#I don't know whether to be like “look I can read graphs without knowing wtf they are im so cool hire me”
Explore tagged Tumblr posts
Text

no idea if anyone would know this, but... if you do two fetches to the same api endpoint, do you know if the browser waits for one to resolve before starting the second one?
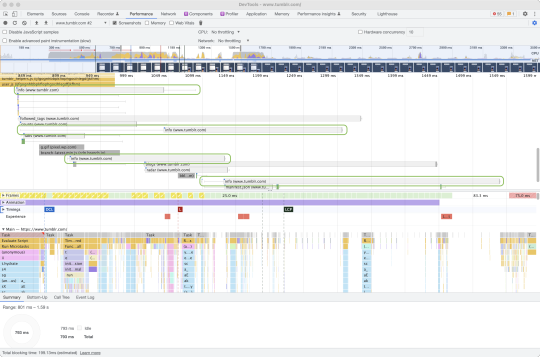
look at the four info network requests here (circled in green). the first two are fired from tumblr's code (the big t.hydrate block); the latter two are legacy xkit's boot process and xkit rewritten's boot process. you can see that the grey bars of the first two don't overlap, and the grey bars of the second two don't overlap, but that doesn't apply to all of them as a whole. why? because each pair has identical query parameters. the tumblr front end is doing two identical requests back to back (seems like you could optimize that, btw), and both xkits do the same request as each other as well, but the redpop and xkit ones are different.
what do those bars actually mean? here, google says:
The left line is everything up to the Connection Start group of events, inclusive. In other words, it's everything before Request Sent, exclusive. The light portion of the bar is Request Sent and Waiting (TTFB). The dark portion of the bar is Content Download. The right line is essentially time spent waiting for the main thread. This is not represented in the Timing tab.
if I'm interpreting this correctly, that means the left side of the grey bar is Request Sent, and I'm interpreting that as a sign that chromium is waiting until the first request comes back before starting an identical one.
of course, in this case we would expect the user info endpoint to respond with the same thing twice in a row in a few milliseconds, so ideally you would want these requests combined into one. if not, though, the general assumption I would have made before seeing this is that each request is fired when you request it, and the results should come back, well who knows when obviously, but in a similar-enough period of time. it would not have occurred to me that my network request might be slower because another piece of code did an exactly identical network request.
(when you say it like that, of course the obvious implication is that I assumed you could have an unlimited number of outstanding fetch requests for the same resource; when put that way I'm like "oh I wouldn't be surprised if you can't do that")
this came up because I observed different behavior when trying to fix this xkit rewritten loading bug with and without legacy xkit installed. I had figured it was just because a ton of code was getting loaded at once, but looking at the graph, none of it was really at the same time, so that seemed not to be true. but then, why was it not at about the same time? you would think the extensions would request similar things on boot, right? why is one so much more delayed than the other? ...ah, wait a second.
the weird consequence of this is that I could probably make xkit rewritten boot faster when you have both versions installed by adding something unnecessary to our /v2/user/info request to make it not the same as legacy xkit's and thus not get delayed, which, uh, what. intuitively I would expect the opposite, you know? like, caching. or whatever. I would have changed the xkit ones to be the same as the tumblr ones but that would have actually made it much worse apparently.
(being me, I of course tried to just steal the result of tumblr's request instead, which did work but is probably too convoluted and fragile to be worth it. but hey, saved a network request whee)
anyway. the big problem with things like this is that. all of this sounds pretty definitive to me but also... I have never been educated in this in any way, formal or informal? I have no idea if anything I just said is even vaguely close to true? it is a weird position to be in I guess.
#I don't know whether to be like “look I can read graphs without knowing wtf they are im so cool hire me”#or like “I am reading graphs without knowing wtf they are and most of this is probably wrong (it sure has been in the past)”#and that was really freaking embarassing#anyway also you can see that the xkit rewritten fetch starts like 250ms later than it needs to#I couldn't figure out a way around that without a bundler#but in this particular case due to the behavior this post is about it would make no difference#edit: while writing that I thought of a way to do it without a bundler
0 notes