#allconference
Explore tagged Tumblr posts
Photo

I merchandised the Spalding (NBA) Basketballs on the endcap. We had lots of it in the storeroom and I featured it on the endcap and in the aisle on the low gondola. ❤️➕🏀 (09/15/20) Posted: 09/18/20 #toysruscanada #vaughanmills #spalding #spaldingball #nba #basketball #streetphantom #allconference #size7 #commander #camoblue #camogreen #rexclusive #rookiegear #size5 #hexagrip #neverflat #sgt #softgriptechnology #basketballs #sportsworld #merchandising (at Toys"R"Us Canada) https://www.instagram.com/p/CFRBIaXgEm4/?igshid=263whr79n48n
#toysruscanada#vaughanmills#spalding#spaldingball#nba#basketball#streetphantom#allconference#size7#commander#camoblue#camogreen#rexclusive#rookiegear#size5#hexagrip#neverflat#sgt#softgriptechnology#basketballs#sportsworld#merchandising
0 notes
Photo

@joshpullen6 has been working and it’s paying off! This @rolesville_rams received #NAC6 #AllConferenceAcademic #AllConference and Rolesville Offensive MVP Awards! Why just Scratch the Surface when you can Carve it Up!? #BrainsAndBrawn #TriangleSportsPerformance #TeamTriangleVertiMax #TriangleVertiMax #TeamVertiMax #TrainWithPurpose #NoSubstitution #NoCoincidence #NotForEveryone #JustResults #GrindSZN #VertiMaxTrainer #VertiMax #NSCA #Agility🏃🏽 #Speed🚀 #Strength💪🏽 #Recovery🚑 #Fitness #Football🏈 #Greatness🏆 #EOS #Canon #7DMarkII 💯#Ram (at Triangle VertiMax) https://www.instagram.com/p/Bs4s5ZCApsA/?utm_source=ig_tumblr_share&igshid=15rorrdiozs4s
#allconferenceacademic#allconference#brainsandbrawn#trianglesportsperformance#teamtrianglevertimax#trianglevertimax#teamvertimax#trainwithpurpose#nosubstitution#nocoincidence#notforeveryone#justresults#grindszn#vertimaxtrainer#vertimax#nsca#agility🏃🏽#speed🚀#strength💪🏽#recovery🚑#fitness#football🏈#greatness🏆#eos#canon#7dmarkii#ram
0 notes
Photo

IASTEM International Conference Conference Alerts is one of the best portal to find all forthcoming national and international conferences, seminars, workshops, video conferences, webinar and live engineering conferences worldwide. The main aim of the Conference Alerts is the conferring of innovative multidisciplinary to focus on national and international serious issues. https://www.conferencealerts.info/topic_event.php?topic-name=Information%20Technology#gsc.tab=0 A large range of topics is presented while addressing the new opportunities for the policy interface promoting the discussion between the scientific and policy-making communities. #engineering #allconferences #education #academicevents #webinar #thailandconference #allevents #virtualconference Conference Alerts is the most excellent platform to update and promotes conferences, workshops, seminars, symposiums and various events. It is an India based organization but its international team is distributed in different countries of the whole World. Conference Alerts organized conferences on a different subject or to bring together people who have a common interest. We are always trying to be the best universal platforms for scientists, researchers, professors, engineers, students, managers and other professionals to discuss their innovative ideas and novel research. Conference Alerts is to provide the latest advancement of knowledge in theory and practice in all areas of research among scholars, researchers, academicians, Professors and scientists from all around the world those are interested in recent issues in collaboration with international and national research communities. Our team is expertise in promotion of conferences and have good knowledge about the subjects because all are managers, scientists, researchers and academicians. We are specialized in all types of Research Conferences in the field of higher education. We will Co-organize important conferences according to required topics with other universities and organizations all over the world. Last but not the least Conference Alerts is one among the leading organizations of the world to inculcate technical revolution among scholars, bri https://www.instagram.com/p/CE5_fZcBGzw/?igshid=ka8msj3c5amz
#gsc#engineering#allconferences#education#academicevents#webinar#thailandconference#allevents#virtualconference
0 notes
Photo

#SYFL #NorCalSnoopLeague #swagg #AllConference #westcoaststandup (at Pioneer High School (Whittier, California))
0 notes
Text
A Site for Front-End Development Conferences (Built with 11ty on Netlify)
I built a new little site! It's a site for listing upcoming conferences in the world of front-end web design and development. In years past (like 2017), Sarah Drasner took up this daunting job. We used a form for new conference submissions, but it was still a rather manual task of basically manually editing a blog post. I wanted to keep doing this, as I think it's valuable to have a simple reference page for conferences in our niche slice of the web, but I wanted the site to be able to live on year after year with lower maintenance-related technical debt.
So this is what I did!
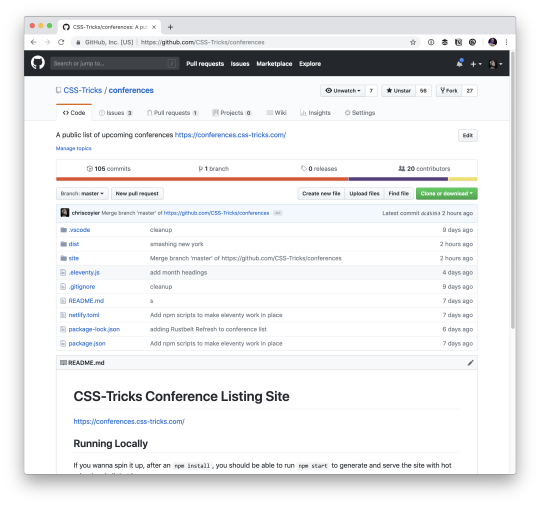
I wanted to get it on GitHub.
So I put it there. Part of the beauty of GitHub is that it opens up the idea of collaboration through pull requests to really anyone in the world. You need to have a GitHub account, but that's free, and you need to understand Git at least on some minor level (which is a barrier that I'd like to resolve in time), but it invites more collaboration than something like just asking people to email you content and ideas.

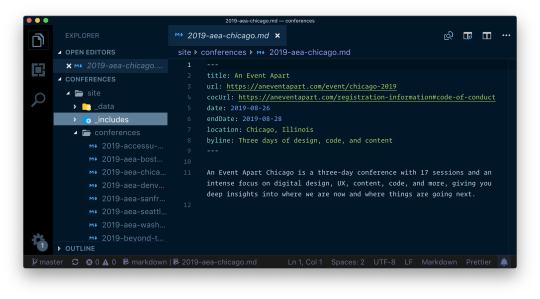
I wanted the content in Markdown in the Repo.
The Front Matter format, which is Markdown with some data the the top, is such a useful and approachable format. You need almost zero knowledge, not even HTML, to be able to create/edit a file like this:

Having the actual conference data in the repo means that pull requests aren't just for design or features; more commonly, they will be for actual conference data. The work of making this site full of all the best conferences is the work of all of us, not just one of us.
At the time of this writing there have already been 30 closed pull requests.
I used 11ty to build the site.
11ty is almost fascinatingly simple. It looks in one directory for what it needs to process or move to another directory. It supports my favorite templating system out of the box: Nunjucks. Plus front matter Markdown like I mentioned above.
I was able to essentially design a card that displays the data we get from the Markdown files, and then build the homepage of the site by looping over those Markdown files and applying the templated card.
11ty is based on Node.js, so while I did have some learning-curve moments, it was comfortable for me to work in. There definitely is configuration for doing the things I wanted to be doing. For example, this is how I had to make a "collection" of conferences in order to loop over them:
config.addCollection("conferences", function(collection) { let allConferences = collection.getFilteredByGlob("site/conferences/*.md"); let futureConferences = allConferences.filter(conf => { return conf.data.date >= new Date(); }); return futureConferences; });
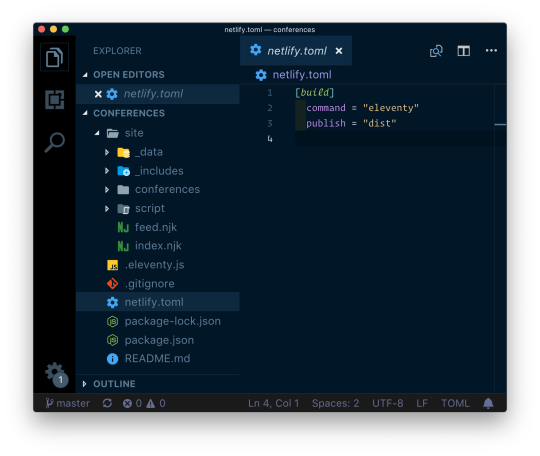
The site is hosted on Netlify.
One reason to use Netlify here is that it's incredibly easy. I made a site site in Netlify by connecting it to the GitHub repo. I told it how to build the site (it's a single command: eleventy) and where the built site files are (dist), and that's it. In fact, that's even part of the repo:

Now whenever I push to the master branch (or accept a pull request into master), the site automatically rebuilds and deploys. Just takes seconds. It's really amazing.
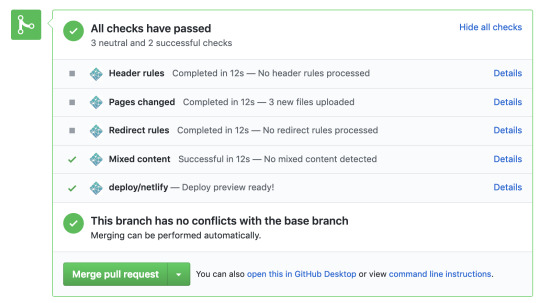
Better, for each pull request, Netlify makes sure everything is in order first:

My favorite is the deploy preview. It gives you an (obscure) URL that will literally last forever (immutable) and that serves as a look at the built version of this site with that pull request.
So, not only is it extremely easy to use Netlify, but I get a bunch of stuff for free, like the fact that the site is smokin' fast on their CDNs and such.
I'm also excited that I've barely tapped into Netlify's features here, so there is a lot of stuff I can dig into over time. And I intend to!
I use Zapier to re-build the site every day.
There is a bit of a time-sensitive nature to this site. The point of this site is to reference it for upcoming conferences. It's less interesting to see past conferences (although maybe we can have a browse-able archive in the future). I like the idea of ripping off past conferences for the homepage. If this was PHP (or whatever), we could do that at runtime, but this is a static site (on purpose). Doing something like this at build time is no big deal (see that code snippet above that only returns conferences past today's date). But we can't just waiting around for pull requests to re-build the site, nor do I want to make it a manual thing I need to do every day.
Fortunately, this is easy as pie with Zapier:

Phil Hawksworth took this to the extreme once and built a clock website that rebuilds every minute.
This site wasn't just an experiment. I'd like to keep it going! If you're part of running a conference, I'm quite sure it doesn't hurt to add it to add yours, just so long as it has an enforcable and actionable Code of Conduct, and is within the world of front-end web design and development.
The post A Site for Front-End Development Conferences (Built with 11ty on Netlify) appeared first on CSS-Tricks.
😉SiliconWebX | 🌐CSS-Tricks
0 notes
Link
An elegant and rich premier global platform for the International Conference Mumbai on Healthcare and Clinical Gerontology (ICHCG) that uniquely describes the Academic research and development across globe. This event tries to fill in the void that is being created by the current global academic and research by the different global challenges .To be held on 21st July, 2019 at Mumbai, India , this event will provide unique and rational opportunities to all the attendees, researchers from different domains . This event globally strives towards achieving excellence in the cutting edge of all the researchers from all the disciplines of technology and tries to differentiate the gap and integrate the thoughts. Of academies and researchers worldwide.
0 notes
Photo

Y'all Go peep the Junior Tape, @_waveydave #ontheauccam #allregion #allconferance #nfl #comingsoon link in the bio (at Morehouse College)
0 notes
Link
Conferences in Maharashtra – http://freeconferencealerts.com - ACN- International Conference Maharashtra on Recent Advances in Science, Technology & Engineering (ICRASTE) is a prestigious event organized with a motivation to provide an excellent...
0 notes
Photo

Athlete: Pat Ries. Senior. Forward. School: University of Missouri St. Louis Tritons. Information: Ries was been named a First Team All-Great Lakes Valley Conference selection, as announced Thursday by the league office. Ries, who was a Second Team All-GLVC honoree last year, led the Tritons with 11 goals and three assists. His 11 goals ties the 10th most on the program's single season charts. @umslathletics @umsl @throughtritoneyes @glvcsports #AllGLVC #AllConference #umsl #umslsoccer #umsltritons #soccer #instasoccer #Futbol #instafutbol #senior #GLVC #Ncaasoccer #goals http://ift.tt/2zc3OFy
0 notes
Text
The 25 Tools Every Entrepreneur Should Know About
Most entrepreneurs have a lot of responsibilities on their plate from day one of operation. Everything from hiring employees, managing teams, marketing the brand and dealing with finances can fall under a founder’s responsibilities. Juggling so many tasks can be daunting and lead to a lot of stress. If you’re an entrepreneur and you want to become more efficient, productive and successful, take a look at the list of tools below.
1. Due
Due is an online estimates, invoicing, and payments platform that can help an entrepreneur organize their time through a time-tracking tool plus automate numerous time-consuming tasks. The free platform offers estimate and invoicing templates, reports, database for client and project information, automated reminders and acknowledgements, integration with Basecamp, and multiple payment methods.
2. Asana
Asana is a free project-management tool that allows teams to communicate without email, in one central location. Because many entrepreneurs work with virtual teams, this is a great tool to stay in touch.
3. Google Drive
Most people already know about this tool, but Chromebooks and ability to convert and edit Microsoft Office documents make Google Drive (and accompanying Docs and Sheets) a great way to collaborate and share documents with your clients, freelancers or employees.
4. SoundGecko
Translate online content — like news and blog posts — into an audio file. This allows you to “read” any content that can help you with your business — including articles on productivity, sales and branding — on the go.
5. AngelList
If you are seeking funding for you business, AngelList is a great social network that can help you seek funding and make connections with those in your community.
6. Fiverr
If you need a logo, social-media cover photo, podcast intro, website content and more, be sure to check out Fiverr. Sure, the gigs start at $5 but that doesn’t mean they are sub par. Look at reviews and actual Fiverr gig samples before deciding on a contractor.
7. Elance
If you need a freelancer for a long-term project or something more extensive, try Elance, a platform that allows you to post projects and find freelancers that have what you are looking for.
8. Wix
Original websites are always a good thing, but if that is lacking in your budgets, Wix is a pretty and simple website builder that has modern templates that almost anyone can edit.
9. ShareDesk or DeskTime
If you need an office or just a place to work for the day, try ShareDesk or DeskTime to find a co-working office or open desk that allows you to have office space without paying for an entire office.
10. Google Now
If you are an Android user, connect your Google account to your phone and take advantage of Google Now, which can tell you when to leave for appointments that are on your calendar, whether or not your flight is delayed or even new articles from websites you frequent often. This “virtual personal assistant of sorts” can help you stay organized and on track, even if you have a lot of balls in the air, as most entrepreneurs do.
11. TripIt Pro
If you fly or travel to a lot for conferences, meeting with investors or clients, or other events, TripIt Pro (there’s also a free, less robust, version) can help you stay on top of flight changes, frequent flyer numbers and more.
12. NerdWallet
Startup NerdWallet offers an array of airline credit cards, which can help you accrue points to fly where ever you need to build your business. Put all your business expenses on a single card — from Dropbox subscriptions to office supplies — and watch the points stack up.
13. Audible/Kindle Unlimited
Amazon’s Kindle Unlimited plan and Audible (also part of Amazon) allow you to listen and read several books from its service each month. Just like SoundGecko, it’s another way to stay up-to-date with business, self improvement and more.
14. AllConferences, Lanyrd, ConferenceAlerts, and Confradar
One great way to build a good business is to meet other entrepreneurs and industry colleagues through conferences. There are several conference search engines available, but some work better in certain industries (and areas) than others. Make sure you check out a variety to see which one fits your needs.
15. Meetup
If you are looking to drum up business within your local community, try Meetup to find networking groups, industry meetings and speakers. EventBrite is also a great place to find tickets to smaller, local events as well.
16. Pinterest
Surprisingly, Pinterest can be a great place to find inspiration for new products and upcoming trends (so you can use them in your own projects), as well as a place to share your products and inspirations as a company. Power personal blender Nutribullet is a good example of a growing company that capitalizes on its audience’s interest in healthy living on Pinterest.
17. LinkedIn Content Platform
Once LinkedIn accepts your request to join its long-form content publishing platform, you have free reign to contribute content as much as you want. While the jury is still out among marketers whether or not Google will flag republished posts as duplicate content, it’s probably best to only post original content on LinkedIn. Because LinkedIn is already such a large platform, its content will get indexed faster and could potentially give you more visibility than your company’s blog.
18. Contently
LinkedIn content is just one way to build your brand through content. You should also set up profiles for your employees on Contently, which automatically creates a writing portfolio for them based on the websites they say they write for.
19. Talkwalker
Think of Talkwalker as Google Alerts, but better. It offers more comprehensive results and more options that allow you to check for mentions of your company online. This helps with public relations and the chance to interact with people who are discussing your brand online.
20. HARO
Help a Reporter Out is an email that goes out multiple times per day, with requests from reporters for sources for their stories. This can turn into free publicity for your company. Be sure to respond ASAP, as some requests can get competitive.
21. HelloSign or EchoSign
These are legally binding digital document signing services that allow you to get contracts, agreements, W2s and more signed quickly and over email. Be sure to check your state’s regulation on these documents, but they usually stand as legal in the majority of states.
22. Join.Me
Going back to working with a distributed workforce, Join.Me allows you to share your screen with another user quickly, for free. All you need is the free software, and the other user can see your screen from their browser. If both of you have the software, however, you can also cede control of your mouse to the other user, allow tutorials, customer service and how-to demonstrations easier than ever.
23. Jing
Jing is a free screencast (screen recording) and screenshot software that makes it easy to record product demos, illustrative how-tos for virtual assistants or screenshots for blog posts and product description pages.
24. PressPass and JustReachOut
If you are looking to reach out to journalists to cover your company, product launch or other news, these directories allow you to search for journalists by beat, industry or region.
25. BlogDash
Like PressPass and JustReachOut but for bloggers, BlogDash allows you to connect with bloggers in your specific niche to review products, sponsor blog giveaways or build relationships. Bloggers have a significant audience base and impact on trends, product sales and more, so it’s important to have a great relationship with them.
By :
Sujan Patel
Entrepreneur and Marketer, Co-founder of ContentMarketer.io
In his 13-plus years as a marketer and entrepreneur, Sujan Patel has helped hundreds of companies boost online traffic and sales and strengthen their online brand reputation. Patel is co-founder of ContentMarketer.io & Narrow.io.
First seen here
The post The 25 Tools Every Entrepreneur Should Know About appeared first on mojo media.
from mojo media http://mojomedia.pro/25-tools-every-entrepreneur-know/
0 notes
Link
International Conference on Economics, Finance and SecurityEvent Serial – 310944Website : http://worldresearchsociety.com/Conference/8958/ICEFS/Contact Person Conference CoordinatorEvent Enquiries Email Address- [email protected] For Abstracts/Proposals: 2020-05-18Organized By: World Research SocietyVenue Port Elizabeth , South Africa
#engineering#conferences#events#business conferences#allevents#allconferences#eventsnow#conference alerts#india conference#events in in
0 notes