#KSchool
Explore tagged Tumblr posts
Text
interview: Ui Yeon & Baek Gyeol the Idol Actors of GreatGuys

Congratulations on your debut as an actor!
1. Tell us what is ‘K-School’ about?
Ui Yeon: K-School is a youth romance musical movie about dreams, love and friendship of the millennial generation in a fashion school.
Baek Gyeol: It’s a youth romance movie about the dreams, love and friendship of the millennial generation in a fashion school, and it’s a movie where fashion school students go all out to achieve their dreams.
2. How did the casting come through?
Ui Yeon: I’m grateful towards the company for giving me the chance to audition. As soon as the director and the writer saw me for the first time, they straight away said, “You are Teddy” and casted me.
Baek Gyeol: Actually, when I heard that there was an audition for K-School, I had prepared lines for other characters. But the writer seems to think that my image is like the character Ray, so I was casted for it.
3. How do you approach your character and what is your first impression of him?
Ui Yeon: My first impression is that he’s charming, a character that I like. He has a motto in his life and he has a sweet charm. When I first received the screenplay and script, I tried to build Teddy’s character, make a connection to his attributes and tried to understand the character that the writer intended for Teddy.
Baek Gyeol: This character called Ray is a chic character and even when he’s standing still, he has an idyllic character aura around him. But when it comes to love, he’s full of charm with a pure side.
4. How similar is your character with your personality?
Ui Yeon: I’m often told by Da Un that I’m sweet. So, I think there are many similarities between me and Teddy.
Baek Gyeol: Actually, my character is not very similar to my personality. But through this movie, I tried to empathize with Ray's personality a little bit and have that image.
5. Both of your characters are friends or rivals in the movie?
Ui Yeon: Baek Gyeol plays Ray and I play Teddy. Both of them are rivals. But slowly, they become friends and help each other.
Baek Gyeol: We are rivals. It could be a little spoiler, but Ray and Teddy are fighting each other hard to get a girl.
6. How do you prepare for your character? Do other members help you in practicing your lines?
Ui Yeon: I practice a lot to build my character and understand and absorb the role of Teddy. The members gave me a lot of advice after watching me act. I really do received a lot of help.
Baek Gyeol: I’m getting a step closer to my character thanks to the character analysis with the help of the writer. Whenever I need help with other person’s role, I asked the members. They read the lines with me and gave me lots of help when practicing.

First reading session; Ui Yeon (left) & Baek Gyeol (right)
7. This is your first acting project and you are the male lead. Do you feel pressured to do better than others?
Ui Yeon: This is the moment where I try acting as I've always been dreaming of it and I’m also representing GreatGuys as an actor. I want to show a good image to Grace who loves and supports us and I also want to give lots of strengths to the members.
Baek Gyeol: This movie is our first acting challenge and we are playing the main characters from the beginning, so we felt a lot of pressure. But now, I'm relieving the burden by practicing hard with the determination to become an actor who will always be praised.
8. Which one is harder, singing or acting?
Ui Yeon: I think singing is more difficult.
Baek Gyeol: I think it's acting. It's my first time trying it, and when I act, I have a responsibility to empathize with the public with just one word of my lines. So, I think acting is more difficult than singing.
9. Have you always wanted to be an actor? What kind of actor would you like to be?
Ui Yeon: When I first joined the company, I had a strong will to become an actor as I told the CEO that I wanted to act. Now that I have a great opportunity to act, I want to be evaluated as a good actor.
Baek Gyeol: Watching movies is my hobby, and I had that thought I'd like to appear in a movie like this someday. I'm so happy that the moment I really wanted has finally come. As actor Baek Gyeol, I want to learn how I can relate to other people's feelings and emotions.
10. Any specific genre or type of characters you would like to try in the future?
Ui Yeon: Like countless people and personality professions, I want to play various genres.
Baek Gyeol: I want to do a movie with a comic genre or action genre.
11. How is your chemistry with other actors?
Ui Yeon: I haven't met all of them yet, but looking at the people I met during the first script reading, I'm looking forward to the shooting and I think I'll be able to show off my fantastic teamwork.
Baek Gyeol: I first met other actors during the first script reading. Other actors had prepared as much as I did, so I had a lot of fun while reading. I am looking forward to the shooting.
12. Who is your biggest inspiration in acting?
Ui Yeon: Personally, I admire Cho Seung Woo, who is active in musicals and movies.
Baek Gyeol: To prepare for K-School, I looked up on few romance movies and dramas. Among them, I am most inspired by Kim Woo Bin’s acting in a drama called The Heirs.
13. What kind of words would you like to hear about your acting later?
Ui Yeon & Baek Gyeol: I want to hear that I did as well as what they had expected and that they will look forward for me as an actor.
14. More acting projects for Grace to look forward to in the near future?
Ui Yeon: I don't have any other projects right now, so I will focus on this movie and through this movie, I will try my best so that many people will get to know me.
Baek Gyeol: There are no other acting projects but starting with this movie I'm going to do a lot of other works.
15. Lastly, any words for Grace who are waiting eagerly for your first acting project?
Ui Yeon: Grace, thanks to your love and support I've got this great opportunity. I've always wished for this moment and I'll always work hard to show you a good side of me!!! Always be healthy!!!
Baek Gyeol: To GreatGuys’ love, Grace~
Through a good opportunity, I was able to film this movie, and it’s all thanks to Grace. It’s my first acting challenge so I’m under a lot of pressure, but I will put lots of efforts and work hard to show a good image so that I don’t fall behind other actors and does not disappoint you!
I love you Grace~
Don’t forget to like and follow My K-Pop Wire for more K-Pop interviews, debut and comeback updates!
Instagram: mykpopwire
Twitter: @mykpopwire
Facebook: My K-pop Wire
Watch GreatGuys RUN MV here!
youtube
Connect with GreatGuys!
Instagram: greatguys_official
Twitter: @GreatGuys_twt
Facebook: 멋진녀석들-GreatGuys official
YouTube: GREATGUYS SPACE
1 note
·
View note
Text
gm exy wrote another cravity song what’s new
5 notes
·
View notes
Text
This reminds me of when I had a girlfriend when I was like 5 (both of us in kschool) but I moved and then we met again completely randomly again at a park (Same town but only cause I was living there again) when I was 11 and we played and kinda just led to us kissing and hanging out alot and then dating for 6 months mostly meeting at the park until I had to move again. I think she is 29 now. I hope she is doing well.
IVE BEEN HANGING OUT WITH MY FRIEND FOR LIKE A YEAR NOW AND IT TURNS OUT WE KNEW EACH OTHER AND WERE FRIENDS WITH EACH OTHER PRETRANSITION
120K notes
·
View notes
Text
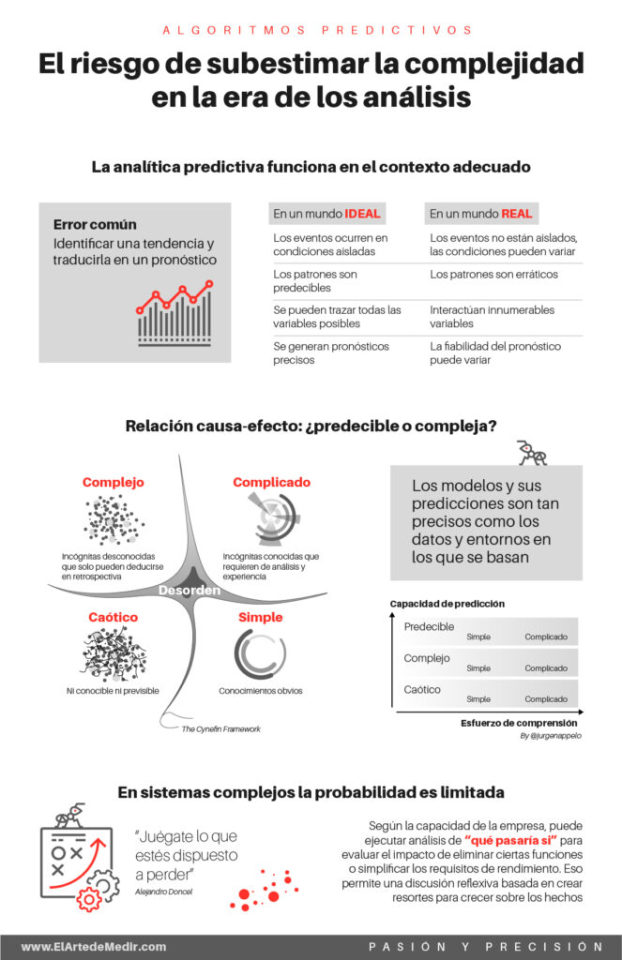
¿Se puede predecir el futuro? Modelos predictivos
¿Se puede predecir el futuro? Modelos predictivos https://ift.tt/2UTn0Ty
“Nunca se puede predecir un acontecimiento físico con una precisión absoluta.” Max Planck
¿Quién no ha pensado alguna vez lo fácil que sería tener una bola de cristal (que funcione de verdad), para predecir el futuro? En analítica digital, aunque no tenemos una ni contamos con profecías capaces de ver que va a pasar de aquí a 10 años, sí tenemos acceso a modelos estadísticos que nos ayudan a conocer la tendencia de ciertos eventos a corto-medio plazo: los modelos predictivos.
¿A qué nos referimos cuando hablamos de modelos predictivos? Esta ecuación está directamente ligada al análisis predictivo, definido como “un tipo de análisis que agrupa una variedad de técnicas estadísticas de modelización, aprendizaje automático y minería de datos que analiza los datos actuales e históricos reales para hacer predicciones acerca del futuro o acontecimientos no conocidos” *. En otras palabras, es un modelo que emplea datos históricos y patrones conocidos para predecir eventos futuros.
Con la llegada del Big Data y las estrategias data-driven, las empresas cuentan con uno de los elementos más importantes para trabajar con modelos predictivos: los datos. Y es que tener un histórico de datos es indispensable a la hora de emplear este tipo de modelos para que impacten directamente en el negocio. Para ayudarnos a conocer este impacto, contamos con la experiencia de Alejandro Doncel, CEO de KSchool; y Chema Martínez-Priego, CEO de Rommel & Montgomery.
Prediciendo el negocio
Los modelos predictivos se están convirtiendo en una de las tendencias más populares dentro del mundo empresarial. Algoritmos, ciencia de datos y aprendizaje automático son conceptos que ya forman parte del imaginario de las empresas. Pero es importante partir de la premisa que el futuro es impredecible, sobre todo si analizamos un entorno tan caprichoso como es el corporativo. Por mucho que lo intentemos, conocer el porcentaje de crecimiento de una empresa de aquí a X años es imposible, ya que existen multitud de variables externas que afectan directamente al negocio y que no se pueden controlar.
Como es lógico, las organizaciones buscan incorporar este tipo de modelos dentro de sus análisis de datos, pero el problema es que hay entornos que son difíciles de predecir, aunque se parta con fuentes de datos bien trabajadas. No por medir más se obtiene más información. Por eso es importante tener claro qué se quiere medir, por qué se mide y con qué finalidad, ya que así se irán respondiendo paso a paso las preguntas de negocio.

Pero existen otros entornos dentro de las empresas, habitualmente más cerrados y controlados, donde los modelos predictivos sí son de gran ayuda, como en el caso de predecir una tendencia futura en base a un histórico, siempre y cuando se tengan muy claros los objetivos de negocio marcados. No es igual predecir el crecimiento de una empresa en la que el objetivo sea buscar un beneficio a partir de cubrir costes, que el de aquella que parte de un esquema de crecimiento lineal donde el riesgo dentro de la predicción es mucho mayor. Es por esto por lo que hacer un buen uso de los modelos matemáticos implica conocer cuáles son sus limitaciones. No sólo vale con recopilar la información y hacer el modelo, es necesario trabajar desde la fuente de datos. Al final, los modelos y sus predicciones serán tan precisos según sean los datos y los entornos en los que se basan.
Analítica predictiva y alertas
Como hemos estado viendo, la analítica predictiva es una gran aliada para detectar tendencias y pronosticar eventos, siempre y cuando se hayan establecido unos parámetros previos. Y también son una buena herramienta para la detección de anomalías. Por ejemplo, cuando se traza una predicción, en el momento en el que es detectada una singularidad, las métricas son las encargadas de avisar de que algo va mal y que es el momento de revisar el modelo.
En todo lo que implica los modelos predictivos, solo estamos viendo la punta del iceberg. Gracias a los constantes avances en analítica predictiva y en aprendizaje automático, este campo aún está por explorar y seguiremos pendientes de todos los avances de cara a la mejora del negocio de las empresas.
A continuación, puedes escuchar el podcast completo que le hemos dedicado a los modelos predictivos.
*Fuente: Wikipedia
https://ift.tt/33JSP3S via El Arte de Medir – Analítica Digital y Consultoría de Negocio online December 4, 2019 at 02:34PM
0 notes
Photo

Blockchain y los deportes: los fans entran en el negocio Representantes de varias compañías que ya están aplicando blokchain en el ámbito del deporte, explicarán en un desayuno coloquio que se celebrará en Madrid el miércoles, 27, el papel determinante que los fans van a desempeñar en la revolución de la industria del deporte. El encuentro, patrocinado por Grant Thornton, PUBLIQ Network, KSchool y CoinTelegraph, lleva por título: “Blockchain y deportes: los fans entran en el negocio”.
#2019#actualidad#bitcoin#blockchain#blog#criptomoneda#deportes#digital#empresa#españa#información#internet#jajodesign#negocio#noticias#online#Tecnología
0 notes
Text
¿Por qué el marketing táctico debe ser centrado en el usuario?
Todos los días nos vemos bombardeados de publicaciones de diferentes marcas que no nos interesen y en la mayoría de casos no les prestamos atención porque no hicieron un “click” o esa conexión con nosotros. Desde vallas publicitarias, anuncios en periódicos o revistas hasta anuncios en nuestro “feed” de Instagram o Facebook vemos este tipo de publicidad del cual nosotros no hemos pedido. El marketing tradicional tiene la filosofía de alcanzar al mayor número de clientes potenciales sin importar quienes son o sus necesidades y comportamiento a la hora de la compra dando una percepción de cómo las marcas persiguieran a los clientes o consumidores. Sin embargo, el marketing operativo los atrae tomando en cuenta sus necesidades, dolores o frustraciones haciendo una conexión sentimental con cada uno de ellos. “De nada sirve hacer buen contenido si nadie lo lee”. (KSchool, 2019)
“A los usuarios no les importaría si el 92% de las marcas desapareciese mañana” (KSchool, 2019). El marketing operativo es visto como una metodología ya que utiliza procesos concreto y herramientas entre ellos SEO, Social Media, Contenidos, Social Ads. El proceso que se lleva a cabo tiene como fin conocer a los clientes potenciales a profundidad para generar un contenido de valor, y que en lugar de sentirse invadidos se les otorga la solución a todos sus problemas. El objetivo es difundir el contenido de valor a través de diferentes canales (especialmente en los canales de interés del público objetivo) con el menor costo posible. (KSchool, 2019)
La segmentación viene con el entendimiento que no se puede complacer a todos los usuarios y es un punto que las empresas deben de comprender y poner en práctica. Cuando se habla de segmentación se pretende reconocer los niveles de satisfacción del usuario, de esta manera las empresas puedan trabajar en ello. Otro beneficio de este es la minimización de los recursos ya que al tener a un público deseado las empresas enfocan todos sus recursos en los usuarios que están seguros que les proporcionarán una mayor rentabilidad. (Tiempo de Negocios, 2019)
Una de las formas para analizar y diseñar las acciones del usuario es en base a las 4Ps (producto, precio, punto de venta, promoción) con el objetivo de atraer y fidelizar a sus consumidores. En el momento que definimos un producto o servicio lo hacemos en base a la perspectiva del cliente para satisfacción de este, de la misma manera se trabaja en brindar una experiencia de compra independientemente de la distribución ya sea este por medio de lugares físicos o virtuales. (InboundCycle, 2016)
En conclusión las compañías primero tienen que preguntarse a quién le están ofreciendo el producto o servicio que ofrecen, segmentación de mercado. Luego se elige el mercado meta, el cual es un “conjunto de compradores que tiene necesidades y/o características comunes a aquellas a las que la empresa u organización decide prestar servicios” (Tiempo de Negocios, 2019). Por último se eligen los canales en los cuales el público objetivo está interesado, elaborando contenido de valor para ellos. A nuestro parecer, las empresas tiene que darle importancia de estar en constante búsqueda y examinando los intereses y comportamientos de su público y vemos el caso de muchas marcas que han fracasado por el hecho de no innovar ni darles contenido de importancia a sus clientes más fieles.
Bibliografía:
KSchool, tu centro de estudios especializado en internet. (2019). Inbound Marketing o Marketing centrado en las personas - KSchool. [online] Available at: https://kschool.com/blog/marketing-online/inbound-marketing-marketing-centrado-las-personas/ [Accessed 28 Jul. 2019].
Negocios, T. and Negocios, T. (2019). Todo lo que necesitas saber sobre Philip Kotler Marketing. [online] Tiempo de Negocios. Available at: https://tiempodenegocios.com/philip-kotler-marketing/?fbclid=IwAR2-2NpauStXCabSC4QdfKUrw_s9Zn4Vsdog2b4UZrKwquDWGPCeioDZobI [Accessed 28 Jul. 2019].
InboundCycle . (2016). Las 4 "P" del marketing que debes conocer. Julio 28 , de Inbound Marketing Sitio web: https://www.inboundcycle.com/blog-de-inbound-marketing/las-4-p-del-marketing-que-debes-conocer
La segmentación viene con el entendimiento que no se puede complacer a todos los usuarios y es un punto que las empresas deben de comprender y poner en práctica. Cuando se habla de segmentación se pretende reconocer los niveles de satisfacción del usuario, de esta manera las empresas puedan trabajar en ello. Otro beneficio de este es la minimización de los recursos ya que al tener a un público deseado las empresas enfocan todos sus recursos en los usuarios que están seguros que les proporcionarán una mayor rentabilidad. (Tiempo de Negocios, 2019)
Una de las formas para analizar y diseñar las acciones del usuario es en base a las 4Ps (producto, precio, punto de venta, promoción) con el objetivo de atraer y fidelizar a sus consumidores. En el momento que definimos un producto o servicio lo hacemos en base a la perspectiva del cliente para satisfacción de este, de la misma manera se trabaja en brindar una experiencia de compra independientemente de la distribución ya sea este por medio de lugares físicos o virtuales. (InboundCycle, 2016)
En conclusión las compañías primero tienen que preguntarse a quién le están ofreciendo el producto o servicio que ofrecen, segmentación de mercado. Luego se elige el mercado meta, el cual es un “conjunto de compradores que tiene necesidades y/o características comunes a aquellas a las que la empresa u organización decide prestar servicios” (Tiempo de Negocios, 2019). Por último se eligen los canales en los cuales el público objetivo está interesado, elaborando contenido de valor para ellos. A nuestro parecer, las empresas tiene que darle importancia de estar en constante búsqueda y examinando los intereses y comportamientos de su público y vemos el caso de muchas marcas que han fracasado por el hecho de no innovar ni darles contenido de importancia a sus clientes más fieles.
Bibliografía:
KSchool, tu centro de estudios especializado en internet. (2019). Inbound Marketing o Marketing centrado en las personas - KSchool. [online] Available at: https://kschool.com/blog/marketing-online/inbound-marketing-marketing-centrado-las-personas/ [Accessed 28 Jul. 2019].
Negocios, T. and Negocios, T. (2019). Todo lo que necesitas saber sobre Philip Kotler Marketing. [online] Tiempo de Negocios. Available at: https://tiempodenegocios.com/philip-kotler-marketing/?fbclid=IwAR2-2NpauStXCabSC4QdfKUrw_s9Zn4Vsdog2b4UZrKwquDWGPCeioDZobI [Accessed 28 Jul. 2019].
InboundCycle . (2016). Las 4 "P" del marketing que debes conocer. Julio 28 , de Inbound Marketing Sitio web: https://www.inboundcycle.com/blog-de-inbound-marketing/las-4-p-del-marketing-que-debes-conocer
0 notes
Text
Curso de eCommerce manager en Amazon (y otros marketplaces globales) de Kschool: opiniones y análisis
Curso de eCommerce manager en Amazon (y otros marketplaces globales) de Kschool: opiniones y análisis
Tiempo de lectura: 3 minutos
En la era de la digitalización, las empresas deben adaptarse al nuevo ecosistema y contar con presencia online, pero un eCommerce ya no es suficiente, ya que entre las posibilidades que internet brinda, los marketplaces son los que han logrado captar mayor cuota de mercado.
En España, los marketplaces se han posicionado en los primeros lugares en venta online, y…
View On WordPress
0 notes
Text
SEO in a brand strategy. Inbound marketing
Do not get confused, when I speak of web positioning in a brand strategy I do not mean the work of positioning the brand name first in Google when a search is made, what relevance could that have? It is normal that if they search for us with the name of our company, we will leave in the best positions.
Do branding or brand for a company also can be achieved through web positioning , and this is when they enter other strategies and especially when I comes a sentence that said last week Felipe Garcia, one of the best SEOs in Spain which had the opportunity to learn in the KSchool SEO master. This phrase was that ” many times we are more focused on keywords than in business , let’s stop looking at Google and look more at our business”.
In SEO many times we obsess over keywords and stop looking at ourselves. Above all, we leave aside the following questions.
What are our values ? What are we ? What footprint do we want to leave to our customers ? Three questions that for me are essential when working with a brand at a web positioning level because a trio is formed from which to split the SEO work, that trio is the Essence – Values - Impact . That is, through our values, what we are, we intend to impact users.
This is where a well- structured and well- understood inbound marketing strategy comes into play . The problem of many inbound marketing strategies is their birth without an exact identification of the buyer person (at least seven) and without a keyword analysis focused on the values that move those buyer person , for example, to buy a bracelet .
If we are obsessed with keywords surely all the content we offer will be purely looking for the transaction that in the short term may seem good but over time you see that you do not have the expected results forcing us to open the range.
To give an example, if we are going to sell cages for birds and after a thorough market study we detect that a buyer person is:
20 year old girl who loves animals and looks for birds to have them as pets. (It is a buyer very poorly defined person, but it is an example that I want to use below).
Instead of positioning the cage models that we have we have to think about the conversion funnel , although I call it the mountain port strategy, in honor of my cycling enthusiasm in which each phase of the funnel is a flying goal in address at the end of the port.
First approach the user by the values we share , if we sell well-being we should capture attention with welfare issues without having to be totally related to our business.
If we sell cages we will capture the user for our love shared by the animals , offering related content such as … What birds are the best pets? Always having done a study of keywords that again do not have to go related to the “cages”.
In this content we must leave the imprint of our values to associate these values to our business and push them uphill to the next phase, either within the same blog or another of our property where you begin to talk about how they should be. Cages for certain birds or directly the products we offer.
From my experience I’ve often found that trying to make this strategy by shortcuts, perhaps looking for the quick return, I the first but after the tests I think the sensible thing is to first position values and philosophy to force users to pedal up , towards the goal, which is the conversion .
The post SEO in a brand strategy. Inbound marketing appeared first on Brand SEO
0 notes
Text
i totaly forget are we aloud to psot our mm30th anaversay collab stuff now or when its done i feel lie kschools draing my sprint and confusing me
0 notes
Text
De qué manera Crear Un Weblog En 2018
Cuando afrontamos un nuevo proyecto de un cliente del servicio en nuestras propias marcas ( MMD , La Cultura del Marketing, DMD Wind Up ), y analizamos su Estrategia de Social Media en profundidad, red social por red social, métrica a métrica y conversión a conversión, hemos ratificado que una administración profesional de la fan page de Facebook de una marca es una de las herramientas social media pero eficaces y rentables para un plan de acción de marketing digital. La red social subraya de qué forma la tecnología ha borrado las distancias entre familiares y amigos creando una comunidad global. No obstante, "no todo el comportamiento que presenciamos experimentamos en internet es el correcto", destaca la empresa. Cofundador y CMO en El Arte de Medir. Especialista en marketing on-line, social media y analítica web. Directivo del área de marketing on line de la escuela de Internet Kschool, conferenciante y docente de centros de capacitación en marketing de España y América Latina. Los Social Media no están fallecidos, mas debes diversificar. Habrás podido leer sobre el reciente descenso en las buscas orgánicas a través de Fb, lo que deja a las claras que siempre y cuando emplees una tercera parte en tu estrategia de contenidos, vas a estar a la merced de que esas plataformas cambien sus normas. Nunca debería volcar todo tu potencial en una red social. 1. Abre en una pestaña de tu navegador la página de Google Play donde está la app que deseas descargar, inicia con la cuenta de Google que tienes instalada en el móvil en cuestión y cuando tengas la aplicación preparada haz click en el botón verde Instalar. Ya antes de escribir en un weblog, sobretodo si es la primera vez que se visita, es recomendable primero leer lo que han escrito otras personas. De esta forma se conoce el estilo, el humor la ironía, se evitan posibles malentendidos y es más fácil escribir alguna cosa interesante para los lectores, pues quizá haya alguna conversación a proseguir. La mejor actitud es siempre la del respeto y el positivismo. ¡Simplemente pruebalo a lo largo de treinta días sin riesgo! Estás completamente protegido por nuestro Programa de Garantía cien por ciento Sin Riesgo. Si de alguna forma no satisfacemos tus necesidades con el servicio de alojamiento web de Hostinger simplemente decide cancelarlo durante los próximos treinta días, solo haznoslo saber y te enviaremos un reembolso instantáneo. No se haran preguntas. Hace cinco años, cuando un profesional de marketing on line, deseaba actualizar sus conocimientos, su única opción, era acudir a un congreso de alguna disciplina del área fuera del país. En aquellos tiempos había un buen listado de congresos en E.U., Reino Unido y Alemania. En España no se hacía prácticamente nada. El costo de acudir a un congreso en el exterior era alto y los casos y ejemplos que se presentaban, disentían mucho de la realidad española; en pocas, palabras, no era muy rentable asistir a este tipo de eventos. Determina tu nicho. Esta es usualmente la parte más fácil de comenzar el proceso de busca de la plantilla del sitio web. Si tu negocio es la contabilidad, deberás seleccionar una plantilla de negocios. Si eres un artista, entonces vas a deber escoger una plantilla de artista. Decidas lo que decidas, es mejor empezar justo aquí. Para propiciar a lo viral en una gran parte de los casos (aunque no en todos) es necesario huir de los tecnicismos y centrarse en los contenidos que todos y todos podemos entender. Lo más obvio como ya se ha citado y desarrollado en numerosas ocasiones a lo largo del artículo es aludir a las emociones (algo que por defecto comprendemos todos). El crecimiento en facturación, número de sitios web y popularidad del mercado de trabajo on line, preocupa en algunas empresas periodísticas. El motivo es obvio: las tradicionales secciones de clasificados anuncios por palabras pueden verse en riesgo de desaparecer, algo que menguaría sus ingresos. Lo que sí está claro es la decidida apuesta de las empresas por invertir en el Social Media mas no siempre y en todo momento hacen una apuesta profesional y se cometen muchos fallos, aun llegando a afectar de manera negativa a la imagen de la marca. Para evitarlo he decido efectuar este post con los consejos de Redes Sociales para Empresas que considero más importantes para el dos mil catorce. Pero una novedad con respecto a los últimos años, es la afinación. Las redes sociales cada vez son más versátiles y centran más la jugada. Son capaces de llegar a tus clientes del servicio de forma más eficaz y te ofrecen plataformas creativas que te ayudarán a preparar tus campañas. Tu Community Manager te ayudará a seleccionar la mejor inversión.
0 notes
Link
MaryAnne Gaudioso is professionally inspired by the joy she feels of helping other learn English language.
0 notes
Link
http://ift.tt/2hV8yVL
Although many of us in the industry pay hundreds or even thousands for SEO software that helps to automate and simplify our everyday work, we already have one of the most handy free SEO tool sets in the market with Google Chrome’s DevTools. Built into Google Chrome, this set of web authoring and debugging tools allows us to validate some of the most fundamental and critical SEO aspects of any page.
In most cases, using DevTools is pretty straightforward. But there are a few very handy and not so obvious applications for SEO analysis. Let’s go through them now.
Start by navigating to the page you want to investigate in Google Chrome and opening DevTools. You can do this by selecting More Tools > Developer Tools from the Google Chrome menu in the upper right-hand corner of your browser window.
Alternatively, you can use the keyboard shortcuts Ctrl+Shift+I (Windows) or Cmd+Opt+I (Mac), or you can right-click on the page element you’d like to investigate and click “Inspect” from the drop-down menu that appears.
1. Check your page’s main content elements, including JavaScript-rendered ones
Google is now able to crawl and index JavaScript-based content, but it doesn’t always do so flawlessly. Therefore, it is a must to verify the main content elements of your pages — not only by reviewing their HTML source code, but also by checking their DOM to see how the information will be actually rendered and identified by Google.
You can directly see the DOM of any page with DevTools in the “Elements” panel.
Use this to review the content of any of the page’s elements (such as the title, meta description or page text) to verify that the desired relevant information is shown in each case, to make sure it’s accessible to Google.
For example, in the upper left screen shot below, we can see how the displayed main text (in red) is included in a <div>. But this is actually implemented with JavaScript, the code for which can be seen in the upper right screen shot below, which shows the page’s HTML source code.
[Click to enlarge]
When identifying these differences between the content shown in both, you can then take the appropriate steps to verify it’s being indexed correctly: reviewing the page cached version in Google, verifying if the text is being shown in Google’s results when searching for it, using the “Fetch as Googlebot” in Google Search Console and so on.
2. Look for CSS hidden content
It’s known that Google “discounts” text content that, although included in the page’s HTML source code, is hidden to the user by default with tabs or menu options that need to be “clicked” to view or expand them.
Among the most common ways to hide text is by using CSS with the “display:none” or “visibility:hidden” properties, so it’s recommended to check if there’s any important information on your site pages that might be hidden via these means.
You can do this with Chrome’s DevTools “Search” drawer, which you can access by hitting Ctrl + Shift + F (Windows) or Cmd + Opt + F (Mac) when DevTools is open. This search feature will allow you to look not only through the opened page file itself but across all of the used resources, including CSS and JavaScript.
Here, you can search for the desired properties, in this case “hidden” or “display:none” to identify if/where they exist within the page code.
Click on a search result to view the full code surrounding the property you’ve searched for. Review the code to see which text is being hidden; if it’s important content, check if it’s being discounted by Google, and take the appropriate actions.
3. Verify your images ALT descriptions
Besides checking your pages’ main text content elements, you can also verify your images ALT descriptions in the “Elements” panel. Right-click on any image and select “Inspect,” as shown here:
[Click to enlarge]
4. Identify no-indexation & canonicalization configuration in pages & resources
You can also use Chrome’s DevTools to inspect your pages’ technical configuration. For example, you can validate the meta robots and canonical tags configuration, which can be done by using the “Search” drawer to look for these specific tags and review how they’re implemented.
This validation can be done not only for the implementation of these tags in the HTML <head> area, but also in the HTTP headers, by going to the “Network” panel and selecting the desired page or resource to verify their header information, including the existence of a link rel=”canonical” in an image file, for example, as shown below.
5. Look for the HTTP status in the header configuration
When checking the header configuration of the pages and resources using the “Network” panel, you can also verify their HTTP status and see if there are any redirects, which type of redirects they are, and error statuses, as well as the inclusion of other configurations such as the x-robots-tag, hreflang or the “vary: user agent” ones.
6. Validate your mobile web optimization by emulating any device
Mobile-friendliness is now essential for SEO, and you can validate page configuration and content in mobile using the DevTools “Device Mode.” This option can be enabled by clicking the device icon in the upper left-hand area of the panel or by pressing Command+Shift+M (Mac) or Ctrl+Shift+M (Windows, Linux) while the DevTools panel is open.
Once in Device Mode, you will be shown viewport controls in the upper area of the window. Here, you can select a responsive viewport (freely resizable) or choose a specific device to test your page with. You can also add your own custom device using the “Edit…” option.
7. Assess your page load time & identify speed issues
Analyze any page load time by emulating the network conditions and device used. For this, you can go to the “Network Conditions” tool, which you can access from the Customization menu in the upper right-hand corner of the panel under “More tools.”
Here you will find the “Caching,” “Network throttling” and “User agent” configurations.
Once you’ve chosen your settings, you can reload the desired page and go to the “Network” panel to see not only the page’s full load time (Load) but also when the initial markup of the page has been parsed (DOMContentLoaded), both of which appear at the bottom of the window. You can also view the load times and sizes of each one of the used resources, which can be recorded by clicking on the red button at the left side of the panel.
To get recommendations of actions to take in order to improve the page speed performance, navigate to the “Audits” panel and click the “Run” button. Each recommendation will specify the related resources causing issues, as can be seen below:
Additionally, you can capture screen shots of your page rendering with the “Filmstrip” option. By clicking on the camera icon and reloading the page, you can view screen shots of your page across various stages of loading, which allows you to verify what your users can see at every stage.
8. Identify render-blocking resources
You can also use the resources load times data in the “Network” panel to identify which JS and CSS resources are loading before the DOM and potentially blocking it, which is one of the most common page speed issues. You can filter by CSS and JS by clicking the buttons for them (as shown below).
9. Look for non-secure resources during HTTPS migrations
Chrome DevTools can be very helpful during HTTPS migrations, as it allows you to identify security issues in any page with the information provided in the “Security” panel. You can see if the page is secure and has a valid HTTPS certificate, the type of secure connection, and if there are mixed content issues due to non-secure origins of any used resource.
10. Validate your Accelerated Mobile Pages (AMP) implementation
If you’re implementing AMP, you can see if there are any issues with your pages by adding “#development=1” string to your AMP URL, then checking in the “Console” panel. This will tell you if there are any issues, warnings or errors — and in which element and line of code these have been found so you can take the appropriate action to fix them.
Bonus: Personalize Chrome DevTools settings
As you can see, you can use Chrome DevTools for SEO in so many ways that you will likely spend some time in it. Thus, you might want to personalize it a bit based on your own preferences. You can adjust the appearance, enable shortcuts and more.
You can do this in the “Preferences” settings, which can be found by clicking on the Customization menu button in the upper right-hand corner of the panel and choosing the “Settings” option.
Last but not least, speaking of personalization of preferences: Analyzing minified code can make it difficult to parse, so make sure to click on the pretty print “{}” button in the central bottom area of the panel so you’re able to see a non-minified version. This will allow you to go through it easily due with improved readability.
I hope these Chrome DevTools tips help to make your SEO life easier!
Some opinions expressed in this article may be those of a guest author and not necessarily Search Engine Land. Staff authors are listed here.
About The Author
Aleyda Solis
is an International SEO Consultant & founder of
Orainti
, a digital marketing consultancy focused on helping businesses -- from startups to multinational companies in Europe, Asia, North & South America -- to grow their multi-device organic search visibility, traffic and ROI in multi-lingual & multi-country environments. She is also a frequent blogger, a teacher at the Online Marketing Master of Pompeu Fabra University and Kschool, as well as an international speaker at online marketing conferences, having spoken in more than 12 countries & 60 conferences.
via Search Engine Land: News About Search Engines & Search Marketing
0 notes
Text
Chrome’s DevTools for SEO: 10 ways to use these browser features for your SEO audits
Although many of us in the industry pay hundreds or even thousands for SEO software that helps to automate and simplify our everyday work, we already have one of the most handy free SEO tool sets in the market with Google Chrome’s DevTools. Built into Google Chrome, this set of web authoring and debugging tools allows us to validate some of the most fundamental and critical SEO aspects of any page.
In most cases, using DevTools is pretty straightforward. But there are a few very handy and not so obvious applications for SEO analysis. Let’s go through them now.
Start by navigating to the page you want to investigate in Google Chrome and opening DevTools. You can do this by selecting More Tools > Developer Tools from the Google Chrome menu in the upper right-hand corner of your browser window.
Alternatively, you can use the keyboard shortcuts Ctrl+Shift+I (Windows) or Cmd+Opt+I (Mac), or you can right-click on the page element you’d like to investigate and click “Inspect” from the drop-down menu that appears.
1. Check your page’s main content elements, including JavaScript-rendered ones
Google is now able to crawl and index JavaScript-based content, but it doesn’t always do so flawlessly. Therefore, it is a must to verify the main content elements of your pages — not only by reviewing their HTML source code, but also by checking their DOM to see how the information will be actually rendered and identified by Google.
You can directly see the DOM of any page with DevTools in the “Elements” panel.
Use this to review the content of any of the page’s elements (such as the title, meta description or page text) to verify that the desired relevant information is shown in each case, to make sure it’s accessible to Google.
For example, in the upper left screen shot below, we can see how the displayed main text (in red) is included in a <div>. But this is actually implemented with JavaScript, the code for which can be seen in the upper right screen shot below, which shows the page’s HTML source code.
[Click to enlarge]
When identifying these differences between the content shown in both, you can then take the appropriate steps to verify it’s being indexed correctly: reviewing the page cached version in Google, verifying if the text is being shown in Google’s results when searching for it, using the “Fetch as Googlebot” in Google Search Console and so on.
2. Look for CSS hidden content
It’s known that Google “discounts” text content that, although included in the page’s HTML source code, is hidden to the user by default with tabs or menu options that need to be “clicked” to view or expand them.
Among the most common ways to hide text is by using CSS with the “display:none” or “visibility:hidden” properties, so it’s recommended to check if there’s any important information on your site pages that might be hidden via these means.
You can do this with Chrome’s DevTools “Search” drawer, which you can access by hitting Ctrl + Shift + F (Windows) or Cmd + Opt + F (Mac) when DevTools is open. This search feature will allow you to look not only through the opened page file itself but across all of the used resources, including CSS and JavaScript.
Here, you can search for the desired properties, in this case “hidden” or “display:none” to identify if/where they exist within the page code.
Click on a search result to view the full code surrounding the property you’ve searched for. Review the code to see which text is being hidden; if it’s important content, check if it’s being discounted by Google, and take the appropriate actions.
3. Verify your images ALT descriptions
Besides checking your pages’ main text content elements, you can also verify your images ALT descriptions in the “Elements” panel. Right-click on any image and select “Inspect,” as shown here:
[Click to enlarge]
4. Identify no-indexation & canonicalization configuration in pages & resources
You can also use Chrome’s DevTools to inspect your pages’ technical configuration. For example, you can validate the meta robots and canonical tags configuration, which can be done by using the “Search” drawer to look for these specific tags and review how they’re implemented.
This validation can be done not only for the implementation of these tags in the HTML <head> area, but also in the HTTP headers, by going to the “Network” panel and selecting the desired page or resource to verify their header information, including the existence of a link rel=”canonical” in an image file, for example, as shown below.
5. Look for the HTTP status in the header configuration
When checking the header configuration of the pages and resources using the “Network” panel, you can also verify their HTTP status and see if there are any redirects, which type of redirects they are, and error statuses, as well as the inclusion of other configurations such as the x-robots-tag, hreflang or the “vary: user agent” ones.
6. Validate your mobile web optimization by emulating any device
Mobile-friendliness is now essential for SEO, and you can validate page configuration and content in mobile using the DevTools “Device Mode.” This option can be enabled by clicking the device icon in the upper left-hand area of the panel or by pressing Command+Shift+M (Mac) or Ctrl+Shift+M (Windows, Linux) while the DevTools panel is open.
Once in Device Mode, you will be shown viewport controls in the upper area of the window. Here, you can select a responsive viewport (freely resizable) or choose a specific device to test your page with. You can also add your own custom device using the “Edit…” option.
7. Assess your page load time & identify speed issues
Analyze any page load time by emulating the network conditions and device used. For this, you can go to the “Network Conditions” tool, which you can access from the Customization menu in the upper right-hand corner of the panel under “More tools.”
Here you will find the “Caching,” “Network throttling” and “User agent” configurations.
Once you’ve chosen your settings, you can reload the desired page and go to the “Network” panel to see not only the page’s full load time (Load) but also when the initial markup of the page has been parsed (DOMContentLoaded), both of which appear at the bottom of the window. You can also view the load times and sizes of each one of the used resources, which can be recorded by clicking on the red button at the left side of the panel.
To get recommendations of actions to take in order to improve the page speed performance, navigate to the “Audits” panel and click the “Run” button. Each recommendation will specify the related resources causing issues, as can be seen below:
Additionally, you can capture screen shots of your page rendering with the “Filmstrip” option. By clicking on the camera icon and reloading the page, you can view screen shots of your page across various stages of loading, which allows you to verify what your users can see at every stage.
8. Identify render-blocking resources
You can also use the resources load times data in the “Network” panel to identify which JS and CSS resources are loading before the DOM and potentially blocking it, which is one of the most common page speed issues. You can filter by CSS and JS by clicking the buttons for them (as shown below).
9. Look for non-secure resources during HTTPS migrations
Chrome DevTools can be very helpful during HTTPS migrations, as it allows you to identify security issues in any page with the information provided in the “Security” panel. You can see if the page is secure and has a valid HTTPS certificate, the type of secure connection, and if there are mixed content issues due to non-secure origins of any used resource.
10. Validate your Accelerated Mobile Pages (AMP) implementation
If you’re implementing AMP, you can see if there are any issues with your pages by adding “#development=1” string to your AMP URL, then checking in the “Console” panel. This will tell you if there are any issues, warnings or errors — and in which element and line of code these have been found so you can take the appropriate action to fix them.
Bonus: Personalize Chrome DevTools settings
As you can see, you can use Chrome DevTools for SEO in so many ways that you will likely spend some time in it. Thus, you might want to personalize it a bit based on your own preferences. You can adjust the appearance, enable shortcuts and more.
You can do this in the “Preferences” settings, which can be found by clicking on the Customization menu button in the upper right-hand corner of the panel and choosing the “Settings” option.
Last but not least, speaking of personalization of preferences: Analyzing minified code can make it difficult to parse, so make sure to click on the pretty print “{}” button in the central bottom area of the panel so you’re able to see a non-minified version. This will allow you to go through it easily due with improved readability.
I hope these Chrome DevTools tips help to make your SEO life easier!
Some opinions expressed in this article may be those of a guest author and not necessarily Search Engine Land. Staff authors are listed here.
About The Author
Aleyda Solis
is an International SEO Consultant & founder of
Orainti
, a digital marketing consultancy focused on helping businesses -- from startups to multinational companies in Europe, Asia, North & South America -- to grow their multi-device organic search visibility, traffic and ROI in multi-lingual & multi-country environments. She is also a frequent blogger, a teacher at the Online Marketing Master of Pompeu Fabra University and Kschool, as well as an international speaker at online marketing conferences, having spoken in more than 12 countries & 60 conferences.
0 notes
Text
Caso de estudio SEO kschool 2012
Caso de estudio SEO kschool 2012
¿Quieres saber algunas de las cosas a las qué se enfrentan los SEOs de Agencia? …
View On WordPress
0 notes
Link
MaryAnne Gaudioso is a professional educator who has worked with the New York City Department of Education for decades.
0 notes