#angularjs 7 interview questions
Explore tagged Tumblr posts
Text
Interview Questions to Hire Front-end Developers

Developing software or building a website is not a piece of cake. It takes a lot of effort and attention to each specific. The web application development process comprises a team of front-end developers, back-end developers, web designers, and a project manager.
Today we will discuss the Front-end side. This article will help you hire front-end developers. Software development companies are searching for front-end and back-end developers to join them. These companies offer developers a dedicated model for clients across the globe.
Whether you are looking to hire dedicated front-end developers for your projects or a company hiring them to join. Here, the fundamental questions will help you define the developer's ability with the technology.
Here are the top 13 interview questions to hire front-end developers:
Which primary skills are required to be a Front-end developer?
The front-end developers must have experience working with essential skills like HTML, CSS, and JavaScript. Furthermore, one must know DOM manipulation, JSON, AJAX, NodeJS, MySQL, React, Java, and troubleshooting.
2.In which Programming Languages and Front-End Web Development Tools must one be proficient?
The front-end developers must have expertise in HTML, CSS, and JavaScript. As most of the front-end technologies rely on these three programming languages.
3.What are meta tags in HTML?
The meta tags are defined where they fit inside the head tags of HTML. Furthermore, meta tags are always in names or value pairs. Also, they consist of data encoding, document titles, character descriptions, etc.
4. State some essential design elements.
Some design elements include Lines, Shape, Color, Texture, Typography, and Space. Let’s look at its brief,
Lines: This design differentiates the sections on the page or can catch readers' attention with the particulars. Shape: From logos to illustrations or numerous elements, all are in a form called shape. Color: It showcases moods and emotions; color is the way to add life to the design. Texture: Texture helps to construct a pictorial feel in the design. Typography: It establishes a visual hierarchy in your design and lets consumers know the tone of your website. Space: It helps to maximize areas with positive and negative spaces in the design elements. 5. What is NPM?
NPM stands for Node Package Manager and contains the world’s largest Software registry.
6.Differentiate jQuery and JavaScript.
JavaScript is a programming language. JQuery is a library built with JavaScript.
7.What is MySQL?
MySQL is a client-side database management system. It uses SQL to manage the database.
8.What is MongoDB?
MongoDB is a NoSQL database that displays the data elements using a structure similar to JSON. The programmer must utilize MongoDB Query Language to modify it.
9. Explain progressive rendering.
Generally, to enhance the web page’s rendering content process, progressive rendering is used. Also, with the upgradation in web development, advanced rendering improves the mobile data uses of the user, async HTML fragments, prioritizing visible content, and lazy loading of images.
10.State various Frontend technologies and frameworks.
The list is long, yet the most popular front-end technologies are HTML5, ReactJS, AngularJS, VueJS, NextJS, GatsbyJS, React Native, Flutter, ThreeJS, NuxtJS, GraphQL, PWA, Ionic, etc.
11. Explain the version control system.
The version control system helps developers to keep track of every change in the code with a specific database. So, whenever they want to check and modify it, they can return and do it.
12. What are GITPush and GITPull?
GITPush: A Git command called "Git Push" transfers all the data in a local data repository to a remote one. After modifying its local storage, the Push command is executed so the remote team can access the new changes.
GITPull: A specialized Git command called Git Pull integrates file changes from one remote repository into a local data repository. Git Pull uses the same order for the git fetch and git merge commands.
13. What are the ways to include CSS Styling in HTML?
There are three ways to style CSS in HTML. Inline, Internal, and External.
Inline: It is used when only a single element is required for the styling.
Internal: When HTML documents have elements with unique styles, internal CSS is applied.
External: When an external link is attached to the CSS style in HTML, that's called external CSS.
Wrapping up here with the 13 interview questions with the answers. It will be helpful when you are looking to hire dedicated front-end developers for your project.
#web application development services#web development company#front end development company#hire front end developers#front end development
0 notes
Text
How To Find AngularJS Interview Questions [+With Example]
A great interview can help you to get insights into the developer's expertise and experience. If you plan to interview an AngularJs developer, you must require some research guide or gathered information. A researched material would help you examine the candidate's skills, knowledge, and experiences. With that in mind, we have prepared a step-by-step guide to help you find the AngularJs interview questions you should probably ask. Look at this informative guide to learn how to determine the interview questions before interviewing the candidate.
Principle Of Writing An Angular Developer Interview Questions
The mentioned guidelines will help the AngularJS development company to develop a list of interview questions-
The list of questions should be clear and concise. Try not to ask more than one question at a time.
Ask questions that elicit the most extended answers from the candidate. Avoid asking questions that can answer in one or two lines.
Do your analysis correctly, don't ask the candidate to do research or something.
Do not ask for opinions on the community in which they work, like- "How does the team manage it?" You will not get an optimistic answer.

5. Feel free to ask embarrassing questions to identify Angular developer skills and the ability to think.
6. Ask them about their experiences and what they have learned from their experiences.
Types of Angular developer Interview Questions
Here is the list of Angular developer interview questions that help you determine when and what to ask-
A. Credential verification questions
This type of question includes information like "What is your percentage in 10+2?" and "How many years have you worked with XYZ company?" Here you verified the information mentioned in their resume. It would help in verifying their credentials and verified information.
B. Opinion questions
These questions are being asked when you need to understand their inner self. Questions like "What would you do in this situation?" and "Tell me about your weaknesses" helps in analyzing how they would respond in such situations.
C. Behavioral questions
This question includes "Give an example of how you did that?" and "What process do you follow to determine better results?" It helps in measuring their past behaviors and their optimistic behavior.
D. Competency questions
The questions like "How can you determine the leadership skills?" or "What steps you'll take to finish this task" are being asked to examine their past behaviors with specific required competencies.
E. Nonsense questions
The questions like "What kind of cinema do you like?" and "Do you love exploring food?" ask to find out if they are capable of original thought. This question is asked to test your ability to think on your feet.
How to Write Interview Questions?
1. Identify and summarise the study's main research questions. Describe the broad knowledge domains that are needed to respond to these issues.
2. Create questions inside these critical categories, tailoring them to different types of respondents. Utilizing their knowledge and expertise is the main objective here.
3. Modify the interview's language based on the respondent (child, professional, etc.).
4. Be careful how you phrase your questions to encourage respondents to provide as detailed and accurate answers as possible.
5. Focus on "how" questions rather than "why" to know their background stories. "What inspired you to do this?"
6. Create probes to elicit more extensive and in-depth answers to important questions.
7. Start the interview with a "warm-up" question that will allow the respondent to answer more fully and readily (though not too long).
8. Consider the interview's logical flow. What subjects need to ask first? Adjust the asking pattern accordingly.
9. You should ask difficult and tricky questions at the end of the interview.
Top 3 AngularJS Interview Questions and Answers
1. What are the steps to test an AngularJS filter?
Inject the module with a filter.
Include mocks which the filter relies upon.
Add the filter using $filter('yourFilterName').
Insert your expectations.
2. Where should we implement the DOM manipulation in AngularJS?
DOM Manipulations don't exist in controllers, services, or anywhere. It only existed in directives.
3. What are Directives?

An AngularJS framework directive is a marker on a DOM element (such as an attribute, element name, comment, or CSS class) that instructs the HTML compiler ($compile) to alter the DOM element and its descendants or to attach a specific function to the DOM element.
Summing up
We hope you like the article. Next time you interview an Angular developer, don't forget to look out for these tips to ask the best questions to them. Good luck :)
Follow us on LinkedIn for free eBooks and resource material!
Thanks for reading :)
#AngularJs Interview questions#angularjs 7 interview questions#interview questions on angularjs#angularjs interview questions for experienced professionals#angularjs interview questions and answers
0 notes
Photo

Eklavya Online, EklavyaOnline, Self Study, Study Tutorial, Technical Interview Questions, Interview Questions Preparation, FAQ, Interview Questions, Most Asked Interview Questions, Rapid Fire, Latest Interview Questions, Updated Interview Questions Answers, Advance Java, Android Interview Questions, Angular 7 Interview Questions, Angular 8 Interview Questions, Angular Interview Questions, AngularJS Interview Questions, API Testing Interview Questions, Artificial Intelligence Interview Questions, ASP.NET Interview Questions, AWS Interview Questions, Backbone.js Interview Questions, Bitcoin Interview Questions, Blockchain Interview Questions, Blog, C Interview Questions, CodeIgniter Interview Questions, Core Java, Data Analytics Interview Questions, Data Structure Interview Questions, DB2 Interview Questions, DBMS Interview Questions, DevOps Interview Questions, Digital Marketing Interview Questions, Django Interview Questions, Dot Net Interview Questions, Drupal Interview Questions, Ember.js Interview Questions, Flutter Interview Questions, Hadoop Interview Questions, HR Interview Questions, Interview Tips, Joomla Interview Questions, Laravel Interview Questions, Machine Learning Interview Questions, Magento Interview Questions, Microsoft Azure Interview Question, MongoDB Interview Questions, MySQL Interview Questions, Node.js Interview Questions, Oracle Interview Questions, Phalcon Interview Question, PHP Interview Questions, PL/SQL Interview Questions, Power BI Interview Questions, Project Management Interview Questions, Pure.CSS Interview Questions, Python Interview Questions, Quality Assurance Interview Questions, R Interview Questions, React Native Interview Questions, Selenium Interview Questions, SEO Interview Questions, Software Testing Interview Questions, SQL Interview Questions, Swift Interview Questions, Tableau Interview Questions, Vue.js Interview Questions, Web Development Interview Questions, Web Services Interview Questions, WordPress Interview Questions
1 note
·
View note
Text
Price: [price_with_discount] (as of [price_update_date] - Details) [ad_1] ASP.NET MVC+ jQuery + Entity Framework + WebAPI + Angular Key Features The best way to learn MVC is by doing a project and this book does the same. A complete MVC Project is created from scratch with all best practices implemented. Professional projects are not created by just using ASP.NET MVC you need other ingredients like HRML, JavaScript, JQuery, JSON, WebAPI, AngujarJS and so on. Gone are those days of using ADO.NET to connect to database. In Professional project developers use ORM technologies like Entity Framework (EF). This book uses EF whenever there is a need of database communication. WebAPI and AngularJS area the future of MVC projects this book covers a great introduction about the same. Single application architecture is one of the most preferred ways of developing Web application. This book also covers single page application development using ASP.NET MVC and JQuery. With the book we have provided DVD which has MVC video tutorials which will help you to kick start MVC with great speed. After every lab we have discussed important questions around the lab this will make you prepared for ASP.NET MVC interviews. Description "When a normal developer thinks of creating a book the first thing which comes to mind is, where to begin from?" While designing the book it has been kept in mind to cover the entire MVC project in 7 Days that will help the reader to furnish and use their skills professionally. The book is segmented in a straightforward manner so that the readers can be technically updated in 7 Days. Every chapter focuses on Model-View-Controller where a reader can enjoy working with ASP.NET to the end of the week. What will you learn This book has covered all the necessary supporting technologies while making MVC Project. Who this book is for If you to want to gain knowledge on ASP.NET with the industry case studies so this book will suit your requirements and fits into your course to upgrade yourself from ASP.NET to MVC. The Author has enjoyed working with ASP.NET and awarded as a Microsoft MVP, Code Project MVP, C# Corner MVP and many such designations. Table of Contents 1. Learn MVC Project in 7 Days – Day 1 2. Learn MVC Project in 7 Days – Day 2 3. Learn MVC Project in 7 Days – Day 3 4. Learn MVC Project in 7 Days – Day 4 5. Learn MVC Project in 7 Days – Day 5 6. Learn MVC Project in 7 Days – Day 6 7. Learn MVC Project in 7 Days – Day 7 8. Learn MVC Project in 7 Days – Bonus Day 1 9. Learn MVC Project in 7 Days – Bonus Day 2 10. Learn MVC Project in 7 Days – Bonus Day 3 About the Author When a simple developer like me thinks of writing a book the first thing which comes to his mind is, where to start from? Just like many developers out their even I have my own story of struggle and hard work. From the day I have become a developer I have tried to keep myself technically updated. I tried to learn whatever I can form everyone I met in every stage of career. I started my career as a Jr. Software Engineer, then slowly moved up the ladder reached to the position of Tech leader and then architect. I have realized a fact that life is very small and spending it just as an Employee is kind of injustice with life. Hence moved into corporate training world, started writing articles, books and rest was history. I enjoy working with ASP.NET and its more of a part of my life now. It made me get awarded Microsoft MVP, CodeProject MVP, C# Corner MVP and many such designations. I love to share my experience and knowledge on ASP.NET with the industry so thought of writing this "Learn MVC project in 7 days" book. ASIN : 8183335810 Publisher : BPB Publications; First edition (1 January 2016)
Language : English Paperback : 184 pages ISBN-10 : 9788183335812 ISBN-13 : 978-8183335812 Item Weight : 399 g Dimensions : 19.05 x 1.12 x 23.5 cm Country of Origin : India [ad_2]
0 notes
Text
Angular The Future Of Web Development

Angular is a well-known web development framework that offers rich user experiences, rapid responsiveness, and simple code maintenance. It is the fourth most popular front-end web framework, according to the Stack Overflow Survey 2021[1.] Students will learn topics ranging from the fundamentals to the advanced so that they can be work ready and have a bright future in web development.
In 2009, Google released this tool to aid web development. It is one of the most widely used JavaScript frameworks for making front-end development more accessible and easy.
Our Angular Training in Pune has a specific goal of increasing each student's capacity, capability, and performance so that they can have a bright future in the web development field. Angular is a popular, robust, safe, platform-independent, multithreading-based high-level programming language that was created in Pune.
Only job-oriented angular classes in Pune cover all advanced angular subjects such as ES6, Angular-CLI, Components, Providers, Dependency Injection, Observables, and more.
What exactly is Angular?
Angular is an open-source front-end framework created by Google for creating dynamic modern web apps. To minimise redundant code and make programmes lighter and faster, it uses the TypeScript programming language, which is based on JavaScript.
The compelling characteristics of Angular, such as templating, two-way binding, modularization, RESTful API handling, dependency injection, and AJAX handling, let developers create interactive and dynamic single-page apps (SPAs). Angularjs courses in Pune are designed by industry specialists and include 250 interview questions to ensure that our students are prepared for their interviews.
Reasons to Use Angular-
Angular is supported by Google, therefore it’s a good choice. Google has announced its Long-Term Support (LTS) for Angular, which reveals the company’s intention to continue with the framework and grow the Angular ecosystem.
1. TypeScript is a superscript for JavaScript that is used to create Angular apps. 2. Declarative User Interface. 3. Simplified MVC Pattern- The original MVC (Model-View-Controller) software architecture setup is interwoven with the Angular framework. 4. Modular Structure 5. Components, directives, pipelines, and services are all arranged into basket in Angular. 6. Code Consistency and Easy Testing 7. Data Security 8. Deployment Speed 9. Two-way Data Binding.
Why is Angular so well-known?
Angular is a platform that makes building sophisticated web apps simple. It combines declarative templates, dependency injection, end-to-end tooling, and integrated top performance to tackle developers’ development issues. We provide a high level of angular classes in Pune with covering the ES6, TypeScript, Angular-CLI & project structure, Components, Providers, Dependency Injection, and Observables etc. Our Angularjs courses in Pune gives excellent education to students with best practical angular classes in Pune which help them to expert in industrial-required skills and effective techniques.
#angulartraininginpune#angularclassesinpune#angularjscoursesinpune#bestangularclassesinpune#angularcoursesinpune
0 notes
Text
Top 10 Interview Questions for Angular Best Practices
Do you want to ace an interview with full marks? Don't have time to read everything about Angular? Read our top interview questions for Angular best practices, which will help you answer theoretical and Angular practical questions.

What is Angular?
Angular is a JavaScript-based front-end web application framework designed to create applications to make them easy to test, maintain and extend. It uses HTML as the view layer and JavaScript as the application logic layer.
1. What are the technologies used in Angular?
Angular is a web application framework created and maintained by Google. It is used to develop applications that run on the client-side, server-side, or both.
Angular is built on top of TypeScript, a superset of JavaScript that adds type checking and static type definitions for variables and expressions. Angular also uses the Web Components standard to build reusable UI components.
Some of the other technologies used in Angular are TypeScript, RxJS, Webpack, ES6+, Webpack Dev Server.
2. What is Angular mainly used for?
Angular was first released in 2016, and it has been gaining popularity ever since. The framework allows developers to build single-page applications with the help of JavaScript and HTML. It also provides a set of tools that can be used for building reusable components, routing, animations, data binding, directives, and more. It is mainly used in different fields such as web development, mobile development, or even machine learning.
3. What is the difference between Angular and AngularJS?
Angular is a JavaScript-based framework that allows web developers to build mobile and desktop applications. AngularJS is a subset of Angular that focuses on client-side application development.
The main difference between Angular and AngularJS is that Angular uses TypeScript while AngularJS uses JavaScript. This means that the code written in TypeScript will be compiled into JavaScript automatically by the compiler, which helps improve the code's performance and maintainability.
4. What do you mean by data binding in Angular?
Data binding is a process by which data changes in the model are automatically updated in the view. The term "data binding" comes from its first use, when it was used to bind values to DOM elements. Still, we now use it more generally to describe any automatic updating mechanism that uses data from one component to update another.
Data binding can be implemented through events or expressions. In Angular, we use expressions for data binding because they are concise and provide flexibility over events.
5. What is the scope in Angular?
A scope is a powerful tool of Angular. It allows developers to define the visibility of a component in a particular view. A scope has two main components - controllers and directives. Controllers are the objects that define how your application should behave, while directives are the objects that dictate how your application should look like.
6. What are directives in Angular?
Angular directives are one of the most important concepts in Angular. They are used to extend the functionality of Angular applications and enhance their capabilities. Directives allow us to create custom components that can be reused in our application. They also provide a way to reuse code across different parts of our application by encapsulating it within a directive. Directives are not just limited to Angular, and they can be used in any web-based framework like React or Vue.
7. What is server-side rendering in Angular?
Server-side rendering is a technique that renders the HTML of a web application on the server and then reverts it back to the client. This enables web applications to be delivered faster.
Server-side rendering is an important technique for making Angular apps more performant and scalable. Angular apps typically have a lot of UI components, which are rendered on the client-side. These components are not rendered with server-side rendering until the user requests them. This makes the app load faster and can be scaled better because it won't have an extra load on the server when it's not needed.
Server-side rendering is used in conjunction with other techniques such as lazy loading, service workers, and prerendering to make your Angular app much faster than before.
8. What is an Angular Router?
Angular Router is an AngularJS library that provides a routing system for the application. It allows us to promptly and easily create navigation between views or pages in our AngularJS app.
Angular Router is commonly used by UI developers who have built complex applications with multiple screens, including single-page apps (SPA) or hybrid mobile apps with web views.
9. What is the digest cycle process in Angular?
The digest cycle process in Angular is when a component or module needs to update itself and its dependencies after changes have been made to its code. The process starts with Angular's change detection mechanism that triggers updating any component or module that has changed since the last time it was updated.
The digest cycle process in Angular also involves updating any dependent modules and components triggered by change detection and updating any registered services and observables.
Wrap Up
So, these were the top Angular-based interview questions you should learn for Angular best practices and ace your interview with full marks. However, these questions are limited to interviews and help you deal with practical problems while developing apps.
EnProwess Technologies is a leading app development company having clientele globally. With our expert, Angular developers, take your business to new heights. For more information, kindly contact us.
#Angular best practices#best angular practices#Angular practices#AngularJs#angular development#angular developers
1 note
·
View note
Text
Some FAQ’s about Angular
In this article, we are going to clear your fundamentals of angular by answering some frequently asked questions that not only help you to get prepared for the interview but also help you to revise your basics of angular. The answers provided in this article are easy to understand and they may help you to grasp your dream job.
Here we begin, be prepared
First, start with some basic question
Question-1. What is angular?
Answer- It is a client-side framework developed by google which creates web applications that run on javascript. It covered a wide variety of features such as form management and routing.
Question-2. Is there any difference between angular and angular js?
Answer- yes, angular and angular js are different from one another in many ways. Some of them are:
Language; angular js is written in the javascript subset whereas angular is written in the typescript subset.
Structure: angular structure can be easy to manage while angular js are less manageable
Mobile support: angular offers mobile support whereas angular.js doesn’t.
Routing: angular uses @RouteConfig{(…)} while angular js uses $routeprovider.when()
Question-3. Why angular was introduced?
Answer- earlier programming languages like vanilla is used to create dynamic web applications. But after some time it becomes difficult to write code in them due to their changing features. Therefore angular is constructed to solve this issue which provides the feature of the client-side framework.
Question-4. Over other frameworks, why should you prefer the Angular framework?
Answer- There are various advantages of angular over other frameworks. Some of them are
As dynamic web pages are created through angular because they provide various features such as two-way binding, modularisation, dependency injections, etc.
It is supported by a large company i.e Google.
Testing application is easier in angular as compared to other.
Restful services and validation are supported in angular
Upgrades are easy to apply
Question-5. Define bootstrapping?
Answer- In angular, bootstrapping is usually used to start the application. manual and automatic both kind of bootstrapping is supported in angular.
Question-6. List the key component of angular?
Answer- there are various key components of angular. Some of them are:
Component( basic blocks to control HTML views)
Module (angular application are broken down into logical pieces which are then called module which performs a single task.)
Service (create components that are shared in the entire application.)
Metadata (used to add data in angular class)
Templates (show the view of angular application)
Question-7. What is the function of ngFor directive
Answer- The function of ngFor directive is to display each item in the list.
For instance,
<li *ngFor="let user of users">
{{ user }}
</li>
Question-8. Define pipes?
Answer- the function of pipe is to take input data and covert it into desired output.
For instance
import { Component } from '@angular/core';
@Component({
selector: 'app-birthday',
template: `<p>Birthday is {{ birthday | date }}</p>`
})
export class BirthdayComponent {
birthday = new Date(2002, 3, 05); // march 05, 2002
}
There are many more topics that come under Angular. This is just the beginning. Various paths will open for you once you clear your interview.
Dzone comes with the opportunity for you to learn angular at an optimum cost. Our training is delivered to you by professionals that will help you grasp skills in Angular components, Bootstrap, TypeScript, etc. with working on real-time projects. You don’t need any high qualifications and certification to learn angular. All you need is proper counseling about it which will be provided here.
Get yourself registered now and for more queries, you can visit our website
https://www.dzone.co.in/angularjs-training-in-jaipur.aspx
You can also contact us at 9829708506
0 notes
Photo

👉 Follow @the.rezourze for more daily updates. Top Angular Interview Questions & Answers 1. What is Angular Framework? 2. What is the difference between AngularJS and Angular? 3. What is TypeScript? 4. Write a pictorial diagram of Angular architecture? 5. What are the key components of Angular? 6. What are directives? 7. What are components? 8. What are the differences between Component and Directive? Get Answers using the below link and get more Angular Interview Questions & Answers. http://bit.ly/3ozEO3T 🎁 Don’t forget to save. 💕 Double tap to show some love! 💡 Get notified, tap the triple dots on the top right “…” and click ‘Turn Post Notifications On’ ⭐️ Want to get featured? Use @the.rezourze and tag us! 👉follow @the.rezourze 👉follow @the.rezourze 👉follow @the.rezourze 👉follow @the.rezourze Your comments are welcome here👇 #angular #angularjs #angulardeveloper #angularmomentum #oxalistriangularis #angular7 #angular6 #angularmaterial #angular2 #angular8 #angular5 #angular4 #angulartraining #questionsandanswers #askmequestions #interview #angularinterviewquestions #angularquestions #angularanalysis https://www.instagram.com/p/CJ6jHqEBieo/?igshid=w8hmboc0leib
#angular#angularjs#angulardeveloper#angularmomentum#oxalistriangularis#angular7#angular6#angularmaterial#angular2#angular8#angular5#angular4#angulartraining#questionsandanswers#askmequestions#interview#angularinterviewquestions#angularquestions#angularanalysis
0 notes
Photo

A lot of questions for JavaScript developers
#492 — June 12, 2020
Unsubscribe | Read on the Web
JavaScript Weekly

153 JavaScript Questions (With Their Answers Explained) — Want to test your JavaScript knowledge? Whether for fun or a job interview, this is an interesting set of questions, complete with explanations of the answers. We first linked to this a year ago when it only had about 40 questions, so it’s grown a lot!
Lydia Hallie
An ECMAScript Proposal: Logical Assignment Operators — Dr. Axel covers another proposal in the pipeline for the language that would let us do things like a ||= b or a &&= b as you might in, say, Ruby or Perl.
Dr. Axel Rauschmayer
New Course: React Native — Leverage your JavaScript and React skills for mobile iOS and Android platforms using React Native – ship your very own native mobile applications.
Frontend Masters sponsor
Node Weekly: Our Sister Newsletter for Node Developers — Earlier this week I was speaking with a long time JavaScript Weekly subscriber who hadn’t heard of Node Weekly, our Node-focused weekly newsletter, so I thought I should invite you all to check out the latest issue as we cover a lot of Node things there that we don’t include in JSW :-) Be sure to check out the “7 Interesting Node Modules and Tools” section at the bottom!
Cooperpress
⚡️ Quick bytes:
JSGrids is a handy compilation of the best spreadsheet and data grid libraries so you can compare and pick the right one for you.
VS Code May 2020 has been released with a preview of editor setting syncing between multiple machines, CommonJS auto imports, preserved newlines during JS/TS refactorings, and more.
Excited for Vue 3? There's now an 'awesome' list for Vue 3 resources, links, videos, etc.
MDN has introduced a new front-end development learning pathway to add an opinionated and curated set of tutorials to guide you through learning things like CSS and JavaScript.
There's a JavaScript game you can play in your browser's title bar. Yes, it's open source.
💻 Jobs
JavaScript Developer at X-Team (Remote) — Join X-Team and work on projects for companies like Riot Games, FOX, Coinbase, and more. Work from anywhere.
X-Team
Find A Job Through Vettery — Vettery specializes in tech roles and is completely free for job seekers. Create a profile to get started.
Vettery
📚 Tutorials, Opinions and Stories
An Old School Doom Clone (in 13KB of JavaScript) — I have no idea how we missed this last year, but wow, what a neat piece of work. You can even grab it and play with the code yourself.
Nicholas Carlini
Type Assertions in TypeScript — A way to temporarily override a type, a little like lightweight casting.
Dr. Axel Rauschmayer
How to Deploy a Gridsome App on Azure Static Web Apps — Brings together the Gridsome Vue.js site generator with Azure’s new static app deployment service.
Gift Egwuenu
Bitmovin Magazine 5th Edition: Shaping the Future of Video — Get the latest overview of our products, recent feature releases, current video trends, and customer case studies.
Bitmovin Inc. sponsor
Using Higher-Order Components in React — Learn about higher-order components, the syntax of higher-order components, as well as use cases for them.
Shedrack Akintayo
How to Compare Objects in JavaScript — Compares a few different levels of what ‘equality’ actually is when it comes to JS objects.
Dmitri Pavlutin
Svelte, Why So Much Hype? — A closer look at the component-based library.
Anthony Le Goas
Improving the Rendering Performance of a Large List View in AngularJS 1.2.22 — You’re probably not doing this, but this is a pretty neat look at approaching performance issues in legacy apps.
Ben Nadel
🔧 Code & Tools

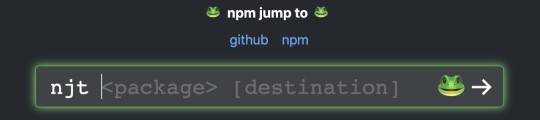
njt (npm jump to): A Quick Navigation Tool for npm Packages — njt is a tool you can either use locally (npm install njt first) or on the Web site and it acts as a way to quickly reach a package’s issues, homepage, pull request, and numerous other things. Clever idea.
Alexander Kachkaev
Math.js 7.0: An Extensive Math Library for Node.js and Browser — Work with complex numbers, fractions, units, matrices, symbolic computation, etc.
Jos de Jong
Stream Chat API & JavaScript SDK for Custom Chat Apps — Build real-time chat in less time. Rapidly ship in-app messaging with our highly reliable chat infrastructure.
Stream sponsor
Quotebacks: Embed Quotes Without Losing Context — This is a small library that can embed a quote in an attractive format within the source context. Can also be used as a Chrome extension that saves to local storage.
Tom Critchlow and Toby Shorin
Johnny Five 2.0: A JavaScript Robotics and IoT Programming Framework — If you’d wondered why you haven’t seen much about Johnny Five lately, don’t fear, because… Five is Alive! v2.0 is primarily an internal rewrite release rather than boasting lots of new features, though.
Rick Waldron
Karma 5: A Multiple Real Browser Test Runner for JavaScript — A popular way to test your code in multiple, real browsers at once. GitHub repo.
Karma
React Date Picker 3.0: A Simple and Reusable Date-Picker Component — A mature option that continues to get frequent updates. Demo here.
HackerOne
ModJS: A JavaScript Module for KeyDB and Redis — This isn’t for using Redis (or the KeyDB fork) from JavaScript but for taking JavaScript into the popular data structure server in case you prefer JavaScript to Lua for scripting it.
John Sully
Getting Started With OpenTelemetry In Node.js
Lightstep sponsor
Lightweight Charts 3.0: Canvas-Powered Financial Charts
TradingView, Inc.
tsParticles v1.15.0: A TypeScript Library for Particle Effects — Lots of neat demos in this announcement post. It’s basically Particles.js, but ported to TypeScript. GitHub repo.
Matteo Bruni
Josh.js: A Library to Animate Content on Page Scroll — This effect feels a little overdone nowadays, but this library is small, efficient, and it feels performant to me too.
Al Mamun

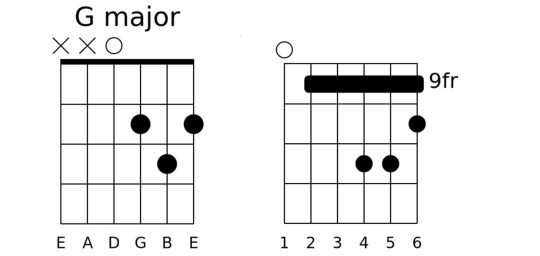
SVGuitar: Create SVG-Based Guitar Chord Charts — Very flexible and customizable and you can have a hand-drawn effect as well.
Raphael Voellmy
🗓 Upcoming Online Events
JS Nation (June 18-19) — This free two-day remote conference features over 25 speakers, including Jen Looper, Max Stoiber, John Papa and others.
OpenJS World (June 23-24) — Speakers at this 'virtual experience' include Nicole Sullivan, Prosper Otemuyiwa, Cassidy Williams and more.
CascadiaJS 2020 (September 1-2) — This upcoming online conference is set to take place in September.
by via JavaScript Weekly https://ift.tt/2Yu0uCP
0 notes
Text
300+ TOP TypeScript Interview Questions and Answers
TypeScript Interview Questions for freshers experienced :-
1. What is TypeScript? TypeScript is a free and open-source programming language developed and maintained by Microsoft. It is a strongly typed superset of JavaScript that compiles to plain JavaScript. It is a language for application-scale JavaScript development. TypeScript is quite easy to learn and use for developers familiar with C#, Java and all strong typed languages. TypeScript can be executed on Any browser, Any Host, and Any Operating System. TypeScript is not directly run on the browser. It needs a compiler to compile and generate in JavaScript file. TypeScript is the ES6 version of JavaScript with some additional features. 2. What are the features of TypeScript? Features of TypeScript are: TypeScript is just same as JavaScript Supports other JS libraries It is portable Here, .js file can be renamed to .ts 3. Who is the inventor of TypeScript? Designed by Anders Hejlsberg at Microsoft. 4. What are the benefits of TypeScript? Benefits of TypeScript are: Compilation Strong Static Typing supports type definitions supports Object Oriented Programming 5. What are the components of TypeScript? There are three components of TypeScript are: TypeScript Language TypeScript Compiler TypeScript Language Service 6. What are the types of comment in TypeScript? There are two types of comment in TypeScript: Single line. Example: // Single Line Comment. Multiple line. Example: /* Multiple Line Comment.*/ 7. What is the extension supported by TypeScript? TypeScript supports .ts extension. 8. What is negation operator? It is a type of miscellaneous Operator and used to Change the sign of a value. It is denoted by “-” symbol. 9. How to call base class constructor from child class in TypeScript? By using super(). 10. What is the Default Access Modifier for members of a class in TypeScript? public is the default access modifier for members of a class.

TypeScript Interview Questions 11. Does TypeScript support function overloading? Yes, Typescript support function overloading. 12. How to generate TypeScript definition File from .ts file? By using tsc compiler, you can generate TypeScript definition file from .ts file. 13. What are Modules in Typescript? Modules helps in organizing the code written in TypeScript. Two types of Modules are: Internal Modules External Modules 14. Is it possible to combine multiple .ts files into a single .js file? yes, It is possible. 15. What is the syntax to declare ambient variables in TypeScript? The syntax to declare ambient variables: declare module Module_Name { declare module Module_Name { } 16. What is Internal Module in TypeScript? Internal Module: It is used to logically group classes, interfaces, functions into one unit and can be exported in another module. 17. What is the syntax to declare External Module using export in TypeScript? The syntax to declare External Module using export is: //FileName:TutorialandExample.ts export interface TutorialandExample { //code declarations } 18. What is the syntax to declare External Module using import in TypeScript? The syntax to declare External Module using import is: import TutorialandExampleRef = require(“./TutorialandExample”); 19. What is the syntax to declare Internal Module in TypeScript? What is the syntax to declare Internal Module in TypeScript? module TutorialandExample { export function add(x, y) { console.log(x+y); } } 20. What is Nested Namespaces in TypeScript? Nested Namespaces: we can define one namespace inside another namespace. 21. What is the syntax to declare Nested Namespace in TypeScript? The syntax to declare Nested Namespace is: namespace firstnamespace { export namespace secondnamespace { export class classname { } } } 22. What is Object in TypeScript? Object: It is an instance of class which contains set of key and value pairs. Here, the values can be scalar values/functions or array of other objects. 23. What is Duck-typing in TypeScript? Duck-typing: It is used to verify the presence of certain properties in the objects to check their suitability. Here, two objects are considered to be of the same type if both share the same set of properties. 24. What is the use of this keyword in TypeScript? this keyword: It refers to the current instance of the class. In this keyword, the parameter name and the name of the class field are the same. 25. What is the use of new keyword? new keyword: It is used for instantiation in object creation. 26. What are the types of inheritance classified in TypeScript? The types of inheritance classified in TypeScript are: Single Multiple Multilevel 27. What are the types of access modifiers supported by TypeScript? The types of access modifiers supported by TypeScript are: Public Private Protected 28. What is the use of pipe symbol in TypeScript? pipe symbol: It is used to combine two or more data types to denote a Union Type. 29. What is the use of push() and pop() method in Tuple? push() method: It appends an item to the tuple. pop() method: This method removes and returns the last value in the tuple. 30. What are the variable scopes available in TypeScript? The variable scopes available in TypeScript are: Global Scope Class Scope Local Scope 31. What are method overriding in TypeScript? If subclass (child class) has the same method as declared in the parent class, it is known as method overriding. In other words, redefined the base class methods in the derived class or child class. Rules for Method Overriding The method must have the same name as in the parent class The method must have the same parameter as in the parent class. There must be an IS-A relationship (inheritance). Example class NewPrinter extends Printer { doPrint(): any { super.doPrint(); console.log("Called Child class."); } doInkJetPrint(): any { console.log("Called doInkJetPrint()."); } } let printer: new () => NewPrinter; printer.doPrint(); printer.doInkJetPrint(); 32. What is "as" syntax in TypeScript? The as is the additional syntax for Type assertion in TypeScript. The reason for introducing the as-syntax is that the original syntax () conflicted with JSX. Example let empCode: any = 111; let employeeCode = code as number; When using TypeScript with JSX, only as-style assertions are allowed. 33. What is JSX? Can we use JSX in TypeScript? JSX is NOTHING BUT Javascript with a different extension. Facebook came up with this new extension so that they can distinguish from the XML-like implementation of HTML in JavaScript. JSX is an embeddable XML-like syntax. It is meant to be transformed into valid JavaScript. JSX came to popularity with the React framework. TypeScript supports embedding, type checking, and compiling JSX directly into JavaScript. To use JSX, we must do two things. Name the files with a .tsx extension Enable the jsx option 34. What are Ambients in TypeScripts and when to use them? Ambient declarations tell the compiler about the actual source code exist elsewhere. If these source codes do not exist at runtime and we try to use them, then it will break without warning. Ambient declarations files are like docs file. If the source changes, the docs need to be kept updated also. If the ambient declaration file is not updated, then we will get compiler errors. The Ambient declarations allow us to safely and easily use existing popular JavaScript libraries like jquery, angularjs, nodejs, etc. 35. What is a TypeScript Map file? TypeScript Map file is a source map file which holds information about our original files. .map files are source map files that let tools map between the emitted JavaScript code and the TypeScript source files that created it. Many debuggers can consume these files so we can debug the TypeScript file instead of the JavaScript file. TypeScript Questions and Answers Pdf Download Read the full article
0 notes
Text
WordPress Interview Questions

Self Study Tutorial for Technical Interview Questions, Interview Questions Preparation, Interview Questions, Most Asked Interview Questions, Rapid Fire, Latest Interview Questions, Updated Interview Questions Answers, Advance Java, Android Interview Questions, Angular 7 Interview Questions, Angular 8 Interview Questions, Angular Interview Questions, AngularJS Interview Questions, API Testing Interview Questions, Artificial Intelligence Interview Questions, ASP.NET Interview Questions, AWS Interview Questions, Backbone.js Interview Questions, Bitcoin Interview Questions, Blockchain Interview Questions, Blog, C Interview Questions, CodeIgniter Interview Questions, Core Java, Data Analytics Interview Questions, Data Structure Interview Questions, DB2 Interview Questions, DBMS Interview Questions, DevOps Interview Questions, Digital Marketing Interview Questions, Django Interview Questions, Dot Net Interview Questions, Drupal Interview Questions, Ember.js Interview Questions, Flutter Interview Questions, Hadoop Interview Questions, HR Interview Questions, Interview Tips, Joomla Interview Questions, Laravel Interview Questions, Machine Learning Interview Questions, Magento Interview Questions, Microsoft Azure Interview Question, MongoDB Interview Questions, MySQL Interview Questions, Node.js Interview Questions, Oracle Interview Questions, Phalcon Interview Question, PHP Interview Questions, PL/SQL Interview Questions, Power BI Interview Questions, Project Management Interview Questions, Pure.CSS Interview Questions, Python Interview Questions, Quality Assurance Interview Questions, R Interview Questions, React Native Interview Questions, Selenium Interview Questions, SEO Interview Questions, Software Testing Interview Questions, SQL Interview Questions, Swift Interview Questions, Tableau Interview Questions, Vue.js Interview Questions, Web Development Interview Questions, Web Services Interview Questions, WordPress Interview Questions
0 notes
Text
How to Hire AngularJS Developer from Reputed AngularJS Development Company

These days the framework of AngularJS is most popular among the various frameworks across the world. There are so many privilege features and benefits are available in AngularJS that make it highest choice of the developers and also for the software development companies.
With AngularJS framework a developer gets a permission to apply many features and functions to store in the library in the form of templates, functionality of coding with a single command and also can use various tools for the excellent development practice and minimize the complexities and issues coming across the development while building an application. Furthermore, it also has many more features, which are most probably utilized in data mining and restricting it and the utilization of it at the best possible time with a single command. Here in this article, we will discuss everything that you need to know about to hire AngularJS developer from a well-developed and expert AngularJS development company. You have to consider these following 7 steps to hire Angular JS developer.
1. Must Be Well Prepared: When you start searching for a right and suitable Angular JS developer for your web application development then you have to make all your homework and prepare yourself. It doesn’t mean to know everything about AngularJS development to hire one, you just need to know and analyze your requirement before hiring. Some important things that you need to know before you started the hiring process:
Nature and size of the project
The estimated time period in which your application will be developed.
Decide the quantity of AngularJS developers that you are looking to hire.
Make your budget to hire AngularJS developers
Make sure the availability of your potential resources to judge their technical skills.
Make a timeframe to complete your hiring process.
You also have to decide whether the developer would be in-house or remote or both will be suitable for you.
2. Get ready with your Job Description: Once your homework has been done, then your next task is to prepare the job description for particular those AngularJS developers that you are looking to hire.
Ensure that all your expectations are clearly defined in job description. Also, job roles and responsibilities must be well characterized it will help the candidate for a good understanding of what they are looking out from this job.
The job description that you clearly defined not only will help you only once even also in future to find out how AngularJS developers are fulfilling your requirements and desires. Here are some things that you remember to include in your job description:
A Good title for Job Requirement
A short summary of the job description
Roles & Responsibilities for job
Experience, skills & qualifications
Salary and other benefits
Information about the company
3. Ready and Update your Interview Questions & Answers: When you are looking to hire best AngularJS developer then you need to prepare everything that is required. So you have to prepare yourself with well-attempted interview questions for the AngularJS developers. Read here a list of some questions to hire your expert Angular developer.
What is AngularJS and its core benefits?
Do you know MVC? What is it?
Tell me about data binding and how it is related to MVC architecture
Explain the scope and how does the scope inheritance work in AngularJS.
Share some functions of a few directives
Share your experience with e2e testing
How familiar you are with the role of $routeProvider in AngularJS.
These are some questions that you must know and also tell your technical team to add few more questions to test and analyze their honesty, dedication, and passion towards AngularJS Development.
4. Competition for Candidates: The real hard work begins when you find the right AngularJS developers. The most common way for hiring is to post requirements on job portals and the more efficient way to hire them from expert AngularJS development company like Mobiweb Technologies.
Here are few reasons that you must know to hire AngularJS developer from expert web development company:
Most of the web development companies have more than one project related to website development, so their AngularJS developers are very knowledgeable and easily capable of handling all types of requirements.
Their AngularJS developers are well experienced in developing websites and applications in strict deadlines.
From these companies, the AngularJS developers are well skilled in time management and also in project management due to working on multiple projects at a time.
From an expert AngularJS development company when you are hiring AngularJS developer you must be assured of skills and qualifications that they were given to you.
The company will provide you only those AngularJS developers, where their reputation is going to be maintained so that you get the best one.
In the end, you will get an exceptionally qualified and experienced AngularJS developer with fewer issues and even with lower costs.
5. Check Previous Work: It is the most important point to hire an AngularJS developer. Before you select any of the AngularJS developers, you must see the previous websites developed by those developers. When you are employing an AngularJS developer from the web development organization, you can see the websites where the developer was involved previously.
In some other cases, there are chances that developers may share the websites where they just did some coding. In this way, it proves that it's better to hire developer from reputed web development organization.
6. Must get an Agreement: In the present condition you finalize the AngularJS developer as per your requirements and based on skills, qualifications, and experience that you have verified.
Once you settle the developers, get them into an agreement. The agreement could be based on the requirements, course of time, or a job role.
But, it is essential to have it on paper. This agreement ought to have everything from the job responsibilities to the salary. Such an agreement encourages you and also your developer to remain informed.
This agreement is only utilized when there are happening some confusion or disputes. Else, they are just a paper restricting you and your developer for the required services.
7. Track Work Progress: Once, you hire the AngularJS developer, your task is not just finished here. It continues forever. You have to watch out whether the developer can satisfy all your desires and expectations. Whether the developer has proven to be an additional incentive to your association or venture it should be checked on time-to-time. Just in this way, you can follow the progress of an AngularJS developer. With this tracking, you can come to know whether this developer was the right choice or not.
To hire the best AngularJS developer, the main thing you have to do is to follow these steps or guidelines that are explained above. Only the privilege AngularJS developer can assist you with developing the full-featured and impeccable web application.
Along these lines, ensure you don't miss out on any steps mentioned above and hire the best AngularJS developer. If you missed out on any single step, it can be very costly for you regarding efforts, money, and time.
So, to hire highly qualified and experienced Angular JS Developers contact Mobiweb Technologies email at [email protected]
0 notes
Text
ANGULARJS INTERVIEW QUESTIONS & ANSWERS

1) What is AngularJS?
AngularJS is a javascript framework used for creating single web page applications. It allows you to use HTML as your template language and enables you to extend HTML’s syntax to express your application’s components clearly
2) Explain what are the key features of AngularJS ?
The key features of AngularJS are
Scope
Controller
Model
View
Services
Data Binding
Directives
Filters
Testable
3) Explain what is scope in AngularJS ?
Scope refers to the application model, it acts like glue between application controller and the view. Scopes are arranged in hierarchical structure and impersonate the DOM ( Document Object Model) structure of the application. It can watch expressions and propagate events.
4) Explain what is services in AngularJS ?
In AngularJS services are the singleton objects or functions that are used for carrying out specific tasks. It holds some business logic and these function can be called as controllers, directive, filters and so on.
5) Explain what is Angular Expression? Explain what is key difference between angular expressions and JavaScript expressions?
Like JavaScript, Angular expressions are code snippets that are usually placed in binding such as {{ expression }}
The key difference between the JavaScript expressions and Angular expressions
Context : In Angular, the expressions are evaluated against a scope object, while the Javascript expressions are evaluated against the global window
Forgiving: In Angular expression evaluation is forgiving to null and undefined, while in Javascript undefined properties generates TypeError or ReferenceError
No Control Flow Statements: Loops, conditionals or exceptions cannot be used in an angular expression
Filters: To format data before displaying it you can use filters
6) With options on page load how you can initialize a select box ?
You can initialize a select box with options on page load by using ng-init directive
<div ng-controller = " apps/dashboard/account " ng-switch
On = "! ! accounts" ng-init = " loadData ( ) ">
7) Explain what are directives ? Mention some of the most commonly used directives in AngularJS application ?
A directive is something that introduces new syntax, they are like markers on DOM element which attaches a special behavior to it. In any AngularJS application, directives are the most important components.
Some of the commonly used directives are ng-model, ng-App, ng-bind, ng-repeat , ng-show etc.
8) Mention what are the advantages of using AngularJS ?
AngularJS has several advantages in web development.
AngularJS supports MVC pattern
Can do two ways data binding using AngularJS
It has per-defined form validations
It supports both client server communication
It supports animations
9) Explain what AngularJS routes does ?
Angularjs routes enable you to create different URLs for different content in your application. Different URLs for different content enables user to bookmark URLs to specific content. Each such bookmarkable URL in AngularJS is called a route
A value in AngularJS is a simple object. It can be a number, string or JavaScript object. Values are typically used as configuration injected into factories, services or controllers. A value should be belong to an AngularJS module.
Injecting a value into an AngularJS controller function is done by adding a parameter with the same name as the value
10) Explain what is data binding in AngularJS ?
Automatic synchronization of data between the model and view components is referred as data binding in AngularJS. There are two ways for data binding
1. Data mining in classical template systems
2. Data binding in angular templates

For more Info Visit:- https://www.skyinfotech.in/angularjs-training-in-noida-sector-16.php
#AngularJS Training#AngularJS Training in Noida#AngularJS Training in Delhi#Angularjs training in Gurgaon#angularjs training institute
0 notes
Text
9 Tips For Landing Your First Digital Marketing Job
Digital Marketing- The newest trend in the job market.
In these competitive times in the job market, digital marketing seems to be a glorious option for career enhancement for many, especially for the students. Digital marketing has recently been in a lot of discussions worldwide. It is considered to be the new pathway for business organizations that will blossom your business comprehensively.
In recent times everything we can think of is online. So taking business and marketing to the web is the most tactical way which can be proved to be profitable in many ways. The major key to digital marketing is social media marketing. You can target your desired clients by advertising your brand through social media platforms. It's a huge evolution of marketing strategies. And over the years it has been proved to be beneficiary for a number of businesses. The most important benefit of it is that even you are new to the business industry you can pull through a lot of strings for your brand by advertising it online
The scope of digital marketing for career opportunities:
Now here the question may arise what really is the future of digital marketing? Are we at a saturation point? The answer to this is pretty simple how we can beat a saturation point when we all know that our time to raise is heavily invested in digital. We consume more on digital than in the real world. In India, there are about 500 million internet users. Similarly, in any other country, there is an increase in usage of the internet and this is growing with a very rapid speed. But campaigns like Digital India and Jio internet services, digital has reached out to the rural and urban areas at a faster pace in the last two years. All together its 22 percent growth in usage of internet in rural India and about 7 percent in urban. Remember 55 percent of Indians haven't used the internet yet. As they start adapting to the internet the processes will become more digital and there would be increasing demand for digital marketer.
Job Openings in Digital Marketing filed:
There have been thousands for job openings in digital marketing and this is with respect to the keyword digital marketing itself. If you look at SEO, SEM there is a lot of potential job openings up there on these platforms. If you search for social media or SEO you can find a lot more openings up there. Let's take two references:
Naukri.com has about 13,000 job openings in the digital marketing domain.
LinkedIn has close to about 5,000 job openings in digital marketing.
Read more: 9 Highest Paid Digital Marketing Skills in Demand [You Can't-Miss it]
Landing your first digital marketing job
Knowing what aspect of digital marketing you need to learn and evaluate your skills accordingly.
Look for potential job fields, which includes SEO, SEM. These fields have a lot of potential job openings.
Look for the potential platforms that are offering a huge amount of openings. For instance, naukri.com, LinkedIn, etc.
Now before starting with your job you first need to evaluate which field of digital marketing you are most suited, then go for that field. The specific fields are mentioned below int consecutive points.
Process Oriented: If you think you are not a creative person and not creative genie, the industry still demands people who can drive great leads advertisements. You can definitely opt for a process-oriented digital field. This is the field where you need to do SEO, SEM, Google Analytics, Automation, Digital advertising and tasks that don't require great content synergy.
Creative Content Oriented: If you are a creative person or you love to visualize, then this role suits you the best. Your role demands you to come up with content strategy, campaign ideas, unique Hashtag proposition, creative for digital advertisements, etc.
Management Oriented: People who have been in the marketing industry for years and want to make a career shift in digital and would like to get into a mid-manager role or managerial role in the domain of digital like client service head, account manager, etc. can opt for this field. Even this field can be taken up by students if they are interested in marketing fields.
Technology Oriented: These are those silent guys in the digital domain who are responsible for doing some APIs and so some tech-based marketing innovations. They are coders, API developers, etc. so if you are into coding and developing this field is your option to go with.
Figure out which field of digital marketing is most suited for you and choose accordingly before looking for a job.
Certification in digital marketing is that the most trending buzz happening within the market. Employers of high international companies are searching for certified professionals and they say- certification is that the key to getting employed. the number says 90th of hiring managers consider certification as prime hiring criteria.
To get skilled in an advanced digital marketing course, So many institutes offer inclusive Digital Marketing Course in Jaipur for graduates, business owners, and etc., over theory, it's offering practical session and tools training by industry specialists. At the side of internet marketing training, the institute helps its students to get placed in top MNCs by giving 100% job placement assistance, training material, and digital marketing certification.
OUR COURSES
digital marketing course in jaipur
advance java in jaipur
asp net mvc training in jaipur
asp net programming in jaipur
business component development course in jaipur
c programming course in jaipur
c course in jaipur
data structure training course in jaipur
hibernate framework course in jaipur
java script training course in jaipur
java web component developer in jaipur
spring framework training course in jaipur
sql certification training course in jaipur
struts framework course in jaipur
vb net programming in jaipur
visual basic training course in jaipur
advanced diploma in computer science programming adcs adcp in jaipur
certified ethical hacking training course in jaipur
cloud salesforce certification training course in jaipur
oracle certification training in jaipur
rkcl rscit course in jaipur
unity game development course in jaipur
basic excel course in jaipur
summer training 2020 in jaipur
excel vba training course in jaipur
microsoft excel advanced course in jaipur
ms access training courses in jaipur
ms office course in jaipur
ms project training course in jaipur
3d animation using blender course in jaipur
adobe flash animation training course in jaipur
adobe illustrator training course in jaipur
adobe indesign training course in jaipur
coreldraw training course in jaipur
dtp graphic design courses in jaipur
graphic designing diploma course in jaipur
maya animation training course in jaipur
photoshop training course in jaipur
ajax training course in jaipur
css training course in jaipur
html training course in jaipur
javascript training course in jaipur
web designing course in jaipur
angularjs training course in jaipur
cakephp training course in jaipur
mongodb training course in jaipur
node js training course in jaipur
php training course in jaipur
wordpress training course in jaipur
interview skills training in jaipur
personality development course in jaipur
spoken english course in jaipur
ai artificial intelligence training course in jaipur
big data hadoop certification training course in jaipur
iot internet of things training course in jaipur
machine learning course in jaipur
python class certification training in jaipur
r language programming course in jaipur
android app course in jaipur
ios development course in jaipur
cisco ccna certification course training in jaipur
cisco ccnp course in jaipur
aws cloud computing course in jaipur
cloud computing certification training in jaipur
cloud salesforce certification training course 2 in jaipur
mcse windows server microsoft certification in jaipur
red hat certified system administrator in jaipur
rhce red hat certification in jaipur
dst diploma in software testing in jaipur
hp loadrunner performance testing course in jaipur
hp qtp uft course in jaipur
hp software testing certification training class in jaipur
istqb certification exam course in jaipur
jmeter performance testing in jaipur
selenium certification training course in jaipur
arduino training course in jaipur
embedded systems training course in jaipur
pcb circuit designing course in jaipur
raspberry pi training course in jaipur
robotics and embedded systems course in jaipur
robotics training class in jaipur
vlsi training course internship in jaipur
matlab training course in jaipur
plc scada training course in jaipur
solar energy training course in jaipur
3d studio max training 2 in jaipur
advanced diploma in interior designing in jaipur
diploma course in interior designing in jaipur
interior design course training in jaipur
ansys training course in jaipur
autocad for mechanical training in jaipur
catia training in jaipur
cnc programming training in jaipur
creo pro e training course in jaipur
hvac training course in jaipur
nx cad training course in jaipur
primavera training course in jaipur
solidworks training course in jaipur
advanced diploma course in jewellery designing in jaipur
diploma in jewellery design courses in jaipur
jewellery designing training courses in jaipur
rhino 3d training course in jaipur
autocad for civil training in jaipur
civil 3d training course in jaipur
ms project training courses in jaipur
mxroad training course in jaipur
staad pro training course in jaipur
3d studio max training in jaipur
autocad training course in jaipur
google sketchup training in jaipur
revit architecture training course in jaipur
a hardware course in jaipur
n networking courses training in jaipur
tally financial accounting course in jaipur
advanced diploma in commercial accountant in jaipur
diploma in banking and finance in jaipur
gst goods and service tax course in jaipur
mis training course diploma in jaipur
sap fico certification course in jaipur
sap mm training course in jaipur
winter internship training for b tech mca in jaipur
acc certification training course in jaipur
ccc training course in jaipur
computer teacher training course cttc in jaipur
dca diploma in computer application in jaipur
doap diploma in office automation publishing in jaipur
doeacc nielit o level course in jaipur
pgdca course in jaipur
adobe certified associate exam in jaipur
apple certification in jaipur
autodesk certified testing center in jaipur
google certification in jaipur
mos microsoft certification exams in jaipur
rkcl authorized center govt computer institute in jaipur
tally certification in jaipur
0 notes
Text
March 19, 2020 at 10:00PM - The 2019 Complete Computer Science Bundle (97% discount) Ashraf
The 2019 Complete Computer Science Bundle (97% discount) Hurry Offer Only Last For HoursSometime. Don't ever forget to share this post on Your Social media to be the first to tell your firends. This is not a fake stuff its real.
Python is a general-purpose programming language which can be used to solve a wide variety of problems, be they in data analysis, machine learning, or web development. This course lays a foundation to start using Python, which considered one of the best first programming languages to learn. Even if you’ve never even thought about coding, this course will serve as your diving board to jump right in.
Access 28 lectures & 3 hours of content 24/7
Gain a fundamental understanding of Python loops, data structures, functions, classes, & more
Learn how to solve basic programming tasks
Apply your skills confidently to solve real problems
The functional programming nature and the availability of a REPL environment make Scala particularly well suited for a distributed computing framework like Spark. Using these two technologies in tandem can allow you to effectively analyze and explore data in an interactive environment with extremely fast feedback. This course will teach you how to best combine Spark and Scala, making it perfect for aspiring data analysts and Big Data engineers.
Access 51 lectures & 8.5 hours of content 24/7
Use Spark for a variety of analytics & machine learning tasks
Understand functional programming constructs in Scala
Implement complex algorithms like PageRank & Music Recommendations
Work w/ a variety of datasets from airline delays to Twitter, web graphs, & Product Ratings
Use the different features & libraries of Spark, like RDDs, Dataframes, Spark SQL, MLlib, Spark Streaming, & GraphX
Write code in Scala REPL environments & build Scala applications w/ an IDE
Getting a little stressed about a job interview is completely natural. Interviews for programming jobs are a bit different, however, and it’s important to plan accordingly so you have all of your many bases covered. This immersive course was compiled by a team that has conducted hundreds of technical interviews at Google and Flipkart, and will give you not just interview tips, but an in-depth review of all the programming knowledge you’ll need to ace any programming interview.
Access 83 lectures & 20.5 hours of content 24/7
Learn how to approach & prepare for coding interviews
Understand pointer concepts & memory management at a deep & fundamental level
Tackle a wide variety of linked list problems & know how to answer linked list questions in interviews
Master a variety of general programming problems that may come up in an interview
Visualize how common sorting & searching algorithms work
Gain step-by-step solutions to dozens of programming problems from Game of Life to Sudoku Validator & more
This comprehensive course covers three powerful and versatile JavaScript frameworks: jQuery, AngularJS, and ReactJS. These three frameworks form the advanced building blocks of many websites, and learning them all here will teach you how to build interactive websites from scratch.
Access 212 lectures & 21 hours of content 24/7
Install & set up a basic web server w/ jQuery & jQuery UI libraries
Cover the basics, advanced topics, & plugins of jQuery
Explore AngularJS in depth, including custom directives for template expansion, DOM manipulation, scope inheritance, & more
Discover the React component lifecycle, the component mounting, updating & unmounting phases, & more
Learn about React in production environments
Alexa, Siri, Cortana and Google Now — voice-activated personal assistants are one of the hottest trends in technology these days. They are a great way to convey complex information to your customers in a free-flowing, conversational way. Alexa is a great way to build them ��� an AWS service for building conversational interfaces for Echo, FireTV and a host of Alexa-aware devices. In this course, you’ll learn how to start building apps for use with Alexa.
Access 37 lectures & 3.5 hours of content 24/7
Cover voice & text interfaces and current trends in human-computer interaction
Discover how Alexa, Lex, Echo, & other bits of the amazon ecosystem come together
Explore interaction models like utterances, intents, slots, prompts, & their resolution into API calls
Learn about fulfillment models
Chatbots are voice-aware bots, i.e. computer programs designed to simulate human conversations with users. Chatbots have become ubiquitous across sites and apps and a multitude of AI platforms exist which help you get up and running with a chatbot quickly. This course introduces DialogFlow, a conversational interface for bots, devices and applications. It’s Google’s bot technology and a direct rival of Amazon Lex.
Access 31 lectures & 3.5 hours of content 24/7
Discuss voice & text interfaces and current trends in human-computer interaction
Explore interaction models such as intents, entities, contexts & their resolution into API calls
Manage the flow of conversations using linear & non-linear dialogs
Use webhooks to fulfill user intents & learn how to connect to external services to respond to queries
Deploy a flask app to Heroku
Understand how a chatbot can be added to your Slack workspace
Elasticsearch wears two hats: It is both a powerful search engine built atop Apache Lucene, as well as a serious data warehousing and Business Intelligence technology. This course will help you use the power of ES in both contexts.
Access 59 lectures & 6 hours of content 24/7
Learn how search works, & the role that inverted indices and relevance scoring play
Discover the tf-idf algorithm & the intuition behind term frequency, inverse document frequency and field length
Perform horizontal scaling using sharding & replication
Explore powerful querying functionality including a query-DSL
Use REST APIs – from browser as well as from cURL
Dive into Kibana for exploring data & finding insights
Cover aggregations — metrics, bucketing & nested aggs
Analysts and data scientists typically have to work with several systems to effectively manage mass sets of data. Spark, on the other hand, provides you a single engine to explore and work with large amounts of data, run machine learning algorithms, and perform many other functions in a single interactive environment. This course’s focus on new and innovating technologies in data science and machine learning makes it an excellent one for anyone who wants to work in the lucrative, growing field of Big Data.
Access 52 lectures & 8 hours of content 24/7
Use Spark for a variety of analytics & machine learning tasks
Implement complex algorithms like PageRank & Music Recommendations
Work w/ a variety of datasets from airline delays to Twitter, web graphs, & product ratings
Employ all the different features & libraries of Spark, like RDDs, Dataframes, Spark SQL, MLlib, Spark Streaming & GraphX
The best way to learn is by example, and in this course you’ll get the lowdown on Scala with 65 comprehensive, hands-on examples. Scala is a general-purpose programming language that is highly scalable, making it incredibly useful in building programs. Over this immersive course, you’ll explore just how Scala can help your programming skill set, and how you can set yourself apart from other programmers by knowing this efficient tool.
Access 67 lectures & 6.5 hours of content 24/7
Use Scala w/ an intermediate level of proficiency
Read & understand Scala programs, including those w/ highly functional forms
Identify the similarities & differences between Java & Scala to use each to their advantages
This massive package covers three powerful and versatile testing technologies, as well as the theory and fundamental principles behind software testing. You’ll dive into Sikuli, Selenium, and JUnit to learn not only how to use each, but solve specific, real-world problems with them. Before you know it, you’ll have a real foundation in testing.
Access 145 lectures & 16.5 hours of content 24/7
Use image recognition to automate just about anything that appears on-screen w/ Sikuli
Work w/ Selenium’s Java API to test browser functionality & automate tasks w/ nearly 45 solved examples
Test user interactions of all kinds such as clicking, entering text, dragging & dropping, & selecting from dropdowns
Interact w/ HTML5 based elements like video players
Write simple tests using all the different features of JUnit tests
There are many short cuts in web coding that may ultimately lead to issues down the line. This course will teach you solid fundamentals of JavaScript, HTML, and CSS, and give you the skills you need to write efficient and lasting code. Perfect for the inexperienced, this course provides a great background in a range of popular web coding frameworks that will facilitate the learning of other languages in the future.
Access 13 hours of content & 93 lessons 24/7
Begin your programming path w/ basic HTML
Understand inheritance & selection in CSS, two essential concepts
Discover closures & prototypes in JavaScript, and how they differ from other languages
Learn JSON & its importance to linking back-ends written in Java/front-ends written in JavaScript
Use the Document-Object-Model to tie it all together
Reach the instructors any time by e-mail
from Active Sales – SharewareOnSale https://ift.tt/2Um85RP https://ift.tt/eA8V8J via Blogger https://ift.tt/2U7j9TO #blogger #bloggingtips #bloggerlife #bloggersgetsocial #ontheblog #writersofinstagram #writingprompt #instapoetry #writerscommunity #writersofig #writersblock #writerlife #writtenword #instawriters #spilledink #wordgasm #creativewriting #poetsofinstagram #blackoutpoetry #poetsofig
0 notes
Text
15 BEST PLACES TO LEARN HOW TO CODE IN 2019
There are multiple online learning platforms where you can learn how to code. Each adapts to different learning styles, so the most important thing is to find the one that best fits your own needs. In this article, we have collected 15 places where you can learn how to code in 2019.
To know more about norton.com/setup click here
The platforms cover both client- and server-side programming languages and technologies. The prices are as of early 2019. However, they might change at any time, so always check out the latest fees before you make a decision.
1. FREECODECAMP FreeCodeCamp is one of the most popular coding bootcamps you can use for completely free. It has a huge and supportive community and almost 2,000 self-organizing Study Groups around the world. On freeCodeCamp, you can obtain certifications in a number of fields such as responsive web design, JavaScript algorithms, front-end libraries, and a few others.
Learning materials include interactive coding lessons, articles, and video tutorials. FreeCodeCamp also provides you with the opportunity to work together with non-profit organizations to get hands-on coding experience.
Pricing: Free. Programming languages/technologies: HTML, CSS, JavaScript, databases, Git, GitHub, Node.js, React.js, D3.js.
2. KHAN ACADEMY Khan Academy Code Learning Site
Khan Academy is a non-profit organization that provides free education in many different fields, including computer programming, computer science, and computer animation (in collaboration with Pixar). The courses are made up of video lectures, coding challenges, and Q&A sections. Khan Academy also hosts Hour of Code, an e-learning website that teaches programming to children.
Pricing: Free. Programming languages/technologies: HTML, CSS, JavaScript (including games and visualizations), SQL, animation, algorithms, cryptography, information theory.
3. THE ODIN PROJECT The Odin Project online learning platform
The Odin Project is an open-source project created by volunteers with the aim to help beginners learn to code for free. The platform offers a complete learning path to become a full-stack Ruby on Rails developer. Beginners can also pick up some basics that most learning platforms don’t teach such as how the web works or how to use the command line. The Odin Project prepares students for job interviews by dedicating a full course to career advice, too.
Pricing: Free. Programming languages/technologies: HTML, CSS, JavaScript, Git, databases, Ruby, Ruby on Rails, career advice.
4. COURSERA Coursera
Coursera is a popular MOOC (Massive Open Online Courses) site where you can learn multiple subjects, including software development. Courses on Coursera are high-quality, as they have been created by top-notch universities around the world. You can even earn full university degrees in Computer Science, both on bachelor and master levels.
Pricing: Free if you don’t want to earn a certificate. Otherwise, you pay on a course by course basis—the price depends on the publishing university. Financial aid is available in most courses. Programming languages/technologies: HTML, CSS, JavaScript, Java, Python, Ruby, SQL, MongoDB, Go, and many others.
5. EDX edX Learn Programming
edX is a MOOC platform that hosts university-level programming courses, MicroMasters Programs, professional certificates, and online Master’s degrees. Besides universities, you can also find edX courses created by industry leaders such as Microsoft and W3C. edX courses center around online video lectures but they also contain articles, examples, and exercises—depending on the course.
Pricing: Without earning a certificate, it’s free. Verified certificates start from $49.00 per course. Programming languages/technologies: HTML, CSS, JavaScript, C, C++, C#, Python, Java, Linux, Android, data science, iOS, and more.
6. W3SCHOOLS W3Schools Online Coding Exercises and Tutorials
W3Schools is a free online tutorial site where you can learn both client-side and server-side technologies. It’s not related to W3C, although they both started on Tim Berners-Lee’s World Wide Web in the late 90s. You can follow the tutorials step by step and test the examples using a built-in code editor. W3Schools also has a less well-known “Exercises” section. The UI is not very nice or intuitive but you can use it to quickly pick up the basics of a programming language for free.
Pricing: Free. Programming languages/technologies: HTML, CSS, Bootstrap, JavaScript, jQuery, AngularJS (v1.x), SQL, PHP, Node.js, Java, and more.
7. CODECADEMY Codecademy
Codecademy allows you to follow structured learning paths at your own pace. You can choose from four different paths: Computer Science, Code Foundations, Web Development, and Data Science. Codecademy lessons include projects, quizzes, videos, and step-by-step classes with online exercises you can accomplish using a live code editor. It also has a very active online forum where you can get an answer to all your questions.
Pricing: $15.99/month with the annual plan + 7-day free trial. Programming languages/technologies: HTML, CSS, Sass, JavaScript, jQuery, Angular, React, Java, Python, Ruby, SQL, Bash/Shell.
8. UDEMY Udemy Learn Coding Online
Udemy is a popular online learning platform where independent instructors can submit online courses in many different subjects. Courses on Udemy consist of video lectures, articles, and downloadable resources. Besides web development, you can find classes in mobile app development, game development, software testing, and eCommerce, too.
Pricing: You pay on a course by course basis; courses start at $10.99. Programming languages/technologies: HTML, CSS, Sass, LESS, JavaScript, React, Angular, PHP, WordPress, C++, C#, Java, and many others.
9. UDACITY Udacity learn to code
Udacity provides you with massive open online courses (MOOCs) in many different subjects like web development, robotics, virtual development, data science, and artificial intelligence. Besides individual courses, you can also sign up for nanodegrees created in collaboration with notable companies such as Amazon, IBM, Facebook, and Mercedes-Benz.
Pricing: You have to pay by course; fees are decided by the course provider. Many courses are free (you can filter for free courses in the program catalog). Programming languages/technologies: HTML, CSS, JavaScript, React, Redux, SQL, Python, VR, mobile development, Git/GitHub, and many others.
10. ENVATO TUTS+ Envato Tutsplus Learn to Code
Tuts+ is part of the Envato ecosystem, together with ThemeForest, Codecanyon, and GraphicRiver. It provides you with programming and web design tutorials, ebooks, and online video courses. Video lectures and tutorials revolve around real-world examples and have been created by industry experts selected by the Tuts+ team.
Pricing: From $16.50/month. Programming languages/technologies: HTML, CSS, Sass, JavaScript, React, Angular, PHP, WordPress, Ruby, web app development, data visualization, and more.
11. PLURALSIGHT Pluralsight Learn Programming
Pluralsight helps you learn how to code at every knowledge level. Courses are held by experienced subject matter experts. Pluralsight groups its resources into learning paths so that you can acquire a given skill set from the beginning to the end. Some learning paths also allow you to obtain a certificate, for instance, you can be an AWS Certified Developer Associate.
Pricing: $29.00/month or $299.00/year + 10-day free trial. Programming languages/technologies: HTML, CSS, JavaScript, front-end technologies, Node.js, .NET, Java, Java EE, C++, C#, and many more.
12. TREEHOUSE Team Treehouse
Treehouse is a popular educational platform that lets you learn how to code in basically any programming language. Courses center around video lectures and are held by industry professionals. You can also sign up for tracks that contain 5-10 courses related to the same field such as full-stack JavaScript development. You can enroll for techdegrees, too, that can help you start a career in the tech industry.
Pricing: $25.00/month + 7-day free trial. Techdegrees are available for $199.00/month. Programming languages/technologies: HTML, CSS, Sass, JavaScript, PHP, WordPress, Android, Swift, Python, ASP.NET, data analysis, and more.
13. CODERBYTE CoderByte Learn How to Code
CoderByte is a web app that helps you learn how to code and practice your programming skills. The courses are made up of online video lectures you can watch for free. The most interesting part of CoderByte is coding challenges that allow you to assess your knowledge level in 10 programming languages. Although there are some free challenges, you need to purchase a membership to access all challenges, mock interview questions, and interview prep courses.
Pricing: Videos are free to watch; membership subscription (that gives access to all coding challenges) costs $35.00/month. Programming languages/technologies: HTML, CSS, Bootstrap, JavaScript, jQuery, React, Node.js, Express.js, MongoDB, Ruby, Python, algorithms.
14. SKILLSHARE Skillshare Online Learning Platform
Skillshare allows you to learn a plethora of programming languages and technologies. The courses are grouped into categories like Data Science, Mobile Development, Web Development, and UI/UX Design. Skillshare courses have been created by independent content creators—many of whom are well-known industry professionals as well. Each class is a sequence of video lectures complemented with one or more class projects.
Pricing: $10.00/month with the annual plan + 2-month free trial. Programming languages/technologies: HTML, CSS, Sass, LESS, JavaScript, React, Angular, Vue, PHP, WordPress, Android, iOS, Ruby on Rails, and many others.
15. LINKEDIN LEARNING (LYNDA.COM) LinkedIn Learning
LinkedIn Learning is a successful online learning platform that was formerly known as Lynda.com. Courses are taught by well-known experts in business, technology, and creative industries. LinkedIn Learning covers the whole technology sector. So, you get access to online video classes in web development, cloud computing, DevOps, mobile development, security, database management, system administration, and other popular fields.
Pricing: $24.99/month with the annual plan + 1-month free trial. Programming languages/technologies: HTML, CSS, 3D animation, JavaScript, React, Vue, Python, Go, Java, C, C++, C#, and a lot more. NEXT STEPS
0 notes