#Flutter Web and Desktop Support
Explore tagged Tumblr posts
Text

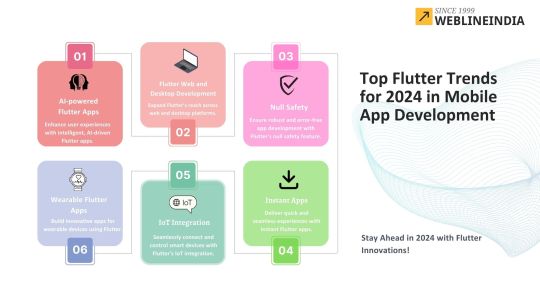
Top Flutter Trends for 2024 in Mobile App Development
Discover the top Flutter trends for 2024 that are shaping the future of mobile app development, from AI-powered Flutter apps and wearable integrations to IoT connectivity and instant apps. Stay ahead with innovative features like null safety and expanded web and desktop support.
#Flutter Trends 2024#Mobile App Development#AI-Powered Apps#Flutter and Wearables#IoT Connectivity#Instant Apps#Null Safety in Flutter#Flutter Web and Desktop Support#Future of Flutter#Flutter for Developers
1 note
·
View note
Text
Web and Software Development Company | Your Businesses with Digital Solutions
In today's fast-paced digital era, businesses must adapt to technological advancements to stay ahead of the competition. A web and software development company plays a crucial role in designing, developing, and maintaining custom digital solutions that drive business growth. Whether it’s a dynamic website, a robust software application, or an intuitive mobile app, having the right technology partner can make all the difference.
This comprehensive guide explores what a web and software development company does, its services, benefits, and how to choose the right one for your business needs.

What is a web and software development company?
A web and software development company specializes in creating custom digital solutions that help businesses streamline operations, improve customer engagement, and enhance overall productivity. These companies employ expert developers, designers, and engineers who use cutting-edge technologies to develop applications that cater to specific business needs.
Key Areas of Expertise:
1. Web Development – Creating websites, web applications, and portals.
2. Software Development – Building enterprise software, SaaS products, and desktop applications.
3. Mobile App Development – Developing iOS and Android applications.
4. UI/UX Design—Enhancing user experience with intuitive interfaces.
5. Cloud Solutions – Hosting and deploying applications on cloud platforms.
6. E-commerce Development – Building online stores with secure payment gateways.
7. Custom Solutions – Tailored software for industries like healthcare, finance, retail, etc.
Services Offered by a Web and Software Development Company
1. Custom Web Development
A professional web development company creates high-performing websites that are responsive, SEO-friendly, and user-centric. Services include:
· Static and Dynamic Websites
· Custom CMS Development (WordPress, Joomla, Drupal, etc.)
· E-commerce Website Development (Shopify, Magento, WooCommerce, etc.)
· Progressive Web Apps (PWAs)
· Single Page Applications (SPAs)
2. Software Development
Businesses require custom software solutions to automate workflows, manage data, and enhance productivity. Services include:
· Enterprise Resource Planning (ERP) Software
· Customer Relationship Management (CRM) Systems
· Inventory & Supply Chain Management Software
· HR & Payroll Management Systems
· Point of Sale (POS) Systems
3. Mobile App Development
With the rise of smartphones, businesses are investing in mobile apps to reach a wider audience. Services include:
· Native App Development (Android & iOS)
· Cross-Platform App Development (Flutter, React Native)
· Hybrid App Development
· Mobile UI/UX Design
· App Maintenance & Support
4. UI/UX Design & Development
A well-designed website or application improves user experience, leading to higher engagement and conversion rates. Services include:
· Wireframing & Prototyping
· User Interface (UI) Design
· User Experience (UX) Optimization
· Brand Identity Design
5. Cloud Computing & DevOps
Many businesses are shifting to cloud-based solutions for scalability, security, and cost efficiency. Services include:
· Cloud Hosting (AWS, Azure, Google Cloud, DigitalOcean)
· Server Management & Optimization
· CI/CD Implementation
· Database Management
6. E-commerce Development
For businesses looking to sell products or services online, e-commerce development services include:
· Custom Online Store Development
· Integration with Payment Gateways
· Shopping Cart & Checkout Optimization
· Inventory Management Systems
7. IT Consulting & Support
A web and software development company also provides strategic IT consulting to help businesses choose the right technology stack and architecture. Services include:
· Business Analysis & Requirement Gathering
· Software Architecture Design
· Technology Stack Selection
· Ongoing Maintenance & Technical Support
Benefits of Hiring a Web and Software Development Company
1. Expertise & Experience
Professional development companies have teams of skilled developers, designers, and engineers with years of experience in building high-quality digital solutions.
2. Customized Solutions
Unlike generic software, custom-built applications are tailored to meet specific business needs, providing better functionality and efficiency.
3. Cost-Effective Development
Outsourcing web and software development can be more affordable than maintaining an in-house IT team, saving costs on recruitment, training, and infrastructure.
4. Latest Technologies
Software development companies stay updated with the latest programming languages, frameworks, and tools, ensuring your digital solutions are built using modern and scalable technologies.
5. Faster Time-to-Market
A well-established company follows agile development methodologies, ensuring faster project completion while maintaining high quality.
6. Ongoing Support & Maintenance
Many companies offer post-development support and maintenance services, ensuring smooth performance and regular updates.
How to Choose the Right Web and Software Development Company
Finding the right technology partner is essential for project success. Consider the following factors when selecting a web and software development company:
1. Portfolio & Case Studies
Review their past projects to understand their expertise and experience in your industry.
2. Technical Expertise
Ensure the company is proficient in the latest programming languages, frameworks, and development methodologies.
3. Client Reviews & Testimonials
Check online reviews, testimonials, and ratings on platforms like Clutch, GoodFirms, or Google My Business to verify credibility.
4. Communication & Collaboration
Effective communication is crucial for project success. Choose a company that values transparency and provides regular updates.
5. Pricing & Budget Flexibility
Compare pricing models to ensure they align with your budget without compromising on quality.
6. Post-Development Support
Ensure the company offers ongoing maintenance, updates, and technical support to keep your software up to date.
Future Trends in Web and Software Development
1. Artificial Intelligence & Machine Learning
AI-powered applications are transforming industries by automating processes, analyzing data, and enhancing user experiences.
2. Progressive Web Apps (PWAs)
PWAs offer the best of both web and mobile applications, providing fast, reliable, and engaging user experiences.
3. Blockchain Technology
Blockchain is revolutionizing security, transparency, and decentralization in software applications.
4. Internet of Things (IoT)
IoT-powered solutions are enhancing connectivity, automation, and data analytics across industries.
5. Cybersecurity & Data Protection
With rising cyber threats, secure coding practices and data encryption are becoming essential in web and software development.
At expiration
A web and software development company is a vital partner in your digital transformation journey. Whether you need a custom website, enterprise software, or mobile application, hiring an experienced development team ensures high-quality solutions tailored to your business needs.
By selecting the right technology partner, businesses can achieve enhanced efficiency, better user engagement, and long-term growth in an increasingly competitive digital landscape.
If you’re looking for a trusted web and software development company, start your search today and take your business to the next level with cutting-edge digital solutions!
#web designing#graphic design#seo services#web development#social media marketing#digital marketing#digitalmarketing#digitalindia#seo
0 notes
Text
How Flutter App Development Maximizes ROI

Flutter has emerged as a leading cross-platform development framework, allowing businesses to create high-quality apps for multiple platforms using a single codebase. Return on Investment (ROI) is a crucial factor in app development, determining a project's long-term success. Flutter stands out by offering cost-effectiveness and high performance, making it an ideal choice for businesses aiming to maximize their ROI. From reduced development costs to enhanced user engagement, Flutter provides numerous advantages that contribute to business growth and profitability.
Lower Development Costs
One of Flutter’s biggest advantages is its ability to cut development costs. Since it allows developers to use a single codebase for both Android and iOS, it significantly reduces development time and effort. Businesses no longer need to hire separate teams for each platform, leading to lower staffing expenses. Additionally, Flutter is an open-source framework, which means there are no licensing costs involved. With pre-built widgets and a rich ecosystem, developers can build feature-rich applications without the need for expensive third-party tools.
Faster Time to Market
Speed is a critical factor in determining an app’s success. Flutter’s “hot reload” feature enables developers to test changes instantly without rebuilding the entire application, drastically reducing development time. The framework also comes with a rich set of pre-built widgets that accelerate UI/UX design, eliminating the need for extensive customizations. With efficient tools and rapid deployment capabilities, businesses can launch their apps quickly, ensuring faster revenue generation and staying ahead in the competitive market.
High Performance Without Extra Costs
Performance plays a vital role in user retention and overall app success. Flutter uses Dart programming language, which compiles into native machine code, ensuring a smooth and high-performance experience. Unlike hybrid frameworks that rely on JavaScript bridges, Flutter provides a near-native performance without requiring separate native development efforts. Its optimized animations and interactive UI elements contribute to a seamless user experience, leading to better engagement and increased revenue potential.
Reduced Maintenance and Upgrade Expenses
Maintaining and upgrading an app can be expensive, especially when dealing with separate codebases for different platforms. With Flutter’s single codebase approach, bug fixes and updates become more manageable and cost-effective. Businesses save on long-term maintenance expenses while ensuring consistent performance across all devices. Additionally, Flutter has strong community support and regular updates from Google, guaranteeing long-term stability and continuous improvements that benefit businesses in the long run.
Scalability and Business Growth
Flutter is designed to support businesses at every stage of growth. Whether you’re a startup or an established enterprise, Flutter’s scalability allows you to expand without significant redevelopment costs. The framework supports not only mobile apps but also web and desktop applications, ensuring a wider audience reach. Its compatibility with existing business systems and third-party integrations makes it a flexible and future-proof solution for companies looking to scale their digital presence efficiently.
Stronger User Engagement and Retention
A well-designed app that offers smooth performance and an intuitive user experience leads to higher engagement and customer retention. Flutter’s rich UI elements ensure visually appealing and interactive applications that keep users engaged. Additionally, reduced crashes and improved app stability build trust and credibility among users. A well-performing app enhances customer satisfaction, resulting in higher lifetime value (LTV) and repeat business, directly impacting overall revenue and ROI.
Case Studies & Success Stories
Several businesses have leveraged Flutter to enhance their app performance and profitability. Companies like Google Ads, Alibaba, and Reflectly have successfully utilized Flutter to create high-performing applications while reducing costs. For instance, Alibaba used Flutter to improve its mobile app’s efficiency, leading to increased user engagement and sales. These real-world examples demonstrate how businesses can achieve substantial cost savings and performance improvements by choosing Flutter for app development.
Conclusion
Investing in a Flutter app development company in India can significantly improve ROI by reducing development costs, enhancing performance, and ensuring faster time-to-market. With its scalability, strong community support, and seamless user experience, Flutter remains a smart choice for businesses looking to create high-quality applications efficiently. If you're considering app development, Flutter offers a cost-effective and high-performance solution that can help you stay ahead in the competitive market. Explore Flutter today and transform your business with innovative, revenue-generating applications.
1 note
·
View note
Text
7 Reasons to Hire Flutter Developers for Your Next App Project.

Imagine a startup founder, Alex, racing against time to launch his innovative app in today’s fast paced digital landscape. Overwhelmed by fierce competition, Alex discovers Flutter, a game changing solution, offering a unified codebase, remarkable performance and extensive cross platform capabilities. With Flutter, the Flutter app development benefits become evident. It is cost effective, offers a faster time to market and provides a seamless, native like experience. Whether you choose to hire dedicated flutter developer for hire or collaborate with offshore flutter developers, the benefits of hiring Flutter developers are extraordinary. Even startups thrive when supported by expert Flutter developers for startups, who deliver agile, cost effective solutions. In this blog, we present seven compelling reasons why hiring flutter developers is the smartest move for your next app project, transforming challenges into digital success.
What is Flutter?
Flutter is an innovative UI toolkit developed by Google that empowers developers to build natively compiled applications for mobile, web, and desktop from a single codebase. Launched in 2017, Flutter gained popularity due to its exceptional performance and visually engaging interfaces. It utilizes the Dart programming language and offers a vast array of pre-designed widgets, enabling developers to create stunning, customer-centric experiences effortlessly. These advantages underscore the significant Flutter App Development Benefits that businesses enjoy, such as faster time to market and cost-effective solutions. With Flutter, developers can deliver high-quality, responsive applications that meet modern user expectations across multiple platforms.
The Growing Popularity of Flutter
Flutter’s presence is on the rise, with organizations across various industries embracing it for their mobile app development needs. Developers worldwide appreciate the remarkable Flutter app development benefits, which include streamlined coding, efficient cross-platform solutions, and a vibrant ecosystem. This growth is further accelerated by the tangible benefits of hiring Flutter developers, as companies witness faster time to market and reduced development costs. The strong community support makes it easier for developers to access valuable assets and collaborate effectively. As a result, Flutter has become one of the most preferred frameworks in the global tech landscape, driving innovation and transforming app development.
The Strategic Benefits of Hiring Flutter Developers
Competing in today’s mobile app market demands a strategic edge. The Benefits of hiring Flutter developers offer a powerful advantage, streamlining development and enhancing performance. Skilled flutter developers empower your project with innovative solutions, ensuring your app stands out in a crowded digital battlefield.
Unified Codebase for Seamless Cross Platform Development
One of the most significant advantages of Flutter is its unified codebase approach, which allows developers to build apps for multiple platforms using one codebase. This is a major Flutter App Development Benefit that streamlines the entire development process. With Flutter, there is no need to write separate code for iOS, Android, web and even desktop platforms. Hiring flutter developers means you get access to professionals who understand the intricacies of a unified codebase, whether they are a flutter developer for hire or part of an Offshore flutter developers' team. This not only reduces development time but also ensures consistency across all platforms, resulting in a cohesive user experience. The simplicity and efficiency of maintaining a single codebase significantly lower the risk of errors and reduce the cost and effort required for future updates. For startups, in particular, Flutter developers for startups provide the agility needed to pivot quickly while maintaining a high-quality product.
Accelerated Time to Market
Speed is critical in today’s competitive market, and Flutter excels in delivering a rapid time to market. Thanks to its innovative features like hot reload, developers can see changes in real-time, which significantly accelerates the development process. By leveraging Flutter for app development, teams can quickly iterate and test new features, ensuring that your app is launched swiftly without compromising on quality. Hiring flutter developers allows you to capitalize on this speed advantage, reducing the time between conception and launch. Whether you choose to work with a flutter developer for hire or Offshore flutter developers, the development cycle is shortened dramatically. This swift turnaround not only gives you a competitive edge but also enables you to gather valuable user feedback early on, which can be used to refine your product. For startups and enterprises alike, faster time to market is one of the most important Flutter App Development Benefits, ensuring your app meets market demands at the right moment.
Superior Performance and Native-Like Experience
Flutter stands out for its ability to deliver native-like performance, which is critical for user satisfaction. The framework compiles to native code, ensuring that apps run smoothly with minimal latency. This high-performance capability is one of the key Flutter App Development Benefits that sets Flutter apart from other cross-platform frameworks. When you hire flutter developers, you tap into their expertise to optimize app performance, ensuring that your users experience fast load times, smooth animations, and seamless interactions. Whether you are working on Flutter mobile development for a new app or expanding into Flutter web development, the native-like experience provided by Flutter is unparalleled. This results in an app that not only meets but exceeds user expectations, leading to higher engagement and retention. Companies that understand the Benefits of hiring Flutter developers realize that superior performance translates into a more competitive product and a more satisfied user base.
Reduced Development Costs
One of the most attractive aspects of Flutter is its ability to significantly reduce development costs. Flutter for app development allows companies to write a single codebase that runs seamlessly on multiple platforms—iOS, Android, and even the web. This unified approach eliminates the need for separate native development for each platform, reducing both time and monetary investments. When you hire flutter developers, you not only enjoy cost savings but also benefit from lower maintenance costs in the long run. Whether you engage a flutter developer for hire or partner with Offshore flutter developers, the cost efficiencies are substantial. Startups especially appreciate the Flutter App Development Benefits that come with lower overall expenses, enabling them to invest more in innovation and growth. The Benefits of hiring Flutter developers are clear: a leaner budget, faster turnaround, and more resources to focus on scaling your business.
Rich Set of Pre-Built Widgets and Customizable UI
Flutter offers an extensive library of pre-built widgets that make designing beautiful, interactive, and customizable user interfaces remarkably easy. This is one of the standout Flutter App Development Benefits that developers love. By leveraging these widgets, flutter developers can rapidly create visually appealing apps that adhere to both Material Design and Cupertino standards. When you hire Flutter developers, you ensure that your app will have a unique, polished look that enhances user experience. Whether you're engaging a Flutter developer for hire or collaborating with offshore Flutter developers, the flexibility provided by Flutter's rich widget ecosystem is a major advantage. These customizable UI elements allow for a tailored design that reflects your brand identity while maintaining high performance across platforms. For startups and enterprises, the ability to rapidly prototype and deploy aesthetically pleasing interfaces translates into higher user engagement and satisfaction.
Extensive Community Support and Continuous Improvement
One of the most underappreciated Flutter App Development Benefits is the extensive community support behind Flutter. With a vibrant global community of developers, the ecosystem is continually enriched with new libraries, tools, and resources. When you hire flutter developers, you benefit from their ability to tap into this collective knowledge and innovation. Whether you are working with a flutter developer for hire or Offshore flutter developers, the ongoing contributions from the community ensure that Flutter remains at the cutting edge of technology. Regular updates and enhancements from Google Flutter and the open-source community mean that the framework evolves continuously, addressing new challenges and incorporating emerging trends. The Benefits of hiring Flutter developers extend beyond just the technical aspects; the supportive community fosters collaboration, innovation, and rapid problem-solving, ensuring your app project remains robust and future-proof.
Strategic Flexibility with Talent Acquisition Options
In the dynamic realm of app development, strategic flexibility is vital. One of the most compelling reasons to hire flutter developers is the array of talent acquisition options available. Whether you are a startup looking to launch your first app or an enterprise planning to scale your digital operations, you have multiple options: hire a dedicated Flutter developer for hire, partner with a reputable Flutter app development agency, or collaborate with offshore Flutter developers. Each option offers unique advantages, catering to different project needs and budget constraints. For startups, Flutter developers for startups provide agile, cost-effective solutions that drive rapid innovation. The benefits of hiring Flutter developers include not only technical proficiency but also strategic flexibility, allowing you to build a tailored team that can adapt to evolving market demands. This adaptability ensures your app is built to the highest standards, with the expertise necessary to make your project successful.
Conclusion
In conclusion, the Benefits of hiring Flutter developers are clear and compelling. Flutter apps development benefits, such as reduced development costs, accelerated time to market, superior performance, a unified codebase, and an extensive library of customizable widgets make Flutter the ideal framework for modern app development. Whether you opt for a dedicated flutter developer for hire or engage offshore flutter developers, these experts bring unmatched value to your project. For startups, Flutter developers for startups offer agile, innovative solutions that drive rapid growth and scalability. As the digital landscape continues to evolve, partnering with a top-tier flutter app development agency like Telepathy will ensure your project not only meets but exceeds market expectations. Embrace the future of app development and let Flutter transform your vision into reality. Engaging with Telepathy’s experienced flutter developers not only ensures a robust app but also amplifies the overall flutter app development benefits for every project.
#hire flutter developers#hire dart developers#hire dedicated flutter developers#flutter app development
0 notes
Text
Top Hybrid App Development Frameworks in 2025: Which One Should You Choose?

Hybrid app development has gained significant traction in recent years due to its ability to provide a seamless cross-platform experience without compromising on performance. As businesses seek to reach a broader audience across both iOS and Android platforms, hybrid app development has become a popular choice. The flexibility and cost-efficiency of hybrid app frameworks allow developers to create apps that can run on multiple platforms with a single codebase. As we move into 2025, the choice of hybrid app development framework is crucial for businesses looking to deliver high-performance apps that can cater to a growing mobile user base.
In this blog post, we will explore the top hybrid app development frameworks in 2025, highlighting their unique features, advantages, and use cases, so you can make an informed decision about which framework to choose for your next mobile app development project.
1. Flutter
Flutter, developed by Google, continues to be one of the most popular and powerful hybrid app development frameworks in 2025. Known for its fast development time and expressive user interfaces, Flutter allows developers to build natively compiled applications for mobile, web, and desktop from a single codebase. With its rich set of pre-designed widgets and a wide range of plugins, Flutter empowers developers to create highly interactive and visually appealing apps.
One of the standout features of Flutter is its "hot reload" capability, which enables developers to see changes instantly without restarting the app, speeding up the development process. Additionally, Flutter provides excellent performance due to its native compilation, ensuring apps are smooth and responsive.
Best For: Businesses looking to create visually rich apps with high performance and fast development cycles.
2. React Native
React Native, developed by Facebook, is another top contender in the hybrid app development space. With its ability to use JavaScript and React (a popular JavaScript library), React Native enables developers to build mobile apps that feel and perform like native applications. The framework allows you to share a significant portion of code between iOS and Android, resulting in reduced development time and cost.
React Native has a large, active community and a plethora of pre-built components and libraries, making it easier for developers to find solutions to common problems. Furthermore, it offers seamless integration with native modules, giving developers more flexibility when building advanced features.
Best For: Startups and enterprises looking for a well-established framework with a strong developer community and support for native modules.
3. Ionic
Ionic is a well-known hybrid app development framework that uses web technologies like HTML, CSS, and JavaScript. It provides a library of pre-designed UI components, which makes it easy to create mobile apps with a native-like experience. Ionic allows developers to build apps that work on multiple platforms, including iOS, Android, and the web, from a single codebase.
With the introduction of Capacitor, Ionic’s native runtime, developers can access native device features and integrate them with their web-based apps. This framework also supports modern front-end technologies such as Angular, React, and Vue, providing developers with flexibility and a familiar development environment.
Best For: Developers who are familiar with web technologies and want to build cross-platform mobile apps without learning new languages or frameworks.
4. Xamarin
Xamarin, owned by Microsoft, is a powerful framework that allows developers to create high-performance cross-platform apps using C# and the .NET framework. Xamarin apps are compiled into native code, which ensures excellent performance across both iOS and Android platforms. One of Xamarin’s key benefits is its ability to share code not only between mobile platforms but also with other types of applications, such as desktop and web apps.
Xamarin also integrates well with Microsoft’s suite of development tools, making it an ideal choice for businesses already using Microsoft technologies. It provides full access to platform-specific APIs, enabling developers to build apps with advanced features.
Best For: Enterprises already using Microsoft technologies or developers who prefer working with C# and .NET.
5. Apache Cordova
Apache Cordova (previously known as PhoneGap) is one of the oldest and most well-known frameworks for hybrid app development. It allows developers to build mobile apps using web technologies such as HTML, CSS, and JavaScript, which are then wrapped in a native container. Cordova provides access to native device features through plugins, enabling developers to use camera, GPS, and other native capabilities in their apps.
While Cordova is not as modern or feature-rich as newer frameworks like Flutter or React Native, it still has a solid user base and can be a good choice for simple apps that don’t require complex native functionality.
Best For: Simple mobile apps or businesses with existing web applications that need to be converted into mobile apps quickly.
6. Swiftic (formerly Como)
Swiftic is a framework that focuses on helping small businesses and entrepreneurs build mobile apps without requiring advanced coding skills. With a range of pre-designed templates and drag-and-drop functionality, Swiftic makes it easy for users to create basic hybrid apps. Although it doesn’t offer the same level of customization as more advanced frameworks like Flutter or React Native, it is a good choice for businesses with limited budgets or those looking to launch apps quickly.
Best For: Small businesses and entrepreneurs looking for a no-code solution to build a mobile app.
Mobile App Cost Calculator: What to Expect in 2025
As you consider different hybrid app development frameworks, it’s also important to have an idea of the cost involved in building a mobile app. Using a mobile app cost calculator can provide an estimate of the development costs based on factors such as the complexity of the app, the features you want, and the framework you choose. Understanding the costs upfront helps businesses make better decisions and allocate resources more effectively for app development.
If you are unsure about the costs or which framework is best for your project, a mobile app cost calculator can provide valuable insights to guide your decision-making process.
If you're interested in exploring the benefits of e-commerce development services for your business, we encourage you to book an appointment with our team of experts. Book an Appointment
Conclusion
Choosing the right hybrid app development framework is critical for ensuring the success of your mobile app. Whether you prioritize performance, UI/UX design, or development speed, there’s a framework out there that suits your specific needs. Flutter and React Native stand out for their high performance and active developer communities, while Ionic and Xamarin offer flexibility with web technologies and C#. For businesses looking for a no-code or low-code solution, Swiftic can be a cost-effective way to get started.
In 2025, hybrid app development is more advanced than ever, and by selecting the right framework, you can create high-quality mobile apps that provide excellent user experiences across multiple platforms. If you're ready to take advantage of these technologies, explore our hybrid app development services to build a custom solution tailored to your business needs.
0 notes
Text
Why Flutter Training is Essential for Modern App Developers
In today’s fast-paced digital world, mobile app development is more important than ever. As the demand for high-performance apps grows, developers must stay ahead of the curve with the latest tools and technologies. One such tool that has gained massive popularity in recent years is Flutter. Flutter is a cross-platform framework that allows developers to build beautiful, natively compiled applications for mobile, web, and desktop from a single codebase.
What is Flutter?
Flutter is an open-source UI software development kit (SDK) created by Google. It allows developers to build high-performance, cross-platform mobile applications with ease. By using Dart, the programming language used in Flutter, developers can create apps for both Android and iOS simultaneously, which is a major time-saver.
But why is Flutter training becoming essential for modern app developers? Let’s dive deeper into the reasons.
1. Cross-Platform Development with a Single Codebase
One of the biggest challenges in mobile app development is maintaining separate codebases for Android and iOS. Flutter solves this problem by allowing developers to write one codebase that works seamlessly on both platforms. This reduces the development time, cost, and effort, making it an attractive option for businesses and developers alike.
With proper Flutter training, developers can master the framework and start building apps that run on multiple platforms without worrying about platform-specific details.
2. Faster Development Process
Flutter’s Hot Reload feature is one of the standout features that makes it an excellent choice for developers. Hot Reload allows you to instantly see the changes you make in the code reflected in the app, making development faster and more efficient. This capability speeds up the debugging process, allowing developers to iterate faster and improve app performance.
3. Beautiful and Customized UI Designs
Flutter is known for its stunning, customizable UIs. The framework offers a rich set of pre-built widgets, which allow developers to design visually appealing applications. Additionally, developers can create their own custom widgets to meet the specific design requirements of their projects. Flutter’s flexible UI toolkit empowers developers to craft highly engaging, interactive user interfaces.
4. Strong Performance with Native-Like Experience
Unlike other cross-platform frameworks that use web views, Flutter compiles to native ARM code, ensuring that apps built with Flutter perform as smoothly as their native counterparts. With Flutter training, developers can gain an in-depth understanding of how to optimize app performance and ensure a seamless experience for users.
5. Growing Demand for Flutter Developers
Flutter has gained tremendous popularity within the developer community and is used by top companies such as Google, Alibaba, and eBay. As businesses move towards creating cross-platform apps to reach a wider audience, the demand for Flutter developers continues to rise. By investing in Flutter training, developers can enhance their skillset and open up new career opportunities in the competitive mobile app development market.
6. Support and Resources
Flutter has an active community of developers and contributors who are constantly updating the framework and providing resources for developers. Whether you're just starting with Flutter or looking to sharpen your skills, the wealth of online tutorials, documentation, and community support makes it easy to learn and grow with Flutter.
Why You Should Invest in Flutter Training
Flutter is the future of mobile app development, and for modern developers, it is essential to keep pace with this technology. Whether you're a seasoned developer or just starting out, Flutter training will give you the skills needed to build high-performance, visually stunning apps for multiple platforms in record time.
At IntelliMindz, we offer comprehensive Flutter training courses designed to equip you with the skills you need to excel in mobile app development. Our training covers everything from the basics to advanced concepts in Flutter, ensuring you're well-prepared to take on real-world projects.
Contact Us for Flutter Training
Ready to take your mobile app development career to the next level? Get in touch with us today to enroll in our Flutter training courses.
Mobile: +91 9655877577 Website: Flutter Training in Coimbatore
Don’t miss out on the opportunity to learn from industry experts and become proficient in one of the most sought-after skills in app development!
0 notes
Text
The Future of Flutter: What's Coming Next
Google's open-source UI software development kit, Flutter, has quickly become
one of the leading frameworks for developing cross-platform apps. Introduced in
2017, Flutter has since transformed mobile, web, and desktop app development
by offering a single codebase that is compatible across multiple platforms. With
its ever-expanding community and ongoing updates, Flutter's future is bright.
But what does the future hold for Flutter? Will it continue to reign supreme in the
cross-platform development arena, or will it be displaced by new technologies? In
this blog, we will take a look at the future trends, enhancements, and challenges
that might define Flutter's future in the next few years.
1. The Ascendancy of Flutter for Web and Desktop
Initially designed for mobile app development, Flutter has significantly expanded
its capabilities to support web and desktop platforms. With Flutter 3, developers
can now create responsive applications that run smoothly across Android, iOS,
Windows, macOS, Linux, and even the web.
Going forward, we will see even higher stability and performance enhancements
in the web and desktop versions of Flutter. Google keeps working on perfecting
its rendering engine and tuning UI components for non-mobile use. Support for
keyboard and mouse, adaptive design of UI, and improved web compatibility will
render Flutter a "write once, run anywhere" framework.
Also, with increasing companies shifting to Progressive Web Apps (PWAs) and
hybrid desktop applications, Flutter's share in this domain is likely to increase. Its
capability to provide near-native performance across all platforms positions it well
against native web frameworks.
2. The Growth of Flutter in Enterprise Solutions
Flutter has already picked up among indie developers and startups, but its usage
in large-scale enterprise applications is in its infancy. This is, however, changingas more organizations are beginning to see the value in leveraging Flutter for
internal tools, customer-facing applications, and digital transformation projects.
Some of the biggest technology players, such as Google, BMW, eBay, and
Tencent, have already incorporated Flutter into their development frameworks. In
the future, we will see more joining them due to Flutter's:
Cost-effectiveness: One codebase minimizes development and maintenance
expenses.
Performance: Its Dart-based engine guarantees seamless animations and fast
load speeds.
Customization: Its wide range of widgets enables businesses to design
one-of-a-kind and interactive user interfaces.
With enhanced security features, improved debugging tools, and improved state
management solutions, Flutter will become a go-to option for enterprise-level
applications.
3. Flutter and Artificial Intelligence (AI)
Artificial intelligence (AI) and machine learning (ML) are defining the future of app
development, and Flutter is no different. With increasing demand for AI-based
applications, Flutter is expected to incorporate more AI-based features, allowing
developers to easily integrate intelligent functionalities.
Today, Flutter developers depend on third-party libraries and Google's ML Kit to
include AI functionality. But Google may bring native AI/ML capabilities in
subsequent Flutter releases. This may involve:
Native UI customization with AI capabilities
AI-driven code suggestions with AI-powered development tools
Real-time speech and image recognition for mobile and web applicationsAs AI becomes more widespread, Flutter will continue to improve to provide
enhanced support for AI-based applications, and it will become a top choice for
intelligent app development.
4. Flutter's Role in Embedded Systems and IoT
Aside from its conventional uses, Flutter is also finding its way into embedded
systems and the Internet of Things (IoT). As smart devices become more
popular, businesses are seeking ways to create apps for embedded platforms
such as wearables, smart home appliances, and car interfaces.
Google has already made a move in this direction with Flutter's support for
Raspberry Pi and other embedded Linux platforms. In the future, we could see:
Increased hardware support: Support for additional IoT devices and embedded
hardware.
Improved UI for small screens: Improved compatibility for smartwatches, smart
TVs, and car displays.
Low-power consumption enhancements: Improvements that enable Flutter apps
to be more battery-efficient on battery-powered devices.
Developers can take advantage of Flutter's versatility to build cross-platform
embedded apps with a single codebase, saving time and money in the
expanding IoT market.
5. Improved Performance and Native-Like Experience
One of the largest strengths of Flutter is that it can deliver a near-native
performance, but there is always scope for improvement. As hardware
capabilities improve, Flutter will have to catch up with the need for more
performance applications.
Google will most likely:
Optimize Flutter's rendering engine for even smoother animations.Enhance the integration of native APIs for an improved user experience.
Minimize app size without sacrificing performance.
The release of Impeller, Flutter's new graphics engine, is already a big leap
towards rendering efficiency. Developers can look forward to even better
performance with upcoming updates, matching that of native Android and iOS
apps.
6. Growth of the Flutter Ecosystem
A robust developer community is imperative to the success of any framework.
Flutter's ecosystem is already mature, boasting thousands of open-source
libraries, plugins, and tools to further development. Third-party support gaps
remain, particularly for some native functionality and platform-specific
integrations.
In the coming years:
More Flutter-supported SDKs from industry giants.
Enhanced third-party plugin support for sophisticated capabilities.
Improved Flutter DevTools for simpler debugging and performance tracking.
With more developers and organizations joining the Flutter community, the
ecosystem will keep improving, making it simpler for new users to adopt the
framework.
7. Flutter vs. Competitors: Will It Remain on Top?
Flutter is not the only cross-platform development framework in the market.
React Native, Kotlin Multiplatform, and SwiftUI are also strong competitors. While
Flutter currently has an edge due to its performance and UI flexibility, competition
will push the framework to keep innovating.Some challenges Flutter might face include:
● React Native’s growing improvements with Fabric and TurboModules.
● Kotlin Multiplatform’s seamless integration with native Android and iOS.
● SwiftUI’s deep optimization for Apple’s ecosystem.
To remain in front, Flutter must keep developing, solve developers' pain points,
and maintain momentum with the latest technological trends.
Final Thoughts
The future looks bright for Flutter, with frequent updates, increased adoption, and
a larger ecosystem. With the expansion into web, desktop, embedded devices,
and IoT applications, Flutter stands to become one of the major cross-platform
frameworks.
With enhanced AI integration, enhanced performance, and better enterprise
solutions, Flutter's prospects are only beginning. If you're a developer, business
owner, or simply a technophile, the time to check out Flutter is now and join its promising future.
0 notes
Text
Why Flutter is the Best Choice for Mobile App Development in 2025!

Mobile app development has evolved a lot over the years, and in 2025, Flutter has emerged as the ultimate choice for both businesses and developers. Whether you are a startup looking for a cost-effective solution or an enterprise aiming for seamless app performance, Flutter has proven to be a go-to framework. But why is Flutter app development becoming so popular in India? Let’s take an in-depth look at why Flutter is dominating the mobile app development space in 2025.
What is Flutter?
Flutter is a versatile, open-source UI toolkit developed by Google, designed to help developers create high-performance applications for mobile, web, and desktop using a unified codebase. Unlike traditional frameworks, Flutter provides a rich set of pre-designed widgets, ensuring that applications look stunning and perform efficiently across platforms.
Why is Flutter the Best Choice in 2025?
1. Cross-Platform Development with a Single Codebase:

A key benefit of Flutter is its capability to develop applications for both iOS and Android from a single codebase, streamlining the development process and reducing costs. This drastically reduces development time, effort, and costs, making Flutter app development India a popular choice among businesses looking to expand their digital presence.
2. Faster Development with Hot Reload:

Flutter’s Hot Reload feature allows developers to see changes in real-time without restarting the app. This speeds up the development process, making it easier to experiment, fix bugs, and implement UI changes instantly. Developers can test different features and make quick refinements, enhancing productivity.
3. Stunning UI with Customizable Widgets:

Flutter comes with an extensive range of pre-built widgets that offer a visually appealing and highly customizable UI. Whether you need a sleek material design for Android or a sophisticated Cupertino style for iOS, Flutter ensures that your app looks and feels native on both platforms.
4. Superior Performance with Dart:

Flutter uses Dart, a powerful programming language optimized for performance. Unlike other cross-platform frameworks that rely on JavaScript bridges, Flutter compiles directly to machine code, resulting in smooth animations, fast load times, and superior performance.
5. Cost-Effective and Time-Saving:

Since Flutter eliminates the need for developing separate applications for iOS and Android, it significantly cuts down development costs. Businesses can launch their apps faster without compromising on quality, making Flutter app development India a cost-effective solution for startups and enterprises.
6. Growing Community and Google’s Support:
Flutter is backed by Google, ensuring continuous updates and support. Additionally, the global developer community around Flutter is expanding rapidly, offering extensive resources, libraries, and plugins that make development easier and more efficient.
7. Seamless Integration with Firebase and Other Services:
Flutter seamlessly integrates with Firebase, Google’s powerful backend service, providing essential tools for app development such as authentication, databases, and cloud storage. It also supports third-party APIs, making it easy to incorporate additional features into your application.
8. Future-Proof with Desktop and Web Support:
Flutter is not just limited to mobile applications; it extends its capabilities to desktop and web development. This means businesses can build apps that run on multiple platforms with minimal modifications, ensuring long-term sustainability and scalability.
9. High Demand for Flutter Developers in India:
With the increasing popularity of Flutter, the demand for skilled Flutter developers in India has skyrocketed. Companies specializing in Flutter app development in India are delivering high-quality solutions for clients worldwide, reinforcing India’s position as a hub for top-tier mobile app development.
10. Ideal for MVP Development:
Startups looking to validate their business ideas quickly can benefit from Flutter’s fast development cycle. By using Flutter for Minimum Viable Product (MVP) development, businesses can launch their apps in record time, gather user feedback, and make improvements without investing heavily in separate native apps.
Why Businesses Prefer Flutter App Development in India
Flutter app development companies in India are leading the way in building robust, scalable, and visually appealing applications. With an abundance of skilled developers, affordable pricing, and a strong tech ecosystem, India has become a preferred destination for businesses seeking high-quality Flutter development services.
Whether you need an eCommerce app, a social media platform, or an enterprise-level solution, Indian Flutter development companies offer tailored solutions to meet your unique requirements.
Conclusion
Flutter has undoubtedly cemented its position as the best choice for mobile app development in 2025. Its cross-platform capabilities, fast development speed, superior UI, and cost-effectiveness make it the preferred choice for businesses around the world. With India emerging as a leader in Flutter app development, now is the right time to leverage this technology and build a powerful mobile app for your business.
Want to build a Flutter app? Partner with a top Flutter app development company in India to bring your vision to life with world-class expertise and innovation!
FAQs
Q1. Is Flutter suitable for large-scale applications?
A1. Yes, Flutter is highly scalable and supports enterprise-level applications. Many global brands, including Google, Alibaba, and BMW, use Flutter to power their apps.
Q2. How does Flutter compare to React Native?
A2. Both frameworks offer cross-platform development, but Flutter has a performance edge due to its direct compilation to machine code. It also provides a richer set of UI components compared to React Native.
Q3. Can Flutter be used for web and desktop applications?
A3. Absolutely! Flutter now supports web and desktop applications, making it a versatile framework for multi-platform development.
Q4. Why should I choose a Flutter app development company in India?
A4. India offers top-tier Flutter developers at competitive rates. The country has a vast tech talent pool, ensuring high-quality app development within a cost-effective budget.
Q5. What industries benefit the most from Flutter app development?
A5. Flutter is ideal for various industries, including eCommerce, healthcare, finance, education, and entertainment. Its flexibility and performance make it suitable for any business looking to build a modern mobile application.
#Flutter App Development Company In India#Flutter Application Development Company in India#Best Flutter App Development Company in India#Flutter Mobile App Development Company in India#Flutter App Development Company India#Top Flutter App Development Company in India#Flutter App Development Companies in India#Flutter App Development Services In India#Best Flutter App Development Companies in India#Top Flutter App Development Companies in India#Best Flutter App Development Company#Best Flutter App Development Agency#Best Flutter App Development Services
0 notes
Text
Zeta Force Ltd. – Leading the Way in Web Design, Mobile App Development, and Digital Marketing Services in the UK
In today’s digital-first world, every business needs a robust online presence to thrive. Whether you are looking to enhance your website, create a custom mobile app, or boost your visibility through digital marketing, Zeta Force Ltd. is your trusted partner. Based in the UK, Zeta Force Ltd. has quickly become one of the top web design, app development, and digital marketing companies, offering tailored solutions to businesses of all sizes across various industries.
At Zeta Force, we are committed to delivering results-driven services with a focus on quality, innovation, and customer satisfaction. With a dedicated team of experts in web development, app development, and digital marketing, we strive to make your digital goals a reality. Here’s an in-depth look at what makes Zeta Force Ltd. the perfect choice for all your digital needs.

Comprehensive Web Design & Development Services
A strong, functional, and visually appealing website is crucial for establishing a business’s online identity. At Zeta Force, we specialize in custom web design and development, ensuring your website stands out in the crowded digital space. We offer a wide range of services tailored to meet your business requirements, from simple informational websites to complex e-commerce platforms.
Our web design services focus on creating responsive, user-friendly, and aesthetically pleasing websites that captivate your audience. We ensure that each design is customized to align with your brand’s identity, making sure your website is not only functional but also visually stunning.
In addition to web design, we offer professional website development services, including:
E-commerce Web Development: We specialize in developing robust e-commerce platforms using popular tools like Shopify, Magento, WooCommerce, PrestaShop, and BigCommerce. We focus on creating seamless and high-performing online stores that provide excellent user experiences and drive conversions.
CMS Web Development: Whether you need a WordPress website, or development with frameworks like Laravel, Angular, Wix, React, or Vue, our team provides scalable CMS solutions that allow you to manage and update your website with ease.
Website Maintenance: We provide ongoing website maintenance services to ensure your website remains up-to-date, secure, and optimized. This includes regular updates, security patches, and performance optimization to keep your site running smoothly and effectively.
Mobile App Development & Maintenance Services
Mobile applications are now essential for businesses looking to reach customers on-the-go. Zeta Force offers high-quality mobile app development services for both Android and iOS platforms. Our experienced mobile app developers use the latest technologies to build scalable, user-friendly apps that meet your business needs and exceed customer expectations.
We specialize in a variety of mobile app development services, including:
Shopify Mobile App Development: We help businesses create powerful mobile shopping experiences with Shopify mobile apps that are intuitive and optimized for conversions. Our apps are designed to enhance the customer journey, making it easier to browse and purchase products.
Flutter Mobile App Development: Flutter allows us to create natively compiled apps for mobile, web, and desktop from a single codebase. We use this technology to deliver high-performance apps that work seamlessly across platforms.
React Native Mobile App Development: With React Native, we build mobile apps that combine the best of native development with a rich user experience. Our apps are designed for performance, scalability, and user engagement.
Mobile App Maintenance: We understand the importance of keeping your app running smoothly. We provide continuous support and maintenance services, including bug fixes, updates, and performance optimizations to ensure your app performs at its best.
Expert Digital Marketing Services
To ensure your business achieves sustainable growth, you need a digital marketing strategy that drives traffic, engages users, and converts leads into customers. At Zeta Force, we provide a comprehensive range of digital marketing services designed to boost your online presence and improve your ROI.
We specialize in the following digital marketing services:
SEO (Search Engine Optimization): Our SEO experts use the latest techniques to improve your website’s visibility and rankings on search engines. We focus on keyword research, on-page optimization, link building, and technical SEO audits to help your website rank higher and attract organic traffic.
Google Ads: We create and manage Google Ads campaigns that are tailored to your business goals. Whether you're looking to generate leads or increase sales, our team ensures that your Google Ads campaigns are optimized for maximum ROI.
Google Shopping Ads: For e-commerce businesses, Google Shopping Ads can be an excellent way to drive sales. We help you create and manage campaigns that display your products to interested shoppers, ensuring maximum visibility and higher conversions.
Social Media Marketing: Social media is a powerful tool for building brand awareness and engaging with your audience. We design social media campaigns that help you connect with your customers, increase engagement, and drive traffic to your website.
Google Remarketing: Our remarketing services ensure that your business stays in front of potential customers who have already shown interest in your products or services, increasing the chances of conversion.
Why Choose Zeta Force Ltd.?
There are several reasons why Zeta Force Ltd. is the preferred choice for businesses looking for digital solutions in the UK:
Passionate & Skilled Team: We are a team of highly experienced professionals who are passionate about helping businesses succeed online. Our team stays ahead of the curve by keeping up with the latest technologies and industry trends.
Tailored Solutions: We don’t believe in one-size-fits-all solutions. Every business is unique, and we create customized web, app, and marketing solutions designed to meet your specific needs and goals.
End-to-End Services: From web design and development to digital marketing and app maintenance, we provide a full range of services under one roof, ensuring a seamless experience for our clients.
Client-Centered Approach: Our clients are at the heart of everything we do. We work closely with you to understand your objectives and deliver solutions that align with your vision.
Global Expertise, Local Presence: While we are based in the UK, our team has a global presence, giving us the expertise to handle projects for businesses worldwide. We understand local markets while leveraging global best practices to deliver top-quality solutions.
Timely Delivery & Satisfaction: We are committed to delivering results on time and within budget. Our goal is to provide solutions that not only meet but exceed your expectations.

Get Started with Zeta Force Ltd.
At Zeta Force, we are dedicated to helping your business succeed in the digital world. Whether you need a new website, a custom mobile app, or a digital marketing strategy, our team is here to help. Get in touch with us today to discuss your project and see how we can turn your digital vision into reality.
Contact Zeta Force Ltd. Today
If you are looking for the best web design, mobile app development, and digital marketing services in the UK, look no further than Zeta Force Ltd. Our team of experts is ready to help you grow your business and achieve your digital goals. Contact us today to get started!
1 note
·
View note
Text
React Native vs. Flutter vs. Ionic: The Best Hybrid App Frameworks Compared

Choosing the right hybrid app framework is crucial for the success of your mobile application. Among the most popular frameworks, React Native, Flutter, and Ionic stand out due to their unique capabilities and strengths. In this blog, we will compare these three frameworks in terms of performance, development experience, features, and suitability for different types of applications.
What is Hybrid App Development?
Hybrid app development allows developers to create applications that work across multiple platforms using a single codebase. Unlike native apps, which require separate code for Android and iOS, hybrid apps streamline development, reduce costs, and speed up deployment. Popular frameworks like React Native, Flutter, and Ionic have revolutionized the hybrid app development landscape by offering tools that blend the best of web and native technologies.
React Native
Overview
React Native, developed by Facebook, enables developers to create mobile apps using JavaScript and React. It offers a near-native performance and a vast ecosystem of libraries and plugins. React Native is widely used by large-scale applications like Facebook, Instagram, and Airbnb due to its efficiency and cross-platform compatibility.
Key Features
Native-like Experience: Uses native components for a smooth user experience while maintaining cross-platform flexibility.
Reusable Codebase: Develop once and deploy across Android and iOS, saving time and effort.
Large Developer Community: Extensive support and third-party libraries ensure constant improvements and bug fixes.
Hot Reloading: Instantly view changes in real-time during development, increasing efficiency.
Use Cases
React Native is ideal for applications that require a native feel while maintaining a single codebase. It works well for business apps, social media platforms, and applications that need rapid iteration.
Flutter
Overview
Flutter, created by Google, is a UI toolkit that uses the Dart programming language. It is known for its high performance, thanks to its ability to compile into native code directly. One of Flutter’s standout features is its rich set of pre-designed widgets that enable highly customizable user interfaces.
Key Features
Rich Widget Library: Offers highly customizable UI components that make app development visually appealing.
Native Performance: Compiles to machine code for optimized speed, reducing lag and performance issues.
Hot Reload Feature: Allows developers to see real-time changes instantly without restarting the app.
Single Codebase: Write once, deploy on multiple platforms, including web and desktop.
Use Cases
Flutter is best suited for applications that require a rich UI experience, such as fintech apps, gaming apps, and apps with complex animations.
Ionic
Overview
Ionic is a popular hybrid framework that leverages web technologies such as HTML, CSS, and JavaScript. It is built on Angular and works seamlessly with React and Vue.js. Ionic provides a library of pre-built UI components that mimic the native look and feel, making it a good choice for teams already familiar with web development.
Key Features
Web Technologies: Uses HTML, CSS, and JavaScript, making it easy for web developers to transition to mobile development.
Cross-Platform Compatibility: Works well for Progressive Web Apps (PWAs) and mobile applications, reducing development overhead.
Pre-Built UI Components: Provides a vast library of reusable UI elements for faster app development.
Extensive Plugin Support: Integrates seamlessly with native device features such as camera, GPS, and push notifications.
Use Cases
Ionic is ideal for building Progressive Web Apps, eCommerce platforms, and apps that prioritize fast development and web-like experiences.
Performance and Developer Experience
Performance varies across these frameworks based on how they handle rendering and native interactions. React Native bridges JavaScript with native components, Flutter compiles directly into machine code for near-native performance, and Ionic relies on WebView, which can impact speed. The choice depends on the specific needs of your application.
Which Framework Should You Choose?
Each of these hybrid app frameworks has its own advantages and use cases:
React Native is ideal for projects requiring a balance of performance and development speed, especially for businesses aiming for scalability.
Flutter is perfect for visually rich applications with seamless animations and cross-platform flexibility.
Ionic is best suited for web-based mobile applications and PWAs, making it a great choice for businesses that need rapid development and deployment.
If you are still unsure which framework is right for your project, check out our detailed guide on Android App Development.
For those looking to build high-performing, cross-platform applications, hybrid app development services can help streamline the process and ensure scalability. Learn more about our expertise in Hybrid App Development.
By understanding the differences between React Native, Flutter, and Ionic, you can make an informed decision for your next mobile app project, ensuring both functionality and long-term growth.
#hybrid#hybrid apps#app development#technology#android app development#hybrid app developers#ios app development services
0 notes
Text
Top Reasons Flutter is the Ideal Choice for Mobile App Development

In the ever-evolving world of mobile app development in London , choosing the right framework is crucial. Developers and businesses seek a technology that offers efficiency, cost-effectiveness, and an outstanding user experience. Flutter, an open-source UI software development kit from Google, has rapidly gained popularity for its ability to deliver high-quality applications across multiple platforms. But what makes Flutter the best choice for mobile app development? Let’s dive into the top reasons why developers and businesses are opting for Flutter over other frameworks.
1. Cross-Platform Development with a Single Codebase
One of Flutter’s biggest advantages is its ability to create apps for both Android and iOS using a single codebase. This eliminates the need to write separate code for different platforms, saving time, effort, and development costs. Businesses can reach a wider audience without doubling their investment in development.
2. Fast Development with Hot Reload
Flutter’s “Hot Reload” feature allows developers to see real-time changes instantly without restarting the app. This speeds up development, enabling quicker debugging and experimenting with UI designs. Developers can make changes and immediately see the impact, leading to a more efficient workflow.
3. Beautiful and Customizable UI
Flutter offers a rich set of widgets that help developers create visually appealing and highly customizable UIs. Its flexible design system allows the creation of intricate animations and seamless transitions, ensuring an excellent user experience. The built-in Material Design and Cupertino widgets provide a native feel for both Android and iOS apps.
4. Performance Comparable to Native Apps
Unlike other cross-platform frameworks that rely on web technologies, Flutter compiles directly to native ARM code, resulting in high-performance applications. With Flutter’s Skia graphics engine, apps run smoothly, ensuring fast load times and responsive interfaces.
5. Cost-Effective Development
Developing separate applications for iOS and Android can be expensive and time-consuming. With Flutter, businesses can save resources by maintaining just one codebase. This significantly reduces development and maintenance costs while ensuring consistent performance across platforms.
6. Strong Community Support and Google’s Backing
Since its release, Flutter has gained a strong developer community that continuously contributes to its improvement. Backed by Google, Flutter receives regular updates, making it a reliable and future-proof technology. The extensive documentation and numerous third-party plugins further simplify development.
7. Seamless Integration with Firebase and Other Services
Flutter integrates seamlessly with Firebase, Google’s powerful backend-as-a-service (BaaS) platform. This allows developers to implement authentication, cloud storage, real-time databases, and analytics without hassle. Flutter also supports RESTful APIs and third-party services, making it a flexible choice for various app requirements.
8. Support for Web, Desktop, and Embedded Devices
Flutter isn’t limited to mobile app development. With Flutter, developers can also build web, desktop (Windows, macOS, Linux), and even embedded applications. This makes it a versatile technology that can be used for multi-platform solutions under a single ecosystem.
9. Growing Adoption by Big Companies
Many major companies, including Google, Alibaba, BMW, and eBay, have adopted Flutter for their applications. This widespread adoption signifies trust in Flutter’s capabilities, proving it to be a robust and scalable technology for modern app development.
10. Future-Proof and Continual Innovation
With Google’s continuous investment in Flutter, the framework is constantly evolving with new features and optimizations. As mobile development trends change, Flutter adapts to meet industry demands, ensuring its relevance in the coming years.
Final Thoughts
Flutter is a game-changer in mobile app development, offering an unparalleled combination of speed, flexibility, and cost-efficiency. Whether you’re a startup looking for a quick MVP or an enterprise aiming for a scalable solution, Flutter provides the tools to build stunning and high-performance applications. With its growing community, strong corporate backing, and expanding capabilities, Flutter is set to shape the future of cross-platform app development.
Are you considering Flutter for your next mobile app project in London ? Now is the perfect time to leverage its benefits and build cutting-edge applications that stand out in the market!
#mobile app development company in london#mobile app designers in london#app development company in london#mobile app developer in london#app developer in london#Top Reasons Flutter is the Ideal Choice for Mobile App Development
0 notes
Text
Flutter vs React Native vs KMP: Which one is the Best Framework for 2025?
Business want apps to be able to run seamlessly across various platforms without increasing the development costs. Cross-platform development fits perfectly into that vision. Here, instead of making separate apps for iOS and Android, a developer uses one codebase for the deployment of several platforms at the same time and saves precious time and resources. But, in the numerous options available, which one is correct? Let’s break down three of the top choices: Flutter, React Native, and Kotlin Multiplatform Mobile (KMM).

What Is Cross-Platform Development?
Cross-platform development enables developers to write in one codebase that runs across all these operating systems. Traditionally, apps have been separately developed for iOS and Android using Java/Kotlin. It increased the development cost and time. Cross-platform frameworks have solved this by enabling developers to write once and deploy everywhere, keeping near-native performance and user experience. The top players in the cross-platform space are: • Flutter (by Google) • React Native (by Meta) • Kotlin Multiplatform Mobile (KMM) (from JetBrains) Now, let’s compare them.
What is Flutter?
Flutter is a Google-developed, open-source kit for creating a user interface in software that was released in 2018. It supports building cross-platform applications for many different platforms and operating systems based on a single codebase. This is quite unlike traditional frameworks since Flutter draws everything using its graphics engine called Skia rather than native components to ensure uniform appearance across different devices. This is built on the Dart language, which was specifically optimized to deliver fast code and smooth animation; therefore, it’s perfect for developers seeking fast performance as well as high UI flexibility.
Advantages of Flutter
Hot Reload – Instantly view changes without restarting the app, speeding up the development process.
One codebase: Write once, deploy anywhere to iOS, Android, web, and desktop, saving time and money.
Customizable Widgets – A rich set of built-in and customizable widgets helps to create beautiful and consistent UIs.
Performance – Flutter generates native ARM code, which then results in perfect animations and good execution.
Strong Community & Documentation – Backed by Google, Flutter has comprehensive documentation and an active developer community.
Disadvantages of Flutter
Learning Curve – Developers just coming to Dart might take a little time getting accustomed to the language and the Flutter widget-based structure.
Limited third-party libraries, although growing much faster than it was a while ago, smaller than React Native’s.
Higher app size: With the integrated rendering engine, Flutter-based applications are more likely to be larger in file size, which may be a disadvantage for people concerned about storing the applications.
What is React Native?
React Native is an open-source framework created by Facebook, now Meta, and first released in 2015. This allows developers to create mobile applications for iOS, Android, and web desktop platforms from a single codebase using JavaScript and React. This differs from other frameworks since React Native combines JavaScript with native components to provide an experience that closely rivals native applications but maintains reusability. With strong community support and a deep ecosystem, React Native has been the first preference for developers wanting to create effective cross-platform applications while utilizing existing JavaScript skills.
Advantages of React Native
Large Developer Community – backported by Meta and associated with React, which has an enormous developer community, allowing easy access to resources, tutorials, and third-party libraries.
Live Reloading – Similar to Flutter’s hot reload, React Native allows developers to see changes in real-time without restarting the entire application.
Code Reusability-Code can be reused across web and mobile applications, thus saving more time and efforts.
Familiar to React Developers Since React Native runs on the same principles as in React, Web developers familiar with React can jump into mobile with ease.
Native Rendering – React Native uses native components, so it feels much more authentic than other web-based frameworks, ensuring a smooth user experience.
Disadvantages of React Native
Performance Limitations – Although React Native performs adequately, complex animations and heavy data operations may bottleneck when compared with full native applications.
No Seamless Over-the-Air Updates – Unlike Flutter, React Native requires users to download the full app update rather than allowing instantaneous, over the air updates.
Limited Native API Access – Although React Native provides many native APIs, there are some advanced functionalities that need to be written in platform-specific code or rely on third-party solutions.
Debugging Complexity—Debugging will be painful. Developers need to move around different places-Javascript, native modules, and other platform specific areas
What is KMP?
Kotlin Multiplatform is an SDK by JetBrains that lets developers write shared business logic code for multiple platforms while maintaining native capabilities where necessary. Unlike the traditional cross-platform frameworks, KMP does not force a single codebase for everything; rather, developers have the choice to decide which parts of their application to share and which to maintain natively. It supports development for Android, iOS, web, and desktop and integrates smoothly with Java, Swift, and Objective-C. A subset of KMP is Kotlin Multiplatform Mobile, that focuses on the sharing of logic between Android and iOS.
Advantages of Kotlin Multiplatform
Selective code sharing allows the developers to selectively share just their chosen logic leaving the native UI elements in an untouched manner ensuring consistency within native designs.
Augments Existing Native Apps – KMP can be added to existing projects without having to rewrite the entire code, so teams can incrementally introduce shared code.
Faster Development & Cost Savings – Through the reuse of code across platforms, development time is reduced by 30-50%, leading to lower costs than building separate native apps.
Better Team Collaboration – A shared codebase improves coordination between iOS and Android teams, ensuring architectural consistency and reducing duplication.
Growth in Adoption and Community Support – With Google actively promoting Kotlin as the recommended Android language, the KMP gains more acceptance while its ecosystem remains on the way to expansion.
Disadvantages of Kotlin Multiplatform
Limited Third-Party Libraries – While improving, KMP’s library ecosystem is not as mature as Flutter’s or React Native’s, requiring developers to build custom wrappers for some features.
No UI Layer Shared Cross-platform frameworks as KMP would not share cross-platform UI so that developers develop UI separately utilizing native tools on their respective end such as swift UI or jetpack compose,.
iOS Development: The translation of Kotlin to Objective-C code can sometimes be unpredictable and very time-consuming to debug as Swift is very limited.
Conclusion
The choice of cross-platform framework depends on the specific needs of your project and the expertise of your team. Flutter is the best choice for applications that are rich in graphics and have customizable UI, along with seamless performance from a single codebase. For teams that have experience in web development, React Native, based on JavaScript, is the best choice as it offers a balance between flexibility and performance. KMM is growing in popularity but still allows native UI with shared business logic, making it the best option for projects prioritizing platform-specific performance. The best framework is one that fits your goals, budget, and long-term maintenance strategy.
0 notes
Text
Why is Flutter preferred over other mobile app developing tools?
Why is Flutter Preferred Over Other Mobile App Development Tools?
Introduction
In modern-day virtual world, mobile app development has grow to be an crucial a part of enterprise increase. With the increasing demand for immediate, efficient, and cost-powerful answers, developers and agencies are turning to frameworks that streamline the app improvement system. Among these, Flutter stands proud as a desired choice due to its performance, versatility, and effective capabilities.
What is Flutter?
Flutter is an open-supply UI toolkit advanced by Google to create natively compiled packages for cell, net, and laptop from a single codebase. Unlike different frameworks, Flutter offers a unique technique by way of utilising its very own rendering engine and Dart programming language, making sure a smooth user revel in throughout systems.
Cross-Platform Efficiency
One of Flutter’s maximum huge benefits is its go-platform capability. Developers can write a unmarried codebase and installation it on iOS, Android, internet, and laptop applications, reducing time and effort significantly. This makes Flutter a price-effective solution, specially useful for startups and corporations looking to release an app quick.
Performance & Speed
Flutter's performance is better compared to most frameworks, owing to the fact that it utilizes the Dart language. Unlike interpreted code, Dart executes as native code, which increases the speed and provides smooth animation. The app's responsiveness is also improved with the Skia Graphics Engine, making interactions become seamless.
Beautiful UI/UX Capabilities
Flutter is acclaimed for its impressive UI capabilities and enabling developers to develop visually eye-catching applications. Through inbuilt widgets based on Material Design as well as Cupertino guidelines, the developer can create visually pleasing apps without depending upon third-party packages.
Cost-Effective Development
Having one codebase run on multiple platforms, Flutter dramatically lowers development and maintenance costs. This is especially useful for companies seeking an affordable yet solid solution.
Strong Support from Google
As Flutter is maintained and developed by Google, it has regular updates, robust community support, and ongoing improvements, which guarantee a future-proof, long-term solution for businesses and developers.
Expanding Community & Ecosystem
Flutter boasts an expanding developer community with plenty of resources, forums, and documentation to refer to. This guarantees that developers can easily find solutions and remain informed of the latest developments in the framework.
Web and Desktop App Support
In contrast to most other frameworks, Flutter goes beyond mobile app development to support web and desktop applications. This makes it a perfect solution for companies that want a consistent user experience on multiple platforms.
Comparison with Other Frameworks
Flutter vs React Native
Flutter offers superior performance through native compilation, whereas React Native uses JavaScript bridges.
React Native has a bigger community, but Flutter gives a richer UI experience.
Flutter vs Xamarin
Flutter is open-source and free, while Xamarin needs paid licenses for enterprise features.
Flutter's Hot Reload is quicker than Xamarin's debugging tools.
Flutter vs Native Development
Native development gives the best performance but with dual codebases for Android and iOS.
Flutter is based on near-native performance and one codebase.
Why do Businesses like Flutter?
Flutter brings faster time-to-market, scalability, and future-proof technology with it, ranking high among the favorite choices for businesses looking to find innovative solutions for apps.
The UAE Market Role of Flutter
The need for Flutter development in Abu Dhabi and Dubai is increasing at a fast pace. Various mobile app development companies in uae are adopting Flutter because of its cost-saving and efficient nature.
How to Select the Proper Development Partner?
Selecting a mobile app development company in Abu Dhabi or Dubai that has experience with Flutter is key to a successful project. Those companies that have an established track record of developing using Flutter can provide a smooth and efficient development process.
Conclusion
Flutter has transformed mobile app development with its powerful, flexible, and affordable solution for businesses. With its cross-platform support, hot reload, and rich UI/UX design capabilities, Flutter is the go-to option for today's mobile app development companies in UAE. If you are searching for the top mobile app development company in Dubai, choosing one with experience in Flutter will guarantee a high-quality, scalable, and future-proof application.

0 notes
Text
Flutter App Development Company: Building High-Performance Cross-Platform Apps

Why Choose a Flutter App Development Company?
In today's competitive digital landscape, businesses need robust, scalable, and cost-effective mobile services. Flutter, an open-source UI software development toolkit by Google, has gained immense popularity due to its ability to create high-performance applications for multiple platforms using a single codebase. Choosing a flutter app development company ensures seamless user experiences, faster development cycles, and reduced costs.
Key Benefits of Flutter App Development
Single Codebase for Multiple PlatformsFlutter allows developers to write a single codebase for iOS, Android, web, and desktop applications, significantly reducing development time and effort.
Fast Development with Hot ReloadThe hot reload feature enables developers to see changes instantly, accelerating the development process and enhancing collaboration between designers and developers.
Native-Like PerformanceFlutter apps perform exceptionally well as they are compiled into native machine code, eliminating performance bottlenecks common in hybrid app development frameworks.
Rich and Customizable UIWith Flutter's extensive widget library and customizable UI components, businesses can build visually stunning and highly interactive applications that enhance user engagement.
Cost-Effective ServiceBy eliminating the need for separate teams for iOS and Android development, businesses can save costs while ensuring a seamless experience across all platforms.
Features of a Reliable Flutter App Development Company
Expertise in Dart Programming LanguageA proficient Flutter app development company possesses a team of skilled developers well-versed in Dart, ensuring efficient coding practices and optimal performance.
UI/UX ExcellenceA strong design team ensures that applications are visually appealing and provide an intuitive user experience, enhancing user retention and satisfaction.
Cross-Platform Development ApproachThe ability to develop apps for various platforms without compromising on speed or performance is a hallmark of a top-tier Flutter app development company.
Integration with Third-Party ServicesBusinesses often require integrations with payment gateways, CRMs, analytics tools, and other services. A good Flutter development company ensures seamless API integrations.
Ongoing Support and MaintenanceContinuous monitoring, updates, and bug fixes ensure that the app remains functional, secure, and optimized for the latest platform updates.
iPhone App Development Company: Creating High-Quality iOS Applications
For businesses looking to tap into the premium iOS user base, hiring an iPhone app development company is essential. iOS users demand high-quality applications with superior performance and security, and experienced developers ensure compliance with Apple's stringent guidelines.
Benefits of iPhone App Development
High Security and ReliabilityiOS apps offer robust security features, protecting user data from potential cyber threats.
Superior Performance and SpeedApple’s hardware and software optimization ensures that iOS applications run smoothly with minimal glitches.
Higher Revenue PotentialiOS users are known for higher in-app purchases and engagement, making it a lucrative market for businesses.
Brand Loyalty and CredibilityA well-developed iOS app enhances brand credibility and attracts a loyal user base.
Features of a Top iPhone App Development Company
Swift and Objective-C ExpertiseThe best iPhone app developers are proficient in Swift and Objective-C, ensuring robust and scalable application development.
App Store ComplianceExperienced teams ensure that applications meet Apple’s guidelines, facilitating smooth approval processes.
Seamless User ExperienceAttention to detail in UI/UX design ensures a seamless experience for iOS users.
Continuous Updates and OptimizationRegular updates ensure app functionality, security, and performance remain top-notch.
Conclusion:
Looking to develop a high-performance mobile application? iphone app development company with expertise in building cross-platform and native applications tailored to your business needs. Our team of experienced developers ensures that your application stands out in the competitive digital market. Contact us today to bring your app idea to life!
0 notes
Text
The Ultimate Guide to Hiring Flutter Developers for Scalable Mobile Apps

As one navigates the modern digital world, a business is constantly on the lookout for new and innovative ways to develop high-quality applications that could lead to an incredible user experience. One of these options is hiring Flutter developers. The most sought-after open-source UI toolkit developed by Google, Flutter, is for developing natively compiled applications for mobile, web, and desktop from a single codebase. This paper will expound on the advantages of hiring Flutter developers and how they can transform your app development process.
The Emergence of Flutter
Flutter has risen to popularity after its release. This is mainly due to various advantages:
One Codebase: Flutter allows developers to write just one code base that runs on multiple platforms. This is pretty time- and cost-saving.
Rich UI Components: Flutter comes with a good number of widgets that can be used by developers to design high-interaction user interfaces that appear very attractive.
Fast Development: The hot-reload feature of Flutter makes sure that the changes are seen in real time and thus enhances the productivity as well as speeds up the development.
High Performance: Apps built in Flutter possess extraordinary performance since it is natively compiled.
Why Hire Flutter Developers?
Hire Flutter developers: You hire people who know exactly how to take full advantage of Flutter. And here's why hiring expert Flutter developers is an excellent idea for your business:
Low Cost Development: Developing Flutter is cheaper because one can develop many applications on a single codebase for multiple platforms. No teams are required to make separate iOS and Android apps, which helps save a lot of money both in development and maintenance costs.
Accelerated Time-to-Market: It allows the developers to put up applications way faster than one would in other development approaches. The feature that provides hot-reload helps quicken real-time changes, make new ideas quicker, and have problems solved pretty fast. Having agility in that aspect ensures it has a relatively short development cycle and a faster time-to-market for your application.
Easy user experience: This platform provides Flutter developers with an all-homogenous user experience across all of its platforms. Customizable widgets and rich UI components assure that your application would look the same both on iOS and Android and therefore, the same user experience is provided.
Accessibility to a Vibrant Community: The Flutter community is growing at an amazing pace with a lot of resources, libraries, and plugins that the developers can use to their advantage. Hiring Flutter developers will get you access to that huge knowledge base, so your application is developed using the best current practices and technology.
Future-Proof Solutions: Google is always developing Flutter with more features and functionality. With the hiring of Flutter developers, you ensure your app stays updated with the new developments in technology, thus making it future-proof for your business.
Real-Life Success Stories
There are numerous companies who have successfully tapped into the potential of Flutter for the creation of fantastic apps. Here are a few of them:
Google Ads: Google has come up with an app to cope with ads in Flutter. The experience is udderly smooth where one can monitor campaigns even while roaming around.
Reflectly: The mindfulness application allows very beautiful interactive experiences by the use of Flutter.
A Reliable Partner: AIS Technolabs
You are getting the partner with extensive knowledge in the app development space and providing a high quality of solutions while choosing Flutter developers at AIS Technolabs. The development and marketing agency is specialized in rendering diverse services that support businesses and drive them toward achieving success in the digital arena. With professional and highly qualified Flutter developers on board, one can always depend on the professional help provided by AIS Technolabs so that brilliant apps are designed on the same code base. This makes the whole development process easier and efficient.
Benefits of Hiring Flutter Developers
Let's explore further why hiring Flutter developers is a game-changer for your business:
Superior Customization
The developers at Flutter can design applications that suit your exact business needs. The numerous widgets and tools at your disposal on Flutter ensure developers can come up with unique, branded experiences that appeal to your target audience.
Enhanced Team Collaboration
Getting better collaboration with the development team is the main reason one will hire a Flutter developer. Since one only has the codebase, everyone is working on the same project, and that reduces any kind of confusion and achieves all common ways of doing it.
Excellent Testing
The developers of Flutter have the most powerful testing frameworks, ensuring that your app is solid and free from errors. It is possible to test your application in a variety of ways in Flutter, including unit tests, integration tests, and so much more.
Scalability and Flexibility
This makes it possible for Flutter developers to create scalable and flexible apps that grow with your business. Be it adding new features or changing the market condition, Flutter's modular architecture allows easy scaling of the app based on the requirements.
Access to Expertise
You will have a pool of highly skilled professionals, well aware of the latest trends and technologies in development, who will build your app to the highest standards and deliver the best user experience.
Real-World Success Stories
There are a few more examples of companies that have enjoyed the benefits of using Flutter for their app development projects.
Alibaba: The e-commerce giant uses Flutter for parts of its application to provide its users with a seamless and quality user experience.
Birch Finance: Personal finance application, using Flutter to give the users an effortless and intuitive means of managing their finances.
Further success stories and more detailed case studies can be found on the official website of Flutter.
Conclusion: The Smart Choice for Your Business
In conclusion, hiring Flutter developers is always a good call for apps that businesses would like to develop quickly and with lower costs. They help design beautiful, performance-driven applications which provide a smooth user experience across multiple platforms. Flutter developers are problem solvers who can make it easier for you when it gets tough during the development of an app to deliver solutions that meet business needs.
0 notes
Text
Mobile App Development with Flutter: Pros and Cons
In the dynamic world of mobile app development, choosing the right framework is crucial for creating efficient, scalable, and user-friendly applications. Flutter, an open-source UI software development toolkit created by Google, has gained immense popularity for its ability to build natively compiled applications for mobile, web, and desktop from a single codebase. In this blog, we'll explore the pros and cons of using Flutter for mobile app development to help you decide if it's the right choice for your project.
What is Flutter?
Flutter is a cross-platform development framework that allows developers to create apps for Android, iOS, web, and desktop using a single codebase. It uses the Dart programming language and provides a rich set of pre-designed widgets, tools, and libraries to streamline the development process.
Pros of Using Flutter for Mobile App Development
1. Single Codebase for Multiple Platforms
One of Flutter's most significant advantages is its ability to develop apps for Android and iOS simultaneously using a single codebase. This approach reduces development time, effort, and costs, making it an attractive option for businesses looking to reach a broader audience quickly.
2. Fast Development with Hot Reload
Flutter's "hot reload" feature allows developers to see changes in real-time without restarting the entire application. This speeds up the development process, enhances productivity, and makes it easier to experiment with new features, fix bugs, and refine UI designs.
3. Rich Set of Customizable Widgets
Flutter provides a wide range of pre-designed widgets that follow Material Design and Cupertino standards. These widgets are highly customizable, enabling developers to create visually appealing and consistent user interfaces across platforms.
4. High Performance
Flutter apps are compiled directly to native ARM code, ensuring high performance and smooth animations. The framework uses the Skia graphics engine, which allows for 60fps performance and rich, complex UIs without compromising speed.
5. Strong Community Support and Growing Ecosystem
Since its launch, Flutter has cultivated a vibrant community of developers and contributors. There is extensive documentation, a plethora of third-party packages, and active forums that make problem-solving easier and more efficient.
6. Cost-Effective Development
With a single codebase for multiple platforms, businesses can significantly reduce development and maintenance costs. Additionally, the faster development cycle enabled by hot reload and reusable components further lowers expenses.
7. Integration with Firebase
Flutter integrates seamlessly with Firebase, Google's backend-as-a-service (BaaS) platform. This integration simplifies the implementation of features like authentication, cloud storage, real-time databases, and analytics.
Cons of Using Flutter for Mobile App Development
1. Large App Size
One of the primary drawbacks of Flutter is the relatively large size of its applications. The framework includes its own rendering engine and libraries, which can result in larger app binaries compared to native apps. This can be a concern for users with limited device storage or slow internet connections.
2. Limited Native Features and Third-Party Libraries
While Flutter covers a wide range of functionalities, it may not have access to all native features or third-party libraries available for native development. In such cases, developers might need to write custom platform-specific code, increasing complexity and development time.
3. Performance Overhead for Complex Applications
Although Flutter performs well for most use cases, extremely complex applications that require heavy background processing or advanced graphics might experience performance overhead compared to fully native apps.
4. Dart Language Learning Curve
Flutter uses Dart, a language not as widely adopted as JavaScript, Swift, or Kotlin. Developers unfamiliar with Dart may face a learning curve when transitioning to Flutter, although Dart is relatively easy to learn for those with programming experience.
5. iOS-Specific Limitations
Flutter's performance and integration are often more seamless on Android due to Google's involvement. Some iOS-specific features and optimizations may require additional effort to implement, and updates might lag slightly behind their Android counterparts.
6. Dependency on Framework Updates
Since Flutter is a rapidly evolving framework, frequent updates can sometimes introduce breaking changes. Developers need to stay updated with the latest versions and be prepared to modify their codebase accordingly.
When to Choose Flutter for Your Mobile App Development
Flutter is an excellent choice if:
You need to develop apps for multiple platforms quickly and cost-effectively.
Your app requires a rich, custom UI with smooth animations.
You want fast development cycles with real-time updates.
You're building an MVP (Minimum Viable Product) to test in the market.
When Flutter Might Not Be the Best Fit
Consider alternative approaches if:
Your app requires highly complex native features or hardware-specific integrations.
You’re developing a game or an app with intensive 3D graphics (native development or game engines like Unity may be more suitable).
You need the smallest possible app size due to storage constraints.
Conclusion
Flutter is a powerful and versatile framework that offers numerous benefits for mobile app development, including cross-platform compatibility, fast development cycles, and excellent performance. However, it also comes with certain limitations, such as larger app sizes and occasional native feature gaps.
Understanding the pros and cons of Flutter will help you make an informed decision based on your project requirements, budget, and development timeline. Whether you're building an MVP, a business application, or a feature-rich consumer app, Flutter is a compelling option worth considering in the evolving landscape of mobile app development.
0 notes