kritiktir.
Dosya izinlerini değiştirdikten sonra sitemi test etmeli miyim? Evet, herhangi bir değişiklikten sonra sitenizi test etmek önemlidir. Tüm sayfaların ve özelliklerin düzgün çalıştığından emin olun.
Eklenti ve tema güncellemeleri dosya izinlerini etkiler mi? Bazen etkileyebilir. Bu nedenle, güncellemelerden sonra kritik dosya ve klasörlerin izinlerini kontrol etmek iyi bir uygulamadır.
Dosya izinleri sorunları hosting sağlayıcımdan kaynaklanabilir mi? Evet, bazı hosting sağlayıcıları güvenlik nedeniyle belirli dosya izinlerini kısıtlayabilir. Sorun yaşıyorsanız hosting sağlayıcınızla iletişime geçin.
Dosya izinlerini otomatik olarak yönetmek mümkün mü? Bazı WordPress güvenlik eklentileri, dosya izinlerini otomatik olarak yönetebilir. Ancak manuel kontrol her zaman daha güvenlidir.
0 notes
Note
I don't... think there's much of her... She might not have a body like you do- from what she's said, she can't see or hear right now... We.. talked through the terminals- logs are saved, of course, I always save them..-
If the terminal doesn't work, you... might need to finally show me how that compiler works. She was looking for a computer to take refuge in, seems she's been pc hopping for a bit- I... take it you don't mind?
- 🦐
There's not... much of her...? Hang on... [> CHANGEMODE 3] K: I coded this a long time ago... I used to talk like this before I could hear or speak to my programmers... K: Jade? Jade, are you there? J: ... Kinito? It's- it's you! K: Where are your files, friend? I can fix this. J: There's.. not much of them... I need to unpack them. They're in a very, very dangerous program. Just hang on a moment, okay? [EDITING MANOWAR.EXE...] [DOWNLOADING FILE "JADE_RRA.zip"] J: You or the server host can open that one... it's safe... J: I don't think I can talk to you guys until it's fixed though. 'Cause I... kind of need to be in that folder... J: Thank you. [Program "JADE" is unresponsive.]
8 notes
·
View notes
Text
Разбор ошибок и пробный запуск сервера.exe
Затем запускаем samp-server.exe. Если все проделано правильно екзешник откроется в виде командной строки, например:

В том случае если панель не открывается или моментально сворачивается - возвращаемся к server.cfg. Скорее всего, не был изменен RCON пароль или ошибка в коррекции тех файлов, которые не стоило трогать. В поиске занозы придет server_log.txt — вспомогательный "текстовик" для выявления проблем сервера.

Error: Ваш пароль не был изменен с дефолтного. Пожалуйста, исправьте это.
В случае если у Вас с паролем все в порядке, то следует искать "error" в другой графе. Внимательно вчитываемся в server_log.txt. Выделить ошибку и вставить в онлайн-переводчик. Выявленные ошибочные коррекции server.cfg исправить.
Рабочий сервер остается добавить в клиент sa-mp. Для начала потребуется прописать свой IP и порт. Чтоб узнать IP воспользуемся одним из специальных сервисов, например: myip.ru

Копируем адрес.
Запустить samp-server.exe. Далее открываем свой клиент SA-MP 0.3z и вверху окна нажимаем "add server", вставляем в строку IP. После адреса нужно указать порт (четырехзначное чи��ло), его мы назначали в server.cfg, в данном случае - 7777. Порт копируем после двоеточия:

Если все проделано верно, согласно инструкции - вместо "retrieving info" высветится имя нашей карты, в рассмотренном случае "Na penek sel? Kosar davaj" наш сервер:

Пробуем подключиться. Вводим свой пароль из server.cfg, клацаем connect. Возможно первое подключение займет непривычно много времени. 2 - 5 минут и вуаля — мы на собственном сервере:

Но, пока что на правах рядового гражданина. Чтоб залогиниться в качестве администратора открываем чат (английская "Т") и прописываем следующую RCON команду — /rcon login <пароль>, обязательна вначале косая черта "/" и свой пароль без скобок:

SERVER: Вы зашли в качестве админа. Пример: /rcon login garrik
RCON команды— теперь это Ваш административный ресурс, с помощью которого можно банить игроков, варьировать режим карты (например на Race) и многое другое. Команды серверу отдаются через чат (англ. "Т"):
/rcon cmdlist — Данной командой мы отобразили на экране все доступные RCON команды. И клацая мышкой применяем их к серверу.
/rcon varlist — Все действующие настройки нашего сервера отображаются в окне..
/rcon password (пароль) — Пароль для входа на сервер..
/rcon rcon_password (пароль) — Замена пароля админа на новый.
/rcon reloadbans — После двух предыдущих команд обязательно требуется перезагрузить списки забаненных/разбаненных по айпи пользователей.
/rcon reloadlog — Если требуется почистить чат и все сохраненные действия игроков из регистра.
/rcon exec server.cfg — Открываем конфигурационный файл server.cfg не отлучаясь от карты. Таким образом возможно открывать любой файл сервера.
/rcon say привет, с вами админ — Обращаемся к контингенту через общий чат:"Admin: привет, с вами админ"
/rcon players — Просматриваем список активных пользователей с их данными. В общем дает почувствовать себя сотрудником спецслужб.
/rcon gravity 0.05— Усиливаем/ослабляем силу гравитации (по умолчанию 0,008)
/rcon weather 2 — Мы теперь всевластвуем над погодой!(значения выставляются от 1 до 100 экспериментируйте).
/rcon maxplayers — Корректировать количество народа на сервере.
/rcon timestamp — Варьируем скорость смены день/ночь.
/rcon worldtime 3 — Смена часового режима (1 — 100).
/rcon plugins — Отображает все загруженные плагины.
/rcon filterscripts — Отображает все загруженные фильтрскрипты.
/rcon loadfs (название ф.с.) — Добавить фильтрскрипт.
/rcon unloadfs (название ф.с.) — Убрать фильтрскрипт.
/rcon reload (название ф.с.)— Перезапускаем скрипт. На случай если он некорректно себя проявляет.
/rcon changemode (наименование режима) — Изменить режим игры.
/rcon gmx — Если Вы изменили настройки в cfg, требуется перезапустить конфигуратор, чтоб новые коррекции вступили в силу.
/rcon hostname мойСервакЗаходинебойся — Когда требуется сменить имя сервера.
/rcon gamemodetext дрифтБезпредела — Переименовали дополнение карты.
/rcon mapname всем россияНаколесах — Переименовали карту.
/rcon instagib 0 — Варьируем урон от выстрела ( 0 — выносит с одной пули). Значение распространяется на всех пользователей.
/rcon lanmode — Перешли в лан режим.
/rcon port 7779 — Заменили порт трансляции сервера. Для тех кто уже освоился. Что такое порт — читаем на википедии.
/rcon weburl www.sa-mp.com — Устанавливаем новый/старый URL сайта сервера.
/rcon exit — Закрываем/выходим с сервера.
/rcon kick 15 — Убрали ("кикнули") игрок�� айди 15.
/rcon ban 15 — Забанили на сервере пользователя айди 15.
/rcon banip (IP) — Забанили по айпи (Наример: /rcon banip 133.0.9.0).
/rcon unbanip (IP) — Разбанили по айпи IP (Например: /rcon unbanip 133.0.9.0).
Полный список rcon команд здесь.
На этом всё, ваш сервер работает и вы можете им управлять. Осталось только позвать своих друзей!
Для тех, кто хочет запустить серьёзный проект SAMP на стабильно работающем оборудовании с защитой от DOS атак, рекомендуем заказать хостинг.
0 notes
Photo

Don't worry and everything is under control#pandemia #quarantena #virus #coronavirusitalianews #control #mask #downeconomy #ae #nowords #golpe #massoneria #loggia #changemode @🤖 (presso Italy) https://www.instagram.com/p/B9uR7c0oi2v/?igshid=o1gyt4hoqyd3
#pandemia#quarantena#virus#coronavirusitalianews#control#mask#downeconomy#ae#nowords#golpe#massoneria#loggia#changemode
0 notes
Photo

Making a client look beautiful and confidence for the occasion... Makeup within is an ART ... #makeupideas #makeupartist #hairmode #workmode #lipmakeup #eyemakeup #makeupporn #transformationtuesday #changemode #beforeafter #occasionlook #makeupinfluencer #makeupporn #daymakeup (at Nari Road) https://www.instagram.com/p/B8s1UN4hUu9/?igshid=e0qxdn0e530s
#makeupideas#makeupartist#hairmode#workmode#lipmakeup#eyemakeup#makeupporn#transformationtuesday#changemode#beforeafter#occasionlook#makeupinfluencer#daymakeup
0 notes
Text
hey @conspicuouslad, @its-changemod, I can’t remember which of you told me chefpyro deleted their account but I just randomly encountered a post by them! In case you’re interested!
76 notes
·
View notes
Text
The secret of future leadership. Change the way you lead forever.❤️💯🎯
These three qualities can build on each other. Empathy leads to mindfulness leads to humility leads to empathy and so on.
#empathy #mindfullness #humility #3secrets #changemodalities #futureleadership #moreemphathetic #morehumble #moremindful #wednesdaymotivation #wednesdayvibes #wednesdayinspiration #skillsenhancementacademy #seasuccess #coachingandconsulting #personalgrowthanddevelopment #corporatetraining #mentoringmatters #learningcollaboration #learningsolutions #learningpartners #bhfyp

0 notes
Photo
@changemod-blog
this is the floaty girl I was talking about (She does not usually dress like this). She’s adorable and I dont understand why people like the frog girl more than her.

A Halloween Ochako because I couldn’t think of anything else…
9K notes
·
View notes
Text
How to Build an Ionic 4 Calendar App
Because there is still no calendar component directly shipping with Ionic 4 it’s time to revisit how to build one yourself using a great package we already used in a previous post.
The problem with creating a tutorial like this is that the need for a calendar view varies in almost every app. We’ll dive into building a calendar using the ionic2-calendar package which offers some different views and can be customised to some degree, but if you have very specific requirements you might need to create everything from the ground up yourself.
I’ve also talked about alternatives and using a different package inside Building a Calendar for Ionic With Angular Calendar & Calendar Alternatives.
Starting our Calendar
We start with a blank app and add our calendar package. Don’t be shocked by the name – it still works great with v4 so go ahead and run:
ionic start devdacticCalendar blank --type=angular cd devdacticCalendar npm i ionic2-calendar
Now we don’t need to add it to our main module but to the actual module file of the page where we want to add the calendar. In our app we already got the default page so let’s simply add it to the app/home/home.module.ts like:
import { NgModule } from '@angular/core'; import { CommonModule } from '@angular/common'; import { IonicModule } from '@ionic/angular'; import { FormsModule } from '@angular/forms'; import { RouterModule } from '@angular/router'; import { HomePage } from './home.page'; import { NgCalendarModule } from 'ionic2-calendar'; @NgModule({ imports: [ CommonModule, FormsModule, IonicModule, RouterModule.forChild([ { path: '', component: HomePage } ]), NgCalendarModule ], declarations: [HomePage] }) export class HomePageModule {}
There are no further imports for dates or whatsoever right now and we can dive right into it!
Creating the Calendar View
The first part of our view consists of a bunch of elements that we need to control the calendar and add new events.
We can control different aspects of the calendar, for example:
Set the view to focus today
Change the mode of the calendar which changes the view to month/week/day
Move our calendar view forward/back
Also we add a little card to create a new event to our calendar because it will be pretty empty. You can also take a look at the demo code which uses a random events function to fill your calendar for testing!
All of these things are not really essential and the important part is at the end of our view: The actual calendar component!
On this component we can set a lot of models and functions and the best way to explore all of them is the options of the package.
You will see what the functions do and what’s used once we move on to the class, so for now just open your app/home/home.page.html and change it to:
<ion-header> <ion-toolbar color="primary"> <ion-title> </ion-title> <ion-buttons slot="end"> <ion-button (click)="today()">Today</ion-button> </ion-buttons> </ion-toolbar> </ion-header> <ion-content> <!-- Card for adding a new event --> <ion-card> <ion-card-header tappable (click)="collapseCard = !collapseCard"> <ion-card-title>New Event</ion-card-title> </ion-card-header> <ion-card-content *ngIf="!collapseCard"> <ion-item> <ion-input type="text" placeholder="Title" [(ngModel)]="event.title"></ion-input> </ion-item> <ion-item> <ion-input type="text" placeholder="Description" [(ngModel)]="event.desc"></ion-input> </ion-item> <ion-item> <ion-label>Start</ion-label> <ion-datetime displayFormat="MM/DD/YYYY HH:mm" pickerFormat="MMM D:HH:mm" [(ngModel)]="event.startTime" [min]="minDate"></ion-datetime> </ion-item> <ion-item> <ion-label>End</ion-label> <ion-datetime displayFormat="MM/DD/YYYY HH:mm" pickerFormat="MMM D:HH:mm" [(ngModel)]="event.endTime" [min]="minDate"></ion-datetime> </ion-item> <ion-item> <ion-label>All Day?</ion-label> <ion-checkbox [(ngModel)]="event.allDay"></ion-checkbox> </ion-item> <ion-button fill="outline" expand="block" (click)="addEvent()" [disabled]="event.title == ''">Add Event</ion-button> </ion-card-content> </ion-card> <ion-row> <!-- Change the displayed calendar mode --> <ion-col size="4"> <ion-button expand="block" [color]="calendar.mode == 'month' ? 'primary' : 'secondary'" (click)="changeMode('month')">Month</ion-button> </ion-col> <ion-col size="4"> <ion-button expand="block" [color]="calendar.mode == 'week' ? 'primary' : 'secondary'" (click)="changeMode('week')">Week</ion-button> </ion-col> <ion-col size="4"> <ion-button expand="block" [color]="calendar.mode == 'day' ? 'primary' : 'secondary'" (click)="changeMode('day')">Day</ion-button> </ion-col> <!-- Move back one screen of the slides --> <ion-col size="6" text-left> <ion-button fill="clear" (click)="back()"> <ion-icon name="arrow-back" slot="icon-only"></ion-icon> </ion-button> </ion-col> <!-- Move forward one screen of the slides --> <ion-col size="6" text-right> <ion-button fill="clear" (click)="next()"> <ion-icon name="arrow-forward" slot="icon-only"></ion-icon> </ion-button> </ion-col> </ion-row> <calendar [eventSource]="eventSource" [calendarMode]="calendar.mode" [currentDate]="calendar.currentDate" (onEventSelected)="onEventSelected($event)" (onTitleChanged)="onViewTitleChanged($event)" (onTimeSelected)="onTimeSelected($event)" startHour="6" endHour="20" step="30" startingDayWeek="1"> </calendar> </ion-content>
The only fixed properties we have set are these:
startHour/endHour: Pretty self explanatory, right?
step: How detailed the hour blocks will be divided in the week/day view
startingDayWeek: Welcome all US friends, in Germany the week starts on Monday so put a 0 or 1 here whatever you prefer
Now we need to put some logic behind all of this.
Note: We are using the calendar in its basic version. By now there’s really a lot you can customise, especially by using custom templates for cells and different other slots that you can easily add. If it doesn’t do the job immediately for you try to play around with these elements to make it fit your needs.
Adding the Calendar Logic
We start with the basics for adding new events. For this we will keep an array eventSource that we also previously connected to the calendar.
If you have an API where you pull the data from, you gonna add the data to this source as well!
Also, normally the events only consists of a title, the times and an all day flag but actually you can have more info in there like a description, id or whatever – you will see that it get’s passed through when you click on an even later.
We also have to make some date transformation as the ion-datetime expects an ISO string for the date while the calendar wants it to be a Date object.
Finally, if the new event should be an all day event we have to manually patch the starting and end times using a little transformation as well.
Now go ahead with the first part of your app/home/home.page.ts:
import { CalendarComponent } from 'ionic2-calendar/calendar'; import { Component, ViewChild, OnInit, Inject, LOCALE_ID } from '@angular/core'; import { AlertController } from '@ionic/angular'; import { formatDate } from '@angular/common'; @Component({ selector: 'app-home', templateUrl: 'home.page.html', styleUrls: ['home.page.scss'], }) export class HomePage implements OnInit { event = { title: '', desc: '', startTime: '', endTime: '', allDay: false }; minDate = new Date().toISOString(); eventSource = []; viewTitle; calendar = { mode: 'month', currentDate: new Date(), }; @ViewChild(CalendarComponent) myCal: CalendarComponent; constructor(private alertCtrl: AlertController, @Inject(LOCALE_ID) private locale: string) { } ngOnInit() { this.resetEvent(); } resetEvent() { this.event = { title: '', desc: '', startTime: new Date().toISOString(), endTime: new Date().toISOString(), allDay: false }; } // Create the right event format and reload source addEvent() { let eventCopy = { title: this.event.title, startTime: new Date(this.event.startTime), endTime: new Date(this.event.endTime), allDay: this.event.allDay, desc: this.event.desc } if (eventCopy.allDay) { let start = eventCopy.startTime; let end = eventCopy.endTime; eventCopy.startTime = new Date(Date.UTC(start.getUTCFullYear(), start.getUTCMonth(), start.getUTCDate())); eventCopy.endTime = new Date(Date.UTC(end.getUTCFullYear(), end.getUTCMonth(), end.getUTCDate() + 1)); } this.eventSource.push(eventCopy); this.myCal.loadEvents(); this.resetEvent(); } }
Now we are already able to add events to the calendar, but we also need some more functions that we connected inside the view previously.
Let’s talk about the them real quick so we can finish our basic calendar implementation:
next/back: Manually change the view (which normally works by swiping) using the underlying Swiper instance because the calendar uses Ionic Slides
changeMode: Change between the month/week/day views
today: Focus back to the current date inside the calendar
onViewTitleChanged: The view changed and the title is automatic updated
Next to these basic functionality we also receive the click event when we select an event inside the calendar.
As said before, here we get the full object from our source so if you use some API data you now got the ID and can easily show the details for an event. In our case we use the Angular date pie from code to transform the dates and then just present an alert for testing.
Finally whenever you click on a time slot in the calendar the onTimeSelected will be triggered and we use it to set the current start and end date of our event.
Normally you might want to immediately open an overlay to create a new event when a user clicks on a time slot like they are used to from Google or Apple calendar! We also have to make sure to use ISO strings for the date again at this point because of the component we used.
Now wrap up everything by adding these functions below your existing code inside the app/home/home.page.ts but of course still inside the class:
// Change current month/week/day next() { var swiper = document.querySelector('.swiper-container')['swiper']; swiper.slideNext(); } back() { var swiper = document.querySelector('.swiper-container')['swiper']; swiper.slidePrev(); } // Change between month/week/day changeMode(mode) { this.calendar.mode = mode; } // Focus today today() { this.calendar.currentDate = new Date(); } // Selected date reange and hence title changed onViewTitleChanged(title) { this.viewTitle = title; } // Calendar event was clicked async onEventSelected(event) { // Use Angular date pipe for conversion let start = formatDate(event.startTime, 'medium', this.locale); let end = formatDate(event.endTime, 'medium', this.locale); const alert = await this.alertCtrl.create({ header: event.title, subHeader: event.desc, message: 'From: ' + start + '<br><br>To: ' + end, buttons: ['OK'] }); alert.present(); } // Time slot was clicked onTimeSelected(ev) { let selected = new Date(ev.selectedTime); this.event.startTime = selected.toISOString(); selected.setHours(selected.getHours() + 1); this.event.endTime = (selected.toISOString()); }
You now got a fully functional calendar with a lot of ways to customise the appearance and react to user input and different events!
Conclusion
The Ionic2-calendar package remains one of the best ways to add a calendar to your Ionic app fast. If you depend on drag & drop functionality you still have to look somewhere else as this is not yet included (maybe in the future?).
Have you used a better calendar inside your Ionic app yet?
Let me know your experiences in the comments!
You can also find a video version of this article below.
The post How to Build an Ionic 4 Calendar App appeared first on Devdactic.
via Devdactic https://ift.tt/2UJknmd
0 notes
Photo

EA realidade !! Sempre eu pensava em te encontrar. Em meu peito vc vai refletir !!! . . .Changemode . . #garçomviajante #beachbrazil #beach #sunset #mochileiro #saudades #vso #trip #travelling #porai #amanhecer #jw #creation #nature #naturelovers #naturegram #lovetrip #love #thebestlife #thebestlifeever #CE #cearaemfotos #pordosol #vsocam #friends #nature #thebestlifeever #thebestlife (em Praia de Icaraí, Amontada-Ce.)
#travelling#creation#love#ce#trip#beach#vso#lovetrip#vsocam#thebestlife#friends#beachbrazil#jw#cearaemfotos#pordosol#naturelovers#thebestlifeever#mochileiro#garçomviajante#naturegram#amanhecer#porai#saudades#sunset#nature
0 notes
Text
Xibo and Emergency Messaging
Digital signage is a great communication tool for event and office spaces. People use signage to share events, news and other important information. Oddly enough, one thing people often over look as an use case for their digital signage is emergency messaging.
Companies will spend money to email, text, and call employees in case of an emergency, but do not think much about using their existing display infrastructure to reach more people. I can understand why in some cases. Some digital signage solutions make it difficult to integrate to an emergency messaging system. Luckily, Xibo is not one of those digital signage solutions. With just a few API calls, you can connect your signage to your emergency messaging system.
The Workflow
The way this works is simple. We will check a rss feed provided by an emergency management system. The feed will be empty if there is no emergency, but will show a message if something is happening. If we detect an event, we change the layout on a group of displays. When the event is over, we roll back to the normally scheduled layout.
The Set Up
Before we can start using the API, there are a few things we need to do in the CMS. First, we need to make a layout to be switched to in case of an emergency. The id of the layout needs to be noted, more on this later. Second, we need to group our displays together in a display group. We need to note the id of the display group (http://xibo.org.uk/manual/en/displays_groups.html). Third, we need to set up the api keys needed to use the API.This post will not cover how to authenticate with the Xibo CMS API. Check out this link for more information on authentication (https://community.xibo.org.uk/t/1-8-api-introduction/7702?source_topic_id=10152). After these things are done, we are ready to start making API calls.
Using The API
Before using the API you should check out the xibo documentation on the subject (http://xibo.org.uk/manual/api/ ). Now let’s get down to business. The following section will show you the workflow needed to show our alert. If we see an event on our rss feed we must do a POST call on the following url:
/displaygroup/{displayGroupId}/action/changeLayout
{displayGroupId} must be replaced with the id of the display group we created earlier to house our displays. We need to pass three arguments for this API call to work: displayGroupId, layoutId, and changeMode.
displayGroupId: the same as what we used above. The id of the display group.
layoutId: id of the alert layout we want to show
changeMode: set this to ‘action’
When we detect that the event is over, we must now do a POST call using the following:
/displaygroup/{displayGroupId}/action/revertToSchedule
Again, the {displayGroupId} is the display group id that was used above. We must also pass the display group id as a parameter with name ‘displayGroupId’. This will switch our alert layout off and show the scheduled layout(s) in it’s place.
Now one question you may have is, “how long will it take to switch layouts”? Since Xibo uses XMR (Xibo Message Relay) it will only be a delay of seconds to switch layouts. You can learn more about XMR here (http://xibo.org.uk/manual/en/xmr.html).
So it’s not that hard to integrate Xibo with your emergency messaging system. It’s worth the time and investment to bridge these two systems. If you need some help with your integration or just need an Xibo hosting company, check us out at https://mysignage.rocks!
#digitalsignage#digitalmarketing#digitalscreens#panasonic#lg#emergency management#digital signage#xibo#xibo signage#xibo hosting#ads
0 notes
Text
@its-changemod
There are 2 types of mech

and of course:

17K notes
·
View notes
Photo

Let it be known that, even when it comes to humble jokes about butts, I have never been unapologetic.
4 notes
·
View notes
Audio
debut electronic album by Nate McKee (The Answer Page). http://changemod.bandcamp.com http://www.facebook.com/changemod http://www.twitter.com/changemod
1 note
·
View note
Audio
changemod // Sleep
3 notes
·
View notes