#WebDesignGuide
Explore tagged Tumblr posts
Text
The Ultimate Guide to Website Design Process: From Discovery to Success
Introduction: In today’s digital age, your website is often the first impression potential customers have of your business. Just as a beautifully designed storefront can draw in customers, a well-crafted website can captivate visitors and convert them into loyal clients. This makes web design not just a luxury, but a critical necessity for any business aiming to thrive online. Imagine this:…
#ContentCreation#DigitalMarketing#ResponsiveDesign#SEO#UIUXDesign#UserExperience#WebDesignGuide#WebDesignProcess#WebDevelopment#WebsiteDesign
1 note
·
View note
Text

𝐆𝐮𝐢𝐝𝐞 𝐭𝐨 𝐂𝐡𝐨𝐨𝐬𝐢𝐧𝐠 𝐭𝐡𝐞 𝐁𝐞𝐬𝐭 𝐖𝐞𝐛 𝐃𝐞𝐬𝐢𝐠𝐧 𝐂𝐨𝐦𝐩𝐚𝐧𝐲 𝐢𝐧 𝐒𝐚𝐮𝐝𝐢 𝐀𝐫𝐚𝐛𝐢𝐚
𝐈𝐧 𝐭𝐨𝐝𝐚𝐲𝐬 𝐝𝐢𝐠𝐢𝐭𝐚𝐥 𝐚𝐠𝐞, having a website that stands out is 𝐜𝐫𝐮𝐜𝐢𝐚𝐥 for 𝐛𝐮𝐬𝐢𝐧𝐞𝐬𝐬𝐞𝐬. 𝐅𝐨𝐫 𝐛𝐮𝐬𝐢𝐧𝐞𝐬𝐬𝐞𝐬, 𝐟𝐢𝐧𝐝𝐢𝐧𝐠 the 𝐛𝐞𝐬𝐭 𝐖𝐞𝐛 𝐃𝐞𝐬𝐢𝐠𝐧 𝐂𝐨𝐦𝐩𝐚𝐧𝐲 in 𝐒𝐚𝐮𝐝𝐢 𝐀𝐫𝐚𝐛𝐢𝐚 can be a 𝐠𝐚𝐦𝐞-𝐜𝐡𝐚𝐧𝐠𝐞𝐫.
🌟 𝐌𝐨𝐫𝐞 𝐈𝐧𝐟𝐨: https://www.weblinkindia.net/blog/guide-to-choosing-the-best-web-design-company-in-saudi-arabia
#WeblinkIndia#Weblink#WebDesign#SaudiArabia#WebDesignCompany#DigitalMarketing#UXDesign#WebDevelopment#BusinessGrowth#OnlinePresence#WebDesignTips#DesignInspiration#CreativeAgency#TechSolutions#TopWebDesigners#WebDesignGuide#BrandElevate
0 notes
Text
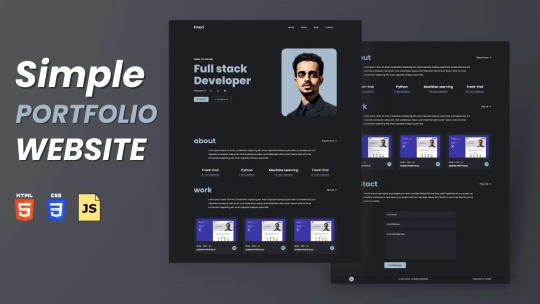
Building an Effective Portfolio Websites:

Step 1: Define Your Objectives and Audience
Clearly define the purpose of your portfolio websites. Are you aiming to attract clients, land a job, or simply showcase your work?
Identify your target audience. Tailor your portfolio content and design to appeal to potential clients, employers, or industry peers.
Step 2: Choose the Right Platform For Portfolio Websites

Consider using website builders like WordPress, Squarespace, Wix, or portfolio-specific platforms like Behance or Dribbble.
Evaluate each platform based on factors like customization options, ease of use, pricing, and the specific needs of your portfolio.
Step 3: Select a Domain Name and Hosting
Choose a domain name that is professional, easy to remember, and ideally reflects your name or brand.
Select a reliable hosting provider that offers good uptime, speed, and customer support.

Step 4: Plan Your Website Structure
Design a clear and intuitive navigation menu that guides visitors through your portfolio websites.
Organize your work into categories or sections such as projects, About Me, Services, Testimonials, and Contact.

Step 5: Design a Visually Appealing Layout
Select a clean and professional design that highlights your work without distracting from it.
Pay attention to typography, color scheme, and overall aesthetics to create a visually cohesive experience.
Ensure your website design is responsive and looks good on various devices and screen sizes.
Step 6: Showcase Your Best Work
Select a curated selection of your top projects or achievements to feature prominently on your portfolio website.
Provide detailed descriptions, images, videos, and any relevant links for each project to give visitors a comprehensive view of your work.
Consider including case studies or project breakdowns to showcase your process and problem-solving skills.
Step 7: Craft Compelling Content
Write an engaging About Me page that tells your story, highlights your skills, and showcases your personality.
Use clear and concise language throughout your portfolio, focusing on the benefits and outcomes of your work.
Incorporate client testimonials or endorsements to build credibility and trust with potential clients or employers.
Step 8: Optimize for Search Engines (SEO)
Conduct keyword research related to your industry and include relevant keywords in your content, headings, and metadata.
Optimize your images with descriptive alt text and ensure your website structure is crawlable by search engines.
Submit your sitemap to search engines like Google to improve your site's visibility.

Step 9: Make it Easy to Contact You
Include a dedicated contact page with multiple ways for visitors to reach out to you, such as a contact form, email address, and social media links.
Make sure your contact information is easy to find and accessible from every page of your portfolio websites.
Step 10: Test, Launch, and Promote
Test your website thoroughly on different devices and browsers to ensure it functions properly.
Once you're satisfied, launch your portfolio website and promote it through your professional network, social media channels, and relevant online communities.
Monitor your website's performance using analytics tools and make necessary adjustments to improve its effectiveness over time.
Step 11: Maintain and Update Regularly
Regularly update your portfolio with new projects, skills, and achievements to keep it current and relevant.
Stay engaged with your audience by responding to inquiries promptly and actively promoting your portfolio websites through various channels.
By following these steps and putting effort into each aspect of your portfolio websites, you can create a standout online presence that effectively showcases your skills, accomplishments, and unique value proposition to potential clients or employers.
FAQ?
What are the key elements of an effective portfolio website?
Clear Navigation
High-Quality Content
About Me Section
Portfolio Section
Contact Information
Testimonials or Reviews
Responsive Design
Visual Appeal
Call to Action (CTA)
Blog or Insights Section (Optional)
SEO Optimization
Update Regularly
Visit: https://chennaiwebsitedesigner.in/
#EffectivePortfolio#PortfolioBuilding#PortfolioBuildingTips#PortfolioDesign#PortfolioInspiration#PortfolioTips#PortfolioWebsiteDesign#PortfolioWebsites#PortfolioWebsiteTips#WebDesignGuide#webdesignportfolio#WebDesignTips#WebDesignTutorial#WebDevelopmentGuide#WebDevelopmentTutorial#WebsiteDesignGuide#WebsiteDesignTutorial#WebsiteDevelopment#WebsitePortfolio
0 notes
Text
A Step-by-Step Guide to Designing Your WordPress Site
WordPress has become one of the most user-friendly, adaptable, and popular website creation tools available today. However, like any tool, it’s not just about having it—it’s about knowing how to use it well. For those in Pune seeking the very best in web design expertise, Extreme Webtech emerges as a top contender. But why? Let's embark on a journey to design a WordPress site and discover why Extreme Webtech stands out in the crowd.
With the ever-evolving nature of digital platforms, having a compelling online presence is paramount. WordPress, one of the world's most popular Content Management Systems (CMS), offers a versatile platform for designing and managing websites. In this guide, we'll walk you through the process of creating a WordPress site, and we'll introduce you to the best website design agency in Pune—Extreme Webtech.
Creating a stunning and functional WordPress website is an essential skill for businesses and individuals alike. In this comprehensive guide, we'll walk you through the step-by-step process of designing your own WordPress site. And to add a touch of expertise, we've collaborated with Pune's leading WordPress web design agency, Extreme Webtech, renowned for crafting exceptional digital experiences. So, let's dive in and discover the art of turning your ideas into a visually appealing and highly functional WordPress website.

1. Understand Your Vision:
Before diving into the actual design process, it's crucial to have a clear understanding of what you want. Jot down the primary purpose of your site, the message you want to convey, and the target audience you aim to reach.
2. Choosing the Perfect Theme:
There are countless themes available for WordPress. While many are free, consider investing in a premium theme tailored to your needs. Agencies like Extreme Webtech can also offer custom themes, which give a unique and professional touch to your website.
3. Customizing with Page Builders:
Modern page builders like Elementor, WPBakery, or Beaver Builder allow for drag-and-drop functionality, making it simple to design layouts even without coding knowledge. Extreme Webtech specializes in harnessing these tools to bring your vision to life.
4. Responsiveness is Key:
With an array of devices available today, ensuring your site looks and functions well across all screen sizes is paramount. A top designer will prioritize this, making sure every element adapts perfectly.
5. Integrate Functional Plugins:
From SEO tools to contact forms and e-commerce capabilities, plugins enhance your site's functionality. The expertise of Extreme Webtech in Pune ensures they select and integrate only the most suitable plugins for your needs.
6. Eye on Aesthetics:
Color schemes, typography, and graphics play a significant role in conveying your brand message. With a keen eye for design, the best agencies ensure these elements come together harmoniously.
7. SEO Optimization:
Design isn’t just about looks. With Pune's best, like Extreme Webtech, your site will be optimized for search engines, ensuring you rank higher and reach your desired audience.
8. Test and Iterate:
Before going live, thorough testing is essential. This includes checking for broken links, ensuring load times are optimal, and that the user experience is seamless.
9. Launch with Confidence:
With the design complete and testing done, it's time to launch your site. A top-notch agency will offer continued support, ensuring any issues are promptly addressed.
Spotlight: Best WordPress Designer in Pune:
If you're looking for a top-tier WordPress designer in Pune, consider Extreme Webtech. Known for their meticulous attention to detail and a deep understanding of the WordPress ecosystem, they can bring your vision to life with precision and flair.
WordPress Website Design and Development: Top Agency in Pune:
For end-to-end solutions, from ideation to launch, Extreme Webtech is the go-to agency in Pune. Their team specializes in custom WordPress designs, ensuring each project is unique, optimized, and tailored to the client's needs.
Name:- Extreme web Tech
Address:- B1 Flat No 23, Shreeram Darshan Phase 2, Opp. Sawant Vihar, Morebaug, Katraj, Pune – 411046
Phone Number:- +919405379630
Website:- https://www.extremewebtech.net
Conclusion:
Designing a WordPress site might seem daunting at first, but with the right approach, it can be a smooth process. And when in need, turn to the best in the business. For those in Pune, Extreme Webtech is your go-to for unmatched expertise in WordPress design and development.
#WordPressDesign#WebDesignGuide#ExtremeWebtech#PuneDesignAgency#WebDesignTips#ResponsiveDesign#Customization#WebDevelopment#BestDesigners#UserExperience#MobileOptimization#Typography#ColorPalette#InteractiveDesign#WebDesignTrends#WordPressThemes#WebDesignInsights#OnlinePresence#WebSolutions#DesignExperts#WebsiteCreation
0 notes
Video
youtube
(via Elementor Mastery: Step-by-Step Guide to Image Swap on Hover with Lightbox – No Coding!)
Unlock the full potential of your website's visual appeal with our comprehensive guide to mastering Elementor's Image Swap on Hover with Lightbox feature – all without the need for coding! In this step-by-step tutorial, we'll walk you through the process of leveraging Elementor's image module and column background image settings to seamlessly swap images on hover and enhance user experience with the added functionality of a lightbox. Whether you're a seasoned web designer or a beginner, this guide will equip you with the skills and knowledge to elevate your website's design effortlessly.
0 notes
Text
𝐓𝐡𝐞 𝐃𝐨'𝐬 𝐚𝐧𝐝 𝐃𝐨𝐧𝐭'𝐬 𝐨𝐟 𝐖𝐞𝐛 𝐃𝐞𝐬𝐢𝐠𝐧: 𝐓𝐢𝐩𝐬 𝐟𝐨𝐫 𝐚 𝐒𝐮𝐜𝐜𝐞𝐬𝐬𝐟𝐮𝐥 𝐖𝐞𝐛𝐬𝐢𝐭𝐞







Do: Define Your Target Audience Do: Make Navigation Easy in web design Do: Use High-Quality Images Do: Make Your Website Mobile-Friendly Do: SEO Friendly website Do: Test Your Website
Don't: Use Too Many Colors Don't: Use Auto-Play Videos or Music Don't: Use Too Many Fonts Don't: Use Flash Don't: Overload Your Website with Ads
#webdesign#wedesigning#webdesigntips#webdesigntrends#WebDesignGuide#skilldevelopment#learnings#webtips
0 notes
Text
#webdesignchecklist#webdesignguide#techforbusinesses#websiteuserexperience#webdesigntips#UIUXDesign#smallbusiness#marketing#copywriting#business#web design#user experience#ui ux design
1 note
·
View note
Link
Hello, Folks!
Depending on the website design, it will have a certain appearance and feel. Nevertheless, a website's performance and the experience of its users are also part of web design. Have a look at The Comprehensive Guide to Website Design.
Complete Guide at The Comprehensive Guide to Website Design
0 notes
Link
Web Design Guide For Non-Creative People | Step By Step Web Design | Design Theory | Web Design Tips [ad_1] In this video I will give tips o... #3dmodeling #adobe #adobeexperiencedesign #adobeillustrator #adobexd #aftereffects #autocad #blender #characteranimation #characterdesign #design #designguide #designtipsforwebsites #designtutorial #digitalpainting #drawing #getbetteratwebdesign #graphicdesign #howtodesignawebsite #howtodesignwebsites #howtodesignwebsitesfornoncreativepeople #improveyourdesign #learntodesignwebsites #motiongraphics #photoshop #revit #stepbystepwebdesign #tipsfordesigningwebsites #tutorial #userexperiencedesign #userinterface #webdesign #webdesignguide #webdesignguidelines #webdesigntips #webdesigntipsfornoncreativepeople #webdesigntutorial #webdesignwalkthrough #wordpress
0 notes
Text
From Idea to Interface: A Practical Handbook for DIY Website Development

🌐 Transform your website dreams into reality with our practical handbook, "From Idea to Interface: A DIY Website Development Guide!" 🚀 Whether you're a business owner or a creative spirit, navigate the world of DIY website development effortlessly. Learn the basics, define your purpose, and choose the right platform! 🎨 Craft compelling content, design a stunning interface, and boost visibility with SEO tips. 🛠️ Test thoroughly, then launch your DIY masterpiece! 🚀 Embrace the journey, continuously evolve, and build a website that leaves a lasting impression. 🌟
#DIYWebsite#WebDesignGuide#WebsiteDevelopment#SEOtips#DigitalMarketing 🚀#attitude academy#learnwithattitudeacademy#bestcourse#enrollnow
0 notes
Video
youtube
Dive into Divi: Beginner's Guide to Crafting a Floating Dropdown Menu
Dive into the world of Divi with our comprehensive tutorial - 'Dive into Divi: Beginner's Guide to Crafting a Floating Dropdown Menu.' If you're just starting your journey with Divi, this step-by-step guide is tailored to help you master the art of creating a floating dropdown menu effortlessly. In this tutorial, we'll walk you through the process using the Icon Module and Text Modules, providing you with a seamless experience in enhancing your web design skills. From choosing the right icons to aligning text elements, you'll gain the confidence to add a stylish and functional floating dropdown menu to your website.
Unlock the full potential of Divi as we explore the intricacies of web design in this beginner-friendly tutorial. With our easy-to-follow instructions, you'll not only learn the technical aspects of creating a floating dropdown menu but also understand the creative choices behind each step. Whether you're a novice or looking to expand your Divi expertise, this video is packed with insights to help you craft visually appealing and user-friendly menus that will elevate the overall design of your website. Dive in and transform your Divi experience today!
THEMES AND PLUGINS USED IN THESE VIDEOS:
Try out the Divi theme: https://bit.ly/TryDiviNow
Divi Supreme Modules Pro Plugin 10% Off: https://divisupreme.com/system22/?ref=6
Divi Supreme Modules Light Plugin: https://bit.ly/SupremeFreeVersion
MY YOUTUBE PLAYLISTS:
Divi For Beginners Playlist: https://www.youtube.com/playlist?list=PLqabIl8dx2wpjRyCTKbI2i8CQjNVK73G8
Divi Supreme Modules Playlist: https://www.youtube.com/watch?
v=ZAO2MH0dQtk&list=PLqabIl8dx2wo8rcs-fkk5tnBDyHthjiLw
Playlist page for more videos on this: https://www.youtube.com/c/System22Net/playlists
Full Ecommerce Site Build Playlist: https://www.youtube.com/watch?
v=rNhjGUsnC3E&list=PLqabIl8dx2wq6ySkW_gPjiPrufojD4la9
Contact Form With File Upload Video: https://youtu.be/WDo07nurfUU
Divi 4 Theme Create An Ecommerce Store In One Hour: https://youtu.be/qP-ViPakoSw
Check out our playlist page for more videos on this: https://www.youtube.com/c/System22Net/playlists
Don't forget to drop any questions below, I will do my best to answer or make a video demo for you!
Sub: https://www.youtube.com/channel/UCYeyetu9B2QYrHAjJ5umN1Q?sub_confirmation=1
MY BLOG
https://web-design-and-tech-tips.com
#youtube#DiviDropdown CraftingMenus WebDesignGuide FloatingMenu DiviTutorial BeginnerDesign MenuCrafting DiveIntoDivi WebDesignTips DropdownMagic
0 notes
Video
youtube
(via Unleash Your Creativity: A Guide to Divi Filters for Beginners)
Join us on a creative journey with our comprehensive guide, 'Unleash Your Creativity: A Guide to Divi Filters for Beginners.' As a novice in web design, navigating the powerful Divi theme can seem daunting, but fear not – this blog post is your roadmap to unleashing your design potential. Dive into the world of Divi Filters, where we unravel the complexities for beginners, offering step-by-step guidance and creative tips to enhance your design skills.
0 notes
Video
youtube
(via Mastering Mobile-First Design in Divi: A Beginner’s Guide!)
Welcome to the ultimate guide on "Mastering Mobile-First Design in Divi: A Beginner's Guide!" In this comprehensive blog post, tailored for novice web designers, we will delve into the essential techniques for crafting a responsive and visually appealing website using Divi. The journey begins with a detailed exploration of building diverse elements, ensuring seamless user experiences across desktops, tablets, and mobile devices.
0 notes
Video
youtube
Dive into Divi Contact Forms - A Complete Guide For Beginners
Welcome to the ultimate beginner's guide on Divi Contact Forms! In this comprehensive tutorial, we'll dive deep into the world of Divi's powerful contact forms, unlocking their full potential for your website. Whether you're new to web design or a seasoned pro exploring the Divi theme, this guide is tailored just for you.
In this step-by-step video, we'll cover everything you need to know about creating and customizing Divi Contact Forms. From setting up your first form to adding essential fields and personalizing the design, we've got you covered. Join us on this journey as we demystify Divi Contact Forms, providing you with the knowledge and skills to create professional and user-friendly contact forms that elevate your website to new heights. Let's make your web design experience with Divi a breeze – hit play and transform your site today!
THEMES AND PLUGINS USED IN THESE VIDEOS:
Try out the Divi theme: https://bit.ly/TryDiviNow
Divi Supreme Modules Pro Plugin 10% Off: https://divisupreme.com/system22/?ref=6
Divi Supreme Modules Light Plugin: https://bit.ly/SupremeFreeVersion
MY YOUTUBE PLAYLISTS:
Divi For Beginners Playlist: https://www.youtube.com/playlist?list=PLqabIl8dx2wpjRyCTKbI2i8CQjNVK73G8
Divi Supreme Modules Playlist: https://www.youtube.com/watch?
v=ZAO2MH0dQtk&list=PLqabIl8dx2wo8rcs-fkk5tnBDyHthjiLw
Playlist page for more videos on this: https://www.youtube.com/c/System22Net/playlists
Full Ecommerce Site Build Playlist: https://www.youtube.com/watch?
v=rNhjGUsnC3E&list=PLqabIl8dx2wq6ySkW_gPjiPrufojD4la9
Contact Form With File Upload Video: https://youtu.be/WDo07nurfUU
Divi 4 Theme Create An Ecommerce Store In One Hour: https://youtu.be/qP-ViPakoSw
Check out our playlist page for more videos on this: https://www.youtube.com/c/System22Net/playlists
Don't forget to drop any questions below, I will do my best to answer or make a video demo for you!
Sub: https://www.youtube.com/channel/UCYeyetu9B2QYrHAjJ5umN1Q?sub_confirmation=1
MY BLOG
https://web-design-and-tech-tips.com
#youtube#DiviContactForms DiviForBeginners WebDesignGuide DiviTutorial ContactFormTips DiviTheme WebDesignForBeginners DiviFormCustomization WebsiteD
0 notes
Video
youtube
Dive into Divi: A Beginner's Guide to Using Parallax Image Backgrounds
Dive into Divi with our latest tutorial, "A Beginner's Guide to Using Parallax Image Backgrounds." In this comprehensive video, we'll demystify the art of incorporating parallax effects into your Divi website, offering step-by-step guidance for beginners. Parallax image backgrounds add a touch of sophistication and dynamism to your web design, and we're here to make it accessible to everyone. Learn how to create a visually stunning website with engaging parallax effects that captivate your audience's attention.
In this tutorial, we'll cover the basics of setting up parallax image backgrounds in Divi, providing practical tips and tricks along the way. From adjusting settings to achieving the perfect scroll-triggered parallax motion, you'll gain the confidence to elevate your web design game. Whether you're a seasoned Divi user or just starting your journey, this guide ensures you'll master the art of parallax image backgrounds and transform your website into a visually compelling online experience. Dive in, and let's bring your Divi website to life with the magic of parallax effects!
THEMES AND PLUGINS USED IN THESE VIDEOS:
Try out the Divi theme: https://bit.ly/TryDiviNow
Divi Supreme Modules Pro Plugin 10% Off: https://divisupreme.com/system22/?ref=6
Divi Supreme Modules Light Plugin: https://bit.ly/SupremeFreeVersion
MY YOUTUBE PLAYLISTS:
Divi For Beginners Playlist: https://www.youtube.com/playlist?list=PLqabIl8dx2wpjRyCTKbI2i8CQjNVK73G8
Divi Supreme Modules Playlist: https://www.youtube.com/watch?
v=ZAO2MH0dQtk&list=PLqabIl8dx2wo8rcs-fkk5tnBDyHthjiLw
Playlist page for more videos on this: https://www.youtube.com/c/System22Net/playlists
Full Ecommerce Site Build Playlist: https://www.youtube.com/watch?
v=rNhjGUsnC3E&list=PLqabIl8dx2wq6ySkW_gPjiPrufojD4la9
Contact Form With File Upload Video: https://youtu.be/WDo07nurfUU
Divi 4 Theme Create An Ecommerce Store In One Hour: https://youtu.be/qP-ViPakoSw
Check out our playlist page for more videos on this: https://www.youtube.com/c/System22Net/playlists
Don't forget to drop any questions below, I will do my best to answer or make a video demo for you!
Sub: https://www.youtube.com/channel/UCYeyetu9B2QYrHAjJ5umN1Q?sub_confirmation=1
MY BLOG
https://web-design-and-tech-tips.com
#youtube#DiviParallax WebDesignGuide DiviBeginners BackgroundEffects ScrollMotion VisualAppeal DIYWebDesign DiviTutorial WebsiteEnhancement UserEngag
0 notes
Video
youtube
Divi For Beginners: How to Embed a Full-Width Google Map Without API
In this comprehensive tutorial, "Divi For Beginners: How to Embed a Full-Width Google Map Without API," we'll delve into the seamless process of incorporating a dynamic map into your Divi website. As a beginner-friendly guide, we'll walk you through each step, ensuring you can effortlessly add a full-width live Google Map without the need for an API key. This tutorial is perfect for those who want to enhance their website with an interactive map, showcasing locations without the complexities of dealing with API configurations.
Unlock the full potential of Divi as we explore the straightforward steps to embed a live Google Map seamlessly. Follow along as we guide you through the process, making it accessible for beginners while providing valuable insights for website enhancement. By the end of this tutorial, you'll have a fully integrated, full-width Google Map on your Divi website, enriching your user experience and engagement. Join us on this journey to elevate your Divi skills and enhance your website with a dynamic map feature!
THEMES AND PLUGINS USED IN THESE VIDEOS:
Try out the Divi theme: https://bit.ly/TryDiviNow
Divi Supreme Modules Pro Plugin 10% Off: https://divisupreme.com/system22/?ref=6
Divi Supreme Modules Light Plugin: https://bit.ly/SupremeFreeVersion
MY YOUTUBE PLAYLISTS:
Divi For Beginners Playlist: https://www.youtube.com/playlist?list=PLqabIl8dx2wpjRyCTKbI2i8CQjNVK73G8
Divi Supreme Modules Playlist: https://www.youtube.com/watch?
v=ZAO2MH0dQtk&list=PLqabIl8dx2wo8rcs-fkk5tnBDyHthjiLw
Playlist page for more videos on this: https://www.youtube.com/c/System22Net/playlists
Full Ecommerce Site Build Playlist: https://www.youtube.com/watch?
v=rNhjGUsnC3E&list=PLqabIl8dx2wq6ySkW_gPjiPrufojD4la9
Contact Form With File Upload Video: https://youtu.be/WDo07nurfUU
Divi 4 Theme Create An Ecommerce Store In One Hour: https://youtu.be/qP-ViPakoSw
Check out our playlist page for more videos on this: https://www.youtube.com/c/System22Net/playlists
Don't forget to drop any questions below, I will do my best to answer or make a video demo for you!
Sub: https://www.youtube.com/channel/UCYeyetu9B2QYrHAjJ5umN1Q?sub_confirmation=1
MY BLOG
https://web-design-and-tech-tips.com
#youtube#DiviForBeginners DiviButtonModule WebDesignGuide DiviTutorial DiviThemeTips ButtonDesign DiviWebDevelopment UserEngagement WebDesignSkills D
0 notes