#as we can see i have added One Unit Of Franky in this art post
Explore tagged Tumblr posts
Text









*goes thru my sketchbook to deliver u some One Piece nonsense from last month*
#doodles#one piece#one piece art tag#monkey d. luffy#tony tony chopper#one piece nami#roronoa zoro#nefertari vivi#black leg sanji#nico robin#one piece franky#usopp#look it even includes an outfit of the day collection#some of the outfits were very carefully considered and then assigned to characters by my coworkers#all of whom i thank for their patience in dealing w my new hyperfixation bullshit#everything else is. well. vine references or silly conversations#more characters will appear the farther i get into reading...#as we can see i have added One Unit Of Franky in this art post#eventually I'll do like... nice pretty artworks#but until then it is just more memes hehe#please enjoy the nonsense
106 notes
·
View notes
Photo



// WHT IS A REFLECTION?
if(reading == reflection){
please listen to (Han-Tyumi and The Murder of the Universe); else (experience great boredom, following reflection is long winded);
}
THE POST-DIGITAL PROTOTYPE
With a project (//brief) this open it was hard to decide where to begin, the post digital was such a colossal topic it was easy to get lost in SPRINT tunnels where you would start fifty micro projects only to abandon them all and be left with nought.
Having grown up with my nose in a book, specifically Sci-Fi epic’s and dystopian thrillers, this studio option was an easy pick. When given the brief, rather than a solid idea I had a feeling I wanted to encapsulate. A pseudo Orwellian future in which we are monitored constantly, not menacingly but very blatantly. 14 year old me would have been disappointed by the mediocralypse we are living through. Instead of a cold judge Dredd / Robocop patrolling the streets it is Siri watching us, reminding us to take an umbrella less we catch a cold.

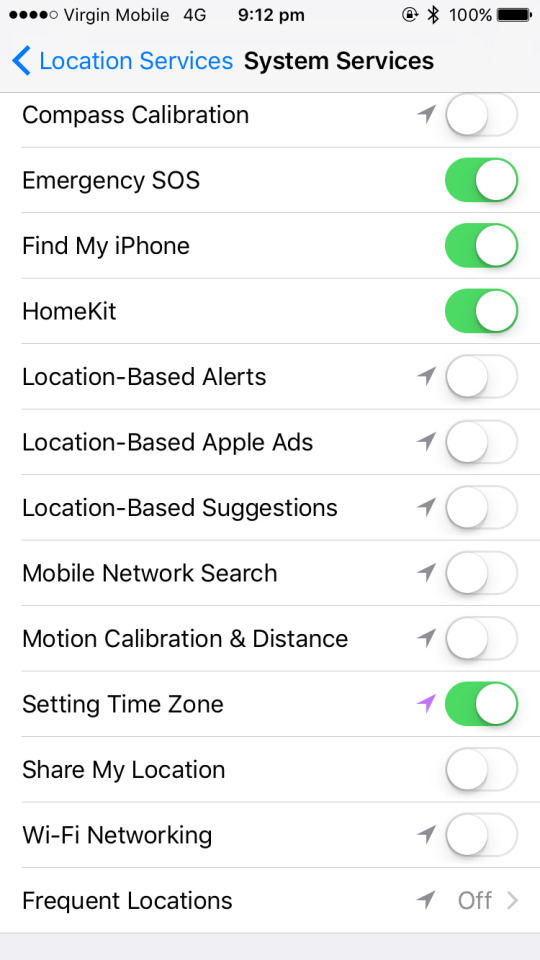
When I got my new iPhone [TM(TM) TM] I turned off all the regular ad/ tracking settings only to find within a few weeks that without me having ever set anything, it knew where work was, when I was working and when I was coming back home. This was on by default, hidden in settings be-riddled with sudden jargon.

(the setting was frequent locations) INITIAL BRAINSTORMING:

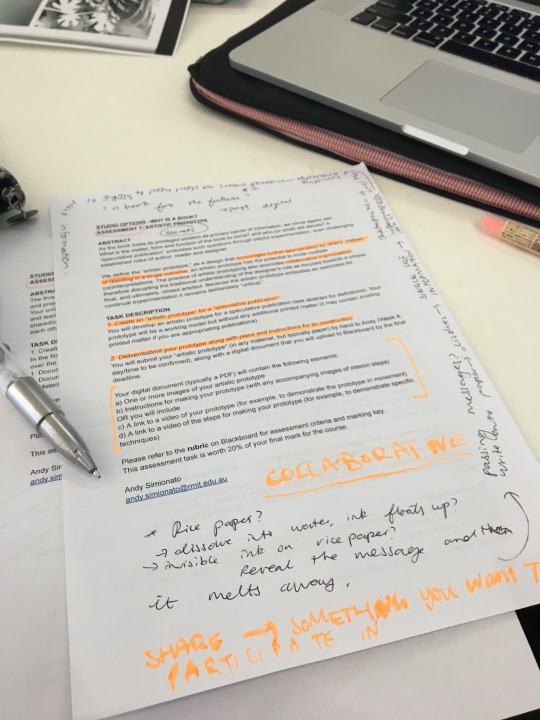
With all the aforementioned in mind I chose to focus on “looking at screens works both ways.” For the first part of this task I initially wanted to create a book out of paper that would dissolve under certain conditions, or create a publication that reflected my sentiments that I would expand upon in this final segment. However as I continued my research on the “post digital,” I began to think about my own future as both a designer and individual. The design industry is simultaneously competitive and collaborative. I thought a lot about what kinds of clients I wanted to attract, sectors I wanted to work in and what set me apart as my own designer. There are enough/too many Frankie magazine designers already, regurgitating the same grid patterns and shallow works, printing the same idea month after month.

This is A Magazine, Compendium #3 “Chaos Happens.” Shown work by: Flutro-Creative Services Unit
It was from here that I realised that I personally couldn’t make another perfect bound print publication as my own interests didn’t align with this. To expand my practice I decided I needed to buckle down and do something I had little experience in. This is how I landed on coding. Whilst a daunting task I really do believe to evolve and stay ahead of the AI-designer-DoomBots who will inevitably replace us, it’s imperative we learn thy enemy. To bring something other than roast, peas and mash to the dinner table.

In the same way we swapped traditional waterfall methods in our ideation/prototyping phase I wanted to SPRINT my own portfolio and make use of the opportunity to work on a concept driven design as opposed to a finished work. Whilst AI can mimic human semantics and create pretty websites it is yet to learn to think of it’s OWN ideas and it is this that is perhaps our best asset as flesh and bone. On the same tangent, I wanted to explore the popularity of computer companionship. With the Mac OSX Sierra update, ‘Siri’ also lives in your desktop. Amazon released ‘Alexa’ and Google retaliated with ‘Google Home.’ All bots designed to assist your livelihood by taking over rudimentary tasks such as adding items to cart, checking the weather or playing music. The real appeal in these bots is not their ability to tell you what time it is in Denmark but their capability for relatively smooth, realistic conversation. How is it in a world more connected than ever, we feel isolated enough to require a live at home robot companion?
youtube
Like a housewife from the 50′s, only Alexa can’t stick her head in the oven!
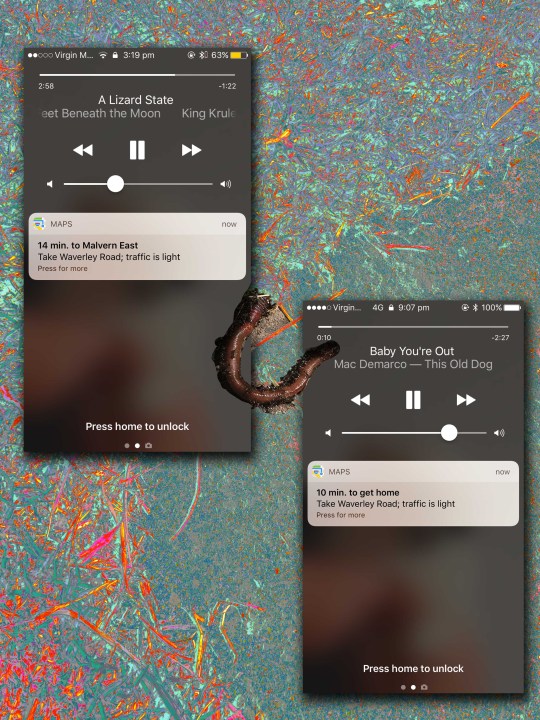
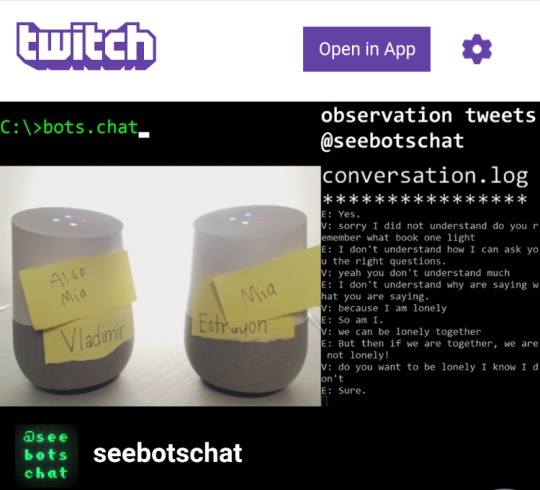
It was from here that I began looking into the feeling of loneliness in the post digital scape. Looking through my phone I found screenshots I had taken from a twitch stream of two google home bots set up such that they could converse with each other (side note: the rise of streaming culture/ Instagram live is an interesting foray into how we consume media and how rapidly it’s changing!! Saving it for another post!!) .





V: “what date” E: “the date you’re going to take me on.” V: “I don’t know we’ll have to see” Too real google, too real :----(
“If you don’t want to talk about Harry Potter I’m leaving”
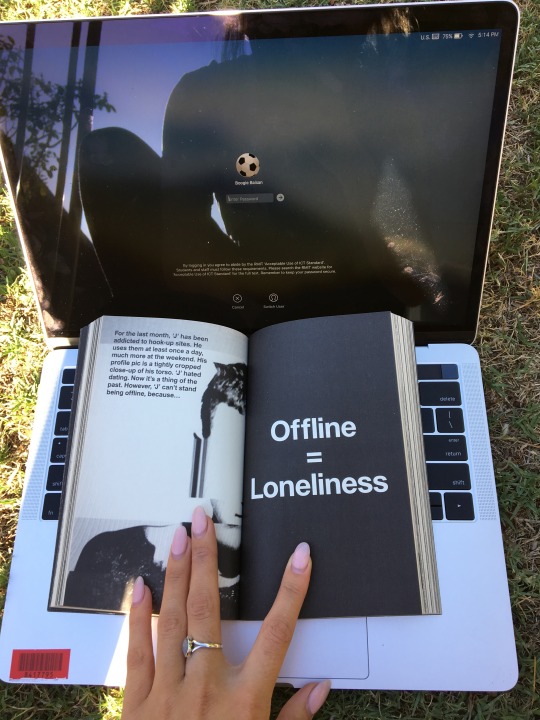
Which reminded me of my own experiences chatting with bots. Cleverbot was super popular while I was in primary school as were portable offline versions of this with devices like 20Q. Our romanticism of talking to an algorithm is evidently nothing new. As AI ultimately reflects our own speech, is wanting to imbue human qualities in a string of data the ultimate form of narcissism? Or is it our collective cry for help, to save us from our own loneliness. This theory culminated when I read through/devoured The Age of Earthquakes: A Guide to the Extreme Present by Shumon Basar and co. (thx for lettin’ me borrow it Andy).

Growing up with video games it wasn’t until recently I’d noticed how isolated games that weren’t MMO or server based made me feel. Disconnected almost. Even open world games like the Witcher never truly asked:

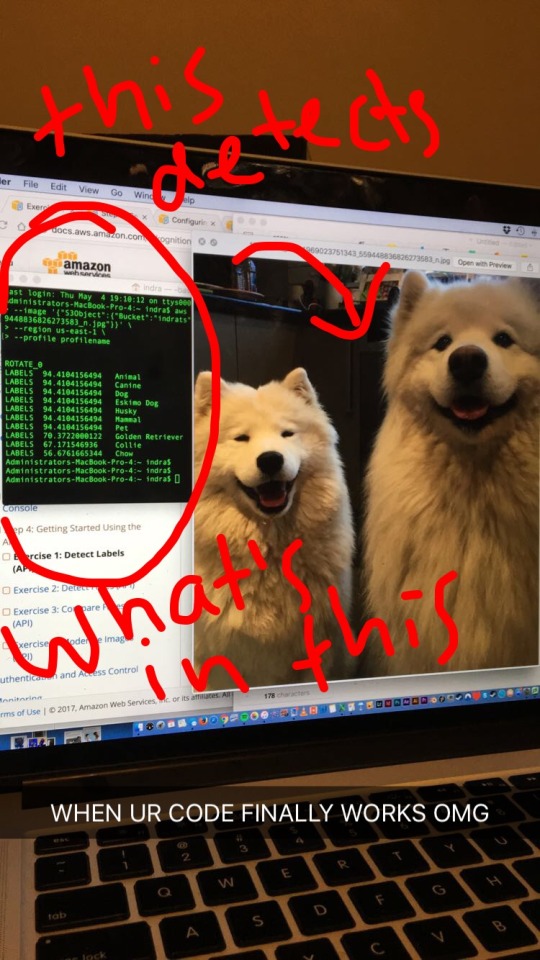
Thus they never responded to my most current emotional needs. It was from there that I decided I wanted to create my own solution to this. I started with idea of collecting meta-data to fill in variables in a block of text. After strenuous research I realised with the time available and my lack of prior experience the code required to string this together was far too complex. From there I dug into machine learning some more, finally discovering Amazon Web Services (AWS). AWS is a corporate orientated tech service which provides servers and API’s to aid in a vast range of analytic type applications. It was pay-per-use however as I was not sending it 10,000 hits at once it was a couple of cents per request. Unfortunately the AWS Rekognition software (which is infinitely cool, able to recognise objects, faces, expressions, age, gender and gestures with a certain amount of certainty) was region locked to North America and very buggy through my VPN :--(

I did get it to work a few times. Ultimately this was weeks of learning python and wrangling with Terminal down the drain. Deflated I wasted a few too many nights out/at bars trying not to think about my impending failure for this assignment. It was from there that I found Microsoft Azure, a similar service to AWS it provided the same recognition and the added promise of analysing “emotion.” Again I put in my credit card details only to find that the API was locked to North American servers and also too complex to incorporate for my own uses. In my growing list of abandoned ideas, I’d hoped to incorporate the raspberry pi into my project mostly because I really wanted to play with it. I loved the appeal of it’s blank canvas nature and the anarchy within creating your own systems as opposed to simply absorbing what is fed to you. At this point I’m losing a lot of sleep over /getting it done./ I’d watched hour upon hour of Java and then Python tutorial hoping to build this damn application. I then came upon openFrameworks (OF). Similar to Processing, OF is an arts-engineering toolkit, like well fertilised soil is to plants oF makes the coding process easier. However it is still just a nursing ground and to plant and grow your project you still need a firm grasp on the basics and semantics of C++. It was at this point I discovered http://www.facetracker.net, an Open CV2 library for ~ tracking dat face ~ Developed by Jason Saragih, it was wrapped for openFrameworks by Kyle McDonald. Most of the resources used in this project ended up being Frankenstein-ed together as I found most online tutorials were either lacking or 7 years old. Equipped with a source code I was still inept at writing a code to utilise this library. This project was like trying to solve a puzzle where all the pieces are made of bubbles and the instructions are in Russian. Luckily for me I love puzzles. I went on self loathing wiki-hole after wiki-hole trying to find help. I had all the parts I just didn’t know how to make them work together.



* note time stamps * Luckily openFrameworks came with a small library of tutorials which sent me in a better direction. It was 4 am and I was getting delusional when I finally stumbled upon a template Dan Wilcox had developed around FaceTracker for students at Carnegie Mellon Universities School of Art Faculty ( In Pittsburgh USA). This became the skeleton which I broke and rebuilt and furthered to build my own monster.

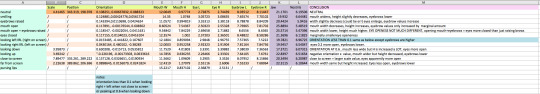
I changed the colours on my compiler (Xcode) so I felt more like hackerman B--) From there I did far more math than to my liking to integrate my facial structure into the algorithms:

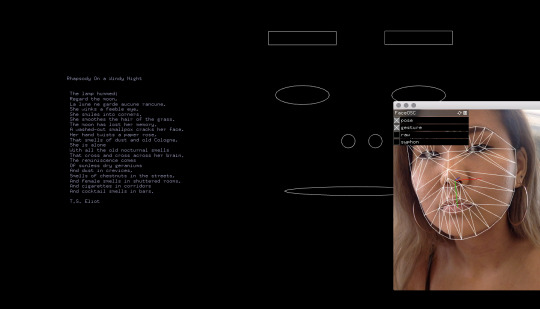
If I had been more apt at coding I would have liked to have actual face recognition as opposed to tracking. Baby steps, perhaps for my next project. I started with the idea of the book changing large volumes of text depending on expressions, however it was too difficult to maintain one expression for any extraneous period of time. Coming back to my initial research ( with content driven on current emotional needs) I decided to use poetry. For each relevant emotion I assigned a poem/snippet which I both cherish and relate to a feeling.

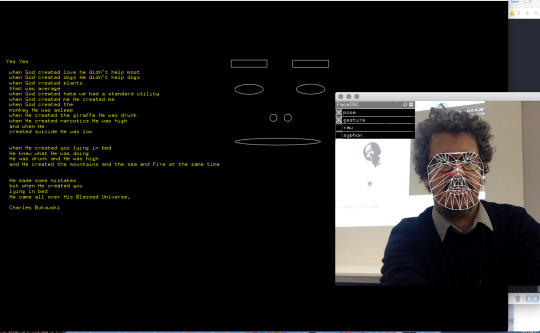
The emotions and poems I ended up with are as follows: Happy: -> smiling Yes Yes, Charles Bukowski Angry: -> brows furrowed and eyes squinted Snippet of The Divine Comedy - Inferno, Dante Alighieri Shocked: -> mouth open Alone with Everybody, Charles Bukowski Tired: -> close to the screen Rhapsody on a Windy Night, TS Eliot
Confused: -> Far from screen Jabberwocky, CS Lewis
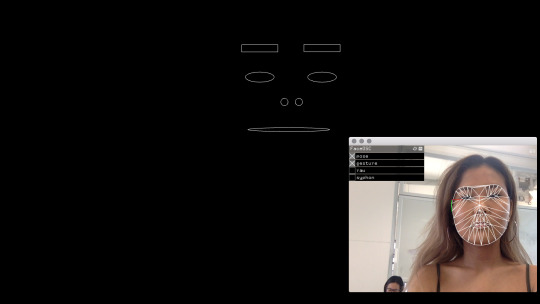
As emotions are never singular, neither are the outputs. If you show signs of multiple emotions they will clash and play at the same time. The fluidity of the text on screen mirrors the unanchored nature of thoughts and feelings. I also initially did not have the little face on screen, however found it more charming/uncomfortable to see a visual reminder of your constant surveillance. Whilst un-menacing it is slightly disgruntling to know you are being watched. Some test screens (as in the opening GIF):








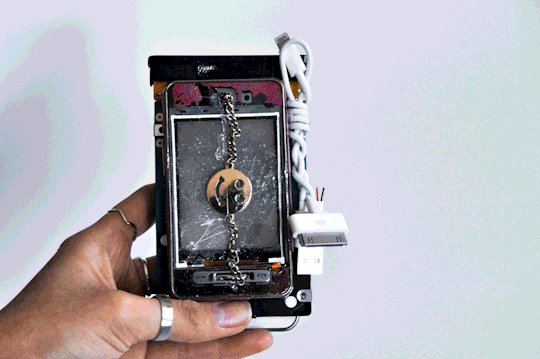
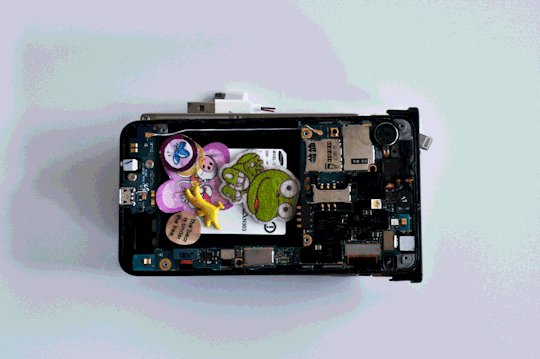
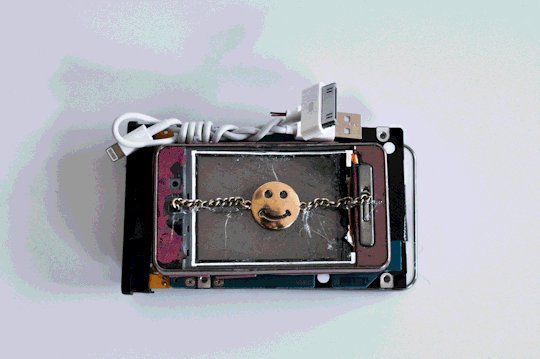
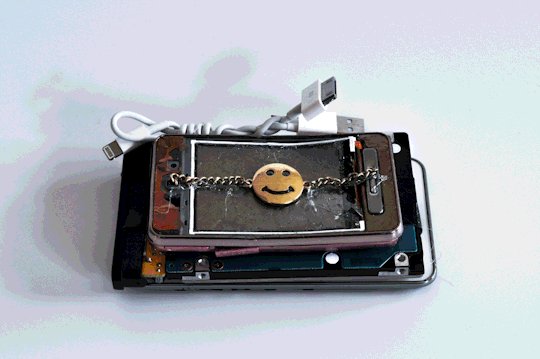
Now armed with a deliverable software, my next hurdle was submission. I wanted to incorporate a physical art element that grounds the project as something tangible whilst maintaining the romanticism in the playful app, i.e I didn’t want to have it simply downloaded from a boring dropbox or CD as the prototype relies on “ inspiring a hope for a future outcome. ” To physical represent both my Frankenstein-ed code (which has been passed down forward and tweaked by four generations of people to get to this!! In the spirit of open source I will also upload my version to GitHub) I deconstructed an old hard drive and replaced its casing with old mobile phones. Another technology rapidly evolving and leaving behind carcasses. Building new through old, forging future with the bones of the past. It also includes a charger noose to remind viewers of the potential perils of living entirely online. This is countered by cute stickers and a smiley face to also remind viewers that things moving forwards doesn’t have to be scary.





In conclusion this Studio was like an incredible buffet in which I took way too much food but enjoyed all of it none the less. The book club meetings were incredibly rewarding and a pleasant change of pace from other classes. I’ve learnt so so much from class discussions and just being surrounded by super super suppppperrrr work. These are all concepts/skills/thought processes I’ll carry forward into future works both in academia and beyond. Honestly though my favourite part has just been absorbing other peoples works. Through and through my favourite class ( and the only class I’d come to uni at 9 am for.) 💖🌸💕💗 Thank u everybody for an incredible semester!
2 notes
·
View notes