#NextJS Web App Development
Explore tagged Tumblr posts
Text
NextJS Web App Development Services
At EitBiz, we specialize in Next.js web app development that crafts fast, scalable, and dynamic web applications tailored to your business needs. Our expert team leverages the latest technologies and best practices to deliver high-performance, SEO-friendly solutions. From concept to deployment, we ensure a seamless and engaging user experience, which helps your business stand out in the digital landscape. Partner with EitBiz for cutting-edge Next.js development and elevate your web presence today.
0 notes
Text
1 note
·
View note
Text
#mobile app development#software#ui ux development services#web developing company#web development#ai#react#nextjs
0 notes
Text
Unveiling the Power of Next.js: Exploring Whether Next.js is a Framework or a Library

Image Source: FreeImages
Introduction to Next.js
As the world of web development continues to evolve, developers are constantly seeking new tools and technologies to enhance their workflow and improve the performance of their applications. One such tool that has gained significant popularity in recent years is Next.js. However, there is often confusion surrounding whether Next.js should be classified as a framework or a library. In this article, we will delve into the intricacies of Next.js and explore its features and functionality to determine its classification.
Understanding the Difference Between Frameworks and Libraries
Before we delve into the specifics of Next.js, it is essential to have a clear understanding of the difference between frameworks and libraries. In simple terms, a framework provides a structure and a set of rules for building applications, while a library offers a collection of pre-existing functions and modules that can be used to simplify the development process. While frameworks tend to be more opinionated and prescriptive, libraries are more flexible and modular. With this distinction in mind, let's explore where Next.js fits in.
Overview of Next.js Features and Functionality
Next.js is a React-based framework that enables developers to build server-side rendered (SSR) and statically generated (SSG) web applications. It combines the best of both worlds by providing the flexibility of a library while also offering a robust framework-like structure. Next.js offers a wide range of features and functionality that make it a popular choice among developers.
One of the key features of Next.js is its built-in support for server-side rendering, which allows web pages to be rendered on the server before being sent to the client. This significantly improves the initial page load time and enhances the overall performance of the application. Additionally, Next.js provides support for static site generation, which generates HTML files at build-time, resulting in faster subsequent page loads.
Next.js as a Framework: Its Architecture and Capabilities
While Next.js incorporates several features traditionally associated with frameworks, it also offers a level of flexibility and modularity that aligns with the characteristics of a library. Next.js follows a hybrid architecture, combining the benefits of server-side rendering and client-side rendering. This allows developers to choose the rendering method that best suits their application's needs.
Next.js provides a robust routing system that simplifies the process of defining and managing routes in a web application. It also offers built-in support for CSS and Sass, enabling developers to easily style their components. Additionally, Next.js supports API routes, which allow developers to create serverless functions that can be invoked from the client-side code.
Next.js as a Library: Its Modular and Flexible Nature
While Next.js incorporates several framework-like features, it also embodies the spirit of a library by offering a modular and flexible approach to web development. Next.js allows developers to pick and choose the features they need, making it possible to create a custom setup that aligns with their specific requirements.
Next.js leverages the power of React, a popular JavaScript library for building user interfaces. By building on top of React, Next.js inherits its component-based architecture and reusability, allowing developers to create modular and maintainable code. This flexibility and modularity make Next.js an attractive option for developers who prefer a more lightweight and customizable approach to web development.
Comparing Next.js with Other Frameworks and Libraries
To gain a better understanding of Next.js and its classification, let's compare it with some other popular frameworks and libraries in the web development landscape.
Next.js vs. React
Next.js is built on top of React and expands its capabilities by providing server-side rendering and static site generation. While React is primarily a library for building user interfaces, Next.js enhances React by offering additional features that enable faster page loads and improved performance.
Next.js vs. Angular
Angular is a full-fledged framework that provides a comprehensive set of tools and features for building large-scale web applications. While Next.js offers similar functionality in terms of server-side rendering and routing, Angular provides a more opinionated and structured approach to web development.
Next.js vs. Vue
Vue is another popular JavaScript framework that shares similarities with Next.js. While both Next.js and Vue offer server-side rendering capabilities, Next.js provides out-of-the-box support for static site generation, making it a compelling choice for performance-driven web applications.
Real-World Examples of Next.js Applications and Use Cases
To further illustrate the versatility of Next.js, let's explore some real-world examples of applications built with Next.js and the specific use cases they address.
E-commerce Websites
Next.js is an excellent choice for building e-commerce websites due to its server-side rendering capabilities. By rendering product listings and details on the server, Next.js ensures fast initial page loads, leading to a better user experience. Additionally, Next.js enables dynamic routing, making it easy to create dynamic product pages and shopping cart functionality.
Content-Rich Websites
Next.js is also well-suited for content-rich websites, such as blogs, news portals, and documentation sites. With Next.js, developers can leverage its static site generation feature to generate HTML files at build-time, resulting in fast subsequent page loads. This is particularly beneficial for websites with a large amount of static content that doesn't change frequently.
Single-Page Applications
While Next.js excels at server-side rendering and static site generation, it is also a viable option for building single-page applications (SPAs). By combining Next.js with client-side rendering techniques, developers can create interactive and dynamic SPAs that provide a seamless user experience.
Common Misconceptions About Next.js as a Framework or Library
Despite its popularity, there are some common misconceptions about whether Next.js should be classified as a framework or a library. Let's address these misconceptions and provide clarity on Next.js' classification.
Misconception 1: Next.js is a Full-Fledged Framework
While Next.js incorporates several features traditionally associated with frameworks, it offers a level of flexibility and modularity that aligns with the characteristics of a library. Next.js provides a foundation for building web applications, but it also allows developers to pick and choose the features they need, making it more akin to a library.
Misconception 2: Next.js is Only for Server-Side Rendering
While Next.js is known for its server-side rendering capabilities, it also supports static site generation and client-side rendering. This flexibility allows developers to choose the rendering method that best suits their application's requirements, making Next.js a versatile tool for various use cases.
The Future of Next.js: Upcoming Updates and Enhancements
As Next.js continues to gain popularity and adoption, its development team is continuously working on enhancing its features and functionality. Some of the upcoming updates and enhancements to Next.js include improved performance optimizations, enhanced tooling, and better support for TypeScript. These updates will further solidify Next.js' position as a leading tool for building modern web applications.
Conclusion: Next.js - A Versatile Tool for Building Modern Web Applications
In conclusion, Next.js occupies a unique space between a framework and a library, offering the best of both worlds. Its server-side rendering and static site generation capabilities make it a powerful tool for building performant web applications, while its modular and flexible nature allows developers to customize their setup. Whether you consider Next.js a framework or a library, one thing is clear - it is a versatile and powerful tool that empowers developers to build modern web applications. So, the next time you embark on a web development project, consider harnessing the power of Next.js.
If you're looking to build modern web applications with enhanced performance and flexibility, give Next.js a try. Whether you need server-side rendering, static site generation, or a combination of both, Next.js provides a comprehensive solution. Explore the power of Next.js today and take your web development to new heights.
0 notes
Text
Detailed Comparision NextJS vs Remix: Which One to Choose in 2025?

What’s common in NextJS vs Remix?
Both are popular frameworks built on React. When choosing the right framework for building dynamic websites, Remix and Next.js are the popular choices. They both extend React’s capabilities to build high-performance and SEO-friendly web applications.
Both are React-based frameworks offering different approaches for web app development, meeting modern-age web development needs. Learn how NextJS vs Remix differentiates to help you decide which framework to choose in 2025.
Next.js Overview
17.9% of developers prefer it due to its flexibility, performance, and ease of use. Things to know about Next.js-
React framework introduced by Vercel in 2016
Streamline server-rendered, static websites, and single-page applications (SPAs) development.
Offers features like automatic code splitting, server-side rendering, and static site generation for next-gen dynamic web app development.
Powerful choice for delivering fast, SEO-friendly web experiences
Provide built-in support for TypeScript, CSS-in-JS, API routes
Can be integrated with the Vercel platform for deployment and hosting
Remix Overview
1.6% developers prefer Remix. However, the number is very small compared to Next.js, it is still popular due to its modern and opinionated approach to web development. Things to know about Remix-
It follows a “Fullstack React” approach that improves the developer’s experience through features like server-side rendering, data loading, and routing.
Focuses on structured application architecture and data loading patterns.
Simplify complex tasks like server-side rendering and state management.
Follows the “Routes as Data” concept, where routes are treated as data sources, making it easier to handle data fetching and rendering.
built-in server and client-side hydration mechanisms to ensure fast initial page loads and smooth transitions while minimizing unnecessary reloads.
Key Differences: Remix vs. Next.js
· Remix is as fast as Next.js for serving static content, ensuring a smooth user experience.
· Remix is faster than Next.js at serving dynamic content, avoiding slow loading indicators.
· Remix performs better on slow networks, loading faster on a 3G connection than Next.js.
· Remix automatically handles errors, interruptions, and race conditions, while Next.js does not.
· Next.js encourages client-side JavaScript for dynamic content, whereas Remix doesn’t rely as much on it.
Which React Framework to Choose- NextJS vs Remix?
In the end, the Next.js vs Remix comparison shows that both frameworks are powerful, but each has its own strengths. Next.js is great for developers who want a more structured setup with strong community support and a focus on static and server-side rendering. It’s perfect if you want something that just works out of the box.
On the other hand, Remix is ideal for developers who want more control over things like routing and data loading. It focuses on performance, reliability, and making sure your app works well even in tough conditions (like offline).
By understanding the differences between Next.js and Remix in terms of performance, features, and use cases, you can make a better decision for your project. Both frameworks have clear benefits, and which one you choose depends on what you need and what you’re trying to build.
Original Source of Content: Click Here
#nextjsvsremix#next.jsvsremix#remixvsnext2025#nextvsremix#advantagesofnextjs#nextjstoremix#isremixbetterthannextjs
0 notes
Text
Leading Digital Transformation Services | iCodeBees
iCode Bees is a dynamic software company specializing in digital transformation services, including web development, mobile app development, cloud migrations, and AI-driven solutions. Our expertise spans technologies like Magento2, Adobe Commerce, Flutter, ReactJs, Angular, Java, NextJs, NodeJs, Laravel, AWS, Azure, and Google Cloud. We are committed to delivering innovative, tailored solutions that drive business growth and enhance user experiences.
#ecommerce website development services#taxi booking app development#delivery app development#food ordering application development#ecommerce website development service in UK
1 note
·
View note
Text
Next.js vs Nuxt.js vs Nest.js
Discover the key differences between #Nextjs, #Nuxtjs, and #Nestjs in our 2024 comparison. Understand which framework suits your web development needs, from performance to scalability. Whether you're building dynamic sites, server-side apps, or full-stack solutions, this guide will help you make an informed choice.
0 notes
Text

Big Offer Alert!
Boost your online presence with our Web Design & Development services using the latest technologies like React JS, Next JS, and Laravel. Whether you're building a sleek modern site or a powerful web app, we've got you covered! And now, for a limited time, enjoy 25% OFF—get a fully responsive, high-performance website for just $699!
Don’t miss this opportunity to level up your business with expert design and development.
Contact us today and claim your discount!
#ReactJS#NextJS#Laravel#WebDesign#WebDevelopment#WebsiteDeals#ResponsiveDesign#BusinessWebsite#HighPerformance#ModernWebsites#WebDevSale#WebDesignDiscount#WebsiteOffer#EcommerceDevelopment#TechSolutions#SmallBusiness#WebDevelopmentOffer#BusinessGrowth#CyberMondayDeals#blackfridaydeals
0 notes
Text
Web App Development (PWA) - Ecommerce/Blog/Booking/ManagementSystem Apps.
Basic Features
Responsive Website
Client -ChatBot with Tawk -FrontEnd&BackEnd Any Type Of Logins Like Google OAuth. -Payment Integration: Customizable ( Custom Gateway Manually Have To Confirm From Admins Then Order Will Be Sent Via Mail Or The Product Will Be Delivered You Will Get Updates, When Any Admin Confirms The Order Will Be Delivered Paid Or Unpaid Doesn’t Matter.)
SEO ENABLED -Made On Latest NextJS 14 SSR(Customizable Back End & Front End AIO)
Admin
Add Categories
Add Products in Categories
Add Sub-Categories(Product-sub-categories)
Add Pricing
Add Tracking Code Once Someone Orders (Manually Confirmation From Admins Then Automated SMTP & Account Based Product Delivery. Digital/Physical Any Type).
Mark as Shipped/Delivered.
Mail Delivery System With Customizable Templates With Latest Resend SMTP.
Custom Payment Methods You Can Literally Add Any Type Of Method.
Can Add Icarry/Shiprocket API For Physical Delivery Related Things. (Get Shipping Prices & Ship Directly To Them Automatically Once Confirmed From Admins Using API Services).
User basic working, Smooth UI.
(AI INTEGRATED CHATBOT WITH DESIRED FUNCTION)
(Crawling,Blogs,SEO,MARKDOWN,RSS ALL CAN BE DONE WITH LATEST TECH)
Works On Linux,Desktop,iOS,Android. (PWA)
// Custom WebApp Related Services Available Too.
TELL US YOUR BUDGET & THE BEST WEB APP WILL BE LIVE FOR YOUR CUSTOMERS ASAP.
For More Info Hmu On Telegram @zirosyntax
1 note
·
View note
Text
My Opinion: Next.js Folder Structure
DisclaimerStruktur folder ini hanya berlaku untuk Nextjs app router dengan***`src`*** directory. Sesuaikan struktur folder ini dengan kebutuhan spesifik proyek Anda. Dalam proyek Next.js, struktur folder yang rapi dan terorganisir sangat penting untuk mempermudah pengembangan dan pemeliharaan aplikasi. Berikut ini adalah struktur folder yang saya gunakan beserta penjelasan dan opini saya mengenai kelebihan dan kekurangannya. Struktur […] The post My Opinion: Next.js Folder Structure appeared first on TECH - WEB DEVELOPMENT NEWS. https://tech-webdevelopment.news-6.com/my-opinion-next-js-folder-structure/
0 notes
Text
Next.js vs React: Why Choose Next.js For Web Development
Are you ready to elevate your web development game? Discover why Next.js is the go-to framework for modern, efficient, and user-friendly web applications. On the other hand, React native helps to create robust and interactive user interface. Here's a quick rundown of its standout features:
🔄 Routing Made Easy: With dynamic, nested, and index routing, Next.js simplifies navigation and page rendering, reducing code duplication and maintenance.
⚡ Advanced Rendering: Server-side rendering (SSR) enhances SEO and user experience by delivering fully rendered HTML content quickly. Plus, client-side rendering ensures dynamic interactions.
🔍 Efficient Data Fetching: Use getStaticProps and getServerSideProps for optimized performance. Fetch data seamlessly from databases, APIs, and more, ensuring your app stays dynamic and up-to-date.
🎨 Flexible Styling: Choose your preferred styling methods, from CSS modules to Tailwind CSS and CSS-in-JS, for a seamless design process.
🔧 Comprehensive Optimization: Enhance your app’s Core Web Vitals with optimized images, fonts, and scripts.
🔤 TypeScript Support: Enjoy better type checking and efficient compilation with custom TypeScript plugins. 👉 Next.js revolution - the latest sensation reshaping the future of web development! Know more: https://www.softwebsolutions.com/resources/nextjs-vs-react.html
Next.js isn’t just a framework; it’s a game-changer. From improved SEO to enhanced performance and accessibility, it's the toolkit every developer needs. Ready to make the switch?
0 notes
Text
Beginner's Guide to Nextjs 13 with TypeScript Tutorial

The Ultimate Guide to Next.js: Creating an Exceptional Dashboard
In the world of web development, the name Next.js has become synonymous with efficiency, scalability, and the ability to create a robust, server-rendered React application. This versatile JavaScript framework offers developers an array of features that streamline the process of building and deploying high-performing web applications.
In today's digital landscape, where user experience is paramount, Next.js comes forward as an intuitive solution for developers seeking to engineer interactive and dynamic web pages. One such instance where Next.js truly shines is in the creation of beautiful dashboards. This step-by-step tutorial will guide you on how to harness the power of Next.js to create a visually appealing, user-friendly dashboard.
Getting Started with Next.js
Before we delve into the actual implementation, it's essential to understand what Next.js brings to the table. As a top-tier JavaScript framework, Next.js is built on top of React.js. It allows developers to render their applications on the server-side, eliminating the performance bottlenecks associated with traditional client-side rendering.
One of the key advantages of Next.js is its automatic code-splitting feature. This means that each page only loads what's necessary, significantly enhancing your application's performance. Additionally, with the in-built static site generation feature, you can pre-render pages at build time, further adding to the speed and performance.
Next.js is a powerful and flexible framework for building web applications, especially if you are familiar with React. Here’s a quick guide to help you get started:
1. Setting Up Your Environment
Before you begin, ensure you have Node.js installed. You can download it from nodejs.org.
2. Creating a New Next.js Project
To create a new Next.js project, open your terminal and run the following command:npx create-next-app@latest my-next-app
Replace my-next-app with whatever you want to name your project. This command sets up a new Next.js project with all necessary dependencies.
3. Exploring the Project Structure
Once the installation is complete, you can navigate into your project directory and open it in your preferred code editor. Here’s what the basic structure looks like:
pages/: This directory contains your application's pages. Every file inside this directory is associated with a route based on its file name.
public/: Static assets like images and fonts can be placed here.
styles/: CSS files for your project. Next.js supports CSS Modules by default.
Read More
0 notes
Text
ReactJS vs. Next.js: Which is Best for Web Development?

When starting with web development, choosing the right framework can be a bit overwhelming. Let’s break down the basics of ReactJS and Next.js to help you decide which one suits your needs.
What is ReactJS?
ReactJS is a popular JavaScript library for building user interfaces, especially single-page applications. It’s maintained by Facebook and a community of developers. Here’s why ReactJS might be the right choice for you:
Component-Based: Build encapsulated components that manage their own state.
Reusable Components: Reuse components to build complex UIs.
Virtual DOM: Efficient updates and rendering of components.
What is Next.js?
Next.js is a React framework that adds more features and functionalities, making it easier to build production-ready applications. It’s developed by Vercel. Here’s why you might consider Next.js:
Server-Side Rendering (SSR): Improve performance and SEO by rendering pages on the server.
Static Site Generation (SSG): Pre-render pages at build time for faster load times.
API Routes: Create backend endpoints without needing a separate server.
Key Differences Between ReactJS and Next.js
Rendering Methods:ReactJS: Client-Side Rendering (CSR) by default.Next.js: Supports SSR, SSG, and CSR.
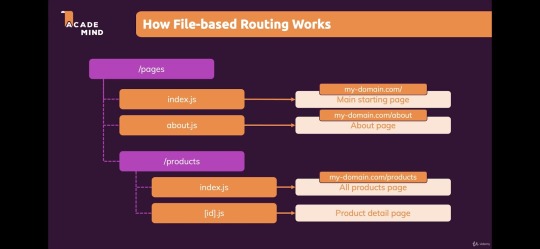
Routing:ReactJS: Needs a third-party library like React Router.Next.js: Built-in file-based routing.
Development Experience:ReactJS: More control and flexibility; requires more setup.Next.js: Out-of-the-box features for a smoother development experience.
When to Use ReactJS?
You need a highly interactive UI: Perfect for dynamic, single-page applications.
You want full control over your setup: Great if you enjoy customizing your development environment.
You’re working on a smaller project: Easier to manage without the overhead of a full framework.
When to Use Next.js?
SEO is crucial: SSR and SSG improve search engine rankings.
You want faster load times: Static generation helps with performance.
You prefer an all-in-one solution: Built-in routing and API handling streamline development.
Conclusion
Choosing between ReactJS and Next.js depends on your project needs. For a dynamic, highly interactive application with custom setups, ReactJS is ideal. For a fast, SEO-friendly, and production-ready app, Next.js is the way to go.
Looking for a reliable partner to bring your Web Development vision to life? Look no further than Inwizards Software Technology! Our expert team specializes in creating dynamic, responsive, and scalable web solutions tailored to your business needs. Whether you need a sleek website, a robust e-commerce platform, or a custom web application, we’ve got you covered.
Let’s transform your ideas into reality. Contact Inwizards Software Technology today and take the first step towards digital excellence!
Visit our website to learn more and get in touch with us: Inwizards Software Technology
Read our blog — https://www.inwizards.com/blog/nextjs-vs-reactjs/
#ReactJS and Next.js#inwizards software technology#web development company#web development services#web development
0 notes
Text

Idiosys UK is the best web development company in London and also a leading digital marketing company. We are renowned for providing cutting-edge web design and development, app development, digital marketing, and software consultancy services to respected clients from London and the European Union. We develop your project by applying the latest technologies to offer a modern and unique solution, whatever your requirements. Our team is highly competent in React, Node, MongoDB, NextJS, Meteor, and other advanced technologies. We are on a mission to deliver first-class, tailored web and mobile applications for our clients. As one of the top IT companies in UK, we have a proven track record of delivering high-quality and innovative solutions for various industries and domains. We have a strong portfolio of satisfied customers who trust us with their IT needs. We are also one of the most reliable and professional web development companies in UK, with a dedicated team of website developers who are always ready to assist you with any queries or issues. Whether you need a simple website or a complex app, we have the skills and experience to make it happen.
#webdevelopmentcompany#website developer#websitedevelopmentcompany#webdevelopmentlondon#webdevelopmentcompanylondon
0 notes
Text
Nextjs vs Nodejs: Which Backend Framework to Choose in 2025
Today, businesses rely on interactive and dynamic web applications to improve their online presence. One of the most popularly used backend technologies is JavaScript which not only creates real-time web apps but also helps developers improve their coding experience.
As of 14 June 2024, nearly 98.8% of websites use JavaScript.
63.61% of developers use JavaScript for client-side and server-side app development.
Global brands (Google, YouTube, Facebook, LinkedIn, Twitter, etc.) use JavaScript to develop compelling websites.
JavaScript offers several frameworks for efficient developer experience.
Choosing the right JavaScript framework is a strategic decision for overall success. Two popular backend JavaScript frameworks are- Next.js vs. Node.js.
However, Node.js is a runtime environment that runs JavaScript code outside the browser. And Next.js is a React-based framework for building dynamic and hybrid applications. Both offer unique benefits and are suitable for different use cases.
To build modern-age applications, developers must understand where both technologies differ and which one to choose in 2025.
What is Node.js?
GitHub- 108k+ stars, 3500+ contributors
40.8% of backend developers prefer Node.js to build high-end, dynamic, and real-time applications. Since 2009, Node.js has evolved with a strong community improving it over the years.

Source
Here are a few things that you must know about Node.js.
A runtime environment that executes JavaScript on the server side.
Built on Chrome's V8 engine, which is the main reason behind Node.js’s high-speed and efficient applications.
Can handle many concurrent connections.
Has npm (Node Package Manager)- a set of libraries and tools for extended functionalities.
Works well for data-intensive applications that need quick responses.
Supports both vertical and horizontal scaling to meet growing demand.
Easily integrates with JSON for seamless data exchange.
Supported on most platforms, including Linux, Windows, Unix, macOS, and more.
Key Features
Here are some key features of Node.js

Source
Event-driven, asynchronous, non-blocking I/O Model- allows Node.js to handle many concurrent connections efficiently. It also manages resources and I/O operations asynchronously. It means the system will process other requests without waiting for the response from a slower I/O process. It improves the app’s performance and responsiveness. It makes Node.js apps highly scalable.
Modular design- Node.js modular design allows developers to share and reuse code, significantly reducing development time and improving the developer’s experience.
Compatibility across platforms- you can use Node.js across platforms like Mac OS X, Linux, and Windows. It helps developers create a single codebase and deploy it across platforms ensuring the same functionality and responsiveness.
Built-in debugging tools- one of the most prominent features is its built-in debugging tools, allowing developers to identify and fix issues instantly.
NPM (Node Package Manager)- it comes with Nodejs installation. It is a package manager that allows developers to access millions of packages to add more functionalities to a simple app. You can simply install a package for any functionality and use it within your app without developing it from scratch.
Built on Chrome’s V8 engine- it is the reason that Node.js is extremely powerful, efficient, and fast, allowing faster execution of JS code while handling heavy applications with great ease.
Benefits of Using Node.js for Your Business
High performance- Node.js can handle multiple concurrent requests without consuming many resources, making it suitable for developing applications that require high performance and scalability. The V8 engine improves performance and response time. PayPal reduced its response time by 35% using Node.js.
Improves developer's experience- with Node.js, developers can easily use the programming language (JavaScript) to create both backend and frontend. It means developers do not have to switch to another language and frameworks. Node.js has a large ecosystem that allows developers to create a wider range of applications, improving developer’s experience.
Cost-efficient development- Node.js can save up to 58% of development costs. As it can handle many requests at the same time, it requires less resources. It lets you reuse the code, reducing time-to-market and development expenses. This is why, Node.js has become the go-to option for businesses that need cost-efficient yet powerful modern-age solutions.
Growing community- since 2009, Node.js has grown with strong community support. This community has contributed towards Node.js improvements, making it a better technology to meet modern-age development needs. As a developer, you will find packages and libraries to stay ahead by incorporating the latest trends in web app development.
Easy deployment and hosting- Node.js makes it easy to deploy applications on cloud platforms like Heroku, AWS, and Azure. These services simplify the deployment process, allowing businesses to scale their apps as their user base grows. With hosting providers tailored for Node.js, companies can install and manage their apps with minimal setup and maintenance.
Disadvantages of Node.js
Performance bottleneck- Node.js is great at handling many requests at once. But the challenge is, that it uses a single thread to process tasks, impacting performance when dealing with complex calculations. These tasks can create a "bottleneck," slowing down the entire system.
Limited support for databases- Node.js was first created to work with web apps, which meant it didn't support many databases except for MongoDB. It might find it difficult to use Node.js with other types of databases or in different kinds of applications. It limits its flexibility in some cases.
Callback hell- Node.js uses asynchronous tasks and callbacks, but this can make the code messy and hard to follow, especially in complex apps. When callbacks are nested too many times, it creates a "callback hell," that is difficult to manage.
Memory leaks- Node.js relies on a garbage collector to manage memory, but sometimes has memory leaks. It means they don't release memory properly, resulting in performance issues and making the app unstable.
Despite its challenges, top brands like LinkedIn, eBay, Netflix, GoDaddy, Groupon, Uber, NASA, and Walmart, use Node.js for seamless experiences. Today. More than 1 million websites use Node.js.

Source
What is Next.js?
GitHub- 127k stars and 3500+ contributors.
As a new technology in the market, Next.js has gained much popularity since 2017. 17.9% of developers prefer it. Unlike Node.js, Next.js is a React-based server-side rendering framework.

Source
Here are a few things you must know about Next.js.
Developed by Vercel
Open-source framework
Used for creating server-side rendered (SSR) apps and static site generation (SSG) web apps
Based on the principle of “Build once, runs everywhere”
Offers unique features like route pre-fetching and automatic code splitting
built on top of React and runs on top of Node
Offers tools and features for building high-performance, scalable, and optimized web applications.
Improves developer's experience to build fast and efficient web applications
Features of Next.js
Here are some key features of Next.js.
App Directory (New File System Routing)- The new App directory introduces a new file-based routing system, which offers better flexibility and improved server-side rendering (SSR). It allows developers to organize components and pages more efficiently and to define layouts that are shared across different pages. This feature is part of the move towards a more modular and composable approach to building applications.

Source
React Server Components (RSC)- it allows developers to render some parts of the app on the server and send only the required HTML to the client. This results in faster page loads and better SEO, as the server can handle complex logic. Server components allow for a more optimized rendering process, minimizing the amount of JavaScript sent to the client.
Automatic code splitting- Next.js automatically splits your code into smaller parts, so only the necessary CSS and JavaScript files are loaded for each page. This makes the files smaller and helps the page load faster. As a result, developers can build fast and efficient web apps with Next.js.
Edge Functions & Middleware- Edge Functions are small, fast-running server-side functions deployed closer to the user on the edge network, improving performance, especially for globally distributed applications. Middleware runs on the edgel, allowing developers to handle tasks like authentication, redirects, and A/B testing with low latency.

Source
Image Optimization Enhancements- it automatically optimizes images based on the user's device and network conditions. The latest updates have improved performance and flexibility in how images are handled, with automatic WebP conversion and better support for blur-up effects.
Hybrid Rendering- With Next.js, developers can use different types of rendering approaches- SSR (server-side rendering), SSG (static site generation), and CSR (client-side rendering) within a single app for optimizing performance, SEO, and user experience.
API Routes- Next.js allows you to create backend API endpoints directly within the project, enabling full-stack development without needing a separate server. This makes building complex applications easier by simplifying data fetching, processing, and handling.
Better SEO and Head Management- Head Management improvements in Next.js allow developers to control meta tags, titles, and other important SEO elements more efficiently. This helps in improving SEO by making the meta tags dynamic and context-specific.
Webpack 5 Support- Next.js now fully integrates Webpack 5, offering better build performance, improved caching, and support for the latest JavaScript features, resulting in faster builds and smaller bundle sizes.
Turbopack (Alpha)- Turbopack is a new bundler from the creators of Next.js, designed to replace Webpack. It's faster and more efficient, especially for large projects. Currently, in alpha, it promises significantly faster build times and hot module reloading (HMR).
Incremental Static Regeneration (ISR)- This allows developers to update static pages without rebuilding the entire app, ensuring up-to-date content without impacting the speed of static generation.
Benefits of using Next.js

Source
Improved SEO- Next.js can generate fully rendered HTML on the server using Server-Side Rendering (SSR). This means pages load faster and search engines can easily read and rank them. With Static Site Generation (SSG), pages are pre-built as static HTML during the build, making them even faster and better for SEO.
Blazing fast speed and performance- Next.js has helped streaming app Twitch to reduce its initial load time by 50%. It uses many features like SSR, SGR, and automatic code splitting to load pages quickly and offer a smooth user experience.
Accessibility- due to SSR, web apps have more accessibility. Users can use a reader screen to access the web page content easily.
Improved developer’s experience- Next.js features like a flexible and powerful routing system, an optimized build system, and a large ecosystem of resources, tools, and libraries, lead to the developer’s productivity and experience to build more robust apps.
Enhanced security- as Next.js SSG pre-generates the content and serves the static HTML file. It reduces the risk of security vulnerabilities and attacks.
Disadvantages of Next.js
Complexity- Next.js has many powerful features, but setting it up can be tricky, especially for new developers. It might take longer to get started and configure everything, which can slow down development.
Browser Compatibility- Next.js uses modern JavaScript, which may not work well with older web browsers. Developers need to make sure their app works on the browsers their users are likely to use.
Dependency on React- Next.js is built on React, so you need to understand React well to use Next.js effectively. If you're new to React, this can be challenging.
Next.js can be used to build many different types of projects, such as:
Complex Web Applications
Web Platforms
Multi-Market Solutions
Advanced eCommerce and Retail Platforms
SaaS Products
Interactive User Interfaces
This is why brands like Nike, Hulu, Binance, Twitch, TikTok, and Vercel use Next.js for better performance.
Next.js vs. Node.js: Detailed Comparision
Here is a detailed Next.js vs Node.js comparison.
1. Next.js vs Node.js performance
Web Performance is necessary to keep users engaged. About 40% of online users tend to leave a website that takes longer than three seconds to load.
Node.js is a suitable option for building fast apps as it can handle many tasks at once. It uses an event-driven system, meaning it doesn’t get “stuck” waiting for things to happen. To make your code even faster, you can write asynchronous code that lets multiple tasks run at the same time. Node.js also helps you store and retrieve data efficiently and can avoid issues like memory leaks. Tools like caching and content delivery networks (CDNs) improve load times by serving files closer to users. For high-traffic apps, load balancing spreads the work across multiple servers.
Next.js is a framework built on top of React that makes websites even faster. It has built-in tools for improving performance, like lazy loading images and loading pages in the background for smoother transitions. It also lets you control SEO elements like page metadata, helping search engines understand your content better.
For large apps, Next.js provides monitoring tools to track performance and identify issues before they cause problems. It also includes a bundle analyzer to help you reduce the size of your app and send only the necessary data to the browser. By using CDNs to serve static files, Next.js helps further speed up your site.
2. Next.js vs Node.js scalability
Scalability in web apps means making sure your app can handle many users at once without slowing down or costing too much. It’s about increasing app performance as more people use it, without using too many resources. However, scalability differs from response time—your app can handle many requests but still take longer to respond, or it can respond quickly but struggle with heavy traffic.
In Node.js, scalability challenges include serving files, scheduling tasks, and using resources effectively. To solve these:
Use a CDN (Content Delivery Network) like CloudFront to serve files faster.
For repeating tasks, use a task scheduler like Agenda.js instead of basic timers.
Use Node.js clustering to divide the work between multiple processes, improving performance without overloading.
For Next.js, scalability is achieved by:
Caching: Use CDNs for static content, server-side caching for dynamic content, and client-side caching for API calls.
Load Balancing: Spread user traffic across multiple servers to avoid overloading.
Optimizing Databases: Use techniques like indexing, query optimization, and caching to reduce database load.
Auto-Scaling: Set up your app to automatically add or remove server instances based on traffic or usage.
3. Node.js vs Next.js: Development Speed
Node.js provides a basic platform to build server-side applications using JavaScript. You have to set up a lot of things manually, like routing, handling requests, and serving static files. This means you have more flexibility, but takes more time to set up and develop the app from scratch.
Next.js: It is a framework built on top of Node.js and React. It offers many built-in features like server-side rendering (SSR), static site generation (SSG), routing, and image optimization. These features make development faster because a lot of common tasks are already handled for you. You don’t have to set up everything from scratch, so you can focus more on building the app itself.
Next.js is faster for development because it provides ready-made tools and features, while Node.js gives you more flexibility but requires more setup.
4. Node.js or Next.js for frontend
Node.js: Node.js is mainly used for backend development, meaning it runs on the server to handle things like saving data to a database, managing user logins, and processing API requests. While it can be used to build parts of the front end (like rendering web pages on the server), it's not specifically designed for that purpose.
Next.js: Next.js is a framework built on top of React and is specifically designed for front-end development. It helps you build fast websites with features like server-side rendering (SSR) and static site generation (SSG). These features make websites faster and better for SEO (search engine optimization). Next.js also makes it easier to manage routing (pages) and other common frontend tasks.
If you're building a website's frontend (what users see and interact with), Next.js is the better choice because it’s made for that. Node.js is mostly for backend work, but it can help with some frontend tasks if needed.
5. Routing
Routing is like a map for your website. When a user asks for a specific page (like by typing a URL), routing decides where the request should go and what should be shown in response. It helps direct the user's request to the right place in your application.
There are two main ways to handle routing in Node.js: with a framework or without one.
With a Framework (like Express.js): Express is the most popular framework in Node.js for routing. It makes things easier by giving you a set of tools to handle routing quickly. You can use methods to define routes (like /home or /about), and each route can have a function that runs when someone visits that page. For example, if someone goes to /home, the app will show the homepage content.
Without a Framework: If you don't use a framework, you have to build your own server and routing system. You'll manually handle the URLs and decide what happens when a user visits different pages.
Next.js Routing: In Next.js, routing is simpler. It uses a file-based routing system. This means that every file you put in the pages folder automatically becomes a route. For example, if you create a file called about.js, Next.js will automatically link it to /about on your website. This system also handles dynamic pages, where parts of the URL can change based on data, like showing a user’s profile page based on their ID.
6. Developers experience
Developer experience (DX) is about how easy and enjoyable it is for developers to work with tools and technologies. If tools are good, developers can build things faster and with fewer problems.
Node.js and Next.js both focus on improving the developer experience in different ways:
Node.js: Node.js lets developers create anything they need, but it can be a bit complex at first. It has NPM, a huge library of tools and packages, making it easy to find solutions for problems. While it’s flexible, beginners might find it tricky until they get used to it.
Next.js: Next.js is simpler and more ready-to-use. It helps build fast websites with features like SEO-friendly pages and easy routing. It does a lot of the work for you, so you don’t have to set things up manually. It’s great for developers who want to build apps quickly without dealing with too many details.
When to Use: Next.js vs. Node.js
Use Next.js when:
E-commerce Websites: Real-time updates, fast performance, and SEO optimization.
Marketing Websites: Highly optimized for fast loading and SEO to attract visitors.
Portfolio Sites: Ideal for showcasing projects and personal portfolios with great performance.
Blogs: Use for content-heavy websites with SEO and fast page loads.
Entertainment & News Apps: Perfect for media-heavy applications with incremental static generation.
Community-driven Websites: Platforms with user-generated content (e.g., forums, social media).
Booking Apps: Websites that require fast interactions and real-time data updates.
Documentation Sites: Ideal for creating fast, SEO-friendly, and easy-to-update documentation.
Information Hubs: Centralized websites for information aggregation and display.
Auction Sites: Real-time data and quick updates, perfect for online auctions.
Minimum Viable Products (MVPs): Quickly build and deploy scalable MVPs with Next.js.
SaaS Platforms: Create fast, scalable, and SEO-friendly SaaS products.
Data Dashboards: Build real-time, data-driven dashboards with fast performance.
Web Portals: For user management, data access, and real-time updates.
Progressive Web Apps (PWAs): Build fast, offline-capable applications for mobile and desktop.
Use Node.js when:
Backend Services: Build and manage server-side applications, APIs, and databases.
Microservices: Create modular and scalable backend architectures for large applications.
APIs: Develop robust RESTful or GraphQL APIs for web and mobile apps.
Real-time Applications: Ideal for building collaborative platforms (e.g., Google Docs), message applications, streaming services, and online gaming apps.
Big Data Analytics: Handle large-scale data processing and analysis.
Wireless Connectivity: Power IoT devices and manage communication with wireless systems.
Web Scraping: Extract data from websites for analytics or aggregation.
Command Line Tools: Create custom CLI tools for automating tasks.
Single-Page Applications (SPA): Build fast and dynamic SPAs using Node.js for backend services.
Internet of Things (IoT): Use Node.js to connect and manage IoT devices and sensors efficiently.
Conclusion
As highlighted earlier, both Node.js and Next.js bring distinct advantages to web development. Next.js, built on React, stands out as a powerful alternative to Node.js for developing fast, dynamic applications. It offers a complete toolset with easy setup, routing, and an enhanced developer experience.
In contrast, Node.js serves as a runtime environment designed for building scalable, real-time applications using an event-driven, non-blocking model. When used together, Node.js and Next.js enable the creation of full-stack web applications, with JavaScript at the heart of the development process.
The choice is completely requirement-based. To build powerful Node.js web applications, connect with a leading app development company. OnGraph sets out to deliver advanced solutions by staying ahead of trends to meet modern-age requirements.
Connect with our experts to make highly performance web apps.
Content Source URL: Check Here
#Next.jsvsNode.js#Node.jsvsNext.jsperformance#Next.jscomparisonwithNode.js#Whichisbetter#Next.jsorNodeJS?#DoesNext.jsreplaceNodeJS?#Isnext.jsfrontendorbackend?#WillNodeJSbediscontinued?
0 notes
Text
tailwind css with nextjs
Tailwind CSS with Next.js: Streamlined Styling for Next-Generation Web Apps" - Tailwind CSS, a utility-first CSS framework, seamlessly integrates with Next.js, a React framework for building server-side rendered applications. Tailwind's intuitive utility classes enable rapid development while Next.js provides a powerful environment for server-side rendering, making the combination ideal for modern web applications seeking efficiency and flexibility in styling.
0 notes