#JavascriptLibraries
Explore tagged Tumblr posts
Text

JavaScript Libraries You Should Know - Sohojware
JavaScript (JS) has become the backbone of interactive web development. It's the language that breathes life into those cool animations, dynamic content, and seamless user experiences you encounter online. But writing every single line of code from scratch to achieve these effects can be a daunting task. That's where JavaScript libraries come in - pre-written, reusable code blocks that act as your trusty companions in the world of web development.
Sohojware, a leading web development company, understands the importance of efficient development. This article will introduce you to some of the most popular JavaScript libraries and how they can empower your web projects.
Why Use JavaScript Libraries?
There are several compelling reasons to leverage JavaScript libraries in your development process:
Reduced Development Time: Libraries come with pre-built functionality, eliminating the need to write code from scratch. This translates to significant time savings, allowing you to focus on the core functionalities of your web application.
Improved Code Quality: JavaScript libraries are often rigorously tested and maintained by large communities of developers. This ensures high-quality code that is less prone to bugs and errors.
Enhanced Maintainability: Libraries promote code reusability, making your codebase cleaner and easier to maintain in the long run.
Cross-Browser Compatibility: JavaScript libraries are often designed to work across different web browsers, ensuring a consistent user experience.
Popular JavaScript Libraries to Consider
With a vast array of JavaScript libraries available, choosing the right ones can be overwhelming. Here's a look at some of the most popular options, categorized by their functionalities:
1. Front-End Development Libraries:
React A powerful library for building user interfaces. It's known for its component-based architecture and virtual DOM, making it efficient for creating complex and dynamic web applications. Sohojware's team of React experts can help you leverage this library to craft exceptional user experiences.
Vue.js: Another popular front-end library, Vue.js offers a balance between ease of use and flexibility. It's known for its progressive nature, allowing you to integrate it incrementally into your projects.
Angular: A comprehensive framework from Google, Angular provides a structured approach to building web applications. It enforces best practices and offers a wide range of built-in features.
2. Utility Libraries:
jQuery: This veteran library simplifies DOM manipulation, event handling, and AJAX interactions. While not the newest option, jQuery's vast adoption and plugin ecosystem make it a valuable asset for many projects.
Lodash: A utility library offering a rich collection of functions for common tasks like array manipulation, object manipulation, and functional programming. Lodash helps write cleaner and more concise code.
3. Data Visualization Libraries:
Chart.js: A lightweight library for creating various chart types like bar charts, line charts, and pie charts. It's easy to learn and integrate, making it a great choice for basic data visualization needs. Sohojware's developers can help you choose the right JavaScript library for your data visualization requirements and create impactful charts to enhance your web application.
D3.js: A powerful library for creating interactive and visually stunning data visualizations. D3.js offers a high degree of control and flexibility but comes with a steeper learning curve.
Choosing the Right JavaScript Library
The best JavaScript library for your project depends on your specific needs and preferences. Here are some factors to consider:
Project Requirements: Identify the functionalities you need in your web application. Different libraries cater to different purposes.
Team Expertise: Consider your team's familiarity with different libraries. Choosing a library your team is comfortable with can lead to faster development.
Community and Support: A larger community and extensive documentation can provide valuable assistance when encountering challenges.
FAQs:
Can I use multiple JavaScript libraries in a single project?
Yes, you can use multiple libraries in a project, as long as they don't conflict with each other. It's important to carefully manage dependencies to avoid issues.
Are JavaScript libraries essential for web development?
While not strictly essential, JavaScript libraries can significantly improve your development workflow and the quality of your web applications.
Does Sohojware offer development services using JavaScript libraries?
Absolutely! Sohojware's team of experienced developers is proficient in utilizing various JavaScript libraries to build modern and interactive web applications. Feel free to contact us to discuss your project requirements.
How can Sohojware help me choose the right JavaScript library for my project?
Sohojware's web development consultants can analyze your project goals and recommend suitable JavaScript libraries that align with your needs. Our team stays up-to-date on the latest trends and advancements in the JavaScript ecosystem, ensuring we can provide the best possible guidance for your project.
What are the benefits of working with Sohojware for my JavaScript development project?
Sohojware offers a team of highly skilled and experienced developers who are passionate about crafting exceptional web applications using cutting-edge technologies like JavaScript libraries. We take pride in our transparent communication, collaborative approach, and commitment to delivering high-quality results that meet your specific requirements. Partner with Sohojware to leverage the power of JavaScript libraries and bring your web application vision to life!
1 note
·
View note
Text

🚀 Build Fast. Scale Fearlessly. Go React. From early-stage startups to global enterprises, React is the web technology driving today’s most powerful digital experiences. Whether you're aiming for rapid MVP launches or building large-scale, high-performance apps, React delivers the flexibility, speed, and scalability modern businesses need.
🔗 Read More - https://bit.ly/4lCozkN 📩 Get in touch: [email protected] 🌐 Visit us: www.cloudconverge.io
#ReactJS#WebDevelopment#StartupTech#EnterpriseTech#FrontendDevelopment#ModernWebApps#TechStack#ReactFramework#MVPDevelopment#ScalableSolutions#DigitalTransformation#JavaScriptLibrary#BuildWithReact#WebAppDevelopment#CloudConverge
0 notes
Text

"Master React with TechAircraft and build dynamic, high-performance web applications! 🚀💻
Our React course is designed for beginners and professionals alike, offering hands-on experience with the latest tools and techniques in front-end development. Dive into concepts like components, state management, hooks, and more, while creating real-world projects to showcase your skills.
Why learn React with TechAircraft? ✅ Comprehensive curriculum ✅ Expert instructors ✅ Practical projects ✅ Community support
Stay ahead in the tech world by mastering one of the most in-demand JavaScript libraries. Start your journey with TechAircraft today and unlock endless career opportunities in web development! 🌟
#LearnReact #ReactJS #TechAircraft #WebDevelopment #FrontendDevelopment #CodeWithReact #JavaScriptLibrary #TechEducation #CareerInTech #ReactCourse #LearnToCode"
1 note
·
View note
Text
HTMX : Building Dynamic Web Experiences
HTMX : Building Dynamic Web Experiences HTMX is a lightweight JavaScript library that enables developers to build modern web applications with minimal effort. Visit Here : : https://phptutorialpoints.in/htmx-introduction/ #htmx #htmxtutorial #htmxdevelopment #phptutorialpoints #webdevelopment #webdevelopmentutorial #jslibrary #javascriptlibrary #javascriptdevelopment
In today’s ever-changing web development world, developers always look for new ways to improve user experiences. One of those ways is to make websites more dynamic and responsive. HTMX, short for “hypertext marks,” is one of the most popular tools for doing just that. It’s a library that makes it easy to implement dynamic and interactive elements on the web. This makes it easy for developers to…

View On WordPress
0 notes
Photo

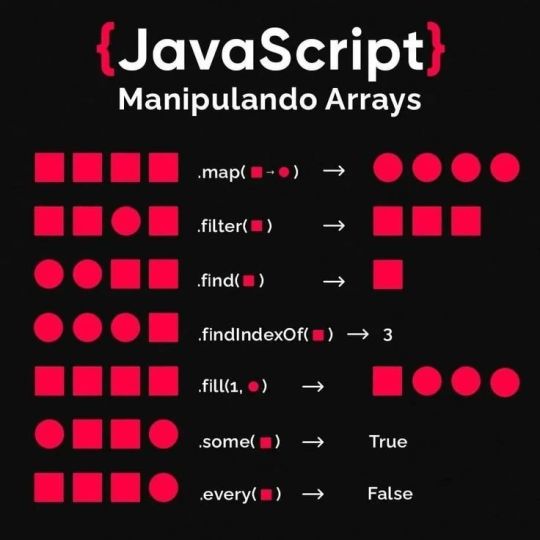
Manipulation of Array in Js #javascript #javascripts #JavascriptLibraries #javascript30 #javascriptengineer #javascripting #javascript3 #javascriptbasics #javascriptdeveloper #javascriptiskillingmysoul #javascriptdevelopers #javascriptlover https://www.instagram.com/p/CnZnqswvkfJ/?igshid=NGJjMDIxMWI=
#javascript#javascripts#javascriptlibraries#javascript30#javascriptengineer#javascripting#javascript3#javascriptbasics#javascriptdeveloper#javascriptiskillingmysoul#javascriptdevelopers#javascriptlover
2 notes
·
View notes
Text
Angular Material CRUD tutorial in Hindi, Angular with testycodeiz
youtube
#AngularJS#angular#angular2#angularmomentum#angularjs2#angularja#angular4#angularcheilitis#angularfringe#angulario#angularity#angularjaw#angularjawline#AngularMix#AngularvsReact#javascript#javascripts#JavascriptLibraries#javascript30#javascriptengineer#javascripting#javascript3#javascriptbasics#javascriptdeveloper#javascriptiskillingmysoul#javascriptdevelopers#javascriptlover#angularwithtestycodeiz#testycodeiz#angularproject
1 note
·
View note
Photo

Many local businesses are stressed out with their work and don't know the opportunities they are missing in the digital world. We want to help businesses to implement the best mobile, web & cloud tactics to get ahead of their local competition. Any business can profit from digitisation. Contact & Follow us if you have a business with digitisation needs, or if you are interested to sell/recruit local businesses and also most importantly if you are creative digital creator join the AppDeliver.io remote workforce! posted on Instagram - https://instagr.am/p/CInRZWTnsp8/
#javascript#javascripts#JavascriptLibraries#javascript30#javascriptengineer#javascripting#javascript3
1 note
·
View note
Text
Best Institutes For Web Designing Training Course In Chandigarh
Web design refers to the design of websites that are displayed on the internet. It usually refers to the user experience aspects of website development rather than software development. Web design used to be focused on designing websites for desktop browsers; however, since the mid-2010s, design for mobile and tablet browsers has become ever-increasingly important.

Syllabus:-
HTML:-HTML stands for Hyper Text Markup Language. The Hyper Text Markup Language or HTML is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets(CSS) and scripting languages such as JavaScript.
2.Cascading Style Sheets(CSS) is a style sheet language used for describing the presentation of a document written in a markup language such as HTML or XML(including XML dialects such as SVG ,MathML and XHTML). CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript.
3.JavaScript :-JavaScript is the worlds most popular programming language. It is easy to learn. JavaScript is a light- weight object- oriented programming language which is used by several websites for scripting the webpages.
4.JQUERY:-JQuery is a small and lightweight JavaScript library. JQuery means "write less do more". JQuery is cross-platform and simplifies AJAX call and DOM manipulation.
Now I'will tell you about the best institutes for web designing training course in Chandigarh:-
Excellence Technology:-Excellence Technology is an ISO Certified Company which provides Web Designing Training Course in Chandigarh and Digital Marketing Training in Chandigarh. We develop Mobile Application , Games, Antivirus and Websites. We work on PHP, Java, Web Designing, Python, Android, Networking and Software Testing.

2. Extech Digital:- Extech Digital is Professional Digital Marketing Agency in Chandigarh. We are A Reliable Internet Marketing Company that provides digital services to clients. Extech digital have an Excellent team of professionals and technical expertise.

3. Excellence Academy:-Excellence Academy is an ISO Certified Company which provides Web Designing Training Course in Chandigarh and Digital Marketing Training in Chandigarh. Make your first step towards success with Excellence Acadamy. We want every student to follow the digital and practical way of teaching rather than focus on the outdated traditional and only bookies way of teaching.

4 .Soft Edutech:- Soft Edutech is a leading website designing and development training institute which provides Web Designing Training Course in Chandigarh.
Web Designing and Development manages the way towards building up a site from simple to complex layouts.

Thank you for reading my blog. Hope you will like it, share it with your friends and colleagues.
#javascript #javascripts #JavascriptLibraries #javascript30 #javascriptengineer #javascripting #javascript3 #javascriptdeveloper #javascriptiskillingmysoul #javascriptbasics #javascriptdevelopers #javascriptlover
#webdesigning#webdesigningservices#WebDesigningCompany#webdesigningindia#javascript#JavascriptLibraries#javascripting#javascriptdeveloper#photoshop#photoshopdesign#photoshopcreative#photoshope#HTML#illustrator#CSS#csscoding#csstemplates
1 note
·
View note
Link
Java is a high level programming language and platform. It designed for students and professional and it is a computer-programming language. It used to develop desktop and mobile applications.
Excellence Technology is greatest platform to enhance knowledge of java. They provides the best Java training in Mohali/Chandigarh.
#education#educationaltoys#educationforall#educationfirst#educationtoys#educationmonsters#educationaltoy#java#javaparty#javascript#javadeveloper#javaprogramming#javachip#javascriptlibraries#javascripting#javascriptbasics#javalemcgee#javascriptdeveloper
1 note
·
View note
Text
How to manipulate CSS and DOM in jQuery Library – 2 jQuery offers a number of CSS modification capabilities. jQuery includes a number of useful functions for DOM traversal. #jQuery #webdeveloper #webdevelopment #html #css #javascript #javascriptlibrary
0 notes
Text
Benefits of Learning React?
Learning React can open doors to exciting career opportunities, and enrolling in a specialized course at React Masters can give you the edge you need to succeed. Here, we explore the benefits of learning React and why React Masters is the ideal place to start your journey.
What is React?
React is a powerful JavaScript library for building dynamic and interactive user interfaces. It is component-based, making code reusable and efficient.
React’s virtual DOM ensures high performance, even in complex applications. From simple websites to sophisticated web apps, React powers countless projects around the globe.
Benefits of Learning React

High Demand in the Job Market React developers are among the most sought-after professionals in the tech industry. Mastering React can significantly boost your employability and earning potential.
Easy to Learn and Use React’s simple syntax and comprehensive documentation make it beginner-friendly. Developers with basic JavaScript knowledge can quickly grasp its concepts.
Reusable Components React allows you to build reusable components, reducing development time and ensuring consistent design and functionality.
Rich Ecosystem React has a thriving ecosystem with tools like React Router, Redux, and Hooks that enhance its capabilities, enabling developers to build feature-rich applications.
SEO-Friendly React’s server-side rendering improves page load times and makes web applications more SEO-friendly, a crucial aspect for businesses.
Community Support React boasts a large and active community. From forums to GitHub repositories, help is always just a click away.
Scalability and Flexibility Whether you’re building a small website or a large enterprise application, React can scale efficiently to meet your needs.
Why Choose React Masters?
Expert Trainers React Masters offers training from industry professionals with years of real-world experience.
Comprehensive Curriculum Our course covers all essential topics, including React fundamentals, advanced concepts, and hands-on projects.
Practical Learning Learn through live projects, case studies, and real-world scenarios that prepare you for the job market.
Flexible Learning Options We offer online and offline classes to suit your schedule.
Career Assistance From resume building to interview preparation, React Masters provides end-to-end career support.
Who Should Learn React?
Aspiring Web Developers: Kickstart your career with in-demand skills.
Front-End Developers: Enhance your expertise with modern tools.
Students: Build a strong foundation for a tech career.
Professionals: Upskill to stay relevant in a competitive job market.
Types of Development Projects You Can Build with React
Let’s explore the different types of development projects that React is perfect for, and how these projects can add value to your portfolio.
1. Single Page Applications (SPAs)
Single Page Applications are one of the most common use cases for React. SPAs load a single HTML page and dynamically update the content as users interact with the app. React’s component-based architecture and virtual DOM make it easy to build fast, responsive, and user-friendly SPAs.
Examples:
Social media platforms
Project management tools
Online marketplaces
2. E-Commerce Websites
React is ideal for building modern e-commerce platforms with dynamic features. Its reusable components, combined with libraries like Redux for state management, allow developers to create scalable and interactive online stores.
Key Features:
Dynamic product listings
Shopping cart functionality
Secure payment integrations
3. Dashboards and Analytics Tools
React is widely used to build dashboards and analytics tools. Its ability to handle large amounts of data and update the user interface in real time makes it a great choice for such projects.
Use Cases:
Business intelligence dashboards
Data visualization tools
Performance tracking systems
4. Content Management Systems (CMS)
Developing custom CMS platforms becomes more streamlined with React. Its modularity allows developers to create flexible systems that cater to various business needs.
Features:
Easy-to-use content editing interfaces
Role-based access control
API integrations for external services
5. Mobile Applications
With React Native, a framework based on React, developers can build cross-platform mobile applications. React Native enables the creation of apps for both iOS and Android from a single codebase, saving time and resources.
Popular Examples:
Messaging apps
Fitness trackers
On-demand delivery apps
6. Progressive Web Apps (PWAs)
PWAs combine the best of web and mobile applications, offering offline access, push notifications, and fast load times. React’s lightweight and efficient features make it an excellent choice for building PWAs.
Examples:
News websites
Travel booking platforms
Event management systems
7. Real-Time Applications
React excels in developing real-time applications that require instant updates without refreshing the page. Combined with WebSocket or Firebase, React powers seamless user experiences.
Common Uses:
Chat applications
Live streaming platforms
Online collaboration tools
8. Gaming Applications
While not traditionally associated with gaming, React can be used to create browser-based games. Its component reusability and state management capabilities allow developers to craft interactive and engaging games.
Examples:
Puzzle games
Multiplayer card games
Educational games
9. Portfolio Websites
For developers and designers, creating a portfolio website with React is a great way to showcase skills. React’s flexibility allows you to craft visually appealing and interactive portfolios that stand out.
Features:
Dynamic content sections
Smooth animations
Easy scalability
10. Educational Platforms
React is perfect for building online learning platforms that require dynamic content delivery and interactive user interfaces. From quizzes to video lectures, React simplifies the development of robust educational tools.
Examples:
E-learning websites
Code learning platforms
Virtual classrooms
Frequently Asked Questions
1. Do I need prior programming experience to learn React?
Basic knowledge of JavaScript is recommended but not mandatory. Our beginner-friendly curriculum ensures that everyone can learn.
2. How long does it take to learn React?
With dedication, you can grasp the basics in 4-6 weeks. Advanced topics and mastery may take a few months.
3. Can React be used for mobile app development?
Yes! React Native, based on React, is widely used for building mobile applications.
4. Is it worth learning React JS?
Yes, learning React JS is highly worth it! React is one of the most popular JavaScript libraries for building dynamic user interfaces.
It is widely used by top companies, offers excellent career opportunities, and has a vast community for support.
Its flexibility, reusable components, and SEO-friendly nature make it a valuable skill for any web developer.
Start Your Journey Today!
Learning React at React Masters is an investment in your future. With expert guidance, practical exposure, and a supportive community, you’ll be well-equipped to excel in the tech industry.
Enroll Now and Take the First Step Toward a Successful Career in Web Development!
#LearnReact#ReactTraining#ReactMasters#WebDevelopment#ReactJS#ReactNative#FrontendDevelopment#JavaScriptLibrary#CareerInTech#HyderabadTraining
0 notes
Video
youtube
Hi All!!
Check out my latest JavaScript tutorial on YouTube. It is covering all the important topics that a JavaScript beginner should know.
0 notes
Photo

Are you confused between the various Javascript frameworks and ReactJS? 🤔 Do you want to find out how it is the ultimate choice for your next project? 🧐 Then without further ado, click here to solve your dilemma! 👇🏻 https://bit.ly/2zblxBE . . . #ZealousWeb #reactjsdeveloper #reactjs #javascriptlearning #javascriptlibraries #javascriptlibrary #javascripting #javascriptdevelopers #javascriptlover #javascriptframework #javascriptdeveloper #javascripts #javascript #techblog #blog #blogpost https://www.instagram.com/p/CAe4EycJiww/?igshid=1a9ljl1jr2ixr
#zealousweb#reactjsdeveloper#reactjs#javascriptlearning#javascriptlibraries#javascriptlibrary#javascripting#javascriptdevelopers#javascriptlover#javascriptframework#javascriptdeveloper#javascripts#javascript#techblog#blog#blogpost
0 notes
Text
youtube
Angular Complete Ecommerce Project Crash Course, Angular 12 Project from Scratch, Angular Ecommerce Project from Scratch, Angular CRUD tutorial, Complete Ecommerce Project in Angular 12
#AngularJS#angular#angular2#angularmomentum#angularjs2#angularja#angular4#angularcheilitis#angularfringe#angulario#angularity#angularjaw#angularjawline#AngularMix#AngularvsReact#javascript#javascripts#JavascriptLibraries#javascript30#javascriptengineer#javascripting#javascript3#javascriptbasics#javascriptdeveloper#javascriptiskillingmysoul#javascriptdevelopers#javascriptlover#testycodeiz#angularproject#ecommerce
1 note
·
View note
Photo

Introduction to React JS React is one of the most famous JavaScript libraries used for building complex user interfaces. Created by Facebook,the library is used of now,reportedly used by 8798 top fortune companies including Facebook itself,Twitter, Netflix, Uber, Airbnb and others. To be honest,it has an intimidating syntax if you look at it from a distance (especially when your JavaScript skills are not strong enough ). But the reality is that React is very simple.Just build your es6 skills.That will be it.Once you start, you will feel like coding in native Javascript!! All the library is doing is creating and manipulating DOM elements in a smarter way by using the virtual DOM🤗🤗. In this new slides series on Introduction to React JS,I will be showing how easy it is to develop react applications. This slide set gives a brief introduction of the library and how it works. Enjoy the reading and be there for more #javascriptlibraries #reactjs #reactvirtualDOM #htDOM #react.rendermethod #reactDOM.rendermethod #reactcreateapp #jsx #reactjsx (at Lilongwe, Malawi) https://www.instagram.com/p/B9b78SKhquY/?igshid=1lowi8kdwf8zx
0 notes
Link
0 notes