#androids were created in their 2019
Explore tagged Tumblr posts
Note
I've been working on a world since 2019 and a few characters have had disability aides that are, like, full arms (haven't done legs yet for some reason, maybe because i drew a Lot of halfbody things for a while) but i have a dilemma that I'd like some advice on
so when a character is amputated/born missing a limb in my world they can choose to keep the amputation as is, or choose to get a 'robot arm' for lack of a better term. they aren't very advanced in technology in the usual way, but everything is kind of shifted to the left. it's been thousands of years and VHS players survived, but the video output hasn't, so now they have reprogrammed them to connect to lazers that show on the top of the box. they also tried cars (a very safe model that ran on water) but stopped once a couple died in a crash. they like pick and choose what they work on i guess
but! the disability part of this is: would it be alright if i have them create a synthetic limb that connects to their nerves (a VERY careful process) so it can still act like an abled limb, or would this just br a cop-out 'magic robot arm that is just like the flesh arm'? there are also alternatives to the ability aides as well; someone can get extremely tall mantis-like legs or get special made claws or whatever makes the person happy. i have a character i always think about with this since she's a tattoo artist that was born with her left arm amputated from the shoulder. so she could use the 'robot arm' to do the tattooing and use her other hand to hold the client still and move them around, but i don't want it to be the 'magic limb' thing again
if this is way too wordy you are more than welcome to tell me to try again, i am sorry, i just want to make sure everything is on the table and makes sense. hope you're having a lovely day/night!
Hello, thank you for your ask!
Note while we don’t have any amputee mods, I live with metal implants and will draw from that lived experience.
If you were to have a prosthetic limb be able to act just like a natural limb, it would fall into the ‘perfect prosthetic’ trope. This kind of character design isn’t disability representation, it’s just for the sake of aesthetic. Here are posts we’ve reblogged on the subject by amputees, I’d recommend looking at them [link] [same post but video format] [link]. These posts go much more into living with prosthetics, what to think about when making an amputee character and tropes to avoid that I ever could. If you really want the cool aesthetic of having a human with awesome robot parts, make an android/robot instead! You get all the cool visuals without peddling myths about disabled people that a surprising amount of people really believe.
As for having a character with an arm prosthetic that’s a tattoo machine, I think it’s fine! I’ve seen real world examples of that exact thing [link]. Just know it won’t act as a hand holding a tattoo machine, it’ll be stiff and to adjust the angle your character will either move their arm or manually adjust with their hand.
There is real world work on making prosthetics that connect to nerves, so I’ll talk about that as well. In previous posts we’ve talked about how most arm amputees don’t like wearing prosthetics since they tend to be heavy, uncomfortable and difficult to use, and that’s especially true for mechanical prosthetics. This article on the subject [link] [video that goes a bit more into it] shows a real world example of exactly the kind of prosthetic you’re talking about, though notably with zero feedback from the people who have one. It briefly touches on how the weight may be uncomfortable, how it needs frequent readjustments and practice from both the technicians and amputee to do things like pick up a block, and how the nerve sensors in it are dull, but I imagine that’s only a small bit of the real story. From personal experience, once a nerve is severed it is extremely difficult to ‘wake it up,’ and in some cases may be impossible. It took months of physical and occupational therapy for me to get back small motions and any physical sensation, and for a long time after that what I could feel changed from nothing to either dull, buzzy discomfort or electrical pain. Not to mention the metal implanted in the person for it to work would hurt [plus these kinds of prosthetic implants that go into the bone have a high failure rate due to the very increased risk of getting an infection, as the implant is both inside and outside the body]. If it gets too cold, if the air pressure changes, and just sometimes randomly metal implants become painful, and I’ve yet to meet anyone with implants with a different experience.
Essentially, using this kind of prosthetic would be extremely difficult and would also be painful and uncomfortable, and any character with one would need to be very dedicated, not to mention have a lot of spare time to dedicate to learning to use it and money to afford it, it’s surgeries and the frequent appointments to get it to work.
I hope this helps!
Mod Rot
#anonymous#mod rot#perfect prosthetic trope#prosthetics#fantasy disabilities#disabled fantasy characters#fantasy setting
46 notes
·
View notes
Text
Mini Lore Nugget #10
Mini Lore Nuggets - Masterlist
In the Will - The World Ep. Fin Diary Entries, we learn that the Black Pirates (which at that point includes Ateez) have the ability to spy on the Android Guardians by using a tiny blue butterfly drone presumably developed by Yeosang, which I explained as follows in my coverage of said entries:
Back in Deja Vu, Yeosang took note of the blue butterflies fluttering around Strictland and how they're so common they, despite their beauty, get fully ignored by the unfeeling Android Guardians. As a result, he studies their appearance and anatomy and creates a 3D rendering, which we catch a glimpse of in Deja Vu. Its appearance there is similar to the one of the pirate ship hologram we got to see in Crazy Form which leads me to believe this is their usual modus operandi when they develop tech. By the time Answer then rolls around, the 3D model has been turned into a fully functional animatronic with a built-in camera - what we call a drone. This explains why the butterfly in Answer looks more artificial than the one in Deja Vu - it's not organic, it's a delicate little machine. A spy gadget.


The real-life equivalent of this butterfly drone actually existed in the form Insectothopter which could fly 200 meters in just 60 seconds and was intended to be a listening device. Containing a teeny tiny engine to operate its wings, it was directed and guided by a laser beam, but was unfortunately somewhat useless since it couldn't withstand stronger winds.

When the CIA declassified a whole bunch of their documents in 2019, a lot of weird stuff came to light about their past experiments, one of which was the creation explained above. This and other animal-related projects were meant to help spy on foreign government projects, military operations, and more, since animals have a far easier time sneaking past guards undetected than whole-ass adult humans.
Throughout history, all types of animals have been used (and in many cases abused) in order to better the chances of victory - be that in the form of war elephants, war dogs, carrier pigeons, dolphins trained to echo locate mines in the oceans or warhorses.
More wholesomely, animals also have a long history of being adopted during times of war in order to boost morale and offer comfort and entertainment for soldiers, such as Wojtek the Bear who rose to the rank of corporal in the Polish army during World War II or Simon the Cat who was awarded the Dickin Medal for bravely defending the soldiers' rations from ship rats despite being severely wounded.
For further information about the CIA's animal training projects, I highly recommend this video:
youtube
And for more information on how the CIA operates (or rather used to operate because, let's be real, they'd never disclose up-to-date information), you can check out the following videos in which a former CIA Chief of Disguise shares some insight into her former job:
youtube
youtube
And for more on the CIA's former gadgets, you can check out this video:
youtube
7 notes
·
View notes
Text

Doodling every oc I ever made, part 1: Blake
Earliest known date of use: July 11th, 2019
Blake is an android built using the name and likeness of his creator's close friend, a man who left behind two younger sisters in death. Blake was their sole carer, and worrying for them if something were to ever happen to him, he asked his friend, a skilled roboticist, to create something capable of taking care of his family. Sure enough, his greatest fears came true, and the android now takes care of Polly and Grace, who grow older by the day. But Blake? Not so much
3 notes
·
View notes
Note
The problem with Daeun is, and that's probably the biggest reason why not a lot of fans are taking this seriously, at least not as seriously as Taennie back then, she was caught actually faking things to get herself connected to Jimin. Obviously I'm not just talking about how literally every picture or video she posts from Jimin's apartment are from 2020 or early 2021 but also her straight up manipulating the dates of pictures she uploads.
For example last year she uploaded the same picture twice in her stories, with a couple of months between and both times manipulated the date of when the picture was taken. The picture was taken in a NineOne apartment. (There's an app for Android, people tested it out and it's working.) The other time where she was caught manipulating things was when Jimin and Jungkook were filming their travel show in Japan and she posted a picture of her in Japan at that time. She manipulated the date again to make it look recent. But people found out that a restaurant that was seen open behind her was closed in 2019/2020. So it was impossible for that picture to be recent.
I do think her old videos and pictures are actually from Jimin's apartment, no matter how much "debunking" Jikookers are doing. But I genuinely think she's an ex-girlfriend that got triggered by something and now wants some kind of revenge. Hence her having to fake anything recent. (Like for example that picture of her with a wine bottle was clearly not taken in Jimin's apartment as the kitchen layout doesn't match.) Jimin just screamed single for the past two years or so. Not only did he full time live with Pdogg for months when creating Face, his song Face-Off is also very clearly about a break up.
All right
I guess the blame is on me
Look at me right now
Living like a fool
Believing in people
Is the beginning of a terrible nightmare
Gave you all the money
Gave you all my heart
Your masquerade party
I was fucking drunk
Even those damn days in the past
It’s all over now
or
With those sweet words of yours
You tried so hard to take every single thing from me
Look at yourself
You want more, don’t you, why?
It’s okay if you do
It suits you, babe
or
Even though you test me
Even though you try me
Even though you kill me
Even though you stab me harder
I don't care about you
Even that day that felt like hell
This is way too romantic partner coded. To add to all of this Jimin continously mentioned living alone for the whole past year, spent his days before leaving overseas with his friend Saeon and even the days after coming back he was immediately seen with Saeon again. Jimin made sure to mention that he's just by himself or meeting up with friends after work. But that there were also times where he didn't speak with anyone for two weeks or so. Of course he could be lying but I feel like he wanted to make it clear he's single, probably because he saw that Daeun posted old videos.
That would also explain his silence. Because if he said something, he would have to admit that she is his ex-girlfriend and I think that's something he doesn't want to do. I think they've dated from the end of 2019/beginning of 2020 and ended things in early 2021 because that's the latest pictures and videos she has. Something triggered her to get revenge. Maybe she feels wronged. Or maybe she just wants attention. She announced that she would start a Youtube channel in 2024, so it's also possible she wants some promotion for that, who knows. I genuinely can't imagine her dating Jimin currently with the information we have right now. But those are just my two cents and have nothing to do with Taekook. Sorry. 😅
Hi anon!
Thanks for the input! I haven’t followed the whole situation this in-depth, so I have no clue whether this is all correct. I think what’s most interesting in all this, and that cannot be debunked at all, is that she very publicly linked herself to Jm. It’s not even small hints, it’s undeniable that she means to point to him. The reasons as to why can be speculated on ofcourse. It seems unlikely to me that it’s solely for attention and there not having been a relationship between them. So perhaps she is an ex who feels sad/angry/whatever and decided to expose some things. Could very well be.
16 notes
·
View notes
Note
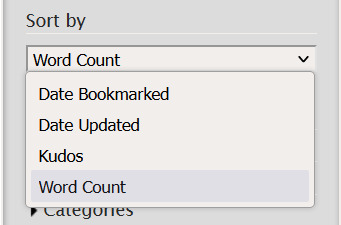
I’ve got a question regarding ao3 and I’m not sure who to ask so I figured I’d start with you.
Do you know of anyway to sort bookmarks by word count? An extension maybe?
I bookmark any fic i even kinda enjoyed just so I don’t lose them and have everything in one place but I can���t figure out how to sort them by word count if that’s even possible. Any ideas?
The saddest news ever is that AO3 doesn't allow you to search the bookmarks by wordcount because the search system for those is different that the overall search system and would require to change it and well... This is AO3, it's a team of volunteers and things to change have a degree of importance. So yeah, maybe one day, but not today.
So! I looked for other options... And started to make a whole ass post before finding the best one right under my nose...
Best option: right in AO3, script required, ordered from bigger to smaller
The best option I could find is a modified version of the "AO3 Review + Last Chapter Shortcut + Kudos-sortable Bookmarks" script, which was a comment from 2019 and added a sort by word count option. To run the script you will need an extension like Tampermonkey, click on the pastebin link, copy the code, create a new script and paste it.
The original script add two clickable links right beside the title box allowing you to get to the last chapter right away and to download but also, if you go to the filter box, "Kudos" will be added in the dropdown list for "Sort by". The modified script, however, do not have that download button, but, it does add the option "Word Count" after "Kudos" in the "sort by" dropdown menu.

Once you've selected it and sorted by, it will display the work from bigger to smaller only. I unfortunately am not familiar with javascript so I can't modify anything, but I guess it's better than nothing.
I also do have to drop this post that links to a video which explains how to add plugins to firefox nightly on android because like that you can also have that option when you don't have your PC.
Hope this is what you were looking for!
If anyone wants, the other (lesser) options are under the cut.
Option 1: right in AO3, nothing else required, no order
When you bookmark works, you can add tags and notes. When on your bookmarks tab, you can search for those. Which means that you can add tags for a number corresponding to the word count of the fic. (say, 1000-2000, 2000-3000, etc) which means that you can look for the right tag for the word count you want.
This also means that you cannot sort them from bigger to smaller (or the contrary) but will still have an estimated length to help your search.
Option 2: right in AO3, needs a script, no order
Another option would be to use tampermonkey (or other similar extension) and add the "AO3: Estimated reading time" script. This script displays directly on the fic's box the reading time and you can let it display a colour depending on the level (colour that you can change to you wishes).
If you want to dig through the code, you can very easily change your wpm (I think it's set to 250 by default) and how many minutes changes the colour (for me, under 30 minutes will be green, between 30 and 90 will be yellow, above 90 will be red), but less easily add new levels. (but I guess you could modify and test things around to your wish, do remember to create a copy of the script so you can go back to original).
This means that you can browse through your bookmarks and have a visual help to know how long they are. But again, no order.
Option 3: out of AO3, needs an app, ordered
This option is nice if you read fanfictions on other site than just AO3, but it doesn require some works.
I found this tutorial on how to add work on Calibre (a free ebook reader) and add plugins so you can add fanworks and display a word count, that will therefore be ordered.
This is the second best solution, in my opinion, because it also downloads the works you want and like that you can always have them on hand, but I'm pretty sure it's only for pc.
4 notes
·
View notes
Text
Everything You Need to Know About WazirX and Its Features

Overview
Reliable and secure crypto trading platforms are now necessary due to the rise of cryptocurrencies. WazirX has become one of the most well-known cryptocurrency exchanges in India out of all the options accessible. WazirX is renowned for its broad feature set and easy-to-use interface, making it suitable for both novice and experienced traders. We will go over all you need to know about WazirX in this post, including its features, advantages, and general operation.
WazirX: What is it?
WazirX is a cryptocurrency exchange that was established in 2018 with the intention of enabling Indians to trade cryptocurrencies. Numerous cryptocurrencies, including Bitcoin, Ethereum, Ripple, and many more, can be bought, sold, and traded using it. WazirX's strong technology and smooth user interface helped it become well-known very fast. Its resources and reputation were further enhanced in 2019 when it was purchased by Binance, one of the biggest cryptocurrency exchanges in the world.
Essential Elements of WazirX
WazirX's Smart Token Fund (STF), which enables users to invest in cryptocurrency portfolios overseen by knowledgeable traders, is one of its most notable features. Additionally, the platform provides its native utility token, the WazirX Token (WRX), which users may use to receive incentives and savings on trading fees. WazirX is a one-stop shop for all kinds of cryptocurrency investors because it also facilitates spot, P2P, and even futures trading.
WazirX's mobile app and user-friendly interface were created with simplicity in mind. To assist customers in making wise judgments, the platform offers real-time market data, sophisticated charting capabilities, and an easy-to-use interface. Both iOS and Android users can download its mobile app, which enables easy trading while on the road. Users may easily place orders, deposit money, and keep an eye on their portfolios with a few clicks.
Compliance and Security
WazirX places a high premium on security. To safeguard user cash and data, the platform employs industry-standard security methods like two-factor authentication (2FA), encrypted wallets, and frequent security audits. WazirX also verifies each user's Know Your Customer (KYC) information and conforms with Indian regulatory standards. These actions provide a reliable and secure trade environment.
Customer Service and Community
Additionally, WazirX has a vibrant customer service department that provides help through email and chat. Additionally, it boasts a thriving user base on forums and social media sites where traders exchange news, ideas, and advice. To keep users interested and informed, the site often organizes prizes, webinars, and sweepstakes.
In conclusion
To sum up, WazirX has established a name for itself in the expanding cryptocurrency sector in India. It remains a popular option for cryptocurrency fans due to its extensive feature set, robust security measures, and dedication to innovation. WazirX provides the resources and assistance you require to successfully negotiate the ever-changing landscape of cryptocurrency trading, regardless of your level of experience.
0 notes
Text
Trolling, Flaming, Harassment: Understanding the Language of Online Conflict🤣🤔🫨
MDA20009 WEEK 10
I. INTRODUCTION Innocent statements like "YOU ARE AS UGLY AS A PIG" and "YOU ARE AS STUPID AS A COW" are prevalent in social interactions. These statements are just jokes, teasing, and joking, but they leave serious and unnecessary consequences. When these statements are seen on social networks, they are often called trolling, flaming, and harassment.

Social media has always been a place where people can freely express themselves, but that does not mean it is a place to encourage tense conflicts. There have been many cases of taking advantage of anonymous accounts to be more unrestrained in speech and action, which has led to an increase in negative behavior. Sometimes, seemingly harmless teasing can become personal attacks, creating a toxic environment and affecting the spirit of others.
II. Defining the Key Terms
A popular slang term on social media where people joke with each other is called trolling. Trolling means intentionally playing aggressive and provocative jokes (March & Marrington, 2019). The common characteristics of trolls are controversial, offensive, or provocative comments to make others angry, sad, or react strongly. Usually, these trolls want to annoy or make the discussion chaotic. This recognizes that trolling jokes like this have the potential to bring conflict by making provocative comments that make the other person lose their temper (BBC, 2019). An example of a troll is, "Exercise does not work; everyone who goes to the gym looks big and muscular." They do not want to discuss the benefits of exercise but want to annoy and cause controversy.

Flaming, on the other hand, is a form of online harassment that involves hostile and aggressive interactions, often including insults and personal attacks in online discussions. A typical example is, "I like using the iPhone because the operating system is smoother." The others say, "Only brainless people spend money on the iPhone. Android is the real deal!" Through the example, instead of saying that with the intention of teasing, the other person used an insulting word and attacked them back. This makes the debate more tense and efficiently hostile.
In addition, harassment is also often expressed on social networks, especially in teenagers. 35% of victims were harassed through public posts or messages visible to others, while 65% experienced direct harassment (Wolak et al., 2007). Harassment is considered an umbrella term for online harassment and comes in many forms. The most common cases are being called offensive names and insults, spreading false rumors, being humiliated or threatened online, etc. For instance, a person might be repeatedly called derogatory names or have false information about them spread online. Unlike flaming, harassment often leaves more serious and long-lasting consequences because of its severity (Woffindin, 2023). Imagine if someone kept calling you a "pig" instead of your real name for a long time; wouldn't you be hurt and self-conscious? If not, you would have strongly objected so that it would not happen so often.
III. The Impact of These Behaviors
Social media is where everyone can speak their mind, whether good or bad, so it is important to avoid trolling, flaming, and online harassment. The consequences of things that seem like jokes in the eyes of others are always looked down upon and taken lightly. Awareness of this helps you protect yourself and helps create a safe environment.

Your psychology will be affected in many ways when you are treated like that. Online attacks can cause victims to be stressed, anxious, depressed, and lose confidence. Some severe cases lead to long-term psychological damage, even leading to suicidal thoughts or behavior. Not only that, but the psychology of each generation is also different. It is impossible to assume that if one generation can endure it, the other can also endure this damage. Society has more and more problems; applying the same formula to many different problems is impossible. When trolling, flaming, and harassment are rampant, online spaces become toxic, filled with tension and fear. This makes people feel unsafe to express their opinions or engage in online discussions. Women, marginalized groups, and those with different views may leave or limit their participation online for fear of being attacked. This results in digital communities becoming less diverse and losing important voices. When online harassment becomes a barrier to participation for some groups, it undermines the core value of the internet—a place to communicate, learn, and connect.
IV. Motivations Behind Online Harassment

So these things all have to have a motive. Often, these pranks come from a desire to “just have fun.” Some people engage in harassment simply because they feel happy about causing an adverse reaction from others. Anonymity is often a key factor in sustaining this behavior, as it allows the perpetrator to avoid accountability for their actions. Moreover, trolling can provide a sense of "satisfaction," similar to the "sneaky thrills" described in criminology (Rafferty, 2021). They may see it as a joke or a way to entertain themselves without caring about the psychological consequences for the victim.
But on the contrary, in some cases, online harassment is not just fun but has a deeper motive. Some individuals or groups may use online harassment to intimidate, silence, or discredit people with different views. In recent days, Korean actor Kim Soo Hyun has been embroiled in a scandal involving his relationship with the late actress Kim Sae Ron. Notably, his management company sued YouTuber Garo Sero and a person claiming to be Kim Sae Ron's aunt for distributing sensitive images of him without his consent. This behavior can be considered online harassment, as it invades his privacy and damages his reputation.

https://www.hindustantimes.com/entertainment/web-series/kim-soo-hyun-s-agency-files-criminal-suit-against-kim-sae-ron-s-family-over-his-alleged-pic-a-grave-matter-that-cant-101742547297722.html ( You can read the story in this link)
Conclusion
Trolling, flaming, and online harassment are prevalent behaviors that contribute to toxic online environments. While some engage in these actions for amusement or social control, others use them to intimidate or silence different voices. Regardless of intent, these behaviors can have serious psychological effects, including stress, anxiety, and long-term emotional harm. As online spaces should be safe and inclusive, raising awareness and fostering respectful interactions are crucial steps toward reducing online conflict and harassment.
References
BBC. (2019, November). Why do people troll and what can you do about it? BBC Bitesize. https://www.bbc.co.uk/bitesize/articles/zfmkrj6
March, E., & Marrington, J. (2019). A qualitative analysis of internet trolling. Cyberpsychology, Behavior, and Social Networking, 22(3), 192–197. https://doi.org/10.1089/cyber.2018.0210
Rafferty, R. S. (2021). Motvations behind cyber bullying and online aggression: Cyber sanctions, dominance, and trolling online. Ohiolink.edu. https://etd.ohiolink.edu/acprod/odb_etd/etd/r/1501/10?clear=10&p10_accession_num=ohiou1306953934
Woffindin, L. (2023, June 5). All about harassment. CPD Online College. https://cpdonline.co.uk/knowledge-base/safeguarding/all-about-harassment/
Wolak, J., Mitchell, K. J., & Finkelhor, D. (2007). Does online harassment constitute bullying? An exploration of online harassment by known peers and online-only contacts. Journal of Adolescent Health, 41(6), S51–S58. https://doi.org/10.1016/j.jadohealth.2007.08.019
0 notes
Text
The Glance Feature: Revolutionizing Smartphone Interaction in the Digital Age

The landscape of mobile technology witnessed a groundbreaking transformation in 2019 when InMobi introduced the Glance feature, a revolutionary development that fundamentally changed how Americans engage with their smartphones.
In our rapidly evolving digital world, where every moment counts, the feature emerged as a solution to a critical need: instant access to information without the traditional barriers of phone unlocking and app navigation.
Have you ever wondered how many precious minutes we spend daily just navigating through our phones to find essential information?
The Revolutionary 'Screen Zero' Concept
At the heart of this innovation lies what InMobi brilliantly termed 'screen zero' – the lock screen of your smartphone. The pre-installed feature transforms this previously underutilized space into an intelligent information hub, marking a paradigm shift in how we interact with our devices.
This strategic positioning of the Glance feature creates an immediate connection between users and their desired information, eliminating the need for multiple app launches and complex navigation paths.
"Your lock screen is no longer just a barrier to your phone – it's your window to the world."
The brilliance of the Glance feature lies in its proactive approach to content delivery. Whether it's breaking news, weather updates, or entertainment highlights, the platform surfaces relevant information exactly where users first look.
This thoughtful implementation of such a feature represents a significant leap forward in user experience design, making information access more intuitive and efficient than ever before.
Effortless Integration into the Android Ecosystem
One of the most compelling aspects of the Glance feature is its seamless integration into the Android platform.
This integration exemplifies how technology can be both powerful and user-friendly, requiring nothing more than a simple settings adjustment to unlock its full potential. This eliminates the need for users to download and install additional apps, saving valuable device storage space and reducing the risk of app clutter.
Furthermore, pre-installation ensures that users have access to the latest features and updates without any manual intervention. This streamlined experience is a testament to how technology can be both powerful and user-friendly.
Requiring nothing more than a simple settings adjustment to unlock its full potential, Glance demonstrates a commitment to user convenience. This approach ensures that the technology is easily accessible to all users, regardless of their technical expertise. By seamlessly integrating with the core Android experience, Glance sets a new standard for how technology can be seamlessly integrated into users' daily lives.
Real-Time Sports: Never Miss a Moment
For sports enthusiasts, the Glance feature serves as an indispensable companion, delivering real-time updates and highlights directly to the lock screen. Whether you're tracking NBA playoffs, following NFL season highlights, or keeping up with MLB standings, the platform ensures you're always in the loop.
Consider this: When was the last time you missed a crucial game moment because you were too busy to check your sports apps?
The platform revolutionizes sports consumption by providing instant access to scores, player statistics, and game-changing moments. This implementation of the Glance feature bridges the gap between casual viewers and dedicated fans, creating a more connected and engaging sports experience for all.
Weather Updates: Staying One Step Ahead
Understanding the critical role weather plays in daily planning, Glance offers comprehensive meteorological information right at your fingertips. From immediate forecasts to extended weather patterns, the Glance feature ensures users can make informed decisions about their daily activities.
The sophisticated weather reporting capability of the feature includes interactive maps and visual representations, making complex weather data easily digestible. This practical application of the Glance feature demonstrates how technology can simplify daily decision-making and enhance user preparedness for weather-related challenges.
News and Current Affairs: Staying Informed in Real-Time
In our fast-paced world, staying informed is crucial, and the Glance feature excels in delivering timely news updates. The sophisticated AI-driven personalization of the feature ensures that users receive news content tailored to their interests and preferences.
"Information is power, and Glance puts that power at your fingertips."
As users interact with content, the feature's intelligent algorithms continuously learn and adapt, creating an increasingly personalized experience.
This dynamic aspect of the Glance feature sets it apart from traditional news delivery systems, making it an invaluable tool for staying connected to world events.
Privacy and User Control: Balancing Convenience with Security
In an era where digital privacy concerns are paramount, the Glance feature stands out for its robust security measures and user-centric control options. Users have complete authority over their experience with the Glance feature, choosing precisely what information appears on their lock screen and how it's presented.
What if your smartphone could protect your privacy while keeping you informed?
The Glance feature's commitment to user privacy demonstrates how modern technology can balance convenience with security, making it a trustworthy companion in our digital lives.
Conclusion
The Glance feature represents a significant milestone in smartphone innovation, fundamentally changing how we interact with our devices. By transforming the lock screen into an intelligent information hub, the Glance feature creates a more efficient, personalized, and engaging mobile experience.
As we continue to seek ways to stay connected and informed in our fast-paced world, the Glance feature stands as a testament to how thoughtful technology can enhance our daily lives while respecting our need for privacy and control.
0 notes
Note

Then don't!
Please don't!
That's actually not what I recommend when people are getting started with password managers and I think the idea that you have to spend ten hours logging into everything or you're doing it wrong prevents people from taking easier steps to better security.
My recommendation is that when you set up a password manager, you start with 5-10 sites that are the highest security impact and that you use most often. For a quick list, here are good places to get started:
Primary Email
Banking/credit card sites or apps
Primary social media
Major shopping sites (amazon or any other web store you use a ton)
Phone service login (your apple ID or gmail for android)
I have been using Bitwarden for years and I'm still stumbling across old accounts that I haven't migrated onto it because in your normal course of action, there are going to be sites that you need a login for that you haven't used for years.
Once you have the sites that you use every day or that are a major security risk handled, it's fine to let the rest come in as a slow trickle over the years. When you happen to find a site that hasn't been added to the password manager or hasn't had its password updated since before being added to the manager, change the password and save it in the manager when you encounter the site and don't worry about it until then.
For example, the last time I used ticketmaster was in 2019; I'm considering buying tickets for a show in 2025. Now is the appropriate time for me to put my ticketmaster account into my bitwarden vault. At this point I don't even remember my ticketmaster password, so since I'm going to have to reset it anyway I may as well do so while adding it to my vault.
Please don't worry about getting everything into your vault at once! That makes a password manager a big nasty hurdle that seems impossible to jump! Start with the things you use every time and the things that are the biggest risk; it'll be an irritating hour or so as you learn to use the password manager, and then it is almost instantly so easy that you'll wish you started years ago.
Here's a timeline of what you should expect to add to your password manager:
Day 1: Banking sites, primary email, primary social media, AppleID or Google account
Week 1: Frequently used shopping sites and apps (instacart, amazon, etc), lesser used socials, streaming and entertainment sites
Month 1: Secondary or tertiary emails, secondary social media sites, Utility websites (power bill, etc), insurance websites
Year 1: Government websites (I just don't need to talk to the DMV that much but I do have an account), specialty shopping sites or platforms (if you do a winter gift exchange on elfster there's no need for you to update that in july)
Years 1+N: Disused social media, very infrequently used shopping sites. You should be adding accounts that you stumble across as you use them, but also if you see that a service you used to use had a data breach you should log in and either delete the account or update your credentials. (Old accounts revealed in breaches CAN be a risk - say the username and password were exposed but nothing else was and since you don't use it anymore you decide not to update anything - that creates the possibility of someone else logging into the account, and it may be possible to collect other data like the last four of your social or your security answers or your address from within the account)
You can always work ahead or do a bunch of things at once if the idea strikes you and you're in the mood - maybe you log in to livejournal to secure your account and it reminds you that you've got other early 2000s socials out there so you go update and save your passwords for DeviantArt and see if you still have an active MySpace. Maybe you log in to Etsy for the first time in a month and you decide to go take care of any individual store sites you shop at.
But please don't worry about your password manager being an all or nothing prospect, it really shouldn't be! You're not "doing it wrong" or "using it incorrectly" if you don't put every password ever into your password manager on day 1 or even year 1.
I've seen you say a few times that it's a good idea to have a password manager; could you explain why? I always feel like I'm missing something when it's mentioned because it's phrased as if there's an obvious danger that password managers protect you from, but I'm honestly not sure how they help keep passwords secure.
The obvious danger is human nature. Humans are bad at creating passwords; your passwords are almost certainly easy to guess, repeated across different accounts, or both, because that is just how the vast VAST majority of people create passwords, because humans are bad at creating passwords. Everybody knows "the rules" for creating passwords (don't use the same password on multiple websites, don't include personal details in your passwords, don't use very common words or letter or number sequences in your passwords, don't tell other people your password) and people break all of those rules anyway.
A standalone (not in-browser like firefox or chrome password manager, though those are better than nothing) password manager stores your passwords, generates complex passwords for you, and can also be used for things like storing notes on passwords (like "did I put my MFA on my email or my cellphone or an app for this password?" or "here are the made-up answers to the security questions I used for this website because I definitely didn't use real answers or answers I'd used on previous websites" or "these are the bills associated with this credit card").
With the way the current security landscape works, there are two things that are extremely important when you are creating a password:
Uniqueness
Complexity
The overwhelmingly prevalent way that people get "hacked" these days is through credential stuffing.
Let's say that your private data was revealed in the Experian breach a decade ago. It revealed your name, email address, and phone number. Now let's also say that your private data was revealed in one of the many breaches from social media sites; that one revealed your name, email address, phone number, password, and security questions.
If someone wants to try to gain access to one of your accounts - let's say your bank account - if they have your name and phone number (usually extremely easy to find online), they can cross-reference that information with data that has been revealed in previous breaches - now they've got your name and your email address (which you probably used to sign up for your online banking and have ABSOLUTELY used as your login for accounts all over the place) and at least one password that you've used somewhere.
But the thing is, they don't have one password. They have every password associated with that email address that has ever been revealed in a breach. If you go to the site haveibeenpwned.com you can enter your email and see how many times your email address has appeared in a breach. You can compare that with the number of passwords that were revealed in those breaches and you can ask yourself "what did those passwords have in common?"
Because I can tell you, my Tumblr password from 2013, my Kickstarter password from 2014, and my Disqus password from 2017 (all revealed in various breaches) probably had a lot in common.
So, now the hacker has: your name, your email (which is probably your username), and various passwords they can try to use to log in. Did you use the same password for Facebook and Twitter eight years ago? Did you use parts of that password for creating your bank password? If you heard that twitter passwords were exposed in a breach you probably changed that password, but did you change the bank password that you built on the same structure? Probably not.
So what people will do is gather up all of this information and guess. They'll try your 2017 Disqus password to see if it will get access to your bank account. They'll try your 2020 Gravatar password. They'll try your 2024 Internet Archive Password.
And the reason they do this is because it works.
And the reason that it works is because we are all fucking garbage at remembering unique, complex passwords so instead of creating actually unique, complex passwords most people pick one memorable word or phrase, one memorable number, one unusual character, and *MAYBE* one feature of the site they're creating the login for and they use that template forever (1988Tumblrmacabre!, 1988Facebookmacabre!, 1988Ticketmastermacabre!) OR they create one password that they think is complex enough and use it across multiple sites with minor tweaks ($n0h0mi$hRu13z, sn0h0mishRul13z!, $n0h0mi$hWA) as needed for the sites' password requirements.
So most of what password managers do that is a drastic security improvement over people creating and memorizing passwords is that they create passwords that are functionally impossible to guess and functionally impossible to memorize. The problem with memorizing passwords (which is what you're doing if you're creating a bunch of passwords that you type in all the time) is that you can't actually remember all that many passwords so you'll repeat those passwords. The problem with creating passwords on your own is that passwords that humans create are pretty guessable. Even if you're doing a passphrase that's a long string of words you're probably working with common words ("correct horse battery staple" as opposed to "truculent zygote onomatopoeia frangible") and your password is more guessable than you'd really want it to be. Password managers don't do that, they generate gibberish.
Perhaps you are that rare person who gets out a set of dice and a notepad and rolls up every character for your password and memorizes it and never repeats, and if that's you, you could still benefit from a password manager because a password manager makes it easier to change that unique complex password when it is inevitably revealed in a breach.
So, okay, let's check in with where we're at:
Password managers mean that you don't have to memorize your password, which means that you don't need a password that is easy to memorize, which means that they can create passwords that are extremely complex and are therefore very difficult to guess. This protects you from crackers who will try to brute force your password.
Password managers mean that you don't have to remember extremely complex passwords for every account, which means that you are less likely to repeat your password in whole or in part across multiple accounts. This protects you from credential stuffers, who will try to use your password from one account that was revealed in a breach to open other accounts that were not.
Because password managers can generate and store complex passwords essentially instantly, you can replace passwords nearly effortlessly when there is a breach (no need to 'come up with' a new password, no issues with learning or memorizing it).
There are, however, advantages beyond that.
One major, MAJOR advantage of a properly-used standalone password manager is that it makes you safer from various kinds of phishing attempts and link hijacking. When you are setting up a password in your password manager (PWM from here on), you should be on the website that you want to log in to. The PWM will give you the option to save the domain that you're logging in to. That means the PWM will remember the correct URL for your Tumblr login so when you go to the tumblr login screen in the future, it will offer to fill those fields. What it will NOT do is offer to fill those fields if someone sends you an email that spoofs tumblr support and wants you to log in at "tumblr.co" or "tumblr-support.com." Knowing this, and knowing that you should be putting your credentials in through the PWM fill option rather than copy/paste, is a GREAT way to protect against phishing that is often overlooked and definitely under-discussed.
Another advantage is that a standalone PWM will let you store secure notes with your passwords so that you can do things like keep track of recovery codes for the website, or generate gibberish answers to security questions. Security questions and answers are often revealed in breaches, can't be reset by the user as easily as a password, are repeated across websites MUCH more than passwords, and can be used to take over an account and reset the password. You shouldn't be giving real security answers, or even fake-but-repeated security answers; you should treat each of those like a password that needs to be complex and unique, which means that they need to be stored someplace (like a password manager).
I also personally use my password manager to store my car insurance information, my driver's license info, and payment details for easy entry, making it convenient for a lot of thing beyond password storage. (Bitwarden. My password manager is bitwarden. I recommend Bitwarden. go to ms-demeanor.com and search "bitwarden" to learn more.)
As to how they keep your passwords safe, aside from ensuring that you don't enter your credentials into a skimming site, a good password manager is well encrypted. Your password safe should be functionally impossible to crack and what people tend to not realize is that a proper password manager (like bitwarden) doesn't keep all your passwords in one encrypted safe, each one of your passwords is in its own encrypted safe. If someone hacks Bitwarden it's not like using a huge amount of effort breaking into a bank vault and finding a big pile of money, it's like using a huge amount of effort breaking into a bank vault and finding a big pile of bank vaults. Each password within your vault requires decryption that is functionally impossible to crack (at least with a good password manager, like bitwarden, the password manager I recommend and think that people should use).
Additionally, just as, like, a side note: password managers never accidentally leave caps lock on or forget which characters are capital or lower case and don't require the use of two hands and focused attention on the keyboard. You're never going to mistype your password if the password manager is filling it, and you would not believe the number of people we support at work who require password resets because they are typing their password wrong and don't realize it.
TL;DR:
Password managers make better passwords than you can and they make it possible to instantly create, store, and enter complex passwords, which prevents password cracking and makes people less likely to reuse passwords. They are heavily encrypted and should be functionally impossible to access, and each individual password within the manager should also be encrypted if you use a good password manager. Password managers also prevent people from entering their credentials on scam sites by only filling on matched domains. Standalone password managers (not browser password managers) also allow users to create and store unique security questions and account details to prevent bad actors from gaining access with stolen security answers. The password manager I recommend is Bitwarden.
If people used password managers to create, store, and use unique and complex passwords, and if they did regular backups of their system I think that probably about half of the InfoSec field would be out of a job.
Please use a password manager!
2K notes
·
View notes
Text

The Evolution Of React: How It's Redefining Frontend Development Standards - SohojwareThe Evolution Of React: How It's Redefining Frontend Development Standards - Sohojware
React, the brainchild of Facebook engineers has emerged as a dominant force in the world of front-end development. This JavaScript library boasts a unique approach to building user interfaces (UIs) that has not only captured the attention of developers but has also fundamentally reshaped the way we think about crafting interactive web experiences. Sohojware, a leading web development company, has been at the forefront of utilizing React's potential to create best-in-class applications for its clients. In this article, we'll delve into the fascinating evolution of React and explore how it's redefining front-end development standards.
From Humble Beginnings to Global Phenomenon
React's story began in 2011 when Jordan Walke, a Facebook engineer, envisioned a more efficient way to manage the social network's ever-growing UI. The initial iteration of React focused solely on handling the view layer, aiming to simplify the process of building and maintaining complex web interfaces. This focus on UI development resonated deeply with developers, and by 2013, Facebook took the bold step of open-sourcing React. This decision marked a turning point, as it allowed the global developer community to embrace React's innovative approach.
The open-source release of React ignited a wave of adoption. Developers were captivated by React's core principles:
Component-Based Architecture: React breaks down UIs into reusable components, promoting code organization and maintainability.
Virtual DOM: React employs a virtual DOM, a lightweight representation of the real DOM, to optimize UI updates and enhance performance.
JSX Syntax: JSX, an extension of JavaScript, allows for a more intuitive way to write UI code, making React development more enjoyable.
A Journey of Continuous Improvement
Since its open-source debut, React has undergone a remarkable evolution, constantly adapting to the ever-changing needs of developers.
Here are some of the key milestones that have solidified React's position as a leader in frontend development:
React Developer Tools (2014): The introduction of React Developer Tools as an extension for Chrome DevTools provided invaluable debugging and inspection capabilities, significantly improving the development experience.
React Native (2015): React's reach extended beyond the web with the launch of React Native. This framework enabled developers to leverage React's strengths to build native mobile applications for iOS and Android.
React Hooks (2019): The introduction of React Hooks ushered in a new era of React development. Hooks provided a more functional way to manage component state and side effects, streamlining development workflows.
The Impact of React on Frontend Development
React's influence extends far beyond its library. Its core principles have permeated the frontend development landscape, prompting the creation of a rich ecosystem of tools and libraries that complement and enhance the React development experience. Sohojware, a company well-versed in React, leverages this vast ecosystem to craft exceptional web applications for its US clients.
Here are some of the ways React has redefined frontend development standards:
Focus on UI Composability: React's component-based architecture encourages developers to think in terms of reusable and composable UI elements, leading to cleaner, more maintainable codebases.
Improved Developer Experience: The introduction of tools like React Developer Tools and a vibrant community of developers have created a more productive and enjoyable development environment.
Performance Optimization: React's virtual DOM and focus on efficient UI updates contribute to faster rendering and smoother user experiences.
Cross-Platform Development: React Native allows developers to leverage their React expertise to build native mobile applications, streamlining the development process.
Why Choose React for Your Next Project?
React's popularity is a testament to its numerous advantages. Here are a few compelling reasons to consider React for your next project:
Large Community and Extensive Ecosystem: React boasts a vast and active developer community, providing ample support and a wide range of libraries and tools.
Performance and Efficiency: React's virtual DOM and focus on efficient updates lead to faster rendering and a smoother user experience.
Scalability and Maintainability: React's component-based architecture promotes code reusability and simplifies the maintenance of large-scale web applications.
Adaptable and Flexible: React can be used to build various web applications, from simple single-page applications (SPAs) to complex enterprise-grade applications.
Sohojware: Your Trusted React Development Partner
Sohojware, a leading web development company in the US, possesses a deep understanding of React and its capabilities. Our team of experienced React developers can help you leverage the power of React to create exceptional web applications that meet your specific business needs.
Here are some of the ways Sohojware can assist you with your React development project:
React Strategy and Consulting: Our experts can help you determine if React is the right fit for your project and develop a comprehensive React development strategy.
Custom React Application Development: Sohojware's React developers can design and build high-performance, scalable React applications tailored to your unique requirements.
React Integration and Migration: We have the expertise to integrate React seamlessly into your existing web application or migrate legacy applications to a modern React architecture.
React UI/UX Design and Development: Our team can create user-centric and visually appealing UIs that leverage the strengths of React to deliver an exceptional user experience.
Ongoing Maintenance and Support: Sohojware provides ongoing maintenance and support to ensure your React application functions optimally and remains secure.
FAQs about Sohojware and React Development
1. Is Sohojware a good fit for my React development project?
Sohojware is an excellent choice for your React development project if you're looking for a US-based company with a proven track record of success in building exceptional React applications. Our team of experienced developers possesses a deep understanding of React and can help you achieve your project goals.
2. What are the benefits of working with Sohojware for my React project?
Sohojware offers a comprehensive range of React development services, from initial strategy and consulting to ongoing maintenance and support. We are committed to delivering high-quality, scalable solutions that meet your specific business needs.
3. Does Sohojware have experience working in my industry?
Sohojware has a diverse portfolio of React projects across various industries. We can leverage our experience to tailor a React solution that aligns perfectly with your industry's requirements.
4. What is Sohojware's development process for React projects?
Sohojware follows a collaborative development process involving close communication with our clients throughout the project lifecycle. This ensures that we deliver a solution that meets your expectations and exceeds your needs.
5. How can I get started with my React development project at Sohojware?
Contact Sohojware today for a free consultation to discuss your React development project. Our team of experts will be happy to answer your questions and guide you through the process.
By choosing Sohojware as your React development partner, you can leverage the power of React to create innovative and user-centric web applications that drive business growth. We look forward to partnering with you to turn your vision into reality.
1 note
·
View note
Text
OC Lore Timeline: Part 3, "Build-up"
2019: The arrival of Lucas Kim makes Quincy question if there are other superpowered individuals, especially those of younger ages in the world. Quincy sets the "Guardian Alliance" project into motion. This project starts a worldwide search for younger superpowered individuals with nowhere else to go, and offers them a safe place, even if they don't want to become superheroes.
A scientist working under Quincy, Dr. Theodore Athanasiou, doubts the logic of the "Guardian Alliance" project, and believes that creating an army of heroes from the ones already present would be more logical. Thus, he steals DNA from Liza, Alex, and Lucas, and begins "Project Magnum Opus".
A rise in sightings of highly advanced robots causes Liza to investigate, believing that her Dr. Brendan Harp is likely planning something big. Her suspicions are confirmed when an advanced combat android attacks the headquarters, with the technology being very similar to the Guardian Chip.
2020: The remaining Nemishade start integrating back into the world. By using a discarded soul in Tartarus as a base, they create a human persona named Clayton Hyburn. They observe modern society from the shadows in order to blend in.
A race of benevolent, energy based aliens called Vigilites arrive on Earth, after signs of the Nemishade, who have thought to have been destroyed, begin appearing on Earth. The small battalion integrate into the Guardian Alliance.
A strange sound begins to call Alex at night. He is unsure what the sound is, so he begins a solo investigation. While he doesn't discover the source of the sound, he does meet Clayton Hyburn, and suspects him to be trouble.
With the "Guardian Alliance" project bringing in many new superpowered individuals, a new base is formed. It is dubbed, "The Hotspot".
Liza tracks a string of strange technology sales, and eventually corners her father, bringing him in, and keeping him at The Hotspot, despite concerns for Liza's mental health. Liza is determined to show her father that she is a much better person without his influence.
During another investigation of the sound he hears at night, Alex discovers Clayton stealing a gemstone from a museum. Before Alex can apprehend him, Clayton uses a spell and the gemstone to create a twisted duplicate of Oddity, named Feral. Feral is revealed to have monster forms that Oddity does not have access to, and in the resulting battle, both Clayton and Feral escape.
2021: Artillo and Oddity discover the location of Dr. Theodore Athanasiou, and the attempted clones of them that were intended to be used in "Project Magnum Opus". Only one clone, the clone of Oddity, managed to survive. Dr. Athanasiou was arrested, and the clone, who resembled a little girl, was given the name Kimberly, and taken in by the Guardian Alliance.
During yet another solo investigation, Oddity discovered the whereabouts of his biological parents, and their position as crime bosses. He managed to reach them, where they revealed that they were aware of his identity, and offered for him to join their crime family. Oddity refused, but his parents also revealed that they had already adopted Feral as their new son, and escaped by having Feral attack.
After months of trying and failing to make herself seem successful in her father's eyes, Liza questions her worth on the team. However, when Dr. Harp starts hacking into the technology in The Hotspot, he is thwarted by Liza, and taken to a more secure containment cell. After this, Liza is given the role of Leader of the Guardian Alliance, after Quincy declares his retirement.
1 note
·
View note
Text
Rise of HarmonyOS: A Look at Huawei’s Growing Ecosystem

A cutting-edge operating system that works with a variety of smart devices is called HarmonyOS. It makes it possible for various smart devices to communicate with one another in a common language, improving connectivity and teamwork and providing a straightforward, seamless, uninterrupted, safe, and dependable interface for all situations.
HarmonyOS Next According to ChinaScope and Xinhua, the Shenzhen municipal government has launched an initiative to improve Huawei’s HarmonyOS app ecosystem. This is done to make the platform more durable and competitive than its international equivalents. China’s HarmonyOS approach may be more extensive, according to Xinhua. According to the Nikkei, Huawei may have further HarmonyOS Next goals.
HarmonyOS vs Android Huawei’s HarmonyOS, based on open-source Android, enables it to evade 2019 US penalties and keep producing high-end phones. It ran on Huawei’s PCs, tablets, TV’s and smartwatches. HarmonyOS is competitive in the smartphone market, but it lacks Gmail, Facebook, Instagram, and YouTube, making it less competitive in Europe and the US. The HarmonyOS operating system, on the other hand, may still be the most plausible option for Chinese authorities and Huawei to replace gear that is based on Windows, iOS, macOS, and Android in China.
A plan of action for HarmonyOS developed in Shenzhen
It is possible that this is the reason why the government of Shenzhen just initiated the “Shenzhen Action Plan for Supporting the Development of Native HarmonyOS Open Source Applications in 2024.” In order to accelerate the creation of software for HarmonyOS in both the city and the province, the strategy establishes a number of objectives.
China HarmonyOS Through the year 2024, one of the primary objectives for native HarmonyOS apps in Shenzhen is to account for more than ten percent of the total in China. In order to facilitate the development of HarmonyOS software for a wide range of applications, the proposal calls for the establishment of at least two specialised industrial parks. Furthermore, it establishes a goal for more than one thousand software businesses in Shenzhen to possess the certifications necessary for HarmonyOS development skills.
HarmonyOS developer Additionally, it encourages qualifying businesses to grow their outsourcing services for the creation of HarmonyOS applications. The program’s goal is to achieve a scale of 500,000 HarmonyOS developers, which would be rather amazing if it were to come to reality. A further objective of the effort is to ensure that these applications are completely implemented throughout the primary sectors in Shenzhen.
The strategy that Huawei intends to implement for HarmonyOS Due to the fact that HarmonyOS is open source, it is able to be used by everyone and for absolutely anything, exactly like the open-source Android operating system. According to the Nikkei piece, this will undoubtedly make it a contender for applications such as the closed-source Android and the proprietary iOS developed by Apple.
It is true that Huawei is collaborating with app developers and training programmers to produce applications specifically for HarmonyOS. The company’s goal is to generate around three million jobs as a result of this endeavour. On the other hand, for the time being, this effort is mostly concentrated on mobile devices and the internet of things rather than on client computers.
In China, Huawei’s Mate 60 series smartphones are selling well, which helped HarmonyOS evolve. HarmonyOS runs on 16% of Chinese smartphones, giving the company a large market share. This is significant since it helps to convince developers to create applications for this operating system.
In order to compete with Apple (iOS) and Samsung (customised Android), Huawei intends to add more than 5,000 applications to its HarmonyOS operating system. These applications will cover the activities that the majority of people in China do on their cellphones on a daily basis. Currently, Huawei has a number of well-known companies, such as Bili Bili and Alipay, working with them to develop applications for the new system.
Despite this, there are still some large applications and smaller developers that are on the fence about taking the plunge due to difficulties such as needing to split money with app stores. A single step, on the other hand, is the first step of a trip that spans a thousand miles. Without a doubt, this phase has been completed.
HarmonyOS 2 Provide the Information You Want It’s Service Widgets provide a whole new interface for interacting with your programmes. Just slide up the icon of your usual app to get a Service Widget. You may quickly get the information you want and manage important features without having to launch the app.
By pinning Service Widgets to your home screen, you may make them the default app icons. You can choose from a range of formats and sizes.
Command Centre Reach the Core of the Matter Quickly You can control device connections by pressing the Super Device button and transferring, as well as access your display settings, Wi-Fi, Bluetooth, and volume, by swiping up the Control Panel.
How does HarmonyOS 2 allow you to connect devices? See an easy-to-read map of trustworthy devices in your vicinity that you can connect to. Simply drag and drop the symbol of the device you want to use onto your own device icon to take advantage of seamless services and an immediate connection.
Working Together with a Tablet and Laptop Savour a Greater Part Raise the bar for the effectiveness of multi-screen cooperation. With Huawei Pen, you can more easily draw up ideas and share your vision with others by utilising your tablet as an extension screen for your laptop in Extend Mode or mirroring the screen of your laptop on your tablet in Mirror Mode. Additionally, use Collaborate Mode to effortlessly drag and drop files across devices.
Rise to Every Obstacle Stay Current With this, have a quicker online life. Scrolling across web sites and applications allows the stuff you’re searching for to always be visible.
Remind Yourself Check that nothing is obstructing the flow of information, and the next time you load up, go back to where you were.
Extended Duration of Results It ensures consistently quick performance. Operational responsiveness and application initialization remain flawless even after extended use.
Be Aware of Increased Security Protection Across Devices It makes device connections safe at all times. Super Device may only be used to link devices that fulfil stringent security standards. The system will control each connected device’s security clearance level, meaning that the more sensitive the data, the more stringent the protection.
Apply Only Secure Apps On HarmonyOS 2, you can only install applications that have passed the rigorous testing process to be included in the HUAWEI AppGallery if you activate Pure Mode. Additionally, installed applications are continuously checked for possible threats and security violations for an additional degree of protection.
Both the CC EAL 5+ microkernal security certification and the EAL 4+ information security certification have been given to the Height of Security HarmonyOS 2. Your devices’ total safety is also protected by a number of high-level security measures.
Read more on Govindhtech.com
#HarmonyOS#smartwatch#bluetooth#wifi#tablet#laptop#apple#huawei#technology#technews#news#govindhtech
0 notes
Text
A Step-By-Step Guide To Building AR Apps With Flutter

We live in a world that’s very adaptive to new advancements and where technological advancements have become indispensable, making revolutionary changes in various industries. People are drawn towards a more immersive and interactive experience. Talking about, AR or Augmented Reality, it has brought a newer way of interaction with digital content because of its superpower to blend with both the virtual and real world. Be it the retail industry, business, gaming, healthcare, or even the military, AR is playing a crucial role in solving various challenges.
The biggest challenge for such industry owners is choosing the right and most ideal tech stack to move forward for their app development. One of the widely used and popular tech stacks is Flutter, offering an array of solutions to streamline the overall experience of users. You can hire an experienced flutter team for the same.
Let’s uncover the step-by-step process of how these Flutter Apps are developed. But before, let’s warm up about what AR or augmented reality is.
Well, what is the all-famous AR, Augmented Reality about?
Now think, you have added a new layer to your reality. AR is somewhat that. This digital layer that you have added can be visual, audio-visual or audio dominant. For example, you’re trying to fix up an electronic machine while referring to a visual instruction or hearing about some historic landmark while standing in front of it. Hiring a Flutter developer will benefit you in many ways and includes making you understand the actual meaning of AR in layman terms.
What can AR look like when it runs into action?
Imagine yourself fixing your car. AR will show you exactly what equipment to use and the correct placement of that pesky screw. While you are on a trip, AR can notify you about location facts and hidden treasures as you keep walking.
So, what we want to convey in a nutshell about AR is that it’s interactive and adds fun to real-life activities. It simply blends so well with the real world that the eyes and mind find it oddly satisfying.
How AR is different from VR is its adaptability. VR creates a completely new digital environment, whereas AR fits those digitally soothing components into your existing environment. AR is all about digital advancements like 3D models, animations, text and further blends them in the real world.
AR is still very young, which is why it feels very much like a superpower and allows you to experience the world in a new way.
The Flutter developer you choose to hire can also show you some great examples of AR.
SOME EXCITING NUMBERS IN THE WORLD OF AR ARE:
In 2019, there were approximately 0.44 billion active AR user devices. By 2021, this number had almost doubled to 0.81 billion.
As of 2023, there are 1.4 billion AR user devices in active use. And that figure is expected to increase to 17.3 billion in 2024.
Why leverage the Flutter superpower for building AR apps?
CROSS-PLATFORM DEVELOPMENT:
You can build an AR app that works seamlessly both on iPhones and Androids, with just one codebase!
HOT RELOAD:
Changes can be made in a flash with Flutter. Tweak and watch the results on the go- it’s so simple.
CUSTOMIZABLE AND EXTENSIBLE:
It’s a treasure for all-things-customized! It also works well with other technologies like ARCore and ARKit, which allows you to include AR finesse into your app without heavy effort.
PERFORMANCE:
AR apps require a very smooth and swift performance. Flutter fulfils this by directly compiling a naive code for both iOS and Android, meaning a well-oiled running of your AR App. No lags and no glitches.
So, if you want to leverage all these features for your upcoming AR App, hire a Flutter developer, and leave the rest to them, because trust us, they know the best! Flutter is their secret skill for creating awesome and immersive AR apps!
Let’s talk real numbers:
A survey from 2022 indicated that 46% of developers opted for Flutter, making it the most popular cross-platform mobile framework. The growth is also reflected in the rising number of developers adopting Flutter.
In 2021, Flutter outpaced React Native, becoming the most used cross-platform framework.
Prep the Environment: Gearing up is required before the start of building an AR App with Flutter!
Since Flutter is compatible with both iOS and Android, respective SDKs will have to be installed in your systems. Here are some prerequisites –
LATEST FLUTTER SDK INSTALLED ON YOUR SYSTEM
An IDE (Integrated Development Environment) like Android Studio or a text editor like Visual Studio Code. Don’t forget to equip them with the Dart plugin/extension, like a translator for your Dart coding adventures.
An Emulator or Physical Device for testing the AR apps with Flutter.
Packages whereby you can use ‘arcore_flutter_plugin’ for Android and ‘arkit_flutter_plugin’ for iOS AR functionality.
STEPS TO BUILD AN AR APP IN FLUTTER:
1. Setting up a preferred development environment
Installing Flutter is obvious, to move ahead with the app development.
If you are dealing with an Android device, installing ARcore is a must, which is Google’s AR platform for Android. Whereas, if you are dealing with an iOS device, install ARKit, which is Apple’s AR platform, bundled with Xcode.
These are the foundation steps towards inaugurating your AR App!
2. Choose the desired AR Framework or Plugin
For a less complicated development process for AR app development using an existing AR framework or plugin can be highly beneficial. 2 most widely used options that exist are:
ARKit Plugin: For iOS app development, this package can be beneficial.
ARCore Plugin: For Android development, the arcore_flutter_plugin package can be beneficial.
On the parameter of which platform you are targeting, the apt plugin is chosen.
3. Understanding the core fundamentals of AR is necessary before diving into building AR Apps.
These concepts will act like building blocks for your AR app masterpiece and will allow you to inculcate a truly immersive AR experience. What you need to ace is:
Tracking: This is the most important sense organ for your app, and can be called the foundation of the app. This allows the AR app to understand the physical world around the user’s device while tracking useful information about the environment.
Other important AR concepts are Anchors, planes, hit testing, and rendering of 3D objects.
4. AR App Designing
This is the step where deciding the purpose and functionality of your app is important. What problem will it solve? What experience will it provide? The answers to these count as the decision-making factors.
How to integrate AR into your app’s user interface and user experience comes under this step.
Sketching out the user flows, object placement and user interaction with the virtual objects also fall under this. Next is defining the 3D objects to be leveraged in your app to make it live.
What’s to be remembered here? Well, it’s factors like model complexity, file format and AR optimization while selecting your 3D assets. Hiring an experienced Flutter developer proves to be very beneficial in this.
5. Start building and implementing
After the planning phase comes the implementation phase. This is where you bring your AR masterpiece to life with codes. The breakdown is:
Project Setup:
Begin the AR Session using ARKit or ARCore.
Configuring the AR Settings:
Adjust tracking, lighting, and plane detection.
AR views creation:
Integrating the AR view widget into UI.
AR events handling:
Implementing event listeners for actions.
Load 3D Objects:
Importing and positioning 3D models.
Implement Interactivity:
Enable user actions like tapping or dragging.
Manage Anchors:
Keep track of fixed positions in AR scene.
Enhance Visuals:
Apply textures, animations, or effects.
Testing:
Test on various devices and scenarios.
6. Publishing phase
After successful implementation of AR and testing of the app, it’s the time to deploy and enjoy!
Summarizing
Using Flutter to build dynamic and interactive AR Apps opens gate to a dynamic pool of possibilities and adds a thrilling element to your app. With the collaboration of Flutter and AR, innovation knows no bounds. Hire a Flutter developer today to leverage the most for your AR App development with Flutter.
Content Source: Guide For Building AR Apps With Flutter | Flutter Agency
#AR Apps#AR Apps With Flutter#Building AR Apps With Flutter#hire an experienced flutter team#Actual meaning of AR#Augmented Reality apps#Augmented Reality about
0 notes
Text
By late 2019, Lorimer and Justin Moore, then the head of engineering, were ready to form a team to “do the impossible” — create a home-grown mapping system. A group of 250 — including the company’s first cartographers and a new mapping experiences team — got to work making the experience of the app smoother for drivers and passengers. “Google and Apple do a bunch of things really well,” says product manager Kieran Gupta. “But there’s a whole bunch of things they don’t do at all and that they are never going to do, and a subset of those are critical to drivers and riders on the Lyft platform.” For example, Google could navigate drivers to a destination but couldn’t tell them the most convenient place to drop off a rider or warn them about loading zones or bus stops or other complications. Ironically enough, the Google Maps developer tools didn’t work well with Android Auto or Apple’s CarPlay, which let drivers navigate via their car’s touchscreens rather than on their phones.
0 notes
Text
Spectacular Examples of Software Development Failures

Title: Spectacular Examples of Software Development Failures
Introduction
Software development has transformed the world, enabling countless technological advancements and innovations. However, it's not always smooth sailing in the digital realm. For every successful software project, there are spectacular examples of software development failures that serve as cautionary tales. In this article, we'll explore some of the most notable software development failures and the lessons we can learn from them.
The Healthcare.gov Debacle
One of the most infamous software development failures in recent memory is the rollout of Healthcare.gov, the online marketplace created as part of the Affordable Care Act in the United States. When the website launched in 2013, it was plagued by numerous issues, including technical glitches, slow performance, and security vulnerabilities. The project's mismanagement and lack of rigorous testing resulted in a public relations nightmare.
Key Lesson: Proper planning, rigorous testing, and effective project management are essential for the success of complex software projects, especially those with critical public importance.
The Mars Climate Orbiter
The Mars Climate Orbiter, a NASA spacecraft designed to study the Martian climate, ended in disaster in 1999. The spacecraft was lost due to a unit conversion error; one part of the project used metric units while another used imperial units. This oversight led to the spacecraft's fatal trajectory miscalculation.
Key Lesson: Attention to detail and consistent unit standards are paramount, especially in mission-critical projects like space exploration.
Windows Vista
Microsoft's Windows Vista was a highly anticipated operating system that turned into a major disappointment upon release in 2007. The software was criticized for its sluggish performance, compatibility issues with existing software and hardware, and excessive system requirements. Vista tarnished Microsoft's reputation, and many users opted to stick with its predecessor, Windows XP.
Key Lesson: Rushing software development to meet deadlines can lead to a subpar product. Thorough testing and user feedback are essential to ensure a positive user experience.
The Boeing 737 Max
The Boeing 737 Max became infamous for a series of software-related crashes, resulting in the grounding of the entire fleet in 2019. The crashes were attributed to the Maneuvering Characteristics Augmentation System (MCAS), a software system designed to prevent stalls. A lack of proper pilot training, inadequate documentation, and software issues all played a role in these tragedies.
Key Lesson: Safety must always be the top priority in software development, especially in industries like aviation where lives are at stake. Comprehensive testing and transparency are critical.
Knight Capital Group's Trading Software
In 2012, Knight Capital Group lost $440 million in just 45 minutes due to a software glitch. The high-frequency trading algorithm the company used was accidentally activated, causing the firm to buy and sell millions of shares at unfavorable prices. This disastrous event led to the company's near-collapse and its eventual acquisition.
Key Lesson: Rigorous quality assurance and safeguards are crucial in financial software, where errors can have catastrophic financial consequences.
Nokia's MeeGo
Nokia's MeeGo was a promising operating system with the potential to rival Android and iOS. However, poor management decisions, frequent strategy changes, and a lack of developer support doomed the project. Nokia's inability to deliver a competitive software platform ultimately led to its decline in the smartphone market.
Key Lesson: Consistency and a clear development strategy are essential in maintaining the trust and support of developers and users.
Google Wave
Google Wave was an ambitious real-time communication and collaboration platform launched in 2009. Despite significant hype and anticipation, the product failed to gain traction. It was too complex and lacked a clear use case, leaving many users confused and frustrated. Google discontinued the service within a year of its launch.
Key Lesson: Simplicity and clear user value propositions are key to a software product's success. Complexity can deter users and hinder adoption.
The British Airways IT Outage
In May 2017, British Airways suffered a catastrophic IT failure that resulted in the cancellation of thousands of flights. The outage was caused by a power surge and subsequent failure to restore services. It was a stark reminder of the importance of robust disaster recovery plans and the need to test them thoroughly.
Key Lesson: Disaster recovery planning and redundancy are critical in maintaining system uptime and ensuring business continuity.
Conclusion
The world of software development is marked by both triumphs and failures. The spectacular software development failures highlighted in this article serve as reminders of the importance of careful planning, rigorous testing, transparency, and user-centric design. Software development is a complex and ever-evolving field, and learning from past mistakes is essential to ensure future successes. By understanding the root causes of these failures, we can strive to create better, more reliable, and safer software systems.
0 notes