#app testability
Explore tagged Tumblr posts
Text

@gettingnowherefaster for some reason the app wasn't letting me publish your submission, so I'm copy-pasting!
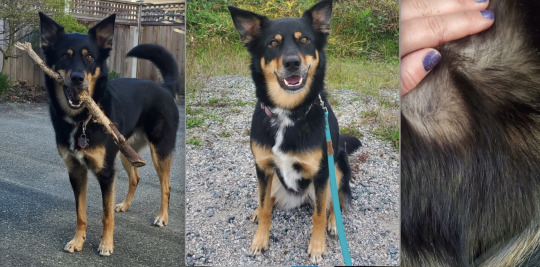
Hi! I just recently discovered your blog, so niche and interesting! I was wondering what you make of my dog? Parts of her coat are solid black, but on others the hairs are grey at the base and black at the tip. Some of her longer tail hairs will even have bands of black + tan/brown + white (agouti?). Thanks in advance :)
She is a lovely black tanpoint with minor white spotting!
ky/ky E/- at/- B/- D/- S/-
That variation in color is light undercoat and banded hairs. It's a common misconception that banded hairs mean agouti - in reality almost all of the A-Locus patterns (sable, agouti, saddle, and tanpoint) can have banded hairs. Light undercoat is probably genetic to some extent, but isn't testable. Some breeds, like Rottweilers, have selected strongly away from this trait, but in others (like rough/smooth collies) it's pretty common.
7 notes
·
View notes
Text
Dependency Injection in .NET: A Comprehensive Guide

Dependency Injection in .NET: A Comprehensive Guide Introduction to Dependency Injection (DI) Dependency Injection (DI) is a design pattern used to achieve Inversion of Control (IoC) in software development.
It allows objects to receive their dependencies from an external source rather than creating them internally, making applications more maintainable, testable, and loosely coupled.
Why Use Dependency Injection?
Loose Coupling: Reduces dependencies between components.
Improved Testability: Makes unit testing easier by enabling mock dependencies.
Scalability: Helps manage dependencies efficiently as the application grows.
Separation of Concerns: Keeps business logic independent of infrastructure concerns.
Types of Dependency Injection in .NET Constructor Injection (Most Common) Method Injection Property Injection Dependency Injection in .NET Core and .NET 5+ .NET has a built-in Dependency Injection (DI) container that simplifies dependency management.
1. Registering Services in the DI Container In .NET applications, dependencies are registered in the ConfigureServices method of Program.cs:
csharp
var builder = WebApplication.CreateBuilder(args); builder.Services.AddTransient<IMyService, MyService>(); var app = builder.Build();
2. Service Lifetime in Dependency Injection .NET provides three service lifetimes: Lifetime Description Example Transient A new instance is created every time it’s requested.
services.AddTransient<IMyService, MyService>(); Scoped A new instance is created per request (for web applications). services.AddScoped<IMyService, MyService>(); Singleton A single instance is created and shared throughout the application’s lifetime. services.AddSingleton<IMyService, MyService>();
Implementing Dependency Injection in .NET
Example 1: Constructor Injection
Step 1: Define an Interface
csharp
public interface IMessageService { void SendMessage(string message); }
Step 2: Implement the Interface csharp Copy Edit public class EmailService : IMessageService { public void SendMessage(string message) { Console.WriteLine($”Email sent: {message}”); } }
Step 3: Register the Service
csharp
var builder = WebApplication.CreateBuilder(args); builder.Services.AddTransient<IMessageService, EmailService>(); var app = builder.Build();
Step 4: Inject Dependency in a Controller
csharp
public class HomeController { private readonly IMessageService _messageService; public HomeController(IMessageService messageService) { _messageService = messageService; } public void SendNotification() { _messageService.SendMessage(“Hello, Dependency Injection!”); } }
Advanced DI Concepts
1. Injecting Multiple Implementations If you have multiple implementations of an interface, you can inject them using IEnumerable<T>.
csharp
public class NotificationService { private readonly IEnumerable<IMessageService> _messageServices;
public NotificationService(IEnumerable<IMessageService> messageServices) { _messageServices = messageServices; } public void NotifyAll(string message) { foreach (var service in _messageServices) { service.SendMessage(message); } } }
2. Using Factory Methods You can use a factory pattern for more control over dependency creation. csharp Copy Edit builder.Services.AddTransient<IMessageService>(provider => new EmailService());
3. Configuring Options with IOptions<T> For settings-based dependency injection: csharp Copy Edit public class EmailSettings { public string SmtpServer { get; set; } } builder.Services.Configure<EmailSettings>(builder.Configuration.GetSection(“EmailSettings”));
Conclusion
Dependency Injection in .NET simplifies object creation, promotes maintainability, and enhances testability. By leveraging .NET’s built-in DI container, developers can efficiently manage dependencies and build scalable applications.
WEBSITE: https://www.ficusoft.in/dot-net-training-in-chennai/
0 notes
Text
Clean Architecture: A Blueprint for Scalable and Maintainable Software
Clean Architecture is a design approach for building flexible, maintainable, and testable apps by keeping concerns separate and well-defined. Let's deep dive in in this article!
Clean Architecture is a software design philosophy that helps developers build flexible, maintainable, testable, and scalable applications. It emphasizes separation of concerns, ensuring that different parts of the application have clear responsibilities and do not mix unrelated logic. Think of it like designing a beautiful city with a well-planned infrastructure—roads, districts, utilities, and…
#Clean Architecture#Good Programming Practice#Onion Architecture#Software Development#Software Engineering#SOLID
0 notes
Text
Xamarin App Development: A Practical Guide

In today’s fast-paced digital world, cross-platform app development with Xamarin has become a go-to solution for businesses and developers. Whether you’re an aspiring developer or an entrepreneur looking to build an app, understanding Xamarin mobile app development can give you a competitive edge.
In this guide, I’ll take you through everything you need to know about Xamarin app development—from what it is, why it’s popular, and a step-by-step development guide, to best practices and a comparison with other frameworks like Xamarin vs React Native. Let’s dive in!
What is Xamarin?
Xamarin is an open-source framework by Microsoft that allows developers to build cross-platform mobile applications using a single codebase. It integrates seamlessly with .NET and C#, enabling apps to run smoothly on iOS, Android, and Windows.
Key Features of Xamarin:
Single Codebase: Write once, deploy everywhere.
Native-Like Performance: Uses native APIs for a smooth experience.
Built-in UI Components: Supports Xamarin App UI/UX Design best practices.
Microsoft Support: Backed by a strong developer community.
Why Choose Xamarin for App Development?
Choosing the right development framework is crucial for building high-performing mobile apps. Here are some benefits of Xamarin app development:
Cross-Platform Compatibility: Develop for Android, iOS, and Windows with a single codebase.
Cost-Efficiency: Saves time and money compared to native development.
Seamless Integration: Works well with Azure, Visual Studio, and .NET Core.
Faster Development: Pre-built UI components speed up development.
High Performance: Offers near-native performance with minimal lag.
If you're working with an experienced Xamarin app development company, you can leverage these benefits to create scalable and future-proof apps.
Also Read: Xamarin App Development: A Practicle Guide @ Mobulous
Step-by-Step Xamarin App Development Guide
If you're ready to start Xamarin mobile app development, follow these steps:
Step 1: Set Up the Development Environment
Before you begin, install the necessary tools:
Visual Studio (Windows or Mac)
Xamarin SDK
.NET Core SDK
Android/iOS emulators
Step 2: Create a New Xamarin Project
Open Visual Studio and create a new project.
Select Xamarin.Forms for a cross-platform solution.
Set up the iOS and Android dependencies.
Step 3: Design the App UI
Good UI/UX design is essential for a smooth user experience. Use XAML for designing layouts and follow Xamarin app UI/UX design principles:
Use Material Design for Android.
Follow Apple's Human Interface Guidelines for iOS.
Optimize UI for different screen sizes.
Step 4: Implement Business Logic
Use MVVM (Model-View-ViewModel) architecture for code separation.
Implement API calls and data storage using SQLite or Firebase.
Optimize app navigation and user interactions.
Step 5: Test the App
Use Xamarin Test Cloud or built-in Visual Studio emulators to check performance, responsiveness, and functionality.
Step 6: Optimize Performance
Xamarin performance optimization techniques include:
Reducing app size using linker settings.
Optimizing memory usage and garbage collection.
Implementing lazy loading for images and data-heavy operations.
Step 7: Deploy and Maintain
Once your app is tested and optimized, publish it on the Google Play Store, Apple App Store, or Microsoft Store. Keep improving it based on user feedback and regular updates.
Xamarin Best Practices for High-Performance Apps
To build a robust Xamarin app, follow these best practices:
Use Dependency Injection: Improves scalability and testability.
Leverage Caching: Speeds up app performance and reduces API calls.
Optimize UI Rendering: Avoid unnecessary UI elements that slow down the app.
Use Native Code When Needed: Utilize platform-specific functionalities for better performance.
Monitor App Performance: Use tools like Xamarin Profiler and App Center.
Xamarin vs Other Cross-Platform Frameworks
When choosing a cross-platform framework, you might wonder how Xamarin vs React Native compares.

Which One Should You Choose?
Choose Xamarin if you’re a .NET developer and need high performance with native UI.
Choose React Native for faster development and a strong JavaScript ecosystem.
Choose Flutter for beautiful custom UIs and Google-backed updates.
How Mobulous Can Help with Xamarin Development
As a leading Xamarin app development company, Mobulous specializes in building scalable, high-performance cross-platform apps. Our expert developers follow the best Xamarin development guide to create apps that are:
User-Friendly – Prioritizing UI/UX design for better engagement.
Performance-Optimized – Implementing best practices to ensure smooth functionality.
Scalable & Secure – Future-proof solutions tailored for your business.
Whether you need a business app, eCommerce solution, or enterprise software, Mobulous has got you covered!
FAQs
Q:1. Is Xamarin good for mobile app development?
Yes! Xamarin mobile app development is great for cross-platform applications, offering native performance, code reusability, and Microsoft support.
Q:2. How does Xamarin compare to React Native?
Both are great for cross-platform development, but Xamarin uses C# and .NET, while React Native is based on JavaScript. Xamarin is better for apps requiring high performance and native UI.
Q:3. What are the key benefits of Xamarin?
Code reusability (90%)
Near-native performance
Integration with .NET and Microsoft tools
Large developer community and support
Q:4. How can I optimize my Xamarin app for better performance?
Reduce app size with linker settings
Use lazy loading for images
Optimize memory management and garbage collection
Minimize UI overdraws
Conclusion
Xamarin app development is a powerful solution for businesses looking to build high-quality cross-platform apps efficiently. By following best practices for Xamarin developers, optimizing performance, and leveraging Microsoft’s robust ecosystem, you can create a scalable and high-performing application.
If you're looking for an experienced Xamarin app development company, Mobulous can help bring your ideas to life. Contact us today for a consultation!
Read Our Informative Blog’s:
https://negiseogaurav.weebly.com/blog/best-mobile-app-development-company-for-enterprises-in-india
https://sites.google.com/view/negiseogaurav/our-latest-blogs/best-mobile-app-development-company-for-enterprises-in-india
https://negiseogaurav.odoo.com/blog/our-latest-blog-1/best-mobile-app-development-company-for-enterprises-in-india-13
https://gauravnegi.godaddysites.com/f/best-mobile-app-development-company-for-enterprises-in-india
#Features of Xamarin Application Development#Importance of Xamarin in Cross-Platform Development#Xamarin Application Development#What is Xamarin Application Development?
1 note
·
View note
Text
What are the Most Popular Applications You Can Build with NodeJS? Meet MAE
Node.js has now become a very important platform in the field of backend development which is attracting developers from all over the world. It has some unique features like: event driven, min-blocking I/O model and JavaScript. Its strong runtime environment provides resources to build efficient, high-performance, flexible, and real-time applications.
What is Node.js?
Node.js is an open-source, multi-platform runtime environment that runs JavaScript code outside the web browser. Node.js is built using Chrome's v8 JavaScript engine and follows the dynamic blocking I/O model. For this reason, it works very smoothly on parallel connections and also supports the flexibility of the application.
Key Advantages of Node.js
• High Performance: Node.js is good at handling lots of requests because of its non-blocking I/O model. It is best for instant applications like chat apps, streaming services and APIs.
• Scalability: Node.js applications can easily be scaled by adding more servers. If you get more users, you can simply add new servers.
• Large and Active Community: The community of Node.js is very large and they help the developers a lot. Here developers get different support like libraries Express.js and Socket.io.
• Multi device Compatibility: It is multi-platform compatible and works well on any operating system like Windows, macOS and Linux.
Top Applications You Can Build with Node.js
Node.js is a flexible platform from which different types of applications can be created. These are some popular applications which are made with Node.js:
1. Real-time Applications:
• Chat apps: The reactive design of Node.js makes it great for building real-time chat apps. With this you can also send direct messages, do group chats and video calls.
• Teamwork software: Apps such as Google Docs and Trello use Node.js to enable real-time collaboration and data alignment between users.
• Online games: Node.js is used in many online games, it makes the gameplay experience smooth. It features real-time updates, multiplayer interactions and leader boards.
2. Streaming Services:
• Video streaming platforms: Node.js is used to create smooth streaming platforms like Netflix, Spotify. It can handle multiple users simultaneously and deliver quality video and audio streams.
• Live streaming applications: Node.js makes streaming video and audio of live events like concerts and conferences easy.
3. Application Programming Interfaces:
• RESTful APIs: Many people use Node.js to create RESTful APIs. These APIs help in sharing and communicating data between two applications or services.
• Microservices: Node.js is best used for creating microservices architectures. This means dividing large applications into smaller, separate services.
4. Single-Page Applications:
• Frontend frameworks: Node.js is used in front-end frameworks like React, Angular and Vue.js. This helps in creating dynamic and interactive single page applications.
5. Internet of Things Applications:
• Data streaming and processing: Using Node.js Streams you can efficiently handle data coming from IoT appliances.
• Device control and automation: By using IoT and Node.JS you can develop controlling and automatic devices.
Choosing the Right Node.js Framework
There are many popular frameworks to simplify Node.js development.
• Express.js: This is a framework which is very simple and flexible, with this you can create web applications and APIs easily.
• Nest.JS: This is a backend framework that is progressive and modern, with the help of which you can create effective, flexible and testable applications.
Why Choose Mobile App Experts?
If you want to use Node.js for your next project, then you should consider partnering with mobile app experts as our company is one of the top app development companies in India. Our experienced team will help you:
• Design and develop high-performance, expandable, and secure Node.js applications
• Choose the right framework and tools for your specific project requirements
• Apply best practices for code quality, and performance
• Provide ongoing support and maintenance for your Node.js applications
Conclusion
Node.js has changed backend development a lot. It has excellent performance, is easy to use, and is adjustable for different applications ranging from real-time chat and streaming services to solutions for highly complex e-commerce platforms and IoT applications.

#top app development companies#mobile app development company#mobile app development#mobile application development#app developer companies#mobile app developers
0 notes
Text
Master Angular 18 and ASP.NET 8.0: Your Gateway to Modern Web Development
Web development continues to evolve at an astonishing pace, with frameworks and technologies constantly being updated. If you’re keen on mastering two of the most in-demand skills, Angular 18 and ASP.NET 8.0, you’re on the right track. Together, these tools form a powerhouse duo for creating efficient, scalable, and dynamic web applications. In this article, we’ll explore why these technologies are vital, how they work together, and how you can leverage them to boost your career in web development.
What Makes Angular 18 and ASP.NET 8.0 Stand Out?
Angular 18: A Frontend Marvel
Angular 18, the latest version of Google’s popular TypeScript-based framework, comes packed with features that make frontend development smoother and more efficient. Its ability to handle complex Single Page Applications (SPAs) with ease makes it a go-to for developers. Key highlights include:
Enhanced Performance: Faster rendering and improved change detection.
Streamlined Tooling: Debugging and testing have become easier.
Modular Architecture: Encourages better organization and scalability.
ASP.NET 8.0: Backend Brilliance
ASP.NET 8.0 is a robust framework for building web APIs and dynamic server-side applications. Microsoft has added cutting-edge features in this version, such as:
Minimal APIs: Simplified development for RESTful services.
Better Integration with Blazor: Enhances full-stack development capabilities.
Improved Performance: Faster execution and resource management.
Why Combine Angular and ASP.NET?
Pairing Angular 18 with ASP.NET 8.0 creates a synergy that benefits both developers and end-users. Angular handles the frontend, providing a seamless user interface (UI), while ASP.NET manages the backend, ensuring secure data processing and storage. Together, they deliver high-performing applications that are user-friendly and robust.
Top Features of Angular 18
1. Signals for State Management
Angular 18 introduces Signals, a reactive system for managing state updates. This feature simplifies how data flows within an application.
2. Enhanced Dependency Injection (DI)
Angular’s improved DI makes it easier to manage services and reusable components, ensuring cleaner code.
3. Standalone Components
With standalone components, developers can now build and use components without having to include them in Angular modules, reducing overhead.
Top Features of ASP.NET 8.0
1. Minimal APIs for Simplified Development
Creating web APIs is now faster with minimal boilerplate code.
2. gRPC Performance Enhancements
Efficient communication between services using gRPC ensures better data handling and faster response times.
3. Cross-Platform Compatibility
Run your applications seamlessly across different operating systems.
How to Get Started with Angular 18 and ASP.NET 8.0
1. Setting Up the Development Environment
To begin, ensure you have the following installed:
Node.js and npm: For Angular development.
Visual Studio 2022: Ideal for ASP.NET projects.
.NET 8 SDK: Required for ASP.NET 8.0.
2. Building a Simple Angular Application
Start with a basic Angular project:
bash
Copy code
ng new my-angular-app
cd my-angular-app
ng serve
This command sets up a new Angular project and runs it locally.
3. Creating a Web API with ASP.NET 8.0
In Visual Studio, create a new project and select ASP.NET Core Web API. Add minimal API code like this:
csharp
Copy code
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.MapGet("/", () => "Hello, World!");
app.Run();
Best Practices for Combining Angular and ASP.NET
1. Use RESTful APIs
Ensure your backend provides RESTful endpoints that your Angular frontend can consume effortlessly.
2. Leverage Dependency Injection
Both Angular and ASP.NET use DI to promote reusable and testable code.
3. Optimize for Performance
Minimize unnecessary API calls and use tools like Angular’s Ahead-of-Time (AOT) compilation to speed up your app.
Building a Real-World Project
Imagine creating an e-commerce platform with Angular 18 as the frontend and ASP.NET 8.0 as the backend. Here’s a high-level breakdown:
Frontend: Angular handles product pages, shopping carts, and user interactions.
Backend: ASP.NET manages user authentication, payment processing, and database operations.
Career Opportunities with Angular 18 and ASP.NET 8.0
1. High Demand in the Job Market
Skills in Angular and ASP.NET are highly sought after, making you a valuable asset to any company.
2. Diverse Roles
From full-stack developer to frontend specialist, mastering these tools opens up numerous career paths.
3. Freelancing and Entrepreneurship
Build your own apps or take up freelance projects, leveraging these technologies.
Learning Resources for Angular 18 and ASP.NET 8.0
1. Online Courses
Look for courses that focus on Master Angular 18 and ASP.NET 8.0 to get hands-on experience.
2. Official Documentation
Both Angular and ASP.NET have detailed guides to help you understand their features and implementation.
3. Community Support
Join forums and developer communities to share knowledge and solve issues.
Common Challenges and How to Overcome Them
1. Steep Learning Curve
Both Angular and ASP.NET have rich ecosystems, which can be overwhelming. Start small and focus on mastering core concepts first.
2. Integration Issues
Ensure your frontend and backend are well-synced by using tools like Postman for testing APIs.
3. Debugging Complex Applications
Utilize debugging tools like Chrome DevTools for Angular and Visual Studio’s debugger for ASP.NET.
Future Trends in Angular and ASP.NET Development
1. Enhanced AI Integration
Expect more AI-powered tools and libraries to integrate seamlessly with these frameworks.
2. Serverless Architectures
ASP.NET is already paving the way for serverless development.
3. Progressive Web Apps (PWAs)
Angular continues to be a preferred framework for building PWAs, ensuring better user experiences.
Conclusion
Mastering Angular 18 and ASP.NET 8.0 is a smart move for anyone looking to excel in modern web development. Together, they offer the perfect combination of power, flexibility, and efficiency, enabling you to build everything from dynamic SPAs to scalable web APIs. Whether you’re a beginner or an experienced developer, these technologies are worth your investment.
0 notes
Text
ASP.NET Development: Building Robust Web Applications with Microsoft’s Web Framework
ASP.NET, a powerful, open-source framework developed by Microsoft, is a popular choice for building dynamic, secure, and scalable web applications. Leveraging the .NET ecosystem, ASP.NET offers developers a versatile platform with multiple development models to suit various application needs. Whether you’re creating a small business website, enterprise-grade app, or RESTful API, ASP.NET’s rich toolkit enables the development of fast, reliable, and high-performance web solutions.
In this guide, we’ll cover the fundamentals of ASP.NET development, its core components, benefits, popular tools, and best practices to get you started with building and optimizing web applications on the ASP.NET platform.
What is ASP.NET?
ASP.NET is an open-source web framework designed for building modern web applications, developed as part of the .NET ecosystem. It allows developers to use multiple programming languages, such as C# and VB.NET, to build websites, web APIs, and single-page applications (SPAs). ASP.NET simplifies the development process by offering built-in support for web services, data-driven applications, and scalable APIs.
ASP.NET is compatible with multiple platforms, supporting Windows, Linux, and macOS. It offers various models, including ASP.NET MVC, ASP.NET Web Forms, and ASP.NET Core, each designed to meet different web development needs.
Key Components of ASP.NET
ASP.NET Core ASP.NET Core is a cross-platform, high-performance framework designed for cloud-based, modern applications. It’s modular, lightweight, and works well with containers, making it ideal for building microservices, APIs, and web apps.
ASP.NET MVC (Model-View-Controller) ASP.NET MVC is a development model that separates an application’s logic into three interconnected components: Model, View, and Controller. It promotes organized, testable code and provides developers with full control over HTML, CSS, and JavaScript.
ASP.NET Web Forms Web Forms is a traditional event-driven model that provides a drag-and-drop interface for rapid development. It’s widely used in enterprise applications but is limited to Windows environments.
SignalR SignalR is a library for ASP.NET that enables real-time web functionality by allowing server code to send asynchronous notifications to client-side web applications. It’s widely used in applications like chat apps, gaming, and live dashboards.
Entity Framework (EF) Entity Framework is an ORM (Object-Relational Mapper) that simplifies data access by mapping database objects to .NET objects. EF Core is the latest, cross-platform version of Entity Framework.
Benefits of ASP.NET Development
Cross-Platform Compatibility ASP.NET Core is compatible with Windows, Linux, and macOS, allowing developers to create and deploy applications on multiple platforms and reach a broader audience.
High Performance and Scalability ASP.NET Core is optimized for performance and can handle large amounts of concurrent users, making it suitable for high-traffic applications.
Comprehensive Security Features ASP.NET includes built-in security features such as user authentication, authorization, and data protection, which help secure web applications against threats like SQL injection and XSS attacks.
Extensive .NET Ecosystem ASP.NET benefits from the extensive .NET library ecosystem, allowing developers to integrate with APIs, data access tools, and frameworks that speed up development.
Cloud-Ready and IoT-Friendly ASP.NET is ideal for building cloud-based and IoT applications due to its compatibility with Azure and other cloud platforms. ASP.NET Core’s modular architecture enables developers to create scalable microservices.
Easy Maintenance and Modularity With MVC’s organized structure and ASP.NET Core’s dependency injection, ASP.NET applications are modular and easy to maintain, making them ideal for long-term projects.
Common Use Cases for ASP.NET
Enterprise Web Applications ASP.NET’s robust architecture and support for complex data make it ideal for building ERP, CRM, and other large-scale applications.
eCommerce Platforms ASP.NET provides powerful security features, payment gateway integration, and scalability, making it suitable for building secure and high-performance eCommerce solutions.
RESTful APIs and Web Services ASP.NET Web API or ASP.NET Core can be used to create RESTful APIs, which support cross-platform and mobile applications, making it a strong choice for backend services.
Single-Page Applications (SPAs) Using ASP.NET with client-side frameworks like Angular or React, developers can create SPAs that offer dynamic user experiences and real-time interactions.
Real-Time Applications ASP.NET SignalR enables real-time communication, making it ideal for applications that need real-time updates, such as chat applications, online gaming, and collaborative tools.
IoT and Cloud-Enabled Solutions ASP.NET Core’s compatibility with Docker and Azure allows for the development of microservices and IoT applications that scale seamlessly on the cloud.
Key Tools for ASP.NET Development
Visual Studio and Visual Studio Code Visual Studio is Microsoft’s premier IDE for .NET development, offering a comprehensive suite of tools for coding, testing, and debugging. Visual Studio Code, a lightweight editor, is also widely used for ASP.NET Core development.
SQL Server Management Studio (SSMS) SSMS is a tool for managing SQL Server databases. ASP.NET developers use SSMS for database design, management, and querying.
Postman Postman is used to test and debug APIs. It’s particularly useful for developers working with ASP.NET Web API or ASP.NET Core to validate API endpoints.
Docker ASP.NET Core applications can be containerized with Docker, allowing for easier deployment, scaling, and cross-platform compatibility.
Entity Framework Core EF Core is a lightweight, cross-platform ORM that simplifies data access. ASP.NET developers use it for data modeling and database interactions.
Azure DevOps Azure DevOps is a suite of development tools that provides version control, continuous integration, continuous delivery (CI/CD), and project management tools for ASP.NET development.
Steps to Develop an ASP.NET Application
Define the Project Requirements Start by gathering requirements to determine the application’s purpose, core features, and target audience.
Choose the ASP.NET Development Model Decide whether to use ASP.NET Core, ASP.NET MVC, or ASP.NET Web Forms based on your project’s needs. For modern, cross-platform applications, ASP.NET Core is recommended.
Set Up Your Development Environment Install Visual Studio or Visual Studio Code, and ensure you have the .NET SDK and any required libraries for your chosen development model.
Design the Application Architecture Design a logical architecture based on your application’s complexity. Use MVC or MVVM patterns for clear separation of concerns.
Develop and Configure the Database Use Entity Framework Core or your preferred ORM to define the database structure, relationships, and entities. Set up your data context and repository layers.
Implement Business Logic and Create UI Implement business logic in the controller layer, use models for data, and design views using HTML, CSS, and JavaScript.
Test and Debug Use Visual Studio’s built-in debugging tools and test frameworks to ensure that your application performs as expected. Utilize unit and integration testing for reliability.
Deploy the Application Choose your hosting environment (e.g., Azure, IIS, or Docker) and deploy the application. ASP.NET Core applications can also be containerized and deployed on any cloud service supporting Docker.
Best Practices for ASP.NET Development
Follow MVC or MVVM Patterns Maintain clean code organization by following MVC or MVVM architecture. This approach ensures separation of concerns, making applications easier to maintain and scale.
Optimize Performance Use asynchronous programming (async/await), caching, and minimize database queries to improve performance. Optimize data loading with efficient use of EF Core and proper indexing.
Secure Your Application Use HTTPS, validate user inputs, implement secure authentication (OAuth, OpenID Connect), and follow secure coding practices to protect against threats like SQL injection and CSRF.
Implement Dependency Injection ASP.NET Core has built-in dependency injection. Utilize it to manage object dependencies, making your application modular and easier to test.
Use Logging and Monitoring Implement logging with tools like Serilog or Application Insights to monitor application health and troubleshoot issues in production.
Leverage CI/CD Pipelines Use Azure DevOps or GitHub Actions to automate testing, build, and deployment processes, ensuring fast and consistent delivery of updates.
Document APIs Use tools like Swagger (OpenAPI) for API documentation, making it easy for other developers and applications to interact with your services.
Conclusion
ASP.NET is a versatile framework with powerful features that enable developers to build a wide range of applications, from enterprise-grade solutions to cloud-native and IoT applications. With high performance, security, and a rich ecosystem of tools, ASP.NET continues to be a leading choice for modern web development. By leveraging best practices, robust architecture, and cloud integration, you can unlock ASP.NET’s full potential to create scalable, secure, and high-performance applications that meet today’s business needs.
Explore ASP.NET’s capabilities to see how it can help you build applications that deliver exceptional performance and user experience.
0 notes
Text
Hire Unity 3D Developer: Making Immersive Games Fabulous
As is evident from the high-tide flow of game development and interactivity that cannot stop, even for a fraction of a moment, Unity 3D is undeniably one of the most widely used platforms for the development of immersive, multi-platform experiences. You develop a mobile game, virtual experience, augmented reality application—whatever might be your idea, a Unity 3D developer may now make it a reality. However, finding the right talent is not that easy, especially in today's booming days, where demand for skilled Unity game developers in the gaming and tech industry increases day by day.
This blog covers everything you should know when hire Unity 3D developer, what skills to look for, and finally, where the best talents could be found.

Why Hire Unity 3D Developers?
It's possibly one of the largest game engines in the world today, supporting almost half of all mobile games; thousands of PC, VR, and AR experiences. In addition to that, however, Unity really stands out through diversity: cross-platform development and real-time rendering for a wide range of purposes, all the way from gaming and architecture to simulation and entertainment. Here are a few of the basic reasons you'd want to hire a Unity 3D developer for your project:
Cross-Platform Development: Unity developers can develop a single codebase that works just fine with multiple platforms: from mobile (iOS and Android) to consoles (PlayStation and Xbox) and VR/AR headsets (Oculus and HTC Vive). It will surely reach out to a broader target audience with less development time.
Real-Time Rendering and Graphics: Unity allows powerful rendering, ensuring professional-grade graphics and smooth gameplay, so that one would need it in order to produce realistic game environments or serious simulations.
Fast Prototyping: Unity's large asset store combined with pre-built tools lets developers quickly prototype and iterate on game mechanics, reducing the cycle time and creating an early testable version of the project.
The full support for AR/VR: Unity leads in the new world of AR and VR projects as it supports industry-standard SDKs, including ARCore, ARKit, and Vuforia. Hiring a Unity 3D developer with experience working with AR/VR lets you create leading-edge immersive experiences.
Key Skills to Look for in a Unity 3D Developer
What you're looking for in hiring a Unity 3D developer is more than an individual aware of the tool. Instead, you want someone who can bring all technical know-how, creativity, and problem-solving skills under one cap. Here are some essential skills to look out for:
1. Proficiency in the Unity Engine and C#.
The heart of any Unity 3D project is a strong command of the Unity engine and C# programming language. This is because these are used to build scripts and control game mechanics. Of course, it should be known that your developer should understand Unity's core functionalities like GameObject, physics system, and asset pipeline. Also, your developer should have experience with Unity's animation and lighting systems to achieve some kind of polished visual and animation.
2. Experience in 3D Modeling and Animation
A developer of Unity 3D is not a master 3D artist, but he needs to still cope with work with 3D models, rigging, textures, and animations. An experienced developer in the import of assets from tools such as Blender, Maya, or 3ds Max guarantees the quality and harmonious blending of artistic elements into gameplay mechanics within your game or app.
3. Cross-Platform Optimization
Unity can publish projects to all major platforms - mobile, PC, as well as various VR/AR equipment. All this means an optimally experienced great Unity developer knows how to balance performance on each platform; they know memory management as well as proper CPU usage, like minimizing frame drops, memory leaks, and the game's fluid movement among disparate hardware.
4. AR/VR Experience
If your app falls under the AR or VR space, then you will need a Unity developer who is pretty knowledgeable about the AR/VR technologies. One needs to be familiar with SDKs such as ARCore, ARKit, Vuforia, and VR platforms like Oculus SDK or HTC Vive when making environments that not only feel immersive and responsive but also indistinguishable from reality.
5. Multiplayer and Networking Skills
If it's a multiplayer game, your developer should be well exposed to Unity networking solutions or libraries from third parties like Photon or Mirror. A good developer in the area should ensure real-time synchronization and matchmaking besides other multiplayer components so that players can seamlessly connect to each other.
6. Problem Solving and Debugging
One of the biggest challenges that developers face with game development is how the physics interact, and sometimes there is a memory leak or they are not optimized. Ideally, a perfect Unity developer should always be technically savvy and an effective problem solver. It helps a lot in pinpointing the usual performance bottlenecks, bugs, and issues as fast as possible.
Where to Look and Hire Unity 3D Developers
Now that you know what to look for in the skills, let's head over to finding the developer to fit your project. Depending on the scope of your game or application, you may need to hire a freelancer, contract developer, or even a full-time Unity team. Here are some of the best places to find highly skilled Unity 3D developers.
1. Sites for Freelancers
You will implement freelance platforms like Upwork, Toptal, or Freelancer to hire someone on a project basis. The platforms will allow you to review a portfolio, ratings, and previous reviews from clients, giving you a perfect understanding of each developer's experience and expertise. Freelancers are ideal for short-term projects, prototypes, or specific tasks like performance optimization.
2. Tech job boards
Post it on tech job boards, such as LinkedIn and Indeed. Maybe even Glassdoor. These websites are meant for developers who have any range of needs and interests anyway, so this can also be a great opportunity to reach out to someone looking for a full-time job. Describe the project as descriptively as possible and highlight all the technologies used and whether you will require a junior or senior developer.
3. Game Development Communities
Unity has active forums such as Unity Connect, IndieDB, and GameDev.net, where most the Unity developers share their projects, ideas, and new industry trends. You are directly connected with passionate Unity developers, most probably experienced in working on similar projects, by posting your job offer in those communities.
4. Specialized Staffing Agencies
If you are short on time and want to hire Unity developers with a tight deadline, you can join specialized staffing agencies. Some agencies, like Robert Half Technology and TEKsystems, have in-house teams that are totally dedicated to source and vet candidates, so you have no problem finding suitable talent that meets your technical requirements.
Conclusion
AIS Technolabs is always ready to become a solid partner for those companies that want to hire Unity 3D developers. With a team of highly experienced professionals with expertise in Unity development, they provide bespoke solutions in the development of immersive games, AR/VR, and interactive applications. Their developers are well-versed in Unity features along with cross-platform development and 3D modeling, ensuring high-quality results for projects of all sizes. Emphasizing collaborative communication, timely delivery, and scalable development practices, AIS Technolabs can be a sure relief for any Unity 3D project. Whether it is a mobile game, virtual reality environment, or any other form of interactive simulation, we at AIS Technolabs always find the most precise and innovative ways to bring your ideas into action. Contact us.
View source link:
0 notes
Text
Authoring and testing haptics
This post is a 101 class on designing vibrations for apps and games, with a special focus on developing in Unity for playback on iOS.
I've recently had some time to spend exploring haptics in Unity for an iOS app we've been working on. I've previously designed haptics for PS4 and Switch and wanted to write a sort of Haptics 101 to help others get started. The technology is incredibly effective for improving game feel, but is often ignored by developers.
What are haptics?
The technology shared by your iPhone (Taptic Engine), Switch Joycons (HD Rumble) and PS5 controllers (Dual Sense) is just a rebranded Linear Resonant Actuator (LRA). These things are ubiquitous now; they're in every modern console, VR device, phone and smart watch; and are even being put in cars and kitchen appliances.
LRAs are tiny, cheap, and allow for far more precise and controllable vibrations than in earlier hardware, and when done properly can make basic interactions feel incredibly satisfying - especially interactions that don't use a button (pressing a clicky button has a similar feel).
A LRA can be thought of as a sort of speaker, as it plays a waveform of a given length that has magnitude and frequency. The ranges of these vary from device to device (for example, the iOS Taptic Engine has a frequency range of 80-230hz). This allows for haptics that have a feeling to them. A haptic could be "snappy" (short, high magnitude, high frequency), "heavy" (a bit longer, slightly less magnitude, low frequency"), or "muted" (mid-length, medium magnitude and low frequency).
Examples
On the iPhone, you should check out the demo for Nice Vibrations.
On Switch, get a copy of 1-2 Switch, which is a glorified tech demo.
On PS5, Astro's Playroom comes with the console.
On Meta, play Asgard's Wrath 2. Many of their effects are testable with their freeware editor software described below.
State of haptics
You will note that console launch title games remain the best examples of haptics! Despite them making a massive difference to feel and being relatively easy to implement, most games and apps today make little to no use of haptics. Here's my two cents on why:
You can't "see" haptics, and thus they don't build hype like shiny graphics do. Reviewers tend not to mention them beyond exceptional cases.
Audio is similar, but is still communicable in video marketing, is expected by players, and is a fully mature field with no shortage of experts. Any decent size studio has an audio department, and yet even in this case audio tends only to get added towards the end of development once the game systems and visuals are established.
None of this is yet true of haptics. I've never heard of a dedicated haptics department, or even a "haptics expert" (although it's probably one a few CVs somewhere). It's simply left to one or two designers or developers to chuck something together at the end of a project. I imagine it's hard to convince producers even to do this, given that the end of development tends to be when the implementation team is busy simply getting the product functional.
This is why despite Nintendo, Sony, Apple and Meta having each put significant resources into haptics, they've struggled to convince other developers to really invest the time.
Haptics are notoriously difficult to test. A musician can immediately hear their work, but haptics requires special hardware that leads to painfully slow iteration.
This final point offers a glimmer of hope - in recent years software has been released allowing for rapid creation and near immediate testing.
Types of haptic
When designing, there are two types of haptic to be aware of. These have different names on different platforms; I'll give them all.
Transient/Emphasis haptics are very short pulses that feel like clicks. If you simply want to make tapping around your app feel nice, or want to juice your game's gun trigger button, just play one of these. iOS comes with a few presets that Nice Vibrations have copied.
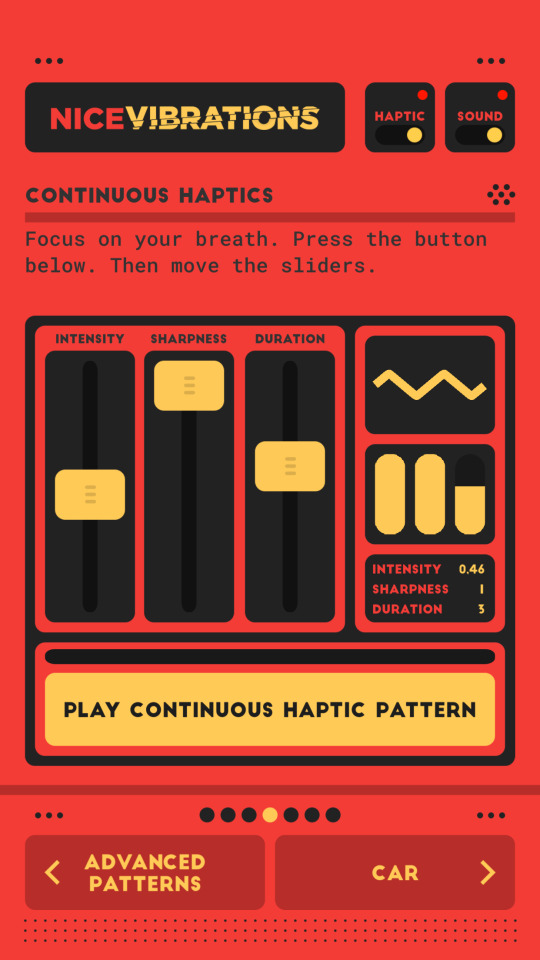
Continuous haptics allow you to turn on vibration and keep it going while modifying the intensity/frequency. By controlling these you can (for example, as I did on 80 Days), model the "feel" of a sphere being continuously rolled as the player drags it around. On some platforms this is implemented like real-time audio, by updating a buffer of samples to be played in the next frame, and thus can be quite fiddly.
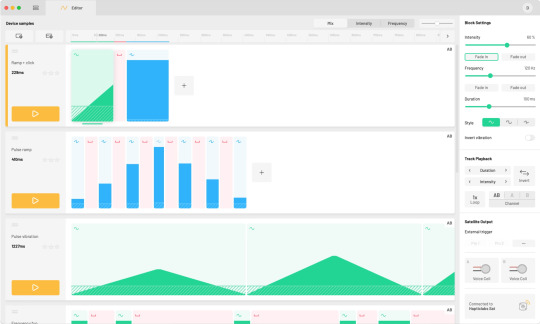
Designing and testing haptics
Each platform has it's own native format and API for designing and playing haptics. Console ones are NDA'd, so that's about all I can say about those, except that in all cases they're rather difficult to test because they only play on device - you can't test native haptics in the Unity editor.
Nice Vibrations
For this reason the first tool I'd recommend is Nice Vibrations. This tool allows you to design haptics once and play everywhere.
Nice Vibrations comes with some basic default haptic effects, and some ability to control a single continuous haptic effect (note that there's a bug on iOS meaning you can't change sharpness dynamically, although you can change intensity).
Haptics have to be felt to be understood! Stop reading this and check our their free iOS demo on the app store. Come back when you're done.

Wasn't that nice?
If you simply want to make your app feel nice when you press buttons, call HapticPatterns.PlayPreset(HapticPatterns.PresetType.Selection); If you're not making a game with complex haptics, this will make your app feel significantly nicer to interact with and you can stop reading this article here.
More Mountains, the original developer of Nice Vibrations, deprecated their original vibration code in favour of an implementation by Lofelt. Lofelt were then bought by Meta.
Haptics Studio
Meta then released Lofelt's editor, Haptics Studio, for free for use with the Quest (although they swapped the tool that made them easy to test on mobile for one that made them easy to test on Quest).
Haptics Studio is excellent, as it allows you to easily edit on desktop and immediately test haptics via Quest controllers, without requiring you to wear the headset once the app is launched on the device. You can then export to .haptic or as of 2024, .ahap (I asked for them to add this functionality, and I'm deeply grateful to their team for doing this).
They have lots of wonderful demo haptics from Meta's own games, which are almost entirely made by converting sound effects to haptics. Both play at once when you test.
If you simply want your game's actions and events to feel nice, then you probably just want to use this software and convert your sound effects to haptics and play them together. This is all you need to have a game that feels better than almost anything on the market aside from 1st party titles.
Note that Quest 2 controllers can only play at one frequency and thus lack "sharpness" (something that isn't mentioned in the software).
If you're serious about adding haptics to your game, I'd suggest buying a Quest 3 and building haptics here.

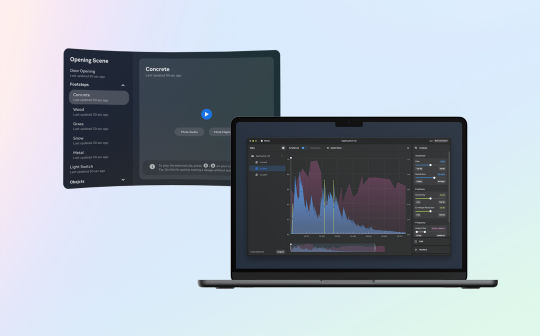
Hapticlabs Studio
If you don't have a Quest but do have a Mac and iOS device then you can use the similarly-named-but-entirely-different Hapticlabs Studio. Hapticlabs make their own actuators for developers of hardware, but also have best-in-class software that allows you to author on Mac and immediately test on iOS. It shows when you try to play frequencies not supported by iOS.
This software is beautiful and functional and I'd recommend it for when you need to design a single simple but perfect effect (think the effect that plays when you pay on iOS), although currently requires an invite to use. I've found the devs happy to share invites if you ask.

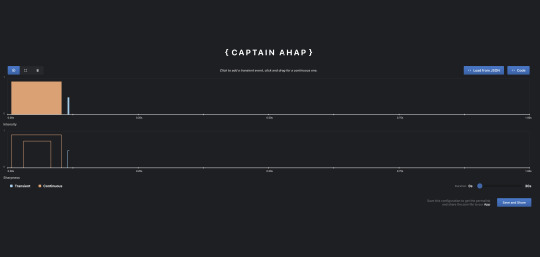
Captain AHAP
A less good way to build and test haptics is the web-based Captain AHAP. It requires iOS but not a Macbook. You use their app to run haptics designed on web. It's not a very good editor, but it's functional and a decent way to see what iOS is capable of.

A few general tips
If you are making an app, add built in effects to all buttons and call it a day. If you are making a game, do the same but also add them for player actions, and consider adding them for reactive effects like footsteps only if you have spare time and a special interest.
Broadly, haptic design is VERY similar to audio design. If I were to set up a large game studio, I would pass my haptics design tasks to a member of the audio team.
When mixing audio, good advice is to separate frequencies taken by the various instruments so they can all be distinguished apart, giving a cleaner sound. This is especially necessary with haptics, as our ears are far more sensitive than our touch receptors. Fortunately for designers, haptics thus work best when they are simple and clear. You rarely want more than one effect playing simultaneously, and if you do they should occupy distinct frequency spaces.
Haptics can get tiring and should be used in moderation. The exceptions to this are almost always games designed explicitly to show off haptics. That is unlikely to be your game, and nobody is handing out awards for experimental haptics design. In most cases you should aim to build something that players don't notice at all, but miss as soon as it's turned off.
You almost never need continuous haptics. They are always tempting but especially time consuming to implement and can easily feel annoying.
0 notes
Text
How Angular Streamlines Complex Mobile App Development Projects

Mobile applications have become an essential aspect of modern life in the rapidly evolving digital landscape. From social networking to online shopping, mobile apps drive much of the modern experience. However, creating these apps is not a straightforward process, especially when dealing with complex mobile app development projects that require scalability, high performance, and cross-platform functionality. Enter Angular, a powerful framework that has revolutionized the way developers approach angular mobile app development. Angular simplifies even the most challenging development tasks, enabling the creation of high-quality, scalable, and efficient mobile applications.
Understanding Angular
Angular is a comprehensive framework developed by Google for building dynamic single-page applications (SPAs). Angular is built using TypeScript, an enhanced version of JavaScript that incorporates static typing for improved reliability and scalability. Angular's component-based architecture allows developers to break down an application into smaller, reusable parts, making it easier to manage and scale large mobile app development projects.
Essential Benefits of Angular in Mobile App Development
Angular offers several features that make it a preferred choice for mobile app development projects:
Component-Based Architecture: Angular’s architecture allows developers to build applications by combining multiple components. Angular's modular design allows for easier management of complex applications, facilitating scalability as projects grow.
Two-Way Data Binding: This feature ensures that any change in the user interface (UI) is automatically reflected in the application's data model and vice versa. Its ability to ensure smooth synchronization simplifies the overall development workflow.
Dependency Injection: Angular’s built-in dependency injection framework allows developers to create modular, maintainable, and testable code, enhancing the efficiency of angular mobile app development.
TypeScript Support: Angular is built with TypeScript, which provides static typing and advanced features that help catch errors early in the development process, leading to cleaner and more robust code.
Angular CLI: The Angular Command Line Interface (CLI) is a powerful tool that automates the setup, development, and testing processes. This allows developers to follow best practices effortlessly and speeds up mobile app development projects.
Challenges in Complex Mobile App Development
Developing a mobile application, especially in the context of angular mobile app development, presents several challenges:
Scalability: As applications grow, maintaining their performance and managing their complexity can become difficult.
Performance Optimization: Ensuring that an app runs smoothly under heavy load requires careful planning and optimization.
Cross-Platform Compatibility: Building apps that function consistently across different platforms, such as iOS and Android, is often a complex task.
Security: Protecting user data and ensuring the app is secure from potential threats is a critical concern in mobile app development projects.
Angular addresses these challenges head-on, providing tools and techniques that simplify the development of complex mobile applications.
How Angular Simplifies Mobile App Development Projects
Angular’s comprehensive feature set makes it particularly effective for managing complex mobile app development projects:
1. Modular and Scalable Architecture
Angular’s component-based structure allows developers to divide the application into smaller, self-contained modules. This modularity makes it easier to scale the application and manage its complexity as it grows. New features can be added without affecting the existing codebase, which is crucial for large-scale mobile app development projects.
2. Cross-Platform Capabilities
Angular enables developers to build cross-platform mobile applications using frameworks like Ionic and NativeScript. These tools allow developers to leverage Angular’s architecture to create mobile apps that work seamlessly across different platforms. This not only reduces development time but also ensures a consistent user experience, a key aspect of successful mobile app development projects.
3. Speed and Efficiency in Development
The Angular CLI is a game-changer for angular mobile app development. It automates many routine tasks, from code generation to deployment, ensuring that developers can focus on writing quality code. The CLI also enforces best practices, which helps in maintaining code consistency and quality across the project.
4. Performance Optimization
Angular offers several features that optimize the performance of mobile applications:
Ahead-of-Time (AOT) Compilation: Angular compiles TypeScript and HTML code into highly optimized JavaScript code during the build process, which results in faster load times and improved performance.
Change Detection: Angular’s change detection mechanism automatically updates the UI whenever the model changes, ensuring that the application remains responsive and performs well even under heavy load.
Lazy Loading: Angular’s lazy loading feature allows the app to load only the necessary components as needed, reducing the initial load time and improving overall performance.
5. Enhanced Security
Security is paramount in mobile app development projects, and Angular provides several built-in features to protect applications:
Content Security Policy (CSP): This helps prevent Cross-Site Scripting (XSS) attacks by specifying which resources can be loaded in the app.
Strict Contextual Escaping (SCE): Angular ensures that the data displayed in the UI is sanitized and safe, preventing security vulnerabilities.
HTTPS and Authentication: Angular offers built-in support for HTTPS and diverse authentication methods, ensuring secure data transmission and robust user protection.
Real-World Applications of Angular
Several well-known companies have successfully used Angular to manage their mobile app development projects:
Google: Google uses Angular in many of its products, including Google Ads and Google Cloud Console, demonstrating the framework’s ability to handle complex, large-scale applications.
Microsoft Office 365 Integration: Angular drives key components within Office 365, delivering a consistent user experience across multiple platforms and devices.
These examples highlight Angular's versatility and effectiveness in simplifying complex mobile app development projects.
Conclusion
Angular has established itself as a powerful framework for mobile app development projects, offering developers the tools they need to build scalable, high-performance, and secure applications. Whether you’re working on a small project or a complex enterprise-level application, Angular’s features, including its modular architecture, cross-platform capabilities, and performance optimization tools, make it an ideal choice. As mobile app demands continue to grow, Angular remains at the forefront, simplifying the development process and enabling the creation of innovative mobile applications.
FAQs
1. Why is Angular an ideal choice for mobile app development projects?Angular’s component-based architecture, TypeScript support, and robust CLI make it an excellent choice for managing complex mobile app development projects, ensuring scalability and efficiency.
2. Can Angular be used for cross-platform mobile app development?Yes, Angular can be paired with frameworks like Ionic and NativeScript to create cross-platform mobile apps that work seamlessly on both iOS and Android.
3. How does Angular improve the performance of mobile apps?Angular optimizes mobile app performance through AOT compilation, efficient change detection, and lazy loading, all of which contribute to faster load times and responsiveness.
4. How secure is Angular for mobile app development? Absolutely. Angular includes built-in security features like Content Security Policy (CSP), Strict Contextual Escaping (SCE), and support for HTTPS, ensuring your mobile app is protected from common threats. 5. Why is Angular a good choice for large-scale mobile app development projects? Angular’s modular and scalable architecture, combined with its extensive feature set, makes it ideal for handling the complexities of large-scale mobile app development projects.
#Angular mobile app development#Complex mobile app projects#Streamlining app development#Angular for developers#Mobile app scalability#Efficient app development#Angular framework benefits#Modern app development tools#App project management with Angular#Advanced mobile apps#Angular coding efficiency#Mobile app frameworks#Simplified app architecture#Mobile development trends#Angular vs other frameworks
0 notes
Text
Strategies for Building Scalable Enterprise Apps with Flutter
To develop scalable enterprise applications with Flutter, it's essential to adopt specific strategies that ensure your app remains efficient, flexible, and easy to manage as it grows. Here are key approaches to consider:
1. State Management Techniques
Managing state is crucial for the performance and responsiveness of an app, especially as its complexity increases. Flutter offers several state management solutions like Provider, Bloc, and Riverpod, which help keep the app’s state in sync and make it easier to manage changes across different parts of the app. Choosing the right state management method ensures that your app remains scalable and maintainable as it grows.
2. Efficient Coding Practices
Writing clean, efficient code is key to building scalable apps. This includes:
Reducing code duplication: Keep code DRY (Don’t Repeat Yourself) to make it more manageable.
Optimising widget trees: Minimise the number of widget rebuilds to improve app performance.
Lazy loading: Only load data or screens when necessary to reduce initial load times and improve responsiveness.
3. Dependency Injection and Modularity
Using dependency injection allows you to manage your app's dependencies efficiently and make your code more testable. Frameworks like GetIt or Injector can simplify this process in Flutter. Additionally, following a modular architecture ensures that different parts of the application are loosely coupled, making it easier to update, scale, and maintain.
4. Integration with Enterprise Systems
For enterprise applications, seamless integration with existing systems is often necessary. Flutter supports smooth integration with:
APIs and back-end systems: Whether you're working with RESTful APIs or GraphQL, Flutter makes it easy to communicate with back-end systems, allowing data flow to be consistent and secure.
Legacy systems: Many enterprises rely on older, legacy systems. Flutter can integrate with these systems through APIs or middleware, making it possible to modernise without a complete overhaul.
Cloud services and databases: Flutter is compatible with popular cloud services such as AWS, Firebase, and Google Cloud, as well as databases like MySQL and PostgreSQL. This allows for scalability, as you can rely on cloud infrastructure to handle larger workloads as your app grows.
By adopting these strategies, you can ensure that your enterprise app built with Flutter remains scalable, efficient, and future-ready, while also integrating seamlessly with existing business systems.
0 notes
Text
Design Patterns in Flutter: Clean Architecture for Scalable Apps

Unlock the power of clean architecture in Flutter app development. Our expert team specializes in crafting scalable, maintainable, and testable apps using this proven design pattern. By separating concerns and promoting modularity, clean architecture ensures your app can evolve and grow over time. Let's build a robust and future-proof Flutter app together.
#flutterappdevelopmentcompany#mobileappdevelopmentcompany#appdevelopmentcompany#topappdevelopmentcompany
0 notes
Text
Why Progressive Web Apps (PWAs) Are Taking Over (And How AngularJS Can Help You Build Them)

In today's fast-paced world, users expect a seamless and engaging experience across all devices – desktops, smartphones, tablets, you name it. This is where Progressive Web Apps (PWAs) are revolutionizing how we interact with web applications. Progressive Web Apps (PWAs) have gained significant traction in recent years. Let's explore the key factors behind their success and how AngularJS, a powerful JavaScript framework, can be leveraged to build exceptional PWAs.
The Allure of PWAs: Here's what sets them apart:
● Offline Functionality: Unlike traditional web apps, PWAs can work even without an internet connection. Users can access cached content, ensuring a smooth experience even when the internet drops. This is a game-changer for mobile users who often face connectivity issues.
● Lightning-Fast Performance: PWAs leverage service workers as intermediaries between the app and the network. This allows for faster loading times and a more responsive user experience, which is crucial for capturing user attention in today's competitive landscape.
● Push Notifications: Like native apps, PWAs can engage users with push notifications. This allows businesses to stay top-of-mind and deliver targeted updates, promotions, or reminders, keeping users returning for more.
● Installable on Any Device: PWAs don't require app store approval, making them easily accessible to users across all platforms. Users can "add to home screen" for convenient, one-click access. ● Cost-Effective Development: PWAs leverage existing web technologies, making development more efficient and cost-effective than creating separate native apps for different platforms.
AngularJS and the PWA Dream Team:
Now, let's explore how AngularJS plays a vital role in building PWAs. AngularJS is a JavaScript framework that simplifies the development of dynamic and interactive web applications. By providing a structured approach and features like data binding and dependency injection, AngularJS accelerates development while ensuring code maintainability.
● Modularization: AngularJS's modular structure promotes code reusability. This helps developers build complex PWAs with cleaner code, easier maintenance, and faster development cycles. ● Data Binding: AngularJS simplifies two-way data binding between the user interface and application logic. This makes creating dynamic PWAs that seamlessly update in response to user interactions easier. ● Dependency Injection: This feature allows developers to manage dependencies effectively, ensuring clean and testable code, a crucial aspect of robust PWA development.
While this blog offers a glimpse into PWAs and AngularJS, Performix Business Solutions provides comprehensive solutions to bring your PWA vision to life.
Our team of experts specializes in AngularJS development, helping you create engaging and high-performing Progressive Web Applications (PWAs) that deliver exceptional user experiences.
Ready to harness the power of PWAs? Contact Performix today!
#progressive web app angularjs#angularjs and javascript#performix#software and web development company#website development company minneapolis#app development company near me#software companies near me#web designers near me#app design and development#website designers in minneapolis
0 notes
Text
What are the Top 5 Modules you will master in the Angular JS Training institute in Pune in 2024?
Choosing to enroll in one of the best AngularJS training institute in Pune can be a game-changer for your career in web development. AngularJS is a powerful framework that has gained popularity due to its ability to simplify the creation of dynamic web applications. If you're wondering what this course entails and what you will learn, here’s a detailed breakdown of the key modules that make this training a must for aspiring developers.

Understanding AngularJS: A Foundation for Web Development
Before diving into the specifics of the course, it’s crucial to understand what is AngularJS is and why it’s essential for modern web development. AngularJS is a structural framework for dynamic web apps, which allows developers to use HTML as a template language and extend its syntax to express application components clearly. This flexibility is why businesses globally seek out professionals with AngularJS expertise. By enrolling in AngularJS training institutes in Pune, you’ll be positioned to meet this demand, with skills that are highly valued in the tech industry.
Core Modules Covered in AngularJS Training Institutes in Pune
The best AngularJS training institute in Pune offer a comprehensive curriculum that covers all aspects of AngularJS development. Below are the essential modules you will master:
Introduction to AngularJS: This module provides a solid foundation, covering the basics of AngularJS, its architecture, and how it integrates with other web development technologies. It’s where you’ll answer the fundamental question, "What is AngularJS?"
Directives and Data Binding: One of the most powerful features of AngularJS is data binding. This module will teach you how to use directives to bind data between the model and view seamlessly, making your applications more dynamic and responsive.
Services and Dependency Injection: AngularJS relies heavily on services for organizing and sharing code across the application. You’ll learn how to create and manage services, and how to use dependency injection to enhance modularity and testability in your applications.
Routing and Navigation: Learn how to implement routing to create a seamless user experience in single-page applications. This module is crucial for developing complex applications that require smooth navigation between different views.
Advanced Concepts: The final module typically covers advanced topics like custom directives, filters, and performance optimization techniques. This knowledge will set you apart as a developer, enabling you to tackle even the most challenging projects.
Why AngularJS Training in Pune is Crucial for Career Advancement
Enrolling in AngularJS training institutes in Pune equips you with a comprehensive understanding of this powerful framework. The training not only covers theoretical aspects but also emphasizes practical application. As part of the Angular JS Certification Classes in Vishal Nagar, you’ll work on real-world projects, applying the concepts you’ve learned to develop fully functional web applications. This hands-on experience is invaluable and gives you a competitive edge in the job market.

The Career Impact of Completing AngularJS Training
Completing your training at one of the best AngularJS training institute in Pune opens up numerous career opportunities. Companies in Pune and beyond are always on the lookout for skilled AngularJS developers. With the knowledge and certification you’ll gain, you’ll be well-positioned to apply for roles such as Front-End Developer, Full-Stack Developer, or even a Technical Lead. Moreover, this training lays the groundwork for further specialization, such as learning Angular or React, enhancing your versatility and employability.
Choosing the Best AngularJS Training Institutes in Pune for You
When it comes to choosing the best AngularJS training institutes in Pune, consider factors like the experience of the trainers, the comprehensiveness of the syllabus, and the opportunities for hands-on learning. Whether you opt for Angular JS Certification Classes in Vishal Nagar or elsewhere, ensure the course aligns with your career goals and offers the support you need to succeed. In conclusion, enrolling in one of the best AngularJS training institutes in Pune is a smart investment in your future as a web developer. The modules covered in the course provide a well-rounded education, preparing you to tackle real-world challenges and excel in your career. Whether you're looking to advance in your current job or pivot to a new role, this training will provide the skills and confidence you need to succeed.
#AngularJS training institutes in Pune#Angular JS Certification Classes in Vishal Nagar#Best Angular JS Training in Pune#education
0 notes
Text
💻 ASP.NET MVC vs. ASP.NET Core: Which Framework Should You Choose for Your Next Project?
In the dynamic world of web development, choosing the right framework can significantly impact your project's success. Let's dive into a comparison between ASP.NET MVC and ASP.NET Core to help you make an informed decision.
ASP.NET MVC (released in 2009):
Follows the MVC design pattern for clean code architecture.
Key Features:
Separation of Concerns: Business logic, UI, and input control are distinct.
Testability: Supports unit testing for individual components.
Extensibility: Highly customizable.
Integration with ASP.NET: Works seamlessly with membership providers, authentication, etc.
ASP.NET Core (introduced in 2016):
A cross-platform, high-performance framework for modern, cloud-based apps.
Key Features:
Cross-Platform: Runs on Windows, macOS, and Linux.
High Performance: One of the fastest web frameworks.
Unified Framework: Combines ASP.NET MVC and Web API.
Dependency Injection: Built-in support for enhanced modularity and testability.
Modular Architecture: Includes only necessary components.
Comparing the Two:
Performance and Scalability:
ASP.NET MVC: Robust but not as optimized for performance as ASP.NET Core.
ASP.NET Core: Superior performance and scalability.
Cross-Platform Capabilities:
ASP.NET MVC: Limited to Windows.
ASP.NET Core: True cross-platform capabilities.
Modern Features and Ecosystem:
ASP.NET MVC: Integrated closely with Visual Studio.
ASP.NET Core: Supports multiple IDEs and deployment options, including Docker and cloud services.
Compatibility and Migration:
ASP.NET MVC: Significant effort required to migrate to ASP.NET Core.
ASP.NET Core: Easier code sharing between .NET applications, but migration can be complex.
Choosing the Right Framework:
When to Choose ASP.NET MVC:
Existing projects with heavy ASP.NET integration.
Teams with extensive experience in ASP.NET MVC.
When to Choose ASP.NET Core:
New projects needing high performance, scalability, and modern features.
Cross-platform requirements and cloud-native applications.
Future-proofing with continuous updates and a growing ecosystem.
Both frameworks have their strengths. Your choice should depend on your project's specific needs, existing infrastructure, and future goals. 🛠️
0 notes
Text
Top 10 Kotlin 2.0 Plugins to Boost Android Development

Kotlin 2.0 has revolutionized the world of Android development with its concise syntax, modern features, and seamless interoperability with Java. As the preferred language for Android app development, Kotlin has made coding more efficient and enjoyable.
One of the most significant advancements in Kotlin 2.0 is the extensive support for plugins that can dramatically enhance the development process.
In this article, we'll explore the top 10 Kotlin 2.0 plugins that every Android developer should consider integrating into their projects to boost productivity, improve code quality, and streamline workflows.
Why Use Kotlin 2.0 Plugins for Android Development?
Benefits of Kotlin 2.0 in Android Development
Kotlin 2.0 brings several benefits to Android development, including:
Concise Code: Kotlin reduces boilerplate code, making the codebase more readable and maintainable.
Null Safety: Built-in null safety features help prevent NullPointerExceptions, a common issue in Java.
Interoperability: Kotlin is fully interoperable with Java, allowing developers to use existing Java libraries and frameworks seamlessly.
Coroutines: Support for coroutines simplifies asynchronous programming, making it easier to write non-blocking code.
How Plugins Enhance Kotlin's Capabilities
Plugins are essential tools that extend Kotlin's functionality, providing developers with powerful features and utilities to streamline their development process.
They can automate repetitive tasks, enforce coding standards, and offer advanced capabilities that are not available out of the box. By integrating the right plugins, developers can significantly enhance their productivity and create robust, high-quality Android applications.
Top 10 Kotlin 2.0 Plugins to Boost Your Android Development
1. Kotlin Android Extensions
Overview
Kotlin Android Extensions is a plugin that simplifies view binding in Android development by eliminating the need for findViewById() calls.
Key Features
Automatic view binding
Support for Parcelable implementations
Reduces boilerplate code
How It Helps in Android Development
This plugin enhances productivity by reducing the amount of code needed to interact with UI elements, making the development process more efficient.
2. Kotlin KTX
Overview
Kotlin KTX is a set of Kotlin extensions designed to make Android development more concise and idiomatic.
Key Features
Extension functions for Android APIs
Simplifies common tasks
Enhances readability and maintainability
How It Helps in Android Development
By providing concise and expressive APIs, Kotlin KTX helps developers write cleaner and more maintainable code, speeding up development time.
3. Detekt
Overview
Detekt is a static code analysis tool for Kotlin that helps developers maintain code quality by detecting code smells, complexity, and style issues.
Key Features
Customizable rule sets
Supports plugins for additional checks
Integrates with CI/CD pipelines
How It Helps in Android Development
Detekt ensures code quality and consistency, making it easier to maintain and scale large codebases.
4. Koin
Overview
Koin is a lightweight dependency injection framework for Kotlin.
Key Features
Simple and easy-to-use DSL
No reflection, fast startup
Supports Android architecture components
How It Helps in Android Development
Koin simplifies dependency management, making the codebase more modular and testable.
5. SQLDelight
Overview
SQLDelight generates typesafe Kotlin APIs from SQL statements.
Key Features
Full SQLite support
Type-safe queries
Integrates with coroutines
How It Helps in Android Development
SQLDelight provides a robust and efficient way to work with databases, ensuring type safety and reducing runtime errors.
6. Moshi
Overview
Moshi is a modern JSON library for Android and Java.
Key Features
Converts JSON to Kotlin data classes
Supports Kotlin's nullable and default parameters
Lightweight and efficient
How It Helps in Android Development
Moshi simplifies JSON parsing, making it easier to handle API responses and data serialization.
7. MockK
Overview
MockK is a mocking library for Kotlin.
Key Features
Full support for Kotlin features
DSL for creating mocks
Support for coroutines and relaxed mocks
How It Helps in Android Development
MockK facilitates unit testing by providing powerful and flexible mocking capabilities.
8. Kotlinx.Serialization
Overview
Kotlinx.Serialization is a Kotlin library for JSON serialization.
Key Features
Multiplatform support
Supports JSON, CBOR, Protobuf
Annotation-based serialization
How It Helps in Android Development
Kotlinx.Serialization provides a straightforward way to serialize and deserialize data, supporting various formats and reducing boilerplate code.
9. Spek
Overview
Spek is a specification framework for Kotlin.
Key Features
Supports behavior-driven development (BDD)
Integrates with JUnit and IntelliJ IDEA
DSL for writing specifications
How It Helps in Android Development
Spek encourages writing clear and maintainable tests, improving the overall quality of the application.
10. Retrofit
Overview
Retrofit is a type-safe HTTP client for Android and Java.
Key Features
Converts HTTP APIs into Kotlin interfaces
Supports coroutines and RxJava
Handles requests and responses efficiently
How It Helps in Android Development
Retrofit simplifies API communication, making it easier to manage network requests and handle responses in a structured way.
How to Integrate Kotlin 2.0 Plugins in Your Android Project
Step-by-Step Guide to Adding Plugins
Open your project in Android Studio.
Navigate to the build.gradle file (app level).
Add the necessary dependencies for the plugins.
Sync your project to download the dependencies.
Configure the plugins as needed in your project settings.
Best Practices for Plugin Integration
Keep dependencies updated to benefit from the latest features and bug fixes.
Use only necessary plugins to avoid bloat and maintain performance.
Regularly review and refactor your plugin configurations to ensure optimal usage.
Maximizing Your Android Development Efficiency with Kotlin 2.0 Plugins
Tips and Tricks
Leverage IDE support: Use IntelliJ IDEA or Android Studio to get the most out of Kotlin's features.
Automate repetitive tasks: Utilize plugins that can automate coding tasks and enforce standards.
Stay informed: Follow Kotlin and Android development communities to stay updated on the latest tools and best practices.
Common Pitfalls to Avoid
Overloading your project with plugins: Too many plugins can slow down your build times and complicate your setup.
Ignoring updates: Outdated plugins can cause compatibility issues and security vulnerabilities.
Neglecting documentation: Always refer to official documentation for proper setup and usage guidelines.
Conclusion
Incorporating Kotlin 2.0 plugins into your Android development workflow can significantly enhance your productivity, improve code quality, and streamline your development process.
The top 10 plugins discussed in this article offer a range of features that can help you build robust and efficient Android applications. Experiment with these plugins, integrate them into your projects, and experience the benefits they bring to your development journey.
Ready to Enhance Your Android Development?
By leveraging the power of these essential Kotlin 2.0 plugins, you can take your Android development to the next level. Hire best kotlin developers who are expert in these plugins that helps to boost the development cycle faster and surely resultant into the cost-effective solution.
0 notes