#arduino ide esp8266 wi-fi
Explore tagged Tumblr posts
Text
The ESP32 is a development board developed by Espressif systems. It can be programmed using Arduino IDE and ESP-IDF. It has higher processing power than ESP8266 but it is more costly and bigger in physical dimension than ESP8266. It has a built in Bluetooth module and CAN protocol and SRAM. It has 36 GPIO Pins with a CPU clock of 160MHz. It has 12-bit ADC onboard and supports CAN, UART, I2C and I2S. It can be used in prototyping IoT products, Low power Battery operated application, small range networking projects, and with the projects which require many Input Output Pins and Wi-Fi and Bluetooth connectivity.
6 notes
·
View notes
Text
Wemos D1 Mini Pinout: Master the ESP8266 Mini Pinout for Your Next IoT Project
If you're exploring IoT projects, the Wemos D1 Mini is a tiny but powerful board you’ll want in your toolkit. Built around the reliable ESP8266 chip, it combines Wi-Fi connectivity with a compact, breadboard-friendly design. This makes it perfect for projects like smart home automation, DIY gadgets, or even experimenting with sensors and actuators.
One of the key things you need to know is the Wemos D1 Mini pinout, as it lays the foundation for what your board can do. With 11 GPIO pins, power options (3.3V and 5V), and essential pins like TX, RX, and A0, the Wemos D1 Mini offers plenty of flexibility for small-scale IoT projects. The ESP8266 Mini pinout adds another layer of versatility, making it easy to work with various modules and devices while maintaining compatibility with standard Arduino IDE libraries.
Key pin highlights:
GPIO Pins: Ideal for connecting sensors, LEDs, relays, and more.
A0 Pin: Used for analog inputs, with a range of 0-3.3V.
TX/RX Pins: Essential for serial communication with other devices.
Power Pins: Supports both 5V and 3.3V power supplies for flexibility.
Whether you’re working on a Wi-Fi-enabled weather station, a smart light controller, or a quirky robot, understanding the Wemos D1 Mini pinout and ESP8266 Mini pinout is key to maximizing your board's potential.
Ready to dive deeper? Check out our detailed guide on pinouts here and get started with your next IoT adventure today!
#WemosD1Mini#WemosD1MiniPinout#D1MiniPinout#ESP8266Pinout#WemosPinoutGuide#Microcontroller#IoTDevelopment#ArduinoProjects#ESP8266Projects#WemosProjects#WemosD1MiniGuide#IoTDevices#EmbeddedSystems#WemosTutorial#PinoutDiagram
0 notes
Text
Arduino Projects
The Arduino platform, which is based on microcontrollers, makes it easier to create and execute electronic projects. A physical programmable circuit board serves as the hardware component, and an Integrated Development Environment, or IDE, is the software that is used to write and upload code to the board. You can select the board that best fits your project requirements from a range of options, including Arduino Uno, Mega, and Nano.
Top Arduino Projects to Try
Automation System for Smart Homes
Use an automation system driven by Arduino to turn your house into a smart home. Voice commands or your smartphone can be used to operate lights, fans, and other appliances. You may increase the efficiency and intelligence of your house by incorporating sensors and modules like the ESP8266 Wi-Fi module or the HC-05 Bluetooth module.
The weather station
To keep an eye on the temperature, humidity, and air pressure, build your own weather station. In addition to improving your knowledge of sensors, this project offers real-time data collecting, which may be helpful for practical or instructional reasons.
Line-Following Robot
An excellent project to start learning robotics is a line-following robot. The robot detects and follows a predetermined course using infrared sensors. The fundamentals of sensor integration and motor control are covered in this project.
Arduino-Based LED Cube
Programming patterns and animations into a 3D matrix of LEDs creates the visually beautiful LED cube. This project is ideal for teaching 3D coordinate systems and multiplexing.
Smart Plant Watering System
A smart watering system that employs soil moisture sensors to water your plants automatically when necessary will help you keep them healthy. For people who travel regularly or are busy, this project is ideal.
Gesture-Controlled Robot
Create a robot that can be directed by gestures to advance robotics. Simple hand gestures can be used to control the robot's motions utilizing an accelerometer and two Arduino boards.
Arduino projects are a great way to realize your imaginative ideas and gain useful programming and electronics skills. Whether you're a professional, student, or enthusiast, Arduino offers countless opportunities. Use this strong and flexible platform to dive in, try things out, and see your ideas come to life!
To know more, click here.
0 notes
Text
DIY Smart Home Energy Monitor with ESP32 and Home Assistant
Introduction
Managing energy consumption is a great way to reduce electricity costs and contribute to environmental sustainability. With the help of IoT, you can monitor energy usage in real-time, right from your smartphone. In this guide, we’ll build a Smart Home Energy Monitor using an ESP32 microcontroller, current and voltage sensors (like the ACS712 or SCT-013), and the MQTT protocol for data transmission. This data will be accessible on a mobile app via Home Assistant, allowing you to keep track of energy usage and optimize it effectively.
Project Overview
Objectives
Monitor power consumption in real-time for home appliances.
Display energy usage on a mobile app using MQTT and Home Assistant.
Analyze data over time to make informed decisions about energy usage.
Key Components
ESP32 (or ESP8266) microcontroller: For reading sensor data and connecting to Wi-Fi.
Current Sensor (SCT-013 or ACS712): For measuring current drawn by appliances.
Voltage Sensor: Optional, but adds more accuracy if you want to measure precise power usage.
MQTT Protocol: To send data to Home Assistant for real-time monitoring.
Home Assistant: A home automation platform to display and analyze data.
Part 1: Setting Up the Components
1. ESP32 or ESP8266 Microcontroller
Choose either the ESP32 or ESP8266 microcontroller. The ESP32 has more features and is preferred, but either will work.
Connect the ESP32 to your computer using a USB cable to program it.
2. Current Sensor (SCT-013 or ACS712)
SCT-013 is a non-invasive sensor that clamps around a wire to measure the AC current flowing through it.
ACS712 is a current sensor that can measure both AC and DC current but requires direct connection to the wire, so exercise caution with high voltage.
Wiring for SCT-013
Connect the SCT-013 sensor’s output to an analog input pin on the ESP32.
If you’re using SCT-013 with ESP8266, you’ll need an analog-to-digital converter (ADC) module since the ESP8266 has only one analog input pin with limited resolution.
Wiring for ACS712
Connect the VCC pin to the 3.3V or 5V pin on the ESP32.
Connect the OUT pin to an analog input pin on the ESP32.
Connect the GND pin to the ground (GND) on the ESP32.
3. Voltage Sensor (Optional)
A voltage sensor can be added to measure the actual voltage if you want to calculate power more accurately.
Connect the sensor’s VCC to the 3.3V on ESP32, GND to ground, and OUT to an analog input.
Part 2: Coding the ESP32 for Data Acquisition and Transmission
1. Install the Required Libraries
Make sure you have the following libraries installed in your Arduino IDE:
ESP32 or ESP8266 board support (depending on your microcontroller)
PubSubClient library for MQTT communication
WiFi library for connecting to your Wi-Fi network
2. Set Up the Code
Here’s the code to:
Read values from the current sensor.
Calculate power consumption (voltage x current if you have a voltage sensor, or assume constant voltage).
Publish data to an MQTT broker.
#include <WiFi.h> #include <PubSubClient.h>
// Wi-Fi and MQTT Broker Settings const char* ssid = "YOUR_SSID"; const char* password = "YOUR_PASSWORD"; const char* mqtt_server = "YOUR_MQTT_BROKER_IP";
// MQTT topics const char* topicPower = "home/energy_monitor/power";
WiFiClient espClient; PubSubClient client(espClient);
// Sensor parameters const int sensorPin = 34; // Analog pin for sensor (ESP32) const float voltageCalibration = 230.0; // Voltage in volts (modify as per your region) const float sensorCalibration = 0.185; // Calibration constant for ACS712 sensor
void setup() { Serial.begin(115200); setup_wifi(); client.setServer(mqtt_server, 1883); }
void setup_wifi() { delay(10); Serial.println("Connecting to WiFi..."); WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(500);
Serial.print("."); } Serial.println("Connected to WiFi."); }
void reconnect() { while (!client.connected()) { Serial.print("Connecting to MQTT..."); if (client.connect("ESP32Client")) { Serial.println("Connected."); } else { delay(5000); } } }
void loop() { if (!client.connected()) { reconnect(); } client.loop();
// Read sensor data int rawValue = analogRead(sensorPin); float current = rawValue * sensorCalibration; // Adjust based on sensor
// Calculate power float power = voltageCalibration * current; // Simple power calculation (P=VI)
// Publish data to MQTT String powerStr = String(power); client.publish(topicPower, powerStr.c_str()); Serial.print("Power: "); Serial.println(power); delay(2000); // Send data every 2 seconds }
3. Upload Code
Connect your ESP32 to your computer.
Select the correct board and port in the Arduino IDE.
Upload the code to the ESP32.
Part 3: Setting Up Home Assistant and MQTT Broker
1. Set Up MQTT Broker
If you don’t have an MQTT broker, you can use Mosquitto on your local network or use an online MQTT service like HiveMQ.
Install Mosquitto on a Raspberry Pi or a computer running Home Assistant.
Configure Mosquitto by setting a username and password for secure access.
2. Configure Home Assistant
In Home Assistant, you’ll add the MQTT integration to receive data from the ESP32.
Go to Settings > Integrations and search for MQTT.
Enter your MQTT broker details and save the configuration.
3. Add a Sensor in Home Assistant
In your Home Assistant configuration file (configuration.yaml), add the following entry to display power data:sensor: - platform: mqtt name: "Home Power Consumption" state_topic: "home/energy_monitor/power" unit_of_measurement: "W" value_template: "{{ value | float }}"
Restart Home Assistant to apply changes.
You should now see a Home Power Consumption sensor in your Home Assistant dashboard.
Part 4: Testing and Using the Energy Monitor
Power on your ESP32 and ensure it’s connected to Wi-Fi.
Open Home Assistant, where you should see the real-time data of power consumption.
Monitor the data over time and optimize energy usage based on the data.
Conclusion
With this DIY Smart Home Energy Monitor, you can track power usage across various appliances in your home. This project introduces core IoT concepts such as data acquisition, MQTT communication, and integration with Home Assistant. You can further expand this setup by adding more sensors or even automating appliances based on usage patterns.
#Tech4bizsolutions #SmartHome #EnergyMonitoring #ESP32Projects #HomeAssistant #IoTProjects #DIYElectronics #MQTTProtocol #SmartHomeAutomation #PowerConsumption #EnergyEfficiency #ESP8266Projects #IoTDevelopment #HomeAutomationIdeas #TechDIY #SustainableLiving
0 notes
Text
Getting Started with Embedded Programming: Tools and Techniques
Embedded programming is an exciting field that combines hardware and software to create systems that control various devices and processes. From simple microcontrollers in household appliances to complex systems in automobiles and medical devices, embedded programming plays a vital role in modern technology. If you’re looking to dive into embedded programming, this guide will outline essential tools and techniques to help you get started.

Understanding Embedded Programming
At its core, embedded programming involves writing software that runs on embedded systems—computers designed to perform dedicated functions within larger systems. Unlike traditional programming, which often runs on general-purpose computers, embedded programming requires a deep understanding of hardware constraints, real-time performance requirements, and low-level programming.
Essential Tools for Embedded Programming
Microcontrollers and Development Boards
Arduino: A popular platform for beginners, Arduino boards come with an integrated development environment (IDE) and a user-friendly programming language based on C/C++. The vast community support and numerous libraries make it easy to get started.
Raspberry Pi: Although primarily a single-board computer, Raspberry Pi can be used for embedded programming projects, especially those requiring more computational power. It supports various programming languages and operating systems.
ESP8266/ESP32: These Wi-Fi-enabled microcontrollers are ideal for IoT projects. They are programmable using the Arduino IDE or the Espressif IDF and offer great features for wireless applications.
Development Environments and IDEs
Arduino IDE: Specifically designed for Arduino programming, this IDE simplifies the process of writing and uploading code to the board.
PlatformIO: An open-source ecosystem for IoT development, PlatformIO supports multiple boards and frameworks, providing advanced features like libraries and debugging tools.
Keil uVision: A popular IDE for ARM microcontrollers, offering a comprehensive development environment, including simulation and debugging capabilities.
Eclipse with Embedded Plugins: Eclipse can be customized with plugins for embedded development, supporting various toolchains and microcontrollers.
Compilers and Toolchains
GCC (GNU Compiler Collection): Widely used for compiling C and C++ code for embedded systems. It supports various microcontroller architectures and is essential for low-level programming.
ARM Toolchain: A collection of tools used to develop applications for ARM-based microcontrollers. It includes a compiler, assembler, and linker, providing everything needed for embedded development.
Debugging Tools
JTAG/SWD Debuggers: Hardware debuggers like J-Link or ST-Link provide a means to debug embedded systems at the hardware level, allowing for real-time code execution and monitoring.
Serial Monitors: Tools that enable communication between your computer and the microcontroller via serial ports. They are useful for debugging and monitoring output during development.
Techniques for Embedded Programming
Start with a Simple Project Begin with a basic project that interests you, such as blinking an LED or reading a sensor. This hands-on experience will help you understand the fundamentals of embedded programming and familiarize you with the tools.
Learn C/C++ Basics Most embedded systems are programmed in C or C++, so having a strong grasp of these languages is essential. Focus on key concepts such as data types, control structures, and pointers, as these are frequently used in embedded programming.
Understand Hardware Basics Familiarize yourself with the hardware you are working with, including pin configurations, voltage levels, and peripheral interfaces (like I2C, SPI, UART). Knowing how to interact with the hardware is crucial for successful embedded programming.
Utilize Libraries and Frameworks Take advantage of existing libraries and frameworks to simplify your development process. Libraries can provide pre-written code for common functions, such as controlling motors or reading sensors, allowing you to focus on the logic of your application.
Implement Real-Time Operating Systems (RTOS) For more complex projects, consider using an RTOS to manage multitasking and timing constraints. An RTOS helps in scheduling tasks, ensuring that your application meets real-time requirements.
Practice Debugging and Testing Develop good debugging habits by regularly testing your code and using debugging tools. Learn to analyze errors, use breakpoints, and monitor variables during execution. Rigorous testing will ensure that your embedded application functions as intended.
Expanding Your Knowledge
Online Courses and Tutorials: Platforms like Coursera, Udacity, and edX offer various courses in embedded systems and programming. These courses can provide structured learning and hands-on projects.
Books and Resources: Consider reading books like "Programming Embedded Systems in C and C++" by Michael Barr or "The Definitive Guide to ARM Cortex-M3 and Cortex-M4 Processors" by Joseph Yiu for deeper insights.
Join Communities and Forums: Engaging with online communities such as Arduino forums, Raspberry Pi forums, or Stack Overflow can provide support and inspiration. These platforms are valuable for asking questions and sharing your projects.
Conclusion
Getting started with embedded programming can be both challenging and rewarding. By leveraging the right tools and techniques, you can develop your skills and create innovative projects that bridge the gap between hardware and software. Whether you aim to build IoT devices, control robotics, or develop smart applications, the world of embedded programming offers endless possibilities. So, gather your tools, start coding, and unleash your creativity in this fascinating field!
0 notes
Text
Introducing the NODEMCU MEGA WIFI R3!
Take your projects to the next level with the NODEMCU MEGA WIFI R3. This powerful development board combines the versatility of the Arduino MEGA with the connectivity of the ESP8266, making it perfect for a wide range of applications.
Integrated Design: Combines the ATmega2560 microcontroller and ESP8266 Wi-Fi IC on a single board, offering seamless integration and enhanced functionality.
High Memory Capacity: Equipped with 32Mb of flash memory, providing ample space for your complex projects.
Versatile Connectivity: Features a CH340G USB-TTL converter, ensuring reliable communication between your board and computer.
Flexible Operation: Components can be configured to work together or independently, giving you the flexibility to tailor the board to your specific needs.
Ideal for IoT Projects: Perfect for home automation, robotics, and other IoT applications, thanks to its robust Wi-Fi capabilities.
Whether you’re a hobbyist or a professional, the NODEMCU MEGA WIFI R3 is designed to meet your needs and exceed your expectations.
Product Specifications:
Microcontroller: ATmega2560
Wi-Fi IC: ESP8266
Memory: 32Mb flash
USB-TTL Converter: CH340G
Compatibility: Compatible with Arduino IDE
Unlock the full potential of your projects with the NODEMCU MEGA WIFI R3. Get yours today and start creating!
For more details or to place an order, visit our website or call us at +8801740298319.
Click here to purchase the product: https://dhakarobotics.com/.../1038-nodemcu-mega-wifi-r3.../
visit our website: https://dhakarobotics.com/

#NodeMCU#MEGAWIFI#Arduino#IoT#SmartProjects#WiFiBoard#Electronics#DIYTech#Robotics#HomeAutomation#TechGadgets#MakerCommunity#STEM#TechEnthusiast#ElectronicsHobbyist#ArduinoProjects#TechDIY#GadgetLovers#Innovation#dhakarobotics
0 notes
Text
ESP8266 Wifi Module | Nodemcu ESP8266 for IoT Solution
The Internet of Things (IoT) is revolutionizing the way we interact with technology, making our lives smarter and more efficient. At the heart of this revolution is the ESP8266 WiFi module, a low-cost, powerful solution perfect for your IoT projects. Whether you're a hobbyist, a professional developer, or a business looking to integrate smart technology into your products, the ESP8266 WiFi module offers unmatched versatility and performance. Here's why you should consider buying the ESP8266 WiFi module and how the NodeMCU ESP8266 can be your gateway to a myriad of IoT solutions.
What is the ESP8266 WiFi Module?
The ESP8266 is a highly integrated chip designed for the needs of a new connected world. It offers a complete and self-contained WiFi networking solution, allowing it to either host the application or offload all WiFi networking functions from another application processor. With its low cost and high performance, the ESP8266 WiFi module has become a popular choice among IoT developers.
ESP8266 NodeMcu WiFi Development Board Features:-
It is based on ESP8266, integates GPIO, PWM, IIC, 1-Wire and ADC all in one board.
Power your developement in the fastest way combinating with NodeMCU Firmware!
USB-TTL included, plug&play
10 GPIO, every GPIO can be PWM, I2C, 1-wire
Open source IoT Platform
Easily Programmable
Low cost & Simple to Implement
WI-FI enabled
ESP8266 NodeMcu WiFi Development Board Applications:-
Home Appliances
Home Automation
Smart Plug and lights
Mesh Network
Industrial Wireless Control
Baby Monitors
IP Cameras
Sensor Networks
Wearable Electronics
Why Choose NodeMCU ESP8266 for Your IoT Projects?
Ease of Use: NodeMCU's integrated USB-to-serial interface and pre-flashed firmware allow for immediate programming and development.
Versatile Programming: You can program the NodeMCU using the Arduino IDE or NodeMCU’s native Lua scripting language, giving you flexibility in development.
Wide Community Support: As one of the most popular IoT development platforms, NodeMCU has extensive documentation and a large community, making it easier to find support and resources.
Cost-Effective: NodeMCU provides a highly cost-effective solution for IoT development, offering excellent value for money.
Rapid Prototyping: Its comprehensive feature set and ease of use make NodeMCU ideal for rapid prototyping and deployment of IoT solutions.
Conclusion
Purchase Your ESP8266 and NodeMCU ESP8266 Today!
Don't miss out on the opportunity to enhance your IoT projects with the best technology available. Purchase your ESP8266 WiFi module and NodeMCU ESP8266 development board today and join the growing community of IoT developers who are shaping the future of technology.
Innovation awaits at Campus Component, where you can buy genuine ESP8266 NodeMCU boards at competitive prices. Take the first step towards realizing your IoT dreams and explore the endless possibilities of connected devices. Order now and join the IoT revolution with Campus Component as your trusted partner.
0 notes
Text
Sensor Digital de presión para medir la hermeticidad en cañerías de Gas con el celular
En Argentina, cuando el Gasista matriculado realiza una instalación nueva, la debe someter a una prueba de hermeticidad antes de aprobar la obra, para realizar esa prueba el gasista conecta un manómetro, con escala de 1 kg/cm² luego infla la cañería hasta llegar a una presión de 0,2 kg/cm², en una primera etapa las llaves de paso de los artefactos deben estar cerradas, se debe comprobar que la aguja del manómetro quede inmóvil durante 15 minutos, luego se repite la prueba pero con las llaves de paso de los artefactos abiertas, y los robinetes del artefacto cerrados.
La cañería se infla con aire, con un compresor o un inflador de bicicleta.
Un dato importante, la presión nominal del gas natural es de 20 gr/cm² y 28gr/cm² para el gas envasado, y la prueba de hermeticidad se haría a 200 gr/cm² que sería lo mismo que 0,2 kg/cm²
Esta es una foto del d1 mini con el sensor bmp280

//Código para quemar con el arduino ide:
#include <ESP8266WiFi.h>
#include <WiFiClient.h>
#include <Adafruit_BMP280.h>
// Cambia estos valores para conectarte a tu red Wi-Fi
const char* ssid = "cursodegas";
const char* password = "12345678";
// Crea un objeto BMP280
Adafruit_BMP280 bmp;
// Crea un objeto servidor
WiFiServer server(80);
// Variable para almacenar el tiempo de la última actualización
unsigned long lastUpdate = 0;
// Variable para almacenar la presión atmosférica local (en hPa)
float localPressure = 0.0;
void setup() {
// Inicializa el monitor serial
Serial.begin(115200);
// Conéctate a la red Wi-Fi
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Conectándose a la red Wi-Fi...");
}
Serial.println("Conexión WiFi establecida.");
Serial.println("Dirección IP: ");
Serial.println(WiFi.localIP());
// Inicializa el sensor BMP280
if (!bmp.begin()) {
Serial.println("No se pudo encontrar el sensor BMP280, revisa las conexiones.");
while (1);
}
// Lee la presión atmosférica local para la calibración
localPressure = bmp.readPressure() / 100.0F; // Lectura de presión en hPa
// Inicializa el servidor
server.begin();
Serial.println("Servidor iniciado.");
}
void loop() {
// Declarar variables
float temperature;
float pressure;
// Espera a que se conecte un cliente
WiFiClient client = server.available();
if (!client) {
return;
}
// Lee la petición HTTP
String request = client.readStringUntil('\r');
Serial.println(request);
client.flush();
// Actualiza los valores del sensor si han pasado al menos 2 segundos desde la última actualización
unsigned long now = millis();
if (now - lastUpdate >= 2000) {
temperature = bmp.readTemperature();
pressure = (bmp.readPressure() / 100.0F) - localPressure; // Lectura de presión calibrada en hPa
lastUpdate = now;
}
// Construye la respuesta HTTP
String html = "<html><head><meta http-equiv=\"refresh\" content=\"2\"></head><body>";
html += "<h1>PRESION </h1>";
html += "<p>Temperatura: " + String(temperature) + " °C</p>";
html += "<p>Presion: " + String(pressure,2) + " g/cm2</p>";
html += "</body></html>";
// Envía la respuesta HTTP
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connection: close");
client.println("");
client.println(html);
}
// copiar hasta acá
Así se ve en el teléfono, muestra la temperatura tambien

Les cuento que el sensor es muy preciso, si tocan la cañería el calor de sus manos va a aumentar la presión y lo van a poder ver instantáneamente, al igual que si la cañería pierde, esto va a poner a prueba sus instalaciones
Vamos a usar:
sensor de presión barométrica bmp280
un esp8266 d1 mini
una pila 18650
un cargador de batería de litio
opcional, si arman la capsula con termo-fusión, o accesorios de pvc, pero no quieren desarmar para cargar la batería van a necesitar un módulo emisor y receptor cargador de celular inalámbrico
Conexiones: del bmp280 solamente vamos a usar 4 pines
vcc lo conectamos a la salida de 3.3 voltios del d1 mini
gnd a gnd
SCL va al pin D1
SDA va al pin D2
Por ultimo hay que alimentar al d1 mini, primero usaba un módulo dc-dc y lo calibraba a 3.3 voltios, pero en los otros modelos directamente conecté una batería de litio 18650 al pin de 5 voltios del d1 mini
Le pueden colocar un interruptor así queda mas práctico
Funcionamiento del dispositivo, el esp8266 D1 mini se va a conectar por wifi al celular, previamente, hay que configurar el hot-spot del celular, se debe colocar la misma ssid y contraseña del código, entonces una vez que el esp8266 se conectó, nos fijamos que dirección ip le asignó el teléfono, luego pegamos esa dirección ip en el navegador y podremos ver los valores del sensor de presión en el teléfono, la pagina se va a actualizar cada 2 segundos
Un dato importante es que el sensor bmp 280 entrega el resultado de la presión en pascales, en el código se cambia ese valor a hecto pascales y para que tengan una idea 200 hectopascales es igual a 0,204 kg/m² que serían 204 gr/cm².
Recuerde que si requiere una precisión mas exacta, por mas que la pagina diga el valor en gramos sobre centímetro cuadrado, en realidad son hecto pascales, puede usar una página web que haga la conversión, como no es una diferencia significativa para mi lo deje así.
Entonces si leemos 200 g/cm² en realidad son 204 gr/cm²
o si tenemos una lectura de 28 hectopascales en realidad es 28,55 gramos/cm²
para mi es lo mismo, no es un error muy grande, probé con otras ecuaciones en la parte que hace la conversión y divide por 100F pero me daba errores de medición
Para que sea mas fácil tomar la lectura de la presión, lo primero que hace el código es tomar una lectura y luego restarla a las siguientes lecturas, de ese modo se calibra el sensor a cero, para que entiendan, por ejemplo, antes de hacer esa modificación, el sensor media mas o menos desde los 946 hecto pascales, que es la altura a nivel del mar a donde estoy, entonces tenía que inflar la cañería a 1146 hecto pascales, obviamente el valor de cero se va a ir corriendo a medida que pasa el tiempo, entonces si dejan pasar mucho tiempo entre lectura y lectura van a tener que resetear el d1 mini, habría que ver si se puede colocar un botón de reset en la página así no hay que desarmar el instrumento
Acá se ven las cápsulas de pvc

La librería del bmp280 la pueden descargar de:
Deben recordar cambiar un valo, sino da error, tienen que entrar al directorio donde esta instalado el arduino ide, luego van a librerías, entran a (Adafruit_BMP280_Library), y al archivo (Adafruit_BMP280.h) lo tienen que abrir como archivo de texto y en la linea 37 cambian (0x77) por (0x76) guardan y cierran, y reinicien el arduino ide
La cápsula que vincula el aparato este a la cañería debe ser de pvc, probé con cañería epoxi pero cuando cerraba la tapa se cortaba la conexión wifi entre el d1 mini y el teléfono
habría que probar de colocar un módulo emisor y receptor cargador de celular inalámbrico y el módulo de carga para baterías de litio, el que trae protección y hacer la capsula totalmente sellada, con termo-fusión
Al principio usaba un arduino nano y el sensor bmp 280. Sacaba 4 cables desde dentro de la cañería para visualizar los datos en una pantalla oled, pero por mas sellador que colocaba, siempre, el aire se escapaba por los cables, así que opté por usar el esp8266 d1 mini que es uno de los módulos mas chicos, e introducir el sensor dentro de la cañería.
El código lo pueden quemar con el ide de arduino, antes tienen que instalar las librerías del esp8266, en este tutorial explican como es el procedimiento:
youtube
En esta parte del código pueden cambiar las credenciales del wifi que liberan desde el teléfono, obviamente tienen que coincidir así el d1 mini se conecta al wifi que libera el teléfono
const char* ssid = "cursodegas";
const char* password = "12345678";
Bueno eso es todo por ahora, esto es un prototipo, y lo comparto por si quieren probarlo o hacerle alguna modificación, muchas gracias a la gente del CEDER de Villa Carlos Paz, a mi primer profesor, que le gustaban mis proyectos y me alentaba a seguir adelante, se llama Roberto Muñoz y también al profesor actual, Andrés Bustos, me brindaron muchos consejos
Si alguien quiere que le venda un prototipo listo, la parte electrónica, la envío por correo, puede contactarme al 351-3854282
0 notes
Text
Online Water Level Indicator - Ktronics
An online water level indicator is a system that allows you to monitor the water level in a tank or container remotely, usually via the internet. It provides real-time information about the water level, enabling you to keep track of water levels even when you are not physically present near the tank. This type of system can be helpful in various applications, such as water storage tanks, reservoirs, or even in agricultural irrigation systems. Online Water Level Indicator
To build an online water level indicator, you'll need some components and programming skills. Here's a general outline of how you could create such a system:
Components required:
1. Water Level Sensor: Choose a suitable water level sensor that can accurately measure the water level in the tank. There are various types of sensors available, such as ultrasonic, pressure-based, capacitive, or float sensors.
2. Microcontroller: You'll need a microcontroller to interface with the water level sensor, read the data, and send it to the internet. Popular choices include Arduino, Raspberry Pi, or ESP8266/ESP32-based boards.
3. Internet Connectivity: For online monitoring, you need a way to connect your microcontroller to the internet. This can be achieved using Wi-Fi, Ethernet, or even cellular connectivity, depending on the available infrastructure and your preference.
4. Power Supply: Provide a stable power supply to the microcontroller and other components. Depending on the chosen board, this might be a USB power source, batteries, or an external power adapter.
5. Display (optional): If you also want to view the water level locally, you can add an LCD or LED display to the system. Online Water Level Indicator
6. Enclosure: To protect the electronics from environmental factors, consider housing the components in a suitable enclosure.
Steps to build:
1. Set up the Microcontroller: Begin by setting up your chosen microcontroller with the necessary programming environment. For example, if you're using Arduino, install the Arduino IDE, or if you're using a Raspberry Pi, set up Raspbian OS.
2. Connect the Water Level Sensor: Connect the water level sensor to the microcontroller following the sensor's datasheet and pinout information.
3. Program the Microcontroller: Write the code to read data from the water level sensor and send it to the internet. For internet connectivity, you'll need to use relevant libraries or APIs, like Wi-Fi libraries for ESP8266/ESP32 or Ethernet libraries for Ethernet-enabled boards.
4. Set up an Online Dashboard: Create an online dashboard to display the water level data. You can use platforms like Thingspeak, Adafruit IO, or Blynk, which offer easy-to-use interfaces for data visualization.
5. Establish Internet Connectivity: Configure your microcontroller to connect to your Wi-Fi network or set up the necessary cellular connectivity if using a cellular module.
6. Test and Troubleshoot: Upload the code to your microcontroller and test the system. Make sure the water level readings are accurate and the online dashboard displays the data correctly.
7. Install the System: Install the water level indicator on the tank or container where you want to monitor the water level. Ensure the water level sensor is properly positioned to provide accurate readings.
8. Monitor Remotely: Now you can access the online dashboard from any device with internet connectivity to monitor the water level in real-time.
Remember to consider safety precautions while working with water and electrical components. Also, be mindful of security when connecting devices to the internet; use secure protocols and implement proper authentication if required.
#Doublemotorsequentialtimer#Waterlevelcontrollersinchennai#Waterlevelcontrollersinomr#Waterlevelcontrollersinvelachery#Watercontrollersinannanagar
0 notes
Text
14 Awesome Arduino Cloud Features You Never Knew Existed
Tweet
There are dozens, if not hundreds of amazing Arduino Cloud features. So it’s perfectly understandable if you’ve missed some of them.
So we’ve put together a list of our favorite Arduino Cloud features that you might not know existed.
1) Auto-generate Sketches
We’ve talked elsewhere about getting an understanding of what cloud computing really is, and how it’s not just the domain of experts. The cloud is how total beginners can get started much more easily. There’s no better demonstration of that than our first top Arduino Cloud feature; auto-generated sketches.
When you create a new “Thing” in your Arduino Cloud, you add various bits of info to it. Wi-Fi connection credentials, and any variables you want to control or monitor. The Cloud automatically generates a starting sketch from this info. That sketch can then be sent to your boards, so all your initial configuration is taken care of, without a single line of code.
2) Device-to-Device Communication
There’s simply no easier way to make two microcontroller boards talk to each other than Arduino Cloud. We’ve covered in detail how easy it is to wirelessly connect your boards.
This isn’t just for Arduino devices either. If you want any combination of Arduino, ESP32 and ESP8266 devices to work together, this is how you do it.
3) Over-the-Air Updates
Working through your Arduino Cloud means you don’t have to disconnect any Arduino boards when updating them. If you want to edit or add a new sketch, it can all be done wirelessly, over-the-air.
Anyone who’s had to dismantle a project or device to get to a board’s USB socket will appreciate the simple, vital value of this feature. It’s one of those things that you’ll wonder how you ever lived without.
4) Support for ESP Boards
There’s a reason we call it the Arduino IoT Cloud. This is an all-encompassing platform for Internet of things, home automation, and electronics project control and management. So first we added support for ESP8266 devices. More recently, experimental support for ESP32 boards became available.
So even if your project doesn’t actually have any Arduino products in there, the Cloud is just as useful. Secure, private, and accessible to all kinds of IoT and maker devices.
5) Trigger Actions on Cloud Events
Arduino Cloud makes it super easy to do things that you might normally need the IDE for. But it’s also got lots of exclusive features that you only get in the Cloud.
For example, there are actions that can be triggered based on your board’s interactions with your Arduino Cloud. You can include actions within your sketches when a Cloud connection is successful, and when the Cloud has synced with a device. Or perhaps most useful of all, trigger an action if Cloud connectivity is lost. Getting an indication that a project has disconnected could be incredibly useful!
Here’s an example of using these actions within a sketch.
6) Sharing Your Dashboards
Dashboards are control panels within your Arduino Cloud. It’s one of the most powerful Arduino Cloud features, and essential to making full use of Cloud control. But what’s often overlooked is that you can share dashboards with anyone you want.
For example, let’s say you’re using Arduino Cloud to control your home automation. You can set up a dashboard for a tablet in the living room that the whole family can use, but doesn’t have sensitive admin controls in there. And then another for people to use on their phones.
All Cloud plans include unlimited dashboards. And anyone can have a free Cloud account. So you can create as many dashboards as you like, and share them with literally anyone, anywhere.

7) Alexa Integration
Natural language voice control is genuine Star Trek stuff. So it’s no wonder people love the functionality of Alexa. Did you know it’s incredibly easy to connect your Arduino Cloud to Alexa? And once you have, it effectively adds voice control to every board, and every project. Nothing else needed.
There’s literally no easier way to make an Alexa-controlled device or project than with your Arduino Cloud. You’ll never look back, and you’ll always have someone to talk to.
youtube
8) Full API Integration
For the engineers, coders, developers and those among you who’ve been using Arduino for a long time, API integration is the powerhouse secret feature you’ve been looking for.
The API can be called with any HTTP client, or with languages like Javascript, Python, Golang and more. It’s what you need to incorporate the power of Arduino Cloud features into your systems, platforms and projects.
9) Use IFTT, Zapier and More with Webhooks
There are lots of reasons you might want to include control platforms outside of your Arduino Cloud. Like sending an email or a Tweet when you press a button on a Nano, or a device disconnects from the Cloud (see above).
That’s what webhooks are for, and they give you a universal way to send commands out of Arduino Cloud, and into… well, anything!
IFTTT and Zapier are great examples of services that can do almost anything from a webhook. Get to know this feature, and connected projects suddenly have easy access to the whole web.

10) Easy Firmware Updates
When you connect a new Arduino board, your Arduino Cloud automatically checks its firmware version. If there’s an update available, it offers you the option of applying that update.
Very easy, and you don’t have to worry about finding the correct/latest firmware version yourself. This simple, background function makes sure your boards and projects always have the latest features, security updates and bug fixes.
For people who use a lot of Arduino devices, it’s worth adding them to the Cloud for this feature alone.
11) Full Dashboard Customization
We’ve already talked about unlimited dashboards in your Arduino Cloud. Creating them is easy, but did you know you can customize them too?
Anyone who’s dipped their toe in the home automation waters knows how essential dashboard editing is. Some platforms work great, but offer very little when it comes to controlling your dashboard layout. For many people, that’s a deal breaker.
Your Arduino Cloud widgets can easily be added, edited, removed, repositioned and resized in any configuration you want. It’s as simple as drawing and resizing boxes, but the result makes your Cloud projects infinitely more useable.

12) Watchdog Timer
The Arduino Cloud automatically runs a watchdog timer that will reset your board, hardware or project if it crashes. This is a small feature, but a powerful one that can keep your projects running while unattended.
It means you never have to manually reset it when you eventually realize it’s not been running all day. You can have devices running remotely (very remotely, with SIM or LoRa connectivity) and be sure they’re robust enough to keep on ticking.
It’s included and running automatically, but can easily be disabled if you don’t need it.
youtube
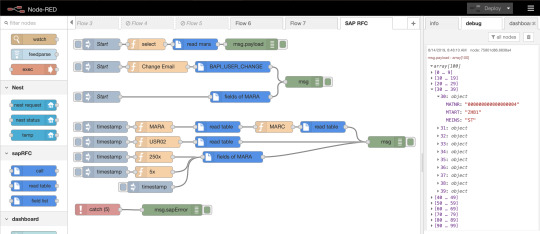
13) Node-RED Integration
Arduino provides a super easy way to use Node-RED for IoT automations. This is a powerful, but very easy-to-use visual programming platform specifically designed for IoT projects.
Complex automations using advanced triggers like sunrise or sunset, presence detection, combined actions or sensor readings and so much more. The possibilities are endless, and learning Node-Red is incredibly easy. Get to grips with this feature, and you’ll be creating IoT automations that would otherwise need an experienced coder.

13A) Fully Functional Free Account
One of the best kept secrets of the Arduino Cloud is that if you’re registered on the Arduino website or forum, you already have a free Cloud waiting for you. Simply head on over to the Cloud site and get started with unlimited dashboards and unlimited sketches. The free tier of Arduino Cloud is fully functional, and it’s ready and waiting for you to give it a try.
In fact, it’s the perfect option especially if you haven’t used Arduino before! Give it a shot and let us know what you think. No credit card required; just your creativity and a passion for connected projects.
TRY YOUR FREE ARDUINO CLOUD RIGHT NOW
The post 14 Awesome Arduino Cloud Features You Never Knew Existed appeared first on Arduino Blog.
Bookmark It













Hide Sites
$$('div.d43157').each( function(e) { e.visualEffect('slide_up',{duration:0.5}) });
14 Awesome Arduino Cloud Features You Never Knew Existed was originally published on PlanetArduino
1 note
·
View note
Text
[Media] DSTIKE D&B Watch (V4)
DSTIKE D&B Watch (V4) A unique wearable device that combines the functionalities of a Deauther and BadUSB. It features an ESP8266 module with enhanced signal search capabilities and the addition of an Atmega32u4 chip (Arduino Leonardo), allowing for BadUSB attacks. The watch offers various programmable buttons for executing different commands and can be reprogrammed using the Arduino IDE. It also includes solder pads for connecting the ESP8266 with the Atmega32u4, enabling additional functionalities like the Wi-Fi Duck. The battery has been upgraded to 1000mAh, providing longer usage time, and the watch comes with a durable silicone strap. With a redesigned 3D case and the inclusion of a bottom acrylic board for protection, the watch boasts an improved design. Charging can be done through two USB ports, although it is advised not to charge simultaneously. Experience the power of deauthentication and bad USB attacks in this feature-rich wearable device. Buy online: 🛒 https://bit.ly/4315RJO 🛒 https://amzn.to/43g5CuF #badusb #dstike #watch #esp8266

1 note
·
View note
Text
AZ-Envy - Sensordaten auf einer Webseite

In diesem Beitrag möchte ich dir zeigen, wie du die Sensordaten vom AZ-Envy auf einer Webseite anzeigen lässt.

Den AZ-Envy habe ich dir bereits in den beiden nachfolgend verlinkten Beiträgen vorgestellt und gezeigt wie dieser programmiert wird. - Vorstellung AZ-Envy - AZ-Envy - auslesen der Sensordaten Hier soll es lediglich darum gehen, wie du eine HTML-Seite mit einem Liniendiagramm schreibst und dort die Sensordaten für die Luftqualität, Temperatur sowie rel. Luftfeuchtigkeit darstellst.
AZ-Envy im Überblick
Der AZ-Envy verfügt wie erwähnt über einen Luftqualitätsmesser vom Typ MQ-2 sowie ein Luftfeuchtigkeits-/Temperaturmesser SHT30.

Aufbau des Boards "AZ-Envy"
Aufbau einer Wi-Fi-Verbindung
Auf meinem Blog habe ich dir bereits einige Beiträge veröffentlicht, wo ich dir gezeigt habe, wie du eine Wi-Fi-Verbindung am Mikrocontroller mit ESP Chip aufbaust. Du benötigst von deinem lokalen WLAN die SSID sowie das Passwort. Der ESP8266 arbeitet im 2.4 GHz WLAN daher musst du hier ggf. im Router darauf achten welches Netzwerk bei dir aktiv ist! //Bibliothek zum Aufbau einer WiFi Verbindung #include //SSID aus dem Router const char* ssid = ""; //Passwort für den Zugang zum WLAN const char* password = ""; //Aufbau eines Webservers mit HttpPort 80 WiFiServer server(80); void setupWiFi() { //Ausgabe der SSID auf der seriellen Schnittstelle Serial.print("Aufbau der WiFi Verbindung zu "); Serial.print(ssid); Serial.print(" "); WiFi.begin(ssid, password); int index = 0; //Warten bis die Verbindung aufgebaut wurde, //oder 10 Versuche gescheitert sind. while (WiFi.status() != WL_CONNECTED || index < 11) { delay(500); index++; //incrementieren des Indexes Serial.print("."); } Serial.println(); //Wenn die Verbindung erfolgreich aufgebaut wurde, //dann soll die IP-Adresse ausgegeben werden. if (WiFi.status() == WL_CONNECTED) { Serial.print("IP-Adresse: "); Serial.println(WiFi.localIP().toString()); } } void setup() { //begin der seriellen Kommunikation Serial.begin(9600); //Aufrufen der Funktion setupWiFi //zum Aufbau der WiFi-Verbindung. setupWiFi(); } void loop() { // bleibt erstmal leer } Wenn das Programm erfolgreich auf den Mikrocontroller gespeichert / hochgeladen wurde, dann sollten wir nachfolgende Ausgabe im seriellen Monitor der Arduino IDE sehen.

Die IP-Adresse können wir nun im Browser eingeben, jedoch werden wir zunächst nur eine Fehlermeldung.

Damit du den Code nicht abtippen musst, kann du dir diesen hier bequem als ZIP-Datei herunterladen.
Erstellen einer Webseite für die Sensordaten
Zunächst schreiben wir die Webseite in einem einfachen Editor wie dem Notepad++. Da wir diese Webseite später vom Mikrocontroller ausliefern möchten, müssen wir diese komprimiert in einer Variablen im Quellcode ablegen (aber dazu später mehr). Im ersten Schritt möchten wir lediglich die Daten anzeigen lassen. Die Uhrzeit & das Datum ermitteln wir per JavaScript und sparen uns somit einen Zugriff auf NTP-Server, wie ich es im Beitrag ESP8266 – NTP Protokoll für das lesen eines genauen Zeitstempels erläutert habe.

Der Code für dieses kleine Projekt ist schon jetzt recht umfangreich, daher biete ich dir hier einfach die ZIP-Datei zum Download mit allen Ressourcen an. Die Bibliothek jQuery sowie die CSS-Stylesheets und JavaScript Dateien habe ich auf meiner Domain unter http://progs.ressourcen-draeger-it.de/azenvy/ abgelegt, somit kannst du dir diese recht einfach einbinden. Read the full article
0 notes
Text
Swordsoft layout serial number

SWORDSOFT LAYOUT SERIAL NUMBER HOW TO
SWORDSOFT LAYOUT SERIAL NUMBER CODE
However, if you have peripherals connected to those pins, you may have trouble trying to upload new code, flashing the ESP32 with new firmware, or resetting the board. More information on the ESP32 Boot Mode Selection can be found here. The board puts the pins in the right state for flashing or boot mode. On most development boards with built-in USB/Serial, you don’t need to worry about the state of these pins. These are used to put the ESP32 into bootloader or flashing mode. The ESP32 chip has the following strapping pins:
SWORDSOFT LAYOUT SERIAL NUMBER HOW TO
Learn how to use interrupts with the ESP32: Learn more about SPI communication protocol with the ESP32 using Arduino IDE: ESP32 SPI Communication: Set Pins, Multiple SPI Bus Interfaces, and Peripherals (Arduino IDE) InterruptsĪll GPIOs can be configured as interrupts. Learn more about I2C communication protocol with the ESP32 using Arduino IDE: ESP32 I2C Communication (Set Pins, Multiple Bus Interfaces and Peripherals) SPIīy default, the pin mapping for SPI is: SPI If you want to use other pins when using the wire library, you just need to call: Wire.begin(SDA, SCL) When using the ESP32 with the Arduino IDE, the default I2C pins are: The ESP32 has two I2C channels and any pin can be set as SDA or SCL. Learn how to use ESP32 PWM with Arduino IDE: ESP32 PWM with Arduino IDE I2C GPIO where you want to output the signal.To set a PWM signal, you need to define these parameters in the code: All pins that can act as outputs can be used as PWM pins (GPIOs 34 to 39 can’t generate PWM). The ESP32 LED PWM controller has 16 independent channels that can be configured to generate PWM signals with different properties. Learn how to use the RTC GPIOs to wake up the ESP32 from deep sleep: ESP32 Deep Sleep with Arduino IDE and Wake Up Sources PWM The following GPIOs can be used as an external wake up source. These RTC GPIOs can be used to wake up the ESP32 from deep sleep when the Ultra Low Power (ULP) co-processor is running. The GPIOs routed to the RTC low-power subsystem can be used when the ESP32 is in deep sleep. There are 2 x 8 bits DAC channels on the ESP32 to convert digital signals into analog voltage signal outputs. View source Digital to Analog Converter (DAC) You’ll get a behavior similar to the one shown in the following figure. You need to keep that in mind when using the ADC pins. You’ll probably won’t be able to distinguish between 0 and 0.1V, or between 3.2 and 3.3V. The ESP32 ADC pins don’t have a linear behavior.
SWORDSOFT LAYOUT SERIAL NUMBER CODE
You can also set the resolution of your channels on the code and the ADC range. This means that you can get analog readings ranging from 0 to 4095, in which 0 corresponds to 0V and 4095 to 3.3V. The ADC input channels have a 12-bit resolution. So, if you’re using Wi-Fi and you’re having trouble getting the value from an ADC2 GPIO, you may consider using an ADC1 GPIO instead. Note: ADC2 pins cannot be used when Wi-Fi is used. The ESP32 has 18 x 12 bits ADC input channels (while the ESP8266 only has 1x 10 bits ADC). These are the GPIOs that can be used as ADC and respective channels: Learn how to use the touch pins with Arduino IDE: ESP32 Touch Pins with Arduino IDE Analog to Digital Converter (ADC) Those internal touch sensors are connected to these GPIOs: The capacitive touch pins can also be used to wake up the ESP32 from deep sleep. These pins can be easily integrated into capacitive pads and replace mechanical buttons. So they can detect variations induced when touching the GPIOs with a finger. These can sense variations in anything that holds an electrical charge, like the human skin. The ESP32 has 10 internal capacitive touch sensors. So, don’t use these pins in your projects: However, these pins are connected to the integrated SPI flash on the ESP-WROOM-32 chip and are not recommended for other uses. GPIO 6 to GPIO 11 are exposed in some ESP32 development boards. They can’t be used as outputs, so use these pins only as inputs: These pins don’t have internal pull-up or pull-down resistors. GPIOs 34 to 39 are GPIs – input only pins. GPIOĬontinue reading for a more detail and in-depth analysis of the ESP32 GPIOs and its functions. The pins highlighted in red are not recommended to use as inputs or outputs. The ones highlighted in yellow are OK to use, but you need to pay attention because they may have an unexpected behavior mainly at boot. The pins highlighted in green are OK to use. The following table shows what pins are best to use as inputs, outputs and which ones you need to be cautious. Additionally, there are pins with specific features that make them suitable or not for a particular project.

0 notes
Text
ESP32 MCU 에 IoT 기능 구현하기
ESP32 MCU 에 IoT 기능 구현하기
ESP32 란? Wi-Fi 와 BLE (Bluetooth Low Energy) 기능을 동시에 지원하는 IoT 개발 보드입니다. CP210x 드라이버를 사용하며 단일 프로세서가 통신 중인 경우 다른 프로세서가 I/O 제어를 담당하는 듀얼코어 지원으로 기존의 ESP8266 보드가 가지던 치명적인 단점을 개선하였습니다. 아두이노 통합 개발환경 (Arduino IDE) 을 지원하므로 아두이노 (Arduino) 를 이용하여 IoT 프로젝트를 구현하기에 적합합니다. ESP32 기능 블록 다이어그램 (Functional Block Diagram) 1. BH1750test I2C_Data Port 25 번 Pin 과 I2C_Communication Port 26 번 핀을 사용합니다. – IIC 통신을…

View On WordPress
0 notes
Text

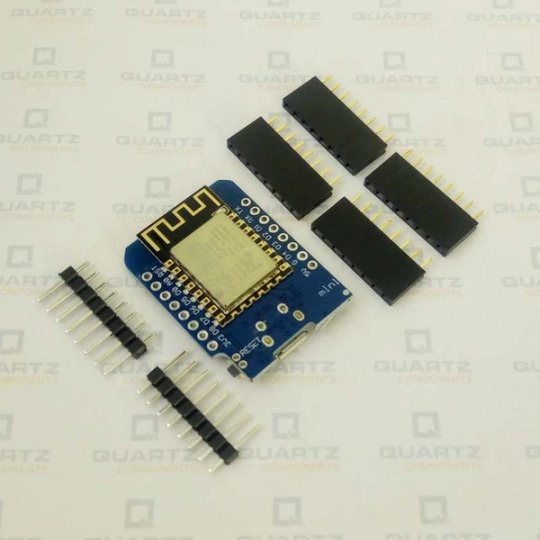
WEMOS D1 MINI / ESP8266 NodeMCU Mini D1 Module
It is imperative that you have to connect to the internet to enable IoT functions on your device and for this one of the most commonly used components we use to connect our project to the internet via HTTP is ESP8266. It can also connect to Wi-Fi and act as a Wi-Fi Hotspot if you want to use that functionality. This D1 Mini ESP8266 NodeMCU Module have 11 digital GPIO pins where apart from D0 all pins are PWM enabled, interrupt supported. One is 3.3V max analog input and power pins to power up the module. It is very easy to use and one of the biggest features is that you can use it with Arduino IDE which allows you to connect with the local network or provide internet access to your project. It is compact, versatile and very reliable and allows you to make your project IoT enabled.
Specifications
Arduino IDE compatible
Supports OTA wireless uploading
Easily Switch to Flashing Mode
Micro USB connection
11 digital GPIO Pins
3V Operating Voltage
Buy this Wemos D1 Module: https://quartzcomponents.com/products/wemos-d1-mini-esp8266-nodemcu-mini-d1-module
0 notes
Text
Explore the Features of ESP8266 NodeMcu WiFi Development Board
The NodeMCU is an ESP8266 WiFi based microcontroller board that helped overcome some of the difficulties associated with several versions of boards based on the ESP8266 WiFi module/chips from Espressif. As the popularity of Arduino boards increased, the demand for boards which comes embedded with some of the add-ons used with the Arduino increased. One of the most popular add-ons were the WiFi modules which are used to connect Arduino boards to the internet.
Several boards were released by different manufacturers which used the Arduino form factor and had onboard WiFi module, but none of these boards became as popular as the NodeMCU. Today, we will be exploring how to use the ESP8266 NodeMCU board in projects and especially how to easily program the board using the Arduino IDE. The NodeMCU is an ESP8266 WiFi based microcontroller board that helped overcome some of the difficulties associated with several versions of boards based on the ESP8266 WiFi module/chips from Espressif.
ESP8266 NodeMcu WiFi Development Board Features:-
It is based on ESP8266, integates GPIO, PWM, IIC, 1-Wire and ADC all in one board.
Power your developement in the fastest way combinating with NodeMCU Firmware!
USB-TTL included, plug&play
10 GPIO, every GPIO can be PWM, I2C, 1-wire
Open source IoT Platform
Easily Programmable
Low cost & Simple to Implement
WI-FI enabled
ESP8266 NodeMcu WiFi Development Board Applications:-
Home Appliances
Home Automation
Smart Plug and lights
Mesh Network
Industrial Wireless Control
Baby Monitors
IP Cameras
Sensor Networks
Wearable Electronics
To know more about all latest Products of ESP8266 WIFI Modules you can visit at www.campuscomponent.com
0 notes