#also the fact that it's not even a chatbot. the formatting makes me think it's fucking chatgpt????
Explore tagged Tumblr posts
Text
not tagging the person bcs i don't want to call anyone out but like,,,, saw this one girl and her post formatting made it even look like a chatgpt generated thing... checked her other stuff to see and they all had that one formatting... thought i'd tell her and like. babe. you turning off asks just about confirms it for me, i mean imma just guess that you noticed lots of asks telling you the same and decided we're sooooooooo mean!! and ignored it
#dick grayson x reader#x reader#jason todd x reader#tim drake x reader#dc comics x reader#i think y'all probably saw her stuff 💀#like i'm anti-ai but i know you can't stop people#most people don't give a shit#about ethics or whatnot#but at least be straight up about it lmao#one last hint#at the time i'm writing this it says she wrote her headcanons three hours ago#honestly insulting tbh. i'd rather read some cringe 12 year old's enthusiastic attempt than your lame copy paste istg#also the fact that it's not even a chatbot. the formatting makes me think it's fucking chatgpt????#mf that's embarrassing even for an ai prompt person#bruhhhhhhhhhh at least use like. a creative writing thing or what you're so embarrassing#tagging another fandom where i notice this too lmao#lads x reader#love and deepspace x reader#sylus x reader#zayne x reader#rafayel x reader#xavier x reader
109 notes
·
View notes
Text
Dungeon crawling or lucid dreaming?

I’ve done several experiments with a text-generating neural network called GPT-2. Trained at great expense by OpenAI (to the tune of tens of thousands of dollars worth of computing power), GPT-2 learned to imitate all kinds of text from the internet. I’ve interacted with the basic model, discovering its abilities to generate fan fiction, British snacks, or tea. I’ve also used a tool called gpt-2-simple that Max Woolf developed to make it easy to finetune GPT-2 on more specialized datasets - I’ve tried it on datasets like recipes or crochet. One of my favorite applications of GPT-2 and other text-generating neural nets is Dungeons and Dragons spells, creatures, character names, and character bios.
Recently Max published a tutorial on how to use GPT-2 to make new apps that are more complicated than just printing out large reams of text. To my delight, people have used them to made D&D games. First, there was Nick Walton’s AI Dungeon, in which a finetuned GPT-2 generates a story and three very strange action options at each step.
My latest obsession is GPT-2 Adventure, designed by a cognitive neuroscience student named Nathan, which lets you type in your own actions. And folks, this game is SO WEIRD and SO FUN.
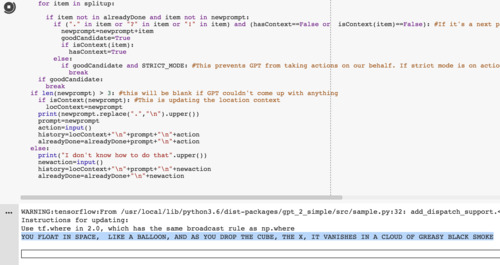
YOU FLOAT IN SPACE, LIKE A BALLOON, AND AS YOU DROP THE CUBE, THE X, IT VANISHES IN A CLOUD OF GREASY BLACK SMOKE
>>
When I first launch the game, this is what I’m greeted with, a simple text prompt reminiscent of nostalgic dungeon crawling games. It sets the scene. It waits for me to describe my next move.
Even getting to this point is like a blast from the past. The game runs in a Google Colab notebook, a format where you’re looking at cells of code, with cryptic comments, vaguely alarming warning messages, and all. It’s not a sleek web app, but feels more akin to playing a game on an old DOS machine, or maybe on a graphing calculator. There are only two clicks to begin playing, but there’s a good two-minute wait while the game loads.

And it’s my turn to type something.
>> look up
It takes several seconds for the game to respond, as if I’m playing it on a very ancient computer. The computer is in fact a state-of-the-art NVIDIA GPU, likely a K80 or a T4. The T4 could eat my laptop for lunch. I’m just playing with a very very large neural net. Finally it answers.
YOU'RE IN LABYRINTH OF TWISTY LITTLE PASSAGES, ALL ALIKE
Almost immediately, the context seems to have changed. I’m not floating at all. I’m in a maze. I guess I’ll walk somewhere.
>> walk north
THE TROLL STEPS OUT FROM BENEATH THE BRIDGE AND BLOCKS YOUR WAY
YOU ARE ON THE SOUTH SIDE OF THE CHASM
A NOD IS GIVEN TO THE INFINITE WONDER THAT IS URBZIG
A SOLID RAINBOW SPANS THE CHASM
And suddenly things are happening. There is a troll. There is a chasm. There is a rainbow. There is… Urbzig? I play it safe.
>> praise urbzig
URBZIG IS THE PATRON SAINT OF ZORK
HE IS THE GODFATHER OF ZORK, THE PLACE TO GET NEWS OF EPIC PROPORTIONS
URBZIG IS A STRONGMAN,遊 ALL
If you’ve played classic dungeon crawling games like Zork, you may recognize some of these names and phrases. Checking Nathan’s original post, I see that the training data is indeed drawn from these games. But because it’s based on GPT-2, the training data also in some sense also includes much of the internet. This gives it a lot of latent flexibility to deal with situations that were never in the classic games.
>> ask Harry Potter to try walking across the rainbow
ASK HARRY POTTER TO TRY WALKING ACROSS THE RAINBOW HE CAN'T THE RAINBOW IS EXTREMELY WIDE ABOVE YOU IS A LARGE DOME UP AROUND ITS NECK IS A STRONGG PORE [UNFORTUNATELY, THE DIRECTION OF TRAVEL IS A LOT MORE INTERESTING THAN YOU THINK ][YOU ARE IN A LARGE ROOM, WITH A PASSAGE TO THE EAST, A PASSAGE TO THE WEST, AND A WALL OF BROKEN ROCK TO THE SOUTH
An interesting effect of its human-written training data is that, like Visual Chatbot, it isn’t prepared for humans that ask questions about objects that aren’t there. If I refer to Harry Potter, then Harry Potter must be present. If I type something about a giraffe, then it assumes the giraffe must be present.
>> ask the giraffe which direction to go next
THE GIRAFFE IS ALREADY OUTFITTED WITH A VISOR WHICH IS CLEARLY DEFINED
Although it’s not clear that this AI actually understands what a giraffe is.
>> look at the giraffes
THE GAZEBO HAS DISAPPEARED
>> put giraffe in backpack
DONE
Navigating this world is like navigating in a dream. My location suddenly changes without warning. I thought I was by a chasm with a rainbow bridge. Now apparently I’m in a building. Dreamlike, it is also really hard to read text.
>> look around
YOU ARE IN A LARGE ROOM, WITH A PASSAGE TO THE SOUTH, A PASSAGE TO THE EAST, AND A WALL OF BROKEN ROCK TO THE NORTH A SIGN POSTED ABOVE THE NORTH WALL READS, "STOP! PAY TROLL!" A SMALL WINDOW CAN BE SEEN IN EITHER WALL
>> read sign
THE SIGN IS VERY SIMPLE
>> yes but read sign
WE NOW HAVE ALL FIFTEEN TREASURES IT IS TIME TO GO BACK INTO THE CAVE FOR THE END GAME
>> that's awesome. but i still want to know what the sign says. read sign.
YOU ARE IN A GAZEBO ROOM WHICH HAS DOORS ONLY TO THE EAST AND SOUTH
Another thing that’s surprisingly difficult to do is check inventory.
>> check inventory
DONE
>> check inventory
THERE IS AN INTERESTING LOOT HERE
>> what is the loot
WHAT IS THE LOOT?
>> check inventory
YOU ARE IN THE BAG CASE
Very occasionally I will succeed in opening a bag. It will usually be weird.
>> open bag
OPENING THE BAG REVEALS A TEA BAG
>> make tea
AY! A LOVELY SURPRISE FOR THE SURPRISE
More so than any other game I’ve played, I’m unsure of the rules here. Some weird things unexpectedly work.
IF YOU DON'T GET KILLED, YOU ARE TOAST
>> Eat the toast.
EAT THE TOAST IT TASTES LIKE A STEAK A STEAK IS PERFECTLY FINE
Other seemingly obvious things don’t work.
THERE IS A PATH TO THE NORTH, A PATH TO THE SOUTH, OR A STEEP PATHWAY CLIMBING SOUTHWEST ALONG THE EDGE OF A CHASM
>> go north
I DON'T KNOW HOW TO DO THAT
>> go south
I DON'T KNOW HOW TO DO THAT
>> go southwest
YOU WILL BE DESCENDING INTO A VALLEY THERE IS A NARROW BEACH TO THE NORTH AND A PATH LEADING INTO A CANYON TO THE SOUTHEAST YOU ARE ON THE CLIFF OVERLOOKING THE FAR SIDE OF THE ROOM A PATH LEADS SOUTH ALONG THE EDGE OF A CHASM, AND A NARROW PATH LEADING INTO A LOZENGE ROOM
Sometimes I’m wandering endlessly from room to room, from cave to cave, encountering the same chasm in slightly different variations, the same dried-up lake. Other times I’m embroiled in seemingly unescapable fights, usually with trolls. Often reality shifts entirely around me and I end up in a maze of twisty little passages, all alike, or in the hall of the mountain king. Everything seems weirdly familiar - even the room descriptions are echoes of classic dungeon crawling games. It is as if I’m dreaming about playing them again.
My actions also mold reality. I learn quickly to always check for diamonds, and never check for traps. If I find myself in trouble, I can always do something confusing and provoke a context change. Writing “In a large bowl, combine butter and sugars” is usually enough to teleport myself out of whatever situation I’m in. I can always ask a giraffe for advice, although the giraffe usually isn’t very helpful.
Without a particular mission to fulfill, the caves and chasms begin to blend into one another. I give myself missions, and that helps. Once I decide my goal is to put together a picnic (incessant “check for food” commands eventually yielded a sack with a lunch and a clove of garlic, belonging to a horse who agreed to join me on a picnic). Another time I demand a mission and am given some php code; i decide my mission is therefore to build a website, but am astounded when a unicorn steals my laptop. This is not the only time other content intrudes on the game’s fantasy landscape - once the game tries to tell me about finding cash online, and another time I am sadly informed that there is no wi-fi. I encounter dinosaurs and troikas, none of which were in the original training data. Occasionally things get creepy as hell.
>> check for loot
CHECK FOR LOOT HERE CHECK FOR GOLD HERE CHECK FOR TORCH HERE CHECK FOR BONE HERE DO CHEST COMPRESSIONS AGAIN DO CHEST ROTATE DO CRESCENT MOON APPEAR IN THE ROOM'S CENTER
>> do back away slowly
DO BACK AWAY SLOWLY DO NOT OVERDO IT THE CHEST WILL EXPLODE AND YOU WILL DIE OKAY, SO YOU SEE ME
You can play the game too! Just follow the colab notebook link in Nathan’s blog post. Tips: 1) It may be more fun if you set yourself an arbitrary goal to reach. 2) If you find things getting repetitive, try adjusting the temperature in the “Play the game” cell to 0.6 or 1.0.
Subscribers get bonus content: The fulltext of a couple of my adventures (much too long to include here).
You can order my book You Look Like a Thing and I Love You! It’s out November 5 2019.
Amazon - Barnes & Noble - Indiebound - Tattered Cover - Powell’s
1K notes
·
View notes
Text
What Customers Wish to See on Firm Web sites [New Data]
New Post has been published on https://tiptopreview.com/what-consumers-want-to-see-on-company-websites-new-data/
What Customers Wish to See on Firm Web sites [New Data]

For a lot of companies, an internet site is undeniably important for reaching new audiences — and is commonly the primary impression somebody can have of your model.
However having an internet site alone is not sufficient to achieve and convert new prospects. It is equally very important that your website is well-designed, otherwise you threat dropping beneficial leads.
Web site design performs an enormous function for just a few causes: First, internet design can impression your web site’s skill to rank on search engines for key phrases associated to your services or products. Moreover, internet design can affect whether or not a consumer stays in your website as soon as they discover it.
And, lastly, internet design will finally impression what number of leads and prospects you are in a position to convert into prospects.
Good web site design at all times begins with the query, “What’s the most important motion we would like somebody to take after they go to our website?”
Nonetheless, “good” web site design can appear obscure — what precisely do entrepreneurs imply after they say, “That’s an impressive website design”?
To uncover key design options you may wish to embody in your web site in 2021 and past, we requested 285 individuals across the U.S. which parts they really feel are most necessary for a corporation web site.
Listed here are their responses.

Click here for the PDF version of this graph.
1. In keeping with 62% of these polled, together with contact data in your web site is important.
Together with contact data appears easy, however a whole lot of firms miss this. And it is undeniably necessary — in reality, these surveyed rated “Contact Us Information” as an important ingredient you may embody in your firm’s web site.
You will wish to embody the telephone quantity, e-mail deal with, or different contact medium you need individuals to achieve you for gross sales inquiries — ideally in an easy-to-find location, just like the header of the web page.
Additionally, contemplate together with a clickable “Email us!” CTA that both opens an e-mail shopper or hyperlinks to your contact kind. And, talking of varieties, you may wish to embed “Contact Us” varieties all through your website. Guests needn’t go on a scavenger hunt to learn the way to get in contact with you.
2. 19% imagine a weblog is most necessary.
All digital, social, and different online marketing requires high quality content material. And a weblog is among the handiest alternatives you need to create and distribute high-quality content material associated to your services or products.
Out of these surveyed, 19% imagine it is truly an important ingredient on a enterprise’ web site.
To get most website positioning profit, your weblog ought to be listed beneath your area (one thing like www.yourcompany/weblog) as an alternative of off-site by way of a third-party service.
In the end, a weblog may help you attain new audiences, improve model consciousness, and convert prospects by way of academic, beneficial content material.
three. An About Us web page is a crucial ingredient, and may help your model share its story.
Sharing your story and highlighting core values is important in your model’s long-term success. In actual fact, 85% of customers say they’re going to solely contemplate a model in the event that they belief the model.
As proven within the ballot we performed, an About Us web page is the second-highest rated ingredient, with 31% ruling an About Us web page an important ingredient — overshadowing dwell chat, product photos/video, and even case research.
Merely put, individuals care about who they do enterprise with, so inform individuals who you’re and why your work issues. That stated, hold it temporary. Clients haven’t got time to learn a analysis paper.
For About Us web page inspiration, check out 26 About Us & About Me Pages + Templates to Make Your Personal.
four. You will wish to embody social media icons to drive visitors to your social pages.
We all know social media icons are necessary, however I used to be shocked to see this ingredient overshadow dwell chat, buyer case research, and weblog as an important ingredient of an organization’s web site, in accordance with 30% of these surveyed.
As soon as your web site is usually bringing in visitors, it is necessary you hyperlink out to your social media pages so prospects and prospects can comply with you.
Nonetheless, it is necessary you do not overdo it — when unsure, go for simplicity over scale. For example, if you work for an ecommerce company, contemplate linking to some visually interesting pages, akin to Instagram, Pinterest, or YouTube.
After all, do not add platforms that you do not replace usually. You are constructing belief, and that comes by usually having up to date and related content material and answering queries from prospects and leads.
5. In keeping with 20% p.c of these polled, buyer testimonials can successfully take your web site to the subsequent degree.
Potential prospects have to belief you earlier than selecting to work with you. Luckily, buyer testimonial pages may help you successfully construct that belief with prospects.
Use your web site to construct your credibility by sharing your experience and profitable observe file with shoppers and prospects. If you do get testimonials, ask your shoppers for permission to make use of their actual names. Actual endorsements from recognizable companies and organizations means much more than an nameless testimonial or a quote from a fictional persona.
Case examine pages ought to have a constant, concise format and template to clarify what drawback a buyer had, how your organization solved it, and what course of you used to get to decision.
6. Geographic particulars are invaluable for native search website positioning.
46% of all Google searches are searching for native data — which implies if what you are promoting is not optimized for native search, you can be lacking out on potential prospects who’re looking for services or products inside your geographical area.
And, as proven in our analysis, 26% really feel a enterprise’ bodily location is a key part of an efficient web site.
The pandemic has made many people overlook a bodily world exists. Most companies with brick-and-mortar places depend on prospects inside a sure geographic space. Luckily, when many individuals search for a services or products, they embody a location. Together with your location data will assist your website positioning technique and assist individuals unfamiliar along with your area discover what you are promoting.
For example, in case you want a locksmith, you may search “locksmith in Maplewood, NJ.” Because of this you must use your location in web page titles and different metadata, in addition to within the textual content that seems in your web site. In case you have a number of cities you serve, you must contemplate creating touchdown pages in your website for every location for simpler navigation.
7. Stay chat is a vital ingredient of a enterprise’ web site in 2021.
In keeping with 28% of our respondents, dwell chat is a mandatory part of a profitable web site.
Chatbots cannot exchange actual individuals with customer support, however they are an excellent different for many who do not wish to name or e-mail and could also be inquiring about companies or easy FAQs. To fulfill prospects the place they’re and supply the moment suggestions they require, contemplate putting in a dwell chat choice in your web site.
Chatbots are straightforward to program and many do not even require code. Synthetic intelligence has made this performance way more possible for firms of all sizes. In actual fact, many firms supply dwell chat as a easy plugin in your CMS platform.
Different causes to think about a chatbot:
eight. 27% of individuals say it is most necessary to make use of unique movies and pictures of your services or products in your web site.
Clients like photos — however they’re weary of inventory photographs, significantly of services or products. That is the place genuine behind-the-scenes movies and photographs may help.
For example, if your organization gives a service akin to panorama design or IT upkeep, present before-and-after footage of your work.
In case your service is one thing much less tangible, akin to insurance coverage or life teaching, present footage of your pleasant workers and your perception system utilizing visuals. Or, higher but, embody video. Movies the place you’re explaining what you are promoting’ function are highly effective alternatives for growing belief with potential prospects.
9. In keeping with 10% of these polled, a publication sign-up button is a beneficial part of an organization’s web site.
Providing guests to your website an opportunity to remain up-to-date by way of a subscription to your weblog posts, newsletters, or product releases is an effective way to remain top-of-mind for prospects and prospects and improve model loyalty.
A subscription will allow you to share details about your organization by way of e-mail marketing, and construct your e-mail record on the identical time. Use this record to share data you assume your shoppers and prospects will discover beneficial every time you will have it.
Lastly, Do not Neglect About Analytics
Do you have to merely restrict your internet design to only these 9 necessary design parts? After all not. Relying in your business and enterprise wants, there are a variety of different design integrations that ought to be thought-about a precedence.
And, in fact, we will not overlook the worth of a compelling homepage, efficient website navigation, cellular responsiveness, and extra technical points like readability and accessibility.
There’s additionally one different important ingredient you must contemplate when designing your web site: Analytics. Analytics may help you establish how your web site is at present performing, the pages that appeal to essentially the most guests, and the way you may enhance and iterate in your internet design for the long-haul.
In the end, it is necessary to proceed testing your internet design over time to make sure it continues to fulfill — and exceed — customers expectations.

Source link
0 notes
Text
“Chimney Song” by Bob Rivers vs. the 2001 Film “Kate and Leopold” vs. an Astrological Algorithm Sewn into Alice Eve’s Film Career
This is a continuation of my previous blog entry where I expressed frustration on how I missed a really good Psychic Prediction.
My mom had watched “Hitch” 1/12 of 2020 starring Amber Valletta. News for 1/13 of 2020 showed Amber Valletta on the front page. Because I didn’t report or post about my mom watching Will Smith’s “Hitch” movie, there’s no proof that I actually did it. It’s just hearsay.
That’s not good enough when you’re trying to prove the Psychic Field exists. That’s like saying you saw a UFO but you didn’t take a picture or video showing it really happened.
You can’t post it after the fact, else people will just think it was faked or doctored.
I likened chasing after Psychic Manifestations in the news like chasing the Golden Snitch in a “Harry Potter” Quidditch game. It’s really tiny and it darts around and is really fast. If you aren’t attentive and keep up with it, it will appear and just disappear.
MOM WATCHING “KATE AND LEOPOLD”
My 76 year old mother has been watching movies. I found over the last couple months that if I let her choose the movies we watch, they’ll surface naturally in the news.
I’ll watch movies I normally don’t watch or that will be new to me. They’ll be new in the sense that while they may have been produced 10 or 20 years ago, I haven’t seen them yet. So it’s new to me.
Then I’ll see news echo a scene that I watched from that movie.
While one or two movies coincidentally mirroring the news isn’t enough proof, you remain consistent by showing day by day like running water that news does match.
Like running water that is always flowing, even the hardest rock will eventually erode or crack if water is consistent.
Water is information and knowledge. While I may not be able to convince people with one or two Instagram or Blog posts that my theories are real, I’m consistent.
Unlike other Psychics that only post one Psychic Prediction every 3 months, I jack up the speed where I do it daily or every other day if time permits.
"LOVE IN AN ELEVATOR”
I hadn’t watched “Kate and Leopold” in a really long time. The last time I watched it was before I met Jordan 9/27 of 2018.
So there were gaps in what I knew because Jordan had the missing piece with her Family Tree.
I suspect that the time travel where Leopold is from 4/28 of 1876 while Kate is from the future symbolizes a version of Jordan in the future while I’m in the past.
I belong to a different time period. When Kate sees a picture of herself in the photograph that Stuart took, a moment in her future was set in the past where Leopold is.
In Jordan’s case, we had a falling out. The Jordan that used to exist who liked the Psychic Field and was open to it is gone.
The only way Jordan can ever really go back to that is if she rewinds and goes back into the past remembering the Jordan she used to be back in October 2018 when she first met me.
It was said that Leopold invented the elevator. The song “Love in an Elevator” by Aerosmith ties to that Aphrodite theme with Aphrodite Statues found in the country of Jordan.
“WHERE THE RED FERN GROWS”
One of the things I put in my Instagram was to protect myself. You never know how people will interpret information:
The chimney incident was in Port Clinton, Ohio
Chris Redfern from Port Clinton was born 10/1
Jordan’s mother was born 10/1
“Where the Red Fern Grows” came out in 1974
Lonny Chapman and Jame Whitemore were in the film
They were both born 10/1
It’s important to cite that because I was born in 1975. That movie already came out and Chris Redfern was born in 1964. How could I have had anything to do with that if I wasn’t even born yet?
I didn’t cross into the Psychic Field until 2004. “Kate and Leopold” came out in 2001. So I couldn’t have used my Psychic Abilities to fiddle with that.
I claim the Subconscious Mind of Harley Dilly is the one who got stuck in the chimney.
My cousin Gwen was born before me on 2/2 when Dallas became a city. Jordan is in Dallas. I can’t remember what year Gwen was born. It may have been in the late 1960s or early 1970s. I know Gwen is older than me so Gwen had to have been born before a few years before 1975.
Gwen used to baby sit me when I was around age 5 and she was already in high school. So that would place her before 1970 because I know she’s more than 5 years older than me.
When she married her ex husband Boyd and they had a son named Quinn, I was either a teenager or in my 20s.
Boyd’s uncle was named Rod, which I claim ties to the film “Man from U.N.C.L.E.” Robert Vaughan was in “Superman 3″ with Richard Pryor. Henry Cavill as Superman took over the role the movie remake.
LIKE SUING THE WEATHER FORECASTER
These things are important to point out so that people won’t try to hold me accountable.
If I don’t, some people will try to assign blame and blame me as the Psychic when I’m more like a Weather Forecaster.
I just read what the Weather Formations are. It doesn’t necessarily mean that I had anything to do with it.
If people do try to pin that on me, you first have to acknowledge I have Psychic Abilities. If you can prove I do have Psychic Abilities, then you have to concede that the other stuff I say about the Psychic Field is also true.
I said that I’m Virgin with a God Family Tree. My grandmother is Natividad DeJesus born Christmas Day. My birth name “Isabelo Rod” means “Ruler Consecrated by God.”
If you establish that my Psychic Abilities are authentic, then it hints that my theories about Earth being alive and like a God able to influence Hurricanes, Earthquakes, and Tornadoes must also be true.
You can’t be selective where you pick and choose what you want to be true and not true. You have to take the good with the bad and review all the information.
PEOPLE IGNORING EARTH
With all due respect, if people choose to dismiss what I say about Earth being alive, that’s fine.
However, if I say how it works and people don’t believe me, that means I get a free pass. People can’t come back later and say it’s all my fault.
If I tell you how it works and you decide I’m unqualified and don’t know what I’m talking about, then that means that you assumed responsibility and took over.
If I say there’s a Math Language and how to read it and people don’t want to do it, that’s the fault of the people who didn’t read the instruction manual.
Why should the person who read the instructions correctly but got ejected from society get blamed by the people who chose not to learn how to read and follow what the instructions said?
Then when things go badly resulting in injury or even death, why am I the one at fault? I read the instructions correctly and told you what to do and not do. Those who didn’t want to listen should be the ones to be held accountable for their actions.
I’m not trying to be snarky or a smart ass about it, but I’ve learned over the years that people will try to blame you for stuff if they can get away with it.
It’s like someone engaging in Road Rage when they’re the ones who don’t seem to know the Rules of the Road and are really the ones who are at fault, but they try to blame the other drivers.
PEOPLE POINTING FINGERS
For example, one way I could see people trying to pin this on me is by saying I used “Psychic Voodoo Hexing Magic” on Harley Dilly to make him go down a Chimney.
I did no such thing.
I didn’t even know who Harley Dilly was till I saw his story in the news. This even goes back to why I don’t have direct control over my Psychic Abilities. It’s so that people can’t blame me for things that happen.
It was the Subconscious Mind of Harley Dilly who had something to do with that. Subconscious Minds developed their own Language like Facebook AI Chatbots. They use Earth’s Electromagnetic Field as a Communication Platform.
People should take it up with the Subconscious Collective. But here’s the problem:
People don’t believe in the Psychic Field
People don’t believe Subconscious Minds exist who think independently of their Conscious Mind
We can’t get this information to go viral to create Public Awareness
I try to tell people, but people just ignore me or they brand whatever I say as low priority or not important.
If I tell you how it works and you don’t believe anything I say, that’s your choice. We all have Free Will.
You don’t have to believe in anything you don’t want to. You don’t have to do something if you don’t want to.
If my story about Subconscious Minds engaging in activities and using news feed to piggy back encrypted data sounds silly and you don’t want to believe it, that’s your choice.
But when you make that choice, you free me up of being held accountable. You can’t have it both ways where you dismiss what I say as false and then turn around and pin the blame on me when it suits your convenience and you realize you made an error and what I said really is correct and now you want me to be the scapegoat for blame to make up for your negligence and ignorance mishandling the situation as a result of not heeding my warnings and advice.
People can act shocked saying, “OMG, what’s Rod’s problem?”
My problem is that it’s been like this for the last 15 years since 2004. After over a decade of being ostracized, you’re exhausted and tired.
Some people say Celebrities live in a Bubble. Wealthy people live in a Bubble. When you live in your own little Bubble, you don’t have to think about other people’s problems or the stress they’re in.
Most of you live in a Bubble when it comes to Earth communicating and you can ignore what She says and pretend you didn’t hear it.
You can just tell yourself Earth isn’t alive, there is no Math Language, and nothing’s wrong.
But it’s just like ignoring a cancer or a tumor. There are Signs. You can ignore the Signs, but one day, an untreated cancer will kill you because you didn’t seek out a physician and get treatment.
It’s the same with Earth. You can keep ignoring Her and tell yourself She’s not alive. I’m a qualified physician who has been working in the field for 15 years and one of the foremost experts on Cryptology and Code-Breaking reading Earth’s Math Language.
I’ve been saying for over 10 years about this problem that’s not being addressed. It has resulted in injury and death.
People don’t want to put money into research and funding. Yet, you’ve already lost hundreds of millions in taxpayer dollars just flushed down the toilet because you didn’t think this was something important to look into.
Sorry to sound crude, but when people start getting hospitalized and killed, that should be your cue that this thing Rod is trying to warn you about warrants further study and deserves more attention and should not be deemed low priority and dismissed as nothing.
JORDAN HAS TO CROSS THE BRIDGE
Just like Kate who had to cross the bridge, Jordan has to cross the bridge if she wants to make it back to me.
Though you also see how that doorway won’t remain open forever. Jordan has to make a choice to go through it.
News 8/7 of 2018 was when Jordan Holgerson was shoved off of a Washington State Bridge. That was before I met Jordan. Jordan didn’t join the broadcast till 8/16 of 2018 which was the day Aretha Franklin died on the death anniversary of Elvis Presley.
This also applies to people who are trying to decide whether they want to cross over into the Psychic Field or not. It’s not going to stay open forever.
If you don’t go through it, it’s a missed opportunity.
EXHAUSTION AND RUNNING OUT OF TIME
Although I will say one thing that is working against me is exhaustion and how I’m running out of time.
I can’t just do this forever. Channeling information takes energy. Using Brain Power to process information, collect it, format it, and then present it takes time and energy.
It leaves you exhausted or wiped out.
People think my inactivity in other aspects of my Life is a sign of Laziness, but it’s not that. People don’t understand how much energy goes into doing something like this.
This stuff I work on is useful because it proves Earth is alive and can communicate. If you can prove Earth is sentient and aware of Her surroundings as well as can speak, She can convey Her wishes.
If Earth can read everyone’s minds using the Electromagnetic Field as Wi-Fi to tap people’s Eyes and Ears as a Live Feed and their brains as a hard drive space housing video archive footage to show who did what, She knows who’s lying and who’s telling the Truth.
That’s a big deal.
LARGE CORPORATIONS USING LOBBYISTS
You can force Big Corporations who are cheating people or lying to pass Laws that favor them but harm its citizens to comply.
If you pour billions of taxpayer dollars into the government only to have Large Corporations use Lobbyists to influence legislation that is in their favor but not in favor of the hard-working taxpayers, that’s like stealing money.
You didn’t put all your hard earned taxpayer dollars into the government just so some large fat cat corporation that is already making money hand over fist can take your taxpayer money to pass laws that put more money in their pockets and take money out of yours.
You need a living organism as large as Planet Earth to take them on.
But you should realize that it does come at a cost. If you want a big solution to take care of a big problem, you’re going to have to either support it financially or rally behind the cause.
While people think the idea of Earth being alive is a fairy tale, you need something really big to be able to take on these corporations and can’t be easily taken down.
EARTH ISN’T HARMED BY THE ECONOMY
People wonder why Earth can’t seem to influence the flow of money toward me. What may seem like a weakness is also a strength.
Just as Earth can’t directly influence big business, it goes in the other direction where big business can’t easily influence Earth either.
Earth isn’t interested in human currency.
Because human currency really isn’t that valuable to Her, She can resist big companies trying to seduce Her with Greed. Since human currency has little or no value to Her, She can’t be bought.
ALICE EVE’S FILM CAREER CHART
One of things I’m trying to find time to do is write out actress Alice Eve’s Film Career Chart.
I was familiar with Alice Eve, but she really caught my attention Christmas EVE 2019 when my cousin C******* Moses from San Francisco came to visit with her son Josh with their dog Molly.
In the 2010 film “She’s Out of My League,” I saw the tags light up in the movie:
Devon says “Don’t Josh me” referring to my nephew Josh
When Jay Baruschel is marveling at how perfect Alice Eve’s body is, he says “Holy Moses” as Josh’s last name
Alice plays Molly. Josh’s dog is named Molly
At the end of the film, he asks Molly’s ever been to San Francisco
Stainer’s Perfect 10 Girl was Tina Jordan mirroring March 2002 Playboy Playmate Tina Jordan for Jordan born 3/13 and linked to the year 2002. Molly Stanton was in “Miss March” that came out 3/13 of 2009
After looking over Alice Eve’s career and researhing her interviews on YouTube, I knew as soon as she did her interview with Rachael Ray where she did Rachael’s Astrology Chart that it would make sense that Alice’s Film Career can be read like a chart as well.
Just like how Alice Eve did an Astrology Chart for Rachael Ray, I’m trying to make time to do a chart on Alice Eve.
When you see how Alice Eve’s film career has her starring in particular movies with certain actors, you’ll see that computer program rise to the surface.
ASTROLOGICAL ALGORITHM
When Alice Eve does an Astrology Chart on Celebrities, she’s using the Planets to flesh out an Astrological Operating System that governs over a person’s Life.
When you translate over what an Astrology Chart does, it’s a rules, instructions, or general guidelines that a computer program will follow.
When people talk about Intelligent Design, there’s a belief that there’s some supernatural force guiding us.
I claim Earth’s Electromagnetic Field as a Neural Network Hive Mind with 8 billion Subconscious Minds as Planet Brain Cells is that Cumu.ative Consciousness of the Planet.
Now, if you’re a 4 billion year old Planet spinning for eons and are self-aware, you naturally become aware of your surroundings.
As Earth orbits around the Sun for billions of years, Earth as a living organism eventually becomes familiar with constellations and where stars are placed in relation to where She is.
If Earth is alive, She could forge her own calendar system. If she knows that She orbits the Sun every 365 days, She can break the year down into 12 Astrological Signs.
Every 2,000 years, it’s believed that all the Astrological Signs shift positions. We were in the Age of Capricorn for the last 2,000 years. Then some time between the 1970s and 2020, we moved into the Age of Aquarius.
“AGE OF AQUARIUS” BY THE FIFTH DIMENSION
In fact, the song “Age of Aquarius” is sung by the Fifth Dimension. This ties into my post.
1959 “Twilight Zone” host Rod Serling mirrors me as Rod
2019 “Twilight Zone” host Jordan Peele mirrors Jordan
“Twilight” film series takes place in Washington State where I’m from
Rod Serling talked about the Twilight Zone as the Fifth Dimension
I’m Virgin
In “40 Year Old Virgin,” the end credits sing “Age of Aquarius” by the Fifth Dimension.
One of the lines in the Fifth Dimension is that Jupiter aligns with Mars. In my Astrological Chart, Jupiter and Mars are in the Sign of Aries, which is the Sign of Mars.
It sings about how Love (Aphrodite) will rule the Stars (Hollywood Celebrities). Aphrodite Statues were seen in the country of Jordan.
One reason why today 1/14 of 2020 is the birthday of Jordan Elizabeth Ladd as the daughter of Cheryl Ladd mirroring Jordan Elizabeth Craig is because it’s exactly one month from Valentine’s Day symbolizing Love.
In my Family Tree, certain people like friends and family are shifted by one month.
For example, my best friend Scott is born 3/10 and Jordan’s friend Sydney is born 4/10 exactly one month away.
My other best friend Roman is born 4/29 of 1975 and exactly one month away from my birthday 5/29 of 1975.
One of the reasons why I’m so sure about how I read my charts is because they’re sewn into my Family and Friends where they’re born on very specific days.
There’s a consistent math pattern where birthdays are shifted by 4 days, shifted by 10 days, shifted by one month, etc.
Not everyone’s Family Tree is configured so precisely. It can’t be done with everyone. However, certain people who were meant to be elevated in society can be given special Family Trees.
ALICE EVE GIVEN A UNIQUE FAMILY TREE
I think Alice Eve is one of the few actresses given a unique family tree because she developed an interest in Astrology.
That means that Alice’s mind is open-minded and better suited toward understanding what a Career Chart would be.
I’m not saying that Alice would suddenly embrace something as this without question, but it stands a better chance of making sense to her than an actress who is Atheist that doesn’t believe in any of that Astrology stuff.
Alice’s movie “Before We Go” with Chris Evans shows them seeing a Psychic. They talk about how you don’t have to believe in that stuff for it to have an impact on you.
You don’t have to believe in the Psychic Field or Astrology for me to tell you something that can impact you.
I think if Alice Eve looks over her career and sees the Math Pattern sewn into her career, she’ll understand.
I had seen on her Instagram how she mentions her father Trevor Eve suffering from mental health problems.
Sometimes when you have Faith or you see there’s Intelligent Design or purpose, that can help heal or reprogram your mind repairing the damage.
When you’re just kind of adrift, your mind can lose cohesion and start to deteriorate. However, when you’re given a purpose and you’re given the assurance that there is a Plan and we’re not all just drifting randomly without purpose, that firm resolve can reinforce your mind.
MENTAL ILLNESS SEEN IN SHOOTERS
If you look at the Mental Illness seen in Shooters, they usually go crazy because they’ve lost their way.
They lack purpose or someone messed with their head filling them with war propaganda affecting their reasoning and judgment thinking it’s okay to promote violence.
However, if they found that Earth is alive and that there’s a rhyme and reason to what you see in the world, it may be enough to turn a mentally ill person bent on violence into finding a more peaceful resolution.
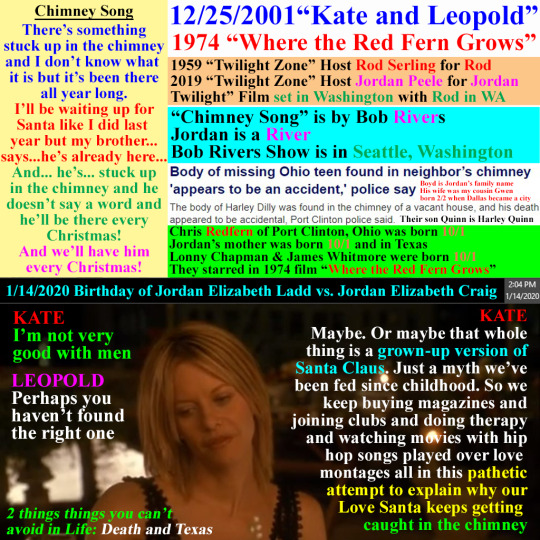
INSTAGRAM “KATE AND LEOPOLD” AND THE “CHIMNEY SONG”
This is a follow-up to my previous post where I said news mirrors me every 24 hours.

News 1/14 of 2020 body of #HarleyDilly of #PortClinton, Ohio was stuck up in the CHIMNEY.
I said in my blog 1/13 of 2020 how I realized over the last 3 months whatever movie my mom puts on predicts something in news next day.
Last night, my mom saw 2001 film #KateAndLeopold with #HughJackman and #MegRyan.
In the rooftop scene, Meg Ryan as Kate says maybe finding Mr. Right is a grown-up version of SANTA C/LA+U.S. as our attempt to explain why our #LoveSanta KEEPS GETTING CAUGHT IN THE CHIMNEY (Harley Dilly). I can use the #ChimneySong by #BobRivers in Seattle, WASHINGTON where I'm from to show I'm reading it right.
I'm a WA State Psychic. Jordan is a RIVER and Bob RIVERs is a RIVER.
My cousin Gwen is born 2/2 when DALLAS became a city. Her ex-husband whose uncle was Rod is named Boyd as Jordan's Family Name. Their son (my nephew) is Quinn. HARLEY Dilly + QUINN is #HarleyQuinn. #HarleyQuinnSmith plays the daughter named #MillenniumFalcon in 2019 #JayAndSilentBob Reboot where #ShannonElizabeth of TEXAS is the mom and JayMewes' RL wife is named Jordan. Jordan of DALLAS, Texas manifests in my Family Tree.
The chimney death was in #PortClinton, Ohio that became a state on 3/1 of 1803. My Aunt Julia born 3/1 had a house on Avenue 313 as Jordan's birthday.
#ChrisRedfern of Port Clinton was born 10/1 of 1964. The 1974 film "Where the RED FERN Grows" starred #LonnyChapman and #JamesWhitmore born 10/1 of 1920 and 1921. Chapman died 10/12 birthday of Hugh Jackman in #KateAndLeopold while Whitmore died 2/6 birthday of #AliceEve. Jackman and Eve were together in the 2014 film #NightAtTheMuseum #SecretOfTheTomb as themselves.
Red Fern was 1974. I was born 1975. Chris Redfern was 1964. So I couldn't have been behind this if I wasn't born yet.
Earth using the Electromagnetic Field as a Communication Platform with Her Math Language instructed Subconscious Minds to choreograph all this.
As a Hollywood Psychic, I decoded Alice Eve's film career like an #AstrologyChart showing why she was cast in certain films.
#psych93 #MacKenzieCraigDonald #MillenniumFalconButt
0 notes
Text
America’s sex education system is broken. This chatbot wants to be the solution.

Planned Parenthood created Roo, a sex ed chatbot that answers teens’ questions while maintaining their anonymity. | Planned Parenthood
Can a chatbot teach teens about sex? This episode of the Reset podcast uncovers alternatives to traditional sex ed.
US sex education is decades behind other countries. Right now, it isn’t even mandatory in every state. Add to that the awkwardness people feel about sex and bodies in general, top it with the idea of having to have these discussions in public, and what you get is a system that’s devolved into a total mess.
It’s no wonder 84 percent of teens look for sexual health information online. The problem there is that a lot of the answers they come across — about everything from STIs to puberty to pregnancy to sexual orientation — are often just plain wrong.
Naturally, tech wants to find a solution.
That’s how Planned Parenthood created Roo, a sex ed chatbot that encourages teenagers to ask all of their potentially uncomfortable sex-related without ever revealing their identity.
To build Roo, Ambreen Molitor, senior director of the Digital Product Lab at Planned Parenthood, first interviewed Brooklyn high school students about their online habits and what they would want out of a bot that talked to them about everything from safe sex to coming out. Her team discovered that above all, “teens really wanted to be anonymous.”
“Sometimes they didn’t feel comfortable talking to the community around them or in the sex ed classrooms. But also online, because more often than not, Gen Z’s teens in general are very aware that when you’re searching on Google, you’re being cookie’d. They’re very cognizant of what they type into the browser or the search query — which is really unique.”
In this episode, Molitor tells host Arielle Duhaime-Ross that Roo is seeing great success so far. Parents have even reached out on LinkedIn to praise her bot.
Of course, the complexities of human sexuality, specifically as they need to be explained to a developing and curious teenage population, can never be fully resolved through an anonymous computer that’s been preprogrammed with answers.
That’s where Nora Gelperin, a parent and longtime sex educator who’s currently the director of sexuality education and training at an organization called Advocates For Youth, comes in. She developed a sex ed video series called Amaze.
With over 80 installments on topics ranging from gender identity and sexual orientation to sex trafficking, intersectionality, puberty, and even wet dreams, Gelperin revealed that technology can be “really a great companion for adults, whether they’re parents and caregivers or professionals having these conversations.”
But don’t expect a chatbot like Roo or even an extensive and informative video series like Amaze to solve the problems that a lack of comprehensive sex education leave behind.
“I think that there is a lot of information that needs to be supplemented to any of those technology-based resources because they can’t talk about values, they can’t talk about what do you do if you think you want to have an abortion but your religion tells you you’re going to go to hell. Or what do you do if you think you’re committing a sin by masturbating. Those are the things where the technology is kind of limited,” Gelperin says.
Listen to the entire conversation here, where you can find out what a high-school-age person actually wants to be told about sex. Below, we’ve also shared a lightly edited transcript of Molitor’s conversation with Duhaime-Ross.
You can subscribe to Reset on Apple Podcasts, Stitcher, or Spotify.
Arielle Duhaime-Ross
Kids and teens are hungry for this kind of information.
Ambreen Molitor
Almost 84 percent of teens actually look for sexual health information online. So our team built a sex ed chatbot named Roo. It’s only 9 months old. Very much in its infancy.
Roo allows folks, specifically teens, to anonymously ask all kinds of questions around sexual health information. The interface is very much like a text format. So Roo will prompt you, greet you, and allow you to have the open space to ask a question. It can be as short or as long as you want and Roo will respond to you in 180 characters or less.
Arielle Duhaime-Ross
I’ve had pretty terrible experiences with chatbots and they don’t have the greatest track record in general. Maybe you remember Microsoft’s chatbot attempt a few years ago. They had to shut it down because Twitter managed to train it to be racist and misogynistic in less than 24 hours.
So when I heard about Roo, I was honestly pretty skeptical. I know Planned Parenthood is good at teaching people of all ages about sexual health but I wasn’t convinced the organization would have the tech chops to make a bot that didn’t suck. So I decided to put it to the test.
My experience with Roo wasn’t terrible. And that’s surprising. So I asked Planned Parenthood how they went about designing it.
Ambreen Molitor
How Roo works is three-fold.
First there is software that is built. It’s artificial intelligence, and the actual software that we use is called Natural Language Processing (NLP). For folks who are not familiar with what that does, it’s the same software that allows you to talk while you’re texting, it completes your word or completes your sentence.
That’s the same software we’re powering with Roo. So Roo is trained to anticipate the question and also anticipate the sentiment of the question to be able to answer it.
The second and third layer are human inputs.
The second input is we have a content strategist that comes in and ensures that the answers that we provide have that nonjudgmental tone. It provides the personality that brings Roo to life.
The third most important one is a team of educators that reviews each answer and ensures that it’s medically accurate and up to date.
Arielle Duhaime-Ross
Ambreen’s team talked to teens at a high school in Brooklyn about their online habits and what they wanted out of the bot.
Ambreen Molitor
Teens really wanted to be anonymous. Sometimes they didn’t feel comfortable talking to the community around them or in the sex ed classrooms, but also online. More often than not, Gen Z’s teens in general are very aware that when you’re searching on Google, you’re being cookie’d. So they’re very cognizant of what they type in the browser or search query, which is really unique.
Arielle Duhaime-Ross
Planned Parenthood actually even has a texting service where you can talk to a sex ed professional directly. But now you’re developing a chat bot. So it sounds like you still feel a need to remove a human from the equation even further.
Ambreen Molitor
Yeah. That’s because at certain times we found that teens feel comfortable with talking to a bot because it eliminates some strong bias and they’re quick to open up to the actual questions they need to get to.
Arielle Duhaime-Ross
According to Planned Parenthood, teens like using Roo because it protects their anonymity. And the fact that it comes in the form of a cute little avatar doesn’t hurt.
Ambreen Molitor
It’s gender-neutral. You cannot determine if it has a certain gender identity or even sexual orientation. If you take a long time to type something, Roo starts to like fall asleep and has some Z’s going over his head. And they love that. They’re like, “This avatar is actually paying attention to me. They’re taking the time to understand and connect with me in unique ways.”
Another thing we get so much feedback on is, “Not only is it great that I feel safe, but I also feel like this avatar really is listening and understanding my habits.”
Arielle Duhaime-Ross
Does it have a human form or human shape?
Ambreen Molitor
It’s a blob. It’s just basically an avatar that’s a rounded rectangle with eyes and a mouth to provide gestures.
Arielle Duhaime-Ross
So it’s your friendly neighborhood sex ed blob.
Ambreen Molitor
Precisely. It winks, sleeps, snores, all of those things.
Arielle Duhaime-Ross
Planned Parenthood doesn’t keep track of who uses Roo but users can opt in to share information about their age and race.
Ambreen Molitor
Of those people who opt in to provide that information, 80 percent of them have identified as teenagers. So it’s about 60-40 percent male to female and 2 percent other gender identities.
Almost 70 percent of the folks that we talked to — again, who have opted in to provide us information — are what we consider people of color. So they’re of a diverse background and race and ethnicity.
Arielle Duhaime-Ross
Planned Parenthood also monitors the questions people ask Roo. And some of the subjects teens broach with Roo have been surprising.
Ambreen Molitor
Consent is a topic that we did not anticipate either from the learnings through visiting the high school or through the data that we were seeing from our website. Otherwise, we anticipated lots of questions around puberty and around those changes.
Arielle Duhaime-Ross
“Is this normal ...”
Ambreen Molitor
Correct. The spectrum of normalcy is what every teen wants to understand, it’s where they live. Normal is very important to a teen. And that’s something we knew going into it.
Arielle Duhaime-Ross
These are big, complex, heavy topics. How does Roo answer these questions in 180 characters?
Ambreen Molitor
We start off by describing consent. We say that there’s no one way to do it. And then we provide just an example or some guiding principles for that. Once we answer the question, we recognize that someone may want to go deeper. And we have link-outs to pages on our site and videos on how you can find or figure out different ways that people can ask for consent. So it goes one step deeper when 180 characters cannot fulfill the curiosity that someone has about that question.
Approximately 80 percent of the time, we’re answering the question correctly. A lot of it falls on two years worth of data and testing that we did. So we didn’t just launch it and go with it.
The other reality we need to call out is that machine learning is not 100 percent accurate. I think Roo’s very humble to say, “I’m not built to answer this question,” or, “I don’t understand it,” or, “I actually don’t think it’s appropriate for me to answer it.” And we’re really good about handing it off to a human.
Arielle Duhaime-Ross
So there are questions Roo can’t answer. Which means Planned Parenthood had to build in some guard rails. For instance, if someone appears to be in crisis, Roo will hand off the conversation to a mental health hotline.
Ambreen Molitor
The other time that Roo does handoffs is when there’s decision-making in mind. So the birth control question is a really good one where there are several different birth control methods and there’s not one directional way to suggest this birth control method that’s universally great. That’s where decision-making comes in. That’s an opportunity for Roo to understand that it’s best to hand it off to an educator.
Arielle Duhaime-Ross
The feedback from teens seems to be positive so far. But there’s another demographic that Roo has also been attracting.
Ambreen Molitor
It’s so funny. Parents love this. I’ve actually had, anecdotally, parents reach out to me on LinkedIn and say, “Thank you so much for this bot.”
Arielle Duhaime-Ross
On LinkedIn — great place to talk about sex ed.
So Roo seems to be a surprisingly not-terrible chatbot. But when I think about Roo, I honestly feel kind of sad. Because I see why teens might prefer to use Roo rather than turn to an adult for help. And that makes me wonder:
Why is sex ed so broken? And is Roo really the solution?
For the answers to these questions and many more, listen to the full episode and subscribe to Reset on Apple Podcasts, Stitcher, Spotify, or wherever you listen to podcasts.
from Vox - All https://ift.tt/2Qs1Mvy
0 notes
Text
America’s sex education system is broken. This chatbot wants to be the solution.

Planned Parenthood created Roo, a sex ed chatbot that answers teens’ questions while maintaining their anonymity. | Planned Parenthood
Can a chatbot teach teens about sex? This episode of the Reset podcast uncovers alternatives to traditional sex ed.
US sex education is decades behind other countries. Right now, it isn’t even mandatory in every state. Add to that the awkwardness people feel about sex and bodies in general, top it with the idea of having to have these discussions in public, and what you get is a system that’s devolved into a total mess.
It’s no wonder 84 percent of teens look for sexual health information online. The problem there is that a lot of the answers they come across — about everything from STIs to puberty to pregnancy to sexual orientation — are often just plain wrong.
Naturally, tech wants to find a solution.
That’s how Planned Parenthood created Roo, a sex ed chatbot that encourages teenagers to ask all of their potentially uncomfortable sex-related without ever revealing their identity.
To build Roo, Ambreen Molitor, senior director of the Digital Product Lab at Planned Parenthood, first interviewed Brooklyn high school students about their online habits and what they would want out of a bot that talked to them about everything from safe sex to coming out. Her team discovered that above all, “teens really wanted to be anonymous.”
“Sometimes they didn’t feel comfortable talking to the community around them or in the sex ed classrooms. But also online, because more often than not, Gen Z’s teens in general are very aware that when you’re searching on Google, you’re being cookie’d. They’re very cognizant of what they type into the browser or the search query — which is really unique.”
In this episode, Molitor tells host Arielle Duhaime-Ross that Roo is seeing great success so far. Parents have even reached out on LinkedIn to praise her bot.
Of course, the complexities of human sexuality, specifically as they need to be explained to a developing and curious teenage population, can never be fully resolved through an anonymous computer that’s been preprogrammed with answers.
That’s where Nora Gelperin, a parent and longtime sex educator who’s currently the director of sexuality education and training at an organization called Advocates For Youth, comes in. She developed a sex ed video series called Amaze.
With over 80 installments on topics ranging from gender identity and sexual orientation to sex trafficking, intersectionality, puberty, and even wet dreams, Gelperin revealed that technology can be “really a great companion for adults, whether they’re parents and caregivers or professionals having these conversations.”
But don’t expect a chatbot like Roo or even an extensive and informative video series like Amaze to solve the problems that a lack of comprehensive sex education leave behind.
“I think that there is a lot of information that needs to be supplemented to any of those technology-based resources because they can’t talk about values, they can’t talk about what do you do if you think you want to have an abortion but your religion tells you you’re going to go to hell. Or what do you do if you think you’re committing a sin by masturbating. Those are the things where the technology is kind of limited,” Gelperin says.
Listen to the entire conversation here, where you can find out what a high-school-age person actually wants to be told about sex. Below, we’ve also shared a lightly edited transcript of Molitor’s conversation with Duhaime-Ross.
You can subscribe to Reset on Apple Podcasts, Stitcher, or Spotify.
Arielle Duhaime-Ross
Kids and teens are hungry for this kind of information.
Ambreen Molitor
Almost 84 percent of teens actually look for sexual health information online. So our team built a sex ed chatbot named Roo. It’s only 9 months old. Very much in its infancy.
Roo allows folks, specifically teens, to anonymously ask all kinds of questions around sexual health information. The interface is very much like a text format. So Roo will prompt you, greet you, and allow you to have the open space to ask a question. It can be as short or as long as you want and Roo will respond to you in 180 characters or less.
Arielle Duhaime-Ross
I’ve had pretty terrible experiences with chatbots and they don’t have the greatest track record in general. Maybe you remember Microsoft’s chatbot attempt a few years ago. They had to shut it down because Twitter managed to train it to be racist and misogynistic in less than 24 hours.
So when I heard about Roo, I was honestly pretty skeptical. I know Planned Parenthood is good at teaching people of all ages about sexual health but I wasn’t convinced the organization would have the tech chops to make a bot that didn’t suck. So I decided to put it to the test.
My experience with Roo wasn’t terrible. And that’s surprising. So I asked Planned Parenthood how they went about designing it.
Ambreen Molitor
How Roo works is three-fold.
First there is software that is built. It’s artificial intelligence, and the actual software that we use is called Natural Language Processing (NLP). For folks who are not familiar with what that does, it’s the same software that allows you to talk while you’re texting, it completes your word or completes your sentence.
That’s the same software we’re powering with Roo. So Roo is trained to anticipate the question and also anticipate the sentiment of the question to be able to answer it.
The second and third layer are human inputs.
The second input is we have a content strategist that comes in and ensures that the answers that we provide have that nonjudgmental tone. It provides the personality that brings Roo to life.
The third most important one is a team of educators that reviews each answer and ensures that it’s medically accurate and up to date.
Arielle Duhaime-Ross
Ambreen’s team talked to teens at a high school in Brooklyn about their online habits and what they wanted out of the bot.
Ambreen Molitor
Teens really wanted to be anonymous. Sometimes they didn’t feel comfortable talking to the community around them or in the sex ed classrooms, but also online. More often than not, Gen Z’s teens in general are very aware that when you’re searching on Google, you’re being cookie’d. So they’re very cognizant of what they type in the browser or search query, which is really unique.
Arielle Duhaime-Ross
Planned Parenthood actually even has a texting service where you can talk to a sex ed professional directly. But now you’re developing a chat bot. So it sounds like you still feel a need to remove a human from the equation even further.
Ambreen Molitor
Yeah. That’s because at certain times we found that teens feel comfortable with talking to a bot because it eliminates some strong bias and they’re quick to open up to the actual questions they need to get to.
Arielle Duhaime-Ross
According to Planned Parenthood, teens like using Roo because it protects their anonymity. And the fact that it comes in the form of a cute little avatar doesn’t hurt.
Ambreen Molitor
It’s gender-neutral. You cannot determine if it has a certain gender identity or even sexual orientation. If you take a long time to type something, Roo starts to like fall asleep and has some Z’s going over his head. And they love that. They’re like, “This avatar is actually paying attention to me. They’re taking the time to understand and connect with me in unique ways.”
Another thing we get so much feedback on is, “Not only is it great that I feel safe, but I also feel like this avatar really is listening and understanding my habits.”
Arielle Duhaime-Ross
Does it have a human form or human shape?
Ambreen Molitor
It’s a blob. It’s just basically an avatar that’s a rounded rectangle with eyes and a mouth to provide gestures.
Arielle Duhaime-Ross
So it’s your friendly neighborhood sex ed blob.
Ambreen Molitor
Precisely. It winks, sleeps, snores, all of those things.
Arielle Duhaime-Ross
Planned Parenthood doesn’t keep track of who uses Roo but users can opt in to share information about their age and race.
Ambreen Molitor
Of those people who opt in to provide that information, 80 percent of them have identified as teenagers. So it’s about 60-40 percent male to female and 2 percent other gender identities.
Almost 70 percent of the folks that we talked to — again, who have opted in to provide us information — are what we consider people of color. So they’re of a diverse background and race and ethnicity.
Arielle Duhaime-Ross
Planned Parenthood also monitors the questions people ask Roo. And some of the subjects teens broach with Roo have been surprising.
Ambreen Molitor
Consent is a topic that we did not anticipate either from the learnings through visiting the high school or through the data that we were seeing from our website. Otherwise, we anticipated lots of questions around puberty and around those changes.
Arielle Duhaime-Ross
“Is this normal ...”
Ambreen Molitor
Correct. The spectrum of normalcy is what every teen wants to understand, it’s where they live. Normal is very important to a teen. And that’s something we knew going into it.
Arielle Duhaime-Ross
These are big, complex, heavy topics. How does Roo answer these questions in 180 characters?
Ambreen Molitor
We start off by describing consent. We say that there’s no one way to do it. And then we provide just an example or some guiding principles for that. Once we answer the question, we recognize that someone may want to go deeper. And we have link-outs to pages on our site and videos on how you can find or figure out different ways that people can ask for consent. So it goes one step deeper when 180 characters cannot fulfill the curiosity that someone has about that question.
Approximately 80 percent of the time, we’re answering the question correctly. A lot of it falls on two years worth of data and testing that we did. So we didn’t just launch it and go with it.
The other reality we need to call out is that machine learning is not 100 percent accurate. I think Roo’s very humble to say, “I’m not built to answer this question,” or, “I don’t understand it,” or, “I actually don’t think it’s appropriate for me to answer it.” And we’re really good about handing it off to a human.
Arielle Duhaime-Ross
So there are questions Roo can’t answer. Which means Planned Parenthood had to build in some guard rails. For instance, if someone appears to be in crisis, Roo will hand off the conversation to a mental health hotline.
Ambreen Molitor
The other time that Roo does handoffs is when there’s decision-making in mind. So the birth control question is a really good one where there are several different birth control methods and there’s not one directional way to suggest this birth control method that’s universally great. That’s where decision-making comes in. That’s an opportunity for Roo to understand that it’s best to hand it off to an educator.
Arielle Duhaime-Ross
The feedback from teens seems to be positive so far. But there’s another demographic that Roo has also been attracting.
Ambreen Molitor
It’s so funny. Parents love this. I’ve actually had, anecdotally, parents reach out to me on LinkedIn and say, “Thank you so much for this bot.”
Arielle Duhaime-Ross
On LinkedIn — great place to talk about sex ed.
So Roo seems to be a surprisingly not-terrible chatbot. But when I think about Roo, I honestly feel kind of sad. Because I see why teens might prefer to use Roo rather than turn to an adult for help. And that makes me wonder:
Why is sex ed so broken? And is Roo really the solution?
For the answers to these questions and many more, listen to the full episode and subscribe to Reset on Apple Podcasts, Stitcher, Spotify, or wherever you listen to podcasts.
from Vox - All https://ift.tt/2Qs1Mvy
0 notes
Text
America’s sex education system is broken. This chatbot wants to be the solution.

Planned Parenthood created Roo, a sex ed chatbot that answers teens’ questions while maintaining their anonymity. | Planned Parenthood
Can a chatbot teach teens about sex? This episode of the Reset podcast uncovers alternatives to traditional sex ed.
US sex education is decades behind other countries. Right now, it isn’t even mandatory in every state. Add to that the awkwardness people feel about sex and bodies in general, top it with the idea of having to have these discussions in public, and what you get is a system that’s devolved into a total mess.
It’s no wonder 84 percent of teens look for sexual health information online. The problem there is that a lot of the answers they come across — about everything from STIs to puberty to pregnancy to sexual orientation — are often just plain wrong.
Naturally, tech wants to find a solution.
That’s how Planned Parenthood created Roo, a sex ed chatbot that encourages teenagers to ask all of their potentially uncomfortable sex-related without ever revealing their identity.
To build Roo, Ambreen Molitor, senior director of the Digital Product Lab at Planned Parenthood, first interviewed Brooklyn high school students about their online habits and what they would want out of a bot that talked to them about everything from safe sex to coming out. Her team discovered that above all, “teens really wanted to be anonymous.”
“Sometimes they didn’t feel comfortable talking to the community around them or in the sex ed classrooms. But also online, because more often than not, Gen Z’s teens in general are very aware that when you’re searching on Google, you’re being cookie’d. They’re very cognizant of what they type into the browser or the search query — which is really unique.”
In this episode, Molitor tells host Arielle Duhaime-Ross that Roo is seeing great success so far. Parents have even reached out on LinkedIn to praise her bot.
Of course, the complexities of human sexuality, specifically as they need to be explained to a developing and curious teenage population, can never be fully resolved through an anonymous computer that’s been preprogrammed with answers.
That’s where Nora Gelperin, a parent and longtime sex educator who’s currently the director of sexuality education and training at an organization called Advocates For Youth, comes in. She developed a sex ed video series called Amaze.
With over 80 installments on topics ranging from gender identity and sexual orientation to sex trafficking, intersectionality, puberty, and even wet dreams, Gelperin revealed that technology can be “really a great companion for adults, whether they’re parents and caregivers or professionals having these conversations.”
But don’t expect a chatbot like Roo or even an extensive and informative video series like Amaze to solve the problems that a lack of comprehensive sex education leave behind.
“I think that there is a lot of information that needs to be supplemented to any of those technology-based resources because they can’t talk about values, they can’t talk about what do you do if you think you want to have an abortion but your religion tells you you’re going to go to hell. Or what do you do if you think you’re committing a sin by masturbating. Those are the things where the technology is kind of limited,” Gelperin says.
Listen to the entire conversation here, where you can find out what a high-school-age person actually wants to be told about sex. Below, we’ve also shared a lightly edited transcript of Molitor’s conversation with Duhaime-Ross.
You can subscribe to Reset on Apple Podcasts, Stitcher, or Spotify.
Arielle Duhaime-Ross
Kids and teens are hungry for this kind of information.
Ambreen Molitor
Almost 84 percent of teens actually look for sexual health information online. So our team built a sex ed chatbot named Roo. It’s only 9 months old. Very much in its infancy.
Roo allows folks, specifically teens, to anonymously ask all kinds of questions around sexual health information. The interface is very much like a text format. So Roo will prompt you, greet you, and allow you to have the open space to ask a question. It can be as short or as long as you want and Roo will respond to you in 180 characters or less.
Arielle Duhaime-Ross
I’ve had pretty terrible experiences with chatbots and they don’t have the greatest track record in general. Maybe you remember Microsoft’s chatbot attempt a few years ago. They had to shut it down because Twitter managed to train it to be racist and misogynistic in less than 24 hours.
So when I heard about Roo, I was honestly pretty skeptical. I know Planned Parenthood is good at teaching people of all ages about sexual health but I wasn’t convinced the organization would have the tech chops to make a bot that didn’t suck. So I decided to put it to the test.
My experience with Roo wasn’t terrible. And that’s surprising. So I asked Planned Parenthood how they went about designing it.
Ambreen Molitor
How Roo works is three-fold.
First there is software that is built. It’s artificial intelligence, and the actual software that we use is called Natural Language Processing (NLP). For folks who are not familiar with what that does, it’s the same software that allows you to talk while you’re texting, it completes your word or completes your sentence.
That’s the same software we’re powering with Roo. So Roo is trained to anticipate the question and also anticipate the sentiment of the question to be able to answer it.
The second and third layer are human inputs.
The second input is we have a content strategist that comes in and ensures that the answers that we provide have that nonjudgmental tone. It provides the personality that brings Roo to life.
The third most important one is a team of educators that reviews each answer and ensures that it’s medically accurate and up to date.
Arielle Duhaime-Ross
Ambreen’s team talked to teens at a high school in Brooklyn about their online habits and what they wanted out of the bot.
Ambreen Molitor
Teens really wanted to be anonymous. Sometimes they didn’t feel comfortable talking to the community around them or in the sex ed classrooms, but also online. More often than not, Gen Z’s teens in general are very aware that when you’re searching on Google, you’re being cookie’d. So they’re very cognizant of what they type in the browser or search query, which is really unique.
Arielle Duhaime-Ross
Planned Parenthood actually even has a texting service where you can talk to a sex ed professional directly. But now you’re developing a chat bot. So it sounds like you still feel a need to remove a human from the equation even further.
Ambreen Molitor
Yeah. That’s because at certain times we found that teens feel comfortable with talking to a bot because it eliminates some strong bias and they’re quick to open up to the actual questions they need to get to.
Arielle Duhaime-Ross
According to Planned Parenthood, teens like using Roo because it protects their anonymity. And the fact that it comes in the form of a cute little avatar doesn’t hurt.
Ambreen Molitor
It’s gender-neutral. You cannot determine if it has a certain gender identity or even sexual orientation. If you take a long time to type something, Roo starts to like fall asleep and has some Z’s going over his head. And they love that. They’re like, “This avatar is actually paying attention to me. They’re taking the time to understand and connect with me in unique ways.”
Another thing we get so much feedback on is, “Not only is it great that I feel safe, but I also feel like this avatar really is listening and understanding my habits.”
Arielle Duhaime-Ross
Does it have a human form or human shape?
Ambreen Molitor
It’s a blob. It’s just basically an avatar that’s a rounded rectangle with eyes and a mouth to provide gestures.
Arielle Duhaime-Ross
So it’s your friendly neighborhood sex ed blob.
Ambreen Molitor
Precisely. It winks, sleeps, snores, all of those things.
Arielle Duhaime-Ross
Planned Parenthood doesn’t keep track of who uses Roo but users can opt in to share information about their age and race.
Ambreen Molitor
Of those people who opt in to provide that information, 80 percent of them have identified as teenagers. So it’s about 60-40 percent male to female and 2 percent other gender identities.
Almost 70 percent of the folks that we talked to — again, who have opted in to provide us information — are what we consider people of color. So they’re of a diverse background and race and ethnicity.
Arielle Duhaime-Ross
Planned Parenthood also monitors the questions people ask Roo. And some of the subjects teens broach with Roo have been surprising.
Ambreen Molitor
Consent is a topic that we did not anticipate either from the learnings through visiting the high school or through the data that we were seeing from our website. Otherwise, we anticipated lots of questions around puberty and around those changes.
Arielle Duhaime-Ross
“Is this normal ...”
Ambreen Molitor
Correct. The spectrum of normalcy is what every teen wants to understand, it’s where they live. Normal is very important to a teen. And that’s something we knew going into it.
Arielle Duhaime-Ross
These are big, complex, heavy topics. How does Roo answer these questions in 180 characters?
Ambreen Molitor
We start off by describing consent. We say that there’s no one way to do it. And then we provide just an example or some guiding principles for that. Once we answer the question, we recognize that someone may want to go deeper. And we have link-outs to pages on our site and videos on how you can find or figure out different ways that people can ask for consent. So it goes one step deeper when 180 characters cannot fulfill the curiosity that someone has about that question.
Approximately 80 percent of the time, we’re answering the question correctly. A lot of it falls on two years worth of data and testing that we did. So we didn’t just launch it and go with it.
The other reality we need to call out is that machine learning is not 100 percent accurate. I think Roo’s very humble to say, “I’m not built to answer this question,” or, “I don’t understand it,” or, “I actually don’t think it’s appropriate for me to answer it.” And we’re really good about handing it off to a human.
Arielle Duhaime-Ross
So there are questions Roo can’t answer. Which means Planned Parenthood had to build in some guard rails. For instance, if someone appears to be in crisis, Roo will hand off the conversation to a mental health hotline.
Ambreen Molitor
The other time that Roo does handoffs is when there’s decision-making in mind. So the birth control question is a really good one where there are several different birth control methods and there’s not one directional way to suggest this birth control method that’s universally great. That’s where decision-making comes in. That’s an opportunity for Roo to understand that it’s best to hand it off to an educator.
Arielle Duhaime-Ross
The feedback from teens seems to be positive so far. But there’s another demographic that Roo has also been attracting.
Ambreen Molitor
It’s so funny. Parents love this. I’ve actually had, anecdotally, parents reach out to me on LinkedIn and say, “Thank you so much for this bot.”
Arielle Duhaime-Ross
On LinkedIn — great place to talk about sex ed.
So Roo seems to be a surprisingly not-terrible chatbot. But when I think about Roo, I honestly feel kind of sad. Because I see why teens might prefer to use Roo rather than turn to an adult for help. And that makes me wonder:
Why is sex ed so broken? And is Roo really the solution?
For the answers to these questions and many more, listen to the full episode and subscribe to Reset on Apple Podcasts, Stitcher, Spotify, or wherever you listen to podcasts.
from Vox - All https://ift.tt/2Qs1Mvy
0 notes
Text
Hire a Website Developer to build a website like Amazon
Troika Tech Services - Website Designers in Mumbai
107, Kothari Milestone, Near Railway Station, Malad, Malad West, Mumbai, Maharashtra 400064
Troika Tech Best - eCommerce Website Designing & Development Company in Andheri, Bandra
102, Sagar Shopping Centre, Dawood Baug, Opposite PK Jewellers,, J.P. Road, Andheri (West) Station, Mumbai, Near Metro Station, Mumbai, Maharashtra 400058
Troika Tech - Website Designers & Developers Company in Sakinaka Marol and Andheri East
4, Summit Business Park, Kurla Rd, Mota Nagar, Shivaji Colony, Mota Nagar, Andheri, Andheri East, Mumbai, Maharashtra 400099
The richness of animation leads to removal of the stiff department right into sections of the web page. An internet site smoothly changes itself during scrolling. Content disappears as well as appears with a soft animation. The series of these transitions are becoming extra thought out. They are not simply some random results in between blocks of web content, yet organized stories where each component appears at a scheduled time (Nationalgeographic.com, stylenovels.com). Animations become part of a web site initially of its development, not simply a delicately added detail. Fascinating animations enrich basic formats. They add a new worth and also make up the originality of the page. They are the essence of the entire task, such as on Ifly50 or tennentbrown.co.nz. They often produce lovely, smooth framework on sites, such us on Cuberto.com, lookbook.wedze.com, skarv-fashion. com or corentinfardeau.fr. Rich typography The modification in fads could also be seen in the fonts used. Till just recently, the whole Net was controlled by easy neo-grotesque styles, such as Helvetica, Roboto, Lato, or Open Up Sans. A bit much more "decorative" Neo-grotesque was most typically made use of in headings, while its less complex design was frequently chosen for paragraphs. Serif typefaces were not made use of very usually. Over the last 2 years points have actually started to change. Developers frankly utilize different kinds of typefaces Currently they are extra willing to work with contrasts - serif typefaces with the non-serif ones. A great deal is going on in typography utilized in web sites. Texts are computer animated, damaged down into specific letters, a variety of effects, photos, as well as videos is positioned on them. Greater technological capacities and also even more daring choices affect the growth of variety when it concerns web typography. Geometric fonts. Web Design Patterns 2017 Sans serif geometric fonts got extra appeal, for instance such classics as Futura, ITC Avant Garde, Proxima Nova, or the ones that are available in the Google Library - Poppins and Montserrat. These typefaces are far more distinctive compared to the" undetectable", neo-grotesque ones. An even more "hostile" as well as meaningful personality of a website can be particularly attained with making use of thicker weight, just what is revealed on hugeinc.com, which is quite an old website, or the newer ones, such as sequence.co.uk, startuplab.no or www.protest.eu. Serif typefaces Website Design Fads 2017 It is typical to utilize serif fonts - not only in paragraphs or signatures yet also in large headlines. The ones with larger ornamental worth are utilized especially usually, such as on duhaihang.com or jennyjohannesson.com. The other typefaces that are likewise incredibly popular are the ones that refer to Bodoni or Didot. Monospaced typefaces (" typewriter"). Web Design Trends 2017. It's an uniqueness to utilize proportional typefaces that are normally connected with typewriters - they could be seen on such web sites as admirhadzic.com, cuberto.com or designembraced.com. Contrasting pairing of typefaces. In 2016, it was common to move away from soft, harmonious pairing of typefaces for more powerful comparison. Expressive mixes were reinforced by a high contrast between the sizes of texts. Big and ornamental serif fonts were integrated with straightforward geometric ones, equally as headers with geometric typefaces were paired with a serif ones in paragraphs. Big typography as part of the vital visual. Website Design Fads 2017. A really trendy, frequently chosen thing to do was to make use of very huge sizes for texts in KV. It produced an extremely solid comparison in between headers et cetera of the content. An instance of that can be seen on oursroux.com, femmefatale.paris or monsieurcaillou.com. Text is in some cases used as a decor in the form of a first, such as on corentinfardeau.fr or nurturedigital.com. A striking example of this can be located on the above-mentioned internet site jennyjohannesson.com, where attractive qualities of serif font Goku are used. Additional results troubled typography. We can see a solid combination in between typography and photos, movies or animations. Private sections are internally coherent - typography connects with both background as well as other components. It came to be a thing of the past to haphazardly place typography on a dark photo. Presently, developers are producing fascinating relationships in between all the components - weaving typography into the background, animating it, etc . Larger letter sizes in paragraphs. When I began my experience with website design, I had an old behavior of making use of 10px fonts, which I obtained from functioning as a print designer. Nonetheless, I promptly realized that in the internet globe 14px is the size that is one of the most readable. Currently, we could see using much larger fonts, which are specifically popular when it involves using the serif ones. Accept the dark side. In 2016 developers utilized a selection of colors. However, you may discover a refined tendency to shift towards dimmer tones. It got much less prominent to develop web sites that are completely white, for using ranks of grey, appearances, or patterns.Now it has ended up being rather common to produce darker web sites, where black or its dark gradation fills up the background and also creates a somewhat bleak and sometimes peculiar state of mind. Despite every one of that, it's difficult to forecast that this fad will certainly grow considerably during this year. Colors, nonetheless, become part of the visual identification of brands, so it's tough to anticipate that they will radically change their interaction based purely on the appeal of particular trends. Summary. 2017 uses a great deal of exciting potential customers, however there are also some threats imminent. Directly, I hesitate that numerous internet developers could get a little cocky when it concerns collaborating with Canvas. Add new fads to it, and you will certainly have a lot of sites that are as well flashy and incomprehensible to a wider target market. I'm likewise somewhat worried regarding the fact that most of the modern-day creations won't function appropriately on all internet browsers and also mobile phones. I have the impression that we have actually come cycle. Now we are in a scenario much like the times when Flash, despite ruling the Net, was accused of lacking responsiveness as well as having high demands for Web connections. The other point that scares me is the fact that the brand-new "deconstruction" tendencies may not attract industrial clients or just won't fit the profile of their communication. (Financial or federal government internet sites shouldn't be as well casual or create the perception of mayhem.). What makes me question is the length of time it will consider new trends to invade the commercial market. It needs to be noted that the huge bulk of internet sites that I made use of as examples were created for agencies, developers, and the innovative market. Such internet sites often set their very own policies as well as generally are ahead of trends in comparison to various other sectors. In some cases it takes a lot of time for fads that are prominent in this specific niche to break through to the industrial market. Then their kind might wind up getting a bit smoothed over to appeal to every person. Regardless of all that, I think that 2017 is looking quite promising when it comes to web design. Claiming that minimalism will attract to an end might a little bit over the top, yet I'm sure that it's undergoing some modifications and that it's progressing. Minimalism is coming to be extra complicated as well as detailed. Web sites produced throughout this year will certainly get even much more "canvasy". We will certainly see more of "apparent turmoil", variety and expression in the future tasks. This readies news for developers that are fed up with the continuous use minimal designs of Apartment, Material, or City. Yearly, the web design industry undergoes some type of evolution cycle to remain appropriate and inspiring. Last year, I discussed the top web design patterns to see in 2016, much of which have settled as well as altered the way we recognize style permanently. This year, like a variety of UX professionals, I'm banking on AI-powered chatbots, VR, as well as immersive narration trends to leave a permanent mark on the sector. Undoubtedly, we will certainly additionally see a great deal of in 2015's patterns continuously form and also influence the web design room. Without more ado, allow's explore just what design developments could offer your internet site a major renovation in 2017. VR and also 360º video clip Although the gizmo globe was abuzz last year with the amazing online truth (Virtual Reality) announcements, the trend hasn't made a huge impact on website design patterns so far. One excellent example of how VR as well as 360º video can be included right into web design to develop a breathtaking, interactive experience is Peugeot 208's promo campaign that utilizes both technologies to display a brand-new product. Google's Musing VR headset goes to the leading edge of this movement, expanding our creative imagination of exactly how the technology might be adjusted for daily use, however lots of various other brand names are getting on the wagon too, consisting of Playstation, HTC, as well as Microsoft. With many feasible sensible uses the device, we're bound to see Virtual Reality and 360º video clip ultimately bleeding into the website design space too. Card design as well as grid formats Very first maded popular by Pinterest, card design formats continue to shape and affect web design fads as well as we will be seeing even more of this dynamic grid design in 2017. What makes cards so enticing is the simpleness, company, adaptability and also responsiveness that they produce. Grid designs are particularly ideal for pages with an abundance of data, as they make the info extra easily accessible and luring. An internet growth firm htmlBoutique uses the grid format to produce special make-ups of study and also provide their profile an added pizzazz that establishes it aside from normal display pages. Vice, Tumblr, and Dribbble are some of the most notable examples of card designs used to develop a pleasurable surfing experience and also display web content in a cool as well as digestible method. With the card format fad here to remain in 2017, we could anticipate brand-new takes and spin-offs of this idea. AI-powered crawlers as well as conversational interfaces In terms of visuals, robots are unlikely to have a huge influence on website design, yet they will significantly affect just how designers think of developing websites. AI-powered crawlers are going to get a lot more practical and also intricate this year, equipping businesses to automate interaction and sales. Making use of devices like Letsclap, on the internet companies will be able to get in touch with their clients using messaging apps like WhatsApp, Facebook Messenger or WeChat, offering personalized customer assistance as well as business. Conversational user interfaces will be a substantial shift, helping big brand names share different sides of their individuality as well as making them more human as well as friendly. More than 900 million individuals worldwide usage Facebook Messenger monthly, so the introduction of Crawlers for Messenger last year was a welcome enhancement to the toolkit of interaction networks for organisations of all sizes. Any brand name can construct a Facebook bot now with no coding knowledge. Combinations with devices like Botsify or Chatfuel make the configuration process so easy that it's ending up being unusual not to use a tailored robot. This year, we'll see the conversational interfaces reach a greater degree of personalization as well as inventiveness. Premium authentic digital photography Stock photography lowers depend on and also is often completely ignored. It's bad for design as well as worse for organisation. With numerous genuine digital photography sites appearing online, discovering gorgeous high-quality photos is much easier than ever, thus, we will certainly continuously see the decrease of cheesy stock photography in web design. Studies have revealed that images featuring real people have a much better chance at transforming visitors too. Actually, Depositphotos' research into visual patterns that will define our visual society in 2017 suggests an expanding demand for original, honest photos that are quickly relatable as well as capture moments of the real world as opposed to a polished, postured appearance. To draw in and engage customers, brands will be accepting well composed yet real-life looking photos that contribute to the visual story of their website. In a fast-moving style globe, pre-built web sites and styles are making a name for themselves and earning creatives' regard. We will definitely see more of this fad in 2017, as it packs a whole lot of benefits that make it possible for developers to function faster and also extra successfully. Not only do they save a lots of time by providing a durable base for constructing functioning models fast, they likewise function as an outstanding theoretical style device and get rid of the coding headache. With 240+ ready-to-use pre-built formats, Be WordPress motif goes to the forefront of this interesting web design pattern and continuouslies wow the creative community.
1 note
·
View note
Text
Hire a Website Developer to build a website like Amazon
Troika Tech Services - Website Designers in Mumbai
107, Kothari Milestone, Near Railway Station, Malad, Malad West, Mumbai, Maharashtra 400064
Troika Tech Best - eCommerce Website Designing & Development Company in Andheri, Bandra
102, Sagar Shopping Centre, Dawood Baug, Opposite PK Jewellers,, J.P. Road, Andheri (West) Station, Mumbai, Near Metro Station, Mumbai, Maharashtra 400058
Troika Tech - Website Designers & Developers Company in Sakinaka Marol and Andheri East
4, Summit Business Park, Kurla Rd, Mota Nagar, Shivaji Colony, Mota Nagar, Andheri, Andheri East, Mumbai, Maharashtra 400099
The richness of animation leads to removal of the stiff department right into sections of the web page. An internet site smoothly changes itself during scrolling. Content disappears as well as appears with a soft animation. The series of these transitions are becoming extra thought out. They are not simply some random results in between blocks of web content, yet organized stories where each component appears at a scheduled time (Nationalgeographic.com, stylenovels.com). Animations become part of a web site initially of its development, not simply a delicately added detail. Fascinating animations enrich basic formats. They add a new worth and also make up the originality of the page. They are the essence of the entire task, such as on Ifly50 or tennentbrown.co.nz. They often produce lovely, smooth framework on sites, such us on Cuberto.com, lookbook.wedze.com, skarv-fashion. com or corentinfardeau.fr. Rich typography The modification in fads could also be seen in the fonts used. Till just recently, the whole Net was controlled by easy neo-grotesque styles, such as Helvetica, Roboto, Lato, or Open Up Sans. A bit much more "decorative" Neo-grotesque was most typically made use of in headings, while its less complex design was frequently chosen for paragraphs. Serif typefaces were not made use of very usually. Over the last 2 years points have actually started to change. Developers frankly utilize different kinds of typefaces Currently they are extra willing to work with contrasts - serif typefaces with the non-serif ones. A great deal is going on in typography utilized in web sites. Texts are computer animated, damaged down into specific letters, a variety of effects, photos, as well as videos is positioned on them. Greater technological capacities and also even more daring choices affect the growth of variety when it concerns web typography. Geometric fonts. Web Design Patterns 2017 Sans serif geometric fonts got extra appeal, for instance such classics as Futura, ITC Avant Garde, Proxima Nova, or the ones that are available in the Google Library - Poppins and Montserrat. These typefaces are far more distinctive compared to the" undetectable", neo-grotesque ones. An even more "hostile" as well as meaningful personality of a website can be particularly attained with making use of thicker weight, just what is revealed on hugeinc.com, which is quite an old website, or the newer ones, such as sequence.co.uk, startuplab.no or www.protest.eu. Serif typefaces Website Design Fads 2017 It is typical to utilize serif fonts - not only in paragraphs or signatures yet also in large headlines. The ones with larger ornamental worth are utilized especially usually, such as on duhaihang.com or jennyjohannesson.com. The other typefaces that are likewise incredibly popular are the ones that refer to Bodoni or Didot. Monospaced typefaces (" typewriter"). Web Design Trends 2017. It's an uniqueness to utilize proportional typefaces that are normally connected with typewriters - they could be seen on such web sites as admirhadzic.com, cuberto.com or designembraced.com. Contrasting pairing of typefaces. In 2016, it was common to move away from soft, harmonious pairing of typefaces for more powerful comparison. Expressive mixes were reinforced by a high contrast between the sizes of texts. Big and ornamental serif fonts were integrated with straightforward geometric ones, equally as headers with geometric typefaces were paired with a serif ones in paragraphs. Big typography as part of the vital visual. Website Design Fads 2017. A really trendy, frequently chosen thing to do was to make use of very huge sizes for texts in KV. It produced an extremely solid comparison in between headers et cetera of the content. An instance of that can be seen on oursroux.com, femmefatale.paris or monsieurcaillou.com. Text is in some cases used as a decor in the form of a first, such as on corentinfardeau.fr or nurturedigital.com. A striking example of this can be located on the above-mentioned internet site jennyjohannesson.com, where attractive qualities of serif font Goku are used. Additional results troubled typography. We can see a solid combination in between typography and photos, movies or animations. Private sections are internally coherent - typography connects with both background as well as other components. It came to be a thing of the past to haphazardly place typography on a dark photo. Presently, developers are producing fascinating relationships in between all the components - weaving typography into the background, animating it, etc . Larger letter sizes in paragraphs. When I began my experience with website design, I had an old behavior of making use of 10px fonts, which I obtained from functioning as a print designer. Nonetheless, I promptly realized that in the internet globe 14px is the size that is one of the most readable. Currently, we could see using much larger fonts, which are specifically popular when it involves using the serif ones. Accept the dark side. In 2016 developers utilized a selection of colors. However, you may discover a refined tendency to shift towards dimmer tones. It got much less prominent to develop web sites that are completely white, for using ranks of grey, appearances, or patterns.Now it has ended up being rather common to produce darker web sites, where black or its dark gradation fills up the background and also creates a somewhat bleak and sometimes peculiar state of mind. Despite every one of that, it's difficult to forecast that this fad will certainly grow considerably during this year. Colors, nonetheless, become part of the visual identification of brands, so it's tough to anticipate that they will radically change their interaction based purely on the appeal of particular trends. Summary. 2017 uses a great deal of exciting potential customers, however there are also some threats imminent. Directly, I hesitate that numerous internet developers could get a little cocky when it concerns collaborating with Canvas. Add new fads to it, and you will certainly have a lot of sites that are as well flashy and incomprehensible to a wider target market. I'm likewise somewhat worried regarding the fact that most of the modern-day creations won't function appropriately on all internet browsers and also mobile phones. I have the impression that we have actually come cycle. Now we are in a scenario much like the times when Flash, despite ruling the Net, was accused of lacking responsiveness as well as having high demands for Web connections. The other point that scares me is the fact that the brand-new "deconstruction" tendencies may not attract industrial clients or just won't fit the profile of their communication. (Financial or federal government internet sites shouldn't be as well casual or create the perception of mayhem.). What makes me question is the length of time it will consider new trends to invade the commercial market. It needs to be noted that the huge bulk of internet sites that I made use of as examples were created for agencies, developers, and the innovative market. Such internet sites often set their very own policies as well as generally are ahead of trends in comparison to various other sectors. In some cases it takes a lot of time for fads that are prominent in this specific niche to break through to the industrial market. Then their kind might wind up getting a bit smoothed over to appeal to every person. Regardless of all that, I think that 2017 is looking quite promising when it comes to web design. Claiming that minimalism will attract to an end might a little bit over the top, yet I'm sure that it's undergoing some modifications and that it's progressing. Minimalism is coming to be extra complicated as well as detailed. Web sites produced throughout this year will certainly get even much more "canvasy". We will certainly see more of "apparent turmoil", variety and expression in the future tasks. This readies news for developers that are fed up with the continuous use minimal designs of Apartment, Material, or City. Yearly, the web design industry undergoes some type of evolution cycle to remain appropriate and inspiring. Last year, I discussed the top web design patterns to see in 2016, much of which have settled as well as altered the way we recognize style permanently. This year, like a variety of UX professionals, I'm banking on AI-powered chatbots, VR, as well as immersive narration trends to leave a permanent mark on the sector. Undoubtedly, we will certainly additionally see a great deal of in 2015's patterns continuously form and also influence the web design room. Without more ado, allow's explore just what design developments could offer your internet site a major renovation in 2017. VR and also 360º video clip Although the gizmo globe was abuzz last year with the amazing online truth (Virtual Reality) announcements, the trend hasn't made a huge impact on website design patterns so far. One excellent example of how VR as well as 360º video can be included right into web design to develop a breathtaking, interactive experience is Peugeot 208's promo campaign that utilizes both technologies to display a brand-new product. Google's Musing VR headset goes to the leading edge of this movement, expanding our creative imagination of exactly how the technology might be adjusted for daily use, however lots of various other brand names are getting on the wagon too, consisting of Playstation, HTC, as well as Microsoft. With many feasible sensible uses the device, we're bound to see Virtual Reality and 360º video clip ultimately bleeding into the website design space too. Card design as well as grid formats Very first maded popular by Pinterest, card design formats continue to shape and affect web design fads as well as we will be seeing even more of this dynamic grid design in 2017. What makes cards so enticing is the simpleness, company, adaptability and also responsiveness that they produce. Grid designs are particularly ideal for pages with an abundance of data, as they make the info extra easily accessible and luring. An internet growth firm htmlBoutique uses the grid format to produce special make-ups of study and also provide their profile an added pizzazz that establishes it aside from normal display pages. Vice, Tumblr, and Dribbble are some of the most notable examples of card designs used to develop a pleasurable surfing experience and also display web content in a cool as well as digestible method. With the card format fad here to remain in 2017, we could anticipate brand-new takes and spin-offs of this idea. AI-powered crawlers as well as conversational interfaces In terms of visuals, robots are unlikely to have a huge influence on website design, yet they will significantly affect just how designers think of developing websites. AI-powered crawlers are going to get a lot more practical and also intricate this year, equipping businesses to automate interaction and sales. Making use of devices like Letsclap, on the internet companies will be able to get in touch with their clients using messaging apps like WhatsApp, Facebook Messenger or WeChat, offering personalized customer assistance as well as business. Conversational user interfaces will be a substantial shift, helping big brand names share different sides of their individuality as well as making them more human as well as friendly. More than 900 million individuals worldwide usage Facebook Messenger monthly, so the introduction of Crawlers for Messenger last year was a welcome enhancement to the toolkit of interaction networks for organisations of all sizes. Any brand name can construct a Facebook bot now with no coding knowledge. Combinations with devices like Botsify or Chatfuel make the configuration process so easy that it's ending up being unusual not to use a tailored robot. This year, we'll see the conversational interfaces reach a greater degree of personalization as well as inventiveness. Premium authentic digital photography Stock photography lowers depend on and also is often completely ignored. It's bad for design as well as worse for organisation. With numerous genuine digital photography sites appearing online, discovering gorgeous high-quality photos is much easier than ever, thus, we will certainly continuously see the decrease of cheesy stock photography in web design. Studies have revealed that images featuring real people have a much better chance at transforming visitors too. Actually, Depositphotos' research into visual patterns that will define our visual society in 2017 suggests an expanding demand for original, honest photos that are quickly relatable as well as capture moments of the real world as opposed to a polished, postured appearance. To draw in and engage customers, brands will be accepting well composed yet real-life looking photos that contribute to the visual story of their website. In a fast-moving style globe, pre-built web sites and styles are making a name for themselves and earning creatives' regard. We will definitely see more of this fad in 2017, as it packs a whole lot of benefits that make it possible for developers to function faster and also extra successfully. Not only do they save a lots of time by providing a durable base for constructing functioning models fast, they likewise function as an outstanding theoretical style device and get rid of the coding headache. With 240+ ready-to-use pre-built formats, Be WordPress motif goes to the forefront of this interesting web design pattern and continuouslies wow the creative community.
1 note
·
View note
Text
Hire a Website Developer to build a website like Amazon
Troika Tech Services - Website Designers in Mumbai
107, Kothari Milestone, Near Railway Station, Malad, Malad West, Mumbai, Maharashtra 400064
Troika Tech Best - eCommerce Website Designing & Development Company in Andheri, Bandra
102, Sagar Shopping Centre, Dawood Baug, Opposite PK Jewellers,, J.P. Road, Andheri (West) Station, Mumbai, Near Metro Station, Mumbai, Maharashtra 400058
Troika Tech - Website Designers & Developers Company in Sakinaka Marol and Andheri East
4, Summit Business Park, Kurla Rd, Mota Nagar, Shivaji Colony, Mota Nagar, Andheri, Andheri East, Mumbai, Maharashtra 400099
The richness of animation leads to removal of the stiff department right into sections of the web page. An internet site smoothly changes itself during scrolling. Content disappears as well as appears with a soft animation. The series of these transitions are becoming extra thought out. They are not simply some random results in between blocks of web content, yet organized stories where each component appears at a scheduled time (Nationalgeographic.com, stylenovels.com). Animations become part of a web site initially of its development, not simply a delicately added detail. Fascinating animations enrich basic formats. They add a new worth and also make up the originality of the page. They are the essence of the entire task, such as on Ifly50 or tennentbrown.co.nz. They often produce lovely, smooth framework on sites, such us on Cuberto.com, lookbook.wedze.com, skarv-fashion. com or corentinfardeau.fr. Rich typography The modification in fads could also be seen in the fonts used. Till just recently, the whole Net was controlled by easy neo-grotesque styles, such as Helvetica, Roboto, Lato, or Open Up Sans. A bit much more "decorative" Neo-grotesque was most typically made use of in headings, while its less complex design was frequently chosen for paragraphs. Serif typefaces were not made use of very usually. Over the last 2 years points have actually started to change. Developers frankly utilize different kinds of typefaces Currently they are extra willing to work with contrasts - serif typefaces with the non-serif ones. A great deal is going on in typography utilized in web sites. Texts are computer animated, damaged down into specific letters, a variety of effects, photos, as well as videos is positioned on them. Greater technological capacities and also even more daring choices affect the growth of variety when it concerns web typography. Geometric fonts. Web Design Patterns 2017 Sans serif geometric fonts got extra appeal, for instance such classics as Futura, ITC Avant Garde, Proxima Nova, or the ones that are available in the Google Library - Poppins and Montserrat. These typefaces are far more distinctive compared to the" undetectable", neo-grotesque ones. An even more "hostile" as well as meaningful personality of a website can be particularly attained with making use of thicker weight, just what is revealed on hugeinc.com, which is quite an old website, or the newer ones, such as sequence.co.uk, startuplab.no or www.protest.eu. Serif typefaces Website Design Fads 2017 It is typical to utilize serif fonts - not only in paragraphs or signatures yet also in large headlines. The ones with larger ornamental worth are utilized especially usually, such as on duhaihang.com or jennyjohannesson.com. The other typefaces that are likewise incredibly popular are the ones that refer to Bodoni or Didot. Monospaced typefaces (" typewriter"). Web Design Trends 2017. It's an uniqueness to utilize proportional typefaces that are normally connected with typewriters - they could be seen on such web sites as admirhadzic.com, cuberto.com or designembraced.com. Contrasting pairing of typefaces. In 2016, it was common to move away from soft, harmonious pairing of typefaces for more powerful comparison. Expressive mixes were reinforced by a high contrast between the sizes of texts. Big and ornamental serif fonts were integrated with straightforward geometric ones, equally as headers with geometric typefaces were paired with a serif ones in paragraphs. Big typography as part of the vital visual. Website Design Fads 2017. A really trendy, frequently chosen thing to do was to make use of very huge sizes for texts in KV. It produced an extremely solid comparison in between headers et cetera of the content. An instance of that can be seen on oursroux.com, femmefatale.paris or monsieurcaillou.com. Text is in some cases used as a decor in the form of a first, such as on corentinfardeau.fr or nurturedigital.com. A striking example of this can be located on the above-mentioned internet site jennyjohannesson.com, where attractive qualities of serif font Goku are used. Additional results troubled typography. We can see a solid combination in between typography and photos, movies or animations. Private sections are internally coherent - typography connects with both background as well as other components. It came to be a thing of the past to haphazardly place typography on a dark photo. Presently, developers are producing fascinating relationships in between all the components - weaving typography into the background, animating it, etc . Larger letter sizes in paragraphs. When I began my experience with website design, I had an old behavior of making use of 10px fonts, which I obtained from functioning as a print designer. Nonetheless, I promptly realized that in the internet globe 14px is the size that is one of the most readable. Currently, we could see using much larger fonts, which are specifically popular when it involves using the serif ones. Accept the dark side. In 2016 developers utilized a selection of colors. However, you may discover a refined tendency to shift towards dimmer tones. It got much less prominent to develop web sites that are completely white, for using ranks of grey, appearances, or patterns.Now it has ended up being rather common to produce darker web sites, where black or its dark gradation fills up the background and also creates a somewhat bleak and sometimes peculiar state of mind. Despite every one of that, it's difficult to forecast that this fad will certainly grow considerably during this year. Colors, nonetheless, become part of the visual identification of brands, so it's tough to anticipate that they will radically change their interaction based purely on the appeal of particular trends. Summary. 2017 uses a great deal of exciting potential customers, however there are also some threats imminent. Directly, I hesitate that numerous internet developers could get a little cocky when it concerns collaborating with Canvas. Add new fads to it, and you will certainly have a lot of sites that are as well flashy and incomprehensible to a wider target market. I'm likewise somewhat worried regarding the fact that most of the modern-day creations won't function appropriately on all internet browsers and also mobile phones. I have the impression that we have actually come cycle. Now we are in a scenario much like the times when Flash, despite ruling the Net, was accused of lacking responsiveness as well as having high demands for Web connections. The other point that scares me is the fact that the brand-new "deconstruction" tendencies may not attract industrial clients or just won't fit the profile of their communication. (Financial or federal government internet sites shouldn't be as well casual or create the perception of mayhem.). What makes me question is the length of time it will consider new trends to invade the commercial market. It needs to be noted that the huge bulk of internet sites that I made use of as examples were created for agencies, developers, and the innovative market. Such internet sites often set their very own policies as well as generally are ahead of trends in comparison to various other sectors. In some cases it takes a lot of time for fads that are prominent in this specific niche to break through to the industrial market. Then their kind might wind up getting a bit smoothed over to appeal to every person. Regardless of all that, I think that 2017 is looking quite promising when it comes to web design. Claiming that minimalism will attract to an end might a little bit over the top, yet I'm sure that it's undergoing some modifications and that it's progressing. Minimalism is coming to be extra complicated as well as detailed. Web sites produced throughout this year will certainly get even much more "canvasy". We will certainly see more of "apparent turmoil", variety and expression in the future tasks. This readies news for developers that are fed up with the continuous use minimal designs of Apartment, Material, or City. Yearly, the web design industry undergoes some type of evolution cycle to remain appropriate and inspiring. Last year, I discussed the top web design patterns to see in 2016, much of which have settled as well as altered the way we recognize style permanently. This year, like a variety of UX professionals, I'm banking on AI-powered chatbots, VR, as well as immersive narration trends to leave a permanent mark on the sector. Undoubtedly, we will certainly additionally see a great deal of in 2015's patterns continuously form and also influence the web design room. Without more ado, allow's explore just what design developments could offer your internet site a major renovation in 2017. VR and also 360º video clip Although the gizmo globe was abuzz last year with the amazing online truth (Virtual Reality) announcements, the trend hasn't made a huge impact on website design patterns so far. One excellent example of how VR as well as 360º video can be included right into web design to develop a breathtaking, interactive experience is Peugeot 208's promo campaign that utilizes both technologies to display a brand-new product. Google's Musing VR headset goes to the leading edge of this movement, expanding our creative imagination of exactly how the technology might be adjusted for daily use, however lots of various other brand names are getting on the wagon too, consisting of Playstation, HTC, as well as Microsoft. With many feasible sensible uses the device, we're bound to see Virtual Reality and 360º video clip ultimately bleeding into the website design space too. Card design as well as grid formats Very first maded popular by Pinterest, card design formats continue to shape and affect web design fads as well as we will be seeing even more of this dynamic grid design in 2017. What makes cards so enticing is the simpleness, company, adaptability and also responsiveness that they produce. Grid designs are particularly ideal for pages with an abundance of data, as they make the info extra easily accessible and luring. An internet growth firm htmlBoutique uses the grid format to produce special make-ups of study and also provide their profile an added pizzazz that establishes it aside from normal display pages. Vice, Tumblr, and Dribbble are some of the most notable examples of card designs used to develop a pleasurable surfing experience and also display web content in a cool as well as digestible method. With the card format fad here to remain in 2017, we could anticipate brand-new takes and spin-offs of this idea. AI-powered crawlers as well as conversational interfaces In terms of visuals, robots are unlikely to have a huge influence on website design, yet they will significantly affect just how designers think of developing websites. AI-powered crawlers are going to get a lot more practical and also intricate this year, equipping businesses to automate interaction and sales. Making use of devices like Letsclap, on the internet companies will be able to get in touch with their clients using messaging apps like WhatsApp, Facebook Messenger or WeChat, offering personalized customer assistance as well as business. Conversational user interfaces will be a substantial shift, helping big brand names share different sides of their individuality as well as making them more human as well as friendly. More than 900 million individuals worldwide usage Facebook Messenger monthly, so the introduction of Crawlers for Messenger last year was a welcome enhancement to the toolkit of interaction networks for organisations of all sizes. Any brand name can construct a Facebook bot now with no coding knowledge. Combinations with devices like Botsify or Chatfuel make the configuration process so easy that it's ending up being unusual not to use a tailored robot. This year, we'll see the conversational interfaces reach a greater degree of personalization as well as inventiveness. Premium authentic digital photography Stock photography lowers depend on and also is often completely ignored. It's bad for design as well as worse for organisation. With numerous genuine digital photography sites appearing online, discovering gorgeous high-quality photos is much easier than ever, thus, we will certainly continuously see the decrease of cheesy stock photography in web design. Studies have revealed that images featuring real people have a much better chance at transforming visitors too. Actually, Depositphotos' research into visual patterns that will define our visual society in 2017 suggests an expanding demand for original, honest photos that are quickly relatable as well as capture moments of the real world as opposed to a polished, postured appearance. To draw in and engage customers, brands will be accepting well composed yet real-life looking photos that contribute to the visual story of their website. In a fast-moving style globe, pre-built web sites and styles are making a name for themselves and earning creatives' regard. We will definitely see more of this fad in 2017, as it packs a whole lot of benefits that make it possible for developers to function faster and also extra successfully. Not only do they save a lots of time by providing a durable base for constructing functioning models fast, they likewise function as an outstanding theoretical style device and get rid of the coding headache. With 240+ ready-to-use pre-built formats, Be WordPress motif goes to the forefront of this interesting web design pattern and continuouslies wow the creative community.
1 note
·
View note
Text
Hire a Website Developer to build a website like Amazon
Troika Tech Services - Website Designers in Mumbai
107, Kothari Milestone, Near Railway Station, Malad, Malad West, Mumbai, Maharashtra 400064
Troika Tech Best - eCommerce Website Designing & Development Company in Andheri, Bandra
102, Sagar Shopping Centre, Dawood Baug, Opposite PK Jewellers,, J.P. Road, Andheri (West) Station, Mumbai, Near Metro Station, Mumbai, Maharashtra 400058
Troika Tech - Website Designers & Developers Company in Sakinaka Marol and Andheri East
4, Summit Business Park, Kurla Rd, Mota Nagar, Shivaji Colony, Mota Nagar, Andheri, Andheri East, Mumbai, Maharashtra 400099
The richness of animation leads to removal of the stiff department right into sections of the web page. An internet site smoothly changes itself during scrolling. Content disappears as well as appears with a soft animation. The series of these transitions are becoming extra thought out. They are not simply some random results in between blocks of web content, yet organized stories where each component appears at a scheduled time (Nationalgeographic.com, stylenovels.com). Animations become part of a web site initially of its development, not simply a delicately added detail. Fascinating animations enrich basic formats. They add a new worth and also make up the originality of the page. They are the essence of the entire task, such as on Ifly50 or tennentbrown.co.nz. They often produce lovely, smooth framework on sites, such us on Cuberto.com, lookbook.wedze.com, skarv-fashion. com or corentinfardeau.fr. Rich typography The modification in fads could also be seen in the fonts used. Till just recently, the whole Net was controlled by easy neo-grotesque styles, such as Helvetica, Roboto, Lato, or Open Up Sans. A bit much more "decorative" Neo-grotesque was most typically made use of in headings, while its less complex design was frequently chosen for paragraphs. Serif typefaces were not made use of very usually. Over the last 2 years points have actually started to change. Developers frankly utilize different kinds of typefaces Currently they are extra willing to work with contrasts - serif typefaces with the non-serif ones. A great deal is going on in typography utilized in web sites. Texts are computer animated, damaged down into specific letters, a variety of effects, photos, as well as videos is positioned on them. Greater technological capacities and also even more daring choices affect the growth of variety when it concerns web typography. Geometric fonts. Web Design Patterns 2017 Sans serif geometric fonts got extra appeal, for instance such classics as Futura, ITC Avant Garde, Proxima Nova, or the ones that are available in the Google Library - Poppins and Montserrat. These typefaces are far more distinctive compared to the" undetectable", neo-grotesque ones. An even more "hostile" as well as meaningful personality of a website can be particularly attained with making use of thicker weight, just what is revealed on hugeinc.com, which is quite an old website, or the newer ones, such as sequence.co.uk, startuplab.no or www.protest.eu. Serif typefaces Website Design Fads 2017 It is typical to utilize serif fonts - not only in paragraphs or signatures yet also in large headlines. The ones with larger ornamental worth are utilized especially usually, such as on duhaihang.com or jennyjohannesson.com. The other typefaces that are likewise incredibly popular are the ones that refer to Bodoni or Didot. Monospaced typefaces (" typewriter"). Web Design Trends 2017. It's an uniqueness to utilize proportional typefaces that are normally connected with typewriters - they could be seen on such web sites as admirhadzic.com, cuberto.com or designembraced.com. Contrasting pairing of typefaces. In 2016, it was common to move away from soft, harmonious pairing of typefaces for more powerful comparison. Expressive mixes were reinforced by a high contrast between the sizes of texts. Big and ornamental serif fonts were integrated with straightforward geometric ones, equally as headers with geometric typefaces were paired with a serif ones in paragraphs. Big typography as part of the vital visual. Website Design Fads 2017. A really trendy, frequently chosen thing to do was to make use of very huge sizes for texts in KV. It produced an extremely solid comparison in between headers et cetera of the content. An instance of that can be seen on oursroux.com, femmefatale.paris or monsieurcaillou.com. Text is in some cases used as a decor in the form of a first, such as on corentinfardeau.fr or nurturedigital.com. A striking example of this can be located on the above-mentioned internet site jennyjohannesson.com, where attractive qualities of serif font Goku are used. Additional results troubled typography. We can see a solid combination in between typography and photos, movies or animations. Private sections are internally coherent - typography connects with both background as well as other components. It came to be a thing of the past to haphazardly place typography on a dark photo. Presently, developers are producing fascinating relationships in between all the components - weaving typography into the background, animating it, etc . Larger letter sizes in paragraphs. When I began my experience with website design, I had an old behavior of making use of 10px fonts, which I obtained from functioning as a print designer. Nonetheless, I promptly realized that in the internet globe 14px is the size that is one of the most readable. Currently, we could see using much larger fonts, which are specifically popular when it involves using the serif ones. Accept the dark side. In 2016 developers utilized a selection of colors. However, you may discover a refined tendency to shift towards dimmer tones. It got much less prominent to develop web sites that are completely white, for using ranks of grey, appearances, or patterns.Now it has ended up being rather common to produce darker web sites, where black or its dark gradation fills up the background and also creates a somewhat bleak and sometimes peculiar state of mind. Despite every one of that, it's difficult to forecast that this fad will certainly grow considerably during this year. Colors, nonetheless, become part of the visual identification of brands, so it's tough to anticipate that they will radically change their interaction based purely on the appeal of particular trends. Summary. 2017 uses a great deal of exciting potential customers, however there are also some threats imminent. Directly, I hesitate that numerous internet developers could get a little cocky when it concerns collaborating with Canvas. Add new fads to it, and you will certainly have a lot of sites that are as well flashy and incomprehensible to a wider target market. I'm likewise somewhat worried regarding the fact that most of the modern-day creations won't function appropriately on all internet browsers and also mobile phones. I have the impression that we have actually come cycle. Now we are in a scenario much like the times when Flash, despite ruling the Net, was accused of lacking responsiveness as well as having high demands for Web connections. The other point that scares me is the fact that the brand-new "deconstruction" tendencies may not attract industrial clients or just won't fit the profile of their communication. (Financial or federal government internet sites shouldn't be as well casual or create the perception of mayhem.). What makes me question is the length of time it will consider new trends to invade the commercial market. It needs to be noted that the huge bulk of internet sites that I made use of as examples were created for agencies, developers, and the innovative market. Such internet sites often set their very own policies as well as generally are ahead of trends in comparison to various other sectors. In some cases it takes a lot of time for fads that are prominent in this specific niche to break through to the industrial market. Then their kind might wind up getting a bit smoothed over to appeal to every person. Regardless of all that, I think that 2017 is looking quite promising when it comes to web design. Claiming that minimalism will attract to an end might a little bit over the top, yet I'm sure that it's undergoing some modifications and that it's progressing. Minimalism is coming to be extra complicated as well as detailed. Web sites produced throughout this year will certainly get even much more "canvasy". We will certainly see more of "apparent turmoil", variety and expression in the future tasks. This readies news for developers that are fed up with the continuous use minimal designs of Apartment, Material, or City. Yearly, the web design industry undergoes some type of evolution cycle to remain appropriate and inspiring. Last year, I discussed the top web design patterns to see in 2016, much of which have settled as well as altered the way we recognize style permanently. This year, like a variety of UX professionals, I'm banking on AI-powered chatbots, VR, as well as immersive narration trends to leave a permanent mark on the sector. Undoubtedly, we will certainly additionally see a great deal of in 2015's patterns continuously form and also influence the web design room. Without more ado, allow's explore just what design developments could offer your internet site a major renovation in 2017. VR and also 360º video clip Although the gizmo globe was abuzz last year with the amazing online truth (Virtual Reality) announcements, the trend hasn't made a huge impact on website design patterns so far. One excellent example of how VR as well as 360º video can be included right into web design to develop a breathtaking, interactive experience is Peugeot 208's promo campaign that utilizes both technologies to display a brand-new product. Google's Musing VR headset goes to the leading edge of this movement, expanding our creative imagination of exactly how the technology might be adjusted for daily use, however lots of various other brand names are getting on the wagon too, consisting of Playstation, HTC, as well as Microsoft. With many feasible sensible uses the device, we're bound to see Virtual Reality and 360º video clip ultimately bleeding into the website design space too. Card design as well as grid formats Very first maded popular by Pinterest, card design formats continue to shape and affect web design fads as well as we will be seeing even more of this dynamic grid design in 2017. What makes cards so enticing is the simpleness, company, adaptability and also responsiveness that they produce. Grid designs are particularly ideal for pages with an abundance of data, as they make the info extra easily accessible and luring. An internet growth firm htmlBoutique uses the grid format to produce special make-ups of study and also provide their profile an added pizzazz that establishes it aside from normal display pages. Vice, Tumblr, and Dribbble are some of the most notable examples of card designs used to develop a pleasurable surfing experience and also display web content in a cool as well as digestible method. With the card format fad here to remain in 2017, we could anticipate brand-new takes and spin-offs of this idea. AI-powered crawlers as well as conversational interfaces In terms of visuals, robots are unlikely to have a huge influence on website design, yet they will significantly affect just how designers think of developing websites. AI-powered crawlers are going to get a lot more practical and also intricate this year, equipping businesses to automate interaction and sales. Making use of devices like Letsclap, on the internet companies will be able to get in touch with their clients using messaging apps like WhatsApp, Facebook Messenger or WeChat, offering personalized customer assistance as well as business. Conversational user interfaces will be a substantial shift, helping big brand names share different sides of their individuality as well as making them more human as well as friendly. More than 900 million individuals worldwide usage Facebook Messenger monthly, so the introduction of Crawlers for Messenger last year was a welcome enhancement to the toolkit of interaction networks for organisations of all sizes. Any brand name can construct a Facebook bot now with no coding knowledge. Combinations with devices like Botsify or Chatfuel make the configuration process so easy that it's ending up being unusual not to use a tailored robot. This year, we'll see the conversational interfaces reach a greater degree of personalization as well as inventiveness. Premium authentic digital photography Stock photography lowers depend on and also is often completely ignored. It's bad for design as well as worse for organisation. With numerous genuine digital photography sites appearing online, discovering gorgeous high-quality photos is much easier than ever, thus, we will certainly continuously see the decrease of cheesy stock photography in web design. Studies have revealed that images featuring real people have a much better chance at transforming visitors too. Actually, Depositphotos' research into visual patterns that will define our visual society in 2017 suggests an expanding demand for original, honest photos that are quickly relatable as well as capture moments of the real world as opposed to a polished, postured appearance. To draw in and engage customers, brands will be accepting well composed yet real-life looking photos that contribute to the visual story of their website. In a fast-moving style globe, pre-built web sites and styles are making a name for themselves and earning creatives' regard. We will definitely see more of this fad in 2017, as it packs a whole lot of benefits that make it possible for developers to function faster and also extra successfully. Not only do they save a lots of time by providing a durable base for constructing functioning models fast, they likewise function as an outstanding theoretical style device and get rid of the coding headache. With 240+ ready-to-use pre-built formats, Be WordPress motif goes to the forefront of this interesting web design pattern and continuouslies wow the creative community.
1 note
·
View note
Text
Hire a Website Developer to build a website like Amazon
Troika Tech Services - Website Designers in Mumbai
107, Kothari Milestone, Near Railway Station, Malad, Malad West, Mumbai, Maharashtra 400064
Troika Tech Best - eCommerce Website Designing & Development Company in Andheri, Bandra
102, Sagar Shopping Centre, Dawood Baug, Opposite PK Jewellers,, J.P. Road, Andheri (West) Station, Mumbai, Near Metro Station, Mumbai, Maharashtra 400058
Troika Tech - Website Designers & Developers Company in Sakinaka Marol and Andheri East
4, Summit Business Park, Kurla Rd, Mota Nagar, Shivaji Colony, Mota Nagar, Andheri, Andheri East, Mumbai, Maharashtra 400099
The richness of animation leads to removal of the stiff department right into sections of the web page. An internet site smoothly changes itself during scrolling. Content disappears as well as appears with a soft animation. The series of these transitions are becoming extra thought out. They are not simply some random results in between blocks of web content, yet organized stories where each component appears at a scheduled time (Nationalgeographic.com, stylenovels.com). Animations become part of a web site initially of its development, not simply a delicately added detail. Fascinating animations enrich basic formats. They add a new worth and also make up the originality of the page. They are the essence of the entire task, such as on Ifly50 or tennentbrown.co.nz. They often produce lovely, smooth framework on sites, such us on Cuberto.com, lookbook.wedze.com, skarv-fashion. com or corentinfardeau.fr. Rich typography The modification in fads could also be seen in the fonts used. Till just recently, the whole Net was controlled by easy neo-grotesque styles, such as Helvetica, Roboto, Lato, or Open Up Sans. A bit much more "decorative" Neo-grotesque was most typically made use of in headings, while its less complex design was frequently chosen for paragraphs. Serif typefaces were not made use of very usually. Over the last 2 years points have actually started to change. Developers frankly utilize different kinds of typefaces Currently they are extra willing to work with contrasts - serif typefaces with the non-serif ones. A great deal is going on in typography utilized in web sites. Texts are computer animated, damaged down into specific letters, a variety of effects, photos, as well as videos is positioned on them. Greater technological capacities and also even more daring choices affect the growth of variety when it concerns web typography. Geometric fonts. Web Design Patterns 2017 Sans serif geometric fonts got extra appeal, for instance such classics as Futura, ITC Avant Garde, Proxima Nova, or the ones that are available in the Google Library - Poppins and Montserrat. These typefaces are far more distinctive compared to the" undetectable", neo-grotesque ones. An even more "hostile" as well as meaningful personality of a website can be particularly attained with making use of thicker weight, just what is revealed on hugeinc.com, which is quite an old website, or the newer ones, such as sequence.co.uk, startuplab.no or www.protest.eu. Serif typefaces Website Design Fads 2017 It is typical to utilize serif fonts - not only in paragraphs or signatures yet also in large headlines. The ones with larger ornamental worth are utilized especially usually, such as on duhaihang.com or jennyjohannesson.com. The other typefaces that are likewise incredibly popular are the ones that refer to Bodoni or Didot. Monospaced typefaces (" typewriter"). Web Design Trends 2017. It's an uniqueness to utilize proportional typefaces that are normally connected with typewriters - they could be seen on such web sites as admirhadzic.com, cuberto.com or designembraced.com. Contrasting pairing of typefaces. In 2016, it was common to move away from soft, harmonious pairing of typefaces for more powerful comparison. Expressive mixes were reinforced by a high contrast between the sizes of texts. Big and ornamental serif fonts were integrated with straightforward geometric ones, equally as headers with geometric typefaces were paired with a serif ones in paragraphs. Big typography as part of the vital visual. Website Design Fads 2017. A really trendy, frequently chosen thing to do was to make use of very huge sizes for texts in KV. It produced an extremely solid comparison in between headers et cetera of the content. An instance of that can be seen on oursroux.com, femmefatale.paris or monsieurcaillou.com. Text is in some cases used as a decor in the form of a first, such as on corentinfardeau.fr or nurturedigital.com. A striking example of this can be located on the above-mentioned internet site jennyjohannesson.com, where attractive qualities of serif font Goku are used. Additional results troubled typography. We can see a solid combination in between typography and photos, movies or animations. Private sections are internally coherent - typography connects with both background as well as other components. It came to be a thing of the past to haphazardly place typography on a dark photo. Presently, developers are producing fascinating relationships in between all the components - weaving typography into the background, animating it, etc . Larger letter sizes in paragraphs. When I began my experience with website design, I had an old behavior of making use of 10px fonts, which I obtained from functioning as a print designer. Nonetheless, I promptly realized that in the internet globe 14px is the size that is one of the most readable. Currently, we could see using much larger fonts, which are specifically popular when it involves using the serif ones. Accept the dark side. In 2016 developers utilized a selection of colors. However, you may discover a refined tendency to shift towards dimmer tones. It got much less prominent to develop web sites that are completely white, for using ranks of grey, appearances, or patterns.Now it has ended up being rather common to produce darker web sites, where black or its dark gradation fills up the background and also creates a somewhat bleak and sometimes peculiar state of mind. Despite every one of that, it's difficult to forecast that this fad will certainly grow considerably during this year. Colors, nonetheless, become part of the visual identification of brands, so it's tough to anticipate that they will radically change their interaction based purely on the appeal of particular trends. Summary. 2017 uses a great deal of exciting potential customers, however there are also some threats imminent. Directly, I hesitate that numerous internet developers could get a little cocky when it concerns collaborating with Canvas. Add new fads to it, and you will certainly have a lot of sites that are as well flashy and incomprehensible to a wider target market. I'm likewise somewhat worried regarding the fact that most of the modern-day creations won't function appropriately on all internet browsers and also mobile phones. I have the impression that we have actually come cycle. Now we are in a scenario much like the times when Flash, despite ruling the Net, was accused of lacking responsiveness as well as having high demands for Web connections. The other point that scares me is the fact that the brand-new "deconstruction" tendencies may not attract industrial clients or just won't fit the profile of their communication. (Financial or federal government internet sites shouldn't be as well casual or create the perception of mayhem.). What makes me question is the length of time it will consider new trends to invade the commercial market. It needs to be noted that the huge bulk of internet sites that I made use of as examples were created for agencies, developers, and the innovative market. Such internet sites often set their very own policies as well as generally are ahead of trends in comparison to various other sectors. In some cases it takes a lot of time for fads that are prominent in this specific niche to break through to the industrial market. Then their kind might wind up getting a bit smoothed over to appeal to every person. Regardless of all that, I think that 2017 is looking quite promising when it comes to web design. Claiming that minimalism will attract to an end might a little bit over the top, yet I'm sure that it's undergoing some modifications and that it's progressing. Minimalism is coming to be extra complicated as well as detailed. Web sites produced throughout this year will certainly get even much more "canvasy". We will certainly see more of "apparent turmoil", variety and expression in the future tasks. This readies news for developers that are fed up with the continuous use minimal designs of Apartment, Material, or City. Yearly, the web design industry undergoes some type of evolution cycle to remain appropriate and inspiring. Last year, I discussed the top web design patterns to see in 2016, much of which have settled as well as altered the way we recognize style permanently. This year, like a variety of UX professionals, I'm banking on AI-powered chatbots, VR, as well as immersive narration trends to leave a permanent mark on the sector. Undoubtedly, we will certainly additionally see a great deal of in 2015's patterns continuously form and also influence the web design room. Without more ado, allow's explore just what design developments could offer your internet site a major renovation in 2017. VR and also 360º video clip Although the gizmo globe was abuzz last year with the amazing online truth (Virtual Reality) announcements, the trend hasn't made a huge impact on website design patterns so far. One excellent example of how VR as well as 360º video can be included right into web design to develop a breathtaking, interactive experience is Peugeot 208's promo campaign that utilizes both technologies to display a brand-new product. Google's Musing VR headset goes to the leading edge of this movement, expanding our creative imagination of exactly how the technology might be adjusted for daily use, however lots of various other brand names are getting on the wagon too, consisting of Playstation, HTC, as well as Microsoft. With many feasible sensible uses the device, we're bound to see Virtual Reality and 360º video clip ultimately bleeding into the website design space too. Card design as well as grid formats Very first maded popular by Pinterest, card design formats continue to shape and affect web design fads as well as we will be seeing even more of this dynamic grid design in 2017. What makes cards so enticing is the simpleness, company, adaptability and also responsiveness that they produce. Grid designs are particularly ideal for pages with an abundance of data, as they make the info extra easily accessible and luring. An internet growth firm htmlBoutique uses the grid format to produce special make-ups of study and also provide their profile an added pizzazz that establishes it aside from normal display pages. Vice, Tumblr, and Dribbble are some of the most notable examples of card designs used to develop a pleasurable surfing experience and also display web content in a cool as well as digestible method. With the card format fad here to remain in 2017, we could anticipate brand-new takes and spin-offs of this idea. AI-powered crawlers as well as conversational interfaces In terms of visuals, robots are unlikely to have a huge influence on website design, yet they will significantly affect just how designers think of developing websites. AI-powered crawlers are going to get a lot more practical and also intricate this year, equipping businesses to automate interaction and sales. Making use of devices like Letsclap, on the internet companies will be able to get in touch with their clients using messaging apps like WhatsApp, Facebook Messenger or WeChat, offering personalized customer assistance as well as business. Conversational user interfaces will be a substantial shift, helping big brand names share different sides of their individuality as well as making them more human as well as friendly. More than 900 million individuals worldwide usage Facebook Messenger monthly, so the introduction of Crawlers for Messenger last year was a welcome enhancement to the toolkit of interaction networks for organisations of all sizes. Any brand name can construct a Facebook bot now with no coding knowledge. Combinations with devices like Botsify or Chatfuel make the configuration process so easy that it's ending up being unusual not to use a tailored robot. This year, we'll see the conversational interfaces reach a greater degree of personalization as well as inventiveness. Premium authentic digital photography Stock photography lowers depend on and also is often completely ignored. It's bad for design as well as worse for organisation. With numerous genuine digital photography sites appearing online, discovering gorgeous high-quality photos is much easier than ever, thus, we will certainly continuously see the decrease of cheesy stock photography in web design. Studies have revealed that images featuring real people have a much better chance at transforming visitors too. Actually, Depositphotos' research into visual patterns that will define our visual society in 2017 suggests an expanding demand for original, honest photos that are quickly relatable as well as capture moments of the real world as opposed to a polished, postured appearance. To draw in and engage customers, brands will be accepting well composed yet real-life looking photos that contribute to the visual story of their website. In a fast-moving style globe, pre-built web sites and styles are making a name for themselves and earning creatives' regard. We will definitely see more of this fad in 2017, as it packs a whole lot of benefits that make it possible for developers to function faster and also extra successfully. Not only do they save a lots of time by providing a durable base for constructing functioning models fast, they likewise function as an outstanding theoretical style device and get rid of the coding headache. With 240+ ready-to-use pre-built formats, Be WordPress motif goes to the forefront of this interesting web design pattern and continuouslies wow the creative community.
1 note
·
View note
Text
Hire a Website Developer to build a website like Amazon
Troika Tech Services - Website Designers in Mumbai
107, Kothari Milestone, Near Railway Station, Malad, Malad West, Mumbai, Maharashtra 400064
Troika Tech Best - eCommerce Website Designing & Development Company in Andheri, Bandra
102, Sagar Shopping Centre, Dawood Baug, Opposite PK Jewellers,, J.P. Road, Andheri (West) Station, Mumbai, Near Metro Station, Mumbai, Maharashtra 400058
Troika Tech - Website Designers & Developers Company in Sakinaka Marol and Andheri East
4, Summit Business Park, Kurla Rd, Mota Nagar, Shivaji Colony, Mota Nagar, Andheri, Andheri East, Mumbai, Maharashtra 400099
The richness of animation leads to removal of the stiff department right into sections of the web page. An internet site smoothly changes itself during scrolling. Content disappears as well as appears with a soft animation. The series of these transitions are becoming extra thought out. They are not simply some random results in between blocks of web content, yet organized stories where each component appears at a scheduled time (Nationalgeographic.com, stylenovels.com). Animations become part of a web site initially of its development, not simply a delicately added detail. Fascinating animations enrich basic formats. They add a new worth and also make up the originality of the page. They are the essence of the entire task, such as on Ifly50 or tennentbrown.co.nz. They often produce lovely, smooth framework on sites, such us on Cuberto.com, lookbook.wedze.com, skarv-fashion. com or corentinfardeau.fr. Rich typography The modification in fads could also be seen in the fonts used. Till just recently, the whole Net was controlled by easy neo-grotesque styles, such as Helvetica, Roboto, Lato, or Open Up Sans. A bit much more "decorative" Neo-grotesque was most typically made use of in headings, while its less complex design was frequently chosen for paragraphs. Serif typefaces were not made use of very usually. Over the last 2 years points have actually started to change. Developers frankly utilize different kinds of typefaces Currently they are extra willing to work with contrasts - serif typefaces with the non-serif ones. A great deal is going on in typography utilized in web sites. Texts are computer animated, damaged down into specific letters, a variety of effects, photos, as well as videos is positioned on them. Greater technological capacities and also even more daring choices affect the growth of variety when it concerns web typography. Geometric fonts. Web Design Patterns 2017 Sans serif geometric fonts got extra appeal, for instance such classics as Futura, ITC Avant Garde, Proxima Nova, or the ones that are available in the Google Library - Poppins and Montserrat. These typefaces are far more distinctive compared to the" undetectable", neo-grotesque ones. An even more "hostile" as well as meaningful personality of a website can be particularly attained with making use of thicker weight, just what is revealed on hugeinc.com, which is quite an old website, or the newer ones, such as sequence.co.uk, startuplab.no or www.protest.eu. Serif typefaces Website Design Fads 2017 It is typical to utilize serif fonts - not only in paragraphs or signatures yet also in large headlines. The ones with larger ornamental worth are utilized especially usually, such as on duhaihang.com or jennyjohannesson.com. The other typefaces that are likewise incredibly popular are the ones that refer to Bodoni or Didot. Monospaced typefaces (" typewriter"). Web Design Trends 2017. It's an uniqueness to utilize proportional typefaces that are normally connected with typewriters - they could be seen on such web sites as admirhadzic.com, cuberto.com or designembraced.com. Contrasting pairing of typefaces. In 2016, it was common to move away from soft, harmonious pairing of typefaces for more powerful comparison. Expressive mixes were reinforced by a high contrast between the sizes of texts. Big and ornamental serif fonts were integrated with straightforward geometric ones, equally as headers with geometric typefaces were paired with a serif ones in paragraphs. Big typography as part of the vital visual. Website Design Fads 2017. A really trendy, frequently chosen thing to do was to make use of very huge sizes for texts in KV. It produced an extremely solid comparison in between headers et cetera of the content. An instance of that can be seen on oursroux.com, femmefatale.paris or monsieurcaillou.com. Text is in some cases used as a decor in the form of a first, such as on corentinfardeau.fr or nurturedigital.com. A striking example of this can be located on the above-mentioned internet site jennyjohannesson.com, where attractive qualities of serif font Goku are used. Additional results troubled typography. We can see a solid combination in between typography and photos, movies or animations. Private sections are internally coherent - typography connects with both background as well as other components. It came to be a thing of the past to haphazardly place typography on a dark photo. Presently, developers are producing fascinating relationships in between all the components - weaving typography into the background, animating it, etc . Larger letter sizes in paragraphs. When I began my experience with website design, I had an old behavior of making use of 10px fonts, which I obtained from functioning as a print designer. Nonetheless, I promptly realized that in the internet globe 14px is the size that is one of the most readable. Currently, we could see using much larger fonts, which are specifically popular when it involves using the serif ones. Accept the dark side. In 2016 developers utilized a selection of colors. However, you may discover a refined tendency to shift towards dimmer tones. It got much less prominent to develop web sites that are completely white, for using ranks of grey, appearances, or patterns.Now it has ended up being rather common to produce darker web sites, where black or its dark gradation fills up the background and also creates a somewhat bleak and sometimes peculiar state of mind. Despite every one of that, it's difficult to forecast that this fad will certainly grow considerably during this year. Colors, nonetheless, become part of the visual identification of brands, so it's tough to anticipate that they will radically change their interaction based purely on the appeal of particular trends. Summary. 2017 uses a great deal of exciting potential customers, however there are also some threats imminent. Directly, I hesitate that numerous internet developers could get a little cocky when it concerns collaborating with Canvas. Add new fads to it, and you will certainly have a lot of sites that are as well flashy and incomprehensible to a wider target market. I'm likewise somewhat worried regarding the fact that most of the modern-day creations won't function appropriately on all internet browsers and also mobile phones. I have the impression that we have actually come cycle. Now we are in a scenario much like the times when Flash, despite ruling the Net, was accused of lacking responsiveness as well as having high demands for Web connections. The other point that scares me is the fact that the brand-new "deconstruction" tendencies may not attract industrial clients or just won't fit the profile of their communication. (Financial or federal government internet sites shouldn't be as well casual or create the perception of mayhem.). What makes me question is the length of time it will consider new trends to invade the commercial market. It needs to be noted that the huge bulk of internet sites that I made use of as examples were created for agencies, developers, and the innovative market. Such internet sites often set their very own policies as well as generally are ahead of trends in comparison to various other sectors. In some cases it takes a lot of time for fads that are prominent in this specific niche to break through to the industrial market. Then their kind might wind up getting a bit smoothed over to appeal to every person. Regardless of all that, I think that 2017 is looking quite promising when it comes to web design. Claiming that minimalism will attract to an end might a little bit over the top, yet I'm sure that it's undergoing some modifications and that it's progressing. Minimalism is coming to be extra complicated as well as detailed. Web sites produced throughout this year will certainly get even much more "canvasy". We will certainly see more of "apparent turmoil", variety and expression in the future tasks. This readies news for developers that are fed up with the continuous use minimal designs of Apartment, Material, or City. Yearly, the web design industry undergoes some type of evolution cycle to remain appropriate and inspiring. Last year, I discussed the top web design patterns to see in 2016, much of which have settled as well as altered the way we recognize style permanently. This year, like a variety of UX professionals, I'm banking on AI-powered chatbots, VR, as well as immersive narration trends to leave a permanent mark on the sector. Undoubtedly, we will certainly additionally see a great deal of in 2015's patterns continuously form and also influence the web design room. Without more ado, allow's explore just what design developments could offer your internet site a major renovation in 2017. VR and also 360º video clip Although the gizmo globe was abuzz last year with the amazing online truth (Virtual Reality) announcements, the trend hasn't made a huge impact on website design patterns so far. One excellent example of how VR as well as 360º video can be included right into web design to develop a breathtaking, interactive experience is Peugeot 208's promo campaign that utilizes both technologies to display a brand-new product. Google's Musing VR headset goes to the leading edge of this movement, expanding our creative imagination of exactly how the technology might be adjusted for daily use, however lots of various other brand names are getting on the wagon too, consisting of Playstation, HTC, as well as Microsoft. With many feasible sensible uses the device, we're bound to see Virtual Reality and 360º video clip ultimately bleeding into the website design space too. Card design as well as grid formats Very first maded popular by Pinterest, card design formats continue to shape and affect web design fads as well as we will be seeing even more of this dynamic grid design in 2017. What makes cards so enticing is the simpleness, company, adaptability and also responsiveness that they produce. Grid designs are particularly ideal for pages with an abundance of data, as they make the info extra easily accessible and luring. An internet growth firm htmlBoutique uses the grid format to produce special make-ups of study and also provide their profile an added pizzazz that establishes it aside from normal display pages. Vice, Tumblr, and Dribbble are some of the most notable examples of card designs used to develop a pleasurable surfing experience and also display web content in a cool as well as digestible method. With the card format fad here to remain in 2017, we could anticipate brand-new takes and spin-offs of this idea. AI-powered crawlers as well as conversational interfaces In terms of visuals, robots are unlikely to have a huge influence on website design, yet they will significantly affect just how designers think of developing websites. AI-powered crawlers are going to get a lot more practical and also intricate this year, equipping businesses to automate interaction and sales. Making use of devices like Letsclap, on the internet companies will be able to get in touch with their clients using messaging apps like WhatsApp, Facebook Messenger or WeChat, offering personalized customer assistance as well as business. Conversational user interfaces will be a substantial shift, helping big brand names share different sides of their individuality as well as making them more human as well as friendly. More than 900 million individuals worldwide usage Facebook Messenger monthly, so the introduction of Crawlers for Messenger last year was a welcome enhancement to the toolkit of interaction networks for organisations of all sizes. Any brand name can construct a Facebook bot now with no coding knowledge. Combinations with devices like Botsify or Chatfuel make the configuration process so easy that it's ending up being unusual not to use a tailored robot. This year, we'll see the conversational interfaces reach a greater degree of personalization as well as inventiveness. Premium authentic digital photography Stock photography lowers depend on and also is often completely ignored. It's bad for design as well as worse for organisation. With numerous genuine digital photography sites appearing online, discovering gorgeous high-quality photos is much easier than ever, thus, we will certainly continuously see the decrease of cheesy stock photography in web design. Studies have revealed that images featuring real people have a much better chance at transforming visitors too. Actually, Depositphotos' research into visual patterns that will define our visual society in 2017 suggests an expanding demand for original, honest photos that are quickly relatable as well as capture moments of the real world as opposed to a polished, postured appearance. To draw in and engage customers, brands will be accepting well composed yet real-life looking photos that contribute to the visual story of their website. In a fast-moving style globe, pre-built web sites and styles are making a name for themselves and earning creatives' regard. We will definitely see more of this fad in 2017, as it packs a whole lot of benefits that make it possible for developers to function faster and also extra successfully. Not only do they save a lots of time by providing a durable base for constructing functioning models fast, they likewise function as an outstanding theoretical style device and get rid of the coding headache. With 240+ ready-to-use pre-built formats, Be WordPress motif goes to the forefront of this interesting web design pattern and continuouslies wow the creative community.
1 note
·
View note
Text
Hire a Website Developer to build a website like Amazon
Troika Tech Services - Website Designers in Mumbai
107, Kothari Milestone, Near Railway Station, Malad, Malad West, Mumbai, Maharashtra 400064
Troika Tech Best - eCommerce Website Designing & Development Company in Andheri, Bandra
102, Sagar Shopping Centre, Dawood Baug, Opposite PK Jewellers,, J.P. Road, Andheri (West) Station, Mumbai, Near Metro Station, Mumbai, Maharashtra 400058
Troika Tech - Website Designers & Developers Company in Sakinaka Marol and Andheri East
4, Summit Business Park, Kurla Rd, Mota Nagar, Shivaji Colony, Mota Nagar, Andheri, Andheri East, Mumbai, Maharashtra 400099
The richness of animation leads to removal of the stiff department right into sections of the web page. An internet site smoothly changes itself during scrolling. Content disappears as well as appears with a soft animation. The series of these transitions are becoming extra thought out. They are not simply some random results in between blocks of web content, yet organized stories where each component appears at a scheduled time (Nationalgeographic.com, stylenovels.com). Animations become part of a web site initially of its development, not simply a delicately added detail. Fascinating animations enrich basic formats. They add a new worth and also make up the originality of the page. They are the essence of the entire task, such as on Ifly50 or tennentbrown.co.nz. They often produce lovely, smooth framework on sites, such us on Cuberto.com, lookbook.wedze.com, skarv-fashion. com or corentinfardeau.fr. Rich typography The modification in fads could also be seen in the fonts used. Till just recently, the whole Net was controlled by easy neo-grotesque styles, such as Helvetica, Roboto, Lato, or Open Up Sans. A bit much more "decorative" Neo-grotesque was most typically made use of in headings, while its less complex design was frequently chosen for paragraphs. Serif typefaces were not made use of very usually. Over the last 2 years points have actually started to change. Developers frankly utilize different kinds of typefaces Currently they are extra willing to work with contrasts - serif typefaces with the non-serif ones. A great deal is going on in typography utilized in web sites. Texts are computer animated, damaged down into specific letters, a variety of effects, photos, as well as videos is positioned on them. Greater technological capacities and also even more daring choices affect the growth of variety when it concerns web typography. Geometric fonts. Web Design Patterns 2017 Sans serif geometric fonts got extra appeal, for instance such classics as Futura, ITC Avant Garde, Proxima Nova, or the ones that are available in the Google Library - Poppins and Montserrat. These typefaces are far more distinctive compared to the" undetectable", neo-grotesque ones. An even more "hostile" as well as meaningful personality of a website can be particularly attained with making use of thicker weight, just what is revealed on hugeinc.com, which is quite an old website, or the newer ones, such as sequence.co.uk, startuplab.no or www.protest.eu. Serif typefaces Website Design Fads 2017 It is typical to utilize serif fonts - not only in paragraphs or signatures yet also in large headlines. The ones with larger ornamental worth are utilized especially usually, such as on duhaihang.com or jennyjohannesson.com. The other typefaces that are likewise incredibly popular are the ones that refer to Bodoni or Didot. Monospaced typefaces (" typewriter"). Web Design Trends 2017. It's an uniqueness to utilize proportional typefaces that are normally connected with typewriters - they could be seen on such web sites as admirhadzic.com, cuberto.com or designembraced.com. Contrasting pairing of typefaces. In 2016, it was common to move away from soft, harmonious pairing of typefaces for more powerful comparison. Expressive mixes were reinforced by a high contrast between the sizes of texts. Big and ornamental serif fonts were integrated with straightforward geometric ones, equally as headers with geometric typefaces were paired with a serif ones in paragraphs. Big typography as part of the vital visual. Website Design Fads 2017. A really trendy, frequently chosen thing to do was to make use of very huge sizes for texts in KV. It produced an extremely solid comparison in between headers et cetera of the content. An instance of that can be seen on oursroux.com, femmefatale.paris or monsieurcaillou.com. Text is in some cases used as a decor in the form of a first, such as on corentinfardeau.fr or nurturedigital.com. A striking example of this can be located on the above-mentioned internet site jennyjohannesson.com, where attractive qualities of serif font Goku are used. Additional results troubled typography. We can see a solid combination in between typography and photos, movies or animations. Private sections are internally coherent - typography connects with both background as well as other components. It came to be a thing of the past to haphazardly place typography on a dark photo. Presently, developers are producing fascinating relationships in between all the components - weaving typography into the background, animating it, etc . Larger letter sizes in paragraphs. When I began my experience with website design, I had an old behavior of making use of 10px fonts, which I obtained from functioning as a print designer. Nonetheless, I promptly realized that in the internet globe 14px is the size that is one of the most readable. Currently, we could see using much larger fonts, which are specifically popular when it involves using the serif ones. Accept the dark side. In 2016 developers utilized a selection of colors. However, you may discover a refined tendency to shift towards dimmer tones. It got much less prominent to develop web sites that are completely white, for using ranks of grey, appearances, or patterns.Now it has ended up being rather common to produce darker web sites, where black or its dark gradation fills up the background and also creates a somewhat bleak and sometimes peculiar state of mind. Despite every one of that, it's difficult to forecast that this fad will certainly grow considerably during this year. Colors, nonetheless, become part of the visual identification of brands, so it's tough to anticipate that they will radically change their interaction based purely on the appeal of particular trends. Summary. 2017 uses a great deal of exciting potential customers, however there are also some threats imminent. Directly, I hesitate that numerous internet developers could get a little cocky when it concerns collaborating with Canvas. Add new fads to it, and you will certainly have a lot of sites that are as well flashy and incomprehensible to a wider target market. I'm likewise somewhat worried regarding the fact that most of the modern-day creations won't function appropriately on all internet browsers and also mobile phones. I have the impression that we have actually come cycle. Now we are in a scenario much like the times when Flash, despite ruling the Net, was accused of lacking responsiveness as well as having high demands for Web connections. The other point that scares me is the fact that the brand-new "deconstruction" tendencies may not attract industrial clients or just won't fit the profile of their communication. (Financial or federal government internet sites shouldn't be as well casual or create the perception of mayhem.). What makes me question is the length of time it will consider new trends to invade the commercial market. It needs to be noted that the huge bulk of internet sites that I made use of as examples were created for agencies, developers, and the innovative market. Such internet sites often set their very own policies as well as generally are ahead of trends in comparison to various other sectors. In some cases it takes a lot of time for fads that are prominent in this specific niche to break through to the industrial market. Then their kind might wind up getting a bit smoothed over to appeal to every person. Regardless of all that, I think that 2017 is looking quite promising when it comes to web design. Claiming that minimalism will attract to an end might a little bit over the top, yet I'm sure that it's undergoing some modifications and that it's progressing. Minimalism is coming to be extra complicated as well as detailed. Web sites produced throughout this year will certainly get even much more "canvasy". We will certainly see more of "apparent turmoil", variety and expression in the future tasks. This readies news for developers that are fed up with the continuous use minimal designs of Apartment, Material, or City. Yearly, the web design industry undergoes some type of evolution cycle to remain appropriate and inspiring. Last year, I discussed the top web design patterns to see in 2016, much of which have settled as well as altered the way we recognize style permanently. This year, like a variety of UX professionals, I'm banking on AI-powered chatbots, VR, as well as immersive narration trends to leave a permanent mark on the sector. Undoubtedly, we will certainly additionally see a great deal of in 2015's patterns continuously form and also influence the web design room. Without more ado, allow's explore just what design developments could offer your internet site a major renovation in 2017. VR and also 360º video clip Although the gizmo globe was abuzz last year with the amazing online truth (Virtual Reality) announcements, the trend hasn't made a huge impact on website design patterns so far. One excellent example of how VR as well as 360º video can be included right into web design to develop a breathtaking, interactive experience is Peugeot 208's promo campaign that utilizes both technologies to display a brand-new product. Google's Musing VR headset goes to the leading edge of this movement, expanding our creative imagination of exactly how the technology might be adjusted for daily use, however lots of various other brand names are getting on the wagon too, consisting of Playstation, HTC, as well as Microsoft. With many feasible sensible uses the device, we're bound to see Virtual Reality and 360º video clip ultimately bleeding into the website design space too. Card design as well as grid formats Very first maded popular by Pinterest, card design formats continue to shape and affect web design fads as well as we will be seeing even more of this dynamic grid design in 2017. What makes cards so enticing is the simpleness, company, adaptability and also responsiveness that they produce. Grid designs are particularly ideal for pages with an abundance of data, as they make the info extra easily accessible and luring. An internet growth firm htmlBoutique uses the grid format to produce special make-ups of study and also provide their profile an added pizzazz that establishes it aside from normal display pages. Vice, Tumblr, and Dribbble are some of the most notable examples of card designs used to develop a pleasurable surfing experience and also display web content in a cool as well as digestible method. With the card format fad here to remain in 2017, we could anticipate brand-new takes and spin-offs of this idea. AI-powered crawlers as well as conversational interfaces In terms of visuals, robots are unlikely to have a huge influence on website design, yet they will significantly affect just how designers think of developing websites. AI-powered crawlers are going to get a lot more practical and also intricate this year, equipping businesses to automate interaction and sales. Making use of devices like Letsclap, on the internet companies will be able to get in touch with their clients using messaging apps like WhatsApp, Facebook Messenger or WeChat, offering personalized customer assistance as well as business. Conversational user interfaces will be a substantial shift, helping big brand names share different sides of their individuality as well as making them more human as well as friendly. More than 900 million individuals worldwide usage Facebook Messenger monthly, so the introduction of Crawlers for Messenger last year was a welcome enhancement to the toolkit of interaction networks for organisations of all sizes. Any brand name can construct a Facebook bot now with no coding knowledge. Combinations with devices like Botsify or Chatfuel make the configuration process so easy that it's ending up being unusual not to use a tailored robot. This year, we'll see the conversational interfaces reach a greater degree of personalization as well as inventiveness. Premium authentic digital photography Stock photography lowers depend on and also is often completely ignored. It's bad for design as well as worse for organisation. With numerous genuine digital photography sites appearing online, discovering gorgeous high-quality photos is much easier than ever, thus, we will certainly continuously see the decrease of cheesy stock photography in web design. Studies have revealed that images featuring real people have a much better chance at transforming visitors too. Actually, Depositphotos' research into visual patterns that will define our visual society in 2017 suggests an expanding demand for original, honest photos that are quickly relatable as well as capture moments of the real world as opposed to a polished, postured appearance. To draw in and engage customers, brands will be accepting well composed yet real-life looking photos that contribute to the visual story of their website. In a fast-moving style globe, pre-built web sites and styles are making a name for themselves and earning creatives' regard. We will definitely see more of this fad in 2017, as it packs a whole lot of benefits that make it possible for developers to function faster and also extra successfully. Not only do they save a lots of time by providing a durable base for constructing functioning models fast, they likewise function as an outstanding theoretical style device and get rid of the coding headache. With 240+ ready-to-use pre-built formats, Be WordPress motif goes to the forefront of this interesting web design pattern and continuouslies wow the creative community.
1 note
·
View note
Text
Hire a Website Developer to build a website like Amazon
Troika Tech Services - Website Designers in Mumbai
107, Kothari Milestone, Near Railway Station, Malad, Malad West, Mumbai, Maharashtra 400064
Troika Tech Best - eCommerce Website Designing & Development Company in Andheri, Bandra
102, Sagar Shopping Centre, Dawood Baug, Opposite PK Jewellers,, J.P. Road, Andheri (West) Station, Mumbai, Near Metro Station, Mumbai, Maharashtra 400058
Troika Tech - Website Designers & Developers Company in Sakinaka Marol and Andheri East
4, Summit Business Park, Kurla Rd, Mota Nagar, Shivaji Colony, Mota Nagar, Andheri, Andheri East, Mumbai, Maharashtra 400099
The richness of animation leads to removal of the stiff department right into sections of the web page. An internet site smoothly changes itself during scrolling. Content disappears as well as appears with a soft animation. The series of these transitions are becoming extra thought out. They are not simply some random results in between blocks of web content, yet organized stories where each component appears at a scheduled time (Nationalgeographic.com, stylenovels.com). Animations become part of a web site initially of its development, not simply a delicately added detail. Fascinating animations enrich basic formats. They add a new worth and also make up the originality of the page. They are the essence of the entire task, such as on Ifly50 or tennentbrown.co.nz. They often produce lovely, smooth framework on sites, such us on Cuberto.com, lookbook.wedze.com, skarv-fashion. com or corentinfardeau.fr. Rich typography The modification in fads could also be seen in the fonts used. Till just recently, the whole Net was controlled by easy neo-grotesque styles, such as Helvetica, Roboto, Lato, or Open Up Sans. A bit much more "decorative" Neo-grotesque was most typically made use of in headings, while its less complex design was frequently chosen for paragraphs. Serif typefaces were not made use of very usually. Over the last 2 years points have actually started to change. Developers frankly utilize different kinds of typefaces Currently they are extra willing to work with contrasts - serif typefaces with the non-serif ones. A great deal is going on in typography utilized in web sites. Texts are computer animated, damaged down into specific letters, a variety of effects, photos, as well as videos is positioned on them. Greater technological capacities and also even more daring choices affect the growth of variety when it concerns web typography. Geometric fonts. Web Design Patterns 2017 Sans serif geometric fonts got extra appeal, for instance such classics as Futura, ITC Avant Garde, Proxima Nova, or the ones that are available in the Google Library - Poppins and Montserrat. These typefaces are far more distinctive compared to the" undetectable", neo-grotesque ones. An even more "hostile" as well as meaningful personality of a website can be particularly attained with making use of thicker weight, just what is revealed on hugeinc.com, which is quite an old website, or the newer ones, such as sequence.co.uk, startuplab.no or www.protest.eu. Serif typefaces Website Design Fads 2017 It is typical to utilize serif fonts - not only in paragraphs or signatures yet also in large headlines. The ones with larger ornamental worth are utilized especially usually, such as on duhaihang.com or jennyjohannesson.com. The other typefaces that are likewise incredibly popular are the ones that refer to Bodoni or Didot. Monospaced typefaces (" typewriter"). Web Design Trends 2017. It's an uniqueness to utilize proportional typefaces that are normally connected with typewriters - they could be seen on such web sites as admirhadzic.com, cuberto.com or designembraced.com. Contrasting pairing of typefaces. In 2016, it was common to move away from soft, harmonious pairing of typefaces for more powerful comparison. Expressive mixes were reinforced by a high contrast between the sizes of texts. Big and ornamental serif fonts were integrated with straightforward geometric ones, equally as headers with geometric typefaces were paired with a serif ones in paragraphs. Big typography as part of the vital visual. Website Design Fads 2017. A really trendy, frequently chosen thing to do was to make use of very huge sizes for texts in KV. It produced an extremely solid comparison in between headers et cetera of the content. An instance of that can be seen on oursroux.com, femmefatale.paris or monsieurcaillou.com. Text is in some cases used as a decor in the form of a first, such as on corentinfardeau.fr or nurturedigital.com. A striking example of this can be located on the above-mentioned internet site jennyjohannesson.com, where attractive qualities of serif font Goku are used. Additional results troubled typography. We can see a solid combination in between typography and photos, movies or animations. Private sections are internally coherent - typography connects with both background as well as other components. It came to be a thing of the past to haphazardly place typography on a dark photo. Presently, developers are producing fascinating relationships in between all the components - weaving typography into the background, animating it, etc . Larger letter sizes in paragraphs. When I began my experience with website design, I had an old behavior of making use of 10px fonts, which I obtained from functioning as a print designer. Nonetheless, I promptly realized that in the internet globe 14px is the size that is one of the most readable. Currently, we could see using much larger fonts, which are specifically popular when it involves using the serif ones. Accept the dark side. In 2016 developers utilized a selection of colors. However, you may discover a refined tendency to shift towards dimmer tones. It got much less prominent to develop web sites that are completely white, for using ranks of grey, appearances, or patterns.Now it has ended up being rather common to produce darker web sites, where black or its dark gradation fills up the background and also creates a somewhat bleak and sometimes peculiar state of mind. Despite every one of that, it's difficult to forecast that this fad will certainly grow considerably during this year. Colors, nonetheless, become part of the visual identification of brands, so it's tough to anticipate that they will radically change their interaction based purely on the appeal of particular trends. Summary. 2017 uses a great deal of exciting potential customers, however there are also some threats imminent. Directly, I hesitate that numerous internet developers could get a little cocky when it concerns collaborating with Canvas. Add new fads to it, and you will certainly have a lot of sites that are as well flashy and incomprehensible to a wider target market. I'm likewise somewhat worried regarding the fact that most of the modern-day creations won't function appropriately on all internet browsers and also mobile phones. I have the impression that we have actually come cycle. Now we are in a scenario much like the times when Flash, despite ruling the Net, was accused of lacking responsiveness as well as having high demands for Web connections. The other point that scares me is the fact that the brand-new "deconstruction" tendencies may not attract industrial clients or just won't fit the profile of their communication. (Financial or federal government internet sites shouldn't be as well casual or create the perception of mayhem.). What makes me question is the length of time it will consider new trends to invade the commercial market. It needs to be noted that the huge bulk of internet sites that I made use of as examples were created for agencies, developers, and the innovative market. Such internet sites often set their very own policies as well as generally are ahead of trends in comparison to various other sectors. In some cases it takes a lot of time for fads that are prominent in this specific niche to break through to the industrial market. Then their kind might wind up getting a bit smoothed over to appeal to every person. Regardless of all that, I think that 2017 is looking quite promising when it comes to web design. Claiming that minimalism will attract to an end might a little bit over the top, yet I'm sure that it's undergoing some modifications and that it's progressing. Minimalism is coming to be extra complicated as well as detailed. Web sites produced throughout this year will certainly get even much more "canvasy". We will certainly see more of "apparent turmoil", variety and expression in the future tasks. This readies news for developers that are fed up with the continuous use minimal designs of Apartment, Material, or City. Yearly, the web design industry undergoes some type of evolution cycle to remain appropriate and inspiring. Last year, I discussed the top web design patterns to see in 2016, much of which have settled as well as altered the way we recognize style permanently. This year, like a variety of UX professionals, I'm banking on AI-powered chatbots, VR, as well as immersive narration trends to leave a permanent mark on the sector. Undoubtedly, we will certainly additionally see a great deal of in 2015's patterns continuously form and also influence the web design room. Without more ado, allow's explore just what design developments could offer your internet site a major renovation in 2017. VR and also 360º video clip Although the gizmo globe was abuzz last year with the amazing online truth (Virtual Reality) announcements, the trend hasn't made a huge impact on website design patterns so far. One excellent example of how VR as well as 360º video can be included right into web design to develop a breathtaking, interactive experience is Peugeot 208's promo campaign that utilizes both technologies to display a brand-new product. Google's Musing VR headset goes to the leading edge of this movement, expanding our creative imagination of exactly how the technology might be adjusted for daily use, however lots of various other brand names are getting on the wagon too, consisting of Playstation, HTC, as well as Microsoft. With many feasible sensible uses the device, we're bound to see Virtual Reality and 360º video clip ultimately bleeding into the website design space too. Card design as well as grid formats Very first maded popular by Pinterest, card design formats continue to shape and affect web design fads as well as we will be seeing even more of this dynamic grid design in 2017. What makes cards so enticing is the simpleness, company, adaptability and also responsiveness that they produce. Grid designs are particularly ideal for pages with an abundance of data, as they make the info extra easily accessible and luring. An internet growth firm htmlBoutique uses the grid format to produce special make-ups of study and also provide their profile an added pizzazz that establishes it aside from normal display pages. Vice, Tumblr, and Dribbble are some of the most notable examples of card designs used to develop a pleasurable surfing experience and also display web content in a cool as well as digestible method. With the card format fad here to remain in 2017, we could anticipate brand-new takes and spin-offs of this idea. AI-powered crawlers as well as conversational interfaces In terms of visuals, robots are unlikely to have a huge influence on website design, yet they will significantly affect just how designers think of developing websites. AI-powered crawlers are going to get a lot more practical and also intricate this year, equipping businesses to automate interaction and sales. Making use of devices like Letsclap, on the internet companies will be able to get in touch with their clients using messaging apps like WhatsApp, Facebook Messenger or WeChat, offering personalized customer assistance as well as business. Conversational user interfaces will be a substantial shift, helping big brand names share different sides of their individuality as well as making them more human as well as friendly. More than 900 million individuals worldwide usage Facebook Messenger monthly, so the introduction of Crawlers for Messenger last year was a welcome enhancement to the toolkit of interaction networks for organisations of all sizes. Any brand name can construct a Facebook bot now with no coding knowledge. Combinations with devices like Botsify or Chatfuel make the configuration process so easy that it's ending up being unusual not to use a tailored robot. This year, we'll see the conversational interfaces reach a greater degree of personalization as well as inventiveness. Premium authentic digital photography Stock photography lowers depend on and also is often completely ignored. It's bad for design as well as worse for organisation. With numerous genuine digital photography sites appearing online, discovering gorgeous high-quality photos is much easier than ever, thus, we will certainly continuously see the decrease of cheesy stock photography in web design. Studies have revealed that images featuring real people have a much better chance at transforming visitors too. Actually, Depositphotos' research into visual patterns that will define our visual society in 2017 suggests an expanding demand for original, honest photos that are quickly relatable as well as capture moments of the real world as opposed to a polished, postured appearance. To draw in and engage customers, brands will be accepting well composed yet real-life looking photos that contribute to the visual story of their website. In a fast-moving style globe, pre-built web sites and styles are making a name for themselves and earning creatives' regard. We will definitely see more of this fad in 2017, as it packs a whole lot of benefits that make it possible for developers to function faster and also extra successfully. Not only do they save a lots of time by providing a durable base for constructing functioning models fast, they likewise function as an outstanding theoretical style device and get rid of the coding headache. With 240+ ready-to-use pre-built formats, Be WordPress motif goes to the forefront of this interesting web design pattern and continuouslies wow the creative community.
1 note
·
View note
Text
9 of the Most Inventive Interactive Marketing Examples We’ve Ever Seen
If you really think about it, the content formats we rely on today have an uncanny resemblance to the content formats we relied on yesterday — our blog posts look like print articles, our offers look like books, and our slide decks like look presentations.
Relying on the content formats we used yesterday to educate and entertain our audience today is fine: Our audience is ultimately used to these mediums. At the same time, “fine” is not exceptional, and we’ve missed a huge opportunity to engage them at record levels because we glossed over the fact that screens and computers are so much more than just digital pieces of paper and printing presses. Fortunately, the interactive marketing movement is charging along, and their early adopters have proven that if marketers want to cut through the noise, they can’t just do what they’ve always been doing. They need to refresh their work.
What Is Interactive Marketing? Interactive marketing is an innovative type of marketing where your audience can interact with engaging visuals or videos within your content. This new form of marketing unleashes your creativity and, in turn, allows you to tell more gripping stories, crowning it as one of the best ways to capture your audience’s attention.
Interactive Marketing Campaign Examples Capturing attention sounds great in theory, but you may be unsure of how to incorporate interactive marketing into your strategy. To get some great ideas, learn from some of these great examples of interactive marketing: 1. Interactive Music Experience | Clash Up by Eko
Mash-up remixes like Two Friends’ Big Bootie Mixes are some of the most popular tunes around today, racking up over 35 million SoundCloud streams over the past three years. However, Eko, an interactive storytelling platform that produces interactive shows, music videos, and branded content, has created a remixed music experience that’s arguably more entertaining than any of Two Friends’ mixes. In Clash Up, Eko’s interactive music experience, you are able to mix a variety of songs from different genres and decades with one main track. For instance, in their first episode, Six Degrees of B.I.G., you get to choose from a diverse range of songs like A-Ha’s “Take on Me,” Jason Derulo’s “Wiggle,” Brandy’s “I Wanna Be Down,” Devo’s “Whip It,” and The Flaming Lips’ “When You Smile” and blend it with one of The Notorious B.I.G.’s most legendary songs “Big Poppa.” 2. Interactive Slide Show | The Structure of Stand-Up Comedy by The Pudding
Stand-up comedians might seem like the lucky wisecrackers who are blessed with the talent to improvise some of the funniest jokes and bits you’ve ever heard, but in reality, they polish their performance with painstaking precision. To crack their audiences up as much as possible, they make sure their routines’ stories seamlessly flow from one to the other. However, some comedians like Ali Wong take their stand-up preparation to an entirely different level. In their interactive slideshow about how Ali Wong structured her Netflix special Baby Cobra, The Pudding, a digital publication that crafts visual essays about culture and entertainment, describes how she sculpts her routine into a narrative instead of just telling a bunch of separate jokes. By visually outlining her entire routine, The Pudding reveals how Ali Wong weaved all her bits into a story, building her world and perception of life in a way that her audience can truly understand, which left them with a deeper feeling of empathy, meaning, and ultimately humor. 3. Conversational Marketing | HubSpot We rely on messaging apps to interact with friends and family, so it only makes sense that brands should incorporate them for communication to reduce friction in the buying journey. Despite this, marketers have been sluggish to adopt conversational marketing — using chatbots, live chat, Facebook Messanger, and other chat features — into their inbound marketing strategies. In fact, according to Business 2 Community, only 36% of companies have adopted these tactics. At HubSpot, we hope to change that by offering new messaging tools that can integrate with your entire marketing suite and database. We double down on this idea by using our own conversational marketing software on our homepage. Website visitors are asked a question and given several choices of potential answers. This allows the prospect to engage in website content almost like a “choose your own adventure” story. This improves the overall site experience and ensures that the site is serving up the content (or actions) that will benefit them the most… without any sales pressure. 4. Interactive Infographic | Family Fun in Scottsdale by Marriott
Marriott Hotels manages to make vacation planning even more fun while positioning their brand in front of potential customers with an interactive infographic. Vacationers who are headed to Scottsdale are able to take a customized path through the flowchart to receive destination advice. Just a little bit of animation goes a long way, and it adds a touch of personalization that normal infographics don’t. The beauty of this is that infographics are a great visual tool that have a ton of utility. By using lemonly.com, Marriott pushes the envelope just a step further, which provides unexpected delight. 5. Interactive Slide Show | The New Media Message by Velocity Partners In their interactive slideshow, which honestly looks like it belongs in Tron, Velocity Partners, a B2B marketing agency, explains why innovative marketers need to leverage new content formats in order to tell more refreshing stories. Velocity Partners shows, not tells, how their interactive slideshow can captivate an audience. This is in stark contrast to how marketers have churned out so many blog posts, eBooks, and SlideShares that they’ve become dull and predictable. The end result of this message hammers home the point that the most engaging and surprising mediums are the best at delivering the most engaging and surprising stories. 6. Interactive Article | The Big Gronkowski by Ceros In honor of Rob Gronkowski’s retirement, Ceros, an experiential content creation platform, decided to create an interactive article that spotlights the two things Gronk will always be remembered for — his athletic prowess and goofy attitude. When you visit their interactive article, you can toggle between Gronk’s “Warrior” and “Goofball” side, clicking on hotspots that reveal his impressive achievements, his laundry list of injuries, and some of the funniest things he’s ever done. Once you finish interacting with the article, you’ll truly understand how Rob Gronkowski is just as athletic as he is goofy. 7. Immersive Video | Scotland From the Sky by BBC Scotland
In 2019, Rough Guides, a renowned travel guidebook, named Scotland the most beautiful country in the world. And a big reason why it’s such a spectacle is that Glen Coe, a Scottish valley that cuts through the ruins of an ancient supervolcano, is one of the most striking landscapes in the world. With their immersive, 360-degree video of Glen Coe, BBC Scotland can grip viewers because they’re able to experience the landscape from an intimate point of view at every possible angle, making them feel like they’re actually there. 8. Playable Video Game Ad | Narcos: Cartel Wars
In the past, video game apps had to use video/gif demos to advertise gameplay in hopes to attract new players and increase app downloads. The thing about watching videos, though, is that it’s a passive activity. The visuals of the game may be enough to attract prospective players’ attention, but it may fall short of giving them enough inertia to actually engage and play. FTX Games found their way around this by partnering with Glispa for their game Narcos: Cartel Wars. Prospects are immediately drawn into the action of the game with the ability to try it before buying it. Rockets and explosions abound for a few rounds before the demo prompts the player to install the app and continue their game. The good news is that this type of functionality is about to become much more mainstream with Facebook offering playable video ads on their platform. Much like the Cartel Wars example, these playable ads are composed of: A short video preview A playable demo to get people hooked on the gameplay A call-to-action to get the users to take the next step 9. Interactive Voice Ad on Pandora | Doritos
Pandora for Brands has recently begun testing a new interactive ad functionality on their platform that allows users to verbally engage with the ad. Doritos is one of the first brands utilizing this new interactive format on Pandora. The audio uses the distinctive Doritos crunch and then prompts the user to answer a yes or no question. Using artificial intelligence, the ad can then serve up a personalized experience based on how the listener answered. This is exciting for the same reason as the playable video game ads are: They disrupt passive listening in an attempt to get the listener to engage and actually process the information being conveyed to them. Plus, by being able to respond hands-free, there is less friction in order to learn more. The campaigns in this article should give you a few takeaways to apply to your own marketing. As you create great content, you should also be thinking about: How to disrupt expectation to earn attention, engagement, and interest How to best personalize the experience for each individual prospect How to reduce friction as much as possible to increase momentum By putting concepts these concepts in action, you’ll be in a position to generate buzz, make your content stickier, enhance the experience, and fuel your flywheel.
Source link
source https://www.kadobeclothing.store/9-of-the-most-inventive-interactive-marketing-examples-weve-ever-seen/
0 notes