#architectural detials
Explore tagged Tumblr posts
Photo

Mediterranean Exterior - Exterior Large exterior shot of a two-story, tuscan-beige stucco house with a hip roof and a tile roof.
0 notes
Text
Price: [price_with_discount] (as of [price_update_date] - Details) [ad_1] An outstanding design pedigree always comes with a strong brand DNA. Our exciting range of faucet comes in an amazing array of styles, sizes and configurations. We have modern, linear shapes to suit architectural spaces, contemporary styles for family homes. Aquieen Single Lever Sink Mixer's sensible styling that complements any home. High-arc spout provides a large working area underneath the faucet. Adjustable spray for long reach and easy clean-up Single lever for easy operation with one hand. Material : SS 304, Finish : SS Package Contains, 1x Faucet with Pull Out Shower, 2x Connecting Hoses, Weights for Pull Out & Installation Kit 5 years warranty against manufacturing defect. Single lever for easy operations with one hand. Provision for both hot and cold water. Superior 35 mm Cartridge - dripless water solution For more detials please visit www.amazon.in/aquieen [ad_2]
0 notes
Photo

A detail from the Brion Cemetery by Carlo Scarpa. (photo by me)
#carlo scarpa#scarpa#architecture#photography#my photography#detail#architectural detials#design#brion cemetery#veneto#italy#original photography#art
2 notes
·
View notes
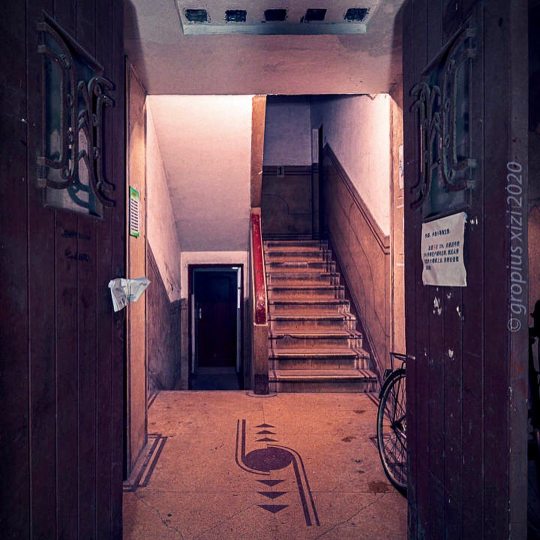
Photo

#SHANGHAiMAGE SHANGHAI 1 x 1: #SHANGHAI in SQUARE 方寸上海. Mar. 2020, Shanghai. ©xizi 2020 ART-DECO in SHANGHAI #artdeco #shanghai #architecture #detial #thatsshanghai #oldshanghai #上海细节 https://www.instagram.com/p/B9gdz2oF_wr/?igshid=o1vx7qc76nqq
2 notes
·
View notes
Photo

Nizhny Novgorod region of Volodarsk Russia
13 notes
·
View notes
Text
NEW LOT+ CC RELEASE: HIDDEN OASIS FARMHOUSE

After finding that most Farmhouses are WAY too big for one sim- I was able to create the Hidden Oasis Farmhouse, a beautiful property with elevated landscaping, sharp architecture- Totally perfect for the small families who are interested in farming but don't want to upkeep a massive house! Perfect for single sims, or couples w/ a green thumb and a love for nature and animals! Tap images for HQ.
[DOWNLOAD LOT]


LOT DETIALS
Lot Size: 50 x 40 (1 Bedroom, 1 bathroom)
Lot Value: $60,426
Lot Traits: Natural Light, Homey & Bracing Breeze
Lot Challenges: Wild Foxes & Simple Living


[DOWNLOAD LOT]


[DOWNLOAD LOT]

FOR MORE AWESOME TS4 BUILDS, CC, POSES & More FOLLOW @simminmybestlife
#simminmybestlife#sims 4#my ts4#ts4blog#ts4 seasons#ts4 reblog#ts4 simblr#sims4 simblr#active simblr#urban simblr#simblrs#my simblr#simblr#ts4 cc#cc finds#ts4 builds#quick build#build#ts4 download#ts4 house#ts4 deco#ts4 cottage living#cottage living#ts4 sims#ts4 family#ts4 house deco#ts4 deco finds#ts4 deco cc#ts4 decor#follow
29 notes
·
View notes
Photo

Let's talk about the essential role of detials in Interior Design. Interior spaces are made up of dozens of architectural concepts, ideas, and thoughts. These design brainwaves are then translated into the actual room using the most thought-out details of the design. After all, details are what renders the finished, well-put-together ambiance of a space. One of our targets in @lonesomeinteriors is focusing on detials, thats why we manufacture every single piece 😉❤ .. Real picture after finishing the Site Implementation; Designed by #LID #lonesomeinteriors #makeyourowndesign #residentialarchitecture #like #instagram #contemporary #beautiful #architect #lifestyle #kitchen #furnituredesign #luxuryhomes #wood #homestyle #instahome #interiorinspo #contemporaryart #reception #living #artwork #interiordecorating #painting #picoftheday #archilovers #followme #fb"Lonesome Interiors" #pinterest"lonesomeinteriors" #twitter"lonesomeinteri" https://www.instagram.com/p/CJZBiEYhBqN/?igshid=du4veksweus1
#lid#lonesomeinteriors#makeyourowndesign#residentialarchitecture#like#instagram#contemporary#beautiful#architect#lifestyle#kitchen#furnituredesign#luxuryhomes#wood#homestyle#instahome#interiorinspo#contemporaryart#reception#living#artwork#interiordecorating#painting#picoftheday#archilovers#followme#fb#pinterest#twitter
0 notes
Link
GitHub engineer Gregor Martynus recently described his journey to refactor GitHub official REST JavaScript SDK, originally containing about 16 thousand lines of code across six files total, into a more maintainable and modular project.
As Martynus explains,
The library’s core piece was a huge routes.json file with nearly eight thousand LOC, and it was supposed to define all of GitHub’s REST API endpoints.
The routes.json file was managed manually, which made the task of adding missing endpoints or fixing existing definitions particularly hard. The first step Martynus took was to write a script that scraped GitHub’s REST API documentation and generated a JSON representation of the API. If the generated routes changed, the script sends a pull request with the changes and a new release is released automatically, including full TypeScript definitions. This approach guarantees the GitHub REST endpoints are always up to date and complete in the JavaScript SDK without major effort.
Next, Martynus started working on modularity, aiming to benefit browser-based and other lightweight clients by enabling them to load only the features they actually need.
Instead of a single, monolithic library which implements all REST API endpoints, authentication strategies, and recommended best practices (such as pagination), it’s important to give users the choice to use lower-level libraries. That way users can make their own choices about trade-offs between bundle size and features.
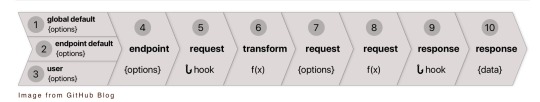
This effort led to the following architecture, with lower-numbered layers sitting closer to the API surface:

Martynus took this rearchitecture as a chance to get rid of deprecated code and started fresh with a new core package to provide the foundation for all other OctoKit modules. Hooks played a critical role enabling to split independent features across distinct plugin, for example authentication strategies, pagination, and so on. Furthermore, the use of TypeScript allowed Martynus to get rid of most validation code, since checks were carried through at compile time.
While Martynus article's title might lead you into thinking he really managed to shrink almost 50k lines of code into ten, this is not actually the case. In fact, most code originally belonging to the JavaScript SDK did not disappear and was shifted to separate modules. That does not mean, though, he did not manage to achieve his goals of making the SDK more maintainable and modular—quite the opposite, indeed. If you are interested in the full detial, do not miss his original post
0 notes
Text
CS22220 - Group Project Blog - Daniel Joshua Hulme
Week: 30th - 5th January 2017
-------------- Assigned tasks (as of Tuesday 31st January 2017) --------------
1 -- Start a Google Document for the Project Architecture discussion
2 -- Start coming up with ideas of what the database will look like, and present it next week
3 -- Everyone to create a blog (or assign someone to create a group blog) and make sure Sam can access it by the end of the week.
4 -- Everyone to read QA04, and come up with some ideas and diagrams of possible user interfaces to discuss next week.
5 -- Read QA documents 1-3, these describe general QA practices including how the project is run.
6 -- Consider the pros and cons of using Object Orientated approaches for backend.
-------------------- Other notes --------------------
Reminder: 17th February is the deadline for the Test Spec and the User Interface document.
-------------------- Tasks --------------------
-- 1 --
Completed on Tuesday 31st January 2017. Didn't take any time at all. I wrote a brief introduction in the document.
I realised that I had to change a few things in the document so I went back and compeleted this.
-- 2 -- This was started on the evening of Friday 3rd of Febuary 2017. This was a hard thing to think through. I believe I have produced an accurate UNF diagram. This was the longest part. I had to put a lot of thought into how the database would look. I populated it with some data where necessary.
So far my understanding of what needs to go in the database is:
id - Each quiz must have an id number other wise duplicate quiz's will cause trouble in the database. Auto generate?
quiz - The quiz has a name.
questions - Each quiz has questions
answers - Each quiz has to have 2 or more possible answers
marks - Relative marks for each answer for every question
intro text - The quiz has introduction text
assessment range - The quiz has an associated assessment range for the questions
question order - Each quiz has to order the questions. Done by giving a question ID? And that ID being used to order them.
I will continue to work on this throughout the weekend.
-- 3 --
Started and completed on Tuesday 31st January 2017.
-- 4 --
Started on 1st Wednesday of February night. Completed on Thursday evening. This took a while as I had to read the documents allocated with this and formulate UI designs.
Summary of requirements:
A -- Button to create a new quiz B -- Button to load an old quiz
--A--
- Specify new quiz title and text containing information about the quiz. - Add questions to the new quiz - Specify a questions with two or more answers - marks given for each answer (behind the scenes?) - Should be able to change the title, intro text, question order, all detials of the question and the assessment range for a quiz - Save and exit the quiz at any point
--B--
- Add new questions to an existing quiz - Should be able to change the title, intro text, question order, all detials of the - question and the assessment range for a quiz - Save and exit the quiz at any point
--O--
- Should calculate the maximum mark for a quiz and give an assessment range. - Upon completion of a quiz, thre should be a link provided so the quiz can be completed. - Upon the web link being entered into a browser, it should present the title and intro text; then ask the questions in the specified order. - Results should be displyed along with the assessment range.
I have produced hand drawn UI diagrams to show the group in the next group meeting.
-- 5 -- Started on 1st Wednesday of February and completed on Saturday 4th Febuary 2017. I realised that the blog needs to be updated each time work is done on the project so in future I will do that instead of one long blog post at the end of the week.
-- 6 --
Allows objects to be passed into the database easily. Can easily pass those objects into the database. Makes it easier to sanitise code?
Might be harder as we were only introduced to it breifly by a lecturer last semester.
-- Other --
As I said, I realised that the better way to do this blog is to post whenever I work on the project. So from here on I will follow this method. But this is a summary of all the work I have done for the group project as of Saturday 4th February 2017
1 note
·
View note
Photo

Let's talk about the essential role of detials in Interior Design. Interior spaces are made up of dozens of architectural concepts, ideas, and thoughts. These design brainwaves are then translated into the actual room using the most thought-out details of the design. After all, details are what renders the finished, well-put-together ambiance of a space. One of our targets in @lonesomeinteriors is focusing on detials, thats why we manufacture every single piece 😉❤ .. Real picture after finishing the Site Implementation; Designed by #LID #lonesomeinteriors #makeyourowndesign #residentialarchitecture #like #instagram #contemporary #beautiful #architect #lifestyle #kitchen #furnituredesign #luxuryhomes #wood #homestyle #instahome #interiorinspo #contemporaryart #reception #living #artwork #interiordecorating #painting #picoftheday #archilovers #followme #fb"Lonesome Interiors" #pinterest"lonesomeinteriors" #twitter"lonesomeinteri" https://www.instagram.com/p/CJZAlqlB2jZ/?igshid=1lfs9ymwhnfc1
#lid#lonesomeinteriors#makeyourowndesign#residentialarchitecture#like#instagram#contemporary#beautiful#architect#lifestyle#kitchen#furnituredesign#luxuryhomes#wood#homestyle#instahome#interiorinspo#contemporaryart#reception#living#artwork#interiordecorating#painting#picoftheday#archilovers#followme#fb#pinterest#twitter
0 notes