#Key Skills for WordPress Freelancers
Explore tagged Tumblr posts
Text
#WordPress Freelancer Essentials#Key Skills for WordPress Freelancers#Top Skills for Freelance WordPress Work
1 note
·
View note
Text
How to Make Money Online by Internet: A Comprehensive Guide for Beginners
In today’s digital age, the internet offers countless opportunities to make money online. Whether you're looking for a side hustle or want to build a full-time online career, there are numerous ways to earn income from the comfort of your home. This guide will walk you through various methods, from freelance work to starting your own business, and everything in between. Why Make Money Online?Making money online provides unparalleled flexibility, independence, and the ability to reach a global audience. Here are a few reasons why more people are turning to the internet for income:- **Flexible work hours**: Choose when and how much you work.- **Global marketplace**: Sell products or services to anyone, anywhere.- **Low startup costs**: Many online businesses require minimal investment.- **Multiple streams of income**: Diversify your earnings through various channels.Let’s dive into some of the most effective ways to make money online using the internet.
1. Freelancing is one of the most popular ways to earn money online. Platforms like Upwork, Fiverr, and Freelancer allow you to offer your skills to clients worldwide. Whether you're a writer, designer, developer, or marketer, there are plenty of opportunities to land freelance gigs.**Steps to start freelancing**:- Identify your niche and skills (e.g., writing, graphic design, programming).- Create an account on freelance platforms.- Build a portfolio showcasing your best work.- Set competitive rates and start applying for jobs.**Pro Tip**: Focus on delivering high-quality work and build long-term relationships with clients to ensure recurring income.
2. Blogging blogging is an excellent way to share your knowledge and earn money through advertisements, sponsored content, and affiliate marketing. If you’re passionate about a topic, whether it's technology, travel, or finance, you can create a blog and monetize it over time.**Steps to start a blog**:- Choose a niche you're passionate about (e.g., personal finance, fitness).- Pick a domain name and a reliable hosting provider.- Use platforms like WordPress or Blogger to create your blog.- Start writing valuable, SEO-friendly content that resonates with your audience.**Monetization options**:- **Affiliate marketing**: Promote products and earn commissions when readers purchase through your links.- **Google AdSense**: Display ads on your blog and earn revenue based on clicks and impressions.- **Sponsored posts**: Partner with brands to write articles promoting their products or services.**Pro Tip**: Consistency is key. Post regularly and use SEO strategies to rank higher on search engines, driving organic traffic to your blog.
3. Affiliate marketing allows you to earn a commission by promoting other companies' products or services. You don’t need to create your own products; instead, you simply drive traffic to a retailer's website and earn a percentage of each sale made through your referral.**Steps to start affiliate marketing**:- Choose a niche or industry you're familiar with.- Sign up for affiliate programs (e.g., Amazon Associates, ShareASale, CJ Affiliate).- Promote products through blog posts, social media, or YouTube.- Include affiliate links and earn commissions on each sale.**Pro Tip**: Build trust with your audience by promoting products that you have personally used or believe in.
4. Selling Digital Products digital products such as e-book, online courses, and printable are another excellent way to make money online. Unlike physical products, digital products have no inventory, shipping, or handling costs.**Popular digital products**:-E Books**: Write an e-book on a topic you’re knowledgeable about and sell it on platforms like Amazon Kindle.- **Online courses**: Share your expertise by creating video courses on platforms like Udemy or Teachable.- **Printable**: Design digital planners, calendars, or art prints and sell them on Etsy or your own website.**Pro Tip**: Focus on creating high-quality, value-driven products that solve a problem or meet a need for your target audience.
5. Corresponding allows you to sell products without holding any inventory. Instead, you work with suppliers who ship products directly to customers on your behalf. It’s an excellent way to start an ecommerce business with minimal upfront costs.**Steps to start drop-shipping**:- Choose a niche or product category (e.g., home decor, tech gadgets).- Create an online store using platforms like Shopify or WooCommerce.- Partner with reliable suppliers through sites like AliExpress or Overly.- Market your products through social media and paid ads.**Pro Tip**: Focus on marketing and customer service, as suppliers handle inventory and fulfillment.
6. YouTube and Content Creation if you enjoy creating videos, starting a YouTube channel can be a lucrative option. Content creators can earn money through and revenue, sponsorships, and affiliate marketing. Whether you’re vlogging, sharing tutorials, or reviewing products, there’s an audience for almost every type of content on YouTube.**Steps to start a YouTube channel**:- Choose a niche or theme for your channel (e.g., tech reviews, cooking, lifestyle).- Create and upload high-quality, engaging videos regularly.- Optimize your videos for SEO by using relevant keywords in titles, descriptions, and tags.- Enable monetization through Google AdSense once you meet YouTube’s eligibility requirements.**Pro Tip**: Be patient and consistent. Building an audience takes time, but with dedication, it can become a full-time income stream.
7. Online Tutoring and Consulting if you have expertise in a particular field, you can offer tutoring or consulting services online. Platforms like VIP Kid, Want, and Clarity.fm connect experts with students or clients looking for personalized guidance.**Steps to start online tutoring or consulting**:- Identify your area of expertise (e.g., English language, business coaching, marketing).- Sign up on tutoring platforms or create a website to offer your services.- Set competitive rates and promote your services through social media, LinkedIn, and online communities.**Pro Tip**: Offer a free consultation or trial session to attract potential clients and showcase your expertise.
8. Virtual Assistant (Van) Service many businesses and entrepreneurs need help with administrative tasks, customer service, social media management, and more. As a virtual assistant, you can offer a variety of services depending on your skill set.**Steps to become a virtual assistant**:- Define the services you’ll offer (e.g., email management, bookkeeping, social media).- Create a portfolio or resume showcasing your skills.- Apply for Van jobs on platforms like Upwork, Remote.co, or Flex Jobs.- Network in online communities to find potential clients.**Pro Tip**: Specialize in a specific area (e.g., social media management) to stand out in a competitive market.
Final Thoughts the internet provides limitless opportunities to make money online. Whether you want to start a side hustle or build a full-time business, the key is to choose a path that aligns with your skills, interests, and long-term goals. Remember to stay consistent, focus on delivering value, and continuously learn and adapt to the ever-changing digital landscape.Start today and take the first step toward financial freedom!

2 notes
·
View notes
Text
ShopBuildr AI Review – Create Amazon Affiliate Store In 60 Seconds!
Welcome to my ShopBuildr AI Review Post, This is a genuine user-based ShopBuildr AI review where I will discuss the features, upgrades, demo, price, and bonuses, how ShopBuildr AI can benefit you, and my own personal opinion. This is brand new automated AI software that creates 100% done-for-you and ready-to-profit affiliate stores in just minutes no Amazon APIs needed, and no content creation needed.
If you want to earn more affiliate commissions, then you are going to love this new tool. It automatically finds your products to promote, creates the posts for you, inserts content for you, and even adds your affiliate link for you! Affiliate marketing remains a popular way to generate income. It allows you to promote other companies’ products and earn commissions for each sale you make. However, building and maintaining a successful affiliate store can be a daunting task, especially for beginners. This is where ShopBuilder AI steps in. Claiming to be an all-in-one solution, ShopBuildr AI promises to automate the entire process of creating and managing an affiliate store.

ShopBuildr AI Review: What Is ShopBuildr AI?
ShopBuildr AI is a cloud-based software designed to simplify the process of building and managing affiliate websites. It utilizes artificial intelligence (AI) to automate several key tasks, including product selection, content creation, store design, and even content spinning (rewriting) for legal compliance.

ShopBuildr AI integrates with various platforms like Amazon and allows you to import product listings directly. It boasts features that streamline content creation, helping you generate product descriptions and reviews with minimal effort. Additionally, ShopBuildr AI offers built-in social media integration to promote your store and generate traffic.
ShopBuildr AI Review: Overview

Creator: Kurt Chrisler
Product: ShopBuildr AI
Date Of Launch: 2024-May-20
Time Of Launch: 10:00 EDT
Front-End Price: $17 (One-time payment)
Official Website: Click Here To Access
Product Type: Software (Online)
Support: Effective Response
Discount: Get The Best Discount Right Here!
Recommended: Highly Recommended
Bonuses: Huge Bonuses
Rating: 9.3/10
Skill Level Required: All Levels
Refund: YES, 30 Days Money-Back Guarantee
<<>> Click Here & Get Access Now ShopBuildr AI Discount Price Here <<>>
ShopBuildr AI Review: Features
Create Your First Affiliate Store In Just Minutes!
100+ DFY Affiliate Products
Offer Unlimited Products For More Commissions
Integrated with ChatGPT
Newbie Friendly, No Experience Required
No Amazon API is Needed!
Automated Free updates
Unlimited support
ShopBuildr AI Review: How Does It Work?
Creating Your Affiliate Store Has Never Been This Easy!
STEP #1: Install the Software
Simply upload the Shopbuildr AI WordPress Plugin to your WordPress site.
STEP #2: Upload Your Products
Simply upload the 100+ DFY Products we provide to get started fast!
STEP #3: Let ShopBuildr AI Take Over
Click “Post” and ShopBuildr AI will build your site for you! Everything is completely done for you.
<<>> Click Here & Get Access Now ShopBuildr AI Discount Price Here <<>>
ShopBuildr AI Review: Can Do For You
Automatically Creates An Affiliate Store
Automatically Insert the Product Name
Automatically Inserts Content
Automatically Inserts Product Images
Automatically Inserts Your Affiliate Link
Automatically Inserts Custom Ads
Add Your Optin Box to Each Page
Integrated with ChatGPT

ShopBuildr AI Review: Who Should Use It?
Affiliate Marketers
Artists
Content Creators
eCom Store Owners
Blog Owners
CPA Marketers
Video Marketers
Product Creators
Personal Brands
Freelancers
And Many Others
ShopBuildr AI Review: OTO’s And Pricing
Front End Price: ShopBuildr AI ($17)
OTO1: ShopBuildr AI PRO ($37)
OTO2: ShopBuildr AI Unlimited ($47)
OTO3: Done For You Option ($67)
OTO4: iMarketers Hosting ($39/$59 per year)
<<>> Click Here & Get Access Now ShopBuildr AI Discount Price Here <<>>
ShopBuildr AI Review: My Unique Bonus Bundle
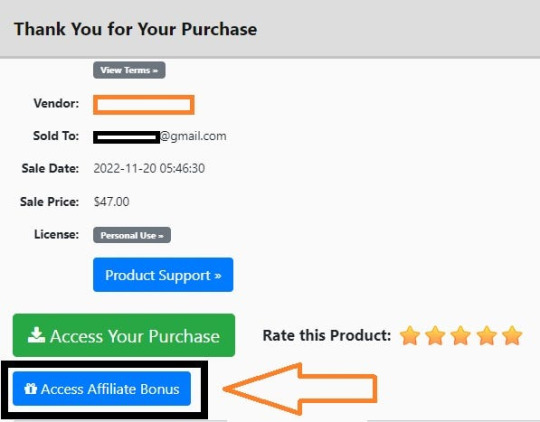
My Unique Bonus Bundle will be visible on your access page as an Affiliate Bonus Button on WarriorPlus immediately after purchase.

And before ending my honest ShopBuildr AI Review, I told you that I would give you my very own unique PFTSES formula for Free.
ShopBuildr AI Review: Free Bonuses
Bonus #1: Azon Affiliate Bar Plugin
With this WordPress plugin, you can display a “sticky bar” at the top of your site promoting any Amazon product you want. This plugin makes it incredibly easy to start making more commissions from the Amazon Affiliate program in just a couple of minutes!
Bonus #2: FB Affiliate Alert Box Plugin
This WordPress plugin allows you to use the familiarity of Facebook to increase your affiliate commissions on all your websites. It will create pop-up boxes that resemble those from Facebook and allow you to insert affiliate products into them.
Bonus #3: WP Traffic Domination Training
You can’t make money online without traffic! The Traffic Domination course will show you how to start generating free traffic to all your websites and how to do it the right way to avoid penalties. If you need more traffic. then you need this course!
ShopBuildr AI Review: Demo Video
Just Watch The ShopBuildr AI Demo Video Down Below To Get All The Details:
>>For More Details Click Here<<
<<>> Click Here & Get Access Now ShopBuildr AI Discount Price Here <<>>
ShopBuildr AI Review: Money Back Guarantee
30 day money back guarantee
ShopBuilder AI is backed by a 30-day warranty. If you are having trouble setting up your first affiliate site and our support staff is unable to assist you. Send us an email and we’ll refund your purchase.
That’s it!
ShopBuildr AI Review: Pros and Cons
Pros:
Saves time with automated product selection and content creation.
Beginner-friendly interface for easy website setup.
Built-in social media integration for wider reach.
Cons:
You cannot use this product without an active internet connection.
In fact, I haven’t yet discovered any other problems withShopBuildr AI.
Frequently Asked Questions (FAQ’s)
Q. How many sites can I create?
With the standard version you can create 1 site. However, after you purchase you will have the option to upgrade your account to unlimited, which will allow you to create as many sites as you want.
Q. Do I need to purchase anything else?
You will need to have your own domain name and website that is using WordPress on it
Q. Is ShopBuildr AI completely free?
ShopBuildr AI typically offers a base product at a lower price, with additional features locked behind upsells. There might also be free trials available, so check their website for current pricing details.
Q. Can ShopBuildr AI guarantee my affiliate marketing success?
ShopBuildr AI is a tool to help build your website, but success in affiliate marketing depends on various factors like ongoing content creation, audience engagement, and marketing strategies.
Q. Is the content generated by ShopBuildr AI good enough?
AI-generated content can be a starting point, but it might require editing to ensure quality and uniqueness for optimal SEO impact.
ShopBuildr AI Review: My Recommendation
ShopBuildr AI offers a compelling solution for beginners or those short on time. It streamlines website creation and content generation, but it’s important to remember it’s a tool, not a magic solution. Long-term success requires ongoing effort in content creation, audience engagement, and SEO optimization. Weigh the potential benefits against the limitations to determine if ShopBuildr AI can be a stepping stone on your affiliate marketing journey.
<<>> Click Here & Get Access Now ShopBuildr AI Discount Price Here <<>>
Check Out My Previous Reviews: IntelliVid AI Studio Review, CB Ninja Review, AI Employees Review, OverLap AI Review, AI CaptureFlow Review, FlexiSitesAI Review, WP Defense Review, HostDaddy Review.
Thank for reading my ShopBuildr AI Review till the end. Hope it will help you to make purchase decision perfectly.
Disclaimer: This ShopBuildr AI review is for informational purposes only and does not constitute professional advice. Before making a purchase decision, we recommend conducting your own research and exploring the software.
Note: Yes, this is a paid software, however the one-time fee is $17 for lifetime.
#Affiliate Marketing#Ai#AI Tools#Apps#Artificial Intelligence#Buy ShopBuildr AI#Digital Marketing#Get ShopBuildr AI#How Does ShopBuildr AI Work#How to Make Money Online#Make Money#Make Money From Home#Make Money Online#Online Earning#Purchase ShopBuildr AI#ShopBuildr AI#ShopBuildr AI App#ShopBuildr AI Benefits#ShopBuildr AI Bonus#ShopBuildr AI Bonuses#ShopBuildr AI Bundle#ShopBuildr AI By Kurt Chrisler#ShopBuildr AI Demo#ShopBuildr AI Discount#ShopBuildr AI Downsell#ShopBuildr AI FE#ShopBuildr AI Features#ShopBuildr AI Funnels#ShopBuildr AI Honest Review#ShopBuildr AI Info
2 notes
·
View notes
Text
How to Begin Your Web Design Journey: A Step-by-Step Guide in Simple Terms

Understanding the Basics:
Learn about HTML, which is like a web page’s skeleton.
Understand CSS, which is like makeup for web pages.
Know how to make websites look good on different screens.
2. Choose your tools:
Start with simple text editors like Notepad (for Windows) or TextEdit (for Mac).
Later, try fancier editors like Visual Studio Code.
For making pictures, try Adobe Photoshop or Illustrator.
3. Learn HTML and CSS:
Use websites like W3Schools or Codecademy.
If you want to learn more about web design with certification and placement, ACTE Institute offers comprehensive machine learning training courses that can give you the knowledge and skills necessary to excel in this field. Consider the infinite possibilities for data analysis, automation, and decision-making that machine learning may create.
YouTube: There are many video tutorials covering HTML and CSS for beginners.
They teach you how to make web pages and make them look nice.
You can also learn from courses on Coursera or edX.
4. Practice your skills.
Besides learning, make simple web pages to get better.
Try harder projects as you get more confident.
Make your own website to practice lots.
5. Responsive Web Design:
Make sure your websites work well on phones and computers.
Learn about media queries (they help your design fit different screens).
6. Master CSS Layouts:
Get really good at arranging web stuff using CSS (like making boxes and arranging them nicely).
7. Web Design Frameworks:
Think about using ready-made kits like Bootstrap.
They have pre-made pieces to help you design faster.
8. UI/UX Design:
Learn to make websites easy to use and nice to look at.
Think about how people will use your site.
9. Web Hosting and Domain:
To show your website to people, you need a place to put it (hosting) and a name for it (domain).
Lots of companies can help with this, like Bluehost or HostGator.

10. Content Management Systems (CMS):
Consider using tools like WordPress to manage your website easily.
11. Keep Learning:
Web design keeps changing, so keep learning new stuff.
Read blogs, watch webinars, and take more advanced classes.
12. Build a portfolio.
Make a collection of your best work to show others.
People who might hire you want to see what you can do.
13. Freelancing or employment:
Decide if you want to work alone or with a company.
Both ways have good things and not-so-good things, so pick what you like.
14. Networking:
Join groups of web designers to meet others like you.
Learning from others can help you become better.
15. Feedback and criticism:
Don’t be shy to ask for advice on your work.
When people give you tips, it helps you improve.
16. Launch your projects:
When you’re good enough, work on real websites.
Offer to make websites for friends or local businesses.
17. Stay Inspired:
Be creative and get ideas from different places.
Nature, art, and other designers can help you think of cool stuff.
18. Never Stop Learning:
Web design always changes, so keep learning new things.
Stay curious and open to learning more tricks and tools.
The secret to success in web design is to start with the fundamentals and gradually advance your abilities. Keep in mind that on this trip, patience and practice are the keys to success. As your skills advance, you’ll have the imagination needed to realise your ideas for websites. So put your hands in your pockets, launch your preferred coding editor, and start your web design experience!
4 notes
·
View notes
Text
The Essential Steps to Build a Website from Scratch

Creating a website from scratch might sound intimidating, but with the right steps and tools, it becomes a manageable and even enjoyable process. Whether you're a business owner, freelancer, or just curious, knowing how to build a website can open many opportunities. If you’re unsure where to start, this guide will walk you through the essentials.
For businesses in Bhubaneswar looking for professional help, web development services in Bhubaneswar can provide expert solutions tailored to your needs.
1. Define Your Purpose and Goals
Before diving into the technical aspects, ask yourself:
What is the main purpose of the website?
Who is your target audience?
What actions do you want visitors to take?
For example, if you’re building an e-commerce site, your goals might include showcasing products and offering seamless online purchases. Clarity at this stage will guide the rest of your decisions.
2. Choose a Domain Name
A domain name is the address users type to access your site (e.g., yourbusiness.com). It should be simple, relevant, and easy to remember.
Check availability using domain registration platforms.
Avoid long or overly complex names.
Use a .com extension if possible, as it’s the most recognized.
3. Select a Hosting Service
Website hosting is where your site’s files are stored. Popular hosting providers include Bluehost, HostGator, and SiteGround. Factors to consider when choosing a host:
Storage and bandwidth limits.
Customer support availability.
Pricing and scalability options.
4. Plan Your Website Layout
Think of the pages you want to include. Common options are:
Home
About Us
Services/Products
Contact
Blog
Use a wireframe or sketch to outline the structure. This will help you visualize how users will navigate your site.
5. Build Your Website
Now comes the fun part—creating your site. You can do this using one of the following methods:
a. Website Builders Platforms like Wix, Squarespace, and Shopify offer drag-and-drop tools that are user-friendly and require no coding skills.
b. Content Management Systems (CMS) For more customization, CMS options like WordPress allow flexibility with plugins and themes.
c. Hiring Professionals If you want a polished and functional website without the hassle, hiring experts offering web development services in Bhubaneswar ensures you get a professional product tailored to your business needs.
6. Design for User Experience (UX)
A good design isn’t just about aesthetics. It should provide a smooth and intuitive experience. Key tips:
Ensure mobile responsiveness so the site works well on all devices.
Use clear navigation menus.
Opt for a clean, consistent design with easy-to-read fonts and colors.
7. Add Essential Features
Your website should include:
Contact Information: Make it easy for visitors to reach you through a contact form, email, or phone number.
SEO Optimization: Use keywords, descriptive meta tags, and optimized images to improve search engine rankings.
Call-to-Actions (CTAs): Encourage users to take specific actions, like “Buy Now” or “Subscribe.”
Security Measures: Install SSL certificates for a secure browsing experience.
8. Test Your Website
Before going live, thoroughly test your site for:
Loading speed.
Broken links.
Responsiveness on different devices.
Compatibility across various browsers.
Ask friends or colleagues to navigate your site and provide feedback.
9. Launch Your Website
Once you’re confident everything works smoothly, it’s time to publish your site. Inform your audience through email campaigns, social media, or other marketing channels.
10. Maintain and Update Regularly
A website isn’t a one-and-done task. Keep it updated to ensure it stays relevant and functional:
Add fresh content like blogs or news.
Monitor analytics to understand user behavior.
Regularly back up your site’s data.
Building a website can be a rewarding experience, especially when you see it come to life. Whether you’re doing it yourself or seeking professional help, having a clear plan and understanding the steps involved will make the process smoother. If you’re in Bhubaneswar and need expert guidance, consider leveraging web development services in Bhubaneswar to create a site that represents your brand perfectly.
#digital marketing services in bhubaneswar#seo services in bhubaneswar#web development services in bhubaneswar#digital marketing agency bhubaneswar#best digital marketing company in bhubaneswar
0 notes
Text
How to Build a Website: A Step-by-Step Guide for Beginners

In today’s digital age, having a website is essential for businesses, freelancers, and even hobbyists. It’s a powerful platform to showcase your brand, connect with your audience, and achieve your goals. If you’re new to website development, don’t worry. This guide will take you through the process step by step, ensuring you can create a functional and visually appealing website without any prior experience.
Step 1: Define Your Website’s Purpose and Goals
Before you start building, ask yourself what you want your website to achieve. Is it a portfolio to showcase your work? An online store to sell products? A blog to share your thoughts? Defining your website’s purpose will help guide your decisions throughout the process.
Key Questions to Answer:
What is the primary purpose of the website?
Who is your target audience?
What key features will the website need (e.g., contact form, e-commerce functionality, blog)?
Step 2: Choose the Right Website Builder or Platform
There are many platforms available for building websites, each catering to different needs and skill levels. Some popular options include:
WordPress.org: Highly customizable, great for blogs and complex websites.
Wix: Beginner-friendly with drag-and-drop functionality.
Squarespace: Sleek templates ideal for portfolios and small businesses.
Shopify: Tailored for e-commerce websites.
Tips for Choosing:
If you need flexibility and scalability, go with WordPress.
For a simple, quick setup, consider Wix or Squarespace.
For online stores, Shopify is a robust option.
Step 3: Get a Domain Name and Web Hosting
Your domain name is your website’s address (e.g., www.yourwebsite.com), while web hosting is where your website’s files are stored. Both are crucial components of your website.
Steps to Take:
Choose a Domain Name:
Keep it short, memorable, and relevant to your brand.
Use tools like Namecheap or GoDaddy to check availability.
Select a Hosting Provider:
Popular options include Bluehost, SiteGround, and HostGator.
Look for features like reliability, customer support, and scalability.
Step 4: Plan Your Website’s Structure
Before designing your website, map out its structure. This ensures users can navigate it easily and find the information they need.
Common Website Pages:
Homepage: The first impression of your website.
About Page: Introduces you or your business.
Services/Products: Highlights what you offer.
Contact Page: Provides ways for visitors to reach you.
Blog: (Optional) A space for sharing updates and insights.
Use tools like pen-and-paper sketches or digital tools like Figma to create a wireframe of your website.
Step 5: Design Your Website
Now it’s time to bring your website to life. Most website builders offer customizable templates, making it easy to design even if you’re not a professional.
Design Tips:
Choose a Clean and Professional Template: Avoid cluttered designs.
Focus on Branding: Use consistent colors, fonts, and imagery that align with your brand.
Ensure Mobile Responsiveness: Test your design on smartphones and tablets.
Prioritize User Experience (UX): Make navigation intuitive and content easy to read.
Step 6: Add Content
Content is the heart of your website. Ensure its engaging, informative, and aligned with your goals.
Content Tips:
Homepage: Highlight your value proposition and direct visitors to key areas.
About Page: Share your story and build trust.
Services/Products: Provide clear descriptions and visuals.
Blog: Write helpful and relevant articles if you’re including a blog.
Use high-quality images and videos to enhance your content. Tools like Canva can help you create visuals even without design skills.
Step 7: Optimize for SEO
Search Engine Optimization (SEO) helps your website rank higher on search engines like Google, making it easier for people to find you.
Basic SEO Practices:
Use relevant keywords in your content.
Write compelling meta titles and descriptions for each page.
Optimize images by compressing them and adding alt text.
Ensure fast loading times by minimizing heavy files and using a reliable host.
Step 8: Test Your Website
Before launching, thoroughly test your website to ensure it works perfectly.
Checklist:
Test all links and buttons.
Check compatibility across different browsers (e.g., Chrome, Firefox, Safari).
Ensure your website is mobile-friendly.
Test your forms, such as contact or subscription forms.
Step 9: Launch Your Website
Once you’re satisfied with your website, it’s time to go live! Double-check all your settings and hit the publish button.
Post-Launch Tips:
Share your website on social media and other platforms.
Monitor performance using tools like Google Analytics.
Regularly update your content and fix any issues that arise.
Conclusion
Building a website may seem daunting at first, but by breaking it down into manageable steps, anyone can do it. Whether it’s for personal use or business, having an online presence is invaluable in today’s world. So start today, and create a website that truly represents you or your brand!
0 notes
Text
Master the Art of Web Design in Kolkata with Acesoftech Academy – 2025

The digital era is thriving, and web design has become the backbone of the online world, offering dynamic career paths to aspiring designers. In 2025, Acesoftech Academy, Kolkata’s leading web design training institute, brings you an industry-focused Web Design Course. With a 100% placement guarantee, practical training, and real-world projects, this course is your gateway to a rewarding career.
Why Enrol in a Web Design Course in 2025?
As businesses expand their digital presence, the demand for skilled web designers is at an all-time high. A modern web design course not only covers coding but also teaches you to craft user-friendly experiences that drive engagement. By joining a structured course, you gain access to cutting-edge knowledge and techniques, setting you apart in this competitive industry. Whether you're a fresh graduate or seeking a career change, 2025 is the perfect year to elevate your prospects.
Why Acesoftech Academy Stands Out
Acesoftech Academy is a trusted name in Kolkata for web design education, recognised for its student-centred approach. The academy emphasises hands-on training, empowering students with practical skills that meet industry standards.
Key highlights include:
100% Placement Assistance: Acesoftech’s dedicated team partners with leading firms to secure jobs for its students. From technical skill development to interview preparation, the academy ensures you’re job-ready.
Comprehensive Curriculum: Learn everything from HTML, CSS, and JavaScript to responsive design, UI/UX principles, web frameworks like Bootstrap, and CMS platforms such as WordPress.
Real-World Projects: Gain experience by working on real-life assignments like creating websites for businesses, which bolsters your portfolio and builds confidence.
Industry-Relevant Training with Advanced Tools
Stay ahead of the competition with training in cutting-edge tools like Figma, Adobe XD, and Photoshop. These tools are essential for crafting modern designs, giving you a significant edge in the job market.
Expert Mentorship and Practical Learning
The academy boasts a team of experienced mentors who guide students through every step of the learning journey. Their industry insights and personalised attention make a real difference, turning theoretical knowledge into practical expertise.
Success Stories that Inspire
Acesoftech Academy has a proven track record of transforming students into professionals:
Anjali Sharma (22, Howrah): Secured a role as a UI designer at a reputed firm.
Rahul Sen: Shifted from commerce to a successful career in web design at an MNC.
Priya Dutta: Balanced work and weekend classes to land lucrative freelance projects.
These alumni stories reflect the academy’s unwavering commitment to student success.
Why Kolkata is the Perfect Place for Web Design Training
Kolkata offers a unique blend of affordability and opportunity, making it ideal for aspiring web designers. The city’s thriving IT sector, combined with a rich cultural backdrop, creates an inspiring learning environment.
Flexible Learning Options to Suit Your Schedule
Acesoftech Academy understands the diverse needs of students. Whether you’re a working professional or a full-time student, you can choose between online and offline classes, offering flexibility without compromising quality.
Affordable Fees with Payment Flexibility
Education should be accessible to all, and Acesoftech Academy ensures this by offering affordable tuition with flexible payment plans. Financial constraints will no longer be a barrier to pursuing your dream career.
Career Paths After Completing the Course
Upon completing this course, you’ll be prepared for roles such as:
Web Designer
UI/UX Designer
Front-End Developer
Freelance Web Developer
With these skills, you can explore exciting opportunities in top companies or embark on a freelancing journey for greater flexibility.
Enrol Now for the 2025 Batch
Don’t miss your chance to kick-start a fulfilling career in web design. Join the 2025 batch at Acesoftech Academy and gain the skills, knowledge, and support needed to thrive in the competitive digital world.
Student Testimonials
“Acesoftech Academy gave me the confidence to chase my dream career. The practical training and placement support were outstanding.” – Anjali Sharma
“The mentors were incredibly supportive. Thanks to their guidance, I now work at a multinational company.” – Rahul Sen
“The real-world projects boosted my confidence. I’ve already completed several freelance assignments!” – Priya Dutta
FAQs
Q: What is the course duration? A: The course lasts 6 months, with weekday and weekend batches available.
Q: Are there prerequisites? A: No prior experience is required. Basic computer knowledge suffices.
Q: Is placement guaranteed? A: Yes, 100% placement assistance is provided.
Q: Are online classes available? A: Yes, online options are offered for students unable to attend in person.
Begin Your Web Design Journey in 2025
Turn your creativity into a lucrative career with Acesoftech Academy’s Web Design Course in Kolkata. Combining an industry-focused curriculum, practical projects, and 100% placement assistance, this programme is designed to help you succeed. Don’t wait—enrol today and design your future!
0 notes
Text
Expert Web Developer in Dubai: Your Guide to Finding the Best

In the digital age, having a well-designed, functional website is critical for any business. Dubai, a global business hub, is home to some of the most talented web developers who can help businesses establish a strong online presence. If you’re searching for an expert web developer in Dubai, this guide will provide insights into what to look for and how to choose the right professional to meet your needs.
Why You Need an Expert Web Developer
A professional web developer does more than just design your website. They ensure that it is user-friendly, visually appealing, and optimized for performance. Here’s why hiring an expert web developer in Dubai is crucial:
Customized Solutions: Expert developers create tailored websites that align with your business goals and brand identity.
Enhanced User Experience (UX): A well-structured website ensures easy navigation, fast loading times, and mobile responsiveness.
SEO Optimization: Developers integrate SEO best practices to improve your site’s search engine rankings, attracting more traffic.
Technical Expertise: Professionals have the skills to handle complex functionalities, such as e-commerce integration and custom features.
Ongoing Support: Many developers offer maintenance services to ensure your website runs smoothly over time.
Qualities of an Expert Web Developer in Dubai
When looking for a web developer, consider the following qualities to ensure you hire the best:
1. Experience and Portfolio
An experienced developer with a strong portfolio demonstrates their ability to handle diverse projects. Look for developers who have worked with businesses similar to yours.
2. Technical Skills
A good web developer should be proficient in programming languages like HTML, CSS, JavaScript, and frameworks like React or Angular. Knowledge of content management systems (CMS) such as WordPress, Joomla, or Drupal is a plus.
3. Creative and Innovative Thinking
The developer should have a creative mindset to design visually appealing and unique websites that stand out in a competitive market.
4. Communication Skills
Effective communication is key to understanding your requirements and translating them into a functional website. The developer should provide regular updates and be open to feedback.
5. Timely Delivery
In a fast-paced business environment like Dubai, meeting deadlines is critical. Choose a developer known for completing projects on time.
Where to Find Expert Web Developers in Dubai
Dubai is a hotspot for tech talent, and there are various platforms where you can find skilled web developers:
1. Freelance Marketplaces
Platforms like Upwork, Freelancer, and Toptal allow you to hire experienced freelance web developers based in Dubai. These platforms also provide reviews and ratings to help you make an informed choice.
2. Web Development Agencies
Hiring a web development agency in Dubai ensures a comprehensive approach to your project. Agencies often have teams of designers, developers, and marketers working together to deliver top-notch results.
3. Local Networking Events and Meetups
Dubai hosts numerous tech events and meetups where you can connect with talented web developers. These gatherings are a great way to find professionals who share your vision.
4. Social Media and Online Communities
LinkedIn, Facebook groups, and online forums are excellent places to search for web developers in Dubai. These platforms allow you to view their profiles, work experience, and client testimonials.
Top Web Development Services Offered in Dubai
Expert web developers in Dubai provide a wide range of services, including:
Custom Website Development: Building unique websites tailored to your business needs.
E-commerce Development: Creating online stores with secure payment gateways and seamless user experiences.
CMS Development: Developing websites using platforms like WordPress, Joomla, or Drupal for easy content management.
Web App Development: Designing interactive web applications to enhance user engagement.
Responsive Design: Ensuring your website looks great and functions well on all devices.
Website Maintenance and Updates: Providing ongoing support to keep your website updated and secure.
How to Choose the Right Web Developer in Dubai
Follow these steps to find the perfect web developer for your project:
Define Your Requirements: Clearly outline your project goals, features, and budget.
Research and Shortlist: Browse portfolios, client reviews, and testimonials to narrow down your options.
Ask Questions: During consultations, ask about their experience, technical skills, and approach to project management.
Request a Proposal: Compare proposals from different developers to evaluate their understanding of your project and their pricing.
Check References: Contact previous clients to verify the developer’s credibility and reliability.
Cost of Hiring a Web Developer in Dubai
The cost of hiring a web developer in Dubai varies depending on factors such as:
Project Complexity: Larger and more complex projects require more time and expertise, increasing costs.
Developer’s Experience: Seasoned professionals often charge higher rates for their expertise.
Type of Service: Custom development and advanced features may come with a higher price tag.
On average, a basic website development project in Dubai may cost anywhere from AED 5,000 to AED 20,000, while complex e-commerce sites or web applications can range from AED 30,000 to AED 100,000 or more.
Why Dubai is a Hub for Expert Web Developers
Dubai’s thriving economy and tech-savvy environment make it an ideal location for web developers. The city’s emphasis on innovation, combined with a diverse talent pool, ensures businesses have access to world-class web development services.
Conclusion
Hiring an expert web developer in Dubai can transform your online presence and drive business growth. By focusing on their experience, skills, and reputation, you can find a professional who aligns with your vision and delivers exceptional results. Whether you need a custom website, an e-commerce platform, or a web application, Dubai’s talented developers are equipped to bring your ideas to life.
Invest in the right web developer today and take your business to new heights in the digital world!
0 notes
Text
Top 10 Fiverr Services to Boost Your Online Business in 2025

In today’s fast-paced digital landscape, businesses that thrive are those that leverage cutting-edge tools and services. Fiverr, a leading freelance marketplace, offers a wealth of skilled professionals to help you streamline your operations, improve efficiency, and scale your online business.
Whether you're an entrepreneur, small business owner, or startup founder, these top 10 Fiverr services can supercharge your growth and ensure you stay ahead of the competition. Let's go into the details:
1️⃣ Logo Design & Branding
Your brand’s visual identity starts with a strong logo. Fiverr’s freelance graphic designers create custom logos that align with your business values and appeal to your target audience.
Key Benefits:
Affordable and quick turnaround.
Unique designs tailored to your niche.
Brand kit options including business cards, social media banners, and more.
💡Pro Tip: Look for sellers who offer unlimited revisions to make sure your logo is perfect.
👉 Hire a professional logo designer on Fiverr!
(https://bit.ly/3ZJDpgo)
2️⃣ Website Development & Design
Your website is the cornerstone of your online presence. Fiverr developers specialize in creating responsive, visually appealing, and user-friendly websites.
Popular platforms:
WordPress for blogs and corporate websites.
Shopify for e-commerce stores.
Wix for creative departments or small businesses.
Additional services to look for:
Mobile optimization.
Site speed improvements.
Payment gateways and chatbot integration.
💡Pro tip: Choose sellers who offer post-launch support to fix bugs or updates.
👉Get your website built by a Fiverr expert today!
(https://bit.ly/3D2Wst3)

3️⃣ SEO Optimization
Having a website is great, but if it doesn’t rank on search engines, potential customers won’t be able to find you. Fiverr’s SEO experts optimize your website to increase visibility and drive organic traffic.
Services offered:
Keyword research tailored to your industry.
On-page SEO (title tags, meta descriptions, and internal linking).
Off-page SEO (backlink building and guest posting).
Local SEO for location-based businesses.
💡Pro tip: Choose gigs that include a comprehensive SEO audit and strategy.
👉Boost your Google rankings with Fiverr’s SEO services.
(https://bit.ly/41o7cw6)

4️⃣ Social Media Marketing
Social media platforms like Instagram, Facebook, and LinkedIn are crucial for brand growth. Fiverr’s social media marketers help you build a strong presence and connect with your audience.
Services offered:
Social media account setup and optimization.
Content creation, including captions and visuals.
Ad campaign management for paid promotions.
Growth strategies, such as hashtag research and community engagement.
💡Pro tip: Find marketers with experience in your industry for targeted results.
👉Find a social media marketing pro on Fiverr now!
(https://bit.ly/3VxfL3Z)

5️⃣ Content Writing & Copywriting
Words sell, and Fiverr’s talented writers know how to craft content that informs, engages, and converts.
Popular services:
Blog posts and articles for SEO.
Website copy that increases conversions.
Email marketing campaigns that drive sales.
Product descriptions for e-commerce stores.
💡Pro tip: Ask for samples to make sure the writing style matches your brand voice.
👉 Hire expert content writers on Fiverr!
(https://bit.ly/3D6bgqU)

6️⃣ Video Editing & Animation
Video is king in the world of content marketing. Fiverr video editors and animators help you create professional, high-quality videos that captivate your audience.
Services offered:
Explainer videos for products or services.
YouTube video editing with attractive transitions and effects.
Animation and motion graphics for ads or presentations.
💡Pro tip: Choose gigs that offer revisions to perfect your video.
👉Transform your video projects with Fiverr editors!
(https://bit.ly/3ZN7CtR)
7️⃣ E-commerce Store Setup and Management
If you’re getting started in online retail, Fiverr’s e-commerce experts can help you set up and optimize your store.
Popular platforms:
Shopify for scalable stores.
WooCommerce for WordPress-based shops.
Etsy store optimization for handmade products.
Services offered:
Product listing and SEO optimization.
Store design and customization.
Inventory and payment system integration.
💡 Pro tip: Choose a seller who has experience managing stores in your location.
👉 Start your e-commerce store with Fiverr experts!
(https://bit.ly/3D5CPk9)

8️⃣ Virtual Assistant
Administrative tasks can eat up your time. Fiverr’s virtual assistants help you manage your workload so you can focus on growing your business.
Services offered:
Email and calendar management.
Data entry and research.
Customer support and follow-ups.
Social media scheduling.
💡Pro tip: Hire assistants who have experience with tools like Google Workspace or Trello.
👉 Hire a trusted virtual assistant on Fiverr!
(https://bit.ly/3VuUB6u)

9️⃣ Marketing Funnels & Lead Generation
Convert your website visitors into paying customers with expertly crafted marketing funnels and lead generation strategies.
Services offered:
Landing page design and optimization.
Email setup to nurture leads.
Automated workflows using tools like ClickFunnels.
💡Pro tip: Choose vendors that provide analytics to measure funnel performance.
👉Build your marketing funnel with Fiverr experts!
(https://bit.ly/4iCUSP0)

🔟 Business Plan & Market Research
A solid business plan is essential for scaling and securing investment. Fiverr experts create detailed, actionable plans tailored to your goals.
Services offered:
Investor-ready business plans.
Market research and competitive analysis.
Financial forecasting and budgeting.
💡Pro tip: Look for freelancers who offer review and consulting sessions.
👉Create your business plan on Fiverr!
(https://bit.ly/49tPYQ4 )

Why choose Fiverr for your online business needs?
Fiverr is your one-stop shop for affordable, high-quality services. With thousands of skilled professionals, you can find the perfect freelancer for any project, big or small.
Start growing your business today!
Take advantage of the Fiverr marketplace to elevate your business with professional services at unbeatable prices. Click the links to explore these gigs and unlock your online potential.
For More Information Check Now:
(https://bit.ly/49qtr6P)
#FiverrSuccess #OnlineBusiness #FreelancerLife #DigitalMarketing #LogoDesign #EcommerceGrowth #VirtualAssistant #SEOExperts #FiverrAffiliate #BusinessBoost
0 notes
Text
5 Tips to Hire a WordPress Designer

Before embarking on the journey of hiring a designer, it is crucial to have a clear understanding of your own needs and objectives. This foundational step involves introspection and a thorough assessment of what you aim to achieve through design. Are you looking to create a brand identity, develop a website, or perhaps design a product? Each of these goals requires a different approach and skill set from the designer. For instance, if your focus is on branding, you may need someone with experience in logo design, typography, and color theory. Conversely, if your project is web-based, familiarity with user experience (UX) and user interface (UI) design becomes paramount. Additionally, it is essential to consider your target audience. Understanding who will interact with your design can significantly influence the direction of the project. For example, a design aimed at children will differ vastly from one intended for a corporate audience. This demographic insight will guide not only the aesthetic choices but also the functional aspects of the design. By clearly defining your needs and expectations, you set the stage for a more productive collaboration with your chosen designer. Key TakeawaysUnderstand your needs before hiring a designer to ensure they can meet your specific requirementsResearch potential designers to find ones with the right experience and expertise for your projectReview portfolios and previous work to gauge the quality and style of the designer's workInterview potential designers to assess their communication skills and professionalismSet clear expectations and deadlines to ensure the designer understands your project requirementsNegotiate terms and pricing to reach a mutually beneficial agreementSign a contract to formalize the agreement and protect both partiesProvide feedback and maintain open communication throughout the design process to ensure a successful outcome Researching Potential Designers Exploring Online Platforms Once you have a clear understanding of your needs, the next step is to research potential designers who can bring your vision to life. This process can be both exciting and overwhelming, given the numerous options available in today's digital landscape. Start by exploring various platforms where designers showcase their work, such as Behance, Dribbble, or even LinkedIn. Leveraging Networking and Referrals These platforms allow you to filter designers based on their specialties, styles, and previous projects, making it easier to find someone who aligns with your vision. Networking can also play a pivotal role in your search for a designer. Engaging with industry professionals through social media platforms or attending design conferences can lead to valuable recommendations. Personal referrals often provide insights into a designer's work ethic and reliability that you might not glean from their portfolio alone. Considering Alternative Options Additionally, consider reaching out to local design schools or universities; many talented students are eager to take on freelance projects at competitive rates while building their portfolios. This can be a great way to find a skilled designer who is hungry to prove themselves and deliver high-quality work. Reviewing Portfolios and Previous Work After compiling a list of potential designers, the next step is to delve into their portfolios and previous work. A designer’s portfolio serves as a visual resume, showcasing their style, versatility, and expertise across various projects. Pay close attention to the quality of their work—look for consistency in design principles such as balance, contrast, and alignment. It’s also important to assess whether their previous projects resonate with your aesthetic preferences and align with your project goals. When reviewing portfolios, consider not only the final products but also the context behind each project. Understanding the challenges faced by the designer and how they overcame them can provide insight into their problem-solving abilities and creative process.
For instance, if a designer has worked on a project that required them to adapt to tight deadlines or specific client requests, this demonstrates their flexibility and ability to work under pressure. Additionally, look for testimonials or case studies that highlight client satisfaction and successful outcomes; these can be indicators of a designer’s professionalism and reliability. Interviewing Potential Designers Metrics Criteria Target Portfolio Quality Visual appeal, diversity of projects, problem-solving approach High quality and diverse portfolio Communication Skills Clarity, active listening, articulation of ideas Clear and effective communication Design Process Understanding of design thinking, research, ideation, prototyping Demonstrated understanding and application of design process Collaboration Ability to work in a team, receive and provide constructive feedback Strong collaborative skills Once you have narrowed down your list of potential designers based on their portfolios, it’s time to conduct interviews. This step is crucial as it allows you to gauge not only their technical skills but also their interpersonal qualities and compatibility with your vision. Prepare a set of questions that cover various aspects of the design process, including their approach to collaboration, feedback incorporation, and how they handle revisions. For example, ask about their typical workflow: do they prefer to present multiple concepts upfront or develop ideas iteratively based on client feedback? During the interview, pay attention to how well the designer communicates their ideas and concepts. A good designer should be able to articulate their thought process clearly and demonstrate an understanding of your project goals. Additionally, assess their enthusiasm for your project; a designer who is genuinely excited about your vision is more likely to invest the necessary time and energy into creating something exceptional. This interaction also provides an opportunity for you to share your expectations regarding communication styles and project updates. Setting Clear Expectations and Deadlines Establishing clear expectations from the outset is vital for ensuring a smooth working relationship with your designer. This includes discussing not only the scope of work but also specific deliverables and timelines. Clearly outline what you expect in terms of design elements—such as color schemes, typography choices, and overall style—and ensure that both parties are aligned on these aspects before work begins. This clarity helps prevent misunderstandings later in the process. Deadlines are another critical component of setting expectations. Discuss key milestones throughout the project timeline, including initial drafts, revisions, and final delivery dates. It’s beneficial to create a project timeline that includes buffer periods for feedback and adjustments; this ensures that both you and the designer have ample time to refine the work without feeling rushed. By establishing these parameters early on, you foster an environment of accountability and transparency that can significantly enhance the collaborative process. Negotiating Terms and Pricing Approaching the Conversation Once you have established expectations and timelines, the next step involves negotiating terms and pricing with your chosen designer. This conversation can sometimes be delicate; it’s essential to approach it with an open mind while being clear about your budget constraints. Understanding What's Included in the Price When discussing pricing, consider not only the monetary aspect but also what is included in that price. Will it cover revisions? Does it include additional services such as branding guidelines or social media assets? Establishing a Payment Plan Clarifying these details upfront can prevent potential disputes later on. Additionally, explore payment
structures—some designers may require an upfront deposit while others may prefer milestone payments tied to project phases. Establishing a mutually agreeable payment plan fosters trust and ensures that both parties feel secure in their commitments. Signing a Contract Once terms have been negotiated and agreed upon, it is imperative to formalize the arrangement by signing a contract. A well-drafted contract serves as a protective measure for both parties involved in the project. It should outline all agreed-upon terms, including project scope, timelines, payment schedules, intellectual property rights, and confidentiality clauses if necessary. This document acts as a reference point throughout the collaboration, helping to mitigate misunderstandings or disputes. In addition to protecting both parties’ interests, having a contract in place establishes professionalism within the working relationship. It signals that both you and the designer are committed to upholding your respective responsibilities throughout the project lifecycle. Before signing, ensure that both parties have thoroughly reviewed the contract and are comfortable with its terms; this step is crucial for fostering trust and ensuring a positive collaborative experience. Providing Feedback and Communication Effective communication is paramount throughout the design process; providing constructive feedback helps guide the designer toward achieving your vision while fostering an environment of collaboration. When reviewing drafts or concepts presented by the designer, aim to be specific in your feedback rather than vague or overly critical. For instance, instead of saying “I don’t like this,” articulate what aspects do not resonate with you—whether it’s color choices, layout issues, or overall tone. Regular check-ins can also enhance communication during the project. Schedule periodic meetings or updates to discuss progress and address any concerns that may arise along the way. This proactive approach not only keeps everyone aligned but also allows for adjustments to be made in real-time rather than waiting until the end of the project when changes may be more challenging to implement. By fostering open lines of communication and providing thoughtful feedback throughout the design process, you contribute significantly to achieving a successful outcome that meets your needs and expectations. If you are looking to hire a WordPress designer for your website, you may want to check out this article on how to assess your WordPress website. This article provides valuable insights on what to look for in a designer and how to ensure that your website is optimized for success. By following these tips, you can make sure that you are getting the most out of your investment in a designer and that your website is set up for long-term success. FAQs What is a WordPress designer? A WordPress designer is a professional who specializes in creating and customizing websites using the WordPress platform. They are skilled in designing and developing websites that are visually appealing, user-friendly, and functional. What does a WordPress designer do? A WordPress designer is responsible for creating custom website designs, implementing themes and plugins, optimizing the website for performance and SEO, and ensuring that the website meets the client's requirements and goals. How do I hire a WordPress designer? You can hire a WordPress designer by searching for freelancers or agencies on online platforms such as Upwork, Freelancer, or Fiverr. You can also ask for recommendations from colleagues or friends who have worked with WordPress designers in the past. What skills should I look for in a WordPress designer? When hiring a WordPress designer, look for skills such as proficiency in HTML, CSS, and JavaScript, experience with WordPress themes and plugins, knowledge of responsive design, and a strong portfolio showcasing their previous work. What questions should I ask when hiring a WordPress designer?
When hiring a WordPress designer, ask about their experience with WordPress, their design process, their approach to responsive design, their familiarity with SEO best practices, and their ability to customize and troubleshoot WordPress themes and plugins. What factors should I consider when hiring a WordPress designer? When hiring a WordPress designer, consider factors such as their experience and expertise, their portfolio and client testimonials, their communication and collaboration skills, their availability and turnaround time, and their pricing and payment terms.
0 notes
Text
How do I become a digital marketer?
Digital marketing is one of the most in-demand and rewarding career fields today. Whether you're a student, a professional looking for a career shift, or an entrepreneur aiming to boost your skills, becoming a digital marketer can open up endless opportunities. Let’s explore the steps to kickstart your journey in this dynamic domain.
Step 1: Understand the Basics of Digital Marketing
Digital marketing involves promoting brands or services through online platforms. Key areas include:
Search Engine Optimization (SEO): Improving website visibility on search engines.
Social Media Marketing (SMM): Engaging audiences on platforms like Facebook and Instagram.
Content Marketing: Creating valuable content to attract customers.
Email Marketing: Sending targeted emails to nurture leads.
Pay-Per-Click (PPC): Running paid ad campaigns for instant results.
Understanding these fundamentals will help you identify your area of interest.
Step 2: Gain Relevant Skills and Certifications
Invest in learning tools and techniques essential for digital marketing, such as:
SEO Tools: Google Analytics, SEMrush, Ahrefs.
Social Media Platforms: Facebook Ads Manager, LinkedIn Campaign Manager.
Content Creation Tools: Canva, WordPress.
Online courses can provide structured guidance. Popular certifications include:
Google Digital Garage
HubSpot Content Marketing Certification
Facebook Blueprint Certification
Step 3: Practice with Real-World Projects
Practical experience is crucial to mastering digital marketing. Start by:
Creating your own blog or social media pages.
Offering services to friends or local businesses.
Participating in internships or freelance projects.
This hands-on experience will help you apply theoretical knowledge and build a portfolio.
Step 4: Stay Updated with Trends
The digital marketing field evolves rapidly. Stay ahead by:
Following industry blogs like Neil Patel and HubSpot.
Joining webinars and online communities.
Exploring new tools and technologies like AI and automation.
Step 5: Build a Strong Network
Connect with professionals through LinkedIn and attend marketing events to learn from industry experts. Networking can open doors to collaborations, mentorships, and job opportunities.
Step 6: Apply for Jobs or Start Freelancing
Once you’ve honed your skills and built a portfolio, you can:
Apply for entry-level roles like SEO Analyst or Social Media Executive.
Offer freelance services on platforms like Upwork or Fiverr.
Start your own digital marketing agency.
Why Choose Digital Marketing as a Career?
High Demand: Companies are prioritizing digital channels, creating ample job opportunities.
Flexibility: Work remotely or as a freelancer.
Creativity and Growth: Combine analytics with creative problem-solving.
Let Us Help You Succeed in Digital Marketing
Ready to explore the world of digital marketing? Partner with a trusted digital marketing agency in Tamil Nadu for expert guidance, training, and support to boost your career.
Contact us today to unlock your potential in this exciting field!
0 notes
Text
How to Create a Stunning Portfolio Website: A Graphic Designer's Guide
As a graphic designer, your portfolio website serves as your digital storefront, showcasing your creative skills, style, and capabilities to potential clients or employers. A well-designed portfolio not only demonstrates your design expertise but also reflects your professionalism and attention to detail. Whether you're starting from scratch or revamping your existing site, creating a stunning portfolio website can significantly elevate your brand and open doors to new opportunities.
This guide will walk you through essential steps to craft an impressive portfolio website that stands out.
1. Define Your Goals and Audience
Before diving into the design process, it’s crucial to define your goals and identify your target audience. Are you looking to attract freelance clients, secure a full-time position, or simply share your creative journey? Knowing your purpose will help shape the content, structure, and overall tone of your portfolio.
Similarly, consider your audience’s preferences and expectations. For instance, corporate clients may appreciate a clean, minimalist design, while creative agencies might prefer bold, innovative layouts. Tailoring your portfolio to meet these expectations ensures it resonates with the right people.
2. Choose the Right Platform
Selecting a platform for your portfolio is a critical step. Popular options include:
Wix and Squarespace: Ideal for beginners, these platforms offer user-friendly drag-and-drop editors and customizable templates.
WordPress: Offers more flexibility and scalability, making it a great choice for designers with some technical expertise.
Adobe Portfolio: A favorite among creatives, this platform integrates seamlessly with Adobe Creative Cloud.
Custom Design: For designers with coding knowledge, building a custom site allows for complete creative freedom and personalization.
Choose a platform that aligns with your technical skills and long-term goals.
3. Create a Strong Visual Identity
Your portfolio website should be a reflection of your unique style and brand identity. This involves:
Logo and Branding: Use a custom logo and consistent color palette to reinforce your personal brand.
Typography: Choose fonts that complement your design aesthetic while ensuring readability.
Layout: Prioritize a clean, intuitive layout that guides visitors through your work effortlessly.
Remember, less is more. A clutter-free design ensures your work takes center stage without overwhelming visitors.
4. Showcase Your Best Work
Curating your projects is perhaps the most critical aspect of creating a portfolio. Follow these tips:
Quality Over Quantity: Feature only your best and most relevant work, even if it means showcasing fewer projects.
Diversity: Include a range of projects that highlight your versatility across different styles, mediums, or industries.
Context: Provide brief descriptions of each project, explaining the objective, process, and outcomes. This demonstrates your problem-solving skills and thought process.
Visuals: Use high-quality images or mockups to present your work in its best light. Consider using interactive elements, such as hover effects or slideshows, to engage visitors.
5. Optimize for User Experience (UX)
A stunning portfolio website is not just about aesthetics; it should also offer a seamless browsing experience. Key UX principles to consider:
Navigation: Ensure the menu is simple and accessible, with clear categories such as "Work," "About," and "Contact."
Responsiveness: Optimize your site for mobile devices, as many users browse on their smartphones.
Loading Speed: Compress images and optimize code to reduce loading times. A slow website can frustrate visitors and impact your credibility.
Accessibility: Make your site inclusive by using alt text for images, ensuring proper color contrast, and providing keyboard navigation.
6. Include an Engaging About Page
The "About" page is your chance to connect with your audience on a personal level. Share your background, design philosophy, and unique selling points. Keep the tone professional yet approachable.
Include a professional headshot or creative illustration of yourself to add a personal touch. Additionally, mention any notable achievements, certifications, or collaborations to establish credibility.
7. Add Testimonials and Case Studies
Social proof can significantly boost your portfolio's impact. Include testimonials from satisfied clients or colleagues to build trust. Highlight case studies for key projects, diving deeper into your process, challenges, and results. This not only showcases your expertise but also demonstrates your ability to deliver value to clients.
8. Optimize for SEO and Discoverability
To attract potential clients or employers, your portfolio website should be easy to find online. Implement basic SEO strategies:
Use Relevant Keywords: Incorporate terms like "graphic designer," "freelance design," and "portfolio website" in your content.
Meta Descriptions: Write compelling meta descriptions for each page.
Image Optimization: Use descriptive file names and alt text for images to improve search engine visibility.
Blogging: Consider adding a blog section to share insights, tutorials, or case studies, boosting traffic and demonstrating expertise.
9. Include Clear Call-to-Actions (CTAs)
Guide visitors toward taking action by including clear CTAs throughout your site. Examples include:
"Contact Me": Direct visitors to your contact page or email.
"View My Work": Encourage exploration of specific projects.
"Hire Me": Link to a form or page detailing your services.
CTAs should be strategically placed and visually distinct to draw attention.
10. Regularly Update and Maintain
A portfolio is not a one-time project. Regular updates keep your site fresh and relevant. Add new projects, refine older ones, and remove outdated work. Regular maintenance also ensures your site runs smoothly and remains secure.
Conclusion
A stunning portfolio website is an invaluable asset for any graphic designer. It not only showcases your creative abilities but also serves as a powerful marketing tool to attract clients and employers. By defining your goals, curating your best work, and optimizing for user experience and discoverability, you can create a portfolio that leaves a lasting impression.
Start building your portfolio website today, and let it become the ultimate testament to your skills and creativity!
1 note
·
View note
Text
Petalhost: The Best Shared Web Hosting in India for Your Online Journey
If you’re searching for the best shared web hosting in India, look no further than Petalhost. With a reputation for affordability, reliability, and exceptional service, Petalhost has become a trusted name in the Indian web hosting market. Whether you’re launching a personal blog, a small business website, or an e-commerce platform, Petalhost’s shared hosting plans are designed to meet your needs without breaking the bank.
What Makes Shared Hosting Ideal for Beginners?
Shared web hosting is one of the most popular and cost-effective solutions for hosting websites. In this model, multiple websites share the same server resources, including bandwidth, storage, and processing power. This approach keeps costs low, making it an excellent option for beginners and small to medium-sized websites.
Why Choose Petalhost for Shared Hosting?
Petalhost has positioned itself as a leading provider of shared web hosting in India. Here’s why:
1. Affordable Plans for Every Budget
Petalhost offers highly competitive pricing on their shared hosting plans, making it accessible for students, entrepreneurs, and small business owners. Their transparent pricing ensures no hidden charges, so you can focus on growing your website.
2. Free SSL Certificates
Security is paramount in today’s digital world. Petalhost includes free SSL certificates with all shared hosting plans, ensuring your website and its visitors’ data are protected with robust encryption.
3. 99.9% Uptime Guarantee
Website downtime can lead to lost revenue and reduced trust from your audience. Petalhost promises a 99.9% uptime guarantee, ensuring your website stays accessible around the clock.
4. Fast Loading Speeds
Petalhost’s servers are optimized for speed, helping your website load quickly and providing a seamless experience for your visitors. Faster websites also rank better on search engines, giving you a competitive edge.
5. User-Friendly Control Panel
Petalhost provides an intuitive control panel (cPanel) that simplifies website management. Even beginners can easily set up domains, install applications, and manage files without technical expertise.
6. 24/7 Customer Support
With round-the-clock customer support, Petalhost ensures help is always available. Their knowledgeable team assists with troubleshooting, setup, and resolving any technical issues promptly.
7. Scalability Options
As your website grows, Petalhost allows seamless upgrades to more advanced hosting solutions like VPS or cloud hosting, ensuring your hosting plan evolves with your needs.
Key Features of Petalhost’s Shared Hosting Plans
Petalhost offers robust features designed to enhance your web hosting experience:
Unlimited Bandwidth: Accommodate growing traffic without worrying about limitations.
1-Click App Installer: Quickly install popular platforms like WordPress, Joomla, and Drupal.
Daily Backups: Keep your data safe with regular automated backups.
Email Hosting: Professional email accounts to establish brand credibility.
Who Should Choose Petalhost?
Petalhost is perfect for:
Bloggers: Launch and grow your blog with ease.
Small Businesses: Create an online presence to attract customers.
Freelancers: Showcase your portfolio or skills.
E-commerce Stores: Sell products online with secure hosting.
Getting Started with Petalhost
Starting with Petalhost is straightforward. Choose a shared hosting plan that suits your needs, register your domain, and set up your website in minutes. Their user-friendly interface and guided setup process make it simple, even for beginners.
Conclusion
When it comes to the best shared web hosting in India, Petalhost stands out for its affordability, reliability, and comprehensive features. Whether you’re just starting out or looking to switch providers, Petalhost delivers top-tier performance and unmatched customer support. Take the first step toward building your online presence with Petalhost today!
0 notes
Text
How to Pick the Right Indian Web Designer for Your Business

In today's digital world, having a strong online presence is crucial for any business. Your website is often the first impression customers have of your brand, making it essential to have a professionally designed, user-friendly, and visually appealing website. But how do you go about picking the right web designer for your business, especially when there are so many options available, particularly in India, a global hub for web design services?
Choosing the right Indian web designer can be a game-changer for your business. With the right professional by your side, you can get a website that not only looks great but also functions seamlessly and drives business results. Here's a guide on how to choose the right web designer to bring your digital vision to life.
1. Understand Your Business Needs
Before you start looking for an Indian web designer, it’s important to understand your business’s specific needs. Are you looking for a simple, informational website or a more complex, e-commerce platform? Do you need an infographic design service to explain your business visually, or a custom-built website with unique features? By defining your needs early on, you can better communicate your requirements to potential web designers and ensure they can deliver exactly what you're looking for.
For example, if your business relies heavily on visual storytelling, hiring a designer who specializes in Infographic Design Services would be beneficial. Infographics can help convey complex information in an easy-to-understand and visually engaging way, which could be essential for your site’s design.
2. Look for Experience and Expertise
Experience plays a key role when selecting an Indian web designer. While there are many freelancers and agencies offering web design services, it's essential to choose someone who has a proven track record of delivering high-quality websites. Take the time to check their portfolio and look for projects that align with your needs.
A designer with experience in your industry will understand the nuances of your business and how to best present it online. For example, if you are in the tech industry, a designer with experience in creating sleek, modern websites would be ideal. Additionally, if you require an infographic design service, ensure the designer has worked on similar types of visuals before.
3. Check Their Portfolio and Case Studies
A portfolio is the best way to gauge a web designer’s skills and style. A strong portfolio will showcase the designer's versatility and ability to create websites across different industries. When you’re evaluating portfolios, pay attention to the following:
Design Aesthetic: Does the designer's style align with your vision for your website?
Usability: Is the design user-friendly? Can visitors easily navigate the site?
Responsiveness: Are the websites mobile-optimized and responsive across different devices?
Content Integration: How well do they integrate content like images, videos, and infographics?
If you are specifically looking for infographic design services, check for examples where the designer has incorporated infographics into the website, as this will be crucial for your business.
4. Discuss Technical Proficiency
Web design is not just about pretty visuals; it’s also about functionality and performance. Make sure the Indian web designer you choose is well-versed in the latest design trends and technologies. This includes proficiency in:
Responsive Web Design: Ensuring your website looks good on any device (mobile, tablet, desktop).
SEO Best Practices: Optimizing your website to rank well in search engines.
E-commerce Integration: If you're running an online store, ensure the designer has experience with platforms like Shopify, WooCommerce, or custom solutions.
Content Management Systems (CMS): WordPress, Joomla, and Drupal are some of the popular CMS platforms. Make sure your designer can work with your preferred platform.
Additionally, if you need to integrate more advanced features like custom APIs, payment gateways, or customer portals, be sure to discuss these requirements upfront.
5. Communication is Key
Good communication is one of the most important factors when choosing a web designer. The designer should be open to discussions and feedback and should provide regular updates throughout the project. It’s essential to find someone who listens to your ideas and can offer constructive advice.
A designer who communicates effectively will not only ensure that the project runs smoothly but will also help you refine your ideas and bring your vision to life. Since most Indian web designers work remotely, you should ensure that they are comfortable using communication tools like Skype, Zoom, or Slack.
6. Budget and Pricing
Pricing is often a deciding factor when hiring a web designer. While it's tempting to choose the cheapest option, it’s important to understand that quality design requires investment. The price may vary depending on the complexity of the project, the designer’s experience, and the time it will take to complete.
Be upfront about your budget and discuss the cost structure with the designer. Some designers charge a flat fee, while others work on an hourly basis. Get an estimate for the project and make sure it aligns with your budget. Also, make sure that the designer provides post-launch support in case of any technical issues.
7. Consider Long-Term Partnerships
When selecting an Indian web designer, think about the long-term relationship. A successful website requires ongoing maintenance, updates, and improvements. Ideally, you want to work with a designer who can provide ongoing support after the website is launched. They should be available to handle updates, troubleshoot problems, and make changes as your business grows.
One example of a reliable agency that offers both website design and post-launch services is Qdexi Technology. They specialize in creating highly functional websites and offer comprehensive support services, including SEO, content management, and digital marketing.
8. Read Client Testimonials and Reviews
To get a sense of how the designer works, it’s a good idea to read reviews and testimonials from past clients. This will give you insights into their work ethic, timeliness, and ability to deliver on promises. Client feedback can also reveal whether the designer is easy to work with and responsive to queries.
Conclusion
Choosing the right Indian web designer for your business is essential for creating a successful online presence. By understanding your business needs, researching designers’ experience and portfolios, discussing your technical requirements, and establishing clear communication, you can ensure that you select a designer who will deliver a website that truly reflects your brand and drives business success.
If you're looking for professional, affordable, and highly skilled web design services, agencies like Qdexi Technology can help you build an innovative and user-friendly website tailored to your specific needs. Whether you require infographic design services or a complete website overhaul, finding the right web designer is the first step toward achieving your business goals online.
0 notes
Text
Expert Tips for Selecting the Right Website Design Company in Kolkata
In the digital age, having a professional and functional website is no longer optional; it is a necessity. Whether you are a small business owner, a freelancer, or a large corporation, your website serves as the face of your brand online. If you are based in Kolkata, a city known for its thriving IT sector and creative talent, you have access to numerous website design companies. But with so many options available, how do you choose the right one?
Here are expert tips to help you select the perfect website design company in Kolkata for your business needs.
Understand Your Website Needs
Before starting your search for a website design company, take time to define your needs. Ask yourself the following questions:
What is the purpose of your website? (E.g., e-commerce, blogging, portfolio, informational)
What features do you want on your website? (E.g., responsive design, SEO optimization, payment gateways)
Who is your target audience?
By clearly defining your requirements, you will be able to communicate effectively with the design company and assess whether they can meet your expectations.
2. Evaluate Their Portfolio
A reputable website design company will have an extensive portfolio showcasing their past work. Reviewing their portfolio can give you insight into their design style, creativity, and technical expertise. Look for the following:
Websites they have designed in your industry.
User-friendly navigation and responsive layouts.
Aesthetic appeal and modern design elements.
If their portfolio includes projects similar to your requirements, it’s a good indication that they have the experience to handle your project.
3. Check Client Testimonials and Reviews
Customer feedback is one of the most reliable ways to gauge the quality of a website design company. Browse their website and third-party review platforms for testimonials. Look for comments on:
Communication and professionalism.
Timeliness of project delivery.
Quality of the final product.
Positive reviews from satisfied clients are a strong indicator of the company’s reliability.
4. Assess Technical Expertise
Website design isn’t just about aesthetics; it also involves technical elements. A good website design company should be proficient in:
Responsive Design: Ensuring your website looks and functions well on all devices.
SEO Best Practices: Creating websites optimized for search engines.
CMS Platforms: Familiarity with popular platforms like WordPress, Shopify, or custom CMS solutions.
Coding Languages: HTML, CSS, JavaScript, and other programming skills.
Ask about the tools and technologies they use and ensure they are up-to-date with industry standards.
5. Inquire About Their Design Process
A transparent design process indicates a well-organized and professional company. Ask the company about their workflow, from initial consultation to final launch. A typical process may include:
Initial consultation to understand your needs.
Wireframing and prototyping to map the layout.
Iterative design feedback sessions.
Development and coding.
Quality assurance and testing.
Launch and post-launch support.
Understanding their process will help you set realistic expectations about timelines and deliverables.
6. Evaluate Their Communication Skills
Good communication is key to the success of any project. Pay attention to how quickly they respond to your inquiries and their willingness to address your concerns. A reliable website design company will:
Be open to feedback.
Provide regular updates during the project.
Explain technical terms in a way you can understand.
Efficient communication ensures a smoother workflow and fewer misunderstandings.
7. Discuss Pricing and Budget
Website design costs can vary significantly depending on the complexity of your project and the company’s expertise. While it’s important to stay within your budget, don’t compromise on quality for the sake of saving money. Ask for a detailed quote that includes:
Design and development costs.
Maintenance and support charges.
Additional costs for features like SEO, hosting, or integrations.
A transparent pricing structure will help you avoid hidden charges.
8. Look for Post-Launch Support
Your relationship with the website design company doesn’t end after the website goes live. Websites require ongoing maintenance to remain functional and secure. Before hiring a company, inquire about:
Post-launch support for bug fixes.
Maintenance packages for updates and security patches.
Training for your team to manage content, if required.
A company that offers robust after-sales support can save you significant time and resources in the long run.
9. Check Their Reputation in Kolkata
Local reputation matters, especially when you are hiring a website design company in Kolkata. Research the company’s standing in the local market by asking for referrals or checking community forums. Companies with a strong local presence are more likely to understand your target audience and business environment.
10. Trust Your Instincts
Finally, trust your instincts. During your initial interactions with a website design company, assess whether you feel confident about their abilities. A company that listens to your ideas respects your vision, and demonstrates enthusiasm for your project is more likely to deliver satisfactory results.
Conclusion
Choosing the right website design company in Kolkata requires careful consideration of multiple factors, including expertise, portfolio, communication, and pricing. By following these expert tips, you can find a company that aligns with your business goals and helps you establish a strong online presence. Remember, your website is an investment in your brand, so take the time to make an informed decision.
Ready to take the next step? Start researching the best website design companies in Kolkata today and bring your vision to life!
0 notes
Text
Who Can Help Me Find a Website Designer Near Me?
In today’s digital world, having a professional and functional website is essential for businesses, freelancers, and organizations. Whether you’re starting a new venture or revamping your existing online presence, finding the right website designer or web developer can make all the difference. But how do you locate the best "website designer near me" or "web developer near me"? This guide will provide practical steps to help you find a professional who meets your needs.
Why a Local Website Designer Matters
Working with a local website designer offers several advantages. A designer near you understands your local market, customer preferences, and regional trends. They are also readily available for face-to-face meetings, making communication and collaboration easier.
Where to Start Your Search
Finding a local web designer requires a mix of online tools, community resources, and networking. Here are some effective starting points:
1. Leverage Search Engines
A quick Google search for terms like “website designer near me” or “web developer near me” can yield a list of professionals in your area. Many designers have detailed portfolios, reviews, and testimonials available online.
2. Check Freelance Platforms
Freelance platforms such as Upwork, Fiverr, and Freelancer often allow you to filter searches based on location. These platforms provide access to a pool of designers with varying expertise, making it easy to find someone local who suits your project.
3. Explore Social Media
Social platforms like LinkedIn, Instagram, and Facebook are great places to find web designers. Many professionals showcase their portfolios on these platforms and include location-specific hashtags like #WebsiteDesignerNearMe.
Characteristics to Look for in a Web Designer
Choosing the right professional involves more than just proximity. You should evaluate their skills, experience, and design style to ensure they align with your goals.
1. Portfolio of Past Work
A robust portfolio can give you a sense of a designer’s style and capabilities. Look for examples that reflect the type of website you want.
2. Technical Expertise
Ensure the designer is proficient in essential tools and programming languages such as HTML, CSS, JavaScript, and CMS platforms like WordPress or Shopify.
3. Communication Skills
Good communication is key to a successful project. A local designer can meet in person to discuss your needs and provide regular updates.
Differences Between Website Designers and Web Developers
It’s essential to understand the distinction between website designers and web developers to ensure you hire the right person.
Website Designers focus on aesthetics, layouts, and user experience (UX). They handle visual elements like colors, typography, and branding.
Web Developers handle the technical side, such as coding, database integration, and functionality.
For a comprehensive project, you may need both a designer and a developer.
Benefits of Hiring a Local Web Developer
If your project involves complex functionalities, you may need a “web developer near me.” These professionals specialize in the backend development that makes your website interactive and efficient. Here’s why hiring locally can help:
1. Customized Solutions
A local developer can provide tailor-made solutions for your website, ensuring it aligns with your business goals.
2. Immediate Support
Need technical assistance? A nearby developer can quickly address any issues or bugs, minimizing downtime.
3. Enhanced Collaboration
Face-to-face meetings with a developer make it easier to communicate your vision and provide feedback.
How to Shortlist Potential Candidates
Once you have a list of potential designers and developers, it’s time to narrow it down. Follow these steps:
1. Read Reviews and Testimonials
Online reviews and client testimonials can provide insights into the professional’s reliability and quality of work.
2. Schedule Interviews
Set up a meeting or call to discuss your project. Use this opportunity to gauge their expertise and communication style.
3. Compare Quotes
Request quotes from multiple professionals. This will give you a sense of the market rate and help you find someone within your budget.
Questions to Ask Your Web Designer or Developer
Before hiring a professional, ask the following questions:
What is your experience with projects similar to mine?
Can you provide references or case studies?
What is your timeline for completing the project?
Do you offer ongoing support or maintenance?
How will you ensure my website is mobile-friendly and SEO-optimized?
Cost Considerations
The cost of hiring a local website designer or web developer varies based on experience, project complexity, and your location. Generally, website design can range from a few hundred dollars for a simple site to several thousand for a custom, feature-rich platform.
Tips for Budgeting:
Define your must-have features.
Opt for scalable solutions that allow for future updates.
Negotiate a payment plan if needed.
Popular Tools and Technologies Used by Designers and Developers
When discussing your project, it’s helpful to understand the tools and platforms professionals might use. Some popular options include:
Content Management Systems (CMS): WordPress, Joomla, Wix
E-commerce Platforms: Shopify, WooCommerce
Design Tools: Adobe XD, Sketch, Figma
Programming Languages: HTML, CSS, JavaScript
Ensuring a Smooth Collaboration
Working with a local professional requires clear communication and a mutual understanding of expectations. Here’s how to ensure a productive partnership:
1. Set Clear Goals
Define your objectives and the purpose of your website. Share this information with your designer or developer.
2. Provide Timely Feedback
Regularly review progress and provide constructive feedback to keep the project on track.
3. Document Agreements
Create a written agreement outlining the project scope, timeline, and payment terms.
Post-Launch Support
A successful website launch isn’t the end of your journey. Ensure your designer or developer offers post-launch support to handle updates, bug fixes, and additional training if needed.
Finding Website Designers and Developers in Specific Industries
Some web professionals specialize in designing sites for particular industries. If your business operates in a niche market, look for a designer or developer with relevant experience.
Examples:
E-commerce Websites: Shopify or WooCommerce experts
Health and Wellness: Designers familiar with HIPAA compliance
Local Businesses: Professionals with SEO expertise for location-based services
Community Recommendations
Another effective way to find a local web professional is by asking for recommendations. Reach out to friends, colleagues, or members of local business networks who might know a reliable "website designer near me" or "web developer near me."
Conclusion
Finding the perfect website designer or web developer near you is an achievable goal with the right approach. Start by exploring online platforms, checking portfolios, and seeking recommendations. Remember to prioritize professionals who align with your project’s needs and budget. With a local expert by your side, you can create a stunning and functional website that elevates your online presence.
Take the first step today and search for “website designer near me” or “web developer near me” to kickstart your journey!
0 notes