#Html5 audio css
Explore tagged Tumblr posts
Text
Let's understand HTML

Cover these topics to complete your HTML journey.
HTML (HyperText Markup Language) is the standard language used to create web pages. Here's a comprehensive list of key topics in HTML:
1. Basics of HTML
Introduction to HTML
HTML Document Structure
HTML Tags and Elements
HTML Attributes
HTML Comments
HTML Doctype
2. HTML Text Formatting
Headings (<h1> to <h6>)
Paragraphs (<p>)
Line Breaks (<br>)
Horizontal Lines (<hr>)
Bold Text (<b>, <strong>)
Italic Text (<i>, <em>)
Underlined Text (<u>)
Superscript (<sup>) and Subscript (<sub>)
3. HTML Links
Hyperlinks (<a>)
Target Attribute
Creating Email Links
4. HTML Lists
Ordered Lists (<ol>)
Unordered Lists (<ul>)
Description Lists (<dl>)
Nesting Lists
5. HTML Tables
Table (<table>)
Table Rows (<tr>)
Table Data (<td>)
Table Headings (<th>)
Table Caption (<caption>)
Merging Cells (rowspan, colspan)
Table Borders and Styling
6. HTML Forms
Form (<form>)
Input Types (<input>)
Text Fields (<input type="text">)
Password Fields (<input type="password">)
Radio Buttons (<input type="radio">)
Checkboxes (<input type="checkbox">)
Drop-down Lists (<select>)
Textarea (<textarea>)
Buttons (<button>, <input type="submit">)
Labels (<label>)
Form Action and Method Attributes
7. HTML Media
Images (<img>)
Image Maps
Audio (<audio>)
Video (<video>)
Embedding Media (<embed>)
Object Element (<object>)
Iframes (<iframe>)
8. HTML Semantic Elements
Header (<header>)
Footer (<footer>)
Article (<article>)
Section (<section>)
Aside (<aside>)
Nav (<nav>)
Main (<main>)
Figure (<figure>), Figcaption (<figcaption>)
9. HTML5 New Elements
Canvas (<canvas>)
SVG (<svg>)
Data Attributes
Output Element (<output>)
Progress (<progress>)
Meter (<meter>)
Details (<details>)
Summary (<summary>)
10. HTML Graphics
Scalable Vector Graphics (SVG)
Canvas
Inline SVG
Path Element
11. HTML APIs
Geolocation API
Drag and Drop API
Web Storage API (localStorage and sessionStorage)
Web Workers
History API
12. HTML Entities
Character Entities
Symbol Entities
13. HTML Meta Information
Meta Tags (<meta>)
Setting Character Set (<meta charset="UTF-8">)
Responsive Web Design Meta Tag
SEO-related Meta Tags
14. HTML Best Practices
Accessibility (ARIA roles and attributes)
Semantic HTML
SEO (Search Engine Optimization) Basics
Mobile-Friendly HTML
15. HTML Integration with CSS and JavaScript
Linking CSS (<link>, <style>)
Adding JavaScript (<script>)
Inline CSS and JavaScript
External CSS and JavaScript Files
16. Advanced HTML Concepts
HTML Templates (<template>)
Custom Data Attributes (data-*)
HTML Imports (Deprecated in favor of JavaScript modules)
Web Components
These topics cover the breadth of HTML and will give you a strong foundation for web development.
Full course link for free: https://shorturl.at/igVyr
2 notes
·
View notes
Text
Working on my website, and damn if there isn't a good audio player, through Wix hosting.
Luckily, I have access to the custom app creator, and with a little HTML5, JavaScript, and CSS, I should be able to cobble up an audio player that saves your place, and can have a customizable seek option.
Now how to integrate it with accounts, and CMS?
7 notes
·
View notes
Photo
So the history is a little bit more complex, in the way that his history is generally are.
To start with your head, Internet Explorer, or Netscape. There were other browsers which Netscape was based on, but generally speaking once things had settled down it was Internet explorer or Netscape..
Opera was around, but generally nobody really used it and it was pretending to be Netscape.
Netscape Navigator wanted to do everything. It wanted to be your web browser and your email client.
Which these days is a whole bunch of so what?
But back in the days when computers were running on single digits of megabytes, it was considered very bloated and slow.
Internet explorer three for example was actually a lot faster and slimmed down.
Then in the early 2000s, because Netscape becomes so bloated, a new browser came out. It was called Phoenix.
Phoenix was very fast and use less memory. It was still based on Netscape’s code which intern was based on mosaic.
They also got into trouble with somebody else who claimed that the Phoenix name was interfering with their trademark, so they renamed it to Firebird. And more or less the exact same thing happened again so they called it Firefox.
Which is a type of red panda.
Overtime Firefox has become more bloated, but at the same time RAM and storage has expanded and plateaued.
Now, there was also the KDE based web browser Konqueror, which is a little bit of dark humour – first comes navigator, then explorer, and then conqueror…
Apple looked at the KDE open source browser, and did what they always do.
Namely, they grabbed the code renamed it to Safari, which is fully in keeping with the dark humour origins of its original name, and then pretended that they invented it. Sorry – “innovated it“.
However, because Apple had the money to poor development into the project, and because it was open source, the fork which was renamed to Web kit turned out to be a lot better than Internet Explorer or mosaic/Netscape based code.
So Google picked it up for it again into the chromium project, developed chrome and went from there.
Because the chromium browser project was pretty much able to do anything – HTML5 video, audio, supporting flash, advanced CSS, supporting DRM, plug-ins, and crucially, able to re a text without it looking junk as all get out…
… And it could also run Java and JavaScript very fast…
… A lot of the other browser project stopped trying to write their own code and just went with chromium. There was even a text editor called Atom built on the chromium project. Which is great if you don’t mind opening up a text editor that immediately eats 1/4 of your RAM.
But because everybody immediately moved to chromium because it had chrome and Apple funding the development of the base project, we ended up with the homogenised ecosystem.
Including Microsoft Edge, which is a really good browser apart from the normal Microsoft bullshit.
Firefox on the other hand, stuck to its own code base, which has got sections that are prehistoric. For example they used to be a well-known bug that Firefox had no intention of fixing – if you turned on certain graphics settings that were very useful in computer games, it would blur every webpage that Firefox opened.
And Firefox has overtime loaded itself down massively, plumping itself up to the point where it is now no longer the fast nimble web browser that it was supposed to be to replace Netscape.
Unfortunately, even chromium based browsers that are nominally open source are also memory hogs. And because chrome likes to assert dominance over the base code (which is still partially an Apple project) they keep messing around and sticking in things like this new manifest concept which is pretty much dead in the water but that’s not going to stop them, to prevent you using plug-ins to prevent adverts.
Because while Google was a search engine, they made their money from supplying Google ads which were far less horrifying and intrusive and a better user experience.
Which they immediately threw away as soon as they had market dominance.
So now the world is full of basically three types of browser:
Chromium based stuff which is possibly morally and technologically dodgy because it’s still being developed by an evil corporation which is obsessed with preventing people avoiding advertising.
Firefox, which is not good, it’s just less evil. The Firefox foundation is nominally a nonprofit however you will notice that they do like to slip in paid content into new installs, that you then have to dig around to turn off. And eventually they will indeed start explaining that they can’t support certain plug-ins because their biggest donators have a vested interest in not allowing and blocking.
And finally weird twiddly little projects that you’ve never heard of. These tend to be permanently in beta, and most often get to the point where the one or two people dealing with them just give up. Or they are based on an outdated paradigm, like everything should be piped through the command line and displayed as a plain text file.
Which at this point is starting to sound slightly attractive.
So what’s a girl to do?
Use multiple browsers. Go and turn on all of the security, and run DNS blockers and firewalls, and VPNs.
Stop reading webpages directly. Pipe them all through a local read later service, or Firefox pocket to strip out everything but the main article (which doesn’t always work).
Pick up all of your website reading through an RSS reader, and then open up the webpages in an RSS client that removes all of the adverts and re-passes the page as plain text.
If you are slightly horrified by the amount of effort that I’ve just described, congratulations you are a normal human being. You are basically doomed because the bar for entry is now so high that you have to spend months, or years learning the technology to open up a webpage without having your soul sucked out.
If you have strong opinions on which services should be used and which webpages should be blacklisted because they aren’t VPN compliant, hey welcome to the club! You are a terrible awful nerd, just like me.

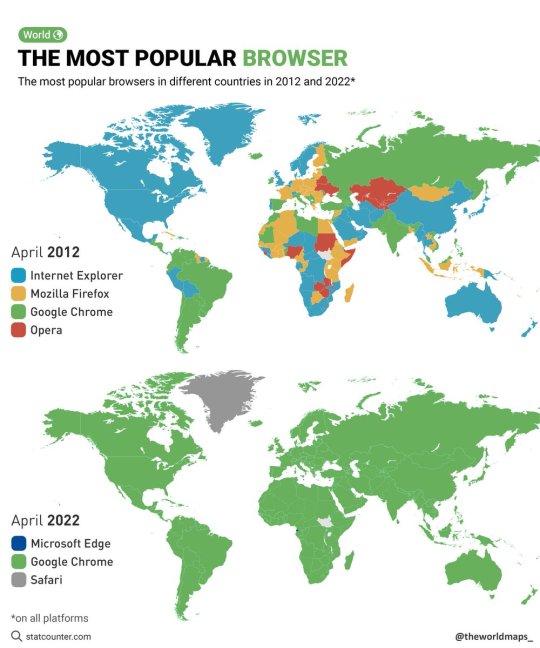
The most popular browsers in different countries in 2012 and 2022.
by @theworldmaps_
163K notes
·
View notes
Text
HTML Interview Questions: Crack Your Web Developer Interview

HTML (HyperText Markup Language) is the foundation of every website you see on the internet. Whether you're a fresher stepping into the tech world or an experienced developer preparing for a job switch, mastering HTML interview questions is crucial for clearing any web developer interview.
In this guide, we’ll explore the most commonly asked HTML interview questions, along with clear explanations and examples. These questions are ideal for both beginners and intermediate developers aiming to showcase their front-end knowledge.
Why HTML is Important in Web Development Interviews
HTML is the standard markup language used to create the structure of web pages. It forms the base upon which CSS and JavaScript work. Employers test HTML skills in interviews to evaluate a candidate’s understanding of webpage structure, semantic elements, accessibility, and proper coding practices.
Basic HTML Interview Questions and Answers
1. What is HTML?
Answer: HTML stands for HyperText Markup Language. It is used to structure content on the web using elements like headings, paragraphs, links, lists, and images.
2. What are HTML tags and elements?
Answer: HTML tags are the building blocks used to create HTML elements. Tags are enclosed in angle brackets, like <p> for paragraphs. An element includes the start tag, content, and end tag, e.g., <p>This is a paragraph</p>.
3. What is the difference between HTML and HTML5?
Answer:
HTML5 is the latest version of HTML.
HTML5 supports semantic elements like <article>, <section>, and <nav>.
It introduces multimedia tags like <audio> and <video>.
HTML5 supports APIs for geolocation, local storage, and canvas graphics.
4. What is a semantic HTML element?
Answer: Semantic HTML elements clearly describe their meaning to both the browser and developer. Examples include <header>, <footer>, <article>, and <aside>. These improve SEO and accessibility.
5. What is the difference between <div> and <span>?
Answer:
<div> is a block-level element used for grouping content.
<span> is an inline element used for styling small pieces of text or elements.
Intermediate HTML Interview Questions
6. How do you create a hyperlink in HTML?
Answer: Use the <a> tag with the href attribute. Example: <a href="https://example.com">Visit Example</a>
7. How can you insert an image in HTML?
Answer: Use the <img> tag with the src and alt attributes. Example: <img src="image.jpg" alt="Description of image">
8. What is the purpose of the alt attribute in images?
Answer: The alt attribute provides alternative text if the image can't load and improves accessibility for screen readers.
9. What is the use of the <meta> tag?
Answer: <meta> provides metadata about the HTML document such as character encoding, page description, keywords, and author. It is placed inside the <head> tag.
10. What are void (self-closing) elements in HTML?
Answer: Void elements do not require a closing tag. Examples include <img>, <br>, <hr>, <input>, and <meta>.
Advanced HTML Interview Questions
11. What is the difference between id and class attributes in HTML?
Answer:
id is unique and used to target one specific element.
class can be used on multiple elements for grouping and styling.
12. How do you create a form in HTML?
Answer:<form action="/submit" method="post"> <input type="text" name="username"> <input type="password" name="password"> <input type="submit" value="Login"> </form>
This creates a form that takes input and submits data to a server.
13. What are some new input types in HTML5?
Answer: HTML5 introduced new input types such as:
email
date
time
number
range
color These enhance validation and user experience.
14. What is the use of <iframe> in HTML?
Answer: <iframe> is used to embed another HTML page or external content (like YouTube videos) within a current webpage.
Example:<iframe src="https://example.com" width="600" height="400"></iframe>
15. How does HTML handle accessibility?
Answer: HTML supports accessibility through:
Semantic tags
alt attributes for images
ARIA (Accessible Rich Internet Applications) roles
Proper use of forms and labels
These features make content more usable for screen readers and assistive technologies.
Bonus Tips to Crack HTML Interviews
Practice Real Code: Use platforms like CodePen or JSFiddle to experiment with HTML structures.
Understand Semantic HTML: Many companies focus on code that is SEO- and accessibility-friendly.
Be Clear with Fundamentals: Interviewers often focus on basic but important questions.
Combine with CSS & JavaScript: Know how HTML works in combination with styling and scripting.
Ask Clarifying Questions: If you're given a coding task, ask questions before you begin coding.
Final Thoughts
Cracking a web developer interview starts with having a strong grip on the basics, and HTML is at the core of front-end development. This guide — “HTML Interview Questions: Crack Your Web Developer Interview” — has walked you through a range of frequently asked questions from beginner to advanced levels.
By preparing these questions and practicing real-world HTML code, you’ll be well-equipped to confidently answer your interviewer and demonstrate your understanding of webpage structure, elements, and best practices.
So, keep coding, stay curious, and crack that web developer interview!
0 notes
Text
What Is Cross-Browser Testing? A Complete Guide for Seamless Web Experiences

In today’s fast-evolving digital landscape, users access websites from a wide array of devices, operating systems, and browsers. From Chrome and Firefox to Safari and Edge—each browser interprets your website code slightly differently. This is where Cross Browser Testing becomes essential.
This blog dives deep into what cross browser testing is, why it matters, what features it covers, and how to do it effectively—ensuring your website delivers a consistent, bug-free experience across all platforms.
What is Cross Browser Testing?
Cross Browser Testing is a type of non-functional testing that verifies whether a web application functions and appears correctly across different web browsers, browser versions, and devices.
It helps developers and QA engineers ensure that:
The UI renders consistently
Core functionalities work correctly
There are no browser-specific bugs or issues
Cross browser testing is not just about aesthetics—it’s about ensuring usability, performance, and accessibility for all users, regardless of how they access your website.
Why is Cross Browser Testing Important?
If you’re only testing your website on Chrome, you’re missing the bigger picture.
Here’s why cross browser testing is crucial:
1. Diverse User Base
Your users might be on Chrome, Safari, Firefox, Edge, or Opera, and using different devices like desktops, tablets, or smartphones. Testing across these ensures everyone has a uniform experience.
2. Browser Rendering Engines Differ
Browsers like Chrome (Blink), Safari (WebKit), and Firefox (Gecko) interpret HTML, CSS, and JavaScript differently. Even a small deviation in rendering can lead to layout breakages or functionality issues.
3. Prevent Loss of Traffic and Conversions
A buggy checkout page on Safari or broken navigation on Firefox can significantly hurt conversion rates and user trust.
4. SEO and Accessibility
Search engines value user experience. Broken layouts or slow load times on certain browsers can negatively affect SEO performance and bounce rates.
What Features are Analyzed in a Cross Browser Test?
Here are the key features and areas evaluated during cross browser testing:
✅ 1. Layout and Design Consistency
CSS rendering
Font sizes, spacing, padding
Media queries and responsiveness
Grid and flex layouts
✅ 2. JavaScript Functionality
Form validation
Dynamic content rendering (DOM updates)
Event handling
Navigation toggles
✅ 3. HTML5 and CSS3 Compatibility
Audio/video elements
Animations
Flexbox, grid, shadows, gradients
✅ 4. Third-Party Integrations
Plugins (chatbots, tracking tools)
Embedded maps or videos
Social sharing buttons
✅ 5. Performance and Speed
Load times across browsers
JavaScript execution speed
Rendering behavior
✅ 6. Security and Cookie Behavior
HTTPS redirection
Local storage and session cookies handling
How is Cross Browser Testing Done?
Cross browser testing can be performed manually or via automation tools. Here's a step-by-step guide:
Step 1: Define Your Browser Coverage
Choose browsers based on:
Your website’s Google Analytics browser report
Global browser usage statistics
Market demographics (e.g., Safari for iOS users)
Example Browser Matrix:

Read also: How Playwright Enhances Cross-Browser Testing Efficiency
Step 2: Set Up Your Test Environment
You can use:
Real Devices: For high accuracy
Emulators/Simulators: Quick tests for layout
Cloud Testing Platforms like:
BrowserStack
Sauce Labs
LambdaTest
CrossBrowserTesting.com
Step 3: Run Tests (Manual or Automated)
🔹 Manual Testing
Test scenarios using real devices and browsers, inspecting UI and performing tasks manually.
🔹 Automated Testing
Use frameworks like:
Selenium
Playwright
Cypress
TestCafe
Automation helps:
Reduce testing time
Run tests in parallel
Integrate with CI/CD pipelines
Step 4: Log and Fix Issues
Document browser-specific bugs, prioritize them, and retest after fixes.
Step 5: Continuous Cross Browser Testing
Use CI tools (Jenkins, GitHub Actions, GitLab CI) to schedule tests automatically on every build or code change.
Best Practices for Cross Browser Testing
✅ Always test on real user data (Google Analytics insights)
✅ Prioritize critical user flows first
✅ Automate repetitive tests, but don’t skip manual exploratory testing
✅ Regularly update browser versions in your testing matrix
✅ Perform regression testing after any major frontend update
Conclusion
Cross Browser Testing is not optional—it’s a necessity in today’s fragmented web ecosystem. Ensuring that your application works flawlessly across all major browsers not only boosts user experience and trust but also strengthens your brand’s credibility
As a leading Web application testing company, at Testrig Technologies, we specialize in comprehensive Cross Browser Testing Services that guarantee flawless digital experiences on any browser, device, or OS. Whether you're launching a new site or scaling an existing one, our QA experts are here to help.
0 notes
Text
Can You Answer These Web Development Questions?
What is the difference between HTML and HTML5?
Explain the concept of responsive design.
These are fundamental questions often asked during technical interviews or project discussions. If you’re an electronics and communication engineering student exploring web technologies, these concepts are essential—and so is gaining hands-on experience through an ECE internship.
Answers to the Questions
1. What is the difference between HTML and HTML5? HTML (HyperText Markup Language) is the standard language for creating webpages. HTML5 is the latest version and includes several enhancements over its predecessors. FeatureHTMLHTML5Multimedia SupportLimited or requires pluginsBuilt-in support for audio/videoSemantic ElementsNot availableIncludes tags like <article>, <section>, <nav>StorageNo built-in storage optionsSupports localStorage and sessionStorageDevice AccessNot supportedSupports geolocation, webcam access
In short, HTML5 is more powerful, faster, and better suited for modern web development.
2. Explain the concept of responsive design. Responsive design is a web development approach that ensures a website looks and functions well on all devices—desktops, tablets, and smartphones.
It involves: ✅ Using fluid grids that resize based on screen size ✅ Implementing media queries in CSS to adjust layout ✅ Using flexible images and content that adapt to different screens
The goal is to create a seamless user experience, no matter what device is used to access the site.
Want to Learn Web Development in an ECE Internship?
While ECE mainly focuses on electronics and communication, today’s job market demands multidisciplinary skills—including web technologies. A good ECE internship can help you explore web development, IoT, and embedded systems together.
Why Choose Li-Mat Soft Solutions for Your ECE Internship?
Li-Mat Soft Solutions offers one of the most comprehensive ECE internship programs, helping students bridge the gap between electronics and software.
✅ Practical Learning – Build real-world projects in IoT, web development, and microcontrollers ✅ Expert Mentorship – Learn from professionals with domain and industry experience ✅ Flexible Modules – Designed for ECE students who want to expand their skill set ✅ Certification & Career Boost – Add strong credentials to your resume
Conclusion
Knowing the difference between HTML and HTML5 or understanding responsive design is valuable—but applying these in live projects is what truly prepares you for the future. For ECE students looking to learn beyond circuits and communication, Li-Mat Soft Solutions offers an ideal ECE internship program that combines electronics with modern tech skills.
0 notes
Text
The software and code practices used for web application development are getting sophisticated and it is almost replacing the desktop applications. HTML5 is the document which is transmitted in text/ HTML MIME type, and it is processed by web browsers. The version 5 of HTML is called HTML5. The latest version of HTML has many advantages over previous versions. It supports audio and video playback without the use of plug-ins. The code of HTML5 requires new structural elements for creating the page template as compared to traditional ‘div’ tags. It provides a better and clearer code to developers and engineers. The new features of the code also provide local data storage and the data can be accessed through web applications. The access can even be disconnected in a short time period. The development cost of introducing the new elements allows the developers to enhance interoperability while handling the elements. Ultimately, it helps in saving cost and time of the developer. The new features of HTML also provide great support for mobile devices. New form elements have been added to the overall structure to ensure the information entered through the form elements is accurate and valid. The speed of loading the form has also been improved in the new version. The new feature of HTML5 promotes easy, cost-effective and efficient coding practices. It provides benefits from developmental as well as end-user perspective. These new features of HTML5 is revolutionizing the web and offering easy encoding environment to developers. Some of the most recommended HTML5 learning resources for front-end engineers/ developers are as follows: Check out More Recommended Software Books for reading Design Pattern Books Software Architecture Books Most Influential Software Books Agile Development Books Web Design Books Good HTML5 Books Recommended jQuery Books HTML5: Up and Running The book provides encoding information related to audio and video integration to web pages. It points to the use of Modernizr JavaScript library for detecting HTML5 features, which are supported in the user browser. The book explains the tags and how HTML5 works on Mozilla, Opera, Safari and Chrome; furthermore, how the new version of HTML interacts effectively with JavaScript and iPhone applications is explained. The book offers useful information related to the use of canvas and local data storage also. It is a great help for new and experienced HTML5 developers. Head First HTML5 Programming The initial chapters provide huge information on JavaScript, which involves the introduction of the use of DOM through JavaScript. It provides a great deal of information on the use of canvas, web workers, web storage, video, and geo-location. There are numerous examples, pictures, puzzles, diagrams, and games to explain the strategies. In a nutshell, the book provides clear pictures, illustrations, concepts and is ideally suited for beginners. HTML5 for Masterminds The book provides information related to the basic HTML5 basic elements, where the second and third chapters are on CSS and CSS3. The fourth chapter is on JavaScript. The book provides vast information, quick references are provided at the end of each chapter too. The book offers a primary source of information related to form elements such as drag and drop, canvas, audio and video elements, which are needed for web development. Additionally, the book can be used to make use of internet capabilities and application to find new possibilities to work on the web. Introducing HTML 5 The book provides information related to new semantics for improving the code of a website and making effective use of JavaScript APIs. It provides guidance related to new elements of HTML5 and also introduces code to make use of audio and video elements. Information related to data storage, canvas, drag & drop, offline business and geo-location, messaging, worker threads and also how to patch with old browsers has been provided.
Both basic and high-level HTML5 concepts are explained in the book. The book is a well written and entertaining source of information as well. +4 Bonus Free HTML5 eBooks HTML5 for publishers (Free Kindle Edition) The e-book provides text and graphics related codes. It provides examples to make use of canvas, audio, video, and geo-location. It provides demos and graphics calculator through the use of canvas. It gives explanations related to fingering painting application for drawing pictures and also a demo on how to customize the information and allow readers to know the current location. Embedded video and audio enabled glossary is also provided. The explanation and the examples given in the book are clear and the author allows certain code to be reused without permission. Dive Into HTML5 This is a free online comprehensive tutorial of some common, selected HTML5 features and other related standards. HTML Dog HTML Dog is a nice website containing HTML5 and CSS related tutorials, example code, and articles. Building Android Apps with HTML, CSS, and JavaScript This is a really good book for you in case you are looking for developing simple Android Apps using HTML, CSS, and JavaScript. With the growing competition in web designing, web designers and engineers require features which can improve the capability of a website without much effort and at a low cost. Overall, HTML5 and CSS3 together offer the facilities that can be used by the web developers to increase their skills.
0 notes
Text
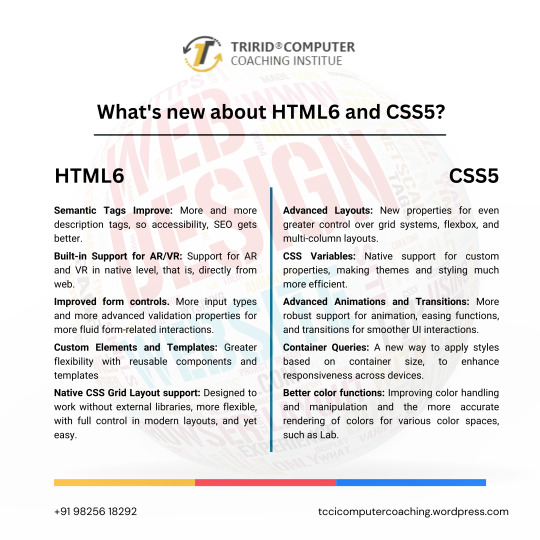
What's new about HTML6 and CSS5?

As technology continues to advance, so do the characteristics of how languages will shape a web in the future. HTML and CSS were also the constituent elements of web design. Although HTML5 and CSS3 have become standards in the industry, the web development community has anticipated HTML6 and CSS5 to come soon as they already breathe of new features and improvements that will revolutionize the way websites are constructed and experienced. Let's dive into what we can expect from these upcoming languages.
New Features of HTML6
Under development, HTML6 is expected to proffer any features exciting enough that it makes web development much more powerful and intuitive. Here is what is expected to come in:
Better Integration with JS Frameworks
HTML6 will come with a design that perfectly matches the working of modern JavaScript frameworks, for e.g., React, Angular, or Vue.js, enabling easy creation of dynamic and responsive web applications.
Reduced Complexity in Syntax
HTML6 should lessen complexity with new tags and attributes opening up ways to easier and simpler syntaxes. For example, semantic elements would be new to better content structuring, improving code readability.
Better Web Accessibility
Web accessibility is among the important developments of HTML6. New features would offer facilities to construct effective websites capable of usage by disabled people with improvements in screen reader usage and improved ARIA (Accessible Rich Internet Applications) integration.
Advanced Multimedia Support
HTML6 gives web developers greater control in the handling of multimedia elements, such as video and audio. Enhanced support of 3D content and interaction with more immersive user experience could be possible.
What Is Latest in CSS5?
Similar to the development of HTML6, CSS5 is being developed and is expected to give web designers an improved capability in designing. Here are some of the expected newer features of CSS5:
CSS Grid 2.0
CSS Grid has changed the face of layout design in CSS3, and CSS5 would go a step further by offering more positioning control of the elements to allow even more complex and fluid designs of grid layouts.
Advanced Typography Features
There will be improvements in typography with new properties that will allow for an even more impressive and lively text styling in CSS5. Better variable font support, animated text, and superior text alignment control can be expected.
Enhanced CSS Variables
CSS Variables are reusable styles incorporated in the development of a website that increase the ease with which developers could use styles. CSS5 will also reinvent custom properties, making them much easier to use in crafting flexible and scalable design systems.
New Pseudo-Classes and Pseudo-Elements
New pseudo-classes and pseudo-elements will be added to form CSS5. They will also provide new flexibility for selecting and styling elements on a page. Elements targeting dynamically, based on their state or position, will then be easier.
Flexible Improvements
Flexbox will be stable and strong as it is, and in addition to that, CSS5 is expected to give added powers. Here will come in new properties to enable better flexible-tenant layout construction, to make building responsive into it.
For What Purposes One Should Learn HTML6 and CSS5?
Well, whenever the new versions come into existence, it becomes important for web developers, designers, and students to keep pace with the changes. The TCCI Computer Coaching Institute makes up the best educational institutions for aspiring web developers to learn master HTML5, CSS3, and beyond.
Courses related to website designing and development will happen at TCCI, including practical learning sessions with HTML, CSS, JavaScript, and more. Whether a student is entering the doors of the web development world for the first time or wishes to learn new technologies to update their skill set, expert trainers are there for every step of the journey.
What HTML6 and CSS5 are going to do is a revolution in the way we build our websites. They are going to enhance the experience at the front end in terms of features, make the application more accessible, and increase compatibility with modern framework development. With these technologies, you are going to prepare yourself at the TCCI Computer Coaching Institute to be relevant in the changing tech world and develop the next generation of web experiences.
Call now on +91 9825618292
Get information from https://tccicomputercoaching.wordpress.com/
#Best Computer Training Institutes Bopal Ahmedabad#Computer Training Institutes near me in Ahmedabad India#TCCI - Tririd Computer Coaching Institute#Top Web Designing Institutes in Bopal Ahmedabad#web development courses in ahmedabad
0 notes
Text
Empowering the Web: The Essential Role of HTML in Modern Digital Experiences

Introduction
In the vast digital landscape of today, HTML (Hypertext Markup Language) stands as a cornerstone of web development, shaping the way we interact with content online. While often overlooked in favor of more flashy technologies, HTML is the unsung hero that underpins every website and web application we use. It is the language that makes the internet accessible, user-friendly, and universally understood, allowing billions of people worldwide to connect, learn, and share. In this blog, we will explore the significance of HTML, its evolution, and why it remains a fundamental skill for anyone involved in the digital world.
The Backbone of the Web
HTML is often referred to as the backbone of the web, and for good reason. Without HTML, the internet as we know it would not exist. HTML provides the structure for web pages, allowing developers to organize content in a way that is readable by both humans and machines. This structure is crucial for search engines, screen readers, and other tools that help users navigate the web.
HTML's simplicity is one of its greatest strengths. It uses a straightforward syntax of tags and attributes, making it accessible to beginners and professionals alike. This simplicity does not come at the cost of power; HTML is incredibly versatile, capable of creating everything from simple text pages to complex, interactive web applications.
To know FAQs about HTML, visit https://dinogeek.me/
The Evolution of HTML
HTML has come a long way since its inception in the early 1990s. The language has evolved through several versions, each adding new features and capabilities that have expanded its potential. HTML4, released in 1997, introduced significant improvements such as support for CSS (Cascading Style Sheets) and JavaScript, allowing for greater control over the appearance and behavior of web pages.
The most recent version, HTML5, represents a major leap forward. HTML5 introduced new elements, attributes, and behaviors, allowing developers to create more dynamic and interactive content. Features like the <video> and <audio> tags enable native multimedia playback without the need for plugins, while the <canvas> element allows for the creation of complex graphics and animations directly within the browser.
HTML5 also brought better support for mobile devices, reflecting the shift towards a mobile-first web. Responsive design, made possible by HTML5 and CSS3, ensures that web pages look and function well on screens of all sizes, from smartphones to desktops. This adaptability is essential in today's digital landscape, where users expect seamless experiences across a range of devices.
Why HTML Remains Relevant
Despite the rise of numerous web development frameworks and languages, HTML remains as relevant as ever. It is the foundation upon which all other web technologies are built. Even with the most advanced frameworks, HTML is still required to structure content. Understanding HTML is, therefore, a crucial skill for anyone involved in web development, whether you're a front-end developer, a back-end developer, or a full-stack developer.
HTML's relevance extends beyond just web development. It is a fundamental skill for content creators, digital marketers, and anyone involved in managing websites. Understanding HTML allows these professionals to have greater control over the content they produce, ensuring it is presented exactly as intended. For example, knowing how to use HTML can help marketers optimize their content for search engines, improving visibility and reach.
HTML in the Modern Web Ecosystem
In the modern web ecosystem, HTML works in harmony with other technologies like CSS and JavaScript to create rich, interactive experiences. While HTML provides the structure, CSS handles the styling, and JavaScript adds interactivity. This separation of concerns allows developers to create modular, maintainable code that is easier to manage and scale.
HTML also plays a key role in accessibility, ensuring that web content is usable by everyone, regardless of their abilities. By using semantic HTML, developers can create web pages that are not only visually appealing but also accessible to screen readers and other assistive technologies. This focus on accessibility is more important than ever, as the internet becomes an increasingly vital part of daily life for people around the world.
Furthermore, HTML is integral to the concept of the "open web." Unlike proprietary technologies that are controlled by a single company, HTML is an open standard maintained by the World Wide Web Consortium (W3C). This openness ensures that the web remains a platform for innovation, free from the control of any one entity. It allows developers to create content that can be accessed by anyone, anywhere, on any device.
The Future of HTML
Looking ahead, the future of HTML is bright. As the web continues to evolve, so too will HTML. The W3C and other standards bodies are constantly working on new features and improvements that will ensure HTML remains a vital part of the web's infrastructure.
One area of focus is the continued integration of HTML with other emerging technologies. For example, the increasing use of Web Components and frameworks like React and Angular has led to new ways of thinking about how HTML is used in web development. These technologies allow developers to create reusable components that can be easily integrated into different projects, streamlining the development process and improving code maintainability.
Another exciting development is the ongoing work on making HTML more powerful in terms of performance and functionality. The introduction of features like WebAssembly and the growing adoption of Progressive Web Apps (PWAs) are pushing the boundaries of what is possible with HTML, allowing developers to create faster, more responsive web applications that rival native apps in terms of performance and user experience.
HTML as a Gateway Skill
Learning HTML is often the first step for anyone interested in web development, and for good reason. It is a gateway skill that opens the door to a wide range of opportunities in the tech industry. Once you have a solid understanding of HTML, it becomes much easier to learn other web technologies like CSS, JavaScript, and various frameworks and libraries.
Moreover, HTML is a skill that can be learned relatively quickly, even by those with no prior coding experience. There are countless resources available online, from tutorials and documentation to interactive coding platforms that make learning HTML both accessible and enjoyable. This ease of learning makes HTML an ideal entry point for anyone looking to break into the tech industry, whether you're a student, a career changer, or simply someone with a passion for technology.
The Importance of HTML in Education
As the world becomes increasingly digital, teaching HTML has become an essential part of education, from primary school to higher education. Understanding HTML not only equips students with the technical skills needed for web development but also fosters critical thinking and problem-solving abilities.
In primary and secondary education, introducing students to HTML and other coding languages helps demystify technology. It encourages them to explore how the web works and inspires creativity as they learn to build their own websites and applications. This early exposure can spark a lifelong interest in technology and set students on a path towards careers in STEM (Science, Technology, Engineering, and Mathematics) fields.
In higher education, HTML is often a core component of computer science and digital media programs. Students learn how to use HTML in conjunction with other web technologies to create sophisticated digital projects. This hands-on experience is invaluable, as it prepares students for the demands of the modern workforce, where digital literacy is increasingly a prerequisite for success.
HTML and the Global Digital Divide
One of the most powerful aspects of HTML is its ability to bridge the global digital divide. Because HTML is an open standard, it is accessible to anyone with an internet connection and a web browser. This accessibility is crucial in developing countries, where access to technology and education is often limited.
By empowering people with the knowledge of HTML, we can help close the digital divide and create more opportunities for individuals in underserved communities. Learning HTML can open doors to remote work opportunities, freelance gigs, and even the ability to start a business online. It is a skill that can be leveraged to improve economic outcomes and promote social mobility on a global scale.
Conclusion
HTML is much more than just a markup language; it is a powerful tool that has shaped the web and continues to play a critical role in the digital world. Its simplicity, versatility, and openness make it an indispensable skill for anyone involved in web development, content creation, or digital marketing. As the web continues to evolve, HTML will remain at the forefront, driving innovation and enabling new possibilities.
Whether you are a seasoned developer or just starting out, understanding HTML is essential. It is the foundation upon which the web is built, and by mastering it, you gain the ability to create, innovate, and contribute to the ever-expanding digital landscape. In a world where technology is constantly changing, HTML stands as a beacon of stability and accessibility, ensuring that the web remains a place for everyone, everywhere.
As we look to the future, one thing is certain: HTML will continue to empower individuals, connect communities, and drive the next generation of digital experiences. Embrace the power of HTML, and you too can play a part in shaping the future of the web.
0 notes
Text
Website Development Interview Questions.....
Website development interview questions:
In such a situation, it is critical to be ready for interviews, especially when entering the web development field. Irrespective of your plan of working with a leading organization such as SkyWeb Design Technologies, an organization that deals in web and mobile applications, or with any organization of your preference, it is important to learn the basics.
1. What is HTML, what is it used for?
Answer: HTML stands for Hyper Text Markup Language it’s most commonly used markup language in the creation of Web documents or anything related to the Web environment. It determines the layout of the material posted on the World Wide Web and includes such components as headings, paragraphs, hyperlinks, images, and others.
2. What makes HTML5 different from the prior version of HTML?
Answer: HTML5 is the version of HTML that is currently in use. It adds new elements and attributes and enhanced support for multimedia that are <article>, <section>, <header>, <footer>, <audio>, <video> and new APIs such as Canvas, Web Storage and Geolocation.
3. Here are some of the frequently used HTML tags and what they are used for:
Answer:
<p>: Defines a paragraph.
<h1> to <h6>:
<a>: Defines a hyperlink.
<img>: Embeds an image.
<ul> and <ol>: is unordered list, and ordered list.
<div>: division. So it defines a division or section.
<span>: Sets a block of text, mainly used for applying a style on.
4. What is CSS and why should one bother with it?
Answer: HTML is used to create a structure of a web page while CSS (Cascading Style Sheets) is used for appears of web pLAST EDITED: pages. It enables you to use aspects like colors font, space and position to your html elements which in turn creates aesthetically pleasing and more functional website to the users.
5. Please also provide me with a definition of what the box model in CSS .
Answer: The CSS box model describes the rectangular boxes generated for elements in the document tree and consists of:The CSS box model describes the rectangular boxes generated for elements in the document tree and consists of:
Content: The inner content area referred to as Knowledge Creation is:
Padding: Margin between the stuff and its visual frame.
Border: These are the line on the right and at the bottom of the padding and content.
Margin: (h) Space referring to the area beyond the border surrounding an element and other elements.
6. JavaScript is a programming language and web development tool, but how is it defined and what does it do?
Answer: JavaScript is also a language used in the designing of web sites to provide flexibility and impressive features on any web page. It lets you to work with HTML and CSS, manage events, verify data in forms, use animations, and work with servers.
7. What are variables in JavaScript and how can one declare them?
Answer: In JavaScript, variables refer to the means of storing data values. You can declare them using the var, let, or const keywords:You can declare them using the var, let, or const keywords:
javascript
var name = "ram";
let age = 25;
const isStudent = true;
8. What is the difference between let, const, and var?
Answer:
var: Any variable declared in a function block is either function-scoped or globally-scoped which even can be redeclared and again updated.
let: Local, write-only, specifically they allow updating the variable but not declaring it in the same block.
const: declared only in block can’t be updated, or redeclared after the declaration.
9. What is an array; Explain how you can define an array in JavaScript?
Answer: An array can be defined as a united variable for storing more than one value. We can create an array using square brackets []:
javascript
let fruits = [‘apple’, ‘banana’,’ cherries’];
10. What is a function and how does one describe or create one using JavaScript?
Answer: Function is a set of statements and instruction used to do a certain job or achieve a specific goal. we can define a function using the function keyword:
javascript
function greet(name) {
return ‘Hello, ‘ + name;
}
11. What is the event handling of JavaScript?
Answer: Javascript as the name suggests is an event driven language; this means that functions can be written that will take actions based on events such as a click, key press or even mouse movements. we can handle events by attaching event listeners to elements:
javascript
document. getElementById("myButton"). addEventListener("click", function() {
alert("Button clicked!");
});
12. What is the Document Object Model (DOM)?
Answer: DOM is a programming interface for the web documents. It depicts a document as a tree structure of nodes; this assist in managing the content and structures of the web pages by applying JavaScript.
13. How do you select an element by its ID in JavaScript?
Answer:
I can select an element by its ID using the getElementById method:
javascript
let element = document.getElementById("myElement");
14. What is responsive web design, and why is it important?
Answer:
Responsive web design ensures that web pages look good and function well on devices of various screen sizes and resolutions. It is important because it improves user experience and accessibility, and it is favored by search engines.
15. What are some basic steps to create a responsive web design?
Answer:
Use flexible grid layouts: Utilize relative units like percentages instead of fixed units like pixels.
Media queries: Apply different styles based on screen size, orientation, and other characteristics.
Flexible images: Ensure images scale appropriately within their containers.
Viewport meta tag: Set the viewport to control layout on mobile browsers.
html
<meta name="viewport" content="width=device-width, initial-scale=1.0">
These questions and answers demystify basic facts which a fresher that wants to join the web development team should know.
Thanks for visit us……
For more Information to visit our website: skyweb design Technologies.
Address: 15th floor, manjeera trinity corporation ,kukkatpally , HYDERABAD.
#app development#website development interview questions#website development services#best website designers#skyweb design technologies#best app developers in hyderabad
0 notes
Text
HTML Interview Questions and Answers for Beginners in 2025

If you’re just starting your journey in web development, one of the first technologies you’ll encounter is HTML—the foundational language for creating web pages. Whether you're preparing for your first job interview or an internship opportunity, being confident in HTML interview questions and answers can set you apart from other candidates.
In this blog, “HTML Interview Questions and Answers for Beginners in 2025,” we’ve compiled the most relevant, updated, and beginner-friendly HTML questions that hiring managers are likely to ask this year. These questions are designed to not only test your basic understanding but also help you think critically about how HTML is used in real-world scenarios.
Why HTML Knowledge Is Crucial in 2025
HTML (HyperText Markup Language) remains the backbone of every website on the internet. Even with advancements in frameworks like React, Angular, and Vue, the core of all web development still starts with HTML. That’s why interviewers consistently assess your understanding of HTML—especially if you’re applying for roles like:
Front-End Developer
Web Designer
UI Developer
Full-Stack Developer (Entry-Level)
In 2025, as more companies move towards web-first experiences, HTML knowledge remains a must-have skill.
HTML Interview Questions and Answers for Beginners
Here’s a curated list of beginner-friendly HTML questions with simple yet effective answers to help you ace your interview.
1. What is HTML?
Answer: HTML stands for HyperText Markup Language. It is the standard markup language used to create web pages. HTML uses a set of elements (called tags) to define the structure and content of a webpage.
2. What are HTML tags and elements?
Answer: HTML tags are used to mark the beginning and end of an element. Example: <p> is an opening tag, and </p> is a closing tag. An HTML element includes the opening tag, content, and closing tag. Example: <p>This is a paragraph.</p>
3. What is the difference between HTML and HTML5?
Answer: HTML5 is the latest version of HTML. It introduces new tags (<article>, <section>, <video>, <audio>, etc.), supports audio/video embedding, and improves semantic structure and browser compatibility.
4. What is the role of the <head> and <body> tags in HTML?
Answer:
contains meta information about the document (title, links, scripts).
contains the visible content that displays in the browser window.
5. What is a semantic tag in HTML5?
Answer: Semantic tags describe the meaning of the content inside them. Examples include <header>, <footer>, <article>, <nav>, and <section>. They improve code readability and SEO.
6. What is the difference between <div> and <span>?
Answer:
is a block-level element used to group larger sections of content.
is an inline element used to group small chunks of content inside other elements.
7. What is the purpose of the alt attribute in the <img> tag?
Answer: The alt (alternative text) attribute provides a text description of the image, which is helpful for screen readers and when the image cannot be displayed.
8. How do you create a hyperlink in HTML?
Answer: Use the <a> tag. Example:
<a href="https://example.com">Visit Example</a>
9. How can you insert a list in HTML?
Answer: There are two types:
Ordered list () – for numbered items
Unordered list () – for bullet points
Example:
<ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ul>
10. What is the use of the <form> tag in HTML?
Answer: The <form> tag is used to collect user input. Inside a form, you can use input fields, buttons, checkboxes, and other elements to capture data and send it to a server.
11. How do you add a comment in HTML?
Answer: HTML comments are written like this:
<!-- This is a comment -->
12. Can you nest one HTML element inside another?
Answer: Yes, HTML elements can be nested. Proper nesting is essential for the correct rendering of a page. Example:
<p>This is <strong>important</strong> text.</p>
13. What are empty elements in HTML?
Answer: Empty elements do not have closing tags. Example: <br>, <img>, <input>, <hr>
14. What is the purpose of the doctype declaration?
Answer: The <!DOCTYPE html> declaration tells the browser which version of HTML is being used and helps render the page correctly.
15. What are meta tags?
Answer: Meta tags provide metadata about the webpage, such as character encoding, viewport settings, keywords, and descriptions. They go inside the <head> section.
Example:
<meta charset="UTF-8"> <meta name="description" content="Learn HTML interview questions for beginners.">
Final Thoughts
HTML is not just about writing tags—it's about structuring content properly so browsers and users can understand it. By mastering the questions in this blog, "HTML Interview Questions and Answers for Beginners in 2025," you'll gain the confidence to answer any foundational HTML question thrown your way.
Here’s how to make the most of this guide:
Practice writing each tag and structure by hand Build small projects to test your understanding Review real-world examples of semantic HTML Stay updated with HTML5 best practices
Ready for the Interview?
Whether you're preparing for an internship, a junior developer role, or even freelance web design work, these HTML interview questions and answers for beginners are your starting point. Learn them, understand them, and practice explaining them clearly—that’s the key to acing your next interview in 2025.
#HTML interview Question#HTML interview Question for beginners#Interview question for freshers#python for beginners
0 notes
Text
Web Designer Course in Sonipat. https://picklesanimation.in/sonipat/
Web Designing Course Content at Pickles Animation
The Web Designing course at Pickles Animation is designed to provide a comprehensive understanding of both the creative and technical aspects of web development. Here’s an overview of what the course covers:
Fundamentals of Web Design:
Introduction to HTML and HTML5
Cascading Style Sheets (CSS) and CSS3
Basics of web graphics
Web Development Tools and Technologies:
Adobe Photoshop for web design
Adobe Dreamweaver for HTML and CSS editing
Introduction to JavaScript for interactivity
PHP for server-side scripting
Responsive Web Design:
Techniques for creating responsive websites
Media queries and flexible grid layouts
Ensuring compatibility across various devices and screen sizes
Advanced Design Techniques:
Creating animations with Adobe Flash
Flash Sound Forge for integrating audio
Embedding multimedia elements
Content Management Systems (CMS):
Introduction to WordPress
Setting up and customizing WordPress websites
Using plugins and themes to enhance functionality
User Experience (UX) and User Interface (UI) Design:
Principles of UX design
Wireframing and prototyping
Enhancing user interaction and navigation
Practical Projects and Real-World Applications:
Building and publishing a complete website
Understanding domain names, web hosting, and servers
Managing live websites and content updates
SEO and Web Analytics:
Basics of Search Engine Optimization (SEO)
Techniques for improving website visibility
Using Google Analytics to track and analyze website performance
The course aims to equip students with the skills necessary to design and develop professional websites, focusing on both aesthetics and functionality. By the end of the program, students will have a strong portfolio of projects demonstrating their ability to create engaging, user-friendly websites.
For more information, you can visit the Pickles Animation website (Pickles Animation) (Pickles Animation).

0 notes
Text
Eloiacs Epub Services

Epub:
EPUB is an e-book file format that uses the ".epub" file extension. The term is short for electronic publication and is sometimes stylized as ePub. EPUB is supported by many e-readers, and compatible software is available for most smartphones, tablets, and computers.
The EPUB format is implemented as an archive file consisting of XHTML files carrying the content, along with images and other supporting files. EPUB is the most widely supported vendor-independent XML-based e-book format; that is, it is supported by almost all hardware readers.
An EPUB file is an archive that contains, in effect, a website. It includes HTML files, images, CSS style sheets, and other assets. It also contains metadata. EPUB 3.3 is the latest version. By using HTML5, publications can contain video, audio, and interactivity, just like websites in web browsers.
Features
The format and many readers support the following:
· Reflowable document: optimise text for a particular display
· Fixed-layout content: pre-paginated content can be useful for certain kinds of highly designed content, such as illustrated books intended only for larger screens, such as tablets.
· Like an HTML web site, the format supports inline raster and vector images, metadata, and CSS styling.
· Page bookmarking
· Passage highlighting and notes
· A library that stores books and can be searched
· Re-sizable fonts and changeable text and background colours
· Support for a subset of MathML
· Better analytical support with compatible platforms
· Digital rights management—can contain digital rights management (DRM) as an optional layer.
Eloiacs Workflow:

Input analysis: We have received input from the customer in various types of formats, such as PDF, Word, XML, Html, InDesign, etc. Once we receive the input files, we will analyse the input. If there are any concerns from Eloiacs, we will raise a query with our customer. Content Document Conversion: This is the process by which we will convert XHTML and images separately from the inputs, whatever was received from the client. To execute this process, Eloiacs has some internal tools. XHTML Coding and CSS Editing Process: Once we complete the conversion process, we will edit and manipulate HTML and CSS as per the customer requirements. Metadata data opf, Ncx creation: These are the supporting files for the epub package. We will create this information and place it in the epub files. Package and Validation: After completion of the above conversion process, Eloiacs well-experienced resources take care of the of the package and validation process. QC process: Once epub files are validated, we will initiate the QC process. We will check each and every piece of content with source files and ensure the quality of the product. Quality Assurance: Eloiacs aim is 100% customer satisfaction, so the final package will be sent to our QA team for quality assurance. Upload to customer FTP: Once our QA team approves the quality of the product, we will deliver the final epub output package to our customer.
0 notes
Text
Process: Experimental Piece
Background:
One of the most common ways that people have experienced Xenolalia was after an incident that took their consciousness away or a rare phenomenon called "foreign language syndrome," which was reported of people speaking in a language they are not familiar with while asleep during the REM phase.
Whether these individuals went to comatose, temporary brain anesthesia, or brain injury, when they woke up they forgot their mother tongue and spoke a foreign language (without any educational background) or remembered their first language along with xenolalia.
Concept:
For my experimental piece, I had the idea to show this phenomenon related to Xenolalia through an abstract approach.
After explaining my concept to my classmates, using the feedback, I came up with the idea of writing a poem that's written by the person who's experiencing Xenolalia. The poem is written from his own perspective.
Then, here, it will get more interesting that while this poem is being written on paper, the script starts to change (translates) in the middle of the line as he's experiencing Xenolalia.
Original poem:
In whispers from a distant star, I hear words unknown, beyond comprehension. Their beauty enthrals, yet their meaning eludes me, slipping through my grasp like shifting sand. Each syllable a mystery, I struggle to understand, but in the midst of this confusion, I feel a sense of wonder. Suddenly, the words change, it's as if a door has opened to a new world, where the words fade into memory, and the new ones take their place effortlessly, like a long-forgotten melody resurfacing in my mind.
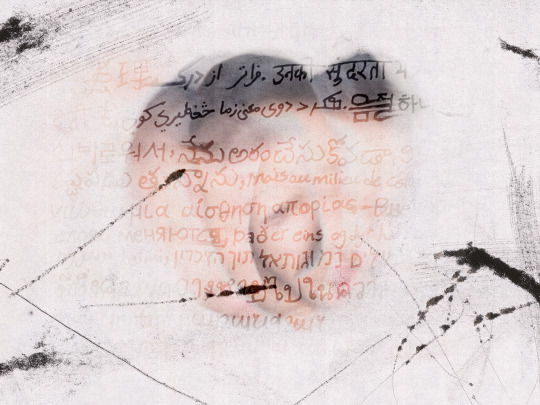
The handwritten script:

This was executed so that while the script was switching, the previous script would get closer to the next script, creating bad handwriting as a sign that the script was changing. There are also some inks faded between the scripts purposely to connect and blend them together.
Later I made a demo/concept poster by photography, editing the photos, layering images and the poem on it:

Here are the original images without the poem:

Concept Development:
After the first draft presentation, I received two main pieces of feedback that slightly changed the direction of this project.
In all of my projects so far, I have shown written forms of Xenolalia (2D, 4D), spoken forms of Xenolalia (4D), and visual forms (3D). The only form of Xenolalia I have not yet interpreted is auditory, which shows this concept by engaging the viewer's sense of hearing.
This project can be in a live format in which the texts are being written down, and the script switches while being written - if audio is involved, it will switch along with the scripts as well.
Ideas based on this feedback:
Making the audio component in web format, providing headphones, and having voices played in different languages along with the script. Users can interact by pausing the particular audio and listening to the rest.
Reversed vocal line
Change of colour in the back of the webpage
Visualizing the audio using every sound's frequency
Execution:
Since I wanted one voice to say the poems in all different languages, my voice actress had trouble speaking different scripts as the accent was not accurate and proper. An amazing tool that helped speed up this process and created a professional series of audios in different languages was rask.ai, an online AI Text-to-Speech tool that can translate into different languages and dub using your voice.
Using JavaScript, CSS, and HTML5, I created the web format, functions, and audio visualizer graph. After recording the poem in English, the AI completed the entire process for me, and I entered the audio files.
0 notes
Text
Sweet Date 3.7.3 – More than a WordPress Dating Theme

Explore Sweet Date 3.7.3 – Beyond a WordPress Dating Theme, available for free download on CSS Monster.
Key Features of Sweet Date WordPress Theme
- Powered by HTML5, CSS3, and jQuery - Boxed & Wide versions available - One-click deactivation of responsive features - Easy theme installation with instructions - Build pages effortlessly with visual Shortcodes - Child Theme included for seamless upgrades - Clean code with no core changes - Front-end login, register, and profile pages - Buddypress integration for member photos - Show live data from member profile fields anywhere on the site - Content visibility control for members-only sections - Custom Tabs with carousel & accordion - Unlimited sidebars - Mailchimp integration - Integrated with Gravatar.com - Internationalized – WPML plugin ready for translation - Blog section for regular updates - Google Maps integration - Post Formats – Image, Gallery, Video, Audio, Aside, Status, Link, Quote, Classic - Widget ready for easy customization - Compatible with Contact Form 7 - 600 Google fonts for diverse typography - Icon fonts – Font Awesome v3.2.0 for Retina devices - 3-level drop-down menu - Toggle breadcrumb & Top bar visibility - Retina support for stunning visuals - Twitter 1.1 – Integrated with the newest API - Tested on various browsers including IE8, IE9, IE10, Firefox, Opera, Chrome, Safari (Mac) - XML file with exported data (forums, posts, pages, topics) - Layered PSD’s for easy customization - Customized WordPress login for a seamless theme experience
Download Sweet Date WordPress Theme
Note: If you encounter issues with Free Download Sweet Date WordPress Theme Nulled, try disabling AdBlock or using another web browser. If the problem persists, please contact us. Read the full article
0 notes