#cdn gratis untuk wordpress
Explore tagged Tumblr posts
Text
apa saja cara mengoptimalkan situs web secara gratis
Berikut adalah beberapa cara mengoptimalkan situs web secara gratis:
Optimalkan penggunaan kata kunci dalam konten Anda. Pastikan bahwa kata kunci yang relevan dengan isi situs web Anda digunakan secara tepat dan tidak berlebihan. Gunakan tools seperti Google Keyword Planner untuk menemukan kata kunci yang paling sesuai dengan niche Anda.
Mengoptimalkan struktur situs web Anda. Pastikan bahwa struktur situs web Anda mudah diakses dan diindeks oleh mesin pencari. Gunakan tools seperti Google Search Console untuk memantau performa situs web Anda dan memperbaiki masalah yang ditemukan.
Meningkatkan kecepatan situs web Anda. Kecepatan situs web Anda sangat penting dalam penilaian Google. Pastikan bahwa situs web Anda dapat diakses dan di-load dengan cepat oleh pengunjung. Gunakan tools seperti PageSpeed Insights untuk memantau kecepatan situs web Anda dan memperbaiki masalah yang ditemukan.
Mengoptimalkan gambar Anda. Pastikan bahwa gambar yang Anda sertakan pada halaman Anda berstandar tinggi dan dapat diakses oleh pengunjung yang mengakses situs web dari smartphone atau desktop mereka.
Menggunakan tools SEO gratis. Ada beberapa tools SEO gratis yang dapat membantu meningkatkan peringkat situs web Anda, seperti Google Trends dan Google Search Console. Gunakan tools ini untuk memantau performa situs web Anda dan memperbaiki masalah yang ditemukan.
Mengoptimalkan tag judul Anda. Pastikan bahwa tag judul Anda kuat dan menarik. Tag judul dapat muncul di SERP sebagai judul hyperlink yang terkait dengan istilah pencarian tertentu, berfungsi sebagai aset berharga untuk meningkatkan kepuasan pengguna dan eksposur online.
Menggunakan internal link yang tepat. Internal link dapat membantu pengunjung menemukan konten yang relevan dan meningkatkan waktu tinggal di situs web Anda. Pastikan bahwa internal link Anda digunakan secara tepat dan tidak berlebihan2.
Mengoptimalkan waktu loading situs web Anda. Waktu loading situs web Anda sangat penting dalam penilaian Google. Pastikan bahwa situs web Anda dapat di-load dengan cepat oleh pengunjung. Gunakan tools seperti PageSpeed Insights untuk memantau kecepatan situs web Anda dan memperbaiki masalah yang ditemukan.
Mengoptimalkan keamanan situs web Anda. Keamanan situs web Anda sangat penting dalam penilaian Google. Pastikan bahwa situs web Anda terlindungi dari berbagai serangan cyber dan memiliki fitur keamanan lengkap seperti SSL grade A, Imunify360 WAF, dan Anti DDoS premium.
Mengoptimalkan sistem caching Anda. Caching web menyimpan data yang sering diakses di server untuk digunakan kembali di masa mendatang, meningkatkan kecepatan karena tidak perlu memuat semua konten setiap saat. CDN memiliki beberapa fitur caching yang dapat Anda manfaatkan. Untuk hasil terbaik, kami merekomendasikan untuk memanfaatkan cache browser dan, untuk situs web WordPress, gunakan plugin seperti LiteSpeed Cache.
Dengan mengikuti langkah-langkah di atas, yang sering di gunakan oleh jasa seo Anda dapat meningkatkan peringkat situs web Anda secara gratis dan meningkatkan visibilitas serta kesadaran merek Anda.
1 note
·
View note
Text
5 Rekomendasi Penyedia CDN Gratis Terbaik
Seiring dengan pertumbuhan internet 2024, semakin banyak situs web yang menggunakan CDN untuk mengoptimalkan kinerjanya. Untuk situs web dengan dana terbatas, CDN gratis adalah pilihan yang terbaik. Salah satu keuntungan terbesar menggunakan CDN gratis adalah efektivitas biaya. Karena gratis, Anda dapat menghemat banyak uang. Selain itu, karena CDN Gratis menjadi lebih kaya fitur, CDN Gratis…

View On WordPress
0 notes
Text
Apa itu WP Super Cache adalah salah satu pertanyaan yang sering muncul di kalangan pemilik website yang ingin lebih mengoptimalkan website mereka. Ini karena penggunaan tool caching selalu disarankan untuk meningkatkan kinerja website, menekan penggunaan bandwith, memaksimalkan pengalaman pengguna sekaligus menunjang SEO. Nah, apabila Anda juga sedang bertanya-tanya, silakan simak penjelasan di bawah. Apa Itu WP Super Cache: Pengertian, Fungsi dan Kelebihannya WP Super Cache adalah plugin untuk WordPress yang digunakan untuk konfigurasi cache. Plugin yang satu ini dikenal lebih sederhana dibanding kompetitornya, namun tetap mampu menjanjikan fungsionalitas yang ideal untuk berbagai jenis website, bahkan untuk menangani traffic tinggi sekalipun. Plugin ini cenderung mengutamakan kemudahan penggunaan, membuatnya ideal bagi para pemula. WP Super Cache ini dibuat oleh perusahaan yang juga memperkenalkan WordPress, yaitu Automattic. Tak mengherankan jika plugin ini kemudian mendukung sinkronisasi dengan Content Delivery Network (CDN) dengan optimal. Hal ini berkontribusi positif terhadap pilihan pengguna dalam menaikkan kecepatan memuat situs. Plugin ini berfungsi untuk membuat file statis HTML untuk ditampilkan ke pengunjung situs, menjadikannya sebagai opsi yang lebih efisien dibandingkan proses script PHP yang cenderung lebih lama dan membutuhkan biaya lebih. Menariknya, pengguna bisa memilih metode mana yang digunakan untuk menampilkan file yang sudah di-caching tersebut. Metode Yang Ditawarkan Metode yang ditawarkan pada plugin ini antara lain: Expert: opsi cara yang paling cepat demi kecepatan loading website meskipun traffic sedang mengalami peningkatan signifikan Simple: pilihan yang tak secepat Expert, namun masih memungkinkan file dinamis untuk ditampilkan WP-Cache caching: opsi percepatan yang dilakukan dengan manajemen log in user sehingga kunjungan pengguna lebih optimal Seperti yang sudah disebutkan sebelumnya, untuk menggunakan WP Super Cache ini setup yang perlu dilakukan oleh pengguna terbilang mudah saja. Hal ini dikarenakan opsi fitur yang sepertinya sudah disederhanakan. Wajar saja, karena plugin ini juga menyasar pengguna yang memiliki server dengan sumber daya yang terbatas. Segera setelah plugin diinstall dan diaktifkan, pengguna bisa mengakses plugin ini dari dashboard kemudian buka Settings lalu klik WP Super Cache. Setelah berada di pengaturan plugin WP Super Cache, akan ada 2 opsi untuk mengelola caching. Pengguna hanya perlu memilih opsi Caching On lalu klik pada Update Status. Kelebihannya Selain kemudahan dalam hal penggunaannya di atas, masih ada kelebihan lain yang bisa Anda pertimbangkan dari WP Super Cache ini, antara lain: Mendukung opsi untuk menentukan posisi pemuatan plugin di website yang memungkinkan Anda untuk memprioritaskan plugin tertentu Fitur extensive mod_rewrite, untuk caching statis yang jauh lebih cepat dibanding dengan caching melalui script PHP Kompresi halaman secara otomatis Mendukung penjadwalan cache Mendukung penggunaan sistem CDN Mendukung migrasi konfigurasi caching ke situs tambahan (fungsi export) Mendukung tampilan mobile Salah satu hal lain yang juga membuat plugin yang satu ini banyak dicoba oleh para pemula adalah biaya yang dikeluarkan. Untuk menggunakan plugin powerful yang ramah pemula ini, pengguna tidak perlu mengeluarkan biaya sama sekali. Gratis untuk memanfaatkan segala fitur, fungsi dan keandalan yang ditawarkan. Kesimpulan Sudah lebih memiliki gambaran tentang apa itu WP Super Cache, fungsi dan kelebihannya? Dengan karakteristiknya ini, tak salah jika kemudian plugin caching ini banyak direkomendasikan. Plugin ini dikenal mudah dipelajari dan digunakan, handal dan gratis sehingga layak untuk Anda pertimbangkan.
0 notes
Text
Guna mempercepat loading website, ada satu tools yang bisa kamu manfaatkan yakni Plugin Cache. Kalau kamu ingin menggunakannya, pastikan telah membaca sedikit rekomendasi plugin caching WordPress terbaik dari kami. Plugin Caching adalah plugin yang memang wajib terinstal pada setiap pengguna CMS WordPress. Penggunaannya sendiri akan memberikan cukup banyak manfaat. Salah satunya adalah agar website memiliki kinerja yang lebih cepat. Tidak hanya membuat pengalaman pengguna jadi lebih baik lagi, website pun bisa mengalami peningkatan performa jika kamu memanfaatkan plugin caching. Performa website pada laman pencarian Google pun jadi tambah baik. Rekomendasi Plugin Caching Wordpress Terbaik Plugin caching yang bisa kamu temukan sebenarnya ada banyak. Nah, dari banyaknya opsi yang ada mungkin kamu bakal bingung dalam memilihnya. Jika tidak ingin dipusingkan dengan hal tersebut, rekomendasi kami mungkin bisa jadi pilihan: 1. WP Rocket WP Rocket merupakan salah satu plugin caching terbaik yang bisa kamu coba. Plugin ini merupakan plugin premium dan tidak ada satupun versi gratis yang bisa digunakan seperti yang lain. WP Rocket menawarkan konfigurasi yang terbilang mudah jika dibandingkan dengan plugin caching yang lainnya. Saat plugin satu ini aktif, maka kamu bisa mendapatkan manfaat ini: Indexing website pada mesin pencari mengalami peningkatan. Loading website jadi lebih cepat. Compressor file javascript, HTML, dan CSS. Lazy load pada gambar. Lantaran memiliki kinerja yang sangat baik, tidak jarang webmaster memanfaatkan plugin caching satu ini. Selain itu, ada banyak juga anggapan kalau kamu akan sukar menemukan versi lain yang lebih baik dibandingkan WP Rocket. 2. W3 Total Cache W3 Total Cache merupakan plugin caching lain yang cukup powerfull untuk WordPress. Plugin ini menawarkan banyak instalasi aktif dalam satu waktu yang dapat mengoptimalkan kinerja dari suatu server. Plugin ini cocok bagi pengguna yang sudah expert lantaran mempunyai konfigurasi yang cukup rumit. Khusus pemula, sangat disarankan memakai plugin caching yang sederhana untuk meminimalisir kesalahan yang dapat menurunkan performa. W3 Total Cache pun menawarkan integrasi Content Delivery Network (CDN) juga dukungan Accelerated Mobile Pages (CMP) serta Secure Socket Layers (SSL). Pihak pengembang dari plugin satu ini mengatakan kalau produknya dapat menghemat bandwith sampai 80% lewat proses bernama Minify File. 3. WP-Optimize WP-Optimize adalah plugin caching yang memiliki versi gratis juga versi berbayar. Sebagai salah satu plugin caching, WP-Optimize bisa mempercepat kinerja dari WordPress dengan cukup banyak fitur unggulan. Adapun fitur-fiturnya yakni: Clean Database: bisa membersihkan seluruh data yang tidak dibutuhkan oleh database serta bisa membersihkan tabel situs agar lebih cepat dan efisien. Image Compression: mengoptimasi gambar dengan signifikan agar resource server berkurang dan menjadikan ukurannya lebih baik untuk website: Caching: menawarkan kinerja plugin caching seperti pada umumnya dengan konfigurasi minimum. Gzip Compression: metode kompresi file yang efektif untuk memuat trasfer data lewat jaringan jadi lebih cepat. 4. WP Super Cache Plugin caching yang terbaik lainnya adalah WP Super Cache. Menawarkan lebih dari 1 juta instalasi yang aktif. Plugin ini dikembangkan oleh Automattic yang juga adalah tim sama yang ada di belakang WordPress.com. WP Super Cache bekerja dengan memproses WordPress yang tergolong berat guna menyajikan HTML statis ke pengunjung website. Penutup Itulah beberapa rekomendasi plugin caching WordPress terbaik untuk kamu gunakan. Silakan pilih salah satunya.
0 notes
Link
WPNesia menyajikan berbagai informasi seperti tips, trik dan tutorial WordPress. WPNesia juga menjual lisensi resmi GP Premium. Hubungi kami jika berminat.
#GeneratePress Premium#WPNesia#www.wpnesia.id#optimasi gambar wordpress#cara setting plugin litespeed cache#cara backup wordpress otomatis#plugin backup wordpress gratis#cdn gratis untuk wordpress#Cara Setting BunnyCDN#GeneratePress
0 notes
Link
WPNesia menyajikan berbagai informasi seperti tips, trik dan tutorial WordPress. WPNesia juga menjual lisensi resmi GP Premium. Hubungi kami jika berminat.
#GeneratePress Premium#WPNesia#www.wpnesia.id#optimasi gambar wordpress#cara setting plugin litespeed cache#cara backup wordpress otomatis#plugin backup wordpress gratis#cdn gratis untuk wordpress#Cara Setting BunnyCDN#GeneratePress
0 notes
Link
WPNesia menyajikan berbagai informasi seperti tips, trik dan tutorial WordPress. WPNesia juga menjual lisensi resmi GP Premium. Hubungi kami jika berminat.
#GeneratePress Premium#WPNesia#www.wpnesia.id#optimasi gambar wordpress#cara setting plugin litespeed cache#cara backup wordpress otomatis#plugin backup wordpress gratis#cdn gratis untuk wordpress#Cara Setting BunnyCDN#GeneratePress
0 notes
Link
WPNesia menyajikan berbagai informasi seperti tips, trik dan tutorial WordPress. WPNesia juga menjual lisensi resmi GP Premium. Hubungi kami jika berminat.
#GeneratePress Premium#WPNesia#www.wpnesia.id#optimasi gambar wordpress#cara setting plugin litespeed cache#cara backup wordpress otomatis#plugin backup wordpress gratis#cdn gratis untuk wordpress#Cara Setting BunnyCDN#GeneratePress
0 notes
Text
Optimasi Kecepatan Website Wordpress dengan Plugin Gratis
https://prajuritdigital.com/?p=3407 Halo Komandan! Disini Prajurit Digital akan berbagi tips dan trik untuk mengoptimasi kecepatan website wordpress hanya dengan menggunakan plugin-plugin GRATIS. Tentunya dengan tutorial yang sangat mudah dan bisa langsung untuk diprakterkkan. Okey mari kita mulai… Syarat pertama yang harus dipenuhi tentu saja website yang digunakan harus menggunakan wordpress dengan hosting berbayar ya. Karena kalau pakai wordpress gratisan sudah kenceng dari sononya, jadi gak perlu untuk dioptimasi lagi. Hehe… Tapi beda cerita kalau website yang kita gunakan menggunakan page builder, misal sebut saja yang terkenal dan paling banyak digunakan seperti Elementor. Dijamin deh, bakal terasa lemot banget website yang kita buat kalau tidak dilakukan optimasi secara optimal. Nah sebelumnya perlu digaris bawahi ya, karena optimasi kecepatan ini menggunakan plugin-plugin gratisan tentu saja hasilnya akan berbeda jika menggunakan plugin premium. Tapi yah gak terlalu mengecewakan banget lah pokoknya, lumayan untuk dipraktekkan sendiri. Lagian juga gratis dan gak keluar biaya juga. Baiklah, tanpa perlu berlama-lama lagi mari kita mulai dengan optimasi kecepatan websitenya. Silahkan Komandan masuk ke dashboard wordpress, kemudian masuk ke bagian menu plugin dan klik tambah baru. Disini kita akan menambahkan beberapa plugin, dimulai dengan plugin berikut : Plugin Autoptimize Cek gambar dan pembuatnya ya, jangan sampai salah menginstal pluginnya. Okey silahkan di aktifkan dan kita akan masuk ke dalam pengaturannya. Oh iya sebelumnya saya ingin menampilkan hasil scan dari GT Metrix untuk website yang belum dioptimasi. Bisa Anda lihat diatas, nilai yang diberikan oleh GT Metrix adalah C. Jadi mari kita lihat, apakah optimasi yang kita lakukan benar-benar berefek terhadap penilaian dari GT Metrix. Saatnya masuk ke bagian pengaturan Plugin Autoptimize kembali. Silahkan Komandan masuk ke bagian Tab “JS, CSS & HTML” dan silahkan memberikan centang pada bagian yang sesuai dengan gambar berikut ini. Untuk bagian selanjutnya silahkan dibiarkan default saja. Okey selanjutnya kita ke Tab “Image” dan silahkan mengikuti pengaturan seperti gambar dibawah. Dan terakhir kita akan masuk ke Tab “Ekstra” dan seperti sebelumnya, Komandan tinggal mengikuti pengaturan berikut. Okey, untuk pengaturan plugin autoptimize sudah selesai. Kita akan masuk ke plugin selanjutnya. Plugin WP Fastest Cache Silahkan Komandan instal terlebih dahulu plugin WP Fastest Cache dan masuk ke bagian pengaturan. Komandan bisa mengikuti pengaturannya dibawah. Masuk ke Tab “Pengaturan”. Selanjutnya kita akan masuk Tab “CDN” dan Anda hanya perlu memilih CDN by Photon dan mencentang semua jenis images yang bisa di optimasi. Setelah dicentang, Komandan hanya perlu klik next-next terus hingga pengaturan selesai. Tidak ada pengaturan tambahan. Terakhir, Komandan hanya perlu menginstal plugin yang terakhir. Plugin Lazy Load Optimizer Jangan lupa dipastikan plugin yang di instal sudah benar ya komandan, Plugin Lazy Load Optimizer oleh Procesby. Karena plugin lazy load ini ada banyak sekali pilihannya. Yang paling enak adalah lazy load yang satu ini. Kenapa? Karena setelah Komandan instal dan aktifkan, plugin ini tidak memerlukan pengaturan tambahan. Sudah default dan langsung melakukan optimasi secara otomatis. Cek Hasil Setelah Optimasi Baiklah, setelah kita sudah melakukan berbagai optimasi menggunakan beberapa plugin gratisan, saatnya membuktikan hasilnya. Oh iya, untuk hasil pada masing-masing website pasti berbeda lo ya. Jangan sampai dipukul rata, hehehe… Kalau hasil dari optimasi menggunakan plugin gratisan ini dirasa masih kurang jos, Komandan bisa menggunakan Plugin Premium seperti WP Rocket yang sudah terjamin dan lengkap fasilitasnya. Yes, ini dia hasil setelah optimasinya… Lumayan lah ya Komandan… Namanya juga cuma pakai plugin gratisan. Okey semoga tutorial ini bisa berguna untuk Komandan-Komandan yang masih kesulitan untuk mengoptimasi kecepatan websitenya. Semoga tutorial kali ini bisa berguna. Jangan lupa share ya? Terima kasih. https://prajuritdigital.com/
0 notes
Link
CDN adalah singkatan dari Content Delivery Network. Ini untuk membantu mempercepat situs. Pada artikel ini, admin akan membahas CDN gratis untuk WordPress.
0 notes
Text
Domain COM Hanya Rp 100000 DEWABIZ

Promo Voucher Gratis Kupon Diskon - BIGVOUCHER.xyz Domain COM Hanya Rp 100000 DEWABIZ Domain COM Hanya Rp 100000 lagi obral DewaBiz.com Dengan senang hati kami mengumumkan bahwa Kami memiliki promo spektakuler untuk domain register .com. Hanya Rp 100.000! Jangan lewatkan kesempatan ini! Fitur Hosting Unlimited Terlengkap untuk Mendukung Kesuksesan Online Anda Essential Features Gratis Domain : Ya Disk Space : Unlimited Addons Domain : Unlimited Unlimited Database MySQL : Ya Unlimited Bandwidth : Ya Unlimited Sub & Parked Domain : Ya Garansi 30 Hari tanpa Syarat : Ya cPanel Terbaru : Ya Auto Installer (Softaculous) : Ya Gratis SSL Selamanya : Ya Fitur Kecepatan Litespeed Enterprise : Ya WordPress Accelerator : Ya Cloudflare Support : Ya Network Speed 10Gbps : Ya Gratis CDN WordPress : Ya Cegah Downtime & Keamanan Network Redundant : Ya Power Redundant : Ya Cloudlinux OS : Ya Isolated Account and Resources : Ya Ddos & Malware Protection (Imunify360) : Ya Backup : Ya Spamexpert Protection : Ya CloudFlare Protection : Ya Layanan Support Terbaik 24/7 Bantuan pelanggan terbaik dan fast response 24/7 : Ya Layanan pelanggan via chat, whatsapp, email dan telp : Ya Gratis Transfer Hosting : Ya Fitur Advance untuk Developer PHP : 5.6, 7.0, 7.1, 7.2, 7.3 & 7.4 Akses Read the full article
0 notes
Text
Perjalanan saya belajar web dan mebuat personal site, untuk blog dan portfolio (Part-2)
Firebase Host, Function dan Flamelink
Setelah menyelesaikan skripsi, saya melanjutkan belajar web dan menemukan informasi mengenai sebuah layanan baru milik google. Layanan ini bernama Firebase dan menyediakan free hosting. Tentu saja saya segera lanjut mencobanya. Firebase membuat saya teringat dengan github.io dan heroku, kemudahan dalam membuat web dari static html di github dan layanan database, storage, cloud function, authentication di heroku.
Saya dengan cepat bisa menggunakan firebase, namun at some point, melakukan modifikasi data dengan langsung membuka database kinda tiring and bug prone. Jadi, hal berikutnya yang saya lakukan ialah segera mencari sebuah CMS (Content Management System) yang bisa di integrasi kedalam firebase. Flamelink adalah jawaban dari pencarian saya. Namun selama mengerjakan web, saya menemukan banyak kesulitan dalam menggunakan SDK flamelink. Dokumentasi yang kurang dan sdk yang belum mature membuat saya kehilangan semangat mengerjakan web pribadi. Tutorial penggunaan firebase dan flamelink akan saya tulis di blog post berikutnya.
Kelebihan
Setup cukup mudah, tutorial resmi sudah dibuat step demi step
Hacky full feature server
Terdapat domain default yang keren (*.web.app), namun kita juga bisa menggunakan custom domain, tentunya beli lagi 🤣
Terdapat paket GRATIS untuk project kecil. Pastinya dengan berbagai limitasi, tapi itupun sudah sangat cukup untuk sebuah blog ataupun website portfolio kecil
Free SSL
Integrasi kepada fitur-fitur google tinggal klik (OAuth, Analytic, Admob, dll)
Kekurangan
Integrasi kedua sistem walaupun smooth diawal, semakin jauh terasa semakin sulit
Karena menggunakan 2 sistem yang berbeda maka diperlukan mengecek perubahan pricing ataupul policy di 2 tempat
melakukan query di NoSQL database sedikit tricky buat yg tidak terbiasa
Di paket gratis, Tidak bisa melakukan request ke alamat url lain (crossorigin)
Wordpress dan Google Cloud Platform
Fast forward 2 tahun semenjak terakhir mengerjakan web pribadi ini, saya telah bekerja di salah satu perusahaan ecommerce Indonesia sebagai Android Developer. Tiba tiba saya mendapatkan email pemberitahuan bahwa domain saya mendekati masa expire dan saya harus memperpanjang nya. Karena merasa sayang jika dibiarkan expire, maka mau tidak mau saya harus membayarnya dan kembali. Hal ini mentrigger kembali pembelajaran web saya. Tapi hal ini tidak berjalan baik, karena sekarang saya lebih sibuk dan memilih untuk lebih fokus kepada mobile app development.
Tak mau rugi, maka saya mencari opsi yang paling simpel dalam membuat web. Kalau bisa pengennya cuma klik-klik. Setelah mencari cari dan menimbang berbagai aspek seperti:
Harga,
Plugins,
Support,
Kemudahan backup, dll,
Saya akhirnya memilih Wordpress. Permasalahannya, wordpress merupakan sebuah web app, tidak dapat di deploy di tempat hosting static web. Untuk menggunakannya saya perlu berlangganan shared hosting, compute engine/vps, ataupun Container pod. Range harga layanan ini mulai dari Rp.10 rb hingga ratusan ribu per bulan. Untuk yang murah, size host yang ditawarkan menurut saya terlalu kecil, sedangkan yang mahal, yaahhh MAHAL 😂. Sampai akhirnya saya menemukan sebuah video youtube yang menjelaskan cara untuk mendeploy Wordpress di GCP (Google Cloud Platform) dengan harga $0 (baca: gratis). Yang menarik dengan harga $0 itu saya mendapatkan resource yg sama (bahkan terkadang lebih) daripada low tier shared host. Walaupun sama-sama kecil, layanan yang gratis lalu mudah diintegrasi dengan produk lain google memiliki jaringan CDN di seluruh dunia, rasanya it’s a no brainer choice. Setup mengikuti step by step dari video sebelumnya, lalu saya membeli template (karena sudah malas ngoding frontend), install, klik, klik, klik… and its done.
Kelebihan
Gratis
Kemudahan itegrasi dengan sistem google lainnya
Karena dideploy di sebuah full feature server. Everything is possible, email, analytic, everything! you name it (*selama resouce masih sanggup)
Terdapat ribuan template (ratusan gratis), hampir semua usecase ada template gratis nya
Begitu juga plugin nya, ga perlu ngoding, klik, klik, done. Bahkan bikin simple ecommerce pun bisa 😎.
Kekurangan
Resource kecil (jangan terlalu serakah 🤭, sukur sukur gratis)
Perlu Kartu debit/credit yang berlabel VISA / Master Card dan aktif untuk transaksi digital (Bank Mandiri’s Debit Card is A No)
Need to be familiar in handling linux system
Setengah prosesnya Has No GUI setup
Ilmu yang didapat selama proses paling sedikit 😱
Template memang banyak tapi customization terbatas, jadi harus ganti template lagi atau mencoba coding di environtment yg sangat berbeda
0 notes
Text
5 Cara Mempercepat Situs Website Design Kendari Anda

Pengguna situs web rata-rata mengharapkan situs web Anda memuat dalam 4 detik atau kurang. Jika situs web Anda lambat, bukan saja Anda kehilangan begitu banyak bisnis, tetapi peringkat SEO Anda juga menderita. Pengoptimalan kecepatan penting jika Anda ingin mengurangi tingkat bouncing situs web Anda - para pengunjung akan senang, Google juga akan senang dengan situs Anda, dan itu hanya dapat menerjemahkan ke lebih banyak bisnis untuk situs web Anda.
Jadi langkah apa yang bisa Anda ambil untuk meningkatkan kecepatan situs web Anda? Pertama, ada pertanyaan tentang hosting. Mengetahui host yang tepat untuk situs web Anda akan banyak membantu dalam meningkatkan kecepatan pemuatannya. Ada banyak penyedia hosting dengan ulasan pelanggan yang baik untuk dipilih - Bluehost , webhostinghub.com dan Hostgator untuk beberapa nama. Anda juga perlu mempertimbangkan rencana hosting yang sesuai untuk situs Anda. Apakah Anda pergi untuk Shared, VPS atau hosting Dedicated Server? Kebanyakan orang menemukan biaya paket hosting yang terakhir terlalu mahal, jadi mereka harus puas dengan paket hosting bersama. Tetapi apa pun paket yang Anda beli, Anda memerlukan 5 kiat berikut untuk memberikan pengalaman kecepatan optimal bagi pengguna Anda. Dan sungguh menakjubkan dunia perbedaan yang bisa mereka buat.
1. Hapus plugin dan tema yang tidak perlu
Kecepatan loading situs Anda secara langsung terkait dengan jumlah permintaan HTTP yang dibuat ke server. Semakin banyak file yang perlu disajikan, semakin lama halaman Anda memuat. File yang dimuat melalui permintaan HTTP meliputi: gambar, stylesheet CSS, dan file JavaScript dan HTML.
Jika Anda menggunakan CMS seperti WordPress, Joomla atau Drupal, memiliki banyak plugin yang berjalan berdampak negatif saat memuat karena jumlah permintaan HTTP semakin tinggi. Anda dapat mengatasi masalah ini dengan menonaktifkan dan menghapus semua plugin yang telah Anda instal tetapi tidak digunakan. Anda mungkin juga menggunakan beberapa plugin yang tidak benar-benar diperlukan; hapus juga jika tidak menambah banyak nilai untuk pengalaman pengguna Anda.
Anda juga harus menghapus tema apa pun yang mungkin telah Anda pasang, karena Anda hanya dapat menggunakan satu tema dalam satu waktu.
Sebagai catatan tambahan, Anda mungkin ingin melakukan latihan pembersihan komentar, terutama jika blog Anda menerima banyak komentar spam. Matikan juga komentar pada posting lama dan Anda akan membuat beberapa langkah penting dalam pemangkasan database, sehingga waktu muat lebih cepat.
2. Turunkan Gambar Anda
Anda perlu menskalakan gambar Anda baik dari segi ukuran dan dimensi file. Mengompresi gambar Anda sebelum mengunggahnya dapat meningkatkan kecepatan pemuatan berkali-kali, dan satu alat praktis yang dapat Anda gunakan untuk mencapainya dengan cepat adalah plugin kecepatan Laman Google untuk peramban Anda.
Selanjutnya, Anda harus mengukur gambar ke dimensi yang tepat sebelum mengunggahnya. Jika Anda menggunakan WordPress, Anda mungkin telah memperhatikan bahwa itu mengubah ukuran gambar dengan cepat (untuk berbagai tampilan layar) setelah Anda mengunggahnya. Ini adalah tugas tambahan yang dapat dilakukan browser tanpa. Mengapa tidak menggunakan program pengeditan gambar seperti Photoshop untuk membuat ukuran yang benar sebelum mengunggah gambar?
3. Gunakan CDN (jaringan pengiriman konten)
Jaringan pengiriman konten, yang dikenal sebagai CDN, adalah jaringan server yang luas yang tersebar di seluruh dunia. Ini mereplikasi file yang Anda simpan di server ke seluruh server, memungkinkan pengunjung web Anda untuk dilayani dengan konten dari server yang paling dekat dengan mereka. Ini jelas meningkatkan kecepatan pengiriman file / konten di browser dan meningkatkan skor SEO Anda. Dan jika Anda menawarkan unduhan file di situs web Anda, CDN akan memastikan pengunjung Anda selalu bahagia setiap saat karena kecepatan unduhan yang lebih cepat.
Anda dapat memulai dengan CDN gratis populer seperti Cloudfare dan Incapsula. Anda juga dapat menggunakan mempertimbangkan MaxCDN atau Amazon Cloudfront untuk menyimpan dan melayani file Anda. Perbedaannya mungkin tidak jelas untuk blog biasa, tetapi untuk fotografi atau situs web kaya media lainnya, CDN dapat terlalu berguna untuk diabaikan.
4. Memanfaatkan Caching Browser
Seperti yang kami catat sebelumnya, menggunakan terlalu banyak plugin di CMS Anda akan meningkatkan beban di server karena lebih banyak file dan skrip perlu ditarik. Semakin kompleks sifat skrip atau file Anda, semakin lama waktu yang diperlukan untuk memuat halaman Anda.
Untuk pengguna WordPress, untungnya, Anda dapat mengambil keuntungan dari fungsi caching browser yang dibangun menggunakan plugin plug-and-play seperti WP Super Cache. Plugin pada dasarnya berfungsi dengan menghasilkan versi halaman HTML statis untuk disajikan di tempat halaman dinamis. Ini akan berfungsi dengan baik untuk sebagian besar situs web.
Plugin populer lainnya adalah W3 Total Cache , yang bekerja dengan cara yang sama tetapi sedikit lebih maju karena Anda dapat mengintegrasikannya dengan CDN. Plugin mengklaim untuk meningkatkan kecepatan pemuatan halaman Anda hingga 10X. Anda juga dapat mencoba plugin Quick Cache, yang jauh lebih mudah digunakan tetapi masih berfungsi dengan baik.
5. Minimalkan File Dan Skrip Situs Anda
Tingkatkan efisiensi file skrip Anda dengan "menurunkan" mereka. Untuk hampir setiap situs web, peramban pengguna harus mengunduh beberapa file CSS dan JavaScript untuk merender situs tersebut. Ini dilakukan satu file dalam satu waktu, karena browser mencoba untuk membangun tampilan akhir sebagaimana mestinya. Jika Anda menggunakan rentang panjang atau skrip dan stylesheet, ini bisa memakan banyak waktu.
Masukkan Minify, aplikasi yang dihosting di Google yang dengan giat memampatkan ukuran file skrip Anda dengan menghapus ruang putih yang tidak perlu dan menulis ulang URL yang salah untuk menunjukkan sumber daya yang valid di server Anda. Jika Anda seorang pengembang, Anda dapat mengunduh Minify dari repositori kode Google secara gratis untuk digunakan dengan skrip Anda. Skrip hebat alternatif untuk memperkecil file Anda adalah Minifier.
Melacak kecepatan halaman Anda
Akhirnya, saat Anda melakukan semua perubahan ini untuk meningkatkan kecepatan situs, akan sangat bagus untuk dapat secara akurat mengukur hasil Anda. Dan Anda tidak perlu melihat lebih jauh dari ekstensi Page Speeds Insights Google yang dapat Anda pasang di Firefox jika Anda juga memiliki Firebug yang diinstal. Yahoo juga menawarkan alat alternatif di YSlow .
Dengan salah satu alat ini, Anda harus dapat melacak peningkatan kecepatan untuk setiap langkah yang Anda terapkan. Ini satu-satunya cara, setelah semua, untuk memastikan bahwa Anda membuat kemajuan.
Jika anda membutuhkan jasa Pembuatan Website Design Kendari, maka Mark Design tempatnya. Website Design oleh Mark Design Surabaya Jakarta, telah membuktikan hasil yang tidak diragukan lagi. Telah lebih dari 1500 website telah kami buat sejak tahun 2003.
Mark Design Jakarta Surabaya tidak hanya menerima pembuatan Website Design Kendari saja, namun juga dari kota lain seperti Web design Bandung, Web design, Yogyakarta, Website Design Jakarta, Web Design Surabaya, Web Design Bali, Web Design Malang, Web Design Makassar, Web design Bali, Web Design Solo, Web Design Jayapura, Web Design Ambon, Web Design Kendari, Web Design Manokwari, Web Design Palu, Web Design Parepare, Web Design Manado, Web Design Gorontalo, dan kota lain di Seluruh Indonesia.
Jika anda membutuhkan jasa Web Design di Semarang, Website Design di Surabaya, Website design di Jakarta, Website Design di Solo, Web Design di Bali, Web Design di Jakarta silahkan hubungi www.markdesign.net atau (WA / Telp) 081 6540 7463 untuk hasil website terbaik anda.
Selain menerima pembuatan Website Design Kendari, Mark Design Jakarta Surabaya juga menangani layanan pendukung lainnya seperti Search Engine Optimization (SEO), Search Engine Marketing (SEM), Social Media Management, Online Channel Management, Web Based System, Mobile Application Design & Development, Branding Semarang, signage Jakarta, fotografi dan videografi sehingga segala urusan branding anda terpenuhi di Mark Design Surabaya Jakarta.
0 notes
Text
Cara ampuh mempercepat loading blog

Kecepatan dalam sebuah website sangat penting, Situs web pemuatan lambat akan mengganggu pelanggan potensial Anda. Jika situs web Anda lambat dan hanya butuh beberapa detik untuk memuat, akan ada sejumlah besar pengunjung yang akan beralih ke situs web lain. Masalah utama yang di hadapi para blogger adalah kecepatan website mereka, ini tidak terkecuali untuk siapapun, Oleh karena itu sangat penting mengetahui cara yang bisa mempercepat loading blog atau website Anda. Google secara resmi mengumumkan bahwa waktu pemuatan situs web juga merupakan faktor dalam menentukan peringkat situs web Anda di mesin pencari. Google akan mengabaikan situs web Anda bahkan pada permintaan pencarian yang sangat relevan karena pengalaman pengguna yang rendah. Jika pengguna menghabiskan kurang dari satu menit di situs web Anda, ini berarti situs web Anda tidak relevan dengan pengguna dan pekerjaan optimisasi mesin pencari Anda akan sia-sia. Optimasi mesin pencari adalah cara terbaik untuk mendapatkan klien dengan biaya rendah. Anda hanya perlu peringkat situs web Anda pada kata kunci lalu lintas tinggi dan bisnis Anda akan berkembang. Tetapi, jika situs web Anda memiliki kecepatan pemuatan yang lambat, berarti Anda telah kehilangan satu keunggulan utama pemasaran online.
Baca Juga :
Mengoptimalkan situs web Anda adalah cara dan investasi yang bagus untuk kelangsungan website Anda. Meskipun optimisasi kecepatan adalah proses seumur hidup, itu membuat pengunjung Anda tetap berpegang pada situs web Anda. Halaman pemuatan cepat disukai oleh pengunjung maupun Google. Ada beberapa tools gratis yang bisa Anda gunakan untuk mengecek kecepatan loading blog dan website Anda, salah satu yang favorit adalah GTmetrix dan Google Page Insight. Ada beberapa hal penting kenapa kecepatan website Anda harus cepat, sekali lagi ini akan memperburuk website Anda jika tidak segera untuk di atasi. Pengalaman pengguna yang ditingkatkan untuk pengunjung yang datang dari berbagai sumberMesin pencari sangat suka situs web cepat dan peringkat website akan lebih tinggi di SERPSitus web WordPress yang cepat secara alami memiliki lebih banyak tampilan halaman di bandingkan dengan website yang membuat lebih lambat. Kami juga telah mengidentifikasi beberapa hal utama yang bisa membuat loading website Anda menjadi lambat. Kecepatan HostingTemplate WordPressPluginUkuran GambarCSS dan JSCachingCDN
Kecepatan Hosting
Ini adalah bagian terpenting, Anda memerlukan paket hosting cepat (bahkan untuk shared hosting), saya telah menemukan beberapa server hosting mengirim byte pertama setelah lebih dari satu detik! yang dianggap tidak bisa diterima. Memilih host yang baik (Perusahaan hosting Web Anda dan paket hosting memiliki dampak besar pada kecepatan situs web Anda, di antara banyak hal terkait kinerja penting lainnya. Dulu kami terpengaruh oleh daya tarik hosting gratis atau murah, tetapi dengan kebijaksanaan melihat ke belakang, saya telah belajar bahwa hosting bukan tempat untuk berhemat, dan jika Anda benar-benar serius dengan dunia blogging maka biaya bukan suatu masalah.
Template Wordpress
Gunakan template berkualitas Ada sangat banyak template yang bisa Anda gunakan secara gratis, Anda bisa mencarinya pada library Wordpress.
Plugin
Jika Anda menggunakan WordPress maka instal beberapa plugin dan situs web Anda akan berfungsi dengan baik dan kecepatan memuat juga akan meningkat. WPSmush - Optimasi GambarreSmush.it - Optimalisasi GambarJetpack - Image CDNCloudflare - CDNW3 Total Cache - Caching pluginAutoptimize - Minify JavaScrpit, CSS and HTMLSpeed Booster Pack - Perkecil JavaScript and CSS
Gambar
kompres dan kurangi ukuran gambar Anda. Banyak gambar Anda di situs Anda adalah file PNG besar. Anda perlu mengoptimalkan gambar yang akan Anda masukkan ke WordPress Anda. Ada banyak tools yang bisa Anda gunakan sebelum mengunggah gambar kedalam website Anda salah satunya adalah tinyPNG. Baca Juga :
CSS dan JS
Mengurangi permintaan dengan mengelola sumber daya yang dibutuhkan oleh situs web Anda. Pada kebanyakan kasus, penggabungan dan minifikasi JS dan CSS akan sangat membantu melakukannya.
Caching
Caching adalah mekanisme untuk menyimpan sementara data web seperti halaman HTML dan gambar untuk mengurangi penggunaan bandwidth. Anda harus menggunakan plugin caching, ada beberapa opsi gratis yang bagus. Saya akan merekomendasikan W3TC dan WP Super Cache
CDN
CDN adalah jaringan server yang berbasis di seluruh dunia. Ketika pengunjung mengakses situs web Anda, Penggunaan CDN bisa sangat berguna bukan dari segi keamanan tetapi akan meningkatkan efisiensi situs web, jika server turun, CDN akan menyimpan salinan situs web yang di-cache server kepada pengunjung.
Kesimpulan
Untuk mempercepat situs web, Anda perlu menemukan faktor-faktor yang memperlambat situs web Anda. Ada banyak alasan yang menyebabkan ini. Jika mitra hosting Anda tidak bagus maka Anda mungkin kesulitan untuk mempercepat situs. Jika situs WordPress Anda tidak melayani halaman dalam cache, maka itu akan membebani server Anda. Jika Anda tidak menggunakan plugin dan tema berkode dengan baik dan bersih, maka itu dapat memperlambat situs Anda. sebelum kami mengakhiri pembahasan singkat ini izinkan kami bertanya apakah Anda sudah mengetahui cara mempercepat loading blog? Kami ini Anda sudah memahaminya, Terima kasih salam blogger - Read the full article
0 notes
Text
Mencoba Image Hosting di SIRV
Saat ini saya lebih prefer untuk menyimpan gambar di image hosting luar daripada menggunakan native image hosting bawaan dari tumblr, blogger atau lainnya.
Alasannya karena nanti lebih mudah untuk di export ke blog lain tanpa harus bingung download dan upload lagi file imagenya.
Beberapa image hosting (dan juga image CDN) yang saya gunakan sampai saat ini adalah Cloudinary dan Cloudup, tambah satu lagi yang baru yaitu SIRV.
Sekilas Review SIRV
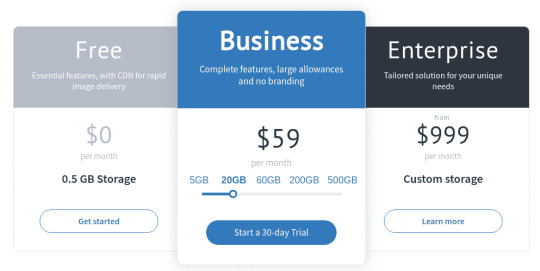
Ketika pertama kali mendaftar kita diberikan gratis 5GB penyimpanan gambar selama 30 hari, setelah itu berbayar sekitar $19/bulan.
Jika tidak ingin berbayar dan cukup dengan penyimpanan minimal. Anda bisa lanjut menggunakan versi gratisannya dengan penyimpanan 0,5GB alias 500MB saja.

Untuk penyortiran file juga cukup mudah, kita bisa membuat beberapa folder untuk berbagai keperluan. Seperti saya contohnya membuat folder dengan nama domain ini dengan tujuan untuk memudahkan upload gambar nantinya.
Proses uploadnya pun cukup gambar tinggal drag and drop gambar dari file manager, gambar tersebut akan otomatis terupload.
Fitur lainnya yang tak kalah menarik adalah :

1. Adjustment
Mengatur Size seperti Scale, Crop, Thumbnail dan Border, Opacity.
2. Format
Anda bisa mengatur format gambar berbeda dari aslinya seperti gambar diatas file aslinya PNG bisa diatur menjadi Webp
3. Light
Dipengaturan ini anda bisa mengatur tingkat kecerahan, contrast, exposure, shadows dan higlight.
4. Color
Untuk mengatur hue, saturation dan hightlights.
5. Effects
Anda bisa mengubah warna gambar tanpa harus menggunakan aplikasi editing gambar langsung menggunakan sirv dengan fitur color filternya.
Dan terakhir ada fitur frame untuk membuat bingkai pada gambar anda.
6. Text dan Watermarks
Fitur ini tak kalah penting jika anda sering mengupload hasil karya fotografi anda agar tidak diklaim orang yang tak bertanggung jawab sebagai hasil karyanya sendiri.
Anda bisa menambahkan tulisan ataupun watermarks dari logo anda di gambar yang anda upload dan sharing nantinya.
Image Sharingnya juga beragam ada yang menggunakan static image, responsive image, Sirv Zoom (cocok untuk file ecommerce), Url Sharing dan juga Sirv mendukung plugin untuk Magento, Prestashop dan Wordpress.
Oke segitu dulu review singkat tentang SIRV ini, semoga bisa menjadi salah satu pilihan anda yang mencari image hosting dan CDN gratis tapi powerful.
0 notes
Text
Domain MYID Cuma Rp 11000 DEWABIZ

Promo Voucher Gratis Kupon Diskon - BIGVOUCHER.xyz Domain MYID Cuma Rp 11000 DEWABIZ Domain MYID nih, harganya pasti terjangkau cuma Rp 11.000 lagi obral DewaBiz.com Kali ini DewaBiz akan kasih harga murah untuk seluruh Pelanggan, domain MYID cuma Rp11.000 (sudah termasuk PPN).Yuk simak untuk syarat dan ketentuanya! Fitur Hosting Unlimited Terlengkap untuk Mendukung Kesuksesan Online Anda Essential Features Gratis Domain : Ya Disk Space : Unlimited Addons Domain : Unlimited Unlimited Database MySQL : Ya Unlimited Bandwidth : Ya Unlimited Sub & Parked Domain : Ya Garansi 30 Hari tanpa Syarat : Ya cPanel Terbaru : Ya Auto Installer (Softaculous) : Ya Gratis SSL Selamanya : Ya Fitur Kecepatan Litespeed Enterprise : Ya WordPress Accelerator : Ya Cloudflare Support : Ya Network Speed 10Gbps : Ya Gratis CDN WordPress : Ya Cegah Downtime & Keamanan Network Redundant : Ya Power Redundant : Ya Cloudlinux OS : Ya Isolated Account and Resources : Ya Ddos & Malware Protection (Imunify360) : Ya Backup : Ya Spamexpert Protection : Ya CloudFlare Protection : Ya Layanan Support Terbaik 24/7 Bantuan pelanggan terbaik dan fast response 24/7 : Ya Layanan pelanggan via chat, whatsapp, email dan telp : Ya Gratis Transfer Hosting : Ya Fitur Advance untuk Developer PHP : 5.6, 7.0, 7.1, 7.2, 7.3 & 7.4 Akses Read the full article
0 notes