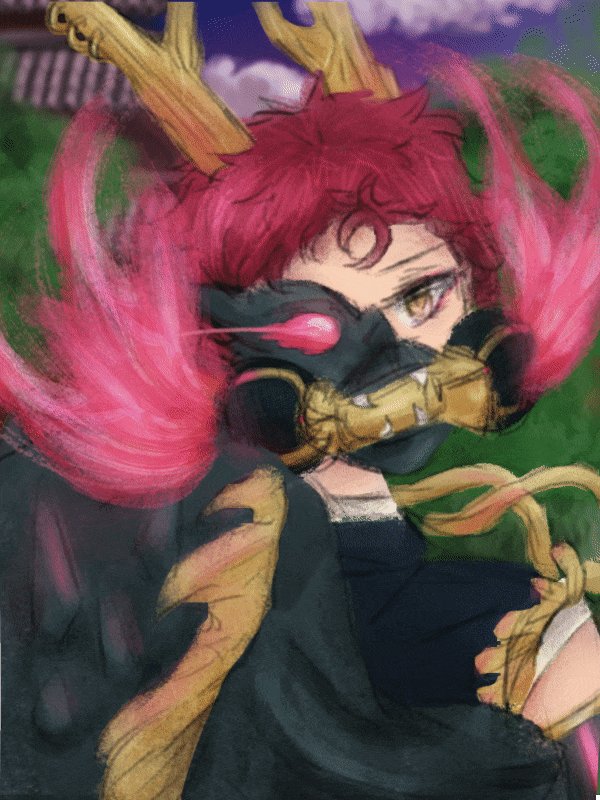
#I had an unnecessary amount of layers and a bold lack of experience or this lmao
Explore tagged Tumblr posts
Text

"Ya got something to say?"
I need to stop messing around with this software, it wouldve been just as cool with just blinking and I wouldn't have to wait 2 hours to RENDER

Continuation of this post
#Said I had the itch to draw him so here he is-#hypmic#hypnosis mic#hypnosis microphone#harai kuko#I had an unnecessary amount of layers and a bold lack of experience or this lmao
7 notes
·
View notes
Text
Overview / Discussion / Final Evaluation
My animation is a nice head bopping, entertaining that ends in a realistic possibility. My main objective that I had from the beginning of the project was to have the character being looped in the city ( or should i say just being looped constantly / technically a GIF ). I was able to stick to that idea to the very end ( If someone plays the video on repeat. Video start off with black intro is Immediately about smoking which fades into the character driving. At the end it fades back into black and could smoothly transition back into the beginning. The beginning of the animation shows a very quick bright yellow text about smoking. Because it appears so fast I hope for the viewer to either replay the video or try and keep what the text said in their mind. Later on the character gets in an accident. I wanted the animation to not only be a interesting animation with a guy driving a car but also trying to portray a tiny story. It could be portray and shown on the BBC website for smoking and health for kids. It can also be an ad on you tube that can be shown. Because you tube is one of the top mainstream company's that kids, teens and young adults use, The ad could be seen more.
When it comes to “ If I understood the specialist are of design my project was centered on “ I would say that I had a pretty big understanding on how Parallax animation worked. Before I even new what the name was for the type of animation, I had known what it was and how it worked. Because I showed interest in animation and how different types of animation works when I was younger, I feel like that has given me an advantage. For future referencing though, I would make sure that even the most unnecessary things that I might not think needs to be in a separate layer, go in a layer.
When It had come to research, I figured I didn't do a bad job. I didn't just go on YouTube and look for ideas or stuff that Inspired me. I ended up taking my time and relaxing at home. Enjoying what i love, which is watching different animations. All different styles of animations. I even used myself when it came to how I wanted my character to be placed in the car. When it came to the sources that I used for references, I don think I used to much. In fact I would say I used a moderate amount of varied sources. With what I had researched I made sure that I could get the maximum output of it. For example, There was a lot of simple and short tutorials on you tube that would give me an easy way to do a smoke fx or a quick and easy explaining video of parallax animation. I didn't want that . I wanted to get as much knowledge and do the best I can do. I think next time I will actually go and travel to a different place like Birmingham or lecister to see and get better references. I will branch out more, use more fx, tools and create something even better.
As far as problems, I came across actually deleting half of my progress when I started. I was pretty upset but I could not go back and change the past so all I could do was continue and work harder. I also had the problem of time management and not sleeping. That has always been a big problem for me and Im honestly trying to change that as each day goes past. I would tend to stay up from 24 - 48 hours. If i have learned anything it would be to take breaks a lot more.
What I was also shocked about is how I was keeping a steady pace in my work and not stressing to much over time. Until I had to go to work I was using my schedule and I never lost sight of the due date. I had always kept in my mind when it was due. I even had alerts on my phone to keep me updated. I tried to stay as focused as possible. Even when my idea slightly changed towards the middle / end I didn't want to panic and overthink. I had to focus and relax for a second. For this specific animation, there are indeed things I wish I could have added in if I had not had to start half way over. I would have loved to add ambient sound of highway traffic ( cars going past ) and the song thats playing in the background to sound like its from the radio. I would have also loved to add a night street light that passes every so often ( with starts and a moon in the sky ). But because I didn't add those things, does not mean that I cant create something better or add them later on. This summer I can practice not only my drawings but my animation. I could practice practice practice
I used more than what I had learned in class.
When it came to the animation, I had to draw everything as a draft as what I envision and how I see it in my head. I had to then make the lines more fine. Add more detail. Add color. Sort out all the layers. Make sure the layers are stacked correctly. That was all in Photoshop. I had to add all the detail in Photoshop and that takes time. I then had to transfer what I made into after affects to ANIMATE it. That takes time. I could have done a simple animation like I had made before but I wanted to exceed that. I wanted to try and add different effects that I have not used before. I wanted to branch out myself and look at different techniques I can use and learn myself. I have attained new techniques and skills because of this animation. I can improve on the new skills and techniques i have learned by practicing this summer. Try and create fun projects, films, animations.
So yeah ... Looking at my animation now. I can see what more I wanted to add. I am proud ( comparing the previous animation I did ) of the animation that I have made. I am still learning but that is why practice makes perfect. I want to learn more effects in after effects and see all the possible effects I can use in animation or even film. I will branch out this summer and practice using the software myself, Practice more drawings on perspective, foreshortening, mecca, human anatomy and even simple shapes. One thing that I noticed was different about my drawing this time, is that i tried to draw less anime / manga related. I tried to focus on a realistic anatomy, head shape and where the eyes, ear, hairline etc would be. Doing so I also took the time in shading.
To ensure that I have a lower chance of making the same mistake again , I will make sure ( If possible ) not work so many days when I have a week of from college. I will try and priorities my time more.
looking at my blog from when I first started Unit 8 ( how well its structured ) it looks organised and labeled pretty decently. I made sure that the topics where relatable to what was being said. I made sure important things where in bold. I will be honest and say that I was lacking a little in screenshots of my progress in the animating side but I tried to remember each time. That doesn’t mean that my idea, experiments and creative process cant be explained and presented in a clear way. I specifically made sure that each section flows to the next and shows what was to come, what I did and how the week was. I do appreciate all the help that the teachers gave me and opinions that they had on my work.
One thing that I think would be cool is to do a collaboration and create something super cool. Yeah you have animators that do animations by themselves but I can imagine what cool things I can make by doing collaborations and sharing ideas and skills with another person. In doing so Im sure I can create some interesting work. I could do short and narrated stories. I have already done a voice over for my first animation so it wouldn't be to difficult. Because I have gotten used to the software a little more than before, I feel more comfortable in creating different things.
The cool thing about possibly doing a collaboration is the endless possibility of what we can create. If we wanted too, we could create a music video, short story, fight scene anything. With the skill that I have learned, I can also reach out to different company's and see if they would like to do a collaboration. This would then get me work experience.
1 note
·
View note
Text
Typography Posters Digital Workshop
For this workshop I will be using the double exposure images that I created previously and incorporating them into a typography poster using Adobe Illustrator. I was instructed to produce a poster that had a colour palette of 3 colours. However, I discovered that I was often changing this colour palette over the course of the designing.
1.
The first step I took for this design was importing one of the double exposure images I produced. I did this by using CTRL+SHIFT+P and selecting the image I had exported to a JPEG, along with all the other double exposure images. From this image, I composed a colour palette using the Eyedropper tool to find the colour. I made circles with these colours to act as swatches to sample from when I needed to. I started off with white, purple and yellow.

After thinking about what I wanted the poster to look like, I decided to make the double exposure image black and white. I did this by going to Edit > Edit Colours > Convert to Grayscale, which I did with the image selected. To go with this theme, I then changed the background to black and the palette to white, purple and black. I also moved the image to the top right of the artboard.

In this step is where I started adding typography. I decided to pick two fonts from the same font family so the design looked more uniform. Because I am creating a brand around craft beer, I decided to use the phrase “Drink Responsibly”. I also wanted some additional text so I decided to include some number which I came up with off the top of my head, which was purely for the sake of aesthetic.

Once again modifying the colour palette, I decided to include the word “Lurcher” in yellow. This is a name that I have been intending on using for my brand. Therefore, I made sure to draw attention to it by using a bold font and colour. By making it the only yellow design element, the eye is easily drawn towards it before anything else. This poster would act as a safe drinking promotional advert, and what you see below is the final outcome of this. I like this design because it is legible, clear, and fits in well with the ‘Minimal’ theme that I have chosen.

2.
This is my second attempt at a typography poster leading on from the previous double exposure workshop. Like before, I started off by bringing in an one of my images. I did this by using the CTRL+SHIFT+P command and finding the image. However, I decided not to bother thinking of a colour palette before I started designing. I did this because I revisited and modified it several times in the design before, so I didn’t see any point in assigning myself unnecessary rules.

When thinking about the layout of the poster, I decided I wanted the image to be square instead of a rectangle. To achieve this, I first created a square using the Rectangle Tool from the Toolbar. I then clicked and dragged whilst SHIFT, which held the rectangle in a square shape. Once I had made it an appropriate size and placed it over the image, I was then able to clipping mask the image within the square. I did this by selecting both the image and the square and using the CTRL+SHIFT+7 command, which created a Clip Group that you can see in the Layers Panel in the image below.

Following the aim of this workshop, it was then time to introduce some typography. With my brand idea in mind, I decided to start off by using my craft beer name. Contrast to the previous usage of this, I decided to use a thinner, lowercase font for this. I came to the conclusion that as long as it was a larger scale or a thicker text that any other on the page, it would still be the first piece of text the eye is drawn to. I then moved the image to the top right of the artboard, which I also aligned the text to.

When thinking about how other elements could be incorporated into the design, I decided that it would be a better idea to move “Lurcher” up and leave the bottom of the design free. Once I had done this, I then made the decision to scale up both the text and the image. I thought that it would make more sense to make these the obvious dominating features of the design, and I didn’t think it came across like that at a reduced scale. With this done, I then wrote the words “[negative space]” in the aforementioned free space. This text was also done in lowercase to fit in with the theme of the poster.

Here is when I was considering the colour palette of the design. It was this that gave me the idea to incorporate three squares of colour into the design. Not only does this fit in well with the theme as they are using colours already existing in the design, it also helps to make the poster seem less empty.

Finally I realised that the poster didn’t look right with the image and text off centre. Therefore I scaled up the image and put it in the centre of the artboard. I decided not to centre the text as it was actually an element that I really liked. The image you see below is the final outcome of my second poster, and I think it went very well. It is uniformed, legible and is again true to the “Minimal” theme. These are all attributes that I aim to achieve with my work, so I am happy that this poster is successful.

3.
This is my third typography poster I created following the double exposure workshop. In the same fashion as the second poster, I did not attempt to set myself a colour palette to follow before starting the work. The first step for this design was to import the image I will be using by pressing CTRL+SHIFT+P and selecting the image from the file explorer. I put this centrally on the artboard.

Next I began to begin adding typography. I decided to start off by using a thin font with the word “Lurcher”. I put this at the top of the image aligned to the left edge of the double exposure image. I also experimented with adding some squares to the edge of the image. I did this as I felt it could be a good idea to try and incorporate some design elements other than type. This is following the exclusive use of type on the previous posters.

I then decided that I didn’t feel the previous idea was the direction I wanted to take the design. Therefore, I then moved onto developing a different layout. The first thing I did was move the image to the bottom right corner of the artboard. I felt that this freed up my space for typography, which is obviously important as it is a typography poster. I then wrote the word “Lurcher” again, but this time in a bolder font and in a pink that I got from the image using the Eyedropper tool. I scaled up this text and rotated it 90 degrees to fit into the free space to the left of the image. With this done, I started addressing the free space above the image. I wasn’t sure what type to use, so decided go for the definition of craft beer in the classic dictionary format. This went at the artboard, which I put inline to the left edge of the image.

Finally, I needed to do something with the empty space in the top right of the image. Obviously it is important to leave lots of space when working with the “Minimal” theme, but negative space should not be confused with an empty, lacking design. In this area, I put two copies of a quote about a beer that I had found online. In conclusion, I am happy with this design and ended up with a colour palette of white, black and pink. I think this design has a sufficient amount of negative space, but does not appear appear empty or blank. This is a great goal to aim for when creating a minimalist style poster.

0 notes