#Read text on image
Explore tagged Tumblr posts
Text

ok stupid question my bad
#ace attorney#is he joking or is he serious? this is the power of autism.#sorry if its hard to read i thought about posting them as separate images but it it just didnt have the same impact i wanted#the amount of times ive drawn just stupid comics making fun of edgeworth im sorry guys#id in alt text by wright-phoenix. thank you#described
8K notes
·
View notes
Text

Out on a secret quest (antique shopping)
#Text ID: Image 1- 'Whatever you say fruitloop' Image 2- [Can't read Isa's handwriting]#a silly.#i love when people draw loop mad they look so funny#sugartiart#isat#in stars and time#isat loop#isat odile
1K notes
·
View notes
Text

the feeling of being watched or followed
#REALLY GOOD MENTAL IMAGE FROM TBOB. smiles#gravity falls#ford pines#the book of bill#book of bill spoilers#book of bill#id in alt text#I THOUGHT. the book was pretty good. Really cool read overall.#The um. Some of the fandom reactions to stuff in it is what's making me 😟☹️#ANYWAY . This is from an aggie it's like whatever#if u tag this w anything close 2 b/llford you're on thin fucking ice gtfo
1K notes
·
View notes
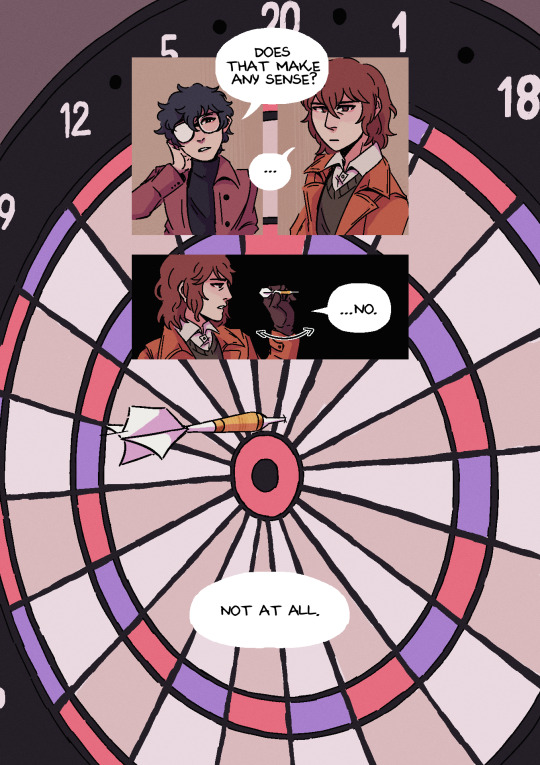
Text










on the agency of puppets
#persona 5#persona 5 royal#akira kurusu#ren amamiya#akechi goro#goro akechi#shuake#akeshu#artists on tumblr#comic#drawings#alt text in image#p5r spoilers#alternatively ''on the agency of a protagonist'' but that doesn't flow as well#special thanks to: mads @twinkle-art for saying something that immediately gave me an enormous hell brainworm that inspired this#and also vada my friend vada who read over my script & then called me gay. and also told me it wasnt completely unintelligible#i cant look at this anymore. i hope it makes sense. i'm going to lie down. i'm passing away
16K notes
·
View notes
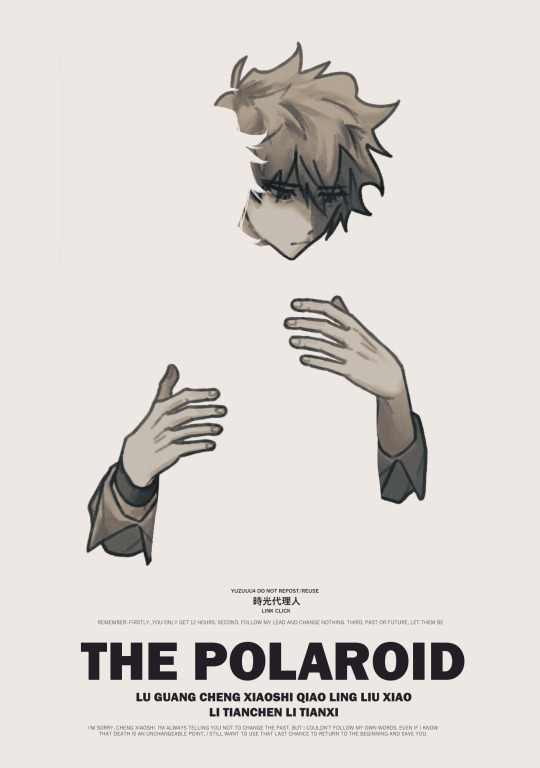
Text

Now Showing: The Polaroid Starring Lu Guang and □□□
#i told you it was over. hah.#read tiny text in the image for the peak experience#possibly one of my best works yet next to my other lu guang#based off of the lobster poster#shiguang#chengguang#lu guang#link click#shiguang daili ren
4K notes
·
View notes
Text

falin from dungeon meshi doodle
#took a nap sorry shgjjsjskls#ive been struggling with my style but ive managed to get it to a point i really like! so ill probably be posting more art now#i read dungeon meshi recently and i really love it!!! one of my favourite manga now#havent watched the anime yet though ill have to do that when i have the time#ill be honest.... i did not flip this image 😭😭... maybe i should make a really late new years resolution to always flip my images#my art#digital art#fanart#id in alt text#dungeon meshi#dungeon meshi fanart#dungeon meshi falin
2K notes
·
View notes
Text



victim of foreshadowing
#do u think ford reads the journals like reading old texts you sent your ex#i would throw them into the pit too.#gravity falls#journal 3#journal three#ford pines#stanford pines#this isn’t billford but it can be implied i feel#the transparent image is from the ford lemons video by butterfingers on yt#a cult classic#my art
806 notes
·
View notes
Text

I've been thinking about them again (they never stopped thinking about them)
#if you struggle to read the text on the image the full thing is in ALT#fma#fmab#elric brothers#edward elric#alphonse elric#fullmetal alchemist#my original post#my commentary#fmab spoilers
3K notes
·
View notes
Text









post 'all the showers mysteriously broke down so they had to use the public baths together?!' WAN era (i do not know how public baths work)
[id in alt]
#bsd#transzai#trans dazai#bsd dazai#bsd chuuya#bsd atsushi#bsd yosano#bsd kunikida#ppl rly blew me away w their response to my original trans dazai drawing- i expected like five ppl to see it- so im BACK#w another digitized* doodle#* scanned inked and fixed digitally#it makes me so happy to know this fandom is full of trans ppl- at least on the trans website#transing my blorbos makes me happy and i have fun doing it for my own transsexual health#but it always makes me extra happy that other ppl enjoy it too#such is art#if anyone has trouble reading the light blue background text in the last image its in alt text!#just click on the like alt button in top left corner
1K notes
·
View notes
Text

for those who missed seeing this journalist get rightfully ratio'd, a couple of excellently medieval replies
#sorry for no alt text but tumblr kept wiping it every time i switched tabs to you know. read the image.#because the tumblr alt text box is incredibly poorly designed since it PUTS ITSELF OVER THE IMAGE#it's very annoying#anyway. apologies.#cu chulainn#children of lir#medieval irish
3K notes
·
View notes
Text




these are, he says, the kind of test results we see after a car crash.
#(knocks back a glass of coke like its a shot) i think i developed a personality disorder. anyway -#my art#comics#i have complicated feelings about the interconnection of my mental and physical health#but i am only sharing the parts i feel comfortable with sharing on my own terms. dont ask.#in the politest way. most people reading this simply do not know me enough to know any more than that#so interpret the art as you wish.#image id is in the alt text its always there if you call it undescribed im counting it as a microaggression because im the blind bitch here
449 notes
·
View notes
Text
Daily Pokemon Crochet Recap 2024
I love those little yearly recaps so I did one for this project!














#pokemon#crochet#blog info#recap 2024#hmm the jpgs look a lil crunchy but oh well#also it's under a read more because scrolling#if there's any other stats kinds of things you'd like me to track for next year lmk#also idk if i'll crochet anything next month so that's why i did this now lol#updated for dec 31 2024#i crocheted 6 pokemon this month which is 6 more than i thought i would! :D#updated again with alt text for replaced images
278 notes
·
View notes
Text
Idk man I just think that mizu/ena5 and its progression was really beautiful actually. I just think that the release of the ena5 song was also really beautiful and kind of the nail in the coffin for me and I haven't been able to get the event(s) out of my head all week and that I kind of want to talk about it, actually.
It's about being hurt so deeply and continuously that any kindness that could be offered to you manages to feel like a sin, that it makes you crumble and shatter but for all the wrong reasons, not because of the newfound safety, not out of relief, but something worse and more deeply ingrained in you than kindness ever was. It's about carefully measuring the distance at which you keep others away from yourself, to ensure that it never happens again ("To save yourself the trouble", if that makes it easier).
It's about realizing that the people you've been spending all this time with are drifting closer, that they just might bump up against the unsightly parts of yourself that you've tried to keep locked away, it's about turning around and sprinting at full speed and slamming the door shut and holding onto the handle behind you to stop it from turning, because you're as frightened of the possibility of another wound being inflicted on you as you are of the possibility that kinder, gentler hands will reach out and smooth over the exposed scar. It's about hating eyes that judge and silently condemn you as much as you hate eyes that simply see you and take all of you in without scrutiny, because no matter what they're looking and they're looking at you and they know that your hand's on that door handle and they know that you're hiding something because, as much as you try to keep it shut, they've seen through the crack that you foolishly left open.
(The prominence of eyes in Bake no Hana, specifically eyes looking and searching, and finally landing on you, the viewer, Mizuki, is so fucking. Visceral in my opinion. Every character in the MV stares at the viewer in a deadpan, almost judging way. Even though Mizuki knows deep down that niigo won't really hate them, won't judge them, she just can't stand their kindness either; any gaze directed at her is a loss, another prick in their skin. It screams "don't look at me" while making sure that you know, with horrific certainty, that they're looking for you, that you're being watched. You can't go outside, can't leave your room, because they're searching for you, and while that should be reassuring, to you it's anything but).
It's about not wanting to be dissected, whether it's with hands that want to pull your organs apart or stitch them back together because no matter what they're there, and they're getting frighteningly close to your heart. It's about blinding yourself and covering your eyes to it all because seeing means exposure and exposure means they're taking something from you and you can't do anything about it, much less take it all back, much less have a say in the matter. Everyone's just taking and taking and taking and you wish you could just be alone. You wish everyone would just disappear and you could live in a world all to yourself, for only yourself (but is that really what you want?).
It's about the way that, near the beginning of the Yoka ni Mitoreta MV, Mizuki and her loneliness is represented as a dark, splotchy stain in the shadows. No colors, no patterns, no way to clean it or wash it all away, just raw ugliness marring a blank canvas. It's about the way that Ena reaches out to it anyway, the way she startles when the glass shatters just when she finally starts reaching forward, the way that the rest of the MV/song represents her searching for and reaching only further out to Mizuki, even if the broken shards of glass will only cut her fingers, potentially leaving scars.
It's about how, in every way, subtly, directly, consciously, and subconsciously, Ena shows that she fucking cares.
It's about the way that Ena lets Mizuki have autonomy, despite the situation being so horribly out of their control. And it's such a delicate thing: If she really wants to, Mizuki can take the opportunity to just run away, keep running forever, repeat the cycle over and over, and maybe she'll just destroy herself with it again, but it can't be denied that it's something important to them, something she can't quite live without just yet, their means of survival. Mizuki's autonomy is their identity, it's her tailoring her own clothes and choosing her own ribbons and styling her own hair the way she does. Ena letting them have that is as much about trust as it is about understanding that Mizuki of all people should have this right, when control was something stripped from her throughout so much of her life. She couldn't control how she was born, how people look at her or why, can't control what they think of her; lacking control has only left Mizuki vulnerable to the cruelties of others, has only caused them to suffer, which is why it's so important that it's given to them now.
She had the control to make the choice to see niigo's welcoming love and run away instead of staying, and she has the control to make the choice now whether she wants to keep things the way they are or take a step forward to be at their side again. She has every right to have it, and I think the fact that Ena realizes and respects that, even if it's subconsciously, is really beautiful (there is an entire fucking Verse about this in the new song and just. God Look at this. It's so caring, unconditional, and for fucking What. I think there is something to be said about how much Ena is willing to put aside for Mizuki, and maybe deep down it isn't healthy, but for now I'm just kind of in awe)

It's about how insanely patient Ena has been this whole time. Mizuki says that she basically lied to Ena's face about telling her their secret, even after Ena said with such conviction that she would wait for Mizuki as long as it takes, and Ena is just kept waiting and waiting and worrying like this seemingly indefinitely. It's about how Mizuki danced around it, avoided it, kept the distance, straight up ran when she was finally pushed, but Ena still chased anyway when she saw that she couldn't wait anymore, kept chasing just enough to intervene and get a straight answer out of Mizuki when she really needed to, but still leaving her enough space to leave if that was truly what she wanted. It's about how relieved Ena is the moment that Mizuki finally says outright how much they want to be with her and niigo, how much she wants to try, how much more light Ena's voice sounds when she grabs her hand, relieved, the way that the relief she feels can be felt through the music, throughout the entirety of Yoka ni Mitoreta, the way that warm colors always follow her when she chases after Mizuki, just to hold onto her and stop her from running away completely.
It's about how that careful combination of Ena's directness, Ena's persistence, Ena's warmth, her patience, her bluntness about her feelings, the way she chases and holds on but not too tight and her regard for how unsafe and exposed Mizuki feels actually works and breaks it all down. It's about how she really did reach through to Mizuki, despite the thorns and broken glass shards and nearly-unfulfilled promises, the way that Mizuki did finally let her turn the door handle and step through to see what she'd been hiding all this time, the way that Mizuki's hand, limp, when Ena first grabs onto it, shifts to hold hers back as they cry in the face of Ena's gentleness.
Despite how harsh Mizu/Ena5, and even Ena herself as a character can be (or at least was in the very beginning of pjsk), everything is somehow gentle and warm in the end, blindingly so. And you know what, I think that's beautiful. And what's even more beautiful than that is how Mizuki allows themself to crumble and shatter under that kindness, that warm light, but this time, finally, out of relief.
On a final note, I just want to say that I also appreciate how all that didn't have to solve everything. The scars haven't disappeared, haven't gone away, and Mizuki knows that their desire to run hasn't gone away forever, and maybe it never truly will. But for now they've calmed it, at least a little. She's learning to allow herself to be seen, learning that when someone's fingertips brush over their scars the way Ena's did that it's only out of care, and that maybe taking in that care and allowing herself to feel kindness and safety is okay. They're safe, for now, somehow. They're learning. They're trying. And I think that's cool :)

#txt#pjsk#project sekai#mizuki akiyama#akiyama mizuki#ena5#ena shinonome#shinonome ena#25 ji nightcord de#niigo#n25#mizuena#i'll tag it for the shippers too bc why not they'll enjoy this#closing my eyes and hitting post because on one hand i want to keep editing this because it's a mess but if i spend another minute on this#I Will explode#physically i have moved on mentally i am still staring at that damn card on my monitor while the music swells and mizuki is wailing out#that damn image has like actually rearranged my brain chemistry it's not even funny#i'm so fucking weak for this specific character dynamic/relationship yeah it might be cliche yeah i'm lame whatever#but like. FUCKKKK THEY DID IT SO WELL. THIS IS ACTUALLY INSANE. they put so much care into mizuki as a character it's crazy#oh mizuki. i hope you find peace and happiness.#i hope you look around you and the people you've surrounded yourself with one day and realize that you've found safety#anyways yeah sorry this is incomprehensible nonsense also sorry if the pronouns were confusing i hc she/they for mizuki#y'know partway through writing this i half considered turning this around into a fic but like. nahhhhh. tumblr text word vomit it is#sorry about the *checks* 1.4K word text ramble. but thanks for reading if you got here B))
200 notes
·
View notes
Text
Image descriptions tips & tuts masterpost
[Plain text: Image descriptions tips & tuts masterpost /end PT.] (Tuts is my short for "tutorials" btw)
For when you want to make IDs but don't know how!
Formatting your image descriptions
Image descriptions tutorial
General guide
Describing memes
More detail isn't always better
More tips on describing images (including art)
Yet more little tips
Starting out with your image descriptions
The job of an image description + tips
How to *keep* doing IDs (from someone who does a fuckton)
Friendly reminder
Easy image descriptions to do for begginers
(Edit: added by @anistarrose:)
How to get help writing IDs if you can't make them yourself
IDs for screenshoted tags
Visually impaired person talks about IDs versus ALT text
Why longer is oftentimes not better. At all.
Extra tip: Tagging your posts as "described" or "undescribed" might help people who need the IDs to filter inacessible posts out if their dash.

[Image description: The "let's take ibuprofen together" meme, edited to say "let's make tumblr more acessible together". /end ID.]
Note: If you have any good posts to add reblog them or send them to me and I'll add them to the original post 💪
#acessibility#image descriptions#masterpost#described#alt text#fun fact sometimes i put ids before the images too#because its cool#and sometimes it looks better#the first five posts are what i advise for starters#but all of them are good#tip 2: tagging keyboard smashes as “screenreader unfriendly” is also good for avoiding people's screenreaders from#crashing when they try to read it. i heard that they do that
562 notes
·
View notes
Text



WIP sketch of a fun idea i had lurking in my sketch books. Its such a stretch but stay with me,,, lost flower paper craft village where Siffrin eventually transfers those skills into woodworking. This is goes hand in hand with viet Siffrin and Loop
#based off these sketches i did a while ago#using the paper crane from sasasap as the starting point#i wont be done with this by the end of the month but i thought itd be nice to share with the lunar new year coming up soon#if you cant read the third image please look at the alt text#this doesnt make sense but trust it does to me#like imagine being really good at such delicate paperwork and then losing that#this lost art is gone forever like truly lost to time now#and the next best thing is woodwork where you can apply a similar finesse and care and sure its good enough but it doesnt hit the same#anyways lost crafts lost villages lost islands i dont know this hits close for a lot of people and it speaks to me and makes sense#this is based on thanh tien paper flower village if that doesnt hit right on the nose for you#subtlety is not my art and i will not claim so#the draws
167 notes
·
View notes
Note
*leaves a tiny little frog in your askbox*



Ribbit
(For anyone who can’t read the last panel there are bigger versions of the images and text under the cut)


#fnaf#sundrop#moondrop#fableasks#fnaf daycare attendant#fnaf dca#fnaf security breach#fablesketches#silly doodles#resting frog face#Moon gets it#the text in the third panel got so squashed I had to redo it because tumblr ate the quality RIP#if there’s anything you can’t read please enlarge the images by tapping on them or check the alt for description
2K notes
·
View notes