#PSD to Bootstrap
Explore tagged Tumblr posts
Text
From Pixel to Perfection: Mastering the Art of PSD to WordPress | Xchop

Introduction to PSD to WordPress Conversion
In today's digital age, having a strong online presence is essential for businesses and individuals alike. One of the most popular and powerful platforms for creating and managing websites is WordPress. With its user-friendly interface and extensive customization options, WordPress has become the go-to choice for website development. However, if you have a unique design for your website created in Photoshop (PSD) format, you need to convert it into a WordPress theme. This process is known as PSD to WordPress conversion, and it allows you to bring your design to life on the web. In this article, we will guide you through the steps involved in mastering the art of PSD to WordPress conversion.
Understanding the Benefits of Converting PSD to WordPress
Before diving into the technicalities of PSD to WordPress conversion, it's important to understand why it is a beneficial approach. Converting your PSD design to WordPress offers several advantages. Firstly, it provides you with a responsive and mobile-friendly website. With the increasing use of smartphones and tablets, having a website that adapts to different screen sizes is crucial. WordPress themes are designed to be responsive, ensuring that your website looks great on any device.
Secondly, converting PSD to WordPress allows for easy content management. With the intuitive WordPress dashboard, you can easily update and modify your website's content without any coding knowledge. This flexibility empowers you to keep your website up-to-date with fresh content, resulting in better user engagement and search engine rankings.
Step-by-Step Guide to Converting PSD to WordPress
Now that we understand the benefits, let's dive into the step-by-step process of converting PSD to WordPress. The first step is to slice your PSD design into individual image assets. This involves separating different elements like the header, footer, menus, and content sections. Once you have the images ready, you need to convert them into HTML and CSS code. This step involves coding the structure, layout, and styling of your website using web technologies like HTML, CSS, and JavaScript.
Next, you need to integrate the HTML and CSS code into a WordPress theme. This is done by converting the static HTML and CSS files into a dynamic WordPress theme structure. You will need to create PHP template files and add WordPress-specific tags and functions to make your theme compatible with WordPress.
Choosing the Right Tools and Resources for PSD to WordPress Conversion
To ensure a smooth and efficient PSD to WordPress conversion process, it is important to choose the right tools and resources. There are several tools available that can simplify the conversion process. For slicing the PSD design, you can use tools like Adobe Photoshop or Sketch. These tools allow you to export individual image assets from your design.
For coding the HTML and CSS, you can use popular text editors like Sublime Text or Visual Studio Code. These editors provide syntax highlighting, auto-completion, and other features to streamline your coding workflow. Additionally, there are online resources and tutorials available that can help you learn and understand the intricacies of PSD to WordPress conversion.
Customizing the WordPress Theme with Elementor
Once you have converted your PSD design into a WordPress theme, you can further enhance the customization options using popular page builders like Elementor. Elementor is a powerful drag-and-drop page builder that allows you to visually design your website without any coding knowledge. With its extensive library of pre-designed templates and elements, you can easily create stunning and unique layouts for your website. Elementor also offers advanced features like animation effects, responsive editing, and WooCommerce integration, making it a versatile tool for customizing your WordPress theme.
Enhancing Your WordPress Website with Divi Theme
Another popular option for customizing your WordPress theme is the Divi theme. Divi is a multipurpose WordPress theme that comes with a built-in visual page builder. With its intuitive interface and extensive customization options, Divi allows you to create stunning and professional websites. It offers a wide range of pre-designed templates, layout options, and modules that can be easily customized to match your design requirements. Divi also provides advanced features like split testing, global elements, and responsive editing, making it a powerful tool for enhancing your WordPress website.
Creating a Custom WordPress Theme from Scratch
While using pre-designed themes and page builders can be convenient, sometimes you may need a completely custom WordPress theme to meet your unique design requirements. In such cases, you can create a custom WordPress theme from scratch. This involves creating the necessary PHP files, adding the required WordPress tags and functions, and styling the theme using CSS. Although creating a custom WordPress theme requires advanced coding skills, it offers complete control over your website's design and functionality.
Utilizing WordPress with Advanced Custom Fields (ACF)
Another way to enhance your WordPress website is by using the Advanced Custom Fields (ACF) plugin. ACF allows you to add custom fields to your WordPress posts, pages, and custom post types. This gives you the flexibility to create custom content types and add additional data to your website. For example, you can add fields for testimonials, portfolios, or product specifications. ACF also provides an intuitive interface for managing and displaying the custom fields, making it a powerful tool for extending the functionality of your WordPress website.
Converting a Custom Design into a WordPress Website
In addition to converting PSD designs, you can also convert custom designs created in other design tools like Adobe XD or Sketch into a WordPress website. The process is similar to PSD to WordPress conversion, where you need to slice the design into individual assets and convert them into HTML and CSS code. Once you have the code ready, you can integrate it into a WordPress theme following the same steps mentioned earlier. This allows you to bring your custom design to life on the WordPress platform and take advantage of its powerful features and functionality.
Converting a Figma Design to WordPress
Figma is another popular design tool that allows you to create stunning web and mobile designs. If you have a design created in Figma and want to convert it into a WordPress website, the process is similar to converting PSD or custom designs. You need to export the design assets from Figma and convert them into HTML and CSS code. Once you have the code ready, you can integrate it into a WordPress theme and customize it further using WordPress plugins and page builders.
Best Practices for Successful PSD to WordPress Conversion
To ensure a successful PSD to WordPress conversion, it is important to follow best practices. Firstly, optimize your images for web by compressing them without compromising quality. This will ensure faster loading times for your website. Secondly, make your theme lightweight by removing unnecessary code and scripts. This will improve the performance and speed of your website. Thirdly, test your website on different devices and browsers to ensure compatibility and responsiveness. Finally, regularly update your WordPress theme, plugins, and core files to keep your website secure and up-to-date.
Conclusion
Mastering the art of PSD to WordPress conversion opens up a world of possibilities for creating stunning and functional websites. Whether you are a beginner or an experienced developer, the step-by-step guide provided in this article will help you navigate the complex process with ease. By understanding the benefits, choosing the right tools, and following best practices, you can convert your unique designs into fully functional WordPress websites. And if you need professional assistance, Xchop is a leading PSD to WordPress conversion service provider that can deliver high-quality custom WordPress themes tailored to your specifications. Don't miss out on the opportunities that PSD to WordPress conversion offers. Start converting your designs from pixel to perfection today!
More Info: https://www.xhtmlchop.com/
#wordpress#wordpressdesign#psd to wordpress#webdesign#figma to html#divitheme#ACF#wordpress elementor#webdevelopment#bootstrap#wordpress acf#web#website#xchop
0 notes
Text
Hello and welcome to my PSD to HTML website design conversion gig!
Are you looking for a professional who can convert your PSD, Figma, Sketch, XD, Zeplin, Invision, or JPG or PNG designs into high-quality HTML websites? Look no further! With over 2 years of experience in converting PSD to HTML design using Bootstrap, I have successfully completed many projects for my clients.
My work is neat, clean, and all codes are handwritten, ensuring you receive a responsive website that is cross-browser compatible and W3C validated. I guarantee to develop pages exactly like your design and can also create custom HTML templates, jQuery effects, CSS3 animations, and Sass.
By choosing me, you can expect to receive a desktop, mobile and tablet responsive website that is ready in a very short period of time. All source code will be uploaded to your server, and I can also create email templates as per your requirements.
So, if you need a quick and reliable PSD to HTML website design conversion service that delivers the best results, contact me now!
1 note
·
View note
Text
Do you need to convert Figma to HTML PSD to HTML xd to HTML and bootstrap ?
https://www.fiverr.com/s/orYmQX

#webdevelopers#responsivewebsite#websitedesign#psdtohtml#websitedevelopment#landingpage#HTML#CSS#customwebsite#buildwebsite#staticwebsite#issues#bugfix#html#css#javascript#bootstrap#php#WordPress#frontenddeveloper#wordpressfixes#phpbugfixing#copywebsite#redesignwebsite#clonewebsite#duplicatewebsite#wordpressoptimize#wordpresspagespeed#websitespeed#wordpressspeed
2 notes
·
View notes
Text
Tinyone Project PSD to html,css,bootstrap,js

This is my project that created by : html,css, bootstrap.
Name is :-"tinyone" that convert into PSD to html that is single landing page (Fully responsive for all devices)
Note: Used on this website ( slider, icons,different types of animation etc.
4 notes
·
View notes
Text
Master Web Design and Digital Marketing: Your Path to Success!

Want to build a strong career in web designing and digital marketing? Look no further! WindowIT Technologies, a leading digital marketing institute in Mohali and Chandigarh, offers top-notch training programs to help you excel in the industry. Our Web Designing Training includes hands-on experience in HTML, CSS, Bootstrap, Media Query, PSD Design, Website Design, Live Projects, and Photoshop.
But that's not all! We also provide advanced digital marketing courses in Mohali and Chandigarh, covering essential skills like SEO training, PPC training, and social media marketing. Whether you are a beginner or looking to upgrade your expertise, our expert trainers will guide you at every step.
Why Choose WindowIT?
✅ Industry-relevant training with live projects
✅ Learn from expert developers and digital marketers
✅ 100% practical and job-oriented courses
✅ Affordable fees with placement assistance
Join our digital marketing course in Mohali or Chandigarh today and gain expertise in SEO training, PPC training, and more! Build a lucrative career with real-world skills.
📞 Contact us now! +91-9876997280
🌐 Visit us at: www.windowittechnologies.com
#WebDesignTraining #DigitalMarketingCourse #SEOTips #PPCTutorial #MarketingExperts #LearnAndEarn #Chandigarh #Mohali
0 notes
Text
Seamless PSD to HTML5 Conversion Services by Converthink Solutions

At Converthink Solutions, we specialize in delivering top-notch PSD to HTML5 conversion services that transform your design files into pixel-perfect, fully functional, and responsive websites. Whether you're a business owner, designer, or developer, our expert team ensures that your vision comes to life with precision and excellence.
Why Choose Converthink Solutions?
Pixel-Perfect Conversion: We meticulously convert your PSD files into HTML5, ensuring every detail aligns with your original design.
Responsive Design: Our conversions guarantee seamless functionality across all devices, including desktops, tablets, and mobile phones.
SEO-Friendly Code: We implement clean and semantic coding practices to enhance your website's visibility in search engine rankings.
Cross-Browser Compatibility: Your website will perform flawlessly on all major browsers, ensuring a consistent user experience.
Fast Turnaround Time: We value your time and ensure on-time delivery without compromising quality.
Our Conversion Process
Analysis and Planning: We carefully analyze your PSD file to understand the design structure and requirements.
HTML5 and CSS3 Coding: Our developers create lightweight, optimized, and W3C-compliant HTML5 code using the latest technologies.
Integration with Frameworks: If required, we integrate frameworks like Bootstrap or Tailwind for added responsiveness and flexibility.
Testing and Quality Assurance: We rigorously test the final output for responsiveness, speed, and compatibility across devices and browsers.
Why HTML5?
HTML5 offers unmatched capabilities, including multimedia support, faster loading times, and enhanced user experiences. By converting your PSD to HTML5, you invest in a future-proof solution that adapts to the ever-evolving web standards.
Choose Converthink Solutions for your PSD to HTML5 conversion needs and experience unparalleled quality and professionalism. Contact us today to elevate your online presence!
1 note
·
View note
Video
youtube
PSD to HTML Responsive Website Demo with Bootstrap 2024
#youtube#EducationalWebsite WebDevelopment HTMLCSS BootstrapTutorial JavaScriptAnimations jQueryTips ResponsiveDesign WebsiteDesign FrontendDevelopme
0 notes
Text
What is PSD to HTML conversion? What is the use of PSD to HTML conversion?
PSD to HTML conversion is the process of transforming a design file created in Adobe Photoshop (PSD) into a functional HTML/CSS webpage. In simpler terms, a web designer typically creates the layout and design of a website in Photoshop, and then a developer converts that static image into a coded version using HTML, CSS, and sometimes JavaScript.
Steps in PSD to HTML Conversion:
Designing the Layout: First, the website design is created in Adobe Photoshop as a PSD file.
Slicing the PSD: The design is sliced into different sections or components, such as header, footer, images, and buttons.
Writing HTML/CSS: After slicing, developers start coding the layout with HTML for structure and CSS for styling, ensuring it looks like the original PSD design.
Adding Responsiveness: The HTML page is often made responsive using CSS media queries or frameworks like Bootstrap so that it looks good on different devices.
JavaScript Integration: Sometimes JavaScript or jQuery is added to implement interactive elements like sliders or drop-downs.
Use of PSD to HTML Conversion:
Visual Precision: It allows developers to faithfully recreate a design that matches the designer’s vision.
Custom Web Design: PSD to HTML conversion is useful for creating fully customized, unique website designs instead of using pre-made templates.
Cross-Browser Compatibility: Developers ensure that the resulting HTML webpage works smoothly across various browsers and devices.
SEO-Friendly: When done correctly, it can result in a clean, well-structured code that improves website SEO and load times.
In short, PSD to HTML conversion bridges the gap between design and development, transforming creative website layouts into fully functional, responsive websites.
0 notes
Text
Full Features List
Elementor Page builder
HTML and Figma Files included Save $29
Based on Bootstrap 5.x
100% Responsive
Niche Specific WordPress Theme
WordPress Latest Version Compatibility
One-click Demo import
No coding knowledge required
2+ Home Pages
30+ Custom Elementor Widget
2+ Header Variation
1+ Footer Variation
SEO Optimized
Custom Widgets
Support WP Custumizer
Header and footer Setting
Cross Browser Support
Professional Support
Regular Updates
Google Fonts
Valid HTML5 / CSS3
Image background
Easy to customize
Flexible and multi-purpose
Google fonts
Valid HTML5 / CSS3
HTML & CSS & JS, psd files are included
Amazing 5 stars support
Detailed documentation
0 notes
Text

🌐 It is a PSD to HTML & fully responsive website.
If anyone wants, they can use this website for online education.
Code: HTML, CSS, Javascript, jq, bootstrap
Live Preview: https://jaysaha07.github.io/e-school/
1 note
·
View note
Text

XHTMLCHOP Shopify Conversion service
Are you looking for a reliable and affordable way to convert your Shopify store into a fast and responsive website? If so, you might want to check out XHTMLCHOP Shopify Conversion service. This service offers you a hassle-free and cost-effective solution to transform your Shopify store into a fully functional XHTML website that can boost your online presence and sales.
XHTMLCHOP Shopify Conversion service is a professional service that uses the latest technologies and standards to convert your Shopify store into a high-quality XHTML website. The service guarantees 100% satisfaction, pixel-perfect conversion, SEO-friendly code, cross-browser compatibility, and fast delivery. You can also choose from various add-on features such as responsive design, CMS integration, JavaScript implementation, and more.
XHTMLCHOP Shopify Conversion service is suitable for any type of Shopify store, whether you sell physical products, digital products, or services. You can easily customize your website according to your preferences and needs, and enjoy the benefits of having a unique and attractive website that can attract more customers and increase your conversions.
If you are interested in XHTMLCHOP Shopify Conversion service, you can visit their website and request a free quote. You can also browse their portfolio and testimonials to see some of their previous work and satisfied clients. XHTMLCHOP Shopify Conversion service is a trusted and reputable service that has been in the industry for over 10 years, and has served over 10,000 clients worldwide. Don't miss this opportunity to take your Shopify store to the next level with XHTMLCHOP Shopify Conversion service.
#shopify#shopify design#shopify development company#figma to html#webdesign#website#wordpress#bootstrap#webdevelopment#web graphics#web#figma to wordpress#figma to magento#squerespace#html css#psd to html#html5#html5 css3#frontend#htmlcoding
0 notes
Text
Do you need to convert Figma to HTML PSD to HTML xd to HTML and bootstrap ?
#webdevelopers#responsivewebsite#websitedesign#psdtohtml#websitedevelopment#landingpage#HTML#CSS#customwebsite#buildwebsite#staticwebsite#issues#bugfix#html#css#javascript#bootstrap#php#WordPress#frontenddeveloper#wordpressfixes#phpbugfixing#copywebsite#redesignwebsite#clonewebsite#duplicatewebsite#wordpressoptimize#wordpresspagespeed#websitespeed#wordpressspeed
1 note
·
View note
Text
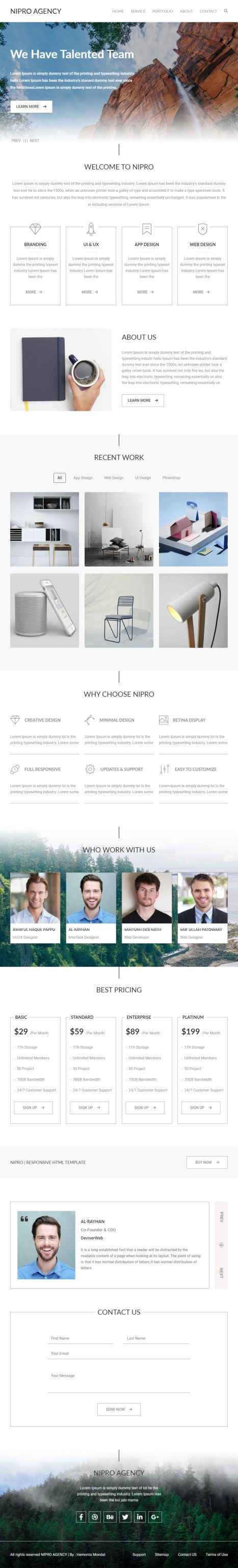
Unleashing Creativity at Nipro Agency
🌐 Elevate your brand with innovation and style! Welcome to my newly revamped agency website, where creativity meets strategy. Explore my portfolio, discover my services, and let's embark on a journey to redefine your digital presence.
Project Name: Nipro Agency Using:- HTML, CSS, Bootstrap, Media-query, JavaScript and Jquery Project Type: PSD to HTML Responsive Devices: All Live Preview :- https://hemontamondal.github.io/nipro/
Feel free to share your valuable thoughts. For more inquiries: 📩 Email: [email protected] 📱 Phone: +88 01793310293
hemontamondal #HemontaMondal #Hemonta_Mondal #hemonta_mondal #hemonta #hemontamondal65 #hemontamondal64 #hemonta93 #webdesign #responsivewebdesign #webdesigner #webdevelopment #fullstackwebdevelopment #fullstackwebdeveloper #psdtohtml #figmatohtml #xdtohtml #wordpress #elementor #agency #wordpressexpert #frontenddesigner #backenddesigner #shopify #shopifydeveloper #landingpagedesigner #landingpage #productpage

#hemontamondal#hemontamondal65#webdesigner#webdeveloper#wordpressexpert#wordpress#webdevelopment#webdesign#website#hemonta93#hemontamondal64#hemonta#wordpressdesign#wordpressdeveloper#responsivedesign#fullstackdeveloper#frontenddevelopment#front end developers#full stack web development#elementor#php#mysql#jquery#javascript#landing page designer#web developers
0 notes
Text
I will convert figma to html,xd to html css,psd to html responsive bootstrap 5 for $30
http://dlvr.it/SwtN3n
0 notes
Text
𝐋𝐞𝐚𝐫𝐧 𝐟𝐫𝐨𝐦 𝐭𝐡𝐞 𝐞𝐱𝐩𝐞𝐫𝐭𝐬 𝐚𝐧𝐝 𝐦𝐚𝐤𝐞 𝐚 𝐬𝐮𝐜𝐜𝐞𝐬𝐬𝐟𝐮𝐥 𝐜𝐚𝐫𝐞𝐞𝐫.
Web Designing Courses: ✔️ HTML5/CSS3 ✔️ PSD To HTML ✔️ Bootstrap 4/5 ✔️ Adobe Photoshop ✔️ JQuery ✔️ JavaScript ✔️ Responsive Design ✔️ Wordpress

#skillboatlearning#trainingcourse#trainingcourses#trainingschool#trainingprograms#website#training#institute#professional#chandigarh#instituteinchandigarh#websitedesigner#skills#websitedevelopment
0 notes
Text


Personal Portfolio Theme
Buy One Time & Get Free Updates Forever.
WordPress 6.3.x Compatible
RTL Compatible
Dynamic Color Compatible
Typography Settings
Elementor: #1 Drag & Drop Editor & Live Editing WordPress Page Builder Used.
Dark Light: Dark & Light Moode Available.
1 Demo Home & 10+ Awesome Inner Pages.
Free Theme Installation – If you will face any problem during installation – we will help you and It’s FREE
More Demo Pages + Features Coming.
Full Features List
Elementor Page builder
HTML and Figma Files included Save $29
Based on Bootstrap 5.x
100% Responsive
Niche Specific WordPress Theme
WordPress Latest Version Compatibility
One-click Demo import
No coding knowledge required
2+ Home Pages
30+ Custom Elementor Widget
2+ Header Variation
1+ Footer Variation
SEO Optimized
Custom Widgets
Support WP Custumizer
Header and footer Setting
Cross Browser Support
Professional Support
Regular Updates
Google Fonts
Valid HTML5 / CSS3
Image background
Easy to customize
Flexible and multi-purpose
Google fonts
Valid HTML5 / CSS3
HTML & CSS & JS, psd files are included
Amazing 5 stars support
Detailed documentation
0 notes