#Oxocard
Explore tagged Tumblr posts
Text
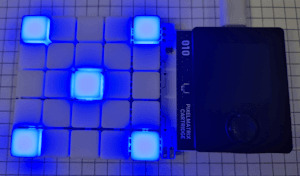
LED-Würfel: Zufallszahlen auf der Pixelmatrix darstellen

In meinem vorherigen Beitrag 'Pixelmatrix Combo von Oxocard: So programmierst du die 5×5 LED Matrix' habe ich bereits die Grundlagen und Möglichkeiten der Pixelmatrix vorgestellt. In diesem Beitrag möchte ich nun einen Schritt weiter gehen und zeigen, wie du mit der 5 × 5 LED Matrix einen digitalen Würfel programmierst, der Zufallszahlen anzeigt. Dieses Projekt eignet sich hervorragend, um die Programmierung von Zufallszahlen und die Ansteuerung der LEDs in einem kreativen Projekt zu kombinieren. https://youtu.be/RADOEflnNDs Hinweis: Dieses Produkt wurde mir vom Entwickler der Oxocard auf der Maker Faire 2024 in Hannover kostenlos zur Verfügung gestellt. Meine Meinung und Bewertung des Produkts basieren jedoch ausschließlich auf meinen eigenen Erfahrungen und sind unabhängig von dieser Bereitstellung.






Bezug der Pixelmatrix von Oxocard
Die in diesem Beitrag verwendete Pixelmatrix bekommst du für derzeit 49 CHF (ca. 52 €) unter https://oxocard.ch/. Zu dem Set gehört neben der Pixelmatrix noch der Mikrocontroller Oxocard Connect, welchen du für diese Cartridge benötigst. Rechts ist die Pixelmatrix Cartridge, da ich den Mikrocontroller bereits besitze, benötigte ich nicht das komplett Set.

Pixelmatrix von Oxocard
Programmieren der Oxocard Connect in NanoPy
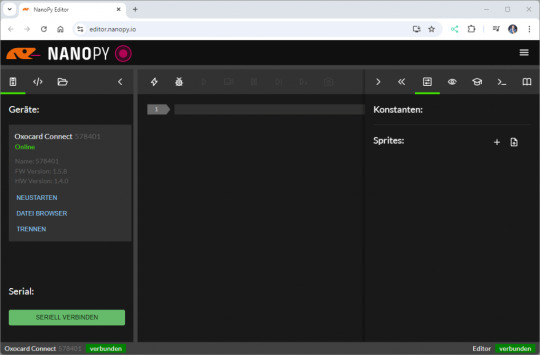
Den Mikrocontroller kannst du in NanoPy via Python programmieren. Die Entwicklungsumgebung NanoPy ist sehr leistungsstark und bietet für erfahrene Entwickler sehr viele nützliche Features, welches man in anderen Editoren für Mikrocontroller schmerzhaft vermisst, zum Beispiel ein Debugger.

Editor - NanoPy für die Oxocard Connect Programmieren eines Würfels mit der Pixelmatrix & der Oxocard Connect Bevor wir mit der eigentlichen Programmierung starten, schauen wir uns an, wie man die Pixelmatrix programmiert. Jeder NeoPixel hat einen Index, welcher oben rechts beginnt und unten links endet.

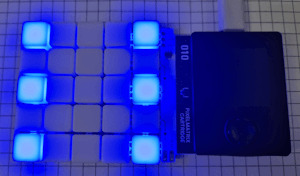
Anordnung der NeoPixel auf der Pixelmatrix Combo von Oxocard Mit der Funktion setDigitalLed können wir dann über diesen Index die LED ansteuern und einen RGB Wert übergeben. #aktivieren der LED mit Index 1 und setzen der Farbe blau setDigitalLed(1, 0, 0, 100) Theoretisch können wir jeden Farbwert verwenden, hier empfehle ich dir die Seite https://htmlcolorcodes.com/, auf welcher du recht einfach einen solchen Wert generieren kannst. Bitmaskieren der Zeilen Da wir die sechs möglichen Werte des Würfels auf der Pixelmatrix anzeigen wollen, gibt es hier mehrere Lösungen. Der wohl einfachste Weg ist ein Array mit 25 Werten für jeden Wert, das ergibt dann 6 Arrays welche wir je nach ermittelter Zufallszahl verwenden. Theoretisch spricht nichts gegen diese Lösung, denn es ist sehr unwahrscheinlich, dass ein neuer Wert hinzukommt, jedoch ist diese nicht optimal. Wir können auch jede Zeile in ein Bitmuster maskieren und so durch eine 0 und 1 den Zustand jedes NeoPixel abbilden. Im nachfolgenden Beispiel stelle ich die Augenzahl 1 dar, es sind alle NeoPixel deaktiviert außer das Mittlere in der dritten Zeile. digits = Wir benötigen zusätzlich noch eine Funktion, welche uns den Status des Neopixels liefert. Ich definiere hier, dass ein Bitmuster eine Zeile (in Englisch row) ist und als zusätzlichen Parameter übergebe ich den Index pro Zeile. Als Rückgabewert erhalte ich ein true, wenn der NeoPixel aktiviert werden soll, andernfalls ein false. def checkLed(row, index)->bool: return row & (1 bool: return row & (1 bool: return row & (1 Read the full article
0 notes
Text
Oxocard Connect
In meinem Blogbeitrag Vermittlung digitaler Inhalte in der Schule hatte ich die das Informatikinteresse an den Schulen fördernden Mikrocontroller BBC micro:bit, Calliope mini, und Oxocard betrachtet. Dieser Bereich ist nach wie vor in Bewegung, stellt doch die Digitalisierung in allen Lebensbereichen eine grosse Herausforderung dar. Mit der Oxocard Mini Serie stellt die Schweizer Oxon AG…

View On WordPress
0 notes
Text
Pixelmatrix Combo von Oxocard: So programmierst du die 5x5 LED Matrix

Die Pixelmatrix Combo von Oxocard ist ein faszinierendes Tool für alle, die gerne mit LEDs arbeiten und kreative Projekte umsetzen möchten. Diese 5x5 RGB LED Matrix lässt sich direkt in den Mikrocontroller stecken und besticht durch ihre einfache Programmierbarkeit über einen leistungsstarken Online-Editor. Ganz gleich, ob du Anfänger oder fortgeschrittener Entwickler bist – die Pixelmatrix bietet dir unzählige Möglichkeiten, um beeindruckende Lichtanimationen und interaktive Projekte zu gestalten. https://youtu.be/cx_w1wLY_MY In diesem Beitrag zeige ich dir, wie diese RGB LED Matrix aufgebaut ist, wie sie mit der Oxocard verbunden wird und wie du sie sowohl mit NanoPy als auch mit Blockly programmieren kannst. So kannst du Schritt für Schritt eigene Projekte entwickeln und das volle Potenzial der Pixelmatrix Combo ausschöpfen.

RGB Pixel auf der Pixelmatrix Combo

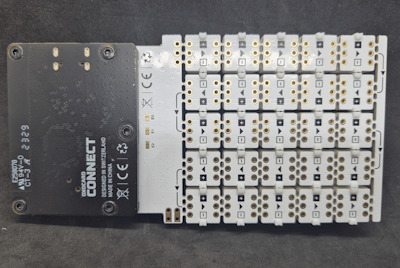
Pixelmatrix Combo mit Oxocard Connect

Vorderseite - Pixelmatrix Combo mit Oxocard Connect

Rückseite - Pixelmatrix Combo mit Oxocard Connect Hinweis: Dieses Produkt wurde mir vom Entwickler der Oxocard auf der Maker Faire 2024 in Hannover kostenlos zur Verfügung gestellt. Meine Meinung und Bewertung des Produkts basieren jedoch ausschließlich auf meinen eigenen Erfahrungen und sind unabhängig von dieser Bereitstellung.
Vorstellung des Oxocard Connect Mikrocontrollers
Für den Betrieb und die Programmierung der Pixelmatrix Combo benötigst du den Mikrocontroller Oxocard Connect. Dieser kleine ESP32 mit USB-Typ-C Schnittstelle und Farbdisplay dient als Schaltzentrale.

Oxocard Connect

Oxocard Connet mit LED auf Breadboardmodul Der Vorteil der Oxocard Connect ist, dass diese in einem fertigen Gehäuse untergebracht ist und durch die seitliche Schnittstelle kannst du verschiedene Module anschließen und programmieren. Der Code wird dabei nicht auf dem Mikrocontroller gespeichert, sondern auf dem eingesteckten Modul. Das hat den Vorteil, dass man mehrere Schaltungen mit dem Mikrocontroller aufbauen und beliebig wechseln kann, ohne dass man zuvor die Pins zurücksetzt. Wenn du mehr über diesen Mikrocontroller erfahren möchtest, dann empfehle ich dir einen Blick in den Beitrag Oxocard Connect enthüllt: Neue Horizonte für kreative Köpfe welchen ich dir dafür bereits veröffentlicht habe.
Lieferumfang und Aufbau der Pixelmatrix Combo
Zum Lieferumfang der Pixelmatrix Combo gehört neben der Platine mit den 25 RGB NeoPixel welche seriell verbunden sind noch ebenso 25 Kappen, welche als Diffusor dienen, denn diese NeoPixel können sehr hell und grell sein. Die Helligkeit der NeoPixel LEDs lässt sich auch im Code manipulieren.

Stand von Oxocard auf der Maker Fair 2024 Auf der Maker Faire wurde gezeigt, wie multifunktional diese Matrix eingesetzt werden kann. Auf dem Bild siehst du einen Ball, welcher mit dieser Matrix aufgebaut wurde und auch das Herz ist recht einfach möglich.
Beispielprogramm auf dem Modul
Wie erwähnt befindet sich der Code nicht auf dem Mikrocontroller, sondern auf dem Modul welches du in den Mikrocontroller steckst. Auf der Pixelmatrix Combo befindet sich ein kleines Beispiel, welches die Zahlen von 9 bis 0 in unterschiedlichen Farben anzeigt.
Programmieren der Pixelmatrix in NanoPy
Der Editor NanoPy ist ein Online-Editor, welcher dir kostenfrei unter https://editor.nanopy.io/ zur Verfügung gestellt wird, der Mikrocontroller Oxocard Connect verfügt über einen ESP32, welchen wir wiederum via WiFi anbinden. Im oben verlinkten Video erläutere ich dir im Detail, wie du die Pixelmatrix Combo in NanoPy mit der Oxocard Connect in NanoPy programmierst. Nachfolgend möchte ich dir diese Schritte mit Bildern aufzeigen. Aufbauen der WiFi-Verbindung für die Programmierung über NanoPy Wenn du den Mikrocontroller über die USB-Typ-C Schnittstelle mit Strom versorgst, startet das System automatisch. Im Hauptmenü kannst du den Menüpunkt 'WiFi' auswählen. Von dort aus wählst du dein lokales WLAN-Netzwerk aus der Liste der verfügbaren Netzwerke. Im nächsten Schritt gibst du das Passwort mithilfe des kleinen Joysticks ein, indem du die einzelnen Zeichen auswählst. Um den Vorgang abzuschließen, bestätigst du deine Eingabe, indem du das Feld 'OK' unten rechts auswählst. Der Mikrocontroller wird nun eine Verbindung zu deinem WLAN herstellen. Sobald die Verbindung erfolgreich ist, kannst du alle weiteren Schritte, wie die Programmierung über NanoPy, bequem durchführen. Diese stabile WiFi-Verbindung ist entscheidend, um den Mikrocontroller mit dem Online-Editor zu koppeln und Programme drahtlos auf das Gerät zu laden.




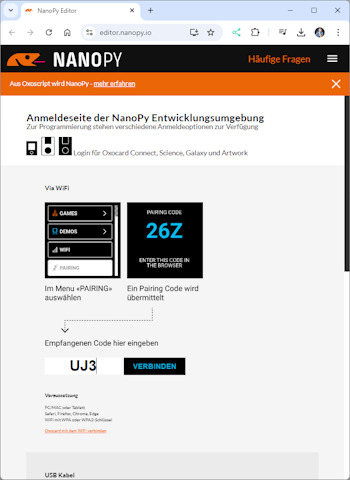
Verbinden zu NanoPy Nachdem die WiFi-Verbindung erfolgreich hergestellt wurde, kannst du den Mikrocontroller mit NanoPy verbinden. Dazu wählst du im Hauptmenü des Mikrocontrollers den Eintrag 'PAIRING'. Nun öffnest du auf deinem PC den Browser und gehst zur Adresse https://editor.nanopy.io. Dort wirst du aufgefordert, den Pairing-Code einzugeben, der dir auf dem Display des Mikrocontrollers angezeigt wird. Gib diesen Code in das entsprechende Feld auf der Website ein, um die Verbindung herzustellen. Sobald die Verbindung erfolgreich aufgebaut wurde, wird das Display des Mikrocontrollers geleert. Du bist nun bereit, deinen Mikrocontroller direkt über den Browser zu programmieren und kannst auf alle Funktionen von NanoPy zugreifen. Diese einfache und schnelle Verbindungsmethode ermöglicht es dir, Programme drahtlos und in Echtzeit auf deinen Mikrocontroller zu übertragen.




Ansteuern der NeoPixel Die NeoPixel auf der Pixelmatrix sind wie im folgenden Bild angeordnet. Du beginnst oben rechts mit dem Index 0 und endest unten links mit dem Index 24. Wichtig zu beachten ist, dass die NeoPixel zeilenweise nummeriert sind. Das bedeutet, nach dem letzten Pixel einer Zeile wird der Index in der nächsten Zeile an derselben Seite fortgeführt – es wird also nicht umlaufend nummeriert.

Anordnung der NeoPixel auf der Pixelmatrix Combo von Oxocard Die Programmiersprache für die Oxocard Connect im NanoPy ist Python, jedoch eine sehr spezielle Version, welche für die Oxocard optimiert wurde, daher findest du zusätzliche Features welche dir die Arbeit deutlich erleichter. Im nachfolgenden kleinen Beispiel aktiviere ich die Neopixel in allen vier Ecken in unterschiedlichen Farben. #initialisieren der NeoPixel initDigitalLeds(C_PIN_01, 25, C_LED_TYPE_WS2812) #setzen des Modus für die Farben der NeoPixel setDigitalLedMode(C_LED_MODE_GRB) #aktivieren der NeoPixel mit Index 0 in der Farbe grün setDigitalLed(0, 0, 100, 0) #aktivieren der NeoPixel mit Index 4 in der Farbe blau setDigitalLed(4, 0, 0, 100) #aktivieren der NeoPixel mit Index 24 in der Farbe rot setDigitalLed(24, 100, 0, 0) #aktivieren der NeoPixel mit Index 20 in der Farbe gelb setDigitalLed(20, 100, 100, 0) #setzen der Status & Farben der NeoPixel applyDigitalLeds() Der Code lässt wie erwähnt die vier NeoPixel in den Ecken in unterschiedlichen Farben aufleuchten. Mit dieser Logik und so wenig Code können wir nun unterschiedliche Formen, Buchstaben und Zahlen darstellen.

Pixelmatrix Combo mit aktivierten NeoPixel Beispiel - Zahlen & Buchstaben auf der Pixelmatrix anzeigen Du findest im NanoPy Editor viele Beispiele zu den vorhandenen Cartridges, unter anderem auch für die Pixelmatrix. Eines der Beispiele ist die Darstellung von Zahlen (siehe Screenshot rechts).

Aufbau der Anzeige eines Buchstabens In meinem Fall habe ich die Zeile in ein Bitmuster maskiert, d.h. jede Stelle in dem digitalen Wert repräsentiert einen Status der LED in der Zeile. Die Pixelmatrix hat 5 Spalten und 5 Zeilen. Daraus resultiert eine Bitmuster wie folgt: 0b01110, 0b01010, 0b01110, 0b01010, 0b01010, #Buchstabe A Jede Zeile ist hier durch ein Komma getrennt und somit ist es recht einfach Zahlen und Buchstaben mit diesem einfachen Muster zu erstellen. Das fertige Programm zum Anzeigen von Zahlen und Buchstaben Nachfolgend das fertige Programm zum Anzeigen von Zahlen und Buchstaben auf der Pixelmatrix von Oxocard. #initialisieren der NeoPixel initDigitalLeds(C_PIN_01, 25, C_LED_TYPE_WS2812) #setzen des Modus für die Farben der NeoPixel setDigitalLedMode(C_LED_MODE_GRB) digits = #Alle RGB NeoPixel deaktivieren def clearMatrix(): for index in setDigitalLed(index, 0, 0, 0) def checkLed(row, index)->bool: return row & (1 int: innerCounter = count for index in : innerCounter++ if checkLed(row, index): setDigitalLed(innerCounter, 0, 0, 100) else: setDigitalLed(innerCounter, 0, 0, 0) return innerCounter rowCount = -1 count = -1 for row in digits: rowCount++ if rowCount % 5 == 0: count = -1 delay(500); count = displayDigit(row, count) applyDigitalLeds() Read the full article
0 notes
Text
Oxocard Connect enthüllt: Neue Horizonte für kreative Köpfe

Hey, ich möchte dir heute die Oxocard Connect näherbringen. Dieses frische Konzept zum Erstellen und Programmieren von Prototypen ist mir zuerst auf der Maker Faire 2023 in Hannover untergekommen. Die vielfältigen Möglichkeiten haben mich sofort begeistert. Ich zeige dir jetzt, wie du damit Schaltkreise so unkompliziert wie gewohnt aufbauen kannst, jedoch mit den zusätzlichen Vorzügen dieses Systems.

Disclaimer: Ich habe von der Firma ein Kit erhalten, um im Gegenzug auf meinem Blog darüber zu schreiben. Dies tue ich freiwillig und gerne. Es ist jedoch wichtig zu betonen, dass ich keinerlei Vorgaben für den Inhalt dieses Beitrags erhalten habe. Die folgenden Ansichten und Meinungen sind daher meine eigenen und spiegeln meine ehrliche Einschätzung des Produkts wider.



Rückblick
Bereits im Zusammenhang mit der Oxocard Galaxy habe ich einen Beitrag veröffentlicht, der die Programmierung auf einem NanoPi verdeutlicht.



Die NanoPi-Entwicklungsumgebung arbeitet direkt im Browser und erfordert lediglich eine kleine Anwendung, um auf die Schnittstellen zugreifen zu können. Eine detaillierte Erklärung dieses Vorgangs folgt in einem separaten Abschnitt dieses Artikels.
Vorzüge der Oxocard Connect
Die Oxocard Connect bietet eine Vielzahl von Vorteilen, die sie von anderen Systemen unterscheiden und das Prototyping auf ein neues Level heben: Vielseitige Schnittstellen: Mit der Oxocard Connect kannst du verschiedene Module mühelos über die Schnittstellen anschließen. Das Besondere dabei ist, dass die Richtung der Verbindung keine Rolle spielt. Die Schnittstellen sind in beide Richtungen funktionsfähig, was den Aufbau deiner Schaltungen flexibler macht als je zuvor. Externe Modulprogrammierung: Eine beeindruckende Eigenschaft ist, dass der Code nicht auf dem Mikrocontroller selbst, sondern auf dem jeweils eingesteckten Modul gespeichert wird. Dadurch kannst du mehrere Module nutzen, ohne den Speicherplatz des Mikrocontrollers zu belasten. Dies ermöglicht ein effizienteres und modulares Arbeiten. Einfaches Prototyping mit dem Breadboardmodul: Für das Erstellen von Prototypen steht ein spezielles Breadboardmodul zur Verfügung. Dieses erleichtert das Zusammenstecken und Testen von Schaltungen enorm. Du kannst Ideen schnell umsetzen und deine Entwicklungen problemlos auf dem Breadboardmodul aufbauen, bevor du sie auf andere Module überträgst. Mit diesen herausragenden Eigenschaften eröffnet die Oxocard Connect spannende Perspektiven für deine Projekte und erlaubt dir, Prototypen in einer neuen Dimension zu entwerfen und zu programmieren.
Das Herzstück im Detail
Die Oxocard Connect zeichnet sich durch ihr bemerkenswertes Herzstück aus, das mit einer beeindruckenden Bandbreite an Funktionen ausgestattet ist: Leistungsstarker ESP32-Microcontroller: Die Oxocard Connect wird von einem leistungsstarken ESP32-Microcontroller angetrieben. Diese kompakte Einheit vereint Rechenpower, Konnektivität und Vielseitigkeit in sich und bildet das Fundament für eine breite Palette von Projekten. Großzügiger Speicherplatz: Mit 2 MB RAM und 8 MB Flash-Speicher bietet die Oxocard Connect ausreichend Platz für deine Codes und Daten, was eine reibungslose Ausführung und Speicherung deiner Projekte gewährleistet. Nahtlose Konnektivität: Die Integration von WiFi ermöglicht eine nahtlose Kommunikation mit der digitalen Welt. So kannst du auf Ressourcen zugreifen, Daten austauschen und ferngesteuerte Anwendungen realisieren. Interaktive Steuerung: Der integrierte 4-Weg-Joystick mit Select-Taste bietet eine intuitive Steuermöglichkeit für deine Anwendungen, die Interaktion und Nutzererlebnis auf eine neue Ebene hebt. Hochauflösendes RGB Farbdisplay: Das 240×240 RGB Farbdisplay bietet klare und lebendige Visualisierungen für deine Projekte, die dank der Farbtiefe und Auflösung beeindruckend aussehen. USB-C-Schnittstelle: Der vorhandene USB-C-Anschluss dient lediglich zur Stromversorgung. Flexibler Cartridge-Connector: Der 16-Pin Cartridge-Connector eröffnet eine Welt der Erweiterungsmöglichkeiten, indem er die einfache Integration von zusätzlichen Modulen und Komponenten ermöglicht. Kompakte Abmessungen: Mit Abmessungen von 48 × 36 × 7 mm präsentiert sich die Oxocard Connect in einem kompakten Design, das dennoch all diese bemerkenswerten Funktionen beherbergt.
Aufbau der Oxocard Connect
Der Mikrocontroller ist in einem 48 mm x 36mm x 7 mm Gehäuse gepackt welches über ein 24x240 RGB Farbdisplay und einem vierwege Joystick verfügt. An der Seite befindet sich eine Schnittstelle an welche man Module und Cartridges einstecken kann. Im Innventor Kit ist ein Breadboard Cartridge enthalten auf welchem du eine kleine Schaltung auf einem 170 Pin Breadboard erstellen kannst.




Einrichten der Oxocard Connect
Der Mikrocontroller Oxocard Connect wird über WiFi programmiert, die vorhandene USB-Typ-C Schnittstelle dient lediglich zur Stromversorgung. Daher musst du zunächst eine Verfindung zu einem bestehenden 2,4 GHz WiFi Netzwerk herstellen. Wie du den Mikrocontroller mit einem WiFi Netzwerk verbindest und ein Programm per NanoPi auf diesen aufspielst und ausführst, zeige ich dir in nachfolgendem YouTube-Video. https://youtu.be/sBuApeBNE2k
Inhalt des Oxocard Connect Innovation Kit
Wie erwähnt habe ich von der Firma Oxocard das Innovation Kit erhalten, in diesem ist neben dem Mikrocontroller und der Breadboard Cartridge noch diverse elektrische Bauteile enthalten mit welchen sich so einige Schaltungen aufbauen läßt. - 1x PIR-Sensor, - 1x Potentiometer 10 kOhm, - 1x Thermistor 10 kOhm, - 1x Fotowiderstand 10 kOhm, - 1x Piezo Buzzer, - 1x RGB LED, 5 mm, - 1x LED, rot, 5 mm, - 1x LED, gelb, 5 mm, - 1x LED, grün, 5 mm, - 2x Taster 6x6 mm, - 1x Servomotor SG92R, - 3x 220 Ohm, 1/2 W, - 3x 330 Ohm, 1/2 W, - 3x 2.2 kOhm, 1/2 W, - 75x farblich sortierte Steckbrücken Du hast also alles in diesem Kit dabei um gleich loszulegen.
Breadboard Cartridge
Das besondere an dem Breadboard Cartridge ist, das der Code auf diesem gespeichert wird. Dafür ist auf diesem Modul ein EEPROM mit 512kB verbaut. Dieses reicht selbst für große Programme locker aus.



Wenn du also mehr von diesen Cartridges hast kannst du damit deine kleinen Schaltungen super organisieren.
Aufbauen und programmieren einer Schaltung mit der Oxocard Connect
Fangen wir mit einem einfachen Beispiel an und lassen eine 5 mm LED blinken.

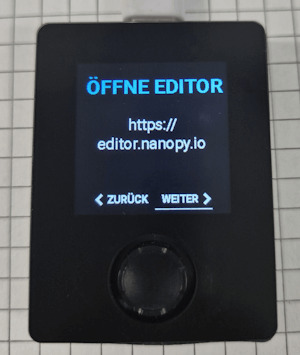
Für den Aufbau der Schaltung benötigen wir: - Oxocard Connect, - ein USB-C-Kabel*, - Breadboard Cartridge, - ein 220 Ohm Widerstand, - eine 5 mm, LED, - zwei Steckbrücken * Das beigelegte USB-C Kabel ist sehr kurz, und wenn du deinen Mikrocontroller an einer Powerbank betreibst reicht dieses auch völlig aus, nur ich verwende an meinem Schreibtisch ein USB-HUB und somit benötige ich ein deutlich längeres. In meinen Schaltungen verwende ich für die Stromversorgung immer Schwarz für GND / Minus und Rot für 5V oder 3.3V. Ich habe dir bereits in einem Video gezeigt wie du ein WiFi-Netzwerk auf dem Mikrocontroller einrichtest und dich bei NanoPi anmeldest. Über das Hauptmenü wähltst du zunächst den Punkt "Pairing" und danach "Weiter". Den dann angezeigten Code gibst du auf der Seite editor.nanopy.io ein und bestätigst diesen mit der Schaltfläche "Verbinden". Wenn die Verbindung erfolgreich aufgebaut wurde wird dieses auf dem Mikrocontroller mit einem lachenden Smily angezeigt.




Der Editor NanoPi bietet alles was man für die Programmierung eines Mikrocontrollers benötigt. Dazu habe ich dir jedoch bereits einen passenden Beitrag zur Oxocard Galaxy (Oxocard Galaxy – Teil 2 – programmieren in OxoScript) veröffentlicht. Damals hieß dieses Tool jedoch noch OxoScript!

Eigentlich müssen wir nichts programmieren denn im NanoPi findest du unter Cartridges > Breadboard ein entsprechendes Beispiel welches wir mit nur zwei Klicks ausführen können.

Schauen wir uns einmal den Code genau an: #importieren des Modules für den Zugriff auf die GPIOs / Pins import io #setzen des Timers setInterval(1000) #anlegen einer Variable zum speichern des aktuellen Zustandes on_off = true #Funktion onTimer def onTimer(): #zuweisen des zustandes (AN/AUS oder true/false) an den Pin IO.writePin(C_PIN_01,on_off) #umkehren des Wertes der Variable on_off = not on_off Mit der Schaltfläche "Code ausführen" (der Blitz) wird der Code auf den Mikrocontroller kopiert und sofort ausgeführt. Dieses geht verhältnismäßig schnell und wir müssen nicht wie beim Arduino warten bis dieser in Bytecode kompiliert wurde.
Abschluss & Ausblick
Die Funktionalität des Oxocard Connect Systems wurde meiner Meinung nach hervorragend umgesetzt. Trotzdem fällt der Preis von etwa 79 CHF (ungefähr 82,75 €, Stand: 28.08.2023) recht hoch aus. Es ist jedoch wichtig zu berücksichtigen, dass es sich um ein neues System handelt, das sich erst noch etablieren muss. Die Programmierung über NanoPi gestaltet sich äußerst einfach, und die Verbindung zu diesem über das Menü und den Browser erfolgt auf sehr intuitive Weise. Der einzige bisherige Nachteil liegt in der Größe des vier-Wege-Joysticks, der meiner Meinung nach etwas zu klein geraten ist und die Navigation durch das Menü beeinträchtigen kann. Read the full article
0 notes
Text
Oxocard Galaxy - Teil 1 - Einrichten

In diesem Beitrag möchte ich dir den Mikrocontroller Oxocard anhand des Modells Galaxy vorstellen.

Oxocard Galaxy Diesen Mikrocontroller habe ich zuerst auf der Maker Faire Hannover 2022 gesehen und in einer kleinen Präsentation wurde mir dieser ausführlich vorgestellt. Den mir vorliegenden Mikrocontroller habe ich kostenfrei für diesen Beitrag von der Firma Oxon aus der Schweiz erhalten. Das hält mich aber nicht davon ab, meine persönliche Meinung dazu abzugeben.
Modellvarianten im Überblick
Es gibt neben der Oxocard Galaxy noch weitere Mikrocontroller im Scheckkartenformat.




Oxocard Artwork Die Oxocard Artwork verfügt über: - Farbdisplay mit 240 × 240 Pixel, - kleiner Lautsprecher, - 3D Beschleunigungssensor / Lagesensor, - WiFi, - 5 Tasten, - USB-C Schnittstelle Oxocard Science Die Oxocard Sience ist die Karte mit den meisten Sensoren und kann nachfolgende Daten erfassen: - Temperatur, - rel. Luftfeuchtigkeit, - Luftdruck, - Luftqualität, - verschiedene Gase wie eCo2, Ethanol, - Licht, Infrarot, - Lärmpegel, und - Beschleunigung Zusätzlich verfügt diese Karte über ein kleines 240 x 240 Pixel Farbdisplay und 5 Tasten. Wie auch die Oxocard Artwork (und die Galaxy) verfügt diese Karte über eine USB-C Schnittstelle über welche diese programmiert & mit Strom versorgt wird.
Technische Daten der Oxocard Galaxy
Auf der Platine ist ein ESP32 vom Typ "ESP32-PICO-V3-02" verbaut.

Mikrochip ESP32-PICO-V3-02 Hier ein kleiner Auszug aus den offiziellen technischen Daten des Mikrochips: MCUESP32 embedded, Xtensa® dual-core 32-bit LX6, bis zu 240 MHzSpeicher448 KB ROM, 520 KB SRAM, 16 KB SRAM in RTC 8 MB SPI flash 2 MB SPI PSRAMWiFi802.11 b/g/nBluetooth®Bluetooth V4.2 BR/EDR und Bluetooth LESchnittstellenADC, DAC, touch sensor, SD/SDIO/MMC Host Controller, SPI, SDIO/SPI Slave Controller, EMAC, motor PWM, LED PWM, UART, I2C, I2S, infrared remote controller, GPIO, pulse counter, TWAI® (compatible with ISO 11898-1, i.e. CAN Specification 2.0)Betriebsspannung3.0 ~ 3.6 VUmgebungstemperatur–40 ~ 85 °CAuszug aus den technischen Daten des Mikrochips ESP32-PICO-V3-02
Bezug der Oxocard Galaxy
Du bekommst diesen und die anderen Mikrocontroller im offiziellen Shop unter https://shop.oxon.ch/?shop=oxocard&lang=de für bereits ab 59 CHF (ca. 61,05 € stand 12.10.2022) Lieferumfang Zum Lieferumfang gehört neben der Platine noch ein USB-Typ-C Datenkabel (ca. 20 cm lang) und ein USB-C Adapter mit Klemmen. Mit dem Adapter kannst du dir ein individuellen USB-C Adapter erstellen, zbsp. auf Lightning oder auch einfach nur als Stromversorgung.



Zusätzlich gehört zum Lieferumfang noch ein kleiner Pappaufsteller, auf welchen du die Karte stellen kannst.
Programmieren der Oxocard
Zum Programmieren dieses Mikrocontrollers gibt es den Online-Editor OxoScript (derzeit in der BETA Version) zum professionellen Programmieren in Python. Wie du die WiFi-Verbindung zum Mikrocontroller aufbaust und ein erstes Skript hochlädst, zeige ich dir in nachfolgendem kleinen YouTube Video. https://youtu.be/dJf3hNw_zFo
Ein kleines "Hello World!" programmieren
Beginnen wir zunächst mit dem bekannten, beliebten & kleinen Programm "Hello World!". #Hintergrund des Displays in Schwarz background(0,0,0) //zeichnen des Textes "Hello World!" an die Position x=10, y=10 drawText(10,10,"Hello World!") //aktualisieren (die Daten aus dem Puffer werden geschrieben) update()

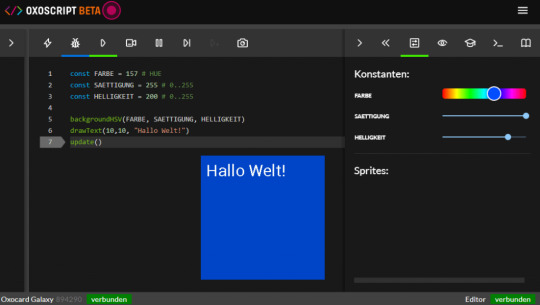
"Hello World!" im Online-Editor OxoScript Read the full article
1 note
·
View note
Text
Oxocard Galaxy - Teil 2 - programmieren in OxoScript

In diesem zweiten Teil zur Oxocard Galaxy möchte ich dir zeigen, wie du diese in dem online Editor OxoScript programmierst.

Oxocard Galaxy - Teil 2 - programmieren in OxoScript Im ersten Teil Oxocard Galaxy – Teil 1 – Einrichten habe ich dir bereits gezeigt, wie du diese Karte einrichtest und ein erstes kleines Programm auf dieses lädst. Ich gehe also hier davon aus, dass diese Karte bei dir bereits eingerichtet ist. Der Online-Editor OxoScript befindet sich derzeit in der BETA Version (Stand 22.10.2022) und daher kann es vorkommen, dass einige Punkte, welche ich hier anspreche / zeige ggf. entfallen oder an einer anderen Stelle später zu finden sind. https://youtu.be/jrIcdBIFvrg
Aufbau der Oberfläche von OxoScript
Du findest das Tool unter https://editor.oxoscript.com/ und kannst es ohne Anmeldung verwenden.

Oberfläche des Online-Editors OxoScript

Toolbar für die Datei / Script Verwaltung Auf der Linken Seite findest du die Schaltflächen für - Meine Geräte, - Beispiele, - Meine Scripts, - Menü einklappen

Toolbar zum ausführen / debuggen von Code In der Mitte befindet sich der Bereich wo der Quellcode geschrieben / angezeigt wird und dort findest du ebenfalls eine Toolbar mit den Schaltflächen - Code ausführen, - Code debuggen, - Debug ausführen, - Beobachten, - Pause, - Schritt, - zum Breakpoint ausführen, - Bildschirmfoto aufnehmen

Toolbar mit nützlichen Tools für Hilfe/ Tutorials etc. Auf der rechten Seite findest du Tools, welche dir bei der Entwicklung helfen können - Konstanten, - Variablen, - Tutorial, - Terminal, - Dokumentation, sowie - die beiden Schaltflächen zum Erweitern / Einklappen des Menüs
Beispiele für die verschiedenen Karten

Du findest in diesem Tool eine Vielzahl von Beispielen zu jeder verfügbaren Karte. Wobei einige Beispiele für alle Karten funktionieren. Denn alle derzeit verfügbaren Modelle besitzen zumindest ein TFT Display.



Hilfe & Tutorials
Du findest auf der rechten Seite die beiden Schaltflächen, um zur offiziellen Dokumentation sowie zur Hilfe zu gelangen. Die Dokumentation ist sehr gut und du findest zu den Befehlen & Funktionen ein Beispiel, welches du durch einen kleinen Hyperlink kopieren und verwenden kannst. Es wird jedoch hier speziell auf die Eigenschaften der einzelnen Karten eingegangen, echte Tutorials zur Programmierung in Python findest du dort leider nicht, aber im Internet wirst du sicherlich findig.
Ein kleines Beispiel
Wollen wir zunächst ein kleines Beispiel programmieren, welches wir Stück-für-Stück ausbauen und benutzen wollen, um die verschiedenen Funktionen kennenzulernen. background(255,0,0) drawText(10,10, "Hallo Welt!") update() Es ist ein einfaches kleines "Hallo Welt!" wie man es bereits von diversen Beiträgen kennt, aber genau hier kann man so einiges machen, aber siehe gleich selber. Zunächst wollen wir die Hintergrundfarbe des Displays ändern, dazu fügen wir pro Feld in der Funktion "background" eine Konstante hinzu. Eigentlich gibt es in Python keine Konstanten, aber hier wurde die Programmiersprache deutlich aufgebohrt und dieses ist eines davon. const RED = 149 # 0..255 const GREEN = 0 # 0..255 const BLUE = 0 # 0..255 background(RED,GREEN,BLUE) drawText(10,10, "Hallo Welt!") update() Wenn eine Konstante wie nachfolgend deklariert wird (inkl. Kommentar) dann wird ein Slider erstellt, welcher von min. bis max. der Range, welche in dem Kommentar genannt wird erzeugt. const RED = 149 # 0..255 In meinem Fall habe ich pro Farbwert einen Slider und kann somit den RGB Wert bequem über die Slider einstellen.

Aber noch einfacher geht es natürlich mit einem Slider für Farben. const FARBE = 157 # HUE const SAETTIGUNG = 255 # 0..255 const HELLIGKEIT = 200 # 0..255 backgroundHSV(FARBE, SAETTIGUNG, HELLIGKEIT) drawText(10,10, "Hallo Welt!") update()

Eine boolesche Konstante erzeugt einen kleinen Schalter, welchen wir nutzen können, um bestimmten Code zu durchlaufen. const FARBE = 157 # HUE const SAETTIGUNG = 255 # 0..255 const HELLIGKEIT = 200 # 0..255 const SHOW_TEXT = true # true, false backgroundHSV(FARBE, SAETTIGUNG, HELLIGKEIT) if SHOW_TEXT: drawText(10,10, "Hallo Welt!") update() Read the full article
1 note
·
View note
Text
Mein Tag auf der Maker Faire Hannover 2022
Gerne möchte ich dir in diesem Beitrag ein paar Bilder & Videos von der Maker Faire Hannover 2022 zeigen.

Damit ich die Fotos & Videos aufnehmen konnte bzw. eher durfte, habe ich eine Presseakkreditierung von dem Betreiber erhalten. Des Weiteren fand morgens ein Rundgang statt, wo einige ausgewählte Maker Ihre Projekte / Produkte / Ideen vorstellen konnte.


Solltest du dich auf einem der nachfolgenden Bilder wiedererkennen und es nicht wünschen so schreibe mir eine Mail an [email protected] ich werde dein Gesicht dann aus dem Bild entfernen / unkenntlich machen.
Was ist die Maker Fair?
Die Maker Fair ist eine Messe, auf welcher sich viele Interessierte zu verschiedenen Themen rund um das Thema "Make" treffen. Dabei ist für jeden etwas dabei, denn neben Technik trifft man auf der Make auch Aussteller von Miniaturmodellbau, Upcycling und vielen mehr. Die erste MakerFaire wurde in Californien im Jahr 2006 veranstaltet. Hier in Deutschland gibt es an vielen Standorten rund ums Jahr einige MakerFaire und so hast bestimmt auch du eine in deiner Nähe.
Interessante Aussteller auf der Maker Faire Hannover 2022
Mein Interesse auf der diesjährigen Maker Faire galt allem, was mit Technik und vor allem Mikrocontroller Programmierung galt.










Besonders toll fand ich die verschiedenen Maker Spaces mit Ihren Ausstellungen. Dabei konnte man einige Projekte sehen, welche man sich von der Plattform Thingiverse.com herunterladen kann und selber mit einem 3D-Drucker nachbauen kann.

Das Projekt "M&M Sortiermaschine" ist mir am Stand des Maker Space Minden aufgefallen und ich habe mich mit dem Entwickler austauschen können.
R2 Builders Club
Besonders cool fand ich auch den Stand vom R2 Builders Club, hier konnte man diverse R2-D2 aus Star Wars sehen welche mit einer Fernbedienung sogar fahren konnten.




Neben den R2-D2s war auch ein Walee am Start, welchen ich immer noch sehr niedlich finde.

Oxocard
Die Schweizerfirma OXO AG war mit der Oxocard vertreten. Diese Karte ist etwas größer als eine Checkkarte und bietet auf kleinsten Raum eine USB Schnittstelle, ein Display und wahlweise Sensoren oder Lautsprecher an.




Die Karten werden mit einer Art Python programmiert, welche speziell modifiziert wurde, um noch performanter auf Mikrocontroller zu laufen. Die Entwicklungsumgebung befindet sich dabei in einem Browser. Was recht neu ist, dass der Debugger das Programm deutlich verlangsamen kann und so Zeile für Zeile die Ausführung des Programmes nachvollziehen kann. Des Weiteren gibt es mit dem Schlüsselwort "const" nun auch Konstanten im Quellcode (dieses gibt es bisher nicht bei Python), die IDE erkennt diese Konstanten und bietet für diese je nach Datentyp ein entsprechendes GUI Element an (Slider, Farbpicker, Textfeld etc.).
Schaltungen mit Allnet - Brick 'R' Knowlegde aufbauen
Mit dem Kit "Brick 'R' Knowlegde"von der Firma Allnet ist es kinderleicht Schaltungen aufzubauen und so in das Thema MINT einzusteigen. Durch das Design kann der Techniker von morgen fast keine Fehler beim Aufbau machen und kann so frustfrei in das Thema einsteigen.


Außenbereich der Maker Fair
Im Außenbereich konnte man Attraktionen finden welche innerhalb von Hallen zu gefährlich währen zbsp. Feuershows, Goldschmiede, Werkzeugschmiede und auch Maker welche vor Ort mit Kreissägen gearbeitet haben. Man konnte also live dabei sein, wenn etwas Neues entsteht.



MakerBuzz aus Luxemburg Der Maker Buzz aus Luxemburg wird unter anderem vom Fernsehsender RTL gesponsort und fährt durchs Land Luxemburg und bringt das Thema MINT (Mathematik, Informatik, Naturwissenschaften und Technik) zum Anfassen in die Schulen. Da das Projekt auf Spenden angewiesen ist und die Betreiber dieses lediglich ehrenamtlich machen, freuen diese sich jedes Mal, wenn eine größere Spendensumme zusammen kommt, um so das Angebot noch weiter auszubauen. So konnten über 1000 Bausätze eines 4WD Bausatzes mit dem Arduino bestellt und an die Schulen ausgeliefert werden.


Auf der Maker Faire war der Stand mit einem kleinen Bausatz einer LED Taschenlampe vertreten welcher von Kids ab 10 Jahre (inkl. Begleitperson) zusammengebaut werden konnte.

Projekt "Lobomat"
Ein weiteres nennenswertes Projekt ist der Lobomat. Hier konnte von den Messebesuchern auf einer Liste ein Lob eingetragen werden und dieses wurde in ein bestehendes Arduino Projekt eingetragen.


Dieses Projekt wird mit Schülern der 7. Klasse durchgeführt und so lernen diese spielend programmieren. Read the full article
0 notes