#RESTful API caching
Explore tagged Tumblr posts
Text
What is Argo CD? And When Was Argo CD Established?

What Is Argo CD?
Argo CD is declarative Kubernetes GitOps continuous delivery.
In DevOps, ArgoCD is a Continuous Delivery (CD) technology that has become well-liked for delivering applications to Kubernetes. It is based on the GitOps deployment methodology.
When was Argo CD Established?
Argo CD was created at Intuit and made publicly available following Applatix’s 2018 acquisition by Intuit. The founding developers of Applatix, Hong Wang, Jesse Suen, and Alexander Matyushentsev, made the Argo project open-source in 2017.
Why Argo CD?
Declarative and version-controlled application definitions, configurations, and environments are ideal. Automated, auditable, and easily comprehensible application deployment and lifecycle management are essential.
Getting Started
Quick Start
kubectl create namespace argocd kubectl apply -n argocd -f https://raw.githubusercontent.com/argoproj/argo-cd/stable/manifests/install.yaml
For some features, more user-friendly documentation is offered. Refer to the upgrade guide if you want to upgrade your Argo CD. Those interested in creating third-party connectors can access developer-oriented resources.
How it works
Argo CD defines the intended application state by employing Git repositories as the source of truth, in accordance with the GitOps pattern. There are various approaches to specify Kubernetes manifests:
Applications for Customization
Helm charts
JSONNET files
Simple YAML/JSON manifest directory
Any custom configuration management tool that is set up as a plugin
The deployment of the intended application states in the designated target settings is automated by Argo CD. Deployments of applications can monitor changes to branches, tags, or pinned to a particular manifest version at a Git commit.
Architecture
The implementation of Argo CD is a Kubernetes controller that continually observes active apps and contrasts their present, live state with the target state (as defined in the Git repository). Out Of Sync is the term used to describe a deployed application whose live state differs from the target state. In addition to reporting and visualizing the differences, Argo CD offers the ability to manually or automatically sync the current state back to the intended goal state. The designated target environments can automatically apply and reflect any changes made to the intended target state in the Git repository.
Components
API Server
The Web UI, CLI, and CI/CD systems use the API, which is exposed by the gRPC/REST server. Its duties include the following:
Status reporting and application management
Launching application functions (such as rollback, sync, and user-defined actions)
Cluster credential management and repository (k8s secrets)
RBAC enforcement
Authentication, and auth delegation to outside identity providers
Git webhook event listener/forwarder
Repository Server
An internal service called the repository server keeps a local cache of the Git repository containing the application manifests. When given the following inputs, it is in charge of creating and returning the Kubernetes manifests:
URL of the repository
Revision (tag, branch, commit)
Path of the application
Template-specific configurations: helm values.yaml, parameters
A Kubernetes controller known as the application controller keeps an eye on all active apps and contrasts their actual, live state with the intended target state as defined in the repository. When it identifies an Out Of Sync application state, it may take remedial action. It is in charge of calling any user-specified hooks for lifecycle events (Sync, PostSync, and PreSync).
Features
Applications are automatically deployed to designated target environments.
Multiple configuration management/templating tools (Kustomize, Helm, Jsonnet, and plain-YAML) are supported.
Capacity to oversee and implement across several clusters
Integration of SSO (OIDC, OAuth2, LDAP, SAML 2.0, Microsoft, LinkedIn, GitHub, GitLab)
RBAC and multi-tenancy authorization policies
Rollback/Roll-anywhere to any Git repository-committed application configuration
Analysis of the application resources’ health state
Automated visualization and detection of configuration drift
Applications can be synced manually or automatically to their desired state.
Web user interface that shows program activity in real time
CLI for CI integration and automation
Integration of webhooks (GitHub, BitBucket, GitLab)
Tokens of access for automation
Hooks for PreSync, Sync, and PostSync to facilitate intricate application rollouts (such as canary and blue/green upgrades)
Application event and API call audit trails
Prometheus measurements
To override helm parameters in Git, use parameter overrides.
Read more on Govindhtech.com
#ArgoCD#CD#GitOps#API#Kubernetes#Git#Argoproject#News#Technews#Technology#Technologynews#Technologytrends#govindhtech
2 notes
·
View notes
Text
Best Practices for Designing RESTful Services
RESTful services are integral to modern web applications, enabling seamless system communication via HTTP. Effective design involves clear resource naming (e.g., /users), correct use of HTTP methods (GET, POST, PUT, DELETE), and plural nouns for collections (/users). Consistent naming conventions, graceful error handling (e.g., 404), versioning (e.g., /v1/users), comprehensive documentation, robust authentication (OAuth, JWT), performance optimization (caching, pagination), scalability design (load balancing, indexing), HATEOAS for dynamic navigation, and API usage monitoring ensure reliability and security. These practices ensure APIs are robust, secure, and user-friendly.
3 notes
·
View notes
Text
The Ultimate Guide to Web Development
In today’s digital age, having a strong online presence is crucial for individuals and businesses alike. Whether you’re a seasoned developer or a newcomer to the world of coding, mastering the art of web development opens up a world of opportunities. In this comprehensive guide, we’ll delve into the intricate world of web development, exploring the fundamental concepts, tools, and techniques needed to thrive in this dynamic field. Join us on this journey as we unlock the secrets to creating stunning websites and robust web applications.
Understanding the Foundations
At the core of every successful website lies a solid foundation built upon key principles and technologies. The Ultimate Guide to Web Development begins with an exploration of HTML, CSS, and JavaScript — the building blocks of the web. HTML provides the structure, CSS adds style and aesthetics, while JavaScript injects interactivity and functionality. Together, these three languages form the backbone of web development, empowering developers to craft captivating user experiences.
Collaborating with a Software Development Company in USA
For businesses looking to build robust web applications or enhance their online presence, collaborating with a Software Development Company in USA can be invaluable. These companies offer expertise in a wide range of technologies and services, from custom software development to web design and digital marketing. By partnering with a reputable company, businesses can access the skills and resources needed to bring their vision to life and stay ahead of the competition in today’s digital landscape.
Exploring the Frontend
Once you’ve grasped the basics, it’s time to delve deeper into the frontend realm. From responsive design to user interface (UI) development, there’s no shortage of skills to master. CSS frameworks like Bootstrap and Tailwind CSS streamline the design process, allowing developers to create visually stunning layouts with ease. Meanwhile, JavaScript libraries such as React, Angular, and Vue.js empower developers to build dynamic and interactive frontend experiences.
Embracing Backend Technologies
While the frontend handles the visual aspect of a website, the backend powers its functionality behind the scenes. In this section of The Ultimate Guide to Web Development, we explore the world of server-side programming and database management. Popular backend languages like Python, Node.js, and Ruby on Rails enable developers to create robust server-side applications, while databases such as MySQL, MongoDB, and PostgreSQL store and retrieve data efficiently.
Mastering Full-Stack Development
With a solid understanding of both frontend and backend technologies, aspiring developers can embark on the journey of full-stack development as a Software Development company in USA. Combining the best of both worlds, full-stack developers possess the skills to build end-to-end web solutions from scratch. Whether it’s creating RESTful APIs, integrating third-party services, or optimizing performance, mastering full-stack development opens doors to endless possibilities in the digital landscape.
Optimizing for Performance and Accessibility
In today’s fast-paced world, users expect websites to load quickly and perform seamlessly across all devices. As such, optimizing performance and ensuring accessibility are paramount considerations for web developers. From minimizing file sizes and leveraging caching techniques to adhering to web accessibility standards such as WCAG (Web Content Accessibility Guidelines), every aspect of development plays a crucial role in delivering an exceptional user experience.
Staying Ahead with Emerging Technologies
The field of web development is constantly evolving, with new technologies and trends emerging at a rapid pace. In this ever-changing landscape, staying ahead of the curve is essential for success. Whether it’s adopting progressive web app (PWA) technologies, harnessing the power of machine learning and artificial intelligence, or embracing the latest frontend frameworks, keeping abreast of emerging technologies is key to maintaining a competitive edge.
Collaborating with a Software Development Company in USA
For businesses looking to elevate their online presence, partnering with a reputable software development company in USA can be a game-changer. With a wealth of experience and expertise, these companies offer tailored solutions to meet the unique needs of their clients. Whether it’s custom web development, e-commerce solutions, or enterprise-grade applications, collaborating with a trusted partner ensures seamless execution and unparalleled results.
Conclusion: Unlocking the Potential of Web Development
As we conclude our journey through The Ultimate Guide to Web Development, it’s clear that mastering the art of web development is more than just writing code — it’s about creating experiences that captivate and inspire. Whether you’re a novice coder or a seasoned veteran, the world of web development offers endless opportunities for growth and innovation. By understanding the fundamental principles, embracing emerging technologies, and collaborating with industry experts, you can unlock the full potential of web development and shape the digital landscape for years to come.
2 notes
·
View notes
Text
Navigating the Full Stack: A Holistic Approach to Web Development Mastery
Introduction: In the ever-evolving world of web development, full stack developers are the architects behind the seamless integration of frontend and backend technologies. Excelling in both realms is essential for creating dynamic, user-centric web applications. In this comprehensive exploration, we'll embark on a journey through the multifaceted landscape of full stack development, uncovering the intricacies of crafting compelling user interfaces and managing robust backend systems.

Frontend Development: Crafting Engaging User Experiences
1. Markup and Styling Mastery:
HTML (Hypertext Markup Language): Serves as the foundation for structuring web content, providing the framework for user interaction.
CSS (Cascading Style Sheets): Dictates the visual presentation of HTML elements, enhancing the aesthetic appeal and usability of web interfaces.
2. Dynamic Scripting Languages:
JavaScript: Empowers frontend developers to add interactivity and responsiveness to web applications, facilitating seamless user experiences.
Frontend Frameworks and Libraries: Harness the power of frameworks like React, Angular, or Vue.js to streamline development and enhance code maintainability.
3. Responsive Design Principles:
Ensure web applications are accessible and user-friendly across various devices and screen sizes.
Implement responsive design techniques to adapt layout and content dynamically, optimizing user experiences for all users.
4. User-Centric Design Practices:
Employ UX design methodologies to create intuitive interfaces that prioritize user needs and preferences.
Conduct usability testing and gather feedback to refine interface designs and enhance overall user satisfaction.

Backend Development: Managing Data and Logic
1. Server-side Proficiency:
Backend Programming Languages: Utilize languages like Node.js, Python, Ruby, or Java to implement server-side logic and handle client requests.
Server Frameworks and Tools: Leverage frameworks such as Express.js, Django, or Ruby on Rails to expedite backend development and ensure scalability.
2. Effective Database Management:
Relational and Non-relational Databases: Employ databases like MySQL, PostgreSQL, MongoDB, or Firebase to store and manage structured and unstructured data efficiently.
API Development: Design and implement RESTful or GraphQL APIs to facilitate communication between the frontend and backend components of web applications.
3. Security and Performance Optimization:
Implement robust security measures to safeguard user data and protect against common vulnerabilities.
Optimize backend performance through techniques such as caching, query optimization, and load balancing, ensuring optimal application responsiveness.
Full Stack Development: Harmonizing Frontend and Backend
1. Seamless Integration of Technologies:
Cultivate expertise in both frontend and backend technologies to facilitate seamless communication and collaboration across the development stack.
Bridge the gap between user interface design and backend functionality to deliver cohesive and impactful web experiences.
2. Agile Project Management and Collaboration:
Collaborate effectively with cross-functional teams, including designers, product managers, and fellow developers, to plan, execute, and deploy web projects.
Utilize agile methodologies and version control systems like Git to streamline collaboration and track project progress efficiently.
3. Lifelong Learning and Adaptation:
Embrace a growth mindset and prioritize continuous learning to stay abreast of emerging technologies and industry best practices.
Engage with online communities, attend workshops, and pursue ongoing education opportunities to expand skill sets and remain competitive in the evolving field of web development.
Conclusion: Mastering full stack development requires a multifaceted skill set encompassing frontend design principles, backend architecture, and effective collaboration. By embracing a holistic approach to web development, full stack developers can craft immersive user experiences, optimize backend functionality, and navigate the complexities of modern web development with confidence and proficiency.
#full stack developer#education#information#full stack web development#front end development#frameworks#web development#backend#full stack developer course#technology
2 notes
·
View notes
Text
You can learn NodeJS easily, Here's all you need:
1.Introduction to Node.js
• JavaScript Runtime for Server-Side Development
• Non-Blocking I/0
2.Setting Up Node.js
• Installing Node.js and NPM
• Package.json Configuration
• Node Version Manager (NVM)
3.Node.js Modules
• CommonJS Modules (require, module.exports)
• ES6 Modules (import, export)
• Built-in Modules (e.g., fs, http, events)
4.Core Concepts
• Event Loop
• Callbacks and Asynchronous Programming
• Streams and Buffers
5.Core Modules
• fs (File Svstem)
• http and https (HTTP Modules)
• events (Event Emitter)
• util (Utilities)
• os (Operating System)
• path (Path Module)
6.NPM (Node Package Manager)
• Installing Packages
• Creating and Managing package.json
• Semantic Versioning
• NPM Scripts
7.Asynchronous Programming in Node.js
• Callbacks
• Promises
• Async/Await
• Error-First Callbacks
8.Express.js Framework
• Routing
• Middleware
• Templating Engines (Pug, EJS)
• RESTful APIs
• Error Handling Middleware
9.Working with Databases
• Connecting to Databases (MongoDB, MySQL)
• Mongoose (for MongoDB)
• Sequelize (for MySQL)
• Database Migrations and Seeders
10.Authentication and Authorization
• JSON Web Tokens (JWT)
• Passport.js Middleware
• OAuth and OAuth2
11.Security
• Helmet.js (Security Middleware)
• Input Validation and Sanitization
• Secure Headers
• Cross-Origin Resource Sharing (CORS)
12.Testing and Debugging
• Unit Testing (Mocha, Chai)
• Debugging Tools (Node Inspector)
• Load Testing (Artillery, Apache Bench)
13.API Documentation
• Swagger
• API Blueprint
• Postman Documentation
14.Real-Time Applications
• WebSockets (Socket.io)
• Server-Sent Events (SSE)
• WebRTC for Video Calls
15.Performance Optimization
• Caching Strategies (in-memory, Redis)
• Load Balancing (Nginx, HAProxy)
• Profiling and Optimization Tools (Node Clinic, New Relic)
16.Deployment and Hosting
• Deploying Node.js Apps (PM2, Forever)
• Hosting Platforms (AWS, Heroku, DigitalOcean)
• Continuous Integration and Deployment-(Jenkins, Travis CI)
17.RESTful API Design
• Best Practices
• API Versioning
• HATEOAS (Hypermedia as the Engine-of Application State)
18.Middleware and Custom Modules
• Creating Custom Middleware
• Organizing Code into Modules
• Publish and Use Private NPM Packages
19.Logging
• Winston Logger
• Morgan Middleware
• Log Rotation Strategies
20.Streaming and Buffers
• Readable and Writable Streams
• Buffers
• Transform Streams
21.Error Handling and Monitoring
• Sentry and Error Tracking
• Health Checks and Monitoring Endpoints
22.Microservices Architecture
• Principles of Microservices
• Communication Patterns (REST, gRPC)
• Service Discovery and Load Balancing in Microservices
1 note
·
View note
Text
Full-Stack Web Development In 7 days Ebook
Title: Full-Stack Web Development in 7 Days: Your Comprehensive Guide to Building Dynamic Websites
Introduction: Are you eager to embark on a journey to become a full-stack web developer? Look no further! In this comprehensive ebook, "Full-Stack Web Development in 7 Days," we will guide you through the fundamental concepts and practical skills necessary to build dynamic websites from front to back. Whether you're a beginner or an experienced programmer looking to expand your skill set, this guide will equip you with the knowledge and tools to kickstart your journey as a full-stack web developer in just one week.
Day 1: Introduction to Web Development:
Understand the foundations of web development, including the client-server architecture and HTTP protocol.
Learn HTML, CSS, and JavaScript—the building blocks of any web application.
Dive into the basics of responsive web design and create your first static webpage.
Day 2: Front-End Development:
Explore the world of front-end development frameworks like Bootstrap and learn how to build responsive and visually appealing user interfaces.
Master JavaScript libraries such as jQuery to add interactivity and dynamic elements to your web pages.
Gain hands-on experience with front-end frameworks like React or Angular to create robust single-page applications.
Day 3: Back-End Development:
Discover the essentials of back-end development using popular programming languages like Python, JavaScript (Node.js), or Ruby.
Learn about server-side frameworks such as Express, Django, or Ruby on Rails to build powerful back-end applications.
Connect your front-end and back-end components, enabling them to communicate and exchange data seamlessly.
Day 4: Databases and Data Management:
Dive into the world of databases and understand the difference between relational and NoSQL databases.
Learn how to work with popular databases like MySQL, PostgreSQL, or MongoDB.
Implement database integration into your web applications, enabling data storage, retrieval, and manipulation.
Day 5: API Development and Integration:
Explore the fundamentals of RESTful APIs and their role in modern web development.
Build your own APIs using frameworks like Express or Flask to expose data and functionality to external applications.
Integrate third-party APIs, such as social media APIs or payment gateways, to enhance the functionality of your web applications.
Day 6: Security and Performance Optimization:
Understand common security vulnerabilities in web applications and learn how to protect against them.
Implement authentication and authorization mechanisms to secure user data and control access.
Optimize your web applications for performance, including techniques like caching, code minification, and server-side rendering.
Day 7: Deployment and Continuous Integration:
Learn how to deploy your web applications to a hosting platform or a cloud infrastructure like AWS, Azure, or Heroku.
Set up continuous integration and deployment workflows using tools like Git, GitHub, and Docker.
Finalize your full-stack web development journey by exploring best practices for maintenance, troubleshooting, and scalability.
Conclusion: "Full-Stack Web Development in 7 Days" provides a structured and comprehensive roadmap to help you become a proficient full-stack web developer within a week. By following this ebook, you will gain a solid foundation in front-end and back-end development, databases, APIs, security, performance optimization, and deployment. Get ready to unleash your creativity and embark on an exciting career in web development. Start your journey today and unlock the endless possibilities of building dynamic and interactive websites.
2 notes
·
View notes
Text
Best Practices for Scalable and Secure API Services in Application Programming Interface Management
In today’s fast-paced digital ecosystem, businesses across industries are increasingly turning to Application Programming Interfaces (APIs) to build more efficient, scalable, and secure systems. APIs facilitate seamless integration between different platforms, helping companies automate processes, share data, and enhance user experiences. For industries like ad film production stages, advertising film making, and film and photography company ads, managing API services effectively is crucial to ensure smooth workflows and protect sensitive information.
However, managing APIs comes with its challenges—especially when it comes to scalability and security. As the demand for real-time communication and data exchange grows, businesses must ensure that their API services are both scalable and secure. This blog delves into the best practices for API management, focusing on scalability and security, and how these practices can help businesses in industries such as film production thrive.
1. Designing APIs for Scalability
Scalability is one of the most important factors in application programming interface management. As businesses grow, so does the volume of data and the number of API requests. APIs must be designed to handle high traffic and increasing demand without compromising performance. Here are key strategies for building scalable APIs:
a. Use of RESTful API Design Principles
REST (Representational State Transfer) is a popular architectural style for designing APIs. By adhering to RESTful principles—such as statelessness, cacheability, and a uniform interface—APIs become easier to scale. RESTful APIs are lightweight and flexible, which makes them ideal for handling large volumes of requests, a common scenario in industries like advertising film making, where multiple collaborators—directors, producers, clients, and agencies—are working on the same project.
For ad film production stages, RESTful APIs can help integrate various tools such as project management software, video editing tools, and client communication platforms, ensuring smooth communication and data exchange. With RESTful design, each component can scale independently, which is crucial as the demands on the system increase over time.
b. Leverage Caching for Performance
Caching frequently accessed data can drastically improve the performance of your API and reduce server load. By caching responses for common queries, businesses can minimize the number of requests to the server, reducing latency and ensuring that users experience faster response times.
For example, a film and photography company ads might use caching to quickly retrieve frequently accessed content, such as media assets, client approvals, or project timelines, without overloading the system with repeated requests. This not only improves the user experience but also ensures that resources are used efficiently.
c. Load Balancing
Load balancing is another essential practice for scalability. It distributes incoming traffic across multiple servers to prevent any single server from being overwhelmed. This technique ensures high availability and reliability, especially during peak times or when there are spikes in API usage.
In ad film production stages, where different departments (e.g., creative, production, post-production) may simultaneously require access to media files or project updates, load balancing ensures that the system can handle this increased demand efficiently, providing uninterrupted service to all users.
2. Ensuring API Security
As the digital landscape evolves, ensuring the security of your API services has become paramount. APIs often act as gateways to sensitive data and business-critical services. To protect against cyberattacks and data breaches, businesses must adopt robust security measures. Below are key security best practices:
a. Authentication and Authorization
Implementing strong authentication and authorization protocols is the first step in securing your APIs. OAuth 2.0 is one of the most commonly used protocols for secure authorization, as it allows third-party applications to access user data without exposing login credentials.
For advertising film making companies collaborating with external vendors or agencies, OAuth 2.0 ensures that only authorized users can access certain assets, such as scripts, footage, or client contracts. It provides a secure and flexible mechanism for managing access control, which is essential when dealing with sensitive information.
b. Use of HTTPS (TLS Encryption)
APIs should always be accessed over HTTPS (Hypertext Transfer Protocol Secure) to ensure that data is encrypted during transmission. HTTPS, which relies on Transport Layer Security (TLS), encrypts communication between the client and the server, preventing malicious actors from intercepting or tampering with the data.
For businesses involved in film and photography company ads, protecting sensitive client data—whether it's images, contracts, or project details—is critical. By using HTTPS, companies ensure that all data exchanged through the API remains encrypted, adding an extra layer of protection against cyber threats.
c. Rate Limiting
Rate limiting helps prevent abuse of your API by limiting the number of requests a user or system can make within a specified time period. This prevents Distributed Denial of Service (DDoS) attacks and ensures that the API can handle traffic without being overwhelmed.
In ad film production stages, multiple users from different departments and locations might simultaneously make requests for resources such as media files or status updates. Implementing rate limiting ensures that no single user or system monopolizes the API, allowing for a fair distribution of resources and improved reliability for all users.
d. API Key Management
Using API keys is another way to secure your API services. API keys are unique identifiers that authenticate users and monitor API usage. By assigning specific keys to different teams or clients, businesses can track who is accessing the API and control their level of access.
For advertising film making businesses, API key management allows them to restrict access to sensitive production data, such as client files or intellectual property, to authorized personnel only. This ensures that only relevant team members, vendors, or collaborators can access specific resources.
3. API Versioning for Flexibility
As businesses grow and their needs evolve, APIs must be able to accommodate changes without disrupting existing services. API versioning is an important strategy to ensure backward compatibility while allowing for the introduction of new features and functionality.
In film and photography company ads, different departments may need to work with different versions of the same API as they adopt new technologies or workflows. By implementing a versioning strategy—such as including version numbers in the API URL (e.g., /v1, /v2)—businesses can ensure that new versions of the API don’t break existing integrations. This gives teams the flexibility to adopt new features without interrupting ongoing projects or workflows.
4. Monitoring and Logging
Monitoring and logging API usage is crucial for identifying performance issues, security threats, or potential bottlenecks in the system. By actively tracking API requests, businesses can gain valuable insights into user behavior, identify areas for improvement, and proactively address potential problems.
For ad film production stages, real-time monitoring helps ensure that teams have constant access to the tools and data they need, minimizing disruptions. Logging also provides an audit trail, which is essential for tracking and addressing any security breaches or unauthorized access attempts.
5. Documentation and Developer Support
Clear and comprehensive API documentation is key to ensuring that internal teams, as well as external developers, can use and integrate the API effectively. Good documentation helps developers understand how the API works, what endpoints are available, and how to troubleshoot any issues.
For advertising film making companies working with external collaborators or agencies, providing well-documented APIs ensures that integration with third-party tools—such as video editing software or project management platforms—is smooth. Clear documentation minimizes confusion, speeds up integration, and enhances overall productivity.
Conclusion
As businesses continue to rely on application programming interface management to streamline workflows, enhance collaboration, and integrate services, it is critical to adopt best practices for scalability and security. Designing APIs for scalability, ensuring robust security measures, implementing versioning strategies, and maintaining comprehensive monitoring and documentation will help businesses in industries like ad film production stages, advertising film making, and film and photography company ads thrive in the digital age.
By prioritizing scalability and security, businesses can create APIs that are not only efficient and flexible but also secure and resilient, empowering them to meet future challenges and seize new opportunities. With the right approach to API management, companies can ensure their systems are built to scale, protect sensitive data, and maintain seamless collaboration across teams and third-party platforms
0 notes
Text
Price: [price_with_discount] (as of [price_update_date] - Details) [ad_1] Book DescriptionIn today's fast-paced tech world, product managers need a strong understanding of technology to effectively lead and innovate. This book, "Tech for Product Managers," is your guide to bridging the gap between product strategy and technical implementation.What you'll learn:Why tech matters for product managers: Understand the critical role technology plays in product success.Software Development Lifecycle: Gain insights into the stages of software development and how product managers can influence each phase.Tech Fundamentals: Learn the basics of Technology.App Basics: Understand the components of mobile and web applications.Databases: Explore different types of databases and how they store and manage data.Application Architecture: Learn about different architectural patterns and how they impact product scalability and performance.Web Technologies: Understand the concepts of HTTP, REST APIs, and front-end development.System Design: Dive into system design principles, including consistent hashing, CAP theorem, load balancing, caching, SQL vs. NoSQL, and data partitioning.Cloud Computing: Explore the benefits of cloud platforms and how they can be leveraged for product development.A/B Testing: Learn how to conduct A/B tests to optimize product features and user experiences.Machine Learning and Artificial Intelligence: Understand the basics of machine learning and how it can be applied to product development.ML Algorithms and Case Study: Explore popular machine learning algorithms and learn from real-world case studies.Augmented Reality and Virtual Reality: Understand the potential of AR/VR technologies and how they can be integrated into products.Big Data: Learn about big data concepts and how to analyze large datasets for product insights.Internet of Things (IoT): Explore the opportunities and challenges of IoT technology and how it can be applied to product development.Who is this book for?This book is ideal for aspiring and current Product Managers, aspiring Product Manager who want to enhance their technical knowledge and improve their ability to make data-driven decisions. It is also a valuable resource for anyone interested in learning more about the technology landscape and how it shapes the products we use every day.With "Tech for Product Managers," you'll gain the technical foundation you need to excel in your role and drive successful product outcomes.Order your copy today and start your journey towards becoming a tech-savvy product manager! ASIN : B0DS8RV84M Language : English File size : 8343 KB Simultaneous device usage : Unlimited Text-to-Speech : Enabled Enhanced typesetting : Enabled X-Ray : Not Enabled Word Wise : Not Enabled Print length
: 170 pages [ad_2]
0 notes
Text
Why Django is Ideal for Scalable Web Applications
I say all of that because, in this age, where all stuff like stuff is online, web app development that scales up along with your business is a must. Whether you’re just beginning with a few users and going to be millions in the future, scalability is that one must ingredient that will guarantee your application will be running well. This is where Django saves strong points at this stage. And it’s a web framework based on Python which, as a far simpler framework with strong features and great potential for further growth, attracts the developer’s attention. To learn why especially Django is the best choice for creating scalable web applications, let’s take a look at the very reasons.
1. A Strong Foundation for Growth:
The modular approach of Django inherently makes it scalable from the ground up. Django follows a top-down architecture so the entire application can scale, magazine along with its app, and can split up multiple magazines to be deployed at the same time. For example:
1.Middleware takes care of the communication between the request and the response.
2.They are also useful because they allow you to encapsulate features in various units that will inhabit in certain areas, and are expandable in certain areas of your application.
3.You just have to do the rest while the integrated ORM takes care of the requests between your application and the database for a quick pace even if you scale up your amount of data.
It enables this strong backbone for your application to be ready for any difficult scenarios it can possibly encounter.
2. Ease of Horizontal Scaling:
Horizontal scaling with after databases and Memcached integration using caching is possible by Django. Adding more servers to share the load with is a part of this process and Django's framework is ready for these distributed setups.
Also, Django makes it possible to use load balancers with django without worrying those traffic is spend evenly over the servers, reducing downtime and improving the user experience. With this capability, businesses can grow without complete rewriting their infrastructure.
3.Modern Asynchronous Capabilities:
Django is moving with the times. From version 3.1 on it also adds support for asynchronous programming via ASGI (Asynchronous Server Gateway Interface). Django handles real time features such as WebSockets, live notifications and chat application with no sweat. Django is equipped to handle thousands of simultaneous connections if your application only involves that.
4. Optimized Database Management:
Django’s ORM not only makes database interactions easier but also enables developers to:
Database sharding is used to spread data across some databases.
Replication strategy can be taken to make highly available either among multiple nodes or horizontal across multiple replicants.
Index and cache to improve query performance.
Since they come with these capabilities, even with large database usage, these applications can scale easily. Django is compatible both SQL and NoSQL databases, which maximizes choice to address different businesses needs.
5.Built-in Security:
When scaling an app, you are managing a larger user base and more sensitive data. Security is one of the key areas that Django takes care of, programming it with built in security against common attacks like SQL injection, cross site scripting (XSS) and cross site request forgery (CSRF).
The strong user authentication system it has prevents exposure to sensitive information while it allows you focus on growth and not worry about potential vulnerabilities.
6. An Ecosystem That Grows With You:
Django’s large collection of reusable packages is surely one of Django’s strongest points. There’s probably a package out already to make it happen if you need to implement a feature, whether an API, user authentication, or whatever you need. Not only does this save you time but it also leaves you free to work on the differentiated features of your application.
Along with that, any given time, Django’s active community is there to give support, keep us posted about diffs and updates, and introduce innovative tooling that aims to solve new challenges.
7. Excellent Documentation and Learning Curve:
One of Django’s strongest selling points has always been its comprehensive documentation. New users get up to speed easily and seasoned developers pack serious power into solid, highly scalable applications in a timely manner. Learning a system in a simplified and easier way improves its time of development and enables quicker projects delivery.
This allows teams to keep up with the increasing business needs while the developers quickly change their project requirements using Django.
8. Flexibility for Diverse Applications:
Django has flexibility to be used with different kinds of applications. Django is a great framework if you need to deliver a large site for people to browse, add content to, communicate, or buy things from. Businesses that are interested in expanding their operations are swayed by the fact that it can handle high traffic, large amount of data and intricate workflows.
The framework can be bent to accommodate to pivot and change without technical constraints.
9.Ready for the Cloud:
The cloud is where future is going on and django is ready for it. It fits in organically with cloud platforms like AWS, Google Cloud and Azure. All of that holds true, but with compatibility for tools like Docker and Kubernetes, deploying and scaling your application is a simple breeze. It allows very easy adaption of changing demands and traffic spikes without any headache.
Conclusion:
Thanks to the modular approach it takes, its security, its asynchronous capabilities and abundance of ecosystem, Django is one of the best frameworks to build highly scalable web applications. Maintaining performance and user experience and future ready for growing demands, it is a reliable solution for a business that aspires to have digital solutions of the future ready.
It is a pragmatic decision for organisations and developers especially at RapidBrainsto pick Django when building web applications to be scalable, safe, performant and flexible to change. Hire Django Developers from RapidBrains will defenitely take up your project.Let’s kickstart your Django journey right now, and see how the vast web development opportunities have to offer you!
0 notes
Text
Introduction to GraphQL for Full Stack Applications

What is GraphQL?
GraphQL is a query language for APIs and a runtime for executing those queries by leveraging a type system defined for the data. Developed by Facebook in 2012 and open-sourced in 2015, GraphQL provides a flexible and efficient alternative to REST APIs by allowing clients to request exactly the data they need — nothing more, nothing less.
Why Use GraphQL for Full Stack Applications?
Traditional REST APIs often come with challenges such as over-fetching, under-fetching, and versioning complexities. GraphQL solves these issues by offering:
Flexible Queries: Clients can specify exactly what data they need.
Single Endpoint: Unlike REST, which may require multiple endpoints, GraphQL exposes a single endpoint for all queries.
Strongly Typed Schema: Ensures clear data structure and validation.
Efficient Data Fetching: Reduces network overhead by retrieving only necessary fields.
Easier API Evolution: No need for versioning — new fields can be added without breaking existing queries.
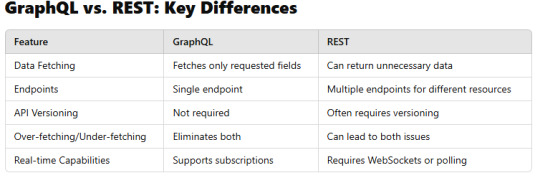
GraphQL vs. REST: Key Differences

Core Concepts of GraphQL
1. Schema & Types
GraphQL APIs are built on schemas that define the data structure.
Example schema:graphqltype User { id: ID! name: String! email: String! }type Query { getUser(id: ID!): User }
2. Queries
Clients use queries to request specific data.graphqlquery { getUser(id: "123") { name email } }
3. Mutations
Used to modify data (Create, Update, Delete).graphqlmutation { createUser(name: "John Doe", email: "[email protected]") { id name } }
4. Subscriptions
Enable real-time updates using Web Sockets.graphqlsubscription { newUser { id name } }
Setting Up GraphQL in a Full Stack Application
Backend: Implementing GraphQL with Node.js and Express
GraphQL servers can be built using Apollo Server, Express-GraphQL, or other libraries.
Example setup with Apollo Server:javascriptimport { ApolloServer, gql } from "apollo-server"; const typeDefs = gql` type Query { hello: String } `;const resolvers = { Query: { hello: () => "Hello, GraphQL!", }, };const server = new ApolloServer({ typeDefs, resolvers });server.listen().then(({ url }) => { console.log(`Server running at ${url}`); });
Frontend: Querying GraphQL with React and Apollo Client
Example React component using Apollo Client:javascriptimport { useQuery, gql } from "@apollo/client";const GET_USER = gql` query { getUser(id: "123") { name email } } `;function User() { const { loading, error, data } = useQuery(GET_USER); if (loading) return <p>Loading...</p>; if (error) return <p>Error: {error.message}</p>; return <div>{data.getUser.name} - {data.getUser.email}</div>; }
GraphQL Best Practices for Full Stack Development
Use Batching and Caching: Tools like Apollo Client optimize performance.
Secure the API: Implement authentication and authorization.
Optimize Resolvers: Use DataLoader to prevent N+1 query problems.
Enable Rate Limiting: Prevent abuse and excessive API calls.
Conclusion
GraphQL provides a powerful and efficient way to manage data fetching in full-stack applications. By using GraphQL, developers can optimize API performance, reduce unnecessary data transfer, and create a more flexible architecture.
Whether you’re working with React, Angular, Vue, or any backend framework, GraphQL offers a modern alternative to traditional REST APIs.
WEBSITE: https://www.ficusoft.in/full-stack-developer-course-in-chennai/
0 notes
Text
Laravel API Development: How It Enhances Web & Mobile App Performance
In today’s digital era, businesses rely heavily on web and mobile applications to engage users, automate processes, and drive revenue. One of the most popular frameworks for building efficient, secure, and scalable APIs is Laravel. With its robust architecture, built-in security, and advanced features, Laravel simplifies API development while ensuring optimal performance.
At Pixxelu Digital Technology, we specialize in custom Laravel API development, helping businesses create seamless and high-performing applications. In this blog, we’ll explore how Laravel API development enhances the performance, security, and scalability of web and mobile apps.
What is Laravel API Development?
Laravel API development involves creating RESTful or GraphQL APIs using Laravel’s built-in features. APIs allow different applications to communicate efficiently, whether it’s a web-to-mobile connection, third-party integration, or microservices architecture. Laravel provides a developer-friendly and efficient approach to API creation, ensuring better speed, security, and maintainability.
Benefits of Laravel API Development for Web & Mobile Apps
1. Enhanced Performance with Eloquent ORM
Laravel’s Eloquent ORM (Object-Relational Mapping) makes database interactions more efficient. It provides a simple and elegant way to fetch, store, and manipulate data, reducing unnecessary SQL queries and optimizing performance.
2. Built-in Authentication and Security
Security is a crucial aspect of API development, and Laravel ensures robust protection with built-in authentication and authorization mechanisms. Laravel provides tools like Passport and Sanctum, which help in creating secure OAuth-based authentication and token-based authorization for APIs.
3. Efficient Caching for Faster Response Times
Laravel supports multiple caching mechanisms like Redis, Memcached, and file-based caching to speed up API responses. By storing frequently accessed data in the cache, Laravel APIs reduce server load and enhance application speed.
4. Seamless API Routing with Middleware
Middleware in Laravel helps in filtering incoming requests, improving security, and handling CORS (Cross-Origin Resource Sharing) issues effectively. With Laravel’s route caching feature, API routes load faster, ensuring quick response times.

5. Scalability with Microservices Architecture
For businesses looking to build scalable applications, Laravel APIs fit perfectly with microservices architecture. Developers can create independent API services that communicate efficiently, improving performance and maintainability.
6. Database Migrations for Data Integrity
Laravel’s migrations and seeders simplify database management by allowing developers to create and modify database schemas effortlessly. This ensures data consistency across different environments and improves application stability.
7. Seamless Third-Party Integrations
Laravel APIs support third-party integrations with tools like Stripe, PayPal, Twilio, and Firebase. This enables businesses to add payment gateways, SMS notifications, and real-time database updates with minimal effort.
8. Automatic Testing for Reliable API Performance
Laravel provides PHPUnit and feature testing tools to ensure that APIs work as expected. With built-in unit testing capabilities, developers can identify and resolve bugs before deployment, leading to stable and high-performing applications.
Why Choose Pixxelu Digital Technology for Laravel API Development?
At Pixxelu Digital Technology, we understand that businesses need fast, secure, and scalable APIs to stay ahead in the competitive market. Our expert Laravel developers have extensive experience in building custom APIs tailored to business needs. Here’s why you should choose us:
Expert Laravel Developers – Skilled in advanced API development techniques.
Secure API Development – Implementing the latest security measures.
Performance Optimization – Leveraging caching, database indexing, and route optimization.
Custom API Solutions – Tailored to your specific business requirements.
Seamless Integration – Connecting APIs with third-party services and applications.
FAQs
Q1. What is the main advantage of using Laravel for API development?
A: Laravel provides built-in features like authentication, caching, and routing, making it a secure and high-performance choice for API development.
Q2. How does Laravel improve the performance of web and mobile apps?
A: Laravel improves performance through caching, Eloquent ORM, optimized routing, and middleware, ensuring fast response times and reduced server load.
Q3. Is Laravel suitable for building scalable APIs?
A: Yes, Laravel supports microservices architecture, allowing businesses to build scalable APIs that can handle high traffic and complex operations.
Q4. How does Laravel ensure API security?
A: Laravel provides OAuth authentication (Passport, Sanctum), CSRF protection, and secure middleware, ensuring data privacy and protection against threats.
Q5. Can Laravel APIs integrate with third-party services?
A: Yes, Laravel allows seamless integration with payment gateways, messaging services, cloud storage, and other third-party APIs.
Conclusion
Laravel API development offers a powerful and efficient solution for building secure, scalable, and high-performance web and mobile applications. With features like Eloquent ORM, caching, authentication, and microservices support, Laravel simplifies API development while ensuring fast and smooth app performance.
At Pixxelu Digital Technology, we specialize in creating custom Laravel APIs that meet business needs and enhance app functionality. If you’re looking for expert Laravel developers to build secure and high-speed APIs, get in touch with us today!
Contact Pixxelu Digital Technology for professional Laravel API development services and take your application to the next level!
#Laravel Eloquent#API Security#Laravel Caching#Laravel Middleware#Laravel Microservices#Laravel Third-Party Integration#API Performance Optimization#Custom Laravel Development#Hire Laravel Consultant#Laravel CRM Development#Laravel CRM Development Service#Advantages of Laravel Over Other Frameworks#Laravel Development Company#Custom Laravel Development Company#Custom Laravel Web Solutions#Enterprise Development Solutions#Laravel API Development#Laravel Migration Services#Laravel Cloud Integration#Laravel Backend API Development#Laravel API Debugger#API Development Using Laravel#Laravel for API Development
0 notes
Text
How Mobile App Development Companies Optimize Apps for Speed
In today’s fast-paced digital world, users expect mobile apps to be lightning-fast and responsive.
A slow or laggy app can lead to high bounce rates, negative reviews, and loss of revenue. Mobile app development companies understand the importance of app performance and employ various strategies to optimize apps for speed. In this blog, we will explore the key techniques used by mobile app developers to enhance app speed and improve user experience.

1. Efficient Code Optimization
One of the first steps in improving app speed is optimizing the codebase. Developers write clean, efficient, and minimalistic code to reduce processing time. They avoid unnecessary loops, redundant calculations, and excessive memory allocations. Techniques such as:
Minifying and compressing JavaScript, CSS, and HTML files.
Using efficient algorithms and data structures.
Implementing lazy loading to load only the required content.
2. Reducing App Load Time with Lightweight Resources
Heavy images, videos, and high-resolution graphics can significantly slow down an app. To enhance speed, mobile app development companies:
Use compressed and optimized images in formats like WebP instead of PNG or JPEG.
Implement adaptive streaming for videos to adjust quality based on network conditions.
Utilize vector graphics for UI elements instead of raster images.
3. Caching and Data Optimization
Caching reduces the need to fetch data repeatedly from servers, thereby improving load times. Developers implement:
Local caching: Storing frequently accessed data on the user’s device.
Server-side caching: Using CDNs (Content Delivery Networks) to serve content faster.
Database optimization: Using indexing and query optimization to retrieve data efficiently.
4. Optimizing API Calls
Frequent API calls can slow down an app. Developers enhance performance by:
Batching API requests to reduce the number of server requests.
Using RESTful or GraphQL APIs for faster data retrieval.
Implementing asynchronous operations to prevent the UI from freezing while data loads in the background.
5. Efficient Memory Management
Poor memory management can lead to crashes and sluggish performance. To prevent this, developers:
Avoid memory leaks by properly releasing unused objects.
Optimize background processes to ensure they don’t consume excessive RAM.
Use tools like Android Profiler and Instruments for iOS to monitor memory usage.
6. Minimizing App Size
A bulky app takes longer to load and consumes more storage. Developers reduce app size by:
Removing unnecessary libraries and resources.
Using Android App Bundles or iOS Bitcode for optimized distribution.
Implementing on-demand resource loading to download only essential components initially.
7. Leveraging Multithreading and Parallel Processing
By distributing tasks across multiple threads, developers enhance performance. Techniques include:
Background threading: Running tasks like image processing in the background.
Parallel execution: Splitting large tasks into smaller chunks for simultaneous execution.
8. Network Optimization
Slow network performance can hinder an app’s speed. Developers optimize network interactions by:
Implementing data compression techniques like Gzip.
Using WebSockets instead of traditional HTTP requests for real-time updates.
Prefetching data to reduce waiting times.
9. Continuous Performance Testing
To ensure apps remain optimized, developers perform:
Load testing to simulate heavy traffic and analyze response times.
A/B testing to compare performance across different versions.
Profiling using tools like Firebase Performance Monitoring or Xcode Instruments.
10. Regular Updates and Maintenance
Performance optimization is an ongoing process. Mobile app development companies frequently update apps to:
Fix bugs that slow down performance.
Introduce new optimization techniques.
Adapt to new hardware and software advancements.
Conclusion
Speed optimization is crucial for delivering a seamless Mobile App Development Company experience. By focusing on code efficiency, caching, API optimization, memory management, and network enhancements, mobile app development companies ensure their apps run swiftly and smoothly. Whether you’re a business owner or a developer, prioritizing app performance will lead to better user retention, engagement, and overall success.
Looking to optimize your app for speed? Partner with a professional mobile app development company today and provide your users with a fast, seamless experience!
0 notes
Text
The Ultimate Guide to Python AI Backend Website Performance Improvement with Shine Infosoft

"Performance is not just about speed; it's about efficiency, scalability, and reliability." – This statement holds especially true in the world of AI-powered applications. In today’s fast-paced digital landscape, slow response times, inefficient processing, and performance bottlenecks can significantly hinder user experience and business growth.
Many businesses leverage Python-based AI backends to power intelligent applications, but performance issues often arise due to slow API response times, unoptimized machine learning model inference, excessive memory consumption, and inefficient database queries. These challenges not only affect website speed but also impact user engagement, operational costs, and scalability.
What if your Python AI backend could deliver lightning-fast responses, seamless AI-powered interactions, and optimized resource utilization? By implementing cutting-edge performance optimization strategies, businesses can significantly enhance the efficiency of their AI-driven applications.
At Shine Infosoft, we specialize in Python AI backend optimization, helping businesses improve website speed, scalability, and overall performance. Whether it’s optimizing AI model inference, streamlining database queries, implementing caching strategies, or leveraging cloud-based scalability solutions, our expert team ensures that your AI-driven web applications run at peak efficiency.
In this blog, we’ll explore why performance optimization is crucial for AI-powered websites, common bottlenecks in Python backends, and advanced strategies to enhance AI processing speed and efficiency. Let’s dive in! 🚀
Why Website Performance Matters for AI-Driven Applications
A high-performing Python AI backend ensures faster processing, improved user engagement, and cost-effective operations. Here’s why it’s essential:
Better User Experience & Engagement
AI-powered applications rely on real-time processing; delays frustrate users.
Faster responses lead to improved customer retention and satisfaction.
Quick AI model inference enhances interactive user experiences in chatbots, recommendation systems, and predictive analytics.
Higher SEO & Search Engine Rankings
Search engines prioritize faster websites in their rankings.
Optimized backend APIs ensure quicker content delivery and better indexing.
Speed improvements lead to higher page dwell time and lower bounce rates.
Reduced Operational Costs & Resource Utilization
Efficient backend architecture reduces server resource consumption.
Optimized AI processing minimizes unnecessary computing expenses.
Reduced cloud service costs due to better memory and CPU management.
Scalability & Business Growth
A well-optimized AI backend supports increased user traffic.
Enhanced efficiency allows seamless scaling without performance degradation.
Supports business expansion by maintaining fast and reliable AI-driven experiences.
Common Performance Bottlenecks in Python AI Backends
Despite Python’s flexibility and extensive AI libraries, certain issues can degrade performance:
Slow API Response Times
Inefficient API endpoints lead to sluggish user interactions.
Blocking I/O operations cause delays in request processing.
Poorly optimized REST and GraphQL APIs add latency to data retrieval.
Unoptimized Database Queries
Poor indexing and redundant queries slow down database retrieval.
Large datasets can overwhelm servers, affecting AI model efficiency.
Improper joins and missing indexes in relational databases create bottlenecks.
High Memory & CPU Utilization
Poorly optimized machine learning models consume excessive resources.
Inefficient looping and recursive functions increase processing time.
Large neural networks without optimization slow down inference speeds.
Lack of Caching Mechanisms
Repeated AI model inference for similar requests slows performance.
No caching leads to unnecessary database queries and computations.
Absence of distributed caching solutions causes redundant API calls.
Inefficient AI Model Inference
Large deep learning models result in slower prediction times.
Lack of hardware acceleration (e.g., GPUs, TPUs) impacts efficiency.
Over-reliance on CPU-based inference leads to suboptimal performance.
Advanced Strategies for Python AI Backend Performance Optimization
To address these challenges, Shine Infosoft employs cutting-edge performance enhancement techniques:
Code Optimization & Efficient Processing
Implement asynchronous programming using Asyncio and FastAPI.
Use optimized data structures and algorithms to reduce computational overhead.
Profile code using cProfile and line_profiler to identify bottlenecks and optimize execution paths.
Database Optimization
Use indexing, partitioning, and query optimization to speed up database access.
Implement caching mechanisms such as Redis or Memcached to reduce repeated queries.
Optimize Object-Relational Mappers (ORMs) like SQLAlchemy and Django ORM for better performance.
AI Model Optimization
Apply model quantization and pruning to reduce model size and improve inference speed.
Use TensorRT or ONNX to optimize deep learning models for faster execution.
Implement batch processing and model parallelization for handling multiple requests efficiently.
Load Balancing & Scalability
Utilize microservices architecture to distribute processing workloads.
Deploy applications using Docker and Kubernetes for scalable deployment.
Implement message queues like RabbitMQ or Kafka to manage background tasks efficiently.
Hardware Acceleration & Parallel Computing
Utilize GPUs and TPUs to accelerate AI model inference.
Implement parallel processing frameworks like Dask or Ray for large-scale computations.
Offload non-essential computations to background workers.
Conclusion & Call to Action
🚀 At Shine Infosoft, we specialize in optimizing Python AI backends to ensure exceptional speed, scalability, and efficiency. Our expertise helps businesses enhance website performance, AI processing speed, and user engagement.
🔹 Ready to supercharge your Python AI backend? Contact Shine Infosoft today for a free performance audit and consultation! 🚀
Source
#hire python developer#Python Development Agency#hire django developer#hire flask developer#hire fullstack developer
0 notes
Text
9 Top Python Frameworks for App Development (+Use Cases)
Explore here a list of Top 10 Python App Frameworks to Use in 2025:
1-Django

Django is a leading Python framework designed for building dynamic mobile and web applications with ease. It leverages a robust Object-Relational Mapping (ORM) system and follows the Model-View-Controller (MVC) pattern, ensuring clean, reusable, and easily maintainable code.
Whether you’re creating simple apps or scaling complex projects, Django’s powerful features make development faster and more efficient.
It has built-in tools like URL routing/parsing, authentication system, form validation, template engine, and caching to ensure a swift development process.
Django follows the DRY (Don’t Repeat Yourself) concept and focuses on rapid app development with a neat design.
This framework is the first choice of developers for any Python project due to its versatility, customization, scalability, deployment speed, simplicity, and compatibility with the latest Python versions.
According to a Stack Overflow survey, Django and Flask are the most popular Python software development frameworks.
Some examples popular examples of apps built with the Django framework are Instagram and Spotify.
Key Features of Django Framework:
Enables execution of automated migrations
Robust security
Enhanced web server support
Comprehensive documentation
Vast add-ins with SEO optimization
2-Flask

Flask stands out as a top-rated, open-source Python microframework known for its simplicity and efficiency. The Flask framework comes packed with features like a built-in development server, an intuitive debugger, seamless HTTP request handling, file storage capabilities, and robust client-side session support.
It has a modular and adaptable design and added compatibility with Google App Engine.
Besides Django, Flask is another popular Python framework with the Werkzeug WSGI toolkit and Jinja2 template.
Flask operates under the BSD license, ensuring simplicity and freedom for developers.
Inspired by the popular Sinatra Ruby framework, Flask combines minimalism with powerful capabilities, making it a go-to choice for building scalable and efficient web applications.
Key Features of Flask Framework:
Jinja2 templating and WSGI compliance
Unicode-based with secure cookie support
HTTP request handling capability
RESTful request dispatch handling
Built-in server development and integrated unit-testing support
Plugs into any ORM framework
3-Web2Py

Web2Py is an open-source, full-stack, and scalable Python application framework compatible with most operating systems, both mobile-based and web-based.
It is a platform-independent framework that simplifies development through an IDE that has a code editor, debugger, and single-click deployment.
Web2Py deals with data efficiently and enables swift development with MVC design but lacks configuration files on the project level.
It has a critical feature, a ticketing system that auto-generates tickets in the event of issues and enables tracking of issues and status.
Key Features of Web2py Framework:
No configuration and installation needed
Enables use of NoSQL and relational databases
Follows MVC design with consistent API for streamlining web development
Supports internationalization and role-based access control
Enable backward compatibility
Addresses security vulnerabilities and critical dangers
4-TurboGears

TurboGears is an open-source, full-stack, data-driven popular Python web app framework based on the ObjectDispatch paradigm.
It is meant to make it possible to write both small and concise applications in Minimal mode or complex applications in Full Stack mode.
TurboGears is useful for building both simple and complex apps with its features implemented as function decorators with multi-database support.
It offers high scalability and modularity with MochiKit JavaScript library integration and ToscaWidgets for seamless coordination of server deployment and front end.
Key aspects of TurboGears Framework:
MVC-style architecture
Provides command-line tools
Extensive documentation
Validation support with Form Encode
It uses pylons as a web server
Provides PasteScript templates
5-Falcon

Falcon is a reliable and secure back-end micro Python application framework used for developing highly-performing microservices, APIs, and large-scale application backends.
It is extensible and optimized with an effective code base that promotes building cleaner designs with HTTP and REST architecture.
Falcon provides effective and accurate responses for HTTP threats, vulnerabilities, and errors, unlike other Python back-end frameworks. Large firms like RackSpace, OpenStack, and LinkedIn use Falcon.
Falcon can handle most requests with similar hardware to its contemporaries and has total code coverage.
Key Features of Falcon Framework:
Intuitive routing with URL templates
Unit testing with WSGI mocks and helpers
Native HTTP error responses
Optimized and extensible code base
Upfront exception handling support
DRY request processing
Cython support for enhanced speed
6-CherryPy

CherryPy is an object-oriented, open-source, Python micro framework for rapid development with a robust configuration system. It doesn’t require an Apache server and enables the use of technologies for Cetera templating and accessing data.
CherryPy is one of the oldest Python app development frameworks mainly for web development. Applications designed with CherryPy are self-contained and operate on multi-threaded web servers. It has built-in tools for sessions, coding, and caching.
Popular examples of CherryPy apps include Hulu and Juju.
Key features of CherryPy Framework:
Runs on Android
Flexible built-in plugin system
Support for testing, profiling, and coverage
WSGI compliant
Runs on multiple HTTP servers simultaneously
Powerful configuration system
7-Tornado

It is an open-source asynchronous networking Python framework that provides URL handling, HTML support, python database application framework support, and other crucial features of every application.
Tornado is as popular as Django and Flask because of its high-performing tools and features except that it is a threaded framework instead of being WSGI-based.
It simplifies web server coding, handles thousands of open connections with concurrent users, and strongly emphasizes non-blocking I/O activities for solving C10k difficulties.
Key features of Tornado Framework:
Web templating techniques
Extensive localization and translation support
Real-time, in-the-moment services
Allows third-party authorization, authorization methods, and user authentication
Template engine built-in
HTTP client that is not blocking
8-AIOHTTP

AIOHTTP is a popular asynchronous client-side Python web development framework based on the Asyncio library. It depends on Python 3.5+ features like Async and Awaits.
AIOHTTP offers support for client and server WebSockets without the need for Callback Hell and includes request objects and routers for redirecting queries to functions.
Key Highlights of AIOHTTP Python Framework:
Provides pluggable routing
Supports HTTP servers
Supports both client and WebSockets without the callback hell.
Middleware support for web servers
Effective view building
Also, there are two main cross-platform Python mobile app frameworks
9- Kivy

Kivy is a popular open-source Python framework for mobile app development that offers rapid application development of cross-platform GUI apps.
With a graphics engine designed over OpenGL, Kivy can manage GPU-bound workloads when needed.
Kivy comes with a project toolkit that allows developers to port apps to Android and has a similar one for iOS. However, porting Python apps to iOS currently is possible with Python 2.7.
Features of Kivy Framework:
Enables custom style in rendering widgets to give a native-like feel
Enhanced consistency across different platforms with a swift and straightforward approach
Well-documented, comprehensive APIs and offers multi-touch functionalities
Source of Content
#pythonframeworkformobileappdevelopment#pythonappframework#pythonmobileapplicationframework#pythonandroidappframework#pythonandroiddevelopmentframework#pythonappdevelopmentframework#pythonapplicationdevelopmentframework#pythonlibrariesforappdevelopment#pythonmobileappdevelopmentframework#pythonsoftwaredevelopmentframework
0 notes
Text
Elevating Your Full-Stack Developer Expertise: Exploring Emerging Skills and Technologies
Introduction: In the dynamic landscape of web development, staying at the forefront requires continuous learning and adaptation. Full-stack developers play a pivotal role in crafting modern web applications, balancing frontend finesse with backend robustness. This guide delves into the evolving skills and technologies that can propel full-stack developers to new heights of expertise and innovation.

Pioneering Progress: Key Skills for Full-Stack Developers
1. Innovating with Microservices Architecture:
Microservices have redefined application development, offering scalability and flexibility in the face of complexity. Mastery of frameworks like Kubernetes and Docker empowers developers to architect, deploy, and manage microservices efficiently. By breaking down monolithic applications into modular components, developers can iterate rapidly and respond to changing requirements with agility.
2. Embracing Serverless Computing:
The advent of serverless architecture has revolutionized infrastructure management, freeing developers from the burdens of server maintenance. Platforms such as AWS Lambda and Azure Functions enable developers to focus solely on code development, driving efficiency and cost-effectiveness. Embrace serverless computing to build scalable, event-driven applications that adapt seamlessly to fluctuating workloads.
3. Crafting Progressive Web Experiences (PWEs):
Progressive Web Apps (PWAs) herald a new era of web development, delivering native app-like experiences within the browser. Harness the power of technologies like Service Workers and Web App Manifests to create PWAs that are fast, reliable, and engaging. With features like offline functionality and push notifications, PWAs blur the lines between web and mobile, captivating users and enhancing engagement.
4. Harnessing GraphQL for Flexible Data Management:
GraphQL has emerged as a versatile alternative to RESTful APIs, offering a unified interface for data fetching and manipulation. Dive into GraphQL's intuitive query language and schema-driven approach to simplify data interactions and optimize performance. With GraphQL, developers can fetch precisely the data they need, minimizing overhead and maximizing efficiency.

5. Unlocking Potential with Jamstack Development:
Jamstack architecture empowers developers to build fast, secure, and scalable web applications using modern tools and practices. Explore frameworks like Gatsby and Next.js to leverage pre-rendering, serverless functions, and CDN caching. By decoupling frontend presentation from backend logic, Jamstack enables developers to deliver blazing-fast experiences that delight users and drive engagement.
6. Integrating Headless CMS for Content Flexibility:
Headless CMS platforms offer developers unprecedented control over content management, enabling seamless integration with frontend frameworks. Explore platforms like Contentful and Strapi to decouple content creation from presentation, facilitating dynamic and personalized experiences across channels. With headless CMS, developers can iterate quickly and deliver content-driven applications with ease.
7. Optimizing Single Page Applications (SPAs) for Performance:
Single Page Applications (SPAs) provide immersive user experiences but require careful optimization to ensure performance and responsiveness. Implement techniques like lazy loading and server-side rendering to minimize load times and enhance interactivity. By optimizing resource delivery and prioritizing critical content, developers can create SPAs that deliver a seamless and engaging user experience.
8. Infusing Intelligence with Machine Learning and AI:
Machine learning and artificial intelligence open new frontiers for full-stack developers, enabling intelligent features and personalized experiences. Dive into frameworks like TensorFlow.js and PyTorch.js to build recommendation systems, predictive analytics, and natural language processing capabilities. By harnessing the power of machine learning, developers can create smarter, more adaptive applications that anticipate user needs and preferences.
9. Safeguarding Applications with Cybersecurity Best Practices:
As cyber threats continue to evolve, cybersecurity remains a critical concern for developers and organizations alike. Stay informed about common vulnerabilities and adhere to best practices for securing applications and user data. By implementing robust security measures and proactive monitoring, developers can protect against potential threats and safeguard the integrity of their applications.
10. Streamlining Development with CI/CD Pipelines:
Continuous Integration and Deployment (CI/CD) pipelines are essential for accelerating development workflows and ensuring code quality and reliability. Explore tools like Jenkins, CircleCI, and GitLab CI/CD to automate testing, integration, and deployment processes. By embracing CI/CD best practices, developers can deliver updates and features with confidence, driving innovation and agility in their development cycles.
#full stack developer#education#information#full stack web development#front end development#web development#frameworks#technology#backend#full stack developer course
2 notes
·
View notes
Text
Best CMS Developer: What Sets an Expert Apart?
Choosing the best CMS developer for your website is essential to creating a site that’s not only functional but also scalable and optimized for growth. While there are many developers out there, a true expert brings unique skills and qualities to the table. Here’s what sets an expert CMS developer apart from the rest.
1. Deep Knowledge of Multiple CMS Platforms
An expert CMS developer isn’t limited to just one CMS platform. They possess a broad understanding of various platforms like WordPress, Joomla, Drupal, and others. This allows them to choose the right CMS for your business needs and customize it effectively. They can also guide you through the advantages and limitations of each platform, ensuring you make the right decision for your website.
2. Strong Technical Expertise
A CMS developer’s technical skills are critical for creating a website that works seamlessly. Experts have a solid understanding of coding languages such as HTML, CSS, JavaScript, PHP, and SQL. Their knowledge extends to both front-end and back-end development, allowing them to handle complex tasks such as:
Custom theme development
Plugin and module creation
Integration with third-party tools and APIs
This level of expertise enables them to build websites with custom functionalities tailored to your business requirements.
3. Focus on Performance and Optimization
An expert CMS developer knows that website performance is key to user experience and SEO. They prioritize optimizing your site for faster loading times, mobile responsiveness, and smooth navigation. From optimizing images to implementing caching and minification techniques, they ensure your site runs efficiently, even as it grows.
4. Expertise in SEO Best Practices
SEO isn’t just about keywords; it’s about having a website structure that’s optimized for search engines. An expert CMS developer knows how to create SEO-friendly websites by:
Structuring URLs, headings, and metadata properly
Implementing proper internal linking
Ensuring clean, optimized code
Setting up and optimizing sitemaps and robots.txt files
Their SEO expertise ensures your website ranks well in search engine results, attracting more organic traffic.
5. Customization and Flexibility
An expert CMS developer excels at tailoring the CMS to fit your unique needs. Unlike basic developers who may rely solely on pre-built templates and themes, an expert can create custom designs, features, and functionalities that align with your business goals. Whether you need an e-commerce platform, a membership site, or a custom content management solution, a seasoned developer will make it happen.
6. Focus on Security
Website security is more critical than ever. A top CMS developer knows how to protect your site from potential threats by implementing best practices such as:
Regular software updates
Secure login systems
Anti-malware measures
Backup systems
Their experience with security ensures your website remains safe from hackers, data breaches, and other online threats.
7. Commitment to Ongoing Support and Maintenance
A top CMS developer doesn’t just build and leave. They offer ongoing support and maintenance, ensuring your website stays updated, secure, and functional. Whether it’s handling bug fixes, adding new features, or providing software updates, they remain committed to keeping your site in top shape long after it’s launched.
8. Good Communication and Collaboration Skills
An expert CMS developer understands the importance of communication and collaboration. They don’t just code in isolation; they actively involve you in the process. They listen to your ideas, offer suggestions, and explain complex technical concepts in a way you can understand. Their communication ensures that you are always aligned with the project and satisfied with the results.
9. Strong Problem-Solving Abilities
When technical issues arise, an expert CMS developer can quickly identify the problem and come up with a solution. Their experience allows them to troubleshoot effectively, whether it’s a performance issue, a bug, or a compatibility problem. Their ability to solve complex problems efficiently ensures that your website continues to function without major disruptions.
10. A Portfolio of Successful Projects
An expert CMS developer will have a proven track record of successful projects. Their portfolio showcases a variety of websites they’ve built, demonstrating their range of skills, attention to detail, and ability to deliver high-quality work. Looking through their portfolio gives you confidence that they can handle your project with the same level of expertise.
Conclusion
What sets an expert CMS developer apart is their combination of technical expertise, problem-solving abilities, and a deep understanding of CMS platforms. They create customized, high-performance websites that are secure, scalable, and optimized for SEO. With a focus on collaboration and ongoing support, they ensure that your website serves your business needs both now and in the future.
0 notes