#canvas frontend
Explore tagged Tumblr posts
Text
Generate Icon Images From Font Symbols Using Vanilla JavaScript
Generate Icon Images From Font Symbols Using Vanilla JavaScript https://javascript.plainenglish.io/generate-icon-images-from-font-symbols-using-vanilla-javascript-b8da434378ee
Save lots of time from surfing the net for simple, everyday icons.
#web app#web application development#programming#productivity#frontend#tech#technology#javascript#html5#icons#fonts#canvas#web graphics#graphic design
2 notes
·
View notes
Text
Just in case you were wondering
Big city area where I live;
(All Numbers pulled off indeed)
Waitress @ Red Robin : $73k/yr + benefits and tips
Front Desk Secretary @ Bank : $54k/yr + benefits
Warehouse: $34k/yr - no benefits
And I know you're like what the fuck already but get this one;
Police officer; $28k/yr + benefits + douchebags
But get this, this is the real kicker;
Frontend (make buttons, sliders, menus) Programmer / Developer : $112k/yr + benefits
Ok the button guy makes as much as 4 cops - cool. So what, you all ask me, a beatupoldpickuptruck.
Here's some more jokes;
Director @ Trust Fund $85k/yr + benefits
Chief of Police @ (Precinct) $65k/yr + benefits
National Parks Service Ranger: $32k/yr no benefits
Backend (math, computation, everything not user facing in software) programmer / dev;
*drumroll*
$184,650/year + benefits + STOCK.
SO 👉👉 if you wanna *fight the bourgeois* or *overthrow the patriarchy* or get rich so you can buy your dream cottagecore tiny home, or buy a private island to build an entirely Wicca society, whatever you want
you should probably learn to code.
Specially since them daggum learning machines are getting so good at art and writing that sometimes you can't even tell the difference?
Only way to sieze control of the levers of power are to become the controllers of the sources of that power.
Wrench away the machines from the evil doers and capitalists
Let free your creativity on the canvas of virtual machines
Set yourself free, wielding knowledge as your sword.
Then no one can disarm you.
But that's just what this beatupoldpickuptruck thinks of things, don't pay me no mind, children.
49 notes
·
View notes
Text
Storing images in mySql DB - explanation + Uploadthing example/tutorial
(Scroll down for an uploadthing with custom components tutorial)
My latest project is a photo editing web application (Next.js) so I needed to figure out how to best store images to my database. MySql databases cannot store files directly, though they can store them as blobs (binary large objects). Another way is to store images on a filesystem (e.g. Amazon S3) separate from your database, and then just store the URL path in your db.
Why didn't I choose to store images with blobs?
Well, I've seen a lot of discussions on the internet whether it is better to store images as blobs in your database, or to have them on a filesystem. In short, storing images as blobs is a good choice if you are storing small images and a smaller amount of images. It is safer than storing them in a separate filesystem since databases can be backed up more easily and since everything is in the same database, the integrity of the data is secured by the database itself (for example if you delete an image from a filesystem, your database will not know since it only holds a path of the image). But I ultimately chose uploading images on a filesystem because I wanted to store high quality images without worrying about performance or database constraints. MySql has a variety of constraints for data sizes which I would have to override and operations with blobs are harder/more costly for the database.
Was it hard to set up?
Apparently, hosting images on a separate filesystem is kinda complicated? Like with S3? Or so I've heard, never tried to do it myself XD BECAUSE RECENTLY ANOTHER EASIER SOLUTION FOR IT WAS PUBLISHED LOL. It's called uploadthing!!!
What is uploadthing and how to use it?
Uploadthing has it's own server API on which you (client) post your file. The file is then sent to S3 to get stored, and after it is stored S3 returns file's URL, which then goes trough uploadthing servers back to the client. After that you can store that URL to your own database.

Here is the graph I vividly remember taking from uploadthing github about a month ago, but can't find on there now XD It's just a graphic version of my basic explanation above.
The setup is very easy, you can just follow the docs which are very straightforward and easy to follow, except for one detail. They show you how to set up uploadthing with uploadthing's own frontend components like <UploadButton>. Since I already made my own custom components, I needed to add a few more lines of code to implement it.
Uploadthing for custom components tutorial
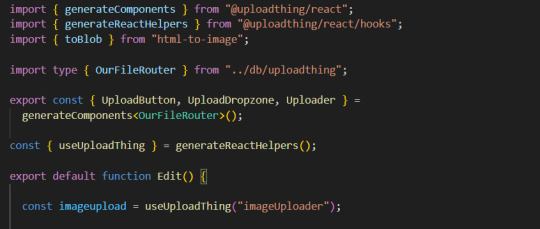
1. Imports
You will need to add an additional import generateReactHelpers (so you can use uploadthing functions without uploadthing components) and call it as shown below

2. For this example I wanted to save an edited image after clicking on the save button.
In this case, before calling the uploadthing API, I had to create a file and a blob (not to be confused with mySql blob) because it is actually an edited picture taken from canvas, not just an uploaded picture, therefore it's missing some info an uploaded image would usually have (name, format etc.). If you are storing an uploaded/already existing picture, this step is unnecessary. After uploading the file to uploadthing's API, I get it's returned URL and send it to my database.

You can find the entire project here. It also has an example of uploading multiple files in pages/create.tsx
I'm still learning about backend so any advice would be appreciated. Writing about this actually reminded me of how much I'm interested in learning about backend optimization c: Also I hope the post is not too hard to follow, it was really hard to condense all of this information into one post ;_;
#codeblr#studyblr#webdevelopment#backend#nextjs#mysql#database#nodejs#programming#progblr#uploadthing
4 notes
·
View notes
Text
Tech bro "leadership" principles that metastasize into UI/UX design spaces is a real problem and we can only hope (with good reason) that it's not pervasive in Tumbyland.
It's why that cold, antiseptic "blue + white" palette is so pervasive in software design (Facebook! and um Twitter! and some other things! are BLUE and WHITE! we should do that! too! duh!). Dullest, laziest, most anti-accessible palette of 'em all (i.e. actually viable palettes, don't get it twisted). Fucking knock it off! Blue and white can eat my whole entire ass me! Thankfully, Tumblr gives you options here. I'm just saying "be wary of this kind of idiotic, uninspired design spiral".
"Oh, our platform is hard to use if you haven't been terminally jacked into it like the Matrix for 15 years? Time to revamp all the controls and button layout and basic functionality! Time to make everything FUN and BRIGHT! And SIMPLE. Also users need to be drip-fed every single piece of content." Ok, granted, modern software (for multiple reasons that touch multiple levels) has given us the attention span of a stick of butter with a concussion. But people don't use social software because it's easy to use. That conversation is for the realms of, like, Microsoft Word and Canva and shit. People use Tumblr for the experience. Make improvements to the backend? Yeah, for sure. But it's worth noting that... hang on, let's do another bullet point for this one:
The people who have stayed on Tumblr + the people who have migrated here from other platforms have one core thing in common: we're here because Tumblr is NOT what other platforms ARE.
Ultimate point: if you're at the kind of crossroads Tumblr currently is, you have two options. 1) Commit to a significant revamp and hope for the best. Worth noting that this doesn't always end well. 2) Choose to build on the foundation of your strengths and weave onboarding into that experience for the benefit of all the new users you're anticipating.*
Basically, don't try to be everything to everyone. Be everything to the people who live here and to those who will discover this place and decide to stay. Design for your extant, potential, and above all viable userbase. Don't design for Chad Appman.
*And no, I don't mean 5 clicks of WalkMe or other guided walkthrough; I also don't mean a dissertation on Tumblr use and etiquette. I mean (as others have said before) exhume the FAQ and Frankenstein that shit back to life, give a newbie some optional screenshots/infographics and maybe a video or three. Improve the launchpad. As you've said before, @staff, Tumby is about discovery.
source: years of frontend software design, tech support, onboarding, quality and community management, technical writing, and fighting for user-centric design rooted in accessibility principles
the "tumblr is hard to use 🥺" comment from staff is so funny bc like. its not untrue. but the solution isnt to make everything algorithmic, its to stop hiding the FAQ pages deep inside the site. just like. explain shit to new users. a concept. also obviously just fix the search function
32K notes
·
View notes
Link
0 notes
Text

YH STUDENT ID: Shinohara Reiko
AKA The Disaster Prodigy – Has the talent but keeps self-destructing.
Birthdate & age: November 11, 2002 (22)
School year: 3rd year undergraduate
Program: Visual Communication Design, UI/UX (BA)
Minor: Computer Science
Clubs: International Student Organisation (3rd year rep), Coding, Photography
Housing: Nuri Hall
Please refer to our student handbook for any questions!
Introduction
> load: archive/talktalk_feature_0324.int
// excerpt from Campus Connect: The Future of Student-Led Tech // originally published March 2024, Dragon Daily
Interviewee: Shinohara Reiko Title: Co-creator & Lead Designer, 톡톡 (talktalk) Year: 2nd Year, Visual Communication Design
Q: Tell us about 톡톡. What sparked the idea? A: The idea was older than the code. I already knew how to build things. I was that kid who made her own blog templates and fixed the school printers. But when I first moved to Seoul for language school, I didn’t know where to start socially. So I printed out this Canva flyer and taped it to a bus stop, asking for a language buddy.
Only one person ever took a tab, but we’re still friends now. The rest kind of spiralled from there.
It became a pitch at a campus hackathon. I teamed up with some sunbaes who knew what they were doing — I think they just liked my wireframes. We built the first version in a weekend: timed voice calls, meetups, language tags. We won first place.
Q: You could’ve gone anywhere. Why Korea, and why then? A: Honestly? I won’t lie and say it wasn’t because of my scholarship. My grades were great, I was building little games at 12, and someone somewhere decided that this random 18 year old high school graduate was worth investing in. I don’t think I would’ve moved otherwise.
(Author’s Note: In 2021, Shinohara Reiko was hardly "just" a high school graduate. A self-taught developer from the age of ten, she won multiple prefectural coding olympiads and placed in an international student software challenge with a minimalist budgeting app built in Python.)
My parents are both illustrators. They run a small gallery back in Shizuoka, so I grew up around sketchbooks and exhibition flyers. But I wanted to build things that worked.
Seoul just made sense. The tech scene here moves fast, and the design side’s actually respected — like, people care if your app looks good. You open something like 당근마켓 (Danggeun Market) or 브런치 (Brunch) and it just feels... considered. I liked that. (pauses) My folks still don’t really get what I do, but they’re proud. I think.
Q: People expected you to go deep into backend. What pulled you toward the frontend? A: Because first impressions matter.
Humans are shallow beings. That’s not me being mean. I just think we make decisions in seconds, and I’ve always been fascinated by that. You can write the cleanest, most elegant code in the world, but if the button’s in the wrong place? If the spacing is off? If it doesn’t make someone feel something? They’ll leave.
I still love the backend. It’s my comfort zone. But design makes me care. Design makes me look up from the code and ask: "Would my roommate get it? Would my dad?" That’s the fun part. Making it human.
Q: What’s life like on campus now? A: Busy. (laughs)
No, really. I’ve stopped pretending I have work-life balance.
My friends say I hoard Sweet Corn’s tables like a raccoon. I’ll sit there for hours with an iced americano and an entire tray of corn pastry, debugging or pretending to write a paper.
I’m trying to do better, though. I joined a photography club. I check out the exhibitions at EVE when I can. I talk to my roommate instead of sending her Google Calendar invites. Baby steps.
Q: Last one. Rapid fire. No thinking. Ready? A: Absolutely not. Let’s go.
Three tabs always open? Notion, VSCode, and the Yoon Dowoon Sweet Chaos fancam.
Design sin you’re guilty of? Jumped on the Y2K aesthetic trend for a hot second. Exclusively used two fonts and neither of them were accessible, but they were pretty.
Latest rabbit hole you fell into? Personal colour theory. I’ve taken three different quizzes, bought five lip tints from Olive Young, and I’m now thinking about building an app because I refuse to be a Bright Spring.
Last movie you loved? Everything Everywhere All At Once. I watched it on a flight back after winter break. Worst place to emotionally unravel.
What keeps you going? Knowing my younger self would think I’m cool. Oh, and caffeine. Lots of caffeine.
> update: editor_note.txt
Editor’s Note – May 2025: 톡톡 (talktalk) was sunsetted in mid-2025 following persistent moderation and verification issues that raised safety concerns. Originally praised for its student-led initiative to connect local and international communities, the platform came under fire after multiple cases of catfishing and misuse were reported.
At the time of writing, co-creator Shinohara Reiko was still enrolled at Yeonhwa University and responding to press inquiries.
> addendum: SHINOHARA_REIKO.response
We scaled without structure. That’s the cold, harsh truth and I'm not going to deny that. At the time, we didn’t have proper student ID verification, and some users treated the app like… they were looking for something talktalk wasn’t initially intended for. It stopped feeling safe. So we made the call to take it down.
I still believe in the core of it. I still believe in building things that connect people without putting them at risk. Version one wasn’t it. Maybe the next one will be.
0 notes
Text
Canva now requires use of AI during developer job interviews
"Design software slinger warns it won't hire devs who aren't good at modern tools"
EDTECH@UTRGV's insight:
"The company now expects candidates for frontend, backend, and machine learning engineering roles to demonstrate skill with tools like Copilot, Cursor, and Claude during technical interviews"
0 notes
Text
Top Tools and Technologies to Use in a Hackathon for Faster, Smarter Development
Participating in a hackathon like those organized by Hack4Purpose demands speed, creativity, and technical prowess. With only limited time to build a working prototype, using the right tools and technologies can give your team a significant edge.
Here’s a rundown of some of the best tools and technologies to help you hack efficiently and effectively.
1. Code Editors and IDEs
Fast coding starts with a powerful code editor or Integrated Development Environment (IDE).
Popular choices include:
Visual Studio Code: Lightweight, extensible, supports many languages
JetBrains IntelliJ IDEA / PyCharm: Great for Java, Python, and more
Sublime Text: Fast and minimalistic with essential features
Choose what suits your language and style.
2. Version Control Systems
Collaborate smoothly using version control tools like:
Git: The most widely used system
GitHub / GitLab / Bitbucket: Platforms to host your repositories, manage issues, and review code
Regular commits and branch management help avoid conflicts.
3. Cloud Platforms and APIs
Leverage cloud services for backend, databases, or hosting without setup hassle:
AWS / Azure / Google Cloud: Often provide free credits during hackathons
Firebase: Real-time database and authentication made easy
Heroku: Simple app deployment platform
Explore public APIs to add extra features like maps, payment gateways, or AI capabilities.
4. Frontend Frameworks and Libraries
Speed up UI development with popular frameworks:
React / Vue.js / Angular: For dynamic, responsive web apps
Bootstrap / Tailwind CSS: Ready-to-use styling frameworks
These tools help build polished interfaces quickly.
5. Mobile App Development Tools
If building mobile apps, consider:
Flutter: Cross-platform, single codebase for iOS and Android
React Native: Popular JavaScript framework for mobile
Android Studio / Xcode: Native development environments
6. Collaboration and Communication Tools
Keep your team synchronized with:
Slack / Discord: Instant messaging and voice/video calls
Trello / Asana: Task and project management boards
Google Docs / Notion: Real-time document collaboration
Effective communication is key under time pressure.
7. Design and Prototyping Tools
Create UI/UX mockups and wireframes using:
Figma: Collaborative design tool with real-time editing
Adobe XD: Comprehensive UI/UX design software
Canva: Simple graphic design tool for quick visuals
Good design impresses judges and users alike.
8. Automation and Deployment
Save time with automation tools:
GitHub Actions / CircleCI: Automate builds and tests
Docker: Containerize applications for consistent environments
Quick deployment lets you demo your project confidently.
Final Thoughts
Selecting the right tools and technologies is crucial for success at a hackathon. The perfect mix depends on your project goals, team skills, and the hackathon theme.
If you’re ready to put these tools into practice, check out upcoming hackathons at Hack4Purpose and start building your dream project!
0 notes
Text
Cypress Testing Tools: 5 Free AI-Powered Utilities to Supercharge Your Tests

Cypress has quickly become one of the most popular end-to-end (E2E) testing frameworks for modern web applications. Its developer-friendly syntax, real-time reloading, and rich debugging features make it a go-to choice for frontend QA teams. But what if you could enhance Cypress even further using AI?
That’s where the latest wave of Cypress testing tools comes in — AI-powered extensions and utilities designed to boost productivity, improve test coverage, and reduce flakiness.
In this article, we’ll explore the top free Cypress testing tools enhanced by AI, how they work, and how you can use them to get the most out of your testing pipeline.
🚀 Check out the full list of Cypress testing tools in this Keploy guide featuring 5 AI-powered solutions that actually work in real-world projects.
Why Cypress + AI = A Game-Changer for QA
Traditional test writing — even with Cypress — can be time-consuming and error-prone. Testers often write verbose scripts, manually locate elements, and maintain brittle selectors. AI tools simplify and automate many of these tasks.
AI-enhanced Cypress tools can:
Auto-generate test cases based on user behavior
Auto-locate elements even if the DOM changes
Suggest improvements to test logic
Reduce flakiness by analyzing test history
1. Keploy – AI-Generated Test Cases from Real User Traffic
Keploy captures real API requests and responses during application usage and converts them into Cypress-compatible test cases. It’s an open-source tool designed to boost integration and E2E test coverage without requiring QA teams to write every test manually.
✅ Key Features:
Converts actual traffic into repeatable tests
Works seamlessly with APIs and microservices
Reduces redundant manual scripting
📘 Related: Learn more about AI-generated test automation with Keploy
2. Testim – Smart Locators and Self-Healing Tests
Testim uses AI to identify stable selectors, even when the UI changes. It’s particularly helpful in reducing flaky tests caused by minor DOM updates or layout shifts.
✅ Key Features:
Smart element locator engine
Self-healing test flows
Visual test recording
3. OpenAI Codex + Cypress
By integrating Codex (used in GitHub Copilot) with Cypress test writing, developers can auto-generate test scripts by simply describing what they want in natural language.
✅ Example:
“Test that the user can log in and see their dashboard” → Codex generates a working Cypress test in seconds.
4. Reflect.run – No-Code Cypress Automation with AI Insights
Reflect allows teams to create Cypress-compatible test flows visually and then runs them in the cloud with performance metrics and visual validations. AI provides insights when tests fail and suggests quick fixes.
✅ Key Features:
Visual test creation
Performance monitoring
Smart suggestions on test failures
5. Test.AI – Visual Element Recognition for Cypress
This tool helps Cypress recognize UI elements using AI-powered image recognition — ideal for dynamic content, games, or canvas-heavy apps.
✅ Use Cases:
Testing interfaces where element selectors are unreliable
Testing UIs built with frameworks like Unity or WebGL
How to Choose the Right AI Tool for Cypress
When picking a Cypress testing tool, consider:
Integration level: Does it work natively with Cypress?
Use case: Are you focused on UI, APIs, or test generation?
Budget: Many tools offer free tiers or open-source versions.
Team size: Some tools scale better for larger teams or CI/CD pipelines.
Conclusion
The combination of Cypress and AI is unlocking a new era of smart, scalable, and resilient test automation. Whether you're a solo developer or part of a QA team, integrating the right Cypress testing tools can dramatically improve efficiency and test quality.
Ready to enhance your E2E workflow with the best free tools? 👉 Explore the full guide on Cypress testing tools to find the right solution for your project.
0 notes
Text
Shopify 2025: Where Code Meets Creativity – Trends That Are Redefining E-commerce
In 2025, Shopify is no longer just a platform to build online stores—it’s a canvas where brands can blend technology and imagination to create immersive, personalized shopping experiences. As the digital landscape evolves, Shopify continues to push boundaries, offering tools that empower developers and entrepreneurs to innovate with ease. This year, the spotlight is on how code meets creativity—redefining what it means to run an online business.
Let’s take a closer look at the top trends and features in Shopify web development that are reshaping the world of e-commerce.
1. Headless Commerce Goes Mainstream
In 2025, headless architecture isn’t just a buzzword—it’s the new standard for scalable, high-performance Shopify stores. By decoupling the frontend from the backend, developers have full creative control over the user experience.
Custom storefronts powered by React, Vue, and Next.js offer lightning-fast load times.
Seamless integrations with CMS platforms like Contentful and Sanity provide richer content flexibility.
Brands now design storytelling-first experiences, without compromising functionality.
2. AI-Powered Personalization
Shoppers in 2025 expect more than just product listings—they expect to feel understood. Shopify has embraced AI to create smarter, more intuitive shopping journeys.
Predictive AI tools offer real-time product recommendations based on user behavior.
Smart search functions deliver faster, more accurate results.
Personalized landing pages adjust dynamically based on location, browsing history, and preferences.
This isn’t just convenience—it’s connection. And that connection boosts engagement and conversions.
3. Immersive UX with 3D, AR, and Video
Shopify is encouraging stores to go beyond the flat screen. With native support for AR and 3D models, customers can now visualize products in real-world settings before purchasing.
360° product views and interactive videos add depth to product pages.
Virtual try-ons for fashion and furniture are increasing customer confidence.
Visual storytelling with video banners and shoppable content helps brands communicate better.
This evolution of UX isn't just aesthetic—it's functional and powerful.
4. Sustainable Commerce Features
In 2025, consumers care deeply about how and where products are made. Shopify is responding with sustainability-focused tools that help brands stay transparent and ethical.
Carbon offset integrations and eco-friendly checkout badges are built-in.
Developers can showcase impact data directly on product pages.
Brands can share sustainability stories within native Shopify templates.
Today’s shoppers don’t just want great products—they want responsible ones.
5. Low-Code, High-Impact Tools for Creators
Not everyone is a developer, and Shopify knows it. That’s why the platform has introduced more powerful low-code tools in 2025.
Shopify Magic assists with AI-generated product descriptions, emails, and blogs.
Customizable templates make building unique storefronts easier than ever.
Enhanced drag-and-drop editors give creators more control with less coding.
This democratization of web development means more creativity, faster launches, and higher quality outputs.
Ready to take your e-commerce brand to the next level? Partner with OyeCommerz – where strategy meets smart Shopify solutions. From custom storefronts to conversion-driven features, we build with impact. Let’s craft the future of your online store, together. Start your journey with OyeCommerz today.
Final Thoughts
Shopify in 2025 is more than a tool—it’s a playground for creators, coders, and e-commerce visionaries. By merging robust development capabilities with cutting-edge creative tools, it’s setting a new standard for what online selling can look like.
Whether you're a solo entrepreneur or part of a global brand, the message is clear: The future of e-commerce lies at the intersection of imagination and innovation. And Shopify is leading the way.
0 notes
Text
Hackathons with a Mission: Hack4Purpose 2025 and the Rise of Purpose-Driven Innovation
In the modern world of tech and innovation, hackathons are no longer just for programmers. They’ve evolved into collaborative spaces where developers, designers, and thinkers come together to solve real-world problems. Among the new breed of impact-driven events, Hack4Purpose 2025 stands out as a national movement empowering student innovators to align their skills with sustainable development goals and make a difference where it truly matters.
🔍 What Is Hack4Purpose?
Hack4Purpose is an initiative organized by the DPurpose Foundation that encourages students across India to participate in a structured innovation challenge. It targets real-life problems faced by Indian MSMEs (Micro, Small, and Medium Enterprises) and aligns solutions with the United Nations Sustainable Development Goals (SDGs).
Unlike traditional hackathons, Hack4Purpose combines technical innovation with social relevance, offering a unique experience for students who want to code for change. By designing this challenge specifically for students from non-IIT/IIM/NIT backgrounds, the event ensures equitable access to opportunity and recognition.
🌟 Highlights from the Hackathon Experience
Detailed in their Hackathon Blog, the Hack4Purpose team captures the essence of what makes this initiative so different. It’s not just about building an app or presenting a pitch—it’s about understanding the core of a real-world problem, empathizing with affected communities or businesses, and crafting scalable, sustainable solutions.
Here’s what sets it apart:
Real-world Impact: Work on actual problem statements submitted by MSMEs from across India.
Student-Focused Design: Exclusively for engineering, MBA, arts, and postgraduate students (excluding Tier 1 institutions).
Diverse Teams: Teams of 2–4 must include at least one female participant, encouraging gender diversity and collaboration.
SDG Alignment: Each challenge ties back to a sustainable development goal, ensuring that innovations have long-term value.
🎯 Hack4Purpose and the SIH Connection
This initiative also complements the national innovation ecosystem fostered by the Smart India Hackathon (SIH). In fact, Hack4Purpose aligns closely with the mission of SIH 2025, which is aimed at empowering India’s youth through innovation and entrepreneurship. While SIH is government-backed and expansive, Hack4Purpose offers a focused, grassroots-style approach—giving students more ownership over their ideas and more direct connections with real users and industries.
By participating in both Hack4Purpose and SIH 2025, students can experience the full spectrum of India’s innovation pipeline—from local, socially conscious problem-solving to national-level recognition and scaling opportunities.
🛠️ How to Prepare and What You’ll Gain
Participating in a hackathon like Hack4Purpose isn’t just about winning—it's about growth:
Hands-on Experience: Build a working prototype under real constraints.
Exposure to Mentorship: Receive feedback from industry experts, entrepreneurs, and domain specialists.
Portfolio Development: Showcase your project in front of evaluators and potential employers.
Recognition: Top teams receive awards, internships, incubation support, and more.
To prepare, consider brushing up on:
Version control (GitHub)
Frontend frameworks (React, Flutter)
Backend tools (Node.js, Firebase, SQL)
APIs, cloud deployment (AWS, Heroku)
UI/UX tools (Figma, Canva)
Soft skills (pitching, presentation, teamwork)
🌱 Final Thoughts
Innovation is no longer optional—it’s essential. Whether you’re a coder, designer, or strategic thinker, hackathons offer the ideal environment to stretch your skills and make meaningful contributions. Hack4Purpose 2025 represents a new era in student hackathons—where purpose and technology walk hand in hand.
For insights into what to expect and how to succeed, explore their full Hackathon Blog. And if you’re also considering national innovation opportunities, don’t miss their coverage of SIH 2025 to see how both platforms together can launch your journey from student to changemaker.
So, what are you waiting for? Gather your team, pick a problem, and hack for purpose.
0 notes
Text
Fastest WordPress Themes for Lightning-Quick Load Times
Let’s be honest—no one likes a slow website. Not your visitors. Not search engines. Not even you.
In fact, a delay of just one second can cause conversion rates to drop by 7%. That’s huge. And while hosting and plugins matter, one of the biggest speed boosters (or blockers) on your site is your WordPress theme.
So if you're serious about performance, it's time to talk about themes that are built for speed—and only speed.
Let’s dive into some of the fastest WordPress themes out there and what makes them lightning quick.
Why Theme Speed Even Matters
Here’s the deal: speed affects everything.
SEO: Google uses page speed as a ranking factor.
User experience: Visitors expect your site to load in under 3 seconds.
Sales and conversions: A faster site = more action taken by users.
Your WordPress theme is the foundation of your site’s design and functionality. If it’s packed with bloated code, excessive animations, or unused features—it’s going to slow things down, period.
1. Astra – Lightweight and Seriously Fast
Astra is known for its crazy fast performance—right out of the box. It’s less than 50KB on the frontend and doesn't rely on jQuery, which means zero render-blocking issues.
Perfect for bloggers, eCommerce sites, agencies, and basically anyone who wants speed without sacrificing flexibility.
✅ Loads in under 0.5 seconds ✅ Works perfectly with all major page builders ✅ Highly customizable without touching code
2. GeneratePress – Built for Performance Nerds
GeneratePress is the theme you choose when performance is your top priority. It’s ultra-lightweight, modular, and cleanly coded.
Want full control? You’ll love how it keeps things minimal while giving you power where it counts.
✅ Under 30KB file size ✅ Full compatibility with Gutenberg and builders ✅ Accessibility-ready and SEO-friendly
3. Neve – Fast and Flexible
Neve offers a fresh, modern look while keeping its core super slim. It’s designed to be AMP-compatible, responsive, and blazing fast.
Perfect for startups, freelancers, and small businesses.
✅ Loads in under 1 second ✅ Built with mobile-first approach ✅ Easy integration with WooCommerce
4. Hello Elementor – Minimalism at Max Speed
If you’re using Elementor, Hello Theme is a no-brainer. It’s essentially a blank canvas, making it one of the fastest WordPress themes you can get for custom-designed sites.
Just be ready to build most of your site with Elementor itself.
✅ Leanest theme for Elementor users ✅ Loads instantly ✅ Zero unnecessary styling
5. Blocksy – Modern Look, Lightning Fast
Blocksy combines speed with stunning design. It’s built with the latest web technologies (React, Webpack) and optimized for performance from day one.
You get speed, yes—but you also get beauty.
✅ Loads fast with minimal requests ✅ Advanced header and footer options ✅ Gutenberg-optimized
Quick Tips to Speed Things Up (No Matter What Theme You Use)
Even with the fastest WordPress theme, your site can still lag if other areas are ignored. Here’s how to stay fast:
Use a quality caching plugin (like WP Rocket or LiteSpeed Cache)
Compress your images
Minimize plugin usage
Use a CDN (like Cloudflare)
Keep everything updated
One More Thing...
If you're looking for WordPress themes that are not just fast, but also beautifully designed, mobile-friendly, and easy to customize—check out webxThemes.
At webxThemes, every theme is built with speed in mind. You won’t need to worry about bloated files or clunky design. Just clean code, fast loading, and SEO-ready layouts.
Final Thoughts
Choosing a fast WordPress theme is one of the smartest decisions you can make for your site’s growth. It improves your SEO, boosts conversions, and gives your visitors the smooth experience they deserve.
Remember: in a world where people leave a website if it doesn’t load in 3 seconds, speed isn't a luxury—it's survival.
Pick the right theme. Start strong. And don’t let a slow website slow down your success.
0 notes
Text
The Ultimate Guide for First-Time SaaS Founders

If you're dreaming about launching a SaaS app but aren't sure where to begin, you're not alone. The SaaS (Software as a Service) model is one of the most scalable and profitable business types out there, but building one takes more than just a good idea.
This guide will walk you through the essentials, how SaaS works, why it’s perfect for startups, and the exact steps to take your product from sketchpad to success.
What Is SaaS?
SaaS stands for Software as a Service. It’s software that lives in the cloud and can be accessed anytime, anywhere—no downloads, no installation, and no maintenance for the user.
You’ve already used SaaS tools today—think Gmail, Canva, Google Drive, Notion, or Slack.
Instead of selling software as a one-time product, SaaS companies rent it out via subscription. This means recurring revenue for founders and constant updates and access for users.
Why it’s awesome for startups:
No need for bulky hardware
Minimal upfront investment
Global reach from Day 1
Continuous product improvement
Why SaaS Is a Game-Changer for Startups
SaaS has become the go-to model for modern startups because it's lean, scalable, and customer-focused. The cost of getting started is relatively low, and the potential upside? Massive.
Here’s what makes SaaS ideal for first-time founders:
Scalability: Build once, sell infinitely.
Agility: You can pivot easily based on user feedback.
Data-driven: You can track everything—usage, churn, engagement—and adapt in real time.
Low Barrier to Entry: With the right team, you can launch a working MVP in months, not years.
Projections show the SaaS market growing to over $900 billion by 2030—it’s a gold rush for anyone solving real problems with smart software.
Finding the Right SaaS App Development Company
Your product is only as strong as the team that builds it. Whether you're technical or not, choosing the right development partner is crucial to turning your vision into a real, working product.
Here’s what to look for:
SaaS-specific experience (web, mobile, or AI apps)
Understanding of your industry and goals
Cloud-native development (AWS, GCP, Azure)
Focus on user experience, not just code
Agile methodology for faster delivery and iteration
Post-launch maintenance & scaling support
Avoid teams that push fancy features without solving real user problems. Simple, intuitive, problem-solving apps always win.
Bonus tip: Look into reviews, testimonials, and case studies from other startups they've worked with.
Understanding Your Target Audience
Before you write a single line of code, know exactly who you're building for. Your product should be a solution to a specific pain point faced by a well-defined group of people.
How to define your target users:
What problem do they face every day?
How are they currently solving it?
Where do they hang out online?
What are they willing to pay for?
Go beyond demographics, focus on their challenges, behaviors, and goals. The more you understand them, the better your messaging, design, and features will be.
Use:
Customer interviews
Online forums (Reddit, Facebook Groups, Slack communities)
Surveys and polls
Feedback from early adopters
Tip: Partner with your dev team to include user testing and iteration in your roadmap.
Choosing the Right Technology Stack
Your tech stack is the foundation of your SaaS product. It determines how fast your app runs, how secure it is, and how easily it can scale.
Here’s a beginner-friendly SaaS stack setup:
Frontend (User Interface): React, Angular, or Vue
Backend (Logic & Data Processing): Node.js, Django, Ruby on Rails
Database: PostgreSQL, MongoDB
Hosting & Cloud: AWS, Google Cloud, Azure
Security: OAuth2, SSL, GDPR/HIPAA compliance tools
Your choice should depend on:
Project complexity
Team expertise
Budget
Long-term maintenance requirements
Don’t over-engineer—choose a stack that’s reliable, well-supported, and easy to build with.
Defining Your SaaS Business Model
A great product needs a sustainable business model. Your model should align with your audience, support your growth goals, and make pricing easy to understand.
Popular Pricing Models:
Flat Rate: Simple, but doesn’t scale well
Per-User Pricing: Ideal for B2B teams
Tiered Pricing: Different packages for different needs
Usage-Based (Pay-As-You-Go): Great for cloud services
Freemium: Basic version free, premium upgrades available
Revenue Streams to Consider:
Add-on features
API access or integrations
Affiliate partnerships
White-labeled versions
Your pricing should reflect the value you’re offering—not just the features.
Join SaaS Communities for Support & Inspiration
Being a founder can feel lonely, but there are thousands of people on the same journey. Online SaaS communities are goldmines for feedback, support, and early traction.
Places to join:
Indie Hackers – real stories from bootstrapped founders
SaaS Twitter – industry convos, founder threads, investor tips
Slack Groups & Discord Servers – tight-knit circles for idea-sharing
Product Hunt – perfect for launching and getting initial traction
By connecting with others, you get access to:
Partnerships
Beta testers
Hiring help
Growth hacks
Emotional support
🚫 Common Mistakes SaaS Founders Should Avoid

Every founder makes mistakes. But the smart ones learn from others first.
Here are the most common pitfalls:
Building before validating – Start lean. Launch an MVP and test.
Ignoring marketing – Start building your audience before your product.
Overpricing or underpricing – Don’t guess. Use feedback and test tiers.
Hiring too early – Avoid big overheads until your core product is working.
Skipping user support – Early users = your goldmine of feedback.
Keep your team small, your process agile, and your users close.
Final Thoughts: Your SaaS Success Roadmap
Launching a SaaS business isn’t easy—but it’s absolutely doable with the right mindset, plan, and community behind you.
To recap, here’s your startup checklist:
Understand SaaS basics
Validate your idea
Choose the right development partner
Define your audience
Select a scalable tech stack
Design a sustainable business model
Join active SaaS communities
Avoid common founder mistakes
You’ve got the roadmap. Now take the first step.
If you’re looking for a trusted partner to help build and scale your SaaS product, RaftLabs might just be your secret weapon. As a product-focused SaaS development company, RaftLabs specializes in creating custom web, mobile, and AI-powered applications tailored to the unique needs of startups. Whether you're in healthcare, education, media, or any fast-moving industry, their agile development approach helps you move quickly, test often, and deliver real value to your users. From idea validation and UX design to backend architecture and post-launch scaling, their team works alongside you like a true tech partner—not just a vendor.
Originally posted at https://www.raftlabs.com
0 notes
Text
Wordpress Website Design Services: Essential Steps To Deliver Better Business Results
A strong online presence starts with WordPress website design services that prioritize fully custom, template-free solutions.
Businesses looking to stand out require unique website designs that reflect their brand identity while delivering exceptional user experiences. A generic template cannot provide the level of customization, functionality, and performance that a professionally designed WordPress site offers. With expertise in WordPress website design in Vancouver, we craft tailor-made websites that align perfectly with your business objectives.
Custom design goes beyond aesthetics—it influences how visitors engage with a website, impacting conversions, usability, and long-term business success. Unlike template-based solutions, our WordPress website design services focus on unique layouts, seamless navigation, and optimized site architecture. Every element is carefully crafted to ensure brand consistency, mobile responsiveness, and high-performance loading speeds. By taking a bespoke approach, we build websites that function as effective business tools rather than one-size-fits-all designs.
Businesses in need of WordPress website design in Vancouver benefit from a process that is entirely custom-built. Our designs are created from the ground up, ensuring that no two websites look the same. By eliminating reliance on pre-made templates, we provide complete flexibility in design, development, and functionality. This approach enables businesses to implement advanced features, third-party integrations, and a user experience tailored to their audience.

Choosing WordPress website design services that prioritize a 100% custom approach ensures better user engagement, improved performance, and a long-term digital presence that evolves with your business. From intuitive UX/UI design to robust backend functionality, a fully custom WordPress website supports growth, enhances credibility, and delivers a seamless browsing experience.
Custom WordPress Website Development Approach
A fully custom WordPress website design begins with a blank canvas, ensuring a unique and high-performance website tailored to your brand. Unlike template-based solutions, our custom approach allows for complete creative freedom, integrating custom layouts, unique branding elements, and performance-optimized coding. This process results in a visually compelling and functionally advanced website that stands apart from generic, cookie-cutter designs.
By combining innovative UX/UI design with industry-leading development standards, we create websites that offer seamless navigation, enhanced accessibility, and a superior user experience. A professional WordPress website company in Vancouver ensures that every website is coded for speed, security, and future scalability. This approach guarantees long-term reliability, optimizing both the frontend experience and backend performance for seamless functionality.
A Comprehensive Process
Custom WordPress website design requires a structured, detail-oriented approach to ensure every aspect of the site aligns with business objectives and user expectations. From initial research to launch, each step is meticulously planned to deliver a premium website.
Step 1: Discovery & Research
Understanding a business’s unique goals and audience is the foundation of an effective website. The discovery phase ensures the site is strategically designed for engagement and conversions.
Initial Consultation: A deep dive into business needs, objectives, and branding direction.
User Goal Identification: Analyzing target audiences, their behavior, and user journey expectations.
Platform Selection: Evaluating WordPress frameworks and functionality based on business requirements.
This initial step ensures a structured plan that aligns with brand identity and functionality needs. A strong foundation results in a high-performing, user-focused website that meets long-term goals.
Step 2: Sitemap & Stylesheet
The planning phase defines how users will navigate through the site while maintaining a consistent visual style. A well-structured sitemap improves usability.
Site Architecture Planning: Structuring pages for intuitive navigation and easy content discovery.
Visual Strategy Development: Establishing a design theme with color palettes, typography, and branding elements.
Content Hierarchy: Organizing content flow for maximum clarity and engagement.
This step ensures the website is easy to navigate while maintaining a cohesive and professional aesthetic.
Step 3: UX/UI Design
A custom-designed website requires a thoughtful UX/UI strategy to provide visitors with a seamless and engaging experience. Every interface element is crafted with usability and accessibility in mind.
Wireframing: Creating a layout structure to visualize page elements and interactions.
Custom Design Prototyping: Developing pixel-perfect designs with Adobe XD for brand consistency.
Mobile-First, Responsive Design: Ensuring adaptability across all screen sizes and devices.
By focusing on user experience and visual engagement, the design phase ensures a site that is both intuitive and visually impactful.
Step 4: Development & Copywriting
With the design finalized, the next step involves coding a high-performance WordPress website from scratch. Every element is built for efficiency, security, and flexibility.
Custom Coding: Developing a fast, secure, and scalable WordPress website with clean, efficient code.
Specialized Add-ons Integration: Implementing custom plugins and features tailored to business needs.
In-House Copywriting: Crafting compelling website content optimized for user and brand messaging.
This phase ensures the website delivers an exceptional user experience, fast load times, and seamless functionality.
Step 5: Testing & Publishing
Before launching, the site undergoes rigorous testing to ensure cross-browser compatibility, security compliance, and performance optimization. This final step guarantees a smooth transition to a live environment.
Cross-Browser & Device Testing: Ensuring consistent display and performance on all major browsers.
Hosting Coordination: Managing server setup, security configurations, and speed optimization.
Client Training & Handover: Guiding content management and backend operations.
With thorough testing and structured launch planning, the final website is optimized for long-term reliability and ongoing business success.
What a Custom WordPress Website Includes
A custom WordPress website is designed with a structured approach to ensure a seamless user experience and strong backend functionality. Every project begins with a well-defined site architecture, ensuring that navigation is intuitive and content is well-organized. A sitemap and stylesheet guide the visual consistency and brand alignment across all pages.

Core Components
A structured development process ensures that every custom WordPress website delivers a superior user experience. With dedicated project management, businesses receive a site that is both functional and visually compelling. Every element is crafted for speed, performance, and intuitive user engagement.
Detailed Site Architecture: A structured layout enhances usability and improves content flow.
Sitemap and Wireframing: Planning navigation ensures that users can access information effortlessly.
Dedicated Project Management: A streamlined development process keeps timelines efficient and goals aligned.
Clients are involved throughout the process to ensure a site that matches business needs.
Key Features
A custom WordPress website in Vancouver must be built for both aesthetics and performance. The website design process includes fully custom layouts using Adobe XD, ensuring that the design is unique, mobile-responsive, and optimized for organic search engine visibility.
Fully Custom Design: Every page is designed from scratch in Adobe XD, ensuring a unique visual experience.
Mobile-First, Responsive Layout: The website adapts seamlessly across desktops, tablets, and smartphones.
User-Optimized Structure: Clean code and proper content structuring improve web usability.
Enhanced Functionality: Custom integrations, third-party tools, and API connections expand business capabilities.
Transitional Animations: Smooth, interactive elements create a modern and engaging browsing experience.
By prioritizing custom UI/UX and user optimization, businesses receive a WordPress website in Vancouver that is designed for long-term success.
Post-Launch Support
A successful website launch requires more than just development. The final phase includes user testing, site publishing, and coordinated hosting to ensure a smooth transition from development to a live environment. Businesses receive full post-launch assistance for ongoing site updates and management.
User Testing and Performance Optimization: Ensures the site is functional across browsers and devices.
Hosting Coordination: Seamless integration with high-performance hosting for security and speed.
Content Management Training: Hands-on guidance for managing content updates efficiently.
With structured post-launch support, businesses can confidently manage their custom WordPress website while ensuring long-term stability and performance.
Advanced Integrations and Website Add-Ons
A WordPress website design company in Vancouver delivers more than just custom designs—it builds websites equipped with powerful integrations and advanced functionality.
Businesses need websites that do more than display information; they require platforms that support e-commerce, automate marketing, and enhance user engagement. Advanced integrations, such as WooCommerce, client portals, and email marketing tools, help businesses streamline operations and provide better digital experiences. Custom add-ons, including brand photography, video production, and premium hosting, further strengthen a website’s impact and performance.
Specialized Integrations
A WordPress website design company in Vancouver builds more than just visually appealing websites—they will develop functional, high-performing platforms with advanced integrations. Businesses often require specialized features to streamline operations, improve customer experience and automate workflows which is where specialized integrations come in. Custom integrations allow websites to function as comprehensive business tools rather than static online brochures.
WooCommerce Integration: Enables secure e-commerce functionality for online stores with payment processing and inventory management.
Mailchimp and Email Marketing: Connects websites to automated email campaigns for lead nurturing and audience engagement.
Calendly and Booking Systems: Simplifies appointment scheduling by syncing directly with business calendars.
MemberPress and Client Portals: Creates gated content, membership sites, and secure portals for customers and teams.
Learndash Online Courses: Provides structured e-learning solutions with quizzes, progress tracking, and certification options.
By incorporating specialized integrations, a WordPress website design company in Vancouver ensures that every website aligns with the business’s operational needs. These features improve user engagement, automate key processes, and support business growth.
Enhanced Service Offerings
Beyond web development, businesses often need additional creative services to strengthen their online presence. A WordPress website design company in Vancouver provides optional add-ons that enhance brand identity, optimize content, and improve overall site performance. From high-quality visuals to secure hosting, these services ensure a website remains professional and functional. A strong website goes beyond design—it requires high-quality content and robust hosting infrastructure.
Brand Photography: High-resolution custom imagery enhances website aesthetics and brand storytelling.
Video Production: Professionally produced videos increase user engagement and improve conversion rates.
Website Hosting: Secure, reliable hosting ensures fast load times and compliance with local data regulations.
By offering improved service offerings, businesses receive a complete digital solution that is optimized for both performance and branding.
Conclusion
Investing in WordPress website design services ensures that businesses receive fully custom, high-performance websites built for long-term success. From custom WordPress development and advanced integrations to UX/UI design and cybersecurity enhancements, a well-structured website supports growth, engagement, and brand credibility.
For businesses seeking expert WordPress website design in Vancouver, working with a professional WordPress website design company in Vancouver provides the advantage of localized support, industry expertise, and a commitment to excellence. Our approach prioritizes bespoke design, mobile-first responsiveness, and SEO optimization, ensuring that every website meets the highest industry standards. Whether it’s e-commerce functionality, client portals, or automated marketing integrations, our tailored solutions equip businesses with the tools they need to thrive in the digital space.
By delivering end-to-end website solutions, from development to post-launch support, we help businesses create digital experiences that drive results. Get started today and build a website that stands out, performs efficiently, and grows with your business.
Frequently Asked Questions
What are WordPress website design services and how do they work?
WordPress website design services focus on creating professional, custom websites using WordPress as the content management system. These services include UI/UX design, custom development, mobile responsiveness, and security enhancements. A professional WordPress website design company builds fully custom, template-free sites that align with business goals while ensuring seamless functionality, fast load times, and an intuitive user experience.
How does a custom WordPress theme benefit my business?
A custom WordPress theme is built from scratch to match a business’s branding, functionality needs, and long-term digital strategy. Unlike pre-built templates, a custom theme ensures faster performance, improved security, and full design flexibility. Businesses benefit from a unique digital presence that stands out, supports advanced integrations, and provides a seamless user experience across all devices.
What is the difference between WordPress website design and development?
WordPress website design focuses on the visual and user experience aspects, including layout, typography, color schemes, and overall aesthetics. WordPress website development involves coding, backend functionality, database management, and custom integrations. A professional WordPress website design company ensures both design and development work together to create a visually appealing and highly functional website that meets business needs.
How can responsive design improve my website’s performance?
A responsive WordPress website adapts to different screen sizes, ensuring users have a seamless experience on desktops, tablets, and smartphones. Responsive design improves rankings, reduces bounce rates, and enhances mobile user engagement. By optimizing images, layouts, and navigation for all devices, businesses provide a better browsing experience and increase conversion rates.
What should I look for when choosing a WordPress website design service?
When selecting a WordPress website design service, businesses should consider experience, portfolio quality, custom development capabilities, and ongoing support. A reputable WordPress website design company in Vancouver should offer fully custom solutions, avoiding generic templates, while providing post-launch maintenance, security updates, and performance optimization. Ensuring the provider specializes in custom WordPress development guarantees a website built for scalability, security, and long-term success.
1 note
·
View note
Text
The Unique Lexicon of Gambling Developers: Decoding the Slang of the Industry
The world of gambling application development is a fascinating blend of cutting-edge technology, regulatory complexity, and creative problem-solving. As developers navigate this unique landscape, they have developed a rich lexicon of slang and jargon that reflects the challenges and nuances of their craft. From "RNG" to "whale hunting," the language of gambling developers is a mix of technical terms, industry-specific phrases, and playful expressions that capture the essence of their work. Understanding this slang is not only essential for newcomers to the field but also offers a glimpse into the culture and creativity that drive this dynamic industry.
One of the most fundamental terms in gambling development is "RNG" (Random Number Generator), the backbone of any fair and transparent gambling system. RNGs ensure that game outcomes are unpredictable and unbiased, a critical requirement for maintaining user trust. Developers often refer to the process of testing and certifying RNGs as "RNG wrangling," a term that highlights the complexity and importance of this task. Another related term is "provably fair," a concept popularized by blockchain-based gambling platforms. Provably fair algorithms allow users to verify the integrity of each game outcome, adding an extra layer of transparency and trust.
In the realm of backend development, terms like "house edge" and "payout ratio" are frequently used. The house edge refers to the mathematical advantage that the casino has over the player, while the payout ratio indicates the percentage of bets that are returned to players as winnings. Developers often use "simulation models" to fine-tune these parameters, ensuring that the game is both profitable for the operator and enjoyable for the player. Another common term is "jackpot seeding," which refers to the initial amount of money allocated to a progressive jackpot. This process requires careful planning and balancing to create excitement without compromising the platform’s financial stability.
On the frontend, developers often deal with terms like "slot mechanics" and "bonus rounds." Slot mechanics refer to the rules and algorithms that govern how slot machines operate, including factors like "reel strips," "paylines," and "wild symbols." Bonus rounds are special features that offer players additional chances to win, often triggered by specific combinations or events. Creating engaging and visually appealing bonus rounds is a key focus for frontend developers, who use tools like JavaScript frameworks (e.g., React or Vue.js) and HTML5 canvas to bring these features to life. Another important concept is "gamification," which involves adding game-like elements such as leaderboards, achievements, and rewards to enhance user engagement.
The term "whale hunting" is a colorful piece of gambling developer slang that refers to the process of attracting and retaining high-value players, known as "whales." These players are crucial for the financial success of a gambling platform, as they often account for a significant portion of revenue. Developers and marketers work together to create personalized experiences and exclusive offers that appeal to whales, using data analytics and machine learning algorithms to identify and target these players. Another related term is "churn rate," which measures the percentage of players who stop using the platform over a given period. Reducing churn rate is a top priority for developers, who use techniques like push notifications and loyalty programs to keep players engaged.
In the context of regulatory compliance, developers often use terms like "KYC" (Know Your Customer) and "AML" (Anti-Money Laundering) to describe the processes and technologies used to verify user identities and prevent fraudulent activities. These measures are essential for obtaining licenses and maintaining the platform’s integrity. Another important concept is "geo-blocking," which involves restricting access to the platform based on the user’s geographic location. This is often implemented using IP address filtering and GPS data, ensuring compliance with local gambling laws and regulations.
The rise of blockchain technology has introduced new terms and concepts to the gambling developer’s lexicon. "Smart contracts" are self-executing contracts with the terms of the agreement directly written into code, enabling automated and transparent transactions. "Decentralized applications (dApps)" are another emerging trend, offering a new level of security and transparency by running on a blockchain network. Developers often refer to the process of integrating blockchain technology as "going on-chain," a term that reflects the growing importance of this innovation in the gambling industry.
In conclusion, the slang and jargon of gambling developers offer a unique window into the challenges, creativity, and culture of this dynamic field. From "RNG wrangling" to "whale hunting," these terms capture the essence of what it means to build and maintain a successful gambling platform. By understanding this lexicon, one can gain a deeper appreciation for the art and science of gambling development, as well as the vibrant community that drives it forward. Whether you’re a seasoned developer or a curious newcomer, embracing the language of the trade is an essential step toward mastering the exciting world of gambling applications.
Make order from us: @UICAstudent
Our portfolio: https://www.linkedin.com/company/chimeraflow
0 notes
Text
Web Development vs. Websites: Understanding the Difference and Why It Matters
In today’s digital age, having an online presence isn’t optional — it’s essential. But as you start exploring the world of the internet, you might come across two terms that seem similar but are actually quite different: web development and websites. Understanding the difference between the two is crucial for businesses, entrepreneurs, and creatives looking to carve out their space online. Let’s break it down!
What Is Web Development?
Web development is the process of creating, building, and maintaining websites or web applications. It’s a broad field that involves coding, programming, and designing the functionality that makes a website work.

Think of web development like constructing a house. You need architects (designers), builders (developers), and materials (code) to turn an empty plot of land into a fully functional home.
Key Components of Web Development:
Frontend Development: The visual and interactive elements users see and interact with.
Backend Development: The server-side logic, databases, and systems that power the site.
Full-Stack Development: A combination of both frontend and backend skills.
Example of Web Development in Action:
Imagine you’re building an e-commerce store. Web developers write code to create product pages, shopping carts, and secure checkout processes. They might use languages like HTML, CSS, JavaScript, and frameworks like React or Vue.js to bring your online store to life.
What Is a Website?
A website is the final product — the digital space users visit when they type in a domain name. It’s what you see and interact with in your browser, whether it’s a blog, portfolio, online store, or corporate site.
Websites can be simple or complex, static or dynamic. They might be just a few pages of information or massive platforms with thousands of interconnected pages.
Common Types of Websites:
Business Websites: Showcasing services, contact details, and testimonials.
E-Commerce Stores: Selling products or services online (e.g., Shopify stores).
Blogs & Content Sites: Sharing articles, news, and multimedia content.
Web Applications: Interactive platforms (think Google Docs or Canva).
Example of a Website:
An artist’s portfolio site might feature galleries, an about page, and a contact form. The site itself is the "finished house," while web development is everything that went into building it.
Web Development vs. Websites: The Key Differences
Aspect
Web Development
Website
Definition
The process of building and maintaining a website.
The final product — a live site people can visit.
Involves
Coding, programming, design, server setup, and databases.
Content, layout, images, navigation, and user experience.
Tools & Languages
HTML, CSS, JavaScript, PHP, Python, and frameworks like Django.
CMS platforms (WordPress, Wix), templates, plugins.
Purpose
To create the structure, functionality, and performance of a site.
To deliver content, services, or products to users.
In simple terms: Web development is the process, while a website is the result.
Why This Distinction Matters for Your Business
If you’re looking to establish an online presence, understanding the difference helps you make informed decisions. You might:
Hire a Web Developer if you need custom features or complex functionality.
Use a Website Builder like WordPress or Squarespace if you need a simple site fast.
Invest in Both for a fully tailored, high-performance site that scales with your growth.
SEO and Web Development: A Perfect Match
Search engines like Google love well-developed websites. Clean code, fast loading times, and mobile responsiveness all contribute to better rankings. Meanwhile, well-structured websites with optimized content, proper meta tags, and intuitive navigation help search engines understand your site’s purpose and rank it higher.

SEO Best Practices for Your Website:
Page Speed Optimization: Minimize code bloat and compress images.
Mobile-Friendliness: Use responsive design to look great on any device.
Keyword-Rich Content: Target relevant search terms naturally in your text.
Meta Descriptions & Titles: Write compelling, keyword-optimized meta tags.
Schema Markup: Help search engines understand your content better.
When web development and SEO work together, your website becomes a powerful tool for attracting and converting visitors.
Bringing Your Vision to Life
Whether you’re starting from scratch or upgrading an existing site, web development is the foundation that makes your website function smoothly. And once your site is live, ongoing optimization and content updates keep it relevant and competitive.
If you’re ready to build a site that stands out — or improve the one you already have — consider working with experienced developers who understand the technical and creative sides of web design. Because in today’s fast-moving digital landscape, your website isn’t just your online presence — it’s your digital storefront, your brand ambassador, and your 24/7 sales team.
Final Thoughts: The Power of a Strong Web Presence
Web development and websites go hand in hand, but they serve different purposes. Development is the engine under the hood, while the website is what the world sees. By understanding both, you can make smarter decisions, build better experiences, and position your business for long-term success online.
If you’re ready to take the next step and create a website that truly represents your brand, start exploring your options today — because your digital future starts now.
#SEO#SearchEngineOptimization#DigitalMarketing#OnlineVisibility#WebsiteTraffic#MarketingTips#SEOStrategies#ContentMarketing#RankHigher#TechGrowth#wjmdigitaldesign
0 notes