#but at least it's not a magenta and purple edit like in my first draft gsdgs-
Explore tagged Tumblr posts
Photo




a million choices, though little on their own become the heirloom of the heaviness you've known
#hotdedit#gotedit#house of the dragon#asoifedit#aemond targaryen#aegon targaryen#haelena targaryen#userbecca#tusermich#edits#yeah another purple and yellow edit#but at least it's not a magenta and purple edit like in my first draft gsdgs-#i'm still trying to learn to color this show and it's hard#so ignore the obvious choppiness on some of this#did anyone have doubt i would hyperfocus on the tragic terrible sibs from hell?#i really like all the blacks too ofc#i think it's pretty useless to talk about the moral high ground in the asoiaf universe#so don't come for me when i say aegon fascinates me to no end#tom really said: i'm gonna give the girlies everything they want#(an awful person trapped in his own condition ft pretty crying eyes)#but these lines of the song spoke to me about them in particular#especially knowing what is going to happen#i dream of a world where they grew up close to both viserys and rhaenyra and there was no dance#they would all have been that much happier#but i'm a sucker for sibs who stick together cause they're STUCK together
286 notes
·
View notes
Text
#showyourprocess
I was tagged by the wonderful @wangxianbunnydoodles for this gifset. This tag game was started by @lan-xichens (starting post here).
From planning to posting, share your process for making creative content!
To continue supporting content makers, this tag game is meant to show the entire process of making creative content: this can be for any creation.
RULES: When your work is tagged, show the process of its creation from planning to posting, then tag 5 people with a specific link to one of their creative works you’d like to see the process of. Use the tag #showyourprocess so we can find yours!

Process will be underneath the cut!
1. Planning
This was the very first post I put a considerable amount of time into, and I’m really proud of it. I wanted to make a set showcasing the Twin Prides, which is my favorite character dynamic of MDZS due to Jiang Cheng. I knew that I wanted to use the scene from CQL episode 14 because that’s where the quote “Yunmeng Jiang will have its Twin Prides” comes from. I also wanted to include the scene from the MDZS donghua episode 10 because it was different visually, and I wanted to incorporate both visual adaptations of MDZS.
I was really happy that the scenes in both the live-action and the donghua are visually captivating. I don’t really know how to explain it very well, but the scenes are just interesting to look at and I’m glad that JC and WWX are in the same frame for every single frame of the gifs.
I took a few notes on paper to organize the layout and decide how I wanted to break up the text.
2. Creation
I choose to gif by using screenshots. I use MPlayer OSX Extended to pull the screenshots and use Adobe Photoshop 2021 to create. I like using screenshots because it allows me to control the exact frames I want to use, so once I open photoshop, I can just load the screenshots and start the actual editing process. I organize the screenshots into folders based on which gif, which makes it easier to load into the stacks.
Step 1: Coloring
I don’t really have a specific process for coloring my gifs. I approach it from the process of “click until it looks good,” but I do like making some colors pop. In the CQL gifs, I wanted to make sure WWX’s red ribbon stood out. I also adjusted the hue/saturation of some of the colors to make the lotus seed pods more green. Here are the hue/saturation levels I used:
Blue: Hue (+24); Saturation (+24)
Red: Hue (+18); Saturation (+18)
Green: Hue (+39); Saturation (+36)
Magenta: Hue (+24); Saturation (+24)
Step 2: Text
Because of the text effect, I knew I needed a blockier type of font. I’m also a fan of simpler fonts, and I didn’t want something that would be too distracting. I tried a couple different fonts until I settled on Forta (downloaded from dafont[dot]com).
Placing the text was a little tricky. If the background was too light, than the text would be too hard to read. I used the setting “soft light” (you can set it to this using the dropdown menu directly to the left of the opacity setting where the layers listed) for the text and moved it around and adjusted the size until I was happy with the placement and I could read the words.
After I was happy with the placement, I used the following steps:
CTRL + click on the text layer to select
Select --> Inverse (or Shift + CTRL + I)
Step 3: Adding more color
This is a continuation of the previous steps, and these steps will get that overall purple/pink color. I chose that color because I thought it matched Yunmeng colors and the color of the scene the most.
Create a new solid fill layer (I chose white first, then adjusted later)
Set opacity to 40%
Play around with the color until you find something you’re happy with! For this set, I used #e67af3.
Done!
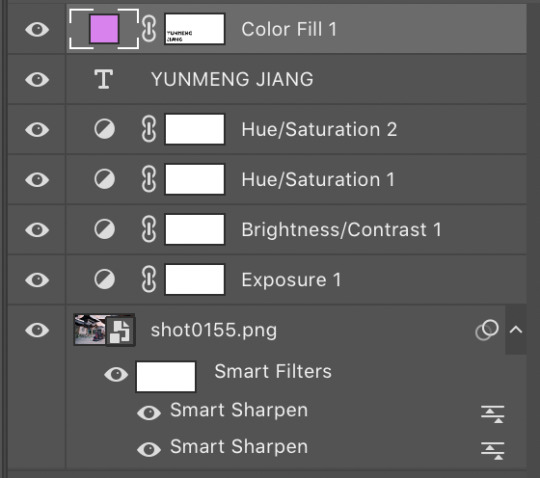
This is what my layers look like. Ignore the second Hue/Saturation layer, I don’t know why its there haha.

I used the same coloring and font for each of the CQL gifs on my set. As for the donghua gifs, I just played around with the hue/saturation as well as the exposure until I liked how it looked.
3. Posting
For the caption, I used a gradient text generator. I went with the purple gradient text because that is Yunmeng Jiang colors. I chose WWX’s quote as the other part of the caption because I believe that is part of what makes the “Twin Prides” promise so important to Jiang Cheng, and it is also very important when understanding the relationship between Wei Wuxian and the Yunmeng Jiang Clan.
I saved the post as a draft first, so I could see how it would look, then I posted it!
Anyway, I hope that makes sense at least a little bit, and I apologize for this being so text-heavy. I had a really fun time making this set and it was my first time playing around with different elements outside of basic editing.
I am tagging:
@mylastbraincql for this beautiful Lan Wangji color palette edit
@marquisguyun for this awesome WangXian video edit
@perkynurples for this lovely WangXian fanfiction
@blinkplnk for this stunning WangXian waterfall fight edit
@wendashanren for this amazing WangXian lyric edit
Please don’t feel pressured to complete this! Or if you wish to talk about something else, feel free to do so! If anyone else sees this and wants to do it, consider yourself tagged!
Thank you for reading so far. <3
#showyourprocess#tag game#thank you for the tag!#i hope this makes sense#the untamed#cql#mdzs#mylastbraincql#mine*#mymdzsthings#if you have any more questions feel free to send me an ask!#(don't mind me sneaking in commentary on my favorite character)
21 notes
·
View notes