#Next.js 14
Explore tagged Tumblr posts
Text
youtube
Create a modern and fully responsive UI/UX website with Next.js 14 and Tailwind
🚀 Ready to build a sleek, responsive website with Next.js 14? Join me in this hands-on tutorial where we'll explore the latest features and create a modern UI/UX masterpiece. Perfect for both beginners and pros looking to level up their skills! 💻✨
#figmadesign#figma tutorial#ui design#ui ux design#figma tutorials#web design#ui tutorials#ui ux course#uidesign#youtube#Create a modern and fully responsive UI/UX website#Next.js 14#tailwind#UI/UX website#Youtube
0 notes
Text
Multi-Language Next.Js 14 App Router Website Using i18next – RTL Support
We already have an article titled “Multi-Language Next.Js 12 Website Using I18next – RTL Support” that explains how to create a multi-language website with the help of Next.js 12 page router and i18next – RTL support. However, this article will discuss how to create a multi-language website using Next.js 14 App Router and i18next with RTL Support. Prerequisites I assume that the reader has a…

View On WordPress
#app router#i18next#latest next js#multi-language next.js 14 app#nextjs multiple languages#rtl support
0 notes
Text
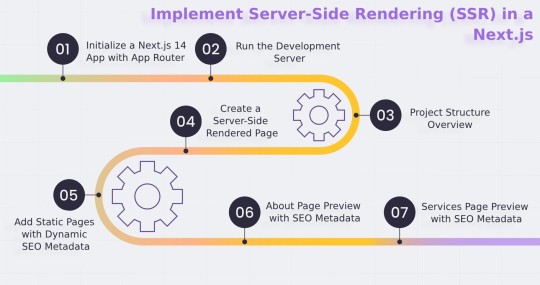
Boost your Next.js app’s SEO & performance
Server-Side Rendering (SSR) isn’t just a buzzword, it’s your ticket to blazing-fast load times, better crawlability, and happier users.
Want to rank higher on Google?
Reduce bounce rates?
Deliver snappy experiences?
We’ve just dropped a detailed guide on how to implement SSR in Next.js 14 using App Router, from setup to final render.
Read the step-by-step tutorial here: https://prishusoft.com/blog/implement-ssr-nextjs
If you’re building with React, this is a must-know. Save it. Share it. Or DM us for help implementing SSR in your project!

0 notes
Text

🚀 Introducing Polor – A Minimal Personal Blog Template Built with Next.js 14 Looking to build a lightning-fast, clean, and SEO-optimized blog? Polor is a developer-friendly blog theme built using Next.js 14, Tailwind CSS, and the App Router – designed for content creators, developers, and digital storytellers.
🔍 Key Features: Built with Next.js 14 (App Router) Clean, minimalist design ⚡ Lightning-fast performance 🌓 Dark Mode included SEO-optimized & fully responsive Easy to customize (perfect for devs & creators) 📎 Available now: https://vithemes.com/
#hashtag#Nextjs hashtag#TailwindCSS hashtag#WebDevelopment hashtag#FrontendDeveloper hashtag#ThemeForest hashtag#PersonalBlog hashtag#DeveloperTools hashtag#DarkMode hashtag#MinimalDesign hashtag#Jamstack hashtag#WebDesign hashtag#LinkedInTech
0 notes
Text
Сайт как инструмент роста бизнеса: привлекаем клиентов и увеличиваем прибыль
Комментарии (14) | Категории: SEO, Разработка сайтов
Современный сайт — это не просто «визитка» в интернете. Это ключевой инструмент продаж, который работает 24/7: привлекает клиентов, формирует доверие и конвертирует посетителей в заявки.
Хороший сайт — это цифровая платформа, через которую клиент взаимодействует с вашим бизнесом: ищет информацию, сравнивает предложения, принимает решение. Чтобы он приносил прибыль, важно правильно выстроить его структуру, контент и техническую основу.

Что мы предлагаем?
Мы создаём не просто сайт, а эффективный инструмент для роста бизнеса. Наша задача — чтобы ваш сайт привлекал клиентов, увеличивал продажи и окупал вложения.
Как мы этого добиваемся?
✅ 1. Сайт, который видят в поиске Мы анализируем, что ищут ваши клиенты, и строим структуру сайта на основе реальных запросов. Это помогает попадать в топ Google и Яндекса, привлекать больше трафика и увеличивать конверсию.
✅ 2. Контент, который убеждает и продаёт На сайте размещаем кейсы, отзывы, экспертные статьи, фото команды — всё, что усиливает доверие и подталкивает клиента к действию.
✅ 3. Современные технологии = скорость и удобство Используем React, Next.js и другие передовые решения, чтобы сайт работал мгновенно на любом устройстве. Никаких тормозов — только плавный пользовательский опыт.
✅ 4. Гибкость под рост бизнеса Сайт легко масштабируется: можно добавлять новые разделы, языки, интернет-магазин — без переделки всей системы.
✅ 5. Центр воронки продаж Интегрируем сайт с соцсетями, рекламой, CRM и email-рассылками, чтобы превращать случайные переходы в заявки.
✅ 6. Полная аналитика: видим, что работает Настраиваем Яндекс.Метрику, Google Analytics, Heatmaps, чтобы вы точно знали, откуда приходят клиенты и как улучшать сайт.
Главная цель — не просто сайт, а рост бизнеса
Мы делаем продающий инструмент, а не «красивую картинку». Каждый элемент — от структуры до дизайна — работает на заявки, клиентов и прибыль.
youtube
Этапы работы
1. Глубокий анализ аудитории и поисковых запросов
Перед разработкой изучаем:
Какие запросы вводят ваши клиенты в Google и Яндекс.
Какие страницы и форматы контента лучше всего конвертируют.
Как выглядят сайты конкурентов и что у них работает.
На основе этого формируем семантическое ядро и продумываем структуру сайта так, чтобы он точно отвечал на запросы аудитории.
2. Быстрый и технологичный сайт
Современные пользователи не ждут — если сайт грузится дольше 3 секунд, они уходят. Поэтому мы:
Используем оптимизированные технологии (Next.js, SSR, CDN).
Настраиваем кеширование и сжатие для мгновенной загрузки.
Делаем адаптивную вёрстку под все устройства.
3. Дизайн, который вызывает доверие
Дизайн — это не просто «красиво», а инструмент убеждения. Мы:
Изучаем тренды в вашей нише.
Подбираем цвета, шрифты и визуал, которые нравятся вашей ЦА.
Делаем удобную навигацию, чтобы клиент легко находил нужное.
4. Контент, который продвигает и продаёт
Каждая страница сайта решает конкретную задачу:
Главная — захватывает внимание и направляет дальше.
Услуги — объясняет выгоды и преимущества.
Кейсы — доказывает экспертность.
Блог — привлекает трафик из поиска.
5. Сайт — центр цифровой экосистемы
Интегрируем его с:
Соцсетями (ведём трафик на сайт).
Рекламой (настраиваем релевантные посадочные страницы).
CRM и email-маркетингом (автоматизируем сбор заявок).
6. Реклама, которая конвертирует
Настраиваем таргетированные кампании в Google Ads и соцсетях:
Разные объявления под разные стадии воронки.
Ретаргетинг для возврата ушедших посетителей.
A/B-тестирование заголовков и креативов.
Итог: сайт, который работает на вас
Наш подход — это не просто разработка, а комплексное решение для роста бизнеса. Мы создаём сайты, которые: 🔹 Привлекают клиентов из поиска и рекламы. 🔹 Убеждают качественным контентом. 🔹 Конвертируют в заявки и продажи.
Хотите сайт, который приносит прибыль? 👉 [Узнать стоимость] 👈
#Neolines#SEO#DigitalMarketing#PPC#WebDevelopment#MarketingStrategy#SuccessStories#SocialMediaMarketing#цифроваястратегия#бизнесрост#продажионлайн#сайтподключ#интернетмаркетинг#созданиесайта#семантика#контенткоторыйработает#доверие#конверсия#Youtube
1 note
·
View note
Text
プログラマー求人、新着情報(2025-3-14)
求人
フルリモート、 VB.NETエンジニア、 生産管理システムの運用-保守 東京都 https://www.seprogrammerjobs.com/job/show/38374
WEBサービスのテスト管理業務-二子玉川勤務-週1~2日リモート 神奈川県 https://www.seprogrammerjobs.com/job/show/38373
ECサイトおよびオンライン決済サービス開発Go 東京都 https://www.seprogrammerjobs.com/job/show/38372
ギフト系自社サービス開発 東京都 https://www.seprogrammerjobs.com/job/show/38371
FlutterもしくはC#でのエンタメアプリの開発案件 東京都 https://www.seprogrammerjobs.com/job/show/38370
急成長DXSaaSフロントエンド開発React-Next.js 東京都 https://www.seprogrammerjobs.com/job/show/38369
国内最大規模のライブ配信サービスのフロント開発 東京都 https://www.seprogrammerjobs.com/job/show/38368
0 notes
Text
My Last Weekend - 25W5
This weekend, I realized I was stuck on hosting tasks for a project—again. The pain was real, and I needed to shift my focus to make some progress. So, instead of spinning my wheels, I decided to work on and finish some side project tasks that I had been putting off.
I tried out a new IDE called Cursor, and it’s honestly mind-blowing. It has this composer feature that goes beyond anything I’ve used before: you can prompt it for multi-code editing, and it will update code based on your requests and predictions. The predictive capabilities are almost eerie.
With Cursor’s help, I decided to migrate an old side project from Gatsby to Next.js 14. After the rewrite, I found myself excited about the project again. I re-released it and plan to keep iterating on a few more ideas for it before returning to my other major project.
So, in a nutshell, my weekend was all about:
Overcoming my hosting struggles.
Exploring a new IDE—Cursor.
Revamping a project from Gatsby to Next.js 14.
Getting a fresh burst of motivation and re-releasing the project.
I’m looking forward to diving back into hosting tasks soon. For now, though, it feels great to have moved the needle on something I’d been procrastinating.
0 notes
Text
LATEST TRENDING WEB DEVELOPMENT TOOLS IN 2025
🚀 1. Next.js 14 (Full-Stack Framework)
Why it’s trending:
Next.js has solidified its position as the most popular React-based framework. With Next.js 14, developers get server components, streaming rendering, and zero-config API routes, making it easier to build SEO-friendly and performance-optimized web applications.
Key Features:
Server Actions: Enables developers to handle form submissions and server-side logic without writing a separate API.
Edge Functions: For ultra-fast serverless functions at the edge.
SEO Optimization: Automatic page metadata management.
Example Use Case:
E-commerce Websites: Next.js is ideal for building high-performance e-commerce stores that require fast loading and real-time updates.
🎨 2. Tailwind CSS 4.0 (Utility-First CSS Framework)
Why it’s trending:
Tailwind CSS has become the go-to choice for styling web applications in a consistent and efficient way. The 4.0 version brings new utilities, fluid typography, and improved dark mode handling.
Key Features:
Utility-First Classes: Faster and more maintainable styling.
Dynamic Theme Support: Build light/dark mode websites effortlessly.
Flexibility: Easily customize components without writing extensive CSS.
Example Use Case:
Marketing Websites: Tailwind is perfect for designing landing pages, portfolios, and blogs with minimal effort.
🖥️ 3. Astro 3.0 (Static Site Generator)
Why it’s trending:
Astro is a lightweight static site generator that focuses on delivering ultra-fast static websites by reducing JavaScript load.
Key Features:
Partial Hydration: Only sends JavaScript to the components that need it.
Multi-Framework Support: Supports React, Vue, Svelte, and more.
SEO and Accessibility: Built-in optimizations.
Example Use Case:
Content-Heavy Sites: Blogs, documentation sites, and portfolios benefit from Astro's static site approach.
🧩 4. Qwik (Resumable Framework)
Why it’s trending:
Qwik is a next-gen framework that focuses on resumability, ensuring pages load instantly and maintain performance over time.
Key Features:
Resumable Apps: No hydration needed, resulting in faster loads.
Edge-Ready: Works seamlessly with serverless platforms.
SEO-Friendly: Built-in optimizations for better search engine rankings.
Example Use Case:
Web Applications: Ideal for apps with high interactivity that need to maintain excellent performance.
💻 5. Vite (Front-End Build Tool)
Why it’s trending:
Vite has quickly become the go-to build tool for modern front-end projects due to its lightning-fast HMR (Hot Module Replacement) and optimized builds.
Key Features:
Fast Development Server: Instant feedback during development.
ESM-Based: Uses modern ES modules for better performance.
Plug-in Ecosystem: Highly customizable through plug-ins.
Example Use Case:
Single-Page Applications (SPA): Vite helps speed up the development process for large SPAs.
🔧 6. Supabase (Open-Source Firebase Alternative)
Why it’s trending:
Supabase is an open-source alternative to Firebase, offering real-time databases, authentication, and storage solutions.
Key Features:
PostgreSQL Database: Fully managed and scalable.
Real-Time Sync: Automatic updates on the client side.
Authentication: Pre-built authentication solutions.
Example Use Case:
SaaS Applications: Supabase is perfect for apps that require real-time updates and a secure authentication system.
🌐 7. Remix (Full-Stack Framework)
Why it’s trending:
Remix is a full-stack framework focused on progressive enhancement and improving performance with server-side rendering.
Key Features:
Nested Routes: Makes routing and code splitting easier.
Optimized for Performance: Utilizes streaming responses.
Built-In Data Fetching: No need for separate APIs.
Example Use Case:
Progressive Web Apps (PWA): Remix is great for building PWAs that need fast load times and offline capabilities.
🔒 8. Auth.js (Authentication Solution)
Why it’s trending:
Formerly known as NextAuth.js, Auth.js has become a popular authentication solution for modern web apps.
Key Features:
OAuth Support: Supports Google, GitHub, Twitter, etc.
Secure Sessions: Manages user sessions securely.
Custom Providers: Easily integrate your own authentication systems.
Example Use Case:
Membership Sites: Auth.js can be used to create secure logins for users on websites with paid memberships.
🤖 9. ChatGPT API (AI Integration)
Why it’s trending:
AI tools like the ChatGPT API are helping web developers integrate conversational AI into their applications, improving user experience and engagement.
Key Features:
Natural Language Understanding: Provides conversational interfaces.
Contextual Responses: Offers personalized user interactions.
Easy Integration: Works with various frameworks.
Example Use Case:
Customer Support: Integrating a chatbot into an e-commerce website to handle FAQs and customer queries.
🛠️ 10. Docker (Containerization Tool)
Why it’s trending:
Docker remains essential for modern web development as it helps developers create consistent development environments across different platforms.
Key Features:
Containerization: Ensures apps run consistently in different environments.
Microservices Support: Ideal for breaking apps into smaller services.
CI/CD Integration: Simplifies continuous integration and deployment.
Example Use Case:
DevOps Pipelines: Docker is widely used in DevOps workflows to improve deployment automation.

🎉 11. SvelteKit (Next-Gen Framework)
Why it’s trending:
SvelteKit has gained popularity due to its lightweight nature and performance-first approach.
Key Features:
Zero JavaScript by Default: Faster initial loads.
Server-Side Rendering (SSR): Built-in support.
SEO-Friendly: Ideal for public-facing websites.
Example Use Case:
Corporate Websites: SvelteKit is perfect for building fast, SEO-optimized company websites.

💡 12. Strapi (Headless CMS)
Why it’s trending:
Strapi is a popular open-source headless CMS that allows developers to build APIs and manage content efficiently.
Key Features:
Customizable API: Fully customizable APIs with no restrictions.
User-Friendly Interface: Non-developers can manage content easily.
Built-In Roles and Permissions: For secure content management.
Example Use Case:
Content Management Systems: Strapi is great for managing content in web applications and mobile apps.
13. AI-Powered Development
Artificial Intelligence (AI) is revolutionizing web development by automating tasks, enhancing coding accuracy, and personalizing user experiences.
Chatbots and Virtual Assistants: Tools like ChatGPT and Google's Dialogflow enable developers to integrate intelligent chatbots that provide instant customer support and personalized interactions.
AI-Driven Design Tools: Platforms such as Adobe Sensei and Wix ADI utilize AI to generate design layouts and content suggestions, streamlining the design process.
14. Low-Code and No-Code Development
These platforms enable users to build applications with minimal coding, democratizing web development.
No-Code Platforms: Tools like Webflow and Bubble allow users to design and launch websites and applications without writing code, making web development accessible to non-developers.
Low-Code Platforms: Platforms such as OutSystems and Mendix provide a visual development environment with minimal coding, accelerating the development process for experienced developers.
Conclusion:
In 2025, web development is driven by speed, performance, scalability, and security. Tools like Next.js, Tailwind CSS, Vite, Supabase, and Remix are shaping the future of web applications, making them faster, more interactive, and easier to maintain. Choosing the right tools for your project will depend on your specific requirements, but staying updated with these trends will give you a competitive edge in web development.
LINK: https://www.pansofic.com/
0 notes
Text
Nextjs vs Nodejs: Which Backend Framework to Choose in 2025
Today, businesses rely on interactive and dynamic web applications to improve their online presence. One of the most popularly used backend technologies is JavaScript which not only creates real-time web apps but also helps developers improve their coding experience.
As of 14 June 2024, nearly 98.8% of websites use JavaScript.
63.61% of developers use JavaScript for client-side and server-side app development.
Global brands (Google, YouTube, Facebook, LinkedIn, Twitter, etc.) use JavaScript to develop compelling websites.
JavaScript offers several frameworks for efficient developer experience.
Choosing the right JavaScript framework is a strategic decision for overall success. Two popular backend JavaScript frameworks are- Next.js vs. Node.js.
However, Node.js is a runtime environment that runs JavaScript code outside the browser. And Next.js is a React-based framework for building dynamic and hybrid applications. Both offer unique benefits and are suitable for different use cases.
To build modern-age applications, developers must understand where both technologies differ and which one to choose in 2025.
What is Node.js?
GitHub- 108k+ stars, 3500+ contributors
40.8% of backend developers prefer Node.js to build high-end, dynamic, and real-time applications. Since 2009, Node.js has evolved with a strong community improving it over the years.

Source
Here are a few things that you must know about Node.js.
A runtime environment that executes JavaScript on the server side.
Built on Chrome's V8 engine, which is the main reason behind Node.js’s high-speed and efficient applications.
Can handle many concurrent connections.
Has npm (Node Package Manager)- a set of libraries and tools for extended functionalities.
Works well for data-intensive applications that need quick responses.
Supports both vertical and horizontal scaling to meet growing demand.
Easily integrates with JSON for seamless data exchange.
Supported on most platforms, including Linux, Windows, Unix, macOS, and more.
Key Features
Here are some key features of Node.js

Source
Event-driven, asynchronous, non-blocking I/O Model- allows Node.js to handle many concurrent connections efficiently. It also manages resources and I/O operations asynchronously. It means the system will process other requests without waiting for the response from a slower I/O process. It improves the app’s performance and responsiveness. It makes Node.js apps highly scalable.
Modular design- Node.js modular design allows developers to share and reuse code, significantly reducing development time and improving the developer’s experience.
Compatibility across platforms- you can use Node.js across platforms like Mac OS X, Linux, and Windows. It helps developers create a single codebase and deploy it across platforms ensuring the same functionality and responsiveness.
Built-in debugging tools- one of the most prominent features is its built-in debugging tools, allowing developers to identify and fix issues instantly.
NPM (Node Package Manager)- it comes with Nodejs installation. It is a package manager that allows developers to access millions of packages to add more functionalities to a simple app. You can simply install a package for any functionality and use it within your app without developing it from scratch.
Built on Chrome’s V8 engine- it is the reason that Node.js is extremely powerful, efficient, and fast, allowing faster execution of JS code while handling heavy applications with great ease.
Benefits of Using Node.js for Your Business
High performance- Node.js can handle multiple concurrent requests without consuming many resources, making it suitable for developing applications that require high performance and scalability. The V8 engine improves performance and response time. PayPal reduced its response time by 35% using Node.js.
Improves developer's experience- with Node.js, developers can easily use the programming language (JavaScript) to create both backend and frontend. It means developers do not have to switch to another language and frameworks. Node.js has a large ecosystem that allows developers to create a wider range of applications, improving developer’s experience.
Cost-efficient development- Node.js can save up to 58% of development costs. As it can handle many requests at the same time, it requires less resources. It lets you reuse the code, reducing time-to-market and development expenses. This is why, Node.js has become the go-to option for businesses that need cost-efficient yet powerful modern-age solutions.
Growing community- since 2009, Node.js has grown with strong community support. This community has contributed towards Node.js improvements, making it a better technology to meet modern-age development needs. As a developer, you will find packages and libraries to stay ahead by incorporating the latest trends in web app development.
Easy deployment and hosting- Node.js makes it easy to deploy applications on cloud platforms like Heroku, AWS, and Azure. These services simplify the deployment process, allowing businesses to scale their apps as their user base grows. With hosting providers tailored for Node.js, companies can install and manage their apps with minimal setup and maintenance.
Disadvantages of Node.js
Performance bottleneck- Node.js is great at handling many requests at once. But the challenge is, that it uses a single thread to process tasks, impacting performance when dealing with complex calculations. These tasks can create a "bottleneck," slowing down the entire system.
Limited support for databases- Node.js was first created to work with web apps, which meant it didn't support many databases except for MongoDB. It might find it difficult to use Node.js with other types of databases or in different kinds of applications. It limits its flexibility in some cases.
Callback hell- Node.js uses asynchronous tasks and callbacks, but this can make the code messy and hard to follow, especially in complex apps. When callbacks are nested too many times, it creates a "callback hell," that is difficult to manage.
Memory leaks- Node.js relies on a garbage collector to manage memory, but sometimes has memory leaks. It means they don't release memory properly, resulting in performance issues and making the app unstable.
Despite its challenges, top brands like LinkedIn, eBay, Netflix, GoDaddy, Groupon, Uber, NASA, and Walmart, use Node.js for seamless experiences. Today. More than 1 million websites use Node.js.

Source
What is Next.js?
GitHub- 127k stars and 3500+ contributors.
As a new technology in the market, Next.js has gained much popularity since 2017. 17.9% of developers prefer it. Unlike Node.js, Next.js is a React-based server-side rendering framework.

Source
Here are a few things you must know about Next.js.
Developed by Vercel
Open-source framework
Used for creating server-side rendered (SSR) apps and static site generation (SSG) web apps
Based on the principle of “Build once, runs everywhere”
Offers unique features like route pre-fetching and automatic code splitting
built on top of React and runs on top of Node
Offers tools and features for building high-performance, scalable, and optimized web applications.
Improves developer's experience to build fast and efficient web applications
Features of Next.js
Here are some key features of Next.js.
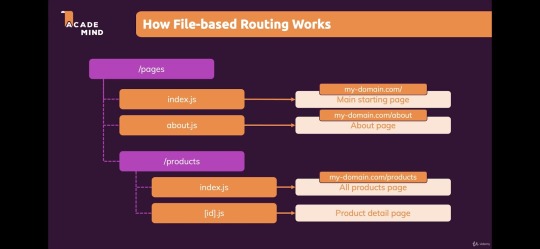
App Directory (New File System Routing)- The new App directory introduces a new file-based routing system, which offers better flexibility and improved server-side rendering (SSR). It allows developers to organize components and pages more efficiently and to define layouts that are shared across different pages. This feature is part of the move towards a more modular and composable approach to building applications.

Source
React Server Components (RSC)- it allows developers to render some parts of the app on the server and send only the required HTML to the client. This results in faster page loads and better SEO, as the server can handle complex logic. Server components allow for a more optimized rendering process, minimizing the amount of JavaScript sent to the client.
Automatic code splitting- Next.js automatically splits your code into smaller parts, so only the necessary CSS and JavaScript files are loaded for each page. This makes the files smaller and helps the page load faster. As a result, developers can build fast and efficient web apps with Next.js.
Edge Functions & Middleware- Edge Functions are small, fast-running server-side functions deployed closer to the user on the edge network, improving performance, especially for globally distributed applications. Middleware runs on the edgel, allowing developers to handle tasks like authentication, redirects, and A/B testing with low latency.

Source
Image Optimization Enhancements- it automatically optimizes images based on the user's device and network conditions. The latest updates have improved performance and flexibility in how images are handled, with automatic WebP conversion and better support for blur-up effects.
Hybrid Rendering- With Next.js, developers can use different types of rendering approaches- SSR (server-side rendering), SSG (static site generation), and CSR (client-side rendering) within a single app for optimizing performance, SEO, and user experience.
API Routes- Next.js allows you to create backend API endpoints directly within the project, enabling full-stack development without needing a separate server. This makes building complex applications easier by simplifying data fetching, processing, and handling.
Better SEO and Head Management- Head Management improvements in Next.js allow developers to control meta tags, titles, and other important SEO elements more efficiently. This helps in improving SEO by making the meta tags dynamic and context-specific.
Webpack 5 Support- Next.js now fully integrates Webpack 5, offering better build performance, improved caching, and support for the latest JavaScript features, resulting in faster builds and smaller bundle sizes.
Turbopack (Alpha)- Turbopack is a new bundler from the creators of Next.js, designed to replace Webpack. It's faster and more efficient, especially for large projects. Currently, in alpha, it promises significantly faster build times and hot module reloading (HMR).
Incremental Static Regeneration (ISR)- This allows developers to update static pages without rebuilding the entire app, ensuring up-to-date content without impacting the speed of static generation.
Benefits of using Next.js

Source
Improved SEO- Next.js can generate fully rendered HTML on the server using Server-Side Rendering (SSR). This means pages load faster and search engines can easily read and rank them. With Static Site Generation (SSG), pages are pre-built as static HTML during the build, making them even faster and better for SEO.
Blazing fast speed and performance- Next.js has helped streaming app Twitch to reduce its initial load time by 50%. It uses many features like SSR, SGR, and automatic code splitting to load pages quickly and offer a smooth user experience.
Accessibility- due to SSR, web apps have more accessibility. Users can use a reader screen to access the web page content easily.
Improved developer’s experience- Next.js features like a flexible and powerful routing system, an optimized build system, and a large ecosystem of resources, tools, and libraries, lead to the developer’s productivity and experience to build more robust apps.
Enhanced security- as Next.js SSG pre-generates the content and serves the static HTML file. It reduces the risk of security vulnerabilities and attacks.
Disadvantages of Next.js
Complexity- Next.js has many powerful features, but setting it up can be tricky, especially for new developers. It might take longer to get started and configure everything, which can slow down development.
Browser Compatibility- Next.js uses modern JavaScript, which may not work well with older web browsers. Developers need to make sure their app works on the browsers their users are likely to use.
Dependency on React- Next.js is built on React, so you need to understand React well to use Next.js effectively. If you're new to React, this can be challenging.
Next.js can be used to build many different types of projects, such as:
Complex Web Applications
Web Platforms
Multi-Market Solutions
Advanced eCommerce and Retail Platforms
SaaS Products
Interactive User Interfaces
This is why brands like Nike, Hulu, Binance, Twitch, TikTok, and Vercel use Next.js for better performance.
Next.js vs. Node.js: Detailed Comparision
Here is a detailed Next.js vs Node.js comparison.
1. Next.js vs Node.js performance
Web Performance is necessary to keep users engaged. About 40% of online users tend to leave a website that takes longer than three seconds to load.
Node.js is a suitable option for building fast apps as it can handle many tasks at once. It uses an event-driven system, meaning it doesn’t get “stuck” waiting for things to happen. To make your code even faster, you can write asynchronous code that lets multiple tasks run at the same time. Node.js also helps you store and retrieve data efficiently and can avoid issues like memory leaks. Tools like caching and content delivery networks (CDNs) improve load times by serving files closer to users. For high-traffic apps, load balancing spreads the work across multiple servers.
Next.js is a framework built on top of React that makes websites even faster. It has built-in tools for improving performance, like lazy loading images and loading pages in the background for smoother transitions. It also lets you control SEO elements like page metadata, helping search engines understand your content better.
For large apps, Next.js provides monitoring tools to track performance and identify issues before they cause problems. It also includes a bundle analyzer to help you reduce the size of your app and send only the necessary data to the browser. By using CDNs to serve static files, Next.js helps further speed up your site.
2. Next.js vs Node.js scalability
Scalability in web apps means making sure your app can handle many users at once without slowing down or costing too much. It’s about increasing app performance as more people use it, without using too many resources. However, scalability differs from response time—your app can handle many requests but still take longer to respond, or it can respond quickly but struggle with heavy traffic.
In Node.js, scalability challenges include serving files, scheduling tasks, and using resources effectively. To solve these:
Use a CDN (Content Delivery Network) like CloudFront to serve files faster.
For repeating tasks, use a task scheduler like Agenda.js instead of basic timers.
Use Node.js clustering to divide the work between multiple processes, improving performance without overloading.
For Next.js, scalability is achieved by:
Caching: Use CDNs for static content, server-side caching for dynamic content, and client-side caching for API calls.
Load Balancing: Spread user traffic across multiple servers to avoid overloading.
Optimizing Databases: Use techniques like indexing, query optimization, and caching to reduce database load.
Auto-Scaling: Set up your app to automatically add or remove server instances based on traffic or usage.
3. Node.js vs Next.js: Development Speed
Node.js provides a basic platform to build server-side applications using JavaScript. You have to set up a lot of things manually, like routing, handling requests, and serving static files. This means you have more flexibility, but takes more time to set up and develop the app from scratch.
Next.js: It is a framework built on top of Node.js and React. It offers many built-in features like server-side rendering (SSR), static site generation (SSG), routing, and image optimization. These features make development faster because a lot of common tasks are already handled for you. You don’t have to set up everything from scratch, so you can focus more on building the app itself.
Next.js is faster for development because it provides ready-made tools and features, while Node.js gives you more flexibility but requires more setup.
4. Node.js or Next.js for frontend
Node.js: Node.js is mainly used for backend development, meaning it runs on the server to handle things like saving data to a database, managing user logins, and processing API requests. While it can be used to build parts of the front end (like rendering web pages on the server), it's not specifically designed for that purpose.
Next.js: Next.js is a framework built on top of React and is specifically designed for front-end development. It helps you build fast websites with features like server-side rendering (SSR) and static site generation (SSG). These features make websites faster and better for SEO (search engine optimization). Next.js also makes it easier to manage routing (pages) and other common frontend tasks.
If you're building a website's frontend (what users see and interact with), Next.js is the better choice because it’s made for that. Node.js is mostly for backend work, but it can help with some frontend tasks if needed.
5. Routing
Routing is like a map for your website. When a user asks for a specific page (like by typing a URL), routing decides where the request should go and what should be shown in response. It helps direct the user's request to the right place in your application.
There are two main ways to handle routing in Node.js: with a framework or without one.
With a Framework (like Express.js): Express is the most popular framework in Node.js for routing. It makes things easier by giving you a set of tools to handle routing quickly. You can use methods to define routes (like /home or /about), and each route can have a function that runs when someone visits that page. For example, if someone goes to /home, the app will show the homepage content.
Without a Framework: If you don't use a framework, you have to build your own server and routing system. You'll manually handle the URLs and decide what happens when a user visits different pages.
Next.js Routing: In Next.js, routing is simpler. It uses a file-based routing system. This means that every file you put in the pages folder automatically becomes a route. For example, if you create a file called about.js, Next.js will automatically link it to /about on your website. This system also handles dynamic pages, where parts of the URL can change based on data, like showing a user’s profile page based on their ID.
6. Developers experience
Developer experience (DX) is about how easy and enjoyable it is for developers to work with tools and technologies. If tools are good, developers can build things faster and with fewer problems.
Node.js and Next.js both focus on improving the developer experience in different ways:
Node.js: Node.js lets developers create anything they need, but it can be a bit complex at first. It has NPM, a huge library of tools and packages, making it easy to find solutions for problems. While it’s flexible, beginners might find it tricky until they get used to it.
Next.js: Next.js is simpler and more ready-to-use. It helps build fast websites with features like SEO-friendly pages and easy routing. It does a lot of the work for you, so you don’t have to set things up manually. It’s great for developers who want to build apps quickly without dealing with too many details.
When to Use: Next.js vs. Node.js
Use Next.js when:
E-commerce Websites: Real-time updates, fast performance, and SEO optimization.
Marketing Websites: Highly optimized for fast loading and SEO to attract visitors.
Portfolio Sites: Ideal for showcasing projects and personal portfolios with great performance.
Blogs: Use for content-heavy websites with SEO and fast page loads.
Entertainment & News Apps: Perfect for media-heavy applications with incremental static generation.
Community-driven Websites: Platforms with user-generated content (e.g., forums, social media).
Booking Apps: Websites that require fast interactions and real-time data updates.
Documentation Sites: Ideal for creating fast, SEO-friendly, and easy-to-update documentation.
Information Hubs: Centralized websites for information aggregation and display.
Auction Sites: Real-time data and quick updates, perfect for online auctions.
Minimum Viable Products (MVPs): Quickly build and deploy scalable MVPs with Next.js.
SaaS Platforms: Create fast, scalable, and SEO-friendly SaaS products.
Data Dashboards: Build real-time, data-driven dashboards with fast performance.
Web Portals: For user management, data access, and real-time updates.
Progressive Web Apps (PWAs): Build fast, offline-capable applications for mobile and desktop.
Use Node.js when:
Backend Services: Build and manage server-side applications, APIs, and databases.
Microservices: Create modular and scalable backend architectures for large applications.
APIs: Develop robust RESTful or GraphQL APIs for web and mobile apps.
Real-time Applications: Ideal for building collaborative platforms (e.g., Google Docs), message applications, streaming services, and online gaming apps.
Big Data Analytics: Handle large-scale data processing and analysis.
Wireless Connectivity: Power IoT devices and manage communication with wireless systems.
Web Scraping: Extract data from websites for analytics or aggregation.
Command Line Tools: Create custom CLI tools for automating tasks.
Single-Page Applications (SPA): Build fast and dynamic SPAs using Node.js for backend services.
Internet of Things (IoT): Use Node.js to connect and manage IoT devices and sensors efficiently.
Conclusion
As highlighted earlier, both Node.js and Next.js bring distinct advantages to web development. Next.js, built on React, stands out as a powerful alternative to Node.js for developing fast, dynamic applications. It offers a complete toolset with easy setup, routing, and an enhanced developer experience.
In contrast, Node.js serves as a runtime environment designed for building scalable, real-time applications using an event-driven, non-blocking model. When used together, Node.js and Next.js enable the creation of full-stack web applications, with JavaScript at the heart of the development process.
The choice is completely requirement-based. To build powerful Node.js web applications, connect with a leading app development company. OnGraph sets out to deliver advanced solutions by staying ahead of trends to meet modern-age requirements.
Connect with our experts to make highly performance web apps.
Content Source URL: Check Here
#Next.jsvsNode.js#Node.jsvsNext.jsperformance#Next.jscomparisonwithNode.js#Whichisbetter#Next.jsorNodeJS?#DoesNext.jsreplaceNodeJS?#Isnext.jsfrontendorbackend?#WillNodeJSbediscontinued?
0 notes
Text
Harness the Power of X Ads
Unlock the potential of X Ads with detailed insights from Conceev Digital. Track impressions, engagement, and CTR to drive meaningful interactions and expand your brand’s reach. 🚀 Enhance your X Strategy and get noticed! 👉 Maximize your brand’s impact with Conceev Digital today!

Unlock the potential of X Ads with detailed insights from Conceev Digital. Track impressions, engagement, and CTR to drive meaningful interactions and expand your brand’s reach. 🚀 Enhance your X Strategy and get noticed! 👉 Maximize your brand’s impact with Conceev Digital today!
0 notes
Text
Creating a Blog with Strapi 4 and Next.js 14: Unleashing GraphQL and TypeScript
In this article, we will be discussing how to create a blog by connecting Strapi CMS and Next.js 14 using App Router with GraphQL support and TypeScript. The latest version of Next.js 14 offers a plethora of new features and changes as compared to its older versions, with one of the major changes being the App Router. Similarly, Strapi 4 also comes with distinct changes. Prerequisites I…

View On WordPress
0 notes
Video
youtube
Explore AI-powered coding with AI Artifacts by E2B! Watch as we build a Tic-Tac-Toe game using Claude 3.5 Sonnet, comparing Next.js and Python implementations. See how it stacks up against Llama Coder and learn about the pros and cons of each tool. Try AI Artifacts: https://artifacts.e2b.dev/ GitHub Repo: https://github.com/e2b-dev/ai-artifacts ✅ Done-for-you automations: https://aiautomationelite.com 🚀 Join our AI Automation Elite community:Learn AI Automation: https://learn.aiautomationelilte.com Don't miss our upcoming "14 Days of Automation" starting August 18th! New automation every day, free until the end of the month. Like, subscribe, and hit the notification bell to stay updated on the latest in AI-powered development tools! #AIArtifacts #ClaudeAI #NextJS #Python #TicTacToe #AIAutomation #CodingTutorial #SoftwareDevelopment #MachineLearning
0 notes
Text
Top 10 JavaScript Libraries You Must Know in 2024

Hey there, fellow code enthusiasts! 👋 Can you believe we're already halfway through 2024? The JavaScript ecosystem is evolving faster than ever, and keeping up with the latest libraries can feel like trying to catch a greased pig at a county fair. But fear not! I've done the heavy lifting for you and compiled a list of the top 10 JavaScript libraries you absolutely must know this year.
Whether you're a seasoned dev or just dipping your toes into the vast ocean of JavaScript, these libraries will supercharge your productivity and make your code shine brighter than a supernova. So grab your favorite caffeinated beverage, settle into your ergonomic chair, and let's dive in!
1. ReactJS 19.0: The Reigning Champion
Oh, React.Js, how do I love thee? Let me count the ways! 😍 This library needs no introduction, but the latest version is like React on steroids. With improved concurrent rendering and a slick new API, React 19.0 is faster than ever. If you're not using React yet, what rock have you been living under?
Pro tip: Check out the new "Suspense for Data Fetching" feature. It'll change the way you handle asynchronous operations forever!
2. Vue.js 4: The Dark Horse
Vue.js has always been the approachable, easy-to-learn alternative to React. But with version 4, it's no longer playing second fiddle. The composition API is now the default, making your code more organized than Marie Kondo's sock drawer. Plus, the new "reactivity transform" feature is pure magic – it's like your components gained sentience!
3. Svelte 5: The Lightweight Contender
Svelte is the new kid on the block that's been turning heads. Version 5 introduces "runes," a game-changing approach to reactivity. It's so efficient, your bundle sizes will be smaller than my chances of ever completing a Rubik's cube. If you haven't tried Svelte yet, you're missing out on the closest thing to coding nirvana.
4. Three.js r160: Because 3D is the New 2D
Want to add some pizzazz to your web projects? Three.js is your ticket to the third dimension. The latest release includes improved WebGPU support, making your 3D graphics smoother than a freshly waxed Ferrari. Whether you're creating immersive data visualizations or just want to flex your creative muscles, Three.js has got your back.
5. D3.js v8: Data Visualization on Steroids
Speaking of data viz, D3.js is still the undisputed king of the hill. Version 8 brings improved TypeScript support and a more modular architecture. It's like the Swiss Army knife of data visualization – there's nothing it can't do. Fair warning: once you start using D3, you'll find excuses to visualize everything. Your coffee consumption over time? There's a chart for that!
6. Axios 2.0: Because Fetch is So Last Year
RESTful APIs are the backbone of modern web development, and Axios makes working with them a breeze. Version 2.0 introduces automatic request retrying and better browser support. It's like having a personal assistant for all your HTTP requests. Trust me, once you go Axios, you never go back.
7. Lodash 5.0: The Utility Belt You Didn't Know You Needed
Lodash is like that quiet kid in class who always has the right answer. It's a collection of utility functions that make working with arrays, objects, and strings a walk in the park. Version 5.0 is fully modular, letting you cherry-pick only the functions you need. Your bundle size will thank you!
8. Jest 30: Testing Made Fun (Yes, Really!)
I know, I know. Testing isn't exactly the most exciting part of development. But Jest 30 might just change your mind. With improved parallel execution and a new snapshot format, your tests will run faster than Usain Bolt on a coffee binge. Plus, the error messages are so helpful, it's like having a personal coding tutor.
9. Next.js 14: React on Autopilot
If you're using React (and let's face it, who isn't?), Next.js is like strapping a jetpack to your development process. Version 14 introduces "Turbopack," a Rust-based bundler that's faster than a cheetah on roller skates. It's so good at optimizing your app, you'll wonder if it's powered by actual magic.
10. Socket.IO 5: Real-time Has Never Been This Easy
Last but not least, we have Socket.IO. If you're building anything that requires real-time communication (chat apps, live updates, multiplayer games), Socket.IO is your new best friend. Version 5 brings improved performance and better TypeScript support. It's like telepathy for your web apps!
Wrapping Up
There you have it, folks! These 10 JavaScript libraries are your ticket to coding nirvana in 2024. Whether you're building the next big social media platform or just trying to make your portfolio site stand out, these tools will have your back.
Remember, the key to mastering these libraries isn't just knowing how to use them – it's knowing when to use them. Don't be that developer who uses a sledgehammer to crack a nut (we've all been there, no judgment).
So, what are you waiting for? Fire up that code editor, brew a fresh pot of coffee, and start exploring these amazing libraries. Your future self will thank you!
Happy coding, and may your bugs be few and your commits be many! 🚀👨💻👩💻
Would you like me to explain or elaborate on any part of this blog post?
1 note
·
View note
Link
Learn How to Create a REST API Using Next.js 14's New App Directory Structure
0 notes