#MomsWhoCode
Explore tagged Tumblr posts
Text
Struggle Code 101: Can you teach it to a 6th grader?
I am a big fan of “dumbing it down”. I have seen the saying that says to NOT dumb it down and to make “them” come up to get it.
I am not sure who “them” is...and yes I did say who “them” is because I felt it and that’s is how I said it. The fact remains...I don’t know “them”. I know me and I like to make complex concepts simple and easy to talk about.
Moving on...I was doing some reading and came across THE FEYNMAN TECHNIQUE. It’s said to be the best way to learn anything...so I am going to try that out in this blog for as long as I can.
The premise behind this technique is this:
*pick a topic/concept you want to know more about
*pretend to teach it to a 6th grader
*find your weak points in your own understanding, do some more research...this time go for mastery
*then find that imaginary 6th grader and try again
So that is the goal with #Struggle101...I am not sure who my audience is. For all I know it could really be a bunch of 6th graders. I am here for the understanding of things and then for the mastery of things. You could very well see me repeat topics because I want to know MORE about them.
Let me be very clear...I am NOT an expert and I WILL MAKE MISTAKES. That’s the point of learning, right?
Make mistakes and learn from them. That’s how struggle becomes success.
“The view from the top doesn’t change because you struggled to get there!”-Me
#Code404It#MomsWhoCode#WomenWhoCode#AfroTech#BlackTechMatters#StruggleCode101#CodeNewbie#womenintech
1 note
·
View note
Text

I’ve got the cutest little programming buddy since I’ve started working from home
0 notes
Photo

Feeling blessed today to start this day with a group of moms, sharing the stories of our lives and supporting each other in achieving our lives' goals yet maintaining the balance between motherhood and career life. . . . . . . . . . . #momsneedmoms #momssupportingmoms #coffeemom #momcoffee #momdaymorning #momgroups #momtalk #momchatmonday #momchat #mothers #mondaymorningmotivation #workingmom #workingparent #busymomlife #ittakesavillage #ohheymama #siliconvalley #siliconvalleymoms #codingtalk #momswhocode #femalefounder #momowned #hardworkingmom #fullbrain #networkingmom #ventingsession #motheringishard #supportivemom #motivationalmondays #awesomemama https://www.instagram.com/p/BtwRt4jgUu_/?utm_source=ig_tumblr_share&igshid=1cbj5wgp7xkxm
#momsneedmoms#momssupportingmoms#coffeemom#momcoffee#momdaymorning#momgroups#momtalk#momchatmonday#momchat#mothers#mondaymorningmotivation#workingmom#workingparent#busymomlife#ittakesavillage#ohheymama#siliconvalley#siliconvalleymoms#codingtalk#momswhocode#femalefounder#momowned#hardworkingmom#fullbrain#networkingmom#ventingsession#motheringishard#supportivemom#motivationalmondays#awesomemama
0 notes
Video
Happy Mother's Day to the woman who always believed in me and never stops pushing me forward. Here's to all the other mother's in the world who do the same. A simple autoplay slideshow using Javascript magic, the code can be found in the link above. #happymothersday #mothersdaycode #codinglife #codepen #momswhocode #womenwhocode #girlswhocode #javascript #programmer #webdeveloper #code #developer #css #html #codingisfun #codingisart #coding https://www.instagram.com/p/BxYpz32HdNa/?utm_source=ig_tumblr_share&igshid=1oblsdahzpdne
#happymothersday#mothersdaycode#codinglife#codepen#momswhocode#womenwhocode#girlswhocode#javascript#programmer#webdeveloper#code#developer#css#html#codingisfun#codingisart#coding
0 notes
Photo

Feeling more normal today. It’s amazing how video chats with friends and a day of coding can do for me. #wlsrevision #wls #wlsrecovery #womenintech #womenwhocode #momswhocode #momscancode #workfromhomemom https://www.instagram.com/p/Bm2V2YInTdL/?utm_source=ig_tumblr_share&igshid=8noznoh4voo0
0 notes
Link
We’ve all been there. We’ll all be there. Sometimes it’s even my own code that I’m still dealing with. (What was I thinking?) Ahh, learning. It’s such a humbling and magnificent thing.
1 note
·
View note
Text
Struggle Code 101: Not Learning Yet
Greetings! ( I don’t speak like this in real life...it’s just the first thing that popped into my head)
Anywho, this is my new blog. I don’t know that I will be sharing anything life shattering or mind altering with you.
I do know I will be sharing what I learn from time to time. Most of what I share is going to be very basic. This journey that I am on right now is a one that will allow me to reteach myself things I have already learned...only on a much more intimate level and at my own pace.
I started #StruggleCode on Instagram a few months ago as a way to help me learn the terms I needed to know to get me through my time at FLATIRON SCHOOL.
I ended up having to take a small break because I needed to start and complete my final project. Then after that I needed to study for my final project review. AND THEN...my kids when back to school, and by back to school I mean I have divided my house into separate sections so they can go to school online this semester because...COVID!
Anyhow, I am now getting back into the swing of things and I am bringing #StruggleCode back. You can find it in my story on Instagram and also in my highlights. They are to act like flashcards. I started with RUBY ON RAILS. My plan going forward is to get a couple of decks up, one for JavaScript, ReactJS, Redux, and SQL.
I will also be doing this blog here from time to time. This is where I will explore topics that I need to understand more OR stuff I find really interesting.
I hope you enjoy the ride, it’s going to be a good one!
#Code404It#StruggleCode#StruggleCode101#AfroTech#BlackTechMatters#WomenInTech#WomenWhoCode#MomsWhoCode#CodeNewbie
1 note
·
View note
Photo










Keep Going...
So...after helping my friend.
I knew that I would not be available to continue to help due to the fact that I have started a new job and took on a consulting job as well.
I made the choice to keep going and put these terms up.
I will most likely keep going with this until I can’t.
I don’t know if this will help anyone else, but it’s out there for anyone.
I tried to keep the language as simple as possible.
Also...I am not an expert so if you disagree, please be gentle.
#Code404It#StruggleCode#StruggleCode101#CodeNewbie#WomenWhoCode#MomsWhoCode#AfroTech#BlackTechMatters
0 notes
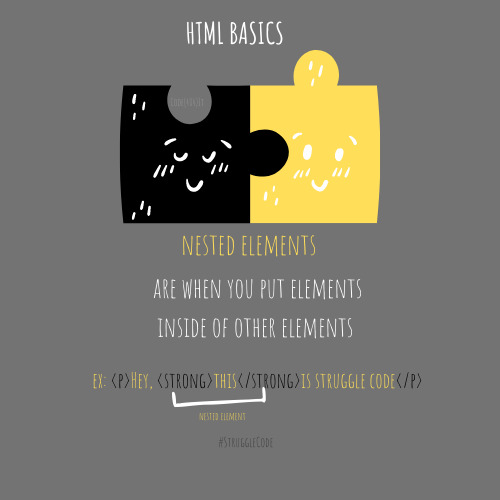
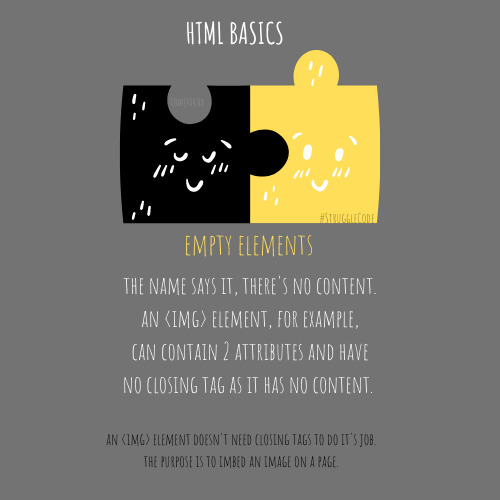
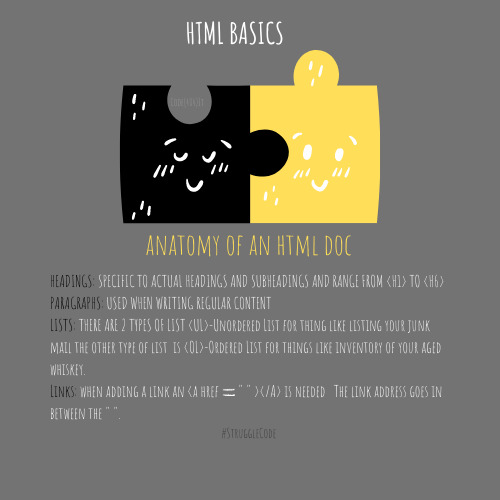
Photo










I am helping a friend with some BASICS and I thought I would go ahead and put this out there for anyone who may need it.
#Code404It#StruggleCode#StruggleCode101#HTMLBasics#HTML#CodeNewbie#MomsWhoCode#WomenWhoCode#BlackTech#AfroTech
0 notes
Text
It Made Me Better...
I have been in a bit of a coding rut...I have been making cocktails a lot more than I have in the past year. I think I was missing the creativity...I don't miss being behind the bar. I miss making menus and I miss throwing the proverbial sh*t up against the wall to see what will stick and what doesn't. So I am pushing myself to make more drinks and enjoying the process. Having said ALL OF THAT...I need to apply the same kind of process to coding. I miss being stressed about what to create and how to create it. Not everything I made was the best idea...but I became better as a result of my creation. I want to get back to that. I miss making SPAs.
0 notes
Text
#StruggleCode101: Not The Bay-ang, the (!)
On today’s installment of “What was JavaScript Thinking?”, we will be taking a look at an operator that has thee most confusing descriptor.
Ah yes, the (!) operator or the bang operator or the logical not operator. If you put a (!) in front of a boolean, it will reverse the value; meaning it will return the opposite. It can be applied to ANY value type and results can by ANY type.
It’s (!) confusing at all, right!?
What exactly is a logical not? Let’s find out!
The long of the short is this...it will return FALSE if it can be converted to TRUE if not it will return TRUE. If a value can be converted to TRUE is is considered TRUTHY, if a value can be converted to FALSE it is considered FALSY.
Wanna know what can be converted to FALSE? I am sure you do, because I do!
undefined
null
empty string
0Nan
*insert double rainbow guy here* “What does it all mean?”
Anything that is NOT in the above list will be true because they are FALSY. All values that are NOT zero(0) are TRUTHY.
I am going to attempt a few examples for you...pray my strength!
let iLoveTacos;
!iLoveTacos // true
The iLoveTacos is undefined therefore it would NORMALLY return FALSE but there’s a (!) in front of that statement and thus it is in fact true...iLoveTacos.
If we try another example:
let iHateTacos = [ ];
!iHateTacos // false
The empty [ ] would indicate that there is some kind of value and since the presence of a value would NOT be zero (0) then the statement cannot be TRUE thanks to that handy little (!). *in my best MAURY voice* The lie detector determined !iHateTacos is a lie!
This entire blog was really an elaborate way to simply say the (!) is perfect for opposite day and it’s waaaay better than yelling “not” obnoxiously.
Please do not get me started on the (!!) because that is a crime against humanity and should never be used.
Clear as mud?
Awesome, *dusts hands off * my job is done here.
0 notes
Photo

Success IS something you define and work hard for.
Start today with understanding YOUR definition of success.
Once you have a solid grasp on what success looks like to you DON’T STOP UNTIL YOU ARE SUCCESSFUL.
0 notes
Text
StruggleCode 101: I’m Bad At Introductions
In the illustrious words of AUSTIN POWERS...“Allow myself to introduce...myself.”
I suppose I could tell “my story” but that could get a little wordy and if you have read any of my blogs, I tend to be on the wordy side.
I’m thinking bullet points with some explanations PRN.(pro re nata)
Let’s see I suppose I can skip to the important stuff like...
I was excited at my kindergarten graduation because of the ‘Precious Moments’ t-shirt I was given and it had “Class of ‘99″ written on it.
For the longest time (in elementary school) I thought I was going to be a gymnast, thanks to MARY LOU RETTON.
I hated my name because in the 80′s the only people named “JESSICA” were Jessica Tandy, Jessica Lange, & Baby Jessica (look her up).
Perhaps I should move things along.
In middle school I just knew I was going to be an OB/GYN and you could not tell me otherwise.
In high school I no longer wanted to be an OB/GYN because I realized it was more involved and delivering babies was only part of the job.
High school was a tough time for me. I had friends and a social life so that was the okay part. My grades were okay. The hard part was when my mother’s abuse went into over drive and in my sophomore year I was removed from my house because my mother tried to kill me. I was too scared to press charges against her, so the police did what I couldn’t do.
I found myself without much input from my mom when I did move back home so I took charge of the rest of my life and in the FALL of my junior year I enlisted in the UNITED STATES ARMY. I had done so well in my JROTC classes (I put in 4 years) I went in as an E-3 and my MOS (military occupational skill) was a COMBAT MEDIC.
Gonna speed up some more.
I ended up getting pregnant at the ripe ol’ age of 19 and I gave birth at the age of 20.
I moved from CALIFORNIA to GEORGIA in my tiny Coral colored Dodge Neon.
I didn’t know I was pregnant when I made the choice to move. For future reference there are only 1,875 days from my 1st child to my last child. At one point in my life I had 4 children under the age 6.
Jobs I had in Georgia before landing in tech:
Selling perfume on the street
Selling Furniture & Mattresses
Nurse
Gym Membership Sales
Red Cross Blood Donation Appointment Setter
E*Trade
Comcast
Self Employed (13 years)
Bartender/Lead Mixologist/Bar Manager/Brand Ambassador/Brand Strategist
Lyft
Shipt
Software Engineer/Full Stack Dev (currently unemployed)
In all of this time I have been...
Married
Divorced
In 2 long term relationships...well 3.
On a quest to be comfortable with me being Bi-Sexual
Getting along better with my mother.
Working on my relationship with my father who was homeless and lived in a PORT ‘O POTTY for years after he helped me move from California, which was only a month after he lost the only man he knew as his father. (there’s really so much to unpack there but I won’t.) He ended up hitchhiking from the MOJAVE DESERT to SAN FRANCISCO, got help and has had a roof over his head for the past 3+ years. Incidentally my father also called me one day an told me I had another sister. I thought she was going to be a toddler...she was actually 24!
Able to purchase a mini van for $2500 after not having a car for 1091 days. Can you imagine that? With 4 kids...sheesh!
Fortunate to get a NEWER car like a 2013 SUV when the mini van died. It wasn’t without incident either. It was the 1st week of the new school year and also the week that I was to give my daughter her SWEET 16.
To move my family out of the apartment complex where we had lived for the better part of a decade and into a house.
To see my oldest daughter graduated from High School
On the receiving end of my oldest son’s diagnosis of Crohn’s Disease. At the time he had lost so much weight. He was 16 years old and weighed 65 pounds. That was with me feeding him every 2 hours. I did my research and took him to the hospital with MY DIAGNOSIS. I knew it was one of two things he either had stomach cancer (for which I was preparing myself for his death) OR it was Crohn’s. His doctor looked at me with such profound confusion but ultimately thanked me for being so dedicated to his well being. She also told me that she had not seen such a severe case before and said that the measures I took prior to bringing him in were incredible. I am proud to say that he is over 120 pounds and is doing much better.
It has been a wild ride.
It’s crazy to see snippets of my life written out.
I know that life throws so many curve balls and please understand I did not handle a lot of this with grace.
Deep depressions and life ending thoughts consumed me.
It was only my kids that kept me from doing the absolute worst.
They are the reason why I am alive today.
They are my reasons.
They are my “why”.
I don’t share my story to create some kind of “success story”.
I share it because most people will not share their truth for fear of shame.
If you learn NOTHING else from reading my “series of unfortunate events”...
learn this...
Life is scary and you have to FEEL THE FEAR AND DO IT ANY WAY!
My life is far from perfect BUT my life is so real...no “air-brush”... no “retouches”...no “edits”.
It’s beautifully messy and that is just the way it should be.
0 notes
Text
StruggleCode 101: .forEach()...a simple explanation.
In my never ending quest to understand all things JAVASCRIPT...I wanted to see if I could tackle .forEach()
Before I jump into that I have to very quickly go over something that I will cover a little later.
It’s a good idea for me to touch on callback functions.
Here’s the best way to define a callback function...
A callback function is a function that is passed as a PARAM to another function
AND the callback function is run INSIDE of the function it was passed to.
A callback function can be either SYNC or ASYNC.
Having said all of that we can get into the ‘meat & potatoes’ of why I am blogging today.
.forEach() call a function ONCE for each item in an array...in ascending order. The callback function is invoked (called) in THREE (3) arguments...
.forEach(value) .forEach(__, index) .forEach(__, __, object)
Let me see if I can create an example that will make some kind of sense.
let hotSauces = [”Tabasco”, “Cholula”, “Frank’s”] hotSauces.forEach(hotSauce => { console.log(hotSauce + “ain’t hot!”) } Tabasco ain’t hot! Cholula ain’t hot! Frank’s ain’t hot!
I want to talk about what I just did there.
I just said for each item (hotSauce) print out...individually that...(hotSauce) ain’t hot!
Yes, this is a very simplified example but it’s supposed to be.
Hopefully that example was easy for you to understand.
I am going to attempt to dig a little deeper.
Let’s pretend I am in the middle of coding something and I want to use .forEach()
I’m gonna to go for it!
const bags = document.querySelectorAll(’div’) bags.forEach(bag => { bag.addEventListener(’click’, clickOutcome) }) function clickOutcome() { alert(’I got hot sauce in my bag, SWAG!’) }
The above code is saying...
for each item (bag) an event listener will be added and when the bag is clicked the clickOutcome function is invoked (called) and we see the alert.
This makes hella sense to me. I hope it made hella sense to you!
Until the next blog...duces!
#Code404It#StruggleCode#StruggleCode101#BlackTechMatters#AfroTech#CodeNewbie#MomsWhoCode#WomenWhoCode
0 notes
Photo

It may feel like NOTHING is working...but you have to know that your effort is not in vain.
This is the time to take a deep breath, take a break, and come back with the same determination you started with.
You may have to make adjustments...but you are NOT going to give up!
#Code404It#StruggleCode#StruggleCode101#BlackTechMatters#AfroTech#CodeNewbie#WomenWhoCode#MomsWhoCode
0 notes
Text
Struggle Code 101: How Many Ways Can You Call Nothing... Something?
I am talking about lawless JavaScript again.
Just in case you don’t know how I feel about JavaScript...
Let me fill you in.
First and foremost, I only know 2 languages.
Ruby was my first.
I hated it...in the beginning.
Then I learned JavaScript.
When you compare the two of them it’s really...interesting.
I like to think of Ruby as (you need to use your imagination on this one) a good pair of jeans.
Not too tight.
Not too loose.
These jeans work really well for you.
There’s a place for EVERYTHING and everything is in it’s place...in the jeans.
Now there’s JavaScript.
JavaScript is like a pair of chaps.
Do what you will with that mental picture.
All of that to say...this...JavaScript is wild and all over the place.
Now let’s get back to the point of this whole blog.
JavaScript has too many ways to say NOTHING, and by too many ways I mean three (3) ways.
There’s undefined, null, and NaN.
Since I just mentioned them I could define each of them and then talk about them...after all...that’s what you are here for, right?
So let’s do just that...
undefined = this happens when an object hasn’t been assigned value.
It is possible that the value has been assigned but not declared.
It means the object doesn’t have any value (kind of sad when you really think about it). Just give the poor object some kind of value to prevent this from happening.
let whatsAnEntanglement; console.log(whatsAnEntanglement) // undefined
null = is an assignment value. This happens when an object purposely has no value. This term is used explicitly when you want to indicate a variable that has no value.
** Just so you know null and undefined when negated...are falsey values AND do not equate to true/false.**
NaN = literally means Not a Number. This will show up when something SHOULD have produced a number but didn’t. *GahZillion is NaN*
You will see NaN when there is no mathematical way to represent a numeric value.
I hope this clears up any questions...not that you asked me.
Y’all come back now, ya hear?!
#Code404It#StruggleCode#StruggleCode101#CodeNewbie#AfroTech#BlackTechMatters#MomsWhoCode#WomenWhoCode
0 notes