#amare games database
Explore tagged Tumblr posts
Text
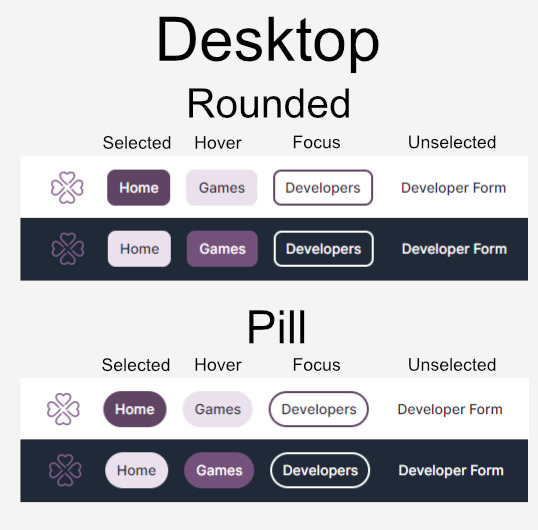
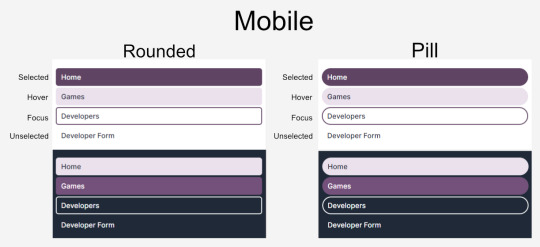
Help choose the Navigation button style for the Amare Games Database!


I've been revamping some of the visual elements of the website and making sure everything is WCAG compliant for web accessibility. While doing that I thought it would be fun to do a poll to see which style of buttons folks like better for the website. I've added some images of what the 2 options look like in both dark and light mode.
So do you prefer rounded corners of pill-style buttons? * Also I'm not sure why but Tumblr decided to destroy the image quality of the examples. But you folks get the idea.
10 notes
·
View notes
Note
Hi! So I just came across the story synopsis! I am really excited btw, may i ask tho, what is amare? Thank you!
Hi! <3
Amare is a new tag for visual novels where characters do not necessarily have strict gender or secuality...
You can find out more here, I think that post contains all the information you need :)
And if you are into that kind of games @amaregamesdb is the account which is currently making a database about Amare games ;)
14 notes
·
View notes
Text
June Update and 1000 Followers!
Hey everyone! I'm back with some new screenshots! So what has happened since the last update?
I decided to rebuild the website in a more stable framework and move away from WordPress. There was a range of reasons for this from performance and accessibility to authentication and security but I just felt like it was the right move for stability and scale.
Some of you may remember I was working on a developer portal. Well this is what it is but it's just become the main website now :joy:
So! What have I done
Started the rebuild of the website in Next.js 13
Created a new database schema for the website.
Set up Authentication
Linked Authentication and the website database
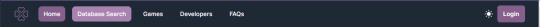
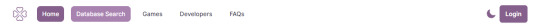
Made progress on responsive navbar design. (Pictures below)
Implemented a dark and light mode.
Next steps
Create new Developer Submission form for new entries.
Migrate already received data.
Look into S3(AWS) Image management.
Get the modes working 100% with Server Side rendering.
Sorry for the technical speak. Mainly I have done a lot of the initial set up behind the scenes and are now working on forms. Forms are interesting because it's not as simple as just add an input and save the data. There is a lot of validation and security issues that need to be looked at to keep everyone on the website safe. So that is my next be hurdle.
Progress Pictures (The fun stuff)
Note - These are subject to change such as colour combinations if they do not met accessibility requirements.
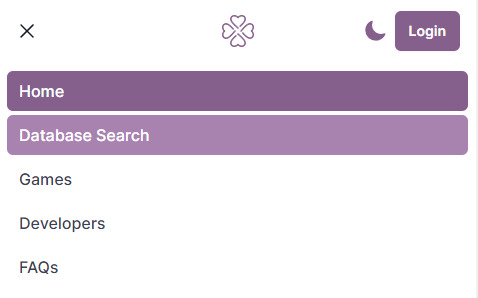
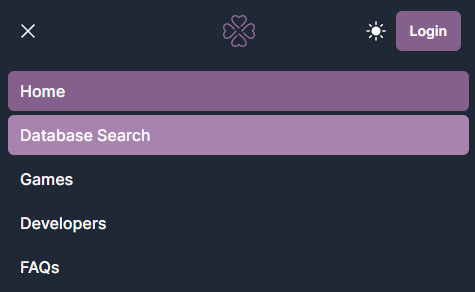
Yes the website will have a dark and light mode Full NavBar


Mobile Navbar


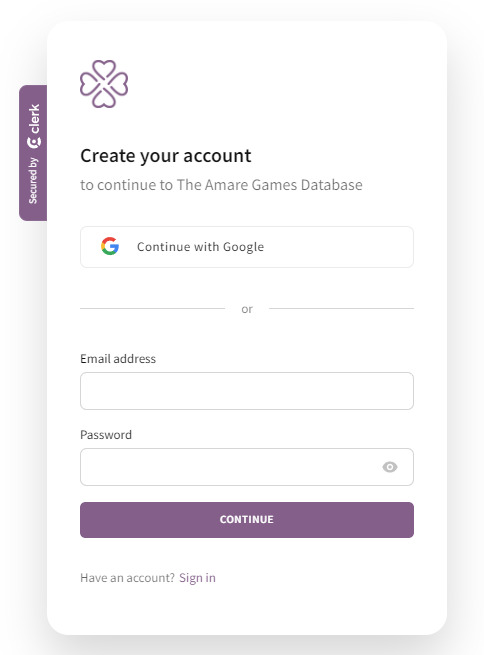
Sign in and Sign up


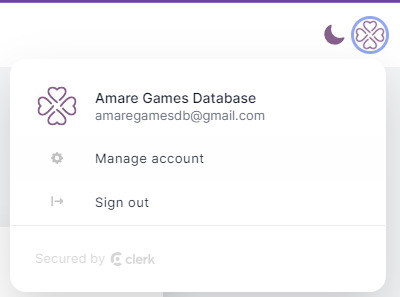
User Navbar Flyout


So that's all the visual updates for now! I will keep plugging away at the backend stuff for a while which means their wont be a ton of visual updates for a while but progress is being made. Also thank you for 1000 Followers. It has been a really long journey to even get this far. So thank you to those that have been on the journey with me. I look forward to showing you folks some more substantial updates in the coming months.
#Amare Game#Indie Otome#interactive fiction#Romance Games#Game Dev#AGDB#Amare Games Database#Indie Game Dev#Otome Dev#Amare#visual novel#if game#update#Amare Dev
37 notes
·
View notes
Text
December Update!
Happy Holidays to those who celebrate! Things have been progressing nicely. Thanks to everyone who submitted the developer form!
If you want to register please follow this link to see details!
I will be doing posts next month highlighting the dev’s who have already submitted their info so keep an eye out for that. That will be done in submission order for fairness.
In the background I have cleaned up the wordpress site a bit and have started moving data from the forms over.
I am currently working on a side project which is a developer portal but I am learning a lot as I go so that doesn’t have a release date yet.
*Stares into the void of MySQL and Auth0*
Next steps are
Release the Game Submission form. It’s pretty much done just doing some testing.
Start adding games and developers to the website
Marketing and getting ready for Beta Launch
Continue work on the dev portal on the side.
So that’s all for now. I’ll be taking a little break over the holidays to try to see some family and also finish some assignments *why am I like this??*
Anyway talk to everyone in the new year!
#Amare Game#Indie Otome#interactive fiction#Romance Games#Game Dev#AGDB#Amare Games Database#Indie Game Dev#Otome Dev#Amare#visual novel#if game#update#Amare Dev
13 notes
·
View notes
Text
Developer Submission Form is Now Open!

Thats right!
Thanks so much for your patience. I have finally come up with a viable solution for the editing information issue. To protect your data and to allow developers to edit their developer submission details and game submission details I have created forms using the website Jotform.com.
It’s super simple.
Click the link and be directed to sign up for a jotform account.
Fill in your data and submit
To see your submissions and edit them simply go to your profile page.
There is still more development left to do but every submission helps us get one step closer to launching the full site!
Games submission forms won’t be far away!
Register Here
Things you will need
Required
Jotform Account - You will be promoted to create one when clicking on the Submisison link
Developer or Studio Name
Email Account
Great to have
About us blurb
Website and Social Media Links
Logo - Please use the template provide or follow the size directions for the best results.
Template

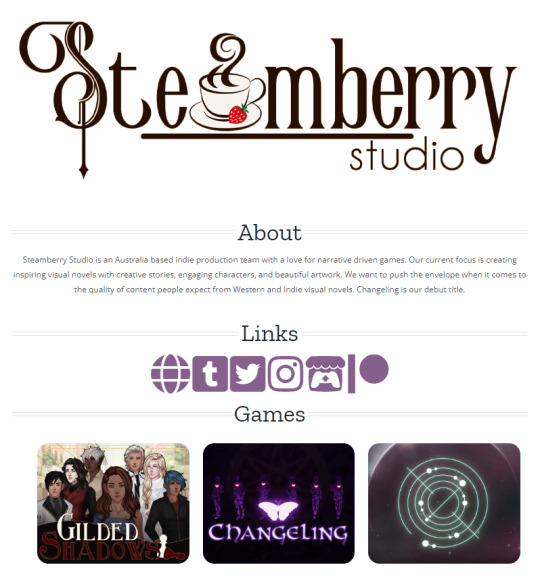
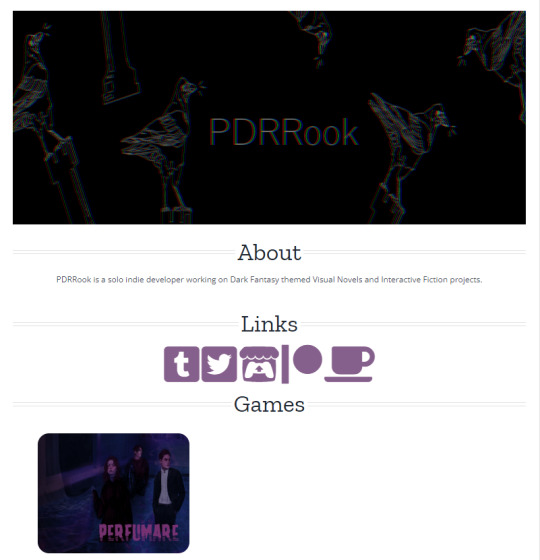
Examples
Here are some examples of what the developer pages will look like.


Dev’s featured
Steamberry Studio
PDRRook
Any Reblogs are appreciated!
Thanks everyone!
#Amare Games#Indie Otome#interactive fiction#Romance Games#Game Dev#AGDB#Amare Games Database#PDRRook#Indie Game Dev#Otome Dev#Amare#Visual Novel
68 notes
·
View notes
Text
Site Re-Branding!
Some of you may have already seen news of the introduction of the New Search Term #AmareGame. https://itch.io/games/newest/tag-amare The new term really captures what I'm trying to achieve with the database and as such, I am excited to announce the re-branding of the database! Over the coming days I will be posting a bit more about the #Amare Search Tag, What it means to me and why I feel like it works so well for the database. Plus lets be honestly it’s much less of mouthful! If you have any questions about the re-branding please feel free to send in an ask!
#AmareGamesDB#AmareGame#Otome#Visual Novel#Interactive Fiction#Romance Game#Choice Game#Twine Game#Ren'Py#OELVN#Amare#AmareDev#AGDB
53 notes
·
View notes
Text
August Update
OMG It’s September! When did that happen! Time no longer exists. A Big event that happened last month that many of you will have seen is the Amare Tag and Site re-branding. Here is a great Article that explains what Amare means to some of the people who helped come up with the new Sub-Genre! Alright lets get into the breakdown! Site Work
Re-Branded to The Amare Games Database, Logo update and socials update (I’ve updated all the site links everywhere I could. I hope I got them all)
Migrated the site to the new domain amaregamesdb.com
Created new shortcodes for sections of the site that I have been using a plugin to do now that I understand code better!
Bought Imagify a plugin that reduces the size of images to help with load times. It’s a yearly subscription model. So far it seems to have helped the load times a bit, and reduce the images space allocation by quite a decent amount. The images also haven’t lost any quality too. So If it continues to help once the site has gone live I will add it to the site cost listing.
Played with several different plugins for user profiles. Trying to find out what would work best for what I need on the site. Still haven’t settled on anything yet. Currently Messing around with ProfileGrid.
Started work on the Search Section! It’s coming along well! I’m using vue.js to populate the data and pull it all at the moment and it’s working well. Still more code word left to do to tweak the functions I want on that page.
Still playing around with the saving of the logged in user meta data for the developers taxonomy. I want this only to be editable by the creator of the taxonomy, and me. For privacy reasons and also so developers can update their details. I’ve got it to save, or I can set it manually at the moment but I don’t want dev’s to have access to it. (mainly just because it can create issues if it’s unclicked and also doesn't look nice)
Started moving all Tags to have uppercase for new words. (Helps with screen readers)
Melody trying to help code.

Personal
Worked full time (I’m a retail store manager).
Submitted my second and third assessment for my Front End Developer course and PASSED.
Still in lockdown.
GOT MY FIRST COVID VACCINE SHOT!!!
Currently working on my fourth assessment.
Melody has taken to sitting on my keyboard if I leave the room or aren’t paying her enough attention.
Took some much needed leave from work.
Future Site Goals
The big ones that may take longer
Get the search function created and to work how I like.
Create my own User Profile Page that’s user friendly.
Have developer info and game info only editable by admin team or creator( Dev)
Smallish Goals
Have all the forms updated and submit data correctly.
Clean up the Trello Board to get a sense of what is left to do to get the site into a basic launchable model.
Rewrite shortcodes for the site as now I understand them better.
Start putting the site through some load tests and reaching out to more developers when the Dev user is done to add more info to the site before launch.
New Bug - Submission forms required submit to be clicked twice sometimes? Looking into the reason why.
Personal Goals
Finish assessment 4 this month with the goal of finishing the whole course by the end of October. Enjoy the spookytime even though we are in lockdown.

Round Up
Site work continues! I’m really hoping to get this user stuff sorted this month. We will see.
I’ve just started to track time spent working on the website and my study using Toggl to get a better idea of how much time I am actually putting towards it. It’s also gonna give me more info about what I am doing with that time. Sometimes I may not actually be doing any code work but I’m spending time researching the best way to go about things for the site.
It will be interesting to see a Week/Month breakdown too. :)
Again if you want to see more smaller updates you can follow me on Twitter.
Thank you everyone for checking in! Stay safe everyone.
#Update#AmareGamesDB#WebDev#AmareGame#Otome#Interactive Fiction#Romance Game#Choice Game#Twine Game#OELVN#AmareDev#AGDB#Amare
27 notes
·
View notes