#ImageFormats
Text

Best Image Format in Web Designing
When it comes to choosing the best image format for website designing, there are several factors to consider, including image quality, file size, and browser compatibility.
Here's a comprehensive suggestion on selecting the right image format for your website:
1. JPEG or JPG
JPEG aka JPG is a widely used image format suitable for photographs and images with a wide range of colors and gradients. It offers good compression while maintaining decent image quality. However, it utilizes lossy compression, which means some image details may be lost during compression.
Best use cases:
Photographs
Complex images with many colors and gradients
Images where small details aren't critical
Pros:
Good compression for photographic images
Supports millions of colors
Widely supported by web browsers
Cons:
Lossy compression can reduce image quality
Not suitable for images with transparency
2. PNG (Portable Network Graphics)
PNG is a popular image format for images that require transparency or sharp edges. It uses lossless compression, which means image quality remains high even after compression. However, PNG files can be larger in size compared to JPEG.
Best use cases:
Images with transparency (e.g., logos, icons)
Images with sharp edges and text
Graphics with simple shapes and limited colors
Pros:
Lossless compression maintains image quality
Supports transparency (both simple and alpha transparency)
Suitable for images with text overlays
Cons:
Larger file sizes compared to JPEG
Limited support for some older web browsers (like Internet Explorer 8 and below)
3. GIF (Graphics Interchange Format)
GIF is primarily used for simple animations and images with transparency. It supports animation by displaying a sequence of images in rapid succession. However, GIF has a limited color palette, making it less suitable for complex images.
Best use cases:
Simple animations (e.g., loading icons)
Images with transparency
Graphics with flat colors and simple shapes
Pros:
Supports animation
Supports transparency
Small file sizes for simple graphics
Cons:
Limited color palette (256 colors)
Not suitable for photographs or complex images
4. WebP
WebP is a modern image format developed by Google that aims to provide the best of both JPEG and PNG formats. It offers both lossy and lossless compression, supports transparency, and generally results in smaller file sizes compared to JPEG and PNG.
Best use cases:
All-purpose image format (photographs, graphics, animations)
Websites aiming for high performance and quick loading times
Pros:
Supports lossy and lossless compression
Supports transparency
Generally smaller file sizes
Modern format with good browser support
Cons:
Limited support in older web browsers (Internet Explorer)
5. SVG (Scalable Vector Graphics)
SVG is a vector-based format that uses XML to define graphics. It's resolution-independent and can be scaled without loss of quality. SVG is excellent for logos, icons, and graphics that need to look sharp on various screen sizes.
Best use cases:
Logos and icons
Graphics requiring scalability
Simplistic illustrations
Pros:
Resolution-independent (no loss of quality when scaled)
Small file sizes for simple graphics
Can be easily manipulated with CSS and JavaScript
Cons:
Not suitable for complex images or photographs
Final Thoughts
In conclusion, the choice of image format should be based on the type of content you're presenting on your website.
For photographs and complex images, JPEG is often a good choice. For images with transparency and sharp edges, PNG is ideal. GIF works well for simple animations, and WebP offers a modern, versatile alternative.
Finally, SVG is perfect for scalable graphics like logos and icons.
It's a good practice to use a combination of these formats throughout your website to achieve the best balance between image quality and performance.
Comment below if you've any questions about it!
#WebDesignTips#WebsitePerformance#ImageFormats#DigitalMarketing#GraphicDesign#UserExperience#WebDevelopment#ImageOptimization#DesignBestPractices#OnlineMarketing#WebDesignTrends#WebsiteOptimization#SEOStrategy#ContentOptimization#VisualContent#TechSolutions#CreativeDesign#UXDesign#WebPerformance#VisualAppeal#magicmarketing
0 notes
Text

Understanding image file formats is necessary! When to use a PNG and not JPEG? What kind of software is used to view RAW files?
All of these confusions can be resolved. Go through this article to learn more about image formats.
0 notes
Text

Unlocking the Power of JPG to PNG Conversion: Elevate Your Visual Content
In today's visually-driven digital landscape, the quality of your images can make or break your online presence. Whether you're a content creator, marketer, or business owner, having visually appealing graphics is essential for capturing the attention of your audience. That's where MATSEOTOOL's JPG to PNG converter comes in, offering a seamless solution for elevating your visual content.
Converting JPG images to PNG format opens up a world of possibilities for enhancing your visual assets. PNG files support transparency, allowing you to create images with clear backgrounds that seamlessly integrate into various design projects. Whether you're designing a website, creating social media posts, or developing marketing materials, the ability to work with transparent images can significantly enhance the overall aesthetic appeal of your content.
MATSEOTOOL's converter simplifies the conversion process with its intuitive interface and powerful features. With just a few clicks, you can upload your JPG files and convert them to PNG format quickly and efficiently. The tool also offers options for customizing output settings, such as adjusting compression levels and resizing images, ensuring that you have full control over the quality and size of your converted images.
Furthermore, MATSEOTOOL's converter is optimized for performance, allowing you to convert large batches of images without sacrificing speed or quality. Whether you're processing a single image or an entire photo gallery, you can trust MATSEOTOOL to deliver fast and reliable results every time.
In conclusion, unlocking the power of JPG to PNG conversion with MATSEOTOOL's converter is a game-changer for anyone looking to enhance their visual content. From improving transparency to optimizing image quality, this tool offers everything you need to take your graphics to the next level. Try it out today and see the difference it can make for your digital projects.
#ImageConversion#JPGtoPNG#ImageFormat#FileConversion#GraphicsConversion#ImageEditing#PNGFormat#JPGConversion#FileFormatConversion#GraphicDesign
1 note
·
View note
Text
youtube
In this informative tutorial, we will guide you through the process of uploading AVIF images to your WordPress website. If you've encountered the frustrating issue that displays a message saying "Sorry, you're not allowed to upload this file type," we've got you covered! Follow along as we provide step-by-step instructions on fixing this problem and effortlessly uploading AVIF images to your WordPress media library.
✅ Learn the exact steps to bypass the file type restriction and upload AVIF images hassle-free.
✅ Understand the benefits and advantages of using AVIF image format on your WordPress site.
✅ Discover various methods and handy plugins that can fix the "Sorry, you're not allowed to upload this file type" error.
✅ Enhance your website's performance and improve loading speed with AVIF images.
Don't let restrictions hold you back from utilizing the highly efficient AVIF image format. Increase your site's visual appeal while optimizing loading times by incorporating AVIF images seamlessly into your WordPress media library. Watch this tutorial now and revolutionize your website!
For more insightful videos and tutorials, subscribe to our channel and hit the notification bell to stay updated. If you found this tutorial helpful, don't forget to give it a thumbs up and share it with others who might benefit! Leave any questions or suggestions in the comments section below.
🔗 Related links:
Plugin 1: [Link]
Plugin 2: [Link]
Connect with us on social media:
Facebook: [Link]
Twitter: [Link]
Instagram: [Link]
Thank you for watching! Stay tuned for more valuable content.
#WordPress#ImageUpload#Avif#FileTypes#WordPressTips#Tutorial#WordPressHelp#ImageFormat#WebDevelopment#WebsiteMaintenance#WordPressError#FileUpload#Troubleshooting#WebDesign#WordPressSolutions#Bloggers#WordPressExperts#WebsiteManagement#WordPressSupport#DigitalMarketing#Youtube
0 notes
Text
Instantly Convert and Optimize Images in Multiple Formats
Experience the convenience of our online image converter. With Online Image Converters, effortlessly convert your images between popular formats like ICO, JPG, PNG, and SVG. Optimize your images for web and other purposes with just a few clicks. Fast, reliable, and efficient, unlock the potential of your images today!
Convert Now!!

#ImageTools#ImageOptimization#ImageFormatting#FileConversion#ConvertImages#OnlineConverter#ImageCompression#ImageTransformation#OnlineServices#EfficientConversion#ConverttoPNG#ConverttoJPG#ConverttoICO
0 notes
Text

imageformat
type: bb-book, Gikit, Baste B
64 notes
·
View notes
Text
youtube
📷 Do you want to learn how to optimize images for better user experience and SEO? Join us in this series where we share the best practices of image optimization.
🚀 #imageoptimization #SEOtips #visualmarketing
🎈 In this series, you will learn how to compress images without losing quality, name images descriptively, add meaningful ALT text, choose the right image format, scale images to match dimensions, implement lazy loading, harmonize with responsive design, and balance relevance and visual appeal.
🖼️ #imagecompression #ALTtext #imageformat
🎉 By the end of this series, you will master the art of optimizing images for digital success.
By reducing file size, enhancing accessibility, and improving performance, you’re elevating your user experience and SEO. Keep polishing your visual prowess for a more engaging, appealing digital presence!
🌟 #userexperience #SEOsuccess #visualmaestros
#A Marketeers#amarketeers.org#Marketing#Digital Marketing#Marketing Plan#SEO Plan#SEO#Search Engine Optimization#Youtube
0 notes
Text
ImageFormat’s sunny new typeface will transport you to the streets of Marseille
Distributed by Lift Type foundry, the Baste typeface takes cues from the vernacular, hand-drawn signs of Marseille.
By Olivia Hingley | Article Link

March has hit (along with some snow), and we’re already dreaming of our upcoming summer holidays. To give us a taste of those sweet summer months, ImageFormat’s Quentin Berthelot and Johan Mossé have designed and released a sun-drenched typeface Baste, available from the Lift Type foundry. Inspired by the colourful streets of Marseille, its buoyant letters are sure to get you in the mood for a well-earned city break.
Baste arose after Johan moved from Paris to Marseille in the summer of 2022. When living in the city, he found himself encountering “artisanal” typography across the city – “Marseille is a very grassroots city and its downtown area is full of handmade shop fronts and signs made by people who are not professional type designers,” explains Johan. This results in “some very interesting visual accidents”.












1 note
·
View note
Photo

ImageFormat’s sunny new typeface will transport you to the streets of Marseille
Distributed by Lift Type foundry, the Baste typeface takes cues from the vernacular, hand-drawn signs of Marseille.
https://www.itsnicethat.com/articles/imageformat-lift-type-baste-project-graphic-design-090323
0 notes
Text

A guide to the image file formats
#graphic design#photography#photomanipulation#photoshop#art#cameras#design#diy#photoshoot#photoset#post formats#guidelines#imageguide#imageformats#fileformats
2 notes
·
View notes
Photo

Improve your basic computer knowledge beneficial for computer teacher jobs. For more information visit website. ithindime.com #ithindime #hinditutorial #imageformats #computerknowledge #computerjob #computervacancy #governmentjobs #it #training #computerteacherjobs https://www.instagram.com/p/CR-7d56IarZ/?utm_medium=tumblr
#ithindime#hinditutorial#imageformats#computerknowledge#computerjob#computervacancy#governmentjobs#it#training#computerteacherjobs
0 notes
Text
PNG VS JPG: Which One Is Superior For Your Website

In this digital world, there is a wide range of images depending on their format but PNG and JPEG (or JPG) are most frequently utilized by websites. At first glimpse, both images might seem uniform but when you excavate into the data, there is quite a variation between them.
Every image format comes with its own for and against, so it is acknowledged that a single format is not always preferable to others in any specific situations or business necessity involving image quality, file size, background transparency, and more.
About JPG or JPEG File Format
In the 1990s, it was very problematic to send photographs to another location, so photographers put their best to make smaller images. The Joint Photographic Experts Group (JPEG) team created the image file type called JPG (pronounced as jay-peg) in 1992.
For & Against of JPG
1.) The biggest benefit of utilizing JPG is the great ratio between image compression mini size without compromising the quality.
2.) JPG has amalgamated EXIF support and is widely utilized for web applications where the image has a direct impression on working.
3.) JPG is based on lossy compression, it is not contemplated ideal for CMYK printing. When we discuss PNG vs JPG, the considerable thing which comes to mind is lucidity that is not supported in JPG.
JPG VS PNG – Which one is more appropriate for you?
Eventually, both image formats have their own significance in a particular situation. So, it will depend for which purpose you are utilizing these formats.
When JPG is the good choice:
Social media pictures
Images utilized for online magazines, websites, blogs, etc. Where speedy loading time is foremost.
Simple images with mini resolution pictures where quality is inconsequential
Images created for third-party websites where other image formats may not be supported
When PNG is the good choice:
When you need persistent image archiving
Images with crystal clear background
Compound images having text or diagrams with best quality
Business logos that can be easily imported and exported
Conclusion:
Both image formats are plausible and utilized for websites but steady loading speed is not always generated by high resolution images, it can also be generated by limited resources. So, it is obligatory for you to get your own cloud-based VPS server or dedicated host from the nearest data center.
Source: PNG VS JPG: Which One Is Superior For Your Website.
0 notes
Text
Site web, du grand n'importe quoi !

Comme beaucoup je fais (plutôt faisais) de petits sites "vitrines" bénévolement pour des amis ou associations. Le plus souvent des sites statiques qui n’évoluent pas ou peu durant l'année. Maintenant lorsque l'on me le demande, j'oriente les personnes vers des solutions "embarquées" comme :
https://www.strikingly.com/
https://carrd.co/
https://www.landen.co/
https://nicepage.com/
https://fr.squarespace.com/
https://webflow.com/
https://www.jimdo.com/fr/
https://fr.wix.com/
https://www.weebly.com/fr
Mais il y en a d’autres...
Lors du confinement plusieurs TPE/PME ont cherché à créer de petits sites statiques afin de renforcer la crédibilité de leurs sociétés. A chaque fois que l'on me le demandait, j'ai proposé les solutions évoqués dans la liste ci-dessus. Cependant certains sont passés par des agences... Et là on trouve vraiment n'importe quoi...
La facturation moyenne pour un site vitrine réalisé par une agence est de... 1500 € puis un abonnement de 300 € (sachant que l'hébergement et le nom de domaine ne coûtent plus rien).
Le tarif peut sembler élevé mais si on considère qu'il y a une étude du design avec les souhaits du client (template personnalisé, typographie, logo...), le codage spécifique (HTML, JS, CSS), la compatibilité de la version mobile, le SEO, le référencement, une phase de validation dans un environnement dédié... Le prix est justifié.
Mais malheureusement j'ai très peu constaté cette démarche dans les résultats qui m'ont été présentés.

J'ai vu notamment plusieurs réalisations faites sous Wordpress (pas mal pour un site statique !). Le pire est que le client n'est même pas informé des possibilités de ce CMS. L'agence a simplement acheté un template, apposé le logo de l'entreprise et hop vendu le projet. 2 heures de travail, 1500 € de gagné ! D'autres ont utilisé des constructeurs visuels de thèmes wordpress en mode drag and drop pour essayer de "personnaliser" un peu le site du client. Mais finalement le résultat est le même : Pourquoi utiliser un CMS (avec base de données, gestion des droits....) pour un site statique ?
Une agence s'est peut-être rendu compte de ce constat : Elle a réalisé le site sous wordpress dans un environnement de test, puis l'a aspiré pour générer un site statique composé de simples pages HTML. Car pour gagner en rapidité, pour améliorer le SEO, pour s'affranchir de nombreux problèmes de sécurité (injections SQL, script PHP...) rien de tel qu'un site statique à condition qu’il soit optimisé... Certains agences ont acheté un template HTML déjà optimisé, l'ont personnalisé, puis uploadé le résultat sur un espace disque d'un serveur web sans chercher à aller plus loin.
Pourtant il existe des optimisations simples à appliquer systématiquement :
La première est sans doute de travailler sur les images utilisées (généralement fournies par le client). En dehors de la taille qui doit être compatible avec l'effet visuel recherché, c'est surtout le format qui compte.
Hors moins les fichiers sont gros, plus vite la page s'affiche !
Évidement le format dépend du nombre de couleur ou des effets mis dans votre image. D'une manière générale, j'utilise maintenant le format webP. Ce format est supporté par tous les navigateurs "modernes" (https://caniuse.com/?search=webP) et permet des gains nettement supérieur au format jpeg. Au niveau LINUX j'utilise Kolourpaint qui permet de sauvegarder au format WebP (il faut penser à vérifier que la librairie qt5-imageformats 5.15.0-1 est présente).
Un autre format commence à être mis en avant par google : Le format d'images AVIF. Les résultats sont très satisfaisants. Pour convertir vers ce nouveau format j'utilise un service en ligne : https://squoosh.app/ (une appli est aussi disponible). Si vous désirez en savoir plus, je vous renvoie à cet article : https://jakearchibald.com/2020/avif-has-landed/
Autre optimisation simple c'est de minifier (ou « minify » en anglais) afin de réduire la taille des fichiers de code en éliminant les caractères inutiles. Les « caractères inutiles » ne servent pas à l’exécution (ou l'interprétation) du code. C'est les espaces, les sauts de lignes, les commentaires... Attention : Le processus de "minifier" doit être réalisé à la fin de la conception, sinon vous perdez toute la lisibilité du code. Cela va concerner toutes les pages de code du site statique à savoir HTML, JS, CSS... Il existe de nombreux utilitaires en ligne comme http://minifycode.com/ ou encore https://www.minifier.org/ pour effectuer cette opération.
Un petit outil est disponible sous Linux : https://prepros.io/ qui permet la "compression" du code.
J'en profite pour vous partager mon "petit" éditeur de code : http://brackets.io/ spécialement conçu pour le développement web (frontend), il vous simplifie la vie... avec une visibilité parfaite et de nombreux plugins.

Pour aller plus loin dans les optimisations, je vous recommande le site https://gtmetrix.com/. Il suffit de mettre l'URL de votre site statique et GTMetrix vous explique toutes les optimisations possible. Avec cet outil, j'ai pu optimiser plusieurs sites simplement en appliquant les recommandations. Il vous offre aussi la possibilité de récupérer une version optimisée de vos fichiers CSS, JS et HTML.
A noter qu'il existe un autre site : https://www.dareboost.com/fr qui, en plus des optimisations, vous indique des conseils sur la sécurité, la structure de votre page HTML...
Quand on parle de contenu statique, cela signifie que les images, les pages HTML, CSS... n'évoluent pas. Il est intéressant que du côté client, ces éléments restent dans le cache du navigateur. De cette façon l'affichage sera accéléré lors du prochain appel de cette même page. Cette possibilité de cache doit être défini au niveau du fichier .htaccess. Pour vous aider il existe un outil en ligne : https://fr.rakko.tools/tools/28/ qui permet également de gérer les redirections...
L'autre solution : utilisé un service CDN (Content Delivery Network).
Pour simplifier (désolé pour les puristes) un service CDN repose sur des serveurs géographiquement au plus proches des internautes. Tous ces serveurs stockent une copie du site statique (on parle de proxy) pour éviter une latence des réseaux (surtout si votre site a une envergure internationale). Les CDN permettent ainsi d'améliorer les performances d'un site et évite également le risque de saturation en répartissant la charge sur de nombreux serveurs.
CloudFlare est un service de CDN qui a une offre gratuite. En plus d’accélérer votre site en offrant des relais (proxy) entre les visiteurs et le serveur du site, il offre une protection contre les attaques DDoS et la minification automatique du CSS, HTML et JS.
Attention : Durant la phase de paramétrage de CloudFlare, vous serez invité à fournir les détails DNS de votre nom de domaine (et sous-domaine). Vous obtiendrez par la suite les serveurs de noms Cloudflare que vous devez indiquer à la place de vos serveurs de noms actuels. Certains hébergeurs bloquent ces serveurs et vous proposent de passer par d'autres CDN (les leurs).

Pour résumé, les pages statiques optimisées sont une solution simple et rapide.
Si vous ne connaissez pas grand chose dans l'informatique, je vous propose d’utiliser un des services proposés au début de cet article. En créant votre site web avec ce type de service, vous gagnerez déjà une certaine fierté d'avoir mis en place votre propre site. Ils disposent également d'outils pour vous aider à optimiser au mieux votre réalisation.
Si vous bricolez un peu en HTML et dans l'hébergement d’un site, je vous conseille d’utiliser un template HTML disponible sur internet que vous pouvez éventuellement remanier avec un éditeur WYSIWYG (what you see is what you get). Il en existe en version opensource comme : https://github.com/silexlabs/silex-desktop ou encore en ligne : https://saul.angry.ventures/. Une fois que votre travail vous convient, vous pouvez l'uploader sur un hébergement en tenant compte des optimisations évoquées ci-dessus.
Enfin si vous avez des talents de développeur, je vous invite à regarder du côté de la pile "JAMSTACK". Rapidement, sous cet acronymes, on retrouve des composants qui permettent de générer de façon optimisée des pages statiques à partir de données reçus (API, JSON, Markdown, CMS...). Le plus souvent ces pages statiques sont distribuées sur un réseau de diffusion de contenu de type CDN.
Voilà, j'espère que cela vous aura permis de définir vos choix avant la création d'un site web.
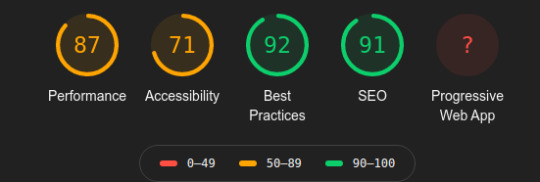
Si vous passer par une agence, en dehors de l'aspect esthétique, il est nécessaire de se baser sur des KPI pour valider le résultat attendu. Par exemple, l'outil d'Audit de google inclus dans le navigateur chrome vous permettra d'exiger des valeurs supérieures à 90 (Pour plus d'info : https://www.ionos.fr/digitalguide/web-marketing/search-engine-marketing/google-lighthouse/).

Dernier conseil : méfiez vous des agences qui vous promettent d’être sur la première page de résultats lors d’une recherche google !
2 notes
·
View notes
Text
The Ultimate Online Image Converter for High-Quality PNG Format - Free, Fast, and Superior Conversion

Elevate your images with our free online PNG converter. Effortlessly transform your files into high-quality PNG format, perfect for web and print use. Experience fast, reliable, and superior conversion with our user-friendly tool. No fees, no hassle – convert your images to PNG format with ease.
#PNGConverter#FreePNGConversion#HighQualityPNG#OnlineImageTool#PrintReady#ImageConversion#ConvertToPNG#FreeConversionTool#PNGFormat#OnlineTool#ImageConversionService#ImageFormat
0 notes

