#and then i set out to learn coding and game development and 3d animation and video editing.
Explore tagged Tumblr posts
Text
*holds up a finger* boy do i wish that was me tho ngl
#texts.#fun fact: the machine behind TSP is literally me going 'oh? you won't pick up my work? fine i'll do it myself'#and then i set out to learn coding and game development and 3d animation and video editing.#it's not so much pettiness but this deep-rooted need to prove that i do not need be beholden to the 'approval' of those in control#of the system.#like goddamn you i CAN and i WILL make something awesome.#this does NOT mean i'm doing EVERYTHING by myself ofc. i'm human and well aware of my own limitations.#i can't teach myself how to draw while splitting my attention in six different directions. i know damn well that is a skill that requires#YEARS of practice.#and the same can be said for stuff such as music composition and the like.#i recognize that in this process i won't necessarily master all of these skills i've set off to learn over the past 10 months#and any real piece of media that is not writing related to TSP will take months if not years to see the light of day#but i've got time. i've got time and an overwhelming desire to see this project come to life.#anyway. big sigh.#does make me feel inadequate whenever other professionals ask about this kind of thing because it's like. sorry. i have nothing to show.#i swear i'm a writer and i swear i got some big stuff lined up#i just have no one to vouch and the ETA is maybe a year or two out.#grumbles in the tags bcs i don't want to be loud about it sue me sldkfjh
3 notes
·
View notes
Text
As someone who was a part of a company (and was contracted to do tons of AI work as a developer, myself), I was fully against AI Art.
In fact, our contract with Disney was nearly cut because we actually spent time with people going over the intricacies of AI (about how the data would be used) and paid them for their time to be trained upon.
I feel what you just said is probably the best articulation of why I am against it now but not against it in the future.
So many times I have seen people argue, from the abstract perspective you mentioned, of "well if we lived in a perfectly sane world, it would be a great tool" or "you're not against automation in other industries" or "it's progress, so being against it means being anti-technology". I'm sorry, we don't live in that world, we can work towards it but using it as a justification because you like the pretty pictures AI makes does not override human suffering.
If we did live outside of capitalism then using a little chatbot to answer questions about the world, writing some code to make a game, or generating some cool looking art would be awesome!
It would drive creativity but people seem to have weaponised that idea to justify its existence in a world where creativity is the most valuable component of humans under capitalism. You make something new, people enjoy it, you make lots of money, rinse and repeat. AI has essentially become another aspect of hustle culture where you get an AI to do something cheaply then sell that thing as a service with a markup to other people until a massive tech company buys you out.
Does it learn like a human, does it think like a human, are neural networks in TPUs the same as human brains, have we made an artificial brain even?? Maybe! And if we didn't oppress and force humans to live under capitalism we could all enjoy and learn about this technological marvel. Unfortunately, the people currently living on the streets don't get to partake in this progress because the end goal of capitalism is to devalue humans completely.
The best comparison I can draw to this situation is the use of Virtual Production (my industry) and 3D VFX in favour of 2D and practical sets. Wonder why everyone moved over in recent years despite practical sets and 2D animation still holding up today? Fun fact, it's because 2D animators and set designers (among others) unionised whereas a large part of 3D VFX work and Virtual Production (basically just CGI) is not unionised and therefore cheaper. The BBC people worked 9-5, no exceptions, whereas we worked 7-7, with no pay for overtime because the show "needed to happen tonight".
I remember my dad told me practical sets were called "old" and "outdated" and that a lot of the work of set designers could be "automated with virtual scenes" so CGI needed to be embraced as the new technology to optimise TV show and movie making.
You want practical sets because the original Star Wars still holds up today because of it? You're not anti-CGI are you? You're not anti-Toy Story are you?
It's the same arguments but this time with different buzz words.
So here's the thing about AI art, and why it seems to be connected to a bunch of unethical scumbags despite being an ethically neutral technology on its own. After the readmore, cause long. Tl;dr: capitalism
The problem is competition. More generally, the problem is capitalism.
So the kind of AI art we're seeing these days is based on something called "deep learning", a type of machine learning based on neural networks. How they work exactly isn't important, but one aspect in general is: they have to be trained.
The way it works is that if you want your AI to be able to generate X, you have to be able to train it on a lot of X. The more, the better. It gets better and better at generating something the more it has seen it. Too small a training dataset and it will do a bad job of generating it.
So you need to feed your hungry AI as much as you can. Now, say you've got two AI projects starting up:
Project A wants to do this ethically. They generate their own content to train the AI on, and they seek out datasets that allow them to be used in AI training systems. They avoid misusing any public data that doesn't explicitly give consent for the data to be used for AI training.
Meanwhile, Project B has no interest in the ethics of what they're doing, so long as it makes them money. So they don't shy away from scraping entire websites of user-submitted content and stuffing it into their AI. DeviantArt, Flickr, Tumblr? It's all the same to them. Shove it in!
Now let's fast forward a couple months of these two projects doing this. They both go to demo their project to potential investors and the public art large.
Which one do you think has a better-trained AI? the one with the smaller, ethically-obtained dataset? Or the one with the much larger dataset that they "found" somewhere after it fell off a truck?
It's gonna be the second one, every time. So they get the money, they get the attention, they get to keep growing as more and more data gets stuffed into it.
And this has a follow-on effect: we've just pre-selected AI projects for being run by amoral bastards, remember. So when someone is like "hey can we use this AI to make NFTs?" or "Hey can your AI help us detect illegal immigrants by scanning Facebook selfies?", of course they're gonna say "yeah, if you pay us enough".
So while the technology is not, in itself, immoral or unethical, the situations around how it gets used in capitalism definitely are. That external influence heavily affects how it gets used, and who "wins" in this field. And it won't be the good guys.
An important follow-up: this is focusing on the production side of AI, but obviously even if you had an AI art generator trained on entirely ethically sourced data, it could still be used unethically: it could put artists out of work, by replacing their labor with cheaper machine labor. Again, this is not a problem of the technology itself: it's a problem of capitalism. If artists weren't competing to survive, the existence of cheap AI art would not be a threat.
I just feel it's important to point this out, because I sometimes see people defending the existence of AI Art from a sort of abstract perspective. Yes, if you separate it completely from the society we live in, it's a neutral or even good technology. Unfortunately, we still live in a world ruled by capitalism, and it only makes sense to analyze AI Art from a perspective of having to continue to live in capitalism alongside it.
If you want ideologically pure AI Art, feel free to rise up, lose your chains, overthrow the bourgeoisie, and all that. But it's naive to defend it as just a neutral technology like any other when it's being wielded in capitalism; ie overwhelmingly negatively in impact.
1K notes
·
View notes
Text
Reflection #1: Otto the Octopus (2D Platformer)
youtube
I would say overall this was a successful project as it was my first ever game I made and it all functioned as expected and it was first time using all these new engines like Unreal and Photoshop so I think it went as well as it could go. I produced a sidescroller game with 3 levels all in one and I had traps and checkpoints and enemies where I originally just set out to make a 2d sidescroller game with 3 levels. What went well with this was that for my first project I succeded on delivering all that I set out to and it taught me how to use the engines to the best of their abilities and how to use them. In development what went best was utilising tilemaps and how to make those and learning what they are because I thought platformers were just made in 3D worlds with a isometric cameras. What could have gone better in the project was my level design mainly the scaling of things for example my assets I made to place in the background on my map and on the top floor at the end of my level it is too close to the map barriers and can only just be possible to jump over the crab to get to the end. With this project I enjoyed mainly learning how to make everything and using the new software and I also enjoyed making my map and even designing my 2D art especially animating Otto the Octopus' cycles for walking, idling and jumping. Although I didn't enjoy that I had to whenever I wanted to change or adapt the level I had to open up and sometimes recreate the whole tilemap which would take up precious developing time that could be spent on something else. I would have liked to have taken the project further by having time to make 3 seperate levels and Boss Battles as I had special enemies all planned out but ran out of project time to add them so I had to pass on these. The key piece of learning I took away from this is how to use all the software like Unreal- teaching me how to code and create all the basics needed for a game and Photoshop- letting me create the art I need to make and allowing me to create the environments I want to make rather than using downloads. As it was my first time doing anything to do with designing games so I had to learn how to use these to progress as these will be the main programs I use for my games but obviously as I have progressed I have learnt new programs.
0 notes
Text
Valiant Technology - A New ERA
Hey there! Let me tell you about Valiant, a top-notch software consultancy firm based in Dubai, right at the World Trade Centre. They offer a wide range of services and products that cater to various business needs. It's like a one-stop destination for all things tech-related! When it comes to services, Valiant truly shines. They have a talented team that excels in product development, software development, and web development. Whether you need a stunning website, a mobile app, or customized software solutions, they've got you covered.
But that's not all! Valiant is at the forefront of technologies like Artificial Intelligence and Machine Learning. They can help you use the power of predictive analysis, natural language processing, and even image and video recognition. It's like having your own tech-savvy genius on hand! If you're looking to enhance user experiences and boost customer satisfaction, Valiant can create recommendation systems that will wow your audience. And if you're intrigued by the potential of blockchain, they're experts in blockchain development, smart contracts, and creating presale dashboards. They can even build you an impressive NFT marketplace or a staking platform. Talk about staying ahead of the curve!
Now, let's talk about Valiant's web development expertise. They can craft stunning websites, create captivating landing pages, and even set up eCommerce platforms to help your business thrive. Plus, they know a thing or two about generating leads and can assist you in custom web development, ensuring your online presence stands out from the crowd.
Are you a fan of gaming? Valiant has got you covered there too! Their skilled team can develop engaging 2D/3D games, captivating virtual reality (VR) experiences, and exciting augmented reality (AR) games. Get ready to dive into immersive worlds and captivate your audience with unforgettable gaming experiences.And if you're looking for a quick and efficient solution, Valiant can work wonders with no/low code platforms like WordPress, Webflow, Shopify, or Bubble.io. They'll help you bring your ideas to life without the hassle of complex coding.
But wait, there's more! Valiant understands the importance of validating your ideas and ensuring your products are up to par. That's why they offer comprehensive audits to assess code quality, UI/UX design, infrastructure, brand presence, SEO, and even smart contracts. It's like having a team of experts giving your business a thorough check-up.
Oh, and did I mention their video production services? Valiant can create stunning videos for various purposes, from game live streaming and captivating game promos to engaging product walkthroughs. They're also great at crafting compelling copywriting and providing seamless translation services. Plus, their expertise in technical content writing and animation (both 2D and 3D) will make your brand shine!
So, whether you're a startup looking for a minimum viable product (MVP) or an established business aiming for product-market fit, Valiant is your go-to partner. They offer a classy and personalized approach, just like chatting with a friend, to bring your vision to life. With their expertise and friendly team, you'll feel confident knowing that your tech needs are in good hands.
Reach out to Valiant today and embark on a tech journey that will elevate your business to new heights. You won't be disappointed!
0 notes
Text
My Coding Artefact - Year 1 // TB2
Overview
For my coding artefact for year 1, I aim to produce a vertical slice of a game that will show off key features of the intended whole product.
I will be creating a climbing mechanic, as well as a modular dialogue system using arrays. Creating my dialogue system this way will allow me to add further detail to it later on in development in a easy and quick manner.
Production Plan
For Development, I have put thought into what approach would be most productive and logical. Since only the coding for this is getting marked, it would be unwise to have any plans that involve implementing something without code, even then no point in making something look nice and resemble what it actually is. For example, for the climbing mechanic, instead of creating a 3D modelled object, I will instead use a common shape in Unreal with no textures or artistic designs.
With this in mind, I will be creating the following;
Climbing Mechanic
Multiply choice dialogue system
--------If others add here, if not delete-----------
Climbing Mechanic
Phase 1 - The Climbing Mechanic - will feature two Line Traces, these will protrude from the player in a set direction for a set length. My Line Trace will protrude out from the front of the player for a set distance and then at the end of this distance, a second Line Trace (the height line trace) will travel up in the Z axis. These line traces will scan all immediate objects on front of the player, checking the objects for the tag "climbable", Only whence it has this tag, will the next phase of the climbing mechanic begin.
Phase 2 - The Climbing Mechanic - Once phase 1 is implemented and works as intended, I will move onto adding basic animations. This will be a opportunity to re-learn simple animation integration into Unreal, as well as showcase the code required in doing this, meeting the grading criteria for this coding artefact.
The Dialogue System will be implemented using an array to hold the data of the texts. This might require UI code to achieve to display the dialogue and players' options on screen.
The Beginnings
To begin I will create a block that will be my climbable object. This will be pretty simple as I am not taking any artistic approaches, just going to be a block.
Here is the block. I have also given it a tag, this tag is unique to this block, no other objects in the environment will have this tag. This is so I can draw upon it later on with my line traces. The line traces with overlap with all objects in the environment but will only be activated once the requirements of said object are met, this being the tag "Climbable".

All that is left to do is to bring the block into the world. To do this, I simply have to drag the new blueprint (the block) from the Content Browser into the world.

Ta da... Now that the block with the tag "Climbable" is in the world. I will be moving onto creating the Line Traces necessary to interact with this block.
Creating the Line Traces
Functions ------------------What are they----------------------
Creating the Forward Line Trace
I created two new Boolean variables, WallNormal and WallLocation.

Created the Height Line Trace
Adding a socket to the characters skeleton, this will allow me to pinpoint this specific point on the characters skeleton to be the snap point whilst climbing. This should mean that when the basic animation for climbing is implemented it will look like the character is hanging from the ledge with their hands.

0 notes
Photo

Indie Game Spotlight: Necrobarista
Coffee. Feelings. Interpersonal drama. Gangsters. Does this feel eerily familiar for you, too? Now, add in a man who claims to be the ghost of Australian folk hero Ned Kelly and robots…with knives. That’s right, it’s Indie Game Spotlight time and we’re talking Necrobarista!
Damon wrote the script for Necrobarista; they now handle social media, community, and communications for Route 59. To keep it simple, they said, “That basically means I spend a lot of my time making really bad memes.”

How would you describe Necrobarista?
Necrobarista is a visual novel about death and coffee, set in a back-alley cafe frequented by both the living and the recently departed. It’s made in full 3D, which is a very uncommon way of developing a visual novel, and we’re placing a lot of focus on cinematography and developing a unique anime-inspired aesthetic
Necrobarista is set in a specific location. How is this important to the game?
Being set in a cafe is super, super important to the game. Our cafe, the Terminal, is a liminal space. Literally. It sits on the boundary between the real world and the afterlife, and its customers are a mix of the living and the dead. This lends it a feeling of being a place of transition—between here and there, between being unfulfilled and being satisfied with your life, between uncaffeinated and caffeinated.

The aesthetic for the game looks amazing! How did the team come up with it?
Thanks! It was a really long process - Route 59’s first prototype started development in 2014, and you can take a look at some footage of it here. You can see the origins of our art style in that video, and after nearly five years of iteration, we’ve settled on a really cohesive and (we think) gorgeous aesthetic. I’m currently working on some videos that show off never-before-seen prototypes, so make sure to look out for those on our Twitter and Facebook in the coming weeks!
How do you think Necrobarista will impact visual novels, gaming, and anime?
Necrobarista will:
1. Hopefully inspire a wave of 3D visual novels with interesting and innovative aesthetics.
2. Be the first good videogame. Also, Maddy will be added to Super Smash Bros and Reggie will call us to say that he’s proud of us for making the first good videogame.
3. Eventually, be adapted into an award-winning anime, bringing everything full circle.

What’s some advice you could give to anyone looking to get into the indie game scene?
Learn tools and make games. If you’re into code, pick up Unity or Unreal Engine and follow some tutorials to learn how to use them, and then make some tiny/constrained games. If you’re more into writing or art, try something like Twine or Bitsy or flatgames. Don’t try and make a masterpiece, or the game of your dreams - just make little things and then progress to bigger stuff. Don’t forget to share the games you make, and - most importantly - be good to people!
What can players take away from Necrobarista?
Necrobarista’s gonna break your heart. Sorry.
Necrobarista will be released on PC and Mac via Steam (add them to your wish list), PlayStation 4, and Nintendo Switch! In the meantime, check out Necrobarista.com or follow their Tumblr!
3K notes
·
View notes
Text
November ‘20
Cross Code

Cross Code is a game that is trying so very, very hard. The story is based around your character being an avatar within an MMORPG, and its this kind of game-within-a-game setup that is used as a cheeky way to skirt the fourth wall and have its characters make snide remarks at certain design decisions, while also going full steam ahead with them regardless of the fact. Don’t think we didn’t notice, dev team! It plays out as a 2D top-down action RPG, but clearly has aspirations that extend far beyond this framework. Each of its environments is thoroughly layered with subtle verticality, with parkour-esque platforming having you constantly working backwards from your intended destination, and requiring meticulous attention to detail in order to find where it is you’re able to begin your elaborate series of jumps from. There’s a huge array of materials to gather and channel through traders and to craft into gear, and the combat they benefit is both precise and complex, requiring plenty of on-the-fly thinking as well as tight execution. As well as these set-piece battles, the game’s dungeons are full of puzzles that though smart in construction, are tough enough in isolation, and frankly brutal in their relentless frequency. One particularly ill-advised chapter has a series of three such dungeons in quick succession, and perfectly illustrates that just because you can, does not mean that you should.
On a more positive note, one thing the game does have in spades is charm. The sprite work is admirable; even though characters are a touch on the tiny side to be too effective on their own, their portraits and dialogue provide a solid emotive connection to them and the story that builds up around them. In all, it is a game that can be a lot of fun, and plenty rewarding - but the entire thing is overly long and far too regularly punishing. It’s tapped into a number of 16-bit action-RPG ideas well, but has perhaps unintentionally also managed to become the most masochistic presentation of these ideas to date.
Crimzon Clover: World Explosion

A game I’ve technically owned for years now, however the lack of a Windows PC has held me back from playing it - with this debut on the Switch finally granting me the opportunity though to get hands on. Although I’d gleaned plenty from watching super players decimate it before now, even my feeble credit feeding through the game’s five stages has given me plenty of additional appreciation for just how good it is.
It looks brilliant, with chunky, detailed enemies animated beautifully as they move about the screen. The music pounds along to an energetic beat, and the game keeps a solid pace all while plenty of bullets swarm around you in creative and considered patterns. Turning the tides with Break Mode is an incredibly satisfying way to take control of hairier moments, and while I can’t speak for every intricacy of its scoring system, I know that it’s developed by a team that demonstrably understands the value of these. What I can more reliably add to that discussion is that you’re unlikely to find yourself reliant on any one hook to find your fun though; even the most pedestrian appreciator of the genre should find plenty to enjoy. Thoroughly deserving of its regular appearance alongside the biggest names in the genre.
Holovista

There’s often a reasonable amount of scepticism that comes from some folks when you talk of gaming on a mobile phone. Flipping the conversation though, and instead to talk of one of my favourite advantages of the format, it’s great that a developer can lean on the familiarity and the personal connection that you have to the device you’re playing on. As a device that lives by your side 24/7 and increasingly encroaches further into every aspect of your being, Holovista leverages this connection amazingly, spinning its story in a series of interfaces that mimic how your phone acts when you use it yourself. Taking pictures and interacting with people in particular are key interfaces, and that are done in a way that neatly puts you right into the shoes of their character.
It begins with said character taking an interview for a new job that is hoped to herald a new tide of good fortune, and promptly introduces the circle of friends that are there to help with this and that celebrate alongside. As you learn more about the job, things slowly begin to get a bit weird, and then take a turn that is something akin to Black Mirror meets nightmarish introspection. Though not overtly unpleasant, there are some memorably unsettling moments along the way. Sensibly, it does have content warnings that offer some sound advice for those it might not sit so well with, but self-care does end up being a central takeaway from the game as a whole as well as for its cast. On the back of circumstances we’ll generically chalk up to this year’s being what it is, this ended up feeling like a lovely little palate cleanser - a considered refresh, thoroughly original, and a very worthy afternoon’s entertainment.
The Legend of Zelda: Link’s Awakening

One thing that’s always been great about Link’s Awakening came as a result of the technical limitations imposed by the Gameboy - that the Zelda format needed all the fat trimmed, while the mixture of puzzles and action were to be distilled down into their most potent and compact form. Even with the (entirely optional) extras they’ve slipped in with this remake, this still shines through in its design now, where it couldn’t be any further removed from the risks of overly long, dragged out pacing. A small overworld it may be, but it’s full of variety, secrets, and memorable moments. Dungeons are similarly economical with its good ideas - giving you new tools, laying out smart ways to break you into their use, and then letting you get on with things.
While the remastered music is also utterly charming, the real upsell here is the total visual do-over; its tilt-shifted cartoon aesthetic pushing each and every scene to look like a shiny, hyper-cute diorama. For all of the different visual styles that the series has dabbled with in the past, this one definitely feels like the right match for the light-hearted whimsy that comes through from the story and the characters. That’s not to say that it’s flawless either - the blurring at the screen’s edges can be overly intense at times, and the overall presentation does cause the performance to stutter and feel a little sluggish at times. I point at these things only given the bar is raised so - something unavoidable when you already know a game is a stone-cold classic from the off.
Astro’s Playroom

Coming pre-installed on your shiny new (and hopefully not scalped) Playstation 5 console, Playroom begins as a humble introduction to the capabilities of the Dual Sense controller. Touch control, haptic feedback, adaptive triggers and the like are introduced and may well generate some cooing and low-key positivity, however this enthusiasm is elevated by a mighty factor when the game truly begins and everything is put so deftly into practice.
It’s not a complex or particularly challenging title as far as 3D platformers go, with frequent checkpoints and no life counter in sight. Any mould-breaking to be done comes instead from the diversity in how you control various sideshows, with the entire kitchen sink’s worth of interface options being showcased as you climb into a monkey suit, blast off a rocket ship, bounce around as a pinball, and so on. All of these demonstrate ingenuity that could’ve easily gone awry, yet are quickly understood, and grounded in a level of both tactile and in-game feedback that maintains a natural feeling. The game’s worlds serve as virtual tours through colourful, fantasy depictions of hardware components that demonstrates an excellent level of both pride and playfulness, with fellow bots littering both the through-fare and the unbeaten paths, dressed up and enacting smart homage to generations of games and their characters, all while Playstation-themed collectables are doled out in tandem alongside smart, well-natured puns. It arguably borders on propaganda at times, such is the intense positivity. That said, the more extensive your tenure is with Sony’s platforms, the more likely it’ll dull your better judgement to this, instead letting slip a grin at what is essentially the grandest love letter to all things Playstation, and the warmest, most celebratory pack-in for a new console Sony could have ever hoped for.
The showcasing of new features and hardware aside, it’s also a subtle and unofficial coronation of Astrobot as Sony’s newest (and best) mascot. There’s been plenty of candidates in the past who’ve half-heartedly assumed to own the position, but it’s the silent, cheerful charm which makes Astro that much more of an endearing figurehead. G'wan the little guy.
No More Heroes 2: Desperate Struggle

For someone that loves Suda51 and adored No More Heroes, my reaction to No More Heroes 2 on its original release was comparatively tepid. With a third game due next year, this re-release felt like the right time to revisit it and see it through, and although I found some things to enjoy, I certainly found plenty to remind me why I had bounced off it previously.
Roaming about in Santa Destroy between missions is gone, instead replaced with a short check list of destinations. While not a fan of the change myself, this isn’t necessarily a bad thing - though it does give a misleading impression of tightened focus that is very quickly lost as it lays out a spread of half-baked, and frankly clumsy mini-games. As well as being your prime source for money and upgrades, these do a lot to artificially increase the length of the game, and put simply, they’re just not fun enough to warrant this level of prominence. Even the main story has frequent moments where it veers away from the core 3D hack and slash gameplay, and again, these do more harm than good to the game’s flow.
The fighting underpinning it all has undoubtably been done better since by any number of titles, and though imperfect, it is still serviceable and enjoyable for the most part. Boss battles definitely hold the lion’s share of the game’s highlights, but there’s a few that also stick out with some poorly executed designs that tars its lasting impression. Shades do remain of the ridiculous, irreverent charm of the first game, although they are certainly more infrequent, and a more modern lens also brings into question just how sincerely we should take the sending up of Travis, when cast upon a backdrop of frequent fanservice. Not the best sequel then, but let’s hope 3 gets things back on track.
3 notes
·
View notes
Text
Pre-Assumptions and Post Mortem
Pre Assumptions - Your pre-assumptions (what you thought about the brief, team, lessons from last semester both good and bad)
This semester the brief requires us to create a 3rd Person Game in 3D, and after some voting, the genres available were racing and platforming. I thought that developing a racing game would be boring and uninspiring so I was really looking forward to making a platformer because you have so much more creative freedom.
Since it is a 3rd Person game, there is a lot of work that needs to be done in comparison to a 1st Person game because your character needs a model and animations, but since I am a programmer I started shifting my focus towards taking what I knew from the 3D 1st person game and applying it to a 3rd person setting. There were a couple of other things I was worried about such as AI agents which was something I never learned before but I was looking forward to it because it would be challenging. Despite this Brief being a little bit more challenging, it was also very exciting because as a team we could develop anything as long it was a platformer.
When it came into assembling a team, we were allowed to work with who we wanted, and this was the best part because it meant that you could assemble a balanced team of people who you can trust to work on the game with you. Our group was made up of Me, Harry, Will, Thomas and Jay. Our group was really solid because some of us had worked together in previous modules and previous year but we also all specialised in different areas of game development. Me and Harry were both programmers, however we liked to write scripts for different things, for example I like working on parts of the game like collectables, and minimaps and some of the programming side UI elements, and I also volunteered to develop the Enemy AI. Whereas Harry likes to work on character movement and setting up Interactables. He also likes to be involved in level design which is very helpful. Jay specialises in 2D UI Art and 2D Animations which are crucial for the game. Finally Thomas and Will are both Environmental Artists so they can work on developing the level in which our game would take place by modeling various assets.
This time around we essentially had all of the tools to make a great game to submit at the end of the semester and there were definitely lots of aspects of game development that we wanted to avoid and improve upon. For example, more people should have access to the Unity collab so that sharing work would be easier, but also if one of our versions encountered any problems then we had multiple ways of backing it up. Also Time management is a big one, I wanted to manage my time more efficiently so that I can also help the people in my group if they needed help. This was great, because we had people specialise in what they liked doing so that everyone could be as efficient as possible
There were lots of lectures that I found helpful last semester such as the week 3 lecture where we did a workshop where we had to create a theoretical game on pen and paper, and at first we had these rules that we were supposed to follow and we had 15 minutes to create this game. Once the publisher looked at the game, they then wanted to add lots of different features and we as game designers had to meet their requirements by adding various things to the game, and removing others. This lecture helped me get a better understanding of how when you are developing a game you have to account for a variety of different things and you have to be ready to adapt if something does not work, but if you have a solid foundation then you can change parts but keep your integral idea.
The other lecture that I found quite useful was the developing mistakes lecture. This lecture was very useful and helped me understand what makes a good game and what traps to avoid. For example, it doesn't matter how good the story of a game is if the gameplay is lacking and this is something a lot of people end up doing. A lot of the time developers are worried about aspects of the game that are not the core game itself and the game sufferers because of that.
Post-Mortem - (your reflective analysis on the project, looking back at your pre-assumptions and comparing with reality)
Looking back on this project there is a lot that I learnt from but there is a lot that given different circumstances, I would like to improve on.
Starting off with the Covid-19 Pandemic, this was something that nobody could have predicted that it would have happened or planned around it, but this really impacted my work in a multitude of ways. Firstly I was not able to work on scripts for a long time which put a bit of a break on the game, however it also meant that I had to adapt and change what I was doing to make sure that I could keep working, so I started working on documentation. Since I lost the majority of the resources available to me at Uni I also had to account for that and we as a group made a few changes to the game to help us continue to work on it even during the lockdown. Despite this, I think we created a game that we were all happy with and whenever a new problem surfaces we as a team would figure out a way to work around it.
As for group choice, I was really happy with the people I worked with. Having another programmer by my side at all times sped up the development process a lot, and if I had any issues or he had any issues we helped each other trying to fix the code. We also had 2 Environmental artists and this helped a lot in terms of creating new assets and building the scene. Because we also had a dedicated 2D UI artist who also specialised in animation, assets like menus and various animations were created with no issue. This was only possible because we had a team that covered a lot of groups, rather than having a team made up of random people who’s skills can overlap with someone meaning that sometimes you could have somebody working on something that wasn't their specialty,worst case scenario would be an artist who is forced to do programming. There were some other advantages of allowing us to pick our group of people, in our case because we are all part of the same friendship circle, communication was very easy because we all spoke to each other regularly and it was quite rare when we were not talking about the development of the game at some point in the day.
Finally looking back at the Pre Assumptions, we wanted to make sure everyone had an updated copy of the game at all times and that we had back ups, and I think we all delivered on that aspect, despite this not seeming like a huge deal, I believe that if the fear of losing your work at some point because a program decided not to work in the way that you expected it to is eliminated, people can be more productive and focus on working part of the development work for the game. As for Time management, I would say it was really good minus the weeks where the health crisis was at its peak, but not counting that I would say that I was able to manage my time quite well, and I feel like this applied to my group as well since we all had assigned roles so we were able to be efficient. Overall I was happy with the work i put out, and I was not only happy with the group I was able to work in, but also the game we made as a team.
1 note
·
View note
Text
Animal Crossing New Horizons Beginner Review
Animal Crossing has been around since April 14, 2001, with its first release from the franchise for the Nintendo GameCube. Since then Nintendo has built a loyal fan-based community of individuals who’ve fallen in love with the game. Trying to be non-biased in this review (I’ll try my best!) I’m going to explain the positives and negatives of the recently released Animal Crossing game called Animal Crossing New Horizons which came out March 20, 2020. Every part of the review will be broken up into sections so you can read specifically the part you’re looking for. This is going to be a very long and extensive review covering hopefully everything you need to know about the game and whether or not you should obtain it if you haven’t already.
Animal Crossing Timeline (all of the games from 2001-2020):
2001 - Animal Crossing
Console = Nintendo GameCube
2005 - Animal Crossing: Wild World
Console = Nintendo DS
2008 - Animal Crossing: City Folk
Console = Nintendo Wii
2012 - Animal Crossing: New Leaf
Console = Nintendo 3DS
2020 - Animal Crossing: New Horizons
Console = Nintendo Switch
Who is Animal Crossing For?
The rating for Animal Crossing is for anyone 3+ and is family-friendly.
The point of the game is to build up an island filled with animals who are your neighbors which later on become your “best friends.” It falls under the category of social simulation. When you’re building up this utopian island you’ll notice it starting from the very beginning with lots of grassy areas, trees, weeds, and some flowers here and there. As you progress forward you get a town hall, market store, clothing store, and a museum. You’ll also, have other animals who want to move to your island so you’ll start to see more houses that you find the placing for in Animal Crossing New Horizons. This is something not yet seen in the Animal Crossing franchise. We were never able to choose where we could put an animal's house. They would just randomly build anywhere. This is a nice feature we’ve been given this time around!
Game Progression Shops and Lore of the Game:
Nook’s Cranny: The Market
During the progression of the game, the Nook’s Cranny ran by Timmy and Tommy two young raccoons that aren’t blood-related to Tom Nook. Both Timmy and Tommy are apprentices of Tom Nook’s Tom Nook considers himself more of a mentor or teacher. He is known for wanting to teach others good economic principles to help them from suffering financially in the future and making the same mistakes he had made. Their names were revealed in Animal Crossing New Leaf and this time around they’ve joined us as the shop owners of Nook’s Cranny in Animal Crossing New Horizons.
You’ll start with basically a wooden shack called Nook’s Cranny and with time you’ll slowly build up to an actual market store almost looking like a cute little town flower shop from the outside. This will continue to change during the progression of the game. However, to be honest I haven’t gotten far enough in the game yet to see the other changes that there supposedly are.
Dodo Airlines and Mystery Island Tours:
Airport Itself:
Dodo Airlines is a new part of Animal Crossing New Horizons this is a more organized way of being able to visit other friends and players islands. Before in other Animal Crossing games such as Animal Crossing New Leaf, you would go into a small building that was a train station. There would be a monkey that would grant you access to leave to other towns. Instead, they have an airport in New Horizons it’s run by two characters Dodo Orville and Dodo Wilbur. This is also where you can invite others to visit your town. From here they’ve added new things such as Mystery Tours which you’re able to take by using a Nook Miles Ticket. This will take you to a random island that contains bug, fish, items, and other resources that may not be accessible on your island. Some islands have special trees such as bamboo, foreign fruit trees, and rare flowers, The foreign fruit trees will always be the same foreign fruit.
I’ll be honest from my experience every time I’ve used a Nook Miles ticket to do the Mystery Island tours I’ve yet to come across an island with resources I didn’t already have on my starter island. For example, the fruit I started with was apples. I’ve only had Mystery islands with Apples and Peaches so far. I currently have both fruits so I only obtain those fruits on the Mystery Island tours to sell them for a small amount of money on my island. So just know it will be possible if you’re anything like me that you’ll keep getting islands with non-special properties. Or maybe I’m just unlucky?
Harv’s Island:
Another thing that’s unlocked at the airport is at a certain point in the game you’ll have access to travel to a place called Harv’s Is; and which is new and specific to only Animal Crossing New Horizons. This is also shortly termed as phototopia and is a photo studio you can go to and take pictures with the animals in your town. Set up rooms the way YOU want them with PROPS, have as many characters as you would like in the photo, and take photos with character summoned via amiibo figurines which are store-bought action figures if collecting those are your style.
Post Office:
Dodo airlines though it is an airport it doubles as the post office. Back in past Animal Crossing games in the franchise, there was its own separate post office you could go too. Now everything is contained in one place which honestly I find nice. Only because I feel it takes up fewer buildings on the island and more room to make your island your own. Doubling as the post office you’re able to send your postcards and letters via a card stand in the airport. When the card stand is accessed via your character the player can choose between multiple designs for their letters. Some of the letters will be marked with “Limited Availability” these are cards that are only available for purchase until the dates that are listed on the card. Sending a letter costs 200 bells and they’re able to be sent to a current resident of the player’s island, your future self, or a player from another town who is on their “best friends” list via the online service on your new Nook phone (which will be discussed later in this review).
Dodo Codes:
Previously in other Animal Crossing versions, you only had the option to invite or go to an island. However, now there’s an added safety precaution if the players want to use it in New Horizons. This option is called Dodo codes. These codes are five-character passwords that allow the players to visit your island or someone else's island even without having to be friends on the Nintendo Switch. The number of characters that can be on a single island has doubled since previous games in the franchise from four to eight people on an island at any given time.
Multiplayer Access and Rules:
A few things that have changed from previous versions of Animal Crossing:
If you go to another person island and you’re not a “best friend” on their island you’ll be unable to use tools such as shovels, axes, watering cans, fishing rods, and nets.
You’re able to move objects inside of your house even if other players are inside the house with you.
Actions that can’t be performed with an open airport gate:
Buying items via Nook Shopping (via Nook stop or the App)
Changing a design pattern
Inviting an animal to your Campsite via Amiibo
Using Island Designer
Visiting another island (Including Mystery Tours and Harv’s Island)
Sending a card via the card stand at the airport
Actions that cannot be performed with visitors on the island:
Picking up, placing or moving any outdoor furniture
Placing (but not removing) fences
Picking up, placing or moving furniture inside your house (unless all visitors are outside the home)
Using the overview mode for designing your house
Donating items to the museum or having fossils assessed
Wisp will refuse to accept collected spirit pieces (something you’ll find out about later on in your gameplay)
Tom Nook and Isabelle don’t provide any services
Island residents don’t accept gifts
Hitting rocks (without eating fruit) doesn’t provide any resources
Balloons won’t appear to use a slingshot on
Misc gameplay changed with visitors on the island:
Fishbait doesn’t work but is consumed
Wasps, scorpions, and tarantulas don’t spawn
K.K. Slider concerts have the music sent by mail the next day rather than in pockets
There is no entry fee for the Fishing Tourney and other rule changes.
As you can see the airport is the main hub for everything you do multiplayer related. This is pretty much the new hub in your game, yes you can consider the Town Hall as your main hub. But only when it comes to single-player actions. Which now brings me to the Town Hall.
Town Hall (AKA Residential Services):
Town Hall is a little bit different then what it was in past versions of the game... It’s gotten a facelift to catch up with the other advancements that have been added. You’ll quickly learn that Residential Services is the most important aspect of building on your island. This is where you’ll learn all of the basics when it comes to crafting in the game and deciding where you build features such as bridges around your island. Most bridges ahead of time cost you 168,000 bells so keep saving those bells and don’t spend them all of the time. You’ll thank me later on in the progression of the game if you decide to buy it. As you develop your island, the services inside and the exterior of the building will change. You’ll start with a tent for the Residential Services which will later become a grand beautiful Town Hall in the middle of your town with cobblestone right out front of it.
What you can do at Residential Services:
DIY workbench to craft new items
Nook stop which is the Island ATM (this is your bank, shopping catalog like sears, and the Nook Miles shop all in one)
Recycling box (you can pick up these items and either sell them or keep them for yourself I’ve gotten materials when I was low and some nice furniture from it)
Tom Nook and the services he provides, an example is paying off your loan, expanding your home, building bridges and inclines, terraforming, moving buildings, and so much more.
The Residential Services building is open 24 hours a day seven days a week. To unlock Isabelle which yes she is in this game which was super exciting for me when I started playing it. She provides information and services to better improve your island and the characters who live on it. Some of the services she performs are as followed:
Island evaluations (as if your real-life work evaluations weren’t enough for ya!)
Changing the island tune
Changing the island flag
The ability to change certain aspects, such as the catchphrase of a villager. (which I have yet to experience but have heard about this feature)
When you upgrade your Residential Services to Town Hall after a few days of playing the game a lot of characters will come to visit your towns such as Label, Redd, Leif, and the skunk who sells the shoes from Kick’s shoe store. They have small little stands in the cobblestone square right in front of the Town Hall. But keep in mind they only come on specific days during the week.
Blather’s Museum:
Yes, I called it Blather’s Museum instead of just Museum just saying the museum is soooo boring! This is where everything you collect such as fossils, fish, bugs, and now artwork go. You’re able to make donations to the museum and visit whenever you would like. At the time of typing this post, it is National Museum week. From May 18th- May 31st there is a stamp collection event at your Museum. You have to play the game to get the Museum on your island. This is also an unlockable place but not hard to obtain just by playing the game you’re able to obtain it rather quickly.
Able Sisters Clothing Store:
This is another place you unlock after unlocking the Town Hall in the middle of your island. Who could forget the able sister's store? the main place for character customization! and let me tell you the clothes so far in New Horizons are worth the game itself. There are so many cute outfits I’ve bought so many and wasted so many bells on clothes I can’t even tell you how much was bought on impulse. This store will be a money sucker in New Horizons. This is unlocked after one of the able sisters visits your island with her tiny kiosk in front of Town Hall. It takes a few days to unlock but it’s easy to do so once you unlock the able sisters you gain more in-game features., One of these features is the return of pattern design and custom content designs. This can also be done via your Nook phone.
Some background information about the Able Sisters clothing shop. The shop is owned and ran by two sisters Sable and Mable otherwise known as the able sisters. The store was run and owned by their parents before they had inherited it after their parents had suffered a fatal sewing accident. Sable inherited the store and also takes care of her younger sister Mabel.
Designs:
Let’s talk about Designs! after unlocking the Able Sisters clothing store in New Horizons you’ll have access to the design kiosk which can be accessed via the Able Sisters store. Designs are player-created patterns that allow the player to create customizable objects that best suit their needs in the game. This can be clothing, headgear, umbrellas, paintings, wallpaper, flooring, and outside paths and landscaping.
PRO Designs:
A PRO design is considered to be a more advanced design. Unlike regular designs, the PRO designs have the pattern on the reverse and obverse on the clothing which means the player can customize the front, back, and each sleeve. PRO designs take up one pattern slot and just like normal patterns can be displayed and used through the Able Sisters store.
Sharing Designs:
When the player first uses the Custom Designs Kiosk in the back of the Able Sisters store once the store is unlocked. They’re assigned a creator code, which can be shared and used by other players to find all of the code owner’s designs. Individual designs are also assigned a unique code when posted. Using this feature requires you to have an active Nintendo Online subscription which is one of the cheapest subscriptions I’ve ever paid for a video game console subscription to use multiplayer features in games. Highly recommend buying if you haven’t already.
Currently from what I’m aware of these are all of the shops you unlock early in the game. I’m sure there are more but as I continue to play I’ll continue to update this post for everyone to keep the data relevant.
Crafting:
In New Horizons they’ve introduced a new game-specific modification. Crafting! this is so different, new, and yet exciting for an Animal Crossing game and this is the first time something like this has ever been seen in the franchise. Crafting in the game can be used to make tools, furniture, and other various items in the game. Crafting is done through DIY Recipes. Your island has a huge flow of natural resources to craft with that can be used to make tools consistently. Trust me you’ll be crafting tools way more than anything else. In this game, your tools get worn out a break after a while of use except for the vaulting pole that has yet to break for me since I’ve made it. This is a nice sense of false security since all of my other tools break consistently. Below are the steps for crafting as explained by the official Animal Crossing New Horizons website.
Lean DIY Recipes: Learn recipes as you go about your day and participate in island activities to obtain them. One way I’ve obtained them through my island is they wash up in little jars with a message. You can get once a day by this.
Gather Materials: The island is abundant in resources such as tree branches, stones, and even weeds.
Visit Tom Nook’s Workbench: With the right materials you need to complete a recipe you just bring them to the workbench click the item you want to make and you’re on your merry way.
And you saw it here folks! it’s as easy as 1,2,3 it’s not super complicated and gives you something to do if you start getting bored in the game. You can obtain crafting resources on Mystery Island Tours as well so clear out those islands of their resources and stock them away for a rainy day.
Overall Conclusion:
Overall, Animal Crossing New Horizons brings to the table something for everyone to enjoy. From crafting, to decorating, relaxing, and talking to your friendly neighborhood animals it’s hard to get bored on the island unless you have completed everything in the one full cycle of a day on your game. Gathering resources takes me about 3 hours to get wood and branches from all of the trees. That’s just one round of shaking trees for branches I’ve notices on my own that the branches respawn so if you wanted you could do that all day long. The crafting is a nice change and adds some challenge to the game. Also, being able to decorate and place items anywhere you please on your island is so. nice when it comes to customization it almost turns this game into an open world creative sandbox. This is something I love in my experience playing. Do I think it’s worth it in my personal opinion? yes and no I think it’s worth trying out and you get a lot of hours of gameplay per day. However, the reason I say no is because based on an opinion if your not someone into a go with the flow not following a full storyline game and want more of an up paced environment this probably won’t be the game for you. If you’re looking for something relaxing that’s a great time waster go for it!
#Animal Crossing New Horizons#ACNH#AnimalCrossingNewHorizons#New Horizons#NewHorizons#Animal Crossing Review#Review#Video game#video game review#gaming#ACNHreview#Tips and Tricks#Tipsandtricks#TipsTricks#Tips#Tricks#Animal Crossing Buildings#buildings#timeline#game timeline#Animal Crossing Timeline#Information#ACNHInformation#Able Sisters#Tailor Shop#Clothing Shop#Kicks Shoe Shop#Dodo Airlines#ACNH Crafting#crafting
1 note
·
View note
Text
16 EU Code Week activities to inspire your next lesson in coding
by Dorina Marin, EU Code Week Leading Teacher from Romania
My involvement in the EU Code Week campaign was a real challenge. I started by carrying out different small-circle activities with pupils, students and teachers, in the classroom. These eventually turned into workshops in high schools and universities or in regular meetings with teachers to exchange experiences. Every meeting was received with great enthusiasm by the participants due to the ingenuity and novelty of the activities and due to the way in which these activities can be implemented and adapted to suit students of all grades. Considering their impact on the participants, I want to share with the community some of the activities that were received with a lot of enthusiasm and fun.
Unplugged activities:
#1: Robot and programmer
The first coding game can be played in teams of two students. One of the students should be blindfolded and his movements coordinated by another student who is giving instructions and directions to the first student. The game, originally called „Cody & Roby” has many variations and can be played in different ways.
Here you can find a DIY starter kit.

#2: Find the way home!
The second game is a competition called „Find the way home!” The students should be divided in teams. Each team draws orientation arrows between two points and has to find the shortest way between the two points.
#3: Sotron
Sotron, also called Hopscotch is a popular playground game, in which pupils toss a small object in a pattern of squares, drawn on the ground and jump from one square to another. They must choose a route and perform certain fun or difficult tasks to reach the final destination.
#4: Find the treasure
In this game students are supposed to find a hidden treasure with the help of only one clue - indicator arrows.
#5: The animal and its chick
Here students are tasked with finding the shortest way between two objects or animals. To do so they draw arrows that link one to the other.

#6: Find the coloured circle!
This activity helps children develop their computational thinking. Here students have to find the correct coloured circle after performing a simple arithmetic operation.
#7: Let's learn with Roby!
This activity lets students program the path of a robot to find a letter of their choosing on an alphabet playboard.
#8: My computer name
This fun activity teaches students how to write their name in the binary alphabet.

#9: Learn letters with micro:bit
Micro:bit is a pocket-sized computer, designed to encourage pupils to take their first steps in coding. This activity teaches students how to use the device and draw letters with it.
This tutorial shows how to set up the device.
#10: Journey to Europe
Here students learn how to write the names of famous European cities with the help of micro: bits.
#11: The life of a bird
With micro:bits students can also keep track of objects or pets by using two programs – a receiver and a transmitter, through which they can observe the actions of, in this case, a bird.
#12: Decipher the QR code!
To play this game, students should use a QR scanner, which will lead them to a set of questions. If they answer the questions correctly, they win the game.

#13: Augmented Reality in the classroom
Augmented reality enhances the learning process and enables students to learn scientific notions in a fun and interactive way with the help of 3D online applications.
Here is a list of AR tools for the classroom.
Online activities:
#14: Champion
The website code.org provides a series of activities for students of any grade, called Hour of Code. After playing a game and learning more about coding, students can obtain a certificate for their success.
The activities can be found here and on this page you can print personalised certificates.
#15: Water circuit
Scratch is a platform with different games and activities to introduce children to the basics of coding. This game is a simulator, through which children should reconstruct a water circuit by moving around all the parts of the circuit.
Similar projects can be found here.
#16: European capitals
With the help of this game students learn the names of European capitals using a Scratch application.
The platform offers all kinds of geography games, which can be found here.
If only some of the activities suggested by me can become sources of inspiration for other colleagues to start teaching programming in the classroom or at home, then my mission has been fulfilled.
1 note
·
View note
Text
I’ve been hearing a lot of shit about Gamefreak’s coding practices lately, thanks to everyone being angry about the Sword/Shield news disappointment.
Some of these claims have been absolutely insane, to the point that while it’s not the first time I’d heard that they’re not great coders, I still felt the need to fact check some of them, because how the hell could a company that’s been developing for decades be so incompetent? The one that really got me to this point was someone mentioning that in Pokemon Sun/Moon, Lillie’s model, textures, and animation set is stored over 100 times on the cartridge, because their file structure is sorted by area, and they put all models used in an area in that area’s file, and since she appears over 100 times, her data is stored that many times.
So I spent some time looking for a source on the info and couldn’t really find it, but found similar quotes about OTHER data that you’d really expect to be stored once-in-total, not once-per-area. Eventually, I decided “screw it. If I can’t find any source, I’ll learn to extract 3DS game files myself. I’m sure I can find the ROM online somewhere.”
So that’s what I did. And my conclusion after reading through multiple guides, finding multiple programs so that not only could I extract the files, but actually explore them and understand what I’m seeing? It’s true, and that’s only the tip of the iceberg, sadly. I’ll put the details behind a read more, but just know the reason old pokemon aren’t showing up is Gamefreak being incompetent at programming.
Not just Lillie either. EVERY NPC is like this. Literally every single one. Hau and Kukui? Check. Gym leaders? Check. Pokemon that appear as NPCs in the overworld? You betcha. That little pokeball model that you find items in? Yes indeed, almost every area in the goddamn game has a copy of that model and it’s textures. The tall grass? Yeah, including the particle effect for when you walk through it! They all include all animations for the model too, even ones NOT used in that area. And it gets worse because some cutscenes have their own “area” in the files, separate from the area they canonically take place.
Beyond that, things I did find sources for were that any time the game needs to get or set any info about any pokemon, it does a full decrypt and encrypt...for every single piece of data. This is like deciding to cook from a recipe, going to the bookshelf and grabbing the cookbook, opening it to the right page, setting it down, reading the first inngredient you need...then closing the book, putting it back on the shelf, going to get the ingredient, setting it on the table, then going BACK to the bookshelf, and continuing like this for literally every step of the entire recipe. It wastes ENORMOUS amounts of CPU time and power, which is part of why the battles have so many framerate issues. This was confirmed by a dataminer who’s also even made fully modded Sun/Moon ROMs, so he know what he’s doing. They’re unoptimized as hell. Characters that only appear in an area for one scene have a decent chance of still being loaded, but out of view every time you go to that area, even after said event is over (one excellent example being a scene in a pokecenter in X/Y involving a rich guy and his maid, if I remember right. Every time you go to that pokecenter and the event isn’t happening, they’re hidden out of view, but still loaded, and still taking resources).
The models are one of the few things they made super competently too! The models I found in Sun/Moon scaled up to nearly 1080p while looking totally acceptable (and keep in mind, I mean taking up nearly the entire 1080p screen, on the Switch you’ll likely never even get close enough to the pokemon for it to take up the whole screen, and the handheld mode runs in 720p anyways). These models were literally crafted to be portable to future consoles without looking terrible...so why can’t they just be imported into Sword/Shield like that? They even all have walk/run animations that were never used in all of Sun/Moon, but are present in the files nonetheless.
I wouldn’t even care about most of this honestly, as long as it didn’t effect why I am so ready to get new pokemon games. I love pokemon, so I want the new experience, and not leaving behind partners I’ve built up over the years is something I’ve valued immensely since I brought my team from Black and HeartGold to X/Y, and later to Sun/Moon. (The only reason I didn’t carry from earlier was my stupid ‘pokemon is dumb I’m too old for it now’ phase for gens 3 and 4, and I really wish I had brought them forward.) Their incompetence leading them to force me to choose between the partners I’ve made, and the new experience means I’m choosing the partners I made. It’s a shame, because I was real excited aout everything I was seeing until that happened.
#Pokemon#Pokemon Sword/Shield#GameFreak#God this is such shitty programming...#it hurts my soul to see programming this bad#especially in such a popular game series#that's been running for so long
43 notes
·
View notes
Text
devlog #1 // the journey so far

welcome – i’m so glad our paths have intersected!
my name is ahn and this blog is to collect the thoughts, questions, art, and bits of code that make up my journey in game design and development. here, i’ll be sharing the various parts of my learning as i come to know the art of making games and other things which help us dream, fiction that inspires and helps us find meaning.
namely, i am making this blog to hold space for + commit to one project in particular – zodaia – which will be the focus of this first devlog.
what is zodaia?
zodaia (working title) is the dream of a game that i have been building for .. at least 5 years, as a concept. more technically, it is a tactical fantasy rpg set on hex-tile maps. more loosely, it is the game i have always wanted to play and hoped other games might be, something primarily inspired by final fantasy tactics, my favorite game of all time and the game which informed so much of my childhood.
what are some defining features of zodaia?
probably the three most defining features of zodaia are:
(1) a richly spiritual lore, with a strong focus on astrology and magicks
the gods of this realm are those of the western zodiac, manifest as tangible beings you can interact with and request favor from. the story revolves largely around how you ally yourself with, honor, or defy these gods and their various desires. there is a strong focus on themes of time and how this cosmic force shapes the events of the world (particularly through parallel realities); those who observe sharply and make themselves aware of patterns are rewarded manifold.
(2) a deeply customisable class system
there are currently more than 36 specialised classes the player can choose from, selecting one as a primary and another as a secondary – each of these classes has their own weapon preferences, stat bonuses, as well as myriad active and passive skills. with skills not limited to use by any specific class, the player may change their setup frequently in order to explore new strategies and identify the playstyles they most identify with.

(3) a responsive, interactive environment, in and out of combat
players will be able to visit various types of landscapes, each with its own weather patterns, landmarks, and inhabitants. each terrain will noticeably affect how players navigate combat – with tiles having height, being of certain elements, defining tactical advantage/disadvantage – and can be interacted with more generally, as well: players may tend to plants that grow over time, destroy certain landforms to reach new areas, discover hidden items in the map, and much beyond. players who visit the same location at different moments will also find those landscapes changed, as time renders each land differently.
how far along in programming + development are you?
in terms of my current experience making games, i have developed at least two projects, both relatively tiny in comparison to what zodaia will be. i have gone back and forth on the idea of whether to focus on many iterations of a larger project or practicing/learning skills by completing various smaller projects (i am not yet decided and expect i will never be fully decided).
through these experiences, and many more projects i’ve explored but not turned into complete works, i have gathered (what i see as) a fundamental understanding of general programming concepts, 3d modeling/blender, C#, and unity. i have done many, many, many tutorials to make a thing (models, 2d sprites, inventory UIs, landscapes, saving systems) but have not often put them together into one central “thing”. (p.s. the image at the top of this post is from one of the early scenes i built for zodaia, showing some models i made and put together a while back!)
for this reason, while zodaia is very much developed in terms of its concept and gameplay, it is almost entirely undeveloped in terms of actual code/programming built. aka there is no lack of documents detailing lore, gameplay, design and the like, but any code, models, and other developmental assets are either non-existent or scattered, remnants of past works.


that’s what i intend to change – i am making this blog as an intention, a determination, to gather all of my skills in roughly one place and focus them on roughly one work. it’s time to start thinking of this as a real thing, something which doesn’t yet exist as i desire but only because i haven’t put the hours into making it so; what is separating me from my dream is devoted time and labor.
so, how do i plan to get there?
i think one of the most important things in this journey is going to be accountability – a way to assure that i am showing up and remaining invested in doing the work i want to do. largely, this means being accountable to myself, but it also means making my work accountable to others, which is why i’ve chosen to make this blog, something public and visible! (perhaps i will write a separate post on what accountability will look like..)
beyond that, the next most important thing i see is simply skill-building. there are various things i don’t know how to do and – as mentioned above – i don’t know how to do them (at least at the level i need) because i haven’t yet put enough time into them. some of the skills i see i will need to develop are:
- programming stats, class, skill systems
- designing UIs that scale as desired
- improving my artwork (or finding a process within reach that i still find pleasing)
- sculpting models
- understanding shaders and materials
- post-processing
- rigging characters
- setting up animations
- building networking, potentially? (multiplayer, eh?)
- saving and protecting data
- optimising performance
aaaaaaand one, in particular, which has been terrifying to me for years: programming pathfinding on a tilemap. meeeep.

however, because that is the thing that terrifies me most, that’s exactly where i’ll be starting. keep an eye out for the next devlog, where i’ll be exploring all the things that inspire and frustrate me about pathfinding – we’re going to get there one way or another.
thanks for reading! if you have questions about the game or my experience or anything else, please submit it and i’ll be sure to respond.
with love and endless dreams of rpgs,
ahn
#gamedev#game dev#game development#game design#games#video games#rpgs#rpg#final fantasy#fft#final fantasy tactics#unity#blender#devlog
2 notes
·
View notes
Text


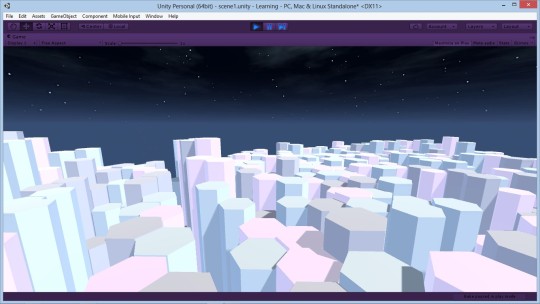
Terra Nullius - 2nd year project.
Procedural generation worlding piece created using the Unity game engine. This piece generates new landscape data using Perlin noise and fills this new world with randomly generated variants of the objects and humans. As the program runs it sporadically generates a new terrain and a plethora of features to fill this topography, creating brand new scenery each time it regenerates allowing the user to explore brand new spaces and possibilities within this new environment. It celebrates ecosystems and landscapes with minimal human development, creating and allowing wild spaces to just exist without a need for human interruption or interpretation. All the human figures loaded into the space are restricted in their movement, capturing this moment of peace.

Made in the Unity game engine, with some prototypes being developed using C++ and Openframeworks, such as the ones below


Development of this project meant I had to learn how to use unity and code in c# - this was quite challenging and means the project didn't turn out exactly as I'd hoped but I'm still fairly happy with it.
A section from my literature review from last year:
This piece is a 3D terrain generator piece created using the Unity engine. The program randomly generates a new landscape every 30-45 seconds or when the user clicks, creating a new world from a random seed which it then fills with trees, flowers, animated clusters of people, plants and lakes. There is some basic user interaction using a mouse, with the camera moving across the landscape as you scroll the mouse wheel, camera panning due to mouse input and clicking causing the program to generate a new world. This final project doesn’t completely match up with the original idea I had, but I did manage to get lots of aspects of procedural generation working which I am very happy with.
My initial idea for a project was to procedurally generate a terrain, and to then fill it with AI agents who would live within the landscape before they became extinct. This cause of extinction was have come about from several endings I had envisioned, such as the terrain becoming too inhospitable to be able to sustain the needs of the AI anymore due to climate change, all the AI annihilating each other in warfare or fighting, or everyone dying of preventable illness that the agents decided they simply didn’t want to solve. In the end, I wasn’t able to get the AI working, for reasons I explain in this section further down. Overall, I do think that this idea was very ambitious especially for a person who is a Unity beginner and has only a fairly basic understanding of AI. I was able to get one element of ‘intelligence’ working with the use of procedural generation which is considered a form of AI.
The reason for this switch from openFrameworks to Unity is mainly based in the fact that there are many more resources online for learning Unity compared to openFrameworks, the fact I wanted to learn Unity and that Unity seemed a like a more powerful tool to help create procedural terrains. I do wonder what this project would look like if I had continued it in openFrameworks and I do think it would be really interesting to continue developing my previous experiment made with openFrameworks. There are also issues however with exporting openFrameworks projects, as Unity very helpfully exports to the web meaning I can easily have it be a part of the Digital Arts Computing exhibition without too many obstacles.
In creating this project, there is one set of tutorials I found very helpful which is the Procedural Landmass Generation series made by Sebastian Lague (2016). I already knew some of the basics of generating a basic 3D terrain using noise from my previous experiments with this in openFrameworks, which did come in useful but this series from Lague really helped me to find my feet with procedural generation within Unity in particular. As you would expect when moving frameworks and languages for a project, lots of the commands and tools I had used in openFrameworks previously didn’t exist or didn’t work exactly the same within Unity, so this series really helped me in starting to generate landscapes, and also start to learn how to use Unity as at the beginning of this project I was a complete beginner to the software.
Some more prototype images:




Some photos of it in an exhibitions space:
DAC exhibition:


229 Scribbles exhibition:


0 notes
Text
Kid Pix Deluxe 4
Mackiev – Commercial
Kid Pix Deluxe 4 online, free Game
Kid Pix Deluxe 4 Windows
Overview
Kid Pix Deluxe 3D is a Commercial software in the category Graphics Applications developed by Mackiev.
Quite the same Wikipedia.


The latest version of Kid Pix Deluxe 3D is currently unknown. It was initially added to our database on 12/19/2010.
Kid Pix Deluxe 3D runs on the following operating systems: Windows.
DVD Cd full version of Learning Company Kid Pix Deluxe 4, online purchase, read latest reviews, new walkthrough, hints. Description of Kid Pix Deluxe 4. 2004, the year Kid Pix Deluxe 4 was released on Windows. Made by Learning Company, The and published by Riverdeep Interactive Learning Limited, Learning Company, The, this educational game is available for free on this page.

Kid Pix Deluxe 3D has not been rated by our users yet.
Write a review for Kid Pix Deluxe 3D!
08/13/2021 XMedia Recode 3.5.4.3 08/13/2021 SolSuite 21.08 08/13/2021 ProgDVB + ProgTV 7.41.6 08/12/2021 Muck 1.0.0.1 02/15/2017 GSA Email Spider 7.51

08/02/2021 New Chrome version 92.0.4515.131 available 07/23/2021 Oracle closes more than 300 security vulnerabilities 07/22/2021 Firefox 90.0.1 update available 07/21/2021 Adobe fixes critical vulnerability in Photoshop 07/21/2021 Update to Chrome 92 available
Kid Pix Deluxe 4 online, free Game
» kid pix deluxe
» actualizacion kid pix deluxe
» kid pix deluxe 3d обзор
» kid pix 下载
» kid pix deluxe 3d
» kid pix 3d
» kid pix deluxe 3 install download
KidPix 4's native installer will fail if you try to run it on a PC with any version of Quicktime later than 5(?) - which is most likely to be almost every PC out there! As well as this, it requires that the screen mode be set to 800x600, otherwise you get a windowed effect. I use a BAT which uses the freeware app Multires to pop the screenmode, run KidPix, and then pop it back. Details below: I found the best approach was to do the following. On a test box, uninstall QuickTime, reboot, and do a full install of KidPix 4. Next, download the patch for KidPix to take it to version 4.1 - http://support.riverdeep.net/faq_list.asp?id=1294820709#downloads Install this - it should cure the bug where animations don't animate with updated Quicktime versions installed. Then copy the folder Program FilesThe Learning CompanyKid Pix Deluxe 4 School to a share somewhere. On your COPY, browse to Kid Pix Deluxe 4 SchoolThird Party and create a BAT file called 3rdparty.bat 3rdparty.bat syntax: 'C:Program FilesThe Learning CompanyKid Pix Deluxe 4 SchoolThird Partyspchapi.EXE' /Q 'C:Program FilesThe Learning CompanyKid Pix Deluxe 4 SchoolThird PartymsttsL.exe' /Q 'C:Program FilesThe Learning CompanyKid Pix Deluxe 4 SchoolThird Partylhttsspe.exe' /Q 'C:Program FilesThe Learning CompanyKid Pix Deluxe 4 SchoolThird Partytv_enua.exe' /Q Download multires from http://www.entechtaiwan.com/util/multires.shtm and save it in the COPIED Third Party folder. Export the following reg keys: HKEY_LOCAL_MACHINESOFTWAREClasseskppFile HKEY_LOCAL_MACHINESOFTWAREClasseskpxFile HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindowsCurrentVersionUninstall(B3350D7C-9D1B-44B3-A5A1-EDADC0D66109) HKEY_LOCAL_MACHINESOFTWAREThe Learning CompanyKid Pix 4 School For your installer file, you could use a BAT file just copies the above folder back over, and then import the above reg files. However, I've used a script which does the above and generates the screenmode switching BAT on the fly. It's an Autoit script. Again, my coding is laughable at best, but hopefully it'll give you an idea of what to do! KidPix.au3 ; Install KidPix4 silently ; Folder copy and reg import since installer sucks $SourceDir = @ScriptDir & 'CopydownProgram Files' $DestDir = @ProgramFilesDir $KPDir = $DestDir & 'The Learning CompanyKid Pix Deluxe 4 School' Dim $BatFile Dim $exe Dim $EXEShort ; Copy the folder over DirCopy($SourceDir, $DestDir, 1) ; Install the 3rd party apps $BatFile = $KPDir & 'Third Party3rdparty.bat' If FileExists($BatFile) then RunWait($BatFile, $KPDir, @SW_HIDE) EndIf ; Generate the Multires file ; Generate the Screen switcher script $MultiResDir = $KPDir & 'Third PartyMultires' $exe = $KPDir & 'kp.exe' $EXEShort = FileGetShortName($exe) $BATFile = $KPDir & 'KP4.BAT' $Syntax = '@Echo off' & @CRLF $Syntax = $Syntax & 'MD %TEMP%KP4' & @CRLF $Syntax = $Syntax & 'Copy ' & Chr(34) & $MultiResDir & '*.exe' & chr(34) & ' ' & Chr(34) & '%TEMP%KP4' & Chr(34) & ' /y' & @CRLF $Syntax = $Syntax & '%TEMP%KP4Multires.exe /800,600,32 /exit' & @CRLF $Syntax = $Syntax & 'start /wait ' & $EXEShort & @CRLF $Syntax = $Syntax & '%TEMP%KP4Multires.exe /restore /exit' & @CRLF msgbox(0, $BatFile, $Syntax) $Log = FileOpen($BatFile, 2) FileWriteLine($Log, $Syntax) FileClose($log) ; Registry settings RegWrite('HKEY_LOCAL_MACHINESOFTWAREClasseskppFile', ', 'REG_SZ', 'KidPix 4 Slide Show') RegWrite('HKEY_LOCAL_MACHINESOFTWAREClasseskppFileDefaultIcon', ', 'REG_SZ', 'C:Program FilesThe Learning CompanyKid Pix Deluxe 4 SchoolKP.exe,0') RegWrite('HKEY_LOCAL_MACHINESOFTWAREClasseskppFileshellopencommand', ', 'REG_SZ', Chr(34) & $EXEShort & Chr(34) & ' %1') RegWrite('HKEY_LOCAL_MACHINESOFTWAREClasseskpxFile', ', 'REG_SZ', 'KidPix 4 Image') RegWrite('HKEY_LOCAL_MACHINESOFTWAREClasseskpxFileDefaultIcon', ', 'REG_SZ', 'C:Program FilesThe Learning CompanyKid Pix Deluxe 4 SchoolKP.exe,0') RegWrite('HKEY_LOCAL_MACHINESOFTWAREClasseskpxFileshellopencommand', ', 'REG_SZ', Chr(34) & $EXEShort & Chr(34) & ' %1') RegWrite('HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindowsCurrentVersionUninstall(B3350D7C-9D1B-44B3-A5A1-EDADC0D66109)', 'UninstallString', 'REG_SZ', 'RunDll32 C:PROGRA~1COMMON~1INSTAL~1PROFES~1RunTime0901Intel32Ctor.dll,LaunchSetup 'C:Program FilesInstallShield Installation Information(B3350D7C-9D1B-44B3-A5A1-EDADC0D66109)setup.exe' -l0x9 ') RegWrite('HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindowsCurrentVersionUninstall(B3350D7C-9D1B-44B3-A5A1-EDADC0D66109)', 'DisplayName', 'REG_SZ', 'Kid Pix Deluxe 4 School') RegWrite('HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindowsCurrentVersionUninstall(B3350D7C-9D1B-44B3-A5A1-EDADC0D66109)', 'LogFile', 'REG_SZ', 'C:Program FilesInstallShield Installation Information(B3350D7C-9D1B-44B3-A5A1-EDADC0D66109)setup.ilg') RegWrite('HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindowsCurrentVersionUninstall(B3350D7C-9D1B-44B3-A5A1-EDADC0D66109)', 'ProductGuid', 'REG_SZ', '(B3350D7C-9D1B-44B3-A5A1-EDADC0D66109)') RegWrite('HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindowsCurrentVersionUninstall(B3350D7C-9D1B-44B3-A5A1-EDADC0D66109)', 'InstallLocation', 'REG_SZ', 'C:Program FilesThe Learning CompanyKid Pix Deluxe 4 School') RegWrite('HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindowsCurrentVersionUninstall(B3350D7C-9D1B-44B3-A5A1-EDADC0D66109)', 'DisplayVersion', 'REG_SZ', '4') RegWrite('HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindowsCurrentVersionUninstall(B3350D7C-9D1B-44B3-A5A1-EDADC0D66109)', 'Version', 'REG_DWORD', '67108864') RegWrite('HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindowsCurrentVersionUninstall(B3350D7C-9D1B-44B3-A5A1-EDADC0D66109)', 'MajorVersion', 'REG_DWORD', '4') RegWrite('HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindowsCurrentVersionUninstall(B3350D7C-9D1B-44B3-A5A1-EDADC0D66109)', 'MinorVersion', 'REG_DWORD', '0') RegWrite('HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindowsCurrentVersionUninstall(B3350D7C-9D1B-44B3-A5A1-EDADC0D66109)', 'LogMode', 'REG_DWORD', '1') RegWrite('HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindowsCurrentVersionUninstall(B3350D7C-9D1B-44B3-A5A1-EDADC0D66109)', 'NoModify', 'REG_DWORD', '1') RegWrite('HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindowsCurrentVersionUninstall(B3350D7C-9D1B-44B3-A5A1-EDADC0D66109)', 'NoRemove', 'REG_DWORD', '1') RegWrite('HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindowsCurrentVersionUninstall(B3350D7C-9D1B-44B3-A5A1-EDADC0D66109)', 'NoRepair', 'REG_DWORD', '1') RegWrite('HKEY_LOCAL_MACHINESOFTWAREThe Learning CompanyKid Pix 4 School', 'INSTALLDIR', 'REG_SZ', 'C:Program FilesThe Learning CompanyKid Pix Deluxe 4 School') RegWrite('HKEY_LOCAL_MACHINESOFTWAREThe Learning CompanyKid Pix 4 School', 'Version', 'REG_SZ', '4.0') If StringInstr(@ProgramsCommonDir, 'WSDIR') then EXIT EndIf If StringInstr(@ProgramsCommonDir, ') then EXIT EndIf $lnkdir = @ProgramsCommonDir & 'The Learning Company' DirCreate($lnkdir) $lnkdir = @ProgramsCommonDir & 'The Learning CompanyKid Pix 4 Deluxe' DirCreate($lnkdir) $lnk = $lnkdir & 'Kid Pix 4 Deluxe.lnk' $file = $batfile $workdir = $KPDir $args = ' $desc = 'Start Kid Pix 4 Deluxe' $icon = $KPDir & 'KP.ICO' $hotkey = ' $iconnumber = '0' $state = '@SW_NORMAL' FileCreateShortcut ($file, $lnk, $workdir, $args, $desc, $icon, $hotkey, $iconnumber, $state)
Setup Type: unspecified
Deployment Difficulty: unspecified
Kid Pix Deluxe 4 Windows
04/01/2009
Show Comments ( 0 )
0 notes
Text
Evaluation
Media and techniques
In this project I learned a lot about certain topics like level design, 3d design and car culture. My 3d design skills have gone up a lot by viewing loads of YouTube video tutorials discussing how to approach making certain types of models, how to add textures and overall general tips about the 3d software blender. I have gained a lot of knowledge about the car scene and everything around it due to my large amount of research I did throughout this project on certain people, films, tv shows, anime and games. All these factors together helped me sculpt the basics of car culture and helped me get a better understanding about some of its iconic people and media. These techniques helped me produce all my work as I gained a lot of knowledge on what makes levels fun, what design features I need to include into my game for it to look good and what effects I should add to my car for the feel to be realistic.
Purpose / theme / concept
My thought process for the initial start was to begin by opening up one of the default unreal engine car projects and then went onto trying to add smoke effects and tire marks to my car. This process was pretty easy and I paced through it quickly due to very helpful online tutorials. But after that I then had the issue of the car feeling too slow due to the lack of camera movement when the car is going faster. To fix this I made a system where when the car drives faster and changes gear the camera will go further back a certain distance and this increases and decreases through the process of gears going up and down. After making some additions to the default car I went on to my main focus being the 3d design of the level. I started off by watching tutorials on basic asset creation in blender to help me increase my knowledge on how to approach making certain models and once I felt confident I dived into making random buildings for my game which I thought would suit my level well. To help me hit my chosen themes of my proposal I had to ensure my assets included Japanese features due to my level being targeted in Japan. So by going on google to gather references on what type of features my assets needed to include helped me gain new ideas on what to add to my own work.
Outcome
My project overall meets my target that I set out to achieve which was a street racing car game displaying impressive 3d design art work. My art work went beyond my expectations at times due to my large skill increase in modelling helping me produce more in depth and detailed assets. My level design ended up looking really well made due to my constant improvement in layout skills, placing everything in good locations and organizing everything in a clean and presentable way. My goals for the coding side of the project were very minimalistic due to me wanting to accomplish more on the 3d design side of things but none the less I still completed all necessary targets for coding which where adding smoke effects and tire marks to my game, making a menu system with the ability to pause my game and then finally making a timer for the player to see how long it takes them to complete the level which all turnt out successful.
Conclusion
Reflecting on my whole project I feel like I could have improved everything by potentially spending more of my spare time making more assets for my level, further increasing the variety of everything and adding in a ton more detail to the scene. There was quite a slow start of my project where it took me a while to finish developing things because I didn't have a full clear mind on how exactly I wanted my level to look. So I think at that point I should have decided to straight away dive into modelling just creating random things that come into my head to help me gain inspiration and new ideas for how I want my level to look. In this project I have learnt a lot about time management, workflow and development skills like how to model assets more efficiently by using certain techniques and overall increasing my knowledge in 3d design helping me become better at presenting my work in a game engine.
0 notes
Note
You are a source of inspiration..Any recommendations if someone wanted to make a game of their own? (I.e what programs to use, things to look out for, etc)
I’ll get the expected answers out first. Here’s the programs I use (and the plugins I use for each of those):
Blender, which I use for modeling, rigging, and animating
Rigify plugin for rig creation (this comes bundled with Blender, you just have to enable it)
RetopoFlow for retopologizing high-poly to low-poly (has a free version in Github, the paid version just entitles you to technical support)
Substance Painter for texturing (this sometimes goes on sale on Steam, so watch out for it every time Steam goes on a discount sale)
Photoshop CC for creating GUI art, and image manipulation needs ($10 per month sounds fair for all the things it could do for me)
Unity for the game engine
StrangeIoC, an open-source code framework (I explain what it is exactly here)
TextMesh Pro for the GUI labels (free)
ShaderForge for making my own shaders (used to be paid, but it’s now free)
InControl, for user customization of controls (has an old, free version in github)
Unity’s Post-processing Stack for visual effects (free)
A custom AI plugin that I made, called INTLord
A custom game editing tool I made that I simply call Attack Editor (for now)
Visual Studio Community Edition (the free version) for the IDE
Resharper plugin for VS is immensely helpful for me (this is pretty expensive, but worth it for me as I use C# heavily)
Git for backup and version control
I use Git Extensions as the front-end GUI
Dropbox and Google Drive for backing up other things like raw art assets
Portable Kanban for keeping a todo list (I can recommend HacknPlan for an online alternative)
But I think the number one thing to look out for here is that, while it seems I’m able to do this game with ease, I can assure you that it is not smooth sailing all the time. I’m only sharing the end result of my work each time I post. All the mistakes and errors I encounter, I tend to discard and not share, but only because I think no one cares to really read about them. My point here is that even when I tell you what programs I use, just using those won’t guarantee you success.
If you’re having a hard time making a game, that doesn’t mean you’re not cut out for this, because I have a hard time too. It’s an inescapable part of something as complex as game development. I think what really makes a person not cut out for this, is when they give up easily when encountering difficult problems, like an overwhelmingly confusing bug, or getting a crash and finding out your work got corrupted. The proper response here is to approach problems methodically instead, and take steps so you tend to not encounter those things again in the future.

Don’t expect to get things perfectly the first time, but do take time and effort to improve each time you blunder.
There’s one pattern I see a lot with beginners who never get far: they love to complain. Don’t end up like that. If after all your best effort and research, things still don’t work, then I can finally concede that you have the right to complain.

These beginners would blame the engine, the programming language, or the art tool if something goes haywire, when, majority of the time, the mistake was their misunderstanding what the tool was for, and a way to solve it was in the user manual. So make sure you’ve done your homework before going on a rant.
Second thing: Practice a lot. They build your skill set. If you have no idea where to start, I suggest just making a simple game like tic-tac-toe in the game engine of your choice. The point here isn’t to build something amazing, it’s to get your feet wet with the tools you’re using. You’ll be doing it more to learn how to get graphics drawn on the screen, how to detect and react to user-input, how to code gameplay logic, etc.
The fact that you’re making a simple tic-tac-toe game helps ease the difficulty curve of trying out a new game engine. Then work out how to put a main menu on it, a highscore that gets saved to a text file, etc.
Then try out making a tetris game, then a side-scrolling platformer, etc. The more familiar you get with your tools, the easier it is to create more and more complex things.
There’s a theory out there that the amount of vocabulary you have with your spoken language influences what you tend to say (or even think!). I think it’s the same with you and your gamedev tools. You might have never gotten around to doing some crazy idea you had, simply because, lacking knowledge in your tools, you didn’t think it was possible.

I do game jam games to try out learning something new.
One thing you need to realize is, if you’re not having fun doing the nitty-gritty details of these steps in game-making, maybe you should reconsider your choice of wanting to make games, because this is how it is all of the time. Or probably at least consider specializing in one aspect instead, and get help with the rest.

The third thing to look out for is having no direction. What really helped me out with making this game is having a clear goal of what I want: a 3d action game about the last days of a terminally-ill henshin hero, taking place in a modern day city.
When you have no clear goal, you have no idea if what you’re currently doing is beneficial or detrimental to your game. You would have no yardstick to measure progress.
It’s fine to experiment without having decided yet what the game will look like, or what genre you’re going for, but I think even among experiments, the good ones are those that have at least some general direction of what they’re trying to test or prove.

This is the earliest photo I could find of my work on the game, dated 2014, Dec. 31. On my pen tablet display there is my early concept for Desparo.
There’s a lot of things to consider when deciding to make a game. I myself was thinking whether I make this game a turn-based, or a real-time action RPG. I was also wondering if I should do it in 2d or 3d, if I go with anime or realistic art style, etc.
I knew I needed to finalize my decisions if I ever hope to progress. I think the proper way to have done it would have been to make a turn-based RPG prototype alongside an action RPG prototype, and then compare the two. But in the end I just went ahead with the real-time action game, simply because I wanted to try out something new.
Sometimes, you start out making a game prototype with just boxes, and deciding it has potential, flesh it out further by attaching a theme/story/premise behind it. I think that’s also a viable approach. It just so happened Ghost Knight Victis started the other way around, with the story first before the gameplay.

And how do you get that spark of an idea of what your game should be? My game’s premise was a culmination of several ideas that have been brewing in my mind for a long time (years). After going through something pretty significant in my life and one lonely December, with two bottles of Tequila and playing through Transistor, all the incongruent ideas started making sense and fit together.
I’m not saying people need to go beat themselves up just to get something “cool”. In fact, if you have a content and happy life, consider yourself lucky if you couldn’t find inspiration to create something really artistic. Because those things tend to come from some deeply-buried, strong feeling, like anger or resentment. Then again, dealing with such thoughts are a normal challenge of growing up, living in a community, or even something as mundane as struggling with where to get a stable income. You just need to change your perspective on where inspiration comes from.
Fourth is to pace yourself properly. Match your expectations with what you can do at the moment. Aim too far out of your comfort zone, and you’ll likely fail, get discouraged, and stop trying. The trick is to aim only a little bit outside your comfort zone. You still compel yourself to improve, but at the same time, it’s a manageable amount of work for you.
Scrum and Kanban are the usual things to learn about here. I personally use Kanban a lot. The idea is simple:

As a task gets further along to completion, the more it moves to the right. But, you have one restriction: only up to 3 tasks at a time can be in the “Doing” column.
This means if you are already devoted to working on 3 tasks in the “Doing” column, and you want to work on something new, you have to finish at least one of those 3 first. This makes you concentrate on getting things done. It stops you from diluting your focus, trying to work on too many things at a time.
You could also decide to move a task from “Doing” back to the “Ready” column. But I normally do it only when either I realize something else is of more importance and I need to stop what I was doing, or perhaps I’m stumped and really can’t progress on that task, in which case I give up and swap it for a different task instead.
Scrum has a lot of techniques, but one thing I take from it is the idea of sprints. You do your work in a per 2-week period, called a sprint. On the start of each sprint, you decide what you will get done, and commit to finishing those tasks within 2 weeks. After those 2 weeks, you again pick which tasks to do for the next 2 weeks, and so on. This is also a method to help you focus on getting things done, because you only concentrate on a few tasks at a time, but it also forces you to take a look at the bigger picture and re-prioritize after every 2 weeks.

In my case, I don’t have 2 weeks. My sprint is only 2 days: every weekend. So I make sure each task I write in a card is achievable within 2 days. If I think a task can’t be finished in 2 days, I divide it into several subtasks.
For example, “obtaining items from chests” might be too complex, so I could divide that to these subtasks:
being able to define chests as a list of the items inside it, and being able to save that data to file
being able to place chests in the map, each chest being: a 3d model of the chest, and the data file saying what items are inside it
create the GUI art for viewing items inside a chest
put the GUI art in-game and adding code to allow it to react to user-input
implement the code for transferring items from a chest to the player’s inventory and vice-versa
Fifth is to concentrate on having a working, playable work-in-progress.
The thing to aim for here is that at the end of each sprint, whatever progress you make should be something that works in-game. It’s fine if you don’t get that all the time, but I think aiming for it helps pull everything towards that direction.
I think this video of Bayonetta’s prototype says a lot:
youtube
For reference, here’s how the final product looks like:
youtube
You can see from that prototype video that you can already start working on the gameplay even if you don’t have the art finalized yet (because the art can take a long time to get done).
I think that’s the wiser method of doing things, you get a playable work-in-progress without being stalled by the fact that the art is incomplete. It’s even better because it’s easier to adjust animations while they’re still rough: it’s less motions to re-arrange and tweak whenever you need to adjust it.
It’s also not good to base your judgement of how correct an animation is from just looking at it in Blender/Maya/etc. alone, because you aren’t seeing it being used in-game. For all you know, the sword attack you’ve been polishing for so many days doesn’t really work because the arc of the sword swing doesn’t really reach the intended target! Or maybe you didn’t realize that the swing is making the sword pass through the ground mesh unintentionally!
Or maybe there’s certain situations where your animation really just needs to be tweaked (when fighting inside narrow hallways, or when you are standing on a flight of stairs & attacking a target below you, etc.). It’s really better to test it out in-game as soon as you’ve established the key frames of your animation.
Frankly, this is something that I should learn to do myself!
And what about for the story? I think this is a neat trick in designing a prototype for your game’s story:
youtube
(the video’s about half an hour long, but it’s worth it)
The basic gist is that you design a “board game” out of your game’s story. And I think that’s the proper way to do things. There’s really more to it than what I just said, so I encourage you all to watch that video.
Sixth is to handle feedback as objectively as you can. As a solo developer, you will tend to see your game as your “baby”, something that in your eyes is a flawless creation.
Maybe you expect players to always do something, but turns out it never crosses their minds at all. That might be a symptom that you need to fix your game’s design.

Be clear with what you are asking feedback for. Just posting screenshots, and a vague “this is my game, suggestions and feedback are welcome!” will not help, because people will tend to give you suggestions that are not in line with the goal you have set in mind for the game, and you end up sounding defensive trying to explain things.
Explain your intent with what you’re specifically showing, and ask for feedback if people think your work achieved that intent or not. But start with a 2 to 3 sentence blurb that describes the premise of your game, to set the tone. Here’s a good tutorial for that.
Take the time to appreciate when people praise you, but don’t let it get to your head.You shouldn’t keep yourself in a circle full of yes-men, you will just not improve there. On the other hand, don’t think that just because you’re being the target of verbal abuse that you are finally getting the so-called brutally honest feedback.
You really have to ignore the emotional parts of what people post, good or bad. Read between the lines of what’s being said, to find the truly useful feedback you want for improvement (if there is even any in their posts).

But don’t just follow every suggestion that comes along your way. Sift through it and think about why someone said what they said.
In my first playable demo, many were complaining that the player should be allowed to move more responsively, to be able to cancel attacks into movement. But that went against my intention of giving it a Dark Souls type of combat (instead of a Dynasty Warriors style of combat).
I realized, people were having that problem because I placed far too many enemies in the level. No one suggested that I lessen the amount of enemies, but that was really my mistake with that one.
So there really was a problem, but their suggestion was not the best way to fix it.

Another example: When Magicka was still being developed, some beta testers complained that friendly fire ruins the experience, and kept suggesting to remove it, or at least have the option to disable it. But the developers doubled down on their decision to have friendly-fire, because friends hitting each other was part of the humor that they wanted to achieve, so they decided to leave it there, and they were right.
I’ll end all of this by saying, this is only my way of doing things. It’s perfectly reasonable if you discover a different way that works for you!

I always keep a bottle of Tequila handy under my desk.
115 notes
·
View notes