#Webdesign
Explore tagged Tumblr posts
Text
Yay! These are so nice!!
👉👈 would anybody like to see the other band blinkies I've been making (not very good but bring me joy)
87 notes
·
View notes
Text





















RANDOM BUTTONS FOUND ON THE REMNANTS OF THE EARLY WEB DURING A SURFING SESH FROM EARLIER TODAY.... ENJOY?
(ko-fi)
#webcore#old web graphics#carrd graphics#web graphics#carrd resources#neocities#rentry decor#rentry graphics#carrd moodboard#carrd inspo#web resources#early web#old web#web design#web decor#web development#web stamps#web weaving#webdesign#webdevelopment#website#page decor#header#early internet#old internet#rentry inspo#inspiration#88x31 buttons#buttons#frames
4K notes
·
View notes
Note
old tech / windows / robotic anything?











i also have this post if you want some better ones !!
( divider by @animatedglittergraphics-n-more !! )
#pixel art#cute pixels#pixels#web graphics#favicons ⊹#decome#carrd material#old internet#web resources#webdesign#webcore#website#old web#old web graphics#2000s web#y2k#fruitiger aero#y2kcore#carrd stuff#carrd#carrd resources#emotes#pixel graphics#blue pixels#technology#tech favicon#computer
647 notes
·
View notes
Text



4K notes
·
View notes
Text








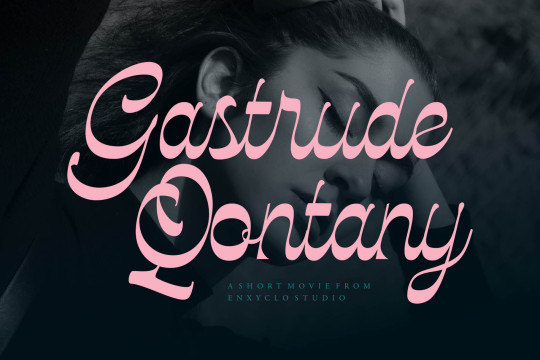
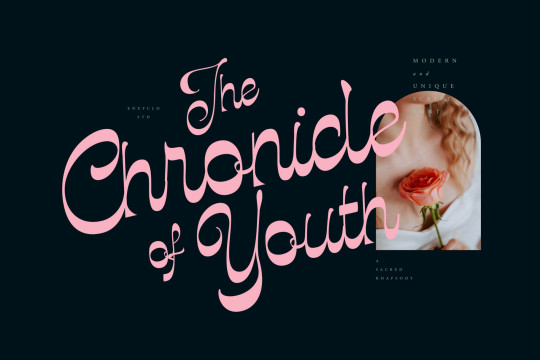
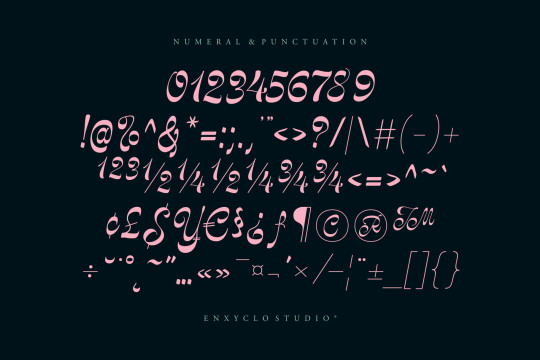
NCL Kisgade font designed by Enxyclo Studio
#fonts#calligraphy#typography#oldschool#design#retro#webdesign#script#handwritten#calligraphic#handwriting#font#type#typeface#lettering#handlettering#brand#branding#branddesign#brandingdesign#weddingfonts#weddinginvites#savethedate#weddingdetails#weddinginspiration#businesscard#businesscarddesign#visitcard#visitcarddesign#autograph
179 notes
·
View notes
Text
Friendly reminder that Wix.com is an Israeli-based company (& some website builders to look into instead)
I know the BDS movement is not targeting Wix.com specifically (see here for the companies they're currently boycotting) but since Wix originated in Israel as early as 2006, it would be best to drop them as soon as you can.
And while you're at it, you should leave DeviantArt too, since that company is owned by Wix. I deleted my DA account about a year ago not just because of their generative AI debacle but also because of their affiliation with their parent company. And just last month, DA has since shown their SUPPORT for Israel in the middle of Israel actively genociding the Palestinian people 😬
Anyway, I used to use Wix and I stopped using it around the same time that I left DA, but I never closed my Wix account until now. What WAS nice about Wix was how easy it was to build a site with nothing but a drag-and-drop system without any need to code.
So if you're using Wix for your portfolio, your school projects, or for anything else, then where can you go?
Here are some recommendations that you can look into for website builders that you can start for FREE and are NOT tied to a big, corporate entity (below the cut) 👇👇
Carrd.co

This is what I used to build my link hub and my portfolio, so I have the most experience with this platform.
It's highly customizable with a drag-and-drop arrangement system, but it's not as open-ended as Wix. Still though, it's easy to grasp & set up without requiring any coding knowledge. The most "coding" you may ever have to deal with is markdown formatting (carrd provides an on-screen cheatsheet whenever you're editing text!) and section breaks (which is used to define headers, footers, individual pages, sections of a page, etc.) which are EXTREMELY useful.
There's limits to using this site builder for free (max of 2 websites & a max of 100 elements per site), but even then you can get a lot of mileage out of carrd.
mmm.page

This is a VERY funny & charming website builder. The drag-and-drop system is just as open-ended as Wix, but it encourages you to get messy. Hell, you can make it just as messy as the early internet days, except the way you can arrange elements & images allows for more room for creativity.
Straw.page

This is an extremely simple website builder that you can start from scratch, except it's made to be accessible from your phone. As such, the controls are limited and intentionally simple, but I can see this being a decent website builder to start with if all you have is your phone. The other options above are also accessible from your phone, but this one is by far one of the the simplest website builders available.
Hotglue.me

This is also a very simple & rudimentary website builder that allows you to make a webpage from scratch, except it's not as easy to use on a mobile phone.
At a glance, its features are not as robust or easy to pick up like the previous options, but you can still create objects with a simple double click and drag them around, add text, and insert images or embeds.
Mind you, this launched in the 2010s and has likely stayed that way ever since, which means that it may not have support for mobile phone displays, so whether or not you wanna try your hand at building something on there is completely up to you!
Sadgrl's Layout Editor

sadgrl.online is where I gathered most of these no-code site builders! I highly recommend looking through the webmaster links for more website-building info.
This simple site builder is for use on Neocities, which is a website hosting service that you can start using for free. This is the closest thing to building a site that resembles the early internet days, but the sites you can make are also responsive to mobile devices! This can be a good place to start if this kind of thing is your jam and you have little to no coding experience.
Although I will say, even if it sounds daunting at first, learning how to code in HTML and CSS is one of the most liberating experiences that anyone can have, even if you don't come from a website scripting background. It's like cooking a meal for yourself. So if you want to take that route, then I encourage to you at least try it!
Most of these website builders I reviewed were largely done at a glance, so I'm certainly missing out on how deep they can go.
Oh, and of course as always, Free Palestine 🇵🇸
#webdev#web dev#webdesign#website design#website development#website builder#web design#websites#sites#free palestine#long post#I changed the wording multiple times on the introduction but NOW I think im done editing it
480 notes
·
View notes
Text
Monttocks Regular : Font Free Downloads
Monttocks Regular is a chic typeface designed to add style to your creations.
https://www.fontfreedownloads.com/en/monttocks-regular.font-free-download

#MonttocksRegular#art#creative#graphicdesign#wallpaper#fonts#typography#calligraphy#design#webdesign#handwritten#calligraphic#type#typeface#lettering#handlettering#weddingfonts#ttf#otf
49 notes
·
View notes
Text

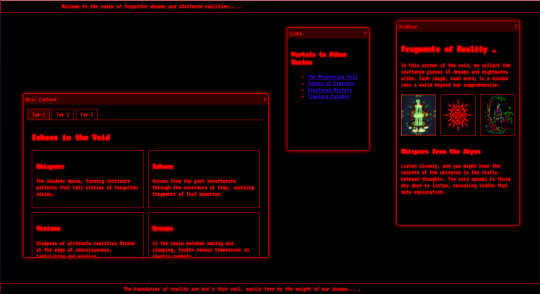
VOID ECHOES- NEOCITIES TEMPLATE - DRAGGABLE WINDOWS

CREATED BY NUMBPILLED ON KO-FI
FEATURES: - DRAGGABLE WINDOWS - SCROLLING MARQUEE TOP + BOTTOM - MODULAR - CUSTOMIZABLE - TABBED CONTENT
LIVE PREVIEW HERE
DOWNLOAD HERE

#css#cybercore#html#html css#htmlcoding#neocities template#old web graphics#html theme#neocities#neocities theme#neocities themes#template#rentry template#javascript#landingpage#webdesign#old web#web decor#web graphics#early web#web resources#webcore#webdevelopment#web development#techcore#old tech#world wide web#computer#open directories#decentralization
69 notes
·
View notes
Text
Nemoy Font : Free Font Download
The Nemoy font family is a sans-serif typeface designed by BSozoo. https://www.freefontdownload.org/en/nemoy-light.font

#Nemoy#NemoyFont#NemoyFontDownload#freefontdownload#freefont#creative#graphicdesign#wallpaper#fonts#typography#calligraphy#design#webdesign#handwritten#calligraphic#type#typeface#lettering#handlettering#weddingfonts#weddinginvites#savethedate#weddingdetails#weddinginspiration#brand#branding#branddesign#brandingdesign#businesscard#businesscarddesign
40 notes
·
View notes
Text
Do you need to build a static website for fun or profit?
Try the Simple.css Framework. It is a CSS framework that makes semantic HTML look good.
A good-looking sans-serif local font stack.
Typographic best practices.
Automagic flipping to dark mode.
Fully responsive.
Sensible defaults that format standard + HTML elements.
Super lightweight (10k css).
Give it a try @ https://simplecss.org/ (my home page https://vivekgite.com for live demo).
44 notes
·
View notes
Text

type size game https://tybbe.bureauborsche.com / https://t.me/gdesignbot
21 notes
·
View notes
Text

100 notes
·
View notes
Text






























RANDOM AND SLIGHTLY UNHINGED- ANOTHER ROUND OF MY ENDLESS FAVICON COLLECTION (this is a sign to req a themed icon post in my asks)
(ko-fi)
#webcore#old web graphics#web graphics#carrd graphics#neocities#carrd resources#favicons#random icons#carrd inspo#carrd moodboard#girls icons#kpop icons#icons#gg icons#messy icons#twitter icons#headers#rentry graphics#rentry decor#old internet#old web#oldweb#webdesign#early web#web decor#web design#web stamps#web resources#web weaving#web development
3K notes
·
View notes
Text








alice in wonderland dividers ₊ ˚ ⊹ ♡
edit - found some more !




#dividers ⊹#pixel art#web graphics#dividers#pixels#cute pixels#carrd material#carrd#rentry#neocities#website decor#web resources#webcore#website#webdesign#old web#emotes#alice in wonderland#rentry stuff#rentry pixels#rentry gif#rentry resources#rentry graphics#rentry decor#y2k#y2k nostalgia#pixel#pixel graphics#pixel animation#pixel aesthetic
433 notes
·
View notes
Text

a new summery/floral theme revamp! im happy to be using this over the summer ^_^
#2000s#old web#2000s web#old internet#webdesign#anime#2000s anime#graphics#web graphics#website#neocities#my website#site#my site#mine#floral#frutiger aero
3K notes
·
View notes
Text






Mosting font designed by Amorfa Type
#serif#fonts#typography#design#webdesign#font#type#typeface#lettering#brand#branding#branddesign#brandingdesign#businesscard#businesscarddesign#visitcard#visitcarddesign#bookcover#bookcoverdesign#magazinecover#magazinecoverdesign#ttf#otf
88 notes
·
View notes