#best Node.js developers
Explore tagged Tumblr posts
Text
Node Js is an expert in developing custom applications that prioritize security and performance, guaranteeing that your program satisfies industry requirements. Node Js allows for real-time communication, it's a great option for gaming platforms, chat apps, and the Internet of Things. When working on tasks, developers can save time by using Node.js, a lightweight caching module.
0 notes
Text
The Ultimate Guide to Choosing the Best Node.js Development Company for Your Project

"Did you know that Node.js powers some of the world’s most successful applications, including Netflix, LinkedIn, and Uber?" Its ability to handle real-time, high-traffic applications has made it the go-to technology for startups and enterprises alike. But here’s the catch: achieving the full potential of Node.js requires partnering with the right development company.
For many businesses, the process of selecting a Node.js development company can feel overwhelming. With countless options available, how do you find a partner that aligns with your project’s technical needs, budget, and long-term goals? A poor choice could lead to delays, scalability issues, or even project failure.
This guide is here to help. By the end of this blog, you’ll have a clear roadmap for evaluating and selecting the best Node.js development company for your project. From understanding the key qualities to look for, to learning why Shine Infosoft is a leader in Node.js development, we’ve got you covered.
Why Node.js Is the Backbone of Modern Development
Scalability and Speed
Node.js is built on Google’s V8 JavaScript engine, which compiles JavaScript into machine code, enabling incredibly fast execution. Its non-blocking, event-driven architecture ensures that it can handle thousands of concurrent connections, making it ideal for applications that require high performance, such as real-time chats, streaming platforms, and large-scale e-commerce sites.
Cross-Platform Compatibility
With Node.js, developers can use JavaScript for both client-side and server-side development, simplifying the development process and reducing costs. Additionally, Node.js’s ability to create cross-platform applications allows businesses to target multiple operating systems with minimal effort.

Thriving Ecosystem
Node.js boasts one of the largest package ecosystems in the world, npm, which contains over a million libraries. This extensive ecosystem allows developers to integrate pre-built solutions, significantly reducing development time while maintaining quality. Whether you need authentication tools, data processing modules, or real-time communication libraries, Node.js has it covered.
Common Challenges in Hiring a Node.js Development Company
Lack of Expertise
Node.js development is highly specialized. Many companies may claim expertise but lack a deep understanding of its frameworks, tools, and best practices. Inexperienced developers may create inefficient code, resulting in slow performance and higher maintenance costs.
Budget Constraints
Cost is always a critical factor. While it’s tempting to opt for the cheapest provider, this often results in poor-quality work. On the other hand, overspending doesn’t guarantee success. Finding the right balance between affordability and quality is key.
Communication Gaps
Effective collaboration is crucial for the success of any development project. Misunderstandings or delays in communication can lead to unmet expectations, missed deadlines, and additional costs.
Scalability and Future Needs
Many businesses fail to consider their long-term goals when hiring a Node.js development company. Without proper planning, you may end up with a solution that cannot scale to accommodate future growth, leading to expensive rework.
Key Factors to Consider When Choosing a Node.js Development Company
Experience and Expertise
Industry-Specific Knowledge: Ensure the company has experience in your industry and understands the unique challenges your business faces.
Mastery of Frameworks: Look for expertise in popular Node.js frameworks like Express.js, Koa.js, and NestJS, which are essential for building scalable and efficient applications.
Portfolio and Case Studies
Diverse Projects: Examine their portfolio to see if they’ve worked on projects similar to yours. Successful implementations of real-time applications, RESTful APIs, or microservices are strong indicators of competence.
Results-Oriented: Analyze case studies to assess their ability to deliver measurable business outcomes.
Team Composition
Skilled Professionals: A balanced team with front-end, back-end, and full-stack developers ensures that all aspects of your project are handled efficiently.
Collaborative Culture: Team dynamics can greatly influence project success, so prioritize companies with a history of effective teamwork.
Technical Capabilities
Modern Practices: Ensure the company employs cutting-edge development practices, including DevOps, CI/CD pipelines, and cloud integrations.
Scalable Solutions: Look for expertise in developing microservices architectures that allow for modular and scalable application design.
Client References and Reviews
Reputation Matters: Read reviews on platforms like Clutch, GoodFirms, or Google to get an unbiased perspective on the company’s performance.
Direct Feedback: Request client references to gain insights into their experience working with the company.
Communication and Collaboration
Tools and Transparency: Evaluate their use of collaboration tools like Slack, Trello, or Jira. Transparent reporting ensures you’re always informed about project progress.
Proactive Updates: Companies that provide regular updates and actively seek feedback are more likely to deliver a satisfactory result.
Budget and Pricing Models
Flexible Options: Compare different pricing models (fixed cost, hourly rates, or dedicated teams) to find one that aligns with your budget and project scope.
Hidden Costs: Ensure that the company provides a clear and detailed estimate to avoid unexpected expenses.
How Shine Infosoft Stands Out as a Node.js Development Partner
Extensive Experience
Shine Infosoft’s team of seasoned Node.js developers has successfully delivered projects across industries such as healthcare, fintech, and e-commerce.
Custom Solutions
At Shine Infosoft, we understand that every business is unique. Our development process is tailored to meet your specific requirements, whether you need a real-time chat application, a robust API, or a scalable e-commerce platform.
Proven Track Record
Our portfolio includes numerous success stories where we’ve helped businesses achieve their goals with innovative and reliable Node.js solutions. Case studies highlight our ability to deliver projects on time and within budget.
Transparent Processes
With Shine Infosoft, you’re always in the loop. Our Agile approach ensures regular updates, and our project management tools provide real-time visibility into progress.
Affordable Services
We offer high-quality development services at competitive rates, making Shine Infosoft an ideal partner for startups and enterprises alike.
Comprehensive Support
From initial consultation to deployment and beyond, Shine Infosoft provides end-to-end support to ensure your application remains efficient, secure, and up-to-date.
Tips for Evaluating Potential Node.js Development Partners
Request a Free Consultation: A consultation helps you evaluate their understanding of your project requirements and their approach to problem-solving.
Technical Assessments: Ask for a proof-of-concept project or code sample to gauge their technical proficiency.
Scalability Potential: Ensure the company has a track record of delivering scalable solutions that can grow with your business.
Cultural Fit: Choose a company that aligns with your values and communication style to ensure a seamless collaboration.
Questions to Ask Before Hiring a Node.js Development Company
What is your experience with projects similar to ours?
Can you provide references or detailed case studies?
What is your preferred development methodology?
How do you ensure regular communication and project updates?
What kind of post-deployment support do you offer?
Conclusion
Node.js has redefined modern application development with its speed, scalability, and versatility. However, the success of your project hinges on partnering with the right development company. Shine Infosoft, with its extensive expertise, client-focused approach, and cost-effective services, is a trusted partner for businesses aiming to unlock the full potential of Node.js.
Ready to take your project to the next level? Contact Shine Infosoft today and let us help you turn your vision into a scalable, high-performance solution.
Source
#node.js development company#node.js development services India#node.js development#node.js#Best Node.js Development Company
0 notes
Text
Top Tools for Web Development in 2025
Web development is an ever-evolving field, requiring developers to stay updated with the latest tools, frameworks, and software. These tools not only enhance productivity but also simplify complex development processes. Whether you’re building a small business website or a complex web application, having the right tools in your toolkit can make all the difference. Here’s a rundown of the top…

View On WordPress
#Angular Framework#API Development Tools#Back-End Development Tools#Best Tools for Web Development 2024#Bootstrap for Responsive Design#Django Python Framework#Docker for Deployment#Front-End Development Tools#GitHub for Developers#Laravel PHP Framework#Modern Web Development Tools#Node.js Back-End Framework#Popular Web Development Software#React Development#Tailwind CSS#Testing and Debugging Tools#Vue.js for Web Development#Web Development Frameworks
0 notes
Text
#best nodejs development company#nodejs development company#Scaling Node.js Applications#top Node.js development company#top nodejs development company
0 notes
Text
Node.js Development: Everything You Need to Know in 2025
In 2025, Node.js development continues to be a powerful tool for building efficient, scalable, and real-time applications. This backend JavaScript framework has become a go-to technology for backend development, favoured by developers for its speed, flexibility, and vast ecosystem. Here’s everything you need to know about Node.js development trends, advantages, and key considerations in 2025.
Why Node.js Remains Popular in 2025
Node.js has gained a strong foothold in web and app development due to its high performance and ability to handle large volumes of simultaneous requests, making it ideal for data-intensive applications. Its non-blocking, event-driven architecture allows developers to build scalable web applications that can easily support thousands of concurrent users.
Key Node.js Trends to Watch in 2025
Serverless Architecture: Serverless is growing in popularity, and Node.js serverless applications fit perfectly with this trend. In a serverless environment, developers don’t need to manage server infrastructure; they focus instead on writing code. This approach can reduce development costs and improve scalability, making Node.js a key player in the serverless computing market.
Edge Computing: As demand for faster data processing rises, Node.js for edge computing is becoming crucial. By enabling data processing closer to the data source, Node.js helps reduce latency and improve application performance, particularly in real-time applications.
Microservices Architecture: Microservices are essential for large-scale, modular applications. Node.js, with its lightweight nature, is perfect for Node.js microservices architecture, allowing developers to build small, independent services that can be deployed and scaled individually.
Artificial Intelligence (AI) and Machine Learning (ML) Integration: In 2025, integrating AI and ML models into applications is a significant trend. Node.js with AI and ML is compatible with powerful machine-learning libraries, making it an attractive choice for developers looking to create intelligent applications.
Benefits of Using Node.js in 2025
High Performance: Node.js uses the V8 engine, offering impressive speed and efficient execution of JavaScript. This makes it suitable for applications requiring fast response times, such as real-time applications, chat applications, and IoT devices.
Rich Ecosystem: The Node.js ecosystem, including npm (Node Package Manager), gives developers access to a wide range of reusable modules and libraries. This Node.js ecosystem reduces development time and helps accelerate project timelines.
Cross-Platform Compatibility: Node.js Development cross-platform applications work well across different platforms, making it easier for developers to build applications that run seamlessly on various operating systems.
Scalability: The non-blocking, asynchronous architecture of Node.js for scalable applications makes it easy to scale horizontally, supporting increased workloads as businesses grow.
Best Practices for Node.js Development in 2025
Leverage TypeScript: Using TypeScript with Node.js enhances code quality and reduces bugs, making it a valuable addition to any development project.
Prioritize Security: Security is a primary concern for developers, particularly in 2025, as cyber threats grow more sophisticated. Implementing Node.js security best practices, like input validation and rate limiting, is essential for protecting applications.
Adopt CI/CD Pipelines: Continuous integration and continuous deployment (CI/CD) pipelines streamline development and ensure faster, more reliable Node.js deployments.
Conclusion
Node.js continues to be a versatile and high-performance choice for backend development in 2025. Its adaptability to trends like serverless architecture, microservices, and AI integration makes it a prime technology for building future-ready applications. By leveraging the power of Node.js developers, businesses can develop scalable, efficient, and intelligent solutions to stay ahead in the digital landscape.
#Node.js development trends 2025#Node.js development best practices#Node.js for web development 2025#latest features in Node.js 2025#Node.js performance optimization#Node.js vs other frameworks 2025#Node.js for backend development#Node.js security best practices#scalable Node.js applications#future of Node.js development#full-stack development with Node.js#Node.js development services USA and UK#how to hire Node.js developers#Node.js in microservices architecture#Node.js for real-time applications#top Node.js frameworks 2025#Node.js development tools#asynchronous programming in Node.js#Node.js for enterprise solutions#Node.js and serverless architecture
1 note
·
View note
Text
Node.js and TypeScript: Getting Started
Getting Started with Node.js and TypeScript: A Comprehensive Guide
Introduction TypeScript is a statically typed superset of JavaScript that compiles to plain JavaScript. It offers enhanced tooling, early error detection, and improved code readability, making it an excellent choice for large-scale JavaScript applications. Integrating TypeScript with Node.js allows developers to leverage these benefits in server-side applications. This guide will walk you…
#Node.js#Node.js with TypeScript#programming tutorial#TypeScript#TypeScript best practices#TypeScript setup#web development
0 notes
Text
Experience exceptional Node.JS Development Services with our expert team. Hire Node.JS Developer professionals to create scalable, high-performance applications specific to your business needs. Achieve efficiency and innovation with our customized solutions.
#Best Node.JS Development Company#Node JS Development Company#Hire Node JS Developer#Node JS Development Services
0 notes
Text
Selecting the right Node.js framework for your project is crucial as it can greatly affect your development efficiency, scalability, and the overall quality of your application. When looking for the Best Node.js Frameworks.
0 notes
Text
Best App Developer Company in India: Hire Skilled Developers for Your Project

In the dynamic landscape of app development company in india, finding the right talent is paramount to success. Whether you're a startup or an established enterprise, having a proficient team of developers can make all the difference. When it comes to hiring top-tier developers, India stands out as a global hub of talent. With its vast pool of skilled professionals and competitive rates, India has emerged as a preferred destination for outsourcing app development projects.
Hire the Best React.js Developers in India
React.js has gained immense popularity among developers for building dynamic and interactive user interfaces. Its component-based architecture and virtual DOM make it a preferred choice for developing single-page applications. If you're looking to hire React.js developers in India, you'll find no shortage of talented individuals proficient in this technology. Whether you need to revamp your existing app or develop a new one from scratch, hiring React.js developers from India can give you the edge you need.
Hire Top Node.js Developers in India
Node.js has revolutionized server-side development with its non-blocking, event-driven architecture. It's highly scalable and efficient, making it ideal for building real-time web applications. In India, you'll find a plethora of top Node.js developers who excel in leveraging this technology to create robust and scalable solutions. Whether you need to build a chat application, a streaming service, or an e-commerce platform, hiring Node.js developers from India can ensure that your project is in capable hands.
Hire App Developer India: Unlock the Potential of Mobile Apps
In today's mobile-first world, having a presence on smartphones is essential for businesses to stay competitive. Whether you're an e-commerce retailer, a healthcare provider, or a media company, having a well-designed and functional mobile app can significantly enhance your reach and engagement. By hiring app developers in India, you can tap into a vast talent pool of professionals who specialize in creating innovative and user-friendly mobile applications. From Android to iOS to cross-platform development, Indian app developers have the expertise to bring your ideas to life.
Hire Skilled PHP Developer India: Power Your Web Development Projects
PHP remains one of the most widely used server-side scripting languages for web development. Its simplicity, flexibility, and wide range of frameworks make it a popular choice for building dynamic websites and web applications. If you're looking to hire skilled PHP developers in India, you'll find no shortage of experienced professionals who excel in this technology. Whether you need to develop a custom CMS, an e-commerce platform, or a web application, hiring PHP developers from India can ensure that your project is executed with precision and efficiency.
Conclusion
India offers a wealth of opportunities for businesses looking to hire top-notch developers for their projects. Whether you need expertise in React.js, Node.js, PHP, or mobile app development, India boasts a vast talent pool of skilled professionals who can meet your specific requirements. By tapping into this talent pool, you can unlock the potential of your projects and stay ahead of the competition in today's fast-paced digital landscape. So, if you're in search of the best app developer company in India, look no further than the talented developers who call this vibrant country home.
#Software development company in delhi#Hire Top Node.js Developers India#Hire Skilled PHP Developer India#hire app developer india#best app developer company in india
0 notes
Text
Hire the Best Node.js Developer | Recruitment Strategies for Success
1 note
·
View note
Text

Unlock the full potential of your web development projects with our cutting-edge Node.js development services. Our team of skilled developers leverages the power of Node.js to create scalable, high-performance web applications that cater to your unique business needs. From real-time applications to robust APIs, we specialize in harnessing the efficiency of Node.js to ensure seamless and lightning-fast user experiences. Elevate your digital presence, streamline workflows, and stay ahead of the competition with our expertise in Node.js development. Let's transform your ideas into reality and propel your business into the future of web technology.
#Node.js development services#Node.js development#best node js development company#best node js development services
0 notes
Text
#web#design#code#codeblr#developer#developers#free#tool#tools#github#best#practices#guide#list#node#node.js#programming
0 notes
Text
Node.js is different from other programming languages because it uses modern web development tools and a new way to build complex applications. And websites like LinkedIn, Trello, Uber, NASA, and eBay have used all of the features that Node.js has to offer. Take a look at these top Node.js companies, whose work and skills will assist you in bringing your business to new heights.
0 notes
Text
0 notes
Text

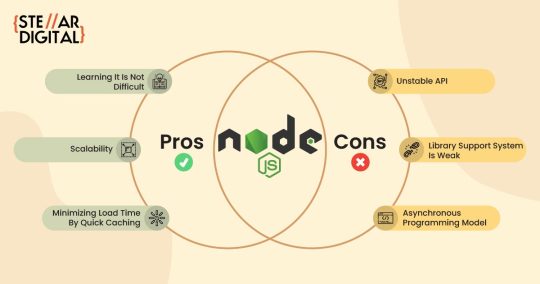
We hope by going through this article you have understood, what advantages and disadvantages of Node.js really is? And what are its advantages and drawbacks. If you are looking for hiring Node.js developers for your business then welcome to Stellar Digital the best web development company in Delhi and Gurgaon. Simply get in touch with us sending email us at [email protected]
#WHAT IS NODE.JS?#BEST WEBSITE DEVELOPMENT COMPANY IN INDIA#BEST WEBSITE DEVELOPMENT COMPANY IN DELHI NCR#BEST WEBSITE DEVELOPMENT COMPANY IN GURGAON#BEST WEBSITE DEVELOPMENT SERVICES
0 notes
Text
Effective Logging Practices in Node.js
Effective Logging Practices in Node.js: A Comprehensive Guide
Introduction Logging is an essential part of any application, providing insights into the application’s behavior and helping to diagnose issues. In Node.js, effective logging practices can greatly enhance your ability to monitor, debug, and maintain your applications. This guide will explore best practices for logging in Node.js, including choosing a logging library, structuring log messages,…
#Bunyan#log management#logging best practices#monitoring and debugging#Node.js logging#Pino#software development#Winston
0 notes