#Top new features in Ionic framework
Explore tagged Tumblr posts
Text
Innovative Features of Ionic for Modern App Development

In the competitive world of mobile app development, Ionic app development service stands out as a powerful and versatile framework. It offers many innovative features that cater to the needs of modern app developers. From its open-source nature to its robust tools, Ionic has become a go-to choice for developers aiming to create high-quality, cross-platform mobile applications. This article delves into the cutting-edge features of Ionic and explores why it is a preferred choice for modern app development.
What is Ionic?
Ionic is a free, open-source framework that creates high-quality mobile and desktop applications using web technologies like HTML, CSS, and JavaScript. With its strong emphasis on performance, simplicity, and scalability, Ionic allows developers to create robust applications that run smoothly across multiple platforms, including iOS, Android, and the web.
Benefits of Using Ionic for App Development
Cross-Platform Compatibility
One of the standout features of Ionic is its cross-platform compatibility. Developers can write code once and deploy it across various platforms without significant changes. This saves time and reduces the cost associated with maintaining separate codebases for different platforms.
Open-Source Framework
Being an open-source framework, Ionic is free to use and has a large community of developers contributing to its continuous improvement. This framework gives developers access to numerous resources, plugins, and support, simplifying and enhancing the development process.
Powerful CLI
The Ionic Command Line Interface (CLI) is a powerful tool simplifying various development tasks. From creating new projects to building and deploying apps, the CLI provides a seamless workflow that enhances productivity and streamlines development.
Rich UI Components
Ionic comes with a rich library of pre-built UI components that are designed to look and feel native on all major platforms. These components are highly customizable, allowing developers to create visually appealing and user-friendly interfaces with ease.
Integration with Angular
Ionic integrates seamlessly with Angular, one of the most popular front-end frameworks. This integration leverages Angular's robust features, such as two-way data binding and dependency injection, to build dynamic and responsive applications.
Native Plugin Support
With Ionic’s extensive collection of native plugins, developers can easily access device features such as the camera, GPS, and fingerprint sensor. This allows for the creation of feature-rich applications that provide a native-like experience to users.
Progressive Web Apps (PWA) Support
Ionic’s support for Progressive Web Apps (PWA) enables developers to build apps that can be accessed through web browsers while providing a native app-like experience. PWAs are known for their fast loading times, offline capabilities, and push notifications, making them an attractive option for businesses.
Adaptive Styling
Ionic's adaptive styling ensures that apps look and feel consistent across different platforms. The framework automatically adjusts the UI components to match the platform’s guidelines, providing users with a familiar and intuitive experience.
Performance Optimization
Ionic is built with performance in mind. It uses a combination of native and web technologies to ensure that apps run smoothly and efficiently. The framework’s performance optimization techniques, such as hardware-accelerated transitions and preloading, contribute to a superior user experience.
Community and Support
The Ionic community is one of its greatest strengths. Developers benefit from a wide range of resources, such as forums, tutorials, and comprehensive documentation. This active community ensures that any issues encountered during development can be quickly resolved, making the development process more efficient.
Implementing Ionic in App Development
Setting Up Ionic
To get started with Ionic, developers need to install Node.js and the Ionic CLI. Once installed, creating a new project is as simple as running a few commands in the terminal.
npm install -g @ionic/cli
ionic start myApp blank
cd myApp
ionic serve
Building a Simple App
Ionic provides a straightforward structure for building apps. Developers can create pages, components, and services using the CLI and integrate them seamlessly to build a functional app. Here is an example of how to create a simple page in Ionic:
ionic generate page Home
Integrating Plugins
Ionic’s native plugin support allows developers to integrate various device features into their apps. For instance, adding camera functionality can be done using the following command:
ionic cordova plugin add cordova-plugin-camera
npm install @ionic-native/camera
Testing and Deployment
Ionic offers various tools for testing and deploying applications across multiple platforms. The Ionic DevApp allows developers to test their apps on real devices without the need for complex setup. Once the app is ready, it can be deployed to app stores or hosted as a PWA.
Conclusion
In the rapidly evolving world of mobile app development, IONIC app development service offers a comprehensive solution that caters to the needs of modern developers. Its innovative features, such as cross-platform compatibility, powerful CLI, rich UI components, and native plugin support, make it a top choice for building high-quality applications. By leveraging Ionic, developers can create robust, scalable, and user-friendly apps that stand out in the competitive market.
FAQs
What is Ionic?
Ionic is an open-source framework for building high-quality mobile and desktop applications using web technologies like HTML, CSS, and JavaScript.
How does Ionic ensure cross-platform compatibility?
Ionic allows developers to write code once and deploy it across various platforms, including iOS, Android, and the web, without significant changes.
What are some key features of Ionic?
Key features of Ionic include cross-platform compatibility, powerful CLI, rich UI components, integration with Angular, native plugin support, and PWA support.
How can I get started with Ionic?
To get started with Ionic, you need to install Node.js and the Ionic CLI. You can then create a new project and start building your app using the provided tools and resources.
Why should I choose Ionic for app development?
Ionic offers numerous benefits, including cross-platform compatibility, cost-efficiency, performance optimization, and a supportive community, making it an ideal choice for modern app development.
#Innovative Ionic features for app developers#Benefits of using Ionic in modern app development#Top new features in Ionic framework#How Ionic enhances mobile app development#Cutting-edge tools in the Ionic framework#Ionic features for efficient app creation#Why choose Ionic for your next app project#Exploring Ionic's latest app development features#Advanced app development with Ionic framework#Modern app development techniques using Ionic
1 note
·
View note
Text
Top 5 Mobile App Development Trends in 2025: Everything you need to know

Due to the rising demand for mobile applications among users of all ages, mobile app development companies have gained a lot of importance in recent times. While focusing on mobile app development, it is important to observe and analyze the needs of the business along with available tools. The functioning of a mobile app development company and interactions with the client needs to be maintained for the creation of quality applications. Helpful Insight provides services to customers depending on their needs and specifications for the improvement of the business. Customers place a high value on competency and innovation put forward by skilled developers who have years of experience.
SIGNIFICANCE OF MOBILE APP DEVELOPMENT FRAMEWORKS
A mobile app development framework serves as the basis for the creation of mobile apps. It is important to choose a framework that will help in business growth along with selecting skilled app developers who will combine cutting-edge trends and cutting-edge features. At Helpful Insight, we provide the best frameworks necessary for the creation of mobile apps considering the needs of the company, in order to provide the best services and solutions to customers. Understanding the suitable framework to employ during the creation of mobile apps is crucial since each framework has to be used for a specific purpose and is chosen based on the needs of the client. Here we discuss about the best frameworks used for mobile app development at Helpful Insight with the help of our dedicated developers who have the knowledge and skill in this regard.
React Native
In order to provide efficient quality control and alignment with business goals, our specialist development team focuses on the usage of professional-grade technologies and the React Native framework. These tools are used to find the best tool for effective application development depending on the requirements and preferences of the clients.
Flutter
Our top Flutter developers who are available to address any questions or problems at any time utilize various frameworks required for the development. Helpful Insight uses the flutter framework for the development of a business that supports in the building of fully-featured and functional applications having a unique identity.
Ionic
The Ionic framework is used for the development and deployment of apps and solutions that fulfill your commercial and technological goals by our qualified and trained developers with a variety of subject expertise. We place a high priority on promptly responding to any queries or worries raised by our clients and providing the necessary assistance. Phone Gap
With the assistance of our top developers, who have the expertise and experience necessary to build the greatest apps, Phone Gap framework is used for proper analysis, research, and evaluation. In this rapidly changing society, we provide high-performing business apps that aid in pursuing new heights of success.
Read Also:- Top 10 Apps Built With React Native Framework
REASONS TO HIRE HELPFUL INSIGHT’S MOBILE APP DEVELOPERS
Our efficient and hardworking developers focus on offering services by adding new features and the most recent trends in order to provide the finest services to consumers based on their needs and requirements. Helpful Insight’s developers work on a well-planned approach that includes a comparison and study of existing applications. It is done to adopt unique and particular features for better development of the applications, making it easy and exciting for the clients. The methodical approach of development proposed by our developers through adequate analysis and observation will aid in the better creation of applications based on consumer interest.
Regular communication with clients
We give our customers detailed information about the services and solutions provided by the business mentioning every stage of development of the applications. In addition to it, an option to incorporate their opinion or suggestions is added to understand their views and make alterations if required. Such communication is guaranteed to promote their engagement in the process for the growth and development of the business. Customers are given the option to provide comments and opinions in every aspect which will help in an increased interaction of the users.
Skilled and knowledgeable developers
The best developers who have years of training and competence in this specific industry provide excellent services to the clients based on their needs for company expansion. Our application developers provide exceptional services and effective solutions to customers utilizing their talent and experience gained through the years.
Inclusion of novel features and the most recent advancements
As applications continue to evolve with the addition of new features, it is critical to design it for different businesses in accordance with the newest trends. The features can be introduced based on the nature of the company and the interests of consumers. As new features are added to the applications, the functions for various aspects develop, and the process becomes easier for clients.
Read Also:- Best React Native App Development Companies in India for 2025
Quick responses and speedy actions
One of the most important services provided to clients is prompt response and offering of services at the appropriate time based on their needs. The applications are created in a unique way with the help of efficient and qualified developers. Various functions are carried out with the incorporation of sophisticated features and the most recent advances for enhanced development. It helps to increase the speed of the various processes and get immediate responses without any other issues.
CONCLUSION
The features incorporated in a particular application is in such a way that it helps the users to utilize the services in an easy and convenient way. The mobile applications are developed by incorporating the important services provided to the customers, reasons to choose the particular business, interactive features, and so on. It can be seen that making the applications interactive for the users is equally important as that of the services as the interactions contribute towards the enhancement of the business. The mobile app development services provided by various companies prioritize the interest and needs of customers for ensuring a user-friendly experience.
#Mobile App Development Trends#Mobile App Development#React native app development#Flutter app developers
1 note
·
View note
Text
Top Mobile App Development Frameworks in 2023 - Lode Emmanuel Palle
As of my last knowledge update in September 2021, I can provide information about some of the popular mobile app development frameworks up to that point. However, please note that the landscape of technology can change rapidly, and new frameworks may have emerged or gained popularity since then. Here are some of the well-known mobile app development frameworks mentioned by Lode Emmanuel Palle that were popular up to 2021:
React Native: Developed by Facebook, React Native is a widely used open-source framework for building cross-platform mobile apps. It allows developers to use JavaScript to create native-like user interfaces for both iOS and Android.
Flutter: Created by Google, Flutter is another popular open-source framework for building cross-platform apps. It uses the Dart programming language and provides a rich set of customizable widgets, enabling high-quality and performant user interfaces.
Xamarin: Owned by Microsoft, Xamarin allows developers to build native apps for iOS, Android, and Windows using a single codebase in C#. It provides a way to share a significant portion of code across platforms while still delivering native user experiences.
Ionic: Built on top of Angular and using web technologies like HTML, CSS, and JavaScript/TypeScript, Ionic is a framework for building cross-platform mobile apps with a native-like feel. It also provides a suite of UI components.
Vue Native: Based on Vue.js, Vue Native lets developers build mobile apps using Vue's declarative syntax. It's designed to be similar to React Native, making it easy for developers familiar with Vue.js to transition to mobile development.
PhoneGap / Apache Cordova: PhoneGap is an open-source framework that uses web technologies to build mobile apps that can run on various platforms. It leverages Apache Cordova to access native device features.
SwiftUI (for iOS): Introduced by Apple, SwiftUI is a framework for building user interfaces across all Apple platforms using Swift programming language. It's mainly focused on iOS, macOS, watchOS, and tvOS app development.
Kotlin Multiplatform Mobile (KMM): Developed by JetBrains, KMM is a relatively new framework that aims to allow developers to share code between Android and iOS apps using Kotlin. It's designed for more seamless cross-platform development.
NativeScript: NativeScript enables building native apps using JavaScript, TypeScript, or Angular. It provides access to native APIs and components, offering a truly native experience.
According to Lode Emmanuel Palle. the choice of a mobile app development framework depends on various factors including your familiarity with the programming language, the complexity of the app, the desired platform(s), and the specific features you need. It's always a good idea to research and stay updated on the latest developments in the field to make informed decisions.
9 notes
·
View notes
Text
The Complete Guide to Hybrid App Development for Businesses in 2025
In the fast-evolving digital landscape, businesses are constantly seeking innovative solutions that balance performance, cost, and speed. One such solution gaining immense traction is hybrid app development. Whether you're a startup or an enterprise, understanding and leveraging hybrid mobile app development can position your brand for digital success in 2025 and beyond.
In this comprehensive guide, we’ll dive into the world of hybrid app development services, covering benefits, trends, frameworks, tools, and much more—so you can make informed decisions for your business growth.
What is Hybrid App Development?
Hybrid app development combines the best of both native and web applications. These apps are built using web technologies like HTML, CSS, and JavaScript, and are then encapsulated within a native shell using frameworks such as Ionic, React Native, or Flutter.
Unlike traditional native apps, hybrid apps can run on multiple platforms (iOS, Android, Windows) with a single codebase, making cross-platform hybrid app development a cost-effective and time-saving solution.
Top Benefits of Hybrid Mobile App Development
Cost-Effective Solution:
With a single codebase, businesses save significantly on development costs.
Ideal for startups looking for affordable hybrid app development services.
Faster Time to Market:
Quicker deployment on both Android and iOS platforms.
Great choice for businesses aiming for rapid launches.
Wider Reach:
Tap into both Android and iOS markets simultaneously.
Boost user acquisition with broader accessibility.
Easier Maintenance:
One codebase means simpler updates and bug fixes.
Seamless Integration:
Hybrid apps can access device features like camera, GPS, etc., offering near-native functionality.
Top Frameworks for Hybrid App Development in 2025
When choosing a framework, performance, community support, and flexibility are key. Here are the best hybrid app development frameworks for 2025:
React Native
Flutter
Ionic
Xamarin
PhoneGap (Apache Cordova)
These frameworks empower developers to create smooth, responsive, and scalable apps across devices.
Hybrid App Development vs Native App Development
Feature Hybrid App Development Native App Development Codebase Single Multiple Development Cost Lower Higher Performance Moderate to High High Time to Market Faster Slower Maintenance Easier More Complex
Hybrid vs native app development debates are ongoing, but for most businesses—especially startups—hybrid apps provide a strategic balance of performance and efficiency.
Key Hybrid App Development Tools
Utilizing the right tools can streamline the development process. Here are the top hybrid app development tools for 2025:
Visual Studio Code
Android Studio
Xcode (for iOS testing)
Firebase
PhoneGap Build
These tools simplify testing, debugging, and deployment.
Custom Hybrid App Development Services
Businesses often require tailored solutions. Custom hybrid app development services offer personalized functionality, unique UI/UX, and advanced integrations. Whether you're building an eCommerce app, a CRM platform, or a social networking tool, custom development ensures scalability and brand consistency.
Why Startups Prefer Hybrid App Development
For new businesses, budget and time are critical. That’s why hybrid app development for startups is the go-to choice. It allows them to:
Validate their product across platforms quickly.
Get real-time feedback from users.
Avoid the cost of building separate native apps.
Startups can achieve a faster return on investment while delivering a top-notch user experience.
Hybrid App Development Trends 2025
Stay ahead by integrating the latest hybrid app development trends:
AI & Machine Learning Integration
Offline Access & Data Syncing
Advanced Gesture Control Interfaces
Enhanced App Security
Progressive Web App (PWA) compatibility
Following these trends can help businesses remain competitive and user-centric.
Hiring Hybrid App Developers
Whether you're building in-house or outsourcing, hybrid app developers for hire should have expertise in:
Cross-platform frameworks
API integrations
Performance optimization
UX/UI design principles
Partnering with a trusted hybrid app development company ensures quality and timely delivery.
How Stack Edge Digital Can Help
At Stack Edge Digital, we specialize in cutting-edge hybrid mobile app development. Our team offers:
Custom hybrid app development services
Performance-optimized solutions
Scalable apps for startups and enterprises
Affordable packages and timely delivery
Whether you need a new app or want to upgrade an existing one, Stack Edge Digital has the expertise to turn your vision into a powerful mobile solution.
Final Thoughts
As mobile usage continues to soar, businesses must adopt agile and scalable app solutions. Hybrid app development offers the perfect blend of speed, affordability, and performance. By using the right tools, frameworks, and strategies, you can future-proof your business and stay ahead in the mobile-first world.
Ready to build your hybrid app in 2025? Partner with Stack Edge Digital—your trusted hybrid app development company—and bring your ideas to life.
#hybrid mobile app development#hybrid app development services#hybrid app development company#best hybrid app development frameworks#hybrid vs native app development#hybrid app development tools#hybrid app development for startups#hybrid app development trends 2025
0 notes
Text
Unlock Innovation with a Top TypeScript Development Company
In the digital-first world, businesses can’t afford to settle for outdated tech stacks. Choosing a reliable TypeScript Development Company like Brain Inventory could be your smartest move in 2025. Whether you're launching a new platform or enhancing an existing product, our TypeScript Development Services provide structure, security, and scale—all in one.

What is TypeScript and Why Does It Matter?
JavaScript vs TypeScript – The Upgrade You Didn’t Know You Needed
Let’s be honest—JavaScript is great, but TypeScript makes it smarter. TypeScript is a superset of JavaScript, which means everything JavaScript can do, TypeScript does, with added features like static typing, interfaces, and better code navigation.
Key Benefits of Using TypeScript
Better code organization
Fewer bugs in production
Improved developer productivity
Ideal for large-scale, enterprise-grade applications
Why Businesses are Choosing TypeScript for App Development
Reliability and Maintainability
TypeScript allows developers to catch errors early during compile time, not during runtime. That means fewer post-launch headaches for your business.
Type Safety for Large-Scale Projects
Avoid unexpected data-related issues and reduce technical debt. With static typing, your team can build and scale with confidence.
Seamless Integration with Popular Frameworks
TypeScript integrates smoothly with Angular, React, and Vue.js, making it the go-to choice for modern web and mobile app development.
How a TypeScript Development Company Can Drive Your Success
Specialized Development Teams
Working with a dedicated TypeScript Development Company ensures you get access to devs who live and breathe TypeScript, not generalists dabbling in the language.
Faster Development Cycles
TypeScript’s type system leads to cleaner, reusable code and quicker development—meaning your product hits the market faster.
Enterprise-Grade Applications
TypeScript is built for serious projects. Whether you need a banking app or an energy management dashboard, it scales beautifully.
Brain Inventory – Your Trusted TypeScript Development Partner
Who We Are
We’re Brain Inventory, a full-service development firm that’s redefining how businesses build tech products. From startups to Fortune 500s, we’ve delivered reliable solutions at scale.
What Sets Our Company Apart
Proven experience with large, scalable apps
Global client base
Dedicated support and transparent pricing
Our Experience with TypeScript Development Services
From dynamic web portals to mobile-first platforms, our TypeScript Development Services have powered apps used by thousands globally.
Custom Mobile App Development with TypeScript
Why TypeScript is Ideal for Mobile Apps
Because of its reliability and efficiency, TypeScript works exceptionally well for mobile apps—especially when used with frameworks like React Native.
Cross-Platform Compatibility with React Native & Ionic
Build once, run everywhere. That’s the power of using TypeScript in Custom Mobile App Development.
Case Studies from Our Company Portfolio
We’ve built enterprise-level mobile apps for clients in fintech, logistics, healthcare, and more—all powered by TypeScript.
Looking to Scale? Hire Remote Developers in India
Access Top Talent at Competitive Rates
When you Hire Remote Developers in India, you gain access to a large, technically sound talent pool—without the hefty price tag of Western markets.
Flexible Engagement Models
Need a developer for 3 months? A team for a year? We’ve got you covered with flexible hiring models.
Time Zone Advantage and Continuous Delivery
Our remote developers sync with your schedule, ensuring round-the-clock development and faster project delivery.
End-to-End TypeScript Development Services by Brain Inventory
Frontend & Backend Development
We offer full-stack solutions—from sleek UI interfaces to robust backend APIs.
API Integrations and Cloud Support
Seamlessly integrate third-party services or build microservices deployed on AWS, Azure, or GCP.
Ongoing Maintenance & Upgrades
We don’t disappear after launch. We maintain, optimize, and upgrade your app as your business grows.
Our Technology Stack Beyond TypeScript
Node.js, Angular, React, Next.js
Our frontend and backend expertise goes far beyond TypeScript. We pair it with the right tools to get the job done.
AWS, Docker, Kubernetes
We deliver scalable and secure cloud-native applications built with the most reliable technologies.
CI/CD, GitHub Actions, DevOps Support
Speed and stability? We’ve got both, thanks to our robust DevOps practices.
Why Choose Brain Inventory for Custom App Development
Agile Methodology and Transparent Communication
From kickoff to go-live, you’ll always know what’s happening with your project.
Scalability, Security, and Speed
We prioritize what matters most: your data, your users, and your time.
Proven Results Across Industries
Our work spans eCommerce, fintech, real estate, healthcare, and more. Check our case studies to see for yourself.
How to Hire Remote Developers India-Wide Through Brain Inventory
Simple Onboarding Process
Just share your requirements, and we’ll take care of the rest—from screening to project onboarding.
Choose Your Team Structure
Whether you want a single developer or an entire dedicated team, we make it happen.
Get Started in 72 Hours
No long waits. You can hire remote developers in India and get started in as little as 3 days.
Ready to Build? Contact Us Today
If you're ready to scale with a trusted TypeScript Development Company or you're looking to Hire Remote Developers in India for Custom Mobile App Development, Brain Inventory is your go-to partner.
👉 Contact Us to schedule a free consultation or request a quote. Let’s build something exceptional—together.
Conclusion – Future-Proof Your App with Brain Inventory
Choosing the right tech stack and the right development partner can make or break your app. By partnering with a reliable TypeScript Development Company like Brain Inventory, you're ensuring that your product is robust, scalable, and future-ready.
From end-to-end TypeScript Development Services to helping you hire remote developers in India, our company is built to deliver custom, high-quality solutions tailored for modern businesses. Whether it's mobile, web, or cloud, we've got you covered.
0 notes
Text
What Sets a Great React Native App Development Company Apart from the Rest?

Introduction
In today’s mobile-first world, businesses are constantly seeking ways to create seamless and scalable mobile experiences. Enter React Native—a powerful framework developed by Facebook that allows developers to build high-performance apps for both iOS and Android platforms using a single codebase. For companies looking to launch mobile applications efficiently, partnering with a reliable React Native app development company has become an essential step.
These companies are not just coding agencies; they are strategic partners that help brands navigate complex technical landscapes, reduce time-to-market, and maintain budget-friendly solutions. But with so many firms out there, what truly sets the best apart?
Proven Experience and Portfolio
A top-tier React Native app development company will always come with an extensive portfolio of past projects. Whether it’s fintech, e-commerce, healthcare, or entertainment, versatility across domains proves their capability. The experience shows not just in the quantity but the quality of apps built—smooth user interfaces, minimal bugs, and seamless cross-platform functionality.
Additionally, many of these companies feature in lists like Top 10 React Native App Development Companies, which are curated based on verified reviews, client testimonials, and project outcomes. Checking such lists can provide a good starting point in shortlisting potential partners.
Team Expertise and Technology Stack
Expertise in JavaScript and deep knowledge of the React Native framework is non-negotiable. But beyond that, a top React Native app development company also offers skills in APIs, third-party integrations, cloud deployment, and DevOps practices. These companies typically have UI/UX designers, QA engineers, and project managers who work cohesively to deliver well-rounded products.
It’s also beneficial if they are proficient in competing technologies. For example, understanding the debate around Ionic Vs. React Native - which is better? helps them guide clients to make informed decisions tailored to their specific project needs.
Customization and Scalability
One-size-fits-all never works in app development. A dependable React Native app development company knows how to customize features based on business goals. Whether you need in-app purchases, chatbots, or real-time notifications, the best firms can deliver without compromising on performance.
They also focus on building scalable applications. That means your app should be able to handle an increasing number of users and expanding functionalities as your business grows.
Transparency and Communication
Clear and consistent communication is a hallmark of any great React Native app development company. From discovery sessions and sprint planning to weekly demos and post-launch support, the firm should keep you informed every step of the way.
Effective communication also plays a role in making smart strategic decisions. For example, they should be well-versed in offering a Guide for Choosing – Native vs. Cross Platform? development routes based on your timeline, budget, and future scalability.
Agile Development Methodology
Agility matters—especially when building apps in dynamic business environments. A great React Native app development company employs agile methodologies to adapt quickly to changes and continuously deliver value. This ensures faster development cycles and quicker feedback loops.
Such companies often include testing as an integral part of the development lifecycle. Frequent testing helps catch bugs early and results in robust applications that work seamlessly across devices and platforms.
Post-Launch Support and Maintenance
Your relationship with the development firm shouldn’t end once the app is live. Ongoing support is crucial for version upgrades, bug fixes, and introducing new features. A committed React Native app development company offers long-term maintenance packages tailored to your app’s needs.
They may also advise on backend optimization and integrations, making sure your app aligns with the Best Combination for Web Application Development standards for future scalability.
Client-Centric Approach
At the end of the day, the best companies are those that put their clients first. A client-centric React Native app development company prioritizes your vision and translates it into a functional and delightful app experience. Their team is flexible, open to feedback, and proactive in solving challenges.
They also offer in-depth consultations and planning sessions to create realistic roadmaps for app development, considering constraints and possibilities unique to your industry.
Budgeting and Timely Delivery
High-quality app development doesn’t have to break the bank. A trustworthy React Native app development company offers detailed proposals, transparent billing, and reasonable timelines. The key is value for money—you want a partner who can deliver excellent outcomes without stretching your budget.
They might also assist you with a Guide on How to Expand Your Native App to a Web App, showing cost-effective methods for growing your digital ecosystem.
Conclusion
Choosing the right React Native app development company is one of the most critical decisions for your mobile project. From technical expertise and agile practices to transparent communication and long-term support, these firms bring your app idea to life efficiently and effectively.
To ensure you're making the best choice, consider a company that offers more than just development—one that understands your business, your industry, and your users. And don't forget to research using lists like Top 10 React Native App Development Companies, weigh the pros and cons of Ionic Vs. React Native, or follow a solid Guide for Choosing – Native vs. Cross Platform?. Make sure they understand the Best Combination for Web Application Development, and even have insights like a Guide on How to Expand Your Native App to a Web App.
Your ideal partner is out there—and they’ll turn your app dream into a reality.
0 notes
Text
The Role of Hybrid Mobile App Development and Software Testing

Introduction
With the rapid evolution of mobile applications, businesses worldwide are looking for cost-effective and high-quality solutions. Hiring React Native developers in India has become a popular choice due to India's vast talent pool and affordability. Additionally, partnering with a hybrid mobile application development company in India ensures businesses get scalable and efficient mobile applications. However, developing an app is just one part of the process—ensuring its quality requires a reliable software testing company in India.
In this article, we will explore why hiring React Native developers in India is beneficial, how hybrid mobile development is transforming businesses, and why software testing is crucial for delivering high-performance applications.
Why Hiring React Native Developers in India is a Smart Choice?
React Native is one of the most widely used frameworks for mobile app development. It allows developers to build cross-platform applications using a single codebase, significantly reducing development time and costs. Here’s why businesses prefer to hire React Native developers in India:
1. Cost-Effective Development
India is known for offering world-class software development services at a fraction of the cost compared to Western countries. Companies can save up to 60% on development costs by outsourcing their projects to Indian developers.
2. Access to Skilled Developers
India has a massive pool of skilled developers who specialize in React Native. They are well-versed in modern development practices, ensuring high-quality and efficient applications.
3. Faster Development Time
Hiring experienced React Native developers in India means businesses can significantly reduce their development timelines. Since React Native allows for code reusability, applications can be built faster without compromising quality.
4. Seamless Integration with Third-Party Services
React Native developers in India are proficient in integrating third-party services such as payment gateways, analytics tools, and cloud services, enhancing the functionality of mobile applications.
5. Strong Community Support
React Native has an extensive developer community in India. This ensures that businesses hiring Indian developers always have access to the latest updates, plugins, and best practices.
The Role of a Hybrid Mobile Application Development Company in India
Many businesses prefer hybrid mobile app development as it offers flexibility, cost savings, and faster deployment across multiple platforms. Hybrid apps are built using frameworks like React Native, Flutter, and Ionic, ensuring a smooth user experience across Android and iOS.
1. Cost-Effective App Development
A hybrid mobile application development company in India can deliver feature-rich apps at a lower cost compared to native app development. Since hybrid apps use a single codebase, businesses save time and money on development and maintenance.
2. Faster Time-to-Market
Speed is crucial in today’s competitive digital world. With hybrid development, businesses can launch their apps faster as developers do not need to write separate codes for Android and iOS.
3. Scalability and Flexibility
Hybrid apps are designed to be scalable, meaning businesses can expand their applications with minimal effort. Whether adding new features or integrating advanced functionalities, hybrid apps offer flexibility.
4. Seamless Performance Across Devices
A top hybrid mobile application development company in India ensures that apps work smoothly across different devices and screen sizes, providing a consistent user experience.
5. Easy Maintenance and Updates
Unlike native apps, hybrid apps allow developers to make changes quickly and push updates without requiring users to download new versions manually.
Why is Software Testing Essential?
Developing a mobile application is just the first step. To ensure an app performs well and is free from bugs, businesses must partner with a software testing company in India.
1. Enhancing App Quality
Software testing ensures that mobile applications meet quality standards before they reach the users. Testing helps identify and fix bugs that may otherwise lead to poor user experiences.
2. Reducing Costs in the Long Run
Identifying and fixing issues during the development stage prevents costly fixes after launch. A software testing company in India can help businesses save money by conducting thorough testing before deployment.
3. Security and Data Protection
With cyber threats on the rise, security testing ensures that apps protect user data from vulnerabilities. Indian testing companies follow international security standards to safeguard applications.
4. Performance Optimization
A slow or buggy app can lead to user frustration and loss of customers. Performance testing helps optimize app speed and functionality, ensuring a seamless experience for users.
5. Compatibility Across Devices and Platforms
Apps need to function properly across different devices and operating systems. Software testing companies in India conduct compatibility testing to ensure that applications work flawlessly on various platforms.
Conclusion
Hiring React Native developers in India, choosing a hybrid mobile application development company in India, and working with a software testing company in India can significantly enhance business growth. React Native offers a cost-effective and efficient way to develop mobile apps, while hybrid app development ensures scalability and flexibility. Lastly, thorough software testing guarantees high-quality, secure, and performance-optimized applications.
For businesses looking to build robust mobile applications, BuzzyBrains offers expert React Native developers, hybrid app development services, and comprehensive software testing solutions. Partnering with a trusted technology provider like BuzzyBrains ensures your app is future-proof and delivers an exceptional user experience.
For more details on hiring developers or building mobile apps, visit BuzzyBrains today!
#buzzybrains software#software testing company in india#devops companies in india#hybrid mobile application development company in india#hire react native developers india#hire react native developers in india
0 notes
Text
Web Components & Modular UI

You might have heard the term ‘web components’ being thrown around in UI discussions. But what are web components? And how did they come about? In this article, I will attempt to cover a brief history of web components and the benefits they bring to teams today. I will also dive into how my team uses them. But first, let’s talk about what they are: Web components are a suite of different technologies that allow you to create reusable custom elements for use in your web applications. The functionality of web components is encapsulated away from the rest of your code. This goes a long way to making them more reusable. There are three main technologies: custom elements and their behavior, the ‘hidden’ shadow DOM, and the flexible HTML templates. These are used together to create versatile custom elements with encapsulated functionality that can be reused wherever you like, without fear of code collisions.
Back in 2011, a guy named Alex Russell first introduced the concept of ‘standard’ web components. A couple of years later Google jump-started the web components ‘revolution’ with the release of the Polymer library. The library was based on web components, and served as the authoritative implementation of Material Design for the web. It was soon after this time, a little over a decade ago, that I began to work on a new web application UI project, for which I decided that web components would be a key technology in my front-end tech stack. There were regrets, especially because of the flood of browser errors. I remember a lot of searching and sifting through obscure documentations and blogs to understand how to ‘glue’ the web components together with my application. A lot of the web component implementations felt experimental and it seemed like they were not completely ready for production, to say the least. It felt exciting for the wrong reasons: It was a new frontier of development, but ultimately it bred discouragement because of the challenges.
The React framework soon came along and changed many things. I, for one, rewrote my application in React and ‘never looked back’. It was so much easier to work with. And I’m sure that other developers, who were once web component hopefuls, had a similar experience. At the time, Facebook didn’t want to use web components and build on top of them because they didn’t fit React’s JSX model used for declaring elements. This was yet another reason to be doubtful about them. But obviously, not everyone was. In 2016, the Custom Elements v1 specification was released, which laid the foundation for designing and using new types of DOM elements. Soon after, in a bold statement by Google, YouTube was rewritten in Polymer web components. They kept evolving Polymer knowing that web components were a web standard, an approved spec that modern browsers had to implement.
In 2017, a few developments started to reaffirm web components as a viable modern front-end technology: First of all, the Polymer team started to develop LitElement, a lightweight framework for creating web components. Secondly, the Ionic team created StencilJS, a JavaScript compiler that generated web components. Both of these became reference technologies for web component development. In 2018, Firefox 63 enabled web component support by default and updated developer tools to support them. With Angular 6, came Angular Elements, allowing for packaging Angular components as custom web components. By the time the Lit framework was released in 2019, people were already realizing the value of having a layer of web components, especially because of the headaches from having so many different front-end frameworks. None of those frameworks were ‘native’ like web components.
In the last five years, web components have matured significantly, gaining wider adoption and becoming a more viable alternative to framework-based components, with key advancements through new features, the development of frameworks, and increased browser support. More recently, there has been a move towards more declarative APIs and the potential for fully declaratively defined web components. Web Components are now a commonplace part of front-end development practices, with major players like GitHub, Apple, and Adobe embracing them. They continue to evolve, with ongoing efforts to improve accessibility and other features like server-side rendering. They also continue to gain traction, with increasing browser support and usage in various projects.
Meanwhile, companies are feeling the pain of having built components using a specific framework. Of course, web components solve this problem; they live in harmony with other frameworks, not against them. Teams don’t have to change their frameworks either. Web components adapt to any JavaScript framework because they are natively supported elements in HTML. It’s the standard for components and it’s in every browser. This also makes debugging never too overly challenging because of framework abstractions. They are easy to share across teams and applications, and building a design system around web components means that your design system is framework-agnostic. Libraries have made web components very easy to add anywhere and to incorporate into logic systems, e.g. through native JS events. They work seamlessly across React, Vue, Angular, or plain HTML. This ensures long-term maintainability and prevents vendor lock-in , unlike framework-specific solutions. Web components are also compatible with micro-frontends and module federation, so clearly they are being considered during development of new technologies. Related to this, I’d like to point out that the ‘staying power’ of a technology is greatly enhanced when the technology is built into a specification required to be adopted by popular modern competitors. Such is the case for web components. This is important because some even speculate that native solutions such as web components could replace all frameworks.
So how have we used web components on my team? Our web components live in a repository dedicated to developing them, testing them, and publishing them. They are published and distributed as NPM packages, making them easy to share and import. Each component comes with a Storybook story that is also imported into a separate design-focused Storybook application, our ‘design lab’, where you can visually browse our inventory and interact with the components. Two application teams have adopted most of their components to be from our design system. Three other teams have adopted some of our web components. A few other teams are evaluating our components. The set of components used, and how, varies between application teams. Most will start with the Side Navigation component, especially because it serves as a visual backbone for our platform application UX. Our Grid System component is useful as it provides spacing alignment for all other components on your web page. Of course, our data grid component is central to the functionality of important data-driven UI pages.
Our design lab application has become a great place to start exploring our component offering. Storybook gives you the tools to display each individual component in an organized way and allows people to not only learn about them but also ‘shop the look’ by changing the controls of the component and playing with the component to see if it makes sense for them. We have also built a demo application in our design lab, showcasing visual integrations of these components. This allows users to see an entire UI built with our components, but this also allows us, under the hood, to test these component integrations. More recently, we have built theme-ing previews into our design lab, allowing users to apply a completely custom theme, and see how it affects the built-in demo application and each individual component separately. This ability is quite important, because our web components are compatible with theme-ing changes, and the design lab allows one to preview these ahead of time before you apply a specific theme in your application.
It probably goes without saying that we have used the web component technology to build all of these components. This means that, no matter what front-end framework you are using, you could bring these components into your application already, and even apply theme-ing through them. Using a common set of components that work anywhere, allows you to build applications faster and with a consistent look and feel. This has huge implications, and web components are the best technology suited to deliver this kind of central, modular approach to building UI elements. We don’t want to be limited by a less-robust technology that serves as a barrier to cross-application modularity.
Thank you for reading!
Be sure to also check out this wonderful resource for web components in general: https://github.com/web-padawan/awesome-web-components#articles
0 notes
Text
Cross-Platform Mobile App Development in Saudi Arabia – Fast, Efficient, and Scalable
In today's rapidly evolving digital market, businesses in Saudi Arabia must stay ahead by leveraging cross-platform mobile app development. This approach ensures fast, efficient, and scalable solutions, allowing companies to reach both iOS and Android users without the need for separate native apps.
By adopting cross-platform development, businesses can benefit from cost-effective, high-performance mobile applications that drive user engagement, increase market reach, and accelerate growth.
Why Choose Cross-Platform Mobile App Development?
1 Speed & Efficiency
With a single codebase, developers can create feature-rich mobile apps that work across multiple platforms. This results in faster development, streamlined testing, and quicker deployment, allowing businesses to reduce time-to-market.
2 Cost Savings & Budget-Friendly Solutions
Unlike native app development, which requires separate coding for iOS and Android, cross-platform development significantly cuts development and maintenance costs. This makes it an ideal solution for startups and enterprises looking to maximize their return on investment.
3 Scalability & Future-Proof Solutions
With Saudi Arabia’s increasing mobile penetration, businesses need apps that can scale effortlessly. Cross-platform solutions allow for easy expansion, third-party integrations, and new feature updates, ensuring long-term success.
4 Expanded Market Reach
A single cross-platform app enables businesses to cater to both iOS and Android audiences simultaneously, ensuring broader market penetration and a wider user base.
5 Simplified Maintenance & Updates
Unlike separate native apps, cross-platform apps enable developers to roll out instant updates, bug fixes, and security patches across all devices at once, improving user experience and app performance.
Leading Cross-Platform App Development Frameworks in Saudi Arabia
To build scalable, high-performance apps, top developers in Saudi Arabia use cutting-edge frameworks like:
React Native – Backed by Facebook, it offers a near-native experience with fast performance and reusable components.
Flutter – Developed by Google, Flutter enables beautiful UI designs and rapid development.
Xamarin – A Microsoft-supported framework integrating seamlessly with .NET applications.
Ionic – Ideal for hybrid applications and Progressive Web Apps (PWAs).
Industries Benefiting from Cross-Platform Mobile Apps
1 E-commerce & Retail – Seamless online shopping experiences with integrated payment gateways. 2 Healthcare & Telemedicine – Secure patient portals, virtual consultations, and real-time tracking.
3 Fintech & Banking – Digital wallets, mobile banking apps, and secure payment solutions. 4 Logistics & Transportation – Smart tracking, fleet management, and AI-powered automation. 5 Education & E-learning – Interactive learning modules, live classes, and personalized courses.
Choosing the Best Cross-Platform App Development Company in Saudi Arabia
1 Define Your Project Goals
Before selecting a development partner, outline your:
Target audience & core functionalities
Budget & expected timeline
Data security & compliance needs
2 Evaluate Portfolio & Reviews
Look for a company with:
A strong portfolio showcasing diverse app solutions.
Proven expertise in Flutter, React Native, and Xamarin.
Client testimonials from Saudi Arabian businesses.
3 Technical Capabilities & Support
A trusted development partner should provide:
Custom UI/UX design for enhanced user experience.
Third-party API integration for extended functionalities.
Cloud-based storage for scalability & security.
Ongoing support post-launch to ensure smooth operations.
4 Pricing & Engagement Models
Select a pricing model that aligns with your business:
Fixed cost – Best for well-defined projects with clear specifications.
Hourly rate – Flexible option for continuous improvements.
Dedicated team – Full-time expert resources for large-scale apps.
Finding the Right Cross-Platform Developers in Saudi Arabia
1 Online Platforms
Clutch & GoodFirms – Compare top-rated app development agencies.
Upwork & Toptal – Hire freelancers or full-time developers.
LinkedIn – Connect with Saudi-based mobile app experts.
2 Networking & Industry Events
LEAP Riyadh, GITEX, Step Saudi – Events showcasing app development innovations.
Startup incubators like Misk Innovation – Supporting business digitization.
Vision 2030 initiatives – Government-backed digital transformation projects.
Why Saudi Arabia is a Hub for Cross-Platform App Development
1 Rising demand for mobile solutions across industries. 2 Skilled developer community experienced in modern frameworks. 3 Government-backed digital transformation efforts supporting tech startups. 4 Cost-efficient development options compared to international markets.
Conclusion
Cross-platform mobile app development is the most cost-effective and efficient way for businesses in Saudi Arabia to create high-quality mobile apps. By choosing the right development approach, companies can benefit from faster launches, lower costs, and wider market reach.
Partnering with an expert cross-platform app development company ensures your app remains future-proof, scalable, and optimized for both iOS and Android.
#mobile app development company in saudi arabia#android app development#react native app development company in saudi arabia#mobile app development in saudi arabia
0 notes
Text
Top Hybrid App Development Frameworks in 2025: Which One Should You Choose?

Hybrid app development has gained significant traction in recent years due to its ability to provide a seamless cross-platform experience without compromising on performance. As businesses seek to reach a broader audience across both iOS and Android platforms, hybrid app development has become a popular choice. The flexibility and cost-efficiency of hybrid app frameworks allow developers to create apps that can run on multiple platforms with a single codebase. As we move into 2025, the choice of hybrid app development framework is crucial for businesses looking to deliver high-performance apps that can cater to a growing mobile user base.
In this blog post, we will explore the top hybrid app development frameworks in 2025, highlighting their unique features, advantages, and use cases, so you can make an informed decision about which framework to choose for your next mobile app development project.
1. Flutter
Flutter, developed by Google, continues to be one of the most popular and powerful hybrid app development frameworks in 2025. Known for its fast development time and expressive user interfaces, Flutter allows developers to build natively compiled applications for mobile, web, and desktop from a single codebase. With its rich set of pre-designed widgets and a wide range of plugins, Flutter empowers developers to create highly interactive and visually appealing apps.
One of the standout features of Flutter is its "hot reload" capability, which enables developers to see changes instantly without restarting the app, speeding up the development process. Additionally, Flutter provides excellent performance due to its native compilation, ensuring apps are smooth and responsive.
Best For: Businesses looking to create visually rich apps with high performance and fast development cycles.
2. React Native
React Native, developed by Facebook, is another top contender in the hybrid app development space. With its ability to use JavaScript and React (a popular JavaScript library), React Native enables developers to build mobile apps that feel and perform like native applications. The framework allows you to share a significant portion of code between iOS and Android, resulting in reduced development time and cost.
React Native has a large, active community and a plethora of pre-built components and libraries, making it easier for developers to find solutions to common problems. Furthermore, it offers seamless integration with native modules, giving developers more flexibility when building advanced features.
Best For: Startups and enterprises looking for a well-established framework with a strong developer community and support for native modules.
3. Ionic
Ionic is a well-known hybrid app development framework that uses web technologies like HTML, CSS, and JavaScript. It provides a library of pre-designed UI components, which makes it easy to create mobile apps with a native-like experience. Ionic allows developers to build apps that work on multiple platforms, including iOS, Android, and the web, from a single codebase.
With the introduction of Capacitor, Ionic’s native runtime, developers can access native device features and integrate them with their web-based apps. This framework also supports modern front-end technologies such as Angular, React, and Vue, providing developers with flexibility and a familiar development environment.
Best For: Developers who are familiar with web technologies and want to build cross-platform mobile apps without learning new languages or frameworks.
4. Xamarin
Xamarin, owned by Microsoft, is a powerful framework that allows developers to create high-performance cross-platform apps using C# and the .NET framework. Xamarin apps are compiled into native code, which ensures excellent performance across both iOS and Android platforms. One of Xamarin’s key benefits is its ability to share code not only between mobile platforms but also with other types of applications, such as desktop and web apps.
Xamarin also integrates well with Microsoft’s suite of development tools, making it an ideal choice for businesses already using Microsoft technologies. It provides full access to platform-specific APIs, enabling developers to build apps with advanced features.
Best For: Enterprises already using Microsoft technologies or developers who prefer working with C# and .NET.
5. Apache Cordova
Apache Cordova (previously known as PhoneGap) is one of the oldest and most well-known frameworks for hybrid app development. It allows developers to build mobile apps using web technologies such as HTML, CSS, and JavaScript, which are then wrapped in a native container. Cordova provides access to native device features through plugins, enabling developers to use camera, GPS, and other native capabilities in their apps.
While Cordova is not as modern or feature-rich as newer frameworks like Flutter or React Native, it still has a solid user base and can be a good choice for simple apps that don’t require complex native functionality.
Best For: Simple mobile apps or businesses with existing web applications that need to be converted into mobile apps quickly.
6. Swiftic (formerly Como)
Swiftic is a framework that focuses on helping small businesses and entrepreneurs build mobile apps without requiring advanced coding skills. With a range of pre-designed templates and drag-and-drop functionality, Swiftic makes it easy for users to create basic hybrid apps. Although it doesn’t offer the same level of customization as more advanced frameworks like Flutter or React Native, it is a good choice for businesses with limited budgets or those looking to launch apps quickly.
Best For: Small businesses and entrepreneurs looking for a no-code solution to build a mobile app.
Mobile App Cost Calculator: What to Expect in 2025
As you consider different hybrid app development frameworks, it’s also important to have an idea of the cost involved in building a mobile app. Using a mobile app cost calculator can provide an estimate of the development costs based on factors such as the complexity of the app, the features you want, and the framework you choose. Understanding the costs upfront helps businesses make better decisions and allocate resources more effectively for app development.
If you are unsure about the costs or which framework is best for your project, a mobile app cost calculator can provide valuable insights to guide your decision-making process.
If you're interested in exploring the benefits of e-commerce development services for your business, we encourage you to book an appointment with our team of experts. Book an Appointment
Conclusion
Choosing the right hybrid app development framework is critical for ensuring the success of your mobile app. Whether you prioritize performance, UI/UX design, or development speed, there’s a framework out there that suits your specific needs. Flutter and React Native stand out for their high performance and active developer communities, while Ionic and Xamarin offer flexibility with web technologies and C#. For businesses looking for a no-code or low-code solution, Swiftic can be a cost-effective way to get started.
In 2025, hybrid app development is more advanced than ever, and by selecting the right framework, you can create high-quality mobile apps that provide excellent user experiences across multiple platforms. If you're ready to take advantage of these technologies, explore our hybrid app development services to build a custom solution tailored to your business needs.
0 notes
Text
JavaScript 1 🧬 JavaScript Introduction
New Post has been published on https://tuts.kandz.me/javascript-1-%f0%9f%a7%ac-javascript-introduction/
JavaScript 1 🧬 JavaScript Introduction

youtube
a - JavaScript Introduction JavaScript is a versatile interpreted programming language. It was primarily used to add interactivity and dynamic behavior to web pages It runs on web browsers as well as on servers using Node.js You can also create desktop applications using Electron Using React Native, Ionic and other frameworks and libraries you can create mobile application for Android and iOS JS is one of the core technologies of the World Wide Web along with HTML and CSS JS originally designed by Brendan Eich at Netscape in 1995 b - Javascipt Key Features Interactivity → JS allows developers to create interactive web pages that change on user actions Client-Side execution → Running on the client-side(web browsers), reduces the server load Rich Web Applications → It supports complex applications through frameworks (React, Angular, and Vue.js) building single-page applications (SPAs) Cross-Platform Compatibility → While primarily used on browsers, JavaScript can also run in other environments such as Node.js for server-side programming, IoT devices, and more. Event-Driven Programming → JavaScript uses an event-driven model to respond to events triggered by the user or browser actions like mouse clicks, key presses, etc. Rich API → It provides a vast array of built-in functions (APIs) for tasks ranging from manipulating images and videos in real time to accessing hardware features directly through browsers. Dynamic Typing → JavaScript is dynamically typed, which means that variable types are not defined until the code is run and can change during execution. Popularity → It's widely used due to its simplicity and flexibility, making it a cornerstone for both front-end (client-side) and back-end development (using Node.js). c - JavaScript Versions 1/2 ES1 → ECMAScript 1 → 1997 → First release ES2 → ECMAScript 2 → 1998 → Minor changes ES3 → ECMAScript 3 → 1999 → regular expressions, do-while, switch, try/catch ES4 → ECMAScript 4 → Never Released. ES5 → ECMAScript 5 → 2009 → JavaScript strict mode, Multiline strings, String.trim(), Array methods, Object methods, Getters and setters, Trailing commas ES6 → ECMAScript 2015 → 2015 → let and const statements, Map and set objects, Arrow functions, For/of loop, Some array methods, Symbol, Classes, Promises, JavaScript Modules, New Number methods and properties, For/of loop, Spread operator ES7 → ECMAScript 2016 → 2016 → Exponential (**) operator, Array.includes() method ES8 → ECMAScript 2017 → 2017 → Async/await, Object.entries() method, Object.values() method, Object.getOwnPropertyDescriptor() method, string padding d - JavaScript Versions 2/2 ES9 → ECMAScript 2018 → 2018 → Rest object properties, JavaScript shared memory, Promise.finally() method, New features of the RegExp() object ES10 → ECMAScript 2019 → 2019 → String trim.start(), String trim.end(), Array.flat(), Revised Array.sort(), Revised JSON.stringify() / toString(), Object.fromEntries() method ES11 → ECMAScript 2020 → 2020 → Nullish Coalescing Operator (??), BigInt primitive data type ES12 → ECMAScript 2021 → 2021 → String.replaceAll() method, Promise.Any() method ES13 → ECMAScript 2022 → 2022 → static block inside the class, New class features, Top-level await ES14 → ECMAScript 2023 → 2023 → Array findLast() & findLastIndex(), Hashbang Grammer, Symbols as WeakMap keys
0 notes
Text

🚀 Discover the game-changing features of Ionic for modern app development! 🌟 From enhanced performance to seamless integrations, learn why Ionic is the top choice for developers. Ready to elevate your app? Dive in now! Read More: https://greyspacecomputing.com/innovative-features-of-ionic-for-modern-app-development/ #AppDevelopment #GreySpaceComputing #Ionic #InnovativeTech #CrossPlatform #MobileApp #ionicframework #webdevelopment #wordpress #mobileapps #tech #apps #PerformanceBoost #appdevelopment #apppresser #appbuilding #customapps #Modernapps
#Innovative Ionic features for app developers#Benefits of using Ionic in modern app development#Top new features in Ionic framework#How Ionic enhances mobile app development#Cutting-edge tools in the Ionic framework#Ionic features for efficient app creation#Why choose Ionic for your next app project#Exploring Ionic's latest app development features#Advanced app development with Ionic framework#Modern app development techniques using Ionic
0 notes
Text
The Benefits of Hiring Ionic Developers for Your App

In the changing digital space, businesses have to keep up with these new technologies emerging at their ends to sustain themselves. One such emerging technology is Ionic, a highly powerful framework to build scalable and high-performance mobile applications. Versatile apps with Ionic developers would cater to the needs of many platforms, allowing for a smooth user experience. This. This blog post looks at the advantages of hiring Ionic developers and how they can be aptly added to your business's success.
The Power of Ionic Framework
It is an open-source framework which lets one build rich mobile applications with the use of standard web technologies such as HTML, CSS, and JavaScript. It offers one access to a huge library of pre-built components, tools, and resources that make it pretty easy to build strong and scalable apps. Wikipedia says it has drawn wide acceptance due to its flexibility and robustness so for businesses who wish to create a cross-platform application, it comes out on top.
Benefits of Hiring Ionic Developers
Cheap Development: It is said that development using the Ionic developers is cheap development. Ionic developers write the same code and develop an application on the multiplicity of platforms, which means to develop an application, groups for both iOS and Android need to be separately developed, thus in that manner, the process gets overall smoothing.
Time to Market: With the availability of the pre-built UI components and tools using Ionic, development time will be reduced as much as possible. This implies that businesses will have the opportunity to release their applications much sooner, thus not letting competitors ahead and satisfying the demands of the market in the most prompt way.
Scalability and Performance: Scalable applications developed by developers that work on many devices and platforms with the highest stability. Its architectural design gives optimal performance while meeting the increase in user traffic of your application.
Consistent User Experience: This is the retention and attraction of users. Unified code in Ionic makes sure that your application looks and works similarly on all platforms, hence giving the users an uncomplicated experience.
Access to Native Features: An Ionic developer can have access to the native device features like camera, GPS, and push notifications that can be included in your application to enhance the overall functionality and user experience of your application.
Why Hire Ionic Developers?
Experience, expertise, and reliability should top the priority list for hiring Ionic developers. Below are a few takeaways:
Technical Skills: The Ionic developer should have awareness about web technologies in terms of HTML, CSS, and JavaScript. Experience with Angular or React will be helpful, to the extent that these are more widely used with Ionic.
Portfolio and Experience: A developer's portfolio speaks for a developer's skills and what has been accomplished in the work done. Look for developers having experience on scalable and performance-intensive applications using the Ionic framework.
Client Testimonials: Testimonials from clients and reviews regarding the developer can provide valuable feedback on a developer's work ethic and reliability. Positive testimonies prove that a developer delivered quality work.
Communication Skills: Communication is the key to successful collaboration. Ensure that the developer can understand your requirements very well and that he provides regular updates during the development process.
With Expert ionic App Developers, problem-solving skills are developed in an unorthodox way. Great problem-solving skills are expected from developers when handling complexities and coming up with innovative solutions that actually satisfy your business goals.
How Ionic Developers Help Your Business Grow
Unlock a whole world of business opportunities through Ionic developers. Here's how to relate the work of Ionic developers to the success of your business.
Customer Engagement: A well-designed application is the best tool to engage customers. Features include push notifications, in-app messaging, and personalized content that help increase user interaction and loyalty. Ionic apps make business processes easier by bringing all functions under one platform. It brings resource management and saves cost, which will help businesses to function effectively.
Data-driven insights: Ionic apps can, using analytics tools, provide business entities with some really useful insights on user behavior and preferences, enabling them to make better decisions, which eventually translate into a better strategy.
Brand Consistency: The brand image should always be consistent in every touch point. Being an Ionic app will assure consistency of the branding message no matter which device is being used.
Get Ionic Apps Solution with AIS Technolabs
In this very competitive marketplace, it gets tough to find space. Ionic apps can help businesses present something unique and striking through experience that could differentiate businesses from each other in competition. That's how one can be ahead of industry trends. Contact us to unlock the most exceptional solutions for Ionic Apps.
Hiring any one of top Ionic developers from AIS Technolabs would mean to invest not only in technology but strategic partnership in advancement of your business. One of the several key benefits working with our highly talented team is that you would reach the market faster. A unified code base and best practices in development ensures early launch of your application, where you'll be ahead of the game of competition. Your application will be well taken care of in the sense of meeting expectations while at the same time being seamless as well as engaging on any gadget through our commitment to excellence and innovation here at AIS Technolabs.
Conclusion
This is a strategic move, as you are hiring Ionic developers to support your business by building scalable and high-performance apps. They help in the development of cost-effective and high-quality applications, meeting the needs of a diverse crowd. The advantages of Ionic development are fast time-to-market, consistency in the user experience, and easy maintenance.
Now in order to achieve growth as well as customer satisfaction, one has to have innovative solutions for the competitive market, and hire Ionic developers to take the business to a new height.
0 notes
Text
Everything you need to know about hybrid app development services| Visit MAE
In this changing world, every business is using mobile apps to reach their target audience. But creating native apps for each platform takes a lot of money. This is where the concept of hybrid app development services comes into play. Let us tell you.
What is Hybrid mobile apps?
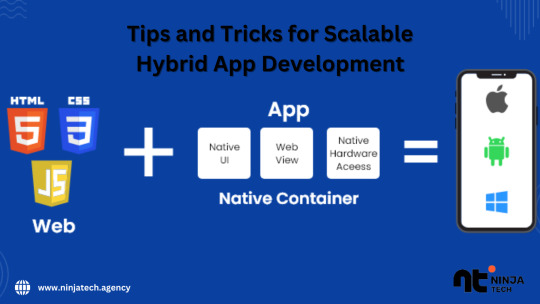
Hybrid app are basically web apps that run inside a native container. These apps use web technologies like Html, CSS, and JavaScript, and all run inside a native wrapper. These wrappers can provide access to device features such as camera, GPS, and contacts.
Key factors of hybrid app:
hybrid frameworks: The same codebase can be deployed on multiple platforms (iOS, Android), saving both development time and money. fast development: Hybrid apps can be developed faster in comparison to native apps because they use common web technologies and have the ability to reuse code. easiest maintenance: It is very easy to launch updates and bug fixes simultaneously on all platforms through a single update.
The Hybrid App Development Process:
1. planning and design: This stage involves defining the app's functionality, target audience, and user interface. 2. development: The core application logic is built using web technologies such as Html, CSS, and JavaScript. 3. deployment: The app is packaged and deployed to app stores. 4. maintenance: Ongoing maintenance and updates are provided to address bugs, add new features, and improve performance.
Popular Frameworks for Hybrid App Development:
• Ionic: A popular open-source framework that uses Angular and has a lot of Ui components is the ionic framework. • React Native: A framework that Facebook has developed and which creates a native user interface using React is React Native. • Flutter: A framework developed by Google that uses Dirt is called Flutter. This framework provides the facility to create high performance and excellent user interface.
Choosing the Right Framework:
The choice of framework depends on various factors, such as:
• Project requirements: You should choose the framework keeping in mind the complexity of the app, specific features and desired performance needs. • Development team's expertise: The team's experience with different frameworks and programming languages. • Community support: The availability of support resources, community, and tutorials is also very important when you choose a framework.
Why Choose Mobile App Experts for Your App Development process?
Mobile app experts have a team of experienced developers who are experts in hybrid app development services. We use the latest technologies and trend to create high and top-quality apps.
Our services:
• custom hybrid app development: We customize solutions for your specific business needs and goals. • selection and application: We help you to choose the most suitable framework for your project. . • User interface and user experience design: We create intuitive and engaging user interfaces. • development and testing: We confirm the app's functionality, performance, and security. . • deployment and maintenance: We help with App Store and Play Store submission and provide ongoing support.
Benefits of Choosing MAE:
• experienced team: developers have detailed experience in hybrid app development. • client first: We put our clients' needs first and work with them throughout the development process. • transparent communication: We maintain open and honest communication throughout the project.
In conclusion:
Hybrid app development is an affordable and effective solution for businesses that want to increase their mobile presence. this app provides smooth and engaging user experience that works across multiple platforms. If you are searching for an India’s best app development company, then connect with MAE today for a free discussion. we will explain to you clearly whether hybrid app development is the right decision for you or not.

#mobile app development#mobile application development#hybrid app development services#mobile app development company#android app development india
0 notes
Text
The Benefits of Hybrid Models in Ludo Game Development

Ludo, a classic board game that has entertained people for generations, has found a new life in the digital world. The surge in the popularity of Ludo mobile apps and online platforms has led to a significant increase in demand for customized Ludo App Development. This growth is driven by the ability to play anytime, anywhere, and connect with friends and family across the globe. Hybrid models in Ludo game development are playing a crucial role in this revolution, offering a blend of flexibility, performance, and cost-efficiency. This article delves into the benefits of hybrid models in Ludo game development and explores how they are transforming the industry.
Understanding Hybrid Models in Ludo Game Development
Hybrid models in game development refer to the use of a combination of native and web technologies to create applications. This approach allows Ludo game developers to leverage the best of both worlds—native performance and web versatility. By using frameworks like React Native, Flutter, or Ionic, developers can write code that runs on multiple platforms (iOS, Android, and the web) from a single codebase.
Key Benefits of Hybrid Models
Cost-Efficiency: Developing a Ludo game using a hybrid model significantly reduces the Ludo Game Development Cost. Instead of creating separate applications for iOS and Android, a single codebase is maintained, which cuts down on development time and resources.
Faster Development Cycles: Hybrid models enable quicker iteration and deployment. This is crucial for Ludo game development companies that need to respond swiftly to market demands and player feedback.
Wide Reach: With a single hybrid application, Ludo solutions can be distributed across multiple platforms, ensuring a wider reach and increased engagement among Ludo players.
Consistent User Experience: Hybrid models ensure a uniform user experience across different devices, which is essential for retaining players and enhancing the game's appeal.
Easier Maintenance: Maintaining a single codebase simplifies updates and bug fixes, ensuring that the Ludo game remains up-to-date and functional across all platforms.
Hybrid Model Features in Ludo Game Development
A Ludo game development company in India or anywhere else that adopts hybrid models can offer a range of advanced features to enhance the gameplay experience. Here are some of the key features that can be integrated:
1. Real-Time Multiplayer
Online Multiplayer: Players can compete with friends or strangers in real-time, regardless of their geographical location.
AI Opponents: For those who prefer solo play, sophisticated AI can offer a challenging experience.
2. Cross-Platform Play
Seamless Integration: Players on different devices (iOS, Android, web) can play together, ensuring a unified gaming community.
Consistent Gameplay: The game looks and feels the same across all platforms, thanks to the hybrid development approach.
3. Customizable Features
Board and Piece Designs: Customizable game boards and pieces can cater to different tastes and preferences.
Rules Customization: Players can modify game rules to match their preferred play style.
4. Social Features
Chat and Messaging: In-game chat and messaging systems enhance social interaction among players.
Friend Lists and Invitations: Players can maintain friend lists and invite friends to join their games.
5. Monetization Options
In-App Purchases: Selling virtual goods like custom dice, themes, or power-ups.
Ads Integration: Incorporating ads to generate revenue without disrupting gameplay.
6. Analytics and Leaderboards
Performance Metrics: Tracking player performance and engagement to make data-driven improvements.
Leaderboards: Encouraging competition by displaying top players and high scores.
The Role of Ludo Game Developers
Ludo game developers are at the heart of creating engaging and robust Ludo applications. Their expertise in hybrid models enables them to deliver high-quality Ludo game software that meets the demands of modern players. Here’s how they contribute:
Technical Expertise
Proficiency in Hybrid Frameworks: Skilled in using frameworks like React Native and Flutter to develop cross-platform applications.
Integration of Advanced Features: Implementing real-time multiplayer, social features, and monetization options.
Creative Design
UI/UX Design: Crafting intuitive and visually appealing user interfaces that enhance the gaming experience.
Customization: Offering customization options for a personalized touch.
Quality Assurance
Testing: Rigorous testing to ensure the game runs smoothly on all platforms.
Bug Fixes: Promptly addressing any issues that arise to maintain player satisfaction.
Ongoing Support
Updates and Upgrades: Regular updates to add new features and improve performance.
Player Support: Providing support to address player queries and issues.
Custom Ludo Apps
Several customised Ludo app development projects have catered to specific needs, such as corporate team-building or educational purposes. These apps are tailored to meet unique requirements while maintaining the core gameplay mechanics of Ludo.
Success Stories in Hybrid Ludo Game Development
Several Ludo game development projects have successfully utilised hybrid models to create popular and engaging games. These success stories highlight the effectiveness of this approach.
Ludo Star
Ludo Star is a popular Ludo mobile app that allows players to enjoy the classic game with friends and family. By leveraging hybrid models, the developers have ensured that the game is available on both iOS and Android, providing a seamless experience across devices.
Ludo Cash
Ludo Cash takes the classic game to a new level by introducing a real-money component. This online Ludo game enables players to compete for cash prizes, adding an exciting dimension to the gameplay. The hybrid development model has been crucial in ensuring the game’s smooth operation on multiple platforms.
Custom Ludo Apps
Several customised Ludo app development projects have catered to specific needs, such as corporate team-building or educational purposes. These apps are tailored to meet unique requirements while maintaining the core gameplay mechanics of Ludo.
The Future of Hybrid Models in Ludo Game Development
The future of Ludo game development is bright, with hybrid models playing a pivotal role. Here are some trends and advancements we can expect:
Enhanced Graphics and Animations
Improved Visuals: With advancements in hybrid frameworks, the graphical capabilities of Ludo games will continue to improve.
Engaging Animations: More dynamic and engaging animations to enhance the player experience.
Augmented Reality (AR) Integration
AR Features: Integrating AR to provide a more immersive gaming experience.
Interactive Gameplay: Using AR to create interactive and engaging gameplay elements.
Blockchain and Cryptocurrency
Blockchain Integration: Utilising blockchain technology for secure transactions and digital ownership.
Cryptocurrency Rewards: Offering cryptocurrency rewards as part of the gameplay.
AI and Machine Learning
Advanced AI Opponents: Creating more intelligent and adaptive AI opponents.
Personalised Gameplay: Using machine learning to personalise the gameplay experience based on player preferences.
Global Tournaments and Esports
Competitive Tournaments: Organising global tournaments to engage the competitive Ludo gaming community.
Esports: Elevating Ludo to the level of esports, with professional players and organised competitions.
Choosing the Right Ludo Game Development Company
When embarking on a Ludo game development project, selecting the right development company is crucial. Here are some factors to consider:
Experience and Expertise
Proven Track Record: Look for a company with a history of successful Ludo game development projects.
Technical Proficiency: Ensure the developers have expertise in hybrid models and the necessary frameworks.
Customization Capabilities
Tailored Solutions: The ability to offer customised Ludo App Development to meet specific requirements.
Flexibility: Willingness to adapt and incorporate unique features.
Comprehensive Services
End-to-End Development: Offering a full range of Ludo Game Development Services, from initial concept to post-launch support.
Ongoing Maintenance: Providing ongoing support and maintenance to keep the game up-to-date and functional.
Client Reviews and Testimonials
Positive Feedback: Look for positive client reviews and testimonials to gauge the company’s reputation.
Case Studies: Reviewing case studies of previous projects to understand their capabilities and success rates.
Conclusion
Hybrid models in Ludo game development offer a multitude of benefits, making them an ideal choice for creating engaging and versatile Ludo applications. From cost-efficiency and faster development cycles to a consistent user experience and easier maintenance, the advantages are clear. By leveraging the expertise of Ludo game developers and the capabilities of hybrid frameworks, Ludo game development companies can deliver top-notch Ludo solutions that captivate players and stand out in the competitive gaming market.
Whether you are looking to develop a new Ludo game app, enhance an existing one, or explore innovative features like AR and blockchain, hybrid models provide the flexibility and power needed to achieve your goals. As the demand for Ludo mobile apps continues to grow, embracing hybrid models will be key to staying ahead in the dynamic world of Ludo game development.
0 notes
Text

Tips and Tricks for Scalable Hybrid App Development
In today’s fast-paced digital world developing scalable hybrid apps is essential for businesses aiming to reach a broader audience while maintaining efficiency. NinjaTech is the leading in providing Top Hybrid App Development Services, excels in creating high-performance, scalable applications that cater to diverse business needs. Whether you’re looking to hire certified mobile app developers or need robust hybrid app development solutions. NinjaTech has you covered. Here are some essential tips and tricks to ensure your hybrid app development process is both scalable and efficient.
1. Choose the Right Framework
Selecting the appropriate framework is the cornerstone of hybrid app development. Frameworks like React Native, Flutter, and Ionic offer extensive libraries and plugins, facilitating the development of feature-rich applications. These frameworks enable code reusability, reducing development time and cost.
2. Optimize for Performance
Performance is critical in hybrid apps to ensure a seamless user experience.
3. Implement a Responsive Design
Ensure your app provides a consistent user experience across various devices and screen sizes. Use flexible grid layouts, media queries, and scalable vector graphics (SVGs) to create a responsive design.
4. Leverage Native Components
While hybrid apps primarily use web technologies, integrating native components can enhance performance and user experience. Utilize plugins that bridge the gap between web and native functionalities, providing a more native-like feel.
5. Focus on Code Quality and Maintainability
High-quality, maintainable code is vital for scalability. Adopt coding standards and practices.
6. Invest in a Skilled Development Team
A skilled development team is crucial for delivering scalable hybrid apps. NinjaTech offers the opportunity to hire certified mobile app developers. ensuring you have access to experienced professionals who can handle complex development tasks and provide innovative solutions.
7. Conduct Regular Testing
Thorough testing is essential to ensure your app works flawlessly across different platforms. Implement a robust testing strategy that includes.
8. Plan for Scalability
Design your app architecture with scalability in mind. Use cloud services like AWS or Azure to manage server load and provide flexibility. Implement scalable databases and use microservices architecture to handle growing user demands effectively.
9. Monitor and Analyze Performance
Use monitoring tools to track app performance and user behavior. Tools like Google Analytics, Firebase, and New Relic can provide insights into how your app is performing and help identify areas for improvement.
10. Stay Updated with Trends
The hybrid app development landscape is continuously evolving. Stay updated with the latest trends and technologies to ensure your app remains competitive. Engage in continuous learning and attend industry conferences and workshops.
Conclusion
Developing scalable hybrid apps requires a strategic approach, combining the right tools, techniques, and expertise. NinjaTech, with its comprehensive hybrid app development solutions and skilled professionals, is your ideal partner in this journey. Whether you need to or seek top hybrid app development services, NinjaTech ensures your app is scalable, efficient, and ready to meet the demands of the modern market.
You can create hybrid apps that offer superior performance, scalability, and a great user experience. Embrace the future of app development with NinjaTech and take your business to new heights.
#Top Hybrid App Development Services#Hire Certified Mobile App Developers#Hybrid App Development solutions
1 note
·
View note