#I was using gamepedia and in-game text for references
Explore tagged Tumblr posts
Text
Something about dates, numbers and Archons
So, I got interested in “how long some of the known Archons served/lived” during the timeline (and I think nobody has done it yet? Idk), and got a little research and gathered some information in one place (it’s not a lot, actually + some of that information is already known), maybe someone will be interested (Everything of that is just “numbers” and “dates” speculations). Probably lots of text(?).
Archons with numbers (that was mentioned and what I could find):
- Bleden Mark, Archon of Shadows (The earliest mention: ??? TR; the latest mention: 431 TR) mentioned that he was a normal human about 300 years ago, before becoming an Overlord’s assassin. The exact age is unknown.
- Thousand Ambers, the first mentioned Archon of Fire (The earliest mention: 26 TR; the latest mention: 73 TR) was born in 26 TR and assasinated by Bleden Mark in 73 TR, which makes him 47 years old when he died.
- The Orphan Midwife, Archon of Rebirth (The earliest mention: 160 TR; the latest mention: 431 TR) born in 160 TR, but still lives during 431 TR, imprisoned by Kyros, which makes her 271 years old during the game events.
Nox Mirea, Archon of Pestilence (The earliest mention: ??? TR; the latest mention: ??? (431) TR) Rhogalus mentions that she died at the age of 20. The date of her birth and death is unknown.
- Cairn, Archon of Stone (The earliest mention: 402 TR; the latest mention: 431 TR) the age is unknown. Was serving Kyros for 28 years since 402 TR and until 430 TR (during Conquest; +1 year after the Edict of Stone = 29 years).
- Graven Ashe, Archon of War (The earliest mention: 330 TR; the latest mention: 431) the age is unknown, but he was serving Kyros for 101 years since 330 TR. (Possibly Amelia and Brennix were born after he became an Archon, according to their age. The date of birth and death of the other two of his children are unknown).
- The Voices of Nerat, Archon of Secrets (The earliest mention: 330 TR; the latest mention: 431 TR) was mentioned alongside with Ashe, when he destroyed his forces. Older then him, since he has known the previous Archon of War pretty well (maybe, or maybe not).
- Pox, Archon of Ruin (The earliest mention: 330 TR; the latest mention: 431 TR) was mentioned alongside with Nerat and Ashe too, but she already had an army by that time, which she disbanded. The age is unknown.
- Tunon, Archon of Justice (The earliest mention: ??? TR; the latest mention: 431 TR) the eldest of living Archons (the ones who work for Kyros), mentioned that he was born centuries ago, “before the dream of a unified Northern Empire was fully realized”. But was serving Kyros for nearly ~400 years.
- Occulted Jade, Archon of Tides (The earliest mention: ??? TR; the latest mention: 431 TR) the eldest known (and living, of course) Tiersman and Archon. Sailed with the first settlers at Five Wives, but exact date is unknown. Eb mentions that the School of Tides was living for nearly five centuries. ("Our patron, Occulted Jade, Archon of Tides is as old as the settlers of the Five Wives, and for nearly five centuries we were masters of the coasts and the rivers. These days, it's a school of one, you're looking at it.") Really rough and possible date of foundation of School of Tides: -69 TR.
- Sirin, Archon of Song (The earliest mention: ???; the latest mention: 431 TR) 15 years old, according to official information. Counting, she was (probably?) born in 416 TR.
- Kyros The Overlord (The earliest mention: -50 TR; the latest mention: 431 TR) the age is unknown. Visited a Spire in -50 TR, and, counting from that date, it was 481 years since that.
#tyranny game#tyranny lore#maybe#this list is not full since not every archons' dates were mentioned#I think?#I was using gamepedia and in-game text for references
75 notes
·
View notes
Text
How to Structure Your Site’s Navigation for SEO and UX
How to Structure Your Site’s Navigation for SEO and UX
It struck me recently that while we <em>frequently</em> advise our clients and partners on the SEO potential held in their site’s global navigation, how to structure site nav for SEO and UX benefit is something a lot of marketers don’t immediately consider. And that’s a problem.
My hope after you read this post is that you’ll understand:
Why descriptive naming in your nav matters
The SEO impact of different navigation structures from simple single-bars to sleek flyout navigation
How to balance design with search engine-friendly layout
As somebody who usually blurts out “video games” when asked about favorite hobbies (yes, it’s true, Portent does hire a bunch of nerds), I spend a lot of my leisure time navigating through menus. Anyone who’s had to wrestle with a game just to achieve a simple setup task knows how negatively a menu can impact overall user experience. “Why do I have to go through a six-button sequence just to get to my potions?!” If that sounds like your company website, this post is for you.

I’m lookin’ at you, Skyrim. (Screenshot courtesy Gamepedia) Why Does Site Navigation Matter so Much for SEO?
A website’s global navigation holds what are arguably the most important links on the site. For user experience, the global nav links tell a visitor or prospect which pages you consider the most important on your site. It gives them an easy way to get to those pages and sets the tone for what they’ll find throughout.
For SEO, the global nav links tell search engine crawlers which pages you consider the most important on your site, and gives them an easy way to get to those pages. If you want a little more background on this, read the longer post about smart internal linking for SEO.
But there are countless ways to structure a site’s global navigation. So which one is the best?
If you’ve read any blog posts about SEO in the past, you should know better than to ask that pesky “best” question, but we’ll take a look at some common nav choices and discuss their pros and cons. But first…
For the Love of the Internet: Be Descriptive
If you were so inclined, you could stop reading right here, and improve your site right away.
You might have the most beautifully and intuitively designed global navigation that has ever graced the internet, but if your nav items consist of only “Products”, “Solutions”, “Resources”, and “About”, you might as well have built your navigation in Macromedia Flash.
<blockquote>Write your navigation links descriptively if SEO is important to your digital strategy. </blockquote>
If your site is all about building model trains, it’d be much better to have “Model Train Parts” than “Products”. Another example: if I were reading a blog post on an unfamiliar site that I’d found through search, and one of your global nav items is “Enterprise”, would I understand what your website is about? Or who it’s for beyond just “Enterprises”?
For more about this idea, read this post about The Blank Sheet of Paper Test.
This is first and foremost about helping users find the right content and making their experience on your site as positive and effective as possible. As an added bonus:
<blockquote>Using descriptive anchor text in your global navigation means that every page on your website has keyword-rich links pointing to those pages. </blockquote>
Different Types of Global Site Navigation Single-Bar Navigation
The simplest, while not necessarily most common, global nav design is the single, plain bar. This bar has all navigation links in one row and is usually limited to around 10 links.

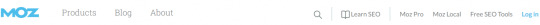
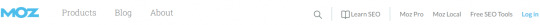
Our friends down the street at Moz use a single-bar nav menu. In this case it’s fine that they use “Products” since they’re a very well-known, well-understood brand. Also, check out that great, descriptive “Free SEO Tools”!
If you’re thinking in purely SEO terms (don’t), this is <em>the</em> ideal navigation. The links are immediately visible to search engine crawlers, there’s no worry of them getting buried in a poorly coded dropdown structure, and there’s a nice, small number of them.
Pros
Links are easily crawled by search engines
Important pages are clearly outlined to users
No risk of diluting link authority with too many links
Cons
VERY limited in the number of links you can use (realistically only viable for small sites, or sites with a small number of important pages)
Double-Bar Navigation
This is only slightly more complex than the single navigation bar. Instead of one bar, you use two. Some might refer to this as the primary and secondary navigation, but for the purposes of this post, I’ll count them as one global navigation.

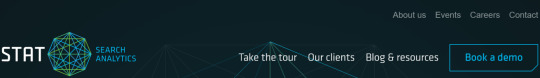
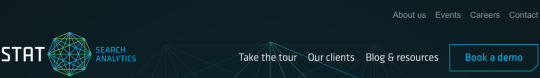
Another from a friend in the industry: STAT uses the double-bar navigation with no dropdowns.

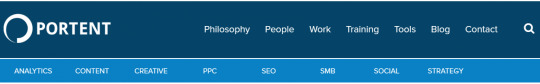
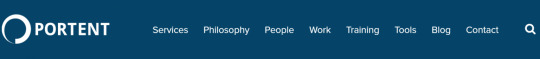
I might be partial, but I think the Portent double-bar menu is quite elegant. This is before you scroll down.

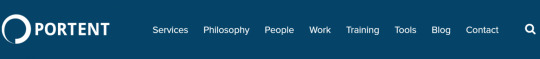
And this is after. The second bar disappears and “Services” appears.
This is a pretty good “best of both worlds” solution. Using two global navigation bars gives you twice the space for links or more, depending on how you style the second bar. And, same as the single-bar solution, you don’t have to worry about a lazy developer (just kidding, I love you all, devs) coding a dropdown incorrectly, making it invisible to crawlers.
Let me restate that because it’s important:
<blockquote>Yes, you can accidentally make your navigation invisible to search engines by coding a navigation dropdown incorrectly. </blockquote>
But back to double-bar navigation.
Pros
Links are easily crawled by search engines
Important pages are clearly outlined to users
Low risk of diluting link authority with too many links
Cons
Design can appear cluttered if done improperly
Lack of dropdowns prevents grouping of topics
Dropdown Navigation
A dropdown menu is designed so that when a user hovers over (or, in some cases, clicks) a nav item, a secondary list of links drops down. Dropdown menus are probably the most common way to structure a site’s main navigation.

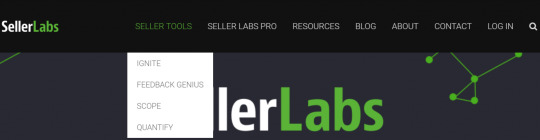
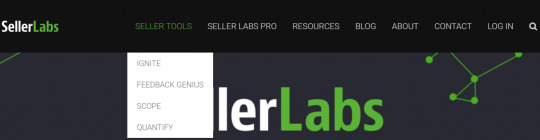
Seller Labs, a Portent client, makes good use of the single-bar dropdown menu.

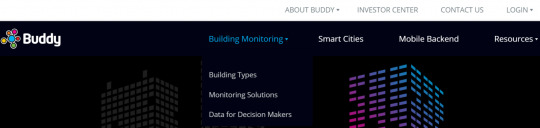
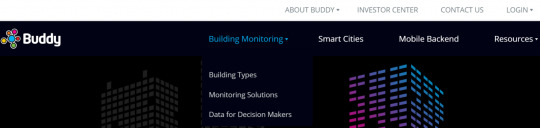
Buddy, another Portent client, pulls off the rare double-bar dropdown.

If you try this on your site, make sure the top dropdowns retract properly to get out of the way.
For a lot of bigger sites, this is the only way you can possibly link to all the important pages without overwhelming a user with choices. However, as I’ve alluded to already, if you go this route, you introduce the risk of hiding all of these great, descriptive, sitewide links from search engines.
For instance, some crawlers (not Googlebot!) may run into issues trying to get to your dropdown links if they’re coded in JavaScript. In other cases, users may not know to expand the dropdown with a hover, or they may simply not be able to if they’re using a tablet or other wide-display touchscreen device.
Pros
Provides room for dozens of links
Related pages can be grouped together
Design is less cluttered when dropdowns are retracted
Cons
Crawlers may have trouble finding links in dropdowns
Poorly done dropdowns make for bad user experience
Hover doesn’t work for touchscreen users
Link authority may be diluted with too many links
Dropdown Navigation with Flyouts
This is the most complex menu structure, and it’s the easiest to mess up. Flyout navigation menus are just like dropdowns, except that a tertiary set of links flies out when you hover over one of the links in the dropdown.

Can you imagine Amazon.com without the flyout menu items?
Flyout menus have many of the same benefits and downsides as do plain dropdowns.
It’s about equally as easy for links to be hidden from crawlers by JavaScript with a flyout vs a dropdown, but it’s even easier for users to run into a frustrating experience. To paint a picture, how many times have <em>you</em> hovered over a flyout and moved your cursor just the wrong way only to watch the entire menu retract?
If your flyout menu feels like a maze game you have to win with pixel-perfect cursor moves, maybe you should rethink either structure or design.
Pros
Provides room for dozens or hundreds of links
Related pages can be grouped together
Design is less cluttered when dropdowns and flyouts are retracted
Cons
Flyouts are difficult to do well and can create terrible user experience
Too many links can overwhelm users and dilute link authority
Crawlers may have trouble finding links in dropdowns and flyouts
Hover doesn’t work for touchscreen users
A Footnote About Footer Menus
If you’ve been reading this post thinking “But wait!” (index finger in the air), “I’ll put those extra links in the footer.”
<em>No, you can’t just stuff links to the other 100 pages you want to link to on every page of your site in the footer.</em> There’s plenty of evidence that Google devalues links in the footer, and your users aren’t going to be looking there unless they’re weirdos who like reading privacy policies. A footer menu (if you choose to use one at all) is where you can link to less important pages or provide easier-to-read links to pages you’ve linked to in your main navigation.
The Best Global Site Navigation Design is Whatever’s Best for User Experience
Maybe I’m erring on the side of oversimplification, but these days the tenet “what’s good for UX is good for SEO” can be applied to a lot of “what’s best” questions. Not to mention it prevents me from having to give a Holy-Grail answer.
Bottom line: craft a great user experience that doesn’t ignore the many technical considerations which can torpedo your SEO. Your visitors, both human and machine, will thank you.
And since it’s 2018, I’m all-but contractually obligated to provide a TL;DR.
If you have a tight handful of important site destinations, use single-bar navigation.
If you need more room for links than a single bar and don’t need to group pages in multiple categories, use double-bar navigation.
If you need far more room for links, use dropdown navigation.*
If you need room for dozens of links with nested categories (usually an e-commerce site), use dropdown navigation with flyouts.*
*Only if you have a savvy developer who can make it work for users and crawlers, ideally with some professional SEO oversight.
And let me head off the pitchforks and torches before they come out: there are <strong>plenty</em> of variations on these menu styles that we could discuss, as well as many different names for the structures we did cover.
If you vehemently disagree with any of this, let me know in the comments. Oh, and if anybody can get me in touch with Bethesda Game Studios, I’ve got some thoughts on how to make the next Elder Scrolls’ inventory menu better.
http://ift.tt/2u5jv2v
0 notes
Text
How to Structure Your Site’s Navigation for SEO and UX
How to Structure Your Site’s Navigation for SEO and UX
It struck me recently that while we <em>frequently</em> advise our clients and partners on the SEO potential held in their site’s global navigation, how to structure site nav for SEO and UX benefit is something a lot of marketers don’t immediately consider. And that’s a problem.
My hope after you read this post is that you’ll understand:
Why descriptive naming in your nav matters
The SEO impact of different navigation structures from simple single-bars to sleek flyout navigation
How to balance design with search engine-friendly layout
As somebody who usually blurts out “video games” when asked about favorite hobbies (yes, it’s true, Portent does hire a bunch of nerds), I spend a lot of my leisure time navigating through menus. Anyone who’s had to wrestle with a game just to achieve a simple setup task knows how negatively a menu can impact overall user experience. “Why do I have to go through a six-button sequence just to get to my potions?!” If that sounds like your company website, this post is for you.

I’m lookin’ at you, Skyrim. (Screenshot courtesy Gamepedia) Why Does Site Navigation Matter so Much for SEO?
A website’s global navigation holds what are arguably the most important links on the site. For user experience, the global nav links tell a visitor or prospect which pages you consider the most important on your site. It gives them an easy way to get to those pages and sets the tone for what they’ll find throughout.
For SEO, the global nav links tell search engine crawlers which pages you consider the most important on your site, and gives them an easy way to get to those pages. If you want a little more background on this, read the longer post about smart internal linking for SEO.
But there are countless ways to structure a site’s global navigation. So which one is the best?
If you’ve read any blog posts about SEO in the past, you should know better than to ask that pesky “best” question, but we’ll take a look at some common nav choices and discuss their pros and cons. But first…
For the Love of the Internet: Be Descriptive
If you were so inclined, you could stop reading right here, and improve your site right away.
You might have the most beautifully and intuitively designed global navigation that has ever graced the internet, but if your nav items consist of only “Products”, “Solutions”, “Resources”, and “About”, you might as well have built your navigation in Macromedia Flash.
<blockquote>Write your navigation links descriptively if SEO is important to your digital strategy. </blockquote>
If your site is all about building model trains, it’d be much better to have “Model Train Parts” than “Products”. Another example: if I were reading a blog post on an unfamiliar site that I’d found through search, and one of your global nav items is “Enterprise”, would I understand what your website is about? Or who it’s for beyond just “Enterprises”?
For more about this idea, read this post about The Blank Sheet of Paper Test.
This is first and foremost about helping users find the right content and making their experience on your site as positive and effective as possible. As an added bonus:
<blockquote>Using descriptive anchor text in your global navigation means that every page on your website has keyword-rich links pointing to those pages. </blockquote>
Different Types of Global Site Navigation Single-Bar Navigation
The simplest, while not necessarily most common, global nav design is the single, plain bar. This bar has all navigation links in one row and is usually limited to around 10 links.

Our friends down the street at Moz use a single-bar nav menu. In this case it’s fine that they use “Products” since they’re a very well-known, well-understood brand. Also, check out that great, descriptive “Free SEO Tools”!
If you’re thinking in purely SEO terms (don’t), this is <em>the</em> ideal navigation. The links are immediately visible to search engine crawlers, there’s no worry of them getting buried in a poorly coded dropdown structure, and there’s a nice, small number of them.
Pros
Links are easily crawled by search engines
Important pages are clearly outlined to users
No risk of diluting link authority with too many links
Cons
VERY limited in the number of links you can use (realistically only viable for small sites, or sites with a small number of important pages)
Double-Bar Navigation
This is only slightly more complex than the single navigation bar. Instead of one bar, you use two. Some might refer to this as the primary and secondary navigation, but for the purposes of this post, I’ll count them as one global navigation.

Another from a friend in the industry: STAT uses the double-bar navigation with no dropdowns.

I might be partial, but I think the Portent double-bar menu is quite elegant. This is before you scroll down.

And this is after. The second bar disappears and “Services” appears.
This is a pretty good “best of both worlds” solution. Using two global navigation bars gives you twice the space for links or more, depending on how you style the second bar. And, same as the single-bar solution, you don’t have to worry about a lazy developer (just kidding, I love you all, devs) coding a dropdown incorrectly, making it invisible to crawlers.
Let me restate that because it’s important:
<blockquote>Yes, you can accidentally make your navigation invisible to search engines by coding a navigation dropdown incorrectly. </blockquote>
But back to double-bar navigation.
Pros
Links are easily crawled by search engines
Important pages are clearly outlined to users
Low risk of diluting link authority with too many links
Cons
Design can appear cluttered if done improperly
Lack of dropdowns prevents grouping of topics
Dropdown Navigation
A dropdown menu is designed so that when a user hovers over (or, in some cases, clicks) a nav item, a secondary list of links drops down. Dropdown menus are probably the most common way to structure a site’s main navigation.

Seller Labs, a Portent client, makes good use of the single-bar dropdown menu.

Buddy, another Portent client, pulls off the rare double-bar dropdown.

If you try this on your site, make sure the top dropdowns retract properly to get out of the way.
For a lot of bigger sites, this is the only way you can possibly link to all the important pages without overwhelming a user with choices. However, as I’ve alluded to already, if you go this route, you introduce the risk of hiding all of these great, descriptive, sitewide links from search engines.
For instance, some crawlers (not Googlebot!) may run into issues trying to get to your dropdown links if they’re coded in JavaScript. In other cases, users may not know to expand the dropdown with a hover, or they may simply not be able to if they’re using a tablet or other wide-display touchscreen device.
Pros
Provides room for dozens of links
Related pages can be grouped together
Design is less cluttered when dropdowns are retracted
Cons
Crawlers may have trouble finding links in dropdowns
Poorly done dropdowns make for bad user experience
Hover doesn’t work for touchscreen users
Link authority may be diluted with too many links
Dropdown Navigation with Flyouts
This is the most complex menu structure, and it’s the easiest to mess up. Flyout navigation menus are just like dropdowns, except that a tertiary set of links flies out when you hover over one of the links in the dropdown.

Can you imagine Amazon.com without the flyout menu items?
Flyout menus have many of the same benefits and downsides as do plain dropdowns.
It’s about equally as easy for links to be hidden from crawlers by JavaScript with a flyout vs a dropdown, but it’s even easier for users to run into a frustrating experience. To paint a picture, how many times have <em>you</em> hovered over a flyout and moved your cursor just the wrong way only to watch the entire menu retract?
If your flyout menu feels like a maze game you have to win with pixel-perfect cursor moves, maybe you should rethink either structure or design.
Pros
Provides room for dozens or hundreds of links
Related pages can be grouped together
Design is less cluttered when dropdowns and flyouts are retracted
Cons
Flyouts are difficult to do well and can create terrible user experience
Too many links can overwhelm users and dilute link authority
Crawlers may have trouble finding links in dropdowns and flyouts
Hover doesn’t work for touchscreen users
A Footnote About Footer Menus
If you’ve been reading this post thinking “But wait!” (index finger in the air), “I’ll put those extra links in the footer.”
<em>No, you can’t just stuff links to the other 100 pages you want to link to on every page of your site in the footer.</em> There’s plenty of evidence that Google devalues links in the footer, and your users aren’t going to be looking there unless they’re weirdos who like reading privacy policies. A footer menu (if you choose to use one at all) is where you can link to less important pages or provide easier-to-read links to pages you’ve linked to in your main navigation.
The Best Global Site Navigation Design is Whatever’s Best for User Experience
Maybe I’m erring on the side of oversimplification, but these days the tenet “what’s good for UX is good for SEO” can be applied to a lot of “what’s best” questions. Not to mention it prevents me from having to give a Holy-Grail answer.
Bottom line: craft a great user experience that doesn’t ignore the many technical considerations which can torpedo your SEO. Your visitors, both human and machine, will thank you.
And since it’s 2018, I’m all-but contractually obligated to provide a TL;DR.
If you have a tight handful of important site destinations, use single-bar navigation.
If you need more room for links than a single bar and don’t need to group pages in multiple categories, use double-bar navigation.
If you need far more room for links, use dropdown navigation.*
If you need room for dozens of links with nested categories (usually an e-commerce site), use dropdown navigation with flyouts.*
*Only if you have a savvy developer who can make it work for users and crawlers, ideally with some professional SEO oversight.
And let me head off the pitchforks and torches before they come out: there are <strong>plenty</em> of variations on these menu styles that we could discuss, as well as many different names for the structures we did cover.
If you vehemently disagree with any of this, let me know in the comments. Oh, and if anybody can get me in touch with Bethesda Game Studios, I’ve got some thoughts on how to make the next Elder Scrolls’ inventory menu better.
http://ift.tt/2u5jv2v
0 notes