#Flutter app development company in USA
Explore tagged Tumblr posts
Text
Flutter app development company in USA
Our Flutter app development services offer businesses a powerful and efficient way to create high-performance, cross-platform mobile applications. Leveraging Flutter's robust framework, we design and develop apps that deliver a seamless user experience on both iOS and Android with a single codebase. Key services include: Custom App Development: Tailored solutions to meet your unique business needs. UI/UX Design: Stunning, responsive designs for an intuitive user experience. Cross-Platform Development: Faster development with reduced costs and time-to-market.
0 notes
Text

Flutter App Development Company
Make a successful business with the most trusted and skilled Flutter development company in India. We help you to create smooth and well secured cross-platform mobile apps services. Flutter is an open source framework by Google and it allows applications to work smoothly on all the platforms like iOS, Android,web or desktop on a single codebase. Flutter needs minimal development and it accelerates the fast delivery, improves scalability, and encourages cost-effectiveness. Nevina Infotech may provide you with innovative ideas and smart technologies and bring their expertise to make your business grow. https://www.nevinainfotech.com/flutter-app-development-service
#flutter app development company in USA#flutter app development services in usa#flutter development services usa#flutter developers in india#flutter app development india#flutter app development services india#flutter app development company
0 notes
Text
Hire a React Native developer in the USA from Alcax Solutions for expert app development. Our skilled team delivers innovative, cross-platform solutions tailored to your business needs. Experience seamless user experiences and timely project delivery. Elevate your mobile app today with us.
#hire react native developer in usa#Hire React Native Developer USA#Hire React Native App Developer in USA#Flutter App Development Company in USA#Mobile App Development Company in USA#Android App Development Company in USA
0 notes
Text
Maximize Your Reach with Expert Flutter App Development

Our Flutter app development company specializes in building cross-platform applications that run smoothly on both iOS and Android. Discover how we can help you expand your reach and grow your audience.
#flutter#mobile app development company in india#mobile app developer company#ios app development#flutter app#flutter app developer#flutter app development company in usa
0 notes
Text
The Future of Mobile Apps: Insights from a Leading Flutter App Development Company
Discover why Flutter is the future of mobile apps and the benefits of partnering with a leading Flutter App Development Company in the USA. Learn the key trends and reasons to hire Flutter developers in the USA for high-quality, cost-effective app development.
0 notes
Text
Your Dream App With Flutter - Costs and Benefits 2024
Introduction
If a business wants to succeed in its term as soon as possible, then in today's digital age, it should be available online. But almost all new start-up companies have big fears about the cost of bringing their business online and also the time required after investing. This article is especially for those who want a rough idea about the cost and time frame to make a business app in 2024. We will provide you with exact data and references so that you can make a good approximation of the budget and plan accordingly. As we also serve clients as a Flutter app development company, we will also share our experience, the time required to make an app, and the cost. Time frame and cost depend upon the complexity of projects. If it is made for handling so many requests and data from customers, we require more time in developing, testing, and making more additions if clients want to add something, etc.
Let's learn something about Flutter. Flutter is developed by Google, and it helps developers create cross-platform applications. This means the developer will write code once, and after a little bit of change, it can run on an iOS device as well. You can also make software and web apps. It is open source and supports high-performance, visually attractive projects with a single codebase. As with a single code, you can present your or your client's business on many platforms. so it is also less time-consuming. It also supports a hot reload feature. means that if a developer writes any code, he can instantly see changes in the app. That's why business app development in the Flutter language will be a cost-effective and time-saving idea.
Cost Breakdown of Flutter App Development
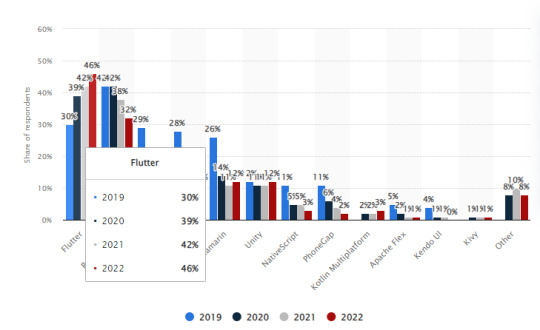
I think you are also familiar with the fact that the cost depends on how deep your business app is. For example, if you need a simple app in which users can see your products or services, read blogs, and sign up for a login, then it would be less expensive or delivered in less time. Because this is a general kind of app and almost all apps need these features, our developers are most familiar with this feature and develop this app in the shortest time possible. And it would be approximately $10,000–$55,000 if the level of complexity increased. If you want every user to also be able to sell their product, each has their own account, selling item, and customer details, and the seller can see how much they should pay for our platform on each sale or monthly subscription, push notifications, etc., then it would be $60,000–$1,10,000, and if you want to make your app so powerful, then we need to write a lot of code and integrate a lot of companies. APIs require additional time for testing so we can make sure that before delivery they must work according to your imagination, so they may be around $1,20,000–$2,00,000. But don’t worry, this price varies with companies, working locations, and many more factors. You can also negotiate with your Flutter app development company. According to Statista data, business owners' investment in cross-platform development language increases year after year. We can see in this bar graph provided by Statista how Flutter became a prominent choice among investors. In 2019, spending was 30% on Flutter, and in 2020 it increased by 39%; in 2021, it still increased to 42%; and in 2022, it touched the height of 46%.

Currently, the company is asking for service costs for Flutter development
We have searched for one of the most popular freelancing work providers, Upwork. We found Flutter developers listed there whose minimum per-hour cost was $20/hr and the maximum was $100/hour. We would never recommend that you choose on the basis of service cost. If the lowest-cost developer is unable to handle higher complexity while developing, then there is a possibility that you will lose money as well as time. You should focus on choosing an experienced Flutter developer who has already handled all kinds of errors in previous projects and solved them successfully so that they can deliver you a high-performance version of your dream app or project.
Benefits of Choosing Flutter
Increase Developer Productivity
Flutter's newly released feature, HotRelod, is very helpful for developers. Through these features, developers can now instantaneously check their code preview without needing to restart the full app. To support this feature, developers can now experiment with code and logic on the live app. This reduced the development time of the app as well as the business owner's money.
Cross-Platform Advantage
This is the main advantage of Flutter's popularity. With a single codebase and minor changes, you can run the app on any platform, whether it is Android or iOS. It can easily be converted into web apps and software. Single investment, multiple uses. All these features come without compromising on performance quality.
Rich UI and animations
Flutter's modern framework comes with a set of customizable widgets that give users the flexibility to create unique and engaging user interfaces. and how we can ignore layered architecture and powerful rendering engines that support developers to include visually appealing animations in projects.
Conclusion
We are working with many technologies to develop mobile and web apps, software, and websites. If we provide any suggestions about Flutter, we will find it cost-effective and much easier to code and execute. less possibility of error on the developer side as well as the client side. And we have solved very complex business problems with Flutter, and it handles all things smoothly.
If you want to move your current app to Flutter or want to make a new business app in Flutter, then we can guide you on how to start. According to your current business, how should you plan your app so that in the future you can save both development time and cost?
Some Projects That We Worked On
For More You Can Check Here: https://softradix.com/our-work/
#flutter app development company usa#flutter app development company#flutter app development company in usa#Flutter guidance#flutter#flutter app development#flutter app development services#hire flutter app developers#flutter mobile app development#flutter app developer#flutter app development agency#flutter app developers
0 notes
Text
Unlock the Power of Flutter for Cross-Platform Development | Xicom

The rapid advancement of technology today has pushed the demand for faster, and better app development higher than ever. With businesses and developers aiming for a wider reach, multi-platform usage has become even more necessary. This is where the flutter technology is used. This amazing open-source framework, created by Google, has shattered the world of cross platform mobile app development with its unbeatable speed and ability to generate native-looking apps that can be run on different platforms. With the popularity of this technology, many Flutter app development companies are booming in the industry.
In this blog, we look into the Flutter world of cross-platform development and explore how it can help developers with making fast and cost-effective apps if they need to go multi-platform. Be it its system independence or feature packed nature, Flutter is a game-changer for cross-platform development. Thus, let us uncover the power of Flutter to understand why it is the preferred tool among developers the whole world over.
An Introduction to Flutter and Its Core Principles
Flutter stands as a beacon of innovation in the niche of cross-platform development, initiated by Google's foresight into simplifying the application development process. As an open-source UI software development kit, Flutter is meticulously designed to enable the crafting of visually appealing, natively compiled applications for mobile, web, and desktop from a singular, unified codebase. This revolutionary approach is grounded in Flutter's core principles which emphasize developer productivity, performance, and UI flexibility.

Flutter uses Dart, a programming language. Dart can turn into code that runs directly on devices. So it can easily talk to the device and run quickly. This helps Flutter apps start fast and run smoothly. Dart can do ahead-of-time and just-in-time code compiling. The hot reload feature lets developers quickly change code and see the results. Flutter believes beautiful, custom app designs should be easy to make. Its widget library helps developers build flexible, customizable user interfaces (UI). Flutter widgets work together, letting developers layer and combine them. This lets them create UIs that look natural on different devices and platforms.
Flutter has a layered design. This makes UI creation flexible and improves performance. Developers control exactly how each pixel appears on the screen. Flutter gives tools to make apps that look great and run smoothly on any platform. It creates high-quality cross-platform apps that seem native. Flutter provides efficiency and quality for app developers.
The Dart Programming Language: The Heart of Flutter
Google created Dart, an object-oriented programming language. Dart is fast because it turns code into machine instructions. This allows Flutter apps to run smoothly on iOS and Android. Dart uses ahead-of-time compilation. This makes Dart efficient at running code. A key part of Dart is its approach to handling tasks at the same time. Asynchronous programming keeps Flutter interfaces responsive. Dart also uses just-in-time compilation during development. This enables Flutter's hot reload feature. Hot reload lets developers see code changes instantly, without re-starting the app.
Dart requires variables to have defined data types. This catches errors and improves code quality. It makes Flutter apps reliable and easy to maintain. Dart's standard library provides many useful features. Its flexible syntax accommodates developers from diverse coding backgrounds. Flutter is useful because it allows developers to make apps for different devices. Dart makes this possible. Dart is the language that powers Flutter apps. With Dart and Flutter, developers can create cool, scalable apps that run smoothly on various platforms.
Flutter's Single Codebase: A Game-Changer for Developers
Using Flutter for cross-platform development is highly effective. This is due to its single codebase design. Developers no longer need separate apps for iOS and Android. They can focus on improving the app's core features and user experience. They don't need to maintain different codes for each platform.
Flutter's widget library and Dart's flexibility make this possible. Developers can build user interfaces that look and perform the same across devices. The single codebase approach covers the entire app logic too. This includes handling user inputs and managing the app's state. So, the app works seamlessly on any platform.
Using one codebase for multiple platforms is great. Developers can focus on testing one application better. This makes the product stronger and faster to build. Fewer tests are needed overall, which saves money. Flutter's single codebase approach really streamlines the process.
With Flutter's unified code-base, apps reach the market faster and perform better. This improved method advances cross-platform development. Flutter emerges as the go-to toolkit for innovative developers seeking efficiency without compromise.
Widgets: The Building Blocks of Flutter Apps
Flutter's creative UI design centers on its widget library. These are customizable UI parts like text boxes, buttons, grids, and tabs. Developers use them to construct any user interface. Widgets can contain other widgets for complex designs. This flexibility enables intricate, dynamic UIs that other cross-platform tools can't match.
What's unique about Flutter widgets? Not just how adaptable and varied they are. But also how they need to be within each other hierarchically. Developers stack widgets to architect sophisticated UIs freely. This compositional power showcases Flutter's expressive capability. With Flutter, your visions aren't limited by traditional frameworks.
Flutter uses widgets to build apps. Widgets are special parts that make apps look nice and work well. Each widget helps apps update their looks smoothly and quickly. This is important for apps that change a lot on the screen.
There are many widgets to choose from. Developers make new widgets too, which makes Flutter even better. When developers share widgets, it helps everyone build apps faster. Fun new ideas can spread, so apps look cool and work great. Flutter's widgets let developers build apps that look beautiful and run smoothly. This makes Flutter a top choice for making apps that work on many devices.
Flutter's Speed: A Superpower
Flutter makes apps that run super fast, almost like apps made just for one device. It does this using a coding language called Dart. Dart turns code into instructions devices can understand directly. This makes Flutter apps really efficient without slowing down. Other app tools can be slower because they need extra steps to talk to devices.
Flutter has a special way to draw things on the screen. It does not use the phone to draw parts of the app. Instead, Flutter draws every part of the app itself. This lets Flutter make cool, moving designs. It also makes Flutter apps smoother and faster. Animations and transitions are very smooth in Flutter apps.
Flutter apps are built with widgets. Widgets do not change. But they are rebuilt when something in the app changes. This way, Flutter apps stay fast. They do not slow down, even with lots of changes. Flutter also uses computer memory well. This helps keep apps quick.
Because of these smart tricks, Flutter apps can be as fast as apps made just for one type of phone. Developers can make apps that work great and run smoothly. So Flutter is a good choice for making fast apps that work on many devices.
The Flutter Ecosystem: A World of Plugins and Packages
Flutter has many plugins and packages that developers can use. These add new abilities to apps. Some plugins do small, simple things. Others connect to the phone's hardware like GPS or camera. The Flutter community is always making more plugins. Both Google and independent developers make them. So when developers need a feature, there is probably already a plugin for it. This helps developers make great apps quickly and easily.
The Flutter ecosystem does more than just improve device interactions. It also includes packages for managing app states, making network requests, caching data, and other important modern app development tasks. The packages speed up development by allowing developers to focus on creating unique user experiences instead of reinventing the wheel for common features. As Flutter becomes more popular, its ecosystem grows more diverse and capable, making it a strong framework for tackling modern app development challenges.
Real-World Applications of Flutter
Leading global companies use Flutter's robust framework, showcasing its adaptability and skill in cross-platform development. For example, Google uses Flutter to deliver consistent user interfaces in its Ads platform, boosting productivity and efficiency. Alibaba, one of the world's largest e-commerce companies, uses Flutter for parts of its Xianyu mobile app, achieving seamless cross-platform performance for millions of daily users. Tencent, a major tech company, uses Flutter to create engaging user experiences for its popular AITeacher app, demonstrating Flutter's ability to handle dynamic content and interactive features effectively.
Beyond big companies, startups and medium-sized businesses also use Flutter, showing its versatility and scalability. Flutter powers innovative health tech apps focused on patient care, dynamic sports analytics platforms, and more. Its ability to deliver native-like performance, combined with the rich Flutter ecosystem, allows developers to easily incorporate complex features like real-time data analytics, AI-driven recommendations, and immersive AR/VR experiences. These real-world applications show Flutter's transformative impact on the digital landscape, confirming its position as a go-to framework for developers building high-quality, cross-platform solutions that meet a wide range of industry needs.
Flutter for Web and Desktop: Beyond Mobile
Flutter was made for mobile apps first. But now it can also make web and desktop apps. Google made Flutter able to do this. It means developers can use the same code for mobile, web, and desktop apps. The look and feel of the app will be the same across all devices. Developers don't need to write separate code for each platform anymore. This makes development faster and easier. Flutter lets developers create apps for multiple devices without extra work. It is an efficient way to make apps that work everywhere.
Conclusion
Flutter is changing how apps are made. With its single codebase approach using Dart, Flutter simplifies app development that’s why it’s widely used by Flutter Development Companies across the globe. Apps made with Flutter look and perform like native apps. Flutter has many widgets and runs smoothly. It is useful for many types of apps, like e-commerce and startup apps. Now that Flutter works on the web and desktop too, it can create digital experiences across all platforms. Developers only need to use Flutter to make apps for any device. Flutter keeps improving with help from its community. It is a great choice for efficient cross-platform app development.
#Flutter app development companies#Flutter Development Company#Flutter App Development Company#Flutter Development Companies#Flutter app development company in USA#top Flutter app development company#top Flutter app development#xicom#xicom technologies
0 notes
Text
In this blog, you will learn how to create a detailed and effective app development work scope in 10 easy steps, ensuring project clarity, cost control, and seamless collaboration.
#scope of work app development#mobile app development#mobile app development company#flutter app development company#app developers#hire flutter developer#hire flutter developers#flutter app development company in usa
0 notes
Text
Why use Flutter Development for your Mobile Application ?

Flutter is a popular open-source framework for mobile application development that offers several advantages, making it a compelling choice for many developers and organizations. Here are some reasons why you might consider using Flutter for your mobile application development:
Cross-Platform Development: Flutter allows you to write code once and use it to build applications for multiple platforms, including iOS, Android, web, and desktop (macOS, Windows, and Linux). This can significantly reduce development time and costs compared to developing separate codebases for each platform.
Highly Productive: Flutter's hot reload feature allows developers to make changes to the code and see the results in real-time without restarting the app. This feature speeds up the development process and enhances productivity.
Expressive UI: Flutter offers a rich set of pre-designed widgets and a flexible UI framework, which makes it easy to create custom and expressive user interfaces. You can achieve a consistent look and feel across different platforms.
Performance: Flutter apps are known for their high performance because they compile to native code. This results in smooth animations and a fast user experience.
Open-Source and Community Support: Being open-source, Flutter has a large and active community of developers who contribute to its growth. You can find a wealth of resources, libraries, and packages to extend Flutter's functionality.
Conclusion:
Flutter Development excels in crafting cross-platform applications for a superior user experience, making it a top choice for developers and businesses. At XcelTec, we offer comprehensive Flutter development services at the USA location, with our expert team of developers, specializing in custom mobile app development.
#Best Flutter App Development Services#Flutter App Development USA#Flutter app Services#Flutter Developer#Flutter App development company in USA#flutter app development Service
1 note
·
View note
Text
Flutter Vs React Native: Which is Better for Your App Development Need?

Flutter and React Native are the most popular frameworks for developing cross-platform mobile applications. Both offer powerful tools and features that make app development faster, more efficient, and cost-effective. However, the question of which one to use often arises, as both have unique strengths and weaknesses. This blog post will compare Flutter and React Native, exploring their features, advantages, and limitations. We will also discuss why it's important to consider these factors when choosing a framework for your mobile app development project. By the end of this article, you'll better understand the pros and cons of each framework and be able to make an informed decision about which one is right for your needs.

According to Google Trends, interest in Flutter and React Native has been steadily increasing over time.

Comparing Flutter and React Native – Pros & Cons of Each Framework
Flutter and React Native have their strengths and weaknesses. While Flutter offers a faster development process and more flexible UI development, React Native has a wider range of third-party library support and a larger community. Ultimately, the choice between the two will depend on the specific needs of your mobile app project.
What is Flutter?
Flutter is an open-source mobile application development framework created by Google that allows developers to build natively compiled, high-performance mobile applications for Android, iOS, web, and desktop platforms from a single codebase. Flutter uses the Dart programming language and offers a wide range of pre-built widgets, tools, and libraries that make building beautiful, responsive user interfaces easier and faster.
Flutter offers many advantages for mobile app development, but it also has some disadvantages that should be considered before choosing the framework for a project. These disadvantages include a lack of maturity, a smaller talent pool, limited platform support, larger app sizes, and potential UI consistency issues.
Flutter Pros:
Fast Development: Flutter's Hot Reload feature allows developers to see the results of their code changes in real-time, which speeds up the development process and makes it easier to iterate and experiment with different design and functionality ideas.
Single Codebase for Multiple Platforms: Flutter allows developers to build natively compiled applications for multiple platforms, including Android, iOS, web, and desktop, all from a single codebase, which reduces development time and effort.
High Performance: Flutter's architecture is optimized for performance, with the ability to use hardware acceleration and compiled machine code for faster execution. This makes building high-performance apps with smooth animations and fast rendering times possible.
Customizable Widgets: Flutter has a wide range of customizable and flexible widgets that make it easier to build complex user interfaces quickly and easily. This allows developers to create unique and engaging user experiences that stand out.
Growing Community: Flutter has a growing community of developers actively contributing to the framework by creating plugins, libraries, and tools that make it easier to build applications. This means developers can access a wide range of resources and support when building applications with Flutter.
Support for Multiple IDEs: Flutter supports multiple integrated development environments (IDEs), including Android Studio, Visual Studio Code, and IntelliJ IDEA, which makes it easier for developers to use their preferred development environment.
Flutter Cons:
Lack of Maturity: Flutter is a relatively new technology. While it is growing in popularity, it may not have the same level of maturity and stability as other frameworks that have been around for longer.
Smaller Talent Pool: As Flutter is a newer technology, there may be a smaller pool of developers who are experienced with the framework. This could make finding and hiring experienced Flutter developers for a project more difficult.
Limited Platform Support: While Flutter supports multiple platforms, it may not have the same level of support and integration with certain platforms as other frameworks. This means it may not be the best choice for projects requiring deep integration with specific platform features.
Large App Size: Flutter apps can have a larger file size than apps built with other frameworks, which may concern users with limited storage space on their devices.
UI Consistency: While Flutter offers many customizable widgets, the framework's design guidelines may not be consistent with the platform-specific guidelines for iOS and Android. Creating applications with a consistent look and feel across different platforms can make it more difficult.
Related Article: A Handy and Insightful Guide for Flutter App Development to Develop the Best Flutter Apps in 2023
What is React Native?
React Native is an open-source framework for building cross-platform mobile applications. It was developed by Facebook and released in 2015. The framework allows developers to build mobile apps for iOS and Android using a single codebase written in JavaScript. React Native uses native components, which allows the resulting app to have a native look and feel on both platforms.
React Native uses a declarative programming model that allows developers to define the desired outcome, and the framework handles the underlying logic. This makes it easier and faster to develop mobile apps. Additionally, React Native supports Hot Reloading, which allows developers to see the changes they make in real time, which speeds up the development process.
React Native has many advantages for mobile app development. Still, it has some disadvantages, including performance limitations, limited customization options, third-party dependencies, a steep learning curve, and platform-specific differences. However, these limitations can be mitigated with proper planning, development, and testing.
React Native Pros:
Cross-Platform Development: React Native allows developers to build apps for multiple platforms using a single codebase, including iOS and Android. This saves time and effort in developing separate apps for each platform.
Reusable Code: React Native allows developers to reuse code across different platforms, saving time and effort in developing apps.
Native Look and Feel: React Native uses native components for iOS and Android, which provides a native look and feel to the app and ensures better performance.
Hot Reloading: React Native allows React developers to see the changes they make in real-time, which speeds up the development process.
Large Community Support: React Native has a large and active community of developers who contribute to the framework by creating plugins, libraries, and tools, which makes it easier for developers to build applications.
Fast Development: React Native has a simple and intuitive user interface, which makes it easy for developers to learn and use. It also has a Hot Reload feature that allows developers to see the changes they make in real-time, speeding up the development process.
Access to Native APIs: React Native provides access to many native APIs, which allows developers to access device features like the camera, GPS, and other sensors. This makes building apps with rich and engaging user experiences possible.
React Native Cons:
Performance Limitations: Although React Native uses native components, the app's performance may not be as fast as a fully native app. This is because the communication between JavaScript and the native code may cause app performance lags.
Limited Customization: React Native has limitations when customizing the app's user interface. Some customizations may require additional coding, which can be time-consuming.
Third-Party Dependency: React Native relies heavily on third-party libraries and plugins, which can lead to compatibility issues and increase the project's complexity.
Steep Learning Curve: Although React Native has a simple and intuitive user interface, developers must have a strong understanding of JavaScript and React concepts, making it difficult for beginners to learn.
Platform-Specific Differences: React Native tries to abstract away the platform-specific differences, but some differences still exist, which can cause issues during development and testing.
Architecture and operational principles of Flutter & React Native frameworks.
Flutter and React Native have their unique architectures and operational principles. Understanding these principles can help developers choose the right mobile app development project framework.

Flutter:
Flutter is based on a reactive programming model, meaning the user interface reacts to real-time events and changes.
Flutter's architecture is composed of four main layers:
Dart Framework Layer: This layer contains the Dart language for developing Flutter applications. It also includes Flutter's widgets, which create the user interface.
Flutter Engine Layer: This layer contains the core libraries, rendering engine, and widget framework that allows Flutter to run on different platforms.
Platform Layer: This layer contains platform-specific code and APIs for each platform that Flutter supports (Android, iOS, web, desktop, etc.).
Application Layer: This layer contains the code that defines the application's behavior and logic. It uses the Dart Framework Layer widgets to create the user interface and communicates with the Flutter Engine Layer to handle platform-specific tasks.
Flutter's operational principles include the following:
Hot Reload: Flutter allows developers to make changes to the code and see the results immediately through the Hot Reload feature, which speeds up the development process.
Widgets: Flutter's widgets are customizable and flexible, allowing developers to create complex user interfaces quickly and easily.
High-Performance: Flutter uses Skia, a 2D graphics library, to render graphics, which ensures high-performance and smooth animations.
React Native:
React Native's architecture is based on JavaScript and the React framework. It uses a component-based architecture, where each component represents a piece of the user interface.
React Native's architecture is composed of three main layers:
JavaScript Layer: This layer contains the application's logic and behavior code. It uses the React framework to create the user interface.
React Native Bridge Layer: This layer connects the JavaScript code to the native code on each platform (Android, iOS, etc.) through a bridge, which allows communication between the two.
Native Layer: This layer contains the platform-specific code and APIs for each platform that React Native supports.
React Native's operational principles include the following:
Reusability: React Native's component-based architecture allows developers to reuse components across different platforms, which saves development time and effort.
Performance: React Native uses native components on each platform to ensure high-performance and smooth animations.
Hot Reloading: React Native also supports Hot Reloading, allowing developers to see their code changes' results in real-time.
The Battle of Performance & Security – Who Comes Out on Top?
Regarding performance and security, both Flutter and React Native have their strengths and weaknesses. Let's look at each framework's performance and security capabilities.
Performance:
Flutter uses its rendering engine called Skia, which provides excellent performance and allows for smooth animations and transitions. Additionally, Flutter's Dart language is compiled into native code, which makes the resulting app fast and efficient. Flutter is great for building high-performance apps requiring complex animations and transitions.
React Native, however, uses a bridge to communicate between JavaScript and the native components. This can cause some lag in performance, especially in complex apps that require a lot of data processing. However, React Native has significantly improved performance in recent years, and using native components allows for better performance than pure JavaScript solutions.
Overall, Flutter has the edge in terms of performance due to its rendering engine and native code compilation.
Security
Flutter and React Native both provide a good level of security for mobile app development. Both frameworks use secure communication protocols and encryption to protect data in transit and at rest. Both frameworks also have active communities that provide regular security updates and patches. However, it's important to note that the security of a mobile app depends on more than just the framework used to build it. Proper security measures such as secure coding practices and regular security testing should be implemented during development.
In conclusion, while Flutter has the edge in terms of performance due to its own rendering engine and native code compilation, both Flutter and React Native provides good security for mobile app development. Proper security measures should always be implemented to ensure the safety and privacy of user data.
Related Article: How to Pick the Best React Native App Development Company?
Conclusion: Which Framework Will Win the Battle of Cross-Platform App Development?
The battle between Flutter and React Native for cross-platform app development is ongoing, and it's hard to predict a clear winner. Both frameworks have their strengths and weaknesses, and the choice ultimately comes down to the specific requirements and goals of the project.
Flutter has a powerful and flexible UI toolkit, excellent performance, and fast development. It's great for building complex high-performance apps with custom user interfaces.
React Native has a large community, a vast ecosystem, and compatibility with web technologies. It's a great choice for building apps with features like social media integrations, e-commerce, and existing web app support.
Ultimately, the choice between Flutter and React Native depends on the project's requirements, the development team's skill set, and the desired outcome.
In today's digital world, businesses must have a mobile app to stay competitive. As a leading Flutter development company, we help businesses in cross-platform app development in several ways. With our expertise in Flutter, we create high-quality, custom apps tailored to businesses' unique needs. We ensure the app is scalable, reliable, and secure, following industry-standard coding practices and using the latest tools and technologies. As a leading Flutter development agency, we also deliver apps quickly, reducing the time to market for businesses. We also provide maintenance and support services to ensure the app runs smoothly and is free from bugs.
Source: Flutter vs. React Native
#flutter app development company in usa#flutter mobile app development company#flutter app development company#flutter development company#flutter development services#flutter app development#flutter app development services
0 notes
Text
Top SAP Migration Consulting Company
In the ever-evolving landscape of technology and business solutions, finding the right SAP consulting partner is pivotal for organizations seeking optimal efficiency and innovation. SAP, or Systems, Applications, and Products in Data Processing, has become the backbone of many enterprises, streamlining processes and enhancing overall performance. As businesses navigate the vast sea of SAP consulting companies, it’s crucial to identify the crème de la crème — the top SAP consulting company that stands head and shoulders above the rest.
Original Source - https://medium.com/@mobcoder/top-sap-migration-consulting-company-551ca1eecf66Q

#hire flutter developers in usa#it consulting service in india#mobile application development company in india#hire mern stack developers#ui/ux designing company usa#web app development company in usa#best mobile app consulting services#hire dedicated resources in india#hire dedicated flutter app developer#best ar app development company in india#SAP#SAP Migration#SAP Migration Services
2 notes
·
View notes
Photo

When you're ready to bring your mobile app idea to life, it's important to choose the right app development company. Here are a few things to keep in mind:
Experience: Look for a company with a proven track record of success in developing mobile apps. Portfolio: Review the company's portfolio of work to see if their style and quality match your vision for your app. Communication: Make sure the company is easy to communicate with and responsive to your questions. Price: Get quotes from several different companies to make sure you're getting a fair price. https://shorturl.ac/7ah3t
#app development company#app development company usa#android app development#flutter app#iphone app development#web design company#ios app development#cross platform ap development#mobile app development#web app development#native app development#hybrid app development
2 notes
·
View notes
Text
#Best software development company#Best software development company in noida#Custom Flutter App Development Company#mobile app development company near me#app development companies near me#app development company near me#mobile app development company#app development companies#mobile app development company in India#app development company in Chennai#mobile app development company in Chennai#flutter app development company#mobile app development company in Bangalore#food delivery app development company#healthcare app development company#taxi booking app development company#grocery delivery app development company#grocery app development company#food app development company#education app development company#best mobile app development company in usa#ecommerce app development company#ecommerce mobile app development company#mobile app development company in Dubai#custom app development company#React native app development company in India#Fitness App Development company
0 notes
Text
Change Your Business with a Custom Flutter App Company

Searching for a flutter app development company that can turn your vision into reality? Look no further than our team of experts. We specialize in creating tailor-made Flutter apps that align with your unique business needs and drive measurable results. Experience the power of a well-designed, user-centric app.
#flutter app development company in usa#flutter app development company#custom flutter#ios mobile app development services#mobile app development
0 notes
Text
#Flutter App Development Guide#Flutter App Development#Flutter App Development Comapny in USA#Flutter App Development Company in UK#Fluttter App Development Company in Canada#Best Flutter App Development Services#Hire Flutter App Developers#Flutter Mobile Application Development Services#Flutter App Benefits for Mobile Application#MowebLimited
0 notes
Text
Top 8 Reasons to Choose Flutter for Your Future App | Xicom

Thinking about making your new app with Flutter? Good pick! In this highly competitive tech world, developing an app that really shines is tough. But Flutter, a fresh new framework for cross-platform app development, has made it way easier and quicker for Flutter app development company to create stunning, high-quality applications. What exactly is Flutter, and why is it the best choice for your next app? Here’s a list of the top 8 reasons that will persuade you to go for Flutter and elevate your app development skills.
SWIFT AND EASY DEVELOPMENT PROCESS
The main highlight of using Flutter for your upcoming project is its speed and simplicity. With its “hot reload” feature, Flutter has made development quicker and simpler. This nifty feature lets developers instantly see the modifications they’ve made in the app, reducing the time it takes to correct bugs, implement new elements, and try out innovative ideas.
Reports suggest that the hot reload feature boosts developer productivity by around 30%. It not only saves considerable time but also boosts teamwork among developers and designers, allowing them to coordinate and adjust things in real-time.
For More Information Visit Us: https://www.xicom.biz/blog/top-8-reasons-to-choose-flutter-for-your-future-app/
#Flutter Development Company#Flutter App Development Company#Hire Flutter Developer#Hire Flutter App Developer#top Flutter app development company#Flutter app development company in USA#Flutter app developers#Flutter app development#xicom#xicom technologies
0 notes