#amarelo psd
Explore tagged Tumblr posts
Text

Essa é uma assinatura entregue em um Amigo Secreto (antes da época) feita para a staff do Desire Designs. Não sei bem o que pensar dela, ela é a minha segunda assinatura da vida. A primeira eu fiz á uns quatro anos atrás, coincidentemente, também amarela (talvez isso seja a vida dizendo que eu preciso mais dessa cor kkkk). Sendo bem sincera, eu nem sequer tinha PSD amarelo pra usar, tive que correr atrás e achei muitos poucos (tá aí, um lembrete de que talvez eu devesse criar alguns).
Teve algumas lágrimas, surtos, em alguns momentos eu me perguntei porque tinha aceitado esse desafio se eu nem sabia fazer assinatura, mas achei que seria um bom momento pra me desafiar e a Lifad me ajudou a ir bem fundo nisso. Me colocou cores que eu não estava acostumada e um personagem que eu tinha menos costume ainda. Okay, admito, foi divertido, mas por um momento achei que não sairia.
Não sei bem o que pensar dessa ass, mas minha querida Lifad, espero muito que goste ❤️ Mas se odiar eu super entendo kkkk
33 notes
·
View notes
Text

⌕ park sunghoon é amarelo
⚠ em caso de inspiração, me credite.
📆 20/03/24 | ✎ @mnini (psd)
#capa para fanfic#capa para fic#capa para spirit#capa com desenho#chanyouchan covers#chanyouchan#capa#capa divertida#capa colagem#capa com colagem#sunsun#enha#enhypen#sunghoon#sunoo#pink#rosa#yellow#amarelo
91 notes
·
View notes
Text

TUT♥︎RIAL DE PSD R☺︎SA E ✰ZUL
Olá! Finalmente o tutorial de psd azul e rosa saiu!! Não sou especialista em psd rosa, mas dei meu melhor, espero que consigam entender.
Primeiramente, faremos a base azul e a iluminação.
Depois vamos para a cor seletiva, mexer nas cores amarelo e vermelho.
Amarelo:
ao aumentar o ciano, deixaremos o tom um pouco mais escuro
no magenta, deixaremos o tom mais avermelhado
e diminuindo o amarelo, vamos quebrar o laranja do psd
Vermelho:
adicionando mais do ciano, escurecemos mais ainda o tom
o magenta vai novamente deixar o psd com um tom mais rosado/avermelhado
diminuir o amarelo novamente, vai deixar o psd menos alaranjado


Na matriz/saturação vamos mexer nas cores amarelo e magenta.
Amarelo: só tirar um pouco pra ficar um pouquinho mais rosa (não vi diferença nenhuma fazendo isso, mas fiz do mesmo jeito!)
Magenta: tirar a saturação total e aumentar a iluminação, para acabar com quaisquer resquício de magenta.


EXTRA: Equilíbrio de Cores
Essa camada é só pra dar uma quebrada em tanta vermelhidão, aconselho vocês a fazerem ela entre a camada base.


RESULTADO:



Não copie minhas camadas se for postar o psd, você pode copiar apenas se for para uso próprio!
#♡₊⊹〫fruitail ˚🦖 <𝟹₊∗#🤘🥦 .. tutorials !#tutorial#psd tutorial#psd#psd coloring#action#action photopea#lightroom#psd rosa#soft psd#photopea psd#psd pink
7 notes
·
View notes
Text



Estilo: Fluffy | Tema: Ballet Produzam uma capa no estilo fluffy com a temática de ballet. Podem abordar da maneira que vocês preferirem, sem restrições! desafio elevenvibes, por @angellen
Antes mais nada, aviso aqui do conteúdo sensível nos 3 par��grafos abaixo, envolvendo suicídio.
Minha primeira ideia para a capa envolveu a Sulli pelo contraste entre a delicadeza e "fofura" naturais dela e a sua irreverência e rebeldia que, infelizmente, levaram a sociedade a arrastá-la para as consequências do que ela decidiu (ou fizeram ela decidir?) em 2019.
Não vou negar que, o contexto da fita de cetim, na minha mente, é meio mórbido. Ao mesmo tempo que a fita simboliza essa delicadeza (que também está no ballet e suas sapatilhas), pode se tornar a ferramenta pra terminar o sofrimento dela (e sim, estou falando literalmente de amarrar a fita no pescoço).
A dualidade entre algo que serve tanto para manter tudo no lugar (a sapatilha firmada pela fita, um corselet que segura todos os órgãos na mais rígida posição, faltando até o ar) como para calar o barulho de tudo e todos que insistem nesse mundo conservador.
Falando agora da capa em si,
Comecei ela em 29/dez. Imaginei algo com muitos pngs de referência ao tema do ballet e muitas Sullis, aquela leve poluição visual de coisas amontoadas.
Já tendo a base montada (texturas, padrões, pngs), eu briguei tanto, mas tanto com as cores. Chega a ser ridículo. Hora eu queria mais amarelada, hora mais rosa, hora menos rosa, hora menos colorida. Enfim, a mudança de humor.
Até tentei vários psds colorings que mexiam com tonalidades de magenta, vermelho e amarelo, mas como podem ver nas imagens a versão 1 é a mais colorida, versão 2 já mais focada no rosa e a versão_3_final_finalizadadeverdadechega é a menos colorida de todas. No fim tem mais camadas de ajustes que fiz na mão que psds colorings prontos (que acabou sendo um só).
No meio dos dias em que deixei a capa de molho nas minhas dúvidas fiz a troca de computador, então lá fomos nós de novo, porque reinstalar o Adobe, os presets, reorganizar a área de trabalho do Photoshop...
Eu só quero declarar minha profunda saudade (além da Sulli) do Topaz Clean 3.
✦ recursos utilizados ⋯ adobe photoshop 2024 ⋯ pacotes de png: 01, 02, 03 e 04 ⋯ pacotes de texturas: 01 ⋯ pacotes de padrão: 01 e 02 ⋯ ajustes e coloração intermediários: autorais ⋯ ajustes e coloração de finalização: 01 e autorais ⋯ fontes: Playfair Display, Sloop Script e Calibri
© siena, 2025
Isso poderá ou não virar doação no futuro, pensarei sobre.
#elevenvibes#11vibes#capa para spirit#capa spirit#capa#siena#capa para fanfic#sulli#fx#2025#rosa#fofo#claro
18 notes
·
View notes
Note
oi minie, tudo bem? então, eu me interesso muito por edição, psd e photoshop no geral.. principalmente colorings, graças a vc kjakjjkajdka juro, vc inspira muitas pessoas, incluindo eu mesma! Isso se aprende em curso? tem algum que vc indica pra quem ta começando? ou é dom mesmo? ksksks muito obg pela atenção <3
olá, tudo bem? fico feliz de ler isso 😸💞
não sei realmente se tem um curso, mas tem muitos tutorias na internet (a maioria é antigo, mas eles ensinam o básico das ferramentas)
não acho que seja dom hehe, foi mais prática mesmo. comecei a mexer com ferramentas de filtro pelo lightroom, usei vsco, polaar e também o próprio photoshop. acho que comecei a mexer lá em 2013 e fui aprendendo aos poucos. é muita prática mesmo, mas não é difícil.
fazer psd é basicamente uma grande vitaminada de camadas e você pode fazer da forma que achar melhor. não tem um método certo de fazer psd, pelo menos eu não sigo.
é só começar pelo básico e depois se aventurar pelas ferramentas mais "complicadas" como o misturador de canais e as curvas. recomendaria você começar um psd por essas camadas mais simples e que apenas alteram a luz/contraste/vibração da imagem e a partir daí montar seu psd usando as outras ferramentas.
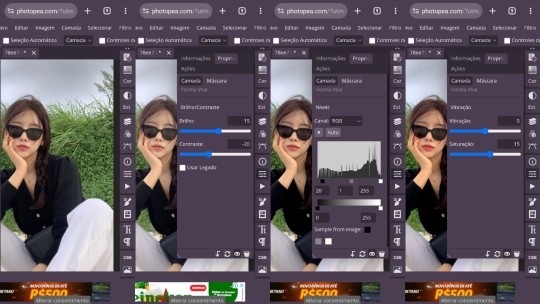
original + brilho/contraste + níveis + vibração

já deu uma pouca diferença né? mas foi só um exemplo, você pode aumentar a intensidade, diminuir. depende de que tipo de psd você quer. um bem "soft" ou vibrante e até mesmo dark.
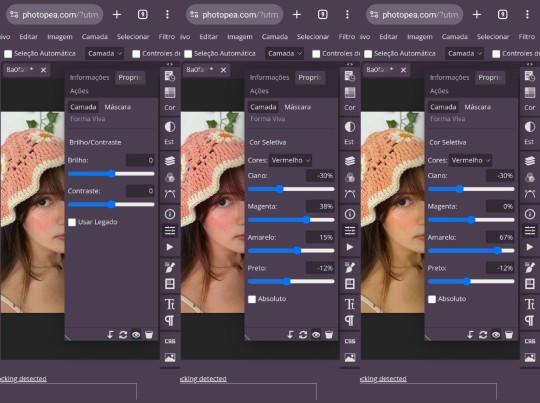
uma ferramenta que faz toda diferença é a cor seletiva. nela você pode aumentar ou diminuir a intensidade do vermelho e outras cores, como azul, verde e rosa. até mesmo o preto e branco.
original > magenta/pink ou amarelo/laranja.

tem algumas dicas aqui e aqui e aqui tem mais dicas e também um link pra uma mini aula de explicação para usar as ferramentas que é da minha amiga - vale a pena dar uma olhada.
então minha dica é começar mexendo pelo básico das ferramentas e também usar moodboards com cores destacadas pra ajudar a também montar um psd legal. matriz saturação é ótimo pra começar também, assim como filtro de fotos e até mesmo o mapa de gradiente e equilíbrio de cores que alteram o tom da foto.
tira um dia pra mexer em todas as ferramentas e descobrir o que elas fazem na foto <333
espero ter ajudado de alguma forma 🩷🙏
ps. tenha cuidado também, indico aprender mexendo sozinha mesmo pra não correr o risco de fazer um psd parecido com de outra pessoa. essa foi uma dica que também segui quando comecei a aprender e me ajudou muito. 🫶🏻
16 notes
·
View notes
Note
oiii td bem? Seus icons são sempre com uma qualidade tão boa, aonde vc pega actions e psds? E poderia explicar como aplica no icon? Obg ❤️❤️
Oiii, meu bem, tudo sim e você? Awwwn, muito obrigada!!! Eu mesma faço as minhas actions e não costumo usar um psd pré-definido, normalmente vou arrumando as screencaps de acordo com a quantia de brilho, contraste, níveis e etc que as cenas precisam, sabe?
A action de nitidez que eu uso pelo photopea é essa aqui! Porém quando eu edito pelo pc, eu uso uma outra que não tenho postada no momento.
Agora vamos a como aplicar action e psd, pelo photopea! Com direito a como fazer icons, para quem não souber e quiser aprender!
Primeiro você vai precisar checar que a abinha de actions está aberta em seu desktop, seja pelo photopea ou photoshop, essa parte é igual! Só muda que se você estiver pelo photopea vai precisar dar uma arrastadinha naquela barrinha de cima. Então vai em Janela > Ações.

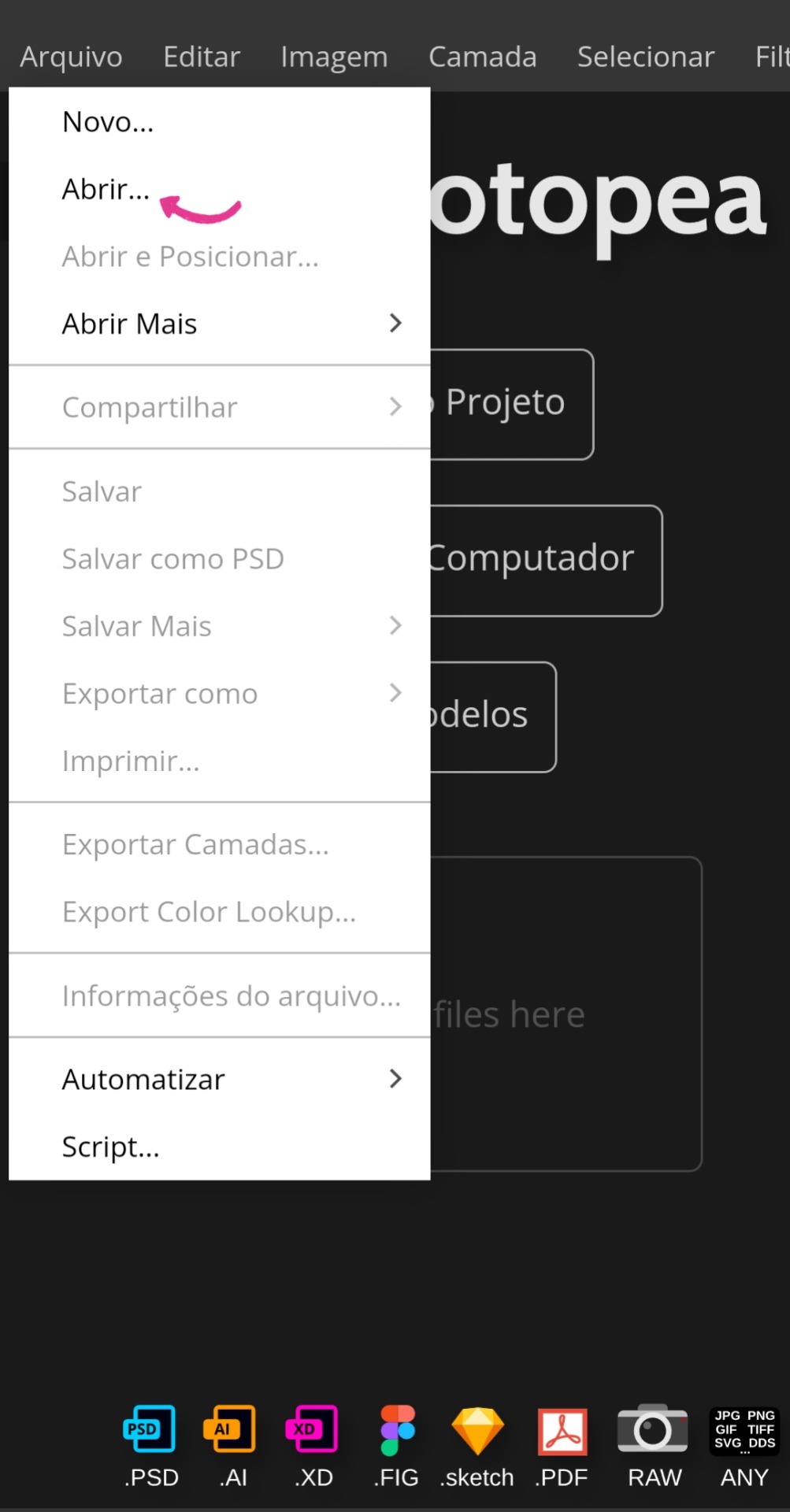
Com isso vamos precisar abrir a action! Abrir psd também funciona do mesmo jeito. É só ir em Arquivo > Abrir.

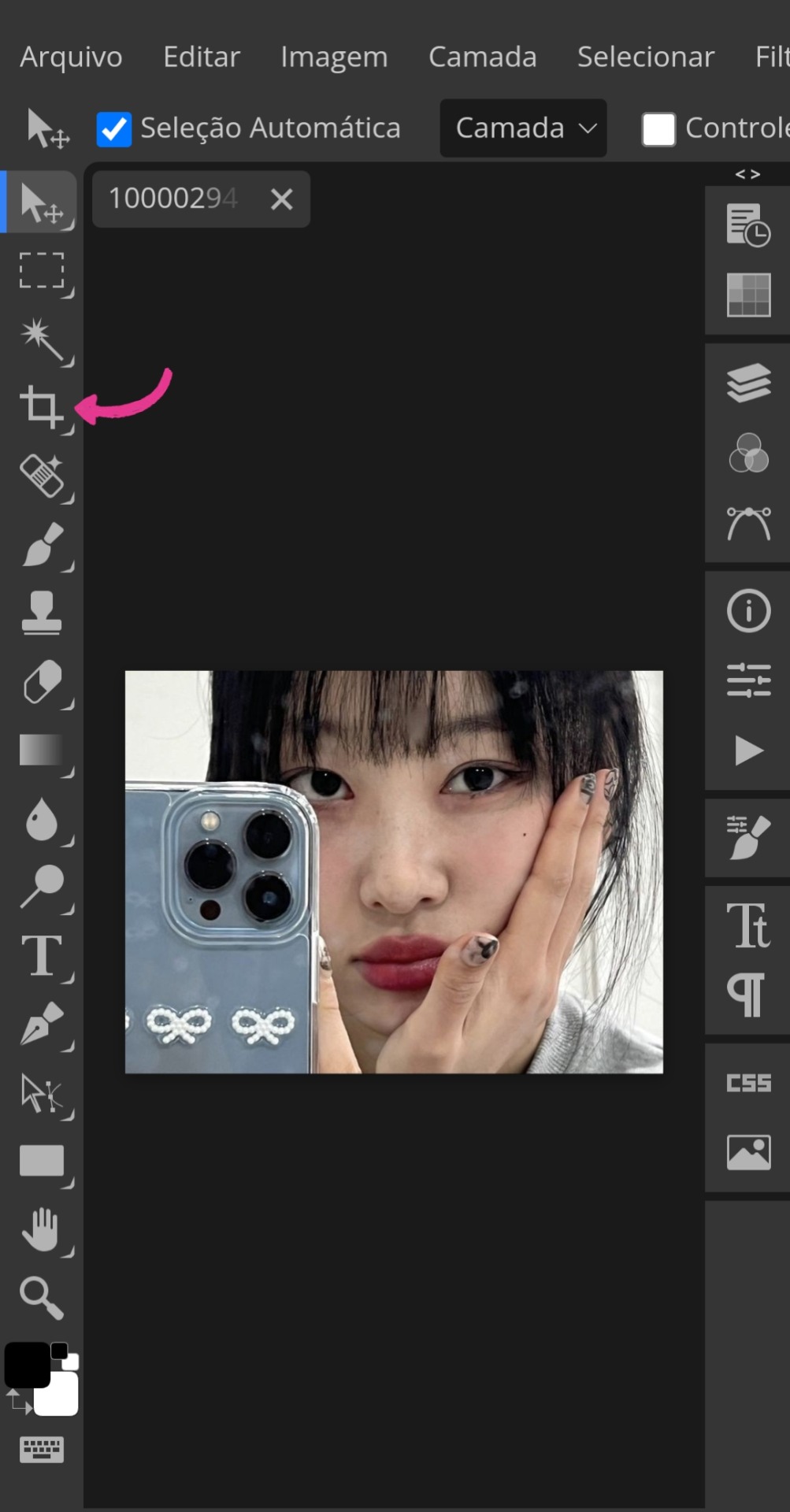
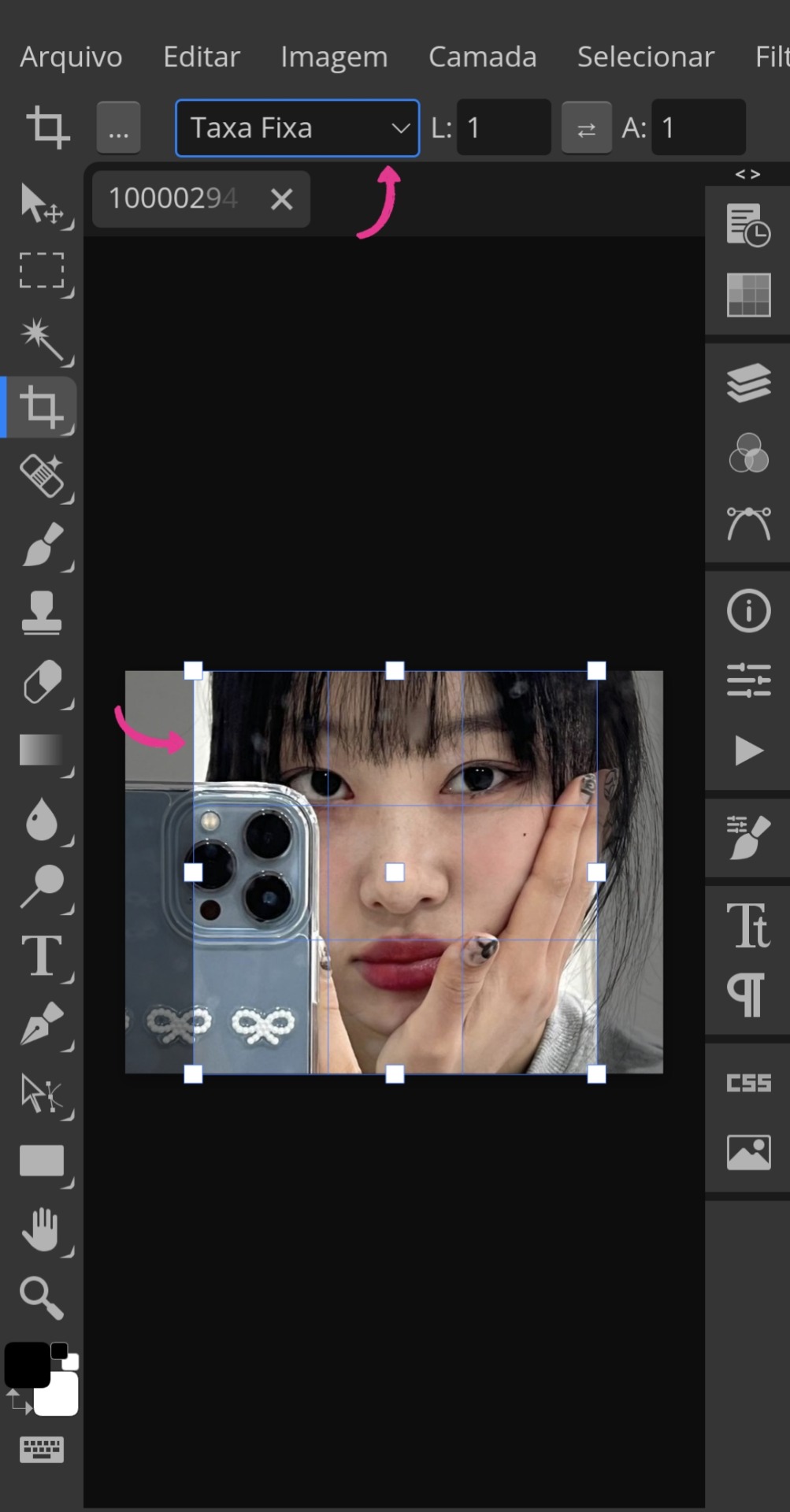
Prontinho! Com sua action devidamente aberta, agora vamos a aplicação, que é super simples e rápida. Abra sua imagem para fazer seu icon, que caso alguém mais não saiba como é, também vou deixar dito aqui! Vamos novamente em Arquivo > Abrir. Você seleciona a imagem. Depois disso vamos nessa ferramente marcada no print abaixo, é nela que vamos cortar a imagem! Mude lá em cima do “Livre” para “Taxa Fixa”, do jeito que ficar mesmo, 1x1 que já deixa o quadrado perfeito.

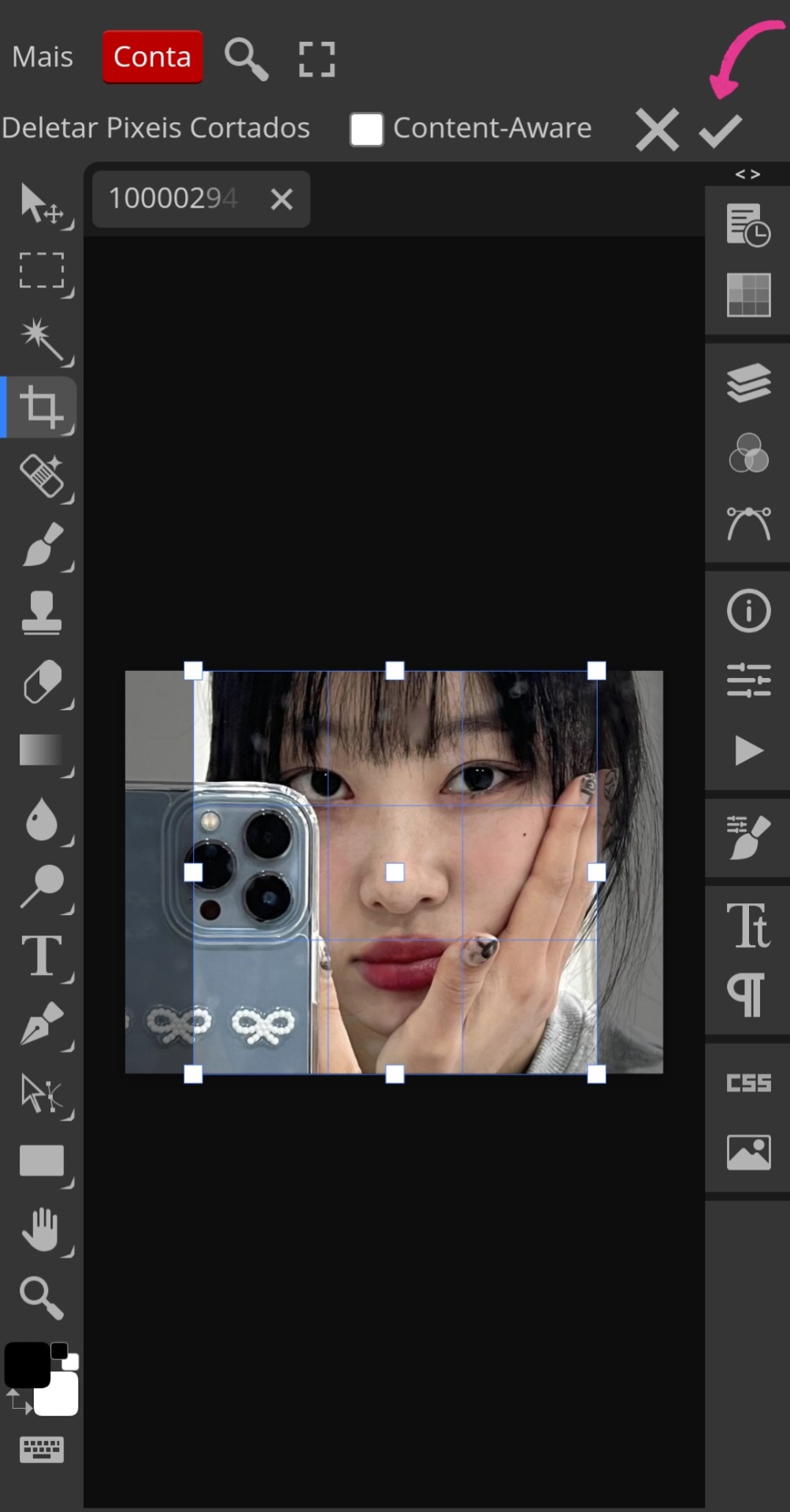
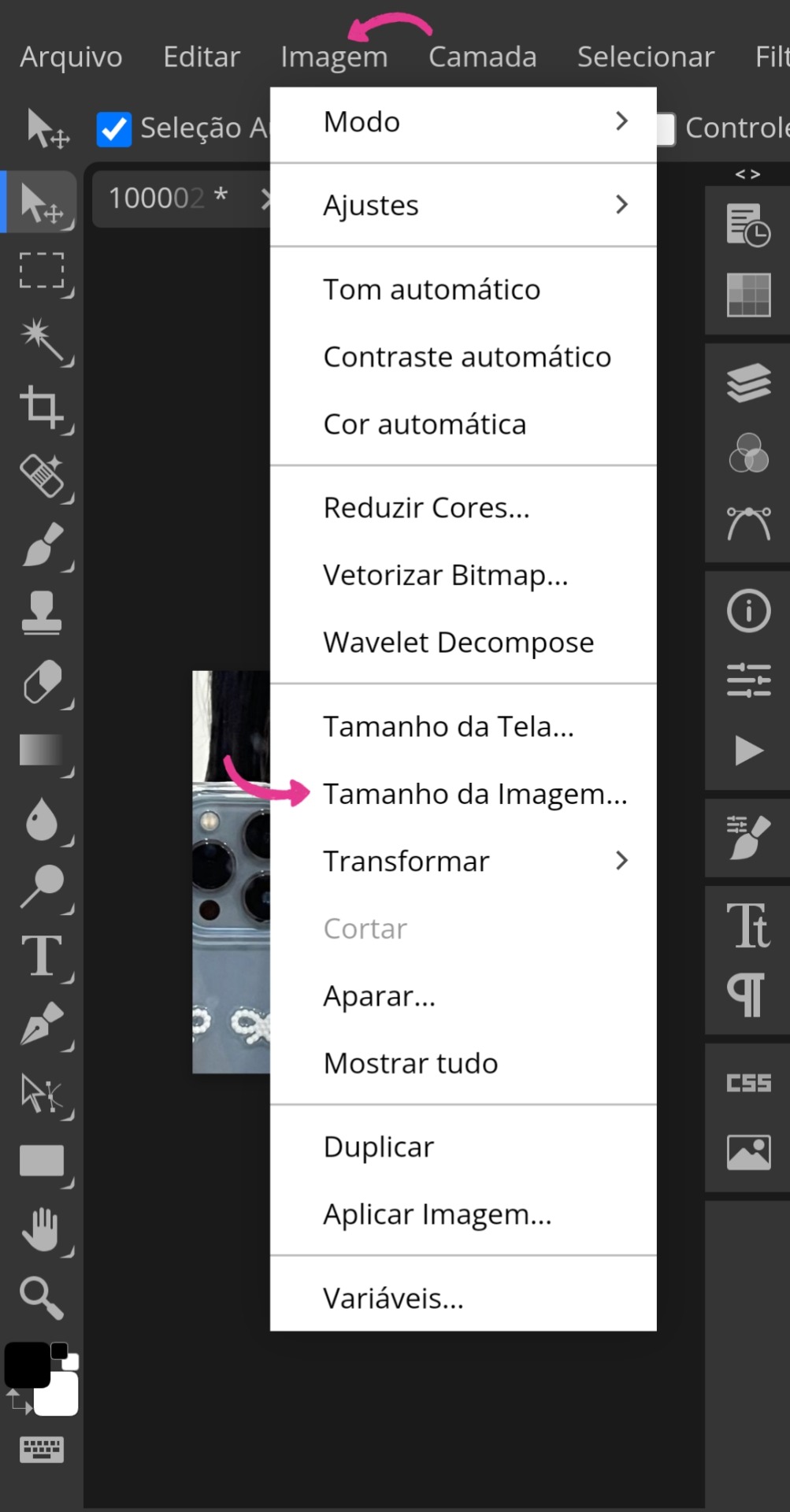
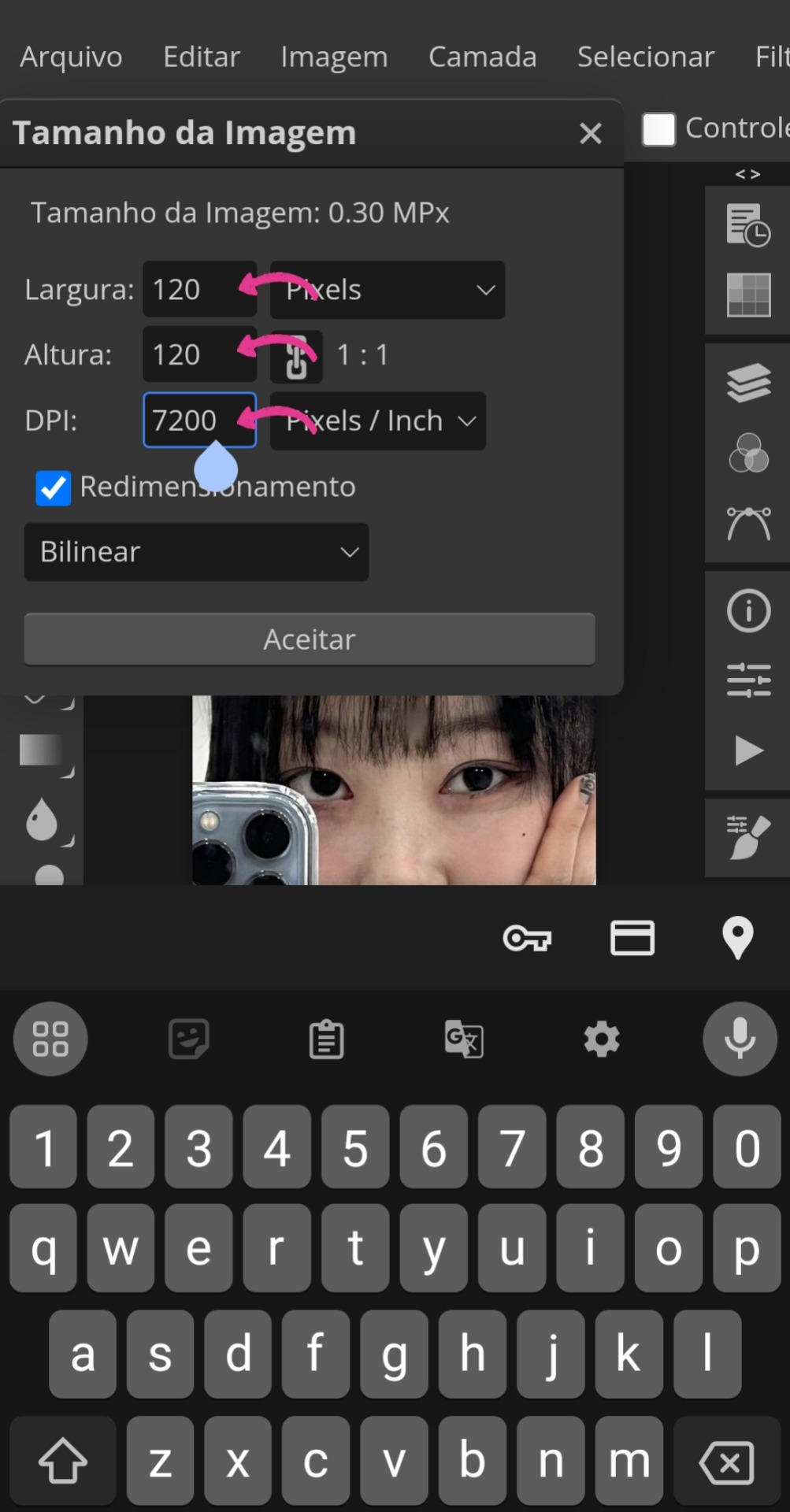
Você arruma do jeito que precisa e clica duas vezes e pronto, cortou! Depois disso é só ir lá em cima novamente. Imagem > Tamanho da Imagem. Vai abrir uma nova janela onde você vai colocar o tamanho do icon, eu uso entre 350x350 a 400x400. Nisso nos damos um Aceitar e pronto! Nesse passo eu gosto de sempre ir na Lupa e clicar Pixel a Pixel, para o tamanho ficar melhor à vista. Não coloquei prints aqui para não ficar tão pesado.
Agora vamos a action!
Haverá uma abinha com um Play, que é lá onde ficam as actions. Você só vai precisar clicar para a abrir a janela, selecionar a pasta e clicar na ação de dentro, depois disso Play! Espero que tenha ficado fácil! Os passos pelo print são: Vermelho, Verde, Amarelo e por último Roxo!

Com a action aplicada, podemos colocar o psd! Bora lá: Arquivo > Abrir. Selecione o arquivo PSD que você tiver e quer usar. Vai aparecer como uma imagem e somos capazes de encontrar o psd pelas Camadas, assim, no passo Vermelho. O psd também aparece como Pasta, portanto precisamos deixar ele selecionado.

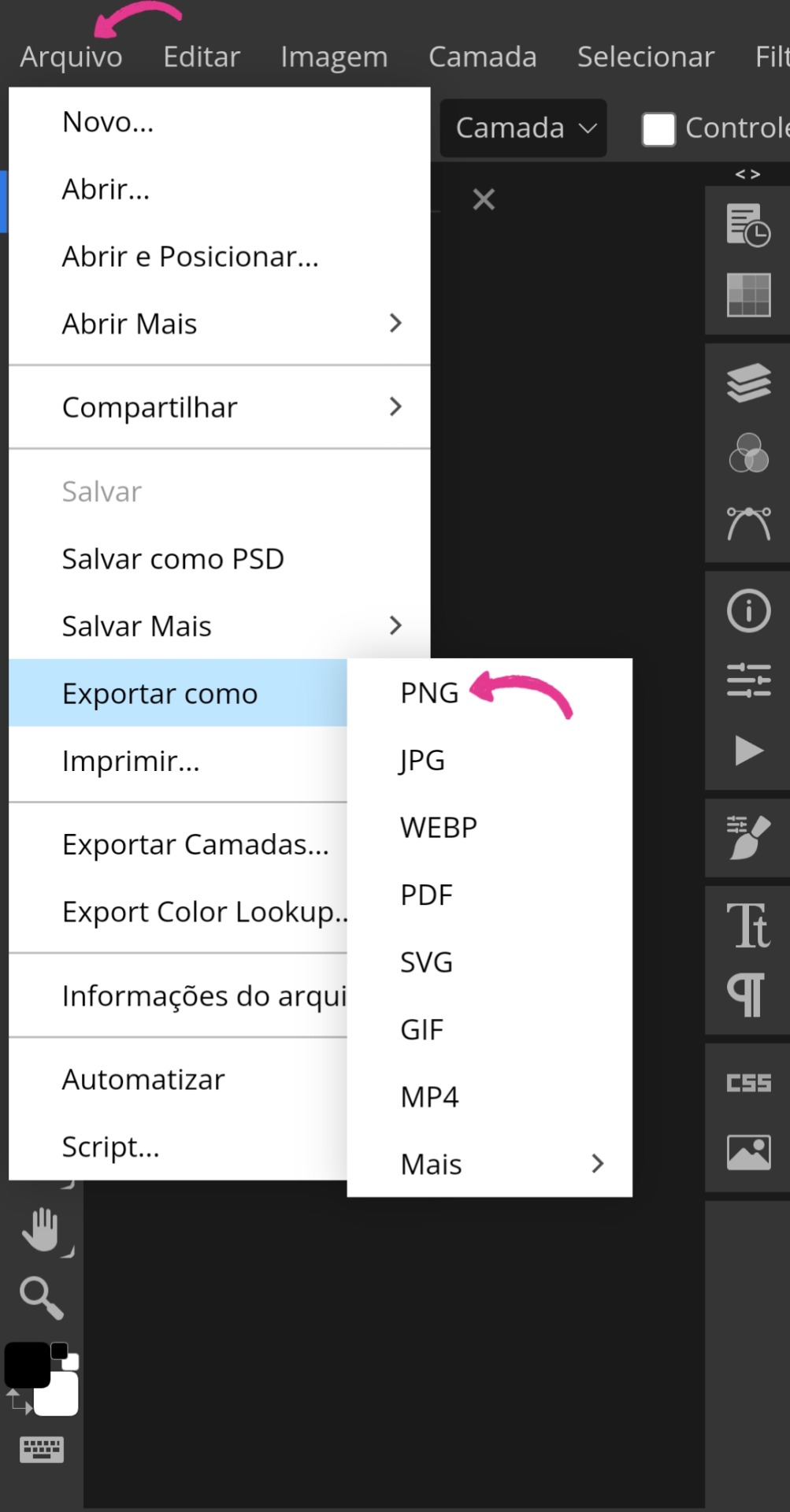
Com o PSD selecionado, você pode simplesmente arrastar a pastinha até o icon! E pronto! Depois disso é só salvar o icon. Arquivo > Exportar como... > PNG e clicar em Salvar. Vai vir um anúncio (caso seja photopea pelo celular), mas salva automaticamente.
E prontinho mesmo! Qualquer dúvida que você ou qualquer outra pessoa tiver, é só me chamar! ♥️
26 notes
·
View notes
Text
top capas de janeiro
então galera, não vou fingir que eu passei o mês bizoiando capas e montando uma lista organizada de capas que eu acho bonitas, mas eu tava dando uma olhada hoje nas tags #capa de fanfic e #capa para fanfic e caras... cada obra de arte. então vim aqui deixar algumas das minhas favs. venham apreciar arte comigo!!
validation por @nekomancee
[gritos] [choros] [soluços] primeiro, as cores são PERFEITAS aaa depois, a composição simétrica e os elementos repetidos formam um estilo GENIAL... os olhos meio 1984 ali no fundo, o título, as pernas flutuantes, os gatos encapuzados, TUDO nessa capa me agrada, eu AMEI ela demais. isso aqui por mim já pode estar num museu!
queria chamar atenção também pra essa capa que me pegou desprevenida. que estilo simplesmente impecável!!
2. hier kommt die sonne por @minasaikoarigatou
olhando assim de relance você pode ate se iludir achando q é uma capa simples, mas eu só imagino a complicação pra acertar o filtro/efeito/psd de um jeito uniforme em todas as fotos... tem alguma coisa de muito sutil nessa capa que me prende, sério, eu achei ela LINDA e muito bem montada. perfeita!!
acho importante chamar atenção pra essa capa também pq o amarelo ficou incrível
3. a mais nova princesinha do city pop por @joojooba
essa capa é TÃO [gritos] essa mistura de amarelo e vermelho com a camada de "brilho" dourado — que pode ter ficado um pouco carregada em alguns pontos, mas que deu um toque super especial pra capa — me faz lembrar do gosto de uma bala meio azeda, meio doce (as minhas favoritas!!) o título é discreto e charmoso, e a composição é incrível 😭 eu não sei explicar, mas essa capa é perfeita! todo o conceito de música + parecer uma capa de disco/dvd + o literal cd na capa + esses pngs de ✦ estrategicamente posicionados = EU AMO
essa capa aqui também comprova o quanto a capista sabe usar os detalhes ao seu favor (o texto atrás do personagem e só a borda na frente do personagem = quer casar comigo?)
4. mary on a cross por @xxpujinxx-jjk
não sei se eu preciso dizer alguma coisa sobre essa capa, ela é bem autoexplicativa: o preto é pra beleza e o vermelho é pra talento, e ela tem tudo isso! JURO (eu só achei a primeira vista q o titulo era je t'aime pq foi o primeiro q eu li, ai quase q eu botei errado na lista 😭)
e também essa capa aqui (o roxo, os emos gays, MEU TUDO) é muito linda!! da pra ver o (alerta de dialeto de vó) capricho, a atenção aos detalhes, e um olho bom pras cores certas. amo d paixão!!
5. sinais de amor por @kailisto
em primeiro lugar AAAAAAAAAAAAAAAAAAAAAAAAAA em segundo lugar !!!!!!!!!!!!!!!!!!!! => as cores obvio q me pegaram pq elas combinam demais, depois EU AMO ESSES BRUSHES e depois: essa divisao da capa em duas partes ficou MUITO TOP me da a impressao q o yixing ta pensando no feed do instagram do junmyeon enquanto toca e eu AMEI a textura/pontinhos brancos tambem ficou MUITO BOM simplesmente incrivel
agora vou deixar umas capas que não são de janeiro, são mais antigas, mas que são muito icônicas pra eu deixar fora da lista
na ponta do nariz por @mercuryport
MERMAO....... É COMPOSIÇÃO, É COR, É MOVIMENTO (!!), É PERSONAGEM INTERAGINDO COM TEXTO... e tudo isso num fundo BRANCO!! acho q esse é o maior charme dessa capa: saber aproveitar bem o espaço e se divertir nas decorações, que não pesam. é um equilibrio, uma beleza... bicho eu estou apaixonada
2. diga-me, hanni por @xuggistuff
É TUDO é a saturação baixa, são os personagens em preto e branco, as luzes e sombras, essa composição super simples mas que enche os olhos... esse é o maior hit das cores vermelho e amarelo desde o combo ketchup e mostarda (isso é um elogio eu juro eu estou simplesmente obcecada) E TAMBÉM eu amo como os 3 pngs menores na frente dao uma ideia de movimento e o png maior, no fundo, dá uma ideia de alguém parado... contrastes q eu #amo
(eu to pensando COMO q esse fundo foi feito pq ele ta com um efeito incrível) (e olhando melhor agora é vermelho ou é magenta? de qualquer jeito = tá lindo)
e é isso amigos, obrigado por terem lido esses meus surtos de fim de mes. a todos q eu marquei nesse post: desculpa encher o saco com marcação mas eu queria expressar meus sentimentos ! vcs arrasam
eh isto bjs<3
41 notes
·
View notes
Note
ele e muito lindo!! Você pode ensinar como chegar nesse tom por favor?
ㅤㅤㅤㅤㅤ ເᐸꕤ⃗ᩚ🛝ᩨᩗᩙ���⌓̈⃝[🍌]㌛ˀຮ᥆ᩨɔᩥᩤ˚⁺‧͙🦠𑇦🪞𔓕ᐩ Oi, meu irmão tentou ensinar mas não conseguiu fazer um tutorial "entendível", então eu vou fazer. Não copiem as configurações, faça o seu próprio psd! ﹏͏𠀡⃝⃝⃝⃝👣 . . . ●⑅⃝◌𑑗ᰔᩚ
Primeiro você tem que mexer na exposição, pro seu psd ficar um pouquinho mas claro.

Depois vc mexe na Cor Seletiva, mexendo no verde, ciano, azul e branco. O verde, azul e ciano vc vai colocar a mesma configuração, colocando sempre mais no ciano e amarelo.
Já no branco vc vai colocar entre -25 a -50.

Depois de mexer na base do psd vc vai pra parte que que vai realmente mudar e deixar azul.
No misturador de canais vc só vai mexer no canal azul, não tem muita coisa pra mexer nesse, só o básico mesmo.

Agora dnv na Cor Seletiva, vc vai mexer no verde, ciano e azul, mexendo pra deixar o mais azul claro que conseguir, não mexendo tanto no magenta.
E vai mexer tbm no preto, deixando entre 5 a 20
O que vai deixar o azul nesse tom é a Matiz/Saturação, onde você vai mexer na cor ciano, a saturação deixa entre 22 a 37, a iluminação vc deixa entre 9 a 18

Só isso mesmo, por favor não copiem nossas configurações!!

53 notes
·
View notes
Note
Oi tudo bem? Você tem algum psd que tire o amarelo da foto?
Oi, tudo sim e com você? O meu psd que mais tira o amarelo da foto é o 60, mas os psds 82 e 94 também podem ajudar, depende muito do resultado final que você deseja.
5 notes
·
View notes
Text
— TUTORIAL DE COMO FAÇO MEUS ICONS PELO CELULAR
Olá! Como vocês estão? Eu espero que bem. Há um tempo atrás, recebi uma ask me perguntando como eu faço meus icons e decidi trazer um tutorialzinho aqui pra quem também tem esse interesse.
⠀
Vale ressaltar que, se você procurar direitinho, conseguirá encontrar diversos outros tutoriais de iconmakers ensinando seus métodos. Digo isso porque a forma como eu produzo meus icons pode ser considerada um pouco mais estendida do que os demais costumam fazer. Não quero dizer mais elaborada! Na verdade, é como se eu fizesse as mesmas coisas que os demais, mas pegando um caminho mais longo. De qualquer forma, foi o jeito como eu aprendi a fazer quando me interessei em criar icons e continuo ainda assim pela comodidade.
⠀
• Para começarmos, você usará o site Photopea. É lá que será feito tudo. Entrando no site, vá na aba lá em cima escrita "Arquivo", depois clique em "Abrir" e selecione a imagem que você irá usar. Com a imagem pronta, vamos para os primeiros passos da edição. Recortar a imagem para que ambos os lados tenham a mesma largura e altura é importante mais para frente. Então, ao recortar a imagem, selecione aquela tabelinha e troque "Livre" por "Taxa fixa". Ao arrastar as abas de cima para o lado (assim como na imagem 4), você só precisará clicar em "✓".



• Depois, você irá encontrar a aba "Imagem" também ali acima e, ao clicar nela, irá procurar por "Tamanho da imagem". Feito isso, aparecerá uma tabelinha onde você usará as seguintes medições: largura → 120, altura → 120 e DPI → 7200. Aí você só aperta em "Aceitar" para concluir.



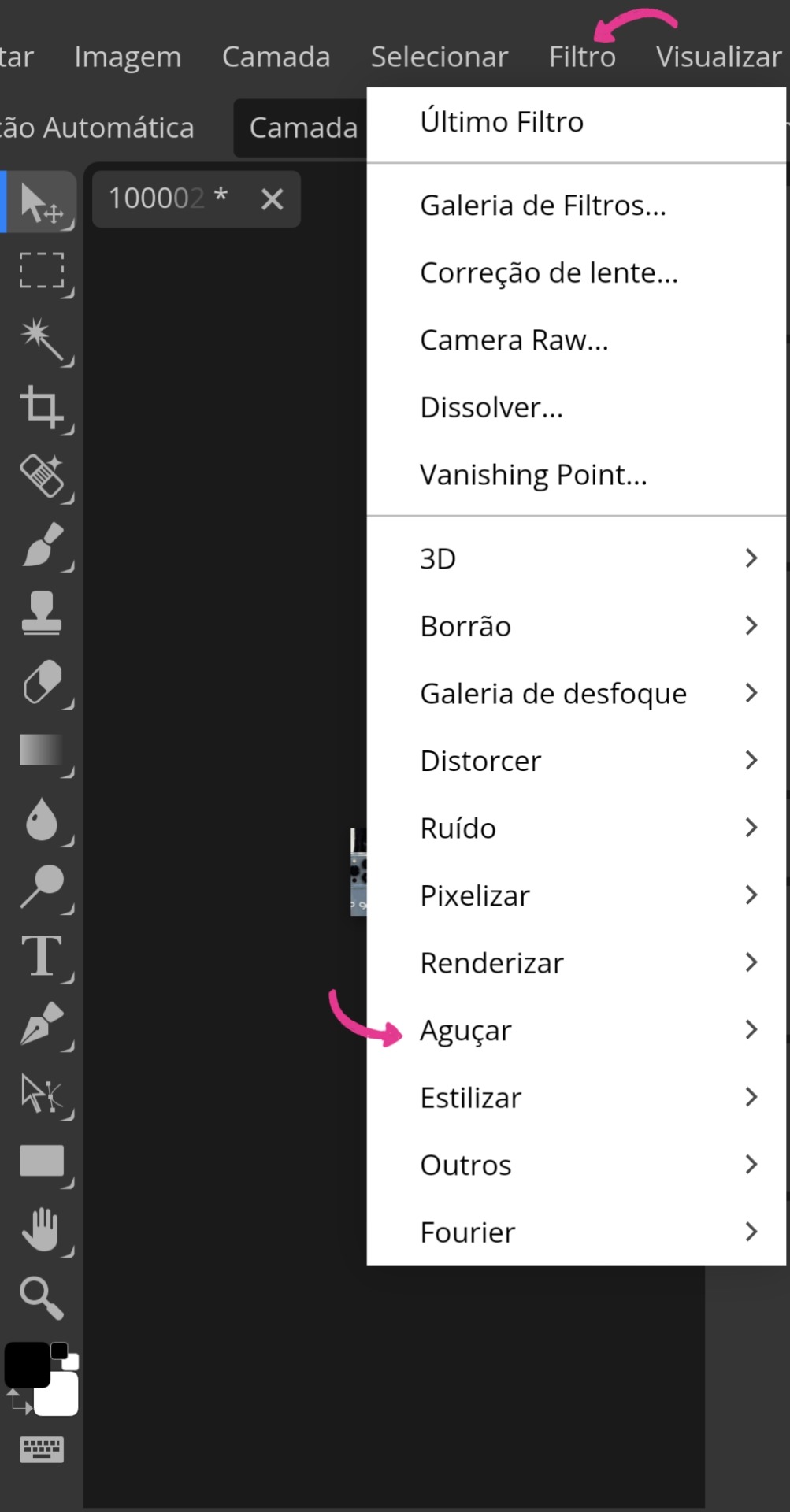
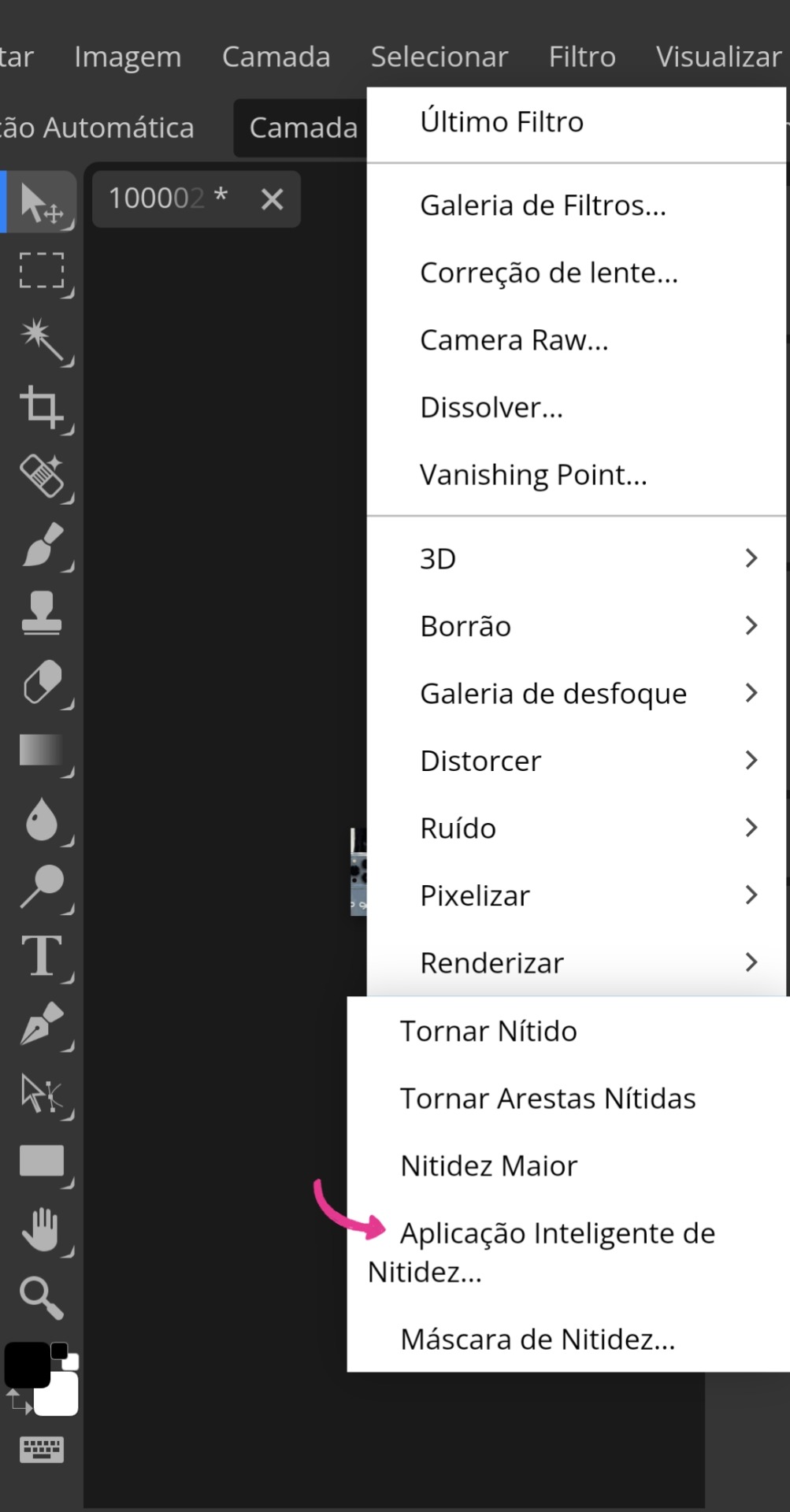
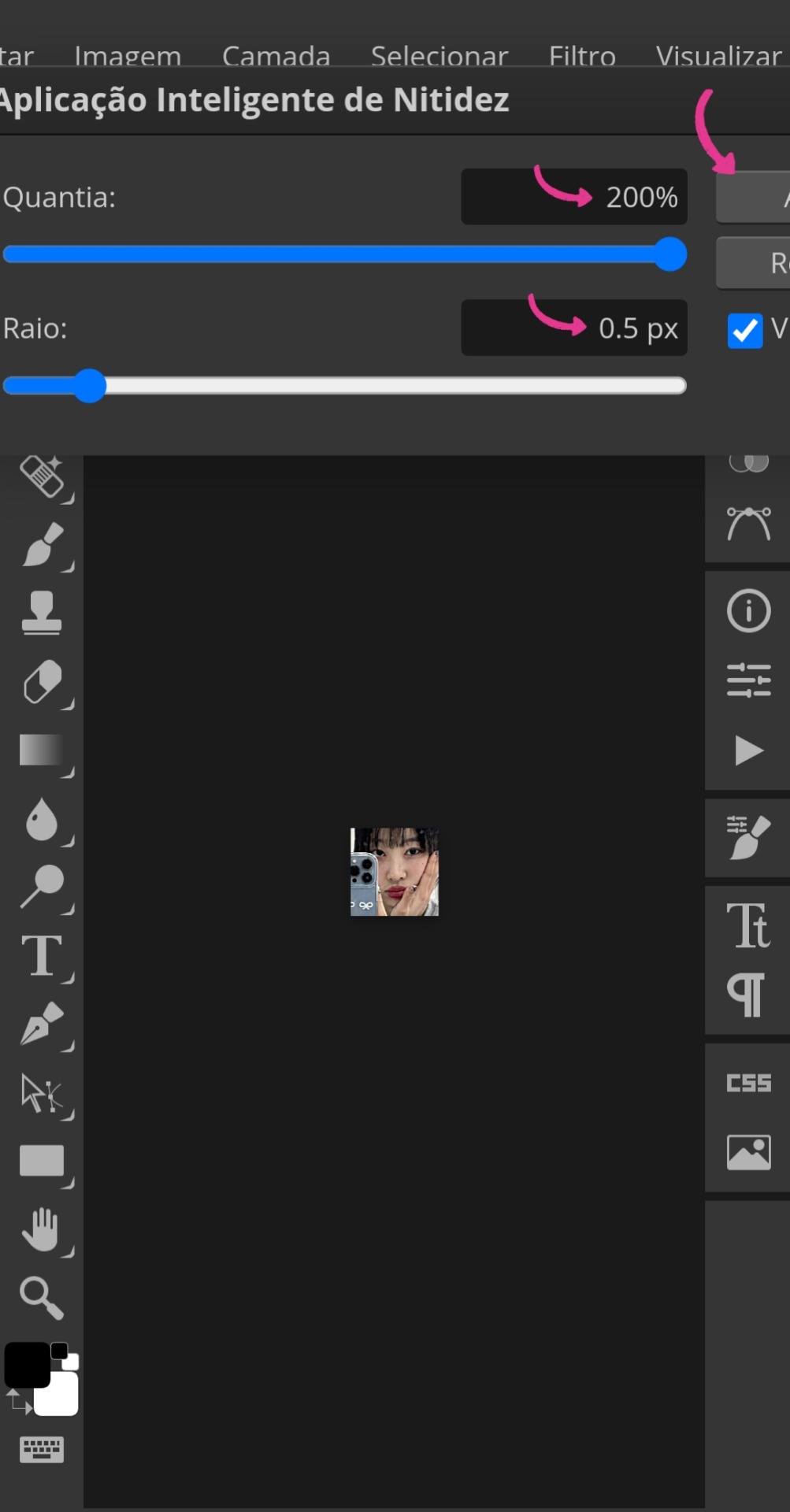
• Ainda nas abas superiores, você as arrastará até encontrar "Filtro". Ali, você irá em "Aguçar" e, em seguida, "Aplicação inteligente de nitidez". Depois, ajuste a Quantia para 200% e o Raio para 0,5 px.



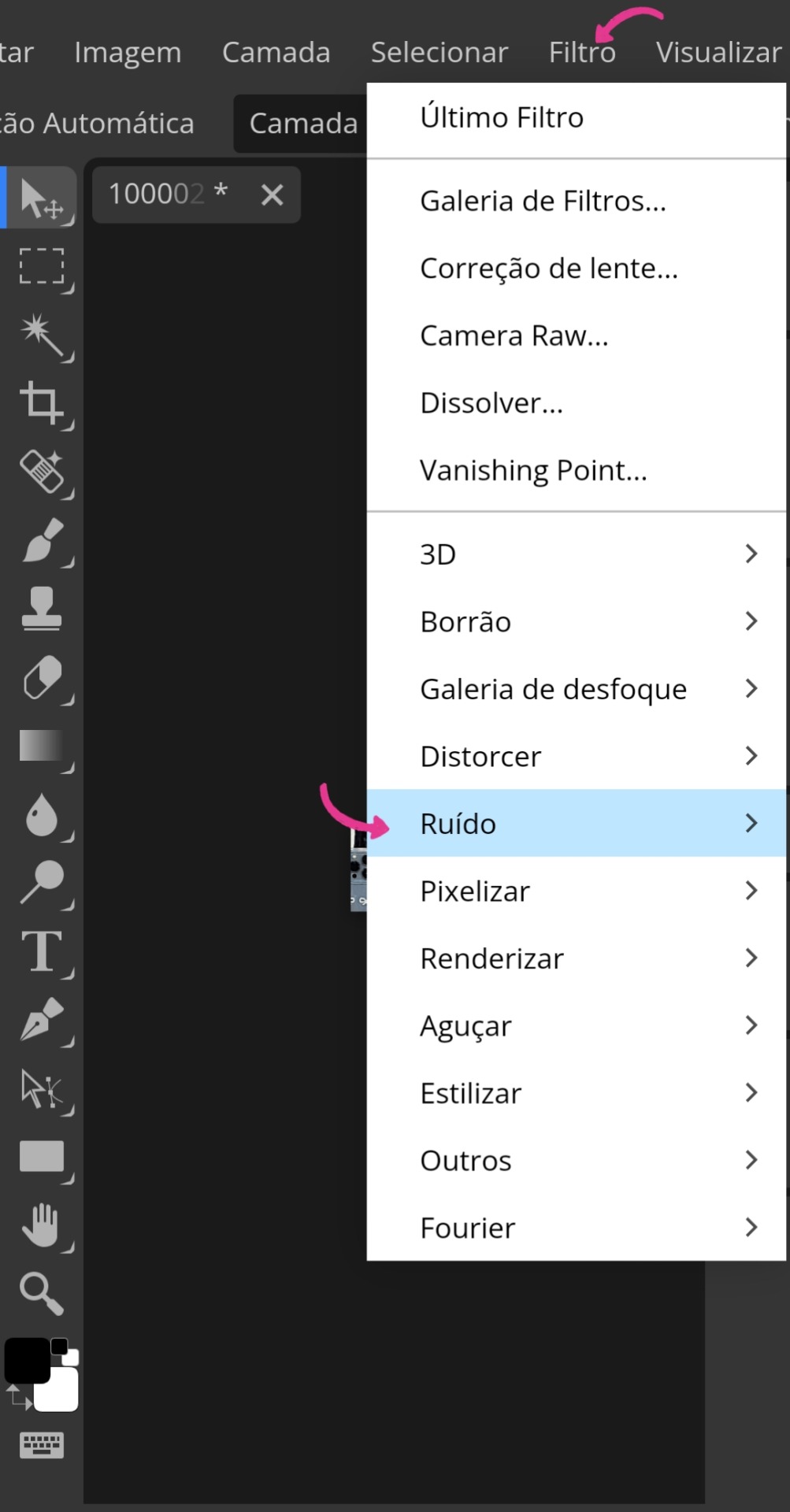
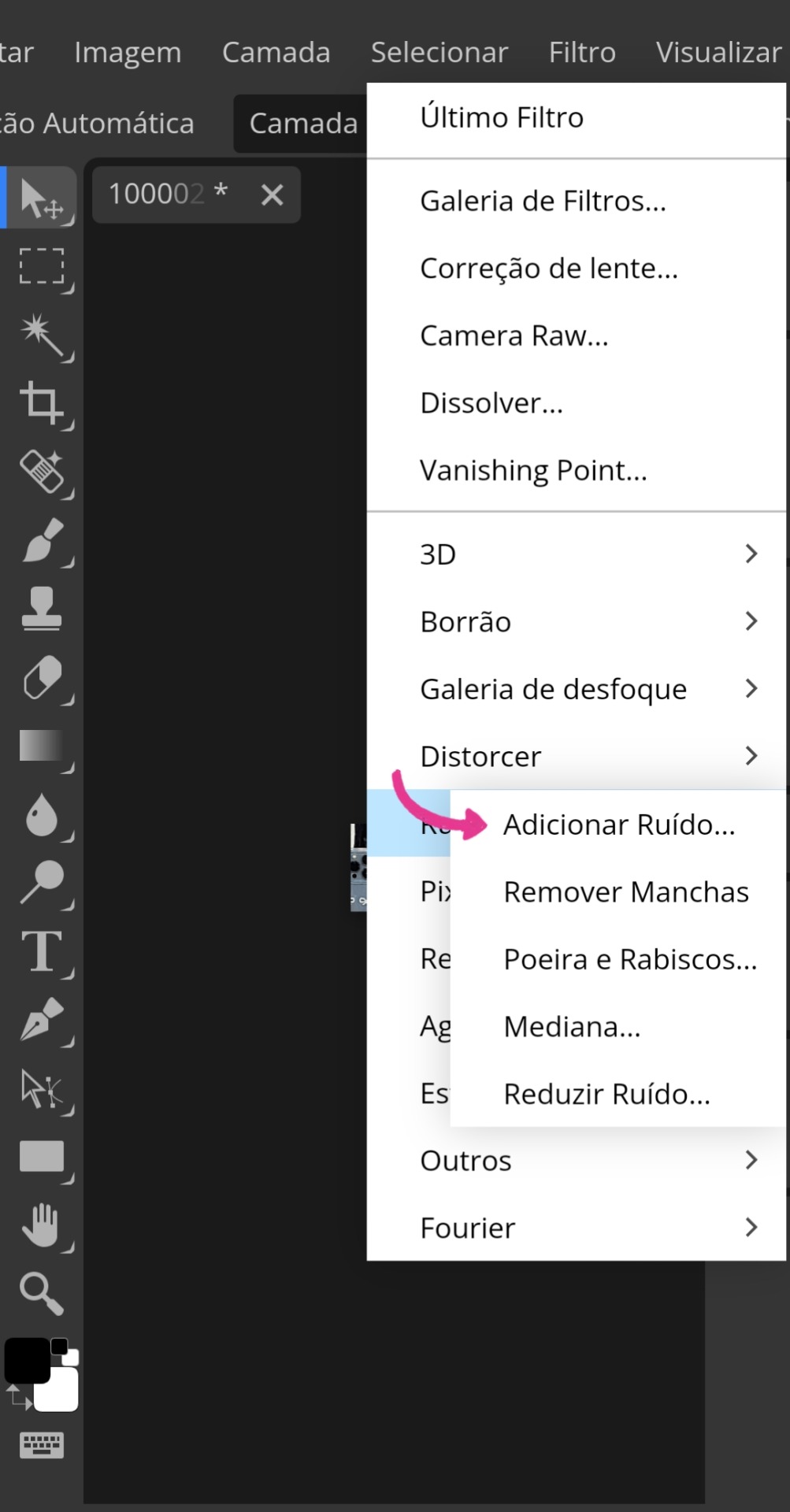
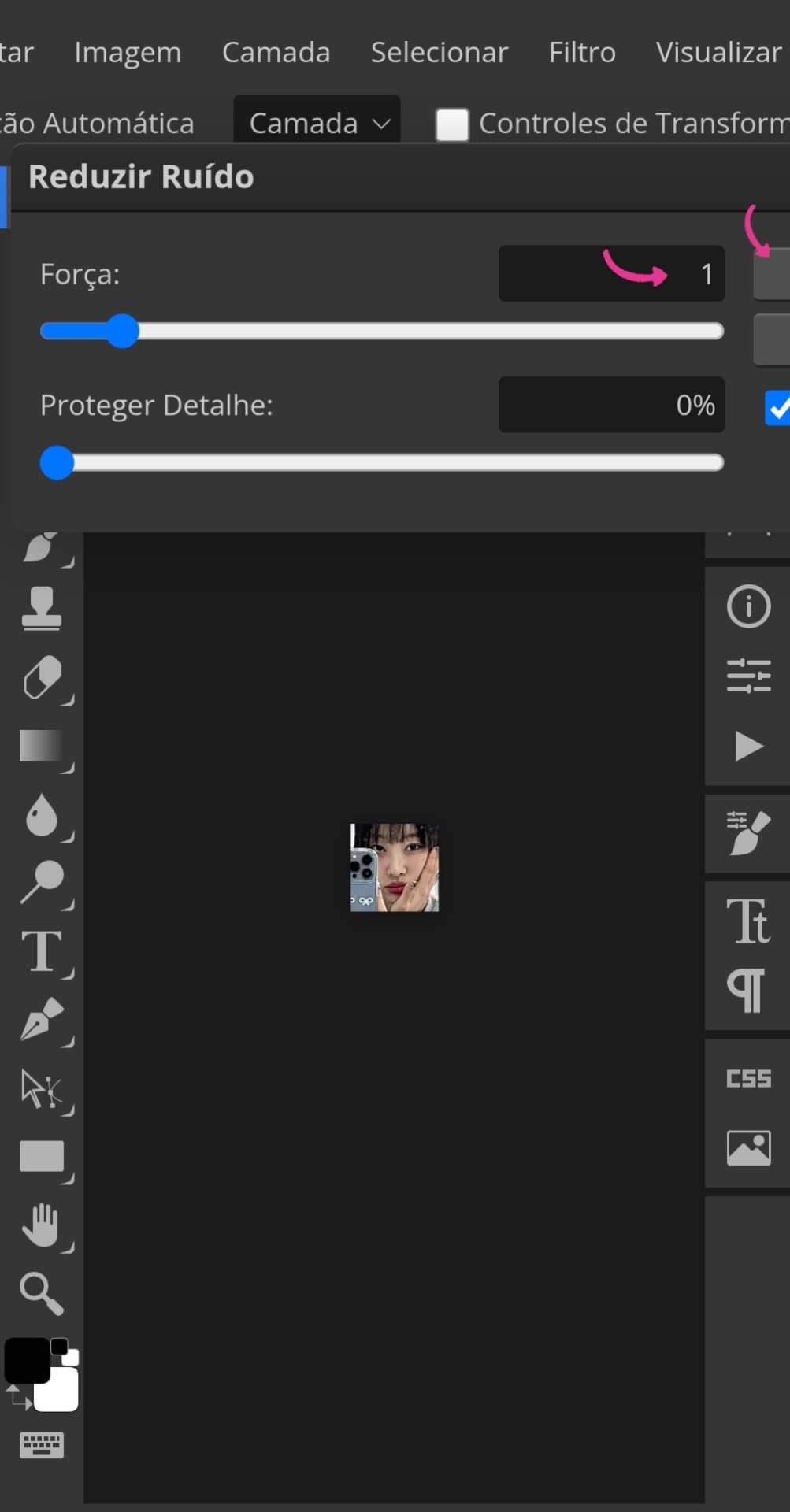
• Após aceitar e, ainda em "Filtro", você irá até "Ruído" e selecionará "Reduzir ruído". Nessa outra tabela, você deixará a "Força" em 1. (Vamos ignorar que eu marquei o errado na imagem 11)



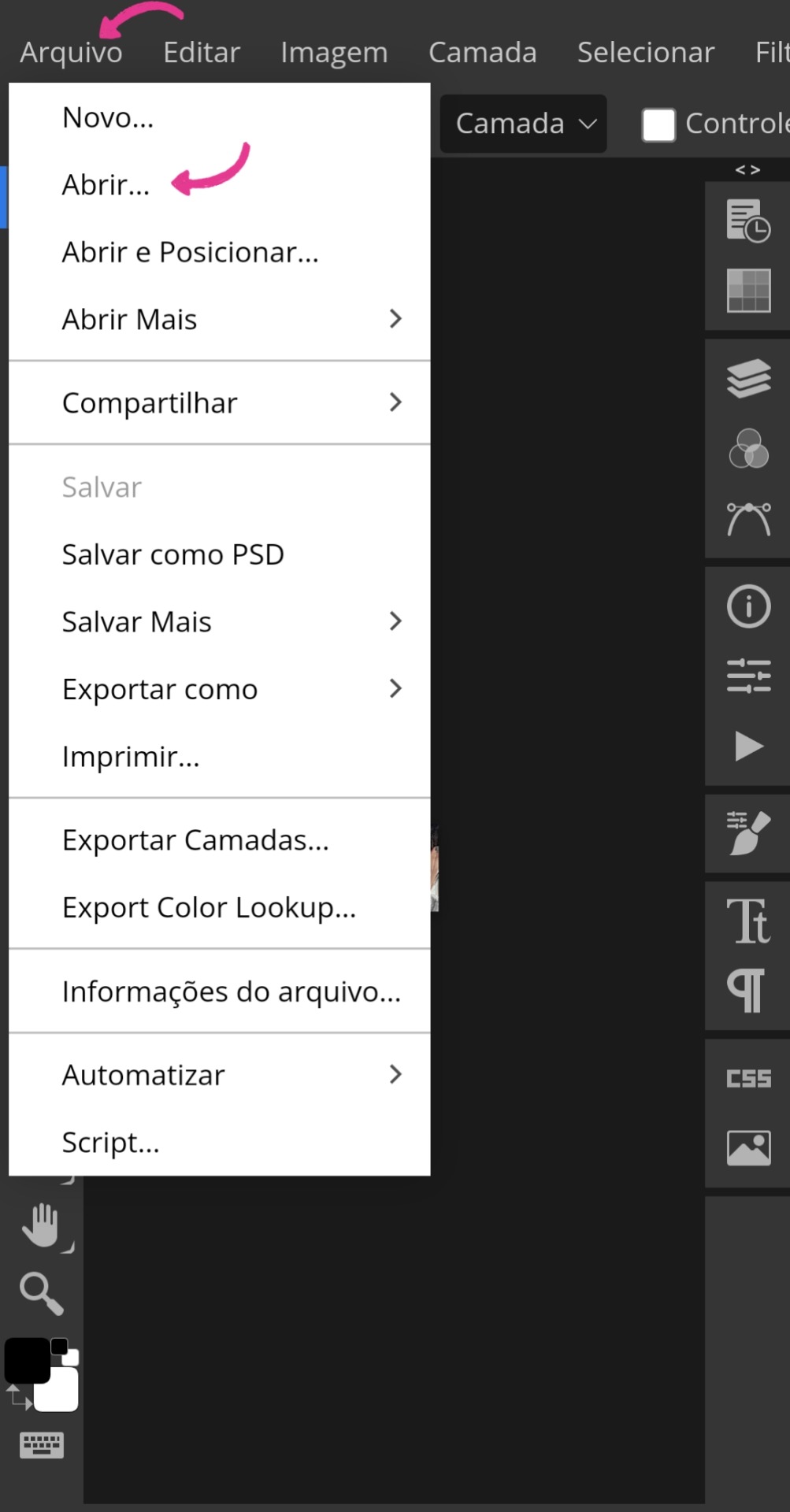
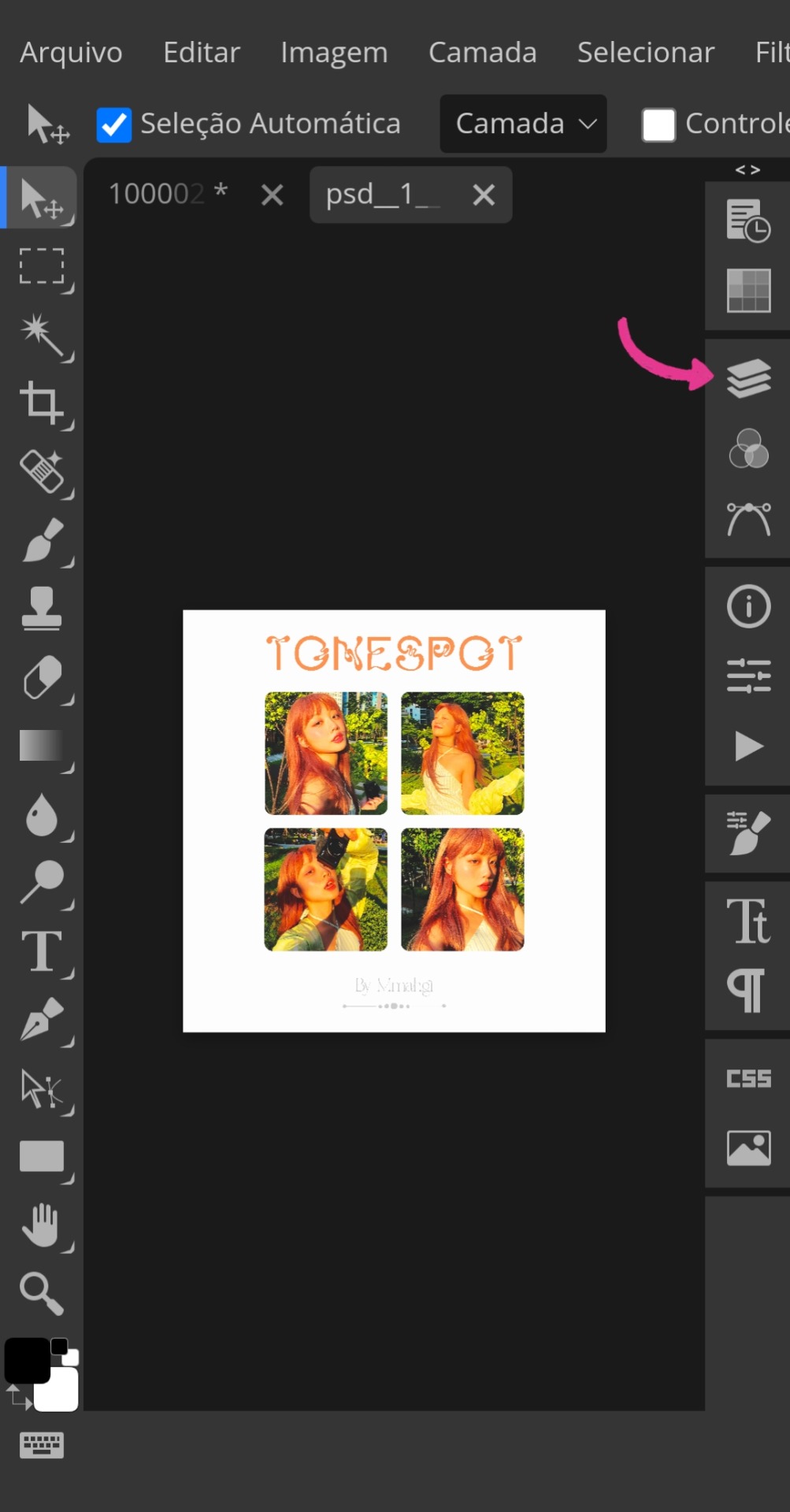
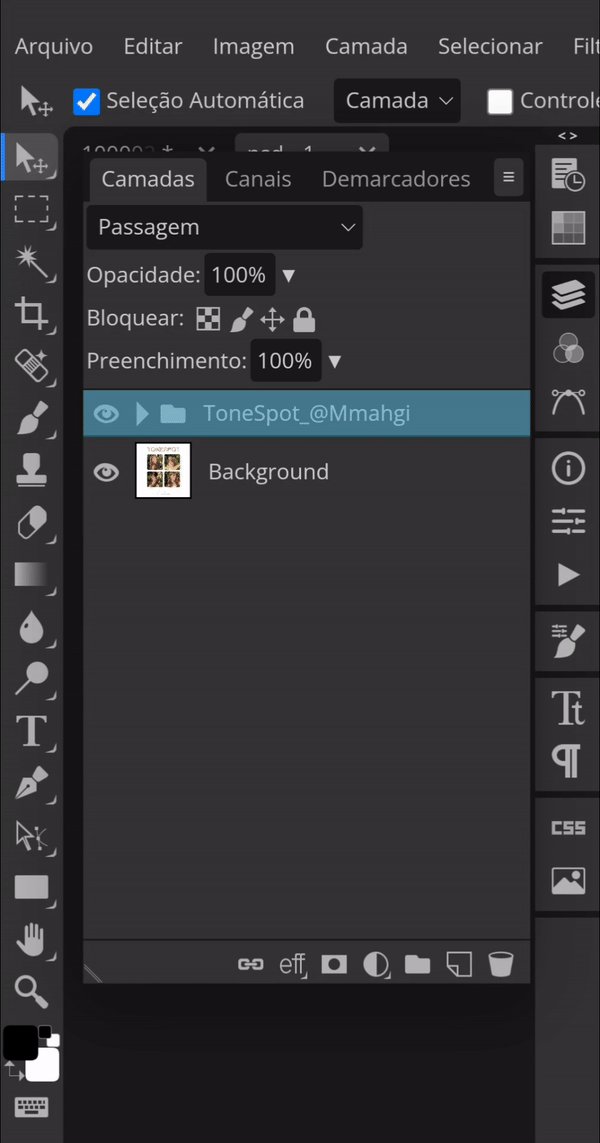
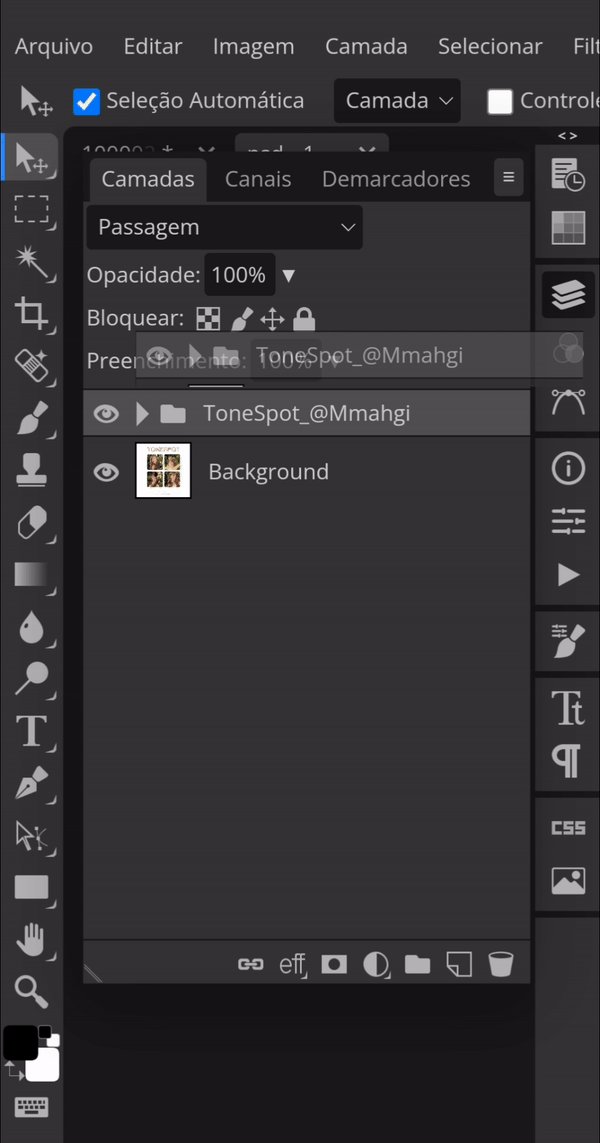
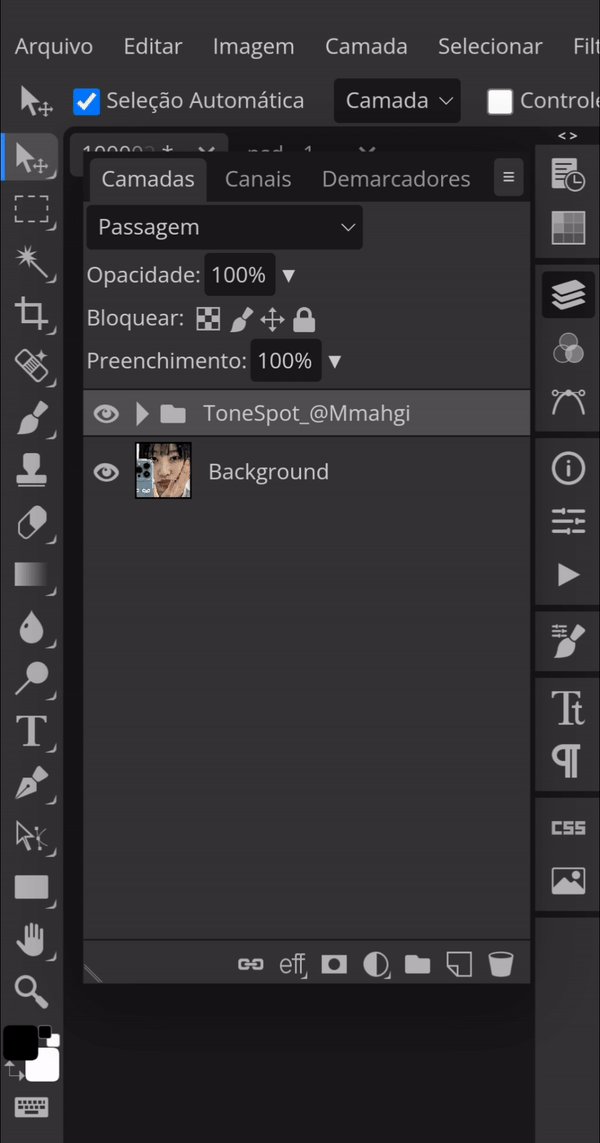
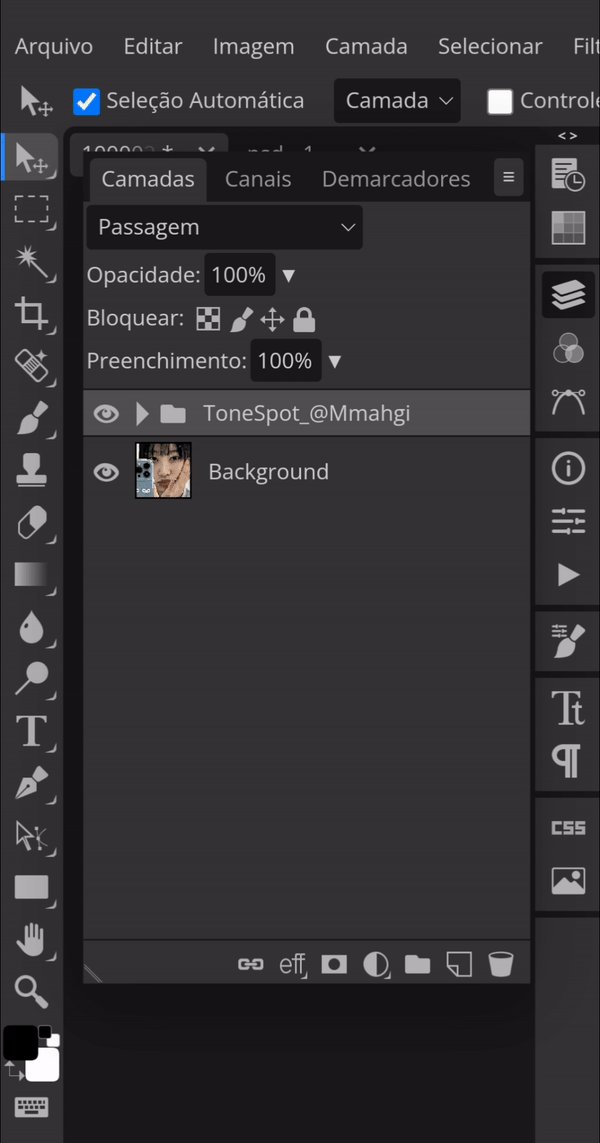
• Com esses ajustes agora prontos, você voltará para as abas acima e irá até "Arquivo" novamente, mas dessa vez para buscar seu PSD (essa parte da aplicação do PSD é opcional. Caso não queira, pule para a imagem 16). Com o PSD em mãos, clique naquele ícone indicado ali no canto da imagem 14 e faça exatamente o que está sendo feito na imagem 15. Aproveitando para informar que meu PSD está disponível para uso no DeviantArt.



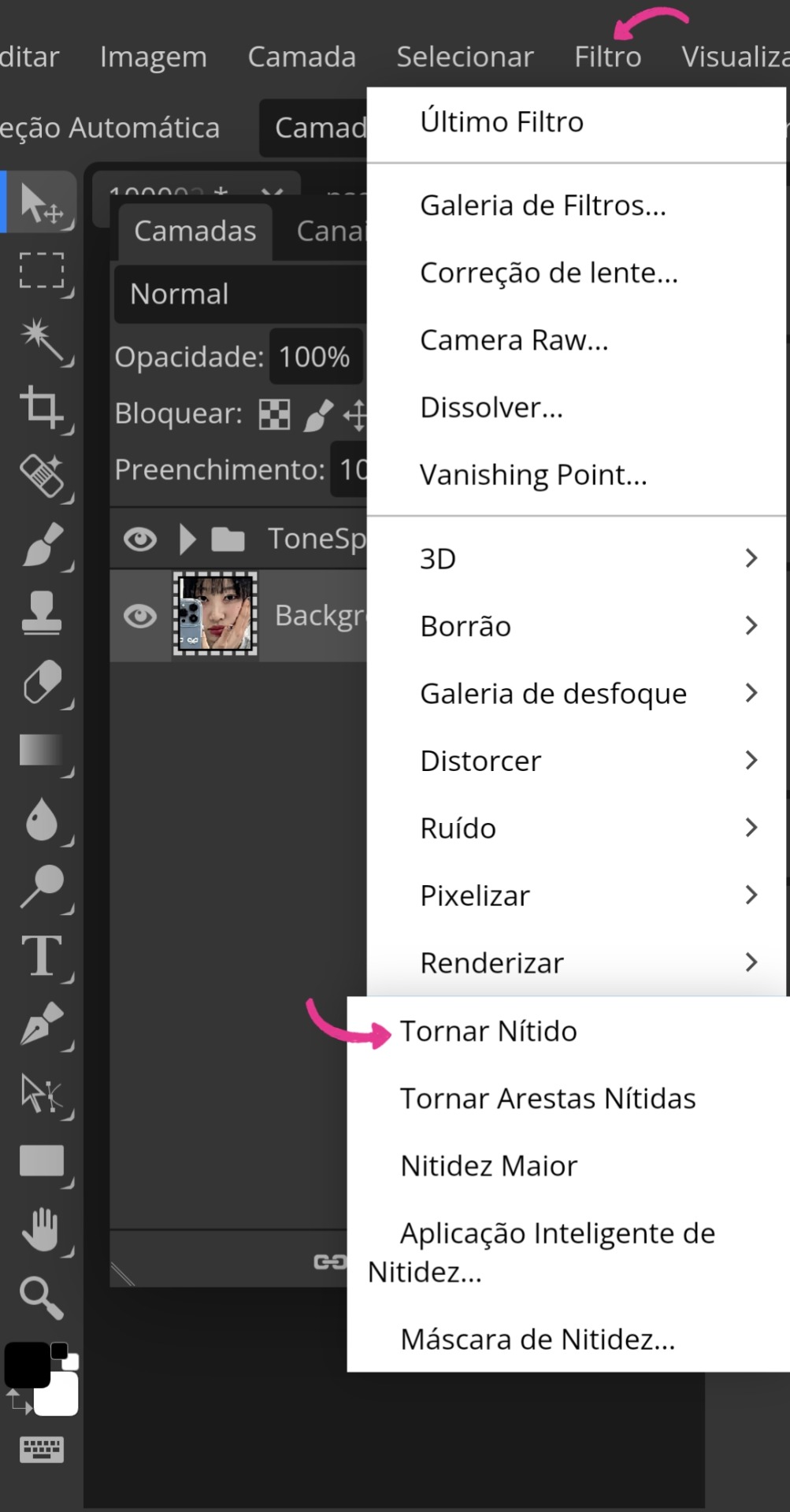
• Com o PSD ajustado na imagem, clique na mesma novamente para o último ajuste. Voltando à aba "Filtro", vá novamente para "Aguçar" e dessa vez selecione "Tornar nítido". A última etapa é a exportação, encontre a aba "Arquivo" novamente, mas agora selecione "Exportar como...". Para usar no Spirit, você precisa exportá-la como PNG ou JPG.



Geralmente, eu termino por aí, mas de vez em quando gosto de adicionar uma camada 3D. Então, faço o seguinte:
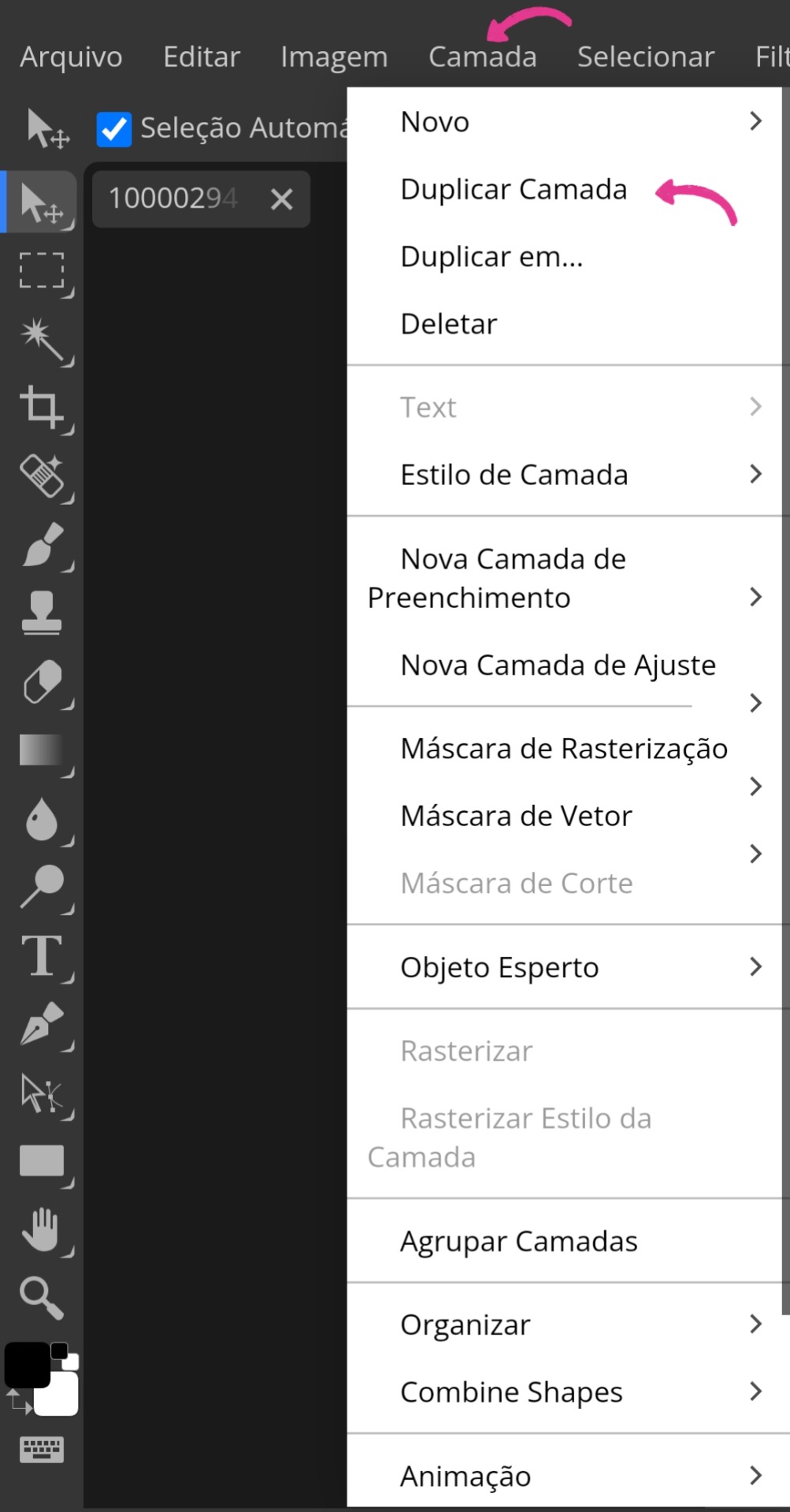
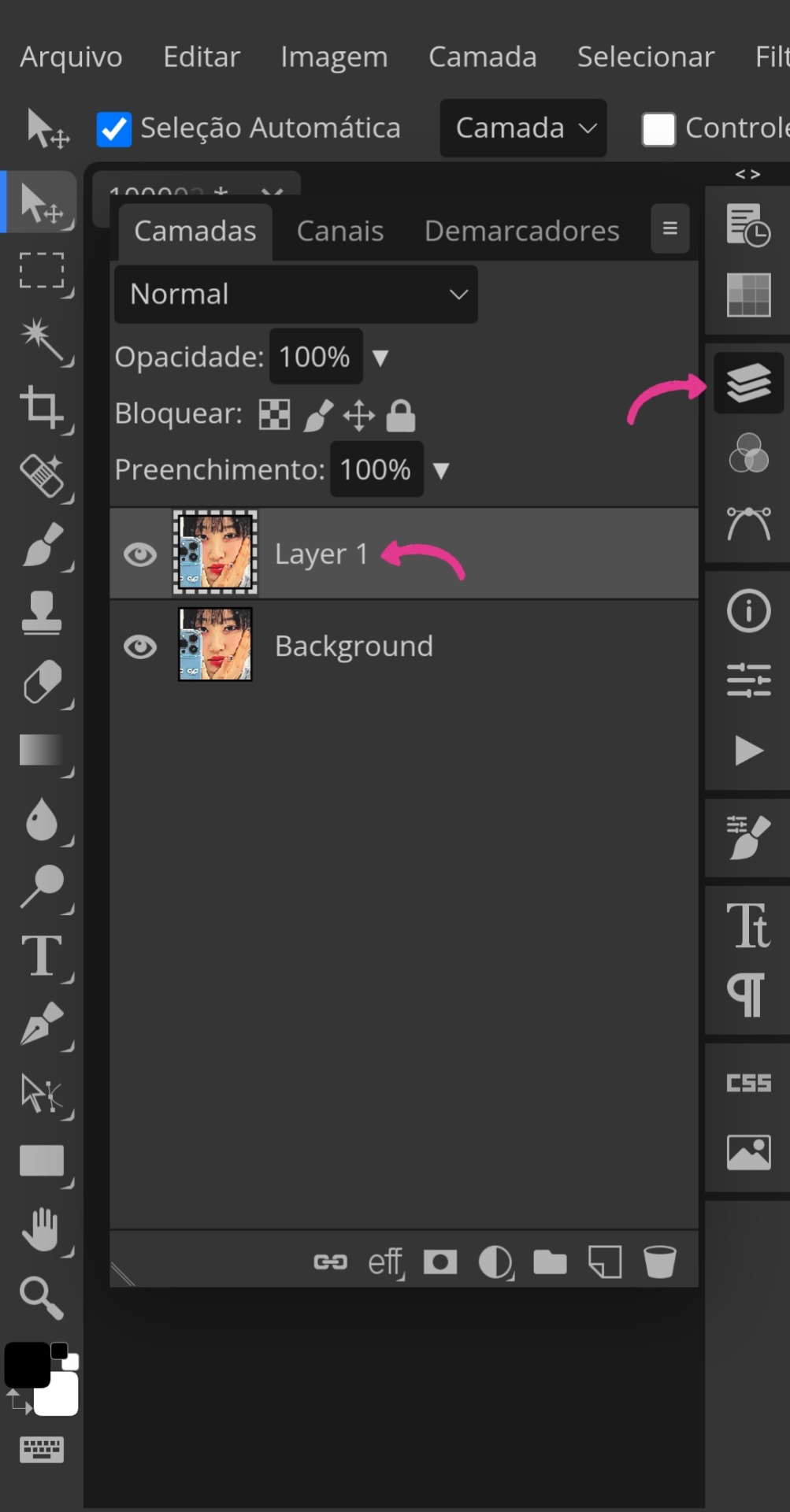
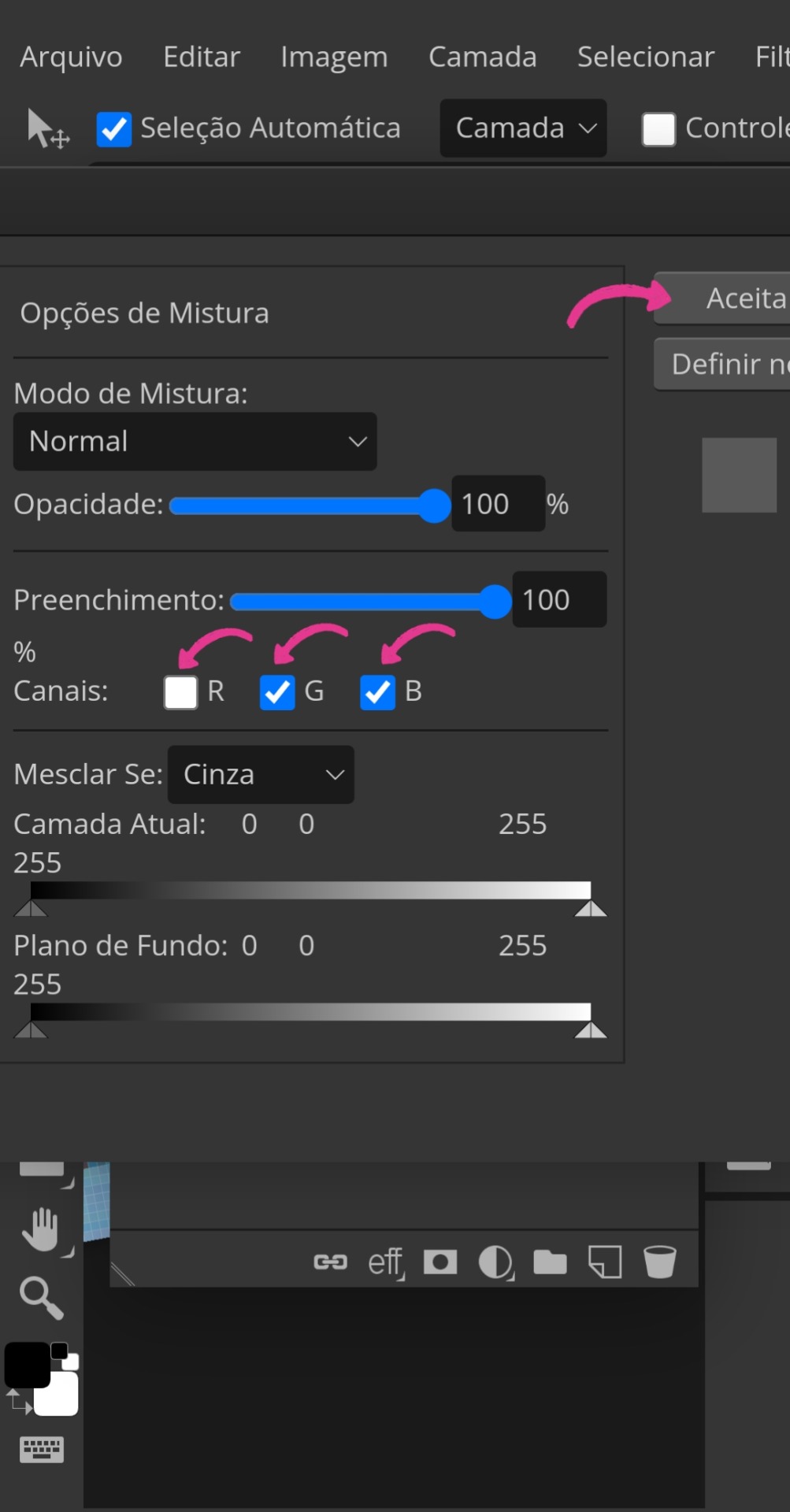
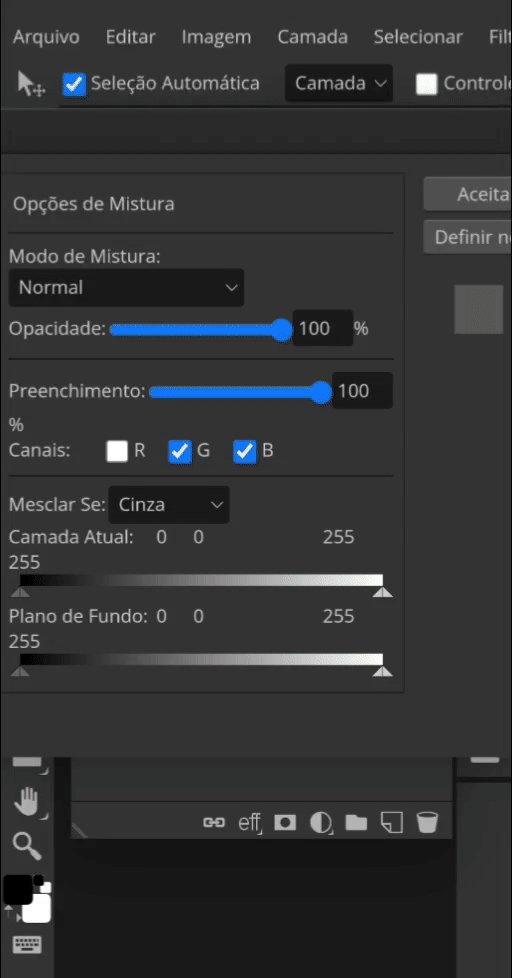
• Repito o mesmo esquema da imagem 1, mas desta vez pego o icon pronto. Vou até a aba "Camada" e clico em "Duplicar camada". Abro novamente aquele ícone (imagem 20) e clico duas vezes seguidas em "Layer". Feito isso, outra tabela maior aparecerá e, ao arrastá-la para o lado, surgirão essas três letras marcadas: R, G e B. Quando desmarcadas, cada uma delas dará cores diferentes para o efeito 3D. A letra R é vermelho com azul, a letra G é rosa com verde e a letra B é amarelo com roxo.



• Ao desmarcar a escolhida e aceitar, você dará um zoom bem próximo na imagem e, certificando-se de que ainda está na layer, puxará a mesma minimamente para o lado para então "ativar" o efeito 3D, conforme a última imagem ensina. O processo de exportação é o mesmo explicado anteriormente.








Não vou mentir, acabou sendo mais longo do que eu esperava kkkkj, mas pelo menos está detalhado para que vocês não tenham dúvidas. Espero sinceramente que seja útil para vocês e me deixem saber o que vocês acharam comentando aqui. Lembrando novamente que meu PSD está disponível para uso (não se esqueçam de me dar créditos se usarem).
Tchauzinho <3
#mahgi#icons 120x120#120x120#icon 120x120#120x120 icons#spirit icons#icons spirit#icons para spirit#social spirit#120×120 icons#spirit fanfics#icon maker#tutorial tumblr#tumblr tutorial#spirit
66 notes
·
View notes
Text
No Grande Expediente da Sessão Plenária desta segunda-feira (06), a diretoria do Departamento de Trânsito do Paraná (Detran/PR) ocupou a tribuna para apresentar as ações programadas para o mês de maio em todo estado com o lema “No trânsito qual é o seu rolê? ” que traz a mensagem de que cada um pode fazer a diferença nas ruas e nas estradas. O convite ao Detran/PR foi feito pelo deputado Hussein Bakri (PSD), autor Lei estadual nº 18.624/2015, que instituiu o “Maio Amarelo” no Paraná. “A gente traz esse alerta e a Assembleia está fazendo o seu papel aqui dando o pontapé inicial na Campanha junto com o Detran. É um mês dedicado a conscientização, foi aprovado por Lei inclusive da minha autoria em 2015. Mas o que precisamos focar é que a decisão está na nossa mão. A decisão entre a vida e a morte está na nossa mão. A decisão de pegar um aparelho celular e ler uma mensagem está na nossa mão. A decisão de mexer no som do carro, a decisão de pisar mais no acelerador, a decisão de ser imprudente e essas decisões não têm mais volta. A grande temática aqui é a conscientização, fazer com que as pessoas entendam, pensem bem antes de escolher a imprudência” disse o Deputado. O Maio Amarelo tem por objetivo chamar a atenção de todos para o alto índice de acidentes de trânsito, promovendo ações para redução de mortes. O Detran Paraná, na campanha estadual, busca ser o elo que une diversas ações e iniciativas junto a escolas, secretarias, prefeituras, instituições da sociedade civil organizadas, forças de segurança e sociedade em geral, para fomentar a discussão sobre a importância da segurança no trânsito junto a todos os usuários das vias. O estado do Paraná foi o primeiro estado da federação a aderir ao Plano Nacional de Redução de Mortes e Lesões no Trânsito (Pnatrans) ainda em 2021 e que está alinhado com a agenda global de segurança viária. O plano nacional tem o compromisso de reduzir em pelo menos 50% das mortes no trânsito brasileiro até 2028, preservando aproximadamente 86 mil vidas neste período. A diretora administrativa-financeira do Detran/PR, Carla Cristina Filus, apresentou a campanha na Assembleia e ressaltou importância da conscientização. “O Maio Amarelo é conhecido nacionalmente sobre o mês que discutimos políticas públicas para a redução de mortes e feridos no trânsito. Esse ano o tema é a “paz no trânsito começa por você”. Por isso, conscientizar cada um dos motoristas, usuários das vias, os pedestres, enfim, a decisão é dele, porque aquele segundo da decisão que ele tem que tomar é muito importante. No trânsito não se brinca, ninguém pode brincar, então, é nesse sentido que nós queremos conscientizar toda a população”. A Campanha A abordagem do Maio amarelo 2024 no Paraná é um convite para refletir sobre as atitudes do cidadão como condutor, motociclista, ciclista ou pedestre, englobando todos os envolvidos no trânsito. Acontecerão uma série de ações educativas, como palestras com o tema Visão Zero, conceito de que a perda de vidas no trânsito não é aceitável e que todas as mortes e lesões graves são evitáveis por meio de ações e medidas apropriadas; Vias Seguras, que envolve uma série de medidas e práticas para reduzir o risco de acidentes e lesões nas vias públicas, como redução da velocidade, e o Plano Nacional de Redução de Mortes e Lesões no Trânsito – Pnatrans. Além disso, estão programadas atividades interativas com o Detranzinho para estudantes do 3° ano do ensino fundamental; participação do mascote robô Rod em eventos; uso de um simulador de capotamento mostrando na prática a importância do uso do cinto de segurança; além da oferta de óculos virtual e ações de conscientização sobre os riscos do álcool no trânsito. Estão programadas, também, blitzes, contação de histórias para crianças, ações conjuntas para coibir o uso indevido de ciclistas e pedestres nas canaletas, e o projeto Anjos, uma ação que alerta os pais quant...

View On WordPress
0 notes
Note
i tudo bem? Você tem algum psd que tire o amarelo da foto?
not sure why we get questions in portuguese but ok(? it always gonna depend of the original photo so you need to modify the psd depending of the lighting/tint/etc and well, not sure if you mean yellow tint or like, desaturating the yellows but for the first one you can check this one, these tutorials or check the base tag and for the second one this is a good tutorial
0 notes
Text

⌕ all star amarelo, indisponível
⚠ em caso de inspiração, me credite.
📆 21/02/23 | ✎ @mnini (psd)
#capa#capa para doação#capa para spirit#capa para fic#capa para fanfic#chanyouchan covers#chanyouchan#capa com desenho#capa clean#capa simples#blue#azul#yellow#amarelo#jungwo#jake#jakewon#enhypen
71 notes
·
View notes
Text

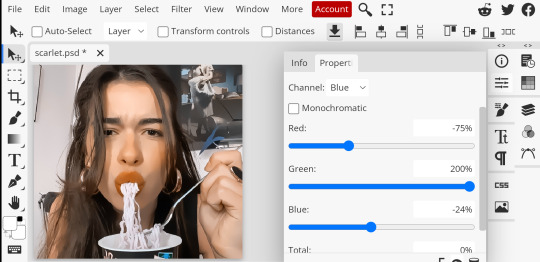
PSD "VERMELHO" & AZUL ESCURO
Me pediram para fazer um tutorial de psd escuro, não entendi muito bem se era um psd vermelho, ou se tava falando do azul mesmo. então eu trouxe os dois (o meu vermelho não ficou tão vermelho, ent desculpa).
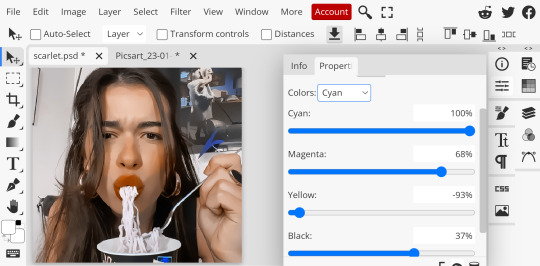
Você vai começar mexendo na Cor Seletiva, nas cores Verde, Ciano e Azul. As configurações são iguais.
O Ciano deixa entre 70% a 100% O Magenta entre -10% a 10% O Amarelo entre -80% a 5%

Agora vamos mexer na base do psd, que é o Misturador de Canais.
Selecionando o canal Azul, você vai mexer no Vermelho deixando entre -80% a -75%
No Verde vai deixar entre 80% a 200%
O Azul vai entre -30% a -20%

Na Matiz/Saturação vamos mexer nas cores Vermelho, Amarelo e Ciano.
Aumentando a Saturação do vermelho e diminuindo a Luminosidade.
E no amarelo vamos estar aumentando a Saturação também, mas não diminuindo tanto assim a Luminosidade.
O Ciano é a mesma coisa do vermelho, aumentar a Saturação e diminuir a Luminosidade.
Se você quiser também pode mexer na cor Azul.



Abrindo outra camada de Cor Seletiva, você vai mexer no Ciano e no Azul, pra deixar mais azul escuro. Mexendo na cor preta também da Cor Ciano.


Esse foi o resultado do psd. Lembrando que eu só estou ensinando a base, você pode mexer em mais coisas depois, como adicionar mais luz, mexer no Balanço de Cores, adicionar mais um pouco de Preto ou de Branco, você quem sabe.
Não copie minhas camadas se for postar o psd, você pode copiar apenas se for para uso próprio!

51 notes
·
View notes
Note
oi maria gostaria de ajuda quanto a gifs, se você souber como ajudar...
tenho dificuldade em padronizar as cores dos meus gifs, alguns ficam mais amarelos ou azulados que outros e gostaria de achar um meio termo onde todos os gifs do pack pelo menos se parecessem
você sabe o que pode ser feito? obg!
oi, amor! desculpa a demora pra responder. eu fico mais no mobile mesmo. eu posso ajudar sim! ó, sendo sincera contigo, não tem nenhuma solução mágica, um psd mágico que vai funcionar pra todas as cenas do seu filme ou série. o que você tem que fazer é ter um psd base, com os ajustes básicos (curvas, cor seletiva, vibratilidade, níveis...) e aí ir arrumando conforme cada gif. eu geralmente salvo um arquivo em psd diferente pra cada cena que eu to gifando. exemplo, se for uma cena do fc jantando dentro de casa, eu vou ajustar o meu psd base em um gif dessa cena e aí vou usar o mesmo psd ajustado em todos os outros gifs dessa cena. aí vou lá e gifo uma cena que é meu fc no parque, mesma coisa: ajusto o psd base e aplico o psd ajustado em todos os gifs dessa cena. volta pra uma cena do meu fc dentro de casa, no quarto, eu pego aquele psd ajustado da cena do jantar e testo; se der, pela iluminação dentro da casa ser a mesma, ótimo! se não der, porque as cenas no quarto tem uma iluminação diferente das cenas do jantar, eu vou e edito de novo. os psds da maziekeen são ótimos para serem usados como psd base, tem uma centena de opções para diferentes cenas! eu também gosto desse psd da firetfly, ele funciona bastante para doramas! qualquer coisa, me chama no chat e eu te ajudo a ir ajustando as cores e padronizando de cena em cena <3
1 note
·
View note
Text
o fato de que eu consegui fazer um psd que diminui a saturação do verde sem perder a intensidade do amarelo e preservar a cor da pele me deixa muito boiola
8 notes
·
View notes