#HTML part 4 source code
Explore tagged Tumblr posts
Text
re: https://www.tumblr.com/saltminerising/724319958184624128/i-wish-there-was-a-way-to-just-fuckin-share-my?source=share
Im gunna share my secret with you. Now it’s not posting in the AH and not taking screenshots of your hoard. But I will sometimes list everything this way in items for sale, so you can still sell that way. This will take a little bit depending on how much you have. But still MUCH quicker trying to code this out normally.
Step 1: Find a website that will convert HTML code to item bbc code, personally I use this one https://smileytechie.github.io/ (mods I swear its not phishing).
Step 2: Make sure your hoard is on virtual stacks and extended to 56 items per page
Step 3: Highlight your hoard and right click. Click on Inspect
Step 4: This is probably the most tricky part. You’ll need to find a line that says something like <div id=“user hoard page”“> or <div class="content”> either will work.
Step 5: right click and copy outer html, paste into the first box in the website and hit process. In the second box should be all your code.
Step 6: but now theres xNaN there. Getting rid of that is simple. Open your favorite text document editor (I use google docs). Paste the item code in there, and find and replace xNaN with a space.
and rinse and repeat into your forum posts until your whole hoard is in items for sale easy for everyone to see, and not as annoying to look through like screenshots.
I will also go through and use find and replace to edit out [item= ], then making the text very small so people can crtl F search for specific things they’re looking for.
69 notes
·
View notes
Note
we, as a system, need some help. we've been blurry a lot lately and need a way to front trigger the guys with their shit more together (/silly)
i was thinking that maybe i could describe the alters briefly and get some ideas for stuff they might enjoy doing that could trigger them to front as well. i guess like. comforts for them so they can get up in front? anyways ill write short stuff abt them and feel free to just skip whoever you cant think of anything for!!
Miki (he/it): introject but source irrelevant. alien sent to earth to scope if it's liveable. loves space related stuff in general, and bouncy, silly music.
Jotaro (he/him): introject of jotaro kujo, from part 3 and 4 of jjba. source connecting relatively high. ageslider (17-30ish) with a passion for marine life. can seem cold and uninterested but does really enjoy taking to people. sometimes hearing his name makes him front. technically a physical pain handler
Y (she/her): optimist alter and fun haver. she loves 2000s webcore stuff and decorating simplyplurals. pink thing. loves cutesy stuff and daydreaming
thats it for now tbh these are our most responsible guys.. uh. sorry for the long ask, and thanks in advance for the help!
I’ll do my best!

Miki - bubbles, kinetic sand, lego building, nature observing/journaling, people watching, outfits with chrome details, face painting

Jotaro - aquarium visits, watching source media (maybe with friends?), paper models of marine life (you can also use these as decor!)

Y - learn to code html/css and build a personal website (here is a good tutorial to start with!!), if that’s a bit too much to do you can also try out strawpage. try out nicher computer programs (ukagakas might be fun?), play childhood games

Hope these help! Sorry for the long wait :(!
- mod lei
2 notes
·
View notes
Text
Proven Techniques for Ranking Higher on Google

Google is a powerful search engine, and seeking ways to place one's website at the top is important for enhancing the website's visibility, attracting more traffic, as well as the success of the online presence. At the digital marketing agency, we recognize that optimization is vital as there are millions of sites competing for the first places. Therefore, it is possible to use effective methods which cut across Google’s successful methods. In this article, we present systems that have been tested and proven to improve your google ranking and more traffic to your website.
1.Do a proper keyword research
Keyword research is the most important part of an SEO strategy. It is because by knowing what the intended audience is searching for you will be able to develop content that cuts across.
Action Steps:
Use Keyword Tools: Use high traffic specific keywords’ search volume tools like Google Keyword planner, Ahref, SEM rush etc. to search for keywords with low competition.
Analyze Competitors: Look at the keywords that are working for your competitors and narrow dow n on the related ones.
Focus on Long-Tail Keywords: The phrases are less competitive in nature and since they are more specific they lead to higher conversions.
2. Better the On-Page SEO Optimization
On page SEO Optimization is the process of editing and facilitating changes on the pages of a web document in order to make them rank well and fit to the targeted audience. Such changes may involve content optimization of the webpage, markup optimization improvement of the HTML source code.
Action Steps:
Rewriting and Optimization Strategy Title Tags and Meta Descriptions: Always ensure you note your page title and all the meta area as it has been promised to the readers and throughout the website.
Header Tags: Help cluster words and enhance comprehension by assigning H1 tags for the headline as the highest, H2, H3, etc for the subtitles.
URL Structure: Lines should be simple and moderate but include powerful words that are in line with what you are targeting.
Internal Linking: Where necessary links are created to other pages which are relevant to the current page being viewed by users and helps to spread out the link equity within the site.
3. Create High-Quality Content
Content is a very important element of SEO. Content, when properly designed, well written and is valuable and informative, will drive visitors, retain them and help establish credibility on a given niche.
Action Steps: Write for Your Audience: Use Solutions oriented approach where every word helps to eliminate audience problems.
Incorporate Keywords Naturally: Avoid abrupt keyword inclusion or excess use of keywords in the content.
Use Multimedia: Use of multimedia such as, images, animations, values etc to assist in a more appealing manner and also hold attention.
4.Enhance User Experience (UX)
The most important aspect with any Google ranking of the website is the user experience. Along with other factors, page speed, mobile usability, and site hierarchy are considerable for rankings.
Action Steps:
Improve Page Speed: It is possible to analyze why their site is slow through the use of Google PageSpeed and rectify the site’s speed. Spelling out some issues – Image compression, browser caching, CSS and javascript files minification.
Mobile-friendly Site Design: Create a website that is responsive to any device and that offers the same level of interaction regardless of the device used. With Google focusing on mobile first indexing, this becomes self-explanatory.
Utilize simple Structure: Website usability should be observed through the enabling of a better navigation structure and size of the website. This enables the website content to be easily accessed reducing the levels of bouncing.
5. Improve Quality of Backlinks
Links are an essential component of the parameters used in the Google algorithm, page rank among them. Backlinks from other websites with high reputation which are also relevant to the topic covered by a site will in most cases optimize the site.
Action Steps:
Develop Great Content: Write content that will drive people to share it, persuasive contents such as how to guides and case studies, original research.
Advertising through blogs: Write articles as a guest for reputable blogs in the niche and ensure to include a link to one’s site in the author information or within the article text.
6. Geo-targeting
For businesses that are into a certain geographic perspective, optimizing local search can get them local patrons and also enhance the local ranking.
Action Steps:
Claim Your Google My Business Listing: Your Google My Business profile must have all relevant details about your ventures such as addresses and business hours.
Social Media – Add Local Clientele Keywords: Identify local phrases and use them when generating content, title tags and meta descriptions.
Encouraging Reviews: Actively ask clients to review your services on Google and any other outlets and respond to them if possible, as good reviews will help boost your visibility in local search results.
7.Review and Performance metrics
It allows you to keep track of and evaluate your performance in line with search engine optimization. Bring out the strengths and weaknesses by utilizing the right tools.
Action Steps:
Google Analytics: Establish and analyze google analytical for effective tracking of such elements as the frequency of visitors, viewership and even exit of visitors.
Google Search Console: Use the GSC to see how well your web page performs, fixes, and submits the sitemap of your web page.
Finesse your strategies: With the use of prior or primary researches, refine any of your current seo methods. Adequate emphasis should be placed on aspects with some room for growth as well as recent developments on global search engine behaviors.
8. Follow New SEO Trends
SEO, as any other discipline, is dynamic, thus, it is important for the SEO professionals to go on top of the new developments and any new releases in a bid to keep their positions and even enhance them.
Action Steps:
Follow Industry Blogs: Sign up to popular and authoritative SEO blog sites and forums as fresh content and relevant changes are posted.
Participate in Webinars and Conferences: Join the SEO web-based presentations and conferences to listen to the views from other relevant fields.
Adapt to Algorithm Changes: Many changes concerning the Google algorithm are commonplace. This means these things are happening in a constant rush and therefore SEO strategies had to be altered with the changes.
Conclusion
Achieving a good rank on Google is a process that requires effective execution of multiple strategies like keyword research, website on-page and off page optimization, content writing and technical enhancement, etc. Downham Digital Marketing is dedicated to assist companies who wish to adopt these tested approaches to increase their online exposures. Keep in mind that SEO is not a one-time thing; it requires persistent revisions and improvements for the strategies to survive the competitive scene. For further assistance with your SEO efforts, be sure to contact our team of experts at SS TECH SERVICES as they employ state-of-the-art strategies and approaches.
#SEOtips#fromchallengetosuccess#innovationunleashed#transformwithUs#boostyourtraffic#SEO#PPC#contentcreation#localSEO#onlinegrowth#emptyroadsfullpotential#websiteredesign#techtransformation#sstechservices#websitedesign#businessboost#moderndesign#professionalwebsite#elevateyourbrand#webdesign#salesboost#digitalsuccess#websitedevelopment#digitaljourney#businessgrowth
2 notes
·
View notes
Text
May Status Update

It’s May! well basically like an hour into it lol 😆, anyways I wanted to write an entry about stuff and the progress on my current commission batch!
Commission batch work in progress:
🌸 Commissions without background: 11 in total
1 still not started
3 still on sketch phase
1 is on base colors
5 are finished!
🌸 Commissions with background: 4 in total
still not started: 2
sketch in progress: 3
from last time I got 2 commissions more, that before I was waiting on which listing they were supposed to belong to, it was basically 1 and 1 from each one!
and yeah, I’m hoping to keep making progress on these this new month! and I’m looking forward to try some other stuff as well!
some more ramblings under the line here
-----------------------------------------------
I recently finished some notebooks I was working on since the beginning of this year, and I’m hoping to be able to sell them on Facebook maybe? I don’t intend to make too much with them since, they’re still far from very professional looking notebooks 😅, but I’m also wanting to invest on more supplies, and I’m taking notes as well to keep learning how to make these better!

I certainly learned a lot during the process of making these XD, I made a lot of mistakes as well lol
Also, here you can see the 2 designs I did, I did another one but the printer ran out of ink and I couldn’t use it lol, (another thing I gotta invest in the future is inks or maybe a new printer lol) and you can see here my Cinch machine!
honestly I’m super tired, I finished these today and I had to store all materials and such again... and ugh... I seriously NEED a shelf to put all these machines and supplies, every time I’m going to use them I gotta take them all out of boxes and they are all under more boxes...gotta put them on boxes again and put everything again in order next to my bed..it also doesn’t look all too nice in there, so I’m going to start seriously looking for shelves next month 😆
Other thing I wanted to ramble about, I recently got into Inkblot! it’s a new art site, it has like around 1 year I think?, it’s still in development but so far it’s been pretty alright, Here’s my site so far:

I’ve been wanting to use it to put all my commission art, I’ve finally catch up to last year’s work, so I can start posting this year work! I also want to put my other works here, kinda using it as a general gallery like the one I had with Deviant art.
There’s still so much I haven’t put here, but slowly filling with art! still doesn’t feel as my old DA’s gallery and sometimes the site loads pretty slowly, but I want to give it a chance since it’s still pretty new, I look forward to see how it evolves. the community part at least seems pretty chill so far!
also has this very cool feature, where you can make comparisons!! it has a sort of thing that you move it and you can see the difference between both pictures.

I’ll definitely still be using Tumblr for art gallery as well, I already have posted a lot of art here anyways lol, I’ve managed to organize a lot of my art with the tags as well, although I think I’ll also be separating commission art without background and with backgrounds, that way they are all not too mixed up!
Oh also, I’ve learned about Neocities! recently people were talking about it on Twitter, and seems like a cool option for a personalized website! although may first have to learn more about html coding 😆

Neocities is an open source site, you can own a site here and customize it however you want, but you gotta do it from scratch! it’s honestly pretty cool, I think customization of Tumblr themes is pretty close to this,
but even so, if you check the sites from here just for fun, THEY ARE FANTASTIC! it’s like taking a look at internet in 2008, the customization value is so cool!
I personally find very fun the customization options like this, I may want to give this a try some day 😄
Well I think that’s all, this ramble became a bit too long lol but well, thanks if you read this far!
Hope you have a great first week of May!

28 notes
·
View notes
Text
#4 MEANINGFUL ENGAGEMENT: Geisha & Tourism Issues
Over-tourism in Kyoto has led the local council in Gion (Kyoto's famous geisha district) to ban tourists due to unruly behavior, such as chasing geishas, touching their kimonos and taking photos without consent. This post-pandemic surge in tourism has negatively affected local residents and businesses. Tourists, geishas, local residents and the Gion council are all stakeholders in this situation.

Geishas in Gion
Tourism has revived the geisha profession and brought new clients, stabilising a unique aspect of Kyoto’s cultural heritage. However, millions of visitors also bring challenges. Japanese culture, with its unspoken rules, can be complex for outsiders. Despite efforts to attract tourists, there’s little investment in educating them about cultural nuances. Whereby, the impact of mass tourism in Kyoto is clear.

A notice set up on Hanamikoji Street in Kyoto calling for good manners
Visitors can help by respecting local etiquette. Pay attention to signs about private property and photo restrictions. Kyoto also has a ‘code of behaviour’ for tourists that needs better promotion by the local council. As tourists, the minimum we can do is learn simple greetings and basic Japanese phrases showing a genuine desire to engage with the culture rather than just observe it. In addition, we can explore Kyoto by bike instead of cabs and visit less well-known sites to decrease tourist congestion and disrupt the local residents.
Above are all mindful behaviours that foster meaningful international engagement and are relevant to other popular destinations globally. Appreciate Kyoto’s hidden gems—peaceful, uncrowded spots not found in guidebooks or social media. Perhaps, take your time. Sit on a temple veranda, breathe deeply and soak in the beauty around you.
Enjoy the moment and the true essence of Kyoto.


Biking in the backstreets of Kyoto, cheap biking rental service
Sources:
Kyoto Back Street Tour | A cycling tour guided by a Kyoto Cycling Tour Project (KCTP) guide who knows Kyoto. (n.d.). Tour.kctp.net. Retrieved May 27, 2024, from https://tour.kctp.net/en/tour/455.html
McCurry, J. (2024, March 8). Kyoto bans tourists from parts of geisha district amid reports of bad behaviour. The Guardian. https://www.theguardian.com/world/2024/mar/08/kyoto-geisha-district-tourist-ban-gion
2 notes
·
View notes
Text
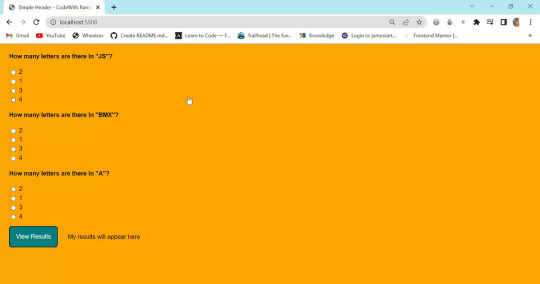
How To Make Multiple Choice Quiz In Html Code


first, you play Multiple Choice Questions (MCQ) Quiz and then click on View results The results page will then be shown. This Multiple Choice Questions (MCQ) Quiz will be finished using JavaScript Code, a powerful language that allows for anything.
100+ JavaScript Projects For Beginners With Source Code
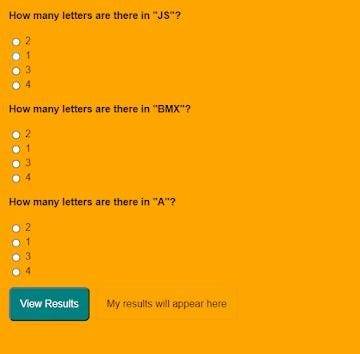
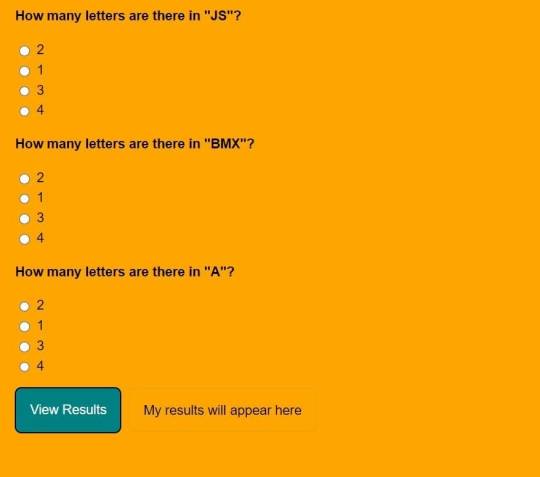
Live Preview Of Multiple Choice Questions Source Code and Preview:-
As you are looking in the project preview how the thing is organized.
Following is the feature of our project:-
We have arranged the Questions and options in the list format using the tag.
Then we set the option using span and defining the radio button and giving the appropriate value.
Multiple Choice Quiz Html Code:-
Now I’ll be telling you to define the structure using HTML. Not from scratch, just the code which is under the body tag.
We have the following part in the HTML section:
Portfolio Website Using HTML CSS And JavaScript ( Source Code)
First, we call the ul class which we have defined the class as a quiz.
Then using the tag we have set our question in the tag.
Then we used a label tag and called the radio button given the value and using span we have given the answer.
Similarly, we have done this for all the options and for all the questions.
Go through the code below and run it in our IDLE before CSS Styling.
<ul class="quiz"> <li> <h4>How many letters are there in "JS"?</h4> <ul class="choices"> <li> <label ><input type="radio" name="question0" value="A" /><span >2</span ></label > </li> <li> <label ><input type="radio" name="question0" value="B" /><span >1</span ></label > </li> <li> <label ><input type="radio" name="question0" value="C" /><span >3</span ></label > </li> <li> <label ><input type="radio" name="question0" value="D" /><span >4</span ></label > </li> </ul> </li> <li> <h4>How many letters are there in "BMX"?</h4> <ul class="choices"> <li> <label ><input type="radio" name="question1" value="A" /><span >2</span ></label > </li> <li> <label ><input type="radio" name="question1" value="B" /><span >1</span ></label > </li> <li> <label ><input type="radio" name="question1" value="C" /><span >3</span ></label > </li> <li> <label ><input type="radio" name="question1" value="D" /><span >4</span ></label > </li> </ul> </li> <li> <h4>How many letters are there in "A"?</h4> <ul class="choices"> <li> <label ><input type="radio" name="question2" value="A" /><span >2</span ></label > </li> <li> <label ><input type="radio" name="question2" value="B" /><span >1</span ></label > </li> <li> <label ><input type="radio" name="question2" value="C" /><span >3</span ></label > </li> <li> <label ><input type="radio" name="question2" value="D" /><span >4</span ></label > </li> </ul> </li> </ul> <button class="view-results" onclick="returnScore()">View Results</button> <span id="myresults" class="my-results">My results will appear here</span>

CSS Code For Styling Multiple Choice Quiz:-
By CSS design we will design our whole page here it is just a quiz so we’ll just add a background color, color to the button, and font family for the whole body.
And set the padding of the questions and options so that it doesn’t get messy and looks in a systematic order.
10+ Javascript Project Ideas For Beginners( Project Source Code)
The analysis will be aided by the CSS code below. After adding this file to your link rel-tag, wait for the results. We will add some of the basic styling to our quiz app using the default selector, and we will add styling to various quiz app elements using the class selector.
this is simple css code. we do not add any heavy css code because our main aim is to create Multiple Choice Questions (MCQ) functionality. if you need more Better Ui you can add more css code in this css section.

JavaScript Multiple Choice Quiz Code:-
In the JavaScript Code of Multiple Choice Quiz section, we will add logic for initializing our page. The logic must know what is correct and incorrect, So we’ll define there the correct option and then we’ll set that when the user clicks on the button the logic will generate and tell the user about his/her score.
Restaurant Website Using HTML and CSS
Through this blog, we have learned how to design Multiple Choice Quizzes using HTML, CSS & JavaScript.
Final Output Of Multiple Choice Quiz in HTML and JS Code:

Now I’m looking for some positive reviews from your side.
So, How was the blog Learners,
If you want a more interesting blog like this then please check our Blog sites. Stay tuned because every day you will learn something new here.
I hope that I’m able to make you understand this topic and that you have learned something new from this blog. If you faced any difficulty feel free to reach out to us with the help of the comment box and if you liked it, please show your love in the comment section. This fills bloggers’ hearts with enthusiasm for writing more new blogs.
Ecommerce Website Using Html Css And Javascript Source Code
Happy Coding
click and get full article and get complete source code
That’s it, folks. In this article, we shared 10+ Portfolio Website templates with cool and different designs.
Hope you liked this article. Share this with your fellow developers. Comment down below your thoughts and suggestions, we would love to hear from you.
See our other articles on codewithrandom and gain knowledge in Front-End Development.
Thank you and keep learning!!
follow us on Instagram: Ashutosh Mishra
2 notes
·
View notes
Text
am building WOBSITE
the visible parts are almost all placeholder text right now, so I'm not linking it, but I'm having a ton of fun.
i looked at wordpress, but it wants everything to be boxes you drag and drop, which does not sound conducive to fiddling with it on my phone between customers. also you have to pay for an "ad-free experience" and i wasn't clear if i was being advertised *to* or having ads put *on* my site, but neither of those sounded fun. also as far as i can tell it's still fundamentally a blog (probably?) and if i wanted a blog i understood the construction of i'd just make another dreamwidth
then i went and looked at neocities, which is a name i have heard Around. apparently they were created originally for people to import their geocities sites onto, when geocities was in the process of going kablooie, and their goal is to provide a way for people to build that kind of real simple website with html and css mostly.
and it turns out they are EXACTLY what i was looking for!
(1) not a blog. they give you an index.html homepage and you can do whatever from there. completely flexible.
(2) they promise never to put ads on your site.
(3) very not gatekeepery. when you create a new html page for your website, they helpfully format it for you with all the machine-readable header shit so that it will display like a website rather than raw code, and connect it to a basic css stylesheet so you can use things like headers, and even include some basic code like "This is a paragraph! Here's how you make a link! Here's how you add emphasis and strong tags! Here's how you insert a picture! (placeholder picture of their logo)" They seem quite enthusiastic about wanting everybody to have fun making little wobsites. They have a bunch of tutorials too, which I haven't really dug into because most of what I actually need to brush up on is specific googleable questions like "how do I put an internal anchor link to a footnote again"
(4) In-browser HTML editor. This is the one that really sold me on it. I was using Gdocs for the convenience factor of being able to make quick gameplay notes at work. Now I can make notes the same way, but organized and cross-referenced and *flappy hands*
(5) You get a gigabyte of storage for free, and a certain amount of bandwidth. If you subscribe at $5 a month as a "supporter" (their only paid tier), you get 50 GB of storage, custom domain name options instead of being only at [name].neocities.org, the ability to create multiple websites with one login, and some other stuff too.
(6) I have currently used about 75 KB of my gigabyte. That's so little that it's still showing as 0.0% usage. It's also, slightly horrifyingly, roughly 15,000 "words" at the typing-speed standard count of 5 characters per word. I know I booted up my laptop after work and did a bunch of template building, so I can make all my listings and stuff consistent, but... that's almost three hours of straight typing at the speeds I use at work. I didn't think I'd been doing *that* much hunt-and-peck coding on my phone. Weekends are so busy too.
(7) Oh, they have a handy button for "Download your entire website" on your dev page too. And another one for "Mount your website as a drive on your computer", which I have no idea what I'd do that for, but that's the kind of open source mindset I like to see. The kind where they provide (usable, helpfully documented) tools to create shit, and then make it easy to take your shit wherever you want.
(8) I strongly doubt I'm going to use up this gigabyte anytime soon, especially if I stick to just HTML and don't start hosting pictures of all the item drops like a wiki, but I might subscribe anyway if I haven't burned out on this project in like a week, because it really is providing me *exactly* what I was picturing for the platform to build this wobsite on, and I had no idea that existed, so I would like it to continue to exist.
(9) I like their terms and conditions too. Anti-censorship, a statement that by using the service you agree that you might run across any type of the crap people put on the interwebs (including sexually explicit material, specifically called out) and the site isn't responsible for censoring any of it that isn't illegal. Standard provisions for determining what content is legal according to the laws of the state of Oregon specifically [which is considered a very permissive place for the US and is probably pretty unlikely to outlaw queer content in the near future], strict provisions against knowingly collecting any personal information from anyone under 18, and a *lot* of strict provisions against using the service to spam, hack, DDOS, or otherwise commit cybercrimes. I approve of these priorities.
(Also, my HTML is still at least as fluent as my Latin, which pleases me.)
4 notes
·
View notes
Text
Supercharge Your WordPress Development with These 10 PHP Snippets WordPress powers over 40% of the web, making it one of the most popular platforms for developers and bloggers alike. Whether you're customizing themes, building plugins, or tweaking functionality, having a handy set of PHP code snippets can save you hours of work. Here are 10 practical PHP snippets every WordPress developer should keep in their toolkit. 1. Disable WordPress Admin Bar for Non-Admins The admin bar can clutter the frontend for non-admin users. Use this snippet to disable it for everyone except administrators: add_action('after_setup_theme', function() if (!current_user_can('administrator')) show_admin_bar(false); ); This ensures a clean frontend experience for subscribers and other roles. 2. Change Default Login Logo URL Customizing the WordPress login page is a common requirement. Use this snippet to change the logo URL on the login screen: add_filter('login_headerurl', function() return home_url(); // Redirect to your website's homepage ); Combine this with CSS to fully brand the login page for clients or personal projects. 3. Redirect Users After Login Based on Role Direct users to specific pages after login based on their roles: add_filter('login_redirect', function($redirect_to, $request, $user) if (isset($user->roles) && is_array($user->roles)) if (in_array('administrator', $user->roles)) return admin_url(); elseif (in_array('editor', $user->roles)) return home_url('/editor-dashboard'); else return home_url('/welcome'); return $redirect_to; , 10, 3); This snippet improves user navigation and role-specific workflows. 4. Custom Excerpt Length Control the excerpt length in posts to maintain a consistent look across your site: add_filter('excerpt_length', function($length) return 20; // Set the excerpt length to 20 words ); Pair this with a custom read more link for better UX: add_filter('excerpt_more', function() return '... Read More'; ); 5. Remove WordPress Version Number Hiding the WordPress version number improves security by making it harder for attackers to target vulnerabilities: remove_action('wp_head', 'wp_generator'); This simple snippet removes the version meta tag from the HTML source. 6. Add Custom Image Sizes Define and use custom image sizes for different parts of your theme: add_action('after_setup_theme', function() add_image_size('custom-thumb', 400, 300, true); // Cropped image size ); To use this image size in your theme: echo wp_get_attachment_image($attachment_id, 'custom-thumb'); 7. Disable WordPress Auto Updates Sometimes you want to disable automatic updates to maintain more control: add_filter('automatic_updater_disabled', '__return_true'); You can also disable specific updates, such as plugin updates: add_filter('auto_update_plugin', '__return_false'); 8. Custom Maintenance Mode Display a maintenance mode page while working on your site: add_action('template_redirect', function() if (!current_user_can('administrator') && !is_user_logged_in()) wp_die( 'Under MaintenanceWe’ll be back shortly!', 'Maintenance Mode', array('response' => 503) ); ); This ensures only admins can access the site during maintenance. 9. Limit Post Revisions Restrict the number of post revisions saved in the database to optimize performance: define('WP_POST_REVISIONS', 5); // Limit to 5 revisions per post Add this line to your wp-config.php file to apply globally. 10. Custom Dashboard Widget Add a custom widget to the WordPress admin dashboard for quick links or messages: add_action('wp_dashboard_setup', function() wp_add_dashboard_widget( 'custom_dashboard_widget', 'Welcome to Your Dashboard',
function() echo 'Need help? Visit our support center.'; ); ); This snippet is great for client sites where you can provide tailored guidance. Wrapping Up These 10 PHP snippets cover some of the most common tasks WordPress developers encounter. By incorporating these into your workflow, you’ll save time and enhance the functionality of your projects. Bookmark this cheat sheet and customize these snippets to suit your specific needs!
0 notes
Text
Top 8 Cross-Platform App Development Frameworks

In the fast-evolving world of mobile technology, businesses around the globe are continuously seeking cost-effective solutions to create mobile applications that work seamlessly across multiple platforms. In India, the demand for cross-platform mobile application development is on the rise, thanks to its efficiency in targeting both iOS and Android users with a single codebase. By adopting cross-platform frameworks, companies can save time and resources, while reaching a wider audience. In this blog, we explore the top 8 cross-platform app development frameworks that are shaping the future of mobile application development.
1. Flutter
Developed by Google, Flutter has emerged as one of the most popular cross-platform app development frameworks. Its primary strength lies in its ability to create visually rich and high-performance mobile applications for both iOS and Android. Flutter uses Dart, a programming language that provides developers with a wide range of pre-built widgets and tools for customizing UI. With a single codebase, developers can achieve near-native performance, making it one of the top choices for businesses looking for efficient cross-platform solutions.
2. React Native
React Native, backed by Facebook, is another leading framework in the world of cross-platform app development. React Native allows developers to use JavaScript and React, which are among the most widely used technologies, making it easier to build apps that perform almost like native apps. The ability to reuse code across different platforms makes React Native a go-to framework for mobile app development. With a vast community and a large number of third-party libraries, React Native has gained massive traction among developers worldwide.
3. Xamarin
Xamarin, now a part of Microsoft, is a powerful framework that enables the development of apps for iOS, Android, and Windows using C#. Xamarin’s key advantage is its ability to provide a native-like experience with shared code, while still allowing access to platform-specific APIs. Xamarin’s integration with Visual Studio makes it an attractive choice for developers who are already familiar with Microsoft technologies. It also boasts an extensive library of reusable components, reducing development time and effort.
4. Ionic
Ionic is an open-source framework that enables the development of hybrid mobile applications using web technologies like HTML, CSS, and JavaScript. It allows developers to create apps that work across iOS, Android, and the web. Ionic uses Apache Cordova for native device functionality and offers a vast library of pre-built UI components. With features such as live reload and a powerful command-line interface, Ionic is ideal for businesses that need to build mobile apps quickly and efficiently. Additionally, its flexibility and scalability make it suitable for a range of app types.
5. PhoneGap (Apache Cordova)
PhoneGap, based on Apache Cordova, is a popular open-source mobile development framework for building cross-platform apps using HTML, CSS, and JavaScript. This framework allows developers to package web apps as native applications, giving them access to native device features, such as the camera, GPS, and storage. PhoneGap is especially beneficial for businesses that need to create simple applications with a focus on content rather than complex native features. Its extensive plugin library and easy-to-use environment make it an attractive option for quick, efficient app development.
6. NativeScript
NativeScript is an open-source framework that allows developers to build native mobile applications using JavaScript, TypeScript, Angular, or Vue.js. NativeScript enables direct access to native APIs, providing developers with the ability to build high-performance apps with a truly native look and feel. One of its unique features is the ability to use the same codebase for both iOS and Android applications while providing full access to the device’s hardware. NativeScript’s robust architecture makes it a good choice for businesses that need a scalable solution for cross-platform app development.
7. Appcelerator Titanium
Appcelerator Titanium is another cross-platform development framework that allows developers to write native mobile apps using JavaScript. Titanium provides a vast library of native APIs, enabling developers to create apps that can access platform-specific features without compromising on performance. One of its standout features is the “Titanium Studio,” an integrated development environment (IDE) that simplifies the development process. Appcelerator’s ability to create high-performance apps using a single codebase makes it a valuable tool for businesses that prioritize speed and efficiency.
8. Kotlin Multiplatform Mobile (KMM)
Kotlin Multiplatform Mobile (KMM) is a new and innovative framework that allows developers to share code across iOS and Android applications while still maintaining the ability to write platform-specific code when needed. Built by JetBrains, Kotlin is gaining popularity as a modern programming language for Android development. KMM enables cross-platform app development while retaining the benefits of Kotlin’s language features, such as null safety and coroutines. While still in its early stages, Kotlin Multiplatform is rapidly gaining traction and is expected to become a key player in the cross-platform development landscape in the near future.
If you're interested in exploring the benefits of cross-platform development services for your business, we encourage you to book an appointment with our team of experts.
Book an Appointment
Why Consider Cross-Platform App Development?
Choosing the right cross-platform framework for your mobile app development project is critical to its success. With frameworks like Flutter, React Native, and Xamarin, businesses can achieve a seamless user experience across multiple platforms, with a single codebase. This not only reduces the overall development cost but also shortens the time to market.
The Mobile App Cost Calculator
One important consideration for businesses engaging in cross-platform app development is the cost of the project. With the complexity of developing apps for multiple platforms, understanding the overall cost of app development is essential. A mobile app cost calculator can help businesses estimate the cost of developing an app based on factors such as features, platform selection, development time, and location of the development team. Using such tools can provide a clearer picture of the financial commitment involved and help businesses make informed decisions.
Conclusion
Cross-platform app development offers businesses the opportunity to streamline their development process, minimize costs, and reach a broader audience. Frameworks like Flutter, React Native, Xamarin, and Ionic have proven to be powerful tools for building high-quality apps that work seamlessly across different platforms. By leveraging the right cross-platform development framework, businesses can ensure that their app provides a consistent and engaging experience for users, regardless of the platform. If you’re considering a cross-platform app development company, now is the perfect time to get started with the right technology.
0 notes
Text
Monitoring and Debugging Full Stack Python Applications

Monitoring and debugging are critical aspects of maintaining and improving Full Stack Python development applications. Effective monitoring helps you track the health of your application, while debugging ensures that issues are identified and resolved quickly. In this blog, we’ll cover best practices and tools for monitoring, debugging, and improving the reliability of your Python-based full stack applications.
1. The Importance of Monitoring in Full Stack Python Development
Monitoring is crucial for tracking the performance of your application and ensuring its reliability. In Full Stack Python development , it involves tracking server performance, API responses, database queries, and user interactions to ensure everything runs smoothly.
Key Benefits of Monitoring:
Proactive Issue Detection: Early detection of issues like slow queries, unresponsive APIs, or high server load can prevent downtime.
User Experience Insights: Monitoring helps track user behavior and interaction with your application, enabling you to improve usability.
Application Performance: By monitoring the performance metrics of various parts of the application stack, you can pinpoint bottlenecks and optimize resource usage.
2. Tools for Monitoring Full Stack Python Applications
There are numerous tools available to help Full Stack Python development monitor their applications. These tools can track application performance, server health, and other critical metrics.
A. Application Performance Monitoring (APM) Tools
New Relic: A popular APM tool that provides real-time insights into application performance. It helps you track response times, throughput, and error rates for your full-stack application.
Datadog: A cloud-based monitoring and analytics platform that offers real-time visibility into your application’s infrastructure. It allows you to monitor servers, databases, and other application components.
Sentry: An open-source tool that specializes in error tracking. Sentry allows you to capture, track, and fix errors in your Python applications.
B. Server and Infrastructure Monitoring
Prometheus & Grafana: These tools work together for collecting and visualizing metrics from your application’s infrastructure. Prometheus collects data, while Grafana helps visualize this data in real-time dashboards.
Nagios: A comprehensive monitoring tool for tracking server uptime, hardware health, and network resources.
3. Debugging Full Stack Python Applications
Debugging is an essential skill for Full Stack Python developers. Whether you're dealing with bugs in Python code, errors in database queries, or issues with JavaScript in the front-end, debugging ensures you can quickly identify and fix the root cause.
A. Debugging Python Backend Code
For Python applications, you can use built-in tools and libraries for efficient debugging.
PDB (Python Debugger): The default interactive debugger that comes with Python. It allows you to set breakpoints, step through code, inspect variables, and evaluate expressions at runtime.
Logging: Python's built-in logging module enables you to log important events, such as function calls, exceptions, and database queries. Proper logging provides valuable insights when diagnosing issues.
B. Debugging the Front-End (JavaScript)
Often, issues in full stack applications arise in the front-end. Tools like Chrome DevTools and Firefox Developer Tools can help track down issues related to JavaScript, CSS, and HTML. These tools allow you to inspect elements, check network requests, and debug JavaScript in real time.
4. Common Issues in Full Stack Python development and How to Fix Them
When building full-stack applications, developers often encounter specific issues that span across the back-end and front-end. Understanding and knowing how to handle these issues is vital for ensuring application stability.
A. Performance Bottlenecks
Slow Queries: One of the most common performance issues in full-stack Python apps is slow database queries. Optimize your SQL queries, use indexing where appropriate, and monitor the database for slow queries.
Memory Leaks: Memory leaks can occur when your application keeps allocating memory without releasing it. Use memory profiling tools like memory_profiler to track memory usage and identify leaks.
B. Unhandled Errors
Uncaught Exceptions: Unhandled exceptions in Python code can bring down your entire application. Using tools like Sentry or Rollbar will help you capture exceptions and track their occurrences.
Timeouts: API call timeouts or database connection timeouts can disrupt user experience. Set timeouts for external API calls and use retries to ensure reliability.
C. Broken Front-End
Rendering Issues: Front-end issues, such as broken UI elements or layout problems, often arise from incorrect CSS or JavaScript. Use Chrome DevTools to inspect the page, identify errors, and troubleshoot.
API Data Mismatch: Sometimes, data fetched from the back-end doesn’t match the front-end expectations. Ensure that the back-end returns data in the correct format and structure by using tools like Postman to test your APIs.
5. Automating Debugging and Monitoring Tasks
As your application grows, manual monitoring and debugging can become cumbersome. To ensure efficient application management, automating key tasks is essential.
A. Continuous Integration and Continuous Deployment (CI/CD)
Incorporating CI/CD pipelines helps streamline the process of testing, building, and deploying your application. Tools like Jenkins, CircleCI, or GitHub Actions can automate testing to detect issues early.
Automated Tests: Run automated tests using frameworks like pytest to check for bugs and ensure that your application behaves as expected.
Code Coverage Tools: Tools like Coverage.py can help measure how much of your code is being tested and identify areas that may need more attention.
B. Log Aggregation and Analysis
Tools like ELK Stack (Elasticsearch, Logstash, Kibana) and Splunk can be used to aggregate logs from your full-stack application into a centralized location, making it easier to track and analyze issues across the entire stack.
6. Conclusion
Effective monitoring and debugging are vital components of maintaining high-qualityFull Stack Python development applications. By utilizing the right tools, implementing best practices, and automating processes, you can ensure that your application performs optimally and remains secure.
Continuous monitoring allows you to proactively address performance issues, while efficient debugging helps you quickly resolve any bugs that arise. As your application grows, investing time in robust monitoring and debugging practices will keep it reliable and user-friendly.
0 notes
Text
Master the Art of Growing Okra in Your Garden

Okra, also known as Lady’s Fingers, is a green flowering plant native to tropical and subtropical climates. It is used in a variety of dishes around the world, from stews to fritters. It is a good source of dietary fiber, vitamins A and C, and the essential minerals iron and magnesium. Rich in antioxidents, okra has been credited with having numerous health benefits such as aiding digestion and reducing inflammation. ```html
Growing Okra: A Love Letter to the Unassuming Garden Star
Let me tell you a secret: okra is the underrated superstar of the garden world. It’s hardy, productive, and unapologetically unique. If you’ve ever dismissed it as “that slimy vegetable,” I’m here to change your mind—and your garden game.
Why Okra Deserves a Spot in Your Garden
For starters, okra is a heat-loving, sunshine-basking plant that thrives where many others would wilt. If you’re battling scorching summers, this resilient beauty is your best friend. And the best part? Its flowers are *drop-dead gorgeous*—think tropical vacations, but in your backyard.
Beyond its looks, okra is also a prolific producer. Even one or two plants can overwhelm you (in the best way) with pods faster than you can say, “Fried okra, please!” Trust me—this is one of those rare cases where less is more.
How to Grow Okra Like a Pro
Okra is easy to grow, but it does have a few quirks. Here’s my tried-and-true guide:
Pick the right spot: Okra loves full sun, so give it the prime real estate in your garden. No shadows allowed.
Start warm: Okra seeds need heat to germinate—wait until the soil is consistently warm (above 70°F). Or soak the seeds overnight to speed things up.
Space it out: Plants grow tall and wide, so give them room to breathe—about 12-18 inches apart.
I learned the hard way that planting too early will result in stubborn seeds that refuse to sprout. Patience is key. And once the plants take off, they’re unstoppable!
The Art of Harvesting
Here’s the golden rule: harvest your okra young. Pods longer than 4 inches tend to get tough and fibrous, which is code for “not fun to eat.” I make it a point to check my plants daily during peak season; skip a day, and you’ll have what I call “okra baseball bats.”
*“Harvest often and harvest small. Your taste buds will thank you!”*
Oh, and wear gloves if you’re sensitive to the tiny hairs on the plants—they can irritate your skin. (Ask me how I know.)
Why Okra Is My Garden Therapy
Growing okra has taught me patience, adaptability, and the joy of abundance. There’s something magical about watching a tiny seed transform into a towering plant dripping with pods. Plus, nothing beats eating what you’ve grown—it’s a kind of culinary bragging rights, really.
So, if you’ve been on the fence about adding okra to your garden, consider this your sign. It’s easy, rewarding, and full of personality. And as someone who once thought okra was “meh,” I’m now officially obsessed.
Ready to Start?
If you’re itching to get your hands dirty, there’s no better time than now to plant your okra garden. Trust me, your future self—snacking on fresh, garden-grown okra—will thank you.
``` Learn more about gardening with Taim.io!
0 notes
Text
Essential Tools and Technologies for Java Full-Stack Developers

In the fast-paced world of software development, Java full-stack developers need to be proficient in a wide range of tools and technologies to build modern, efficient, and scalable applications. Whether it’s working on the front-end, back-end, or handling the entire stack, the right set of tools can make a significant difference in the quality and speed of development.
In this blog, we’ll explore the most essential tools and technologies every Java full-stack developer should know to stay competitive and productive in the ever-evolving tech landscape.
1. Front-End Technologies
Why It Matters
As a full-stack developer, you’ll be responsible for the user-facing parts of the application, which involves using front-end technologies to create interactive, responsive, and intuitive user interfaces.
Essential Tools and Technologies
HTML/CSS: The foundation for building web pages. HTML defines the structure, while CSS is used for styling.
JavaScript: The scripting language used to create dynamic and interactive web elements.
React.js/Angular/Vue.js: Popular JavaScript frameworks and libraries that streamline the development of dynamic, single-page applications (SPAs).
Bootstrap: A front-end framework for developing responsive and mobile-first websites quickly.
SASS/LESS: Preprocessors that extend CSS to make it more maintainable and feature-rich.
2. Back-End Technologies
Why It Matters
As a Java full-stack developer, working with back-end technologies allows you to handle server-side logic, manage databases, and ensure the application runs smoothly and efficiently.
Essential Tools and Technologies
Java (JDK): The core programming language used for developing back-end applications. Key features include its robustness, scalability, and extensive ecosystem.
Spring Framework: A powerful framework that simplifies Java development. Spring Boot is particularly popular for building microservices and RESTful APIs.
Hibernate: An ORM (Object-Relational Mapping) tool that helps Java developers interact with databases without writing complex SQL queries.
Node.js: Although not strictly Java, many Java developers also use Node.js for building efficient, real-time back-end services.
Apache Kafka/RabbitMQ: Tools for message brokering, especially in microservices-based architectures.
3. Databases and Data Management
Why It Matters
A critical aspect of full-stack development is working with databases to store, retrieve, and manage data. Java full-stack developers must be familiar with both relational and NoSQL databases.
Essential Tools and Technologies
MySQL/PostgreSQL: Popular relational database management systems (RDBMS) for structured data.
MongoDB: A NoSQL database that stores data in a flexible, JSON-like format, ideal for unstructured data.
Redis: An in-memory key-value store that is used for caching and improving application performance.
Elasticsearch: A distributed search and analytics engine, often used for searching large datasets quickly.
JPA (Java Persistence API): A Java specification for managing relational data in Java applications.
4. Version Control and Collaboration
Why It Matters
Version control systems help developers manage code changes and collaborate with team members. They track changes, allow branching, and ensure that multiple developers can work together without conflicts.
Essential Tools and Technologies
Git: The most widely used version control system for tracking changes in source code. Git allows for efficient collaboration, branching, and merging.
GitHub/GitLab/Bitbucket: Platforms that host Git repositories, making it easier to collaborate, manage pull requests, and review code.
SVN: Another version control system, although less popular than Git, still used by some teams for code management.
5. DevOps and Continuous Integration/Continuous Deployment (CI/CD)
Why It Matters
DevOps tools and CI/CD pipelines automate many aspects of the development workflow, such as testing, building, and deployment, leading to faster releases and more reliable applications.
Essential Tools and Technologies
Jenkins: A popular open-source tool for automating various parts of the software development process, especially CI/CD.
Docker: A platform that uses containerization to package applications and their dependencies, making them portable and easy to deploy.
Kubernetes: A container orchestration tool used to automate deployment, scaling, and management of containerized applications.
Travis CI/CircleCI: Cloud-based CI/CD services that integrate with GitHub repositories to automate testing and deployment pipelines.
Ansible: An automation tool for managing and configuring software, allowing for repeatable and predictable deployments.
6. Testing and Quality Assurance
Why It Matters
Ensuring the quality of your code is essential for building robust applications. Automated testing frameworks and tools help Java developers catch bugs early and ensure that their applications perform as expected.
Essential Tools and Technologies
JUnit: A widely-used framework for writing and running unit tests in Java applications.
Mockito: A framework for mocking Java objects in unit tests, making it easier to isolate and test specific parts of your code.
Selenium: A powerful tool for automating web browser testing, allowing developers to ensure that web applications work as expected across different browsers.
TestNG: A testing framework inspired by JUnit, but with additional features like parallel test execution and test configuration.
SonarQube: A platform for continuous inspection of code quality, tracking bugs, code smells, and security vulnerabilities.
7. Cloud Technologies
Why It Matters
As more applications move to the cloud, Java full-stack developers need to be proficient with cloud platforms and tools to build, deploy, and scale their applications in a cloud environment.
Essential Tools and Technologies
AWS: Amazon Web Services offers a wide range of cloud computing services, including computing power, storage, and databases, suitable for Java applications.
Google Cloud Platform (GCP): Google’s cloud services, including Kubernetes Engine and Firebase, for building cloud-based Java applications.
Microsoft Azure: Another powerful cloud platform for deploying Java applications and managing resources.
Cloud Foundry: An open-source platform-as-a-service (PaaS) that supports Java and is used for deploying, running, and managing applications in the cloud.
Conclusion
Mastering the right set of tools and technologies is essential for Java full-stack developers who want to build modern, scalable, and high-performance applications. By staying updated on the latest frameworks, libraries, databases, and cloud technologies, you’ll be able to tackle complex projects efficiently and remain competitive in the job market.
Start by mastering the core technologies listed above, and soon you’ll be equipped to build full-stack solutions that meet the needs of modern enterprises.
0 notes
Text
web development,
web development,
A Beginner’s Guide to Web Development: Building the Future Online
Web development is the process of building and maintaining websites. From simple static pages to complex web applications, web development touches almost every aspect of how we interact with the internet today. Whether you’re looking to build a personal blog or a full-fledged e-commerce platform, understanding the basics of web development is essential. This article will guide you through the fundamentals, tools, and key concepts of web development.
1. What is Web Development?
Web development refers to the activities involved in creating a website or web application. This includes everything from coding, designing, and deploying the website to maintaining its functionality and ensuring its security. It can be broken down into three main categories:
Frontend Development: The front end of a website is what users see and interact with. Frontend development focuses on the visual elements, layout, and user experience (UX).
Backend Development: The backend involves the server-side logic, databases, and interactions that power the website. It ensures that everything functions as expected when a user interacts with the website.
Full-Stack Development: A full-stack developer is someone skilled in both frontend and backend development. They have the expertise to build complete web applications from start to finish.
2. Frontend Development
Frontend development involves creating the part of the website that users see and interact with. It’s all about building an attractive, user-friendly interface that works seamlessly across devices.
Key Technologies:
HTML (Hypertext Markup Language): The skeleton of a webpage, HTML structures the content by defining elements like headings, paragraphs, images, and links.
CSS (Cascading Style Sheets): CSS defines the visual appearance of the webpage. It controls aspects such as layout, colors, fonts, and responsiveness.
JavaScript: JavaScript is the language that makes websites interactive. From dynamic content to form validation, JavaScript enables user-driven actions such as clicking buttons or submitting forms.
Popular Frontend Frameworks:
React: A JavaScript library developed by Facebook for building user interfaces, especially for single-page applications (SPAs).
Vue.js: A progressive JavaScript framework that is easy to integrate and flexible for building modern web interfaces.
Angular: A TypeScript-based framework maintained by Google, Angular is designed for building large-scale web applications.
3. Backend Development
Backend development focuses on the server, databases, and application logic that ensure everything works behind the scenes. It is responsible for handling requests from the frontend and performing actions like storing user data, sending emails, and processing payments.
Key Technologies:
Server-Side Programming Languages:
PHP: A popular server-side scripting language used for creating dynamic websites and web applications.
Node.js: A JavaScript runtime that allows you to write backend logic in JavaScript, making it easier to use the same language for both frontend and backend.
Python: Known for its simplicity and readability, Python is widely used for web development with frameworks like Django and Flask.
Ruby: Ruby on Rails is a robust framework that helps developers build applications quickly and efficiently.
Databases: Websites often require databases to store and retrieve data.
MySQL: An open-source relational database system.
MongoDB: A NoSQL database that stores data in JSON-like documents.
PostgreSQL: A powerful open-source relational database system known for its advanced features and scalability.
APIs (Application Programming Interfaces): APIs allow different software systems to communicate with each other. They are integral in connecting the frontend with the backend and enabling services like authentication, third-party data integration, and more.
4. Full-Stack Development
A full-stack developer is proficient in both frontend and backend technologies. They have the skills to build entire web applications and understand how all the components of the website or web app work together. Full-stack developers often use tools and frameworks that help bridge the gap between the frontend and backend, such as:
Node.js with Express: For handling backend logic with JavaScript.
MERN stack (MongoDB, Express, React, Node.js): A full-stack JavaScript solution for building modern web apps.
LAMP stack (Linux, Apache, MySQL, PHP): A traditional web development stack commonly used for building dynamic websites and applications.
5. Tools and Best Practices for Web Development
To build high-quality websites, web developers rely on various tools and follow best practices that ensure the final product is efficient, scalable, and user-friendly.
Version Control: Git is the most widely used version control system. Git allows developers to track changes in code, collaborate with others, and manage codebases efficiently.
Code Editors: Tools like Visual Studio Code, Sublime Text, and Atom are popular code editors that help developers write and organize code.
Responsive Design: With users accessing websites from various devices (phones, tablets, desktops), it’s essential to create websites that are responsive and adjust to different screen sizes. CSS frameworks like Bootstrap and Flexbox are commonly used for responsive layouts.
Testing: Testing is a crucial part of web development. Tools like Jest, Mocha, and Cypress help ensure your code works as expected. Unit testing, integration testing, and end-to-end testing are all part of a robust testing strategy.
Security: Web developers must prioritize security by implementing measures like HTTPS, data encryption, and secure authentication practices to protect users’ data and privacy.
6. Web Development Trends
Web development is always evolving, with new tools, techniques, and frameworks emerging. Some current trends include:
Progressive Web Apps (PWAs): PWAs offer a native app-like experience on the web. They are fast, reliable, and can work offline, making them a popular choice for modern websites.
Serverless Computing: This approach allows developers to focus on writing code without managing the infrastructure. With serverless services like AWS Lambda, you can scale your application easily without worrying about server management.
WebAssembly: A binary instruction format that allows running high-performance code in the browser, WebAssembly is gaining traction for building fast, client-side applications.
AI and Chatbots: More websites are integrating AI-powered chatbots and voice assistants to improve user experience and provide personalized interactions.
7. Conclusion
Web development is an exciting and rewarding field that offers vast opportunities to build and shape the digital world. Whether you’re interested in frontend, backend, or full-stack development, there’s a path for everyone. By learning the key technologies, staying up to date with trends, and practicing good development practices, you can create websites that are not only functional but also beautiful and user-friendly. With constant innovation and growing demand, web development is a career that will continue to evolve and remain at the heart of the digital revolution.
4o mini
0 notes
Text
On-page SEO: A Friendly Guide for Beginners
Have you ever wondered why your website and somebody else's website rank differently on Google? Most of the time, it is somehow related to the vast term that is SEO.
There are many techniques one can use for SEO, and we are focusing on one of its most important parts: on-page SEO. You will clearly understand what on-page SEO is, why it's important, and how you can properly apply it to boost the ranking of your website by the end. This information has kindly been provided by the guys at Fullbeamseo – you can contact them at https://fullbeamseo.com
What is On-page SEO?
On-page optimization is optimizing a single page in order to get a better rank in Google. It involves optimizing the content and HTML source code of the page. Basically, on-page SEO is about what you are able to directly control on your website, whereas off-page SEO would be an action related to external signals via links to your site. In other words, it makes a website more attractive for search engines as well as users.
Why On-page SEO?
Why do you need to waste your precious time by doing on-page optimization? Well, here's the reason for that:
Improved Search Engine Rankings
The search engines, especially Google, make use of the application of advanced algorithms to decide which pages to be ranked most visibly. With proper optimization on your pages, you are likely to have better positioning that helps serve these algorithms better and, thus, allows you a higher chance of ranking better.
More Good User Experience
An optimized page is good for the search engine and great for users. The more easily read and navigated your content is, the longer visitors are going to stay on your site.
Increased Traffic
If your rankings are higher, then there is visibility. Then, the more visibility, the more clicks will bring about increased traffic.
More Likely to Convert
The faster a user can get what he or she was searching for, the better the opportunity that he or she will act: convert into a purchase, join your newsletter, or simply share your content.
On-page SEO Requirements
To really leverage on-page SEO, here's a reminder of these essentials:
1. Title Tags
This is one of the first things users and search engines will see. The title tag should be:
Descriptive: Explain within a few words what the page is about.
Keyword-rich: Contain your main keyword, but not overused.
Concise: It should not exceed 60 characters to prevent the search results from cutting it off.
Example: If your page is "Best Pizza Recipes," your title tag would look like: "Best Pizza Recipes - Easy and Delicious Homemade Pizzas."
2. Meta Descriptions
A meta description is the short blurb yellowed under the title tag in the search engine. A meta description does not contribute directly to rankings but can impact click-through rates. A good meta description does the following:
Summary of the page's content.
Includes your target keyword.
Engaging enough to be tempting to users who click.
Sample: "See how you can create the best homemade pizzas using these super easy-to-follow recipes. Ideal for pizza lovers of any skill level!"
3. Headers (H1, H2, H3)
Headers are used to divide the content and make it readable, especially since the search engine will then be able to decipher your page structure better:
H1: Main heading. One per page.
H2: Headings, which split the copy into smaller chunks.
H3: Small headings which are indented to H2 headings.
Example: H1: Best Pizza Recipes H2: Classic Margherita Pizza H3: Ingredients H3: Instructions
4. URL Structure
Use short, descriptive URLs which include your keyword. A good URL gives a user and search engine an at-a-glance understanding of what a page contains.
Example: Instead of www.example.com/page1234, use www.example.com/best-pizza-recipes.
5. Keyword Optimization
The words people actually type in the search engine. To optimize your page:
Use your prime keyword in title, meta description, and first 100 words.
Scatter related keywords throughout the text naturally.
Do not keyword stuff. Overusing your keyword will hurt your rankings.
Example: Your main keyword is "best pizza recipes." Keywords that relate might include "homemade pizza" or "easy pizza recipes."
6. Internal Linking
Linking from one internal page to another internal page. An internal link is a hyperlink from one page of your website to another page on your website. This will assist your users in finding more content, where they can spend more time on your site. It also helps the crawling process for search engines.
Example: Assuming you have an article about pizza recipes; then you link to another related page "How to Make Pizza Dough."
7. Image Optimization
Images make your content more interesting. However, images need to be optimized for SEO:
Use Descriptive File Names: Do not name your image "IMG1234.jpg." Use something like "homemade-pizza.jpg."
Add Alt Text: It simply means it explains the image to the search engine what is going on in your picture.
Shrink Your Images: Large images take a long time to load on your website. So compress them for quicker loading.
Best Practices for On-page SEO
Now that you understand the important features, here are a few more best practices to remember:
Mobile Optimization
Your website needs to be mobile-friendly. Most people browse these days from their phone. Google prefers mobile-optimized sites.
Page Speed
A slow website hurts rankings. Use tools such as Google PageSpeed Insights to check on your site's speed and enhance its pages.
In order to make it possible to get users to spend maximum time on your site, you need to create great, interesting, and valuable content. The more time they spend there, the better it is for search engines.
Conclusion
On-page SEO is indeed the most critical part of any successful SEO strategy. It makes the website productive and accessible to both search engines and humans by focusing on title tags, meta descriptions, headings, and keyword optimization.
Of course, you want to write useful, easy-to-understand content, right? Then the reward the search engines will give you is ranking, and users will just keep coming back for more.
So, are you going to optimize your website? Just follow the tips above, and you will be doing very well on your road to success in this SEO realm.
0 notes
Text
SEO Best Practices for Website Development: Building with Optimization in Mind
In today's highly competitive digital landscape, having a beautifully designed website isn't enough. At AceOne Technologies, we understand that to truly stand out, your website must be optimized for search engines from the ground up. Implementing SEO best practices during the development stage can save time, enhance search rankings, and improve user experience. By seamlessly integrating SEO into your website development process, you set the foundation for long-term digital success.
1. Plan Your Website Structure and Navigation
A well-organized site structure is essential for SEO, ensuring search engine crawlers can effectively index your pages and improve discoverability. Organize content into logical categories and subcategories that are intuitive for users and search engines alike. Use descriptive, keyword-rich URLs that clearly represent the content. Finally, implement an XML sitemap and submit it to search engines to guide them in finding and indexing all your pages efficiently.
2. Optimize Page Load Speed
Page speed is crucial for both SEO and user experience, as slow websites can frustrate visitors and rank lower in search results. To optimize load speed, minimize HTTP requests by reducing page elements such as images, scripts, and CSS files. Optimize images through compression and use next-gen formats like WebP to maintain quality with better performance. Enable browser caching so that browsers can store parts of your site, such as images and stylesheets, reducing the need to reload resources. Additionally, using a Content Delivery Network (CDN) helps distribute content, speeding up load times for users in different regions.
3. Mobile-First Design
With over half of global web traffic coming from mobile devices, having a mobile-friendly website is essential. Implement responsive design to ensure your site adjusts seamlessly to different screen sizes using flexible grids and layouts. Regularly test mobile usability with tools like Google’s Mobile-Friendly Test to identify and resolve any issues that could hinder the user experience. Additionally, optimize for touch by designing buttons and interactive elements that are easy to use on touchscreens, enhancing overall accessibility and functionality for mobile users.
4. Clean and Efficient Code
Search engines favor clean, well-organized code that facilitates easy crawling and indexing. To achieve this, use semantic HTML tags like <header>, <section>, <article>, and <footer> to give context to your content. Minify your CSS and JavaScript by removing unnecessary spaces and comments to reduce code size. Additionally, ensure that structured data markup, such as schema markup, is in place to help search engines understand your content better and enable rich snippets in search results.
5. Prioritize Content Optimization
Content is a major driver of SEO, so ensure it is optimized for both readers and search engines. Include target keywords naturally by researching and integrating primary and secondary keywords into headers, body text, and meta tags without overloading them. Use descriptive titles and headings, structuring content with an <h1> tag for the main title and <h2> and <h3> for subheadings, to help search engines grasp the hierarchy and relevance of your content. Create unique meta descriptions that are concise, engaging, and keyword-rich to encourage clicks. Additionally, add descriptive alt text for images to improve accessibility and help search engines understand image content.
6. Internal and External Linking
Linking is essential for boosting SEO and guiding users through your site. Use strategic internal linking to distribute link equity and direct users to related content, and include quality external links to credible sources for added context and authority. Regularly check and fix broken links using tools to maintain site health.
7. Secure Your Site with HTTPS
Security is an important ranking factor, making the transition to HTTPS crucial for both SEO and user trust. To secure your site, install an SSL certificate to enable HTTPS, ensuring data encryption and a secure connection. Additionally, check for mixed content issues to confirm that all resources on your site load over HTTPS, preventing browser warnings and enhancing user confidence.
8. Optimize for Local SEO (If Applicable)
If your business has a local focus, optimizing for local search can drive traffic and engagement. Create location-specific pages with unique content for each service area, set up and maintain a complete Google My Business profile with accurate information and high-quality images, and encourage customer reviews to boost credibility and influence local search rankings.
9. Use Analytics and Tracking Tools
To measure the effectiveness of your SEO efforts, integrate analytics tools during development. Use Google Analytics to track user behavior, page views, and conversions to gain insights into visitor interactions. Employ Google Search Console to monitor your site's search presence, identify issues, and optimize performance.
Final Thoughts
Building a website with SEO in mind from the start saves significant effort in the long run and positions your site for better visibility and higher traffic. At AceOne Technologies, we emphasize the importance of considering site structure, page speed, mobile optimization, clean coding practices, and comprehensive content strategies to ensure your website is primed for user engagement and search engine success. Following these best practices during website development provides a competitive advantage and sets your business up for sustainable online growth.
#Digital Marketing Jonesboro AR#Website design Memphis Tn#Website Design Fayetteville AR#Website design Little Rock AR#Mobile app development Memphis Tn#Mobile app Development Little Rock AR#Website Design Rogers AR#Mobile app Development Rogers AR#Digital Marketing#Website Development#Website Design#Mobile App Development#Mobile App Design
0 notes
Text
How to Build a Successful Career in Software Development: A Practical Guide for Aspiring Developers
If you’re considering a career in software development, you’re stepping into one of the most dynamic and rewarding industries out there. Whether you’re just getting started or looking to climb the ranks, having the right strategy is key to building a successful career in software development.
I’ve put together some key insights to help you navigate the world of coding, certifications, and best practices.
1. Master the Basics
The first step is simple: get really good at the basics of programming. Languages like Python (great for beginners and widely used), JavaScript (essential for web development), and Java (used in big business and Android apps) are foundational. Master these, and you’ll be off to a great start.
You don’t need to learn everything at once. Pick one or two languages, build some small projects, and get comfortable writing code.
2. Learn the Right Tools
In software development, knowing your way around the right tools is just as important as coding itself. Tools like Git (for version control) and Docker (for setting up consistent environments) will make your life easier and your work smoother. They’re essential whether you’re working alone or as part of a team.
Also, get used to working in IDEs like Visual Studio Code or IntelliJ—they’ll help you write and debug code much faster.
3. Practice Problem-Solving
At the end of the day, software development is all about solving problems. You can become a better problem solver by regularly practicing coding challenges on platforms like LeetCode or HackerRank. Try to break down problems into smaller parts, and tackle them step by step.
Get involved in open-source projects—you’ll learn from others, contribute to something bigger, and apply your skills in a practical way.
4. Certifications Matter
Certifications can help you stand out. While a degree in computer science is a plus, earning specific certifications in areas like AWS, Microsoft Azure, or Google Android Development will give you an edge.
Focus on certifications that match the path you want to take. If cloud development excites you, go for AWS or Azure. If mobile development is your thing, the Google Android Developer certification is a good bet.
5. Decide on Front-End, Back-End, or Both (Full-Stack)
You’ll need to decide whether you want to specialize in front-end (what users see) or back-end (the server-side) development—or even do both, which is called full-stack development.
Front-end developers: You’ll focus on creating the user interface with languages like HTML, CSS, and JavaScript frameworks like React or Vue.js.
Back-end developers: You’ll handle the server, databases, and business logic using languages like Node.js, Python, or Java.
Full-stack developers: You’ll be involved in both areas, which makes you very versatile.
6. Follow Best Practices
Great developers don’t just write code—they write clean, efficient, and maintainable code. Learn best practices like using version control (always use Git!), writing unit tests, and participating in code reviews. Also, make sure your code is well-documented so others (and future-you) can understand it easily.
7. Learn Agile and DevOps
More and more companies are working in Agile teams and using DevOps practices. This means faster development cycles and continuous integration. Learning how these methodologies work will give you an advantage, especially if you plan to work in teams.
Consider certifications like Certified Scrum Developer (CSD) or AWS Certified DevOps Engineer to deepen your knowledge in these areas.
8. Build a Strong Portfolio
Your portfolio is your personal marketing tool. Make sure to include personal projects, contributions to open-source, and any freelance work you’ve done. A good portfolio should demonstrate a range of skills—so show off your versatility.
You don’t need a huge number of projects. A few solid, well-documented projects that solve real-world problems will go a long way in impressing potential employers.
9. Stay Updated
Technology moves fast. To stay competitive, make sure you’re always learning. Follow tech blogs, subscribe to newsletters, and participate in webinars. Joining online communities (like Reddit or Stack Overflow) is also a great way to stay in the loop.
10. Network and Connect
The more people you know in the industry, the more opportunities will come your way. Attend coding meetups, hackathons, and online events. Join platforms like LinkedIn and GitHub to build connections and showcase your work. Networking opens doors to internships, job offers, and even mentorship.
Final Thoughts
Building a successful career in software development takes time, but with persistence and the right mindset, you can achieve your goals. Focus on building a strong foundation, staying updated with industry trends, and practicing problem-solving skills.
At Ariyath Academy, we offer specialized courses designed to equip you with the skills you need to succeed. Whether you're just starting or looking to take your career to the next level, we’ve got you covered!
Let’s code your future together!
0 notes